Простой полноэкранный интерфейс | это… Что такое Простой полноэкранный интерфейс?
Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) — система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно-цифрового) режима дисплея или аналогичных устройств — например, командная строка. Приложения, использующие текстовый интерфейс, называют консольными программами.
Содержание
|
Особенности текстового интерфейса
На программном уровне для ввода и вывода информации консольные программы используют стандартные устройства ввода-вывода (stdin, stdout, stderr), хотя могут открывать и другие файлы, сетевые соединения и совершать иные действия, доступные в выполняющей их среде. Вывод печатных символов в stdout и stderr приводит к появлению этих символов на устройстве вывода, то есть к их получению пользователем.
Вывод печатных символов в stdout и stderr приводит к появлению этих символов на устройстве вывода, то есть к их получению пользователем.
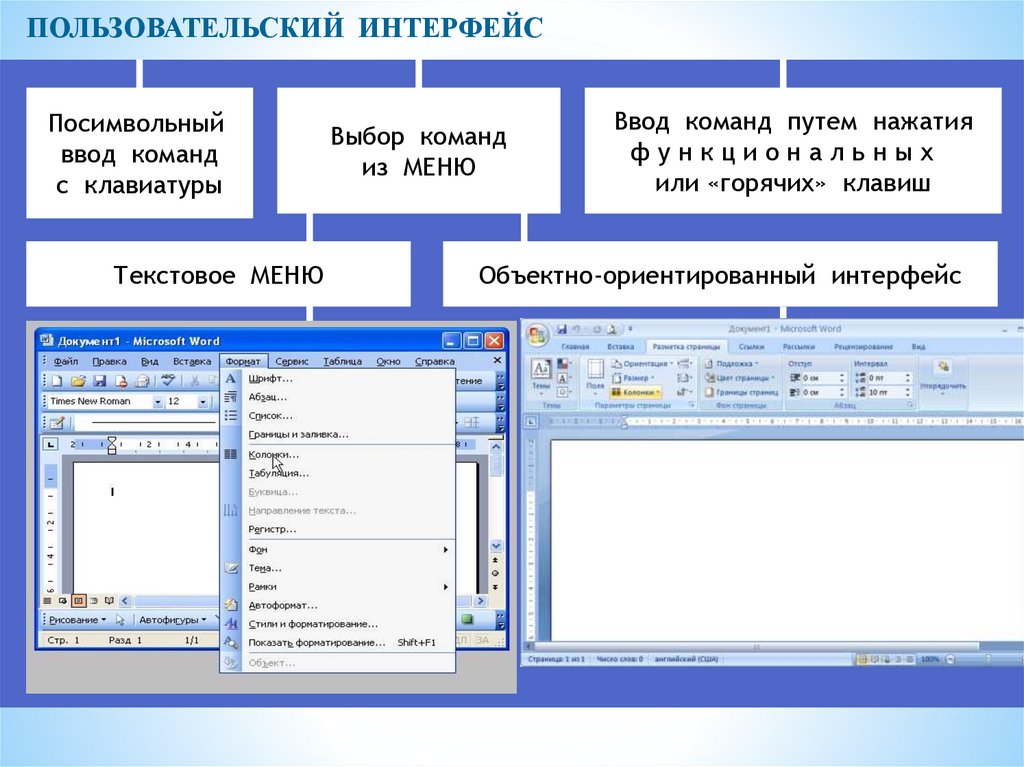
В простейшем случае консольная программа использует интерфейс командной строки, однако многие из таких программ с помощью управляющих последовательностей терминалов создают более дружественный интерфейс, приближающийся к графическому (см.: меню (информатика)).
Некоторые консольные программы пригодны лишь для определённой реализации текстового интерфейса, например, текстовые программы операционных систем, особенно библиотека
Реализация текстового интерфейса
В принципе, консольная программа не обязана заботиться о реализации самого взаимодействия с пользователем, ограничиваясь вводом-выводом на стандартные устройства, использованием библиотек типа программных интерфейсов. Собственно взаимодействие с пользователем обычно осуществляет операционная система или иное программное обеспечение.
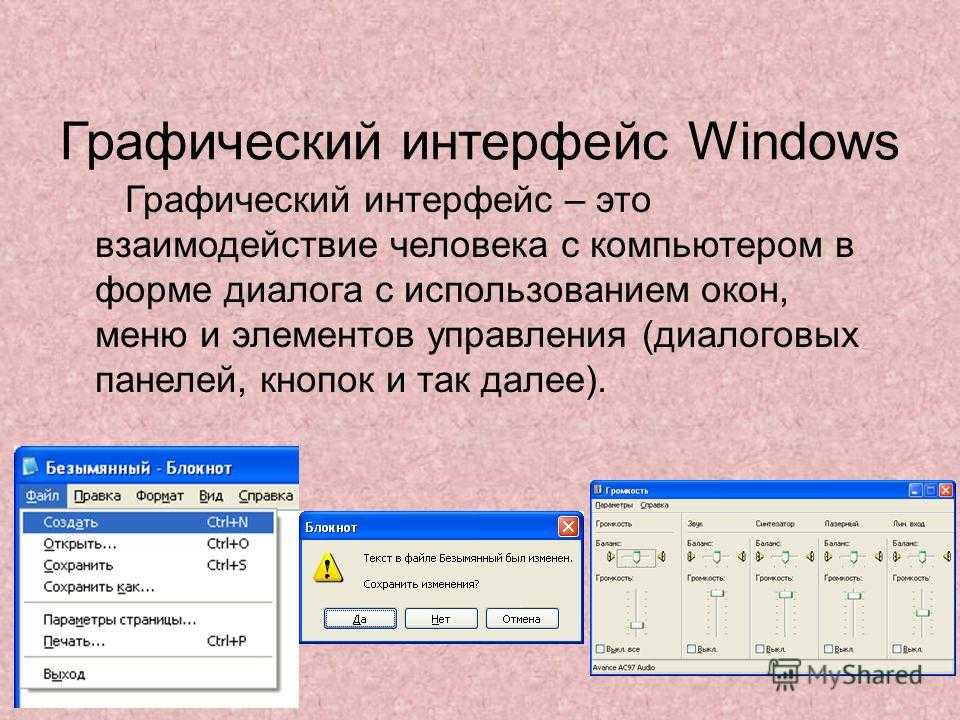
Классической реализацией текстового интерфейса, восходящей к первой половине XX века, является алфавитно-цифровое устройство ввода-вывода, например, комплект из клавиатуры и АЦПУ (телетайпа). Впоследствии вместо АЦПУ стали применять мониторы, снабжённые знакогенератором, что позволило быстро и удобно организовывать диалог с пользователем. Подобными устройствами снабжён или может быть снабжён почти каждый современный компьютер. Такие комплекты из монитора и клавиатуры (иногда с добавлением мыши) называются консолью компьютера.
Впоследствии вместо АЦПУ стали применять мониторы, снабжённые знакогенератором, что позволило быстро и удобно организовывать диалог с пользователем. Подобными устройствами снабжён или может быть снабжён почти каждый современный компьютер. Такие комплекты из монитора и клавиатуры (иногда с добавлением мыши) называются консолью компьютера.
В соответствии с традицией использования консольными программами клавиатуры и АЦПУ для ввода и вывода соответственно взаимодействие таких программ с пользователем свелось к чтению из stdin и выводу на stdout. Таким образом, появилась возможность перенаправлять потоки ввода-вывода, осуществляя взаимодействие с пользователем посредством иных устройств, в том числе подключенных через сеть, а также при помощи специальных программ-эмуляторов терминала, например, рисующих окно с текстом в графическом интерфейсе пользователя (текстовое окно).
В 1970-х годы и позднее выпускались даже специальные устройства, реализующие текстовый интерфейс —
 С распространением персональных компьютеров функции текстового терминала, как правило, выполняет компьютер, тот, на котором выполняется консольная программа, или другой. Программы ssh (а также Интернет или локальную сеть. Программы konsole и многие другие реализуют текстовый интерфейс посредством текстового окна в среде X Window System.
С распространением персональных компьютеров функции текстового терминала, как правило, выполняет компьютер, тот, на котором выполняется консольная программа, или другой. Программы ssh (а также Интернет или локальную сеть. Программы konsole и многие другие реализуют текстовый интерфейс посредством текстового окна в среде X Window System.Альтернативный подход к консольному выводу был использован в персональных компьютерах, в частности (хотя не только), IBM PC под управлением памяти, связанной со знакогенератором монитора, приводя к немедленному изменению видимых на мониторе данных. Такие программы могут также работать в среде Microsoft Windows. Более того, Windows имеет поддержку текстовых окон, во многом превосходящую имевшуюся в DOS, в том числе и для приложений собственно Windows.
виртуальные консоли).
Примеры консольных программ
- Любая программа, осуществляющая получение данных от пользователя путём чтения stdin и отправку данных пользователю путём записи в stdout, по определению является консольной программой.
 Однако, такие программы могут обходиться и безо всякого пользователя, например обрабатывая данные из файлов.
Однако, такие программы могут обходиться и безо всякого пользователя, например обрабатывая данные из файлов. - Текстовые программы для видеопамять Microsoft Windows.
- Unix shell, а также все утилиты, предназначенные для работы в этой среде.
- Midnight Commander (UNIX), FAR Manager (Windows).
- pppstatus, top, htop (UNIX).
См. также
- Терминал
Интуитивно понятный интерфейс: 4 простых принципа
Что такое интуитивно понятный интерфейс? Это интерфейс, который практически не нуждается в объяснениях. Да, может возникнуть необходимость изучить несколько новых паттернов, моделей мышления или поведения. Однако этот этап обучения не должен занимать у пользователя слишком много времени.
В этой статье мы расскажем вам о том, как создать понятный интерфейс, следуя четырем простым принципам.
Принцип знакомого
1. Разные, но одинаковые
2. Когда мы заходим слишком далеко
3. Делаем интерфейс «знакомым»
Принцип единообразия
Принцип изучаемости
Принцип невидимости
Заключение
Принцип знакомого
Пожалуй, самый простой способ сделать ваш дизайн интуитивно понятный — это придерживаться принципа знакомого. Если подумать, многие из хорошо продуманных и интуитивно понятных интерфейсов — это лишь метафоры. Это означает, что эти интерфейсы являются почти цифровыми копиями того, что существует в материальном мире.
Если подумать, многие из хорошо продуманных и интуитивно понятных интерфейсов — это лишь метафоры. Это означает, что эти интерфейсы являются почти цифровыми копиями того, что существует в материальном мире.
Посмотрите на экран своего смартфона. Сколько приложений (не игр) похожи на то, что вы знаете? Сколько из них напоминает вам хотя бы немного реальный физический объект? И насколько интуитивно понятны эти приложения?
Возьмем в качестве примера сервис/приложение для прослушивания музыки.
1. Разные, но одинаковые
Конечно, у разных приложений будут разные макеты, визуальные элементы, цветовые решения, функции и так далее. Однако у подавляющего большинства из них будет нечто общее. Неважно, насколько инновационным является или старается быть то или иное музыкальное приложение. Есть такие элементы, которые будут в каждом из них. Обратите внимание, к примеру, на иконки. Скорее всего, вы увидите среди них такие знакомые символы, как «воспроизведение» и «перемотка назад»/«перемотка вперед»:
А если вы нажмете на иконку «воспроизведение», то появится иконка «пауза» или «остановка». Там же часто можно увидеть иконку «громкость». Или же она будет спрятана где-то в настройках, что является еще одной довольно знакомой иконкой. С чем это связано? Причина проста. Дизайнеры, разработавшие эти приложения, хотят достичь как минимум двух конкретных целей.
Там же часто можно увидеть иконку «громкость». Или же она будет спрятана где-то в настройках, что является еще одной довольно знакомой иконкой. С чем это связано? Причина проста. Дизайнеры, разработавшие эти приложения, хотят достичь как минимум двух конкретных целей.
Во-первых, они хотят создать приятный пользовательский интерфейс, который будет выделяться. Им известно, что у них есть всего несколько секунд, чтобы убедить людей, просматривающих магазин приложений, выбрать именно их приложение. Это означает, что пользовательский интерфейс должен быть интересным, визуально приятным, привлекающим и хотя бы немного инновационным. В противном случае, это будет еще одно похожее приложение.
2. Когда мы заходим слишком далеко
Тем не менее, эти дизайнеры также знают, что они не могут зайти слишком далеко. Что произойдет, если они создадут, скажем, «слишком» инновационный интерфейс? Две вещи. Во-первых, приложение может оказаться слишком сложным для использования. Это не будет проблемой, если пользовательский интерфейс приложения интуитивно понятен и людям будет легко научиться пользоваться им.
Это не будет проблемой, если пользовательский интерфейс приложения интуитивно понятен и людям будет легко научиться пользоваться им.
Если это так, человек будет готов преодолеть первоначальные препятствия и начнет использовать приложение, то есть станет пользователем. Если же это не так, то произойдет ситуация номер два. Интерфейс будет выглядеть слишком чужим, странным, что вызовет страх перед неизвестным. В результате человек даже не попробует использовать приложение.
Это все может показаться вам слишком надуманным, но поразмышляйте об этом. У вашего сервиса есть всего несколько секунд, чтобы произвести хорошее первое впечатление. В течение этих нескольких драгоценных секунд примитивная область нашего мозга, как правило, принимает решения, руководствуясь базовыми инстинктами. Эта древняя область мозга не заботится о причинах и логике — вам нужно убедить ее другими способами.
3. Делаем интерфейс «знакомым»
Чтобы избежать этого второго сценария, дизайнеры по всему миру используют уже знакомые пользователям иконки. Они знают, что это поможет им сделать приложение как бы заранее понятным. С их помощью даже инновационный интерфейс не будет выглядеть слишком странным или чужим.
Они знают, что это поможет им сделать приложение как бы заранее понятным. С их помощью даже инновационный интерфейс не будет выглядеть слишком странным или чужим.
Как же именно мы можем сделать это? Стоит начать с базовых элементов. Например, с иконок. Когда пользователь видит их, то с большой долей вероятности он знает, что именно означает каждая иконка, какая ее функция.
Знакомые пользователям иконки музыкальных приложений
Приступая к работе над новым интерфейсом, необходимо найти какие-то базовые элементы и использовать их, чтобы преодолеть разрыв между известным и новым.
Не стоит видоизменять абсолютно все лишь потому, что вы хотите создать инновационный пользовательский интерфейс. Внедрив привычные для людей иконки, вы можете сделать интерфейс более доступным.
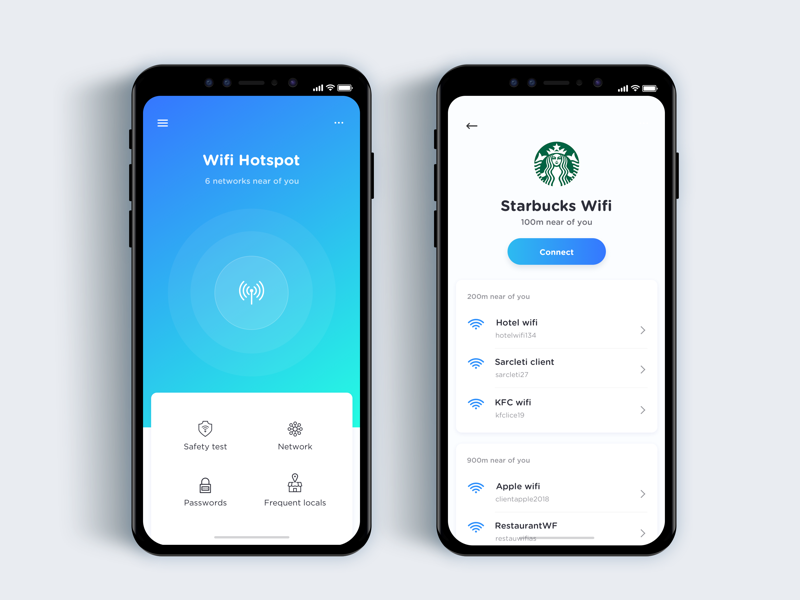
Еще один способ сделать интерфейс более знакомым пользователю — задействовать в его макете и структуре универсальные паттерны. Вы можете распространять элементы и контент так, как этого ожидают люди, используя аналогичный продукт. Почему в музыкальных приложениях есть плейлисты, в приложениях и на сайтах недвижимости — списки объектов, а в приложениях каршеринга — карты? Необходимость? Не обязательно. Это просто-напросто облегчает людям жизнь, когда они только начинают использовать новое приложение. Инновационный пользовательский интерфейс не должен быть совершенно иным.
Почему в музыкальных приложениях есть плейлисты, в приложениях и на сайтах недвижимости — списки объектов, а в приложениях каршеринга — карты? Необходимость? Не обязательно. Это просто-напросто облегчает людям жизнь, когда они только начинают использовать новое приложение. Инновационный пользовательский интерфейс не должен быть совершенно иным.
Наконец, вы можете использовать универсальные паттерны в пользовательских путях (use flows). Люди привыкли делать вещи определенным образом. Используйте это знание и при разработке вашего UI. Любой интерфейс помогает достичь определенной цели. Выясните, какая это цель? Как похожие продукты помогают людям достигать этой цели? Не нужно изобретать велосипед.
Ищите вдохновение повсюду. Изучайте аналогичные сервисы. Исследуйте физические объекты, работающие аналогичным образом. Найдите базовые паттерны и затем реализуйте их в той или иной форме в вашем пользовательском интерфейсе.
Пользовательские сценарии в UX-дизайне
Принцип единообразия
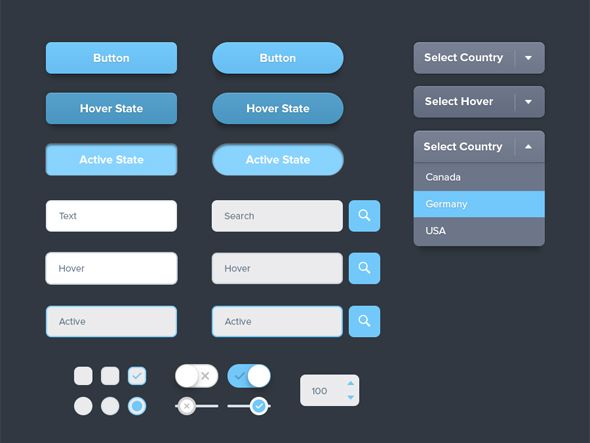
Второй принцип также прост. Интуитивно-понятный пользовательский интерфейс поддерживает единообразие. Каждый интерфейс должен иметь одно руководство по стилю (style guide) и постоянно следовать ему. Если вы где-то используете элемент с какими-то определенными визуальными (и функциональными) атрибутами, то вы должны и в дальнейшем использовать этот элемент с теми же самыми атрибутами. Не следует менять его стиль или функцию.
Интуитивно-понятный пользовательский интерфейс поддерживает единообразие. Каждый интерфейс должен иметь одно руководство по стилю (style guide) и постоянно следовать ему. Если вы где-то используете элемент с какими-то определенными визуальными (и функциональными) атрибутами, то вы должны и в дальнейшем использовать этот элемент с теми же самыми атрибутами. Не следует менять его стиль или функцию.
Это не означает, что нельзя использовать разные варианты кнопок или шрифтов. Вовсе нет. Эти элементы должны иметь несколько вариантов, по одному для каждого сценария использования (успех, ошибка, разные размеры и т. д.). И все они должны быть указаны в руководстве по стилю. Это также относится к типам экранов, страниц и так далее.
Если вы хотите создать интуитивно-понятный интерфейс, то вы не можете допустить ситуации, когда люди будут вынуждены гадать о назначении того или иного элемента — все должно быть понятно сразу. Конечно, при первом запуске некоторое замешательство возможно. Тем не менее, пользователь должен легко уловить, как работает этот элемент в любом другом месте интерфейса. Единообразие имеет значение.
Тем не менее, пользователь должен легко уловить, как работает этот элемент в любом другом месте интерфейса. Единообразие имеет значение.
Принцип изучаемости
Каждый хотя бы немного новаторский интерфейс обычно имеет информационный пробел. Другими словами, людям приходится учиться пользоваться интерфейсом. Иногда этого не избежать. И здесь у вас две задачи. Первая — сделать этап обучения максимально коротким и легким. Вы должны создать простой onboarding-процесс, чтобы помочь людям начать пользоваться интерфейсом.
Также должно быть специальное место, где пользователи смогут найти инструкции и обратиться за помощью: справка, FAQ или обучающее видео. Никогда не стоит полагаться на память пользователей и на то, что они всегда легко отыщут нужный «раздел». Путь к нему должен быть очевидным и легко доступным.
Вторая задача — создать интерфейс таким образом, чтобы люди легко могли научиться им пользоваться. При наилучшем сценарии пользователь не должен догадаться, что сам интерфейс помогает ему усвоить необходимые знания. Все будет казаться естественным. Как этого добиться?
Все будет казаться естественным. Как этого добиться?
Начните с простого, быстрого и интуитивно понятного onboarding-процесса. Интерфейс должен аккуратно направлять пользователя, чтобы тот мог исследовать его и взаимодействовать с ним. С помощью интерактивных подсказок покажите пользователю базовые вещи, которые помогут ему сделать первые шаги. И обеспечьте место, где пользователь сможет найти любую нужную ему информацию. Таким образом вы сделаете информацию доступной для пользователя в тот момент, когда он больше всего в ней будет нуждаться.Конечно, можно было бы просто дать ссылку на нужную документацию. Однако это увеличит объем работы, которую должен будет проделать пользователь. Этого следует избегать.
Интерактивные подсказки: как вывести онбординг на новый уровень
Принцип невидимости
И наконец, последний, четвертый, принцип. Пользовательский интерфейс должен быть «невидимым». Люди используют определенные продукты и сервисы, потому что у них есть какая-то цель или задача, которую им нужно выполнить. Ваш интерфейс должен быть невидимым в том смысле, что он помогает пользователю достичь своей цели или завершить работу как можно быстрее и без проблем.
Ваш интерфейс должен быть невидимым в том смысле, что он помогает пользователю достичь своей цели или завершить работу как можно быстрее и без проблем.
Интерфейс невидим в том случае, когда, как мы уже говорили выше, он предоставляет пользователю все, что ему нужно для достижения цели, заранее отвечая на все его потенциальные вопросы. В случае музыкального приложения, целью может быть прослушивание, поиск или хранение музыки. В случае бухгалтерского ПО, это может быть формирование счетов-фактур или ведение бухгалтерского учета.
Важно помнить, что речь идет о целях пользователя, а не о ваших целях или целях самого интерфейса. Необходимо удостовериться, что вы знаете цели пользователя и какие задачи нужно выполнить. Затем вы должны спроектировать интерфейс таким образом, который приведет пользователей к выполнению этих целей.
Это означает, что вы должны точно знать, кто ваш пользователь. Другими словами, процесс проектирования должен начинаться с пользователя. Вы не можете разработать интуитивно-понятный интерфейс без знания пользователя.
Заключение
Надеемся, что перечисленные выше четыре принципа помогут вам начать создавать интуитивно-понятные пользовательские интерфейсы. Несмотря на то что они кажутся весьма простыми, далеко не все дизайнеры знают их и следуют им.
Очень часто мы игнорируем эти простые вещи и ищем нечто более сложное.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: blog.alexdevero.com Изображение: freepik.com
Упрощенный пользовательский интерфейс: руководство для начинающих
Приучить пользователей к новым и сложным интерфейсам и рабочим процессам может быть непросто. Слишком много информации может легко перегрузить пользователя и помешать сосредоточиться на важной функции или функции.
Кроме того, обновления программного обеспечения обычно происходят часто. Эти регулярные обновления в сочетании с процессами локализации могут сделать работу с документацией в индустрии программного обеспечения весьма требовательной к создателям технического контента. Как мы можем справиться с этими проблемами без необходимости постоянно обновлять вспомогательный контент?
Как мы можем справиться с этими проблемами без необходимости постоянно обновлять вспомогательный контент?
Что, если мы спроектируем наш визуальный контент таким образом, чтобы его было легко понять и чтобы он мог выдерживать будущие изменения пользовательского интерфейса?
Позвольте представить метод проектирования, используемый командой поддержки пользователей TechSmith и другими, — это называется упрощенный пользовательский интерфейс.
Упрощенный пользовательский интерфейс: что это такое?
Упрощенный пользовательский интерфейс (SUI) — это визуальное представление программного интерфейса, в котором удаляются незначительные элементы и сводятся к более простым формам.
Пример SUI (произносится командой поддержки пользователей TechSmith как «sue-ee»). Элементы, которые являются фундаментальными для инструкций или понятны пользователю, намеренно остаются видимыми, а графика SUI служит визуальным подспорьем для поддержки учебного содержания, предоставленного посредством подтекста или текста рисунка.
Графика SUI позволяет легко следовать инструкциям, которые позволяют читателю быстро добраться до сути и не отвлекаться.
Будь проще, Глупец!
9В графике 0002 SUI используется знаменитая графика K.I.S.S. (Будь проще, глупец!) Принцип: системы работают лучше, если они остаются простыми и избегают ненужных сложностей. Сокращая графику до более простого состояния и удаляя отвлекающие факторы, мы можем позволить пользователю сосредоточиться только на важной информации, что создает лучший опыт.Джош Кавалье, эксперт по электронному обучению, описывает когнитивную нагрузку как «количество информации, обрабатываемой мозгом». Когда вы уменьшите количество отвлекающих факторов для вашей аудитории, они смогут лучше сосредоточить свое внимание на том, что важно.
В этом примере показан только один пункт меню, чтобы привлечь внимание пользователя к чему-то конкретному. В недавнем сообщении в блоге The Interaction Design Foundation объясняется, что пользователь сосредоточен исключительно на том, насколько что-то будет для него полезным. Это верно как для самого дизайна продукта, так и для практической документации и инструкций. Если трудно понять, как использовать продукт, какую ценность он может предложить или как продукт может решить конкретную проблему, то пользователи будут бороться.
Это верно как для самого дизайна продукта, так и для практической документации и инструкций. Если трудно понять, как использовать продукт, какую ценность он может предложить или как продукт может решить конкретную проблему, то пользователи будут бороться.
Графика SUI основана на следующих принципах: использование упрощенного пользовательского интерфейса в справочной документации может способствовать успеху пользователей, предоставляя им только ту информацию, которая им необходима для достижения успеха, увеличивая их успех и удовлетворенность продуктом.
Поддержание контента в актуальном состоянии
Поддерживайте актуальность контента дольше. Быстрый опрос участников саммита по техническим коммуникациям STC показал, что поддержание контента в актуальном состоянии является одной из самых больших проблем, с которыми сегодня сталкиваются технические коммуникаторы. И это имеет смысл, если мы посмотрим на программное обеспечение в качестве примера: циклы выпуска сокращаются, а новые функции и возможности добавляются часто. И с каждым добавлением функции и соответствующими изменениями в пользовательском интерфейсе инструкции, кропотливо составленные группой технической документации, рискуют быстро устареть, пусть даже незначительно. Так что же делать техническому коммуникатору?
И с каждым добавлением функции и соответствующими изменениями в пользовательском интерфейсе инструкции, кропотливо составленные группой технической документации, рискуют быстро устареть, пусть даже незначительно. Так что же делать техническому коммуникатору?
Опять же, упрощенная графика пользовательского интерфейса может сыграть стратегическую роль в контент-стратегии. Удаление кнопки или добавление функции легко запутает пользователя, если это изменение не отражено на точном снимке экрана. Однако упрощенная графика пользовательского интерфейса часто может поддерживать несколько версий и обновлений программного обеспечения, прежде чем потребуются дальнейшие обновления. Упрощенный дизайн более снисходителен к незначительным изменениям и дополнениям интерфейса, поскольку он уже является абстрактным представлением интерфейса. Создатели технического контента могут использовать эту технику для продления срока годности своего визуального контента или даже для перепрофилирования контента в аналогичных сценариях.
Более быстрая локализация контента
Любой создатель контента, прошедший процесс локализации, знает, что создание скриншотов и графики для каждой локали может занять много времени и денег. Тем не менее, локализация ознакомительных материалов и другой графики может быть тривиальной задачей для любой организации, которая хочет добиться международного успеха. Как отмечает Day Translations, мы все должны «отказаться от идеи, что английский — это язык бизнеса». Важно обслуживать разные клиентские базы, предоставляя им контент, который говорит с ними… на их родном языке.
Большинство технических коммуникаторов знают, сколько усилий требуется для создания и управления уникальными снимками экрана для каждого языка. Чтобы упростить эту задачу, можно разработать контент для использования изображений SUI вместо скриншотов для конкретного языка. Одна и та же графика часто может быть переназначена на несколько языков практически без изменений. Дополнительная информация или инструкции могут быть переданы посредством подтекста или текста рисунка.
Опять же, это еще одна область, которая помогает сократить усилия по созданию и обслуживанию, при этом предоставляя пользователю четкие инструкции.
Как создать упрощенный графический интерфейс пользователя
Создать упрощенный графический интерфейс пользователя (SUI) проще, чем вы думаете. Лучший способ начать работу — начать со снимка экрана, а затем преобразовать его. Для этого вам понадобится программное обеспечение для захвата экрана и редактирования изображений. В TechSmith мы выбрали Snagit для создания образов SUI, потому что он предоставляет обе эти функции, хотя есть и другие редакторы изображений с соответствующими возможностями.
Шаг 1. Сделайте снимок экрана
Используя Snagit, сделайте снимок экрана пользовательского интерфейса, который вы хотите превратить в графику SUI, и откройте его в редакторе Snagit. Обрежьте скриншот до размеров желаемого результата.
Обрежьте скриншот до размеров желаемого результата.
Шаг 2. Упрощение снимка экрана
Упрощение изображения — это процесс, который включает в себя скрытие и удаление визуальных шумов, таких как ненужный текст, меню, кнопки или всплывающие подсказки, чтобы уменьшить сложность изображения и сосредоточить внимание на важных частях. Snagit предлагает два способа упростить этот процесс с помощью инструмента Simplify, доступного в Snagit.
Первый вариант — упростить снимок экрана вручную, выбрав инструмент «Упростить» и используя графические элементы, чтобы скрыть неважные детали изображения и привлечь внимание к важным. После выбора инструмента «Упростить» Snagit автоматически определяет цвета на снимке экрана, создает цветовую палитру и предоставляет набор инструментов, которые идеально подходят для упрощения изображений.
Второй вариант — автоматизировать процесс. Функция автоматического упрощения Snagit распознает формы и текст, а затем автоматически покрывает их тематическими элементами. Удаляйте, добавляйте и изменяйте цвет любых элементов, которые добавляет Snagit, чтобы получить желаемый вид.
Удаляйте, добавляйте и изменяйте цвет любых элементов, которые добавляет Snagit, чтобы получить желаемый вид.
Посмотрите обучающее видео ниже, чтобы увидеть инструмент Simplify в действии!
Шаг 3: Сохраните
По завершении сохраните файл в формате .png или .jpg для использования в документации. Мы настоятельно рекомендуем также сохранить окончательное изображение в виде файла .snag. Это тип файла проекта Snagit, который позволяет вам повторно открыть проект для редактирования и настройки изображения позже. Это упрощает обновление изображения, поэтому вам не нужно будет каждый раз заново создавать графику SUI.
Бонусный совет : Используйте тег для быстрого доступа к этому файлу в любое время в библиотеке Snagit.
Основные выводы
Использование графики упрощенного пользовательского интерфейса в технической документации имеет два преимущества: во-первых, эта графика визуально дополняет ваши инструкции и улучшает процесс адаптации для ваших пользователей. Во-вторых, графика упрощает работу технических коммуникаторов, поскольку уменьшает потребность в обновлении скриншотов и помогает с локализацией.
Во-вторых, графика упрощает работу технических коммуникаторов, поскольку уменьшает потребность в обновлении скриншотов и помогает с локализацией.
Интеграция SUI-графики в контент-стратегию является разумным бизнес-решением, которое должны учитывать все создатели контента, независимо от того, что вам больше всего нравится: улучшенный пользовательский интерфейс, постоянный контент или более быстрая локализация. Даже несколько упрощенных изображений пользовательского интерфейса могут иметь большое значение!
Если вы еще не используете Snagit, загрузите бесплатную пробную версию сегодня и начните создавать собственную графику SUI!
Примечание редактора: этот пост был первоначально опубликован в мае 2012 года и был обновлен для обеспечения точности и полноты.
3 отличных примера упрощенного пользовательского интерфейса
Перейти к содержимому
Упрощенный пользовательский интерфейс (или SUI) — это термин, который вы можете не узнать, но вы обязательно узнаете его, если увидите его в действии.
В последнее время SUI появляется все чаще. Все, от технических коммуникаторов до маркетологов, видят ценность упрощения визуальной коммуникации.
Итак, давайте посмотрим на несколько выдающихся примеров упрощенного пользовательского интерфейса и поймем, почему он так хорошо работает в различных вариантах.
Вы сможете применять эти три примера всякий раз, когда пытаетесь легко привлечь чье-то внимание.
1. Slack: помогите пользователям пройти адаптацию
Когда я иду, чтобы подписаться на продукт или услугу, я хочу, чтобы это было быстро и легко. Если это слишком сложно или запутанно, я, скорее всего, выручу и попытаюсь найти что-то еще.
Вот почему компаниям так важно создавать простые и быстрые рабочие процессы для людей, подписывающихся на их услуги.
Вот почему мне нравится то, что Slack делает во время их адаптации.
Мало того, что сам контент прост, они также отлично справляются с интеграцией SUI в свой адаптационный опыт. Это позволяет мне легко увидеть, как устроена служба, не перегружая ее с самого начала.
Это позволяет мне легко увидеть, как устроена служба, не перегружая ее с самого начала.
2. Bluebeam: используйте SUI для видеоконтента
Некоторые из наиболее эффективных примеров упрощенных пользовательских интерфейсов — видео. Не обязательно ограничиваться только неподвижными изображениями.
Этот пример от Bluebeam – это умный способ показать процесс простым, но эффективным способом.
Если вы заставите пользователей слишком много думать о вашем продукте, процессе или услуге, они уйдут. Чем быстрее они смогут визуализировать успех, тем больше вероятность, что они останутся с вами.
3. Проводник: Продать услугу с SUI
Когда вы упрощаете интерфейс продукта или услуги, становится легче сосредоточиться на сообщении, а не только на изображении.
Когда вы продвигаете продукт, последнее, что вы хотите сделать, это вызвать путаницу. Удалив сложные области скриншота, вы сможете привлечь внимание к своему сообщению.
Conductor отлично справляется со своей задачей, используя упрощенные изображения своего продукта.

 Однако, такие программы могут обходиться и безо всякого пользователя, например обрабатывая данные из файлов.
Однако, такие программы могут обходиться и безо всякого пользователя, например обрабатывая данные из файлов.