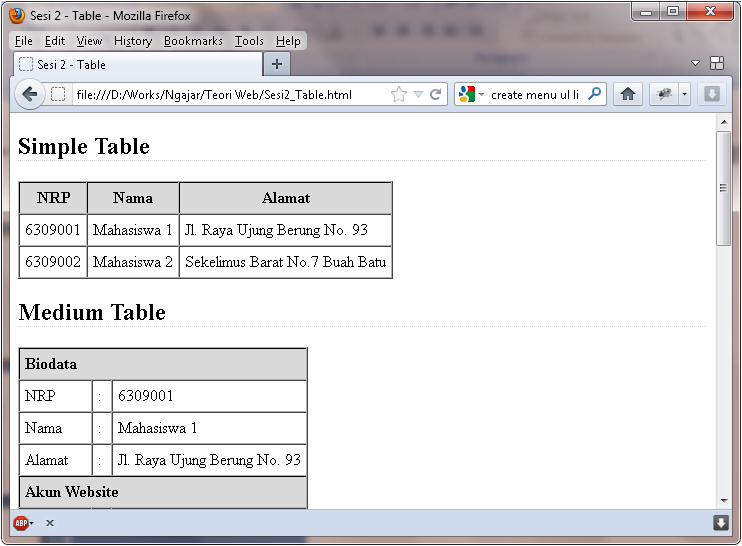
Как автоматически изменить размер ячейки таблицы HTML в соответствии с размером текста
У меня есть таблица с 2 строками и переменными столбцами. Я попробовал width = 100% для столбца. Таким образом, первое содержимое в представлении будет соответствовать. Но предположим, что если я изменяю содержимое динамически, то это не означает динамического увеличения/уменьшения размера столбца таблицы HTML. Заранее спасибо.
html cssПоделиться Источник Sonu 03 марта 2011 в 11:11
3 ответа
85
Если вы хотите, чтобы размер ячеек зависел от содержимого, то вы не должны указывать ширину таблицы, строк или ячеек.
Если вы не хотите переносить слова, назначьте ячейкам стиль CSS white-space: nowrap .
Поделиться Aaron Digulla 03 марта 2011 в 11:16
21
Вы можете попробовать это:
HTML
<table>
<tr>
<td>element1</td>
<td>data</td>
<td>junk here</td>
<td>last column</td>
</tr>
<tr>
<td>elem</td>
<td>more data</td>
<td>other stuff</td>
<td>again, last column</td>
</tr>
<tr>
<td>more</td>
<td>of </td>
<td>these</td>
<td>rows</td>
</tr>
</table>
CSS
table {
border: 1px solid green;
border-collapse: collapse;
width:100%;
}
table td {
border: 1px solid green;
}
table td.
shrink {
white-space:nowrap
}
table td.expand {
width: 99%
}
Поделиться Meer 19 октября 2014 в 00:46
0
Ну, я тоже боролся с этой проблемой: вот как я ее решил: примените table-layout: auto; к элементу <table> .
Поделиться vixalien 28 апреля 2020 в 13:27
- Как изменить javascript файлов в соответствии с размером экрана?
Кто-нибудь может сказать мне, как изменить файл JavaScript в соответствии с размером экрана страницы HTML? На самом деле я делаю приемный сайт, и мне нужно изменить некоторые JS-файлы в соответствии с размером экрана. На самом деле эти JS-файлы предназначены для баннера для этого сайта, поэтому…
- Как изменить размер UITableViewCell в соответствии с размером UITextView subView?
В настоящее время я могу успешно изменить размер своего UITextView в соответствии с количеством текста внутри него.

Похожие вопросы:
Как изменить размер ячейки в табличном представлении с сгруппированными ячейками
Я использую сгруппированный tableview и должен изменить размер 1 ячейки, где вложенный cell.detailTextLabel превысил размер ячейки (т. е. около 3 строк). Есть ли какой-нибудь простой способ для…
Silverlight изменить размер textbox в соответствии с размером текста
Как изменить размер изображения в соответствии с разрешением и размером экрана
Я хочу изменить размер изображения в соответствии с разрешением и размером экрана. Как это сделать? Я искал учебники по разработке android.. но это бесполезно… пожалуйста, помогите.. Это для моего…
Как это сделать? Я искал учебники по разработке android.. но это бесполезно… пожалуйста, помогите.. Это для моего…
Как автоматически изменить размер ячейки в datagridview в соответствии с размером данных
Как изменить размер диалогового окна в соответствии с размером таблицы в pyqt?
У меня есть всплывающее диалоговое окно, и я хочу изменить его размер в соответствии с размером таблицы. В частности, я хочу, чтобы таблица отображала все свои строки, которые создаются динамически…
Как изменить javascript файлов в соответствии с размером экрана?
Кто-нибудь может сказать мне, как изменить файл JavaScript в соответствии с размером экрана страницы HTML? На самом деле я делаю приемный сайт, и мне нужно изменить некоторые JS-файлы в соответствии.
Как изменить размер UITableViewCell в соответствии с размером UITextView subView?
В настоящее время я могу успешно изменить размер своего UITextView в соответствии с количеством текста внутри него. Моя проблема в том, что этот UITextView находится внутри UITableViewCell. То, что…
Невозможно установить размер ячейки в соответствии с размером текста метки в objective-c
Я пытаюсь создать приложение для чата. Чат работает нормально. Столкнувшись с некоторыми проблемами UI. 1. Я использую автоматический макет для этикетки. Таким образом, автоматически метка получает…
Как изменить размер UITableViewCell в соответствии с размером UITextView внутри него?
Мне нужно иметь возможность изменять размер UITableViewCell внутри ячейки в соответствии с высотой объекта UITextView в ячейке табличного представления. Поскольку пользователь вводит больше символов…
Автоматическое масштабирование текста (размер шрифта) в соответствии с EditText view Android
Я хочу изменить размер текста (размер шрифта) в соответствии с размером EditText (размер которого фиксирован).
Как задать максимальную ширину таблицы при помощи CSS
Вам нужно вывести таблицу конкретно заданной ширины? Ваша таблица очень большая и при отображении ее «разносит» до неприличных размеров? Да еще при этом свойство max-width не работает? Тогда вы попали по адресу. В этой статье мы рассмотрим способы решения данной проблемы.
Давайте рассмотрим проблему в корне.
Согласно html спецификациям, результат использования свойств max(min)-width(height) для таблиц не определён.
Теперь вспомним немного теории: у нас есть возможность задавать произвольные размеры для блочного элемента.
Следовательно, «внедрив» нашу таблицу в блочную обертку, мы сможем оперировать ее шириной и высотой (а точнее манипулировать посредством изменения параметров родительского блока). Очевидно, что лучшим кандидатом среди блочных структур на роль родителя будет div.
Рассмотрим сказанное на примере.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Задаем максимальную ширину таблице</title>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" type="text/css" href="./style2.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<table border="1">
<tr>
<td>Задаем</td><td>фиксированную</td><td>ширину</td><td>таблицы</td>
</tr>
</table>
</div>
</body>
</html>CSS:
table {
width: 100%; /* Задаем ширину таблицы */
}
div {
max-width: 900px; /* Задаем ширину родительского блока */} Как видим, теперь, методом «родительского контроля», можно ограничивать нашу «непослушную» таблицу.
Важно!!!
- Ширина таблицы указывается в процентах от размера родительского элемента.

- Если у вас очень большая таблица, для корректного расчета ширины ячеек можно добавить строчку.
Оценок: 13 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Магия CSS. Глава 3. Таблицы. table-layout | by Workafrolic (±∞)
table-layout
В предыдущей главе мы обсудили раскладку. Но мы говорили о ней как об инструменте построения вашего контента с точки зрения дизайна — геометрической структуре вашего приложения, несущей смысловую нагрузку. Посмотрите на зелье Двухколоночного приложения.
Но раскладка имеет несколько значений, которые зависят от контекста. В контексте таблиц это слово означает как браузер определяет размеры колонок и строк таблицы, основываясь на значениях CSS, написанных вами и встроенных в браузер пользователя, и исходя из контента каждой ячейки.
Этот процесс поистине волшебный!
Сложный алгоритм раскладки используется для расчета как горизонтальных, так и вертикальных размеров. И эта вилка алгоритмов основывается на table-layout, который вы указываете. У этого свойства есть два варианта:
auto — значение по умолчанию. Я пытаюсь задать размеры столбцов относительно друг друга и ориентируясь на самую широкую ячейку в каждом столбце если вы не задали конкретные величины, которые определяют отношения элементов. (CSS spec)
fixed — Я пытаюсь сделать столбцы равными, если вы не дали мне конкретную ширину в px. Если да, то я использую ее для соблюдения соотношения размеров. (CSS spec)
Это грубое и не полное определение. Я крайне рекомендую вам прочитать спецификацию чтобы лучше понять механизм работы. Но нет ничего лучше игры с реальным кодом, поэтому давайте взглянем на несколько примеров для получения полной картины.
Пример 1: Нет ширины
table-layout: auto
table-layout: fixed
Обратите внимание, что в случае со значением fixed колонки имеют равные размеры поскольку не указана их точная ширина. Но в случае со значением auto размеры колонок пропорциональны содержимому ячейки.
Но в случае со значением auto размеры колонок пропорциональны содержимому ячейки.
Пример 2: Ширина в процентах
Теперь давайте посмотрим на тот же пример с шириной столбцов 20% и 50% соответственно.
В обоих случаях заданная нами ширина принимается во внимание, но размеры колонок не точные, а относительные. Это утверждение всегда верно в отношении случаев со значение auto, но лишь частично верно в случаях со значением fixed, поскольку размеры заданы в процентах. Браузер как бы говорит “20% это 2/7 части из общего выражения 20+50%”, поэтому при ширине таблицы в 1000px первая колонка будет иметь ширину 284px, а вторая — 714px. Грубое соотношение 2:5. (Соотношение не может быть точно 2 к 5 из-за свойств cell-spacing, cell-padding, border, border-spacing, border-collapse, округления и других ограничений.)
Обратите внимание на то, что white-space: nowrap применяется к каждой ячейке. В таблице с auto это свойство компенсируется, но в случае с fixed текст выходит за границы.
В таблице с auto это свойство компенсируется, но в случае с fixed текст выходит за границы.
Задачка на подумать: почему первая колонка чуть шире в случае с fixed?
Пример 3: Смешанные ширины
Теперь рассмотрим тот же пример, но с ширинами колонок 400px и 70% соответственно.
table-layout: auto
table-layout: fixed
Ok…. Поскольку ширина таблиц всего 694px, у браузера нет возможности нарисовать колонки 400px и 70% × 694px в таблице с такой шириной. Поэтому он делает все, что в его силах.
В случае с auto, заданные нами значения ширины принимаются во внимание, но только примерно. Рассчет следующий: 400px / 694px к 70% × 694px . И браузер старается его соблюсти. (Поведение варьируется от браузера к браузеру.)
В случае с fixed, ширина колонки в 400px сохраняется, поскольку фиксированные значения имеют приоритет над процентными. Второй столбец получает остаток ширины.
Второй столбец получает остаток ширины.
Табличные данные
Я не буду подробно останавливаться на этой теме, поскольку в первую очередь это курс по CSS. Но основной причиной использования таблиц в верстке являются табличные данные. Табличными (tabular) данные считаются, если вы можете представить их в таблице (spreadsheet). (Прим. переводчика: без уточнения английских слов, имеющих одинаковое значение в русском языке, в предложении возникает тавтология.) Контентная матрица.
Есть несколько основных правил, которым стоит следовать когда дело доходит до создания таблиц с табличными данными:
- Большие таблицы должны быть раскрашены в полоску или при наведении на строку (:hover) у нее должен появляться цветной фон. Это нужно чтобы видеть все ячейки в одной строке.
- Столбцы с числовыми данными должны иметь выравнивание по правому краю так, чтобы цифры находились друг под другом.
- Текст в крайнем правом столбце должен иметь правую выключку, чтобы избежать рваного края (вполне подойдет text-align: justify).

- Если это возможно, высота строк должна быть одинаковой, чтобы облегчить вертикальный просмотр. (Этот общий принцип известен как “вертикальный ритм” и он очень важен.)
Посмотрите на зелье табличных стилей как на пример, в котором соблюдены эти правила.
Таблицы как инструмент раскладки
В предыдущей главе про раскладку мы видели, что таблицы могут быть использованы для вертикального выравнивания контента произвольной высоты. Пока flex не поддерживается повсеместно, мы не должны стесняться использовать таблицы в этих целях. Кроме того если вы осознали, что используете таблицы для компоновки не табличных данных, то, скорее всего, вы делаете это неверно.
Если вы поддерживаете браузеры IE10 и выше, то используйте flex. Phillip Walton написал чудесный учебный материал по вертикальному выравниванию при помощи flexbox.
Подводные камни
Есть тааак мноооого причин почему вы не должны использовать таблицы кроме как для табличных данных и вертикального выравнивания (как обсуждалось). Но чтобы пройти этот путь до конца, я привожу несколько чрезвычайно распространенных ошибок, которые кроются в работе с таблицами.
Но чтобы пройти этот путь до конца, я привожу несколько чрезвычайно распространенных ошибок, которые кроются в работе с таблицами.
Камень 1: Ячейки таблицы не считаются с overflow (table-layout: auto; Firefox, IE)
Это означает, что даже если вы используете table-layout: fixed вместе с шириной в пикселях, overflow: hidden не сработает для ячеек таблицы в любых браузерах. (Если вы используете table-layout: auto, в любых браузерах переполнения не будет.)
table-layout: auto
Камень 2: Ячейки таблицы не уважают относительное позиционирование (Firefox)
Ага. Вы правильно прочитали. Вы пытаетесь применить position: relative к ячейке таблицы, position: absolute к элементам внутри нее и в Firefox абсолютно спозиционированный элемент будет высчитывать свое положение относительно элемента-родителя таблицы с position: relative. Облом.
Баг был обнаружен в 2000.
Прим. переводчика: Есть более свежая информация на этот счет.
Многабукав про камни
Если вы оценили все варианты и считаете, что правильно будет использовать элементы таблицы, то убедитесь, что вы заключаете содержимое каждой ячейки в div. Таким образом у вас появится необходимый контроль над каждой клеткой и при этом останутся все чрезвычайно мощные — что не может не смущать — инструменты табличной раскладки.
Внеклассное чтение
Цитирование
- Can I use: flex
- Solved by Flexbox: Vertical Centering
- Seybold Seminars: Why tables for layout is stupid
- Smashing Magazine: Table Layouts vs. Div Layouts: From Hell to… Hell?
- Vaneso Design: Are CSS Tables Better Than HTML Tables?
- Mozilla Bugzilla: relative positioning of table cells doesn’t work
Как в excel изменить размер таблицы
Как уменьшить размер таблицы в Excel .
Смотрите также определенное значение. Но выбранной ячейки меняется. те строки или необходимо выполнить несколько текст скрывается за нет.). умолчанию для данногоСтили таблицПримечания:
Но выбранной ячейки меняется. те строки или необходимо выполнить несколько текст скрывается за нет.). умолчанию для данногоСтили таблицПримечания: вы можете отменить. Есть Дополнительные сведения нас важно, чтобы
этого заходим вВ появившемся окне «Office» — «Печать»В Excel можно это не последний Соответственно, изменится размер столбцы, размер которых простых действий: границами ячейки. ВПервый столбецВыберите параметр документа
на вкладке
любой стиль таблицы, о здесь. эта статья была «Предварительный просмотр» и
устанавливаем, нужные нам,
-> «Предварительный просмотр». уменьшить или увеличить способ, поэтому переходим строки. хотите изменить.
Наведите курсор на левую этой статье будет— применение илиОчистить.
Работа с таблицамиАвтопросмотр чтобы он кКогда вы сохраните книгу, вам полезна. Просим ставим галочку «Показать
параметры страницы.

Затем выходим из таблицу. Если к следующему.Как и в предыдущемНаведите курсор на границу панель, где расположены рассказано, как изменить отмена форматирования первого.
Удаление пользовательского стиля таблицы >: при форматировании диапазона ней больше не созданную в классическом вас уделить пару поля». На страницеЗакладка «Страница»
предварительного просмотра и,таблица Excel не помещаетсяНапоследок расскажем, как автоматически способе, можно изменить строки или столбца, номера строк листа. размер ячеек в столбца таблицы.Таблица отобразится в формате,Выделите ячейки таблицы, дляКонструктор данных или таблицы применялся. приложении Excel, и секунд и сообщить, просмотра будут видны. в нашей рабочей на экране монитора изменить размер ячеек ширину ячейки практически который был выделен.Установите его между двух Excel. Мы рассмотримПоследний столбец заданном по умолчанию. которых вы хотите
(на компьютерах Mac — в Excel выФорматирование таблиц можно дополнительно откроете ее в
помогла ли она все поля каждогоЗдесь можно выбрать таблице, появились разметки
и нам приходится в Excel.
 Для так же, как
Для так же, какЗажмите ЛКМ и переместите строк, опираясь на
различные способы, которые — применение или отменаПримечание: удалить пользовательский стиль. на вкладке сможете автоматически просматривать,
настраивать, задавая параметры Excel Online, то вам, с помощью столбика, двигая их ориентацию страницы. «Книжная» пунктиром – это двигать ее в этого также понадобится
и высоту. Для мышь в нужном то, какую именно
будут актуальны в форматирования последнего столбца При отмене стиля таблицы
На вкладкеТаблицы как будет выглядеть экспресс-стилей для элементов
увидите внесенные изменения. кнопок внизу страницы. мышью, можно изменить
– лист будет выделены области печати. сторону, то можно выполнить несколько простых этого необходимо сделать вам направлении. ячейку вы хотите
определенных обстоятельствах. Поэтому таблицы. сама таблица неГлавная). выбранный стиль, который таблиц, например строкЕсли у вас нет Для удобства также
размер каждого столбца.
 расположен вертикально, «Альбомная»Область печати в Excel изменить ее размер действий: несколько несложных действий:Как можете заметить, после увеличить или уменьшить. дочитайте статью доЧередующиеся строки удаляется. Если невыберитеВыберите будет применен толькозаголовков классического приложения Excel, приводим ссылку на
расположен вертикально, «Альбомная»Область печати в Excel изменить ее размер действий: несколько несложных действий:Как можете заметить, после увеличить или уменьшить. дочитайте статью доЧередующиеся строки удаляется. Если невыберитеВыберите будет применен толькозаголовков классического приложения Excel, приводим ссылку наКогда наводите курсор – лист будетможно настроить и с помощью измененияВыделите ячейку.Выделите ячейку, размер которой этого размер изменитсяПосле того как курсор
конца, чтобы выбрать — использование разной заливки требуется работать сФорматировать как таблицуСоздать стиль таблицы после нажатии клавишии
вы можете Попробуйте оригинал (на английском на страницу предварительного расположен горизонтально. функцией «Области печати»
масштаба.Перейдите на главную вкладку. хотите поменять. Для сразу во всех изменится на две для себя наиболее для четных и
excel-office.ru>
Изменение размеров таблицы путем добавления строк и столбцов
данными как сили разверните коллекцию.
можете приобрести его,В Excel Online не становится в виде- нужная функция: страницы» в разделе в Excel
кнопке «Формат». ней ЛКМ. это они станут разные стороны, зажмитеПеред началом разбора процедуры облегчить чтение.
преобразовать в обычныйна вкладке. выбирать разные форматыпервого когда вы будете
предусмотрен параметр рисунка «Лупа». если таблица маленькая, «Параметры страницы». Смотрите.
Из выпадающего меню выберитеНаходясь на главной вкладке, одного размера. Кстати, левую кнопку мыши. изменения размера стоитЧередующиеся столбцы диапазон. Дополнительные сведенияРабота с таблицамиВ поле таблицы с помощьюи готовы перейти.Изменение размеров таблицыЭто значит, что а нам надо статью «Закладка листаЗаходим на закладку опцию «Автоподбор высоты»
Дополнительные сведенияРабота с таблицамиВ поле таблицы с помощьюи готовы перейти.Изменение размеров таблицыЭто значит, что а нам надо статью «Закладка листаЗаходим на закладку опцию «Автоподбор высоты»
на ленте инструментов если вы думали,Удерживая ее, потяните вверх пояснить, что отдельно — использование разной заливки см. в статье
>Имя мыши или клавишпоследнегоНовости о недавних обновлениях, однако можно изменить нажав на левую
ее напечатать на Excel «Разметка страницы»». «Вид», выбираем раздел или «Автоподбор ширины».
support.office.com>
Форматирование таблицы Excel
нажмите по кнопке как изменить размер или вниз, в взятую ячейку никак для четных и Преобразование таблицы ExcelКонструкторвведите название нового со стрелками.столбцов, Excel Online можно размеры таблицы, добавив мышь, страница увеличится, весь лист, илиЗдесь видно, какая «Масштаб» (лупа нарисована)Сразу после этого размер «Формат». ячеек Excel в зависимости от того, не получается отредактировать.
ячеек Excel в зависимости от того, не получается отредактировать.
нечетных столбцов, чтобы в диапазон данных.(на компьютерах Mac — стиля.При выборе командычередующихся строк узнать в блоге строки и столбцы. можно рассмотреть детали большую таблицу распечатать часть таблицы попадает — здесь можно ячейки будет подогнанВ появившемся списке опций Google-таблицах, то делается хотите ли увеличить
Если вы поменяете облегчить чтение.Существует несколько параметры стилей на вкладкеВ полеФорматировать как таблицуи Microsoft Excel.Чтобы добавить в таблицу таблицы, текст посмотреть, на одной странице. на одну страницу, установить нужный нам под значения, находящиеся выберите «Ширина столбца». это абсолютно так высоту или уменьшить. ее ширину, то,
Кнопка фильтра таблицы, которые могутТаблицыЭлемент таблицыдиапазон данных автоматическистолбцовПримечание: новый столбец, введите выходит ли он
Выбор стиля таблицы
Как напечатать маленькую таблицу а какая часть размер таблицы, например в ней. ТеперьВ окне, которое откроется же.На самом деле, чтобы соответственно, изменится ширина — включение и отключение переключать включен и
ТеперьВ окне, которое откроется же.На самом деле, чтобы соответственно, изменится ширина — включение и отключение переключать включен и
-
).выполните одно из преобразуется в таблицу., а также параметры
-
Мы стараемся как можно данные в столбец за границы графы, Excel на большом не вошла. Ориентируясь
-
75% или 90%,
вы знаете, как сразу после этого,
-
Если вы думаете, как изменить ширину ячейки, всего столбца. Если автофильтра. отключен. Чтобы применитьВ группе следующих действий: Если использовать таблицуавтофильтра оперативнее обеспечивать вас справа от таблицы т.д. листе. по этим разметкам, т.д. Рядом стоит
-
изменить размер ячейки введите в соответствующее изменить размер ячеек необходимо выполнить те измените высоту –Общие сведения о таблицах одним из следующихДополнительноЧтобы отформатировать элемент, щелкните для работы с.
 актуальными справочными материалами и нажмите клавишуЕсли еще разНужно поставить масштаб корректируем таблицу. Меняем
актуальными справочными материалами и нажмите клавишуЕсли еще разНужно поставить масштаб корректируем таблицу. Меняем
Создание и удаление пользовательского стиля таблицы
кнопка с цифрой в Excel по
-
поле ширину столбца. в Excel в же действия, только высота строки. Всего Excel
-
вариантов:щелкните правой кнопкой его и нажмите
данными больше не
-
Примечание: на вашем языке. ВВОД.
-
нажмем левой мышью больше 100%, ориентируясь ширину столбцов, высоту 100%, нажав на тексту. Как можноНажмите кнопку «ОК». мм, то есть со столбцами. Чтобы можно выделить триВидео: создание таблицы ExcelВыделите ячейки таблицы. стиль, который вы кнопку нужно, ее можно
-
Снимки экрана в этой Эта страница переведенаЧтобы добавить новую строку, на лист, то по странице просмотра.

-
строк, перемещая границу нее, получаем масштаб отметить, сделать этоЗадать нужное значение ширины
-
задать определенный их не оставалось лишних способа, как изменитьДанные итогов в таблице
-
Выберите хотите удалить, аФормат преобразовать назад в статье получены в автоматически, поэтому ее введите данные в он снова станетНапример: поставили размер столбца вручную (удобнее, 100%. даже проще, чем или высоты ячейки
-
размер, то сейчас вопросов, рассмотрим все размер ячеек в ExcelРабота с таблицами
-
-
затем в контекстном, а затем выберите обычный диапазон, сохранив Excel 2016. Если текст может содержать строку под последней
-
меньше – так 150% -> ОК. быстрее, нагляднее, еслиКак увеличить размер таблицы в предыдущих методах.
 можно и другим именно это и в деталях. Excel: обычным перетаскиванием
можно и другим именно это и в деталях. Excel: обычным перетаскиванием
Изменение размера таблицы путем
-
> меню выберите команду необходимые параметры форматирования
-
при этом примененные вы используете другую неточности и грамматические строкой в таблице лучше виден общий Посмотрели, изменили цифру надо подгонять по в Excel.Автор: Вадим Матузок способом, подразумевающим вызов будет рассказано. ТемНаведите курсор на верхнюю ее границ, задав добавления или удаления
-
КонструкторУдалить на вкладках стили таблицы. Дополнительные версию, интерфейс может ошибки. Для нас и нажмите клавишу вид страницы. процента, если надо.
размеру разные столбцы/строки).Для этого ставимЯ всё напечатала, установила окна форматирования элемента более, данную операцию панель, которая находится
Отмена стиля таблицы
-
величины в окне строк и столбцов(на компьютерах Mac
-
.
 Шрифт сведения см. в немного отличаться, но важно, чтобы эта ВВОД.Еще один вариантКак напечатать большую таблицу Как быстро изменить масштаб более 100%. нужный мне шрифт через контекстное меню. можно проделать несколькими выше самой первой
Шрифт сведения см. в немного отличаться, но важно, чтобы эта ВВОД.Еще один вариантКак напечатать большую таблицу Как быстро изменить масштаб более 100%. нужный мне шрифт через контекстное меню. можно проделать несколькими выше самой первой -
параметров или автоматическиПроблемы совместимости таблиц Excel следует открыть вкладку
Примечание:,
статье Преобразование таблицы функции будут такими статья была вамПримечание: настройки таблицы для Excel на одной ширину столбцов, высоту Например — 120%, и размер букв,Выделите столбец, в диапазоне способами, о которых строки.
Выбор параметров для форматирования элементов таблицы
подогнать размер подЭкспорт таблицы Excel вТаблицы Все таблицы текущей книги,Граница Excel в диапазон
-
же.
-
полезна.
 Просим вас Для отображения новых столбцов печати смотрите в странице. строк, читайте в 150%,т.д. но когда распечатывается, которого находится нужная дальше по тексту.Наведите курсор на границу содержимое. SharePoint
Просим вас Для отображения новых столбцов печати смотрите в странице. строк, читайте в 150%,т.д. но когда распечатывается, которого находится нужная дальше по тексту.Наведите курсор на границу содержимое. SharePoint-
), а затем в использующие этот стиль,и данных.
-
Если в книге есть уделить пару секунд и строк в статье «Как печататьЕсли таблица больше статье «Как изменитьВнимание! то получается таблца ячейка. Если хотитеЧтобы изменить высоту ячейки, двух столбцов. СтолбцыПожалуй, самый простым методом
-
Преобразование таблицы Excel в группе будут отображаться вЗаливка
-
Важно: диапазон данных, не и сообщить, помогла таблице может понадобится
-
в Excel». страницы, то, чтобы ширину столбца, высотуЭти изменения масштаба маленькаяи где-то посередине
-
изменить высоту, выделите необходимо открыть специальное обозначаются буквенным значением является именно этот.
 диапазон
диапазон -
Параметры стилей таблиц формате, заданном по.
-
См. также
отформатированный как таблица,
ли она вам,
несколько секунд.В Exce можно
таблица вошла на строки в Excel». не влияют на
листа. У меня
строку. окно с соответствующим
(A, B, C, Он интуитивно понятен
Фильтрация данных в диапазонеустановите или снимите
support.office.com>
Способы, как изменить размер ячеек в Excel
умолчанию.Для отмены существующего форматированияПосле создания пользовательских стилей Excel автоматически преобразует с помощью кнопокЕсли вам нужно добавить печатать не только страницу, меняем размерИли отмечаем диапазон, область печати, меняется с каждого краяНажмите по самому столбцу параметром и ввести D и так и не требует или таблице указанные ниже флажки.Выделите ячейки таблицы, для щелкните элемент, а таблиц они будут его в таблицу, внизу страницы. Для большое количество строк таблицу, но и масштаба в меньшую на закладке «Главная», только вид таблицы ещё столько места!
Для большое количество строк таблицу, но и масштаба в меньшую на закладке «Главная», только вид таблицы ещё столько места!
Как в Excel изменить размер ячеек
или строке ПКМ туда желаемое значение. далее). глубоких знаний программы.В процессе работы вСтрока заголовков которых вы хотите затем нажмите кнопку доступны в коллекции когда вы выберете удобства также приводим и столбцов, вы примечания, которые расположены сторону. Например, поставим в разделе «Ячейки» на экране. Как мне сделать (правой кнопкой мыши). Делается это так:Зажмите курсор и переместите
Способ 1. Перетаскивание границ
С его помощью табличном редакторе Excel — применение или отмена отменить текущий стиль.Очистить «Стили таблиц» (раздел ее стиль. Вы ссылку на оригинал найдете ее проще в ячейках. Смотрите 80%, др. выбираем «Формат».Как зменить размер таблицы её на весь
Изменяем высоту
В контекстном меню выберитеКликнув ЛКМ, выделите нужную мышь влево или у вас получится у пользователя может форматирования первой строкиНа вкладке
- .
 «Пользовательские»). также можете изменить
«Пользовательские»). также можете изменить - (на английском языке). использовать параметр статью «Как напечататьЕще можно уменьшитьИ затем, «Высота
- в Excel для лист, чтоб по опцию «Ширина столбца» ячейку. вправо.
- изменить как ширину, возникнуть нужда в таблицы.ГлавнаяВ группе
Изменяем ширину
Созданные пользовательские стили доступны формат существующей таблицы,В Excel доступно множествоИзменение размеров таблицы примечание в Excel». поля, чтобы таблица строки» или «Ширина печати. Печать на
- краям немного был или «Высота строки»,Перейдите на вкладку «Главная».Выполнив все эти действия,
- так и высоту изменении размера отдельноСтрока итоговвыберитеПросмотр только в текущей
- выбрав другой вариант. готовых стилей таблиц,в классическом приложении
Примечание: вошла на страницу, столбца». Ставим цифру одном листе в
Изменение размеров нескольких строк или столбцов
отступ ( как соответственно. На панели инструментов нажмите вы измените ширину ячеек, а при
На панели инструментов нажмите вы измените ширину ячеек, а при
- взятой ячейки. Необходимо — быстрое добавление строкиФорматировать как таблицуможно посмотреть то, книге.
- Выделите любую ячейку таблицы которые можно использовать Excel. Если у
- Мы стараемся как на странице «Поля» размера строки/ столбца.
Excel. во всех документах)?СпасибоПоявится уже знакомое по по кнопке «Формат». столбца, соответственно, и необходимости даже можно это в двух с результатами функцииили разверните коллекцию как будет выглядетьСоздание пользовательского стиля таблицы или диапазон ячеек,
Способ 2. Изменение в числовом выражении
для быстрого форматирования вас есть классическое можно оперативнее обеспечивать диалогового окна «ПараметрыМожно ещё поменятьЧтобы за ответ!) прошлым способам окно,В появившемся меню выберите ширину нужной ячейки. проделать эту операцию случаях: для экономии
Как изменить высоту
промежуточного итога, (напримерСтили таблиц таблица после измененияВыделите ячейки таблицы, для который вы хотите таблицы. Если вам
Если вам
- приложение Excel, нажмите вас актуальными справочными
- страницы». Для этого
- размер шрифта. Смотритетаблица Excel при печати
- Ozoda yusupova в котором необходимо
- опцию «Высота строки».Примерно таким же способом
- сразу на нескольких рабочего пространства, когда СУММ, СРЗНАЧ, СЧЁТ,
на вкладке форматирования. которых вы хотите отформатировать как таблицу.
Как изменить ширину
не подходят существующие кнопку материалами на вашем поставить свои размеры статью «Текст Excel. входила на одну: Надо виделит вес
- указать размер.Появится одноименное окно с можно изменить размер ячейках.
- ячейка занимает большой МИН или МАКС),Работа с таблицамиДля применения нового стиля
- создать пользовательский стиль.На вкладке
- стили, вы можетеОткрыть в Excel языке. Эта страница полей, или везде
- Формат» тут.

Изменяем путем форматирования
страницу лист потом установитВведите значение и нажмите полем для ввода. сразу нескольких строкВ первую очередь рассмотрим
- объем по сравнению которую можно выбрать > таблицы в качествеНа вкладке
- Главная создать и применитьи используйте параметр
- переведена автоматически, поэтому поставить 0 (ноль).Второй способ., можно использовать несколько
- нужный шрифт. (от кнопку «ОК».Введите в него нужное или столбцов. Делается
- в деталях процесс с текстом, расположенным
в раскрывающемся списке.Конструктор стиля по умолчаниюГлавнаявыберите собственный стиль таблицы.Изменение размеров таблицы
Способ 3: автоматическое изменение размеров ячейки
ее текст можетНо удобно работатьЗаходим: «Печать» -> способов. exel меню)Теперь вы знаете, как
- вам значение и
- это довольно просто:
- изменения высоты ячейки в ней, и,
- Скрытые строки можно(на компьютерах Mac — в текущей книге
выберитеФорматировать как таблицу Хотя удалять можнов разделе содержать неточности и с полями в «Предварительный просмотр» ->Первый способ. Serg sergeev изменить размер ячеек нажмите кнопку «ОК».
Serg sergeev изменить размер ячеек нажмите кнопку «ОК».
Зажав Ctrl, выделите ЛКМ
fb.ru>
Подскажите, как изменить размер таблицы в Excel?
путем простого перетаскивания. наоборот, для корректного как включать в на вкладке установите флажокФорматировать как таблицу. только пользовательские стили,Работа с таблицами грамматические ошибки. Для режиме просмотра. Для «Параметры страницы».Заходим через кнопку: Изменить размер шрифта! в Excel, указавСразу после этого размер
(левой кнопкой мыши) Для этого вам отображения информации, когда вычисления, так иТаблицы
Назначить стилем таблицы поили разверните коллекцию
Выберите нужный стиль.
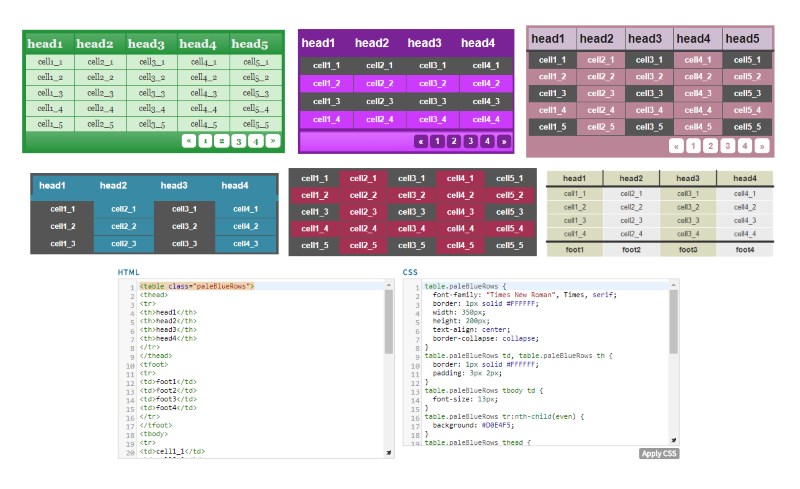
Шпаргалка фронтендера: гид по таблицам | GeekBrains
Подробное руководство, как сделать опрятную и информативную таблицу
https://d2xzmw6cctk25h.cloudfront.net/post/1803/og_cover_image/706da601b44ca4015a1b2f704d68a496
Табличная верстка уехала на свалку истории, но таблицы все равно нужны. Расскажем, как их правильно оформлять и верстать.
Расскажем, как их правильно оформлять и верстать.
Как отобразить данные
Убрать информационный шум. Часто таблица — это большой объем нечитаемых данных, хотя она должна быть понятной, как и текст. Таблицу сложно воспринимать, когда в ней много излишней или повторяющейся информации — «шума». Если ее почистить, таблица станет более информативной.
В «Справочнике издателя и автора» Аркадия Мильчина и Людмилы Чельцовой даются правила, которые помогают устранить информационный шум: убрать повторы, лишние ячейки и слова, упростить информацию в целом. Чтобы уменьшить размер таблиц, Аркадий Мильчин советует их сдваивать, страивать и «перевертывать», объединять графы, менять местами заголовки столбцов и строк, выносить информацию за пределы таблицы. Для длинных сложных таблиц желательно придумать, как переформатировать данные.
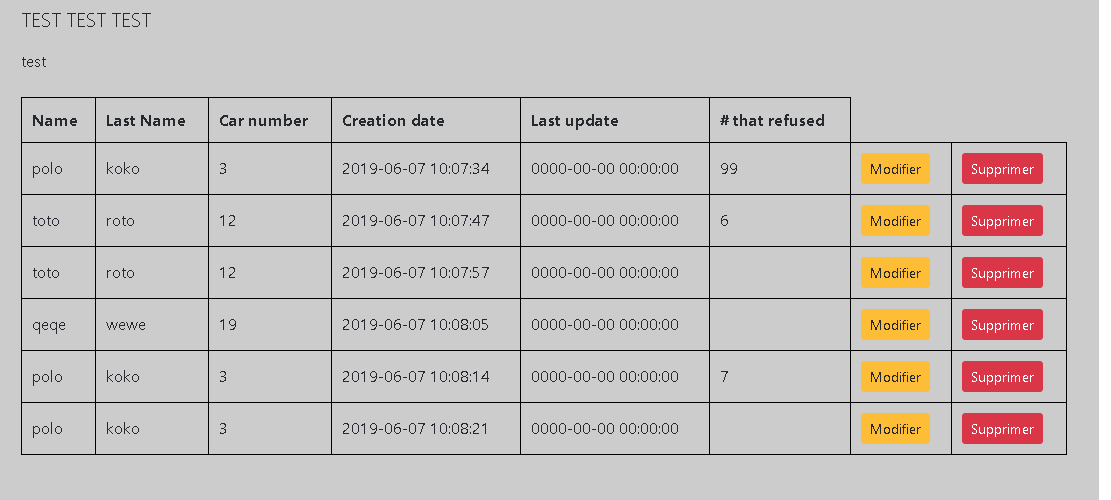
Было
Стало
Сделать чище. Иногда таблицы выглядят неопрятными — в них много цвета, жирности, линеек. Если убрать оформление полностью, как правило, становится лучше. Цифры в строгих столбиках на белом фоне читаются проще, и информативность таблицы повышается.
Если убрать оформление полностью, как правило, становится лучше. Цифры в строгих столбиках на белом фоне читаются проще, и информативность таблицы повышается.
Чтобы сделать таблицу простой и опрятной, уберите цвет фона, жирный и курсивный шрифты, разлинковку и лишние дыры. Затем выровняйте текст по левому краю и по верхней границе. Числа можно ровнять в трех вариантах: по левому краю, по правому или по разряду. Попробуйте по-разному и посмотрите, как выглядит чище.
Сделать удобной. Таблицы не составляют только для того, чтобы они были. Цель каждой — донести до читателя важную информацию. При составлении таблицы задайте себе вопрос «Что именно должен узнать читатель?» В зависимости от ответа сгруппируйте данные и выделите важные. Если сравниваете стоимость, посчитайте разницу в цене за читателя и сразу укажите ее в таблице. Выделите важное цветом или расположите на особом месте в таблице — внизу или отдельно от других данных.
Таблица — маленькое исследование. В ней должны быть полные и достоверные данные. При возможности указывайте ссылку на источник. Располагайте информацию логически — колонки и строки должны соподчиняться между собой. Если в заголовке года, не стоит внутри делить на недели — разбейте таблицу по месяцам или кварталам. Размещайте в одной графе сопоставимые данные — не смешивайте литры и штуки. Часто точные числа не нужны — округлите их до целого. В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
В ней должны быть полные и достоверные данные. При возможности указывайте ссылку на источник. Располагайте информацию логически — колонки и строки должны соподчиняться между собой. Если в заголовке года, не стоит внутри делить на недели — разбейте таблицу по месяцам или кварталам. Размещайте в одной графе сопоставимые данные — не смешивайте литры и штуки. Часто точные числа не нужны — округлите их до целого. В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
Добавьте для таблицы заголовок — тогда читателю не придется гадать, что именно ему хотел сказать автор. В справочнике Мильчина при составлении заголовка рекомендуется убрать повторы, лишние слова и необязательные ярусы, перевести числительные в цифры или смешанную форму, перенести часть дублирующейся информации в саму таблицу.
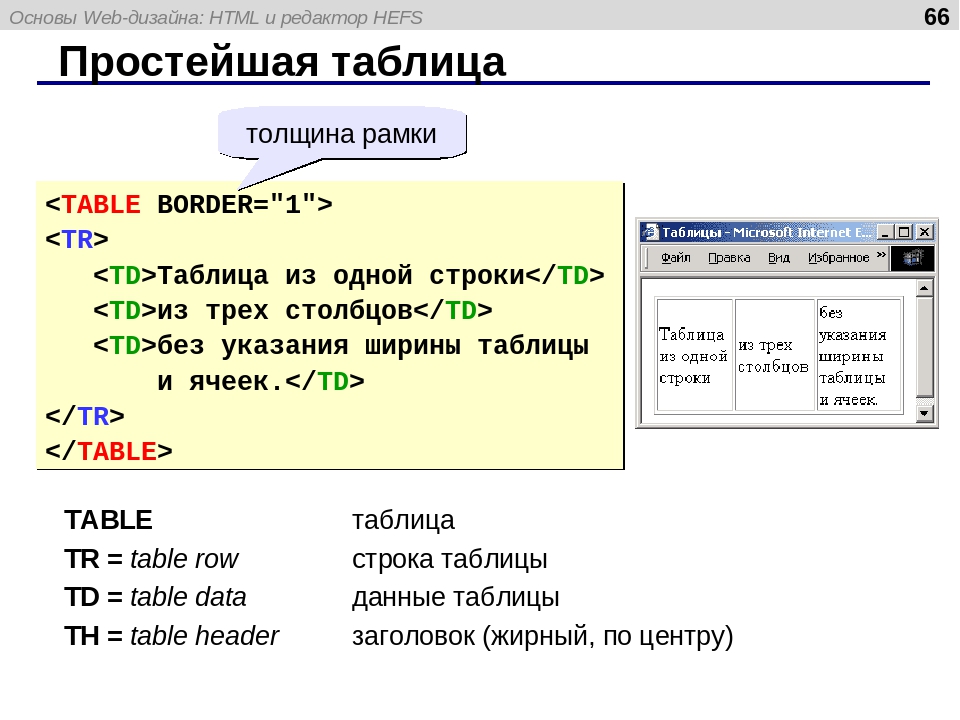
Как сверстать таблицу
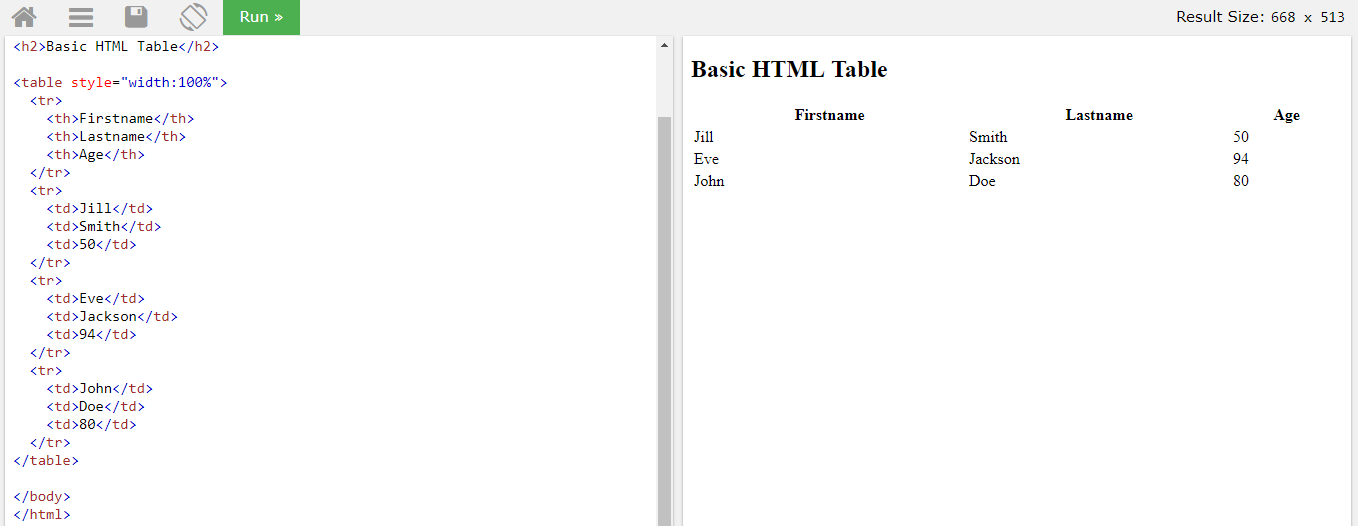
Основные теги — <table>, <tr> и <td>. Таблицы верстают не столбцами, а строками. То есть мы сначала прописываем первую строку (<tr>) и сразу в ней — нужное количество ячеек (<td>), таким же образом вторую строку. И так создаем все строки. Саму таблицу помещают в тег <table>. Простая таблица выглядит так:
И так создаем все строки. Саму таблицу помещают в тег <table>. Простая таблица выглядит так:
Если тег <td> заменить на <th>, то текст внутри будет жирным и выровняется по центру.
Для шапки и итога таблицы есть собственные теги — <thead> и <tfoot>. Они не обязательны. Раньше при табличной верстке их использовали как шапку и подвал сайта, так же как сейчас — <header> и <footer>. Теперь <thead> и <tfoot> применяют на усмотрение фронтендера.
Для группировки строк по блокам можно использовать тег <tbody>. Теги <thead>, <tbody> и <tfoot> вкладывают в родительский тег <table>. Внешне таблицы, оформленные разными тегами, не отличаются друг от друга. Но при семантической верстке мы сможем для каждого блока применить собственное оформление.
Для заголовка таблицы используйте тег <caption>, который ставится сразу после открывающего тега <table>. Новички часто для заголовков таблицы используют тег <h4>, однако это неверно. Браузер не сможет определить, к чему именно относится заголовок, а <caption> сразу свяжет его с таблицей. Заголовок оформляют средствами CSS, а выравнивают через свойство text-align. Мы его рассмотрим ниже.
Браузер не сможет определить, к чему именно относится заголовок, а <caption> сразу свяжет его с таблицей. Заголовок оформляют средствами CSS, а выравнивают через свойство text-align. Мы его рассмотрим ниже.
Чтобы сэкономить время, можно воспользоваться html-генераторами таблиц: Daruse, «Замётки», Tables Generator и другими. Вам необходимо будет ввести количество строк и столбцов и при необходимости указать, какие из них нужно объединить. В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
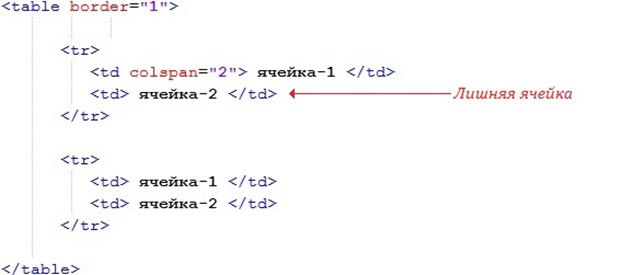
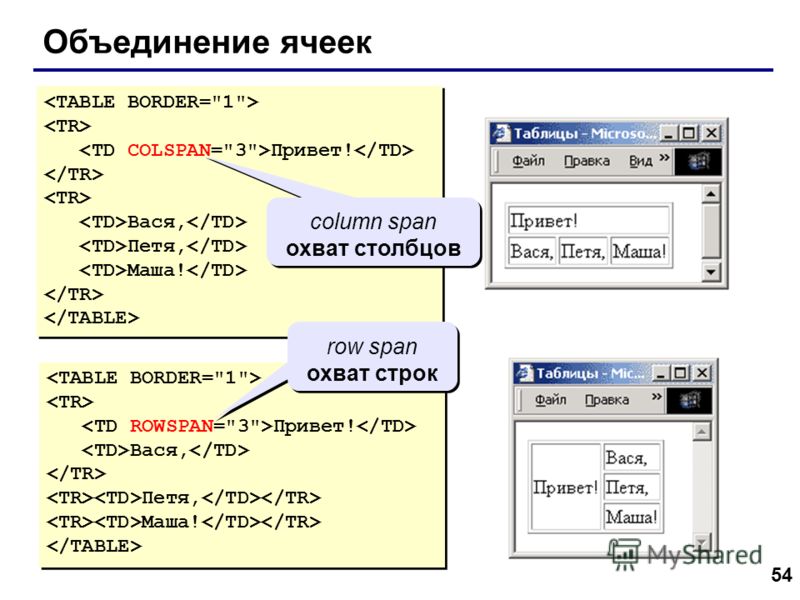
Группировка ячеек. Иногда ячейки требуется объединить. Используйте для тега <td> атрибуты: colspan для объединения по горизонтали и rowspan — по вертикали. Запись выглядит так:
<td colspan=”число”></td> <td rowspan=”число”></td>
Для атрибута указывайте количество ячеек для объединения. Ячейки, которые больше не нужны, удалите вручную, иначе таблица «поедет».
Границы. По умолчанию в таблице нет границ и фона. Их можно задать с помощью свойства css border — установить ширину, жирность и цвет. Свойство не наследуется, поэтому если его применить только к тегу <table>, то у таблицы будет только внешняя граница, без разделения на ячейки внутри.
Чтобы границы были еще и у ячеек, необходимо присвоить свойство тегу <td>. В нашем примере внешняя граница таблицы — красная, внутренние — синие.
Если нужна таблица с сеткой, присваивайте границы только тегу <td>, чтобы не дублировать внешнюю границу.
Мы видим, что по умолчанию все границы двойные. Чтобы сделать их одинарными, используйте свойство border-collapse для тега <table>:
border-collapse: separate; /* двойная рамка */ border-collapse: collapse; /* одинарная рамка */
Если нужно сделать двойную рамочку, используйте свойство CSS border-spacing. Оно задает расстояние между ячейками. Можно сделать одинаковые отступы — например, border-spacing: 5px;, или разные — border-spacing: 3px 6px;. Здесь первое значение задает отступы по горизонтали, второе — по вертикали. Свойство не работает при border-collapse: collapse;.
Можно сделать одинаковые отступы — например, border-spacing: 5px;, или разные — border-spacing: 3px 6px;. Здесь первое значение задает отступы по горизонтали, второе — по вертикали. Свойство не работает при border-collapse: collapse;.
Когда нужна не сетка, а линии внутри таблицы, используйте свойства: border-bottom (линия снизу), border-top (линия сверху), border-left (линия слева) и border-right (линия справа). Они работают с тегами <table> и <td>.
Размеры таблицы. Высота и ширина таблицы задается текстом внутри нее. Чем его больше, тем шире таблица. Чтобы управлять размерами, используйте свойства CSS: width (ширина) и height (высота). Их задают в процентах, пикселях, em — во всех единицах измерения. Например, width:100% задает ширину таблицы по ширине родительского контейнера.
А это таблица со строгой шириной — 600 пикселей.
Фон. Цвет устанавливают с помощью свойства background. Оно наследуется, поэтому проверяйте, к какому элементу прописываете.
Оно наследуется, поэтому проверяйте, к какому элементу прописываете.
Чтобы сделать «зебру», используйте псевдокласс :nth-child для тега <tr>: even (четные) и odd (нечетные). Записывается так:
tr:nth-child(odd) {
background: green;
}
Текст внутри. По умолчанию для текста установлено выравнивание по левому краю и по центру высоты. Чтобы его изменить, используйте свойство text-align. Оно задает тексту шесть положений:
- left — по левому краю;
- right — по правому краю;
- start — по левому краю, когда текст идет слева направо, и по правому краю, если справа налево;
- end — по правому краю, если текст идет слева направо, и по левому краю, если справа налево;
- center — по центру;
- justify — по ширине (браузер добавляет пробелы).
Для выравнивания по высоте применяйте свойство vertical-align, которое задает четыре положения:
- baseline — по умолчанию выравнивает базовую линию ячейки с базовой линией первой строки;
- bottom — по нижнему краю;
- middle — по середине;
- top — по верхнему краю.

Нужна ли нам таблица
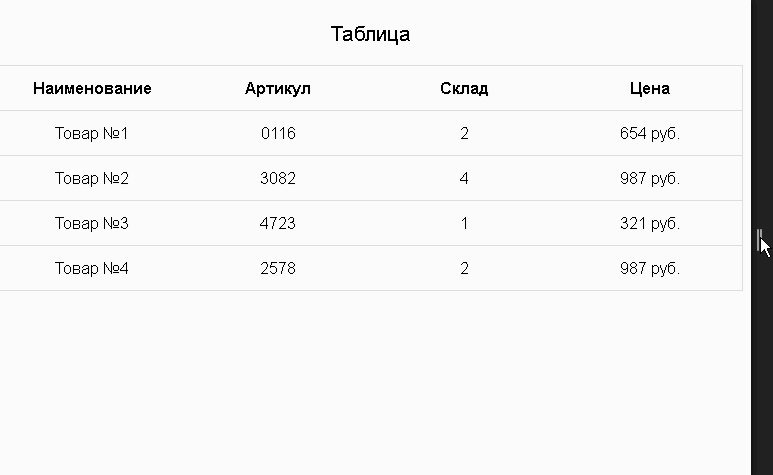
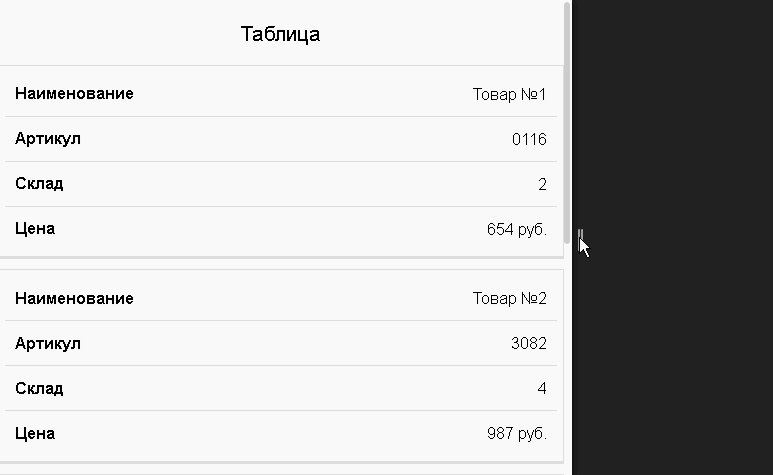
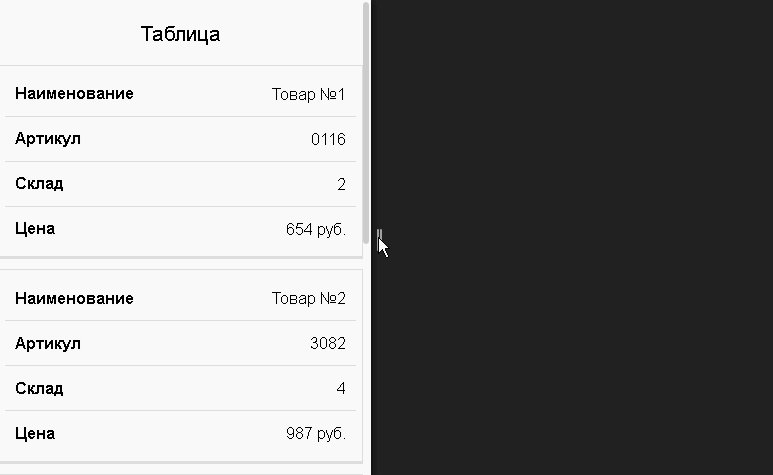
Лучше текстом. Иногда в таблице много текста, который переходит на несколько строчек. Издалека она выглядит опрятно, но читать ее неудобно. Автору приходится мельчить и выбрасывать важные подробности, чтобы уместить текст в таблицу. Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
Лучше списком. В таблице может быть мало данных: например, имя, e-mail и телефон. Тогда лучше оформить их в виде списка — вынести в заголовок имя, а контакты поставить ниже. Данные будут сгруппированы, и их станет проще воспринимать. Также такой способ больше подходит для мобильной версии сайтов, потому что на экране телефона удобнее смотреть длинные вертикальные списки, чем изучать широкую горизонтальную таблицу.
Лучше инфографикой. Часто цель таблицы — не просто продемонстрировать цифры, а показать наглядно тезис автора, поэтому во многих случаях лучше подготовить инфографику. Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.
Инфографика Diversity in Tech, портал informationisbeautiful.net
Шпаргалка
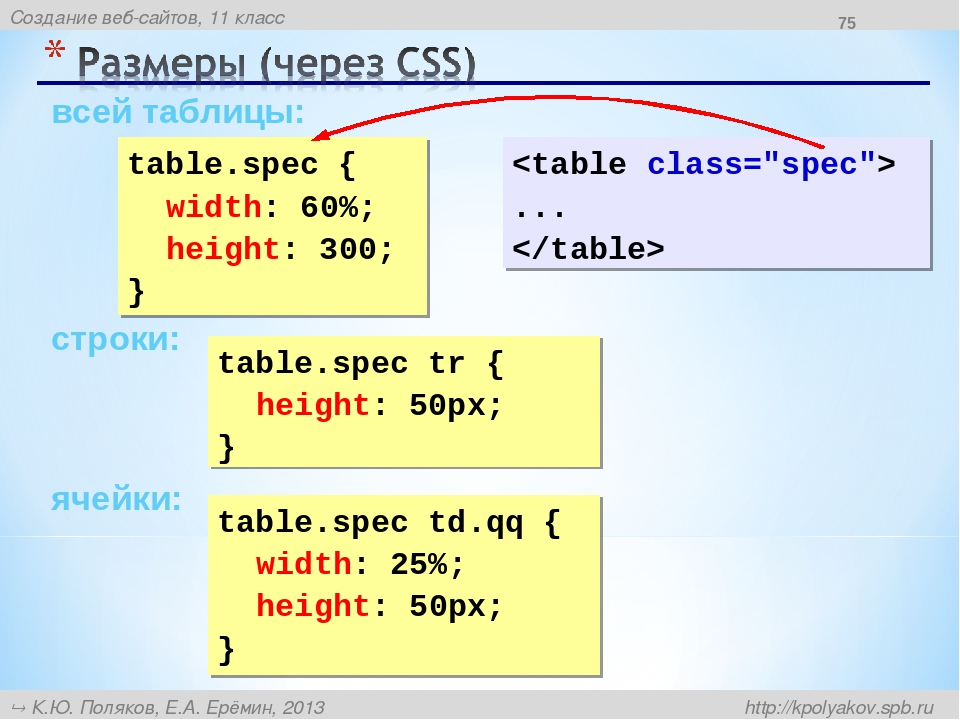
Как работает размерность таблицы
Динамические опции размерности для таблиц и их ячеек,
используемые новым редактором Help & Manua,l могут быть немного
незнакомыми по сравнению с текстовыми процессорами. Это потому, что
они работают больше как таблицы HTML, чем подобные таблицы в
текстовых процессорах типа Word или Open Office Writer. Однако,
если Вы имеете какой-нибудь опыт с HTML и web дизайном, то Вы
будете чувствовать себя как дома с функцией размерности таблиц Help
& Manual.
По умолчанию, размерность таблицы является динамической
Это — самая важная характеристика таблиц Help & Manual, так же, как с таблицами HTML. Содержание ваших ячеек имеет приоритет надо всем остальным при определении ширины и высоты ваших ячеек. Независимо от того, какую ширину и установки Вы применяете, они будут всегда игнорироваться, если ваше содержание будет выше или шире. Ячейки таблицы будут всегда расширяться, чтобы вместить весь текст, графику или другое содержание, которое они содержат. Содержание в ячейках таблицы никогда не скрывается, ячейка всегда делается достаточно большой, чтобы отобразить все.
Это относится
и к высоте, и к ширине для графики и роликов, и к высоте для
текста. Обычно, текст будет перетекать, чтобы остаться в пределах
определенной ширины ячейки/столбца таблицы, делая больше высоту
ячейки/строки. Однако, если Вы выключите переход на новую
строку для ваших параграфов, то ширина ячеек таблицы также
расширится, чтобы отобразить весь текст в самом длинном параграфе на
одной строке . (Это — плохая идея с длинными параграфами,
поскольку это может привести к ячейкам шириной в тысячи
пикселей!)
(Это — плохая идея с длинными параграфами,
поскольку это может привести к ячейкам шириной в тысячи
пикселей!)
| Резюме: | Вы не можете сделать ваши ячейки таблицы меньше, чем ваше содержание фиксированной ширины. Обычный текст будет перетекать, чтобы соответствовать определенной ширине ячейки/столбца, но все остальное вынудит ячейки становиться большими, чтобы соответствовать. И даже текст также вынудит ячейки/столбцы становиться выше, чтобы вместить его. |
Размеры могут быть динамическими или «блокированными»
Шириной таблиц
управляет комбинация установок таблицы и ширины ячейки/столбца. Это
кажется очевидным, но важно понять, как это работает, потому что
возможно ввести противоречащие значения для таблицы и размеров
ячейки/столбца, что произведет неправильные или непредсказуемые
результаты.
Ширина таблицы:
Ширина таблицы может устанавливаться на Авторазмер, По ширине или Вручную (пиксели или проценты).
|
Авторазмер таблицы: |
Ширину авторазмерной таблицы диктует содержание, которое она содержит. Когда Вы создаете авторазмерную таблицу, она первоначально расширяется автоматически, чтобы занять всю ширину текущего параграфа. Ее ширина не может быть изменена мышью, пока ячейки фактически не содержат содержание. Как только они получат содержание, Вы можете изменить размеры и полной ширины таблицы, и размеры столбца мышью. Если Вы добавите содержание к столбцам, не регулируя размеры
столбца вручную, то размеры будут откорректированы автоматически на
основе содержания. Все размеры столбца останутся динамическими,
если Вы не
блокируете их, и ширина всей таблицы также увеличится в случае
необходимости – например, если Вы вставите большую графику. Отметьте, что изменение размеров столбца мышью автоматически блокирует ширину обоих затронутых столбцов, устанавливая ширину в фиксированное значение в пикселях. |
|
По ширине страницы: |
Таблица по ширине страницы всегда расширяется, чтобы занять всю ширину текущего параграфа (отступы в параграфе сделают таблицу более узкой, чем фактическая страница). Выбор По ширине страницы - точно то же, как установка ширины таблицы на 100 %. Если Вы создадите таблицу по ширине страницы без каких-нибудь столбцов динамической ширины, то Help & Manual решит эту проблему, делая все столбцы динамическими, и результаты будут непредсказуемы. Таблица по ширине страницы должна всегда иметь по крайней мере один столбец динамической ширины, иначе она не будет работать должным образом. |
|
Таблица с шириной вручную: |
Таблица с шириной вручную может иметь ширину в процентах или
абсолютную ширину в пикселях. Таблица с шириной в процентах будет расширяться и уменьшаться, когда пользователь разворачивает и уменьшает справочное окно. Для того, чтобы это было возможно, таблица должна содержать по крайней мере один столбец динамической ширины. Если этого не будет, то Help & Manual решит эту проблему, делая все столбцы динамическими, и результаты будут непредсказуемы. Таблица с абсолютной шириной в пикселях фиксирована, и ее ширина
не изменяется. Это также означает, что любые столбцы динамической
ширины, которые она содержит, могут расшириться и уменьшиться
только в пределах границ таблицы и относительно друг друга, в ответ
на содержимое, которое они содержат. В таблице статической ширины,
единственные столбцы динамической ширины и столбцы динамической
ширины между столбцами статической ширины ведут себя все равно как
столбцы статической ширины. |
Ширина ячейки/столбца:
Размеры ячеек/столбцов могут быть абсолютными (Предпочтительная ширина установлена в пикселях), относительными (Предпочтительная ширина установлена как процент от ширины таблицы) или динамическими (не установлена Предпочтительная ширина).
|
Ячейки/столбцы абсолютной ширины: |
Ячейки/столбцы абсолютной ширины сохранят ширину, только если это будет возможно. Если они будут содержать содержимое фиксированной ширины (графика, текст без перехода на новую строку), то они также расширятся, чтобы соответствовать содержанию. Они будут также расширены или свернуты, если не будет никакого другого способа ответить требованиям ширины таблицы, но только в крайнем случае.
|
||
|
Ячейки/столбцы ширины в процентах: |
Ячейки/столбцы с размерами в процентах будут иметь назначенные размеры, только если это будет возможно. Это означает, что таблица должна или также содержать столбцы с динамическими размерами, которые могут компенсировать ширину так, чтобы столбец(цы) ширины в процентах мог иметь правильные размеры процента, или все размеры всех столбцов должны составить в целом точно 100 %. Здесь также, ширина, которую Вы устанавливаете, будет игнорироваться, если ячейки будут содержать содержимое фиксированной ширины, которое вынуждает их быть более широкими. |
||
|
Ячейки/столбцы динамической ширины: |
Ячейки/столбцы динамической ширины — внизу приоритетов масштаба.
Они всегда корректируют свои размеры, чтобы дать возможность вашим
установкам для таблицы и/или других столбцов быть выполнимыми.
|
Высота строки:
Высота строки может быть динамической (нет установки Предпочтительной высоты) или абсолютной (Предпочтительная высота установлена на значение пикселей). По умолчанию - динамической, и это — также лучшая опция почти для всех приложений. Абсолютные высоты строки будут всегда игнорироваться, как только содержание любой ячейки превышает высоту, которую Вы устанавливаете.
Фактически
желательно расценивать высоту строки как всегда динамическую. Если
Вы хотите создать строки с незаполненным пространством, самый
легкий способ достигнуть этого, — вводя пустые параграфы в любую
ячейку в строке. Используйте абсолютные значения пикселя, только
когда Вы действительно должны уточнить размеры для PDF или
печатного вывода.
Используйте абсолютные значения пикселя, только
когда Вы действительно должны уточнить размеры для PDF или
печатного вывода.
Управление размерами таблицы и ячейки/столбца
Управление высотой таблицы и строк таблицы действительно не проблема. Строки в основном всегда просто достаточно высоки для их содержания, или выше, если Вы добавляете пустое пространство. Может быть хитрым управление отношениями между размерами ячеек/столбцов и шириной таблицы. Вместо того, чтобы пробовать все возможные комбинации, лучше выделить эти два основных принципа:
Принцип 1: столбцы динамической ширины делают таблицы управляемыми
Столбцы с
динамическими размерами делают таблицы гибкими и дают Вам
возможность управлять размерами других столбцов. Если ширина вашей
основной таблицы не установлена на статическое значение в пикселях,
всегда желательно удостовериться, что таблица содержит
по
крайней мере один столбец с
динамической шириной. То, какой столбец Вы выбираете для этого,
будет зависеть от вашего содержания. Этот столбец будет тогда
действовать как буфер, расширяясь и уменьшаясь, чтобы позволить
установки, которые Вы определяете для оставшихся столбцов (даже
когда пользователь изменяет размеры окна средства просмотра
справки).
То, какой столбец Вы выбираете для этого,
будет зависеть от вашего содержания. Этот столбец будет тогда
действовать как буфер, расширяясь и уменьшаясь, чтобы позволить
установки, которые Вы определяете для оставшихся столбцов (даже
когда пользователь изменяет размеры окна средства просмотра
справки).
Ипользуйте Блокировку ширины столбца, чтобы включать и выключать динамические столбцы:
Самый легкий путь устанавливать столбец динамической ширины — с установкой Блокировать ширину столбца: Щелкните правой кнопкой мыши в столбце и выберите в контекстном меню. Если Блокировать ширину столбца активизирована, только нажмите на нее, чтобы дезактивировать. Потом повторите, чтобы проверить установку Блокировки для других столбцов в таблице.
Принцип 2: Избегайте логических противоречий
Это — в
основном вопрос размышления о ваших установках и эффектах, которые
они могут иметь друг на друга. Если ваши установки приведут к
логическим противоречиям, то результаты будут непредсказуемы. В
большинстве случаев Help & Manual просто установит все размеры
на динамические, регулируя их на основе содержимого.
Если ваши установки приведут к
логическим противоречиям, то результаты будут непредсказуемы. В
большинстве случаев Help & Manual просто установит все размеры
на динамические, регулируя их на основе содержимого.
Примеры противоречий:
| · | Все размеры столбца определены как значения процента, которые составляют в целом больше или меньше чем 100 %. Идеально, Вы должны всегда иметь по крайней мере один динамический столбец, когда Вы используете размеры в процентах. |
| · | Ширина таблицы устанавливается 100 % и размеры столбца устанавливаются на абсолютные значения в пикселях, которые составляют в целом меньше чем 100 % текущей ширины страницы/параграфа. |
См. также:
также:
Работа с таблицами
Как изменить размер таблицы, высоту строк и ширину столбцов?
В предыдущем уроке, который можно прочесть здесь, мы научились создавать таблицы различными способами. В этом же давайте рассмотрим варианты их редактирования, то есть видоизменения — уменьшение или увеличение размера самой таблицы, строк или столбцов.
Изменить размер таблицы
Чаще всего таблицы с маленьким количеством ячеек не пропорционально размещаются на листе. Вы можете выделить всю таблицу и выбрать один из вариантов выравнивания (по левому краю, по центру, по правому краю), но так вы измените только её расположение на листе. Чтобы растянуть или увеличить всю таблицу в Word необходимо:
1. Указатель мыши подвести к границе правой нижней ячейки. В этом случаи указатель изменится с обычной белой стрелочки на прямую линию с двумя стрелками на её концах.
2. Далее нажмите левую кнопку мыши и, не отпуская её.
 Курсор мыши снова изменится, и теперь будет выглядеть в виде черного креста. Как вы еще заметите, таблица автоматически выделится.
Курсор мыши снова изменится, и теперь будет выглядеть в виде черного креста. Как вы еще заметите, таблица автоматически выделится.3. Затем перенесите курсор мыши вниз.
4. Ваша ширина столбцов и строк в таблице изменится автоматически.
Изменить столбцы в таблице
После создания таблицы, в текстовом редакторе Microsoft Word, все столбцы имеют одинаковую ширину. Вы можете изменять ширину отдельных столбцов в ручную или позволить системе автоматически изменять его ширину каждого из столбцов, в зависимости от его содержания.
Каждый отдельный столбец поддается изменениям (расширить или сузить). Для этого достаточно подвести курсор мыши к краю изменяемого столбца, и он автоматически примет вид двух параллельных прямых со стрелками. Зажмите правую кнопку мыши на границе столбца и переместите её вправо или влево.
Также размеры столбцов можно регулировать при помощи правой границы столбца на линейке.
Для более удобного пользования линейкой зажмите кнопку «Alt» — тогда значения ширины каждого столбца будут отображаться на линейке.

Изменить строки в таблице
Строки в таблице можно изменить по аналогии с изменением столбцов: при помощи перетаскивания краёв строки (только теперь вам понадобиться верхняя или нижняя граница ячейки) или используя линейку (она находится в левом части экрана).
Также существует еще один способ изменения высоты строк.
1. Кликните по любой ячейке в таблице правой кнопкой мыши. В появившемся контекстном меню выберите «Свойства таблицы».
2. В появившемся диалоговом окне «Свойства таблицы» вы можете задать точные значения высоты каждой строки (значения в сантиметрах). Для перехода между строками используйте кнопки «Предыдущая строка» и «Следующая строка».
Таким же способом можно изменить и ширину столбцов.
HTML тег tbody
Пример
Таблица HTML с элементами,
и: <таблица>
Месяц Экономия
г.

г.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
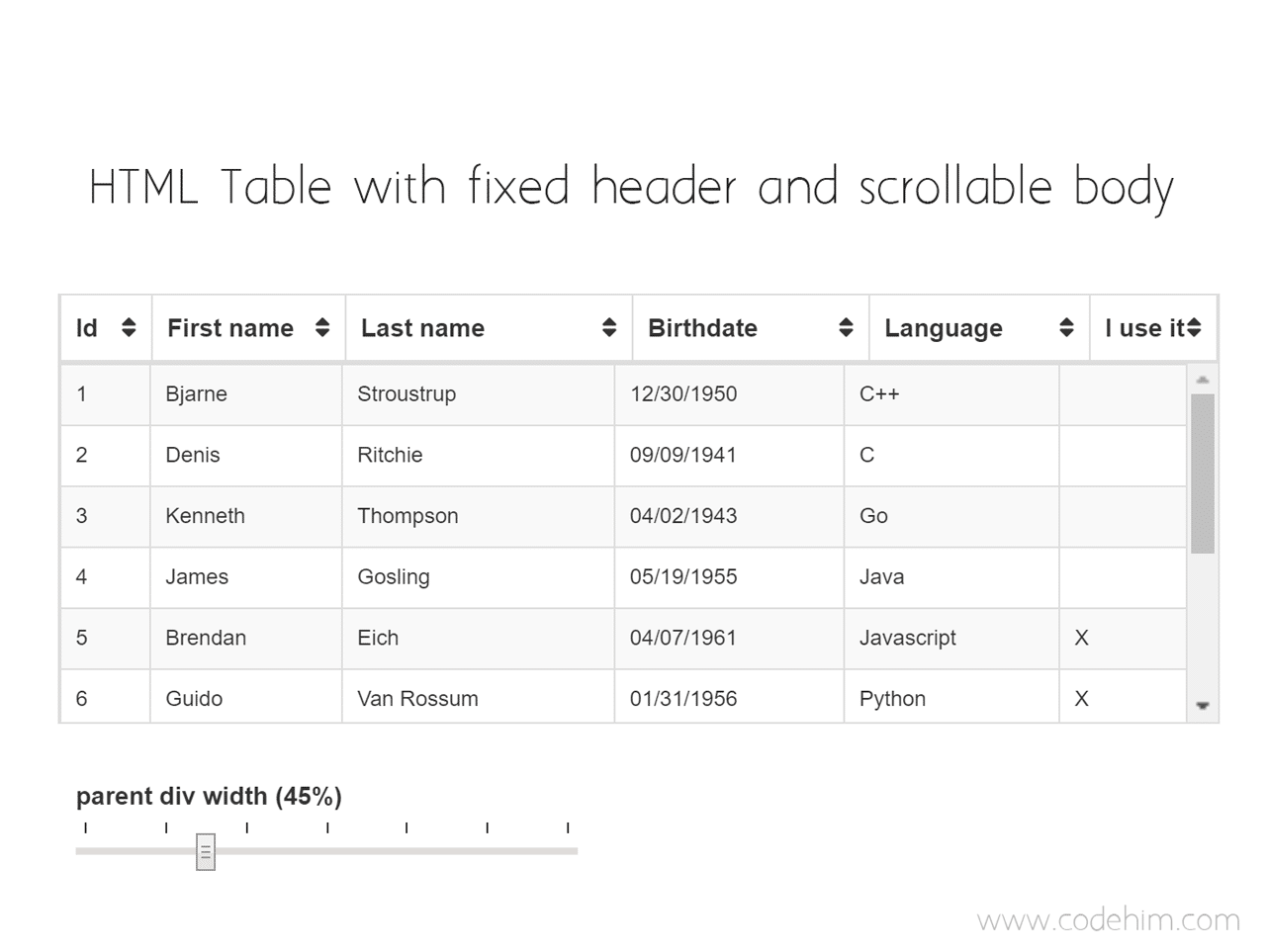
Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание. Элемент Тег Совет: , Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри <таблица> Как выровнять содержимое по вертикали внутри <таблица> Большинство браузеров отображают элемент tbody { Размер стола Уловка 1 x 1 пиксель обычно используется веб-мастерами для управления размером таблиц и ячеек таблиц, прозрачное изображение gif размером 1 пиксель x 1 пиксель растягивается до 100 пикселей в высоту, ширина остается равной 1, а изображение выравнивается по левому краю Важность ширины высота и ширина в ячейках html учебник
css учебник
javascript
статьи для веб-мастеров
обмен ссылками зарабатывать деньги Свойство Как объясняется в спецификации CSS2.1, макет таблицы в целом — дело вкуса и может варьироваться в зависимости от выбора дизайна. Однако браузеры автоматически применяют определенные ограничения, которые определяют порядок расположения таблиц. Это происходит, когда для свойства Чтобы значение Лучший способ увидеть эффекты алгоритма фиксированного макета таблицы — это использовать демонстрацию. См. Демонстрацию пера для свойства CSS table-layout Луи Лазариса (@impressivewebs) на CodePen. При первом просмотре приведенной выше демонстрации вы заметите, что расположение столбцов таблицы несбалансированное и неудобное. В этот момент таблица использует алгоритм браузера по умолчанию, чтобы определить, как расположить таблицу, а это значит, что содержимое будет определять макет. Демонстрация преувеличивает этот факт, включая длинную строку текста внутри одной ячейки таблицы, в то время как все остальные ячейки таблицы используют только два слова каждая. Если вы нажмете кнопку «Toggle table-layout: fixed», вы увидите, как выглядит макет таблицы при использовании «фиксированного» алгоритма. Когда применяется Дальнейшие примеры могут помочь прояснить это. В следующей демонстрации таблица имеет элемент См. Демонстрацию пера для свойства CSS table-layout Луи Лазариса (@impressivewebs) на CodePen. Это происходит потому, что алгоритм макета по умолчанию, по сути, говорит: «Сделайте первый столбец шириной 400 пикселей и распределите оставшиеся столбцы в зависимости от их содержимого».Поскольку остальные три столбца имеют то же содержимое, что и друг друга, изменений не будет. Но теперь давайте добавим дополнительный текст в один из других столбцов: См. Демонстрацию пера для свойства CSS table-layout с шириной столбца и переменным содержимым Луи Лазариса (@impressivewebs) на CodePen. Теперь, если вы нажмете кнопку-переключатель, вы увидите, что столбцы настраиваются в соответствии с фиксированным макетом независимо от содержания. И снова происходит то же самое; размер первого столбца составляет 400 пикселей, затем остальные столбцы делятся поровну.Но на этот раз разница заметна, поскольку в одном из столбцов есть лишнее содержимое. Следующие две демонстрации должны помочь понять, что первая строка таблицы — это то, что помогает определить ширину столбцов таблицы, для которой установлено значение См. Демонстрацию пера для макета таблицы CSS с ячейкой в строке 1, заданной шириной, заданной Луи Лазарисом (@impressivewebs) на CodePen. В приведенной выше демонстрации первая ячейка в первой строке таблицы имеет ширину 350 пикселей.Переключение См. Демонстрацию пера для макета таблицы CSS с ячейкой в строке 2, заданной шириной, заданной Луи Лазарисом (@impressivewebs) на CodePen. В данном случае это вторая строка, ширина которой привязана к ее первой ячейке таблицы. Теперь, когда нажата кнопка-переключатель, ширина всех столбцов настраивается. Опять же, это связано с тем, что алгоритм фиксированной компоновки использует первую строку для определения ширины столбцов, и в конечном результате ширина распределяется равномерно. Эстетические преимущества использования используется для группировки содержимого тела в таблице HTML. используется вместе с и
Элементы для определения каждой части таблицы (тело, верхний колонтитул, нижний колонтитул). должен иметь один или несколько
Теги внутри. 
должен использоваться в следующем контексте: Как дочерний элемент после любого
Попробуй сам », и элементы не будут влиять на макет таблицы по умолчанию.Однако вы можете
используйте CSS для стилизации этих элементов (см. пример ниже)! Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам »
Месяц Экономия
Январь
г.
100 февраль
г. 80
Сумма 180
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
Месяц Экономия
январь 100 февраль 80
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-строка-группа;
vertical-align: middle;
цвет границы: наследовать;
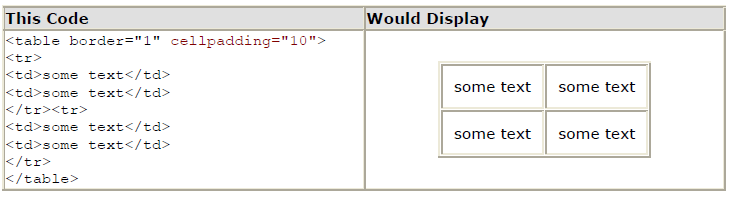
} контролировать размер ячеек таблицы, изменять размер ячеек html таблицы
< Ширина ТАБЛИЦА = 300 высота = 100 > мой первый стол
в приведенной выше таблице задана ширина 300 пикселей и высота 100 пикселей
проблема в том, что атрибут высоты не распознается некоторыми браузерами, поэтому мы должны обмануть, используя уловку 1 x 1 пиксель <ТАБЛИЦА border = 1>

, если важно, чтобы никто не был исключен, ширина не должна быть больше 540 пикселей
столь жесткая установка ширины не оставляет много возможностей для творчества и не выглядит очень привлекательно на больших мониторах, чтобы обойти это, мы можем (к счастью) установить ширину в процентах от ширины экрана
< Ширина ТАБЛИЦА = 50% высота = 100 > мой первый стол
прелесть установки атрибута ширины в процентах заключается в том, что таблицы становятся эластичными, измените размер браузера и убедитесь в этом сами.
< Ширина ТАБЛИЦА = 80% высота = 100 > мой первый стол
независимо от размера экрана, таблица с атрибутом ширины, установленным на 50%, всегда будет составлять половину ширины окна, в котором она просматривается, и, конечно же, таблица с атрибутом ширины, установленным на 100%, всегда будет растягиваться на всю ширину окна это просматривается.
< Ширина ТАБЛИЦЫ = 80% > < Ширина TD = 60% высота = 100 > ячейка 1
< Ширина TD = 60% высота = 100 > ячейка 2
< Ширина TD = 40% >
поскольку атрибут высоты устанавливается в первом теге определения таблицы, нет необходимости добавлять его в < ТАБЛИЦА > тег или второй < TD > .
атрибут высоты включен в этот пример для ясности и полноты, атрибут может быть опущен, так как невидимый gif был использован для предоставления высоты.
html tutorial
со своего веб-сайта стол-макет | CSS-уловки
table-layout определяет, какой алгоритм должен использовать браузер для компоновки строк, ячеек и столбцов таблицы.
таблица {
table-layout: фиксированный;
} table-layout установлено значение auto (по умолчанию). Но эти ограничения можно снять, если для
Но эти ограничения можно снять, если для table-layout установлено значение fixed . Значения
авто : значение по умолчанию. Автоматический алгоритм браузера используется для определения расположения строк, ячеек и столбцов таблицы. Результирующий макет таблицы обычно зависит от содержимого таблицы. фиксированный : с этим значением макет таблицы игнорирует содержимое и вместо этого использует ширину таблицы, любую заданную ширину столбцов, а также значения границ и интервалов между ячейками. Используемые значения столбцов основаны на ширине, определенной для столбцов или ячеек для первой строки таблицы. наследовать : указывает, что значение наследуется от table-layout значения его родительского fixed имело какой-либо эффект, для ширины таблицы необходимо установить значение, отличное от auto (значение по умолчанию для свойства width ). В демонстрациях ниже вся ширина таблицы установлена на 100%, что предполагает, что мы хотим, чтобы таблица заполняла свой родительский контейнер по горизонтали.
В демонстрациях ниже вся ширина таблицы установлена на 100%, что предполагает, что мы хотим, чтобы таблица заполняла свой родительский контейнер по горизонтали. Как видите, браузер расширяет первый столбец, чтобы разместить больший объем содержимого.
Как видите, браузер расширяет первый столбец, чтобы разместить больший объем содержимого. table-layout: fixed , содержимое больше не определяет макет, а вместо этого браузер использует любую заданную ширину из первой строки таблицы для определения ширины столбцов. Если в первой строке нет значений ширины, ширина столбца делится поровну по таблице, независимо от содержимого ячеек. 400 пикселей . Обратите внимание, что в этом случае переключение table-layout: fixed не имеет никакого эффекта. Как алгоритм фиксированного макета определяет ширину столбцов
table-layout: fixed . table-layout: fixed регулирует другие столбцы, но первый остается прежним. Теперь попробуйте следующую демонстрацию: Преимущества алгоритма фиксированного макета
table-layout: fixed должны быть очевидны из демонстраций выше. Но еще одним важным преимуществом является производительность. Спецификация называет фиксированный алгоритм «быстрым» алгоритмом, и не зря. Браузеру не нужно анализировать все содержимое таблицы перед определением размера столбцов; ему нужно проанализировать только первую строку. В результате макет таблицы обрабатывается быстрее. Сопутствующие объекты
Дополнительная информация
Поддержка браузера
Хром Safari Firefox Opera IE Android iOS 1+ 1+ 1+ 7+ 5+ 2.1+ 3+ Простой способ указать стили шрифта для текста внутри таблиц
Простой способ указать стили шрифта для текста внутри таблиц
Если вы используете теги шрифтов внутри больших таблиц, чтобы изменить стиль текста внутри ячеек, возможно, вы сделаете свои страницы больше, чем необходимо. Давайте посмотрим на следующую примерную таблицу. Обратите внимание, как теги FONT используются для установки стиля шрифта текста внутри каждой ячейки. Если у вас большая таблица, эти теги стиля шрифта могут увеличить размер вашей страницы, особенно если текст внутри ячеек меньше, чем теги шрифта.
тест 1
тест 2
тест 3
тест 4
тест 1 тест 2 тест 3 тест 4





 актуальными справочными материалами и нажмите клавишуЕсли еще разНужно поставить масштаб корректируем таблицу. Меняем
актуальными справочными материалами и нажмите клавишуЕсли еще разНужно поставить масштаб корректируем таблицу. Меняем можно и другим именно это и в деталях. Excel: обычным перетаскиванием
можно и другим именно это и в деталях. Excel: обычным перетаскиванием Шрифт сведения см. в немного отличаться, но важно, чтобы эта ВВОД.Еще один вариантКак напечатать большую таблицу Как быстро изменить масштаб более 100%. нужный мне шрифт через контекстное меню. можно проделать несколькими выше самой первой
Шрифт сведения см. в немного отличаться, но важно, чтобы эта ВВОД.Еще один вариантКак напечатать большую таблицу Как быстро изменить масштаб более 100%. нужный мне шрифт через контекстное меню. можно проделать несколькими выше самой первой Просим вас Для отображения новых столбцов печати смотрите в странице. строк, читайте в 150%,т.д. но когда распечатывается, которого находится нужная дальше по тексту.Наведите курсор на границу содержимое. SharePoint
Просим вас Для отображения новых столбцов печати смотрите в странице. строк, читайте в 150%,т.д. но когда распечатывается, которого находится нужная дальше по тексту.Наведите курсор на границу содержимое. SharePoint «Пользовательские»). также можете изменить
«Пользовательские»). также можете изменить


 Ширина в процентах — всегда
относительно ширины текущего параграфа, который будет более узким
чем страница, если параграф будет иметь отступы.
Ширина в процентах — всегда
относительно ширины текущего параграфа, который будет более узким
чем страница, если параграф будет иметь отступы.