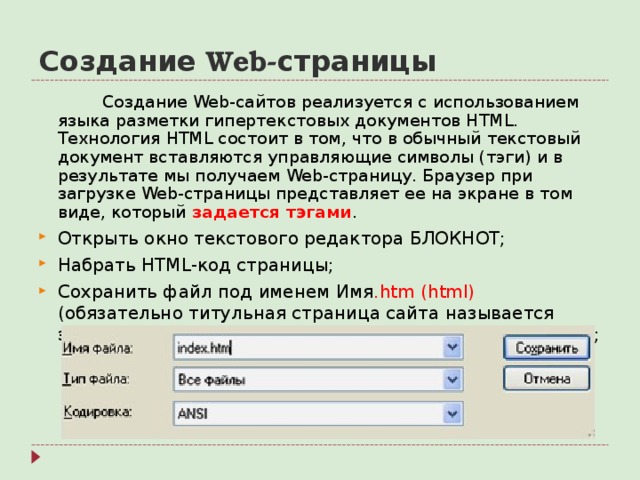
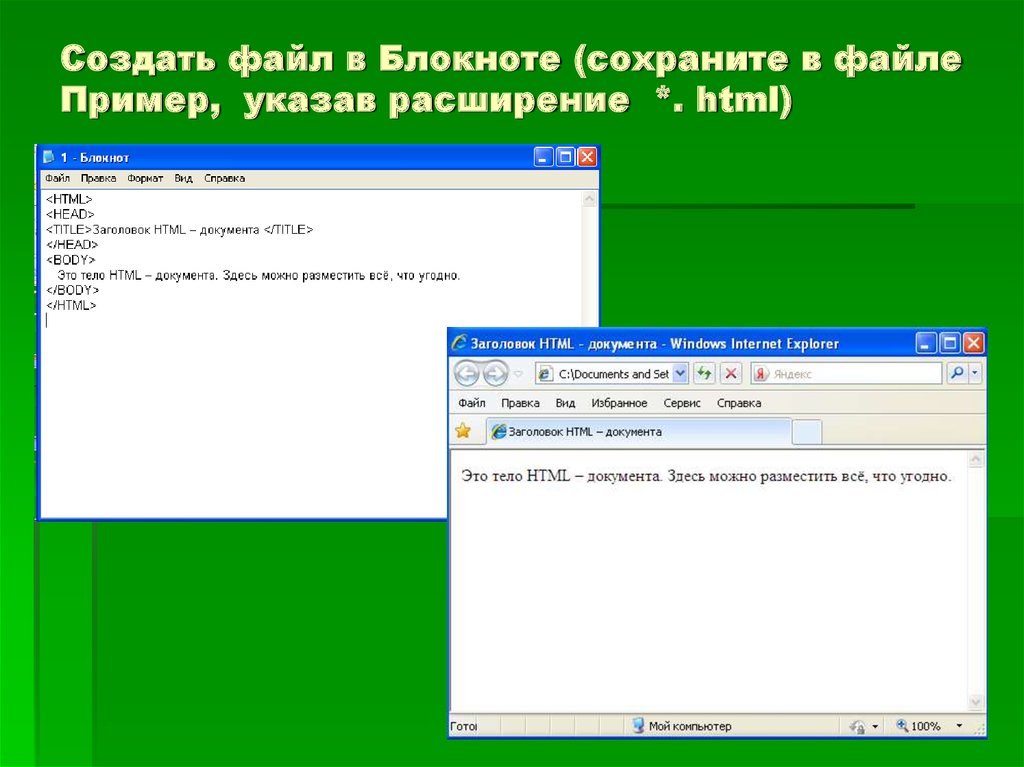
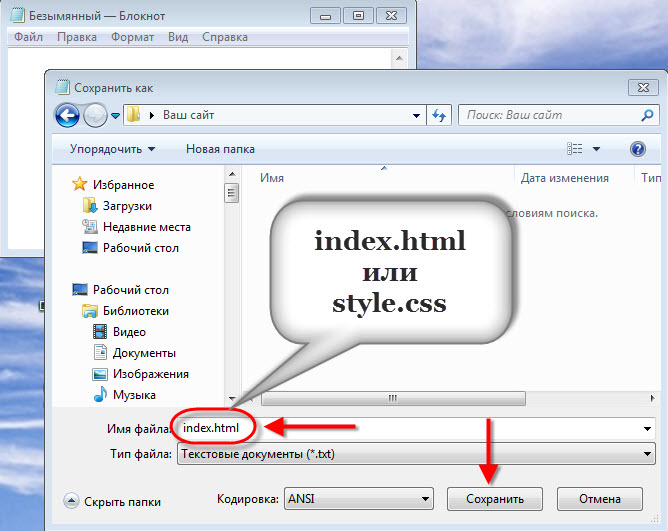
Как открыть файл html? Что такое HTM или HTML-файл? Как прочитать файл html на компьютере
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет.
 Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML» . Просто замените слово «файл» на нужное вам название;
Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML» . Просто замените слово «файл» на нужное вам название; - Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Microsoft Internet Explorer
Microsoft Internet Explorer
Microsoft Internet Explorer or most commonly known as Internet Explorer was developed by Microsoft in 1995. It is a graphical web browser which is included as part of the different versions of Microsoft Windowsoperating system s. It is one of the commonly used browsers of most Windows users. Since its first release in 1995, different versions have come out, the latest one being the Internet Explorer 10. It was designed in order to give its users the capability of viewing large range of web pages and at the same time be able to give its users features that can be used within the operating system that is installed on their computer which includes Microsoft Update.
Mozilla Firefox
Google Chrome
Google Chrome is a web browser that was developed by Google and is being offered for free. Webkit rendering engine is being used in order to display different web pages. It allows its users to have the capability of creating shortcuts on their desktops which has the ability to launch different web applications using the browser. Users have the ability of installing different themes for Google Chrome which can be done by accessing option. Google Chrome was released in three different channels which are the Beta, Developer and Stable. A beta version was released for Android which allows its users to synchronize this with the ones that they have on their desktop in order for them to have the same browser tabs as well as bookmarks together with hardware acceleration and page pre-rendering.
Apple Safari
Apple Safari is a type of Web browser that is integrated on most Mac computers, particularly those with operating systems Mac OS X and iOS. However, there is also a version of this Web browser found in later versions of Microsoft Windows, which are Windows 7, Windows Vista and Windows XP. Many features are found and designed on Safari, which include the following: a resizable Web search box using Yahoo!, Google or Bing, bookmark management and integration with Address book, inbuilt password management using Keychain, bookmark search with history, expandable text boxes, option to save webpage clips that are viewable on Apple Dashboard, auto-fill of Web forms, support for ICC color profile, PDF viewing, integration of iPhoto, private browsing, popup ad blocking tool, Quartz style font smoothing, spelling checker, Web feeds reading and subscription, mail integration, and support for CSS animation and CSS 3 Web fonts.
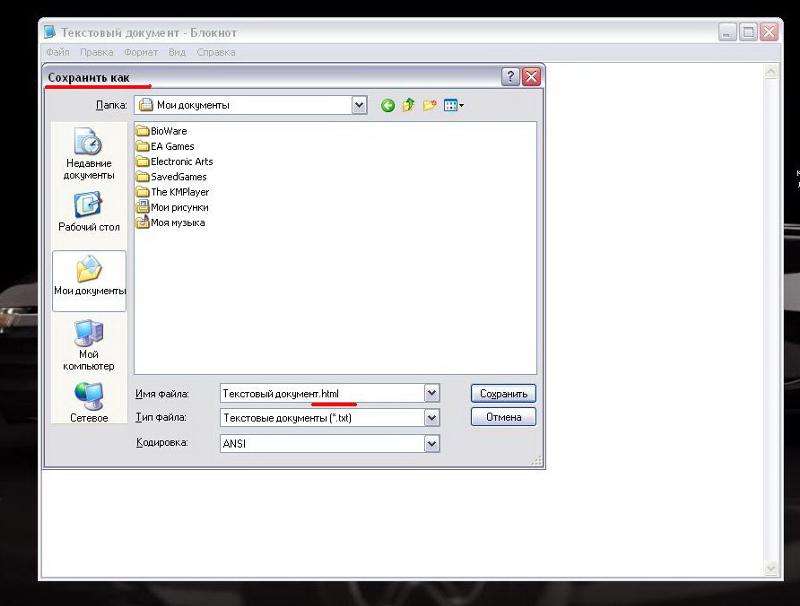
Microsoft Notepad
Microsoft Notepad
Notepad is a basic text editor used to create plain documents. It is commonly used to view or edit text (.txt) files, and a simple tool for creating Web pages, and supports only the basic formatting in HTML documents. It also has a simple built-in logging function. Each time a file that initializes with .log is opened, the program inserts a text timestamp on the last line of the file. It accepts text from the Windows clipboard. This is helpful in stripping embedded font type and style codes from formatted text, such as when copying text from a Web page and pasting into an email message or other “What You See Is What You Get†text editor. The formatted text is temporarily pasted into Notepad, and then immediately copied again in stripped format to be pasted into the other program.
(10 оценок, среднее: 5,00 из 5)
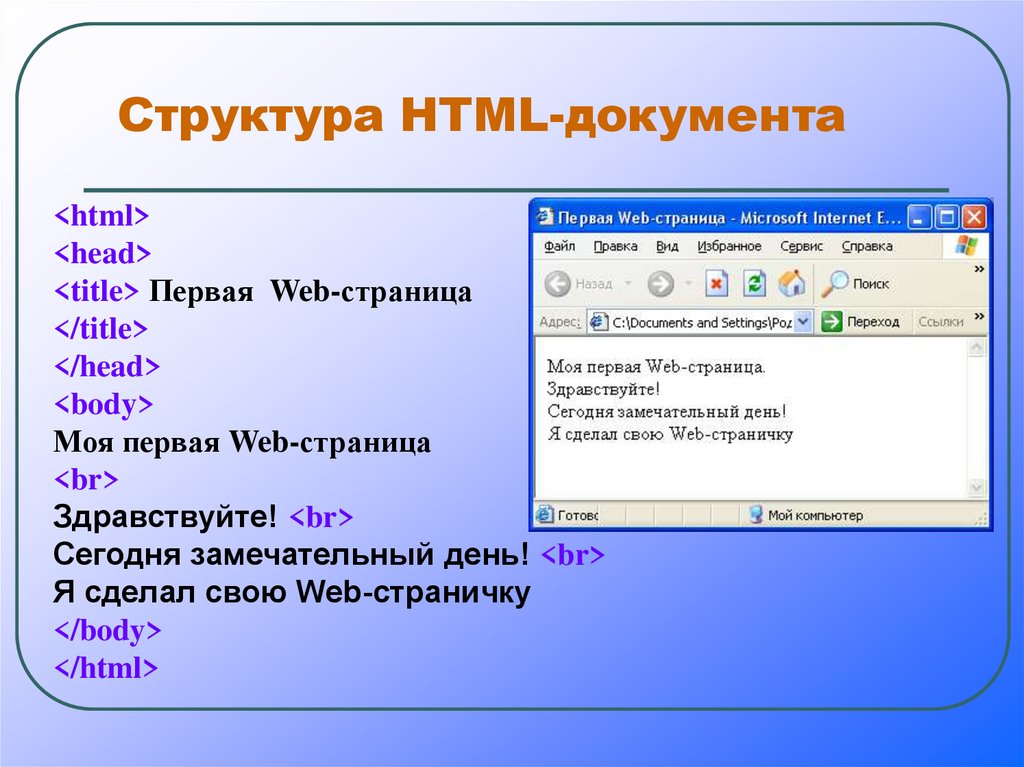
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
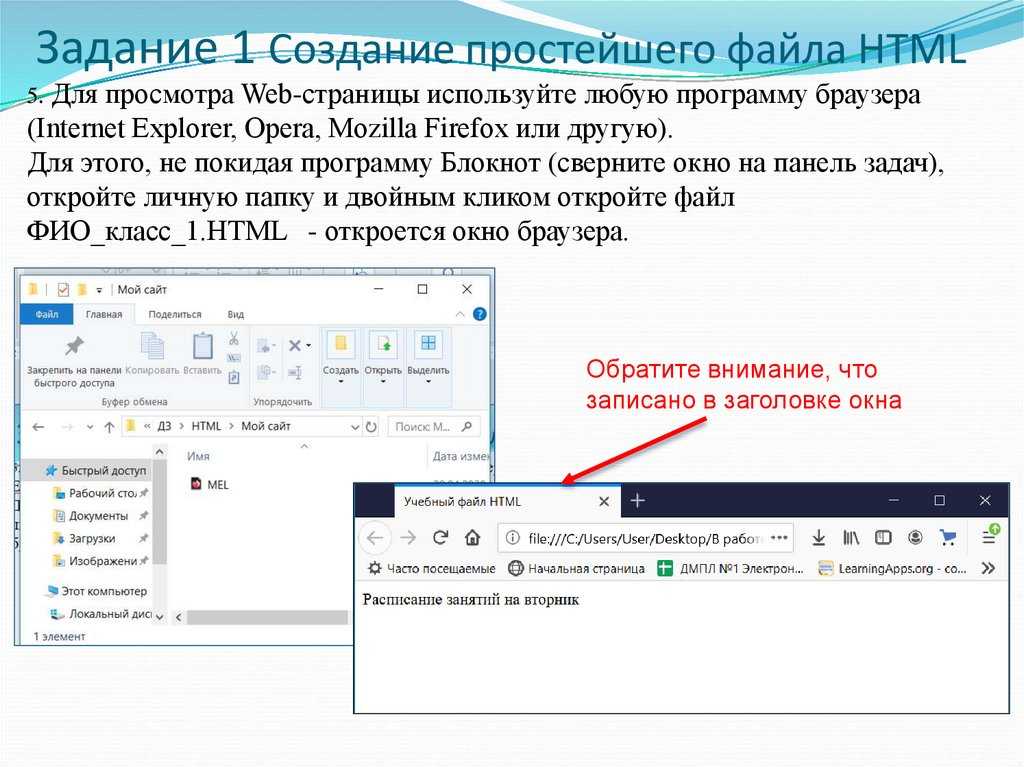
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
У начинающих пользователей при «встрече» с файлом, имеющим расширение.html, может возникнуть проблема с его открытием. Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
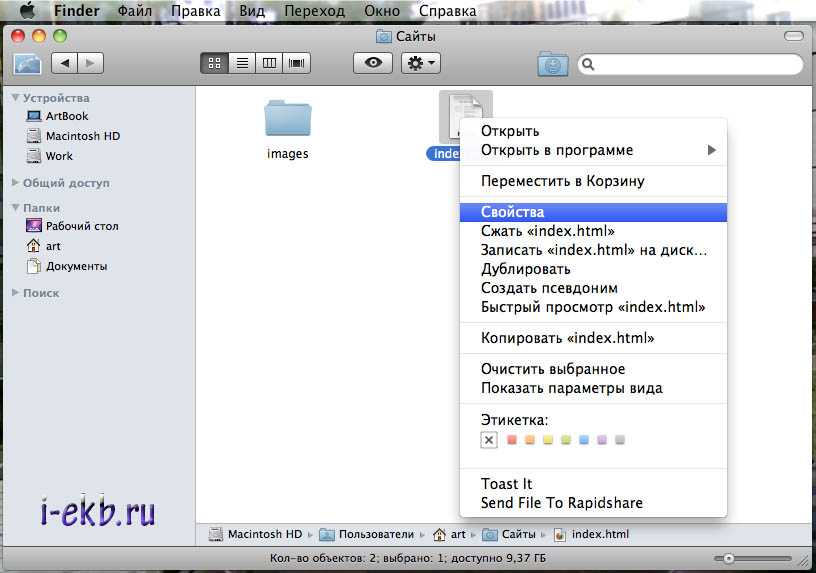
Для начала стоит разобраться, для чего предназначены файлы html. В основном данное расширение используется для одной цели – для открытия их в веб-браузере пользователя. Все сайты, на которые заходит пользователь, построены исключительно на них, а точнее написаны на кодах html, которые не видны посетителям сайта. Пользователь видит лишь готовые страницы, как они и были задуманы. Чтобы открыть этот файл, достаточно лишь щелкнуть по нему два раза левой кнопкой мыши.
Обратите внимание, что рядом с файлом html может находиться папка с изображениями, текстовыми документами и т.д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.
По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером — Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
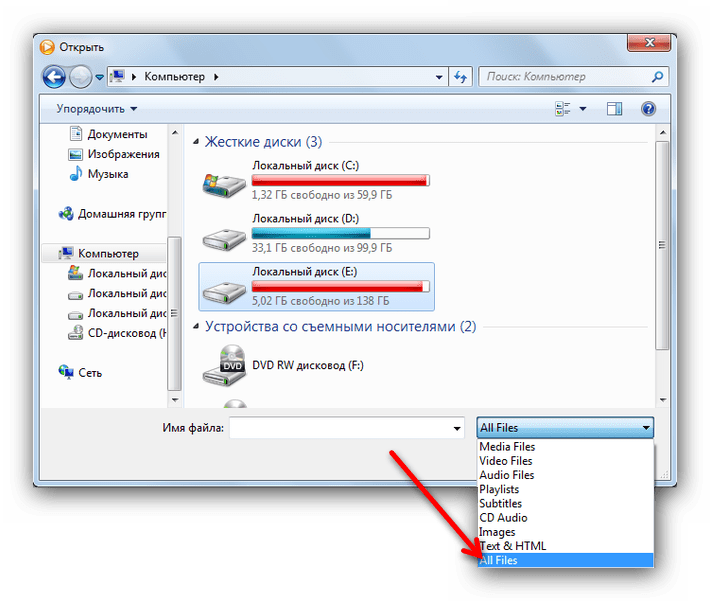
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.
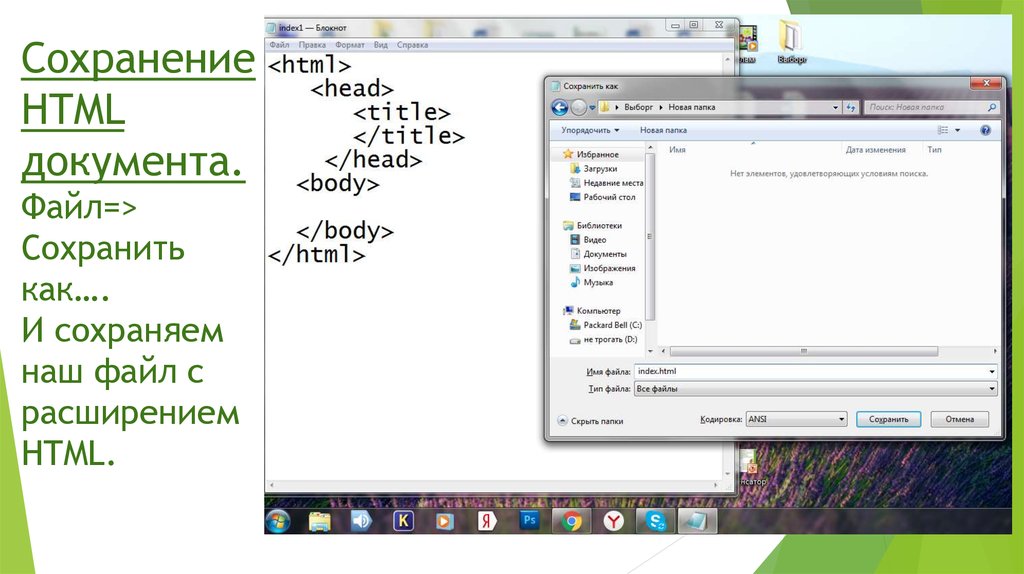
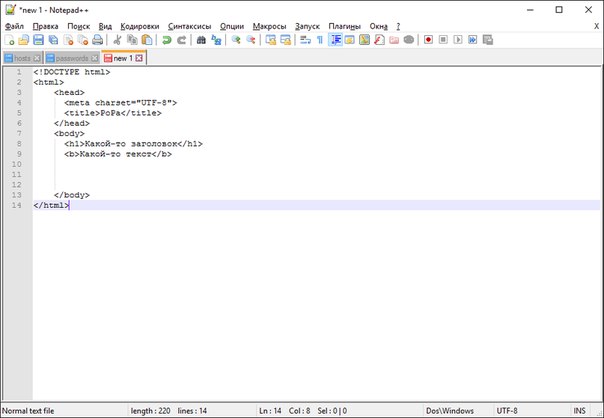
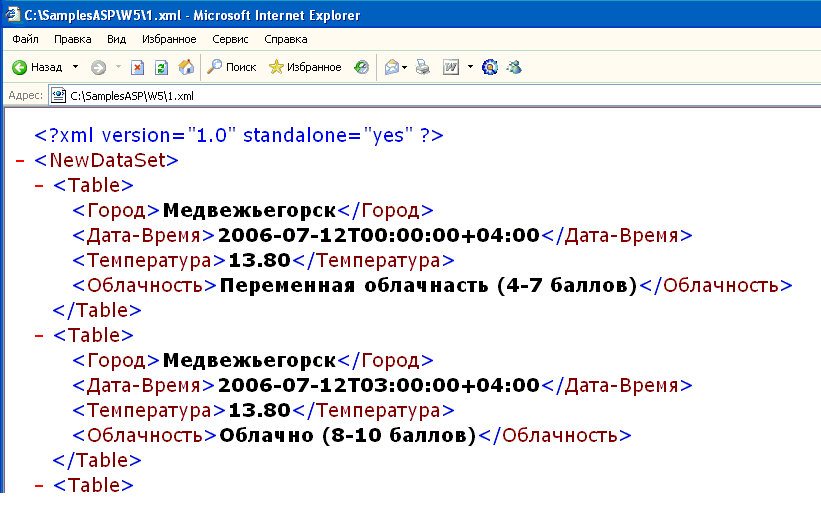
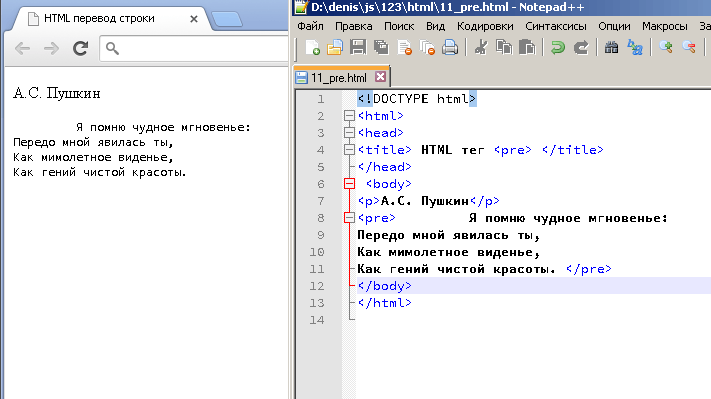
Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.
Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.
Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.
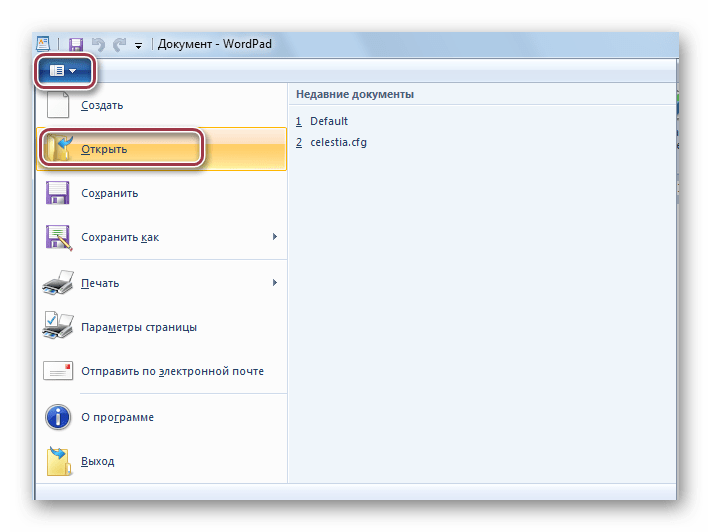
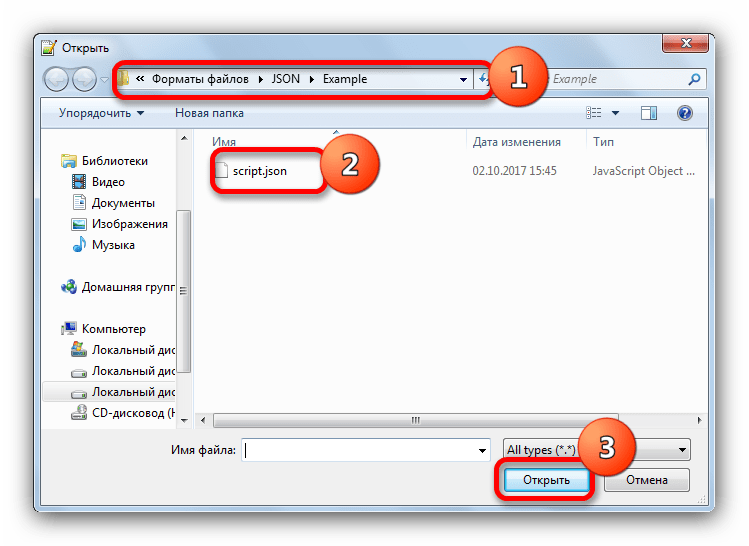
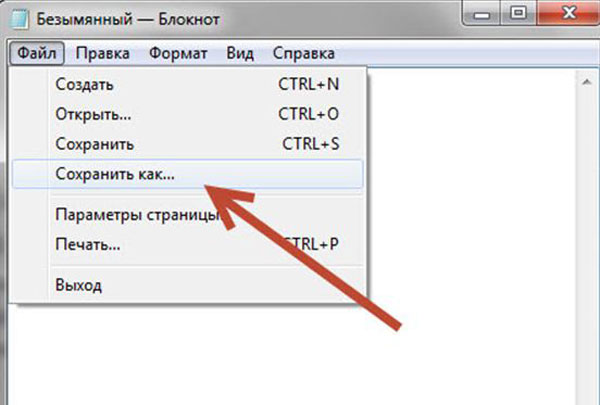
Для открытия html-файла через данную программу выберите в верхней панели вкладку «Файл», затем пункт «Открыть» и укажите директорию, в которой находится необходимый файл.
Notepad++ откроет структуру html-файла так же, как и Блокнот, но намного организованней: каждая строка пронумерована, а теги, атрибуты и информация, находящиеся внутри тегов, выделены своими цветами. Кроме того, Notepad++ имеет ряд своих преимуществ, благодаря которым работа с html становится легче.
Используя данные методы, можно открыть любой файл с форматом html как для внесения изменений, так и для простого просмотра. Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
SovetClub.ru
Как открыть html файл?
Html – формат файлов широко используется для создания web-ресурсов, электронных книг и документов, музыкальных сборников и прочих целей. Получить контент такого формата пользователь ПК может на e-mail, по скайпу или через социальные сети и должен представлять, как открыть файл с расширением html.
Получить контент такого формата пользователь ПК может на e-mail, по скайпу или через социальные сети и должен представлять, как открыть файл с расширением html.
Описание расширения html. Чем открыть?
Расширение html означает, что файл создан в соответствии с канонами специального языка для создания структурированных текстов (язык HTML). Гипертекстовая разметка нужна браузеру для отображения текстов, таблиц, изображений, ссылок и прочей информации на странице сайта, просматриваемого пользователем ПК. Готовый html-документ открывается основным web-браузером, установленным на компьютере. А если такового нет, то файл откроется стандартной программой InternetExplorer.
Для работы с html-файлом может подойти, например, браузер GoogleChrome, который является совершенно бесплатным. Скачать его можно с официального сайта.
В ситуации, когда под расширение html в ОС нет назначения соответствующего инструмента, у начинающего пользователя, возникает проблема: каким образом его следует открывать?
Как открыть файл html в браузере?
Проблема решается выбором браузера вручную:
Для вызова списка доступных программ необходимо установить курсор на искомый файл и кликнуть правой кнопкой мыши. В меню выбрать пункт «Открыть с помощью…».
В меню выбрать пункт «Открыть с помощью…».
В открывшемся списке доступных программ следует выбрать нужный браузер (MozillaFirefox, GoogleChrome, Opera или другой из поисковиков, установленных на ПК).
Если вы не нашли необходимую вам программу, то нажмите на «Выбрать программу…». У вас появится окно, где более широкий список установленных программ.
Если же и тут вы ничего нужного не нашли, значит у вас просто не установлено ни одной программы, работающей с html. Решить эту проблему вы можете, скачав, например, GoogleChrome(ссылка выше).
Если возникнут вопросы, оставляйте их в комментариях!
pced.ru
Как открыть файл HTML: простейшие средства
Большинство пользователей современных компьютерных систем так или иначе сталкивается с файлами, имеющими расширение.html, не всегда задумываясь о том, что они собой представляют. О том, как открыть файл HTML на компьютере, сейчас и пойдет речь.
Что представляет собой файл HTML?
Вообще, каждый из нас видит такие файлы практически каждый день, работая в интернете. Они представляют собой не что иное, как стандартные веб-страницы, созданные с применением гипертекстовой разметки на основе одноименного языка программирования.
Они представляют собой не что иное, как стандартные веб-страницы, созданные с применением гипертекстовой разметки на основе одноименного языка программирования.
Собственно, и сам вопрос о том, как открыть файл HTML, сводится только к тому, чтобы просмотреть его содержимое в соответствующей программе. Многие могут спросить о том, какое именно приложение использовать. Нет ничего проще, нежели просмотреть содержимое в самом обычном интернет-браузере.
Как открыть HTML-файл в браузере?
Поскольку файлы этого формата являются веб-страницами (публикуемыми или сохраняемыми на компьютере), в самом простом варианте при двойном клике на файле его открытие произойдет с использованием интернет-браузера, установленного в системе по умолчанию.
Если же требуется дополнительное решение вопроса о том, как открыть файл HTML с помощью других средств, нужно будет использовать меню правого клика, в котором и нужно выбрать другой браузер или отличную от него программу (строка «Открыть с помощью…»). С приложениями тоже все просто.
С приложениями тоже все просто.
Как открыть файл HTML: использование текстовых редакторов
Просмотр содержимого файлов такого формата может производиться и при помощи самого обыкновенного «Блокнота», но лучше, конечно же, обратиться к офисным пакетам.
Мало кто из пользователей замечал, что в том же редакторе Word, входящем в состав стационарного офисного пакета, есть поддержка HTML даже в виде предлагаемого для сохранения формата. И именно в нем можно запросто создать примитивную веб-страницу в течение пары минут.
Как открыть файл HTML в Word? Проще простого! Нужно либо выбрать из контекстного меню соответствующее приложение, либо использовать для этого файловое меню самой программы с вызовом строки открытия объекта. Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Специализированные средства
Но браузеры и текстовые редакторы являются самыми простыми и примитивными средствами просмотра HTML-страниц. Если же требуется произвести не только просмотр, но и использовать для этого средства редактирования, лучше обратиться к профессиональным утилитам, предназначенным для веб-программирования.
Если же требуется произвести не только просмотр, но и использовать для этого средства редактирования, лучше обратиться к профессиональным утилитам, предназначенным для веб-программирования.
Среди самых известных HTML-редакторов можно отметить Sublime Text, Aptana Studio, Notepad++, Macromedia Dreamweaver, RJ TextEd, KompoZer, Comodo Edit, Vim, Fraise, PSPad и многие другие. В их среде программирование на языке HTML выглядит настолько простым, что даже любой неподготовленный пользователь справится с созданием собственной страницы, написанной средствами гипертекстовой разметки, совершенно элементарно. А вообще, по большому счету, открывать файлы такого формата можно в любой программе, имеющей поддержку языка HTML.
fb.ru
Как открыть файл html?
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.
Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.
Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
hyperione.com
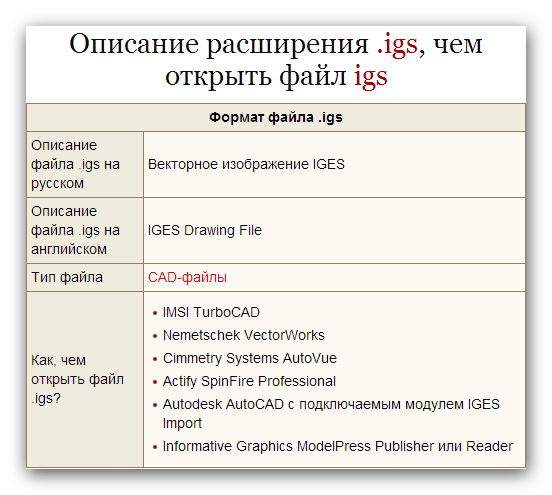
Формат файла HTML — описание, чем открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть файл.HTML
Любой веб-браузер – такой, как Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML-файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML-файле.
Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML-файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML-файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно работать с HTML-файлами, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
При наличии на компьютере установленной антивирусной программы можносканировать все файлы на компьютере, а также каждый файл в отдельности . Можно выполнить сканирование любого файла, щелкнув правой кнопкой мыши на файл и выбрав соответствующую опцию для выполнения проверки файла на наличие вирусов.
Можно выполнить сканирование любого файла, щелкнув правой кнопкой мыши на файл и выбрав соответствующую опцию для выполнения проверки файла на наличие вирусов.
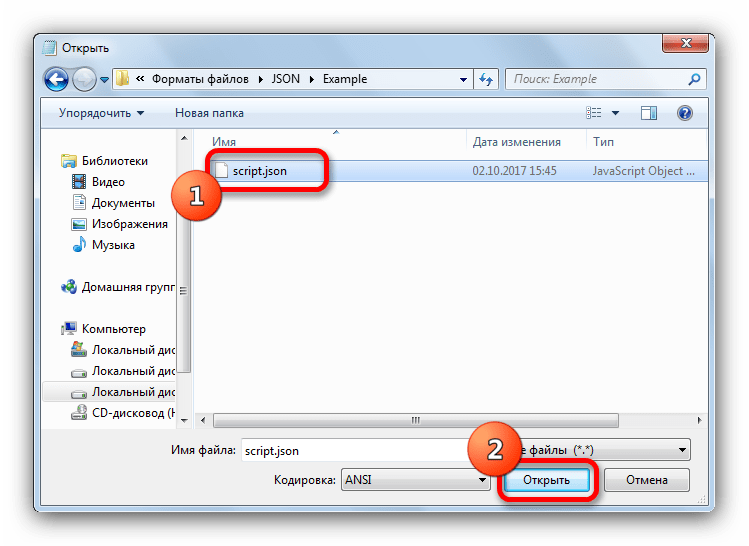
Например, на данном рисунке выделен файл my-file.html , далее необходимо щелкнуть правой кнопкой мыши по этому файлу, и в меню файла выбрать опцию «сканировать с помощью AVG» . При выборе данного параметра откроется AVG Antivirus, который выполнит проверку данного файла на наличие вирусов.
Иногда ошибка может возникнуть в результате неверной установки программного обеспечения , что может быть связано с проблемой, возникшей в процессе установки. Это может помешать вашей операционной системе связать ваш файл HTML с правильным прикладным программным средством , оказывая влияние на так называемые «ассоциации расширений файлов» .
Иногда простая переустановка Microsoft Notepad может решить вашу проблему, правильно связав HTML с Microsoft Notepad. В других случаях проблемы с файловыми ассоциациями могут возникнуть в результате плохого программирования программного обеспечения разработчиком, и вам может потребоваться связаться с разработчиком для получения дополнительной помощи.
Совет: Попробуйте обновить Microsoft Notepad до последней версии, чтобы убедиться, что установлены последние исправления и обновления.
Это может показаться слишком очевидным, но зачастую непосредственно сам файл HTML может являться причиной проблемы . Если вы получили файл через вложение электронной почты или загрузили его с веб-сайта, и процесс загрузки был прерван (например, отключение питания или по другой причине), файл может повредиться . Если возможно, попробуйте получить новую копию файла HTML и попытайтесь открыть его снова.
Осторожно: Поврежденный файл может повлечь за собой возникновение сопутствующего ущерба предыдущей или уже существующей вредоносной программы на вашем ПК, поэтому очень важно, чтобы на вашем компьютере постоянно работал обновленный антивирус.
Если ваш файл HTML связан с аппаратным обеспечением на вашем компьютере , чтобы открыть файл вам может потребоваться обновить драйверы устройств , связанных с этим оборудованием.
Эта проблема обычно связана с типами мультимедийных файлов , которые зависят от успешного открытия аппаратного обеспечения внутри компьютера, например, звуковой карты или видеокарты . Например, если вы пытаетесь открыть аудиофайл, но не можете его открыть, вам может потребоваться обновить драйверы звуковой карты .
Совет: Если при попытке открыть файл HTML вы получаете сообщение об ошибке, связанной с.SYS file , проблема, вероятно, может быть связана с поврежденными или устаревшими драйверами устройств , которые необходимо обновить. Данный процесс можно облегчить посредством использования программного обеспечения для обновления драйверов, такого как DriverDoc .
Если шаги не решили проблему , и у вас все еще возникают проблемы с открытием файлов HTML, это может быть связано с отсутствием доступных системных ресурсов . Для некоторых версий файлов HTML могут потребоваться значительный объем ресурсов (например, память/ОЗУ, вычислительная мощность) для надлежащего открытия на вашем компьютере. Такая проблема встречается достаточно часто, если вы используете достаточно старое компьютерное аппаратное обеспечение
и одновременно гораздо более новую операционную систему.
Такая проблема встречается достаточно часто, если вы используете достаточно старое компьютерное аппаратное обеспечение
и одновременно гораздо более новую операционную систему.
Такая проблема может возникнуть, когда компьютеру трудно справиться с заданием, так как операционная система (и другие службы, работающие в фоновом режиме) могут потреблять слишком много ресурсов для открытия файла HTML . Попробуйте закрыть все приложения на вашем ПК, прежде чем открывать Hypertext Markup Language File. Освободив все доступные ресурсы на вашем компьютере вы обеспечите налучшие условия для попытки открыть файл HTML.
Если вы выполнили все описанные выше шаги , а ваш файл HTML по-прежнему не открывается, может потребоваться выполнить обновление оборудования . В большинстве случаев, даже при использовании старых версий оборудования, вычислительная мощность может по-прежнему быть более чем достаточной для большинства пользовательских приложений (если вы не выполняете много ресурсоемкой работы процессора, такой как 3D-рендеринг, финансовое/научное моделирование или интенсивная мультимедийная работа). Таким образом, вполне вероятно, что вашему компьютеру не хватает необходимого объема памяти (чаще называемой «ОЗУ», или оперативной памятью) для выполнения задачи открытия файла.
Таким образом, вполне вероятно, что вашему компьютеру не хватает необходимого объема памяти (чаще называемой «ОЗУ», или оперативной памятью) для выполнения задачи открытия файла.
Чем открыть формат HTML? Программы для чтения HTML файлов
| Название: | HtmlReader |
| Версия: | 2.5 |
| Язык интерфейса: | Русский |
| Размер: | 3,10 МБ |
| Лицензия: | Бесплатная |
| Сайт разработчика: | http://manticora.ru/ |
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
HtmlReader —бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов. В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.
Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в браузерах, и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
www.38i.ru HTML Всего проголосовало: 30. Что такое формат HTML?Чем редактировать?Конвертирование в другие форматы?
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Программы для открытия HTML файлов
Чем открыть HTML в Windows? Яндекс Браузер Mozilla Firefox Adobe Dreamweaver Calibre Microsoft Word 2007 Notepad++ Opera Internet Explorer Adobe Acrobat SciTE4AutoIt3 Adobe Contribute 6. 5 Microsoft Expression Web Microsoft Windows NotePad Adobe InDesign Adobe ColdFusion 11 PSPad KompoZer Blumentals WeBuilder Microsoft Visual Studio Microsoft Visual Web Developer Adobe ColdFusion Builder W3C Amaya Microsoft Edge Microsoft Excel Mac Adobe Dreamweaver Adobe ColdFusion Builder W3C Amaya KompoZer Apple Safari Adobe Acrobat for Mac Microsoft Word for Mac Calibre for Mac Adobe ColdFusion Builder for Mac Adobe Contribute for Mac Linux W3C Amaya KompoZer SCREEM gedit Google Chrome GNU Emacs KDE Konqueror iOS Fornace Espresso HTML Alexander Blach Textastic Code Editor Android File Viewer for Android Другие программы для формата HTML ABC Amber Text Converter iStonSoft ePub Converter
5 Microsoft Expression Web Microsoft Windows NotePad Adobe InDesign Adobe ColdFusion 11 PSPad KompoZer Blumentals WeBuilder Microsoft Visual Studio Microsoft Visual Web Developer Adobe ColdFusion Builder W3C Amaya Microsoft Edge Microsoft Excel Mac Adobe Dreamweaver Adobe ColdFusion Builder W3C Amaya KompoZer Apple Safari Adobe Acrobat for Mac Microsoft Word for Mac Calibre for Mac Adobe ColdFusion Builder for Mac Adobe Contribute for Mac Linux W3C Amaya KompoZer SCREEM gedit Google Chrome GNU Emacs KDE Konqueror iOS Fornace Espresso HTML Alexander Blach Textastic Code Editor Android File Viewer for Android Другие программы для формата HTML ABC Amber Text Converter iStonSoft ePub Converter
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.
Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Всем привет, в данной статье я хочу рассказать вам, как можно открыть html документ, но перед этим давайте разберемся что-такое html файлы.
Файл HTML – это документ структурированных данных, который должен открываться в браузере. Информация в таком документе структурируется благодаря коду разметки HTML, а также для красивого оформления информации используется код стилей CSS, в совокупности этих двух языков разметки(программирования) мы получаем красивый html документ.
Перед тем как открывать html файл вам необходимо определиться как вы хотите его использовать. Открыть документ html можно для просмотра или редактирования.
Как открыть файл html в браузере для просмотра
Если вы сохранили страницу сайта в формате html и потом хотите ее посмотреть, то для этого вам даже не нужен интернет, вам достаточно открыть html файл через любой браузер, который установлен на вашем компьютере. Для открытия документа необходимо сделать следующее:
- Находим на компьютере нужный хтмл файл, который хотим открыть
- Нажимаем на него правой кнопкой мыши, в появившемся меню нажимаем кнопку «Открыть с помощью»
- В списке предлагаемых программ, выберите любой браузер (Yandex, Google Chrome, Opera, Mozila Firefox, Ethernet Explorer) и нажмите «ОК»
Как открыть файл html для редактирования
Если вы хотите отредактировать или изменить html документ, то для этого вам потребуется программа открывающая хтмл файлы, таких программ на самом деле очень много, но лично мне очень нравится программа Sublime Text 3 вы можете ее скачать и установить на своем компьютере.
После установки программы, для открытия html файлов вы должны сделать следующее:
- Нажимаем на файл правой кнопкой мыши, в появившемся меню нажимаем «Открыть с помощью»
- Откроется окно со списком программ, вам необходимо выбрать Sublime Text 3 и нажать «ОК»
- Если данной программы нет в списке, то нажимаем «Обзор» переходим по адресу диск C: > ProgramFiles (32x) > Sublime Text 3 и выбираем файл SublimeText.exe нажимаем «ОК».
- После этого программа Sublime, должна появиться в списке программ через которую можно открыть файл html, выберите ее и нажмите «ОК».
Вот и все! Теперь вы можете открыть html файл и редактировать его!
Желаю удачи и успехов!
Если вам понравилась статья, пожалуйста поделитесь ей в своих социальных сетях с помощью кнопок ниже. Спасибо!
Спасибо!
| —> В —> | —> —> |
Программы / Windows / Web разработчику / Редакторы / HtmlReader 2.5.86.183
HtmlReader 2.5.86.183
- Описание
- Скачать
- Скриншоты
- ОтзывыВ (2)
HtmlReader — довольно неплохой редактор html кода со встроенным браузером,В в котором реализован широкий выбор инструментов просмотра html страницы с различными эффектами.
Реализована функция создания релиза. Менеджер проектов, с возможностью создания заданий на файлы. Удобная панель по вставке тегов. Настраиваемые свойства и горячие клавиши для работы конкретного пользователя, удобная работа с файлами (избранное, память открытых файлов), делают работу в редакторе оперативной и гибкой. Наличие программируемых пользовательских слотов расширяют буфер обмена системы. Хранение шаблонов страниц и быстрая возможность создания страницы по шаблону. Реализовано создание любого множества пользовательских тегов, объединения их в наборы с отображением на панели тегов.
Реализовано создание любого множества пользовательских тегов, объединения их в наборы с отображением на панели тегов.
HtmlReader имеет возможность подключить любое количество утилит и внешних программ. Интеграция с утилитой очистки и оптимизации TIDY, возможность работы с командами Tidy прямо в редакторе или подключение файла конфигурации.
В редакторе есть возможность вести лист задач (To Do), с подсветкой синтаксиса, расчетом лунного дня, вставкой времени, символов и многое другое.
| Размер | 3.08 Mб (Скачать) |
| Статус | Бесплатная |
| Поддерживаемые ОС | Windows 7, XP |
| Интерфейс | Русский |
| Рейтинг | |
| Разработчик | MANTICora Software |
| Обновлено | 27.02.2008 |
Распространенные расширения имен файлов в Windows
Имена файлов в Windows состоять из двух частей, разделенных точкой: первая, имя файла, и вторая, расширение из трех или четырех символов, которое определяет тип файла. Например, в expenses.xlsx первая часть имени файла — expenses, а расширение — xlsx.
Например, в expenses.xlsx первая часть имени файла — expenses, а расширение — xlsx.
Расширения помогают определить компьютеру, в каком приложении был создан файл или в каком приложении его можно открыть, а также какой значок следует использовать для файла. Например, расширение docx сообщает компьютеру, что файл можно открыть в программе Microsoft Word и что при просмотре файла в проводнике для него следует отображать значок Word.
Большинство расширений имен файлов совместимы с более чем одной программой. Можно изменить расширение имени файла, но при этом файл не будет преобразован либо изменен как-либо еще, за исключением изменения имени файла. Дополнительные инструкции по изменению программы для открытия файла см. в разделе Изменение программ по умолчанию в Windows 10.
Если при просмотре файлов в проводнике не отображаются расширения имен файлов, выполните следующие действия.
В поле поиска на панели задач введите слово проводник и в результатах поиска выберите Проводник.
В проводнике в разделе Вид в группе Показать или скрыть установите флажок Расширения имен файлов.
Ниже приведен список распространенных расширений имен и форматов файлов в Windows.
|
Расширение |
Формат |
|---|---|
|
aac, adt, adts |
Файл аудио Windows |
|
accdb |
Файл базы данных Microsoft Access |
|
accde |
Файл Microsoft Access только для выполнения |
|
accdr |
База данных Microsoft Access |
|
accdt |
Шаблон базы данных Microsoft Access |
|
aif, aifc, aiff |
Звуковой файл Audio Interchange File Format |
|
aspx |
Файл Active Server Page ASP. |
|
avi |
Файл аудио или видео Audio Video Interleave |
|
bat |
Пакетный файл PC |
|
bin |
Двоичный сжатый файл |
|
bmp |
Файл точечного рисунка |
|
cab |
CAB-файл Windows |
|
cda |
Дорожка компакт-диска |
|
csv |
Файл данных с разделителями-запятыми |
|
dif |
Файл таблицы формата DIF |
|
dll |
Файл динамической библиотеки |
|
doc |
Документ Microsoft Word до Word 2007 |
|
docm |
Документ Microsoft Word с включенной поддержкой макросов |
|
docx |
Документ Microsoft Word |
|
dot |
Шаблон Microsoft Word до Word 2007 |
|
dotx |
Шаблон Microsoft Word |
|
eml |
Файл электронной почты, созданный в приложениях Outlook Express, «Почта Windows Live» и других программах |
|
eps |
Файл Encapsulated PostScript |
|
exe |
Исполняемый файл программы |
|
flv |
Видеофайл совместимый с Flash |
|
gif |
Файл Graphical Interchange Format |
|
htm, html |
Страница на языке разметки HTML |
|
ini |
Файл конфигурации для инициализации Windows |
|
iso |
Образ диска ISO-9660 |
|
jar |
Файл архитектуры Java |
|
jpg, jpeg |
Файл фотографии Joint Photographic Experts Group |
|
m4a |
Звуковой файл MPEG-4 |
|
mdb |
База данных Microsoft Access до Access 2007 |
|
mid, midi |
Файл интерфейса Musical Instrument Digital Interface |
|
mov |
Видеофайл Apple QuickTime |
|
. |
Аудиофайл MPEG Layer-3 |
|
mp4 |
Видео MPEG 4 |
|
mp4 |
Видео MPEG 4 |
|
mpeg |
Видеофайл Moving Picture Experts Group |
|
mpg |
Поток в формате MPEG 1 |
|
msi |
Файл установщика Майкрософт |
|
mui |
Файл многоязычного пользовательского интерфейса |
|
|
Файл Portable Document Format |
|
png |
Файл Portable Network Graphics |
|
pot |
Шаблон Microsoft PowerPoint до PowerPoint 2007 |
|
potm |
Шаблон Microsoft PowerPoint с включенной поддержкой макросов |
|
potx |
Шаблон Microsoft PowerPoint |
|
ppam |
Надстройка Microsoft PowerPoint |
|
pps |
Слайд-шоу Microsoft PowerPoint до PowerPoint 2007 |
|
ppsm |
Слайд-шоу Microsoft PowerPoint с включенной поддержкой макросов |
|
ppsx |
Слайд-шоу Microsoft PowerPoint |
|
ppt |
Формат Microsoft PowerPoint до PowerPoint 2007 |
|
pptm |
Презентация Microsoft PowerPoint с включенной поддержкой макросов |
|
pptx |
Презентация Microsoft PowerPoint |
|
psd |
Файл Adobe Photoshop |
|
pst |
Хранилище данных Outlook |
|
pub |
Файл Microsoft Publisher |
|
rar |
Сжатый файл архива Roshal |
|
rtf |
Текстовый файл в формате Rich Text Format |
|
sldm |
Слайд Microsoft PowerPoint с включенной поддержкой макросов |
|
sldx |
Слайд Microsoft PowerPoint |
|
swf |
Файл Shockwave Flash |
|
sys |
Файл переменных и системных параметров Microsoft DOS и Windows |
|
tif, tiff |
Файл Tagged Image Format |
|
tmp |
Файл временных данных |
|
txt |
Файл неформатированного текста |
|
vob |
Файл видеообъекта |
|
vsd |
Рисунок Microsoft Visio до Visio 2013 |
|
vsdm |
Рисунок Microsoft Visio с включенными макросами |
|
vsdx |
Файл рисунка Microsoft Visio |
|
vss |
Трафарет Microsoft Visio до Visio 2013 |
|
vssm |
Трафарет Microsoft Visio с включенными макросами |
|
vst |
Шаблон Microsoft Visio до Visio 2013 |
|
vstm |
Шаблон Microsoft Visio с включенными макросами |
|
vstx |
Шаблон Microsoft Visio |
|
wav |
Звуковой файл Wave |
|
wbk |
Архивный документ Microsoft Word |
|
wks |
Файл Microsoft Works |
|
wma |
Файл Windows Media Audio |
|
wmd |
Файл Windows Media Download |
|
wmv |
Файл Windows Media Video |
|
wmz, wms |
Файл обложек Windows Media |
|
wpd, wp5 |
Документ WordPerfect |
|
xla |
Файл надстройки или макроса Microsoft Excel |
|
xlam |
Надстройка Microsoft Excel после Excel 2007 |
|
xll |
Надстройка Microsoft Excel на основе DLL |
|
xlm |
Макрос Microsoft Excel до Excel 2007 |
|
xls |
Рабочая книга Microsoft Excel до Excel 2007 |
|
xlsm |
Рабочая книга Microsoft Excel с включенной поддержкой макросов после Excel 2007 |
|
xlsx |
Рабочая книга Microsoft Excel после Excel 2007 |
|
xlt |
Шаблон Microsoft Excel до Excel 2007 |
|
xltm |
Шаблон Microsoft Excel с включенной поддержкой макросов после Excel 2007 |
|
xltx |
Шаблон Microsoft Excel после Excel 2007 |
|
xps |
Документ на основе XML |
|
zip |
Сжатый файл |
Открытие HTML-кода вместо веб-страницы | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Открытие HTML-кода, а не веб-страницы
serky100
Я использую Firefox 8. У меня есть простой html-файл с именем test.html, хранящийся локально.
Когда я дважды щелкаю файл, он открывается в Firefox как HTML-код, а не веб-страница. Что я делаю не так?
Я использую Firefox 8. У меня есть простой html-файл с именем test.html, хранящийся локально. Когда я дважды щелкаю файл, он открывается в Firefox как HTML-код, а не как веб-страница. Что я делаю не так?
Выбранное решение
Все ответы (13)
кор-эль- 10 ведущих участников
- Модератор
 11.2011 21.22
11.2011 21.22
Вы загружаете этот файл через локальный сервер по протоколу http:// или как файл по протоколу file:///?
Если это через сервер, убедитесь, что файл отправляется как text/html
serky100 Владелец вопроса
Я не знаю, какой протокол используется. Как мне узнать?
Я не использую сервер — только свой Mac.
кор-эль- 10 ведущих участников
- Модератор
 11.2011 15.37
11.2011 15.37
Какой URL вы видите в адресной строке, если открываете файл? Если он начинается с http://, то он открывается как веб-страница, а не как файл.
Также убедитесь, что файл не имеет расширения .txt, т. е. test.html.txt, которое может добавляться при сохранении файла в текстовом редакторе.
serky100 Владелец вопроса
Привет
после ответа вам я посмотрел дальше своего носа и заметил что URL начинается с file:/// Суффикс файла определенно html (да, он был отредактирован в текстовом редакторе, но я сделал «сохранить как» html).
Что определяет используемый протокол? Есть ли настройка, которую мне нужно изменить? Я думал, что Mac распознает, что это html-файл (по суффиксу файла) и загрузит его как веб-страницу в браузер.
Я не активировал веб-сервер на своем Mac. Это проблема?
кор-эль- 10 ведущих участников
- Модератор
Firefox должен автоматически отображать файлы .html, а не как текстовые файлы, даже если они загружены с файловым протоколом.
Можете ли вы опубликовать первые несколько строк этого файла?
serky100 Владелец вопроса
Это очень просто, я только начинаю учиться. Я скопировал его с сайта для проверки html.
Я скопировал его с сайта для проверки html.
<голова> <тело>Моя первая веб-страница!
Изменено
serky100 Владелец вопроса
Я только что заметил, что мой ответ выше преобразовал html в веб. Полезный!
Я скопировал его еще раз и удалил первую и конечную скобки для тега html.
HTML>
<голова>
<тело>
Моя первая веб-страница!
кор-эль
- 10 ведущих участников
- Модератор
 11.2011 18.00
11.2011 18.00
Итак, с файлом все в порядке.
Что вы видите в меню «Инструменты» > «Информация о странице» > «Общие»?
serky100 Владелец вопроса
Я добавил скриншот ниже, чтобы показать Инструменты > Информация о странице > Общие
Объясняет ли это проблему?
кор-эль- 10 ведущих участников
- Модератор
Это по-прежнему не указывает на наличие проблемы: файл открыт как text/html и отображается в режиме, соответствующем стандартам.
Запустите Firefox в Диагностируйте проблемы Firefox с помощью режима устранения неполадок , чтобы проверить, не вызывает ли проблема одно из расширений или аппаратное ускорение (переключитесь на тему ПО УМОЛЧАНИЮ: Firefox (Инструменты) > Дополнения > Внешний вид/Темы).
- Не вносить никаких изменений в начальное окно безопасного режима.
- https://support.mozilla.com/kb/Safe+Mode
serky100 Владелец вопроса
Я попробовал это (Firefox выглядит странно, так как я его до некоторой степени настроил!)
Это не решило проблему. Я дважды щелкнул test.html, и он открылся, показывая теги html и протокол file:///.
В настоящее время я подумываю о смене карьеры на дизайн/разработку веб-сайтов, но мне интересно, возможно ли это, когда я не могу заставить работать даже 6-строчный html-файл!!
serky100 Владелец вопроса
 11.2011 20.11
11.2011 20.11
Пробовал и в Safari 5.1.1. Возникает та же проблема. Это говорит о проблеме с Mac, а не с Firefox?
serky100 Владелец вопроса
Выбранное решение
Проблема решена. Файл работал правильно. Я сделал ошибку, закодировав html в текстовом файле, а затем сохранив файл как html. Это привело к тому, что теги html были закодированы во второй раз с помощью html. Следовательно, возможность просматривать теги html на веб-странице.
15 лучших расширений кода Visual Studio для веб-разработчиков в 2021 году
Visual Studio Code — это редактор исходного кода для создания современных веб-приложений. Это бесплатный редактор с открытым исходным кодом. Он поддерживает ряд расширений, которые можно использовать для разработки веб-приложений. В этом блоге мы поговорим о 15 из этих расширений, которые используются при разработке веб-приложений:
Это бесплатный редактор с открытым исходным кодом. Он поддерживает ряд расширений, которые можно использовать для разработки веб-приложений. В этом блоге мы поговорим о 15 из этих расширений, которые используются при разработке веб-приложений:
- Компилятор Live Sass
- Отладчик для Chrome
- C#
- Live Server
- ES Lint
- Beautify
- Better Comments
- Quokka
- Polacode
- Path Intellisense
- Browser Preview
- JavaScript (ES6) Code Snippets
- Settings Sync
- Git Lens
- Web Dev
Давайте поговорим о них!
Компилятор Live Sass
Это расширение VS Code используется для компиляции файлов SCSS в файлы CSS быстрее по сравнению с другими компиляторами, такими как расширения Visual Studio. Это удобно для веб-разработчиков при разработке веб-страниц с файлами SCSS. Подробную информацию об этом вы можете найти по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
Отладчик для Chrome
Это расширение используется для отладки кода JavaScript в браузере Google Chrome для веб-страниц в среде Visual Studio Code. Это расширение намного удобнее, чем консоль Chrome, для отладки кода JavaScript. Чтобы работать с этим, сначала установите расширение, а затем настройте параметры lauch.json для отладки конкретной веб-страницы, которую вы хотите исследовать. Вы можете найти подробную информацию о расширении по следующей ссылке на рынок.
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
C#
Это расширение используется для разработки веб-приложений на C# в редакторе Visual Studio Code. Используя это расширение, вы можете использовать разработку кода C# и получать доступ к таким функциям, как «Перейти к определению», «Найти все ссылки», IntelliSense и т. д., которые обычно были доступны в редакторах исходного кода, таких как Visual Studio. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp
Live Server
Это расширение используется для запуска локального сервера разработки с функцией оперативной перезагрузки для статических и динамических страниц. Это экономит время на предварительный просмотр изменений, внесенных в исходный код, просто внося изменения в код VS и сохраняя файл. Это автоматически обновит браузер и отразит внесенные вами изменения, вместо того, чтобы вручную обновлять страницу браузера. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
ESLint
Это расширение используется для анализа вашего кода JavaScript и исправления ошибок в нем. Вы можете установить и отредактировать свой JS-код, чтобы исправить указанные ошибки. Вы можете найти подробную информацию об установке и использовании ESLint по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Украсить
Это расширение используется для форматирования таких файлов, как HTML. С помощью этого расширения неформатированный код в этих файлах преобразуется в форматированный, читаемый код. Вы можете установить этот параметр в настройках VS Code, который затем автоматически отформатирует весь код, который вы набрали в редакторе. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Это расширение используется для дифференциации типов комментариев, таких как предупреждения, ошибки, выделения и запросы, чтобы улучшить читаемость и понятность кода. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Quokka
Это расширение используется для тестирования кода JavaScript в самом редакторе кода Visual Studio вместо проверки его в консоль браузера. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
Polacode
Это расширение используется для создания скриншотов фрагментов кода. Его можно использовать для простого копирования и вставки нужного кода в скриншоты фрагментов и сохранения их после установки расширения. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=pnp.polacode
Путь IntelliSense
Это расширение используется для отображения подсказок о путях к файлам проекта. Это пригодится при работе над проектом, содержащим большое количество файлов. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Предварительный просмотр в браузере
Это расширение используется для открытия реального браузера в редакторе VS Code для отладки и проверки изменений, внесенных вами в код, вместо того, чтобы каждый раз проверять их в браузере. Вы можете найти подробную информацию о расширении по следующей ссылке.
Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview
Фрагменты кода JavaScript (ES6)
Это расширение используется для установки триггеров быстрого доступа для кода JavaScript, который можно использовать для вызова полный код вместо того, чтобы вводить код для каждого экземпляра. Это будет полезно при работе над проектами с большим количеством кода. Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
Settings Sync
Это расширение используется для сохранения ваших настроек в редакторе, чтобы восстановить их на новом компьютере, вместо того, чтобы настраивать их каждый раз . Это может быть полезно при настройке индивидуальной среды разработки в редакторах. Используя это расширение, мы можем загрузить настройки в папку GitHub, а затем восстановить их на новом компьютере для редакторов. Вы можете найти подробную информацию о расширении по следующей ссылке.
Вы можете найти подробную информацию о расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
GitLens
Это расширение используется для получения информации из источника Git, которую можно редактировать в среде VS. Журналы коммитов, историю файлов и многое другое из файлов репозитория Git можно просматривать внутри самого кода VS, что также экономит время.
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Web Dev
Это расширение представляет собой комбинацию нескольких расширений, необходимых для веб-разработки. Это расширение включает в себя некоторые из основных расширений, таких как Live Server, ESLint и фрагменты кода JavaScript (ES6). Вместо того, чтобы устанавливать эти расширения по отдельности, мы можем установить расширение Web Dev. Вы можете найти подробную информацию об этом расширении по следующей ссылке.
https://marketplace.visualstudio.com/items?itemName=c0der-himel. vscode-wev-dev-extension-pack
vscode-wev-dev-extension-pack
Заключение
Я надеюсь, что вы хотите использовать эти 15 удивительных расширений кода VS для разработки ваше веб-приложение.
Для веб-разработчиков Syncfusion предлагает более 65 высокопроизводительных, легких, модульных и отзывчивых компонентов пользовательского интерфейса для платформ Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET, JavaScript, Angular, React и Vue. Попробуйте эти компоненты, чтобы ускорить разработку приложений.
Для текущих клиентов последняя версия наших элементов управления доступна на странице Syncfusion License and Downloads. Если вы еще не являетесь клиентом, вы можете попробовать нашу 30-дневную бесплатную пробную версию.
Если вы хотите отправить нам отзыв или задать какие-либо вопросы, пожалуйста, не стесняйтесь размещать их в разделе комментариев ниже. Вы также можете связаться с нами через наш форум поддержки, Direct-Trac или портал обратной связи. Мы всегда рады Вам помочь!
Если вам понравился этот блог, мы думаем, вам также понравятся следующие блоги:
- 15 обязательных расширений Visual Studio для разработчиков
- Расширение Syncfusion Blazor теперь доступно для кода Visual Studio
- Создание расширений Visual Studio с помощью Visual Studio 2019 — полное руководство
Вам не нужно это расширение, часть 2
Это следует из поста VS Code: Вам не нужно то расширение, которое я написал в прошлом году.
Имеются встроенные функции и настройки, которые успешно выполняют работу многих популярных расширений. Возможно, вам не нужно это расширение!
Наши средства защиты часто лежат в нас самих
— Уильям Шекспир
1. Оберните выбранный HTML-код тегом
Иногда вам нужно обернуть блок HTML другим элементом при рефакторинге вашего HTML. Это неудобно делать вручную.
Например, в приведенном ниже коде, чтобы обернуть 3 элемента div в элемент main , нам нужно будет перейти к строке 10 и ввести открывающий тег main . Если у нас включена настройка автоматического закрытия тегов, возможно, нам придется удалить этот закрывающий тег. Затем нам нужно перейти к строке 26 и ввести закрывающие основной тег .
Было бы неплохо просто выбрать блок и запустить команду, чтобы обернуть его основными тегами.
Extensions
- htmltagwrap (277 тыс.
 установок): «Оборачивает выбранный код HTML-тегами»
установок): «Оборачивает выбранный код HTML-тегами» - оболочка HTML-тегов (165 тыс. установок): «оборачивает выбранный HTML-тег, нажав ctrl+i, вы также можете просто изменить имя тега-оболочки ».
Особенность
Эммет может сделать это за вас. Выберите нужный код и выполните команду Эммет: упаковка с аббревиатурой . Вам будет предложено ввести аббревиатуру, вы можете просто ввести имя нужного тега. Мы просто набираем «main» и нажимаем Enter.
Если вы хотите обернуть его более чем одним тегом и включить класс, вы можете указать аббревиатуру Emmet, например main>div.container , что даст вам такой HTML:
<дел> Лорем....Аними...Велит...
2. Раскраска пары скобок
Стилизация пар скобок может помочь определить область действия кода. В частности, у людей очень популярно раскрашивать скобки в зависимости от их уровня вложенности.
Довольно много расширений так или иначе выполняли эту роль.
Extensions
- Bracker Pair Colorizer (6,2 млн установок): «Настраиваемое расширение для раскрашивания соответствующих скобок». Тот же автор написал Bracket Pair Colorizer 2 в качестве замены с критическими изменениями и большим упором на производительность.
- Bracket Pair Colorizer 2 (3,2 млн установок): «Настраиваемое расширение для раскрашивания соответствующих скобок». Сейчас он не поддерживается.
- Радужные скобки (1 млн установок): «Укажите цвета радуги для круглых скобок, квадратных скобок и волнистых скобок. »
- Highlight Matching Tag (945 000 установок): «Highlight Matching Tag» (945 000 установок): «Выделяет соответствие закрывающему и открывающему тегам».
- Аккуратные скобки соответствия (88 тыс. установок): «Подчеркнутые скобки соответствия и многое другое».
Функция
VS Code представила собственную раскраску пар скобок в версии 1. 6.0 (август 2021 г.). Это намного быстрее, чем любое из перечисленных расширений. Вы можете прочитать блог «Раскрашивание пар скобок в 10 000 раз быстрее» для более глубокого погружения.
6.0 (август 2021 г.). Это намного быстрее, чем любое из перечисленных расширений. Вы можете прочитать блог «Раскрашивание пар скобок в 10 000 раз быстрее» для более глубокого погружения.
Окраску пары скобок можно включить, установив для параметра editor.bracketPairColorization.enabled значение true.
Цвета скобок могут быть объявлены в теме или установлены с помощью настройки workbench.colorCustomizations .
Чтобы задать цвета для установленной темы с помощью параметра workbench.colorCustomizations , укажите имя темы в квадратных скобках, а затем присвойте значения свойствам, как показано ниже. Свойство editorBracketHighlight.foreground1 относится к первому набору скобок, editorBracketHighlight.foreground2 ко второму набору скобок и так далее. Кроме того, существует свойство editorBracketHighlight.unexpectedBracket.foreground для любых дополнительных скобок, которые не соответствуют друг другу.
Сводка настроек окраски пары скобок
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"[Синтаксис Панды]": {
"editorBracketHighlight.foreground1": "#E6E6E6",
"editorBracketHighlight.foreground2": "#FF75B5",
"editorBracketHighlight.foreground3": "#19f9d8",
"editorBracketHighlight.foreground4": "#B084EB",
"editorBracketHighlight.foreground5": "#45A9F9",
"editorBracketHighlight.foreground6": "#FFB86C",
"editorBracketHighlight.unexpectedBracket.foreground": "#FF2C6D"
}
Некоторые из вышеупомянутых расширений позволяют применять к скобкам дополнительные стили, такие как подчеркивание и границы, в настоящее время это невозможно с этой функцией. Однако есть вероятность, что это будет добавлено в будущем, потому что алгоритм пары скобок идентифицирует скобки как токены, аналогично тому, как работает подсветка синтаксиса. Время покажет, будет ли это добавлено.
3. Раскрашивание направляющих отступов
Направляющие отступов — это вертикальные линии, очерчивающие блоки вашего кода. Они могут помочь вам увидеть, как структурирован ваш код. VS Code называет их «направляющими парами скобок».
Они могут помочь вам увидеть, как структурирован ваш код. VS Code называет их «направляющими парами скобок».
Extensions
- Indent Rainbow (2,4 млн установок): «Это расширение раскрашивает отступ перед вашим текстом, чередуя четыре разных цвета на каждом этапе». Раскрашивание отступов зависит от размера табуляции.
Функция
Начиная с версии 1.61 (сентябрь 2021 г.) редактор поддерживает цвета для направляющих отступов. VS Code называет их «направляющими пар скобок». По умолчанию они используют те же цвета, что и рассмотренная выше функция окраски пар скобок.
Направляющие пары скобок можно включить, установив editor.guides.bracketPairs на true , по умолчанию установлено значение false . Существует третья опция , активная , чтобы показать только направляющую отступа для активного блока. Этот параметр следует использовать вместо устаревшего параметра editor.renderIndentGuides .
Как видно из приведенного ниже примера, по умолчанию направляющие отключены. Кажется, что цвета обесцвечены.
Вы можете включить выделение направляющей отступа для текущей области, установив для параметра editor.guides.highlightActiveIndentation значение true. Это следует использовать вместо устаревшего параметра editor.highlightActiveIndentGuide .
Как видно из приведенного ниже примера, активная направляющая отступа отображается более ярким (насыщенным) цветом.
Существует также параметр editor.guides.bracketPairsHorizontal , который определяет, следует ли и когда отображать горизонтальные линии, когда строка кода переходит на другой уровень отступа. По умолчанию активный .
Подобно парам скобок, цвета могут быть объявлены в теме или установлены с помощью настройки workbench.colorCustomizations . Вы можете изменить цвет линий на каждом уровне отступа с помощью свойств editorBracketPairGuide. и  background{1,...,6}
background{1,...,6} editorBracketPairGuide.activeBackground{1,...,6} .
Сводка настроек направляющих отступов
Соответствующие настройки:
"editor.guides.bracketPairs" : true,
"editor.guides.highlightActiveIndentation": правда,
"editor.guides.bracketPairsHorizontal": "активный",
"workbench.colorCustomizations": {
"[Синтаксис Панды]": {
"editorBracketPairGuide.background1": "#FFB86C",
"editorBracketPairGuide.background2": "#FF75B5",
"editorBracketPairGuide.background3": "#45A9Ф9",
"editorBracketPairGuide.background4": "#B084EB",
"editorBracketPairGuide.background5": "#E6E6E6",
"editorBracketPairGuide.background6": "#19f9d8",
"editorBracketPairGuide.activeBackground1": "#FFB86C",
"editorBracketPairGuide.activeBackground2": "#FF75B5",
"editorBracketPairGuide.activeBackground3": "#45A9F9",
"editorBracketPairGuide.activeBackground4": "#B084EB",
"editorBracketPairGuide. activeBackground5": "#E6E6E6",
"editorBracketPairGuide.activeBackground6": "#19f9d8",
}
activeBackground5": "#E6E6E6",
"editorBracketPairGuide.activeBackground6": "#19f9d8",
}
4. Запуск и автоматизация сценариев (NPM, Gulp, Make и др.)
Для большинства проектов требуется выполнение некоторых задач, таких как линтинг, тестирование, сборка, упаковка и развертывание. В зависимости от типа проекта вы можете использовать для этого разные инструменты, такие как NPM, Grunt, Gulp, Make и так далее. Хотя это часто делается в командной строке, может быть удобно запускать некоторые из этих действий в редакторе без переключения контекста.
Удлинители
- NPM (2,7 млн установок): «Это расширение поддерживает выполнение сценариев npm, определенных в файле package.json, и проверку установленных модулей на соответствие зависимостям, определенным в package.json».
- Gulp Tasks (39 000 установок): «Расширение для визуализации и выполнения задач gulp для Visual Studio Code».
- Make (31K установок): «Легко запустить Make».
Функция
VS Code имеет функцию задач. Задачи можно настроить для запуска сценариев, которые вы хотите внутри VS Code, с помощью палитры команд, вы можете настроить способ их запуска, вы можете добавить к ним привязку клавиш, вы можете запускать несколько сценариев в последовательности, и вы можете запускать их автоматически, когда вы открыть рабочее пространство.
Задачи можно настроить для запуска сценариев, которые вы хотите внутри VS Code, с помощью палитры команд, вы можете настроить способ их запуска, вы можете добавить к ним привязку клавиш, вы можете запускать несколько сценариев в последовательности, и вы можете запускать их автоматически, когда вы открыть рабочее пространство.
VS Code может автоматически определять сценарии для Gulp, Grunt, Jake и npm. Вы также можете запускать сценарии оболочки, однако они не определяются автоматически.
Я кратко покажу вам, как вы можете запускать сценарии NPM как задачи. VS Code забирает их из вашего package.json .
Задача сборки по умолчанию
Нажатие Ctrl+Shift+B или запуск команды Запустить задачу сборки покажет вам средство выбора автоматически определенных задач. Для NPM он сужает список для вас:
Обычно первый вариант является правильным.
Запуск задачи
Вы можете запустить задачу с помощью команды Задачи: Выполнить задачу . Он покажет вам список автоматически обнаруженных задач из вашей рабочей области и любые созданные вами пользовательские задачи.
Он покажет вам список автоматически обнаруженных задач из вашей рабочей области и любые созданные вами пользовательские задачи.
Если вы хотите запустить задачу для определенного инструмента, вы можете использовать Быстрое открытие , нажав Ctrl + P или через меню Файл > Перейти к файлу , введите «задача» и ударить пробел , а затем в раскрывающемся списке будут показаны параметры для различных инструментов.
Для моего проекта JavaScript я выбираю «npm» и получаю список своих скриптов npm.
Выберите один, и он запустит скрипт.
Автоматизация задач
Вы можете определить пользовательские задачи для своего проекта в <папка проекта>/.vscode/tasks.json . Вы можете создать файл самостоятельно или запустить команду Tasks: Configure Task , чтобы создать файл шаблона, выбрав вариант 9.0270 Создайте файл task.json из шаблона .
Вы можете настроить запуск задачи при открытии проекта с помощью свойства runOptions . Я обсуждаю это в другой статье — Как автоматически запускать команду в VS Code при открытии проекта. Я часто использую это в проектах, чтобы запускать сервер разработки всякий раз, когда я открываю проект. Вот как выглядит
Я обсуждаю это в другой статье — Как автоматически запускать команду в VS Code при открытии проекта. Я часто использую это в проектах, чтобы запускать сервер разработки всякий раз, когда я открываю проект. Вот как выглядит tasks.json для этого:
{
"версия": "2.0.0",
"задачи": [
{
"label": "Запускать сервер разработки при запуске",
"тип": "оболочка",
"команда": "npm run dev",
"окна": {
"команда": "npm run dev"
},
"презентация": {
"раскрыть": "всегда",
"панель": "новая"
},
"runOptions": { "runOn": "folderOpen" }
}
]
}
Добавление сочетания клавиш для задачи
Если вы часто запускаете задачу, вы можете определить для нее комбинацию клавиш.
Например, чтобы привязать Ctrl+R к задаче my dev server, я мог бы добавить в файл keybindings.json следующее:
{
"клавиша": "ctrl+r",
"команда": "workbench.action.tasks.runTask",
"args": "Запускать сервер разработки при запуске"
}
Свойство args должно совпадать со значением свойства label из tasks. . json
json
Вы можете прочитать руководство пользователя по задачам, чтобы узнать больше о задачах.
5. Форматирование кода
Единообразное форматирование кода упрощает его чтение и экономит ваши мозговые циклы анализа.
Если вы используете много разных языков, вам понадобится какое-то расширение для форматирования, но при этом вы все равно можете использовать расширение, которое вам на самом деле не нужно. Это не так резко и сухо, как другие вопросы, которые я обсуждал, это зависит от конкретных языков, которые вы используете. Давайте рассмотрим это более конкретно.
Расширения
- Prettier (15 миллионов установок): Prettier — очень самоуверенная программа форматирования с очень небольшим количеством опций конфигурации. По умолчанию он поддерживает некоторые языки: JavaScript, JSX, Angular, Vue, Flow, TypeScript, CSS, Less, SCSS, HTML, JSON, GraphQL, Markdown и YAML. Он имеет архитектуру плагинов, позволяющую расширить его на большее количество языков.


 Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML» . Просто замените слово «файл» на нужное вам название;
Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML» . Просто замените слово «файл» на нужное вам название; NET
NET mp3
mp3 установок): «Оборачивает выбранный код HTML-тегами»
установок): «Оборачивает выбранный код HTML-тегами» activeBackground5": "#E6E6E6",
"editorBracketPairGuide.activeBackground6": "#19f9d8",
}
activeBackground5": "#E6E6E6",
"editorBracketPairGuide.activeBackground6": "#19f9d8",
}