Тег — упорядоченный список
Поддержка браузерами
Описание
Нумерованный (упорядоченный) список — это HTML список, в котором порядок элементов имеет существенное значение. Примером может служить инструкция по установке веб-сервера, рецепты, оглавления книг и т.д., всё это относится к упорядоченным спискам.
Для создания нумерованного списка в HTML используется тег <ol> (ol сокращение от англ. ordered list — упорядоченный список), который информирует браузер, что все его содержимое, вплоть до закрывающего тега </ol>, представляет собой нумерованный список. Тег <ol> относится к блочным элементам, поэтому он будет занимать всю доступную ему ширину, а размер высоты будет зависеть от количества содержимого.
Элементы для нумерованных списков определяются с помощью тега <li>, каждый такой элемент, помимо текстового содержимого, может включать в себя практически любые HTML-элементы (списки, изображения, заголовки, абзацы и др. ). По умолчанию нумерация элементов списка начинается с единицы и каждый следующий элемент, получает номер на одну единицу больше, чем предшествующий. Браузеры при отображении элементов списка добавляют небольшой отступ от левого края.
). По умолчанию нумерация элементов списка начинается с единицы и каждый следующий элемент, получает номер на одну единицу больше, чем предшествующий. Браузеры при отображении элементов списка добавляют небольшой отступ от левого края.
Примечание: для изменения типа маркера используйте CSS свойство list-style-type или свойство list-style-image, позволяющее заменять маркеры на изображения. Маркированные (неупорядоченные) списки определяются с помощью тега <ul>.
Атрибуты
- reversed:
- Указывает, что элементы списка будут идти в порядке убывания (вместо порядка по возрастанию). Возможные значения логического атрибута:
<ol reversed> <ol reversed="reversed"> <ol reversed="">
Примечание: атрибут reversed поддерживается только браузерами Chrome и Safari.
- start:
- Устанавливает начальное целочисленное значение, с которого будет начинаться нумерация элементов в списке.
 Пример »
Пример » - type:
- Определяет вид маркера, который будет использоваться для элементов списка:
- 1 — десятичные числа (1, 2, 3, 4 …).
- A — латинские буквы в алфавитном порядке, в верхнем регистре (A, B, C, D …).
- a — латинские буквы в алфавитном порядке, в нижнем регистре (a, b, c, d …).
- I — римские цифры в верхнем регистре (I, II, III, IV …).
- i — римские цифры в нижнем регистре (i, ii, iii, iv …).
Тег <ol> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}
Пример
<ol> <li>Кофе</li> <li>Чай</li> <li>Молоко</li> </ol> <ol start="50"> <li>Кофе</li> <li>Чай</li> <li>Молоко</li> </ol>
Результат данного примера в окне браузера:
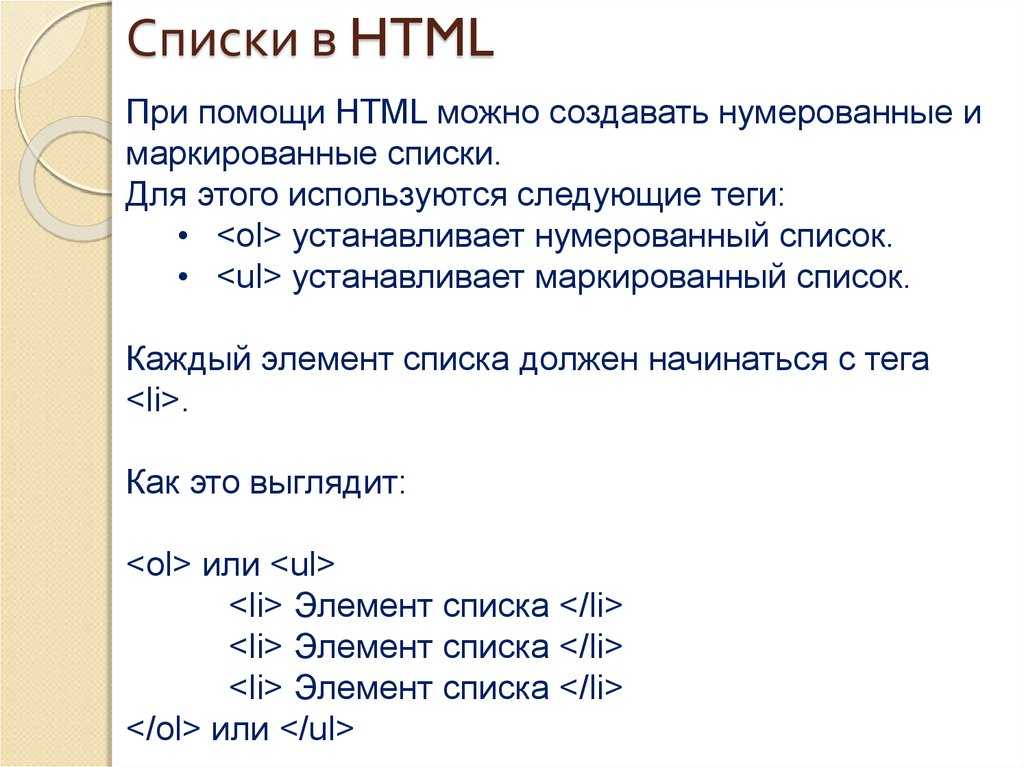
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Маркированный список
- Нумерованный список
- Список определений
- Многоуровневые (вложенные) списки
- Ненумерованные и немаркированные списки
- Выпадающие списки
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
- Маркированный | Теги <ul> и <li>
- Нумерованный | Теги <ol> и <li>
- Многоуровневые (вложенные) списки
- Список определений | Теги <dl>, <dt> и <dd>
- Ненумерованные и немаркированные списки
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
Пример кода маркированного списка:
Скрыть/Показать пример
Маркированный (неупорядоченный) список по-англицки звучит, как Unordered List. Становится понятной аббревиатура его обрамляющего тега – <ul> (Unordered List). Написание тега <ul> заглавными литерами – <UL>. В спецификации HTML нет верхнего регистра. Правильно писать – <ul>
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
Пример кода нумерованного списка:
Скрыть/Показать пример
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
Скрыть/Показать пример
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
Скрыть/Показать пример
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Скрыть/Показать примеры кода
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
HTML
HTML-списков — javatpoint
следующий → ← предыдущая Списки HTML используются для указания списков информации. Все списки могут содержать один или несколько элементов списка. Существует три различных типа списков HTML:
Примечание. Мы можем создать список внутри другого списка, который будет называться вложенным списком. HTML упорядоченный список или нумерованный списокВ упорядоченных HTML-списках все элементы списка по умолчанию отмечены цифрами. Он также известен как нумерованный список. Упорядоченный список начинается с тега
Вывод:
Щелкните здесь для получения полной информации об упорядоченном списке HTML. Упорядоченный список HTML Неупорядоченный список HTML или маркированный списокВ неупорядоченном списке HTML все элементы списка отмечены маркерами. Он также известен как маркированный список. Ненумерованный список начинается с тега
Вывод:
Щелкните здесь для получения полной информации о неупорядоченном списке HTML. Список HTML-описаний или список определенийСписок описания HTML также является стилем списка, поддерживаемым HTML и XHTML. Он также известен как список определений, где записи перечислены как словарь или энциклопедия. Список определений очень удобен, когда вы хотите представить глоссарий, список терминов или другой список значений имени. Список определений HTML содержит следующие три тега:
<дл> Вывод:
Щелкните здесь, чтобы получить полную информацию о списке HTML-описаний. Список HTML-описаний Вложенный список HTMLСписок внутри другого списка называется вложенным списком. Если вам нужен маркированный список внутри нумерованного списка, то такой тип списка будет называться вложенным списком. Код: <голова> Список индийских штатов со столицами <ол>Вывод: Поддержка браузеров
Лучший способ реализоватьТег списка HTML используется для группировки связанных элементов информации. Списки используются для создания хорошо структурированных представлений и легко поддерживаемых документов. В этой статье мы подробно обсудим тег списка HTML и рассмотрим различные списки, которые вы можете создать. Что такое список HTML?Элемент списка используется для группировки набора связанных элементов. Тег Существует три типа списков:
Ненумерованные списки HTMLЭлемент
Это приведет к следующему результату: Использование атрибута type может изменить рынок маркеров.
<тип ul = "диск"> <тип ul = "круг"> Этот список представлен следующим образом: Это установит маркеры в круги. Маркеры теперь установлены в виде квадратов. Нумерованные списки HTMLЭлемент
Это даст следующий результат: С помощью атрибута type можно изменить маркер в упорядоченном списке. \ Элементы будут отображаться следующим образом: Эти маркеры будут отображаться следующим образом: Маркеры теперь отображаются строчными буквами. Это изменит маркеры на прописные римские цифры. Это изменит маркеры на строчные цифры. Списки HTML-описанийТег
|

 Пример »
Пример » Ненумерованный список HTML
Ненумерованный список HTML

 Возможны следующие варианты:
Возможны следующие варианты: