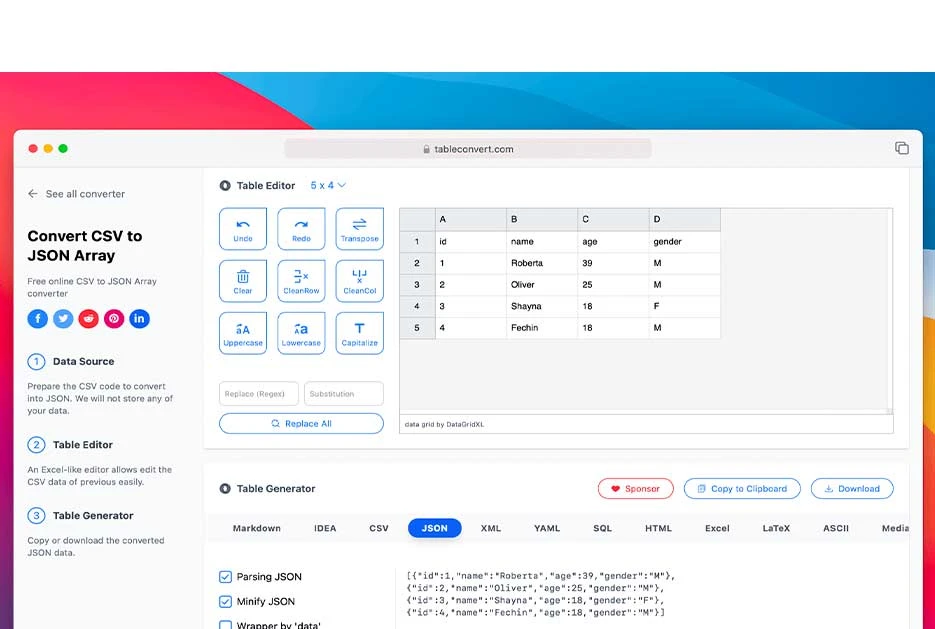
HTML Таблица редактор и генератор
1
Редактор таблицы
Excel подобный редактору или Builder позволяет легко отредактировать данные.
2
Генератор таблицы
Скопируйте или загрузите сгенерированные данные HTML Таблица.
Редактор таблицы
Fullscreen
Генератор таблицы
Follow Me
Спонсор
Markdown Magic LaTeX SQL HTML CSV Excel JSON JSONLines ASCII MediaWiki AsciiDoc TracWiki Qlik DAX Firebase YAML XML Jira Textile reStructuredText PHP Ruby ASP ActionScript BBCode PDF JPEG
Побег HTML Таблица
Побегайте строки, которые могут потенциально содержать символ
Конвертировать в таблицу DIV
Use div instead of table tags, and use styles and nested structures to represent html tables
Minify HTML
Это помогает сжать таблицу HTML
Thead и Tbody
Создайте Thead и Tbode для таблицы HTML
Первый столбец как заголовки
Как HTML Таблица онлайн?
1.
 Создайте HTML Таблица с помощью редактора таблиц
Создайте HTML Таблица с помощью редактора таблицВы можете редактировать свои данные онлайн, например, Excel через Редактор таблицы, а изменения будут преобразованы в HTML Таблица в режиме реального времени.
2. Скопируйте сгенерированный HTML Таблица
На данный момент преобразователь таблицы HTML завершил свою работу, преобразованный HTML-код отображается In Генератор таблицы, вы можете ударить кнопку «Копировать» или «Загрузить» прямо сейчас.
Примечание. Ваши данные безопасны, конверты полностью выполняются в вашем веб-браузере, и мы не будем хранить какие-либо ваши данные.
Что такое HTML?
.htm
HTML Подписчики для гипертекстового языка разметки. HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
Не могли бы вы рекомендовать этот онлайн-инструмент для своих друзей?
5 stars 4 stars 3 stars 2 stars 1 star
v2.4.0
Added support for all converters to the API
Added a new paid page with additional features for users who want to upgrade
Made several performance improvements to the app
Enhanced the security of the app by implementing several new security measures
Improved the documentation to make it easier for developers to use the API
v2.
 3.6
3.6Added XML importer, TableConvert now supports 10 different import formats
Added the option for text alignment in the ASCII and reStructuredText Table
Flipped the logic for Minify AsciiDoc table based on feedback from @Luis
v2.3.5
Added a button to delete duplicate rows to the Table Editor
Merge buttons to delete empty rows and columns
Fixed issues: status bar in full screen mode
Fixed issues: The order of the properties of the JSON object is not the same
v2.3.4
The textarea of the Magic generator supports auto-closing brackets
Optimized Magic: Supports JavaScript code and awk-like syntax
Added MySQL Query Output data source
Use backslash
\ to output {..} in magic converter
v2.3.3
Fixed that the amount of data is less than the threshold in SQL and DAX converters
Refactor Template to Magic
v2.
 3.2
3.2SQL generator and DAX generator support automatic inspect data type
Added Qlik table generator, The code for Qlik inline loads can now be converted
Added DAX table generator, The code for DAX DATATABLE can now be converted
v2.3.1
HTML generator: Replace the <td> tag under thead with the <th> tag
HTML generator: Added an option to make the first column as headers
Optimized UI and some experience issues
The editor supports full screen switching
v2.3.0
XML Converter can now customize root and row elements
Optimized options for CSV converters
Added Firebase list converter and generator
v2.2.3
Added border style option for LaTeX tables, Thanks to @Daniel for the feedback
Added text alignment option for LaTeX tables
Added bold first row option for LaTeX tables
Added bold first column option for LaTeX tables
Make tooltip for Border option of Latex converter, more intuitive effect
v2.
 2.2
2.2In the SQL converter, support «NULL» as the value of the field
HTML importer supports reading multiple tables at the same time
Fixed garbled text in PDF converter when the table contains CJK characters
Optimize the data source change event to support real-time rendering
v2.2.1
Added statistics bar to datagrid component
Added Loading animation
Simplified notification text
v2.2.0
Optimize the order of converters to fit most habits
Fixed the feature of importing split row or join row
Fixed the template syntax issue when there is an empty row
v2.1.5
Fixed an issue where pdf could not be downloaded. Thanks to @lpablo611 for the feedback
In the SQL converter, the line-by-line insertion syntax is used by default.
 Thanks to @ffortuny for the feedback
Thanks to @ffortuny for the feedbackAdded the feature of selecting worksheets when uploading Excel. Thanks to @ffortuny for the feedback
Fixed some issues with importing to Excel
v2.1.4
Fixed bug with AsciiDoc table converter. Thanks to @kernixski for the feedback
Added header and compression options to AsciiDoc table generator
Added «Force separate lines» option to reStructuredText table generator
v2.1.3
Fixed unicode pipe character in ASCII table generator
Fixed the problem that the textarea does not refresh
v2.1.2
Markdown converter supports setting first row as headers
Bold first line excludes empty strings in Markdown table generator
Added more ASCII plain text table generators
Added source code comment support to ASCII table generator
v2.
 1.1
1.1JSON converter supports parsing JavaScript objects
Added more language
Added Minimal working example (MWE) for LeTeX Table Generator
v2.1.0
Deutsch language added
Simplified Chinese language added
Added i18n support
v2.0.2
Force text format for Excel
Refactor IDEA to Template
Added tooltip for Converter’s Options
v2.0.1
Added Jira Converter and Jira Generator
Added Textile Converter and Textile Generator
v2.0
New design is coming, more comprehensive functions, beautiful and easy to use.
Support switching Dark Mode
Integrated DataGridXL
Support search and replace
Support switch case
Support drag and drop to upload files
Support Excel file reading, now you can convert Excel into other tables
Different input sources have different examples
More new features are waiting for you to discover
v1.
 2.7
2.7Added AsciiDoc Converter, Now you can convert the table to asciidoc code
Added reStructuredText Converter, Now you can convert the table to reStructuredText code
v1.2.6
Focus error prompt
Fixed the «$» and «+» keyword of non-IDEA converters being interpreted
Import the JSON of a two-dimensional array without unshift
Automatically trim when using html importer
Turn off Markdown automatic escape option
Fixed bug not rendering keys as headers
v1.2.5
Added SQL importer, you can convert create table sql and insert sql to any format
Added MediaWiki importer, you can convert MediaWiki table to any format now
Fixed convert to json if a value contains spaces, these are removed
v1.2.4
Added PHP Converter, Now you can convert the table to PHP code
Added Ruby Converter, Now you can convert the table to Ruby code
Added ASP Converter, Now you can convert the table to ASP code
Added ActionScript Converter, Now you can convert the table to ActionScript code
Added BBCode Converter, Now you can convert the table to BBCode
Added PDF Converter, Now you can convert the table to PDF file
Added JPEG Converter, Now you can convert the table to Jpeg image file
Converter tabs now support responsive layout
v1.
 2.3
2.3Added specified import type when importing URL
Added the feature undo/redo、clear and transpose
v1.2.2
Added export Excel in xlsx format
Added the feature of converting table into 2D array to JSON converter
Added the feature of converting table into Column array to JSON converter
Added the feature of converting table into Keyed array to JSON converter
v1.2.1
Added `Caption`, `Label`, and `Alignment` options for LatTex converter
Formatted LaTex table Code
Added `Table name`, `Generate a create table statement` options for SQL converter
v1.2.0
Added blog to record help information for this application
Optimized the main color to make it look comfortable
v1.1.9
Added a new feature, double-click the output textarea to select all
Remember the selected cells when adding, deleting, and modifying the table
Optimize selected cell style
v1.
 1.8
1.8Fixed issue: failure when importing from JSON containing fields that are not strings
Added an ontion to set Markdown to use simple style table
Added an option to set MediaWiki table to format first row as header
v1.1.7
Added an option to set Markdown to use compact mode
Added an option to set the Markdown table Text alignment
Added MediaWiki converter, now you can easily generate and edit mediawiki tables
Fixed issue: importing Excel and if there is no entry in a column then when that data is converted to Markdown data is shifted to left columns
v1.1.6
Refactoring document page
Support for retaining current data when you redraw the table
Supports automatic saving of table data
v1.1.5
Fixed issue: Javascript export CSV encoding utf-8, adding UTF-8 BOM to string
Beautify pages and components
Add LaTex converter, Support to convert LaTex to Excel, JSON, CSV, Markdown table, etc
v1.
 1.4
1.4Fixed an issue when output text table
Add a description for the converter, generator and editor
When importing data, it supports loading local json, csv, md, html and other files
v1.1.3
Added quotation selector to sql output, you can choose the correct quotes according to the sql engine
Fixed an issue: Output sync bug
Added blod first row options for markdown output
Added center-align text options for markdown output
v1.1.2
Fixed bug, Ajax falls into an infinite loop when extracting a table from a URL
Make loading big data smoother
Fixed an issue where the separator was incorrect when converting csv to a table
Escape special symbols are selected by default
Fixed an issue: Split a CSV string ignore commas within double-quotes
v1.
 1.1
1.1Added expansion and collapse features, automatically adapt data length
Added the ability to load data from a URL
Added an option to the HTMl output, now you can easily convert table to a DIV table
Optimized the speed of reading content from a URL
v1.1.0
Added style options to text output, now support output mysql results style, reStructuredText table style and so on
Added escaping options for Markdown, HTML, XML, and LaTex converters
v1.0.9
Added JSON converter, now support convert an array of objects to csv, markdown, excel, etc
Added a options button for the csv tab output, custom delimiters are now supported
Added minifier, now you can easily compress or minify your JSON, XML, HTML result
v1.0.8
Added Template converter, you can easily design the output based on your ideas
Added an options button for the template tab output
Removed jQuery, compressed pages and improved website speed
v1.
 0.7
0.7Added table shortcuts, now you can modify the table content more easily. Thank @Yasuhiko OKADA !
Optimize arrow shortcuts & streamline default URLs
v1.0.6
Support for initializing data via URL
v1.0.5
Added the ability to import tables from a URL
Optimize tab hover style
v1.0.4
Fixed bug: Empty cell error when importing Excel
Support for loading examples via `window.location.hash`
Added a tooltip to the table editor button
v1.0.3
Added LaTex and Plain Text converter
Fixed bug: When multiple header fields are the same, the result shows only one
Optimize table chooser style
Optimize icon color, Make it softer
Optimize table chooser, The x axis is row and the y axis is col
v1.
 0.2
0.2Added YAML and SQL converter
Optimize styles and expand available workspaces
Optimize color contrast
v1.0.1
Added Excel converter
Added import capabilities. now you can convert between Excel, CSV/TSV, JSON, and Markdown
Auto format XML code
Fixed a bug in XML code generation which result error when the number in the first row of the table appears
v1.0.0
Support online editing and generating tables
Support for creating HTML table easily
Support for converting HTML table to CSV/TSV, JSON, XML, HTML and Markdown table
Support copy to clipboard
Support for downloading converted result file
Added example button
Генератор HTML таблиц | Создавайте HTML таблицы с настраиваемыми параметрами!
Powered by aspose. com and aspose.cloud
com and aspose.cloud
Попробуйте другие приложения
Настройте свою HTML таблицу!
Вы ищете быстрый и простой способ создания HTML таблицы? Генератор HTML таблиц — это онлайн-приложение для создания таблиц с настраиваемыми параметрами. Этот бесплатный инструмент удобен и понятен в использовании. Просто заполните все необходимые поля таблицы и получите результат!
Создавайте HTML таблицы для веб-сайтов за несколько простых шагов. Вы можете указать количество строк и столбцов и задать другие параметры по своему усмотрению, например, заголовок, рамку, выравнивание. Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Бесплатный онлайн Генератор HTML таблиц работает в любом современном браузере, таком как Chrome, Firefox, Edge или Safari. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Хотите интегрировать Генератор таблиц HTML в свое приложение? Это очень быстро и просто! Пожалуйста, ознакомьтесь с нашей документацией.
- Быстрый и простой способ создать HTML-таблицу с необходимыми параметрами
- Высокая производительность и высокое качество
- Дружественный интерфейс и простые настройки
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
Как создать таблицу HTML
- Используя настройки, установите желаемые размеры HTML таблицы.
 Вы можете указать количество строк и столбцов.
Вы можете указать количество строк и столбцов. - Настройте параметры для создания HTML таблицы. Выберите тип и ширину границы в пикселях, отметьте, нужны ли вам заголовки, установите выравнивание.
- Нажмите кнопку «Создать», чтобы сгенерировать HTML код.
- Вы увидите HTML код таблицы. Нажмите кнопку «Копировать в буфер обмена», получите сгенерированный код и используйте его где угодно.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как создать таблицу HTML?Чтобы создать таблицу, вам нужно выбрать количество строк и столбцов, установить другие параметры по своему усмотрению, например, ширину, заголовок, границу, выравнивание.
 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. - Сколько времени нужно для создания HTML таблицы?Это приложение работает быстро. Вы можете создать HTML код для таблицы с необходимыми параметрами за несколько секунд.
- Зачем использовать HTML таблицы?HTML таблицы часто используются на веб-сайтах и идеально подходят для отображения табличных данных, таких как текст, изображения, ссылки и т. д. Таблица — отличный способ разместить и показать финансовые данные, цены, сравнение функций, результаты спортивных игр и многое другое.
- Могу ли я создавать таблицы HTML в Linux, Mac OS или Android?Вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор HTML таблиц
Задайте желаемый размер таблицы и укажите дополнительные настройки в отведенных полях. Нажмите кнопку «Создать». Вы можете увидеть HTML-код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите HTML код.Создание HTML кода с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac Os, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество создания HTML таблиц
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Онлайн конвертер Excel в HTML таблицу
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
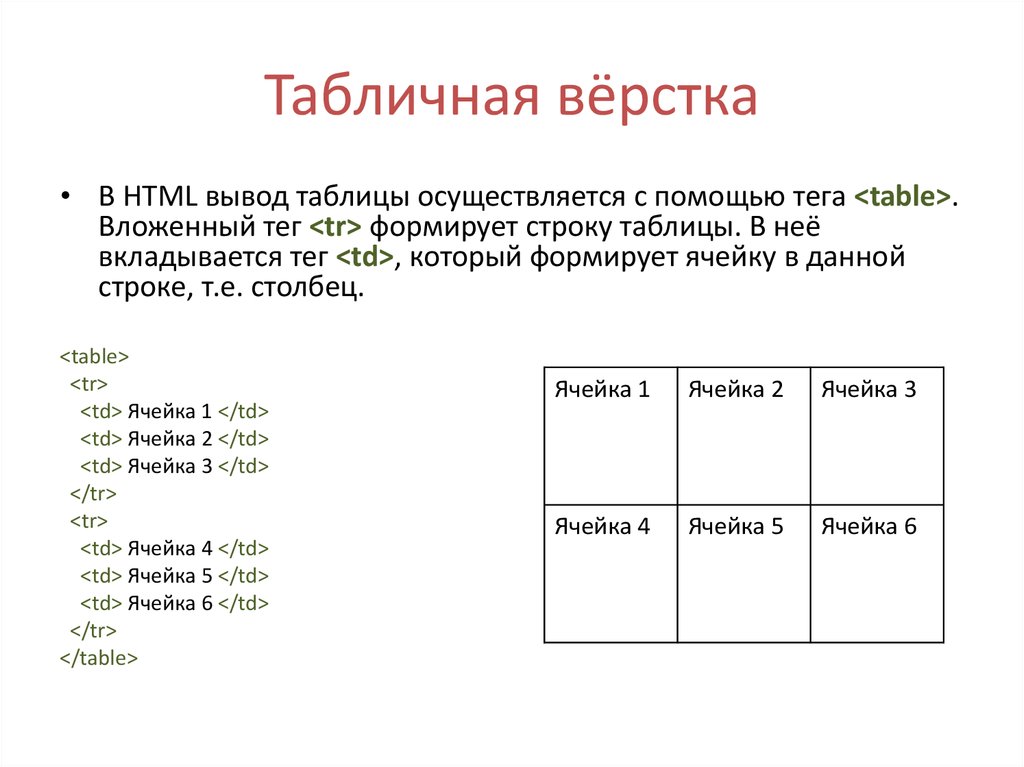
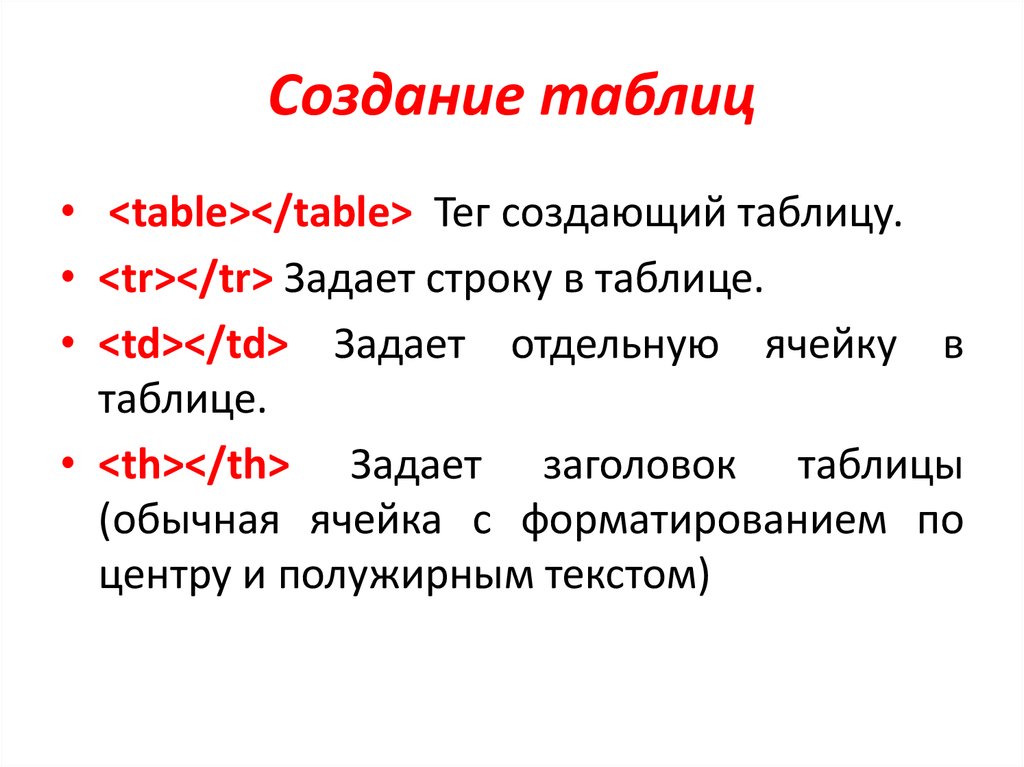
Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15. 03.1453153
03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
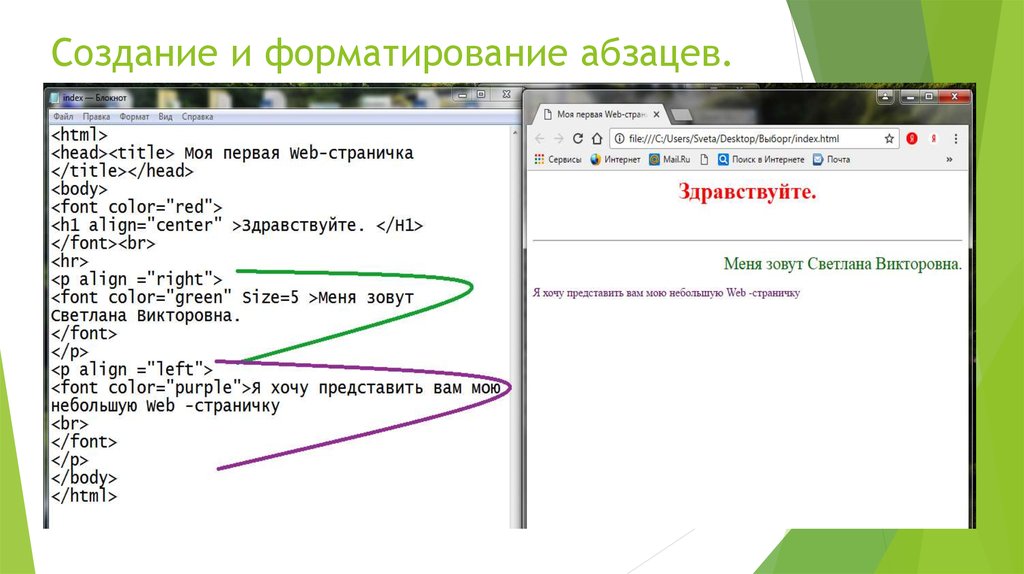
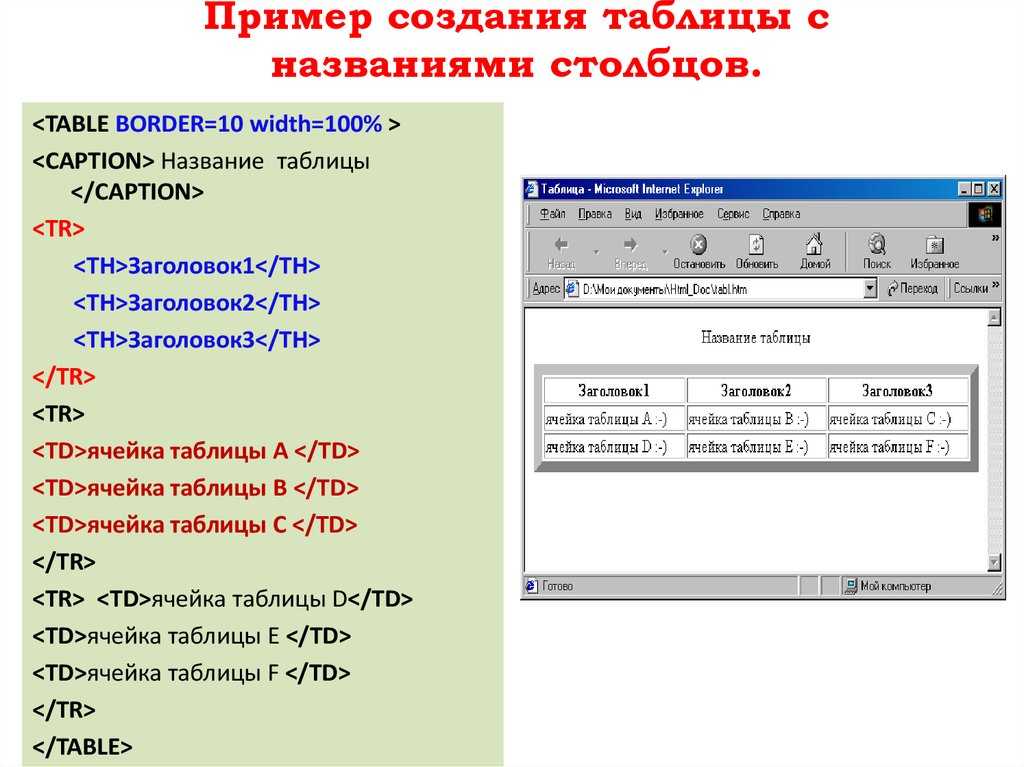
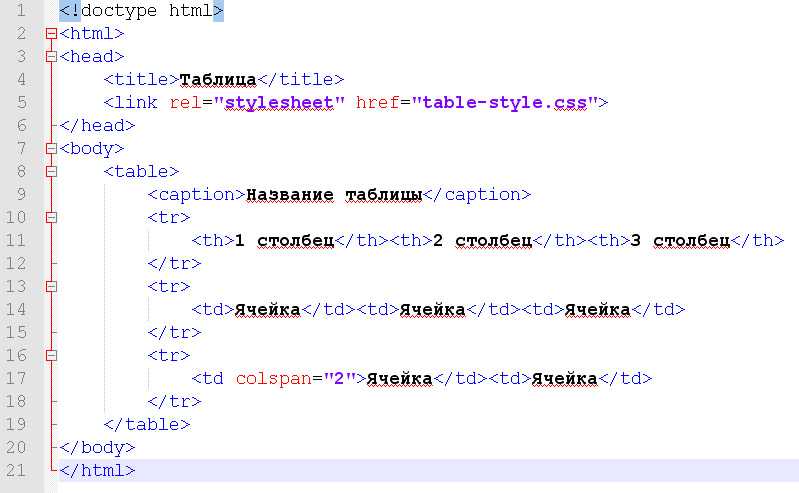
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
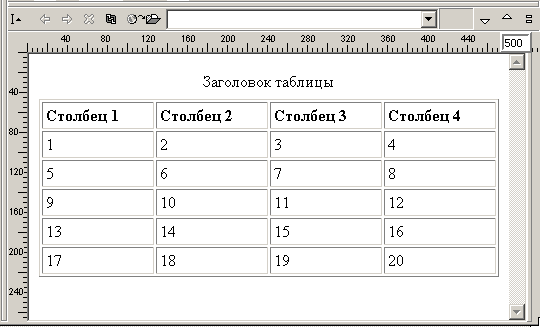
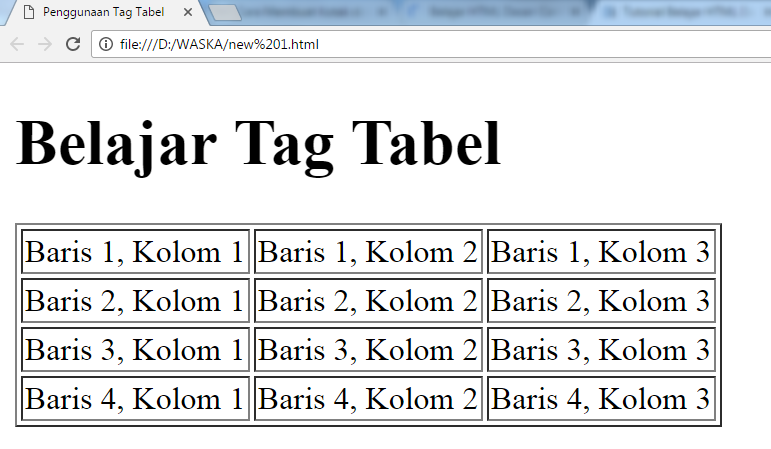
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
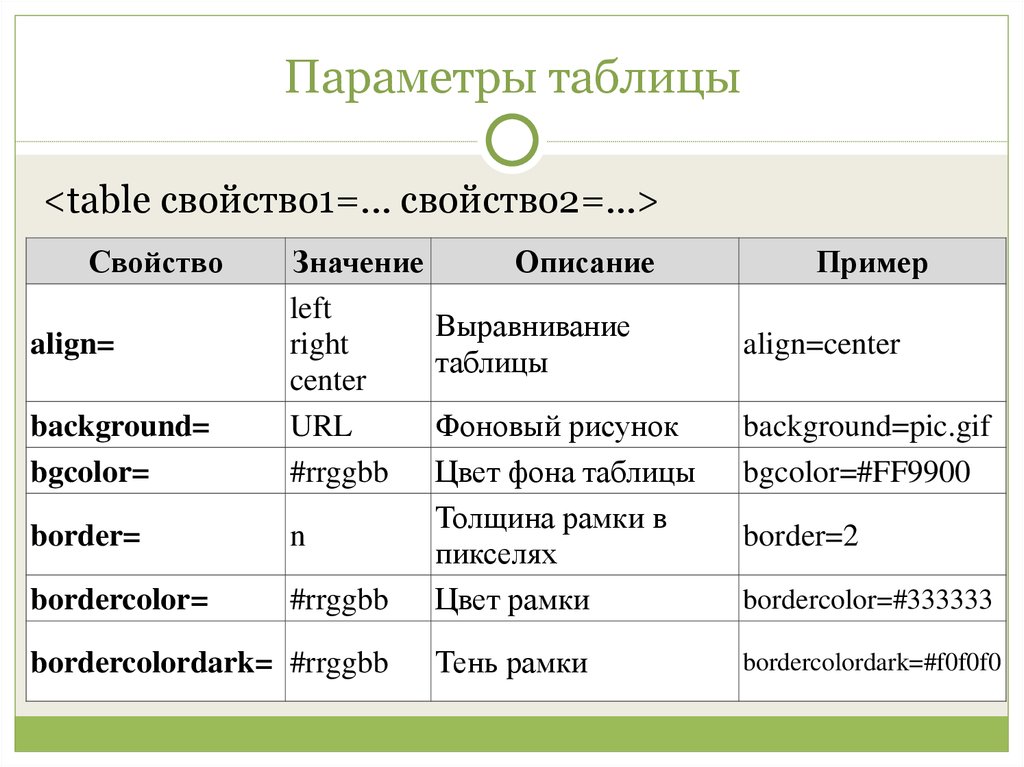
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение.
 Указать можно либо имя файла, либо путь к нему;
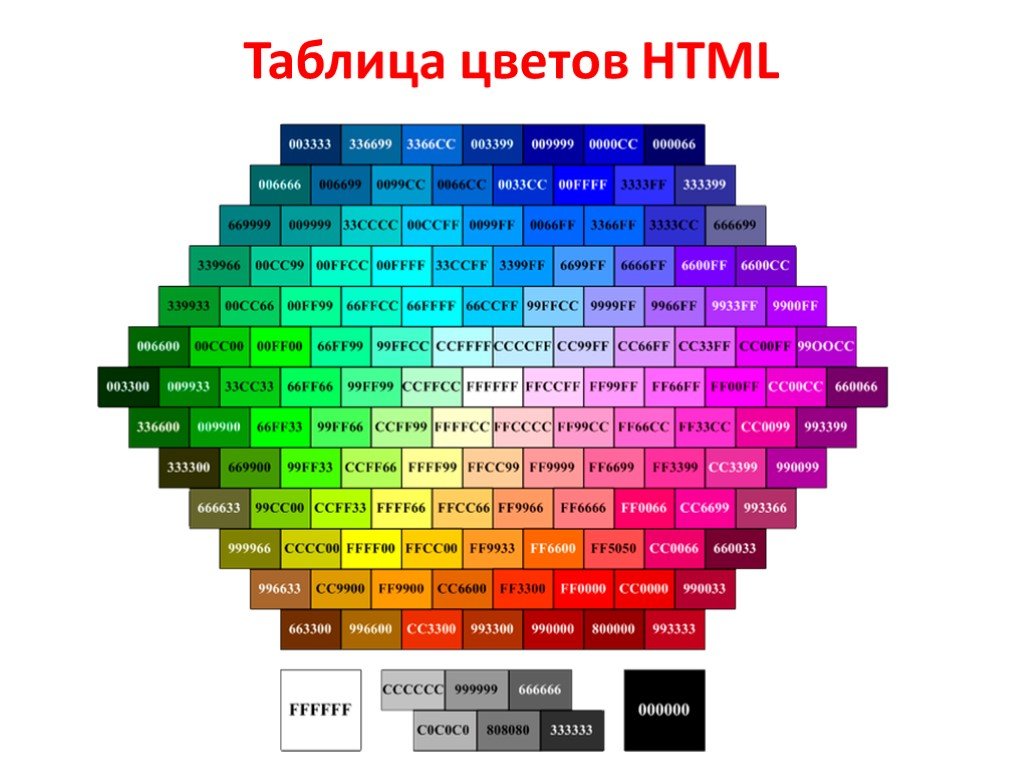
Указать можно либо имя файла, либо путь к нему; - bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
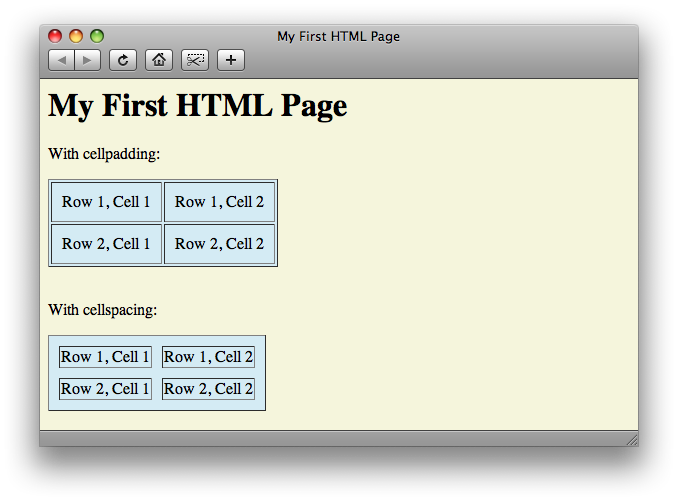
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.

Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
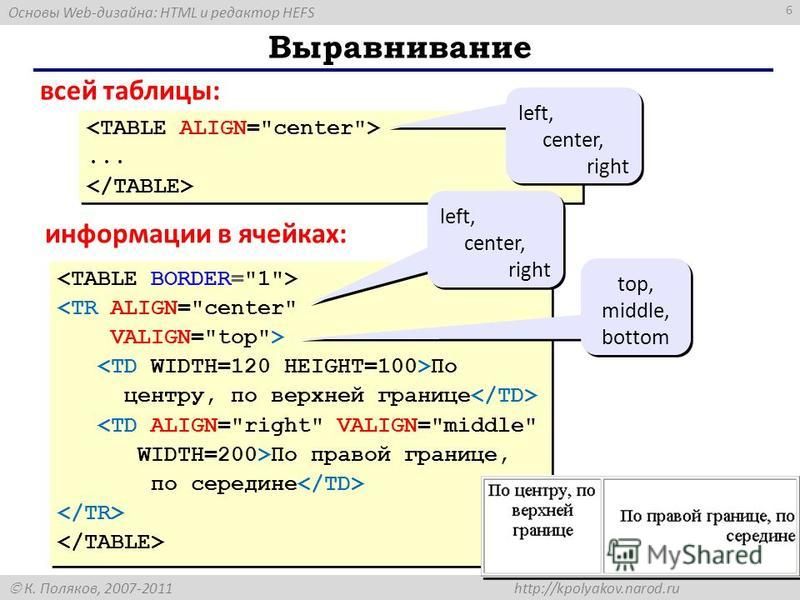
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.

Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
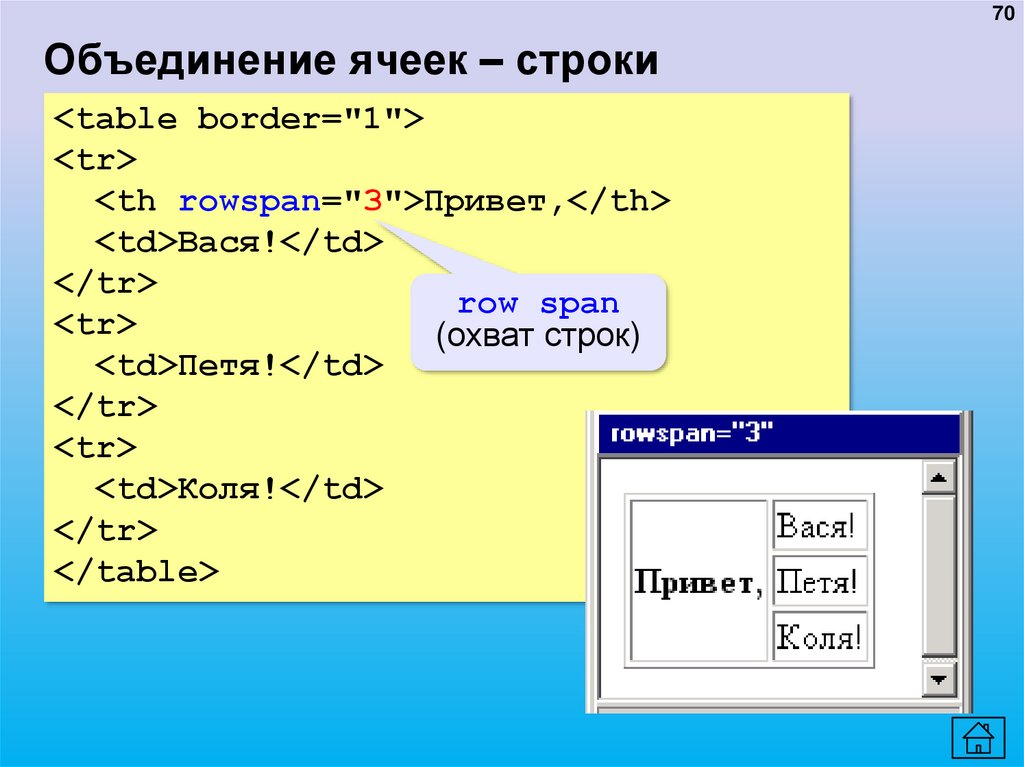
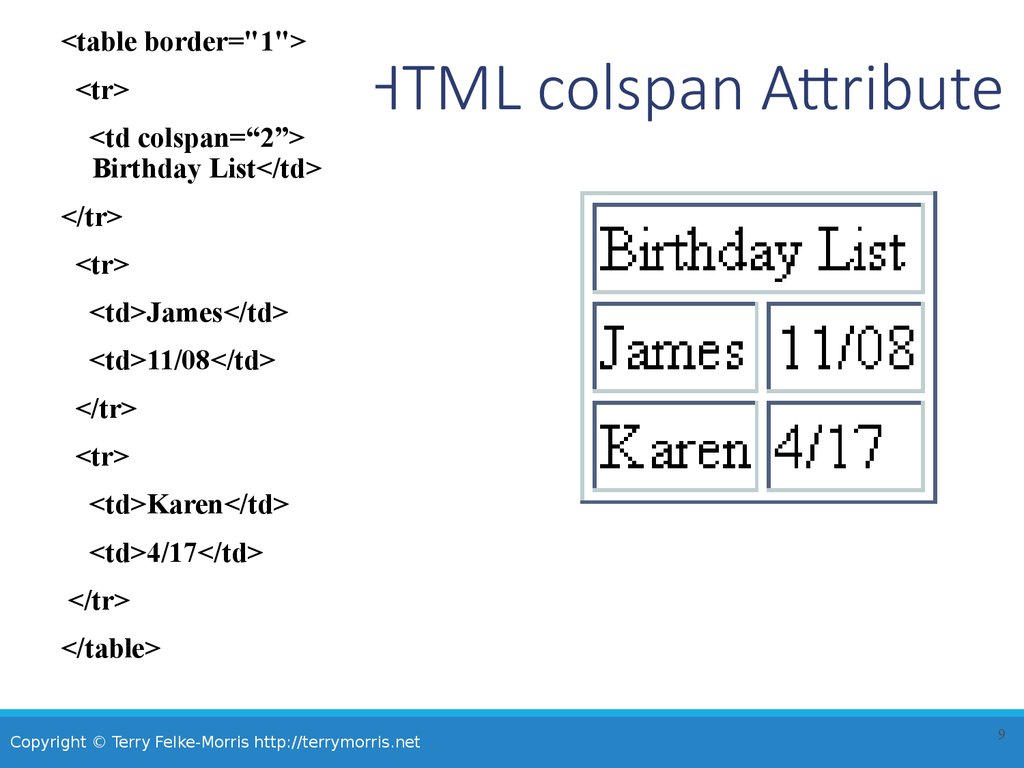
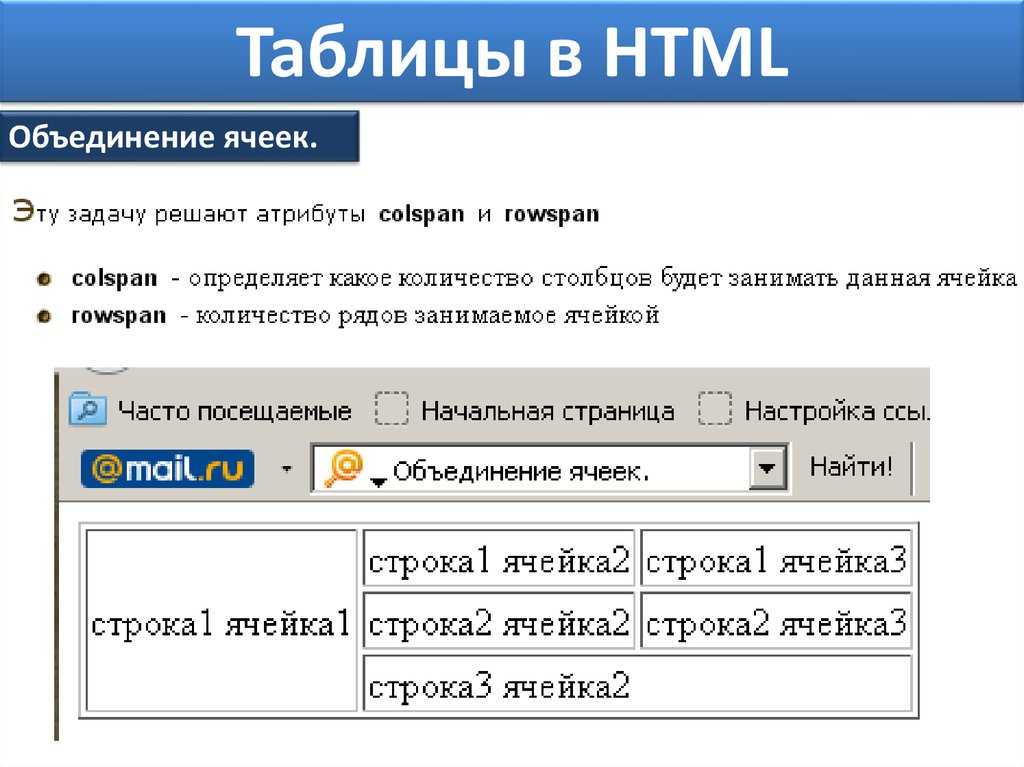
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
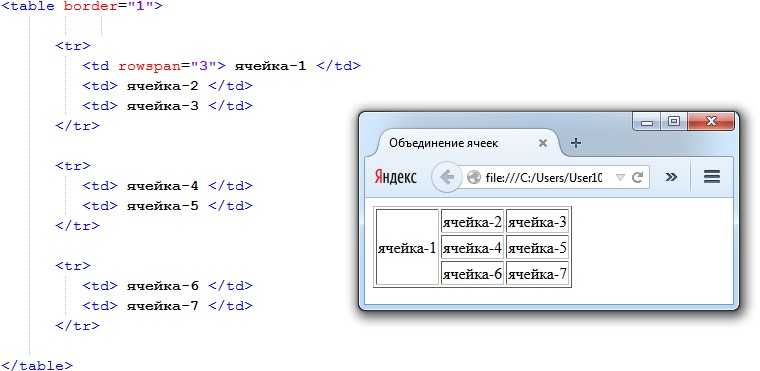
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
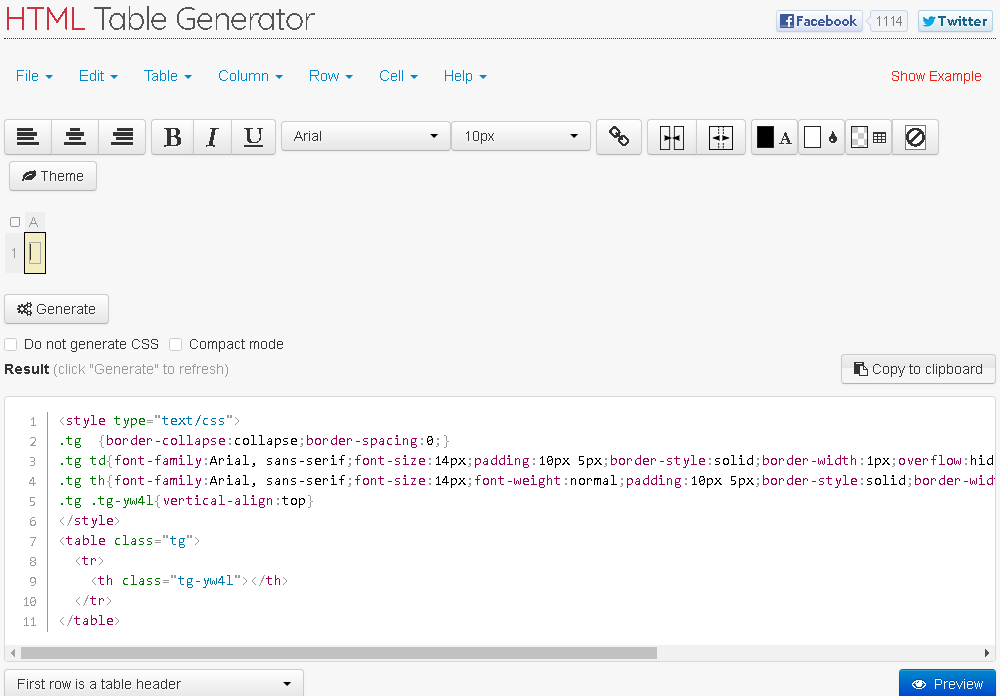
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
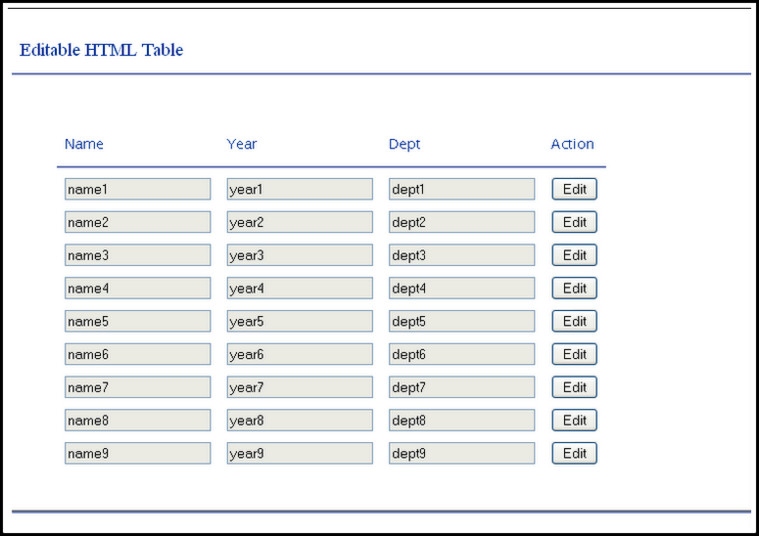
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
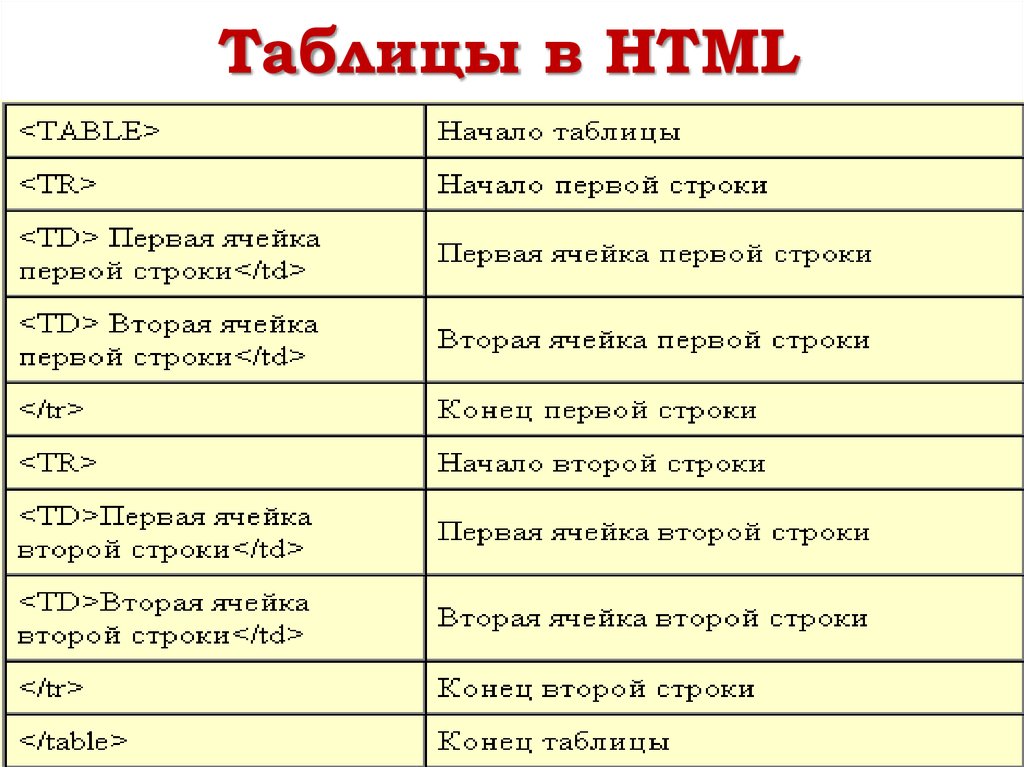
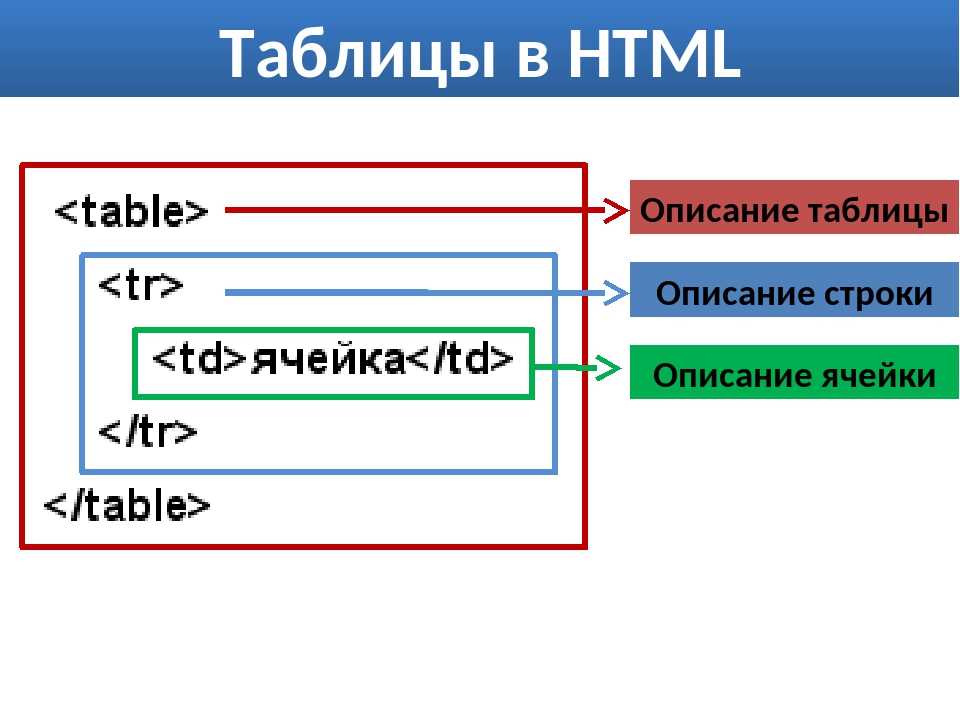
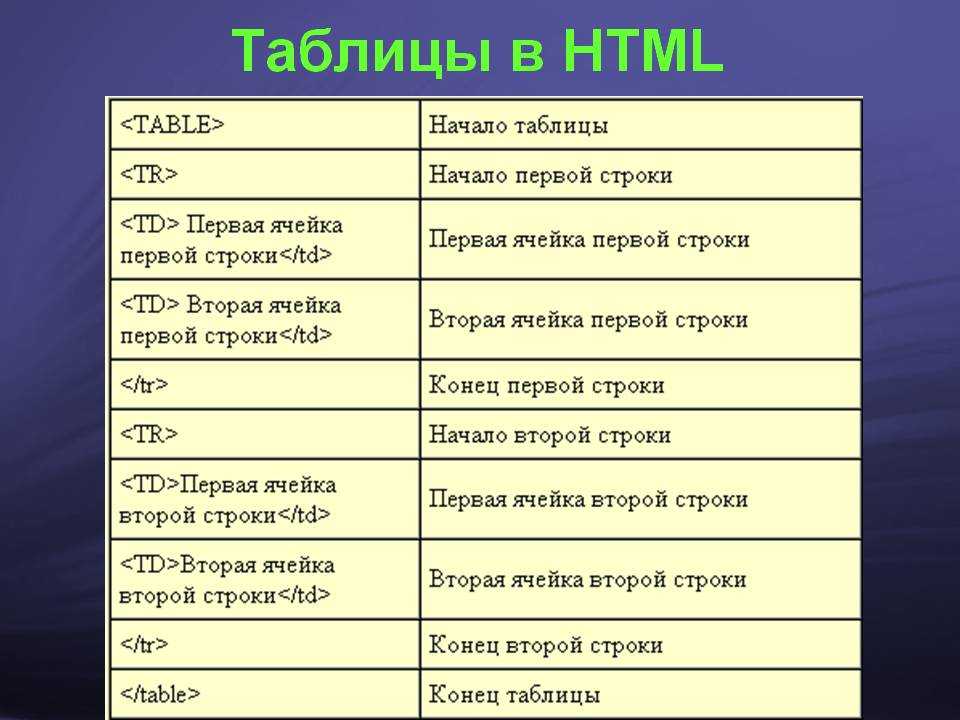
Таблицы html
Урок 10.Создание html таблиц — это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.
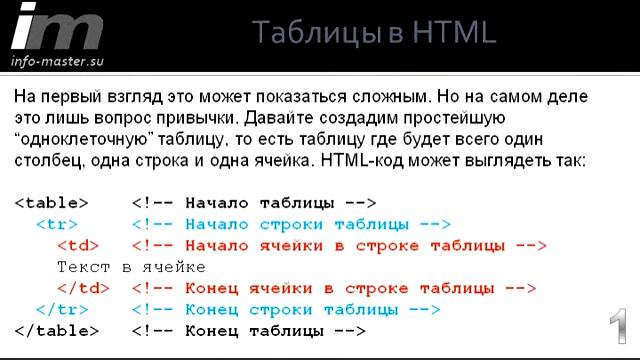
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
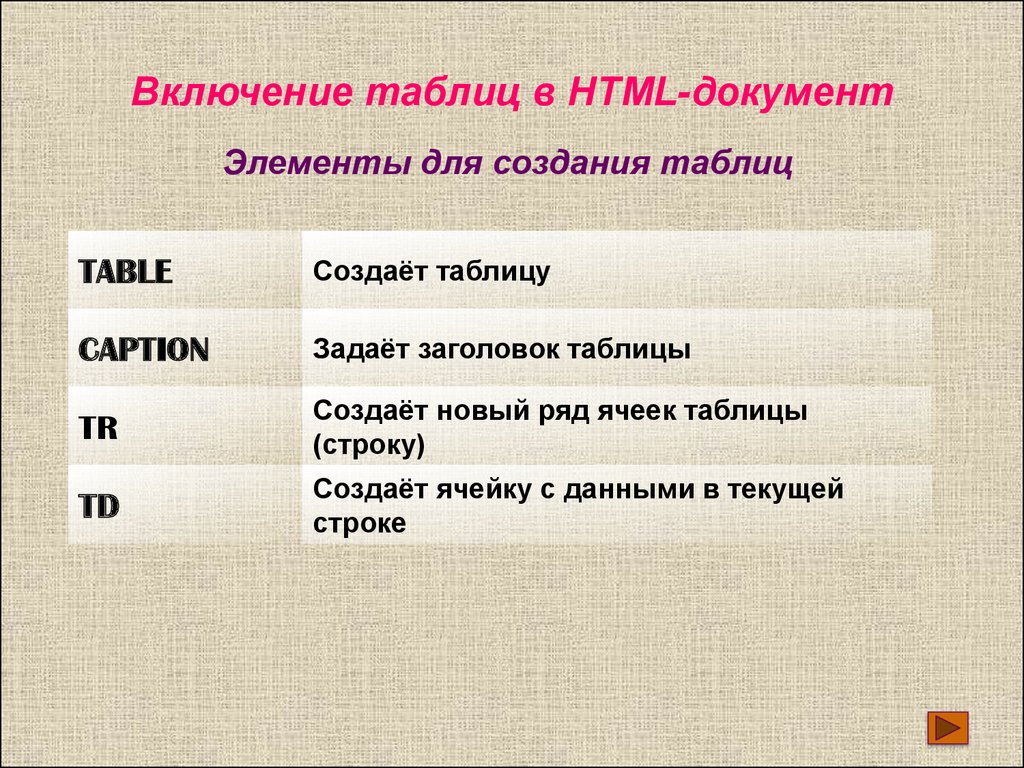
<table> </table> — тег создает таблицу.
<tr> </tr> — тег создает строку внутри таблицы.
<td> </td> — тег создает ячейку внутри строки.
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:
По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:
Вот что из этого получится:
У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border — атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height — с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
width — с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
bgcolor — атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor=»yellow»>
align — атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left — выравнивает таблицу по левому краю.
right — выравнивает таблицу по правому краю.
center — выравнивает таблицу по центру.
Пример написания кода: <table align=»center»>
cellspacing — атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3…), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
Пример написания кода: <table cellspacing=»10px»>
Атрибуты тега <tr>
bgcolor — атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячеек находящихся в строке по левому краю.
right — выравнивает содержимое ячеек находящихся в строке по правому краю.
center — выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align=»center»>
valign — атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle — выравнивает содержимое ячеек находящихся в строке посередине.
bottom — выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign=»middle»>
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячейки по левому краю.
right — выравнивает содержимое ячейки по правому краю.
center — выравнивает содержимое ячейки по центру.
Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячейки по верхнему краю.
middle — выравнивает содержимое ячейки посередине.
bottom — выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign=»middle»>
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.
Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как сделать или вставить таблицу на сайте. 5 способов
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т. е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
Граница таблицы HTML
Эта страница содержит HTML-код границы таблицы — HTML-коды для указания или изменения границы ваших таблиц в вашем блоге или на веб-странице.
Границы таблицы HTML задаются с помощью каскадных таблиц стилей (CSS). Чтобы установить границу таблицы HTML, используйте свойство CSS border .
Типовая рамка стола
Вот распространенный способ установить границы таблицы:
таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной оранжевый; }
Это обеспечивает эффект «сетки», когда граница окружает каждую ячейку, а также всю таблицу.
Вот так:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошной оранжевый; отступ: 10 пикселей; выравнивание текста: по левому краю; } <таблица>
Обратите внимание, что я использовал border-collapse: Collapse; против элемента таблицы . Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней частью таблицы.
Без разрушения границы
Вот это без обрушения границы. Я также применил границу к элементу таблицы , чтобы продемонстрировать эффект:
<стиль> стол, т, тд { граница: 1px сплошной оранжевый; } й, тд { отступ: 10 пикселей; } <таблица>
Как видите, я также добавил отступы к селекторам th и td , но , а не к самой таблице. Если мы добавим отступ к таблице, мы получим дополнительный отступ между внешними ячейками и внешней частью таблицы.
Если мы добавим отступ к таблице, мы получим дополнительный отступ между внешними ячейками и внешней частью таблицы.
Таким образом, мы получим это:
<стиль> стол, т, тд { граница: 1px сплошной оранжевый; отступ: 10 пикселей; } <таблица>
В этом нет ничего плохого, если ты этого хочешь. Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно применить заполнение только к ячейкам.
Нижняя граница
В приведенных выше примерах для установки границ используется свойство CSS border . Это сокращенное свойство для установки ширины, стиля и цвета границы со всех сторон таблицы.
Если вы не хотите, чтобы граница проходила по всему столу (или если вы хотите, чтобы каждая сторона стола имела разные границы), вы можете использовать любое из следующих свойств: граница вверху , граница справа , граница внизу и граница слева .
Вот пример настройки границы, чтобы она отображалась только внизу каждой ячейки таблицы.
<стиль> table.bottomBorder { граница коллапса: коллапс; } table.bottomBorder тд, table.bottomBorder й { нижняя граница: 1 пиксель сплошной желто-зеленый; отступ: 10 пикселей; выравнивание текста: по левому краю; } <таблица>
Граница и чередующиеся цвета фона
Обычно в таблицах используется чередующийся цвет фона каждой строки.
Вы можете применить границы к этим таблицам так же, как и к любой другой таблице:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошная #ccc; отступ: 10 пикселей; выравнивание текста: по левому краю; } tr: n-й ребенок (четный) { цвет фона: #eee; } tr: n-й ребенок (нечетный) { цвет фона: #fff; } <таблица>
Нет границ в заголовках таблиц
Также можно убрать границу с -го элемента .
Вы можете либо удалить рамку из стилей, используя border: none; против -го селектора (но он должен следовать за объявлением границы) или просто не применять границу в первую очередь.
Вот пример более позднего:
<стиль> стол { граница коллапса: коллапс; } тд { граница: 1px сплошная #ccc; } й, тд { отступ: 10 пикселей; выравнивание текста: по левому краю; } tr: n-й ребенок (четный) { цвет фона: #eee; } tr: n-й ребенок (нечетный) { цвет фона: #fff; } <таблица>
Закругленные углы
Вот пример добавления рамки с изогнутыми/закругленными углами к таблице. В спецификации CSS3 закругленные углы задаются с помощью свойства
В спецификации CSS3 закругленные углы задаются с помощью свойства border-radius .
Обратите внимание, что для этой работы нам нужно удалить свойство border-collapse .
Я также установил свойство border-spacing равным нулю, чтобы границы ячеек продолжались гладко, не прерываясь пробелом. Удалите это свойство и нажмите Запустите , чтобы понять, что я имею в виду.
Свойства границы
CSS предоставляет довольно много свойств, связанных с границами, которые помогут вам в создании границ. Эти свойства можно применять к любому элементу HTML, а не только к таблицам.
Эти свойства можно применять к любому элементу HTML, а не только к таблицам.
Чтобы просмотреть полный список свойств границ, перейдите в раздел «Свойства CSS» и отфильтруйте по параметру «граница».
Редактор и генератор HTML-таблиц
1
Редактор таблиц
Excel-подобный редактор или конструктор позволяет легко редактировать данные.
2
Генератор таблиц
Скопируйте или загрузите сгенерированные данные таблицы HTML.
Редактор таблиц
Полноэкранный режим
Генератор столов
Следуй за мной
Спонсор
Уценка Магия Латекс SQL HTML CSV Excel JSON JSONLines ASCII МедиаВики AsciiDoc TracWiki Qlik ДАКС Firebase YAML XML Джира Текстиль реструктурированный текст PHP Рубин АСП ActionScript BBC-код PDF JPEG
Escape HTML table
Escape-строки, которые потенциально могут содержать символ
Преобразование в таблицу div
Использование тегов div вместо тегов table и использование стилей и вложенных структур для представления таблиц html и tbody для таблицы HTML
Первый столбец в качестве заголовков
Как создать таблицу HTML онлайн?
1.
 Создание HTML-таблицы с помощью редактора таблиц
Создание HTML-таблицы с помощью редактора таблицВы можете редактировать свои данные онлайн, как в Excel, с помощью редактора таблиц, и изменения будут преобразованы в HTML-таблицу в режиме реального времени.
2. Скопируйте сгенерированную HTML-таблицу
На этом конвертер HTML-таблиц завершил свою работу. Преобразованный HTML-код отображается в генераторе таблиц, вы можете нажать кнопку копировать или загрузить прямо сейчас.
Примечание. Ваши данные в безопасности, преобразование выполняется полностью в вашем веб-браузере, и мы не будем хранить ваши данные.
Что такое HTML?
.htm
HTML означает язык гипертекстовой разметки. HTML — это код, который используется для структурирования веб-страницы и ее содержимого, абзацев, списков, изображений, таблиц и т. д.
Могли бы вы порекомендовать этот онлайн-инструмент своим друзьям?
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
v2.
 4.0
4.0Добавлена поддержка всех конвертеров API
Добавлена новая платная страница с дополнительными функциями для пользователей, желающих обновиться
Повышена безопасность приложения за счет реализации нескольких новых мер безопасности
Улучшена документация, чтобы облегчить разработчикам использование API. Таблица ASCII и reStructuredText
Изменена логика для таблицы Minify AsciiDoc на основе отзывов @Luis
v2.3.5
Добавлена кнопка для удаления повторяющихся строк в редакторе таблиц
Кнопки объединения для удаления пустых строк и столбцов
Исправлены проблемы: строка состояния в полноэкранном режиме
Исправлены проблемы: Порядок свойств объекта JSON не тот же
Текстовое поле генератора Magic поддерживает автоматически закрывающиеся скобки
Оптимизированный Magic: поддерживает код JavaScript и синтаксис, подобный awk
Добавлен источник данных MySQL Query Output
Используйте обратную косую черту
\ для вывода {. .} в волшебном конвертере
.} в волшебном конвертереИсправлено, что количество данных меньше порогового значения в конвертерах SQL и DAX
9 Добавлено4 Кнопка «Поделиться линией»Рефакторинг шаблона для Magic
Добавлена всплывающая подсказка для кнопки «Поделиться»0179
Добавлен генератор таблиц Qlik. Теперь можно преобразовать код для встроенных загрузок Qlik.
Добавлен генератор таблиц DAX. Теперь можно преобразовать код для DAX DATATABLE. : Замените тег
под тегом Генератор HTML: добавлена возможность сделать первый столбец заголовком
Оптимизирован пользовательский интерфейс и некоторые проблемы с интерфейсом
The editor supports full screen switching
v2.3.0
XML Converter can now customize root and row elements
Optimized options for CSV converters
Added Firebase list converter and generator
v2.
 2.3
2.3Добавлен параметр стиля границы для таблиц LaTeX. Спасибо @Daniel за отзыв
Добавлен параметр выравнивания текста для таблиц LaTeX
Добавлена Опция BOLD First Row для LaTex Tables
Добавлена Опция BOLD первого столбца для латексных таблиц
Make Tooltip для пограничной опции Latex Converter, более интуитивный эффект
9014 9014 9014 9014 9014 9014 9014 9014Средство импорта HTML поддерживает одновременное чтение нескольких таблиц
Исправлено искажение текста в преобразователе PDF, когда таблица содержит символы CJK
Оптимизировать событие изменения источника данных для поддержки рендеринга в реальном времени
4 9014
4
414
4.
В преобразователе SQL поддержка "NULL" в качестве значения поля
v2.
 2.1
2.1Добавленная статистическая панель к компоненту DataGrid
Добавленная нагрузка на DataGrid Component
Добавленная нагрузка.
v2.2.0
Оптимизация порядка преобразователей для соответствия большинству привычек
Исправлена функция импорта разделенной строки или объединения строки
Исправлена ошибка синтаксиса шаблона при наличии пустой строки
v2.1.5
Исправлена ошибка, из-за которой невозможно было загрузить PDF. Спасибо @lpablo611 за отзыв
В конвертере SQL по умолчанию используется синтаксис построчной вставки. Спасибо @ffortuny за отзыв
Добавлена возможность выбора листов при загрузке Excel. Спасибо @ffortuny за отзыв
Исправлены некоторые проблемы с импортом в Excel
v2.1.4
Исправлена ошибка с конвертером таблиц AsciiDoc.
 Thanks to @kernixski for the feedback
Thanks to @kernixski for the feedbackAdded header and compression options to AsciiDoc table generator
Added "Force separate lines" option to reStructuredText table generator
v2.1.3
Fixed unicode pipe character в генераторе таблиц ASCII
Исправлена задача о том, что Textarea не обновляется
v2.1.2
. Добавлено больше генераторов таблиц простого текста ASCII
Добавлена поддержка комментариев к исходному коду для генератора таблиц ASCII
v2.1.1
JSON converter supports parsing JavaScript objects
Added more language
Added Minimal working example (MWE) for LeTeX Table Generator
v2.1.0
Deutsch language added
Simplified Chinese language добавлено
Добавлена поддержка i18n
v2.
 0.2
0.2Форсировать формат текста для Excel
Рефакторинг IDEA в шаблон
Added tooltip for Converter's Options
v2.0.1
Added Jira Converter and Jira Generator
Added Textile Converter and Textile Generator
v2.0
New design is грядущие, более полные функции, красивые и простые в использовании.
Поддержка переключения темного режима
Встроенный DataGridXL
Поддержка поиска и замены
Поддержка переключателя
Поддержка перетаскивания для загрузки файлов
Поддержка чтения файлов Excel, теперь вы можете конвертировать Excel в другие таблицы
1 9017 Различные примеры ввода
Вас ждут новые возможности
v1.
 2.7
2.7Добавлен конвертер AsciiDoc, теперь вы можете преобразовать таблицу в код asciidoc
Добавлен конвертер reStructuredText, теперь вы можете преобразовать таблицу в код reStructuredText
v1.2.6
Фокус подсказки об ошибке
ключевые слова "не-A" IDE и фиксированные ключевые слова "7" IDE "и" интерпретируетсяИмпорт JSON двумерного массива без смещения
Автоматически обрезать при использовании модуля импорта html
Отключить параметр автоматического выхода Markdown
Исправлена ошибка, из-за которой ключи не отображались как заголовки
v1.2.5
Добавлен импортер SQL, вы можете преобразовать создать таблицу sql и вставить sql в любой формат теперь таблица в любой формат
Исправлено преобразование в json, если значение содержит пробелы, они удаляются
v1.
 2.4
2.4Добавлен конвертер PHP, теперь вы можете преобразовать таблицу в код PHP
Добавлен преобразователь Ruby, теперь вы можете преобразовать таблицу в код Ruby
Добавлен преобразователь ASP, теперь вы можете преобразовать таблицу в код ASP
Добавлен преобразователь ActionScript, теперь вы можете преобразовать таблицу в ActionScript код
Добавлен конвертер BBCode, теперь вы можете конвертировать таблицу в BBCode
Добавлен конвертер PDF, теперь вы можете конвертировать таблицу в файл PDF
Добавлен конвертер JPEG, теперь вы можете конвертировать таблицу в Jpeg файл изображения
Вкладки для преобразователя теперь поддерживают адаптивную макет
v1.2.3
добавлен указанный тип импорта при импорте URL
.
Добавлен экспорт Excel в формат xlsx
Добавлена возможность преобразования таблицы в 2D-массив в конвертер JSON
Добавлена функция конвертации таблицы в массив столбцов в конвертер JSON
Добавлена функция преобразования таблицы в массив Keyed в JSON Converter
V1.
 2.1
2.1Добавленные `caption`,` label` и `wignment` warment 'Fortex Converte. Код таблицы
Добавлены параметры «Имя таблицы», «Создать оператор создания таблицы» для преобразователя SQL
v1.2.0
Добавлен блог для записи справочной информации для этого приложения
Оптимизирован основной цвет, чтобы он выглядел удобно
v1.1.9
Добавлена новая функция, дважды щелкните текстовое поле вывода, чтобы выбрать все
- 9017 при добавлении выбранных ячеек. и изменение таблицы
Оптимизировать выбранный стиль ячейки
v1.1.8
Исправлена проблема: сбой при импорте из JSON, содержащего поля, которые не являются строками
Добавлен параметр для настройки Markdown для использования таблицы простых стилей
Добавлен параметр для настройки таблицы MediaWiki для форматирования первой строки в виде заголовка использовать компактный режим
Добавлена возможность установить таблицу Markdown Выравнивание текста
Добавлен конвертер MediaWiki, теперь вы можете легко создавать и редактировать таблицы mediawiki
Исправлена проблема: при импорте Excel и отсутствии записи в столбце при преобразовании этих данных в Markdown данные сдвигаются в левые столбцы текущие данные при перерисовке таблицы
Поддерживает автоматическое сохранение данных таблицы
v1.
 1.5
1.5Исправлена проблема: Javascript экспортирует CSV в кодировке utf-8, добавляя спецификацию UTF-8 в строку
Украшение страниц и компонентов
Добавлен конвертер LaTex, поддержка преобразования LaTex в Excel, JSON, CSV, таблицу Markdown и т. д.
Добавить описание для конвертера, генератора и редактора
При импорте данных поддерживает загрузку локальных json, csv, md, html и других файлов
v1.1.3
Добавлен селектор котировок для вывода sql, вы можете выбрать правильные кавычки в соответствии с движком sql
Исправлена проблема: Ошибка синхронизации вывода -align text options для вывода уценки
v1.1.2
Исправлена ошибка, Ajax попадает в бесконечный цикл при извлечении таблицы из URL-адреса
Сделать загрузку больших данных более плавной
Исправлена ошибка, из-за которой разделитель был неверным при преобразовании csv в таблицу
Специальные символы Escape выбраны по умолчанию
Исправлена проблема: Разделение строки CSV игнорирует запятые в двойных кавычках
9022v1.
 1.1
1.1Добавлены функции раскрытия и свертывания, автоматическая адаптация длины данных
Добавлена возможность загрузки данных с URL таблица DIV
Оптимизирована скорость чтения содержимого с URL-адреса
v1.1.0
Добавлены параметры стиля для вывода текста, теперь поддерживается стиль вывода результатов mysql, стиль таблицы reStructuredText и т.д. опции для преобразователей Markdown, HTML, XML и LaTex
v1.0.9
Добавлен конвертер JSON, теперь поддерживается преобразование массива объектов в csv, markdown, excel и т. д.
Добавлена кнопка параметров для вывода вкладки csv, теперь поддерживаются настраиваемые разделители
Добавлен минификатор, теперь вы можете легко сжимать или минимизировать результат JSON, XML, HTML
Добавлен конвертер шаблонов, вы можете легко создавать выходные данные на основе ваших идей
Добавлена кнопка параметров для вывода вкладки шаблона
Удалены jQuery, сжаты страницы и улучшена скорость веб-сайта
v1.
 0.7
0.7Добавлены ярлыки для таблиц, теперь вы можете легко изменить содержимое таблицы. Спасибо @Yasuhiko OKADA!
Оптимизировать сочетания стрел и оптимальные URL -адреса по умолчанию
v1.0.6
Поддержка инициализации данных.
v1.0.5
Добавлена возможность импорта таблиц из URL-адреса
Оптимизация стиля наведения табуляции
v1.0.4
Исправлена ошибка: Поддержка пустой ячейки при импорте Excel
9021 через примеры загрузки `window.ow. location.hash`
Добавлена всплывающая подсказка к кнопке редактора таблиц
v1.0.3
Добавлен конвертер LaTex и Plain Text
- 9017 показывает только один
Optimize table chooser style
Optimize icon color, Make it softer
Optimize table chooser, The x axis is row and the y axis is col
v1.
 0.2
0.2Added Конвертер YAML и SQL
Оптимизация стилей и расширение доступных рабочих областей
Оптимизация цветового контраста
v1.0.1
Добавлен конвертер Excel
0179Добавлены возможности импорта. теперь вы можете конвертировать между Excel, CSV/TSV, JSON и Markdown
Автоформат XML-кода
Исправлена ошибка в генерации XML-кода, которая приводила к ошибке при появлении числа в первой строке таблицы
v1.0.0
Поддержка онлайн-редактирования и создания таблиц
Поддержка простого создания таблиц HTML
Поддержка преобразования таблиц HTML в CSV/TSV, JSON, XML, HTML и таблицу Markdown
Поддержка копирования в буфер обмена
Поддержка загрузки преобразованного файла результатов
Добавлена кнопка примера Генератор HTML-таблиц.
 Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.
Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.Этот инструмент был разработан для обеспечения скорости и эффективности, поэтому я постарался включить в него основные параметры, чтобы вы могли как можно быстрее разместить таблицу в сети. Этот инструмент автоматически генерирует код HTML и CSS. Я переработал инструмент, чтобы Javascript больше не требовался — эффект подсветки теперь обрабатывается псевдоклассом CSS hover.
Вы также можете создать таблицу без стилей для точного размера строки и столбца, если позже захотите добавить свой собственный стиль CSS.
Таблица HTML-кодаПросто выберите несколько параметров и скопируйте html-код и стили css из поля ниже. Это очень легко и быстро.
Настройте свою HTML-таблицу
Используйте приведенные ниже параметры, чтобы быстро создать собственную HTML-таблицу.

Тип стола: СинийЗеленыйСерыйОранжевыйКоричневыйЧерныйНетТемаЗаголовокБез стиля Выделение: Выделение строки таблицы при наведении курсора Без выделения наведения
Структура таблицы: Столбцы Строки Информация о ячейке: Добавить информацию о заполнителе в ячейках таблицы Нет информации о заполнителе в ячейках таблицы
Скопируйте приведенный ниже HTML-код, чтобы разместить таблицу онлайн
Ваша таблица HTML
Примерно так будет выглядеть таблица HTML на вашем веб-сайте или в блоге.
Коллектор 1 Коллектор 2 Коллектор 3 Коллектор 4 Заголовок 5 Ряд:1 Ячейка:1 Ряд:1 Ячейка:2 Ряд:1 Ячейка:3 Ряд:1 Ячейка:4 Ряд:1 Ячейка:5 Строка:2 Ячейка:2 Ряд:2 Ячейка:3 Ряд:3 Ячейка:2 Ряд:3 Ячейка:3 Ряд:3 Ячейка:4 Ряд:3 Ячейка:5 Ряд:4 Ячейка:1 Ряд:4 Ячейка:2 Ряд:4 Ячейка:3 Ряд:4 Ячейка:4 Ряд:4 Ячейка:5 Ряд:5 Ячейка:1 Ряд:5 Ячейка:2 Ряд:5 Ячейка:3 Ряд:5 Ячейка:4 Ряд:5 Ячейка:5 Ряд:6 Ячейка:1 Ряд:6 Ячейка:2 Ряд:6 Ячейка:3 Ряд:6 Ячейка:4 Ряд:6 Ячейка:5 Ваши пользовательские настройки количества строк и столбцов таблицы не отражаются в этом предварительном просмотре таблицы.

Я разработал этот инструмент для среднего веб-издателя, работающего в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться на шаг к завершению работы.
В связи с этим я упустил множество расширенных опций, чтобы сделать процесс генерации кода HTML-таблицы очень быстрым и безболезненным, но если кому-то нужна более продвинутая версия этого инструмента, напишите мне, и если я получу достаточно спроса тогда я сделаю для вас продвинутый генератор HTML-таблиц .
Языковые версии
Генератор таблиц HTML также доступен на немецком языке (Генератор таблиц HTML), Французский (Générateur de tableau HTML) и испанский (Generador de Tabla HTML).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк. Удалите из текста ненужные разрывы строк.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.

- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитные инструменты
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировка строк по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удаление разрывов строки
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Миниатюрный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Делайте каждое слово заглавным
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заголовков
- Средство проверки длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Инструменты кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
Создание таблиц HTML со специальными возможностями без знания HTML
Частично преимущество использования системы управления контентом, такой как WordPress, заключается в том, что пользователям не нужно полагаться на кого-либо еще для обновления своего контента или каких-либо знаний HTML, языка Интернета.
 Это отлично работает в большинстве ситуаций, но что происходит, когда есть некоторые нюансы, которые пользователи не могут сделать самостоятельно, не имея промежуточных знаний HTML?
Это отлично работает в большинстве ситуаций, но что происходит, когда есть некоторые нюансы, которые пользователи не могут сделать самостоятельно, не имея промежуточных знаний HTML?Недавняя проблема возникла, когда пользователям нужно было создать некоторые таблицы на своей странице, но сохранить уровень доступности. Редактор WordPress по умолчанию даже не имеет функции для создания таблиц. Конечно, мы могли бы установить TinyMCE Advanced и позволить пользователям создавать таблицы таким образом, но это все равно не дает таблицам необходимых функций доступности.
Подождите секунду, что именно делает стол доступным?
Подписи
Хотя подписи не нужны для того, чтобы сделать HTML-таблицу доступной, они могут помочь. Заголовок — это просто краткое изложение содержимого таблицы. Заголовок является первым внутри элемента таблицы, как показано ниже:
<таблица>Процент забитых мячей за последние 3 года ...Заголовки строк и столбцов
Более важной частью создания доступной HTML-таблицы является определение заголовков столбцов и строк.
 Это позволяет пользователям программ чтения с экрана понимать таблицы и повторять имена заголовков в каждой ячейке таблицы. Например, возьмем таблицу ниже:
Это позволяет пользователям программ чтения с экрана понимать таблицы и повторять имена заголовков в каждой ячейке таблицы. Например, возьмем таблицу ниже:Игрок 2012 2011 2010 Леброн Джеймс 56,5% 53,1% 51,0% Джеймс Харден 45,2% 43,8% 49,1% Кевин Дюрант 51,0% 49,6% 46,2% Недоступная таблица HTML
<таблица>Игрок 2012 2011 2010 Леброн Джеймс 56,5% 53,1% 51,0% Джеймс Харден 45,2% 43,8% 49.1% Кевин Дюрант 51,0% 49,6% 46,2% Приведенная выше таблица технически верна, но в ней не определены заголовки строк и столбцов.
 Таким образом, когда программа чтения с экрана начинает считывать данные таблицы, она делает это сверху вниз и слева направо.
Таким образом, когда программа чтения с экрана начинает считывать данные таблицы, она делает это сверху вниз и слева направо.Таблица с четырьмя столбцами и четырьмя строками. Игрок, 2012, 2011, 2010. Леброн Джеймс, 56,5%, 53,1%, 51,0%. Джеймс Харден, 45,2%, 43,8%, 49.1%. Кевин Дюрант, 51,0%, 49,6%, 46,2%
А теперь послушайте, а это относительно простая таблица. К концу таблицы вы вспомните, что представляет каждое из этих чисел? Теперь взгляните на пример ниже.
Процент попаданий с игры за последние 3 года Игрок 2012 2011 2010 Леброн Джеймс 56,5% 53,1% 51,0% Джеймс Харден 45,2% 43,8% 49,1% Кевин Дюрант 51,0% 49,6% 46,2% <таблица>Процент забитых мячей за последние 3 года Игрок 2012 2011 2010 Леброн Джеймс 56,5% 53,1% 51,0% Джеймс Харден 45,2% 43,8% 49.  1%
1%Кевин Дюрант 51,0% 49,6% 46,2% Прежде всего, для визуальных пользователей мы можем четко видеть, какие элементы ячейки являются заголовками, благодаря некоторому быстрому CSS — поэтому правильная маркировка заголовков полезна для всех.
Однако увеличение удобства использования для пользователей программ чтения с экрана огромно. Давайте посмотрим, как программа чтения с экрана может интерпретировать приведенную выше таблицу.
Таблица с четырьмя столбцами и четырьмя строками. Процент забитых мячей за последние 3 года. Игрок 2012, 2011, 2010 гг. Игрок – Леброн Джеймс, 2012 г. – 56,5%, 2011 г. – 53,1%, 2010 г. – 51,0%. Игрок – Джеймс Харден, 2012 г. – 45,2%, 2011 г. – 43,8%, 2010 г. – 49,1%. Игрок – Кевин Дюрант, 2012 г. – 51,0%, 2011 г. – 49,6%, 2010 г. – 46,2%
Обратите внимание, как средство чтения с экрана произносит имя столбца перед каждой ячейкой, чтобы было ясно, какие данные считываются? Представьте себе, что вы читаете большую таблицу данных и насколько проще было бы понять данные в ней, используя этот метод.

Хорошо, я понял. Теперь, что вы говорили о создании таблиц снова?
Итак, подведем итог: у нас есть ряд пользователей WordPress, которым необходимо обеспечить доступность своего контента, но у них нет знаний HTML для написания кода, необходимого для создания надлежащей HTML-таблицы в их контенте. Я посмотрел на онлайн-генераторы, которые выдают HTML-код для таблиц, но в них не было специальных возможностей. Итак, что делает любой программист? Откройте текстовый редактор и начните программировать!
Решение!
За короткое время (благодаря ранее написанному jquery-csv) я создал простое веб-приложение для создания семантических и доступных HTML-таблиц: Генератор HTML-таблиц.
Пользователи могут вставить содержимое CSV-файла (из Excel — программы, с которой многие знакомы), добавить некоторые параметры в зависимости от формата своих данных, и приложение выдаст HTML-код своей таблицы!
Итак, для кого этот инструмент?
Любой может использовать этот инструмент.
 Я обнаружил, что мне нужно создать несколько таблиц — и, хотя в моем текстовом редакторе есть много ярлыков, генерировать весь код намного быстрее и проще, чем кодировать его вручную, даже зная задействованный HTML.
Я обнаружил, что мне нужно создать несколько таблиц — и, хотя в моем текстовом редакторе есть много ярлыков, генерировать весь код намного быстрее и проще, чем кодировать его вручную, даже зная задействованный HTML.Это также может быть предоставлено клиентам, которым необходимо внедрить таблицы в свои системы CMS, но которые не знают, как по-настоящему разобраться с синтаксисом, необходимым для таблицы данных.
Что дальше?
Несмотря на то, что это надежное решение, возможно, в результате этого могут появиться некоторые решения получше — например, плагин WordPress, позволяющий редакторам вставлять данные CSV в короткий код, а таблица генерируется сервером. Мне было бы интересно узнать, в каком направлении это может развиваться.
Кроме того, если вы являетесь экспертом по специальным возможностям или JavaScript, я хотел бы получить ваши отзывы о проекте — будь то JavaScript, используемый для создания таблиц, или сгенерированный HTML-код. Проект доступен на GitHub.

Если вы найдете этот инструмент полезным, оставьте комментарий и дайте мне знать!
Так? Есть вопросы?
Свяжитесь с нами через Twitter на @adamwillsdevКак создавать таблицы HTML
Реклама
В этом руководстве вы узнаете, как отображать табличные данные с помощью таблиц HTML.
Создание таблиц в HTML
HTML-таблица позволяет упорядочивать данные в строки и столбцы. Они обычно используются для отображения табличных данных, таких как списки продуктов, сведения о клиентах, финансовые отчеты и т. д.
Вы можете создать таблицу, используя элемент
. Внутри элемента
вы можете использовать элементы
для создания строк, а для создания столбцов внутри строки вы можете использовать элементов. Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент . В следующем примере демонстрируется самая основная структура таблицы.

Пример
Попробуйте этот код »<таблица>Нет Имя Возраст <тд>1 Питер Паркер 16 <тд>2 Кларк Кент <тд>34По умолчанию таблицы не имеют границ. Вы можете использовать свойство CSS
border, чтобы добавить границы к таблицам. Кроме того, размер ячеек таблицы по умолчанию достаточно велик, чтобы соответствовать содержимому. Чтобы добавить больше места вокруг содержимого в ячейках таблицы, вы можете использовать свойство CSSpadding.Следующие правила стиля добавляют границу в 1 пиксель к таблице и 10-пиксельный отступ к ее ячейкам.
Пример
Попробуйте этот код »table, th, td { граница: 1px сплошной черный; } й, тд { отступ: 10 пикселей; }По умолчанию границы вокруг таблицы и их ячеек отделены друг от друга.
 Но вы можете свернуть их в один, используя свойство
Но вы можете свернуть их в один, используя свойство border-collapseэлемента.
Кроме того, текст внутри элементов
отображается жирным шрифтом, выровненным по горизонтали по центру ячейки по умолчанию. Чтобы изменить выравнивание по умолчанию, вы можете использовать свойство CSS text-align.Следующие правила стиля сворачивают границы таблицы и выравнивают текст заголовка таблицы по левому краю.
Пример
Попробуйте этот код »таблица { граница коллапса: коллапс; } й { выравнивание текста: по левому краю; }Пожалуйста, ознакомьтесь с учебным пособием по таблицам CSS, чтобы подробно узнать о стилях HTML-таблиц.
Примечание: Большинство атрибутов элемента
, таких как
border,cellpadding,cellpacing,width,выравнивание таблиц, и т.д. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц.
Вместо этого используйте CSS для оформления HTML-таблиц.Объединение нескольких строк и столбцов
Объединение позволяет расширять строки и столбцы таблицы на несколько других строк и столбцов.
Обычно ячейка таблицы не может перейти в пространство под или над другой ячейкой таблицы. Но вы можете использовать атрибуты
rowspanилиcolspanдля охвата нескольких строк или столбцов в таблице.Давайте попробуем следующий пример, чтобы понять, как работает
colspan:Пример
Попробуйте этот код »<таблица>Имя Телефон Джон Картер 5550192 5550152 Точно так же можно использовать атрибут
rowspanдля создания ячейки, охватывающей более одной строки. Давайте попробуем пример, чтобы понять, как в основном работает объединение строк:Пример
Попробуйте этот код »<таблица>Имя: Джон Картер Телефон: 55577854 55577855 Добавление заголовков к таблицам
Вы можете указать заголовок (или заголовок) для своих таблиц, используя
<заголовок>элемент.
Элемент
8 JSON импорт и экспорт 902. По умолчанию заголовок отображается в верхней части таблицы, но вы можете изменить его положение с помощью свойства CSS
.caption-side.В следующем примере показано, как использовать этот элемент в таблице.
Пример
Попробуйте этот код »<таблица>Информация о пользователе Нет Имя Возраст <тд>1 Питер Паркер 16 <тд>2 Кларк Кент <тд>34Определение верхнего, основного и нижнего колонтитула таблицы
HTML предоставляет набор тегов
,и, которые помогут вам создать более структурированную таблицу путем определения заголовка , основной и нижний колонтитулы соответственно.
Следующий пример демонстрирует использование этих элементов.
Пример
Попробуйте этот код »<таблица>Товары Расходы Стационарные 2000 Мебель 10 000 Всего 12 000 Примечание: В HTML5 элемент
может быть размещен до или после элементови, но должен стоять после любых < colgroup>иэлементов.Совет: Не используйте таблицы для создания макетов веб-страниц. Макеты таблиц медленнее рендерятся, и их очень сложно поддерживать.
 Его следует использовать только для отображения табличных данных.
Его следует использовать только для отображения табличных данных.Предыдущая страница Следующая страница
Редактор таблицы - позволяет легко создавать таблицы онлайн
сочетание Описание F2 РЕДАКТИРОВАННАЯ КОТОМА Ctrl/Cmd + O Открыть Ctrl/Cmd + P Заголовок таблицы CTRL/CMD +, Настройки Alt + Клавиши стрелки Focus Focus в направление Arrow CTRIS. Переместите столбец/строку в направлении стрелки Таблица слишком велика для создания адреса Bitly 🙁
Возникла проблема при подключении к Bitly. Вы все еще можете использовать длинный адрес ниже.
Пожалуйста, пройдите дальше адрес, указанный ниже, чтобы поделиться текущей таблицей с другом.
 Если ваш друг обновит таблицу, он должен сгенерировать новую ссылку и отправить ее вам обратно.
Если ваш друг обновит таблицу, он должен сгенерировать новую ссылку и отправить ее вам обратно.Статус:
Если вы что-то измените в таблице, вы должны сгенерировать новую ссылку!
Подсказка: Прикрепите заметку к таблице! Таблица -> Примечание ...
твит Версия 19, 1 февраль 2020 9115
- Экранирует знак " в JSON.
- Повышение производительности.
Версия 17, 1 сентября 2015 г.
- Можно импортировать файл с локального компьютера (спасибо Ahmad).
- Изменен шрифт в текстовой области импорта на моноширинный.
- jQuery обновлен до версии 2.
Версия 16, 1 июня 2015 г.
- Добавлен вывод reStructuredText (спасибо Toon)
- Улучшенный адаптивный дизайн.
- Исправлена ошибка: в диалоговом окне «Сохранить как» отсутствовали значки.

- Исправлена ошибка: \r не преобразовывался в новую строку при импорте Balsamiq.
- Обновлен Knockout.js и jQuery.
Версия 15, 2 декабря 2014 г.
- Ярлык для перемещения столбца и строки изменен с Ctrl+стрелка на Ctrl+Shift+стрелка во избежание конфликта со стандартной функциональностью Ctrl+стрелка.
- При перемещении столбцов выравнивание текста также перемещается.
- F1 теперь открывает диалоговое окно справки.
- Новая таблица очищает примечание.
- Исправлена ошибка экспорта обычного текста.
- Значки в диалогах открытия/сохранения файла как.
- Удалены некоторые зависимости.
Версия 14, 17 сентября 2014 г.
- Настройка ширины вывода в Balsamiq.
- Добавлены ссылки на форматы вывода в диалоге справки.
- Добавлено выравнивание текста в HTML-вывод.
- Исправлена ошибка в HTML-выводе для IE.
- Новый адрес: truben.
 no/table (старый адрес еще работает).
no/table (старый адрес еще работает). - Улучшения в выводе обычного текста.
Версия 13, 9 сентября 2014 г.
- Поддержка импорта и экспорта таблиц/сеток данных Balsamiq.
- Функции поиска и замены (Ctrl+H).
- Можно нажать клавишу ВВОД, чтобы выполнить действие по умолчанию в диалоговом окне.
- Начальный диалог помощи.
- Формулировка изменена с «Выровнять строки» на «Выровнять столбцы» в настройках Latex.
- Добавлены новые сочетания клавиш.
Версия 12, 19 мая 2014 г.
- Можно добавить примечание к таблице. Вы найдете эту функцию в меню «Таблица». Отлично подходит для совместного использования стола! (спасибо Вайбхав)
- Параметры ввода и вывода теперь сохраняются.
- Неверный размер таблицы при импорте HTML.
- При использовании Latex можно разместить заголовок в верхней части таблицы.
- Ctrl + клавиши со стрелками теперь правильно устанавливают фокус.

- Небольшая доработка стиля.
Версия 11, 2 мая 2014 г.
- Новая панель инструментов (в настоящее время отключена по умолчанию. Включите в диалоговом окне настроек.)
- Подсказки сочетания клавиш в меню
- Минимальная ширина столбца Markdown-таблицы теперь составляет 3
- Исправлена ошибка при импорте CSV (спасибо, Эрик)
- CSS для границ в выводе HTML.
Версия 10, 16 апреля 2014 г.
- Поддержка уценки (спасибо Martin)
- Автоматически устанавливает фокус при использовании комбинации клавиш Alt + стрелка (спасибо Paul)
- Автоматически сохраняет таблицу во временный файл4 при попытке закрыть браузер, создать новую таблицу или открыть другую, пока текущая таблица не сохранена
- Изменен порядок заголовка страницы, чтобы выделить текущее имя таблицы
- Добавлена звездочка (*) к имени файла в заголовке страницы, когда документ не сохранен
- Ctrl/Cmd + S теперь привязан к коммандос Сохранить как спецназовец
- Исправлена ошибка, из-за которой столбцы латекса не выравнивались, если вы использовали экранированные символы (спасибо, Мартин)
- Исправлена ошибка, из-за которой стандартным именем файла было [Объект объект].

- Исправлена ошибка, из-за которой подключаемый модуль обычного текста не вставлял крайнюю правую границу
- Добавлена ссылка на БЕТА-версию редактора таблиц в меню «Инструменты»
- Обмен Reddit с Pinterest в диалоговом окне «Поделиться»
Версия 9, 21 марта 2014 г.
- Добавлена поддержка BBCode (Спасибо, Дэнни)
- используется вывод при запуске
- Множество обновлений вывода разметки Wiki
- Переупорядочены вкладки вывода
- Добавлена возможность красивой печати для вывода HTML
- Исправлен заголовок сочетания клавиш
- Улучшенный импорт CSV
- Более быстрый импорт
- Изменено использование CDN для js-библиотек.
- Добавлена информация о том, как отключить уведомления о новых версиях.
Версия 8, 16 марта 2014 г.
- Инвертировать таблицу (спасибо, Томас)
- Можно не показывать уведомление при появлении новой версии редактора таблиц.

- Добавлено оповещение в диалоговое окно «Общий доступ к таблице» о необходимости создания новой ссылки при выполнении каких-либо обновлений
- Исправлена ошибка с ячейками с несколькими столбцами в Latex (спасибо, Эрик)
- Обновление нокаут до 3,1 и JQUERY до 1.11
Версия 7, 15 февраля 2014 г.
- Новый селектор размера таблицы
- HTML Output теперь Cares о колонке
- Tooltip Spectip. 2013
- Новый пункт меню "Сохранить". Старое сохранение было переименовано в "Сохранить как..."
- Новый логотип высокого разрешения для дисплеев с высоким разрешением
- Исправлена ошибка, из-за которой невозможно было установить границу ячейки таблицы, когда таблица была расширена по горизонтали.
- Исправлена ошибка, из-за которой щелчок по имени файла, а затем щелчок по кнопке «Загрузить» приводил к ошибке.
- Незначительная настройка стиля
- Можно нажать «Сохранить» перед выходом из поля ввода имени файла
Версия 5, 19 декабря 2013 г.

- Добавлен вывод разметки Wiki (спасибо Альфредо) Latex (спасибо, Иво)
- Улучшенный вывод обычного текста
- Пример таблицы Boson
- Отслеживает последнюю использовавшуюся версию редактора, поэтому вы получите уведомление, если появится новая
Версия 4, 18 ноября 2013 г.
- Используйте клавишу F2 для редактирования активной ячейки
- Можно установить позиционирование таблицы в Latex
- Экспорт Latex кодирует специальные символы Latex. Возможность отключить.
- Обновлен Knockout.js с 2.3.0 до 3.0.0
- Некоторые новые стили
- Flattr заменен на StumbleUpon
Версия 3, 14 августа 2013 г.
- Новое сочетание клавиш для настроек
- Изменено «Установить заголовок таблицы» на «Заголовок таблицы»
- Knockout.js обновлен с 2.2.1 до 2.3.0
Версия 2, 10 июня 2013 г.
- Новое меню вывода
- Новое меню общего доступа
- Новое меню сочетаний клавиш
- Добавить и уменьшить colspan
Версия 1, 10 апреля 2013 г.

- Исправлено множество мелких ошибок
- 40214
- Окончательные настройки интерфейса
- Поделиться столом
4 апреля 2013 г.
- Равенство функций со старой версией!
- Перемещение столбца/строки
- Сортировка столбца
- Предупреждение при перезаписи другого файла
- Вертикальные границы
- Перемещение по сетке с помощью клавиш Alt + со стрелками 2013
- Многолинейная опора
- Подпись таблицы
- Импорт из CSV
- Tweaks пользовательского интерфейса
24 марта 2013
- . и заголовок
- Вывод SQL
- Настройка шрифта таблицы
- Жирный шрифт в заголовке таблицы
11 марта 2013 г.
- Выравнивание текста в столбце
- Исправлена ошибка границы
- Pipe separated option in CSV-output
10 March 2013
- Delete row/column
- Duplicate row/column
- Insert new row/column
- No output option
8 March 2013
- Added support для Opera
- Новая тема
7 марта 2013 г.

1 v2 9 .3.4

 Thanks to @ffortuny for the feedback
Thanks to @ffortuny for the feedback Вы можете указать количество строк и столбцов.
Вы можете указать количество строк и столбцов. Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
 Указать можно либо имя файла, либо путь к нему;
Указать можно либо имя файла, либо путь к нему;

 .} в волшебном конвертере
.} в волшебном конвертере 2.3
2.3 2.1
2.1 Thanks to @kernixski for the feedback
Thanks to @kernixski for the feedback 0.2
0.2 2.7
2.7 2.4
2.4 2.1
2.1 1.5
1.5 0.7
0.7 0.2
0.2 Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.
Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.


 Это отлично работает в большинстве ситуаций, но что происходит, когда есть некоторые нюансы, которые пользователи не могут сделать самостоятельно, не имея промежуточных знаний HTML?
Это отлично работает в большинстве ситуаций, но что происходит, когда есть некоторые нюансы, которые пользователи не могут сделать самостоятельно, не имея промежуточных знаний HTML? Это позволяет пользователям программ чтения с экрана понимать таблицы и повторять имена заголовков в каждой ячейке таблицы. Например, возьмем таблицу ниже:
Это позволяет пользователям программ чтения с экрана понимать таблицы и повторять имена заголовков в каждой ячейке таблицы. Например, возьмем таблицу ниже: Таким образом, когда программа чтения с экрана начинает считывать данные таблицы, она делает это сверху вниз и слева направо.
Таким образом, когда программа чтения с экрана начинает считывать данные таблицы, она делает это сверху вниз и слева направо. 1%
1%
 Я обнаружил, что мне нужно создать несколько таблиц — и, хотя в моем текстовом редакторе есть много ярлыков, генерировать весь код намного быстрее и проще, чем кодировать его вручную, даже зная задействованный HTML.
Я обнаружил, что мне нужно создать несколько таблиц — и, хотя в моем текстовом редакторе есть много ярлыков, генерировать весь код намного быстрее и проще, чем кодировать его вручную, даже зная задействованный HTML.