что это и как применять
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!
Узнайте стоимость
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Html-теги для текста – это теги, которые меняют оформление заключенного в них контента.
Эта идея пришла из печатных издательств. Редакторы на полях помечали, что является заголовком, как оформить список.
Так же и теги. Они указывают, какой стиль должен быть у элемента.
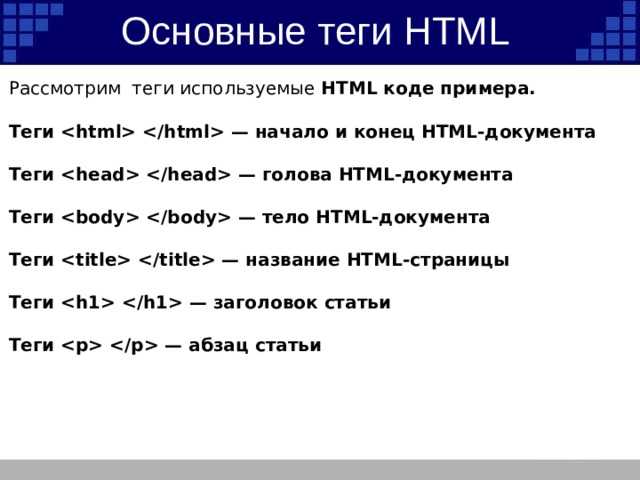
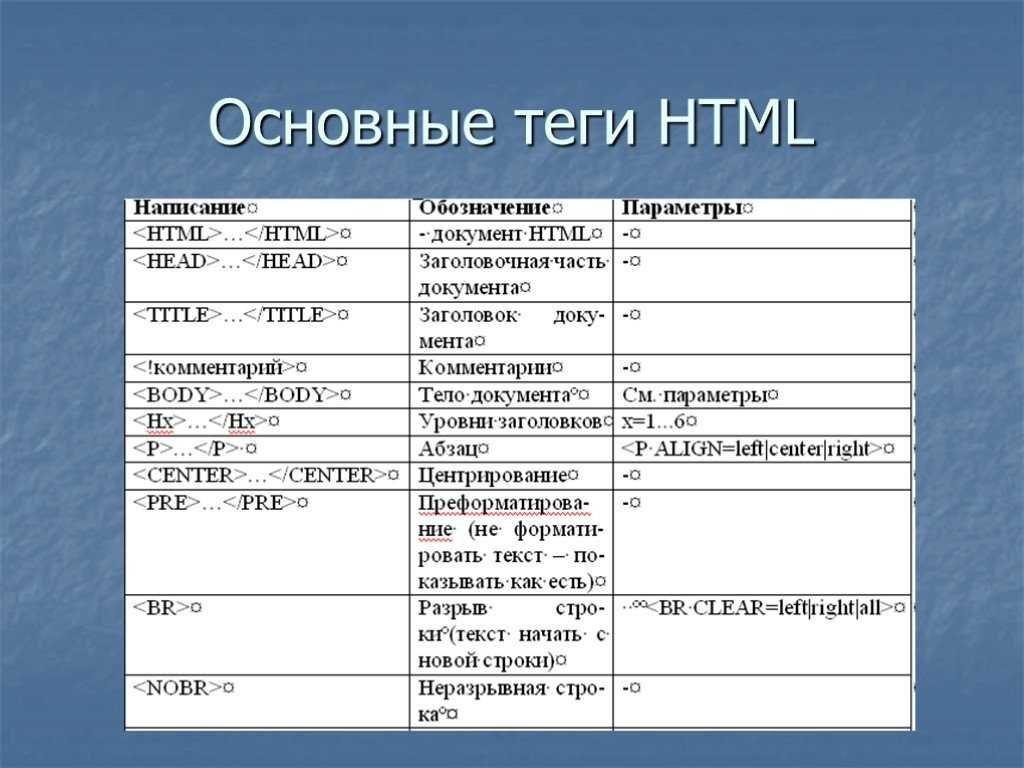
Теги и элементы
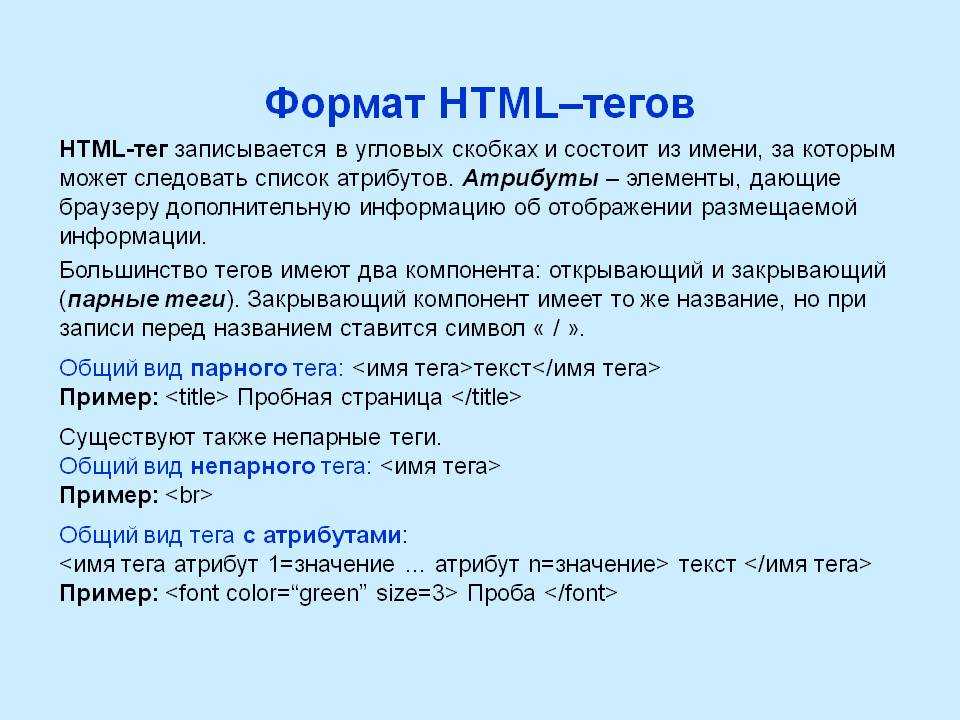
Каждый тег имеет вид:
<Название тега>
Элемент – это совокупность тега и его содержимого. Многие из них требуют закрывающего тега:
</Название тега>
Особенно это касается текстовых тегов. Закрывающий показывает, когда следует прекратить оформление или закончить блок, таблицу, заголовок и т.
Примеры элементов:
- <h2>Header</h2>
- <div>Блок</div>
- <i>курсив</i>
Некоторые элементы не требуют закрытия
- <img src=”1.jpg”>
- <hr>
В таких случаях отсутствует содержимое и браузер просто размещает на экране заданный объект. В первом случае это рисунок, во втором линия. Закрывающий используется, когда в элементе есть содержимое: текст и/или другие теги.
Верстальщик сайтов знает, для чего предназначен каждый тег и как поведет себя «обернутое» в элемент содержимое.
Парадигма оформления современных сайтов
Первоначально разметка позволяла и оформлять страницы, и указывать логическое назначение блоков. Новая версия HTML 5.0 нацелена на логическую разметку. Таким образом определяются тематические разделы на странице. При этом подходе и поисковым машинам, и людям легче ориентироваться в коде.
Все оформление выполняется в стилистических таблицах CSS в виде правил. Назначая каждому элементу класс или идентификатор, верстальщик указывает свойства стиля и устанавливает его значение. Хранение стилей в отдельном файле позволяет выполнить единое оформление для всех страниц сайта.
Назначая каждому элементу класс или идентификатор, верстальщик указывает свойства стиля и устанавливает его значение. Хранение стилей в отдельном файле позволяет выполнить единое оформление для всех страниц сайта.
Но самый большой плюс заключается в легкости изменения дизайна всего ресурса. Изменяя одно значение для фона, верстальщик получает новый бэкграунд на всех страницах, где это правило использовалось.
Валидация страницы
При продвижении сайта важную роль играет его валидность: «правильность» кода и соответствие его стандартам. Так как в настоящее время распространены два стандарта HTML – 4 и 5, то используются различные виды объявления типа документа:
- Strict. Не включает теги font, фреймы и пр. Это «строгий» набор правил для верстки на HTML 4.<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
- Transitional. Используется для сайтов, которые были написаны до появления новых стандартов. Разрешены устаревшие теги.
 <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> - HTML. Поддержка последнего стандарта.<!DOCTYPE HTML>
Каждый документ должен ссылаться на правила и соблюдать их. Используются только те элементы, которые разрешены стандартом. В связи с этим в новом стандарте указываются теги, которые считаются устаревшими. Их использование не рекомендуется. К ним относится большая часть тегов, предназначенных исключительно для форматирования контента.
Проверить валидность сайта можно на официальном сайте W3C – организации, где создаются стандарты.
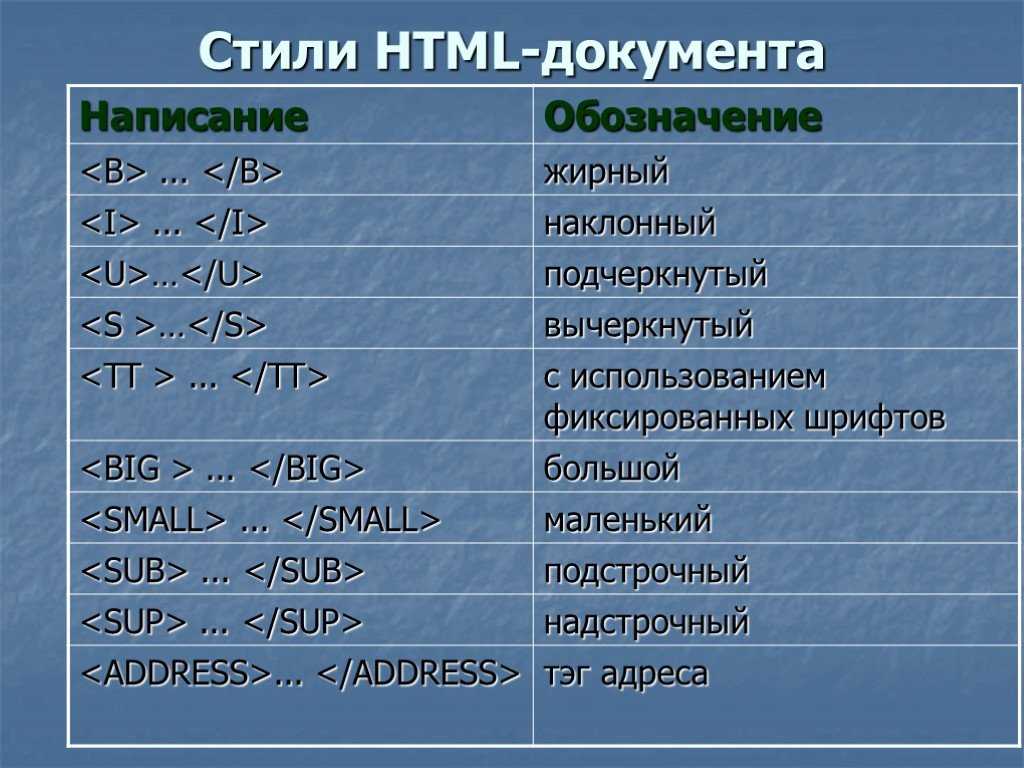
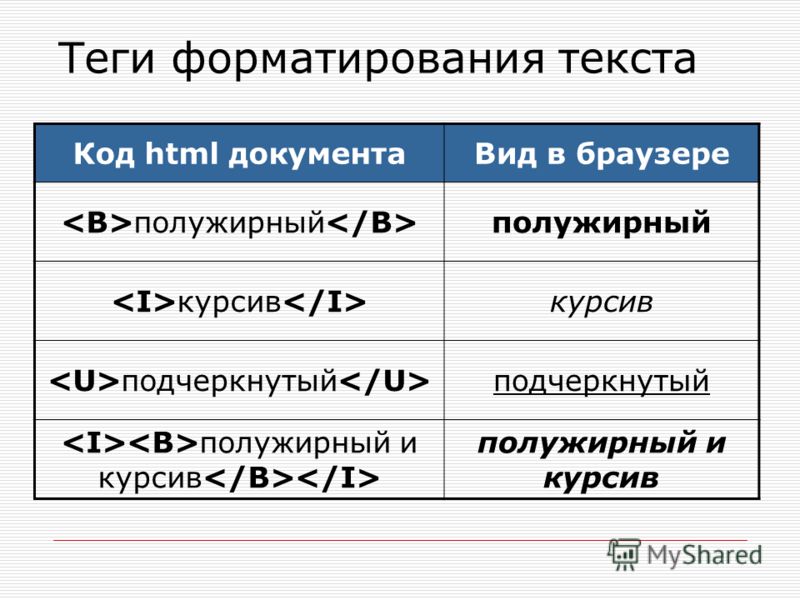
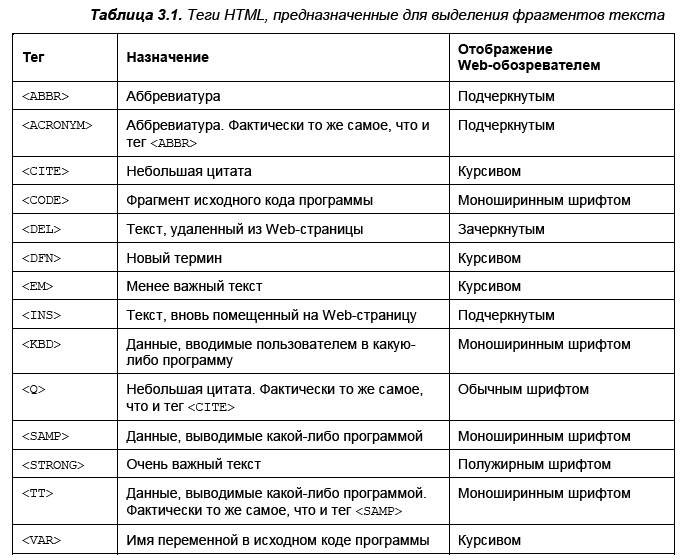
Теги форматирования текста html
Их можно разделить на оформительские и логические. Последние меняют стиль, но при этом показывают и назначение блока контента. Например, цитаты или машинный код.
Рассмотрим все элементы, которые позволяют оформить текстовую часть сайта.
- <b>— Жирное выделение.
- <basefont>— Установка цвета и шрифта по умолчанию для страницы.
 Не рекомендуется к использованию.
Не рекомендуется к использованию. - <big> — Увеличивает размер шрифта на одну условную единицу. Всего их семь. Стандартный не оформленный символ имеет размер 3. Вложение тегов будет увеличить на дополнительную единицу на каждом уровне. В CSS аналогом является свойство font-size.
- <cite> — Логическая метка текста как цитаты или сноски. Символы оформляются курсивом, но это можно изменить в таблице стилей.
- <code> — Вывод символов, которые помечаются как программный код. Оформляется моноширинным текстом уменьшенного размера (все символы имеют одинаковую ширину).
- <dfn>— Необходимо заключать в этот тег первое упоминание термина в статье. Отображается курсивом во всех браузерах.
- <em>— Используется для привлечения внимания к фрагменту контента. Выделяется курсивом. Аналог CSS font-style.
- <font> — Самый запрещенный тег для текста в современной разметке. Браузеры его еще поддерживают, так как многие встроенные редакторы используют его для указания размера и шрифта.

- <h2>-<h6>— Логическое выделение структуры заголовков контента. Текст между открывающим и закрывающим тегами помечается жирным и имеет нестандартный размер. Главный заголовок h2 имеет самый большой шрифт, h6 — самый маленький.
- <i> — Курсив. Не осуждается последним стандартом, но рекомендуется использовать font-style.
- <kbd>— Обозначает моноширинным шрифтом имитацию напечатанного на клавиатуре текста.
- <mark>— Логическое выделение контента. Дополнительно Chrome и FireFox подсвечивают его желтым фоном.
- <p> — Абзац. Контент, помеченный этим тегом начинается с новой строки. Между ними ставится отступ. Не требует закрывающего тега, новый абзац начинается при появлении любого блочного элемента.
- <pre>— Используется для оформления текста так, как он был указан при верстке.
 По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>
По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>
- <q> — Выделение цитат, текст отображается в кавычках.
- <samp>— Отображает символы как на результат выполнения программы на экран. Используется моноширинный шрифт.
- <small>— Выполняет действия, обратные элементу big, уменьшая размер символов на условную единицу.
- <strike> — Зачеркивает текст. Аналог сокращенного элемента. Не рекомендуется использовать. Аналог CSS text-decoration со значением line-through.
- <strong>— Жирное начертание. Логически акцентирует текст.
- <sub>— Показывает символ в нижнем индексе. Размещается ниже стандартной базовой линии, на которой располагаются символы, и имеет уменьшенный размер. В CSS используется vertical-align.
- <sup>— Показывает символ в верхнем индексе.
 Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
- <sup>— Используется для подчеркивания текста. В HTML 5 запрещен, используется свойство CSS text-decoration со значением underline.
- <var> — При выводе кода компьютерной программы все переменные заключаются в этот тег. Выделяет их курсивом.
- <xmp> — Показывает текст так, как он записан в коде страницы. Аналогично pre.
Специальные символы
Помимо текста и медиа-контента, на страницу можно выводить небольшие изображения. Они выглядят как иконки, но вставляются в текст не картинками, а спецсимволами. Некоторые примеры приведены в таблице.
Также в HTML 5 появились деньги, карточные масти и знаки гороскопа.
Используйте в разметке Html текстовые теги, которые подчеркивают логическое значения текста. Не стоит оформлять каждый фрагмент контента отдельно. Это допустимо только в случае, если вы точно знаете, что такое форматирование больше нигде не повторяется. Для одинаковых стилей используйте классы CSS.
Для одинаковых стилей используйте классы CSS.
В дальнейшем такой подход поможет сэкономить время на изменении дизайна, а также повысить шансы на попадание в ТОП поисковых систем.
HTML теги для оформления текста | Справочник HTML CSS
Текст является важность частью сайтов, умение правильно его оформить очень важная составляющая при его создании. Использование правильных тегов для текста позволит не только улучшить его визуальное отображение, но также значительно повлияет на оптимизацию страницы для поисковых систем.
В данной статье перечислены только те теги, которые рекомендованы для использования актуальной спецификацией html5.
Структура
h2, h3, h4, h5, h5, h6 — блочные теги предназначены для указания заголовков. Заголовков в html есть 6 уровней, от h2 (первый уровень) до h6 (последний уровень), каждый визуально выделен жирным шрифтом и его соответствующим размером. Заголовки должны описывать содержание, это положительно влияет на оптимизацию сайта. Хорошей практикой считается указывать только один заголовок первого уровня h2, остальных может быть несколько. Заголовки должны указываться по иерархии, на первом уровне заголовок h2 дальше подзаголовок h3 и так далее
Хорошей практикой считается указывать только один заголовок первого уровня h2, остальных может быть несколько. Заголовки должны указываться по иерархии, на первом уровне заголовок h2 дальше подзаголовок h3 и так далее
p — абзац. Блочный тег, разделяет текст на отдельные абзацы, в конце добавляется отступ
Примеры: https://codepen.io/Yury_P/pen/WNGLgdW
Форматирование
b — визуально выделяет текст жирным начертанием
strong — отображает текст жирным начертанием, логически указывает на важность текста. Может быть использован для выделения ключевых слов для оптимизации поиска
i — задает курсивное начертание текста
em — задает курсивное начертание текста, логически указывает на важность текста
u — подчеркивает текст снизу
pre — сохраняет форматирование текста (не удаляет пробелы и переносы строк)
sup — текст отображается как верхний индекс
sub — текст отображается как нижний индекс
small — уменьшает текст на условную единицу
address — внутри указывается адрес (физический адрес, телефон, почта), обычно отображается курсивным шрифтом
mark — отображает текст как выделенный
abbr — оборачивает аббревиатуру (сокращение), в атрибуте title указывается ее расшифровка, которая показывается при наведении
kbd — отображает название клавиш или текст набранный пользователем, обычно отображается моноширинным шрифтом
dfn — внутри пишется название нового термина, далее идет его пояснение, обычно отображается курсивным шрифтом
ins — выделяет новый текст, который был добавлен при обновлении содержания, обычно отображается как подчеркнутый текст
del — выделяет старый текст, который был удален при обновлении содержания, обычно отображается как зачеркнутый текст
s — зачеркивает текст
Примеры: https://codepen. io/dmitryvalak/pen/zYKXjaV
io/dmitryvalak/pen/zYKXjaV
Цитаты
q — отображает текст как цитату, обрамляет его кавычками
blockquote — отображает текст как цитату. По сравнению с тегом используется для длинных цитат, оформляется отступами
cite — выделяет цитату на материал из другого источника, обычно отображается курсивным шрифтом
Примеры: https://codepen.io/dmitryvalak/pen/yLarjoq
Списки
ul — маркированный список. Каждый элемент списка оборачивается тегами li
ol — нумерованный список. Каждый элемент списка оборачивается тегами li
dl — список терминов. Внутри используются теги: dt — название термина, dd — описание термина
Примеры: https://codepen.io/Yury_P/pen/mdrgZQb
Отображение кода
code — оборачивает программный код, обычно отображается моноширинным шрифтом, не учитывает переносы строк и дополнительные пробелы
var — оборачивает переменную из программного кода, обычно отображается моноширинным шрифтом
samp — оборачивает текст, которые является результатом вывода скрипта или программы, обычно отображается моноширинным шрифтом
Примеры: https://codepen. io/Yury_P/pen/yLaGxPB
io/Yury_P/pen/yLaGxPB
Другие теги
span — строчный тег. Сам по себе не имеет никакого логического или визуального смысла. Часто используется внутри абзаца (
) для выделения части текста. Если часть текста нужно стилизовать по другому, ее можно обернуть в span, указать класс и в css добавить нужные стили
br — переносит текст на новую строку
wbr — указывает где можно сделать перенос слова
hr — вставляет горизонтальную полосу
bdo — задает направление текста, в атрибуте dir указывается направление: rtl — справа на лево, ltr — слева направо
bdi — запрещает изменение направления текста, по аналогии с bdo направление указывается в атрибуте dir, по умолчанию значение auto
Примеры: https://codepen.io/Yury_P/pen/rNMoZrL
Теги форматирования текста — Простое руководство по HTML
Следующие теги HTML используются для форматирования внешнего вида текста на веб-странице. Это может оживить внешний вид веб-страницы, однако, слишком большое разнообразие форматирования текста также может выглядеть неприятно.
- Заголовок —
- Доступно 6 уровней заголовков, от
h2для самого большого и важного заголовка доh6для самого маленького заголовка. - полужирный —
- Текст между тегами будет выделен жирным шрифтом и будет выделяться на фоне текста вокруг него, как в текстовом процессоре.
- Курсив —
- Также работает так же, как текстовый процессор, курсив отображает текст под небольшим углом.
- Подчеркивание —
- Опять же, то же самое, что и подчеркивание в текстовом процессоре. Обратите внимание, что html-ссылки уже подчеркнуты и не нуждаются в дополнительном теге.
- Зачеркивание —
- Проводит линию прямо через центр текста, перечеркивая его. Часто используется, чтобы показать, что текст устарел и больше не актуален. Также работает при использовании

- Предварительно отформатированный текст —
- Любой текст между тегами
до, включая пробелы, возврат каретки и знаки пунктуации, будет отображаться в браузере так же, как и в текстовом редакторе (обычно браузеры игнорируют множественные пробелы) - Исходный код —
- Текст отображается шрифтом фиксированной ширины, обычно используемым при отображении исходного кода. Я использовал его на этом сайте вместе с таблицами стилей, чтобы показать все теги.
- Текст на пишущей машинке —
- Похоже, что текст был напечатан на пишущей машинке шрифтом фиксированной ширины. (*)
- Цитата блока —
- Определяет длинную цитату, и цитата отображается с очень широким полем слева от блочной цитаты.
- Маленький —
<маленький> - Вместо того, чтобы устанавливать размер шрифта, вы можете использовать маленький тег
 Полезно для отображения «мелкого шрифта».
Полезно для отображения «мелкого шрифта». - Цвет шрифта —
- Изменить цвет нескольких слов или части текста. 6 вопросительных знаков представляют собой шестнадцатеричный код цвета, см. этот список цветов и кодов для некоторых образцов. (*)
- Размер шрифта —
- Заменить ? с числом от 1 до 7, чтобы изменить размер шрифта. Один самый маленький и семь самых больших. (*)
- Изменение размера шрифта —
- Для немедленного изменения размера шрифта по отношению к предыдущему размеру шрифта этот тег увеличивает или уменьшает размер шрифта на указанное вами число. Например:
- Изменить начертание шрифта —
- Чтобы отобразить текст определенным шрифтом, используйте имя шрифта, например «Helvetica», «Arial» или «Courier».
 Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)
Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*) - Центр —
<центр> - Полезный тег, как говорится, делает все, что находится между тегами, по центру (посередине страницы). (*)
- Акцент —
- Используется для выделения текста, который обычно выделяется курсивом, но может отличаться в зависимости от вашего браузера.
- Сильный акцент —
- Используется для большего выделения текста, который обычно выделяется жирным шрифтом, но может различаться в зависимости от вашего браузера.
Пример:
См. пример форматирования текста и выберите «просмотреть исходный код» в браузере, чтобы увидеть HTML-код.
(*) Важное примечание:
Теги, отмеченные (*), должны по-прежнему работать, но они заменены каскадными таблицами стилей (CSS), которые теперь являются рекомендуемым способом изменения шрифта, цвета, интервалов, границ или выравнивания. элементов HTML.
элементов HTML.
Предыдущая | Топ | Далее
Работа с HTML-тегами форматирования текста
Рекламные объявления
В этом уроке вы узнаете, как форматировать текст на веб-страницах с помощью тегов HTML.
Форматирование текста с помощью HTML
HTML предоставляет несколько тегов, которые можно использовать для того, чтобы текст на веб-страницах отображался иначе, чем обычный текст, например, вы можете использовать тег , чтобы сделать текст жирным, тег для выделения текста курсивом, тег для выделения текста, тег для отображения фрагмента компьютерного кода, тегов и для маркировки редакционных вставок и удалений и т. д.
В следующем примере показаны наиболее часто используемые теги форматирования в действии. Теперь давайте попробуем это, чтобы понять, как эти теги в основном работают:
Пример
Попробуйте этот код »Это выделено жирным шрифтом.

Это очень важный текст.
Это курсив.
Это выделенный текст.
Это выделенный текст.
Это
компьютерный код.Это более мелкий текст.
Это подстрочный и надстрочный текст.
Это
удаленный текст.Это вставленный текст.
По умолчанию тег обычно отображается в браузере как , тогда как тег отображается как . Однако есть разница в значении этих тегов.
Разница между тегами
и Оба тега и отображают заключенный текст жирным шрифтом по умолчанию, но указывает, что его содержимое имеет большое значение, тогда как тег просто используется для привлечения внимания читателя, не придавая особой важности.
Пример
Попробуйте этот код »ВНИМАНИЕ! Будьте осторожны.

Концерт пройдет в Гайд-парке в Лондоне.
Разница между тегами
и Аналогично, оба 9Теги 0008 и отображают заключенный текст курсивом по умолчанию, но тег указывает, что его содержимое имеет подчеркнутое выделение по сравнению с окружающим текстом, тогда как тег используется для разметки текста, отделенного от обычного текста по соображениям удобочитаемости, например технического термина, идиоматической фразы из другого языка, мысли и т. д.
Пример
Попробуйте этот код »Cats милые животные.
Royal Cruise отплыл прошлой ночью.
Примечание: Используйте теги и , когда содержание вашей страницы требует, чтобы определенные слова или фразы имели сильное выделение или важность. Также в HTML5 были переопределены теги и , ранее не имевшие смыслового значения.
Форматирование цитат
Вы можете легко форматировать блоки цитат из других источников с помощью HTML 9тег 0009.
Цитаты обычно отображаются с отступом влево и вправо, а также с добавлением небольшого дополнительного пространства сверху и снизу. Давайте рассмотрим пример, чтобы увидеть, как это работает:
Пример
Попробуйте этот код »Учитесь у вчерашнего дня, живите сегодняшним днем, надейтесь на завтрашний день. Важно не переставать задавать вопросы.
— Альберт Эйнштейн
Подсказка: 9Тег 0008 cite используется для описания ссылки на творческую работу. Он должен включать название этой работы или имя автора (людей или организации) или ссылку на URL.
Для коротких встроенных цитат можно использовать тег HTML . Большинство браузеров отображают встроенные кавычки, заключая текст в кавычки. Вот пример:
Пример
Попробуйте этот код »По данным Всемирной организации здравоохранения (ВОЗ):
Здоровье — это состояние полного физического, психического и социального благополучия.
Отображение сокращений
Аббревиатура — это сокращенная форма слова, фразы или имени.
Вы можете использовать тег для обозначения сокращения. Атрибут title используется внутри этого тега для обеспечения полного раскрытия аббревиатуры, которая отображается браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент. Давайте попробуем пример:
Пример
Попробуйте этот код »W3C — основная международная организация по стандартизации для WWW или W3. Он был основан Тимом Бернерсом-Ли.
Обозначение контактных адресов
Веб-страницы часто содержат уличные или почтовые адреса. HTML предоставляет специальный тег для представления контактной информации (физической и/или цифровой) человека, людей или организации.
Этот тег в идеале следует использовать для отображения контактной информации, связанной с самим документом, например, автора статьи.

 <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> Не рекомендуется к использованию.
Не рекомендуется к использованию.
 По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>
По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.> Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
 Полезно для отображения «мелкого шрифта».
Полезно для отображения «мелкого шрифта». Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)
Имейте в виду, что использование какого-либо причудливого шрифта с вашего компьютера означает, что человек, просматривающий эту страницу, также должен установить этот шрифт на своем компьютере, иначе он будет выглядеть совершенно по-другому. (*)