в чем отличие и что выбрать
Содержание
- Что такое frontend и backend?
- Чем отличается frontend от backend’a?
- Какие языки используют frontend и backend?
- Как взаимодействуют backend и frontend?
- Можно ли быть одновременно frontend и backend-разработчиком?
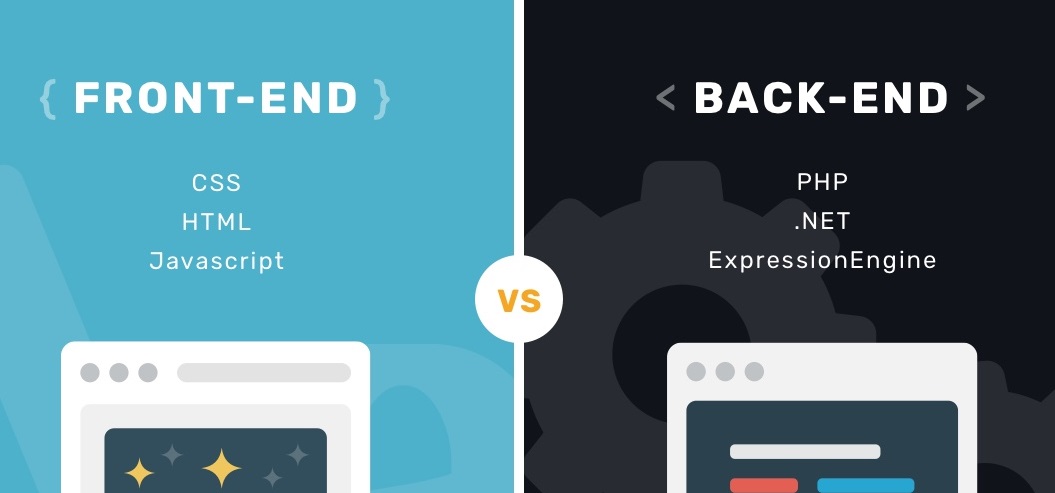
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
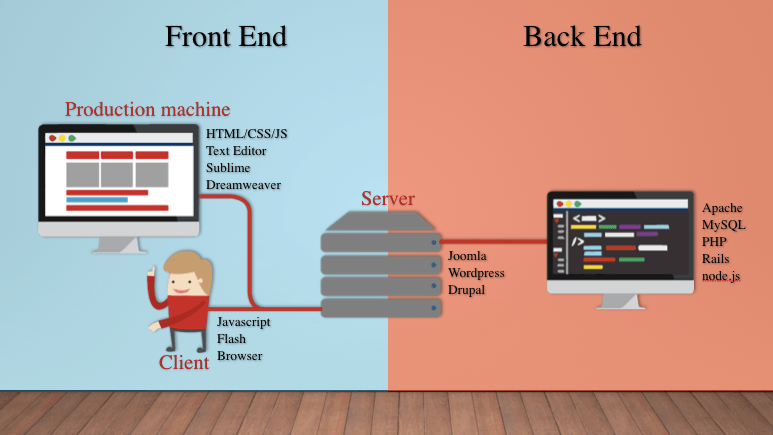
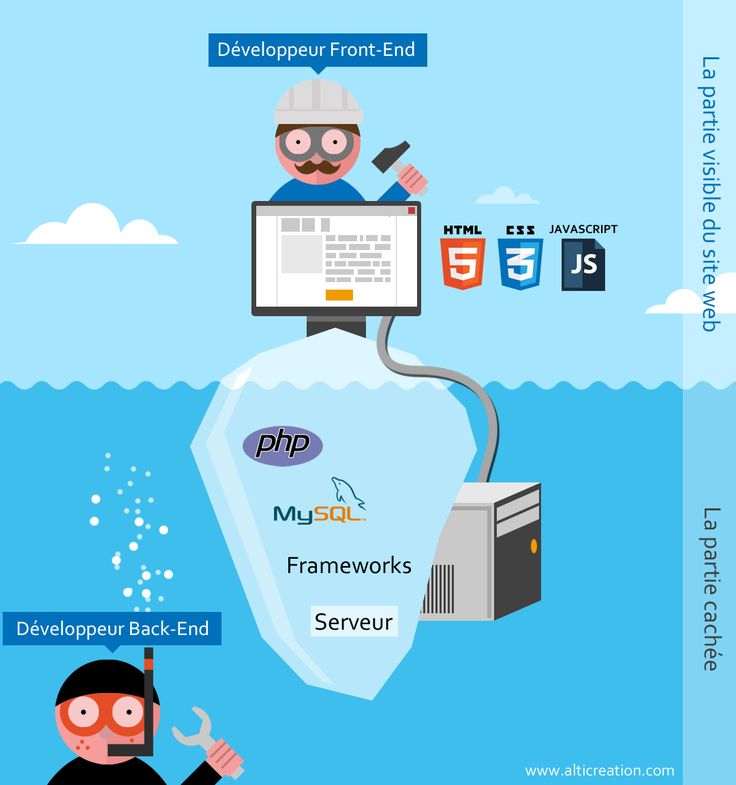
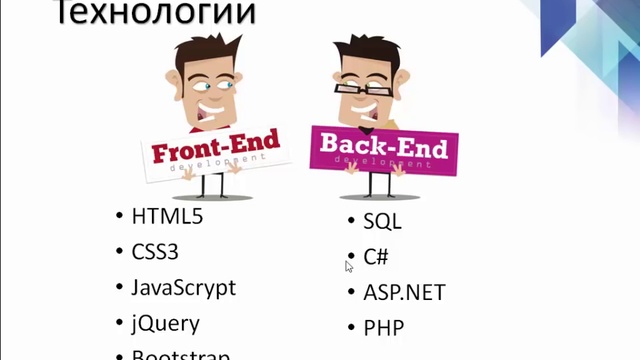
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Читайте подробнее: Чем отличается backend, frontend и fullstack?
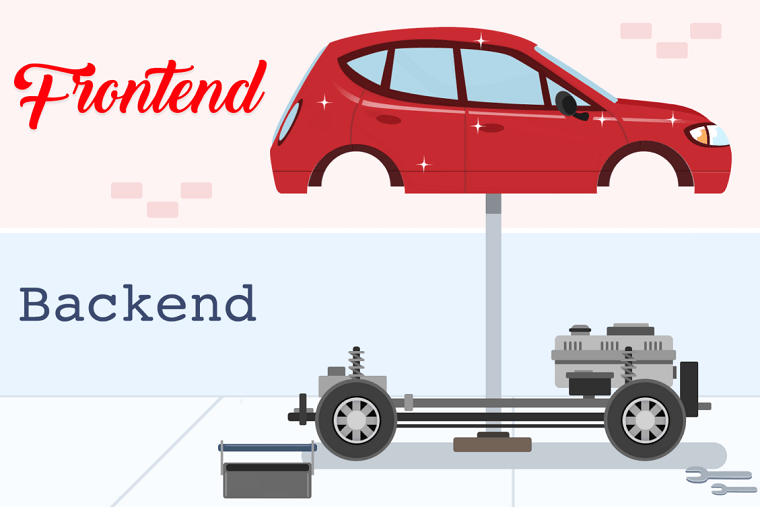
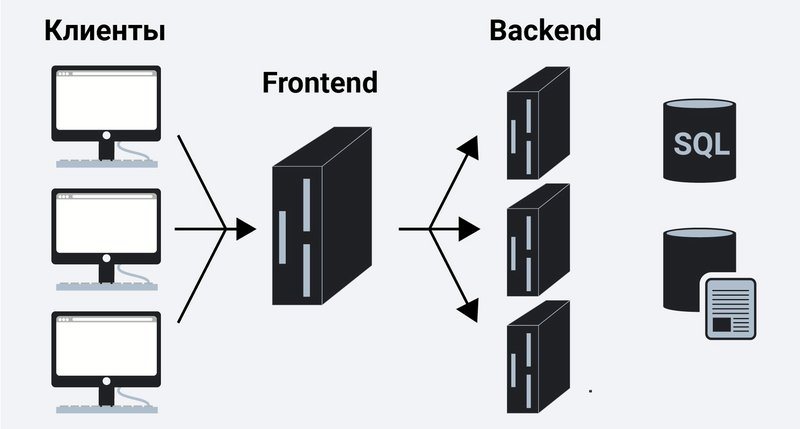
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
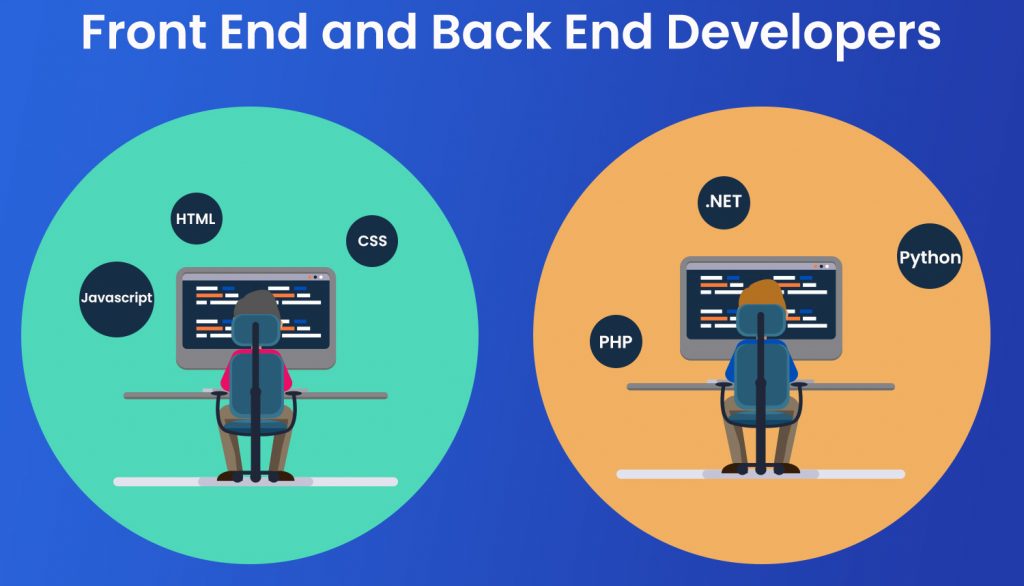
Frontend-разработчик и коробка с надписью «Вещи, которые я ненавижу» // Текст на листе: PHP (язык программирования для backend). ИсточникФронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Профессия Backend-разработчик на PHP Освойте backend-разработку с нуля и получите работу в IT. Изучите backend (ООП, MVC), SQL и работу с базами данных, освойте основы администрирования (Docker, Linux) и фреймворк Laravel. Посмотреть программу
 Источник
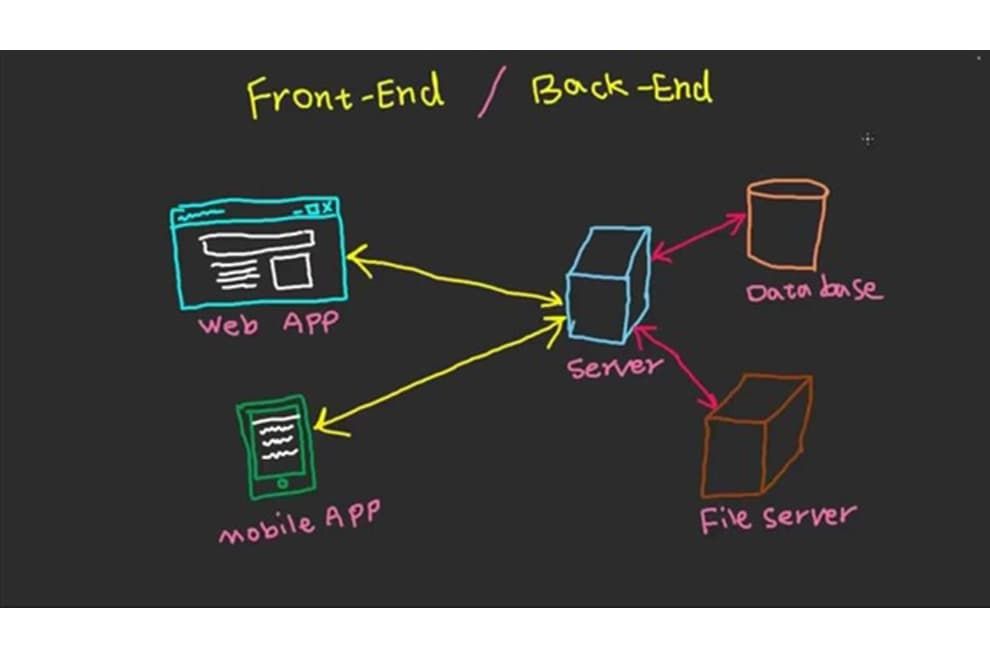
Источник500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Профессия Fullstack-разработчик на Python Получите навыки программирования, освойте backend на Python и frontend на JavaScript, чтобы стать востребованным специалистом в IT. Посмотреть программу
Front-end vs. Back-end? Что за зверь Full-stack?
Back-end – то, что выполняется непосредственно на серверной части. Back-end разработчик работает на таких языках программирования, как Python, PHP, Ruby. Он хорошо разбирается в SQL, чтобы работать с базами данных. Ответственность за серверную часть сайта полностью несет бэкенд разработчик.
Full-stack разработчик владеет и front-end и back-end разработкой одновременно. Некоторые full-stack специалисты занимаются в том числе и версткой сайта.
Некоторые full-stack специалисты занимаются в том числе и версткой сайта.
Но когда компания говорит, что ей нужен full-stack – это значит ей нужен либо front-end со знанием back-end или наоборот. Почувствуйте разницу – каша с котлетой или котлета с кашей. Примерно такое же соотношение от вас ожидают в компании.
Например, у вас есть больше обязанностей по front-end, и однажды вас попросят поправить серверную часть, или наоборот вы занимаетесь сервисной частью, и однажды вас попросят поправить back-end.
Обычно в компаниях, где не три человека, там уже есть конкретные обязанности и очень четкое разделение между ними.
Почему компаниям нужны фул-стак разработчики?
Потому что при разработке интересы фронтенд и бэкенд различаются. Фул-стак должен учесть интересы одной и другой стороны, и привести всех к пониманию.
Где нужны full-stack разработчики?
Это стартапы на самых ранних стадиях их развития.
Стартапам денег хватает только на одного человека, который будет работать на две стороны. Таких людей очень много. Каждый фронтендер может сделать REST API или научиться этому за неделю. На наших курсах точно может, так как у нас есть специальный модуль, посвященный этой теме.
Таких людей очень много. Каждый фронтендер может сделать REST API или научиться этому за неделю. На наших курсах точно может, так как у нас есть специальный модуль, посвященный этой теме.
Поэтому решайте для себя, что вам ближе front-end или back-end, дерзайте, учитесь и получайте хорошую работу.
В чем преимущества Full-stack разработчика?
Если front-end и back-end – это узконаправленные специалисты, то Full-stack – это многопрофильная специальность. Full–stack разработчик – это мастер на все руки. Соответсвенно на них больше спрос.
Но все не так просто. В работе Full-stack тоже есть свои преимущества и недостатки.
Выгодно ли быть сегодня FULL–Stack?
С первого взгляда кажется, что это выгодно уметь делать все. Ведь работы будет больше, раз умений больше. Да и следовательно, оффер получить легче.
Но не тут-то было.
У фулстака есть свои минусы и плюсы.
Начнём с минусов:
1. В некоторых областях вы будете проигрывать специалистам узкого профиля. Они уже от А до Я могут знать свою область, а фулстак — это вещь практически непостижимая. Все знать невозможно.
В некоторых областях вы будете проигрывать специалистам узкого профиля. Они уже от А до Я могут знать свою область, а фулстак — это вещь практически непостижимая. Все знать невозможно.
2. Сложнее развиваться и нарабатывать навыки, ведь у фулстака очень много направлений для развития. Ему нужно уделить время на все, соответсвенно скорость развития падает.
3. У хорошего фулстака на работе всегда сильная нагрузка. У вас нет четкой зоны ответственности, вы разбираетесь во всем и везде, поэтому вам всегда отдают все задачи.
4. Вам труднее определиться с вакансиями. Ведь вы так много всего знаете и умеете, вам могут просто не поверить, или же вы сами не захотите углубляться в одну сферу.
Плюсы:
1. Если вы новичок и учитесь с нуля, вы можете выбрать, что вам больше нравится front-end или back-end, какие фреймворки вам интересны, с какими технологиями нравится работать. Full-stack – отличный старт.
2. Риск выгорания стремится к нулю, так как вы меняете проекты и области деятельности чаще, чем узкие специалисты. Вероятность устать от однотипной и монотонной работы ниже.
Вероятность устать от однотипной и монотонной работы ниже.
3. Вам проще вырасти до тимлида.
Вы понимаете больше, осознаёте всю архитектуру разработки, поэтому вам намного проще стать руководителем.
4. Вы гибкие!
Вы знаете несколько инструментов с помощью, которых можете решить одну и ту же задачу. Вам проще оценить ситуацию, вынести из нее суть и решить проблему, так как вы обладаете знаниями практически во всех областях, пусть и не так глубоко, как узкоспециализированный специалист.
Итого, начинать всегда лучше стоит с full-stack, чтобы понять, что интереснее для вас, и к чему у вас лежит душа.
Front-end и back-end разработка: в чем разница?
Если вы хоть немного интересуетесь веб-технологиями, возможно, вы слышали, что фразы «внешняя часть» и «внутренняя часть» используются вскользь. Но что подразумевается под фронтенд-разработкой и бэкэнд-разработкой? Разработчики внешнего интерфейса обрабатывают поверхностный интерфейс веб-сайтов, а разработчики внутреннего интерфейса обрабатывают связь веб-сайтов с базами данных и серверами.
Разработчики веб-интерфейса и бэкенда играют жизненно важную роль в создании и поддержке веб-сайтов. Они оба зарабатывают на жизнь написанием кода на различных языках программирования и используют такие инструменты, как фреймворки и библиотеки, чтобы ускорить свою работу. Однако они используют разные языки программирования и фреймворки, и каждый из них имеет дело с разными движущимися частями, которые вносят свой вклад в конечный продукт.
Читайте дальше, чтобы узнать о различиях и сходствах между этими двумя карьерными путями, а также о том, как учебный курс по кодированию может дать толчок вашему путешествию в качестве веб-разработчика, работающего с интерфейсом, серверной частью или полным стеком.
Что такое фронтенд-разработка?
Front-end разработка — это программирование всех видимых для посетителей/пользователей элементов веб-сайтов и веб-приложений. Говорят, что программисты, специализирующиеся на фронтенд-разработке, являются специалистами по веб-разработке на стороне клиента, поскольку их работа сосредоточена на том, что видят клиенты.
Работа фронтенд-специалистов охватывает все основные элементы функциональных, динамичных веб-сайтов, в том числе:
- Вёрстка/дизайн
- Кнопки
- Внутренние ссылки
- Изображения
- Навигация
Чтобы превзойти их работу, Конечным разработчикам необходимо понимать, как различные поверхностные элементы сайта объединяются в единое, легкое в использовании целое. Им нужны хорошие отношения с бэкенд-разработчиками, которые делают данные с сервера доступными. Им также обычно необходимо общаться с веб-дизайнерами, чтобы их эстетические идеи были полностью функциональными.
Интерфейсные языки, фреймворки и библиотеки
Любой может научиться программировать, а чтобы стать веб-разработчиком, вам нужно знать хотя бы несколько языков программирования для написания активного кода. Front-end специалисты должны владеть «большой тройкой»: HTML, CSS и Java. Это одни из самых простых для изучения языков программирования, которые составляют основу интерфейса. Некоторые другие полезные интерфейсные языки включают:
Некоторые другие полезные интерфейсные языки включают:
- HTML5
- Angular
- Swift
- Elm
Чтобы сократить объем работы, веб-разработчики часто используют фреймворки. Фреймворки — это скелеты предварительно написанного кода, в которые разработчики вводят специфичный для предметной области код. Фронтенд-фреймворки устраняют накладные расходы на создание клиентской части веб-сайта и часто основаны на JavaScript или Java. Некоторые популярные интерфейсные фреймворки включают:
- AngularJS
- Backbone
- Bootstrap
- React.js
Когда разработчикам нужно больше свободы, они обращаются к библиотекам. Библиотеки — это наборы предварительно написанного кода, которые разработчики могут вставлять в свой собственный код. Некоторые библиотеки, используемые фронтенд-специалистами, включают:
- jQuery
- LESS
- Lodash
Навыки разработчика внешнего интерфейса
Работа разработчиков внешнего интерфейса охватывает как творческую сторону веб-разработки, так и ее более технические аспекты. Чтобы преуспеть в этой специализации, вам нужны социальные навыки, такие как сильное визуальное чутье. Вам также необходимо знать, как кодировать с помощью основных продуктов программирования, таких как CSS и JavaScript.
Чтобы преуспеть в этой специализации, вам нужны социальные навыки, такие как сильное визуальное чутье. Вам также необходимо знать, как кодировать с помощью основных продуктов программирования, таких как CSS и JavaScript.
Что касается межличностных навыков, то для достижения успеха разработчикам интерфейсов необходимы следующие навыки:
- Сильное визуальное чутье и креативность
- Сильные письменные и устные коммуникативные навыки
- Сильное чувство командной работы и группового сотрудничества
Когда дело доходит до сложных навыков, связанных с кодированием, успешные специалисты по интерфейсу должны освоить следующее:
- HTML и CSS
- JavaScript и JavaScript-фреймворки
- Тестирование и отладка
- Системы контроля версий
Примеры ролей интерфейса
Роли веб-разработки переднего плана, как правило, подчеркивают эстетические и организационные аспекты области. Если вы решите специализироваться на фронтенд-разработке, вы не только будете работать в востребованной области, но также сможете расширяться в таких областях, как цифровой дизайн и дизайн UX/UI в команде фронтенда.
Вот некоторые из наиболее распространенных должностей, которыми пользуются специалисты по фронтенду:
- Front-end веб-разработчик
- Front-end веб-дизайнер
- Front-end SEO-специалист
- UX-дизайнер
- UI-разработчик
Начало работы с front-end разработкой
Если вы хотите стать front-end разработчиком, лучший способ начать — это стать компетентным в HTML, CSS и Javascript. Оттуда вы можете перейти к работе с интерфейсными фреймворками, такими как Bootstrap и Backbone. Попробуйте разместить сайт на локальном сервере и учитесь методом проб и ошибок.
В вашем распоряжении множество онлайн-инструментов для изучения основ, включая приложения для программирования, массовые открытые онлайн-курсы и учебные курсы по программированию. Учебные курсы по программированию дают возможность быстро изучить основы и составить портфолио. Они даже могут помочь вам специализироваться на разработке мобильных приложений и UX-дизайн!
Что такое внутренняя разработка?
Back-end разработка — это область веб-разработки, ориентированная на все необходимые фоновые процессы, происходящие на «серверной стороне» веб-сайтов, веб-приложений и мобильных приложений. Что интересно в этой области веб-разработки, так это то, насколько она важна, несмотря на то, что находится «за кулисами» и невидима для неспециалистов.
Что интересно в этой области веб-разработки, так это то, насколько она важна, несмотря на то, что находится «за кулисами» и невидима для неспециалистов.
Работа внутренних веб-разработчиков включает следующие концепции:
- Управление базами данных
- Связь между серверами и приложениями через интерфейсы прикладного программирования (API)
- Внутренняя логика
- Доступность и соответствие политике безопасности
-конечные разработчики. Это обеспечивает бесперебойную связь между различными базами данных, серверами и приложениями и, следовательно, беспрепятственную доставку конечного продукта клиентам на видимом конце.
Внутренние языки, фреймворки и базы данных
Внутренняя веб-разработка, как и следовало ожидать, использует несколько иной набор инструментов, чем внешняя веб-разработка. Например, хотя JavaScript часто используется на стороне сервера веб-разработки, CSS и HTML отсутствуют. Языки программирования, которые чаще всего используют веб-разработчики, включают:
- Python
- PHP
- Ruby
- JavaScript
- Java
Python является фаворитом многих внутренних разработчиков из-за его универсальности и полезности в автоматизации.
Серверные веб-разработчики часто используют фреймворки для автоматизации некоторых внутренних задач, необходимых для обеспечения быстрой и безопасной работы сайтов. Некоторые из самых популярных включают:
- Django
- Laravel
- Flask
- Ruby on Rails
Без этих фреймворков обычные функции веб-сайта, такие как бесконечная прокрутка, были бы невозможны.
Библиотеки также используются в бэкэнд-разработке для обеспечения большей гибкости. Например, некоторые популярные библиотеки Python, используемые бэкенд-специалистами, включают:
- FastApi
- Pillow
- TensorFlow
Использование предварительно написанного кода из библиотек снижает утомляемость и повторение делегирования многих базовых задач кодирования бэкенда.
Навыки back-end разработчика
Back-end разработчикам нужно внимание к деталям и страсть к архитектуре, которая делает возможным создание веб-сайтов. Однако им также нужны сильные коммуникативные навыки, чтобы иметь возможность эффективно работать с разработчиками интерфейса. Таким образом, успешные бэкенд-разработчики сочетают сильную страсть к данным, деталям и математике с навыками межличностного общения в эффективном общении и критическом мышлении.
Таким образом, успешные бэкенд-разработчики сочетают сильную страсть к данным, деталям и математике с навыками межличностного общения в эффективном общении и критическом мышлении.
Работодатели склонны искать в бэкенд-разработчиках следующие качества:
- Сильные навыки работы с PHP и Python
- Знакомство с несколькими бэкенд-фреймворками
- Управление базами данных
- Эффективное письменное и устное общение
- Критическое мышление
Примеры ролей бэк-энда
Карьера в области бэкенд-веб-разработки обычно требует большего внимания к техническим аспектам веб-разработки. Бэкэнд-карьера может дать вам возможность специализироваться на таких темах, как базы данных, машинное обучение и искусственный интеллект в вашей области.
Некоторые общие названия должностей, встречающиеся в командах серверной веб-разработки, включают:
- Back-end веб-разработчик
- Java-разработчик
- Full-stack веб-разработчик
- Инженер-программист
Начало работы в back-end разработке
Из-за более технической природы серверной разработки начало работы поначалу может показаться пугающим. Помните, что вам не нужно учиться всему за одну ночь! Начните с выбора языка программирования, на котором следует сосредоточиться, а также фреймворка, который с ним связан. Например, если вы выбрали изучить Python, получить некоторый опыт работы с инфраструктурой Django, которая использует Python.
Помните, что вам не нужно учиться всему за одну ночь! Начните с выбора языка программирования, на котором следует сосредоточиться, а также фреймворка, который с ним связан. Например, если вы выбрали изучить Python, получить некоторый опыт работы с инфраструктурой Django, которая использует Python.
Вы можете изучить некоторые основы программирования и баз данных с помощью различных способов, включая форумы по кодированию, такие как Stack Overflow, приложения для кодирования и учебные курсы по кодированию. Учебные курсы по кодированию могут заложить основу для таких тем, как наука о данных, и помочь вам приобрести практический опыт.
Сравнение заработной платы: Front-end и Back-end разработка
Несмотря на то, что и Front-end, и Back-end-разработчики в настоящее время пользуются большим спросом, back-end-разработчики имеют небольшое преимущество с точки зрения среднего заработка. По данным Payscale, медианная годовая заработная плата бэкенд-разработчиков составляет 81 000 долларов, а медианная годовая заработная плата фронтенд-разработчиков — 75 000 долларов. Возможно, это можно объяснить более техническим характером внутренней логики и навыков управления базами данных, навыков, которые несколько менее распространены и более высоко ценятся работодателями.
Возможно, это можно объяснить более техническим характером внутренней логики и навыков управления базами данных, навыков, которые несколько менее распространены и более высоко ценятся работодателями.
Однако на заработную плату могут влиять и другие факторы. В технологических центрах района залива, Атланты и Нью-Йорка более высокий спрос и стоимость жизни способствуют повышению заработной платы квалифицированных веб-разработчиков. Лучший способ повысить свои шансы на получение высокой заработной платы в качестве веб-разработчика — это специализироваться на бэкенд-разработке, но при этом быть готовым выполнять комплексную разработку для стартапов или небольших предприятий.
Что такое разработка полного стека?
Веб-разработчики с полным стеком берут на себя гибридную роль, занимаясь как интерфейсом, так и сервером веб-разработки, обычно для стартапов и малого бизнеса. Эти разработчики не являются специализированными, как фронтенд- и бэкенд-разработчики; тем не менее, у них достаточно общих знаний как о клиентской, так и о серверной сторонах веб-разработки, чтобы носить обе шляпы для малобюджетных предприятий.
Вы можете быстро и эффективно освоить навыки разработки с полным стеком на учебных курсах по разработке с полным стеком. Это дает хорошие шансы получить работу после окончания учебы, особенно в быстро развивающихся городах, где стартапы распространены, например, в Сан-Франциско.
Что мне подходит: front-end или back-end?
При рассмотрении вопроса о том, какую карьеру выбрать в области фронтенд- или бэкенд-разработки, вам необходимо оценить свои интересы, сильные стороны и карьерные планы. Нет правильного или неправильного выбора, есть только тот, который лучше всего соответствует вашему уникальному характеру и потребности.
Вам может понравиться фронтенд-разработка, если …
- У вас развито визуальное/дизайнерское чутье.
- Вас меньше интересуют сухие подробности того, как информация доходит до людей.
- Вы очень интересуетесь тем, как обычные люди воспринимают и используют Интернет.
- Вы общительный человек с сильным чувством командной работы.

Вам может понравиться back-end разработка, если …
- У вас острый глаз на детали и логику.
- Вас больше интересует то, что происходит «под капотом» интересных вещей, а не внешний вид.
- Вы обладаете сильными навыками критического мышления.
Вам может понравиться разработка с полным стеком, если …
- Вы еще не уверены, хотите ли вы специализироваться на фронтенде или бэкэнд-разработке.
- Вы пытаетесь быстро накопить практический опыт.
- Вы готовы работать в напряженной среде, например, в стартапе с ограниченным бюджетом.
- Вы живете рядом с крупным технологическим центром, таким как Bay Area, Остин или Бостон.
В заключение
Front-end, back-end и полнофункциональная веб-разработка могут стать не только карьерой, но и личным увлечением. Веб-разработка и мобильная разработка — все еще молодые дисциплины, и новые инновации выпускаются почти ежедневно. Какой путь вы выберете, зависит от вашего темперамента и уникальных интересов. Ни один из трех путей карьеры не является «лучшим» — только тот, который лучше всего подходит вам.
Ни один из трех путей карьеры не является «лучшим» — только тот, который лучше всего подходит вам.
ZDNET рекомендует
Front-end и back-end разработка: в чем разница?
Главная/Блог/Front-end и back-end разработка: в чем разница?
08 октября 2021 г. — 8 мин чтения
Erin Schaffer
Front-end и back-end разработка — две очень важные части мира разработки программного обеспечения. Эти два компонента работают вместе, чтобы улучшить функциональность веб-сайтов и веб-приложений. Хотя в веб-разработке интерфейс и серверная часть тесно связаны друг с другом, эти два типа разработки связаны с разными вещами. Сегодня мы углубимся в оба типа разработки и обсудим навыки, необходимые для достижения успеха в обеих областях, а также их соответствующие инструменты, языки и потенциальные возможности трудоустройства.
Начнем!
Мы рассмотрим :
- Что такое интерфейсная веб-разработка?
- Что такое внутренняя веб-разработка?
- Front-end и back-end разработка
- Что такое разработка с полным стеком?
- Подведение итогов и следующие шаги
Что такое интерфейсная веб-разработка?
Front-end разработка фокусируется на клиентских аспектах веб-сайта или веб-приложения. Это включает в себя разработку и оптимизацию пользовательского интерфейса, работу над важными визуальных аспектов веб-страниц и решение любых проблем с отладкой веб-сайтов. Интерфейсный код и интерфейсные языки помогают разработчикам реализовывать сложный и эффективный веб-дизайн. Чтобы стать успешным фронтенд-разработчиком, вам необходимо ознакомиться с определенными языками, инструментами и фреймворками.
Это включает в себя разработку и оптимизацию пользовательского интерфейса, работу над важными визуальных аспектов веб-страниц и решение любых проблем с отладкой веб-сайтов. Интерфейсный код и интерфейсные языки помогают разработчикам реализовывать сложный и эффективный веб-дизайн. Чтобы стать успешным фронтенд-разработчиком, вам необходимо ознакомиться с определенными языками, инструментами и фреймворками.
Давайте взглянем на некоторые из основных инструментов интерфейсной веб-разработки:
Языки интерфейса
Разработчики интерфейса в основном используют язык гипертекстовой разметки (HTML), каскадные таблицы стилей (CSS) и JavaScript для кодирования веб-сайтов и веб-приложений. Мы используем HTML и CSS для создания и форматирования веб-страниц. Эти два языка позволяют нам создавать базовые веб-сайты и веб-приложения. HTML — это первый слой веб-сайта, и он создает основу для наших сайтов. CSS отвечает за представление HTML на данной странице.
JavaScript позволяет нам добавлять дополнительные функциональные возможности на наши веб-страницы. Это язык среды выполнения для веб-браузеров, который позволяет нашим веб-страницам взаимодействовать и реагировать на действия пользователей в режиме реального времени. С помощью JavaScript мы можем добавить интерактивных элементов на наших сайтах, таких как всплывающие окна, вкладки, слайдеры изображений и многое другое.
Фронтенд-фреймворки и библиотеки JavaScript
Фронтенд-фреймворки дают нам подготовленный шаблон или структуру для использования в нашем коде JavaScript. Они объединяют библиотеки JavaScript, чтобы сделать процесс написания кода более эффективным. Существует множество различных фреймворков на выбор. Популярные фреймворки включают:
- AngularJS
- Vue.js
- Реагировать
- Магистраль
- Эмбер
Библиотеки JavaScript, такие как jQuery, позволяют нам вставлять код библиотеки в код нашего внешнего веб-сайта.
Препроцессоры CSS
Препроцессоры CSS — это языки сценариев, которые берут данные одного типа и преобразуют их в данные другого типа. Они позволяют нам эффективно писать чистый, понятный, организованный и стабильный код. Syntactically Awesome Style Sheets (SASS) — это популярный язык сценариев и препроцессор CSS, который добавляет новые функции и инструменты поверх стандартного CSS, чтобы помочь нам писать больше.0288 ремонтопригодный код CSS .
Перспективы работы фронтенд-разработчика и средняя зарплата
Спрос на фронтенд-разработчиков высок, и прогнозируется, что спрос будет продолжать расти. Ведущие технологические компании, такие как Facebook, Amazon, Google и Lyft, ищут квалифицированных разработчиков интерфейсов, которые могли бы присоединиться к их командам. Средняя национальная зарплата фронтенд-инженера в США составляет около 90 288 125 501 90 289 долларов.
Что такое серверная веб-разработка?
Back-end разработка фокусируется на серверных аспектах веб-сайта или веб-приложения. Этот тип разработки связан с архитектурой веб-сайта, сценариями и связью с базами данных . Внутренний код обеспечивает связь между браузерами и информацией из баз данных. Бэкенд-разработчики сосредотачиваются на том, как работает веб-сайт, а это означает, что они могут работать с API, кодом, взаимодействующим с базами данных, библиотеками, архитектурой данных и многим другим. Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Этот тип разработки связан с архитектурой веб-сайта, сценариями и связью с базами данных . Внутренний код обеспечивает связь между браузерами и информацией из баз данных. Бэкенд-разработчики сосредотачиваются на том, как работает веб-сайт, а это означает, что они могут работать с API, кодом, взаимодействующим с базами данных, библиотеками, архитектурой данных и многим другим. Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Давайте рассмотрим некоторые основные инструменты серверной веб-разработки:
Языки внутреннего программирования и сценариев
Существует два различных типа языков внутреннего программирования: функциональные языки и объектно-ориентированные языки. ориентированные (ООП) языки . Функциональные языки используют декларативный синтаксис и делают акцент на выражении. Они создают чистые функции и избегают общих состояний и изменяемых данных.
К популярным внутренним языкам относятся:
- Python
- Ява
- JavaScript
- Рубин
- .NET
Продолжайте учиться веб-разработке бесплатно.
Изучите основы веб-разработки с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Основы веб-программирования
Внутренние платформы
Внутренние среды позволяют проще и удобнее создавать согласованные и стабильные серверные части. Популярные фреймворки включают:
- Django
- Руби на рельсах
- Колба
- Asp.
 NET
NET - Пружинный башмак
Серверные базы данных
Серверная часть веб-сайта состоит из серверов, приложений и баз данных. Базы данных важны, потому что они позволяют веб-сайтам и приложениям обрабатывать данные пользователя . Системы управления базами данных (СУБД) действуют как интерфейс между базой данных и ее пользователями. СУБД позволяет пользователям получать доступ, обновлять и управлять информацией. Существует два основных типа баз данных: SQL и NoSQL . Базы данных SQL структурированы, а базы данных NoSQL неструктурированы. Популярные базы данных включают:
- MySQL
- МонгоДБ
- Редис
- ПостгресSQL
- Оракул
Back-end разработка Перспективы работы и средняя зарплата
Подобно фронтенд-разработчикам, бэкэнд-разработчики пользуются большим спросом. Ведущие технологические компании, такие как Salesforce, Apple, Twitter и Stripe, ищут талантливых внутренних разработчиков. В целом, бэкенд-разработчики могут рассчитывать на немного более высокую заработную плату, чем фронтенд-разработчики, из-за сложного характера работы. Средняя национальная зарплата бэкенд-инженера в США составляет около 90 288 126 880 90 289 долларов.
В целом, бэкенд-разработчики могут рассчитывать на немного более высокую заработную плату, чем фронтенд-разработчики, из-за сложного характера работы. Средняя национальная зарплата бэкенд-инженера в США составляет около 90 288 126 880 90 289 долларов.
Front-end и back-end разработка
Вместе фронтенд и бэкенд разработка помогает нам создавать веб-приложения и веб-сайты. Но по специальности они сосредоточены на создании разных сторон сайта.
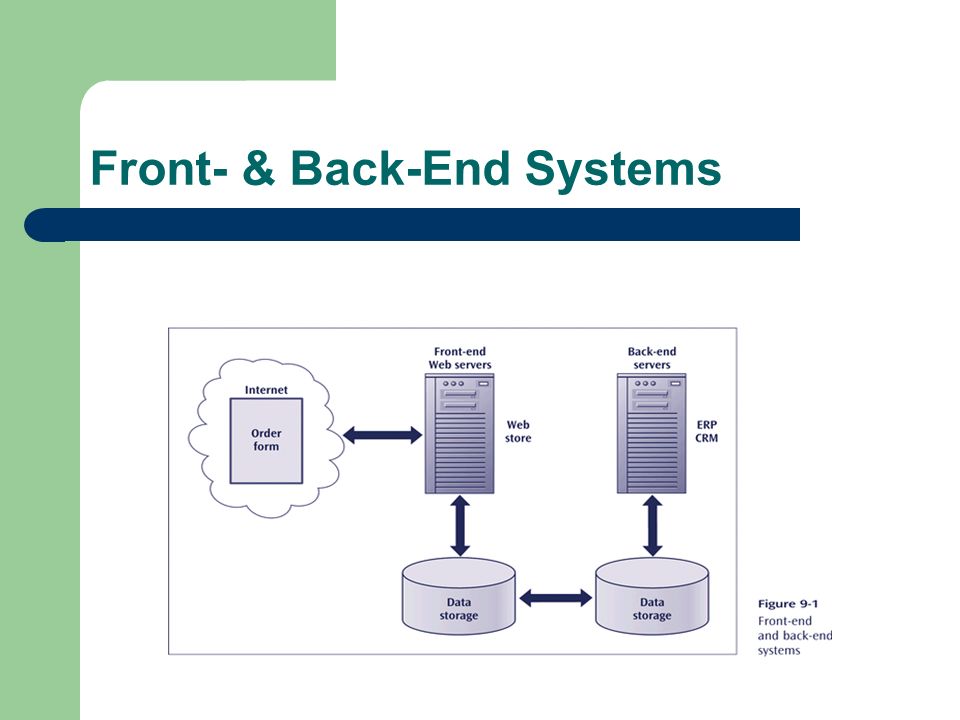
В веб-приложении интерфейсная разработка отображает клиентскую часть , а внутренняя разработка отображает серверную часть . Клиентская сторона относится ко всему, что видит пользователь при доступе к сайту в своем веб-браузере, и связана с визуальными компонентами сайта. Серверная часть включает в себя программирование веб-сервера и базы данных, поддерживающей веб-сайт. К ним относятся факторы, которые клиент не может видеть, но которые неизбежно влияют на пользовательский опыт (например, время загрузки).
Front end и back end: сравнительная таблица
Что такое полнофункциональная разработка?
Полная разработка сочетает в себе интерфейсную и внутреннюю разработку . Это означает, что разработчики полного стека могут создавать целые веб-сайты и веб-приложения. Они работают на стороне клиента, на стороне сервера, отладке и работе с базой данных. Веб-разработчики с полным стеком могут программировать браузеры, серверы и базы данных.
Будучи разработчиком полного стека, вы должны иметь солидный опыт работы с инструментами разработки интерфейсов и серверов. Full-stack разработчики работают с стеков веб-разработки . Эти стеки включают в себя все основные части современного веб-приложения или веб-сайта, включая интерфейсные инструменты, внутренние инструменты и базу данных. Некоторые стеки включают платформы приложений или инструменты управления состоянием.
Популярные стеки включают:
- LAMP : JavaScript, Linux, Apache, MySQL, PHP
- LEMP : JavaScript, Linux, Nginx, MySQL, PHP
- ЗНАЧЕНИЕ : JavaScript, MongoDB, Express, AngularJS, Node.
 js
js - Джанго : JavaScript, Python, Джанго, MySQL
- Ruby on Rails : JavaScript, Ruby, SQLite, Rails
Перспективы работы и средняя заработная плата в области разработки полного стека
Спрос на разработчиков полного стека очень высок, потому что разработчик, который может выполнять работу как на стороне клиента, так и на стороне сервера, является ценным активом для любой компании. Такие компании, как Amazon, Walmart, Boeing и Deloitte, ищут разработчиков с полным стеком. Средняя национальная зарплата full-stack инженера в США составляет около 106 274 $ .
Подведение итогов и дальнейшие действия
Несмотря на то, что эти два направления очень разные, интерфейсная и серверная разработка тесно взаимодействуют друг с другом, помогая создавать доступные, функциональные и эффективные веб-сайты и приложения. Front-end разработчики более тесно работают с компонентами на стороне клиента, а back-end разработчики более тесно работают с компонентами на стороне сервера. Оба типа разработки очень важны в мире разработки программного обеспечения. Несмотря на то, что сегодня мы многое рассмотрели, о веб-разработке еще многое предстоит узнать, например:
Оба типа разработки очень важны в мире разработки программного обеспечения. Несмотря на то, что сегодня мы многое рассмотрели, о веб-разработке еще многое предстоит узнать, например:
- Структуры данных и алгоритмы
- Стеки шрифтов
- Основы сети
Чтобы начать изучение этих и других концепций, ознакомьтесь с планом обучения Educative Fundamentals of Web Programming . На этом пути практического обучения вы познакомитесь с интерфейсными инструментами, такими как HTML, CSS и JavaScript, а также с основами серверной части. К концу вы будете готовы продвинуться в своем обучении и заняться более глубокими темами веб-разработки.
Приятного обучения!
Продолжить изучение веб-разработки
- Начало работы с Ruby on Rails: Создание веб-приложения с Ruby
- Руководство по React Bootstrap: обновление приложений React с помощью CSS-фреймворка
- Angular, Vue и React: выберите лучший фреймворк
НАПИСАН BYErin Schaffer
Присоединяйтесь к сообществу, насчитывающему более 1,5 миллионов читателей.


 NET
NET js
js