Как сделать ссылку кнопкой в html
HTML кнопка, как ссылка и ссылка, как кнопка
Владимир Юрьевич Шпак 6 февраля 2019
Как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
| 1 2 3 | < form action = «http://6vl.ru/» method = «GET» > < input type = «submit» value = «Кнопка» /> </ form > |
Этот вариант также является одним из методов создания кнопки в виде ссылки. Приведу элементарный пример кнопки созданной с помощью тега <form> и <input>:
2 способ:
Также можно использовать HTML события:
| 1 | < input value = «Кнопка» type = «button» onclick = «location. href=’http://6vl.ru/’» /> href=’http://6vl.ru/’» /> |
3 способ:
Тоже взят из HTML события, только другим способом:
| 1 2 3 4 5 6 | <script type=»text/javascript»> function Good() < location.href=’http://6vl.ru/’; ></script> |
| 1 | < input value = «Кнопка» type = «button» onclick = «Good()» /> |
Good() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
| 1 | < a href = «http://6vl.ru/» >< img src = «knopka.jpeg» ></ a > |
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
| 1 2 3 4 5 6 7 | a < -moz-appearance: button; /* Firefox */ -webkit-appearance: button; /* Chromium */ padding : . 2em . 75em ; text-decoration : none ; > 2em . 75em ; text-decoration : none ; > |
| 1 | < a href = «http://6vl.ru» >ССЫЛКА на 6vl.ru</ a > |
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
| 1 2 3 4 5 6 | .ssilka < border : 1px solid #ccc ; // рамка background : #eaeaea ; //фон padding : . 2em . 75em ; //отступы внутри text-decoration : none ; //убрать подчеркивание ссылки > |
| 1 | < a href = «http://6vl.ru/» class = «ssilka» >ССЫЛКА на 6vl.ru</ a > |
Вроде, ничего не пропустил и ничего не напутал.
Взято с сайта — https_//bloggood_ru/vebmasteru/html-knopka-kak-ssylka-i-ssylka-kak-knopka.html/
При использовании материалов с сайта обязательно указание прямой ссылки на источник.
Как в html сделать кнопку ссылку: Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом « «!
Просто оберните картинку кнопки тегом « «!
Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок « по умолчанию«, сейчас же мы нарисуем свою кнопку «с блэк джеком и контуром!«.
Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
4.92/5 (6)
Как создать HTML кнопку, которая действует как ссылка
- Snippets
- ›
- HTML
- ›
- Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
- к HTML <button> тегу внутри элемента HTML <form>.
Пример¶
Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
- атрибут action
Пример¶
Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не разместить свою кнопку внутри ссылочного тега, например
Это, кажется, работает идеально для меня и не добавляет тегов% 20 к ссылке, как вы этого хотите. Я использовал ссылку на Google, чтобы продемонстрировать.
Я использовал ссылку на Google, чтобы продемонстрировать.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки. Или укажите местоположение файла, если в не находится в той же папке.
Это также не добавляет никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса до окончания имени файла. например
Если бы моя структура проекта была …
.. обозначает папку — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
Если я открою main.html, URL будет
Тем не менее, когда я нажал кнопку внутри main.html, чтобы перейти на файл second.html, URL-адрес
Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — (% 20 обозначает пробел в URL, который он закодировал и вставил вместо них. )
Примечание: localhost: 0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта.
Может показаться, что я излагаю некоторые действительно основные положения, но я просто хочу объяснить как можно лучше. Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
Сделать кнопку ссылкой на странице активировной при нажатии
Как быстро сделать кнопку на странице сайта wordpress, не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.
Как в wordpress добавить кнопку в стиле Темы
Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически). Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер-кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис: страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
Легко, в два клика, отредактируете основные элементы, чтобы дизайн подходил к стилю страницы. Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
этой странице не подходит (не нажимайте, это просто картинка). На сервисе настраивают следующие параметры:
- Поле Текст — наименование.
Выбор шрифта (учитывайте, что не все поддерживают кириллицу).
Поставьте или снимите галочки: «жирный» и «курсив».
Размер шрифта: добавить или уменьшить.
Цвет текста (есть выбор как визуальный, так и по коду).
Тень текста включена — оставьте или удалите.
Расстояние до надписи и после: увеличить/сократить.
Стиль: задайте форму: углы прямые, полукруглые
Радиус углов: больше/меньше.
Фон: градиент (двойной, пирамида (условно тройной)…)
Выбор гаммы цветов (верхний и нижний). Можно менять местами.
Можно менять местами.
Эффект пузыря (легкий блик).
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif. Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.
Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Действия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставите круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Как сделать кнопку на сайте ссылкой: пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
Загрузите изображение с ПК на WordPress обычным способом.
Заполните мета-теги: Alt, Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
Скачайте ссылку, куда должна вести кнопка.
Вставьте картинку в текст.
Выберите место, где она должна отображаться: справа, слева или по центру.
Перейдите в окно редактирования.
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:
Существуют сервисы, где скачивают наборы кнопок, векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Напомню: изображение-ссылка — ранжируется выше, если надпись релевантна запросу. Это лучше, чем банальное «Далее», «Перейти сюда», «Подробнее…». Не ленитесь заполнять атрибуты: alt, заголовок, описание. Подсказка для поискового робота — ключевые слова или фразы.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…
Наложения гиперссылок и кнопок
В выпуске версии 30 были представлены новые относительные параметры для навигации по статьям и страницам. Обратите внимание, что относительные форматы navto поддерживаются только в приложениях версии 30 или более поздней, но можно использовать любой формат фолио (версии 20 или более поздней). Относительные ссылки navto поддерживаются в средствах просмотра для iOS, Android и Магазина Windows, но не поддерживаются в средствах просмотра для настольных ПК и веб-приложениях для просмотра.
Обратите внимание, что относительные форматы navto поддерживаются только в приложениях версии 30 или более поздней, но можно использовать любой формат фолио (версии 20 или более поздней). Относительные ссылки navto поддерживаются в средствах просмотра для iOS, Android и Магазина Windows, но не поддерживаются в средствах просмотра для настольных ПК и веб-приложениях для просмотра.
Можно использовать различные форматы navto://relative для перехода к следующей, предыдущей, первой или последней статье, а также для сброса фолио. Например, кнопка с действием navto://relative/first позволяет перейти к первой статье в фолио. Допустимые форматы: first, last, next, previous, current и reset. Можно также перейти к определенной статье относительно ее положения в фолио, например к пятой статье.
Пример: navto://relative/last (переход к последней статье в фолио)
Пример: navto://relative/last#last (переход на последнюю страницу последней статьи в фолио)
Пример: navto://relative/4 (переход к пятой статье в фолио)
Пример: navto://relative/4#2 (переход к третьей странице пятой статьи в фолио)
Использование формата current особенно полезно для навигации по страницам. Можно использовать #previous, #next, #first, #last для выполнения перехода на определенную страницу, например используйте #3, чтобы перейти к странице 4 статьи.
Можно использовать #previous, #next, #first, #last для выполнения перехода на определенную страницу, например используйте #3, чтобы перейти к странице 4 статьи.
Пример: navto://relative/current#previous (переход к предыдущей странице статьи)
Пример: navto://relative/current#last (переход на последнюю страницу статьи)
Пример: navto://relative/current#3 (переход к четвертой странице текущей статьи)
Используйте формат navto для создания кнопки, которая осуществляет сброс фолио.
Пример: navto://relative/reset (переход к первой статье и очистка всех положений чтения)
В статьях с плавной прокруткой можно использовать десятичные дроби или проценты для перехода в конкретное место.
Пример: navto://myarticle#3.3 (переход к определенному месту статьи с плавной прокруткой, который отображает нижнюю часть страницы 4 и верхнюю часть страницы 5)
Пример: navto://myarticle#50% (переход к середине статьи с плавной прокруткой)
Чтобы расширить эти возможности относительной навигации navto, можно создать наложение «Веб-содержимое» или статью HTML, которые имеют доступ к Reading API. Например, можно запрашивать фолио для определения такой информации, как количество статей в фолио и количество страниц в статье. Затем можно отобразить эту информацию или использовать ее другим способом в наложении или статье HTML. Дополнительные сведения см. в разделе Новые API-интерфейсы и функции в выпуске версии 30 в центре разработчиков DPS.
Например, можно запрашивать фолио для определения такой информации, как количество статей в фолио и количество страниц в статье. Затем можно отобразить эту информацию или использовать ее другим способом в наложении или статье HTML. Дополнительные сведения см. в разделе Новые API-интерфейсы и функции в выпуске версии 30 в центре разработчиков DPS.
Ссылки вокруг блоков — Блог HTML Academy
Можно ли оборачивать ссылкой блочные элементы? — спрашивает наша зрительница Маша. Можно, Маша, но осторожно. Давайте разберёмся.
Раньше было нельзя — это было запрещено прямо в спецификации HTML4. В то время мы больше думали про текстовые сайты, где были обычные синие ссылки.
В современной спецификации HTML5 блочные элементы можно оборачивать в ссылки. На это теперь не ругается валидатор W3C и браузеры правильно обрабатывают такую вложенность.
Но есть нюанс. Если вы положите ссылку в ссылку, то что получится, когда вы кликнете по такому? Какая ссылка отреагирует? Непонятно.
Поэтому спецификация прямо запрещает: интерактивные элементы класть в ссылку нельзя.
А какие есть ещё интерактивные элементы, кроме ссылки? Например такие, с которыми можно взаимодействовать. Кнопки, поля формы и лейблы к ним, элементы audio и video, если у них включены контролы.
Всё дело в интерактивности: если контролы отключены и видео с аудио играют сами по себе — значит уже можно, они стали неинтерактивными.
А если вы зададите атрибут tabindex любому элементу, чтобы его можно было выделить с клавиатуры, то он станет интерактивным и его уже нельзя будет завернуть в ссылку.
Можно конечно делать трюки с позиционированием, когда вы не кладёте блок внутрь ссылки, а позиционируете ссылку поверх блока. Так можно обойти ограничение валидатора, который этого не заметит.
Но в таком случае вы всё равно можете оказаться в ситуации, когда у вас ссылка над ссылкой или другим интерактивным элементом и непонятно, на что можно кликнуть, а на что нет.
А ещё это провоцирует делать пустые, недоступные ссылки без текста внутри и тогда скринридерам непонятно куда она ведёт. Не делайте так.
Не делайте так.
Есть и другие, ещё более сложные трюки, чтобы вложить ссылки. Об этом написал Рома Комаров, почитайте, если интересно.
Запомните главное: блоки можно оборачивать в ссылки, главное, чтобы внутри не было интерактивных элементов.
Делаем кнопку input ссылкой
HTML-тег input предназначен для вывода разных полей и кнопок. Благодаря ему можно создавать элементы сайта, которые будут требовать от пользователя каких-то действий.
Но оказывается, созданная с помощью input, кнопка не предназначена для использования в качестве обычной ссылки. Но некоторые случаи требует от вебмастера использования html-тега input именно в качестве ссылки.
Оказывается исправить это вопиющие безобразием можно и к тому же не одним способом.
Самый надежный способ из всех – это использование чистого HTML без JS (Способ №1), так как ваш посетитель может использовать браузер с отключенным JavaScript или пользоваться каким-нибудь мобильным браузером, начисто лишенным понимания скриптов.
Способ №1 – чистый HTML
Выглядит это так:
Этот способ открывает ссылку в этом же окне. Если добавит к form то откроется в новой
Способ №2 – с использованием JS
Работает это так:
В общем то внешних отличий мало, отличия только внутренние. Использование этого метода создания из input`а ссылки, я бы не рекомендовал, так как некоторые ваши посетители могут столкнутся с проблемой неработоспособности таких ссылок.
Не смотря на это у этого способа есть один существенный плюс: можно открыть ссылку в новой странице браузера. Для этого нужно немного видоизменить код:
Эти 2 нехитрые способа помогут использовать вам обычную HTML-кнопку в качестве ссылки. Я, честно, не знаю как такая ссылка будет передавать вес, но перенаправлять пользователей будет как надо.
Как вставить ссылку в кнопку
Как вставить ссылку в ссылку
Добрый день, Есть следующий скрипт http://netilligence.ae/display.html По нажатию на любой из.
Вставить ссылку в кнопку. ПОМОГИТЕ
Помогите вставить ссылку в кнопку! Есть строка: <p>Анимация "сердца" 3 варианта<span>*</span><a.
Как вставить в Excel активную ссылку, активировать ссылку
Здравствуйте. Такой вот вопрос. Если программно записывать ссылки или емейлы в ячейки Excel, то.
Как вставить ссылку
Здравствуйте, я начинающий программист, подскажите пожалуйста как мне в программу вставить ссылку.
Как вставить ссылку в кнопку html
Существует два подхода к созданию кнопки на сайте в виде ссылки. Рассмотрим подробно каждый из них.
1. Кнопка в виде изображения
Это самый простой подход к созданию кнопки в виде ссылки на сайте. Для этого Вам понадобится всего лишь найти подходящую картинку для кнопки. Например, картинка с Вашей кнопкой называется button.jpg . Тогда, для создания ссылки код должен быть следующим:
Вот во что он превращается на странице сайта:
Это самый элементарный вариант. Советую прочитать про тег <a> и тег <img>, чтобы настроить кнопку именно под Ваши требования.
Советую прочитать про тег <a> и тег <img>, чтобы настроить кнопку именно под Ваши требования.
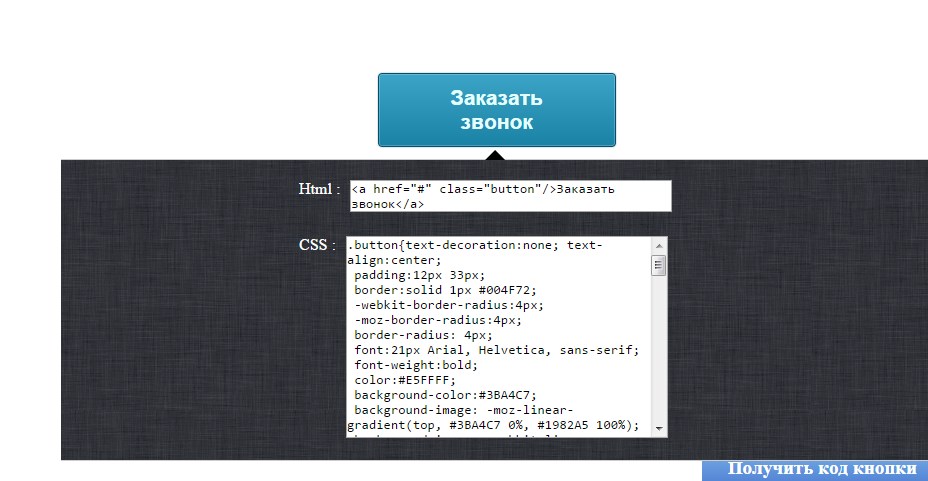
Кстати, для создания изображений для кнопок есть специальный сайт: http://dabuttonfactory.com/. Здесь можно бесплатно создать кнопку по Вашему вкусу (задать стиль, выбрать изображение, написать подходящий текст и т.п.).
2. Кнопка с помощью HTML тега <form>
Этот вариант также является одним из методов создания кнопки в виде ссылки. Приведу элементарный пример кнопки созданной с помощью тега <form> и <input>:
Вот как это примерно будет выглядеть на странице:
Вместо URL1 и URL2 надо написать адреса страниц, куда необходимо осуществить переход. Если Вы хотите, чтобы ссылки открывались в новых вкладках (аналог атрибута target=»_blank» у тега a), то вместо onclick=»javascript:window.location=’. ‘» нужно прописать onclick=»javascript:window.open=’. ‘» (заменить location на open).
Я почти уверен, что Вам захочется оформить кнопку как-то по другому (под дизайн своего сайта). Для этого введем класс btn:
Для этого введем класс btn:
После этого кнопка будет выглядеть следующим образом на странице:
Мы разобрали 2 подхода к решению задачи создания кнопки на сайте. Обычно все используют первый подход, поскольку заморачиваться с input никто не хочет. Более подробно об стилях можно прочитать в статье: тег <style>.
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
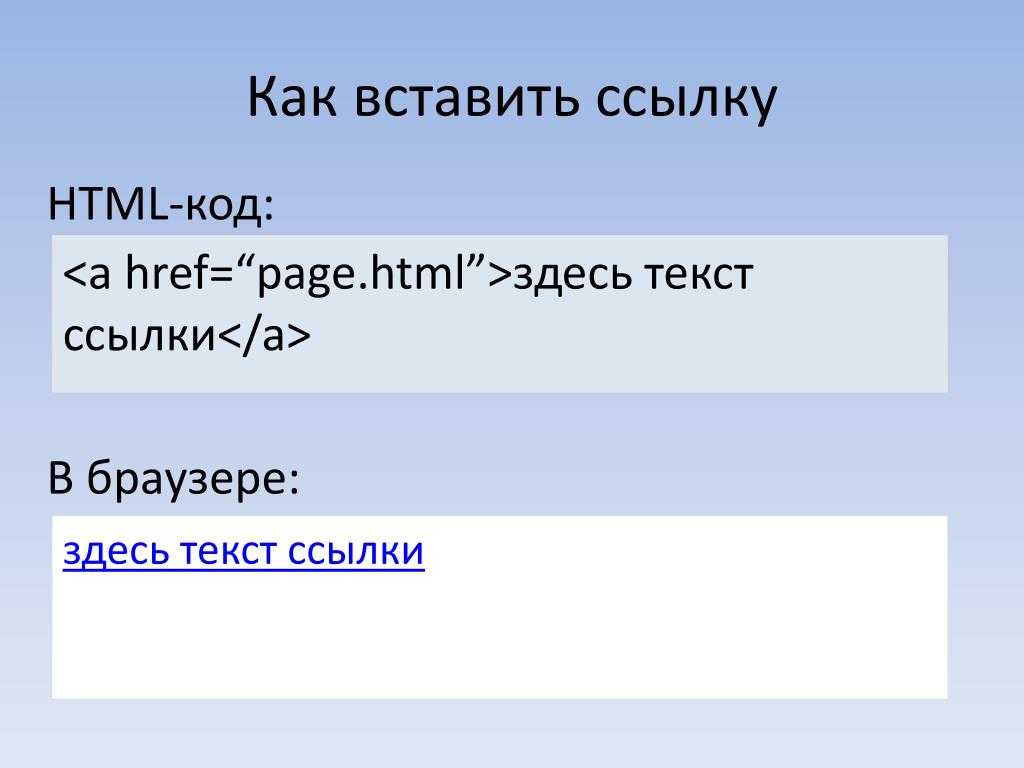
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
- . Пояснение для новичков , фотографию, изображение в HTML — вставка картинки это просто!
- Как установить счетчик посещений на сайт? Устанавливаем счётчик LiveInternet, Яндекс.
 Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.

- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
Поддержка браузерами возможностей CSS3 и в связи с этим активное использование в веб-дизайне градиентов, теней и скруглений привело к тому, что стала размываться чёткая грань между встроенными элементами интерфейса и «нарисованными». На деле пользователю должно быть всё равно, что перед ним, ссылка или кнопка, пусть даже они выглядят абсолютно одинаково, ведь на то и другое можно щёлкнуть. В действительности же, неверное использование одного элемента взамен другого может привести к нарушению понимания логики сайта. Иными словами, посетителю сайта пользоваться им станет неудобно и некомфортно.
Давайте сделаем ссылку и кнопку, оформим их одинаково и посмотрим, чем же они различаются между собой кроме оформления. В примере 1 я вставил в код тег <a> и <button> и применил к ним стилевой класс design , при этом постарался убрать различия, чтобы эти два элемента выглядели похожими друг на друга как близнецы.
Пример 1. Оформление элементов
HTML5 CSS3 IE Cr Op Sa Fx
Вот как это выглядит в браузере Chrome (рис. 1).
1).
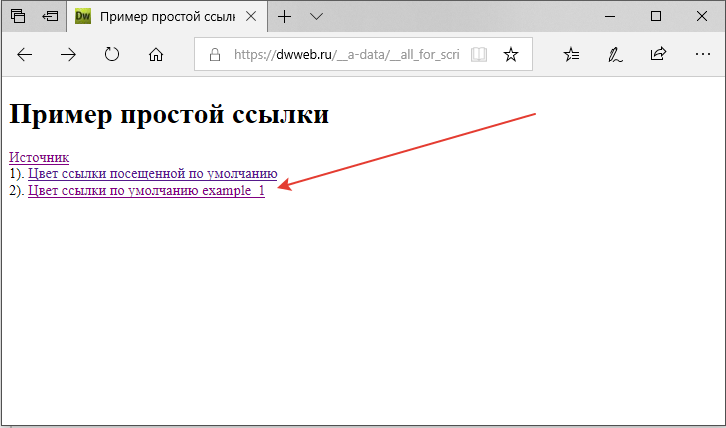
Рис. 1. Ссылка и кнопка, вид которых изменён через стили
Разницы на первый взгляд нет. Оба элемента одинаковы, при наведении на них курсора мыши он превращается в «руку». Можно щёлкать и ждать ответного гудка. Вот тут как раз и начинаются мелочи, в которых кроется дьявол. Систематизирую различия в мелочах.
- в статусной строке браузер показывает адрес ссылки, на которую она ведёт;
- ссылку можно открыть в новом окне или вкладке средней кнопкой мыши;
- ссылку можно сохранить через контекстное меню браузера.
- при щелчке по кнопке происходит переход к странице, заданной внутри атрибута action тега <form> . Разумеется, это срабатывает, если у нас кнопка вложена в форму. В примере выше можно хоть защёлкать кнопку, ни к чему это не приведёт;
- на кнопку можно навесить функцию JavaScript, которая будет делать что-нибудь фееричное, чего не может ссылка.
Получается, что результат нажатия на кнопку непредсказуем, в отличие от ссылки. Здесь то мы точно знаем, что откроется новая страница. В случае с кнопкой может открыться новая страница или выполниться скрипт или вообще ничего не произойдёт. К тому же между кнопкой и ссылкой происходит путаница. Наша сверхстильная кнопка не очень похожа на саму себя, и чтобы показать, что на неё можно щёлкнуть, в стилях добавляется свойство cursor со значением pointer. Но это приводит к тому, что теперь кнопка воспринимается как ссылка и некоторые пользователи пытаются открыть такую кнопку в новой вкладке, а это, конечно, невыполнимо.
Здесь то мы точно знаем, что откроется новая страница. В случае с кнопкой может открыться новая страница или выполниться скрипт или вообще ничего не произойдёт. К тому же между кнопкой и ссылкой происходит путаница. Наша сверхстильная кнопка не очень похожа на саму себя, и чтобы показать, что на неё можно щёлкнуть, в стилях добавляется свойство cursor со значением pointer. Но это приводит к тому, что теперь кнопка воспринимается как ссылка и некоторые пользователи пытаются открыть такую кнопку в новой вкладке, а это, конечно, невыполнимо.
Что можно сделать для устранения этого противоречия. Вариантов несколько.
- Ничего не делать, пользователи сами пусть разбираются.
- Воспользоваться опытом JavaScript. В этом случае обычные ссылки делаются подчёркнутыми (что, в общем-то, не обязательно), а текст, при нажатии на который открывается невидимый блок или меняется содержимое текущей страницы, выделяется пунктирным подчеркиванием.
- Убрать с кнопки свойство cursor , оставив значение по умолчанию.

Текст с пунктиром показан на рис. 2. Для наглядности несколько увеличил размер шрифта.
Рис. 2. Кнопка с пунктирным подчёркиванием текста
Опять же, если при щелчке по кнопке открывается другая страница, пунктир не нужен, поскольку будет сбивать пользователей с толку. Так что способ 2 подходит только для скриптов, выполняющих какую-то работу в пределах одной страницы.
Как создать кнопку HTML, которая действует как ссылка?
Я хотел бы создать кнопку HTML, которая действует как ссылка. Итак, когда вы нажимаете кнопку, она перенаправляет на страницу. Я бы хотел, чтобы она была максимально доступной.
Я также хотел бы, чтобы в URL не было никаких дополнительных символов или параметров.
как я могу добиться этого?
на основе ответов, опубликованных до сих пор, я в настоящее время делаю это:
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
но проблема в том, что в сафари и Internet Explorer, он добавляет знак вопроса в конец URL-адреса. Мне нужно найти решение, которое не добавляет никаких символов в конец URL-адреса.
Мне нужно найти решение, которое не добавляет никаких символов в конец URL-адреса.
есть два других решения для этого: использование JavaScript или стилизация ссылки, чтобы выглядеть как кнопка.
Использование JavaScript:
<button>Continue</button>
но это, очевидно, требует JavaScript, и по этой причине он менее доступен для чтения с экрана. Смысл ссылки в том, чтобы перейти к другому страница. Поэтому попытка заставить кнопку действовать как ссылку-неправильное решение. Мое предложение заключается в том, что вы должны использовать ссылку и стиль его, чтобы выглядеть как кнопка.
<a href="/link/to/page2">Continue</a>
8 ответов
HTML-код
простой способ HTML-это поместить его в <form> в котором вы указываете желаемый целевой URL в .
<form action="http://google.com">
<input type="submit" value="Go to Google" />
</form>
при необходимости установите CSS display: inline;
 Вместо
Вместо <input type="submit"> в приведенном выше примере вы также можете использовать <button type="submit">. Единственная разница в том, что <button> элемент позволяет детям.вы интуитивно ожидаете, что сможете использовать <button href="http://google.com"> аналогично <a> элемент, но, к сожалению, нет, этот атрибут не существует по данным спецификация HTML.
в CSS
если CSS разрешен, просто используйте <a> который вы Стиль, чтобы выглядеть как кнопка, используя среди других
appearance собственность (только поддержка Internet Explorer в настоящее время (июль 2015) по-прежнему плохо).<a href="http://google.com">Go to Google</a>
a.button {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-decoration: none;
color: initial;
}
или выберите одну из этих многих библиотек CSS, таких как загрузки.
<a href="http://google.com">Go to Google</a>
JavaScript
если JavaScript разрешен, установите window.location.href.
<input type="button" value="Go to Google" />

 Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/