Структура HTML-документа
Создаём простейшую HTML-страницу, разбираемся из каких тегов она состоит и за что эти теги отвечают. Подключаем к странице CSS-стили и JS-скрипты.
×
Курс «Структура HTML-документа»
Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Тип документа нужен, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
Например, для старой версии HTML 4.01 доктайп выглядит так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
А для последней версии HTML уже намного проще:
<!DOCTYPE html>
Последнюю версию HTML ещё называют HTML 5. Но так как эта версия уже принята как стандарт и распространена почти везде, мы будем называть её просто HTML.
×
Курс «Структура HTML-документа»
Простейшая HTML-страница состоит как минимум из трёх тегов.
Тег <html> — это контейнер, в котором находится всё содержимое страницы, включая теги <head> и <body>. Как правило, тег <html> идёт в документе вторым после доктайпа.
Тег <head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Содержимое этого тега не отображается напрямую.
Тег <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера.
×
Курс «Структура HTML-документа»
Заголовок страницы — это тот текст, который отображается в левом верхнем углу браузера, а также во вкладках.
Чтобы задать заголовок страницы, нужно использовать тег <title> внутри тега <head>. Например, вот так:
<head> <title>Курсы — HTML Academy</title> </head>
×
Курс «Структура HTML-документа»
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице.
Чтобы сообщить браузеру кодировку HTML-страницы, необходимо внутри тега <head> использовать тег:
<meta charset="имя кодировки">
Самая распространённая современная кодировка — utf-8. Используйте её во всех своих проектах.
Для кириллицы в Windows charset часто задавали как windows-1251. Но сейчас это считается плохой практикой.
×
Курс «Структура HTML-документа»
Есть целое семейство тегов <head>.
Мета-теги различаются набором атрибутов и их значений, вот некоторые из атрибутов: content, http-equiv, name и scheme.
Мета-теги хранят полезную для браузеров и поисковых систем информацию. Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
<meta name="keywords" content="разные, ключевые, слова">
В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
×
Курс «Структура HTML-документа»
Ещё один полезный для поисковых систем мета-тег — краткое описание страницы. Оно задаётся так:
<meta name="description" content="краткое описание">
В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Пойманный нами инженер из Яндекса не признался, важен ли этот тег для ранжирования, но дал ссылку на рекомендации по составлению описаний. Инженера из Гугла мы ещё только выслеживаем, так что следите за новостями.
×
Курс «Структура HTML-документа»
Комментарий в HTML-коде задаётся так:
<!-- любой текст -->
Текст внутри комментария не отображается браузером на странице. Комментарии обычно используются в следующих случаях:
- Для комментирования кода. Всегда полезно оставить подсказку.
- Для временного отключения кода. Удалять код неудобно, так как его надо будет восстанавливать, а закомментировать и потом раскомментировать — самое лучшее решение.
Комментарии можно использовать в любом месте страницы, кроме тега <style> HTML-комментарии тоже не работают, так как в CSS код комментируется другим способом, о котором вы узнаете в курсе «Знакомство с CSS».
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + /.
×
Курс «Структура HTML-документа»
CSS-стили можно писать внутри HTML-кода страницы или подключать их как внешний файл.
В первом случае стили называются «встроенными» или «инлайновыми», а писать их нужно внутри тега <style>. Этот тег обычно размещают внутри <head>. Например:
<head>
<style>
CSS-код
</style>
</head>Внутри <style> пишут обычный CSS-код.
Инлайновые стили используют не так часто, например, для оптимизации скорости загрузки страницы. Чаще используют внешние стили, c которыми мы познакомимся позже.
×
Курс «Структура HTML-документа»
Теперь вы знаете про встроенные стили и можете узнать тайну нашего CSS-редактора.
CSS-код из редактора незаметно добавляется внутрь тега <style>, а этот тег добавляется в мини-браузер.
В этом задании CSS-стили такие же, как и в предыдущем, но вынесены в CSS-редактор и закомментированы. Комментарии в CSS работают так же, как в HTML — позволяют временно отключить какой-то кусок кода.
CSS-комментарии задаются с помощью символов /* и */:
/*
h2 {
color: red;
}
*/×
Курс «Структура HTML-документа»
Чаще всего стили подключают из внешнего файла с расширением .css. Для этого используется тег <link>. Например:
<head> <link href="style.css" rel="stylesheet"> </head>
В атрибуте href задают адрес файла, а атрибут rel="stylesheet" говорит браузеру, что мы подключаем стили, а не что-то другое.
Лучше подключать стили внутри <head>, но это необязательно. Тег <link> будет работать и в другом месте страницы.
В этом задании вы подключите внешний стилевой файл, который расположен по адресу /assets/course2/style.css щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
В вебе следующее разделение ролей: HTML отвечает за структуру документа, стили — за его внешний вид, а скрипты — за поведение. С помощью скриптов, например, можно «оживлять» страницу, добавляя анимацию и другие эффекты. Скрипты создаются с помощью языка JavaScript.
Скрипты подключаются так же, как и стили: их либо пишут внутри страницы, либо подключают как внешние файлы.
Встроенные скрипты пишут внутри тега <script>. Например:
<script> JavaScript-код </script>
Тег <script> можно использовать в любом месте HTML-документа, но лучше вставлять его в самом конце перед закрывающим тегом </body>.
Часть возможностей JavaScript постепенно переходит в CSS, например, возможность задавать плавное изменение значений свойств. Вы увидите это в задании.
×
Курс «Структура HTML-документа»
Скрипты чаще всего подключают из внешних файлов с расширением <script> с атрибутом src, в котором указывается путь к файлу. Например:
<script src="scripts.js"></script>
Обратите внимание, что тег <script> парный. Если вы подключаете внешние скрипты, то просто ничего не пишите внутри тега.
Внешние скрипты лучше подключать перед закрывающим тегом </body>.
Внешние скрипты так же, как и внешние стили, используются намного чаще встроенных.
В них удобнее вносить изменения, особенно когда один и тот же скрипт подключён к большому количеству страниц.
А ещё внешние ресурсы кешируются браузером, что позволяет ускорить загрузку страниц. А в вебе это важно.
А в вебе это важно.
В этом задании вы подключите внешний скрипт, который расположен по адресу: /assets/course2/scripts.js щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
Вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, а также со служебными тегами, которые очень важны для её корректного отображения, оптимизации и продвижения в поисковиках.
Пришло время повторить изученное и выполнить два более сложных задания.
В первом задании закрепим навыки описания мета-информации:
- заголовка страницы;
- ключевых слов;
- краткого описания страницы.
Прочитайте анонс статьи в мини-браузере и дополните его важной мета-информацией.
Самостоятельно задайте мета-информацию страницы:
- Цель 1 Заголовок страницы
Вёрстка для не-технарей. - Цель 2 Ключевые слова
вёрстка, компьютерная грамотность, программирование.
- Цель 3 Краткое описание
Примеры того, что изучение веб-технологий может быть полезно для всех.
×
Курс «Структура HTML-документа»
Во втором итоговом задании вам нужно самостоятельно подключить к странице внешние ресурсы:
- Стилевой файл /assets/course2/final.css.
- Файл со скриптами /assets/course2/final.js.
Не забывайте, что хорошим тоном считается подключать внешние стили в <head>, а скрипты перед закрывающим тегом </body>.
В подключаемых файлах — демонстрация возможностей CSS и JavaScript, которые мы будем изучать в дальнейшем.
- Цель 1 Подключите стилевой файл
/assets/course2/final.css. - Цель 2 Затем подключите скрипт
/assets/course2/final.js.
Структура html-документа, html теги | Nejalko.ru
Здравствуйте, друзья!
Приступим к изучению основ html. Сегодня мы узнаем какая структура html — документа является обязательной для любой html — странички и разберем, что такое html — теги (звучит, как [тэги]).
Сегодня мы узнаем какая структура html — документа является обязательной для любой html — странички и разберем, что такое html — теги (звучит, как [тэги]).
Итак, начнем со структуры html — документа. Уже само понятие структуры говорит о том, что у каждой html — странички должно быть конкретное строение. И действительно, язык html подразумевает типовое строение каждого html — документа. Нарушение порядка расположения обязательных элементов структуры в любом языке программирования вызовет проблемы обработки и компиляции. Не является исключением и HTML, хоть и относится к простым языкам.
Дело в том, что любой браузер имеет алгоритм чтения и преобразования кода в человекопонятный вид: текст, изображения, ссылки, видео и прочее. Но если следуя своему алгоритму чтения браузер видит части кода в неположенных местах, то и нам он покажет просто результат обработки исходного кода с переводом возможных частей в читаемый вид, не исправляя ошибок и нарушений. В результате мы увидим не привычную страницу, а нагромождение не понятно чего в непонятно каких местах. Поэтому следовать структуре определенного языка нужно практически неукоснительно, тем более что ничего сложного в этом нет.
В результате мы увидим не привычную страницу, а нагромождение не понятно чего в непонятно каких местах. Поэтому следовать структуре определенного языка нужно практически неукоснительно, тем более что ничего сложного в этом нет.
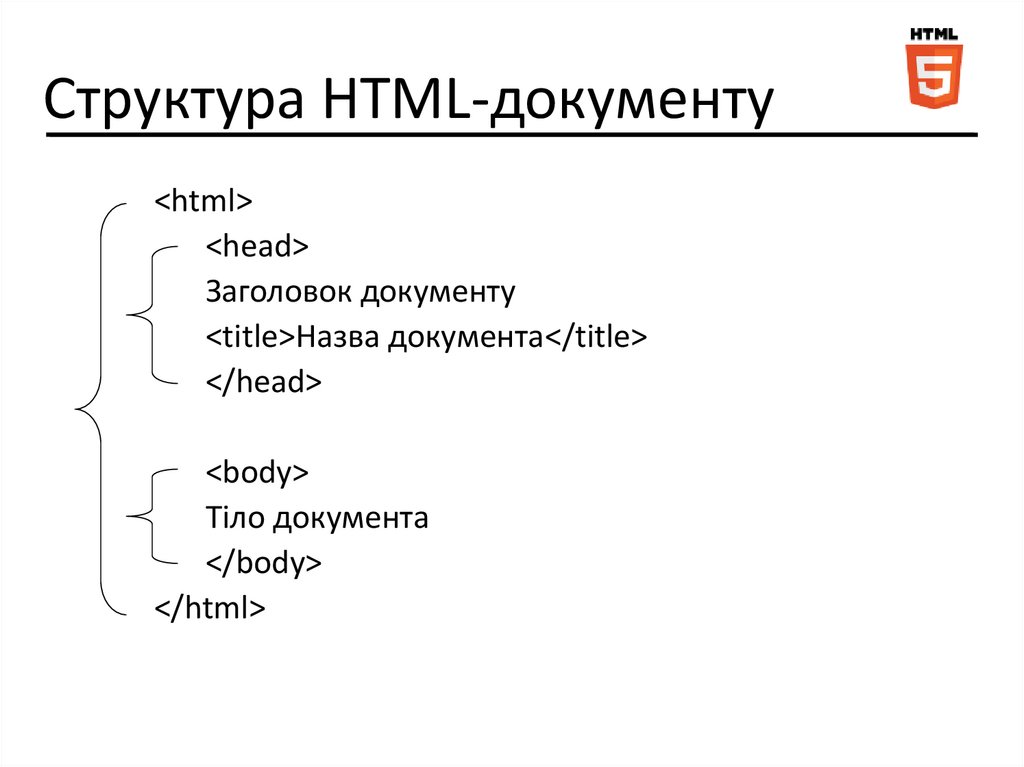
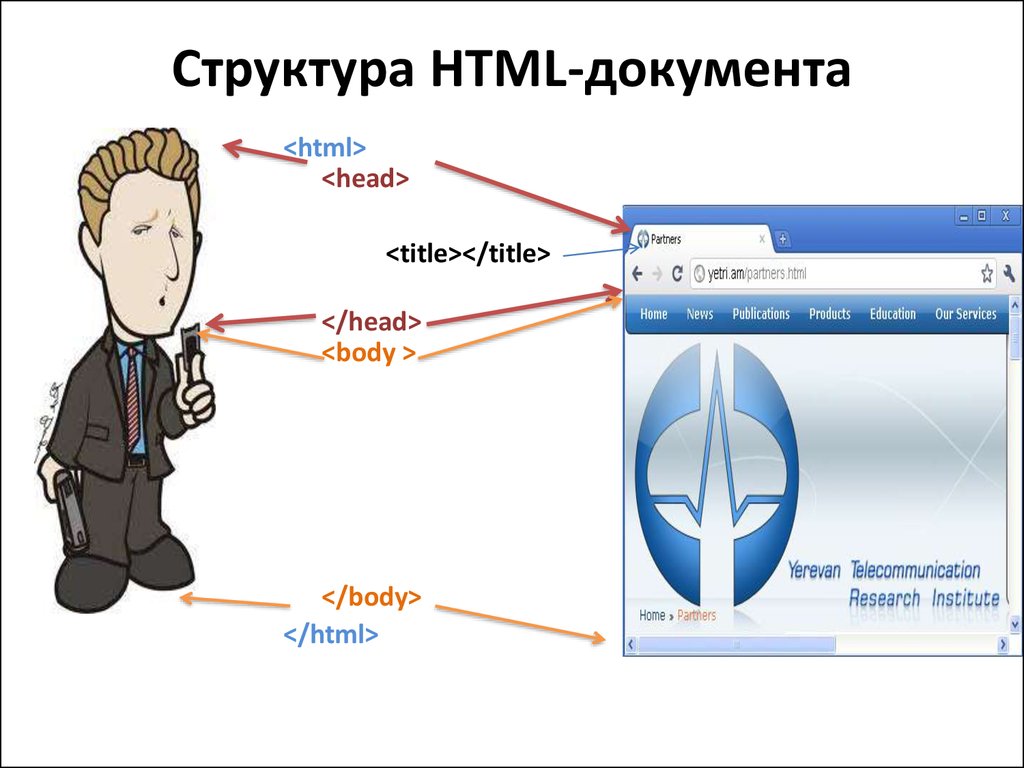
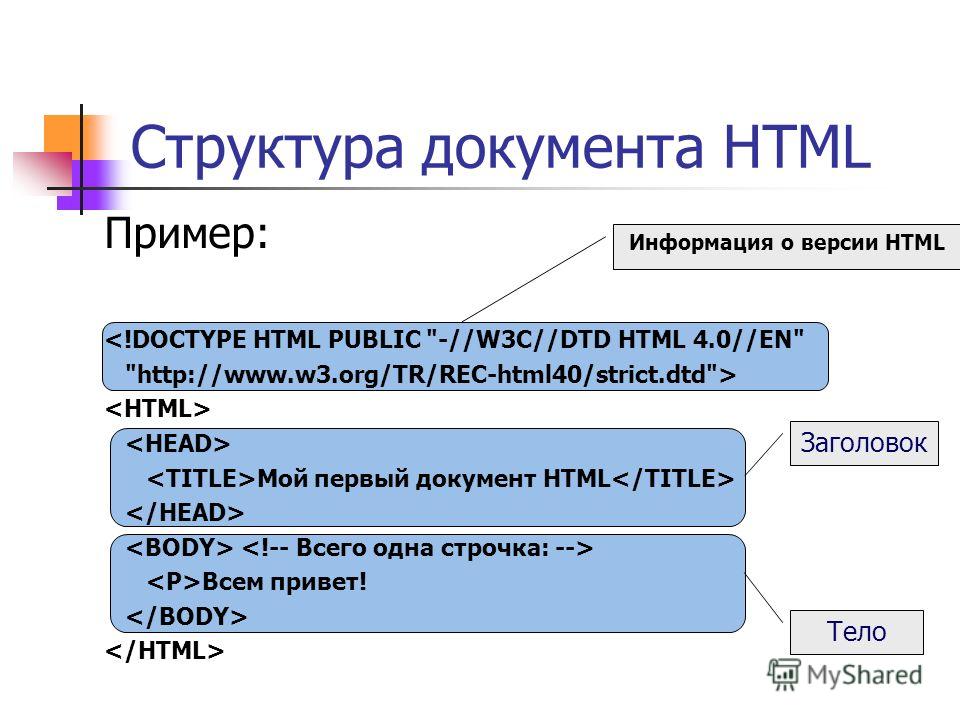
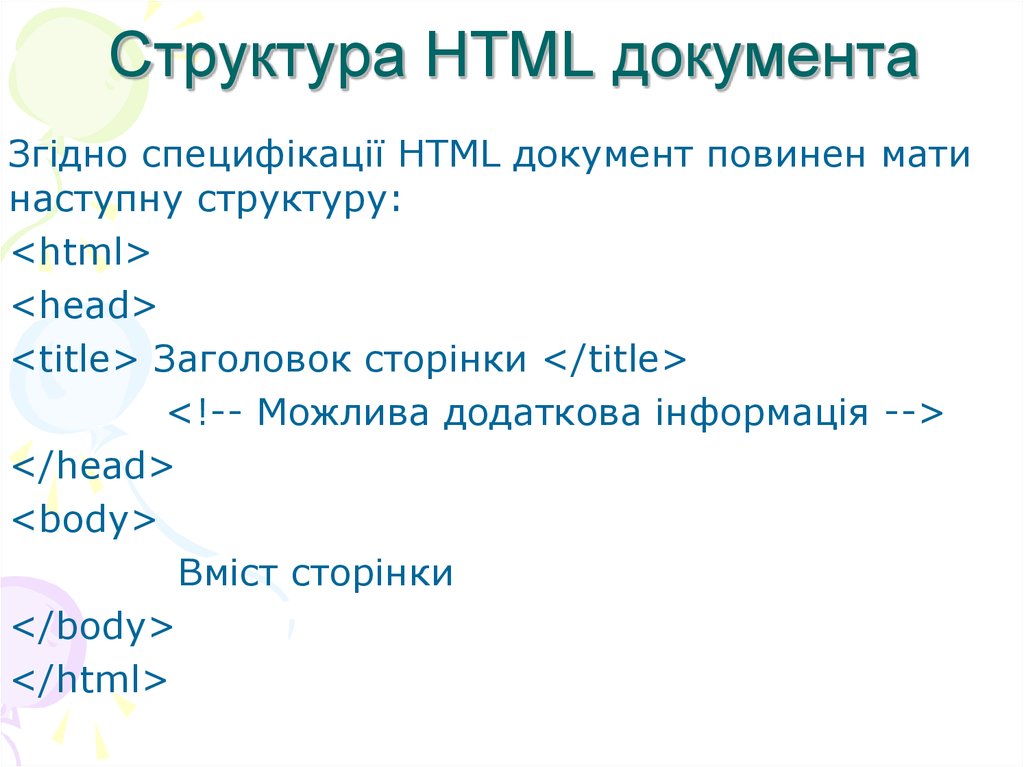
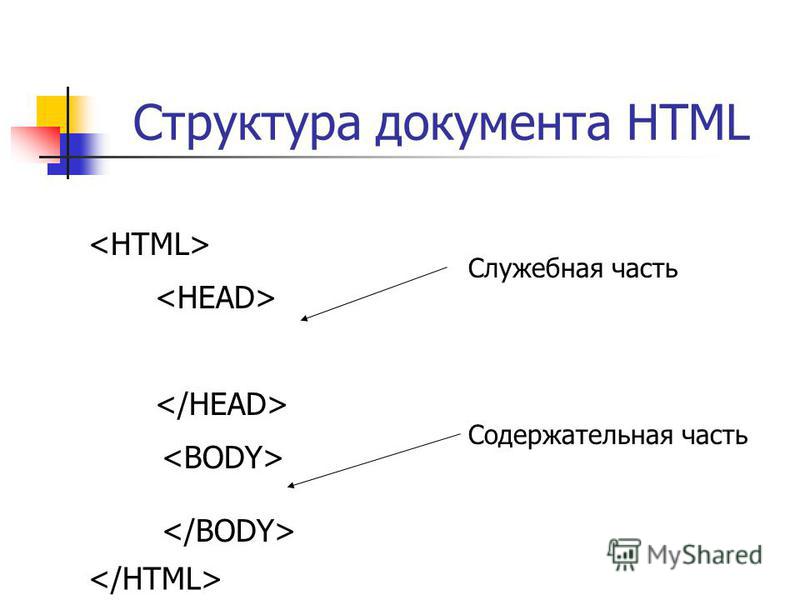
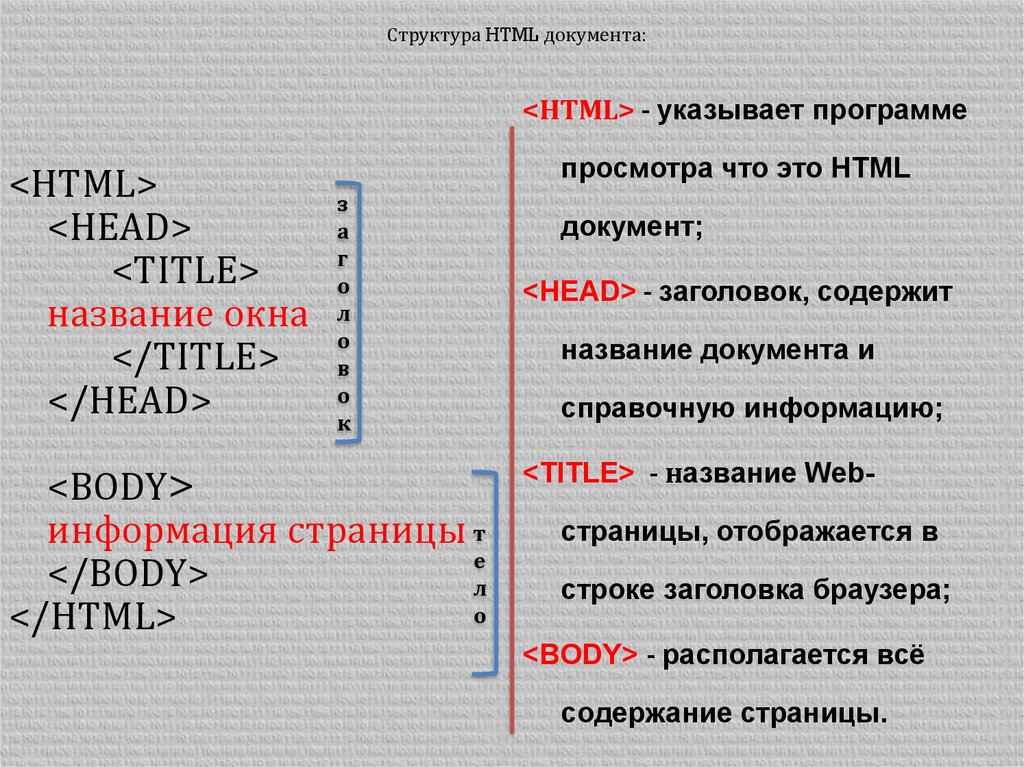
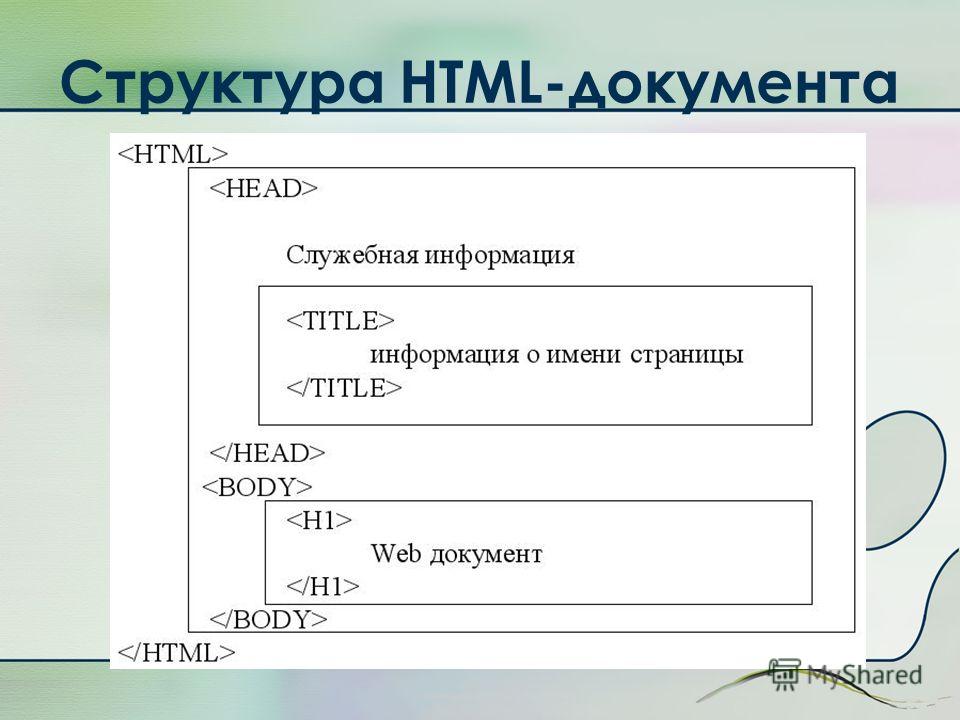
Давайте с помощью рисунка познакомимся с обязательной структурой документов типа «html»:
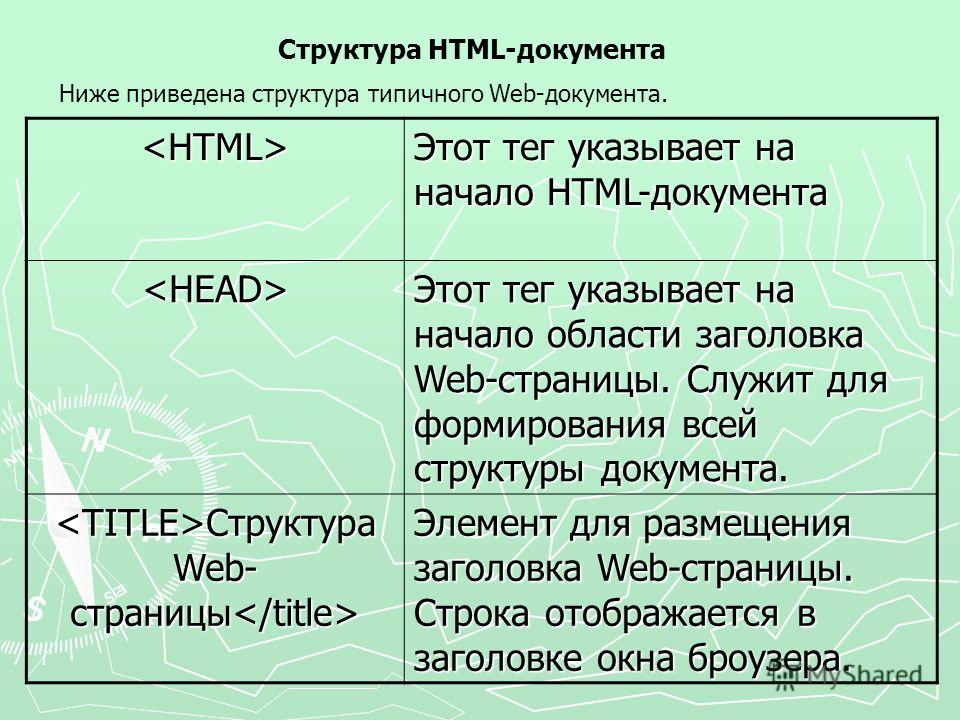
Теперь пройдемся более подробно по каждому обязательному элементу структуры HTML согласно порядку на изображении:
1. Декларация документа, то есть прямое указание типа настоящего документа.
Требуется декларация для того, чтобы Ваш браузер понимал, как ему следует интерпретировать приведенный в документе код, все дело в том, что существует несколько немного различающихся типов html, а кроме этого есть еще xhtml. Соответственно, если существует несколько версий html, то и деклараций будет несколько, мы же будем использовать новую, но уже полностью рабочую декларацию, принятую в html5, которая выглядит так:
<!DOCTYPE html>
Говорит она о том, что тип документа — html, запомните, а еще лучше скопируйте куда-нибудь и сохраните. Декларация вставляется в КАЖДЫЙ созданный html — документ в самое его начало перед любыми последующими элементами, то есть это самый первый элемент на странице. В процессе обучения Вы можете встретить различные варианты деклараций, узнать их можно именно по первому слову «!DOCTYPE«
Декларация вставляется в КАЖДЫЙ созданный html — документ в самое его начало перед любыми последующими элементами, то есть это самый первый элемент на странице. В процессе обучения Вы можете встретить различные варианты деклараций, узнать их можно именно по первому слову «!DOCTYPE«
2. Теги, призванные начинать и заканчивать html-документ. Выглядят они так:
<html>
Весь html — документ</html>
Запомните, все, что Вы планируете поместить на html — страницу, кроме декларации, должно находится между <html> и </html>. Данные теги представляют собой своеобразный контейнер, в котором помещается вся остальная информация на странице, включая код и контент. Единственное исключение, как я уже писал выше, представляет декларация — она помещается самой первой на странице.
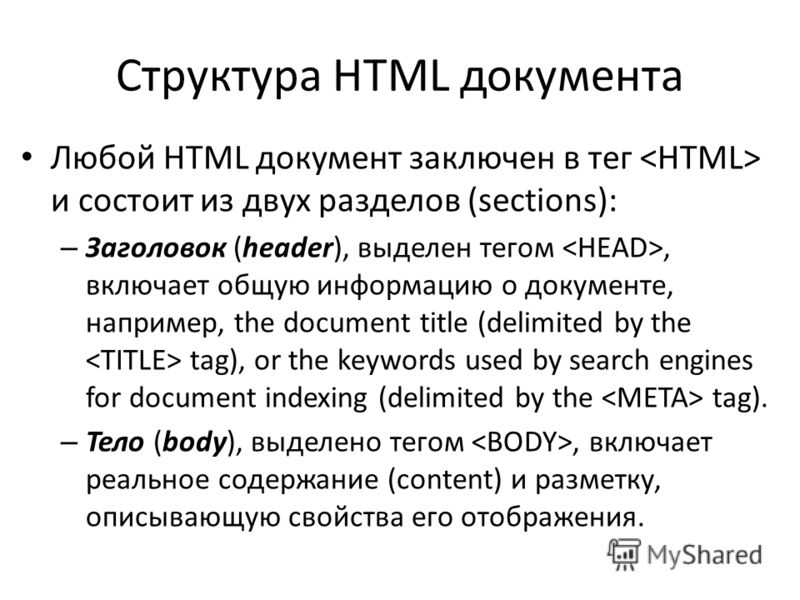
3. Теги, необходимые для размещения служебной информации о документе и его названия:
<head> Служебная заголовочная информация </head>
Эти теги называются головными, так как «head» в переводе с английского и значит «голова», в границах, создаваемых данными тегами размещаются еще и теги заголовка документа, а также прочая служебная информация. В первой статье я упоминал, как посмотреть исходный код страницы, попробуйте найти прямо сейчас раздел
В первой статье я упоминал, как посмотреть исходный код страницы, попробуйте найти прямо сейчас раздел <head></head> на Nejalko.ru и увидите много непонятных записей, в ходе обучения мы их разберем более подробно.
3.1 Теги, внутри которых размещается заголовок страницы (html — документа).
<title>Заголовок страницы</title>
Единственное правильное место для размещения тегов заголовка — это место для служебной информации, то есть головные теги. Выглядит это следующим образом:
<head><title>Заголовок</title></head>
Кроме того в головной части подключаются различные скрипты, файлы настроек, стили и прочее.
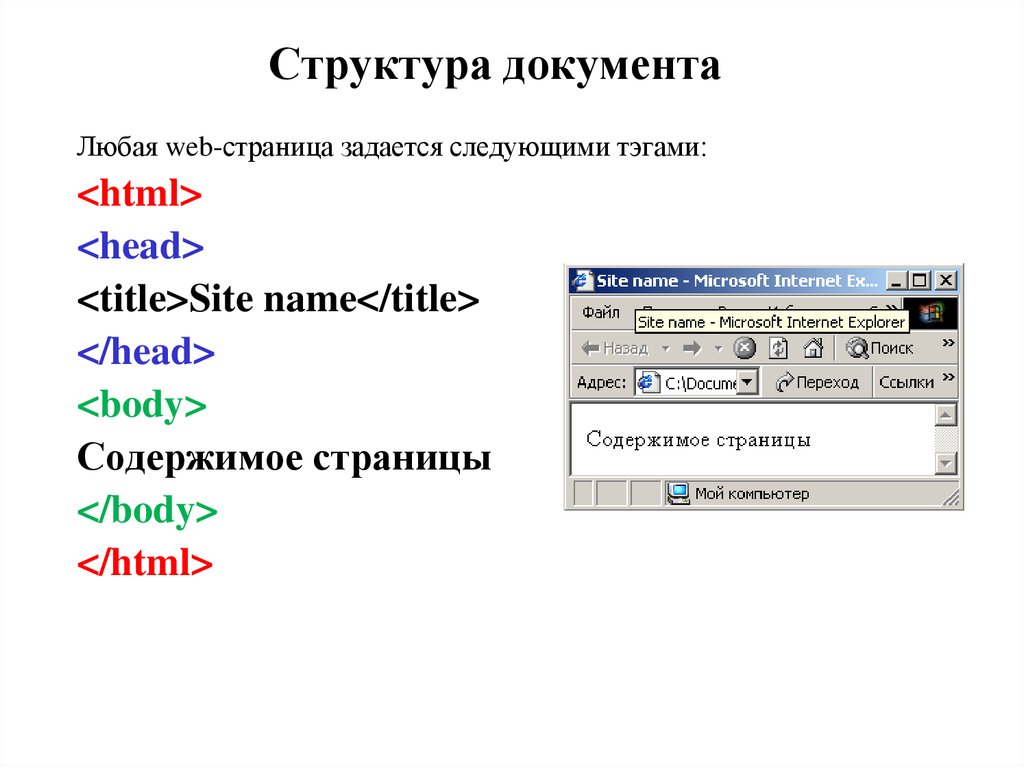
4. Теги, в которых размещается само тело документа:
<body> Тело документа </body>
Под телом документа понимается та его часть, в которой выводится видимая пользователю информация (любой текст, изображения, таблицы, видео, флеш — игры) и код, обслуживающий эту информацию, называемую контентом страницы или сайта.
Если Вы обратили внимание, то все эти теги имеют название на английском языке, которое полностью отражает их суть.
Будьте добры, запомните, порядок следования тегов и постарайтесь понять его логически:
- задается описание типа документа
<декларация>; - открывается контейнер HTML
<html>; - начинается голова документа
<head>; - задается название документа между соответствующими тегами
<title></title>; - закрывается голова документа
</head>; - начинается тело документа
<body>; - вносится вся необходимая информация [текст, таблицы, изображения, видео и т.д.] — контент;
- закрывается тело документа
</body>; - закрывается контейнер HTML
</html>;
Все просто и логично, ведь нельзя поставить человеку голову после тела и само тело вынести за границы «человека».
Вот так и выглядит стандартная и единственная правильная структура html — документа, соблюдать ее необходимо в каждой и любой html — странице, поэтому рекомендую сразу запомнить, как «отче наш».
Перейдем к html — тегам
Выше я уже использовал понятие «тег» для обозначения элементов структуры html — документа, однако, не давая его определения. Полное определение есть в нашем глоссарии (искать по «тэг»), а если говорить проще, то теги — это инструменты, средства разметки html — страницы и основной синтаксис языка HTML. К слову сказать, теги используются в любом языке программирования, только везде они разные, то есть теги из HTML не подойдут для программирования на C++.
Как Вы уже могли заметить все теги заключаются в двойные угловые скобки — <тег> — это не только правильный синтаксис языка HTML, но и помощь Вам, чтобы не терять их из виду и сразу узнавать в большой «куче» текста и символов именно по этим скобкам. Запомнили? Идем далее.
Запомнили? Идем далее.
Все теги из себя представляют набор букв или целые слова, написанные латинскими символами, например тег <img> — это сокращение от английского «image», то есть изображение; тег <p> означает параграф и также происходит от английского «paragraph» и так далее. Если Вы дружите с английским, то дело пойдет еще проще, ну а если нет, то заодно научитесь некоторым словам на «англицком» благодаря курсу html от Nejalko.ru!
Все теги делятся на 2 категории, это важно запомнить:
- одиночные;
- парные.
Одиночные теги — это такие теги, которые не требуют закрывающей части, например тот же тег <img>.
Парные теги состоят из двух неизменных частей и требуют обязательного закрытия, например, тег <p>, означающий параграф, должен быть закрыт точно таким же тегом, только со слешем (не музыкантом) после первой угловой скобки </p>. Закрытие значит, что действие тега после закрывающей части прекращается. Все закрывающие теги повторяют открывающие, но перед ними помещается слеш «/», наклон слеша должен быть именно в ту сторону, в какую я показываю, обратный слеш не работает.
Закрытие значит, что действие тега после закрывающей части прекращается. Все закрывающие теги повторяют открывающие, но перед ними помещается слеш «/», наклон слеша должен быть именно в ту сторону, в какую я показываю, обратный слеш не работает.
Вспомните приведенные выше основополагающие теги структуры, кстати, все парные:
- Открываем html — документ
<html>и в конце закрываем html — документ</html>; - Открываем головную секцию документа
<head>и, после указания нужной информации, закрываем головную секцию</head>; - открываем тело документа
<body>вносим все, что хотели увидеть на странице и закрываем тело документа</body>.
Повторю еще раз, парные теги должны быть ОБЯЗАТЕЛЬНО закрыты, иначе их действие будет продолжаться до конца html — документа (за редкими исключениями) и наш браузер сойдет с ума. .. Шучу, не сойдет, но закрывать их необходимо, чтобы не было ошибок кода, неправильного отображения страницы, и не сошли с ума мы, пытаясь понять, что это получилось.
.. Шучу, не сойдет, но закрывать их необходимо, чтобы не было ошибок кода, неправильного отображения страницы, и не сошли с ума мы, пытаясь понять, что это получилось.
Несколько особняком стоит тег комментария. В HTML есть возможность добавления комментария прямо в код, этот комментарий нужен только для Вас, то есть для того, чтобы Вы не путались, где какой элемент начинается и кончается (что обязательно происходит при больших объемах кода), потому увидеть комментарий можно только в исходном коде документа, при просмотре сайта комментарии мы не увидим. Выглядит комментарий следующим образом:
Советую использовать теги комментариев, по крайней мере, пока не будете чувствовать 100%-ую уверенность в том, что сможете разобраться в коде без них (но это утопия :)).
На этом сегодня закончим, а в следующей статье мы научимся создавать свою первую настоящую и рабочую html — страницу.
Удачи, друзья!
Поделиться в соцсетях
Структура HTML – Инженерно-технические услуги
Обзор
Файлы HTML (HyperText Markup Language) — это, по сути, простые текстовые файлы, которые можно создать в любом текстовом редакторе. Но для корректного отображения во всемирной паутине HTML-документ должен быть правильно структурирован. Любое отклонение от этой структуры приведет к тому, что многие веб-браузеры будут отображать содержимое неправильно или вообще не отображать. Кроме того, все HTML-документы должны иметь суффикс «html», чтобы HTML-код правильно отображался веб-браузером.
Но для корректного отображения во всемирной паутине HTML-документ должен быть правильно структурирован. Любое отклонение от этой структуры приведет к тому, что многие веб-браузеры будут отображать содержимое неправильно или вообще не отображать. Кроме того, все HTML-документы должны иметь суффикс «html», чтобы HTML-код правильно отображался веб-браузером.
Нормотворческий орган Сети, люди, которые определяют эту структуру, — это Консорциум Всемирной Паутины (W3C). Веб-браузеры должны максимально точно следовать этим стандартам. По большей части все они работают хорошо, но некоторые браузеры не достигают этой цели (Internet Explorer является худшим виновником). Тем не менее, при создании веб-страницы лучше всего следовать текущим веб-стандартам. Это обеспечит просмотр вашего сайта в как можно большем количестве браузеров. Все HTML-инструкции на этом сайте ETS соответствуют стандартам W3C.
Пример
Это абзац, центрированный на странице. А это второй абзац, выделенный жирным шрифтом.
Это заголовок

Этот код создает страницу, которая выглядит следующим образом:
В приведенном выше примере вы можете увидеть использование тегов, которые являются неотъемлемой частью HTML-документа. Тег HTML состоит из левой угловой скобки (<), имени тега (например, «h2») и правой угловой скобки (>). Теги обычно парные, так что у вас есть тег в начале и в конце раздела документа ( и 9Например, 0038 .) Все конечные теги выглядят так же, как и начальный тег, за исключением косой черты (/), которая предшествует имени тега в квадратных скобках. Пара тегов определяет, где эффект тега должен начинаться и заканчиваться на странице. Текущий веб-стандарт от W3C предполагает, что все имена тегов должны быть строчными.
Атрибуты
Некоторые теги могут также включать атрибут, представляющий собой дополнительную информацию, включенную только в начальный тег.  Атрибуты специфичны для каждого тега, хотя есть много общего. Некоторые теги должны иметь атрибут для правильной работы. Пример атрибута показан в теге первого абзаца, показанном в примере выше (
Атрибуты специфичны для каждого тега, хотя есть много общего. Некоторые теги должны иметь атрибут для правильной работы. Пример атрибута показан в теге первого абзаца, показанном в примере выше ( .) Согласно веб-стандартам все параметры атрибутов должны заключаться в кавычки. Например, это неправильно:
Закрывающие теги
Кроме того, все вложенные теги HTML должны заканчиваться в порядке, обратном их созданию. Например, это неверно: Этот заголовок выделен жирным шрифтом и курсивом Поскольку тег был создан первым, он должен быть закрыт последним, а поскольку тег был создан последним, его необходимо закрыть первым. Все теги должны открываться и закрываться друг в друге, как набор русских матрешек.
Вот правильный пример: Этот заголовок выделен жирным шрифтом и курсивом
Размещение тега
На веб-странице некоторые теги HTML необходимы для правильного отображения страницы. Lorem ipsum dolor sit amet consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus odio magnam eligendi. Вывод, созданный этим HTML-кодом, будет выглядеть примерно так: Вы можете себе представить, что любое содержимое, доступное в разделе «тело», отображается как вывод в веб-браузере на основе исходного HTML-кода.
код и вывод, произведенный им. В то время как содержимое раздела «head» является контейнером для метаданных, мы можем записывать данные о HTML-коде.
документа в этом разделе, например название документа, описание документа, его оформление и т. д. Если вы не знаете, где написать HTML-документ или как получить результат, позвольте мне кратко объяснить. Впрочем, я уже обращался к этому вопросу в
начало курса, на первой странице. Чтобы написать HTML-код, откройте текстовый редактор, например «Блокнот», или другой мультиредактор и программное обеспечение для редактирования кода, например «Visual Studio Code». После сохранения файла щелкните его правой кнопкой мыши и выберите «открыть с помощью», затем выберите любой веб-браузер, например «Google Chrome», «Mozilla» или «Safari».
Какой бы браузер вы ни установили в своей системе, он будет указан там. Итак, откройте любой веб-браузер по вашему выбору, чтобы увидеть тот же результат, что и на
снимок как результат кода, приведенного выше. Таким образом, вы должны написать код HTML и наблюдать за его выводом. Ниже приводится объяснение примера структуры HTML-документа: Это теги
Это теги , , Основной заголовок

Подзаголовок
 Создайте HTML-код, показанный выше, или просто скопируйте и вставьте его. Затем сохраните файл с любым именем и расширением «.html» или «.htm», например:
codecracker.html.
Создайте HTML-код, показанный выше, или просто скопируйте и вставьте его. Затем сохраните файл с любым именем и расширением «.html» или «.htm», например:
codecracker.html.