Как выровнять HTML изображение по центру
alexei , 10/08/2020 — 08:53
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.marginauto {
margin: 10px auto 20px;
display: block;
}
</style>
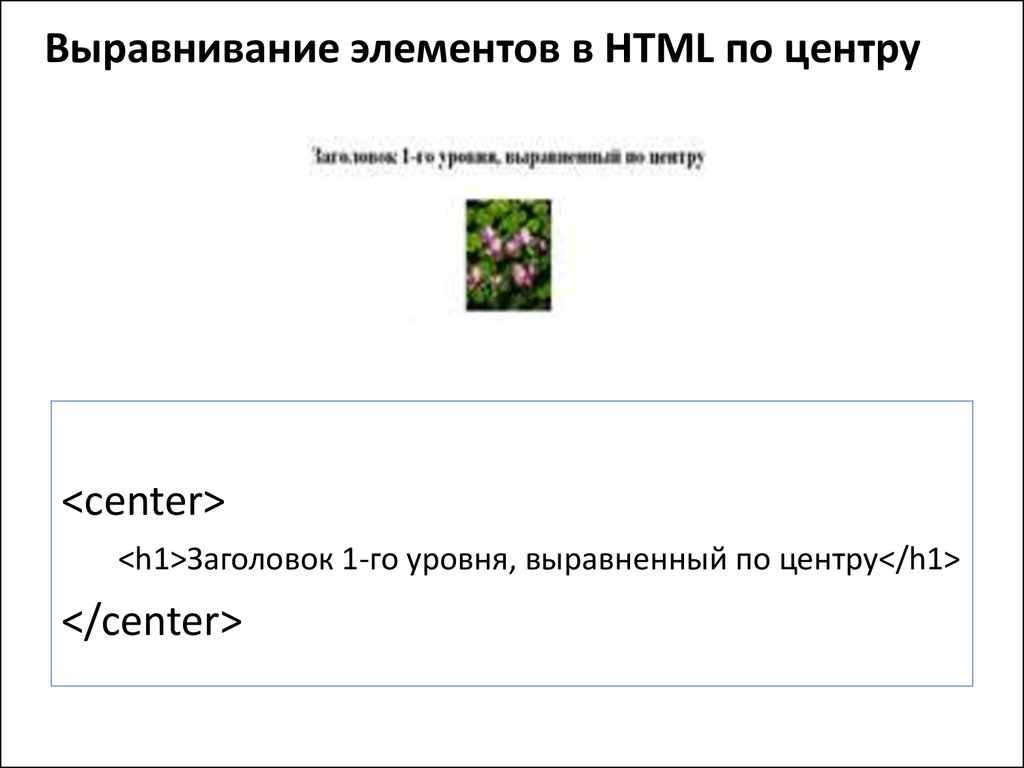
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.
ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
5 самых популярных JavaScript фреймворков в 2020 году
Наполнение сайта контентом
Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img { display: block; margin: 0 auto; }
.center-img { display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p>
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p> |
CSS
.center-img { text-align: center; }
. text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure>
<figure> <img src=»https://cdn0. <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure { text-align: center; }
figure { text-align: center; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы
Как центрировать изображение в HTML? — 3 лучших способа сделать ваш сайт потрясающим
- Время чтения: 6 минут чтения
- Как центрировать изображение в HTML? – Основные шаги
- Как центрировать изображение в HTML по горизонтали
- Как центрировать изображение в HTML по вертикали
- Как центрировать изображение в HTML по горизонтали и вертикали
- Научитесь программировать и измените свою карьеру!
Как центрировать изображение в HTML? – Основные шаги
Мы можем центрировать изображения по горизонтали или по вертикали. Есть много способов центрировать изображение, но в наших примерах мы постараемся сделать их простыми.
Есть много способов центрировать изображение, но в наших примерах мы постараемся сделать их простыми.
Как центрировать изображение в HTML по горизонтали
Сначала нам нужно вставить изображение в код HTML:
Мы можем легче определить свойства элементов, которые нам нужно центрировать, если мы поместим их в один класс.
В нашем случае изображение было помещено в класс под названием «центр», поэтому мы можем обращаться к нему (и к другим элементам, которым требуется центрирование) с помощью селектора .center.
.центр {
дисплей: блок;
поле слева: авто;
поле справа: авто;
ширина: 50%;
} Центрирование с помощью CSS:
Чтобы центрировать изображение, мы должны определить его как блочный элемент. Таким образом, его код переходит на новую строку, и мы можем определить его поля.
Если мы определим оба поля как автоматические, изображение будет центрировано. Вы не можете центрировать изображение шириной 100%, потому что в этом случае изображение заполнит весь экран.
Вы не можете центрировать изображение шириной 100%, потому что в этом случае изображение заполнит весь экран.
Как центрировать изображение в HTML по вертикали
Мы выбрали простой метод центрирования изображения по вертикали с помощью flexbox.
Вставка изображения в HTML-код:
Изображение было помещено внутри элемента div, и мы будем использовать правила CSS для центрирования этого элемента.
Как центрировать изображение в HTML по вертикали в CSS:
раздел {
дисплей: гибкий;
выравнивание элементов: по центру;
высота: 600 пикселей;
}
картинка {
ширина: 50%;
высота: 350 пикселей;
}
Нам понадобится оператор align-items: center, чтобы центрировать изображение по вертикали.
Как центрировать изображение в HTML по горизонтали и вертикали
Если мы добавим изображение в Нам также нужно добавить в наш проект следующий код CSS: Этот метод также использует flexbox: justify-content: center line обрабатывает горизонтальное центрирование, а align-items: center line обрабатывает вертикальное центрирование. Если вы хотите увидеть больше руководств по программированию, посетите наш канал Youtube, , где у нас есть множество видеоуроков на английском языке. В нашей серии учебных пособий по программированию , вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения. HTML и CSS: JavaScript: Java: Other materials: Теги: по центру по горизонтали, по центру по вертикали, блок отображения, центральное изображение HTML, выравнивание содержимого: по центру; выравнивание элементов: по центру; Хотите центрировать изображение с помощью CSS? Проблемы с выравниванием часто являются источником разочарования для веб-дизайнеров. К счастью, центрировать изображение с помощью CSS очень просто, и мы покажем вам, как это сделать за несколько шагов. Как и в случае со многими задачами веб-дизайна, это можно сделать несколькими способами! В этой статье мы рассмотрим три основных метода. Давайте начнем! Установка свойства margin — это один из самых простых способов центрирования изображения по горизонтали с помощью CSS. Поля — это основной компонент блочной модели CSS. Во-первых, вам нужно преобразовать элемент изображения из встроенного в блочный. HTML-элементы блочного уровня занимают всю ширину своего родительского элемента и могут занимать всю ширину страницы. Сделав элемент изображения блочным, вы сможете управлять его положением, регулируя его горизонтальные поля. Вам также необходимо установить определенную ширину для изображения, чтобы определить, сколько места изображение занимает на странице. Какую бы ширину вы ни выбрали, у изображения должны быть равные левые и правые поля. Вы можете легко добиться этого, присвоив свойству margin значение 9.0082 авто : Этот метод требует помещения изображения в блочный элемент, обычно это div : После того, как вы это сделаете, вы можете добавить некоторые свойства, чтобы управлять его внешним видом. Вы будете использовать два свойства CSS. Первым является свойство display со значением flex . Передовой веб-практикой рекомендуется использовать CSS для стилей и HTML для семантики, поэтому вам не следует использовать этот метод HTML. 9Тег 0082 center , который центрирует свое содержимое по горизонтали, устарел в HTML5. Но если вам нужно, вот как центрировать изображение, используя только HTML. Просто оберните тег img в центральный тег, например: Мы показал вам три разных, простых в использовании метода центрирования изображений в HTML-документе.
Строки кода HTML, необходимые для этого, следующие:

div {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
высота: 800 пикселей;
}
картинка {
ширина: 50%;
высота: 400 пикселей;
} 
Научитесь программировать и измените свою карьеру!
100% онлайн Идеально подходит для начинающих Поддерживающее сообщество Самосоверное обучение Не уверен, что если вы прогнозитесь для вас? С CodeBerry вам понравится.

Как центрировать изображения с помощью CSS
1. Используйте свойство margin

img.center {
дисплей: блок;
поле слева: авто;
поле-справа: авто;
ширина: 800 пикселей;
} 2. Используйте Flexbox Layout

 Вы также можете использовать flex для выравнивания элементов в HTML. Второе свойство, которое вы добавите в свой div, это justify-content , со значением, равным center , например так:
Вы также можете использовать flex для выравнивания элементов в HTML. Второе свойство, которое вы добавите в свой div, это justify-content , со значением, равным center , например так: div.center {
display: flex;
выравнивание по ширине: по центру;
} 3. Используйте устаревший элемент center

Вот как выровнять изображения в HTML



 center-img {
center-img {