Причины, по которым картинки не отображаются на сайте
Olha Kashyna 11.01.2018 194279 на прочтение 5 минут
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
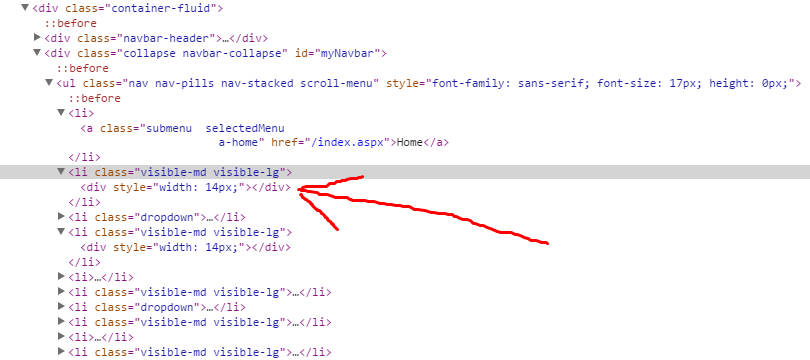
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению

Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
Не правильное расширение файлаВ некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок. Ошибка при загрузке
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его.
 Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Сервер с картинками недоступен
Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Сервер с картинками недоступен
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Независимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро.
Ну и напоследок…
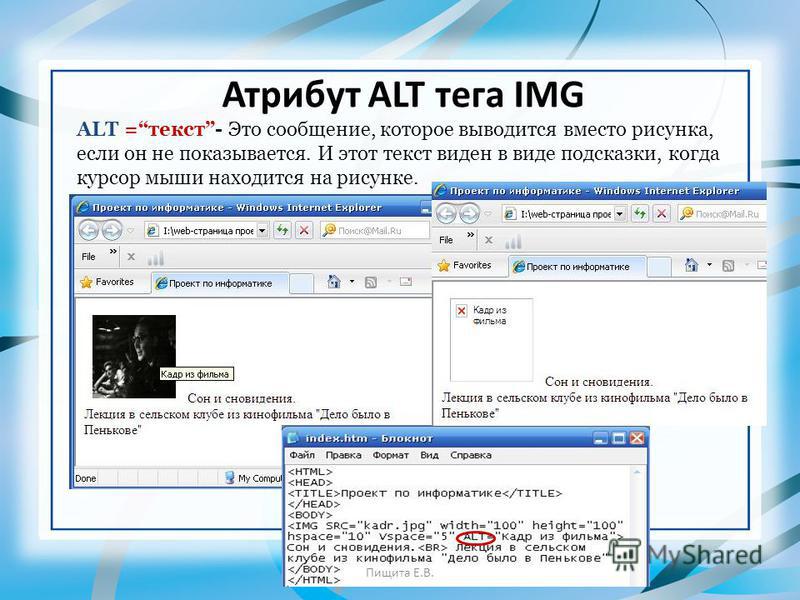
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
Почему не открывается картинка в html
Почему изображение не показывается на сайте?
При тестировании веб-страницы на локальном компьютере все изображения обычно показываются корректно, однако после публикации на сайте возникает ситуация, что рисунки не видны. Это может происходить по ряду причин, рассмотренных далее.
Несовпадение регистра
В большинстве случаев в качестве операционной системы веб-сервера выступают Unix-подобные системы, которые различают регистр файла. Иными словами, файлы с именами PIC.gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Неверный адрес файла
Ошибка доступа к файлу часто возникает при неверной записи имени файла или папки где он хранится, т.е. из-за обычной опечатки. Также это происходит при неправильном указании относительного адреса файла вида ../../images/file.gif.
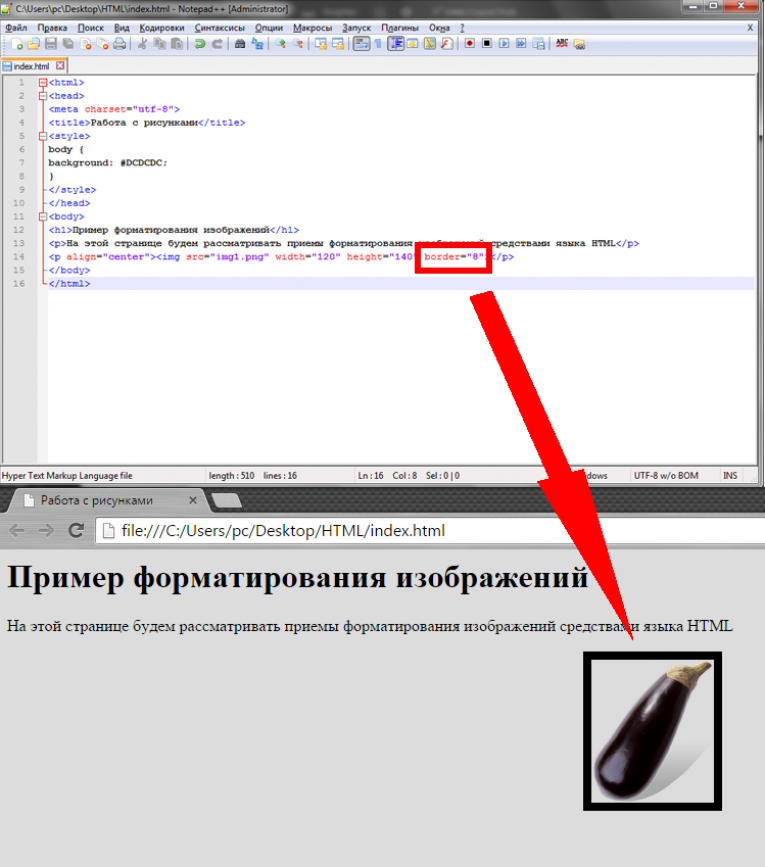
Использование локального адреса
Некоторые программы для редактирования HTML-кода добавляют изображения в виде локального адреса, начинающегося на ключевое слово file:/// . Далее следует путь к файлу в виде строки c:/имя папки/имя файла . Изображение при этом исправно показывается на локальном компьютере, а на сервере нет, поскольку на нем не существует заданного пути. В подобных случаях достаточно заменить локальный адрес к файлу на относительный.
Проверка изображений
Проверка отображения рисунка может происходить тремя путями: корректность графического файла, правильность HTML-кода и ревизия со стороны сервера.
Проверка графического файла заключается в определении его целостности — файл не должен быть поврежден и обязан без проблем отображаться в браузере. Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg .
Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg .
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Если файл записан на сервере как girl.jpg, то обращение к нему в примере некорректно.
Со стороны сервера также можно проверить путь к файлу и его имя. Для этого в браузере Firefox следует щелкнуть по рисунку (или по месту, где он должен быть) правой кнопкой мыши и в контекстном меню выбрать «Информация об изображении». Появится окно показанное на рис. 1.
Рис. 1. Абсолютный путь к графическому файлу
Пункт «Адрес» показывает, где, по мнению сервера, хранится изображение, а также в каком регистре задано имя. Сопоставляя эту информацию с имеющимся файлом, можно сделать вывод, почему изображение не показывается на странице.
Почему не отображается картинка на сайте?
Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
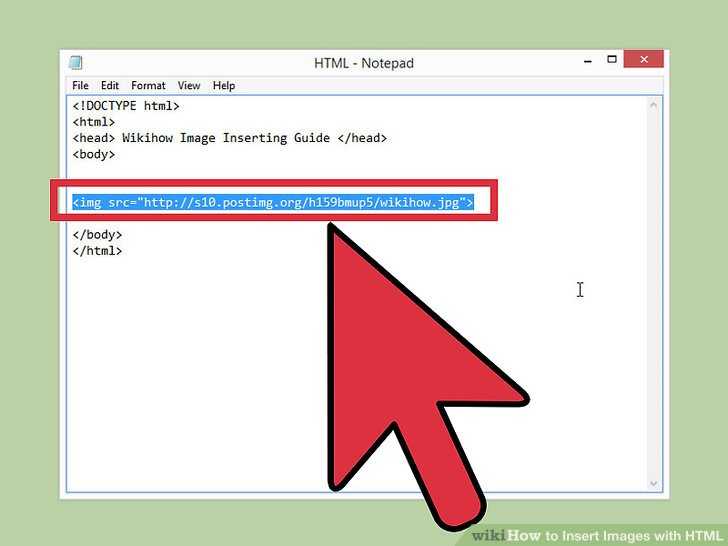
Первая ошибка
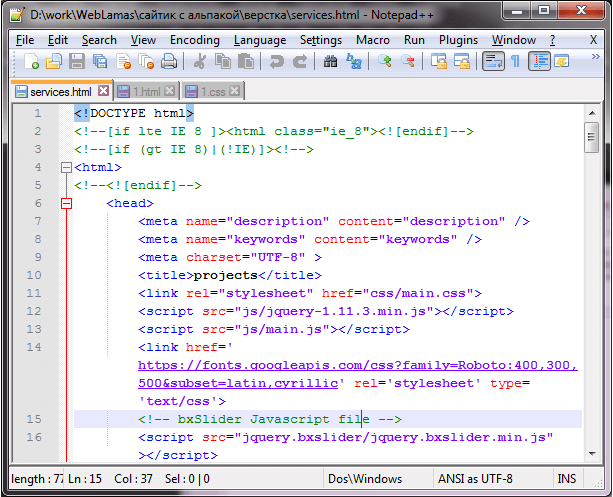
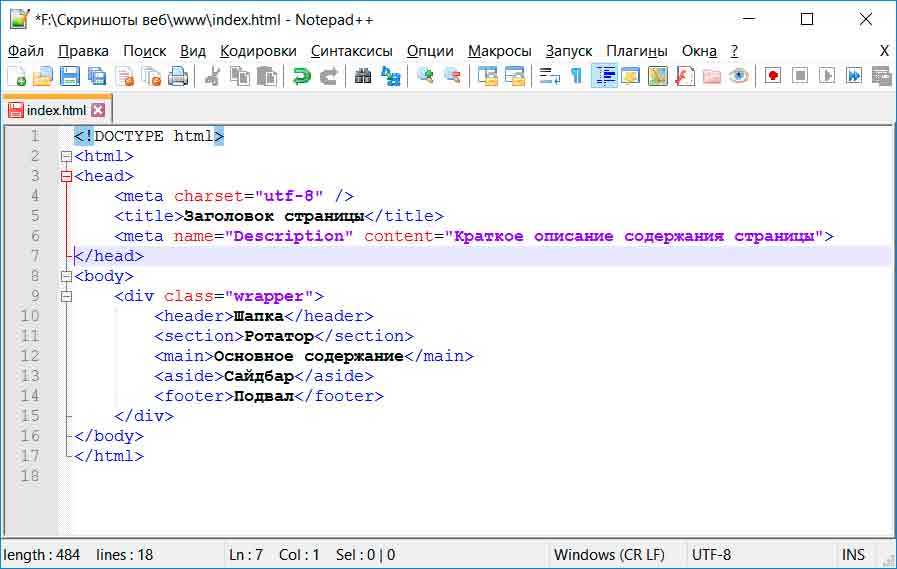
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «scr» не существует, а правильно писать «src«. Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image. jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
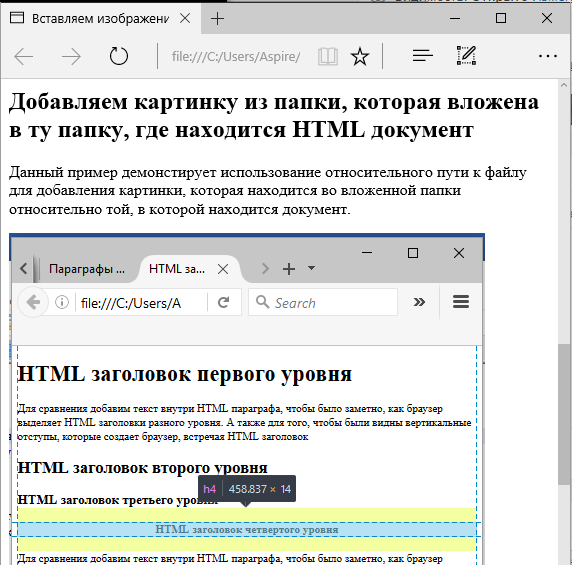
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 26 ):
Есть еще 5-я ошибка. У вас примеры написаны так, что можно подумать что между первой угловой скобкой и тегом img стоит пробел. Тогда как между этой угловой скобкой и тегом img пробел не допускается.
Это всё относится к синтаксическим ошибкам. Ещё можно такую ошибку допустить: s rc. Или такую: jmj вместо img. Не писать же о каждом символе.
Не писать же о каждом символе.
зд. у меня такая проблема картина не отображается только значки ее что эта может быть я учусь спасибо за внимание <img src=»/img/4.jpg»>
Никак не получается разместить. Все сделал как Вы говорите. Может я не правильно сохранил картинку ? <img src = «kan.logo.jpg» alt = «Картинка» width = «150» height = «150»/>
Странное название, попробуйте изменить, хотя ещё раз повторю, все проблемы описаны выше.
По поводу пути к картинке: на мой взгляд, лучше всегда указывать путь с корня сайта и начинать его со слеша: src=»/images/image.jpg». Тогда картинка будет доступна с любой страницы сайта, на каком бы уровне и подуровне она не находилась. То же самое касается указания путей к css и js-файлам.
Я делаю как Вы говорите, а у меня все равно не получается. Размер картинки имеет значение?
Нет, не имеет. Проверьте ещё раз, как правило всё из-за какой-нибудь мелкой ошибки.
Здравствуйте. Хотелось бы спросить вашего совета: на сервере картинки исправно загружались,однако после залива на сервер ещё одного файла картинки на одной из страниц перестали отображаться. Картинки находятся в одной папке, названия я все перепроверял. т.е. ни один из вышепредложенных вариантов мне не подходит, на мой взгляд. Можете ли вы что либо посоветовать? Заранее спасибо.
Картинки находятся в одной папке, названия я все перепроверял. т.е. ни один из вышепредложенных вариантов мне не подходит, на мой взгляд. Можете ли вы что либо посоветовать? Заранее спасибо.
Попробуйте в другом браузере посмотреть. Если не заработает, то где-то Вы просто что-то сделали не так, чудес не бывает, чтобы из-за одной картинки все другие пропадали.
У меня не по поводу картинок)) я создал веб сайт,а в браузере не нечего нету((( просмотрел исходный код,а там нечего нету,почти
Здравствуйте Михаил! У меня проблема с картинками на сайте.Они не отображаются я прочитал эту статью но тем не менее картинки все равно не отображаются хотя делаю вроде всё правильно: <img src=»images/my saite.png» alt=»Шапка сайта»/> Подскажите что не так.
скорее всего не правильно имя файла <img src=»images/my saite.png»> Пробел недопустим! <img src=»images/mysaite.png»>
Испробовал все перечисленные выше варианты, ну ни чего не помогает. (<img src = «images/logo. jpg» width = «100%» alt = «Шапка сайта» />)
jpg» width = «100%» alt = «Шапка сайта» />)
Смотрите вы пишите <img src=»saite.png»> A надо покозать путь НАпримеp- диск- папка- картинка <img src=»E:\papka\img\domnk.png»>
У меня все получилось
Здравствуйте Михаил! У меня проблема с размером картинки, не могу задать её высоту, <img src=»images/images.jpg» alt=»Шапка сайта»/>, т.е. как бы не менял значение по высоте, картинка остается неизменной и очень большой.Почему?
Потому, что нужно задавать размер в px, чтобы не потерять качество. Так как % — это мера относительно чего-то.
Спасибо тебе добрый человек!!
Еще зависит от браузера. У меня например тоже не отражало картинку в опере. Никаких ошибок в коде не было. Проблема была в том, что названия папок были на кириллице. Если у кого тоже путь к картинке на кириллице то переименуйте папку на англ. слово.
картинку тоже не мог вставить около часа , проблема была в названии картинки и пути где находилась картинка. выход нашёл вот как ,вставил адрес пути картинки как мне показал браузер Мазила вот она file:///C:/site/images/Hydrangeas. jpg в общем получилось вот что <img src=»file:///C:/site/images/Hydrangeas.jpg» title=»картинка» alt=»Картинка» /> вот ещё что Hydrangeas.jpg это название картинки которое прописывается в свойствах файла , без этого названия ничего не выходит . ну у вас будет своё название , всем удачи , проверяйте пути и названия картинок
jpg в общем получилось вот что <img src=»file:///C:/site/images/Hydrangeas.jpg» title=»картинка» alt=»Картинка» /> вот ещё что Hydrangeas.jpg это название картинки которое прописывается в свойствах файла , без этого названия ничего не выходит . ну у вас будет своё название , всем удачи , проверяйте пути и названия картинок
Здравствуйте Михаил тоже не отображается картинка перепробовал все варианты не знаю что делать <img srс = «file:///D:/html/1.jpg» alt = «Картинка» width = «100» height = «100»>
C картинками беда. Не знаю как узнать, включен в браузере показ картинок или нет. Все остальное пробовал, не помогло. А могут разниться коды, картинки и моего сайта?
А вот еще в тему: в IE, FF и Chrome картинка есть, а в Opera НЕТ. Только замещающий текст. <td><a href=»index.html»> <img src=»OF/LOGO.png» alt=»Картинка» /></a></td> ПРОСЬБА ПОДСКАЗАТЬ!! ЧТО ЭТО МОЖЕТ БЫТЬ?
Ребят помогите пожалуйста пробовал по разному но не получается вот код: <html> <body> <img scr=»file:///C:/Users/egord/Desktop/im. jpg»/> </body> </html> размеры не задаю потому-что они уже такие которые нужны. сам проверял по ссылке переходит всё норм но чёт не отображается
jpg»/> </body> </html> размеры не задаю потому-что они уже такие которые нужны. сам проверял по ссылке переходит всё норм но чёт не отображается
Если ещё актуально-нужно попробовать обновить Java
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Причины, по которым картинки не отображаются на сайте
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению в вашей структуре каталогов, где находятся эти файлы. Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
В некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла. Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок.
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Проблемы с отображениемНезависимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Ну и напоследок.
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
Почему картинка не отображается в html
Почему изображение не показывается на сайте?
При тестировании веб-страницы на локальном компьютере все изображения обычно показываются корректно, однако после публикации на сайте возникает ситуация, что рисунки не видны. Это может происходить по ряду причин, рассмотренных далее.
Несовпадение регистра
В большинстве случаев в качестве операционной системы веб-сервера выступают Unix-подобные системы, которые различают регистр файла. Иными словами, файлы с именами PIC. gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Неверный адрес файла
Ошибка доступа к файлу часто возникает при неверной записи имени файла или папки где он хранится, т.е. из-за обычной опечатки. Также это происходит при неправильном указании относительного адреса файла вида ../../images/file.gif.
Использование локального адреса
Некоторые программы для редактирования HTML-кода добавляют изображения в виде локального адреса, начинающегося на ключевое слово file:/// . Далее следует путь к файлу в виде строки c:/имя папки/имя файла . Изображение при этом исправно показывается на локальном компьютере, а на сервере нет, поскольку на нем не существует заданного пути. В подобных случаях достаточно заменить локальный адрес к файлу на относительный.
Проверка изображений
Проверка отображения рисунка может происходить тремя путями: корректность графического файла, правильность HTML-кода и ревизия со стороны сервера.
Проверка графического файла заключается в определении его целостности — файл не должен быть поврежден и обязан без проблем отображаться в браузере. Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg .
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Если файл записан на сервере как girl.jpg, то обращение к нему в примере некорректно.
Со стороны сервера также можно проверить путь к файлу и его имя. Для этого в браузере Firefox следует щелкнуть по рисунку (или по месту, где он должен быть) правой кнопкой мыши и в контекстном меню выбрать «Информация об изображении». Появится окно показанное на рис. 1.
Появится окно показанное на рис. 1.
Рис. 1. Абсолютный путь к графическому файлу
Пункт «Адрес» показывает, где, по мнению сервера, хранится изображение, а также в каком регистре задано имя. Сопоставляя эту информацию с имеющимся файлом, можно сделать вывод, почему изображение не показывается на странице.
Почему не отображается картинка на сайте?
Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «scr» не существует, а правильно писать «src«. Ошибка очень распространена, поэтому я решил её поставить первой.
Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 26 ):
Есть еще 5-я ошибка. У вас примеры написаны так, что можно подумать что между первой угловой скобкой и тегом img стоит пробел. Тогда как между этой угловой скобкой и тегом img пробел не допускается.
Тогда как между этой угловой скобкой и тегом img пробел не допускается.
Это всё относится к синтаксическим ошибкам. Ещё можно такую ошибку допустить: s rc. Или такую: jmj вместо img. Не писать же о каждом символе.
зд. у меня такая проблема картина не отображается только значки ее что эта может быть я учусь спасибо за внимание <img src=»/img/4.jpg»>
Никак не получается разместить. Все сделал как Вы говорите. Может я не правильно сохранил картинку ? <img src = «kan.logo.jpg» alt = «Картинка» width = «150» height = «150»/>
Странное название, попробуйте изменить, хотя ещё раз повторю, все проблемы описаны выше.
По поводу пути к картинке: на мой взгляд, лучше всегда указывать путь с корня сайта и начинать его со слеша: src=»/images/image.jpg». Тогда картинка будет доступна с любой страницы сайта, на каком бы уровне и подуровне она не находилась. То же самое касается указания путей к css и js-файлам.
Я делаю как Вы говорите, а у меня все равно не получается. Размер картинки имеет значение?
Размер картинки имеет значение?
Нет, не имеет. Проверьте ещё раз, как правило всё из-за какой-нибудь мелкой ошибки.
Здравствуйте. Хотелось бы спросить вашего совета: на сервере картинки исправно загружались,однако после залива на сервер ещё одного файла картинки на одной из страниц перестали отображаться. Картинки находятся в одной папке, названия я все перепроверял. т.е. ни один из вышепредложенных вариантов мне не подходит, на мой взгляд. Можете ли вы что либо посоветовать? Заранее спасибо.
Попробуйте в другом браузере посмотреть. Если не заработает, то где-то Вы просто что-то сделали не так, чудес не бывает, чтобы из-за одной картинки все другие пропадали.
У меня не по поводу картинок)) я создал веб сайт,а в браузере не нечего нету((( просмотрел исходный код,а там нечего нету,почти
Здравствуйте Михаил! У меня проблема с картинками на сайте.Они не отображаются я прочитал эту статью но тем не менее картинки все равно не отображаются хотя делаю вроде всё правильно: <img src=»images/my saite. png» alt=»Шапка сайта»/> Подскажите что не так.
png» alt=»Шапка сайта»/> Подскажите что не так.
скорее всего не правильно имя файла <img src=»images/my saite.png»> Пробел недопустим! <img src=»images/mysaite.png»>
Испробовал все перечисленные выше варианты, ну ни чего не помогает. (<img src = «images/logo.jpg» width = «100%» alt = «Шапка сайта» />)
Смотрите вы пишите <img src=»saite.png»> A надо покозать путь НАпримеp- диск- папка- картинка <img src=»E:\papka\img\domnk.png»>
У меня все получилось
Здравствуйте Михаил! У меня проблема с размером картинки, не могу задать её высоту, <img src=»images/images.jpg» alt=»Шапка сайта»/>, т.е. как бы не менял значение по высоте, картинка остается неизменной и очень большой.Почему?
Потому, что нужно задавать размер в px, чтобы не потерять качество. Так как % — это мера относительно чего-то.
Спасибо тебе добрый человек!!
Еще зависит от браузера. У меня например тоже не отражало картинку в опере. Никаких ошибок в коде не было. Проблема была в том, что названия папок были на кириллице. Если у кого тоже путь к картинке на кириллице то переименуйте папку на англ. слово.
Проблема была в том, что названия папок были на кириллице. Если у кого тоже путь к картинке на кириллице то переименуйте папку на англ. слово.
картинку тоже не мог вставить около часа , проблема была в названии картинки и пути где находилась картинка. выход нашёл вот как ,вставил адрес пути картинки как мне показал браузер Мазила вот она file:///C:/site/images/Hydrangeas.jpg в общем получилось вот что <img src=»file:///C:/site/images/Hydrangeas.jpg» title=»картинка» alt=»Картинка» /> вот ещё что Hydrangeas.jpg это название картинки которое прописывается в свойствах файла , без этого названия ничего не выходит . ну у вас будет своё название , всем удачи , проверяйте пути и названия картинок
Здравствуйте Михаил тоже не отображается картинка перепробовал все варианты не знаю что делать <img srс = «file:///D:/html/1.jpg» alt = «Картинка» width = «100» height = «100»>
C картинками беда. Не знаю как узнать, включен в браузере показ картинок или нет. Все остальное пробовал, не помогло. А могут разниться коды, картинки и моего сайта?
А могут разниться коды, картинки и моего сайта?
А вот еще в тему: в IE, FF и Chrome картинка есть, а в Opera НЕТ. Только замещающий текст. <td><a href=»index.html»> <img src=»OF/LOGO.png» alt=»Картинка» /></a></td> ПРОСЬБА ПОДСКАЗАТЬ!! ЧТО ЭТО МОЖЕТ БЫТЬ?
Ребят помогите пожалуйста пробовал по разному но не получается вот код: <html> <body> <img scr=»file:///C:/Users/egord/Desktop/im.jpg»/> </body> </html> размеры не задаю потому-что они уже такие которые нужны. сам проверял по ссылке переходит всё норм но чёт не отображается
Если ещё актуально-нужно попробовать обновить Java
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Почему не отображается картинка в html: что делать
Причин почему может не выводиться картинка в html довольно много. Рассмотрим самые частые ошибки синтаксиса.
Ошибка N1
Нарушен синтаксис атрибута src (написан как scr) тэга img. Явление этого сегодня довольно редкое, так как HTML-документы, как правило, пишутся в специализированных редакторах, которые подсвечивают правильно введённые тэги, атрибуты, спецсимволы. В комплексных средах разработки (DreamViever) подобная ошибка невозможна в принципе.
Явление этого сегодня довольно редкое, так как HTML-документы, как правило, пишутся в специализированных редакторах, которые подсвечивают правильно введённые тэги, атрибуты, спецсимволы. В комплексных средах разработки (DreamViever) подобная ошибка невозможна в принципе.
Ошибка №2
Почему не отображается картинка в html? Возможно синтаксис тега img и его атрибутов правильный, но неверно указано имя файла изображения.
Операционные системы по умолчанию скрывают расширение файла и поэтому картинка с именем picture.jpg.png в проводнике и диалоговых окнах открытия отображается как picture.jpg
Для исключения подобной ошибки необходимо в свойствах папки активировать показ расширения файлов.
Ошибка №3
Не верно указан полный путь к изображению в атрибуте src. Эта ошибка возникает вследствие механического копирования пути из другого HTML документа либо иного источника.
В HTML полный путь к любому файлу указывается относительно расположения страницы с которой осуществляется вызов. Если изображение находится во внутреннем по отношению к документу каталоге путь будет выглядеть так “имя внутреннего каталога/имя изображения”. Сам файл при этом может находится в других подкаталогах
Если изображение находится во внутреннем по отношению к документу каталоге путь будет выглядеть так “имя внутреннего каталога/имя изображения”. Сам файл при этом может находится в других подкаталогах
Файл может находится еще и в нескольких подкаталогах. Именно поэтому проблема почему не отображается картинка в html немного сложнее чем может показаться сначала. Так в значении атрибута src указываются все подкаталоги.
Например: фотография myphoto.jpg находится в подкаталоге photo внутреннего каталога image. Значение атрибута src в этом случае прописывается как “image/photo/myphoto.jpg”.
Если изображение находится во внешнем по отношению к документу каталоге то прописывание полного пути начинается с “../”. Например: “../image/photo/myphoto.jpg”.
Ошибка №4
В браузере с помощью которого осуществляется просмотр документа отключен вывод изображений. В этом случае, если тэг img прописан полностью, то есть указан непустой атрибут alt будет выведено его значение. Например: при alt=”Моя фотография” отобразится «Моя фотография». При пустом или опущенном атрибуте alt большинство браузеров выводит пиктограмму изображения.
Например: при alt=”Моя фотография” отобразится «Моя фотография». При пустом или опущенном атрибуте alt большинство браузеров выводит пиктограмму изображения.
Таким образом, рассмотрев все четыре ошибки, ответить почему не отображается картинка в html гораздо проще…
Почему не отображаются картинки в браузере Яндекс
Изображения в интернете выполняют массу важных заданий: упрощают восприятие информации, разбавляют стены текста, наглядно демонстрируют описанные действия и т.п. Мы лишаемся всех перечисленных привилегий, если в браузере Яндекс не отображаются картинки на сайтах, от этого информация труднее воспринимается, а страница теряет визуальную привлекательность. Картинки в тексте уже стали неотъемлемой частью интернет-контента, без которого сложно себе представить комфортный сёрфинг, поэтому их нужно вернуть. Есть хорошая новость – изображения несложно возвратить на страницы. Для восстановления отображения картинок в Yandex веб-обозревателе, мы собрали 7 рабочих решений.
Содержание
- Почему не отображаются картинки в Яндекс браузере
- Что делать, если Яндекс браузер не показывает картинки на веб-страницах
- Очистка временных файлов
- Проверка расширений
- Установка разрешения на показ изображений
- Включение JavaScript
- Освобождение места в системном разделе диска
- Изменение настроек антивируса
- Сброс настроек браузера
Почему не отображаются картинки в Яндекс браузере
Если пропали картинки в браузере Яндекс, можем сделать вывод: что-то в системе блокирует загрузку изображений, есть проблемы на сервере или же произошёл системный сбой. Это общие причины сбоев, которые включают по ряду первопричин неисправности.
Причины, почему не показываются картинки в Yandex browser:
- Отсутствуют фотографии и скриншоты на сайтах из-за запрета их отображения в настройках браузера;
- Блокируют отображение некоторые расширения;
- В браузере наблюдается сбой из-за cache и cookie-файлов;
- Система повреждена вредоносным кодом;
- Yandex browser неправильно установлен;
- Плохое качество интернета;
- На серверах сайта ведётся техническое обслуживание;
- Сайт переполнен или атакован хакерами, от чего не выдерживает нагрузки;
- В браузере отключен JavaScript, а на некоторых сайтах картинки загружаются как раз через JS;
- Недостаточно места на диске C:\.

Как мы видим, может быть очень много причин, почему не загружаются картинки в Яндекс браузере. К сожалению, не получится заочно узнать, что именно спровоцировало сбой. Единственный способ вернуть изображения – поочерёдно проверять все неисправности. На одном из этапов обычно удаётся вернуть картинки на веб-ресурсы.
Что делать, если Яндекс браузер не показывает картинки на веб-страницах
Начнём решение проблемы с наиболее эффективных и простых в реализации способов. Напоследок, если ничего не помогает, можем сбросить настройки Яндекс веб-обозревателя к изначальному состоянию или переустановить его.
Важно! Мы предполагаем, что в системе пользователя есть стабильный доступ к сети, а сам веб-ресурс работает исправно. Первым делом проверяем скорость и пинг интернета по speedtest.net. Дальше пробуем подключиться к сайту со смартфона, он должен работать в штатном режиме. Только после предварительных проверок можем заняться исправлением проблемы.
Очистка временных файлов
Если исчезли картинки в браузере Яндекс без каких-либо изменений настроек и установки расширений, скорее всего причина в куки и кэш. Данные файлы скапливаются в больших количествах и негативно влияют на работоспособность браузера.
Данные файлы скапливаются в больших количествах и негативно влияют на работоспособность браузера.
Чистим куки и кэш Яндекс браузера:
- Открываем окно веб-обозревателя и нажимаем сочетание Ctrl + Shift + Del.
- Выделяем пункты «Файлы, сохранённые в кэше» и «Файлы cookie…».
- В строке сверху выбираем «За всё время».
- Кликаем на кнопку «Очистить историю».
Уже сейчас могут вернуться фото, скрины, инфографика и прочее в браузер.
Проверка расширений
Традиционно принято считать, что расширения расширяют возможности браузера. Обычно так и есть, но порой дополнения могут и блокировать отдельные функции веб-обозревателя Яндекс. Одной из таких функций является загрузка картинок.
Какие расширения отвечают за то, что не прогружаются картинки на веб-страницах:
- VPN-плагины. Сервера, пропускающие через себя наш трафик, могут иметь различные параметры фильтрации. Некоторые из них блокируют загрузку изображений.
 Это сделано с целью снижения нагрузки на сервера. Подобная фильтрация устанавливается на некачественных VPN-серверах или является временной мерой, которую включают в час пик;
Это сделано с целью снижения нагрузки на сервера. Подобная фильтрация устанавливается на некачественных VPN-серверах или является временной мерой, которую включают в час пик; - Блокировщики рекламы. Вследствие сбоя или ручной настройки расширений, они могут начать воспринимать любые картинки в качестве рекламы. Подобная ситуация порой встречается на сайтах, где после наведения курсора на изображение, оно заменяется рекламой. Блокировщик просто блокирует рекламу вместе с картинкой;
- Расширения для блокировки JavaScript. Плагины вроде NoScript отключают JavaScript, а соответственно и обработку всех скриптов. Многие разработчики веб-ресурсов загружают и добавляют изображения через JS, так как это снижает время загрузки страниц. Нам не приходится ждать до момента загрузки всего сайта, картинки подгружаются постепенно;
- Специальные дополнения для блокировки картинок. Если не загружаются картинки в браузере Яндекс, есть вероятность, что установлено одно из подобных расширений.
 Пример, «Блокировщик изображений».
Пример, «Блокировщик изображений».
Итак, мы разобрались какие расширения могут вызывать сбои. Теперь рассмотрим, что нам нужно сделать, чтобы вернуть картинки.
Отключаем расширения:
- Нажимаем на кнопку в виде трёх полос, расположенную в правом верхнем углу, и выбираем «Дополнения».
- Листаем страницу и отключаем все расширения из группы «Из других источников».
- Проверяем, загружаются фотографии сейчас или нет. Если появились картинки, переходим на следующий шаг. Если изображения по-прежнему не появляются, проблема кроется за пределами расширений.
- Поочерёдно включаем дополнения, каждый раз проверяя наличие картинок на сайте.
- Вычисляем плагин, блокирующий изображения, и убираем его или меняем настройки.
Установка разрешения на показ изображений
Стандартными средствами Яндекс браузера можем заблокировать отображение любых картинок на сайтах. Сейчас проверяем, что есть нужное разрешение или устанавливаем его.
Изменяем настройки:
- Переходим в меню браузера и нажимаем на «Настройки».

- Нажимаем на кнопку «Настройки сайтов» в разделе «Сайты».
- Ищем графу «Отображение картинок» и проверяем, что установлено «Разрешено (рекомендуется)». Если стоит опция «Запрещено», включаем отображение картинок.
Включение JavaScript
Мы уже определились, что многие сайты не будут работать вовсе без JavaScript или могут пропасть только картинки. Нормальная работа сайтов возможна только с активным JavaScript.
Включаем JS в Яндекс браузере:
- Переходим на страницу «Настройки сайтов» в Yandex browser.
- В разделе «JavaScript» выбираем «Разрешен».
Освобождение места в системном разделе диска
Если все равно Яндекс браузер не показывает картинки на сайтах, следует предположить, что проблема кроется за пределами самого веб-обозревателя. Для загрузки любых фотографий, графиков и прочего нужно место на диске. Если жёсткий диск занят, фото не прогружаются, ведь кэш некуда складывать.
Можем двумя способами высвободить место на системном логическом диске: расширить его объём за счёт другого диска или удалить с него ненужные данные. Если на диске скопилось много бесполезных приложений, их стоит удалить. Ещё рекомендуем очистить временные файлы через CCleaner или аналог.
Если на диске скопилось много бесполезных приложений, их стоит удалить. Ещё рекомендуем очистить временные файлы через CCleaner или аналог.
Если на диске C:\ всё нужное, можем расширить его объём, отделив часть памяти с другого диска. Обычно для этого приходится форматировать оба диска, но программа Aomei Partition Assistant может перенести свободную память HDD без очистки дисков.
Изменение настроек антивируса
Есть вероятность, что система заражена вирусами, которые негативно отразились на работоспособности Яндекс браузера. В этом случае проводим сканирование системы сторонним антивирусом или сканером, вроде Dr. Web, Kaspersy , ESET NOD32 и т.п. Довольно часто антивирус находит вирусы и расправляется с ними, но не в силах восстановить рабочее состояние Яндекс браузера. Его придётся переустановить.
Часто проблема не в вирусах, а в неправильной настройке самого антивируса, который блокирует часть функций браузера. Увеличение прав веб-обозревателя часто помогает исправить проблему.
Увеличение прав веб-обозревателя часто помогает исправить проблему.
Как настроить встроенный антивирус:
- Нажимаем на кнопку «Поиск в Windows» и ищем «Защитник Windows», нажимаем на пункт «Центр безопасности защитника Windows».
- Выбираем пункт «Управление приложениями/браузером».
- В разделе «Проверка приложений и файлов» и «SmartScreen для Microsoft Edge» устанавливаем опцию «Выключить».
- Перезапускаем ПК.
Сброс настроек браузера
Если не получилось найти проблему в настройках Yandex browser, стоит восстановить его параметры к исходному состоянию. Браузер получит те настройки, которые устанавливаются на него сразу после инсталляции в системе.
Как сбросить настройки:
- В меню браузера нажимаем на элемент «Настройки».
- В конце списка параметров нажимаем на «Сбросить все настройки».
- Ещё раз кликаем на «Сбросить».
После завершения процедуры все настройки должны вернуться в нормальное положение и картинки снова появятся.
Скорее всего картинки в Яндекс браузере не появляются из-за того, что они заблокированы в настройках или удалены расширениями. В любом случае нельзя исключать вероятность, что причина заключалась в низкой скорости интернета или проблемах на сервере, на котором хранятся данные сайта. Если ни расширения, ни настройки не помогли, остаётся только освободить память и изменить параметры защитника Windows. Теперь картинки появятся наверняка.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Почему не загружаются картинки в браузере и что делать с этим
Часто бывают такие ситуации, что при просмотре изображений, они попросту не загружаются или загружаются слишком медленно. Но не стоит сразу паниковать и думать, что у вас плохое Интернет-соединения, так как вся пробелам может заключаться в вашем браузере. Возможно слетели настройки браузере или просто отключена загрузка картинок. Рассмотрим решение данной проблемы для каждого браузера отдельно. Но для начала лучше проверить скорость работы интернета. Ведь проблема может быть именно в этом. Но если со скоростью у вас все нормально читаем дальше.
Возможно слетели настройки браузере или просто отключена загрузка картинок. Рассмотрим решение данной проблемы для каждого браузера отдельно. Но для начала лучше проверить скорость работы интернета. Ведь проблема может быть именно в этом. Но если со скоростью у вас все нормально читаем дальше.
Причина #1: Переполненный кэш и cookie
Как вы знаете, во время работы в интернете браузер записывает на ваш жёсткий диск сотни временных файлов. Это помогает ускорить загрузку сайтов и «запомнить», что вы делали на разных ресурсах. Однако если периодически не выполнять очистку памяти, со временем программа начинает тормозить и работать некорректно, что иногда приводит к тому, что в браузере не отображаются картинки.
Решение:
Необходимо удалить файлы кэша и куки, накопившиеся за всё время. Для этого откройте историю посещённых страниц (через меню либо горячую комбинацию Ctrl+H), нажмите кнопку «Очистить» и выберите соответствующие пункты. В конце рекомендуется перезагрузить программу.
Изображения не загружаются
Довольно трудно с ходу определить причину белого фона на месте, где должна быть картинка. Поэтому используем комплексный подход, который обеспечит нам успех.
Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Убедитесь, что проблема с отсутствием изображений есть только в Хроме. Если это актуально для нескольких браузеров, свяжитесь с интернет-провайдером для выяснения всех нюансов.
Проверка настроек для сайтов
Хотя по умолчанию в Хроме включено отображение картинок, будет полезно проверить, не деактивирован ли этот функционал. Для этого:
- Открываем Google Chrome и переходим в системные настройки посредством клика по кнопке в правом верхнем углу.
- Далее прокручиваем страничку до пункта «Дополнительные», находим блок «Настройки сайтов».
- Далее наводим курсор на вкладку «Картинки», открывается новое окно.

- Здесь проверяем, активен ли ползунок напротив пункта «Показывать все».
- Если нет, то делаем это (индикация должна быть синей).
- Сохраняем внесенные изменения и перезагружаем браузер.
Дополнительно проверьте, не включен ли проблемный сайт в список блокировок в этих же настройках. Если да — удалите его от туда.
Если система не сбоила и все настройки работают в штатном режиме, двигаемся дальше.
Проверка в режиме инкогнито
Стоит проверить, загружаются ли картинки в режиме инкогнито (подробнее о режиме рассказано тут). Если изображения загружаются нормально, переходите к следующему пункту, если нет, то пропустите его и следуйте дальнейшим инструкциям.
Очистка мусора
Часто проблемы с отображением картинок возникают из-за банального перегруза системы мусором и временными файлами. Поэтому следующий пункт в нашем списке – очистка истории посещений и кэша. Для этого предусмотрена следующая пошаговая инструкция:
- Открываем Хром и кликаем по главной кнопке (троеточие) в правом верхнем углу экрана.

- Далее наводим курсор на вкладку «История» (или используем сочетание клавиш Ctrl + H).
- В левой части пользовательского окна выбираем пункт «Очистить».
- Автоматически появляется системное окно, состоящее из нескольких частей. Здесь выбираем временной диапазон для очистки, разновидности удаляемых файлов.
- Подтверждаем серьезность намерений соответствующей кнопкой и ждем завершения процедуры.
По прошествии времени перезапускаем браузер и проверяем, отображается ли графический материал. Если все еще результат нулевой, то пойдем дальше.
Неблагонадежное расширение
В отдельных случаях в тело поисковика Chrome помещается расширение NoImages, по названию которого можно понять, в чем состоит его основное назначение.
Так вот, для решения проблемы этого характера достаточно:
- Открыть браузер и кликнуть на системную кнопку в правом верхнем углу экрана.
- В открывшемся окошке наводим курсор на «Дополнительные инструменты», в выпадающем списочке выбираем пункт «Расширения».

- В открывшемся окошке ищет вышеназванное дополнение и кликаем на кнопку «Удалить» после обнаружения.
- Подтверждаем серьезность намерений и проверяем корректность отображения картинок.
Таким простым способом можно решить проблему с отображением графических объектов.
Не лишним будет попробовать отключить и другие расширения, возможно они блокируют загрузку картинок. По очереди пройдитесь и отключите по одному каждое установленное расширение.
Включение поддержки JavaScript
Не лишним будет проверить, включена ли поддержка Джава Скрипт в браузере. Как это сделать, подробно описано в этой статье.
Причина #2: Режим «Турбо»
Практически во всех современных браузерах есть специальный режим, предназначенный для ускоренной загрузки страниц при низкой скорости интернета. В зависимости от настроек, он может включаться автоматически или требовать подтверждения. В этом режиме мультимедийный контент не подгружается вообще, в том числе содержимое слайдеров и видео, и иногда из-за этого в браузере не отображаются картинки.
Решение:
В веб-обозревателях, поддерживающих данную функцию, в панели состояния или прямо возле адресной строки есть иконка «Турбо-режим» (к примеру, в «Яндекс.Браузере» это миниатюрный космический корабль). Если кнопка активна, кликните и отключите ускоренную загрузку страниц.
Дзен не работает ни на одном устройстве
Если вас интересует, почему Дзен не загружается ни на компьютере, ни на телефоне в браузере или мобильном приложении, скорее всего, у вас не работает WiFi роутер.
- Специалисты рекомендуют перезагрузить его, причем выждать перед повторным включением минимум минуту.
- Если не помогло, кликните правой кнопкой мыши по значку с WiFi и выберите команду «Диагностика неполадок»;
- Последний выход – позвонить провайдеру и выяснить, есть на линии сбои.
Есть еще одна причина проблемы, в которой не виновато Интернет соединение, и при котором в Яндекс.Дзен не отображаются картики: произошла перегрузка на серверах сервиса. В этом случае рекомендуем вам подождать и попробовать зайти на платформу чуть позже.
В этом случае рекомендуем вам подождать и попробовать зайти на платформу чуть позже.
Причина #3: Отображение изображений отключено
Возможно также, что показ изображений заблокирован в настройках программы. В этом случае в браузере не отображаются картинки на всех сайтах.
Решение:
Зайдите в расширенные (дополнительные) опции вашего веб-обозревателя и найдите пункт «Настройки контента» или «Настройки содержимого». Поставьте флажок возле пункта «Всегда показывать картинки», примените изменения и перезапустите программу.
Включить JavaScript
Эта функция расширяет содержание интернет-страниц. Причиной того, что изображения перестали появляться, может быть отключенная JavaScript.
Во всех браузерах команда пуска находится в настройках.
Например, чтобы включить в Google Chrome: из меню зайти в «Дополнительные».
Выбрать «Настройки контента».
Поставить JavaScript «Разрешены».
к оглавлению ^
Причина #4: Использование расширения AdBlock
Несмотря на то, что блокировщики рекламы значительно упрощают жизнь, иногда они приводят к тому, что содержимое сайтов отображается некорректно — например, не отображаются картинки в браузере. Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Решение:
Попробуйте отключить AdBlock и перезагрузить браузер. Если изображения появились, необходимо изменить настройки или скачать альтернативное расширение для блокировки рекламы.
Mozilla Firefox
Этот браузер я приберег напоследок. Почему? Потому, что создатели почему-то решили отказаться от возможности включения/отключения изображений, хотя в более ранних версиях Mozilla Firefox такая функция была.
Как быть? Самый простой способ — использовать дополнения для браузера. Например, плагин ImgLikeOpera. На самом деле таких плагинов множество и каким из них пользоваться, решать только вам.
Что бы установить плагин, в браузере нажмите сочетание клавиш CTRL+SHIFT+A, откроется раздел дополнений, в нем выберите «Получить дополнения».
Причина #6: Вирусы
Хотя чаще всего вредоносное ПО «засоряет» компьютер навязчивой рекламой, иногда случается наоборот и из-за вирусов в браузере не отображаются картинки. Как правило, одновременно появляются ошибки и сбои в работе остальной системы, компьютер тормозит, не хочет открывать какие-то файлы и т. д.
Решение:
Полное сканирование ПК с помощью антивирусных программ. Здесь есть свои тонкости. Во-первых, лучше всего производить проверку в «Безопасном режиме Windows» — так антивирус может найти больше опасных файлов. Во-вторых, помимо проверки стандартным антивирусом («Антивирус Касперского», Avast, NOD32 и т. п.), рекомендуется установить и использовать специальные программы-сканеры, такие как Dr.Web, McAfee и GridinSoft Anti-Malware.
Чем смотреть фотографии на Windows 10
Все вышеперечисленные способы в нашем случае нам не помогли. К счастью, данное стандартное приложение – не единственное, при помощи которого можно просматривать изображения.
Специалисты могут использовать привычные программы для упорядочивания фотографий и просмотра фотографий. В нашем же случае будет достаточно вернуть привычный классический «Просмотр фотографий Windows».
- Перейдите в «Настройки» – «Приложения» – «Приложения по умолчанию«
- Выберите «Просмотр фотографий» вместо приложения Фотографии.
Но что делать, если такой программы больше нет? Ее можно вернуть достаточно легко.
Для этого скопируйте данный код и вставьте в окно PowerShell, запущенное от администратора.
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.
dll\shell\open»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -Name «MuiVerb» -Type «String» -Value «@photoviewer.dll,-3043»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%\System32\rundll32.exe `»%ProgramFiles%\Windows Photo Viewer\PhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\DropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.
dll\shell\open\DropTarget» -Name «Clsid» -Type «String» -Value «{FFE2A43C-56B9-4bf5-9A79-CC6D4285608A}»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%\System32\rundll32.exe `»%ProgramFiles%\Windows Photo Viewer\PhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.
dll\shell\print\DropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget» -Name «Clsid» -Type «String» -Value «{60fd46de-f830-4894-a628-6fa81bc0190d}» #
После этого на компьютере появится классическое приложение.
Что делать, если ничего не помогло?
Здесь есть всего 2 возможных варианта. Первый — вы случайно изменили что-то в конфигурации браузера. Если в «Мозиле» не отображаются картинки по этой причине, нужно ввести в адресную строку «about:config» и вернуться к стандартной конфигурации (Кнопка «Сбросить»). Кроме того, можно попробовать переустановить браузер, предварительно стерев все данные о программе.
Однако это уже радикальные меры. Если с другими сайтами всё в порядке, то, скорее всего, проблема на стороне сервера, а потому стоит просто дождаться, когда владелец сайта примет меры.
Что сделать в первую очередь
Сначала убедитесь, что проблема присуща только браузеру от Yandex. Запустите другой обозреватель, Chrome – он создан на том же движке, или стандартный Edge. Дальше проверьте скорость интернет-подключения. Для этого есть масса ресурсов, например, Speedtest. Для платформы Android создано одноименное приложение. При очень медленном соединении возникновение проблемы можно считать нормой.
Запустите другой обозреватель, Chrome – он создан на том же движке, или стандартный Edge. Дальше проверьте скорость интернет-подключения. Для этого есть масса ресурсов, например, Speedtest. Для платформы Android создано одноименное приложение. При очень медленном соединении возникновение проблемы можно считать нормой.
Публикация не является пошаговой инструкцией. Советы и рекомендации приведены в случайном порядке, а не по приоритетности их применения. Для устранения неполадки нужен комплексный подход, анализ и перебор вариантов.
При использовании роутера его можно перезагрузить, это часто решает проблему.
Открываем доступ к фотографиям для активной учетной записи
После переустановки ОС, как правило, переименовывается и аккаунт с администраторскими правами. А если он был владельцем каких-либо данных, например, каталога с фото, в большинстве случаев другие пользователи не имеют к нему доступа (потому файлы и не открываются), если не воспользоваться одним простым приемом – замена владельца.
- Запускаем «Проводник» и вызываем «Параметры папок» через пункт меню «Упорядочить».
- На вкладке «Вид» деактивируем опцию «Использовать мастер общего…» и сохраняем результат.
- Вызываем «Свойства» через контекстное меню каталога с проблемными картинками, переходим во вкладку «Безопасность».
- Кликаем по кнопке «Дополнительно» и переходим во вкладку «Владелец».
- Жмем «Изменить» и выбираем свою учетную запись.
При ее отсутствии идем в «Другие пользователи…» → «Дополнительно» → «Поиск» и в его результатах выбираем требуемый аккаунт.
- Жмем «Применить», о, закрываем все окна при помощи кнопок «Ок» и утвердительно отвечаем на появляющиеся запросы или предупреждения, если они появятся.
Посмотрите ещё: Как создать флешку для установки Windows 7
Рекомендации от Microsoft
Разработчики Виндовс 7 предлагают еще один инструмент, позволяющий разрешить проблемы с воспроизведением слайд-шоу, отображением картинок, даже если они не открываются. Это Launch FixIt. Он понадобится для исправления следующих неполадок:
Это Launch FixIt. Он понадобится для исправления следующих неполадок:
- невозможно установить картинку в качестве заставки;
- не включается функция предпросмотра фото;
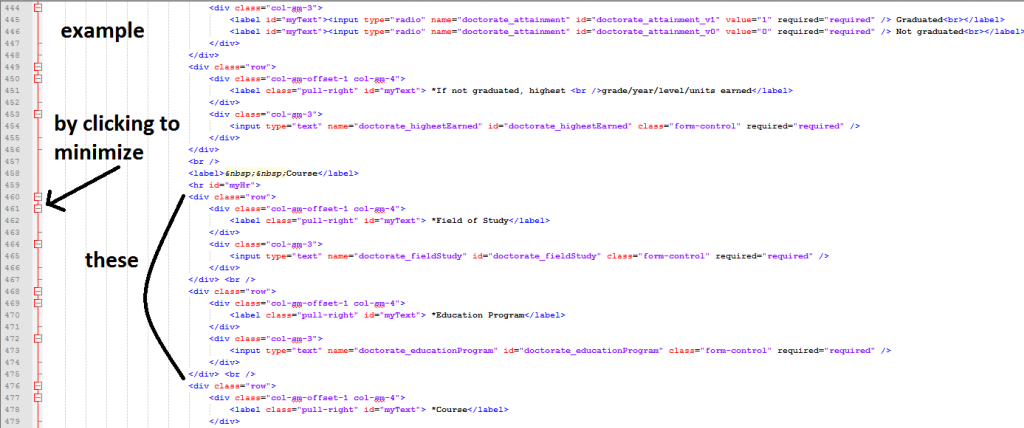
- в эскизах и окне предпросмотра цвета картинок визуализируются в инверсном порядке;
- артефакты и прерывания меду перелистыванием слайдов.
На этом поиск проблем с отображением пиксельных изображений на компьютере можно заканчивать.
(Visited 52 383 times, 7 visits today)
Outlook не отображает картинки в теле письма
В этой обзорной статье я постарался собрать основные причины, из-за которых Outlook 2016/2013/2010 не отображает картинки в теле письма и как исправить эту проблему (статья является по сути сборкой из внутренней базы знаний нашего HelpDesk).
В Outlook довольно много настроек и особенностей, из-за которых в письмах могут не отображаться (не загружаться) вложенные картинки. Попробуем описать самые частые проблемы.
В Outlook по-умолчанию отключена автоматическая загрузка рисунков в тело письма со сторонних сайтов. В таких случаях вместо картинок в Outlook может присутствовать красный крест и надпись: “Чтобы загрузить рисунки, щелкните правой кнопкой мыши. Автоматическая загрузка рисунка из Интернета в Outlook была отменена в целях защиты конфиденциальности личных данных” (Right-click here to download pictures. To help protect your privacy, Outlook prevented automatic download of this picture from the Internet).
В таких случаях вместо картинок в Outlook может присутствовать красный крест и надпись: “Чтобы загрузить рисунки, щелкните правой кнопкой мыши. Автоматическая загрузка рисунка из Интернета в Outlook была отменена в целях защиты конфиденциальности личных данных” (Right-click here to download pictures. To help protect your privacy, Outlook prevented automatic download of this picture from the Internet).
Вы можете загрузить рисунки в письмо по одному либо все сразу, если в заголовке письма щелкните по надписи “
Чтобы автоматически загружать картинки для определенных доверенных адресатов, вы можете добавить их в список доверенных отправителей или доменов (Safe Senders List).
Вы можете включить автоматическую загрузку картинок в Outlook (не безопасно!!!): Файл -> Параметры -> Центр управления безопасностью -> Параметры центра управления безопасностью -> Автоматическое скачивание -> снимите галку “
Эта настройка потенциально небезопасная, поэтому лучше добавить адреса ваших контрагентов, URL адреса интернет и внешних сайтов, на которых хранятся картинки в список доверенных в IE.
Картинки в Outlook могут не отображаться, если все письма показываются в виде обычного текста (plain text). Для этого в Outlook перейдите в Файл -> Параметры -> Центр управления безопасностью -> Параметры центра управления безопасностью -> Защита электронных писем (File -> Options -> Trust Center -> Trust Center Settings -> E-mail Security) и убедитесь, что отключена опция «
В некоторых случаях вместо вложенных изображений в Outlook отображается красный крест с сообщением “Не удается отобразить связанный рисунок. Возможно, этот файл был перемещён, переименован или удалён. Убедитесь, что ссылка указывает на правильный файл и верное размещение” (The linked image cannot be displayed the file may have been moved renamed or deleted verify that the link points to the correct file and location).
В этом случае сначала проверьте настройки прокси-сервера в IE (если в IE выставлены неправильные настройки прокси, Outlook не сможет скачать изображения из интернета). Если вы не используете прокси-сервер для доступа в Интернет, проверьте что прокси сервер отключен (Панель управления -> Сеть и интернет -> Свойства браузера -> Подключения -> Настройка сети).
Там же в настройках IE на вкладке Дополнительно (Advanced) снимите галку с опции “Не сохранять зашифрованные страницы на диск” (Do not save encrypted files to disk) и перезагрузите Outlook.
Если в сообщении Outlook на месте изображения не показывается красный крест, а вместо картинки присуствует пустой прямоугольник, размером соответствующий размеру оригинального изображения, скорее всего в вашем Outlook включена опция отображения замещающих рисунков (полезна при медленном канале связи).
В Outlook 2016/2013/2010 эта настройку можно проверить, создав новое письмо (Ctrl+N), а затем перейти в Файл -> Параметры -> Почта -> Параметры редактора -> Дополнительно (File -> Options -> Mail -> Editor Options -> Advanced). В секции “Отображать содержимое электронной почты” проверьте, что опция “Показывать замещающие рамки рисунков” (Show picture placeholders) отключена, а “Показывать рисунки и надписи” включена. После изменения настроек перезапустите Outlook.
Outlook может не показывать изображения в письмах, если переполнена или повреждена папка Temporary Internet Files. В этом случае проще всего ее пересоздать.
В этом случае проще всего ее пересоздать.
Войдите на компьютер под другим аккаунтом с правами администратора, найдите и удалите каталог проблемного пользователя C:\Users\%username%\AppData\Local\Microsoft\Windows\INetCache (в Windows 10) или C:\Users\%username%\AppData\Local\Microsoft\Windows\Temporary Internet Files (в Windows 7).
При этом удаляются временные файлы Word, Excel и других приложений Microsoft.
При открытии любых вложений Outlook автоматически сохраняет все файлы вложений и изображения в специальный кэш. Если размер каталога с кэшем превысил определенный лимит, Outlook может некорректно отображать картинки. В этом случае рекомендуется очистить это хранилище. Путь к каталогу кэша задается в параметре реестра OutlookSecureTempFolder. Его значение можно найти в следующих ветках реестра (в зависимости от версии Office):
- Outlook 2010:
HKEY_CURRENT_USER\Software\Microsoft\Office\14.0\Outlook\Security\ - Outlook 2013:
HKEY_CURRENT_USER\Software\Microsoft\Office\15. 0\Outlook\Security\
0\Outlook\Security\ - Outlook 2016:
HKEY_CURRENT_USER\Software\Microsoft\Office\16.0\Outlook\Security\
В моем случае путь к каталогу с кэшем Outlook выглядит так: C:\Users\%username%\AppData\Local\Microsoft\Windows\INetCache\Content.Outlook\YMDO3NB9\ . Откройте этот каталог и очистите его содержимое, после чего перезапустите Outlook.
Если вы подключены к интернету через прокси сервер с базовой (Basic) аутентификацией (используется довольно редко), Outlook не может открыть HTTP ссылки на картинки, т.к. для доступа к ним через прокси требуется аутентификация, но Outlook не выводит запрос пароля для авторизации пользователя на прокси-сервере.
В этом случае нужно открыть ветку реестра HKEY_CURRENT_USER\Software\Microsoft\Office\16.0\Common и создать параметр AllowImageProxyAuth типа REG_DWORD со значением 2. При этой настройке Outlook будет запрашивать пароль для аутентификации на прокси (один раз для всей сессии Outlook).
Приведен путь к параметру реестра для Outlook 2016. Для других версий Outlook нужно изменить значение на 14.0 или 15.0.
Также изображения в Outlook могут отображаться с красным крестом, если в ветке реестра HKEY_CURRENT_USER\Software\Microsoft\Office\x.0\Common для параметра BlockHTTPimages указано значение 1. Удалите данный параметр реестра и перезапустите Outlook.
Устранение ошибки «Изображения, не отображаемые на веб-сайте» [2022]
Исправьте проблему «изображения, не отображаемые на веб-сайте»
Проверьте решения, чтобы исправить проблему «изображения, не отображаемые на веб-сайте», и исправьте поврежденные изображения с помощью Repairit — Восстановление фотографий с помощью клики.
Попробуйте бесплатно
Попробуйте бесплатно
Некоторое время назад, когда я просматривал сеть в Google Chrome, я столкнулся с необычной проблемой, из-за которой я не мог загрузить ни одно изображение. Всякий раз, когда я пытаюсь загрузить какой-либо веб-сайт, вместо этого его изображения будут повреждены. Излишне говорить, что проблема может повлиять на ваш просмотр в Интернете и должна быть исправлена немедленно. Попробовав несколько методов, я нашел несколько проверенных решений для устранения проблемы «9».0013 изображения не отображаются на веб-сайте » в этом руководстве.
Всякий раз, когда я пытаюсь загрузить какой-либо веб-сайт, вместо этого его изображения будут повреждены. Излишне говорить, что проблема может повлиять на ваш просмотр в Интернете и должна быть исправлена немедленно. Попробовав несколько методов, я нашел несколько проверенных решений для устранения проблемы «9».0013 изображения не отображаются на веб-сайте » в этом руководстве.
В этой статье
01 Возможные причины «Изображения не отображаются на веб-сайте»
02 5 Интеллектуальные методы решения проблемы «Изображения не отображаются»
03 Как Исправить ли неработающие изображения, которые не загружаются в моем браузере?
Часть 1: Возможные причины «Изображения теперь отображаются на веб-сайте»
Почему изображения не отображаются на веб-сайте? Прежде чем мы узнаем, как решить проблему , изображения не отображаются на любом веб-сайте, давайте быстро рассмотрим некоторые из ее основных причин. Это поможет вам проверить, связана ли проблема с веб-браузером или изображениями, которые вы пытаетесь загрузить.
Неверный путь к файлу изображения: Возможно, вы уже знаете, что каждое изображение хранится в базе данных с уникальным путем. Поэтому есть вероятность, что вы могли указать неверный путь к изображению.
Неверное написание или расширение: Кроме того, если вы ввели неправильное имя изображения или его расширение, это вызовет изображение недоступно на сайте.
Проблемы, связанные с базой данных : База данных, в которой хранятся ваши изображения, может быть недоступна или недоступна. Возможно, вы также передали неверную или поврежденную команду SQL. Кроме того, вот статья о восстановлении файла базы данных Microsoft Access и восстановлении данных.
Проблемы со службой: Более того, даже сервер сайта, на котором размещен образ, может быть недоступен. Изображение также может отсутствовать или быть недоступным в его хранилище.
Другие проблемы: Возможно, возникли проблемы с вашим браузером или файл может быть передан не полностью из источника. Возможно, вы не подключены к стабильному интернет-соединению, заражены вирусом или расширение браузера может блокировать эти изображения.
Возможно, вы не подключены к стабильному интернет-соединению, заражены вирусом или расширение браузера может блокировать эти изображения.
Часть 2: 5 интеллектуальных методов решения проблемы «Изображения не отображаются»
Теперь, когда вы знаете возможные причины недоступности изображений на любом веб-сайте, давайте быстро устраним эту проблему, выполнив следующие действия:
Способ 1. Используйте другой браузер или обновите Chrome
Одна из наиболее распространенных причин отображения поврежденных изображений может быть связана со старым или поврежденным веб-браузером. Например, если вы столкнулись с этой проблемой в Google Chrome, рассмотрите возможность использования другого браузера, такого как Firefox, Opera, Safari, Brave и т. д.
Кроме того, вы также можете решить проблему с изображениями, которые не отображались, обновив браузер. Для этого просто запустите Chrome и щелкните значок гамбургера (три точки) в правом верхнем углу. Теперь перейдите в раздел «Справка» > «О Google Chrome», чтобы открыть его настройки. Отсюда вы можете проверить текущую версию браузера и нажать «Перезапустить», чтобы обновить ее.
Теперь перейдите в раздел «Справка» > «О Google Chrome», чтобы открыть его настройки. Отсюда вы можете проверить текущую версию браузера и нажать «Перезапустить», чтобы обновить ее.
Способ 2. Очистите кэш браузера и данные файлов cookie
Другой причиной возникновения этой проблемы может быть накопление старых файлов cookie или данных кэша в вашем браузере. К счастью, проблему можно легко решить, просто очистив все накопленные данные браузера.
Рассмотрим на примере Google Chrome. Чтобы очистить его данные, вы можете просто запустить Chrome и щелкнуть значок с тремя точками в правом верхнем углу. Теперь перейдите в «Настройки»> «Дополнительно»> «Очистить данные просмотра». Откроются специальные параметры, из которых вы можете удалить кеш браузера, файлы cookie, историю и т. д.
Способ 3. Предоставление соответствующих разрешений для веб-сайта
Возможно, вы этого не знаете, но вы можете настроить различные разрешения для различных веб-сайтов (например, местоположение, камера, изображения и т. д.). Поэтому, если вы не можете просматривать изображения для определенного веб-сайта, есть вероятность, что вы могли отключить эту опцию раньше.
д.). Поэтому, если вы не можете просматривать изображения для определенного веб-сайта, есть вероятность, что вы могли отключить эту опцию раньше.
Чтобы исправить это, просто запустите Google Chrome и перейдите в его настройки с помощью трехточечного значка вверху. Теперь с боковой панели вы можете перейти к настройкам конфиденциальности и безопасности и щелкнуть функцию «Настройки сайта».
Здесь вы можете получить список различных веб-сайтов и просто найти любой сайт, на котором вы столкнулись с этой проблемой. Нажмите на значок раскрывающегося списка, чтобы управлять разрешениями для выбранного веб-сайта. Отсюда вам нужно разрешить загрузку изображений на выбранный вами веб-сайт.
Способ 4. Отключите любое нежелательное расширение в Google Chrome
Иногда расширение браузера (в частности, блокировщик рекламы) также может блокировать загрузку изображений на любом веб-сайте. Самый простой способ решить « изображения не загружаются на веб-сайт «проблема из-за этого заключается в отключении расширения на некоторое время.
Вы можете сначала запустить Google Chrome и перейти к его настройкам из меню > Настройки. Теперь просто нажмите на функцию расширений из боковую панель, чтобы просмотреть установленные плагины и расширения.
Отсюда вы можете просто проверить сведения о любом расширении Chrome и переключить переключатель, чтобы отключить его.После отключения расширения вы можете снова запустить Chrome и попробовать загрузить любое изображение.
Способ 5. Удаление папки по умолчанию в Google Chrome
Если вы какое-то время использовали Chrome в своей системе, некоторые его данные могут быть повреждены. В этом случае вы можете удалить данные по умолчанию из Chrome, которые будут загружены снова при его перезапуске.
Чтобы решить проблему с изображениями, которые не отображаются, просто закройте Chrome и откройте окно «Выполнить». Теперь введите команду «%localappdata%», чтобы перейти в локальное хранилище вашего ПК. Отсюда вы можете перейти к Google> Chrome> Пользовательские данные и просто переименовать или удалить папку по умолчанию.
Обратите внимание, что при перечислении этих решений я использовал пример Google Chrome, но вы можете реализовать эти методы и в любом другом браузере.
Часть 3. Как исправить поврежденные изображения, которые не загружаются в моем браузере?
Кроме того, есть вероятность, что изображения, которые вы пытаетесь загрузить, могут быть повреждены. Чтобы исправить сломанные или поврежденные изображения, рассмотрите эти предложения.
1: Исправьте сломанные или поврежденные изображения с помощью Wondershare Repairit
Наконец, если ваши изображения по-прежнему не загружаются должным образом, возможно, проблема связана с ними. В этом случае вы можете использовать Wondershare Repairit для исправления сломанных, испорченных или поврежденных изображений во всех сценариях.
Попробуйте бесплатно Попробуйте бесплатно
5 481 435 человек скачали его.
-
Восстановление поврежденных фотографий со всеми уровнями повреждения, такими как фотографии, которые не открываются, зернистые фотографии, темные фотографии, пиксельные фотографии, выцветшие фотографии, отсутствующий заголовок и т. д.
-
Восстановление изображений различных форматов, таких как JPG, JPEG, PNG, CR3, CR2, NEF, NRW и т. д.
-
Восстановление критически поврежденных или испорченных фотографий, имеющихся на SD-картах, телефонах, камерах, USB-накопителях и т. д., а также неполных частей фотографий.
-
Совместимость с ПК с ОС Windows, Mac OS и поддержка переноса/совместного использования с ПК на мобильное устройство.

-
Исправление поврежденных изображений со стопроцентной вероятностью успеха простым щелчком мыши.
Шаг 1: Загрузите изображения для исправления на Wondershare Repairit
Сначала вы можете просто запустить Repairit и перейти в раздел «Восстановление фотографий» на боковой панели. Нажмите значок «Добавить», чтобы загрузить окно браузера, которое позволит вам найти и открыть поврежденные фотографии.
Поскольку ваши поврежденные фотографии будут загружены, вы можете получить их данные и нажать кнопку «Восстановить», чтобы начать процесс.
Шаг 2. Исправьте фотографии и просмотрите результаты
Подождите некоторое время и позвольте Repairit исправить любую незначительную проблему с вашими изображениями. Когда процесс завершится, Repairit сообщит вам об этом. Теперь вы можете щелкнуть значок глаза или кнопку «Предварительный просмотр», чтобы проверить результаты.
Если вы не удовлетворены результатами или изображение было серьезно повреждено, вместо этого вы можете нажать на функцию «Расширенное восстановление». Чтобы это работало, вы должны загрузить образец изображения того же формата и того же устройства, что и поврежденное изображение.
После этого вы можете просто подождать некоторое время и позволить Repairit запустить расширенное сканирование восстановления. Позже вы будете уведомлены о завершении процесса, что позволит вам просмотреть изображения.
Шаг 3: Сохраните восстановленные образы в вашей системе
В конце концов, вы можете просто нажать кнопку «Сохранить» и выбрать любое место по вашему выбору, чтобы экспортировать восстановленные образы из Repairit.
Вы также можете использовать Repairit для исправления поврежденных видео и изображений всех основных форматов, следуя этому простому процессу. Приложение позволяет нам просматривать наши медиафайлы и экспортировать их куда угодно.
2: Включите параметр «Показывать все изображения»
Как я уже упоминал выше, браузеры имеют специальное разрешение на отключение или включение изображений для любого веб-сайта. Кроме того, есть дополнительная опция, которая может отключить доступ ко всем изображениям в браузере.
Кроме того, есть дополнительная опция, которая может отключить доступ ко всем изображениям в браузере.
В этом случае вы можете просто запустить Google Chrome, перейти в «Настройки» > «Конфиденциальность и безопасность» и выбрать параметр «Изображения» в разделе «Содержимое». Отсюда вам нужно убедиться, что опция отображения всех изображений в вашем браузере включена.
3: Разрешить веб-сайтам использовать JavaScript в Chrome
JavaScript — один из самых популярных языков разработки, отвечающий за загрузку медиафайлов на веб-сайты. Поэтому, если вы отключили JavaScript в своем браузере, он может не показывать ваши изображения.
Если вы хотите, чтобы изображения не отображались из-за этого, просто перейдите в «Настройки Chrome» > «Конфиденциальность и безопасность» > «Контент» и выберите функцию JavaScript. Когда откроется специальный раздел JavaScript, убедитесь, что эта функция включена в вашем браузере.
Заключительные слова Ну вот! Я уверен, что следуя этому руководству, вы сможете решить проблему с изображениями, не отображающими проблему. Как видите, я включил решения, связанные с вашим веб-браузером и поврежденными изображениями. В идеале, если вы не можете правильно загрузить изображения или не можете открыть их в своей системе, рассмотрите возможность их восстановления. Скорее всего, в таких ситуациях пригодится такой инструмент, как Wondershare Repairit, поскольку он может легко исправить поврежденные или поврежденные фотографии без каких-либо хлопот.
Как видите, я включил решения, связанные с вашим веб-браузером и поврежденными изображениями. В идеале, если вы не можете правильно загрузить изображения или не можете открыть их в своей системе, рассмотрите возможность их восстановления. Скорее всего, в таких ситуациях пригодится такой инструмент, как Wondershare Repairit, поскольку он может легко исправить поврежденные или поврежденные фотографии без каких-либо хлопот.
Попробуйте бесплатно
Попробуйте бесплатно
Почему изображения веб-страниц не отображаются?
Обновлено: 01.02.2021 автором Computer Hope
Во время работы в Интернете на правильность загрузки изображений влияют различные факторы. Есть также несколько способов, которыми проблемы с изображением проявляются. Например, изображения могут вообще не отображаться или отображаться как неработающая ссылка (аналогично примерам на изображении). Следующие разделы содержат объяснения и предложения по устранению этих проблем.
Чтобы продолжить, выберите вариант, наиболее точно описывающий вашу ситуацию, из списка ниже и следуйте инструкциям.
- Браузер не отображает изображения ни на одной странице
- Попробуйте другой браузер
- Конфигурация браузера
- Очистить кэш и файлы cookie
- Обновления браузера
- Браузер показывает изображения, но некоторые из них отсутствуют
- Возможные причины
- Возможные решения
Браузер не отображает изображения ни на одной странице
Если вы вообще не видите никаких изображений, скорее всего, это проблема на вашей стороне, а не на веб-странице, которую вы посещаете. В частности, это может быть связано с настройками браузера или несовместимостью. Прежде чем продолжить, убедитесь, что ваше интернет-соединение работает, зайдя на веб-сайт, который вы никогда не посещали.
Попробуйте другой браузер
Один из лучших способов определить, является ли это вашим компьютером или веб-сайтом, — попробовать другой браузер. Например, если вы используете Chrome, вы можете попробовать Firefox или Microsoft Edge. Если вы можете просматривать изображения в другом браузере, это указывает на то, что с браузером, который вы обычно используете, что-то не так.
Например, если вы используете Chrome, вы можете попробовать Firefox или Microsoft Edge. Если вы можете просматривать изображения в другом браузере, это указывает на то, что с браузером, который вы обычно используете, что-то не так.
Конфигурация браузера
Большинство веб-браузеров поддерживают возможность отключения отображения изображений. Этот параметр помогает сократить время загрузки для пользователей, у которых более медленное подключение к Интернету или которых интересует только текст на странице. Выберите свой браузер из списка ниже и следуйте инструкциям, чтобы убедиться, что изображения включены.
- Гугл Хром
- Мозилла Фаерфокс
- Microsoft Edge
- Internet Explorer
- Сафари
- Опера
Гугл Хром
Чтобы включить отображение изображений в Google Chrome, выполните следующие действия.
- Откройте Google Chrome.
- Щелкните значок в правом верхнем углу окна.

- Выберите Настройки из раскрывающегося меню.
- В левой части экрана нажмите Конфиденциальность и безопасность .
- Расширение настроек сайта 9вариант 0269.
- Прокрутите вниз до раздела Content и щелкните Images .
- В разделе Поведение по умолчанию убедитесь, что выбран кружок рядом с Сайты могут показывать изображения .
- Закройте и снова откройте Chrome.
Мозилла Фаерфокс
Чтобы включить отображение изображений в Firefox, выполните следующие действия.
- Откройте Mozilla Firefox.
- Введите about:config в адресной строке.
- Нажмите кнопку Принять риск и продолжить .
- Введите разрешения.
 default.image в строку поиска.
default.image в строку поиска. - Убедитесь, что в центре экрана установлено значение 1. Если это не так, щелкните маленький значок карандаша и измените его.
- Закройте и снова откройте Firefox.
Microsoft Edge
Чтобы включить отображение изображений в Microsoft Edge, выполните следующие действия.
- Откройте Microsoft Edge.
- Щелкните значок в правом верхнем углу экрана.
- В нижней части меню Settings and more выберите Settings .
- В левой части экрана выберите Файлы cookie и разрешения сайта .
- В соответствии с разрешениями сайта , установите флажок Images .
- На экране Разрешения сайта / Изображения используйте тумблер, чтобы включить Показать все (рекомендуется) .
- Закройте и снова откройте Microsoft Edge.

Internet Explorer
Чтобы включить отображение изображений в Internet Explorer, выполните следующие действия.
- Откройте Internet Explorer.
- Щелкните Инструменты 9Значок 0269 в правом верхнем углу окна.
- Выберите Свойства обозревателя .
- В окне Свойства обозревателя щелкните вкладку Дополнительные .
- В настройках в разделе Мультимедиа убедитесь, что установлен флажок Показать изображения ✓.
- Нажмите Применить , затем OK .
- Закройте и снова откройте Internet Explorer.
Если проблема не устранена, попробуйте выполнить действия, описанные на нашей базовой странице устранения неполадок Internet Explorer.
- Устранение основных неполадок Microsoft Internet Explorer.
Internet Explorer не может открыть JPG
Если изображение сохранено в формате JPG в цветовом режиме CMYK, Internet Explorer 8. 0 не сможет его открыть.
0 не сможет его открыть.
- Изображение в формате jpg открывается в Firefox, но не в Internet Explorer.
Сафари
В Safari для включения и отключения изображений в браузере необходимо получить доступ к параметрам разработчика. В следующих разделах показано, как включить эту функцию, а затем как включать и выключать изображения.
- Откройте браузер Safari.
- Выберите в строке меню в верхнем левом углу экрана.
- В появившемся раскрывающемся меню выберите Настройки .
- Перейдите на вкладку Дополнительно и установите флажок рядом с Показать меню «Разработка» в строке меню .
- Теперь вы должны увидеть селектор Develop в строке меню Apple в верхней части экрана; щелкните по нему.
- В появившемся раскрывающемся меню убедитесь, что рядом с Отключить изображения не стоит галочка.
 Если есть, щелкните селектор, чтобы разрешить их еще раз.
Если есть, щелкните селектор, чтобы разрешить их еще раз.
Опера
Чтобы включить отображение изображений в Opera, выполните следующие действия.
- Открыть Оперу.
- Щелкните значок в левом верхнем углу экрана.
- Выберите Настройки из раскрывающегося меню.
- В левой части экрана нажмите Дополнительно , а затем выберите Конфиденциальность и безопасность .
- В разделе Конфиденциальность и безопасность щелкните Настройки сайта .
- Прокрутите список вниз и выберите Изображения .
- В разделе Поведение по умолчанию убедитесь, что кружок рядом с Сайты могут отображать изображения выбран.
- Закройте и снова откройте Opera.
Очистить кэш и файлы cookie
Если вы определили, что изображения включены в настройках вашего браузера, следующим шагом будет очистка кеша и файлов cookie. Это действие эффективно «сбрасывает» все, что было сохранено при предыдущих посещениях веб-сайтов, и помогает решить проблему. После очистки кэша и файлов cookie закройте и снова откройте браузер. Затем попробуйте снова получить доступ к сайту с отсутствующими изображениями.
Это действие эффективно «сбрасывает» все, что было сохранено при предыдущих посещениях веб-сайтов, и помогает решить проблему. После очистки кэша и файлов cookie закройте и снова откройте браузер. Затем попробуйте снова получить доступ к сайту с отсутствующими изображениями.
- Как очистить кеш браузера и куки.
Обновления браузера
Другим фактором функциональности страницы является версия браузера. Если вы используете устаревший браузер, это может вызвать проблемы с загрузкой страниц, включая изображения. После обновления браузера закройте и снова откройте его. Затем снова попробуйте сайт с отсутствующими изображениями.
- Как обновить интернет-браузер.
Браузер показывает изображения, но некоторые из них отсутствуют
Если отсутствуют только определенные изображения, обычно проблема связана с веб-сайтом, который вы посещаете, а не с вашим компьютером или браузером. В частности, некоторые изображения не загружаются по одной или нескольким из следующих причин.
Возможные причины
- Веб-страница не указывает на правильный URL-адрес (местоположение) изображения.
- Сервер или компьютер, на котором размещено изображение, переместил или удалил изображение, а веб-страница еще не обновлена.
- Веб-страница или компьютер, на котором размещено изображение, получает слишком много запросов и не может отправить вам изображение.
- Ваша защитная программа блокирует образ.
Возможные решения
В следующих разделах содержатся предложения по устранению проблем, связанных с определенными веб-сайтами или страницами, на которых отсутствуют изображения.
Проверить альтернативный сервер
Один из способов диагностировать эту проблему — проверить, размещен ли образ на другом сервере. Если это так, попытайтесь найти его. Щелкните правой кнопкой мыши изображение или значок неработающей ссылки и выберите Свойства из выпадающего меню. Вы должны увидеть интернет-адрес изображения.
Скопируйте эту ссылку, вставьте ее в адресную строку и удалите название изображения. Например, если вы выполнили это действие с изображением в верхней части страницы, вы должны скопировать «https://www.computerhope.com/issues/pictures/broken-links.png», а затем удалить «broken-links. png» из URL-адреса. На некоторых веб-сайтах указывается каталог файлов (в Computer Hope эта функция отключена), что дает вам возможность определить местоположение изображения. Это также является хорошим способом определить, активен ли компьютер, на котором размещен образ.
Отключить защиту от шпионских программ
Если вы доверяете посещаемому сайту и имеете защиту от шпионского ПО (например, Malwarebytes или McAfee Total Protection), попробуйте временно отключить его, чтобы убедиться, что он не блокирует изображения.
Попробуйте страницу позже
Иногда сервер веб-сайта или служба хостинга слишком заняты, чтобы отправить вам запрошенные изображения. Попробуйте посетить веб-страницу через несколько часов или на следующий день.
Попробуйте другой источник
Попробуйте найти имя файла в популярной поисковой системе, например Google, чтобы узнать, находится ли изображение в другом месте. Имя файла изображения является последней частью URL-адреса. В предыдущем примере поиск «broken-links.png» может позволить вам найти изображение в другом месте в Интернете.
Хост Windows
Если вы используете Microsoft Windows, убедитесь, что ваш файл hosts не блокирует и не перенаправляет посещаемый вами веб-сайт. Для получения дополнительной информации см. нашу страницу определения файла lmhost.
- Как добавить изображения на HTML-сайт.
- См. наше определение гиперссылки для получения дополнительной информации и связанных ссылок.
- Справка и поддержка интернет-браузера.
: элемент «Встроенное изображение» — HTML: язык гипертекстовой разметки
HTML-элемент встраивает изображение в документ.
В приведенном выше примере показано использование элемента :
- Атрибут
srcимеет значение required и содержит путь к изображению, которое вы хотите внедрить.
- Атрибут
altсодержит текстовое описание изображения, которое не является обязательным, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, чтобы они знали, что означает изображение. Альтернативный текст также отображается на странице, если изображение не может быть загружено по каким-либо причинам: например, сетевые ошибки, блокировка контента или гниение ссылок.
Существует множество других атрибутов для достижения различных целей:
- Контроль Referrer/CORS для обеспечения безопасности и конфиденциальности: см.
crossoriginиreferrerpolicy. - Используйте как ширину
- Отзывчивые подсказки изображений с размерами
srcset(см. также
также
В стандарте HTML не указано, какие форматы изображений следует поддерживать, поэтому пользовательские агенты могут поддерживать разные форматы.
Примечание: Руководство по типам и форматам файлов изображений содержит исчерпывающую информацию о форматах изображений и их поддержке веб-браузерами. Этот раздел является просто резюме!
Наиболее часто используемые в Интернете форматы файлов изображений:
- APNG (Animated Portable Network Graphics) — хороший выбор для анимационных последовательностей без потерь (GIF менее эффективен)
- AVIF (формат файла изображения AV1) — хороший выбор как для изображений, так и для анимированных изображений благодаря высокой производительности.
- GIF (формат обмена графикой) — хороший выбор для простых изображений и анимации .
- JPEG (изображение Объединенной экспертной группы по фотографии) — хороший выбор для сжатия неподвижных изображений с потерями (наиболее популярный в настоящее время).

- PNG (Portable Network Graphics) — хороший выбор для сжатия неподвижных изображений без потерь (немного лучшее качество, чем JPEG).
- SVG (масштабируемая векторная графика) — формат векторного изображения. Используйте для изображений, которые должны быть нарисованы точно в разных размерах.
- WebP (формат веб-изображений) — отличный выбор как для изображений, так и для анимированных изображений
Рекомендуется использовать такие форматы, как WebP и AVIF, поскольку они работают намного лучше, чем PNG, JPEG, GIF как для неподвижных, так и для анимированных изображений. WebP широко поддерживается, в то время как AVIF не поддерживается в Safari.
SVG остается рекомендуемым форматом для изображений, которые должны быть точно отрисованы в разных размерах.
Если при загрузке или рендеринге изображения возникает ошибка, и для события onerror был установлен обработчик события error , будет вызван этот обработчик события. Это может произойти в ряде ситуаций, в том числе:
Это может произойти в ряде ситуаций, в том числе:
- Атрибут
srcпуст ("") илиnull. - URL-адрес
srcсовпадает с URL-адресом страницы, на которой в данный момент находится пользователь. - Изображение каким-то образом повреждено, что препятствует его загрузке.
- Метаданные изображения повреждены таким образом, что невозможно получить его размеры, а в атрибутах элемента
- Формат изображения не поддерживается агентом пользователя.
Этот элемент включает глобальные атрибуты.
Устаревшие атрибуты
-
выравниваниеУстаревший Выравнивает изображение с окружающим его контекстом. Используйте
floatи/илиvertical-alignсвойства CSS вместо этого атрибута. Допустимые значения:-
верх Эквивалентно
вертикальное выравнивание: по верхнему краюиливертикальное выравнивание: текст по верхнему краю-
средний Эквивалент
вертикального выравнивания: -moz-middle-with-baseline-
дно Значение по умолчанию, эквивалентное
вертикальное выравнивание: не заданоиливертикальное выравнивание: исходное-
слева Эквивалентно
с плавающей запятой: слева-
справа Эквивалент
с плавающей запятой: справа
-
-
границаNot for use in new websites.»> Устаревший Ширина рамки вокруг изображения. Вместо этого используйте свойство CSS
border.-
hпробелУстаревший Количество пикселей белого пространства слева и справа от изображения. Вместо этого используйте свойство CSS
margin.-
длинное описаниеУстаревший Ссылка на более подробное описание образа. Возможные значения: URL или элемент
идентификатор.Примечание: Этот атрибут упоминается в последней версии W3C, HTML 5.2, но был удален из HTML Living Standard WHATWG. У него неопределенное будущее; авторы должны использовать альтернативу WAI-ARIA, такую как
aria-describedbyилиaria-details.
-
имяУстаревший Имя элемента. Вместо этого используйте атрибут
id.-
vspaceУстаревший Количество пикселей белого пространства над и под изображением. Вместо этого используйте свойство CSS
margin.
— замененный элемент; он имеет значение
display inline по умолчанию, но его размеры по умолчанию определяются внутренними значениями встроенного изображения, как это было inline-block . Вы можете установить такие свойства, как border / border-radius , padding / margin , width , height и т. д. на изображении.
не имеет базовой линии, поэтому, когда изображения используются во встроенном контексте форматирования с
vertical-align : baseline , нижняя часть изображения будет размещена на базовой линии текста.
Вы можете использовать свойство object-position , чтобы расположить изображение в поле элемента, и 0622 object-fit свойство для настройки размера изображения внутри рамки (например, должно ли изображение соответствовать рамке или заполнять ее, даже если требуется отсечение).
В зависимости от типа изображение может иметь внутреннюю ширину и высоту. Однако для некоторых типов изображений внутренние размеры не нужны. SVG-изображения, например, не имеют внутренних размеров, если их корневой элемент не имеет ширины или высоты .
Замещающий текст
В следующем примере на страницу встраивается изображение и замещающий текст для обеспечения доступности.
Ссылка на изображение
Этот пример основан на предыдущем и показывает, как превратить изображение в ссылку. Для этого вставьте тег внутрь тега
. Вы должны сделать так, чтобы альтернативный текст описывал ресурс, на который указывает ссылка, как если бы вместо этого вы использовали текстовую ссылку.
Вы должны сделать так, чтобы альтернативный текст описывал ресурс, на который указывает ссылка, как если бы вместо этого вы использовали текстовую ссылку.
Использование атрибута srcset
В этом примере мы включаем атрибут srcset со ссылкой на версию логотипа с высоким разрешением; это будет загружено вместо изображения src на устройствах с высоким разрешением. Изображение, указанное в атрибуте src , считается кандидатом 1x в пользовательских агентах, которые поддерживают исходный набор .
Использование атрибутов srcset и size
Атрибут src игнорируется в пользовательских агентах, поддерживающих srcset , когда включены дескрипторы w . Когда условие мультимедиа (max-width: 600px) соответствует, будет загружено изображение шириной 200 пикселей (это то, которое наиболее точно соответствует 200px ), в противном случае загрузится другое изображение.
<изображение src="часы-демонстрация-200px.png" alt="Часы" srcset="clock-demo-200px.png 200 Вт, clock-demo-400px.png 400 Вт" />
Примечание: Чтобы увидеть изменение размера в действии, просмотрите пример на отдельной странице, чтобы вы могли изменить размер области содержимого.
Хотя элементы имеют невинное применение, они могут иметь нежелательные последствия для безопасности и конфиденциальности пользователей. См. Заголовок Referer: вопросы конфиденциальности и безопасности для получения дополнительной информации и мер по смягчению последствий.
Создание осмысленных альтернативных описаний
Значение атрибута alt должно четко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или имя файла изображения. Если атрибут alt намеренно опущен, поскольку изображение не имеет текстового эквивалента, рассмотрите альтернативные методы представления того, что изображение пытается передать.
Не
Do
Если в изображении отсутствует атрибут alt , некоторые программы чтения с экрана могут вместо этого объявлять имя файла изображения. Это может сбивать с толку, если имя файла не соответствует содержимому изображения.
- Альтернативное дерево решений • Изображения • Учебные пособия по веб-доступности WAI
- Альтернативные тексты: полное руководство — Axess Lab
- Как создать отличный замещающий текст: введение | Деке
- MDN Понимание WCAG, пояснения к Руководству 1.1
- Понимание критерия успеха 1.1.1 | Понимание W3C WCAG 2.0
Идентификация SVG как изображения
Из-за ошибки VoiceOver VoiceOver неправильно объявляет изображения SVG. Включите role="img" во все элемента с исходными файлами SVG, чтобы вспомогательные технологии правильно объявляли SVG как содержимое изображения.

Атрибут title
Атрибут title не является приемлемой заменой атрибута alt . Кроме того, избегайте дублирования значения атрибута alt в атрибуте title , объявленном на том же изображении. Это может привести к тому, что некоторые программы чтения с экрана дважды объявят описание, что создаст путаницу.
Атрибут title также не следует использовать в качестве дополнительной информации о субтитрах для сопровождения 9 изображений.Описание 0622 или . Если изображение нуждается в подписи, используйте элементы figcaption и figcaption .
Значение атрибута title обычно представляется пользователю в виде всплывающей подсказки, которая появляется вскоре после прекращения перемещения курсора по изображению. Хотя этот может предоставить дополнительную информацию пользователю, не следует предполагать, что пользователь когда-либо увидит ее: у пользователя может быть только клавиатура или сенсорный экран. Если у вас есть информация, которая особенно важна или ценна для пользователя, представьте ее встроенным способом, используя один из методов, упомянутых выше, вместо использования
Если у вас есть информация, которая особенно важна или ценна для пользователя, представьте ее встроенным способом, используя один из методов, упомянутых выше, вместо использования название .
- Использование атрибута заголовка HTML – обновлено | Группа Пациелло
| Спецификация |
|---|
| Стандарт HTML # the-img-element |
Таблицы JavaScript загружаются только в BCD браузера. Включите JavaScript для просмотра данных.
- Изображения в HTML
- Руководство по типам и форматам файлов изображений
- Адаптивные изображения
-
<картинка>,<объект>и<вставка>элементы - Другие свойства CSS, связанные с изображением:
object-fit,object-position,image-orientation,image-renderingиimage-resolution.
Последнее изменение: , участниками MDN
Как исправить, что изображения не загружаются в Chrome
Это не так уж сложно исправить
По умолчанию Google Chrome настроен на отображение изображений на сайтах, которые вы посещаете в этом браузере. Если вы обнаружите, что браузер не отображает изображения для сайта, на этом сайте могут возникнуть проблемы с отображением изображений. Если проблема сохраняется на других сайтах, проблема может быть в вашем браузере.
Возможно, вы или кто-то еще отключил параметр загрузки изображений в Chrome, отключил JavaScript, или одно из ваших расширений может быть причиной того, что Chrome не загружает ваши изображения. В этом руководстве будут рассмотрены возможные способы решения вашей проблемы.
Содержание
Если Chrome не отображает изображения на сайте, переключитесь на другой веб-браузер на своем компьютере и посмотрите, сможете ли вы загрузить изображения. Вы можете попробовать другие браузеры, такие как Microsoft Edge, Mozilla Firefox, Vivaldi или Opera.
Вы можете попробовать другие браузеры, такие как Microsoft Edge, Mozilla Firefox, Vivaldi или Opera.
Если изображения вашего сайта загружаются в других веб-браузерах, проблема в браузере Chrome. В этом случае читайте дальше, чтобы узнать больше об исправлениях.
Если другие браузеры также не загружают изображения, это означает, что сайт неисправен. В этом случае администратор сайта должен будет включить загрузку изображений или устранить проблемы, препятствующие показу изображений.
Разрешить сайтам отображать изображения в Google ChromeChrome предлагает возможность отключать и включать загрузку изображений в веб-браузере. Если вы или кто-то еще отключил эту опцию, вам придется снова включить ее, чтобы увидеть фотографии на своих сайтах.
Этот параметр можно быстро и легко включить в Chrome. Вот как.
- Откройте Chrome , выберите три точки в правом верхнем углу и выберите Настройки .

- Выберите Конфиденциальность и безопасность слева и Настройки сайта справа.
- Прокрутите страницу вниз и выберите Изображения .
- Активируйте опцию Sites can show images .
- Перезапустите Chrome и откройте свой сайт. Изображения вашего сайта должны загружаться без проблем.
Некоторые сайты используют JavaScript для показа изображений, и если вы отключили эту функцию в Chrome, вам придется включить эту опцию, чтобы увидеть ваши изображения.
Вы можете включить JavaScript в Chrome следующим образом:
- Запустить Chrome , выбрать три точки в правом верхнем углу и выбрать Настройки .
- Выберите Конфиденциальность и безопасность слева и Настройки сайта справа.

- Прокрутите вниз и выберите JavaScript .
- Включите параметр Сайты могут использовать JavaScript .
- Повторное открытие Chrome , и ваша проблема должна быть решена.
Режим инкогнито Chrome изолирует текущий сеанс просмотра от других сеансов просмотра и ваших прошлых данных просмотра. Стоит использовать этот режим, чтобы увидеть, не мешают ли данные вашего браузера изображениям вашего сайта.
- Выберите три точки в правом верхнем углу Chrome и выберите Новое окно в режиме инкогнито .
- Откройте свой сайт в открывшемся новом окне.
Если изображения вашего сайта загружаются в окне в режиме инкогнито, могут возникнуть проблемы с историей просмотров или расширениями Chrome. В этом случае воспользуйтесь следующими способами для решения проблемы.
В этом случае воспользуйтесь следующими способами для решения проблемы.
Chrome позволяет вам устанавливать расширения, чтобы вы могли максимально эффективно использовать свой любимый веб-браузер. Иногда одно или несколько из этих расширений становятся проблематичными, вызывая различные проблемы с браузером.
Стоит отключить ваши расширения, чтобы посмотреть, решит ли это проблему с загрузкой изображения. Вы можете отключить одно расширение за раз, чтобы найти виновника.
- Запустите Chrome , выберите три точки в правом верхнем углу и выберите Дополнительные инструменты > Расширения .
- Отключите все расширения, доступные на вашем экране.
- Запустите свой сайт и посмотрите, загружаются ли ваши фотографии. Если это так, включайте по одному расширению за раз, чтобы найти проблемное.
- Когда вы найдете расширение-виновник, удалите это расширение, выбрав Удалить на странице Chrome Extensions .

Chrome сохраняет кэш и другие файлы браузера, чтобы ускорить и улучшить работу в Интернете. Когда эти файлы повреждаются или становятся проблематичными, ваш браузер начинает страдать.
Поэтому стоит очистить кеш браузера и другие данные, чтобы посмотреть, поможет ли это решить проблему с загрузкой изображений.
- Выберите три точки в правом верхнем углу Chrome и выберите История > История .
- Выберите Очистить данные просмотра на боковой панели слева.
- Выберите элементы браузера, которые вы можете потерять, и выберите Очистить данные .
- Закройте и снова откройте Chrome , и изображения вашего сайта должны загрузиться.
Одним из способов решения многих проблем с Chrome является переименование папки данных браузера. Chrome сохраняет конфигурацию вашего браузера в этой папке, и переименование папки заставляет Chrome воссоздать конфигурацию.
Chrome сохраняет конфигурацию вашего браузера в этой папке, и переименование папки заставляет Chrome воссоздать конфигурацию.
Это помогает решить многие проблемы с Chrome.
- Закройте Google Chrome на вашем компьютере.
- Откройте окно Проводника на вашем ПК и перейдите в следующий каталог. Этот путь предполагает, что вы установили Windows на диск C , а Mahesh — это ваше имя пользователя. Замените эти элементы, если они не совпадают с вашими.
C:\Users\Mahesh\AppData\Local\Google\Chrome - Щелкните правой кнопкой мыши папку User Data и выберите Переименовать .
- Используйте BK-User Data в качестве имени новой папки и нажмите Введите .
- Откройте Chrome , и ваш браузер перенастроит параметры.
Если вы используете компьютер Mac, папка данных Chrome находится по следующему пути:
Users/
В Linux вы Найдите папку данных Chrome здесь:
/home/ config/google-chrome/default
config/google-chrome/default
Устаревшая версия любого приложения может вызывать различные проблемы. Если вы давно не обновляли Chrome, изображения вашего сайта не загружаются из-за более старой версии Chrome.
Chrome получает и устанавливает все обновления браузера автоматически. Если по какой-то причине этого не произошло, вы можете запустить ручную проверку, чтобы найти и установить последние обновления.
- Выберите три точки в правом верхнем углу в Chrome и выберите Справка > О Google Chrome .
- Chrome автоматически проверит и установит доступные обновления.
- Закройте и снова откройте Chrome , чтобы обновления вступили в силу.
Проблема с загрузкой изображений в Chrome не так уж сложна, чтобы исправить. Ошибка обычно возникает, когда вы неправильно настроили параметр в браузере или данные вашего браузера были повреждены. После того, как вы исправите эти элементы, ваш браузер начнет отображать изображения вашего сайта в обычном режиме.
Ошибка обычно возникает, когда вы неправильно настроили параметр в браузере или данные вашего браузера были повреждены. После того, как вы исправите эти элементы, ваш браузер начнет отображать изображения вашего сайта в обычном режиме.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Махеш был одержим технологиями с тех пор, как десять лет назад у него появился первый гаджет. За последние несколько лет он написал ряд технических статей для различных онлайн-изданий, включая, помимо прочего, MakeTechEasier и Android AppStorm. Прочитайте полную биографию Махеша
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
10 способов исправить или удалить битые значки изображений в Google Chrome
by Мэтью Адамс
Мэтью Адамс
Эксперт по Windows и программному обеспечению
Мэтью — фрилансер, написавший множество статей на различные темы, связанные с технологиями. Его основной задачей является ОС Windows и все такое… читать дальше
Его основной задачей является ОС Windows и все такое… читать дальше
Опубликовано
Раскрытие информации о аффилированных лицах
- Google Chrome — отличный браузер, но некоторые пользователи сталкивались с неработающим значком изображения, что делало некоторые веб-сайты непригодными для использования.
- Если многие страницы открываются в Chrome без изображений, переключите JavaScript и расширения, чтобы исправить это.
- Вы можете попробовать перезагрузить браузер и проверить используемый вами антивирус, так как он может мешать работе Chrome.
- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т.
 д.
д. - Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: бесплатный и неограниченный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Когда изображение веб-сайта не отображается в Google Chrome, вы обычно получаете значок сломанного изображения. Этот красный крестик или значок сломанного изображения указывает на отсутствующее изображение на странице.
Если в браузере Chrome открывается много страниц без изображений, попробуйте изменить любой из следующих параметров.
Это не единственная проблема, и многие пользователи сообщали о пустых страницах в Chrome, но мы рассмотрели эту проблему в отдельном руководстве.
Google Chrome — отличный браузер, но многие пользователи сообщают о неработающем значке изображения в Chrome. Эта проблема сделает некоторые веб-сайты непригодными для использования, поэтому важно ее исправить.
Эта проблема сделает некоторые веб-сайты непригодными для использования, поэтому важно ее исправить.
Говоря о проблемах с изображением, пользователи сообщали о следующих проблемах:
- Значок сломанного изображения Firefox, Internet Explorer . По словам пользователей, вы можете столкнуться с этой проблемой в других браузерах, включая Firefox и Internet Explorer. Если проблема появляется в других браузерах, проблема связана с вашей системой или конфигурацией вашей сети.
- Изображения не загружаются на веб-сайты Chrome . Многие пользователи сообщают, что изображения не загружаются на веб-сайты в Chrome. Чтобы решить эту проблему, обязательно проверьте настройки Chrome и отключите антивирус.
- Изображения не загружаются в Chrome . Иногда эта проблема может возникнуть, если в вашем браузере отключен JavaScript. Если это так, просто включите JavaScript, и проблема будет решена.
- Chrome показывает неработающие изображения .
 В некоторых случаях расширения могут привести к этой проблеме, и если вы заметили, что ваши изображения отсутствуют, просто отключите или удалите расширения и проверьте, решает ли это проблему.
В некоторых случаях расширения могут привести к этой проблеме, и если вы заметили, что ваши изображения отсутствуют, просто отключите или удалите расширения и проверьте, решает ли это проблему.
Почему изображения в Chrome отображаются поврежденными?
Если определенное изображение не отображается в вашем браузере, возможно, оно недоступно на сервере или ссылка на изображение не актуальна.
Ваши настройки также могут вызывать эту проблему, поэтому убедитесь, что изображения разрешены для загрузки. Поврежденный кеш также может вызвать эту проблему, поэтому регулярно очищайте его.
Однако эту проблему можно легко решить, и в этом руководстве мы покажем вам, что делать, если изображения не загружаются в Chrome.
Подсказка:
Попробуйте загрузить те же страницы в другом браузере. Не секрет, что Chrome, как правило, использует много ресурсов, что иногда может приводить к проблемам с загрузкой страниц, включая ошибку неработающего изображения.
Устранение неполадок может занять некоторое время, поэтому переход на более легкий браузер — это самый быстрый способ. Opera — отличная альтернатива с аналогичным пользовательским интерфейсом и дополнительными функциями, такими как блокировщик рекламы, антитрекинг и VPN.
Опера
Открывайте столько страниц, сколько хотите, и наслаждайтесь их изображениями с плавным интерфейсом браузера Opera. Попробуйте прямо сейчас!
Бесплатно Скачать
Как исправить неработающий значок изображения в Chrome?
1. Убедитесь, что выбран параметр «Показать все изображения».

хром
Если некоторые изображения не загружаются в Chrome, это может быть связано с тем, что параметр Показать все изображения не выбран.
2. Включите JavaScript
- Нажмите кнопку Меню . Теперь выберите Настройки .
- Перейти к Настройки сайта .
- Выберите Javascript .
- Наконец, выберите Сайты могут использовать Javascript .
Некоторые веб-сайты используют JavaScript для отображения содержимого, поэтому, если изображения не загружаются на веб-сайтах, вам необходимо включить его в настройках Chrome.
3.
 Отключите расширения
Отключите расширения- Нажмите кнопку Настроить Google Chrome и перейдите в раздел Дополнительные инструменты. Нажмите Расширения .
- Установите флажок Включить рядом с каждым выбранным расширением, чтобы отключить его.
- Теперь перезапустите браузер, и значок неработающего изображения должен исчезнуть.
Если вы видите неработающие изображения в Chrome, это может быть связано с вашими расширениями.
Для Chrome доступно множество расширений, и некоторые расширения могут мешать работе вашего браузера и вызывать эту проблему.
Однако вы можете решить эту проблему, просто отключив проблемные расширения.
4. Проверьте свой антивирус
По словам пользователей, битое изображение значка в html, потому что ваш антивирус мешает работе браузера. Чтобы проверить, не является ли проблемой ваш антивирус, обязательно временно отключите его.
Даже если вы отключите сторонний антивирус, вместо него Windows активирует Защитник Windows, поэтому ваша безопасность не будет скомпрометирована.
Если вы не хотите полностью отключать антивирус, вы можете отключить определенные сетевые функции, такие как брандмауэр, и проверить, помогает ли это.
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Щелкните здесь, чтобы загрузить и начать восстановление.
Если нет, попробуйте удалить антивирус и проверьте, помогает ли это. Если удаление антивируса решает проблему, вам следует подумать о переходе на другое антивирусное решение.
Выбор подходящего антивирусного программного обеспечения с учетом совместимости и потребностей, несомненно, снимет стресс и сэкономит вашу работу.
Важно понимать важность проверки совместимости антивируса с операционной системой вашего ПК и системными требованиями перед его установкой.
Совместимый антивирус не замедлит работу вашего компьютера или ноутбука, не говоря уже о том, что сможет защитить вас от вирусных угроз и не заблокирует определенные изображения в Chrome.
5. Очистить кэш Google Chrome
- Нажмите Ctrl + Shift + Удалить в Chrome.
- Вы можете просто установить там все флажки. Если вы хотите, вы можете перейти на вкладку Advanced и выбрать там все параметры.
- Нажмите кнопку Очистить данные и перезапустите браузер.
В кеше хранятся данные просмотра, и если вы получаете смайлик со значком сломанного изображения, возможно, проблема в вашем кеше. Однако вы можете исправить это с помощью шагов, описанных выше.
6. Сброс браузера
- Введите в адресной строке следующее: chrome://settings/
- Прокрутите страницу вниз и нажмите Сброс и очистка.

- Щелкните Восстановить исходные значения по умолчанию .
- Нажмите Сброс для подтверждения.
Если ни одно из вышеперечисленных решений не исправило значок неработающего изображения с файлами png, вам необходимо перезагрузить браузер. Это эффективно восстановит исходные настройки и удалит все установленные расширения, плагины и т. д.
7. Используйте Google DNS
- Щелкните значок сети на панели задач . Теперь выберите свою сеть в меню.
- Теперь выберите Статус и перейдите к Изменить параметры адаптера .
- Появится список сетевых подключений. Затем щелкните правой кнопкой мыши свою сеть и выберите в меню Properties .
- После этого выберите Интернет-протокол версии 4 (TCP/IPv4) и выберите Свойства из меню.

- Выберите Используйте следующие адреса DNS-серверов и введите 8.8.8.8 в качестве Предпочтительный и 8.8.4.4 в качестве Альтернативный DNS-сервер . Наконец, нажмите OK , чтобы сохранить изменения.
Если в вашем браузере не отображаются изображения, это может быть связано с проблемами DNS. Иногда может быть проблема с вашим интернет-провайдером или сетевым подключением, приводящая к этой проблеме.
Чтобы решить эту проблему, вы можете попробовать использовать DNS от Google. Переключиться на DNS Google очень просто, и вы можете сделать это, выполнив описанные выше шаги.
После этого проверьте, устранена ли проблема. Имейте в виду, что переход на Google DNS может замедлить ваше соединение, но это должно решить проблему с изображениями.
8. Проверьте, обновлен ли Chrome
- Откройте Chrome и щелкните значок Меню в верхнем правом углу.
 Выберите Справка , а затем выберите О Google Chrome из меню.
Выберите Справка , а затем выберите О Google Chrome из меню. - Теперь появится новая вкладка, и Chrome проверит наличие обновлений. Если доступны какие-либо обновления, они будут загружены и установлены автоматически.
- После установки обновлений перезапустите браузер.
Если у вас возникли проблемы с Google Chrome и поврежденными изображениями, это может быть связано с тем, что программное обеспечение устарело.
Обычно Chrome проверяет наличие обновлений автоматически, но вы также можете проверить наличие обновлений вручную.
После обновления Chrome проверьте, решена ли проблема. Последние обновления обычно устраняют серьезные проблемы, поэтому обязательно обновляйте браузер.
9. Переименуйте папку данных Chrome
- Во-первых, убедитесь, что Google Chrome не запущен.
- После этого нажмите клавишу Windows + R и введите %localappdata% .
 Далее нажмите Введите или нажмите OK .
Далее нажмите Введите или нажмите OK . - Перейдите к
Google\Chrome\User Data - Затем найдите папку Default и переименуйте ее.
По словам пользователей, если вы видите отсутствующий значок изображения в Chrome, проблема может быть связана с папкой данных Chrome. Чтобы устранить проблему, вам нужно найти эту папку и переименовать ее.
10. Попробуйте использовать бета-версию или версию Canary
Если изображения не загружаются в Chrome, попробуйте бета-версию Chrome.
В этой версии установлены последние исправления, и если эта проблема вызвана ошибкой в Chrome, бета-версия должна ее исправить.
Имейте в виду, что бета-версия может иногда иметь несколько проблем, но она может решить вашу проблему с поврежденными изображениями.
В дополнение к бета-версии вы также можете попробовать использовать версию Canary. В этой версии есть некоторые будущие функции, но это также тестовая версия, поэтому она может быть не такой стабильной, как другие версии.
Стоит отметить, что битые изображения могут иметь больше общего с веб-страницами, чем с настройками Google Chrome. Изображения могли быть удалены без обновления страницы сайта.
В некоторых случаях вы можете даже столкнуться с неотвечающими страницами в Chrome, но это можно легко исправить, следуя инструкциям из нашего руководства.
Кроме того, страница может не содержать правильного местоположения изображения. Тем не менее, описанные выше шаги могут восстановить множество отсутствующих изображений на веб-сайтах.
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
9 Исправлений, когда изображения не загружаются в Chrome
Вы когда-нибудь посещали веб-страницу только для того, чтобы обнаружить, что ни одно из изображений на странице не загружается? Изображения, которые не загружаются в Chrome, могут быть вызваны несколькими причинами.
В этой статье вы узнаете некоторые из первых вещей, которые нужно проверить, чтобы быстро решить эту проблему. Если это не так, есть несколько более продвинутых вариантов, которые можно попробовать в последней части статьи.
Содержание
Почему изображения не загружаются в Chrome
При использовании Chrome изображения могут не загружаться на веб-страницах по многим причинам.
- Ваше интернет-соединение прервано, и Chrome загружает кэшированную страницу.
- Параметр Chrome блокирует изображения.
- Проблемы с сайтом, который вы пытаетесь загрузить.
- Расширение браузера может мешать загрузке страницы.
- Ваше антивирусное программное обеспечение блокирует изображения.
Как вы понимаете, при таком множестве причин найти настоящую проблему не всегда просто. Однако это пошаговое руководство должно помочь вам решить проблему.
1. Попробуйте другой браузер
Первое, что нужно проверить, это проблема только в вашем браузере Chrome или в любом браузере. Почему это важно? Каждый браузер использует свой собственный браузерный движок для обработки входящего кода веб-страницы.
Почему это важно? Каждый браузер использует свой собственный браузерный движок для обработки входящего кода веб-страницы.
Chrome использует движок Chromium. Итак, первый тест, который нужно попробовать, — это использовать другой браузер на основе Chromium, такой как Vivaldi.
Если изображения не загружаются в Vivaldi, это может быть связано либо с подключением к Интернету, либо с движком Chromium на вашем ПК.
Еще один хороший тест — запустить Firefox и посетить ту же веб-страницу.
Firefox использует совершенно другой движок рендеринга браузера под названием Gecko, работающий под управлением нового кодового имени Quantum.
Если Firefox также не загружает изображения, проблема может быть в вашем интернет-соединении. Если это так, вам нужно будет поработать над устранением неполадок с подключением к Интернету.
2. Установите флажок «Показать все изображения».
Если другие браузеры работают нормально, скорее всего, проблема связана с Google Chrome. Поэтому пришло время приступить к устранению неполадок в Chrome.
Поэтому пришло время приступить к устранению неполадок в Chrome.
Сначала убедитесь, что параметры, которые могут остановить загрузку изображений, настроены неправильно. Первая настройка, которую нужно проверить, — это настройка Show All Images Chrome.
Чтобы найти это:
1. Нажмите на три точки справа, чтобы открыть меню, и выберите Настройки .
2. Прокрутите вниз до раздела Конфиденциальность и безопасность и выберите Настройки сайта .
3. В меню «Настройки сайта» прокрутите вниз до раздела Содержимое и выберите Изображения .
4. В меню Изображения убедитесь, что параметр Сайты могут показывать изображения включен.
Этот параметр является одной из наиболее распространенных причин, по которой люди видят поврежденные значки изображений при открытии веб-страниц. Надеюсь, эта настройка устранила вашу проблему.
3. Проверьте настройки JavaScript
Некоторые веб-страницы используют код JavaScript для загрузки изображений на веб-страницу. Из-за этого, если вы отключили JavaScript в Chrome, не осознавая этого, изображения не будут загружаться на эту веб-страницу.
Вы можете убедиться, что JavaScript включен в Chrome, чтобы увидеть, не в этом ли проблема. Для этого используйте тот же процесс, что и выше, чтобы открыть настройки Chrome. Прокрутите вниз до раздела Content и выберите JavaScript , чтобы увидеть настройки Chrome JavaScript.
В настройках JavaScript убедитесь, что Сайты могут использовать JavaScript включен. Это гарантирует, что если веб-страница использует JavaScript для загрузки изображений, она будет работать в Chrome.
Перезапустите браузер Chrome и попробуйте повторно открыть страницу. Если проблема была в этом параметре, веб-страница должна загрузить изображения сейчас.
4. Проверьте отсутствие расширений с помощью Incognito
Еще одна проблема, которая может вызвать проблемы с загрузкой изображений в Chrome, — это расширения браузера. Трудно определить, какое расширение вызывает проблему, особенно если вы используете их много.
Трудно определить, какое расширение вызывает проблему, особенно если вы используете их много.
Самый простой способ проверить это — запустить Chrome в режиме инкогнито. Это запустит браузер без загруженных расширений. Для этого просто выберите три точки в правом верхнем углу, чтобы открыть меню Chrome, и выберите Новое окно в режиме инкогнито .
Попробуйте загрузить проблемную веб-страницу в этом новом окне в режиме инкогнито. Если страницы загружаются, проблема, скорее всего, в одном из ваших расширений. В этом случае закройте режим инкогнито и откройте обычное окно браузера.
Откройте меню расширений, открыв настройки, выберите Дополнительные инструменты , а затем выберите Расширения .
Отключайте активные расширения по одному и продолжайте тестировать веб-страницу.
Как только вы отключите одно из них и веб-страница сможет загружать изображения, вы поймете, что проблема заключается в расширении. Попробуйте выбрать Удалить , чтобы полностью удалить его из Chrome.
Попробуйте выбрать Удалить , чтобы полностью удалить его из Chrome.
5. Очистите кэш Google Chrome
Возможно, Google кэшировал версию веб-страницы, когда изображения не работали. Пока кеш не будет обновлен, кешированная версия страницы будет продолжать загружаться.
Очистите кеш, чтобы получить самую новую версию веб-страницы, чтобы проверить, не является ли проблема в кеше Chrome.
1. Введите chrome://history/ в поле URL вашего браузера и нажмите Введите .
2. В левом меню выберите Очистить данные браузера .
3. Откроется окно Очистить данные просмотра . Убедитесь, что выбрано как минимум Очистить изображения и файлы , и выберите Очистить данные .
4. Другой способ сделать это — выбрать вкладку Advanced . Убедитесь, что выбрано Кэшированные изображения и файлы , и нажмите кнопку Очистить данные .
Любой из них будет работать. Как только кешированные изображения и файлы будут удалены, перезапустите браузер и попробуйте перезагрузить страницу. Если проблема была в кеше Chrome, теперь веб-страница должна загружать все изображения.
6. Убедитесь, что Chrome обновлен
Устаревший браузер Chrome может легко привести к проблемам с загрузкой веб-страниц, включая загрузку изображений. Это особенно верно, если веб-страница была недавно обновлена и использует последний веб-код, для которого требуется последняя версия механизма рендеринга Chromium.
Обновить Chrome можно быстро и легко. Просто выберите три точки в правом верхнем углу и выберите Справка в меню. Затем выберите О Google Chrome .
Когда откроется страница «О Chrome», Chrome автоматически проверит, полностью ли он обновлен.
Если это не так, он автоматически обновится до последней сборки. Подождите, пока сообщение Проверка обновлений не изменится на Google Chrome обновлен . Как только вы увидите это сообщение, перезапустите браузер и снова проверьте веб-страницу.
Как только вы увидите это сообщение, перезапустите браузер и снова проверьте веб-страницу.
7. Попробуйте переименовать папку данных Chrome
По мнению многих пользователей Chrome, проблема с папкой данных Chrome (файлы удалены или повреждены) может привести к тому, что изображения не будут загружаться в Chrome.
Вы можете проверить, не в этом ли проблема, и исправить ее, переименовав папку данных по умолчанию.
1. Выберите меню «Пуск», введите «Выполнить», и выберите приложение «Выполнить ».
2. В поле Открыть введите %localappdata% и нажмите кнопку OK .
3. В открывшемся окне браузера Windows перейдите к //AppData/Local/Google/Chrome/User Data .
Переименуйте папку Default во что-нибудь другое. Затем перезапустите Chrome. Chrome воссоздаст новую папку Default внутри User Data .
Если проблема была вызвана старой папкой по умолчанию, теперь вы должны видеть изображения при посещении проблемной веб-страницы.
8. Сброс настроек браузера Chrome
Если вы перепробовали все указанные выше настройки, но ничего не работает, сброс всех настроек Chrome до значений по умолчанию может решить проблему.
Откройте окно настроек Chrome, выберите Дополнительно и прокрутите вниз до раздела Сброс и очистка . Выберите Восстановить исходные настройки по умолчанию .
Это приведет к сбросу всех настроек браузера Chrome. Перезапустите браузер Chrome и снова попробуйте открыть веб-страницу. Если изображения загружаются, вы знаете, что проблема была вызвана одной из многих настроек браузера Chrome.
9. Попробуйте разные DNS-серверы
Последнее, что вы можете попробовать, — это проверить, подключившись к Интернету с помощью разных DNS-серверов. Когда веб-страница пытается загрузить изображения, она использует URL-ссылку на эти изображения. Если сайт, который вы посещаете, использует службу сети доставки контента (CDN) (которая обслуживает изображения с разных серверов по всему миру), DNS-сервер, который вы используете, имеет значение.
Если ваши текущие DNS-серверы имеют неверный IP-адрес для ваших локальных CDN-серверов, ваш браузер не будет загружать изображения.
Чтобы проверить, не в этом ли проблема, попробуйте изменить свои DNS-серверы на DNS-серверы Google.
- Откройте панель управления Windows и выберите Просмотр состояния сети и задач в разделе Сеть и Интернет.
2. В левом навигационном меню выберите Изменить настройки адаптера .
3. Вы увидите список всех сетевых адаптеров. Щелкните правой кнопкой мыши активный сетевой адаптер, который вы используете, и выберите 9.0013 Свойства из меню.
4. В окне свойств Wi-Fi выберите Интернет-протокол версии 4 (TCP/IPv4) в разделе Это соединение использует следующие элементы . Нажмите кнопку Properties под этим.
5. Выберите Использовать следующий адрес DNS-сервера . Введите 8.


 Это сделано с целью снижения нагрузки на сервера. Подобная фильтрация устанавливается на некачественных VPN-серверах или является временной мерой, которую включают в час пик;
Это сделано с целью снижения нагрузки на сервера. Подобная фильтрация устанавливается на некачественных VPN-серверах или является временной мерой, которую включают в час пик; Пример, «Блокировщик изображений».
Пример, «Блокировщик изображений».