Поддержка браузеров HTML5
w3big.comLatest web development tutorials
Предыдущая: HTML Примеры
Далее: Java экземпляр — производитель / потребитель проблема
Вы можете позволить некоторые старые браузеры (не поддерживает HTML5) поддержку HTML5.
Поддержка браузеров HTML5
Современные браузеры поддерживают HTML5.
Кроме того, все браузеры, включая старые и новые, непризнанного элемента будет автоматически обрабатываться как строковый элемент.
Из — за этого, вы можете«церковь» браузеры обрабатывать «неизвестные»HTML элементы.
| Вы можете даже церковь IE6 (Windows XP 2001) браузер обрабатывает HTML неизвестные элементы. |
Элемент HTML5, определяется как элемент блока
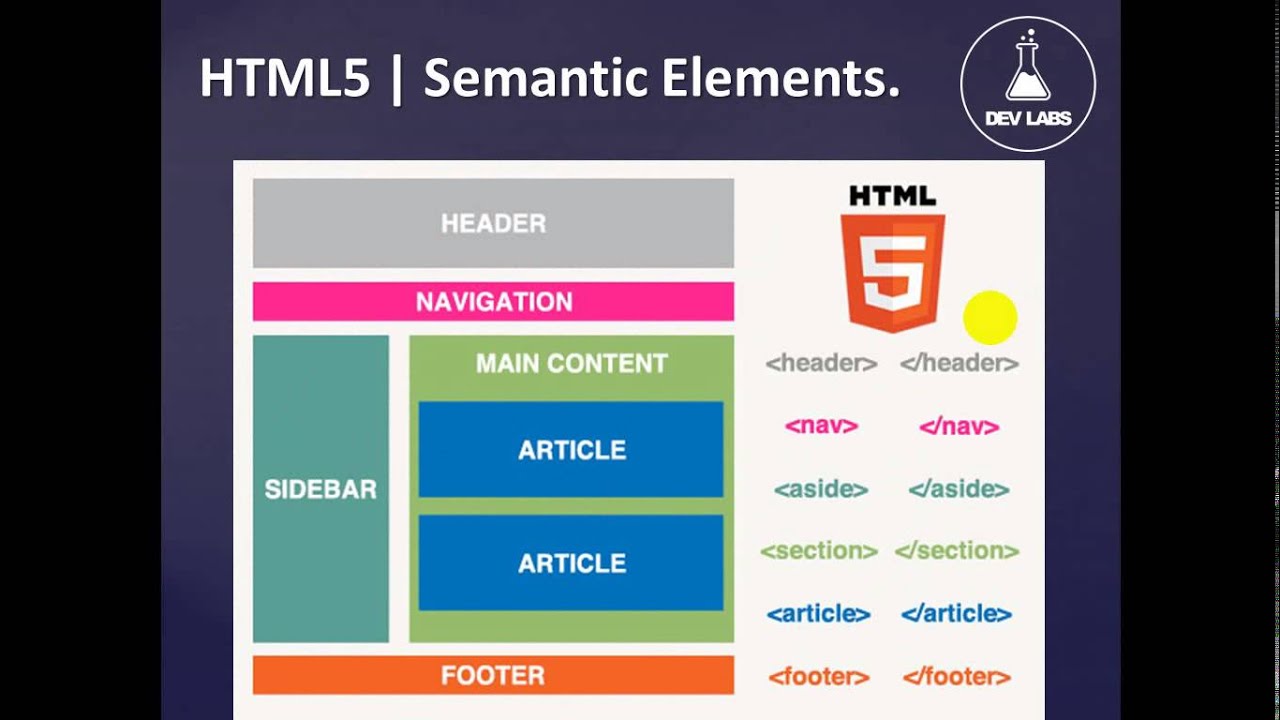
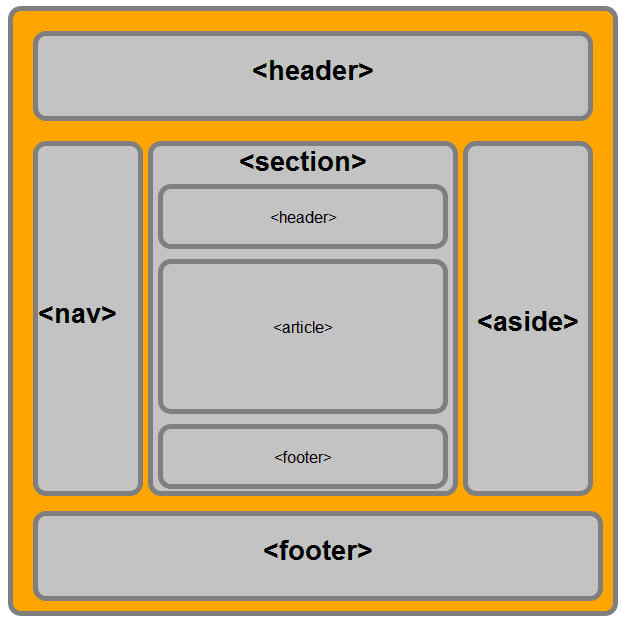
HTML5 набор из восьми новых HTML семантика (семантических) элементов. Все эти элементы являются элементами уровня блока.
Для того , чтобы обеспечить более старые версии браузеров отображать эти элементы правильно, то вы можете установить блок CSS дисплей значение свойства:
примеров
заголовок, раздел, сноска, в сторону, нав, главным образом , статья, рисунок { дисплей: блок ;}
Добавление нового элемента в HTML
Вы можете добавлять новые элементы в HTML.
Примеры новых элементов , добавленных в HTML, а также элементы стиля , определенный для элемента под названием <myHero>:
примеров
<! DOCTYPE HTML> <HTML> <Head> <Meta Charset = «UTF-8»> <Title> HTML , чтобы добавить новый элемент </ title> <Script>
документ. createElement ( «myHero»)
</ Script> <Style>
myHero { дисплей: блок ; Цвет фона: #ddd ; Обивка: 50 точек ; Размер шрифта: 30 точек ;}
</ Style> </ Head> <Body> <h2> Мой первый заголовок </ h2> <P> Мой первый абзац. </ P> <MyHero> Мой первый новый элемент </ myHero> </ Body> </ HTML>
Попробуйте »JavaScript заявление document.createElement ( «myHero»), чтобы добавить новый элемент в браузере IE.
вопросы обозревателя Internet Explorer
Вы можете использовать метод, описанный выше, чтобы добавить элементы HTML5 браузеры IE, но:
Internet Explorer 8 и более ранних версиях IE браузер не поддерживает более одного пути. |
Мы можем использовать Сьерд Висшера создан «HTML5 Включение JavaScript», «заточку » , чтобы решить эту проблему:
<! — [Если л IE 9]>
<Script SRC = «http://html5shiv.googlecode.com/svn/trunk/html5.js»> </ скрипт>
<! [Endif] ->
Приведенный выше код является комментарием, роль, когда браузер версии IE меньше IE9 будет читать html5.js файл и разобрать его.
Примечание: Пожалуйста , отечественные пользователи используют сайт статического хранилища (репозитория нестабильности Google в стране):
<! — [Если л IE 9]>
<Script SRC = «http://cdn.static.w3big.com/libs/html5shiv/3.7/html5shiv.min.js»> </ скрипт>
<! [Endif] ->
Для IE браузера html5shiv является лучшим решением. html5shiv основным решением предложены новые элементы HTML5 IE6-8 не признают эти новые элементы не могут быть обернуты в качестве родительского узла дочерних элементов, и не может применить стили CSS.
Шив идеальное решение
примеров
<! DOCTYPE HTML><HTML>
<Head>
<Meta Charset = «UTF-8»>
<! — [Если л IE 9]>
<Script SRC = «http://cdn.static.w3big.com/libs/html5shiv/3.7/html5shiv.min.js»> </ скрипт>
<! [Endif] ->
</ Head>
<Body>
<h2> Моя первая статья </ h2>
<Статья>
Этот учебник — наука не только технологии, но и мечта! ! !
</ Статья>
</ Body>
</ HTML>
html5shiv.js код ссылки должны быть помещены в элемент <HEAD>, так как браузер IE при разборе HTML5 новые элементы необходимо загрузить файл.
Предыдущая: HTML Примеры
Далее: Java экземпляр — производитель / потребитель проблема
w3big.com | HTML курс | Web курс | Web Tutorial
Поддержка HTML5 браузерами
HTML5 поддерживаются всеми современными браузерами. При этом все браузеры, старые и новые, автоматически обрабатывают неизвестные теги как строчные элементы.
При этом все браузеры, старые и новые, автоматически обрабатывают неизвестные теги как строчные элементы.
Благодаря этому можно «научить» старые браузеры (даже IE6) правильно обрабатывать «неизвестные» HTML элементы.
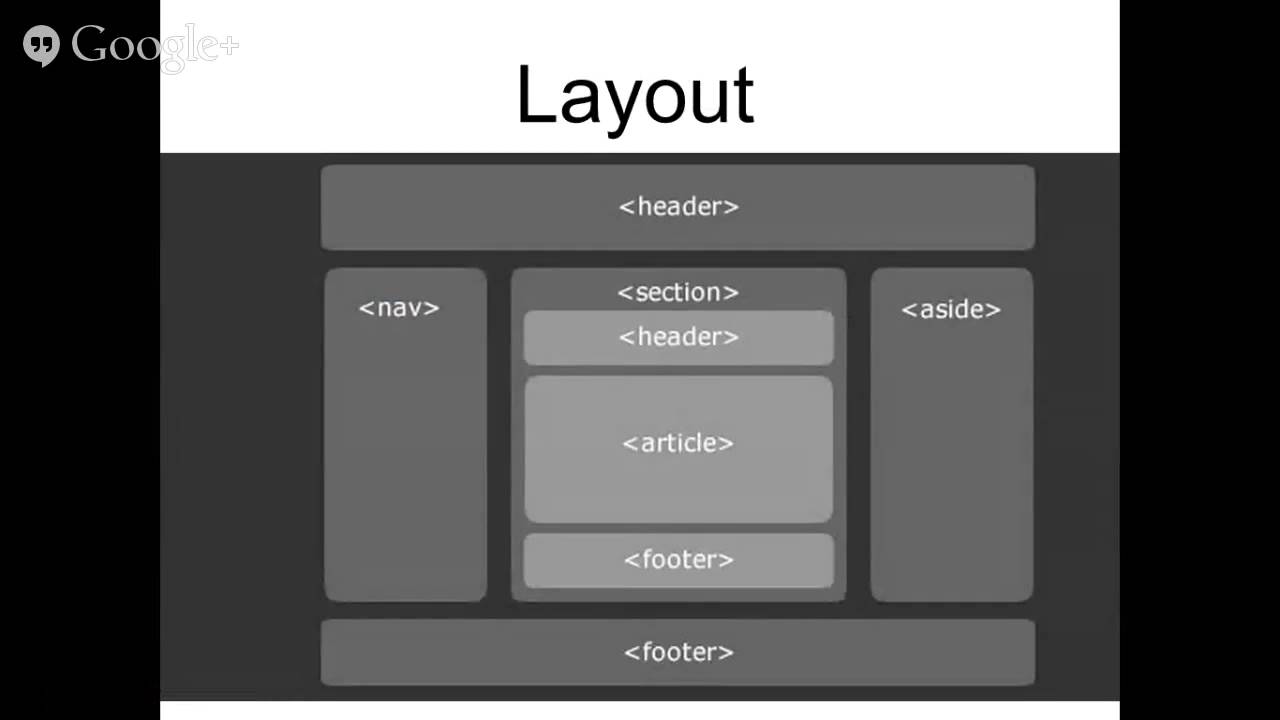
Определение семантических элементов как блоковые элементы
HTML5 определяет восемь новых семантических тегов. Все они являются блоковыми элементами.
Чтобы обеспечить корректное поведение этих HTML элементов в старых браузерах, вы можете установить для них CSS свойство display в значение block:
header, section, footer, aside, nav, main, article, figure {
display: block;
}
Добавление новых HTML элементов
Также вы можете добавлять в HTML код страницы пользовательские элементы.
В следующем примере добавляется новый HTML элемент <myHero> и определяется для него стиль:
<!DOCTYPE html>
<html>
<head>
<script>document.createElement("myHero")</script>
<style>
myHero {
display: block;
background-color: #dddddd;
padding: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<myHero>Новый элемент myHero</myHero>
</body>
</html>
Выражение document. createElement(«myHero») на JavaScript необходимо для создания нового элемента в IE версии 9 и более ранних версий.
createElement(«myHero») на JavaScript необходимо для создания нового элемента в IE версии 9 и более ранних версий.
Проблемы с Internet Explorer 8
Вы можете использовать описанное выше решение для определения всех новых элементов HTML5.
Однако, IE8 (и более ранние версии) не позволяют определять стиль для неизвестных элементов!
Но спасибо HTML5Shiv! HTML5Shiv — плагин JavaScript, позволяющий определять стили элементов HTML5 в браузерах Internet Explorer до версии 9.
Подключение HTML5Shiv
Плагин HTML5Shiv подключается внутри тега <head>.
HTML5Shiv — это JavaScript файл, который подключается в теге <script>.
Плагин HTML5Shiv следует использовать, когда используются новые элементы HTML5 вроде
Последнюю версию плагина HTML5shiv можно скачать с github авторов (https://github. com/aFarkas/html5shiv) или определить ссылку на CDN версию по адресу https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
com/aFarkas/html5shiv) или определить ссылку на CDN версию по адресу https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
Синтаксис:
<head>
<!--[if lt IE 9]>
<script src='/js/html5shiv.js'></script>
<![endif]-->
</head>
Пример подключения HTML5Shiv
Если вы не хотите или у вас нет возможности скачать на свой сайт файлы плагина HTML5Shiv, то вы можете определить ссылку на его CDN версию.
Скрипт плагина HTML5Shiv должен размещаться внутри тега <head> после всех определений стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<section>
<h2>Знаменитые города</h2>
<article>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
</section>
</body>
</html>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
</section>
</body>
</html>
Как проверить совместимость браузера с HTML5
СодержаниеПользовательский опыт — это ключ к удовлетворению и удержанию клиентов, при котором все внимание уделяется внешнему виду и функциям приложения. HTML играет важную роль в пользовательском интерфейсе веб-приложения. Следовательно, с растущими ожиданиями пользователей увеличился спрос на новые расширенные функции различных элементов на веб-странице. HTML5 улучшает элементы пользовательского интерфейса благодаря своим новым функциям и дополнительной поддержке для улучшения взаимодействия с пользователем, предлагаемого элементами веб-страницы.
Внедрение стандарта HTML5
С годами HTML развивался, добавляя новые функции и поддержку для различных элементов на веб-странице с каждым выпуском. HTML5 — это последняя версия HTML, используемая сегодня на всех веб-страницах. Он был представлен в 2014 году с идеей поддержки мультимедийных функций, включая различные новые теги, теги элементов формы, теги геолокации и т. д.
HTML5 — это последняя версия HTML, используемая сегодня на всех веб-страницах. Он был представлен в 2014 году с идеей поддержки мультимедийных функций, включая различные новые теги, теги элементов формы, теги геолокации и т. д.
HTML5 поддерживает существующие разметки, а также представляет новые разметки и API для сложных веб-приложений. Он предназначен для включения более старых версий для обеспечения обратной совместимости со старыми веб-приложениями. W3C поддерживает стандарты, поэтому все браузеры имеют общий стандарт, которому должны следовать, что делает взаимодействие с конечным пользователем одинаковым в разных браузерах.
Зачем использовать HTML5?
HTML5 был представлен для поддержки сложных веб-приложений с расширенной поддержкой мультимедийных элементов. Он предлагает гораздо больше новых тегов и элементов поддержки, таких как форма, семантические функции и многие другие. Вот некоторые ключевые особенности, которые делают HTML5 удобным для пользователя:
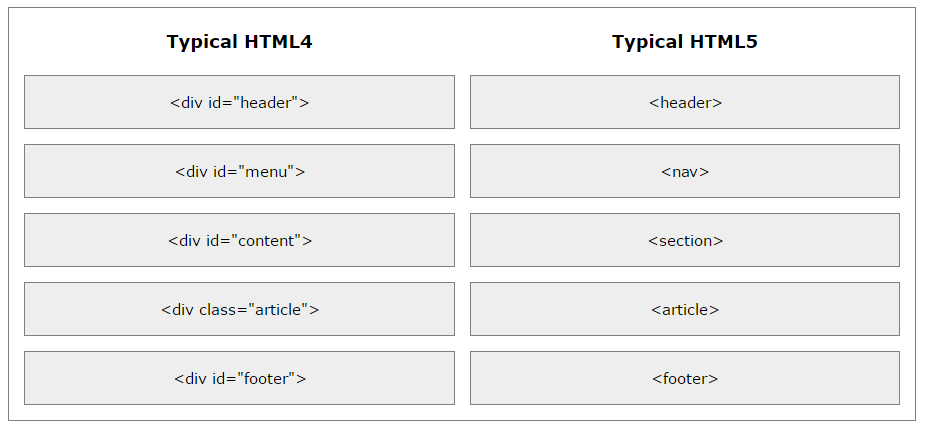
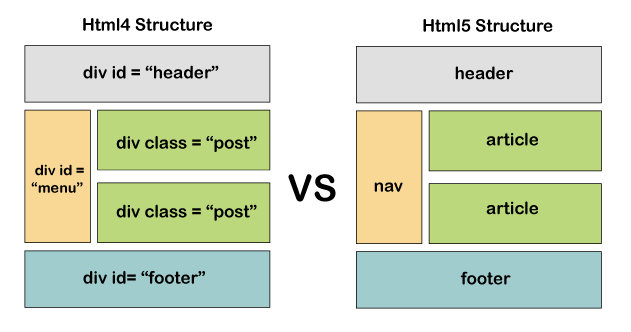
- Более четкая структура кода: В более ранних версиях HTML на веб-странице использовался только тег div, который не делал его понятным для браузера с точки зрения семантики.
 . Таким образом, было введено много новых семантических тегов, таких как заголовок, нижний колонтитул, раздел, статья и т. Д., Чтобы избежать путаницы в коде.
. Таким образом, было введено много новых семантических тегов, таких как заголовок, нижний колонтитул, раздел, статья и т. Д., Чтобы избежать путаницы в коде. - Встроенная совместимость с аудио и видео: HTML5 теперь поставляется с тегами аудио и видео, которые поддерживают воспроизведение мультимедиа на ваших веб-страницах, а также со многими функциями, встроенными в эти теги.
- Возможности форм: В HTML5 есть поля ввода и поиска, которые помогают повысить удобство работы пользователей.
- Объем хранилища: HTML5 помогает использовать хранилище сеансов и локальное хранилище для хранения данных в браузере. Он также имеет кеш приложений и веб-хранилище SQL.
- Разработка игр: HTML5 представляет элемент холста, который очень помогает в разработке игр благодаря его популярности среди пользователей.
Совместимость с браузером для HTML5
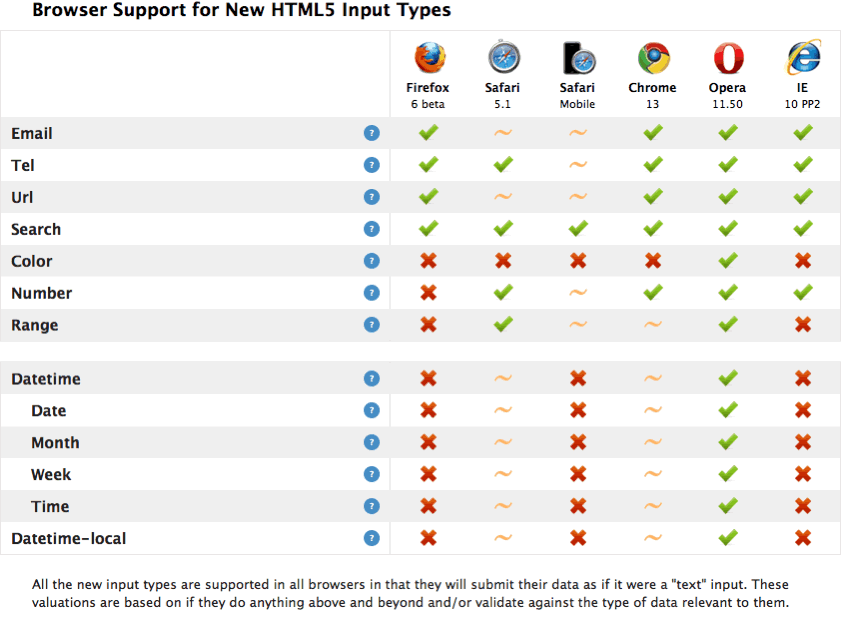
Совместимость с браузером необходима для обеспечения единообразия работы пользователей при работе в разных браузерах, платформах и устройствах. Хотя новые функции HTML5 частично поддерживают некоторые старые версии браузеров, важно понимать, как эти функции можно использовать для обеспечения бесперебойной работы. Поддержка различных функций версиями браузера анализируется с помощью Caniuse.com, как показано ниже:
Хотя новые функции HTML5 частично поддерживают некоторые старые версии браузеров, важно понимать, как эти функции можно использовать для обеспечения бесперебойной работы. Поддержка различных функций версиями браузера анализируется с помощью Caniuse.com, как показано ниже:
Попробуйте кросс-браузерное тестирование на реальных устройствах
Функции форм
Новые функции форм HTML5, также называемые Webforms 2.0, представили несколько новых атрибутов типа для элемента в дополнение к уже существующим для HTML4 . Эти новые атрибуты типа включают date , datetime , datetime-local , time , неделя , месяц , url , электронная почта , диапазон и номер .
HTML5 также представил новый элемент в форме, предназначенный для создания различных типов вывода для форм.
Несколько других новых атрибутов, добавленных в качестве функций формы, включают список , заполнитель , автофокус , ползунок , автозаполнение , шаблон , требуется , несколько , novalidate и формировать .
Использование Caniuse для функций формы HTML5, чтобы понять, как эти новые функции формы поддерживаются различными версиями браузера, как показано ниже.
Источник: Caniuse
Можно заметить, что Chrome, Edge, Opera, Samsung Internet, Chrome для Android, Opera Mobile и QQ Browser поддерживают новые функции форм. Однако IE, Firefox, Safari для iOS, Opera Mini и Safari предлагают ограниченную поддержку функций форм.
Следовательно, рекомендуется выполнять тщательные тесты на кросс-браузерную совместимость помимо chrome в этих браузерах для выявления узких мест и ограниченных возможностей. Эти ограничения можно преодолеть, настроив код, чтобы он соответствовал общему интерфейсу пользователя в разных браузерах.
Эти ограничения можно преодолеть, настроив код, чтобы он соответствовал общему интерфейсу пользователя в разных браузерах.
Функции мультимедиа
HTML5 позволяет пользователям встраивать аудио и видео на веб-страницы, чтобы сделать их более привлекательными и интерактивными для пользователей. Используя эту функцию, пользователь может встраивать аудио и видео без необходимости создания видеоплеера с использованием тегов и . Это уменьшило усилия, необходимые для добавления мультимедиа на веб-страницу.
Кроме того, видео HTML5 можно стилизовать с помощью CSS3, используя . Это уменьшило усилия, необходимые для добавления мультимедиа на веб-страницу.
Кроме того, видео HTML5 можно стилизовать с помощью CSS3, используя
Расширения источника мультимедиа были созданы W3C для стандартизации функций мультимедиа в браузерах для повышения совместимости между браузерами.
Использование Caniuse для расширений источника мультимедиа HTML5, чтобы понять, как эти новые мультимедийные функции HTML5 поддерживаются различными версиями браузера, как показано ниже.
Источник: Caniuse
Можно заметить, что более старые версии во всех браузерах не поддерживают расширение Media Source, в то время как более новые версии Safari для iOS и IE предлагают ограниченную поддержку.
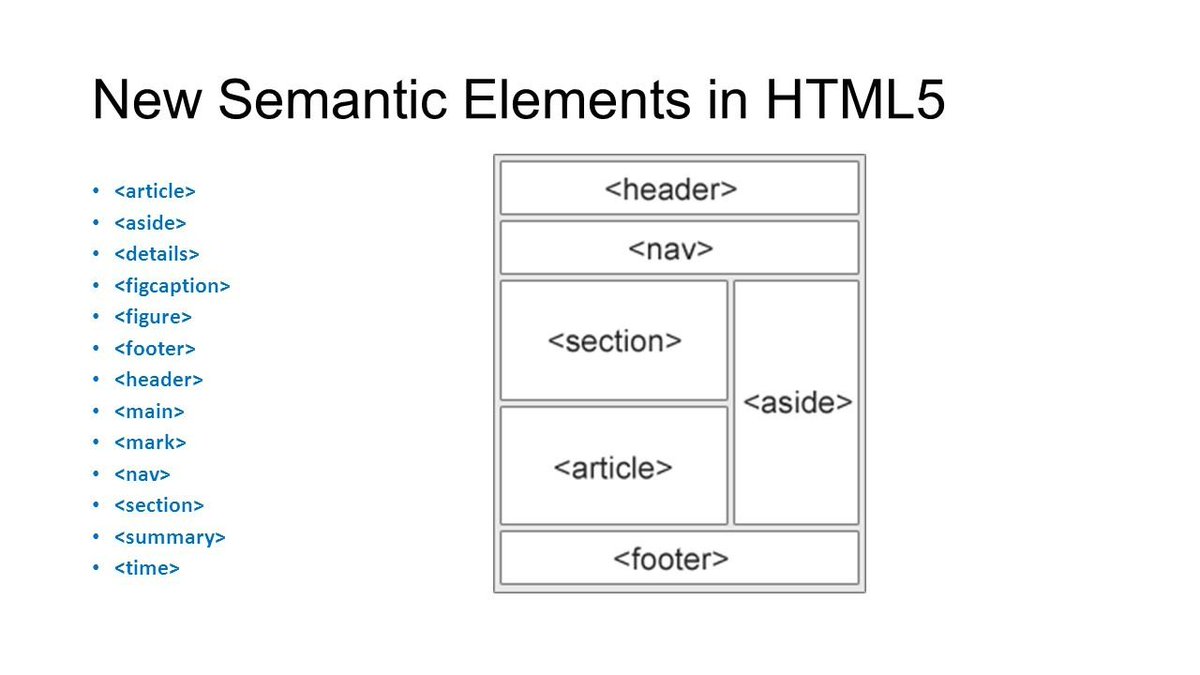
Семантические теги
Семантика HTML5 разработана таким образом, чтобы обеспечить лучшую доступность для пользователей старых браузеров, обеспечивая при этом лучший пользовательский опыт.
Такие элементы, как , и Новые семантические элементы, добавленные в HTML5, включают Использование Caniuse для семантических элементов HTML5, чтобы понять, как эти новые семантические функции HTML5 поддерживаются различными версиями браузера, как показано ниже. Источник: Caniuse Можно заметить, что новые семантические элементы в HTML5 в основном поддерживаются большинством новых версий браузеров, но частично поддерживаются более старыми версиями. Таким образом, тестирование на кросс-браузерную совместимость может помочь выявить пробелы в частичной поддержке, которые впоследствии могут быть улучшены путем настройки кода. Возможности веб-хранилища HTML5 позволяют веб-приложению хранить данные локально в браузере на стороне клиента. Эти данные, хранящиеся в виде пары ключ/значение, аналогичны хранению файлов cookie, но быстрее и никогда не истекают, в отличие от файлов cookie, поскольку данные не отправляются на сервер. Это также более безопасно, и можно хранить не менее 5 МБ данных. Используйте Caniuse для веб-хранилища HTML5, чтобы понять, как эти новые функции формы HTML5 поддерживаются различными версиями браузера, как показано ниже. Источник: Caniuse Можно заметить, что новые семантические элементы в HTML5 в значительной степени поддерживаются большинством браузеров, за исключением более старых версий некоторых браузеров, таких как Safari, Opera, IE и Opera Mini. HTML5 представил элемент, позволяющий пользователям рисовать графику с помощью JavaScript. В то время как Элемент имеет только два определенных атрибута ширины и высоты в дополнение к основным атрибутам HTML5, он действует как контейнер для графики. Использование Caniuse для элемента Canvas HTML5, чтобы понять, как новый элемент HTML5 поддерживается различными версиями браузера, как показано ниже. Источник: Caniuse Можно заметить, что новый элемент в HTML5 в значительной степени поддерживается большинством браузеров, за исключением частичной поддержки более старыми версиями некоторых браузеров, таких как Safari, Firefox, Android Browser и Opera Mini, и не поддерживается более старыми версиями IE. На рынке представлено большое количество браузеров, но большую часть занимает Помимо этих, существует множество других браузеров, которые используют пользователи, и нет необходимости делать веб-приложения совместимыми с ними, чтобы избежать изоляции пользователей, использующих эти браузеры. Чтобы убедиться, что веб-приложения имеют единообразный UX в разных браузерах и платформах, необходимо провести кросс-браузерное тестирование в реальном облаке устройств. Выполняя кросс-браузерные тесты на реальных браузерах и устройствах, тестер может обнаруживать и выделять функциональные возможности в UX, которые несовместимы с конкретными версиями браузера, которые впоследствии могут быть исправлены в бэкэнде. Облако реальных устройств BrowserStack обеспечивает доступ к парку из более чем 3000 настольных браузеров и реальных мобильных устройств, обеспечивая широкий охват для кросс-браузерного и платформенного тестирования. Тестирование кросс-браузерной совместимости на реальных устройствах Доверено более 1 млн тестировщиков и разработчиков для ускорения циклов выпуска Последнее обновление : 2022- 06-14 Примечание: Особенности формы HTML5 показывает оценку совместимости браузера 97 . Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Новые элементы управления формами позволяют полностью изменить представление о том, как собирать и представлять данные. Там больше, чем просто текстовые поля. Теперь можно включать более сложные элементы управления, такие как средства выбора даты, загрузка файлов, ползунки и проверки электронной почты. themesaller-forms.css Источник:themesaller-forms.css all-type-forms.css frontend.css Source:frontend.css Поддержка браузером версий IE — Полностью 10-11 Частично 5. Нет поддержки Проверка в IE Поддержка браузера для версий Edge 16-102 Полностью 12-15 Частично — Нет поддержки Тест на Edge Поддержка браузера для версий Firefox — Полностью 4-103 Частично 2-3 Нет поддержки Тест на Firefox Поддержка браузером для версий Chrome 61-1 05 Полностью 4-60 Частично — Нет поддержки Тестирование на Chrome Поддержка браузером версий Safari — Полностью 4-16 Частично 3 .2-3.1 Нет поддержки Проверка в Safari Поддержка браузером версий Opera 9.5-87 Полная 15-51 Частично — Нет поддержки Поддержка браузера для Safari в версиях iOS — Полностью 4. Частично 3.2-3.2 Нет поддержки Проверка в Safari на iOS Поддержка браузера для версий браузера Android 9 7-101 Полностью 4.4-4.4 Частично 2.3-4 Нет поддержки Проверка в браузере Android Поддержка браузером мобильных версий Opera 10-6 4 Полностью — Частично — Нет поддержки Тест на Opera Mobile Поддержка браузером Chrome для версий Android 97-102 Полностью — Частично — Тестирование Chrome для Android Поддержка браузером интернет-версий Samsung 8.2-16 Полностью 4-7.2 Частично — Нет поддержки Тест в Samsung Internet Присоединяйтесь к бесплатному онлайн конференция, чтобы расшифровать будущее тестирования! Зарегистрируйтесь сейчас Отлаживайте веб-страницы на ходу с расширением LT Debug Chrome. Протестируйте свой веб-сайт в более чем 3000 реальных браузерах и операционных системах для мобильных и настольных компьютеров с помощью облака LambdaTest. Выполните тест на совместимость с браузером для функций формы HTML5 и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения. Протестировать сейчас Дата последнего изменения 2022-06-14 и align в
.
 Более того, элемент , который вызывал серьезные проблемы с доступностью, также был удален.
Более того, элемент , который вызывал серьезные проблемы с доступностью, также был удален.
Возможности хранения
Элемент Canvas
 изначально остается пустым, что требует кода JavaScript для рисования в нем графики.
изначально остается пустым, что требует кода JavaScript для рисования в нем графики. Обработка кросс-браузерной совместимости в HTML5
 и для согласованного взаимодействия с пользователем в разных браузерах.
и для согласованного взаимодействия с пользователем в разных браузерах.
HTML5 теперь совместим со всеми популярными браузерами (Chrome, Firefox, Safari, IE9 и Opera), а с появлением DOCTYPE некоторые функции HTML можно использовать даже в более старых версиях Internet Explorer. Кросс-браузерное тестирование на реальных устройствах
 Можно также использовать возможности автоматизированного тестирования для проверки кросс-браузерной совместимости в облаке реальных устройств BrowserStack, экономя время и затраты. Это позволяет разработчикам и тестировщикам создавать приложения, которые удерживают и восхищают пользователей благодаря удобному пользовательскому интерфейсу.
Можно также использовать возможности автоматизированного тестирования для проверки кросс-браузерной совместимости в облаке реальных устройств BrowserStack, экономя время и затраты. Это позволяет разработчикам и тестировщикам создавать приложения, которые удерживают и восхищают пользователей благодаря удобному пользовательскому интерфейсу. Браузерная совместимость функций формы HTML5
Приложение и браузер нового поколения
Облако для тестирования Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера. Обзор
Фрагменты кода
Совместимость с браузерами

 4-4.4 и не поддерживается в версиях браузера Android 2.3-4.
4-4.4 и не поддерживается в версиях браузера Android 2.3-4. Оценка совместимости браузера
![]() 5 -9
5 -9 2-16
2-16
Протестируйте свой сайт в более чем 3000 браузерах
Поддержка браузером функций формы HTML5
Поддержка функций форм HTML5 в Google Chrome
Поддержка функций форм HTML5 в Microsoft Edge
Поддержка функций форм HTML5 в Mozilla Firefox
Поддержка функций форм HTML5 в Internet Explorer 9024 7
Опора для функций форм HTML5 в Opera
Поддержка функций форм HTML5 в Safari
Ссылки
)

 Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
</section>
</body>
</html>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
</section>
</body>
</html>
 . Таким образом, было введено много новых семантических тегов, таких как заголовок, нижний колонтитул, раздел, статья и т. Д., Чтобы избежать путаницы в коде.
. Таким образом, было введено много новых семантических тегов, таких как заголовок, нижний колонтитул, раздел, статья и т. Д., Чтобы избежать путаницы в коде.