Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
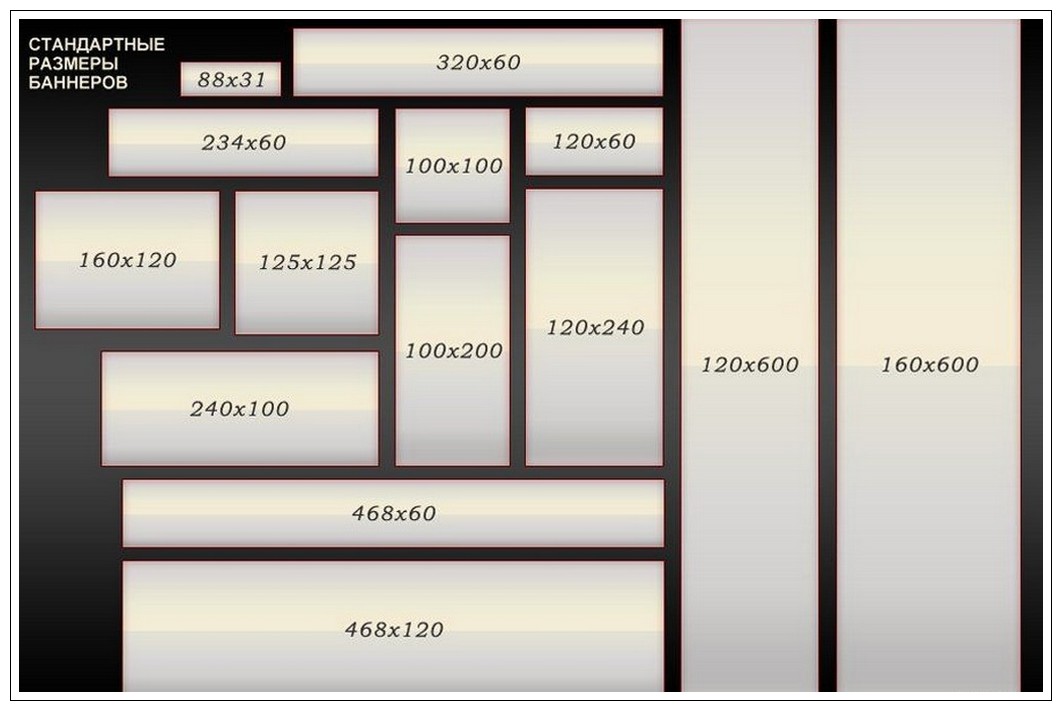
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.

Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.
Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».
После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.
Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».
Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
Уроки 1с-Битрикс Как настроить баннер на сайте
Приветствую друзья, сегодня мы с вами разберемся как работать с банерами на сайтах 1с битрикс, на решениях от компании Аспро, в данном примере будет решение «Аспро: Максимум – интернет магазин», и мы с вами разберем как добавить баннер, какой лучший баннер выбрать, какие бывают типы баннеров.
Итак, давайте начнем. Чтобы осуществить работу с баннерами, нам нужно в первую очередь перейти в панель управления сайтом. Переходим в администрирование, открываем вкладку контент.
Далее у нас есть такая группа, она называется «реклама». Мы разворачиваем эту группу. Здесь у нас есть под папка, называется «баннеры сверху». Открываем ее. В ней еще четыре папочки. Нам нужна «основные баннеры» Переходим в нее. Здесь мы с вами видим три элемента. Вот эти три элемента-это и есть наши баннеры.
Их здесь может быть гораздо больше, в данном случае их три. Наши все три баннера активны. При желании их можно деактивировать. Зачем это нужно? Например, Вы сделали какой-то баннер под какую-нибудь сезонную акцию, сейчас будет 14 февраля, потом 23 февраля и 8 марта. Вы сделали баннер, разместили. Праздник прошел, зашли в админку нажали кнопочку «деактивировать» баннер отключен. На следующий год можете его опять включить.
При желании их можно деактивировать. Зачем это нужно? Например, Вы сделали какой-то баннер под какую-нибудь сезонную акцию, сейчас будет 14 февраля, потом 23 февраля и 8 марта. Вы сделали баннер, разместили. Праздник прошел, зашли в админку нажали кнопочку «деактивировать» баннер отключен. На следующий год можете его опять включить.
Далее, переходим с вами непосредственно в «баннер». То есть нажимаем кнопочку, проваливаемся в элемент. В нашем случае, баннер состоит из трех частей. Начну я с небольшой экскурсии в типы баннеров.
Мы можем с вами делать баннер как делались они раньше. То есть одной картинкой. Например, я открою картинку. Вот баннер, одна картинка. То есть сплошная.
Но в современных сайтах, в таких готовых решениях, как АСПРО Максимум или Аспро: корпоративный сайт 3.0, или какие-то другие решения от готовых сайтов АСПРО, вышедшие за последние три года. В них можно использовать баннеры в несколько слоев. Что это значит?
Например, берем отдельно с вами задний фон какой-то, то есть картинка задним фоном. Вот одна картинка.
Вот одна картинка.
И мы берем еще одну картинку, на прозрачном фоне, которая будет спереди. Сайт, эти две картинки совмещает, и мы с вами получаем целостный образ.
Смотрим на сайте и видим такую композицию. То есть, есть задний фон и на переднем плане девушка.
Для чего это нужно? Это нужно для того, чтобы нам, на мобильных устройствах, баннер отображался нормально, и не нужно было делать отдельный баннер для мобильных устройств.
На нашем сайте можно сделать и так, и так. То есть можно поставить дополнительно отдельный баннер для мобильных устройств, а можно его и не ставить, использовать баннер, многослойный. Кроме того, это нам позволяет сделать следующее: мы можем с вами НЕ фотошопить какой либо текст вот как на ниже представленном баннере.
То есть здесь текст нарисованный и он в фотошопе был наложен отдельным слоем. И нарисованный текст поменять нельзя. Нужно опять открывать фотошоп, нужно опять открывать исходник, текст пере сохранить и пере заливать. А использование многослойного баннера дает нам возможность, просто изменить какое-либо слово или вообще весь текст поменять целиком. Изменить расположение этого текста, сделать какой-нибудь дополнительный заголовок и поставить динамические кнопки прямо на сайте без дополнительных телодвижений.
А использование многослойного баннера дает нам возможность, просто изменить какое-либо слово или вообще весь текст поменять целиком. Изменить расположение этого текста, сделать какой-нибудь дополнительный заголовок и поставить динамические кнопки прямо на сайте без дополнительных телодвижений.
Как узнать размер необходимых, графических элементов на картинке?
Мы с вами открыли наш банер. Вот у нас здесь есть поле фон, в который мы добавляем фон. Наводим мышкой. Видим здесь указан размер, здесь вот объем в килобайтах и размер 1920 на 634.
В основном для всех решений на АСПРО и в том числе Аспро: Максимум, это стандартный размер по крайней мере для фона.
Что касается активной картинки, то тут рекомендованная высота 480 пикселей, но можно использовать и побольше, 500, и в некоторых случаях 550 А по ширине и допустимый размер, по моему опыту, где-то 650-700 пикселей, но не больше. Если установить больше картинка будет смотреться не очень красиво.
И так, все что нам нужно сделать, это подобрать две картинки, вставить их в отведенные для них блоки (как показано на картинке выше). Это первое действие.
Написать заголовок, добавить текст, кнопки, выбрать цвет текста, расположение текста, ставим кнопки суда. То есть пишем текст для кнопок. И ставим ссылку, куда будет человек нажав на кнопку попадать.
В нашем случае стоит каталог, одежда, женская одежда. Можем одну кнопку сделать, можем две кнопки сделать. В принципе здесь почти все, единственное, что необходимо сделать, это выбрать тип баннера, если он у вас не будет установлен. То есть это можно сделать это из справочника, нажав вот на эти три точечки, у нас откроется справочник, нам нужно «на главный основной баннер».
У вас на сайте номер этого элемента(ID) может отличаться, но вот эта надпись у вас будет скорее всего такая же «на главной основной баннер».
Для того чтобы демонстрация была полная, давайте я добавлю новый баннер. Тем более картинки у нас для этого уже есть. Нажимаем вот эту синенькую кнопочку. Добавить баннер.
Тем более картинки у нас для этого уже есть. Нажимаем вот эту синенькую кнопочку. Добавить баннер.
Пишем здесь какой-то текст. «Баннер для демонстрации». Выбираем здесь тип баннера, «на главный основной баннер». Выбрать.
Выбираем активную картинку. Выбираем фон. Переходим к кнопке текст. Текст баннер напишем и добавим какой-нибудь текст. Нажимаем кнопочку… Давайте еще добавим с вами кнопочку «тест». И ссылку поставим «каталог». Нажимаем «сохранить».
Проверяем у нас активность есть, баннер для демонстрации, переходим на сайт и обновляем нашу главную страницу. Ищем наш баннер. Вот он появился наш баннер. Но нету текста, нету кнопки. Сморим сюда, что-то я видимо забыл нажать. У нас с вами здесь стоит расположение текста, стоит только картинка. Поэтому мы с вами ставим текст слева, нажимаем сохранить и обновляем баннер. Как видим у нас появился текст, у нас появилась кнопка и вся наша картинка. Все баннер готов.
Что еще можно здесь посмотреть? Мы с вами так же можем настроить отображение этого баннера на мобильных устройствах. То есть если мы с вами сожмем экран браузера или откроем сайт на смартфоне, то мы увидим, что у нас пропала активная картинка но остался текст, осталась кнопка и задний фон. На остальных баннерах тоже самое. Как это все можно еще настроить?
То есть если мы с вами сожмем экран браузера или откроем сайт на смартфоне, то мы увидим, что у нас пропала активная картинка но остался текст, осталась кнопка и задний фон. На остальных баннерах тоже самое. Как это все можно еще настроить?
Для этого мы переходим с вами в админку. Переходим в настройки решения Аспро Максимум, здесь есть кнопочка Аспро, нажимаем её, переходим в настройки и здесь у нас открывается панель с настройками решение.
Здесь есть кнопка мобильная версия. И вот здесь «тип главного баннера в мобильной версии» выбираем. У нас выбрана опция «без активной картинки», давайте поставим с полем снизу заголовком и текстом. Сохранили. Обновили. Посмотрим, что у нас получится.
Видим у нас уже появилась картинка, текст у нас уже не на бэкграунде, вот на этом на картинке, а вот здесь снизу и с кнопками. Так же и здесь, так же и здесь. То есть на мой взгляд это оптимальный вариант.
Если же вы хотите использовать, например, какую-то отдельно нарисованную картинку под мобильный баннер, то выбираем пункт «отдельная картинка». Сохраняем. Обновляем опять наш сайт. Нажимаем браузер и вот здесь наш баннер идет той картинкой отдельно там указано.
Сохраняем. Обновляем опять наш сайт. Нажимаем браузер и вот здесь наш баннер идет той картинкой отдельно там указано.
Еще что может быть полезно знать.
Например, если у вас тип баннера другой, то есть, другая конфигурация главной страницы а как известно, в данном решении можно по-разному настраивать главную страницу. Для этого вы можете точно посмотреть, какие вам нужны размеры. Размер заднего фона и активной картинки.
Пишем в Яндексе АСПРО Максимум документация, или сразу переходим по данной ссылке. У нас с вами открывается страница с документацией по решению. Переходим в пункт «требования к графическим материалам» и здесь смотрим, что нам нужно. В нашем случае это размеры баннеров: «основной и маленький баннеры». В зависимости от того какой тип баннера у нас выбран. Здесь вы можете посмотреть все необходимые размеры. У меня здесь написан и размер фона, и размер боковой колонки, размер активной картинки. То есть все здесь очень хорошо расписано, ребята из Аспро прекрасно постарались. Для того чтобы и нам интеграторам и вам пользователям облегчить жизнь.
Для того чтобы и нам интеграторам и вам пользователям облегчить жизнь.
Вот на этом у меня все, благодарю вас за внимание!
© Автор статьи: Хрусталёв Кирилл
Копирование материала только с указание ссылки на источник.
https://hrustalev.com
Добавление/изменение баннерной рекламы с использованием модуля «Реклама»
Здесь вы узнаете как можно добавить и изменить баннеры используя модуль «Реклама» (данный модуль доступен в редакции «Бизнес» 1С-Битрикса).
Добавление/изменение главного баннера
Добавление/изменение боковых баннеров
Добавление/изменение промо баннеров
Графические требования к баннерам
Баннер – это рекламное графическое изображение. Он может включать текст, статичные изображения или содержать анимацию (вплоть до использования видео и каких-либо интерактивных объектов). Зачастую баннер ссылается на страницу с какой-либо информацией или на сайт рекламодателя.
Он может включать текст, статичные изображения или содержать анимацию (вплоть до использования видео и каких-либо интерактивных объектов). Зачастую баннер ссылается на страницу с какой-либо информацией или на сайт рекламодателя.
В нашем решении вы можете увидеть четыре вида баннеров:
Главный баннер расположен непосредсвенно под/за шапкой сайта на главной странице.
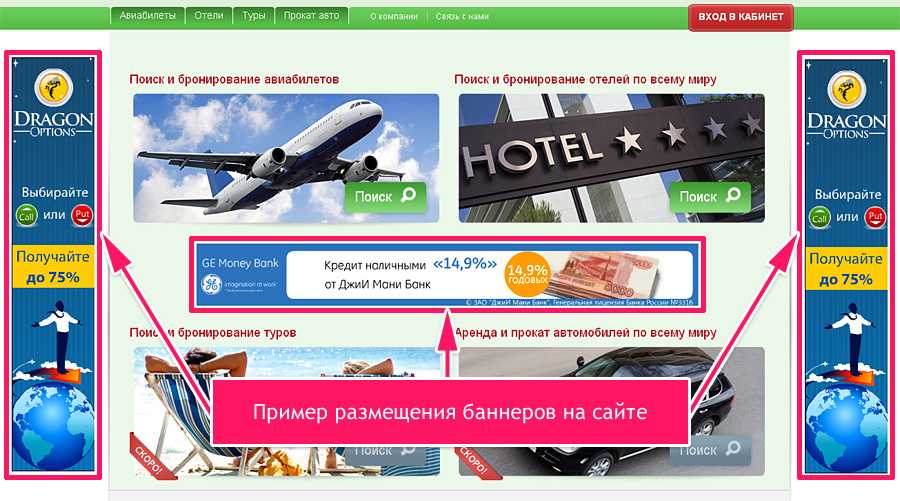
Боковые баннеры отображаются с правой и левой стороны от главного баннера в случае, если в виджете выбрана настройка баннера «по центру с боковыми баннерами».
Промо баннер отображается на странице в том месте, где вы выберите при настройках расположения блоков главной страницы.
Промо баннеры узкие — три небольших баннера в ряд, отображается на странице в том месте, где вы выберите при настройках расположения блоков главной страницы.
Добавление/изменение главного баннера
Создать или изменить главный баннер можно двумя способами: через публичную и административную часть сайта. Рассмотрим оба варианта. Для начала работы включите режим правки.
Публичная часть:
Если вы хотите добавить новый баннер. Наведите курсор на область с баннером, дождитесь появления всплывающей панели. Нажмите «Добавить элемент»
В открывшемся окне редактирования баннера:
1. Дайте название баннеру
2. Пропишите символьный код
3. Проставьте число сортировки, которое устанавливает порядок показа баннеров на странице. После загрузки страницы первым показывается баннер с наименьшим числом сортировки.
4. Загрузите фоновое изображение (графические требования к изображениям описаны в следующей главе)
Для этого нажмите на иконку гамбургер, в открывшемся меню выберите удобный для вас способ загрузки изображения.
5. При желании загрузите второе изображение, которое будет отображаться поверх фона.
6. Напишите заголовок
7. Напишите описание
8. Сохраните ваши изменения.
Баннер добавлен.
Аналогично вносятся изменения в уже существующий баннер.
Наведите курсор на область с баннером, который хотите изменить, дождитесь появления всплывающей панели. Нажмите «Изменить элемент». Внесите необходимые изменения (загрузка нового изображение, или замена заголовка с описанием), сохраните изменения.
Для удаления
Административная часть:
Для добавления/изменения/удаления главного баннера через административную часть. Перейдите в вкладку «Администрирование» > Контент > Контент > Главные баннеры > Элементы
В правой части страницы будет перечень всех имеющихся баннеров. Для добавления нового баннера нажмите «Добавить элемент
Для добавления нового баннера нажмите «Добавить элемент
Для изменнения/удаления существующего баннера нажмите на иконку «гамбургер» рядом с названием баннера и выберете нужное действие:
— изменить (откроет окно редактирования баннера)
— декативировать (сделает баннер не активным, он останется в базе данных, но отображаться на главной странице не будет)
— копировать
— удалить
Добавление/изменение боковых баннеров
Боковые баннеры будут отображаться на сайте в случае, если в настройках виджета выбран вариант отображения баннера
Добавление/Изменение/Удаление бокового баннера осуществляется через Административную часть сайта.
Для начала работы включите режим правки.
Перейдите к баннерам: Администрирование > Контент > Контент > Боковые баннеры > Элементы
Для того, чтобы добавить боковой баннер в правой части экрана нажмите «Добавить элемент
Для изменения/удаления баннера нажмите на иконку «гамбургер» рядом с названием баннера и выберете нужное действие:
— изменить (откроет окно редактирования баннера)
— декативировать (сделает баннер не активным, он останется в базе данных, но отображаться на главной странице не будет)
— копировать
— удалить
При добавлении/изменении баннера открывается окно редактирования баннера где:
— проставленная галочка в чекбокс «Активность» активирует показ баннера
— вводится название баннера
— вводится символьный код баннера
— указывается с какой стороны от главного баннера будет расположен боковой баннер
— загружается изображение одним из удобных для вас способов (с компьютера, по ссылке, из медиабилиотеки) [подробнее о загрузке файла из медиабилиотеки можно прочесть на странице «Замена логотипа»
Добавление/изменение промо баннеров
Создать или изменить промо баннеры можно двумя способами: через публичную и административную часть сайта.
В публичной части наведите курсор мыши на область промо баннера, дождитесь появления всплывающей панели и нажмите необходимое действие:
В открывшемся окне редактирования баннера укажите:
- Активность. Проставленная галочка сделает баннер «видимым» на сайте.
- Название баннера
- Загрузите изображение баннера. Нажав на гамбургер-меню выберите удобный для вас способ загрузки изображения
- Ссылка. При нажатии на баннер будет осуществляться переход по заданной ссылке
В правой части экрана, для добавления нового баннера нажмите кнопку «Добавить баннер«. Для редактирования баннера нажмите на гамбургер-меню у нужного баннера. В открывшемся окне редактирования введите данные, как описано выше.
Для редактирования баннера нажмите на гамбургер-меню у нужного баннера. В открывшемся окне редактирования введите данные, как описано выше.
Графические требования к баннерам
Для корректной работы сайта все графические материалы (изображения) должны быть подобраны с учетом определенных требований.
Главный баннер:
-
формат изображения .jpg или .png
-
разрешение изображения 1920рх х 660рх.
-
желательно, чтобы вся важная визуальная информация располагалась на средних 750рх!, т.к. сайт адаптивный и при сужении экрана стороны баннера обрезаются.
Главный баннер может состоять из одного большого изображения (фоновое), а может быть с дополнительным изображением, которое накладывается на фоновое.
Например, баннер №4 состоит из двух изображений:
Фон
Дополнительное изображение:
Рекомендации к подбору дополнительного изображения:
— формат .png (с прозрачным фоном)
— размер изображения приблизительно 899рх х 500рх
Дополнительное изображение также как и фоновое адаптируется к ширине сайта при ее уменьшени, обрезаясь с правой стороны. При этом есть определенный ограничения. После сужения ширины сайта до <992рх дополнительное изображение исчезает и остается только фоновое.
Боковые баннеры:
— формат изображения .jpg или .png
— разрешение изображения 502рх х 250рх.
— при сужении экрана не обрезаются. До ширины экрана 992рх отображается главный баннер с двумя боковыми баннерами. При сужении <1200рх. левый баннер исчезает, правый отображается. При ширине экрана <992рх. оба боковых баннера не отображаются.
При сужении <1200рх. левый баннер исчезает, правый отображается. При ширине экрана <992рх. оба боковых баннера не отображаются.
Промо баннеры:
— формат изображения .jpg или .png
— разрешение изображения 1920рх х 200рх.
Промо баннер узкий (три небольших баннер в ряд):
— формат изображений .jpg или .png
— разрешение изображения 750рх х 243рх.
Описание курса
назадКак добавить или изменить баннерную рекламу на сайт Добавление/изменение баннерной рекламы через Инфоблокивперед
Какой самый эффективный размер?
В настоящее время, с развитием технологии 4.0 и электронной коммерции, веб-сайты создаются для самых разных целей. Неотъемлемой частью эффективной работы сайта является баннер. В настоящее время баннерная реклама очень популярна и высокоэффективна при размещении рекламы. Это также форма, помогающая широко продвигать бренд товаров и услуг.
В настоящее время баннерная реклама очень популярна и высокоэффективна при размещении рекламы. Это также форма, помогающая широко продвигать бренд товаров и услуг.
Как и постер, баннер должен привлекать зрителей причудливым и модным дизайном, чтобы улавливать вирусную тенденцию, вызывать интерес у клиентов, направлять клиентов и узнавать о продукте или услуге, которую вы хотите рекламировать. Однако еще одним важным фактором при размещении рекламы на этих веб-сайтах является размер этих баннеров. Можно сказать, что размер является одним из наиболее важных факторов, определяющих количество показов и возможность охвата потенциальных клиентов объявления.
В сегодняшней статье я познакомлю вас с баннером веб-сайта размером . Давайте выясним, какой размер поможет объявлениям принести наибольшую прибыль.
Согласно определению в Википедии, «веб-баннер или баннерная реклама — это форма рекламы во Всемирной паутине, предоставляемая рекламным сервером. Эта форма онлайн-рекламы влечет за собой встраивание рекламы в веб-страницу. предназначены для привлечения трафика на веб-сайт путем ссылки на веб-сайт рекламодателя. Во многих случаях баннеры доставляются центральным рекламным сервером». Другими словами, баннер веб-сайта можно понимать как квадраты или пространства, на которых размещены слоган, логотип, символы и сообщения на привлекательных позициях веб-сайта. Это помогает привлечь посетителей к клику по объявлению, с которого зрители будут перенаправлены на главный сайт компании для повышения продаж. Баннерная реклама включает в себя изображение или мультимедийный объект. Поэтому рекламные баннеры могут быть статическими или анимированными, в зависимости от технологии и намерений пользователя.
Эта форма онлайн-рекламы влечет за собой встраивание рекламы в веб-страницу. предназначены для привлечения трафика на веб-сайт путем ссылки на веб-сайт рекламодателя. Во многих случаях баннеры доставляются центральным рекламным сервером». Другими словами, баннер веб-сайта можно понимать как квадраты или пространства, на которых размещены слоган, логотип, символы и сообщения на привлекательных позициях веб-сайта. Это помогает привлечь посетителей к клику по объявлению, с которого зрители будут перенаправлены на главный сайт компании для повышения продаж. Баннерная реклама включает в себя изображение или мультимедийный объект. Поэтому рекламные баннеры могут быть статическими или анимированными, в зависимости от технологии и намерений пользователя.
В настоящее время к баннерам веб-сайтов относятся следующие типы баннеров:
Квадрат – 250 x 250
Малый квадрат – 200 x 200
Баннер – 468 x 60
Таблица лидеров – 728 x 90
Встроенный прямоугольник — 300 x 250
Большой прямоугольник — 336 x 280
Небоскреб — 120 х 600
Широкий небоскреб — 160 x 600
Объявление на полстраницы — 300 x 600
Большая таблица лидеров — 970 x 90
Размер медийной рекламы разработан для разных целей и вариантов использования. Размер рекламного баннера может повлиять на то, как его увидят пользователи. Хотя на самом деле разница в размерах невелика, они могут иметь большое значение в эффективности их взаимодействия. В конечном счете, ваша цель состоит не только в том, чтобы люди увидели вашу рекламу, но и в том, чтобы они нажимали на рекламу, а затем конвертировали потенциальных клиентов в клиентов. Таким образом, размер объявления существенно повлияет на максимальный охват вашей кампании.
Размер рекламного баннера может повлиять на то, как его увидят пользователи. Хотя на самом деле разница в размерах невелика, они могут иметь большое значение в эффективности их взаимодействия. В конечном счете, ваша цель состоит не только в том, чтобы люди увидели вашу рекламу, но и в том, чтобы они нажимали на рекламу, а затем конвертировали потенциальных клиентов в клиентов. Таким образом, размер объявления существенно повлияет на максимальный охват вашей кампании.
Баннерная реклама создается для увеличения посещаемости веб-сайта путем ссылки на этот веб-сайт. Большинство рекламных баннеров кликабельны и приводят к повышению узнаваемости бренда рекламируемого веб-сайта. Эффекты баннерной рекламы можно отметить как:
Повышение узнаваемости бренда : Вы можете повысить узнаваемость своего бренда, используя этот формат рекламы, чтобы люди могли легко узнавать ваш продукт или услугу. Такие бренды, как IBM, Apple, Target или Nike, используют баннерную рекламу для развития своего бизнеса за счет рекламы бренда.

Создайте список данных потенциальных клиентов : Баннер веб-сайта — отличный способ создать базу данных пользователей. Потому что с помощью этой рекламы вы можете узнать, какие пользователи заинтересованы в вашем продукте или услуге, какие пользователи не заинтересованы, а какие пользователи даже узнают о вашем продукте позже. Благодаря баннерной рекламе бренды могут создать базу данных потенциальных клиентов.
Ретаргетинг на бренд : Если кто-то посещает ваш сайт, но не подписывается на вашу рассылку или не пробует ваш продукт, вы можете использовать рекламные баннеры, чтобы привлечь их снова. Кроме того, рассмотрите возможность использования нового конструктора веб-сайтов, чтобы привлечь и удержать больше посетителей на своем сайте.
Продать продукт : Баннерная реклама с соответствующим содержанием и размещением будет побуждать клиентов покупать некоторые продукты.
 Для эффективных продаж баннерная реклама должна быть размещена на определенном сайте, относящемся к этому сегменту, и давать ответы на вопросы посетителя.
Для эффективных продаж баннерная реклама должна быть размещена на определенном сайте, относящемся к этому сегменту, и давать ответы на вопросы посетителя.Объявления о скидках и распродажах : Еще один способ получения и увеличения дохода для предприятий — это распродажи и скидки. Баннер на сайте — оптимальный способ привлечь клиентов. Он сообщит информацию о вашей скидке каждому клиенту, который использует эти веб-сайты.
Итак, мы видим, что баннер на сайте действительно важен для рекламы продуктов и вашего бренда клиентам. Ваш продукт будет более известен благодаря регулярному появлению в Интернете и привлечению внимания пользователей вашего бренда.
Как упоминалось выше, существует множество типов баннеров для показа рекламы на веб-сайтах. Поскольку у каждого секс-сайта есть свои особые требования к размеру, который соответствует их интерфейсу, баннеры также имеют разные размеры в зависимости от запроса. Тем не менее, всегда есть другие часто используемые размеры, которые хорошо работают.
Тем не менее, всегда есть другие часто используемые размеры, которые хорошо работают.
Таблица лидеров (728 x 90 пикселей)
Таблица лидеров (728 x 90) обычно размещается в верхней части веб-сайта над основным содержимым, чтобы привлечь внимание пользователей. Это хороший выбор, если вы хотите, чтобы ваше объявление было максимально популярным. Кроме того, вы можете увеличить свои продажи, когда у вас будет больше ресурсов при использовании текстовых и графических объявлений. Google обычно поощряет использование баннеров этого размера на форумах.
Большой прямоугольник (336 x 280 пикселей)
Несмотря на то, что этот размер баннера не позволяет получить столько же показов, как таблица лидеров, он по-прежнему популярен среди рекламодателей. Большой прямоугольник примерно такого же размера, как средний прямоугольник. Он наиболее эффективен при размещении в текстовом контенте или в конце поста. Поскольку он немного больше, чем размер 300 × 250, это означает, что у вас будет больше рекламных ресурсов.
Этот тип объявлений оптимизирован для мобильных устройств. Несмотря на небольшой размер объявления, его следует использовать для максимизации показов и повышения CTR на мобильных устройствах.
Баннер на половину страницы (300 x 600 пикселей)
Несмотря на название Half Page, размер этого рекламного баннера не покрывает половину веб-сайта. Тем не менее, это объявление занимает больше всего места по сравнению с другими размерами. Поэтому она также привлечет внимание пользователей больше, чем другие объявления. Вам нужно создавать потрясающие изображения, которые понравятся людям и заставят их нажать на ваш рекламный баннер.
Этот рекламный баннер является самым компактным и наиболее часто используемым из всех вариантов размера. Не занимает много места на сайте. Он хорошо работает, когда запускает текстовый контент или размещается в конце статьи. Из-за компактного размера он нравится рекламодателям, потому что его удобно отображать. Кроме того, это также хороший вариант, с которого стоит начать работу с медийной рекламой.
Кроме того, это также хороший вариант, с которого стоит начать работу с медийной рекламой.
Помимо стандартных размеров, упомянутых выше, для показа рекламы используются и другие размеры баннеров в зависимости от каждой конкретной цели. Размеры баннеров обычно делятся на 2 типа: стандартный размер и мобильный размер. Стандартные размеры баннеров включают:
Широкий небоскреб (160 x 600 пикселей)
Рекламный щит (970 x 250 пикселей)
Баннер (468 x 60 пикселей)
Половина баннера (234 x 60 пикселей)
Небоскреб (120 x 600 пикселей)
Вертикальный баннер (120 × 240 пикселей)
Портрет (300×1050 пикселей)
Большая таблица лидеров (970 × 90 пикселей)
Квадрат (250 × 250 пикселей)
Малый квадрат (200 × 200 пикселей)
Маленький прямоугольник (180 × 150 пикселей)
Кнопка (125 × 125 пикселей)
В последние годы наблюдается огромный рост мобильной рекламы. Размеры баннеров также были изменены, чтобы соответствовать потребностям рекламы на телефоне. Вот различные размеры баннеров, которые подходят для мобильных устройств:
Размеры баннеров также были изменены, чтобы соответствовать потребностям рекламы на телефоне. Вот различные размеры баннеров, которые подходят для мобильных устройств:
Мобильная таблица лидеров (320 × 50 пикселей)
Мобильная полная страница (320 × 320 пикселей)
Квадрат (250 × 250 пикселей)
Малый квадрат (200 × 200 пикселей)
Размеры объявлений Google, также известные как размеры баннеров Google, представляют собой различные типы размеров баннеров, используемых в сети веб-сайтов Google под названием AdSense. Google позволяет издателям размещать на своих сайтах объявления различных размеров. Тем не менее, Google также указал, что размеры объявлений будут приносить большее впечатление, чем другие размеры.
Как я упоминал ранее, существует четкий набор объявлений, которые нравятся издателям и которые они используют больше всего. 5 размеров объявлений, которые мы упомянули в первом разделе, на сегодняшний день являются самыми популярными, а это означает, что у них больше всего ресурсов и лучший рейтинг кликов. По данным Google, самые успешные размеры объявлений, как правило, шире и выше. Google рекомендует наиболее эффективные размеры веб-баннеров:
По данным Google, самые успешные размеры объявлений, как правило, шире и выше. Google рекомендует наиболее эффективные размеры веб-баннеров:
- .
Большой прямоугольник (336 x 280 пикселей)
Средний прямоугольник (300 x 250 пикселей)
Таблица лидеров (728 x 90 пикселей)
Половина страницы (300 x 600 пикселей)
Кроме того, я рекомендую вручную искать сайты, использующие AdSense в вашей нише, и проверять, какие форматы они используют. Определенные отрасли будут использовать определенные размеры объявлений в зависимости от их размера и темы. Это означает, что одна отрасль может предпочесть использовать прямоугольник, в то время как другая отрасль, предпочитающая большие небоскребы, менее популярна. Понимание вашей отрасли и размеров объявлений имеет важное значение, если вы хотите получить максимальную отдачу от своей кампании.
Подводя итог, можно сказать, что размер баннерных веб-сайтов очень важен для привлечения показов рекламы. С тех пор это повысило интерес клиентов к продукции компании. В настоящее время всегда есть распространенные размеры, которые много используются и приносят высокую прибыль. Однако вы также должны знать, как использовать его в сочетании с баннерами других размеров для создания эффективной рекламы в соответствии с целями и стратегиями компании. Надеюсь, с приведенными выше обзорами вы правильно и полностью поняли про Баннер сайта имеет размер и варианты, подходящие для рекламных кампаний компании.
С тех пор это повысило интерес клиентов к продукции компании. В настоящее время всегда есть распространенные размеры, которые много используются и приносят высокую прибыль. Однако вы также должны знать, как использовать его в сочетании с баннерами других размеров для создания эффективной рекламы в соответствии с целями и стратегиями компании. Надеюсь, с приведенными выше обзорами вы правильно и полностью поняли про Баннер сайта имеет размер и варианты, подходящие для рекламных кампаний компании.
Website Banner — Bilder und Stockfotos
555.811Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Durchstöbern Sie 555.811
website banner Stock-Fotografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. набор абстрактных баннеров-дизайн-веб-сайт, горизонтальный копф-веб-баннер. современная обложка-заголовок — баннер веб-сайта сток-графика, -клипарт, -мультфильмы и -символ
набор абстрактных баннеров-дизайн-веб-сайт, горизонтальный копф-веб-баннер. современная обложка-заголовок — баннер веб-сайта сток-графика, -клипарт, -мультфильмы и -символAbstrakte Banner-Design-Web-Vorlage Set, horizontale Kopf-Web-Bann
Abstraktes Banner-Design-Web-Template-Set, Horizontaler Header Web-Banner. Современная обложка-заголовок для веб-дизайна, обложка для социальных сетей, рекламный баннер, флаер, социальная сеть, Talk Bubbles, Speech Bubbles Vektor, Ausstellungsdisplay.
satz von web-banner in verschiedenen größen mit diagonal roten elementen und ein ort für fotos. — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символSatz von Web-Banner in verschiedenen Größen mit Diagonal Roten…
luxus-banner-vorlage — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символLuxus-Banner-Vorlage
абстрактный баннер-дизайн-webvorlage — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символAbstrakte Banner-Design-Webvorlage
Абстрактная презентация с изображением, абстрактная геометрическая синяя абстрактная графика, -клипарт, -мультфильмы и -символ Абстрактная презентация с изображением, абстрактная геометрическая синяя. ..
..
Abstract Präsentationsvorlagen, Abstraktes geometrisches blaues Dreieck Hintergrundvektor, Infografikelemente Vorlagendesign-Set für Broschüren, Flyer, Faltblatt, Magazin, Einladungskarte, Jahresbericht, Webbanner, Booklet, einfaches Design
Cartoons und -symboleLuxus-Banner-Vorlagenset
Satz von bearbeitbaren Banner-Social-Media-Post-Sammlungen
bunte web-banner mit druckknopf. sammlung von горизонтальное продвижение-баннер с пастелью farbverlauf farben und абстрактный геометрический фон. заголовок-дизайн. lebendige gutscheinvorlage. вектор eps 10 — баннер веб-сайта сток-графика, -клипарт, -мультфильмы и -символBunte Web-Banner mit Druckknopf. Шаблон горизонтального…
дизайн баннера с фоновым вектором. firmenkundengeschäft banner werbung gesetzt. — веб-баннер стоковой графики, -клипарт, -мультфильмы и -символ Дизайн баннера Vorlage Hintergrund Vektor. Firmenkundengeschäft. ..
..
Набор абстрактных баннеров-Дизайн-Веб-сайт, горизонтальный Копф- Веб-Банн
Abstraktes Banner-Design-Web-Template-Set, Horizontaler Header Web-Banner. Modernes geometrisches Dreieck Cover-Header-Hintergrund für Website-Design, Social Media Cover-Anzeigen Banner, Flyer, Präsentationen, Einladungskarte
онлайн-покупки — веб-баннер стоковые фотографии и изображенияИнтернет-магазины
Frau Hand hält Handy und kauft online ein
Flussige Dynamischer Hintergrund для веб-сайтов, целевых страниц или бизнес-презентаций. абстрактная геометрическая конструкция. заголовок для социальных сетей. Trendige welligen formen. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символFlussige dynamischer Hintergrund für Websites, Landing Page oder…
hands halten digitales table mit anwendung buchung flug reise suche ticket urlaub und hotel auf Website ermäßigten preis, konzept-technologie online-marketing und Promotion. — веб-баннер стоковые фотографии и изображения
— веб-баннер стоковые фотографии и изображенияРуки останавливают цифровые планшеты с анвендунгом фоновых изображений…
набор абстрактных баннеров-дизайн-веб-ворлаж, горизонтальный копф-веб-баннер — веб-баннер сток-графика, -клипарт, -мультфильмы и -символAbstrakte Banner-Design-Web-Vorlage Set, Horizontal Kopf-Web-Bann
Абстрактные белые монохромные векторные фоны, брошюры для дизайна, веб-сайты, листовки. Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — веб-баннер сток-графика, -клипарт, -мультфильмы и -символAbstrakte weiße монохромный Vektor Hintergrund, für Design-Broschür
digitales marketing — dünne linie vektor-icons set — web banner stock- grafiken, -clipart, -cartoons und -symboleDigitales Marketing — dünne Linie Vector-Icons set
электронная почта-подпись. бизнес-уровень для корпоративных сотрудников брифинг-вектор-веб-дизайн-проект — веб-баннер сток-графика, -клипарт, -мультфильмы и -символE-Mail-Signaturvorlage. Business uix für Corporate- oder Persönlic
infografik-banner mit 4 bunten pfeilen — веб-баннер стоковая графика, -clipart, -cartoons und -symboleInfografik-Banner mit 4 bunten Pfeilen
Infografik-Banner mit 4 bunten Pfeilen, Beschriftungen, Теги. Оригами-Стиль. Kann für Diagramm, Zahlenoptionen, Diagramm, Bericht, Webdesign verwendet werden
Оригами-Стиль. Kann für Diagramm, Zahlenoptionen, Diagramm, Bericht, Webdesign verwendet werden
Векторные баннеры с площадью для фото и…
technologie-banner-vorlage — веб-баннер сток-графика, -клипарт, -мультфильмы и -символTechnologie-Banner-Vorlage
дизайн баннера с фоновым вектором. firmenkundengeschäft banner werbung gesetzt. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символБаннер Дизайн Vorlage Hintergrund Vektor. Firmenkundengeschäft…
digitales marketingkonzept, online-werbung — веб-баннер, стоковые фотографии и изображенияDigitales Marketingkonzept, Online-Werbung
gestaltung der Standard горизонтальное web-banner mit platz für foto und text. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символGestaltung der standard horizontal Web-Banner mit Platz für…
баннер в халбтонстиле — веб-баннер сток-графика, -клипарт, -мультфильмы и -символBanner im Halbtonstil
Vektorillustration einer Reihe von Halbtondesign-Bannern
оранжевая абстрактная фоновая графика — веб-сайт баннер стоковая графика, -клипарт, -мультфильмы и -символ -clipart, -cartoons und -symboleАбстрактные дизайны баннеров
Абстрактные дизайны баннеров, многоугольники Farbverlauf. Вектор
Вектор
Erfolgreiche Einführung von Start-up
satz von schwarz vektor-web-banner in verschiedenen größen mit sich kreuzenden bändern. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символSatz фон черный вектор-веб-баннер в verschiedenen Größen mit…
große reihe von bannern, wissenschaft und technologie. молекулярная и химическая структура — веб-баннер сток-графика, клипарт, мультфильмы и символыБольшой Рейх фон Баннерн, Wissenschaft und Technologie….
сатц из оранжевого желтого векторного веб-баннера с платой для фото. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символSatz из оранжевого желтого векторного веб-баннера с площадью для фото.
Баннер с тонкой линией медицинской иконы — веб-сайт баннер сток-графика, клипарт, мультфильмы и символы Баннер с тонкой линией медицинской иконы kann für webseitenlayout, нумерационный баннер, диаграмма, горизонтальная связь, веб-дизайн verwendet werden. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символ
— веб-баннер сток-графика, -клипарт, -мультфильмы и -символ
Vektor-Infografik für Ihre Geschäftspräsentationen. Канн для…
горизонтальных векторных изображений веб-баннера с диагональю изображения и пространством для фото. — веб-баннер стоковой графики, -клипарта, -мультфильмов и -символовГоризонтальное векторное изображение веб-баннера с диагональю…
Горизонтальное векторное изображение веб-баннера с диагональю изображения и площади для фотографий. Entwurf für einen Standort mit sprotivny thematischen Themen. Garnitur
reihe von abstrakten design banner vorlage. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символReihe von abstrakten Design Banner Vorlage.
портативный компьютер bildschirm mockup, vorlage Hintergrund Banner, mann hand tippen портативный компьютер mit leerem bildschirm, бизнес онлайн, электронная коммерция, онлайн-studienkonzept — веб-баннер stock-fotos und bilder портативный компьютер Bildschirm Mockup, Vorlage Hintergrund Banner,. ..
..
Интернет-магазины с цифровым планшетным компьютером для дома…
Цильсайтенворлаге. вектор абстрактный флюс флюссигкеит синий трендигер хинтергрунд. kopfzeile der unternehmenwebsite — баннер веб-сайта с графикой, клипартом, мультфильмами и символамиZielseitenvorlage. Vektor abstrakte Flüssigkeit Flussigkeit blue…
баннер с геометрическими абстракциями. вектор-иллюстрация — веб-баннер сток-графика, клипарт, мультфильмы и символыБаннер с геометрической абстракцией фона. Векторные иллюстрации
фон для абстрактных веб-баннер-дизайнворлаген — веб-баннер сток-графика, -клипарт, -мультфильмы и -символHintergrund für abstrakte Webbanner-Designvorlagen
minimalistischer handgezeichneter flüssiger formenhintergrund — веб-баннер Stock-grafiken, -clipart, -cartoons und -symboleMinimalistischer handgezeichneter flüssiger Formenhintergrund
bunte geometrischelau bannerhintergrundb in b. универсальный тренд дер хальбтонфарбенен геометрических форм. современная векторная иллюстрация. — веб-баннер стоковой графики, -клипарта, -мультфильмов и -символов
универсальный тренд дер хальбтонфарбенен геометрических форм. современная векторная иллюстрация. — веб-баннер стоковой графики, -клипарта, -мультфильмов и -символовBunte geometrische Banner Hintergrund in blue und gelb….
Bunter geometrischer Bannerhintergrund in Blau und Gelb. Universeller Trend der geometrischen Halbtonformen. Moderne Vektorillustration
баннер-дизайн-абстрактный геометрический вектор. набор корпоративных бизнес-баннеров. infografik-designelemente. — веб-баннер сток-графики, -клипарт, -мультфильмы и -символBanner-Design-Vorlage abstrakte Hintergrund geometrischevektor….
papierschicht kreis blau abstrakten hintergrund. kurven und linien für баннер, обложка, плакат, лента, дизайн mit platz für text. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символPapierschicht Kreis blau abstrakten Hintergrund. Kurven und…
пастельные абстрактные формы для фона — веб-баннеры, графика, клипарты, мультфильмы и символыPastell Abstrakte Formen Hintergrund
folie präsentationsvorlagen oder holden-banner-bilder für webseiten oder anwendungen. иллюстрация бизнес-концепта. flache jugendstil — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символ
иллюстрация бизнес-концепта. flache jugendstil — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символFolie Präsentationsvorlagen oder Helden-Banner-Bilder für…
Präsentationsfolienvorlagen или Heldenbannerbilder для веб-сайтов или приложений. Geschäftskonzept-Illustrationen. Современный Флахстиль. Вектор
горизонтального векторного веб-баннера с площадкой для фото и различных геометрических форм и элементов дизайна — веб-баннер стоковой графики, -клипарта, -мультфильмов и -символагоризонтального векторного веб-баннера с площадкой для фотографии и…
Набор горизонтальных векторных веб-баннеров с площадью для фотографий и различных геометрических форм и элементов дизайна. Vorlagen в Standardgröße.
Bunte kreisförmige bewegung illustration for social media — веб-баннер стоковая графика, клипарт, мультфильмы и символыBunte kreisförmige Bewegung Illustration for Social Media
векторный дизайн баннера для медицины, науки и цифровой техники. molekülstruktur hintergrund und kommunikation mit verbundener linien und punkte — веб-баннеры, изображения, клипарты, мультфильмы и символы
molekülstruktur hintergrund und kommunikation mit verbundener linien und punkte — веб-баннеры, изображения, клипарты, мультфильмы и символыДизайн векторных баннеров для медицины, Wissenschaft и Digitaltechnik.
papierschicht blue abstrakter hintergrund. verwenden sie für banner, abdeckung, poster, tapete, design mit platz für text. — веб-баннер сток-графика, -клипарт, -мультфильмы и -символPapierschicht blue abstrakter Hintergrund. Verwenden Sie für…
векторный абстрактный дизайн баннера. eine reihe von banner-web-vorlagen. eps10 вектор. — веб-баннер стоковой графики, -клипарт, -мультфильмы и -символВектор абстрактный дизайн баннера. Eine Reihe von Banner-Web-Vorlage
Векторные рефераты Design-Banner . Эйне Райхе фон Баннер-Вебворлаген.
Отзывчивый веб-дизайн веб-сайта Wireframe Skizzieren layout am bildschirm — Web Banner Stock-Photos und Bilder Отзывчивый веб-дизайн Веб-сайт Wireframe Skizzieren Layout am. ..
..
AI-Website-Templates
, выполненные в современном стиле в различных дизайнах и цветах, желтых, черных, белых. bereit für die verwendung in ihrer webseite oder im design mobiler apps — web-banner stock-grafiken, -clipart, -cartoons und -symboleSatz von modernen Tasten in verschiedenen Designs und Farben wie…
Set moderner Knöpfe in verschiedenen Designs und Farben wie Gelb, Schwarz, Weiß. Bereit für den Einsatz in Ihrem Websitenoder Mobile-App-Design. Инфографик-Элементе.
dunkelblaue минимальный текстурный баннер с платой для текста, сусло или продукт-дисплей. für ihr banner,hintergrund, feier, jubiläum, anzeige oder allehintergründe. — баннер веб-сайта фото и изображенияМинимальный баннер Dunkelblaue Textur Banner mit Platz für Text, Wort oder…
auflistung der große banner der geschäftsidee. веб-дизайн. индекс. kennzeichnen sie etiketten. заголовок. хьюп. — фото баннера веб-сайта и изображения
заголовок. хьюп. — фото баннера веб-сайта и изображенияAuflistung der große Banner der Geschäftsidee. Веб-дизайн. Индекс.
sommer-verkauf-banner — веб-баннер стоковая графика, -клипарт, -мультфильмы и -символSommer-Verkauf-Banner
satz von quadratischen веб-баннер mit einem halbkreis für ein foto und runde elemente für text — баннер веб-сайта stock-grafiken , -clipart, -cartoons und -symboleSatz von quadratischen Web Banner mit einem Halbkreis für ein…
banner vektor-design oder header web-vorlage mit abstrakten Geometrischen Trendigen Hintergrund — баннер веб-сайта stock-grafiken, -clipart, -cartoons и -символBanner Vektor-Design или Header Web-Vorlage с абстрактными…
баннеры представляют собой изображение и заголовок для веб-сайта с молекулярной структурой. абстрактный векторный фон. wissenschafts-, medizin- und Innovationstechnologiekonzept. сайт украшения и другие идеи. — веб-сайт баннер сток-графика, -клипарт, -мультфильмы и -symbole Баннер entwerfen Vorlage und Header для веб-сайта с молекулярными. ..
..
Цветной стиль Яркие пастельные абстракции Второстепенные элементы с элементами…
векторная графика абстрактный дизайн баннер шаблон.вектор — веб-сайт баннер сток-графика, -клипарт, -мультфильмы и -символВекторная графика абстрактный дизайн баннер шаблон.вектор
из 100Правильный размер шапки веб-сайта и почему это важно ↺ Блог hitRefresh
Брендинг — это ключ. Начните с создания графики и уникального логотипа, демонстрирующего ваш бизнес. Ваш брендинг должен быть легко узнаваемым и запоминающимся. Теперь, с хорошо разработанным и зарекомендовавшим себя брендом, вы можете легко создать художественный заголовок с правильным выбором стиля и цвета, который соответствует вашему веб-сайту.
Изображения баннеров на полстраницы — Nike
Заголовок Nike очень прост. На веб-сайте их логотип отображается в левом верхнем углу на сплошном белом фоне — это позволяет легко идентифицировать их культовый бренд. Дизайн изображения на полстраницы отличается лаконичностью и интуитивностью. Размер заголовка позволяет веб-сайту иметь чистый и организованный опыт для пользователей, не перегружая их веб-сайт.
Дизайн изображения на полстраницы отличается лаконичностью и интуитивностью. Размер заголовка позволяет веб-сайту иметь чистый и организованный опыт для пользователей, не перегружая их веб-сайт.
Средний баннер — Showcase Pro Theme
В этой теме реализован баннер среднего размера. Макет веб-сайта прост, что позволяет легко читать текст, оставаясь при этом визуально привлекательным, художественным, не перегружая веб-сайт ненужной информацией или дополнительной графикой.
Заголовок на всю страницу — Zara
Дизайн заголовка веб-сайта Zara — это воплощение минимализма. Яркое изображение привлекает внимание пользователя. Дизайн главного заголовка отлично привлекает внимание и привлекает пользователя, снижая показатель отказов.
Основное изображение — Mercedes-Benz
В этом примере реализация основного изображения отлично справляется с использованием логотипа и цветовой схемы Mercedes-Benz. Заголовок веб-сайта очень эффективен, потому что он демонстрирует новую будущую модель, не перегружая пользователя. В то же время навигация понятна и проста в использовании.
Заголовок веб-сайта очень эффективен, потому что он демонстрирует новую будущую модель, не перегружая пользователя. В то же время навигация понятна и проста в использовании.
Беспорядочный заголовок может оттолкнуть пользователя, который может потеряться во всем этом тексте. Важно убедиться, что каждая деталь дополняет друг друга; в противном случае вы не сможете эффективно донести свое сообщение. Важно думать о размере ваших изображений и текста при создании заголовка. Слишком много громоздкого текста отпугнет пользователей.
Заголовок Samsung служит блокпостом, выделяя популярные продукты и рекламные акции. Индикаторы карусели отображаются горизонтально внизу, а большая часть экрана заполнена скользящими картинками. С помощью навигации, расположенной вверху, вы можете легко и быстро переходить из одного раздела в другой. Этот дизайн отлично справляется с реализацией обоих миров без ущерба для эффективности и взаимодействия с пользователем.
Заголовок веб-сайта Mastercard современный и стильный. Пользователей сразу привлекает привлекательное видео, занимающее весь экран!
Приглушенная навигация Ikea — единственная в своем роде. Он обращает все внимание на их логотип и панель поиска, но все еще достаточно заметен для тех, кто пытается перемещаться по их веб-сайту. Их страница в стиле галереи эффективно демонстрирует, кто они и чем занимаются, не мешая посетителям сайта.
Заголовок вашего сайта — это первое, что видят пользователи, и им крайне важно понять, как они перемещаются по сайту. Каждый элемент в этой части должен работать вместе, от размера шрифта или выбора цвета до расположения элементов на странице — вы хотите, чтобы каждая деталь выделялась, чтобы не было проблем с навигацией!
Карусель изображений
- Использует один фрагмент контента за раз, чтобы избежать путаницы
- Визуальная коммуникация является лучшей, потому что люди обычно просматривают контент, а не читают.

- Привлекает внимание к важному содержимому
- Действует как предварительная навигация, позволяя пользователю просматривать различное содержимое и оставаться на главной странице
- Популярный и знакомый элемент веб-сайта, с которым большинство людей знает, как взаимодействовать продвигать слайды)
Заголовок HTC состоит из шести слайдов с шестью технологиями:
Веб-сайт в стиле каталога
делает упор на физический поиск и делает упор на каталоги Walmart. чтобы быстро найти то, что вам нужно.
Призыв к действию (CTA)
Главная страница Uber предназначена для сбора информации о посетителях. Удалив все остальные элементы и сосредоточившись на 100% на CTA, они могут оптимизировать одно желаемое действие: заставить пользователя зарегистрироваться для вождения.
Изображение заголовка первой страницы
Размер баннера главной страницы Apple создан так, чтобы привлекать внимание. Они удалили все остальные элементы и сосредоточились на 100% на полноэкранном изображении заголовка, которое нацелено на их новый запуск MacBook Pro и AirPods. Использование этой стратегии помогает им с конверсиями и покупками новых товаров.
Они удалили все остальные элементы и сосредоточились на 100% на полноэкранном изображении заголовка, которое нацелено на их новый запуск MacBook Pro и AirPods. Использование этой стратегии помогает им с конверсиями и покупками новых товаров.
Мы рекомендуем начать с проверки «Настройки мультимедиа» на вкладке «Внешний вид» в панели администратора WordPress.
- Оптимальные размеры изображения для публикации в блоге: 1200 x 628 пикселей.
WordPress перечисляет оптимальные размеры изображений для вашей домашней страницы и изображения заголовка в разделе «Внешний вид» —> «Настроить» —> «Изображение заголовка главной страницы». Большинство размеров, показанных здесь, составляют около 1600 на 1050 пикселей.
Введите URL вашего веб-сайта в любом браузере и используйте инструмент «Проверить элемент», чтобы получить точный размер изображения, выполнив следующие простые шаги:
- Щелкните правой кнопкой мыши / Control + щелкните (Mac) на странице веб-сайта
- Нажмите «Проверить элемент» или «Проверить элемент»
- Нажмите на трехточечное меню, чтобы просмотреть код и элементы внизу страницы ( рабочий стол в полный рост)
Выберите курсор в правом верхнем углу элемента:
- Уберите изображение 2 Hover 09 90919 изображение
- Найдите размер изображения во всплывающем окне с информацией об изображении
Если заголовок главной страницы (1600 x 1050 пикселей) не совпадает с размером баннера заголовка блога (1080 x 9600 пикселей).
 используйте фотографии, подходящие для длинных и узких пространств.
используйте фотографии, подходящие для длинных и узких пространств.
Самый распространенный размер заголовка веб-страницы по-прежнему составляет 1024 пикселя в ширину, несмотря на то, что экраны становятся все больше. Веб-сайты создаются для просмотра с разрешением 1024 x 768 пикселей.
- 1280PX
- 1366PX
- 1440PX
- 1600PX
- 1920PX
.
Самые популярные размеры заголовков для веб-сайтов:
Сначала подумайте о том, что вы хотите, чтобы ваши пользователи делали, когда они попадают на ваш сайт, и оптимизируйте для этого действия. Убедитесь, что изображения не больше 72 точек на дюйм, используйте цветовой формат RGB, добавьте несколько элементов в заголовок, чтобы он был сфокусирован на основном содержании, это может помочь занять их сканированием, а не чтением всего — здесь нет правильного или неправильного, но это просто зависит от того, как работают типичные пути пользователя! Не забывайте, что мультимедийные материалы, такие как видео, добавляют дополнительные параметры, которые могут быть полезны в зависимости от предполагаемой цели с посетителями/пользователями веб-сайта.





 Для эффективных продаж баннерная реклама должна быть размещена на определенном сайте, относящемся к этому сегменту, и давать ответы на вопросы посетителя.
Для эффективных продаж баннерная реклама должна быть размещена на определенном сайте, относящемся к этому сегменту, и давать ответы на вопросы посетителя.
 используйте фотографии, подходящие для длинных и узких пространств.
используйте фотографии, подходящие для длинных и узких пространств.