Выравнивание содержимого тегов. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? Выравнивание заголовка по центру html
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align . Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style .
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.
- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными.
 А когда мы используем значение text-align:justify
, то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
А когда мы используем значение text-align:justify
, то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
Пример выравнивания содержимого тегов
Выравнивание содержимого теговЗаголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества».
Домашнее задание.
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе. И пусть заголовок статьи располагается по центру страницы.
- Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.
- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.
- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’ . Пример:
где handler — обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
| 1 | .before(content, ) |
Вторая вариация:
| 1 | .before(function) |
jQuery.
 Метод attr(). Как получить или добавить атрибут к элементу
Метод attr(). Как получить или добавить атрибут к элементуjQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
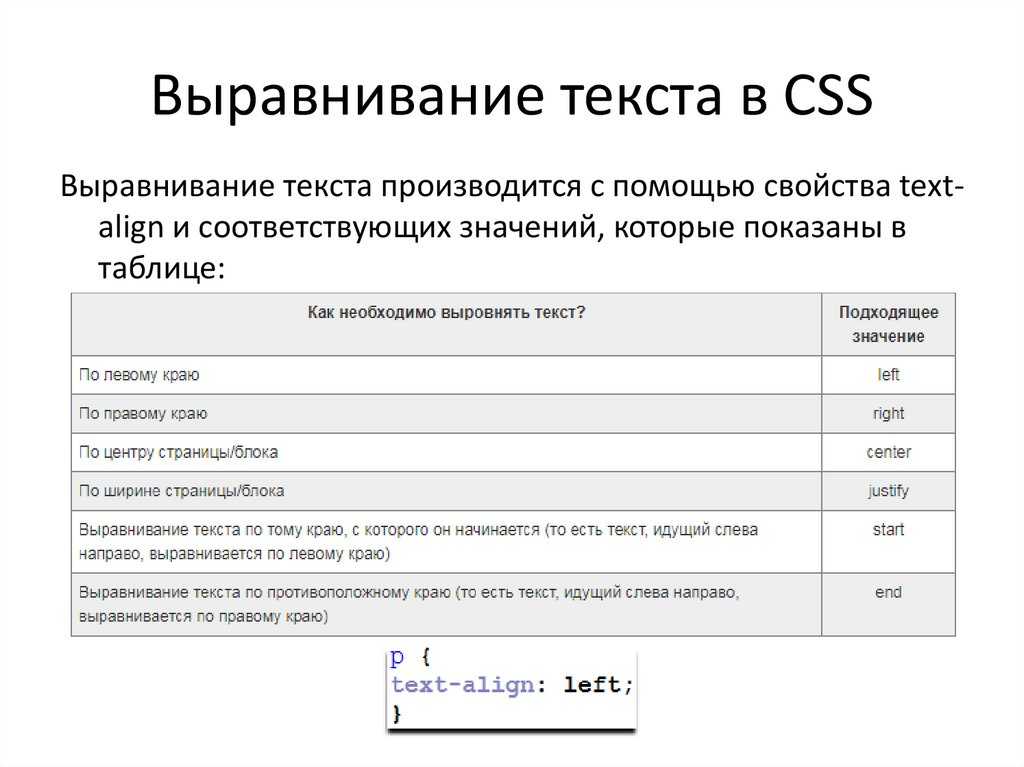
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
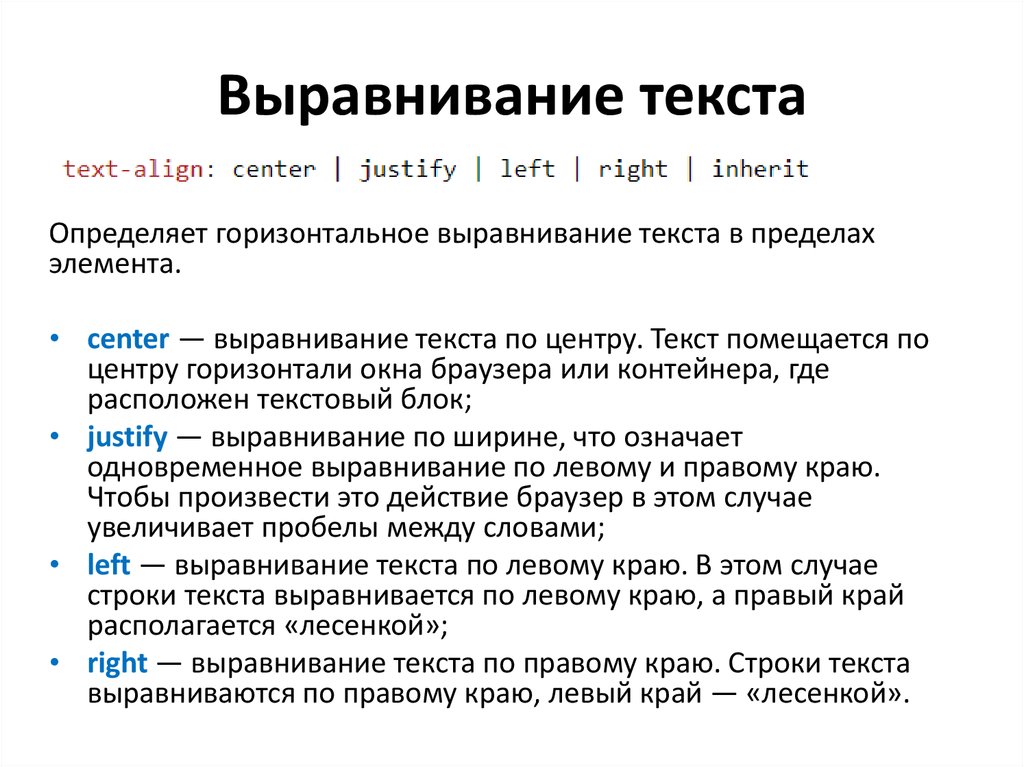
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру.
 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов - Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
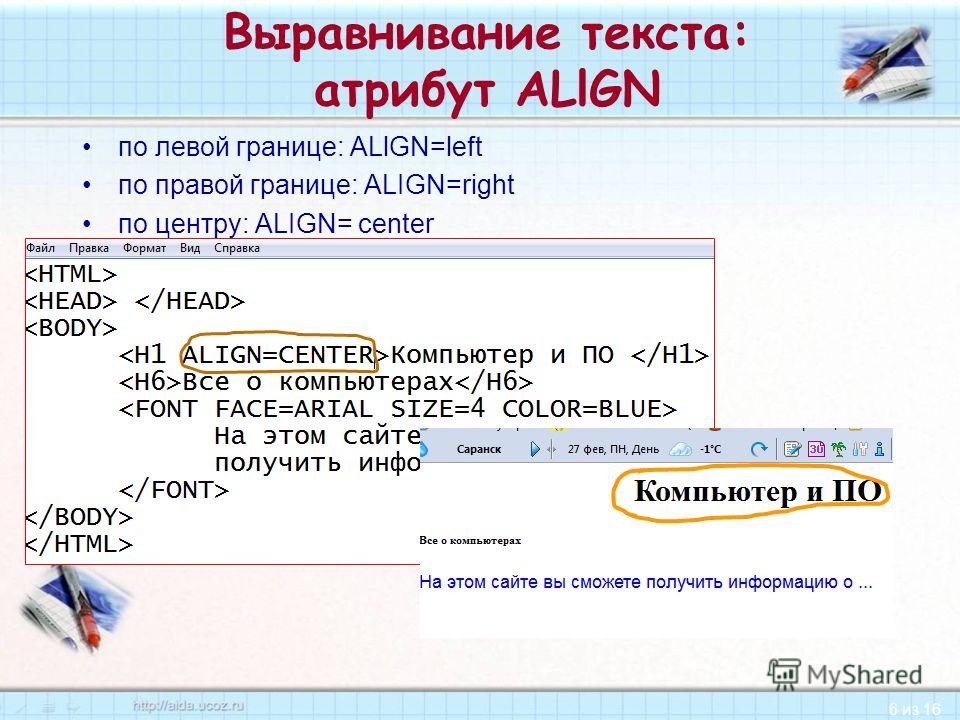
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{
Text-align: center
}
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться.
Если Вы не изучили первую статью, то найти ее можно здесь:
Раз вы находитесь на данном уроке, то хотите и дальше изучать тему сайтостроения. И с помощью этих уроков у вас появится базовое понимание, что это такое.
Что делать, если вам нужно больше знаний и хотите, возможно, даже работать в этой области? Лучше найти специализированные курсы. В рунете не так много хороших, где обучают Front-end разработчиков. Мне понравилась программа обучения, которая есть у Нетологии у курса « «. Также неплохая программа и у Skillbox у курс « «.
Если изучать веб-разработку, то с профессионалами.
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
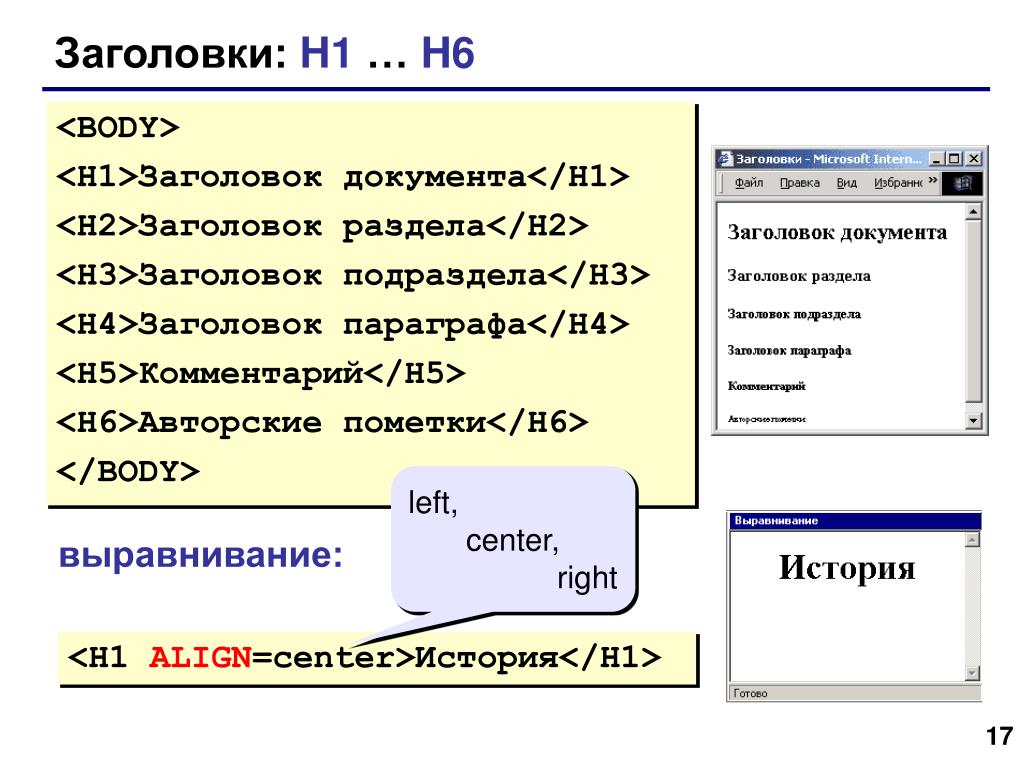
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Как выделить заголовок в html
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
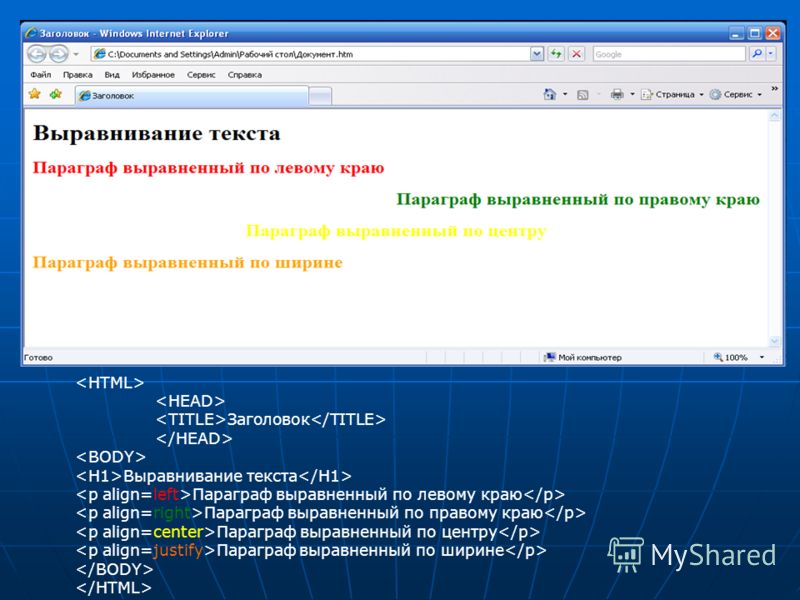
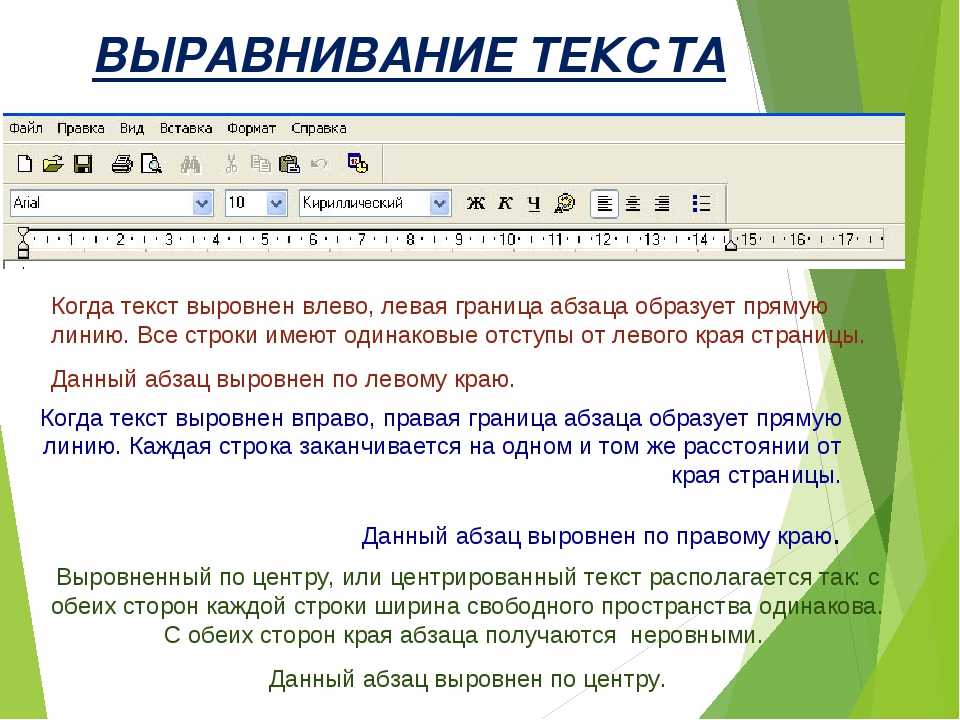
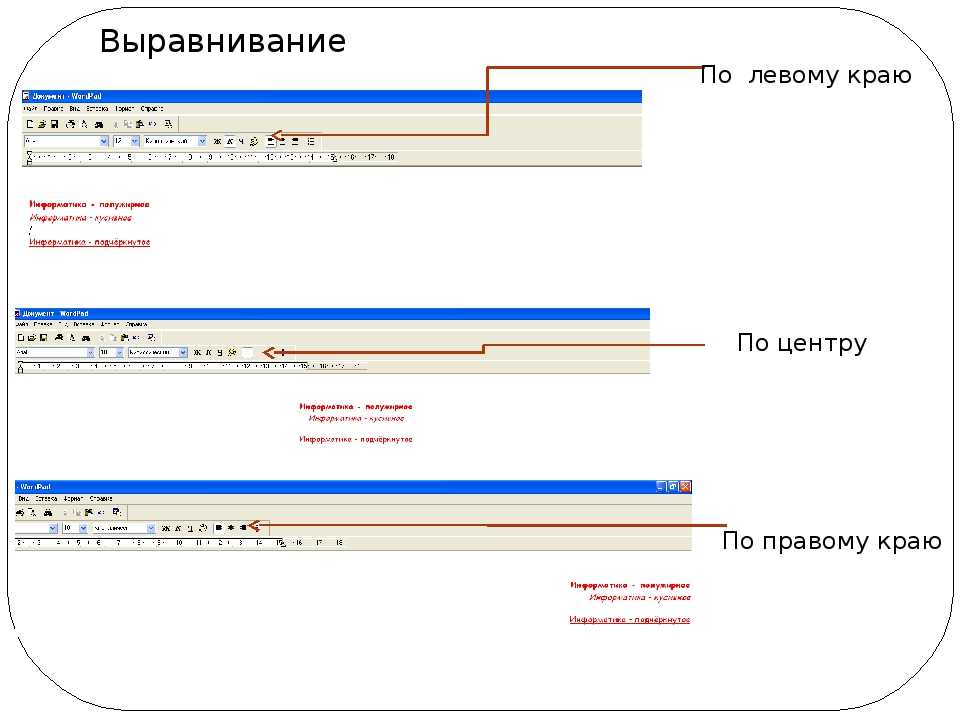
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Табл. 2. Выравнивание текста с помощью параметра alignВыравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
HTML текст. Заголовки и параграфы
Текст — самая важная составляющая любого сайта. Сейчас доступно большое разнообразие видеороликов, есть возможность использовать изображения. Однако именно текстовая информация до сих пор остается основой любого сайта.
Здесь вы найдете подробную информацию о том, как создавать текстовые заголовки и разделять текст на абзацы
Заголовки в HTML
Заголовки нужны для каждой страницы. Они позволяют разделять текст на смысловые блоки, могут использоваться в шапке страницы вместо логотипа.
Они позволяют разделять текст на смысловые блоки, могут использоваться в шапке страницы вместо логотипа.
… — теги заголовков в HTML. Они имеют разный размер и разное предназначение. Все теги заголовков выделяются жирным.
Здесь тег используется как заголовок статьи и название сайта в шапке. В наше время заголовки редко используются в заголовке, но если у вас нет логотипа — это отличный аналог.
существуют и другие уровни заголовков —
и другие. Сколько всего уровней заголовков? Всего их 6, от
— используется для создания подзаголовков статьи. Тег
используется реже. В основном, когда статья многоуровневая — подраздел разделяется ещё на несколько смысловых блоков. Теги
обычно не используются
Пример использования многоуровневых заголовков:
Здесь показаны самые используемые. Если хотите понять работу остальных, просто впишите их в ваш html-код
Расположение заголовков по центру
Часто главный заголовок располагается в самом центре статьи. Как расположить заголовок по центру в html? Существует несколько способов
Как расположить заголовок по центру в html? Существует несколько способов
Атрибут «text-align»
Самый простой способ, который использует только HTML.
Существует атрибут «text-align». Он применяется не только к заголовкам, его можно указать для параграфов, картинок и других элементов.
Чтобы расположить заголовок по центру, запишите следующую строчку кода:
С помощью этого атрибута можно расположить текст не только по центру. Если задать атрибут «text-align: right», то текст будет прилегать к правой части экрана, тоже работает и с левой стороной.
CSS-стили
Заголовок можно расположить по центру с помощью CSS кода. Не пугайтесь, здесь не будет никаких сложных конструкций, всё проще чем вы думаете.
Наиболее простой способ применения стилей — атрибут style. Чтобы расположить все заголовки по центру впишите следующую строчку кода:
Откройте html документ в браузере и, как видите, все заголовки расположены по центру.
Подробнее о CSS и его стилях мы поговорим в другой раз, а сейчас практикуйте этот метод.
Разделение текста. Параграфы в HTML
— параграф, используется для разделения текста на абзацы. По сути, абзацы разделяют текст на небольшие смысловые блоки. Так вот, как же сделать это разделение?
Вот пример разделения текста на абзацы.
К тегу p также применяется атрибут text-align. Если прописать его для каждого тега p, то весь текст на вашей странице будет находиться в центре экрана.
Разделение через тег
Тег
немного отличается от тега
. Если второй разделяет текст на блоки, которые имеют свои границы, то тег
просто делает разделение на абзацы или для дополнительных отступов.
Если будете заниматься блочной версткой, то отдавайте предпочтение параграфам
Заключение
Поздравляем, теперь вы можете разместить любую статью на своей странице. Теперь это не похоже на неразборчивый набор текста, а на полноценную статью. Далее мы с вами поговорим о том, как дополнить её изображениями
Задания для практики
Ничего сложного, просто попрактикуйтесь в размещении текста. Используйте теги
Используйте теги
Урок 3. Заголовки и форматирование текста
Заголовки в HTML
Форматирование текста в HTML
Наверное, Вы уже заметили, что если Вы переносите строку и продолжаете печатать текст в коде, то сам текст всё равно идёт в одним абзацем без переноса строки. Для того, чтобы перенести строку надо использовать одиночный тег br в месте принудительного переноса.
Чаще всего (и правильнее) для переноса строки и обозначения абзаца используют тег p (параграф). В случае использования данного тега абзацы у Вас будут разделять отступами друг от друга.
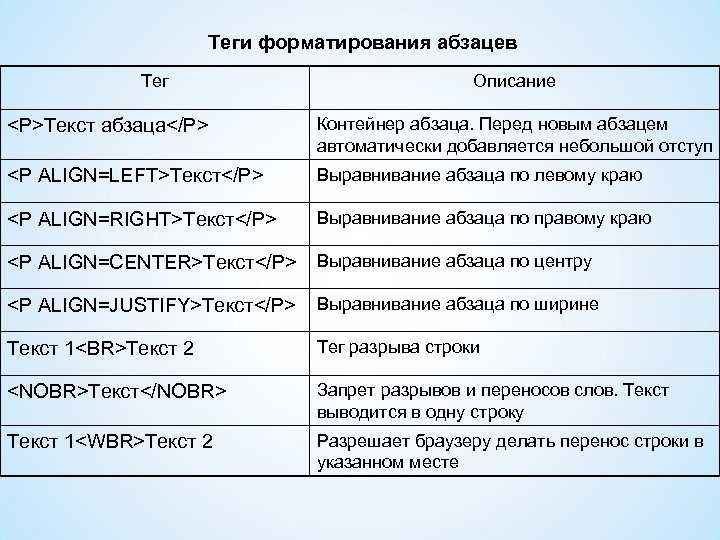
У тега p есть атрибут align, который отвечает за выравнивание параграфа. Может иметь следующие значения:
| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| Атрибут align есть и у заголовков (тег h), и у параграфов (тег p). |
Рассмотрим пример кода выравнивания текста по левой стороне, по правой и по центру
Также существует тег center. Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
Как выделить текст полужирным в html?
Рассмотрим пример кода выделения текста жирным
И те, и другие слова будут выделены жирным, однако для Поисковой Системы будет важны слова ключевого слова
Как выделить текст курсивом в html?
Рассмотрим пример кода c выделением текста курсивом
Как выделить текст подчёркиванием в html?
Данные и в первом, и во втором случае будут выделен подчёркиванием.
Как сделать перечёркнутый текст в html?
Как выделить текст в верхнем и нижнем индексах в html?
Тег font в html
Для редактирования текста в html также используется тег font. Однако с введением блочной вёрстки и популярностью CSS данный способ быстро начал забываться.
Тег font указывает параметры шрифта (тип шрифта, размер, цвет). У него есть соответствующие атрибуты:
Демонстрация Скачать исходники
Повторюсь, данный способ устарел, поэтому советую не привыкать его использовать.
Можно ли вывести текст в том виде, в котором напечатал(а). Тег PRE
Да, действительно можно облегчить себе жизнь и избавиться от многих отступов, переносов и прочего. Для этого существует тег pre. Количество пробелов, большее одного, в коде приравнивается к одному, однако в pre текст остаётся в таком виде, в котором его ввели.
Выравнивание по центру в html и css
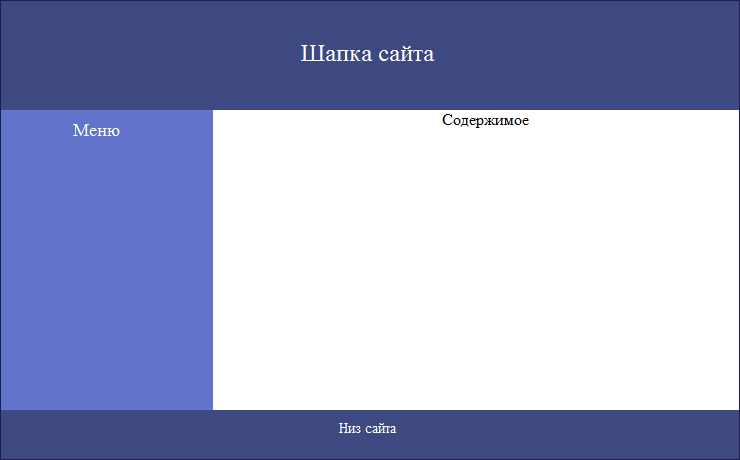
Часто от расположения блока с информацией зависит то, как будет выглядеть дизайн в общем. Выравнивание элементов — очень важная часть любой верстки. Для верстальщика расположение блоков лежит в основе создания дизайна.
Элементы бывают разные — блочные и строчные. В этой статье мы подробно разберем все способы их выравнивания. Их можно выравнивать как через CSS, так и через атрибуты в HTML. Будет подробно описано выравнивание по горизонтали и вертикали.
Выравнивание по горизонтали
Заранее скажем о том, что элементы могут быть блочными и строчными. Тег — блочный, он не требует переноса строки. Теги и так далее — строчные, каждый из них требует переноса строки.
Теги и так далее — строчные, каждый из них требует переноса строки.
Задать этот параметр можно через CSS. Для этого используется свойство display. display:block — блочный элемент, display:inline или inline-block — строчный и полублочный.
Выравнивание строчных элементов по горизонтали
Строчные элементы обычно не имеют никаких трудностей с выравниванием по горизонтали. Их расположение можно задать через html атрибут text-align: — выравнивает текст по центру.
Данный способ работает не со всеми элементами. Его можно применять с параграфами, заголовками, изображениями, а также таблицами.
Кроме атрибута text-align, в html имеется специальный тег. Он работает также, но немного устарел, поэтому лучше пользоваться 1 способом. Пример использования тега:
Эти способы хороши, но выравнивание через css всё равно остаётся более приоритетным вариантом.
Горизонтальное выравнивание элементов со свойством «display: block»
Но не спешите огорчаться, есть метод, который позволит выровнять его через html. Для этого нужно уменьшить его ширину. Изначально его ширина равна 100% ширины родительского элемента. Вы же можете изменить её, лучше через CSS.
Для этого нужно уменьшить его ширину. Изначально его ширина равна 100% ширины родительского элемента. Вы же можете изменить её, лучше через CSS.
Эффект может быть не заметен. Чтобы наглядно увидеть то, как это работает, задайте цвет фона или сделайте рамку для этого блока.
Немного об адаптивности — не задавайте ширину элемента в пикселях, наиболее хорошим вариантом будут проценты. То есть, если вся страница — 100%, то внутренний контент можно сделать равным 80%. Это активно используется почти на всех современных сайтах.
Свойство margin
Автоматическое выравнивание по центру:
Как только элементу будет присвоено данное свойство, он автоматически будет расположен в центре экрана.
Вышеуказанный вариант — упрощенная запись. Можно написать 4 отдельных свойства, для каждой стороны элемента:
По сути, это тоже свойство margin: 0 auto, но лучше так не писать. Вышеуказанные 4 свойства лучше использовать, когда необходимо задать особое расположение элементу.
Тем более, зачем писать больше чем нужно. Это не целесообразно, а ещё делает код более громоздким и менее оптимизированным.
Немного об адаптивности
Мы показывали работу этих методов с использованием пикселей.
Для создания хорошей адаптивной страницы, нужно указывать процентное значение. У адаптивной верстки есть большое преимущества над обычной — если ваш сайт запустят на небольшом экране, то все элементы будут смотрится гармонично, а также не будут выходить за его пределы.
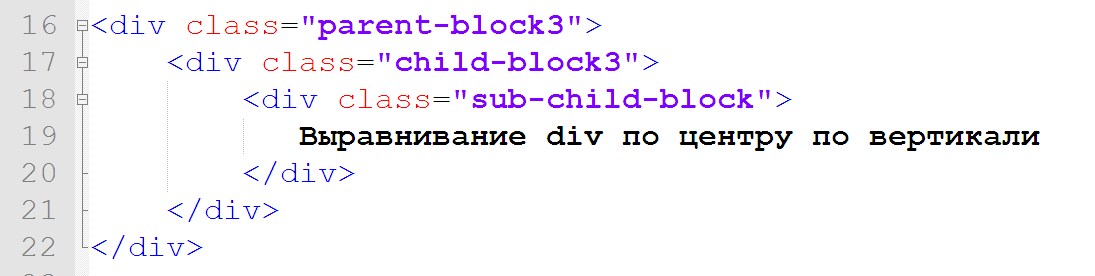
Вертикальное выравнивание элемента
По вертикали можно выровнять только блочный элемент, либо же полублочный. Задаются они так:
display: block; — блочный элемент.
display: inline-block — полублочный элемент.
Внимание! Советуем делать все строчные элементы полублочными, для удобства.
Ещё в начале обучения вертикальное выравнивание может поставить в тупик. Однако, здесь всё просто, просто немного математики. Для этого просто вычисляем ширину родительского блока (того, в котором и расположен нужный элемент). Делим полученное значение на 2, с округлением в большую сторону, а затем задаем соответствующее свойство.
Делим полученное значение на 2, с округлением в большую сторону, а затем задаем соответствующее свойство.
Пример: высота всей страницы равна 2000px, значит отступить нужно ровно 100 пикселей. Для этого задаем следующее свойство:
Выравнивает по центру, как по вертикали, так и по горизонтали.
Почему 500, а не 1000? Потому что отступы делаются снизу и сверху. 500 снизу, 500 сверху = 1000.
Но есть и более простой способ. Свойство — margin: auto. Оно располагает блок по центру.
Его минусом является то, что он не работает на всех браузерах, так как значения элементов не всегда известны.
Другие хорошие свойства:
Также неплохо использовать абсолютное позиционирование, но оно подходит для редких случаев.
Margin и padding
Эти 2 свойства хорошо подойдут для того, чтобы увеличить размер родительского блока.
margin: 300px; = padding: 300px;
Подробнее о line-height
Чтобы использовать данное свойство, вам нужно знать точную высоту блока-родителя. Если указать неверное значение, текст может неправильно переносится.
Если указать неверное значение, текст может неправильно переносится.
Это отличный инструмент при создании сайдбара.
Просто задаем размер line-height, такой же, как и высота родителя.
line-height:300px; — при высоте родителя в 300px.
Выравнивание иконок
Иконки могут иметь большую высоту, чем строка. Можно изменить строку через line-height, но лучше использовать свойство vertical-align.
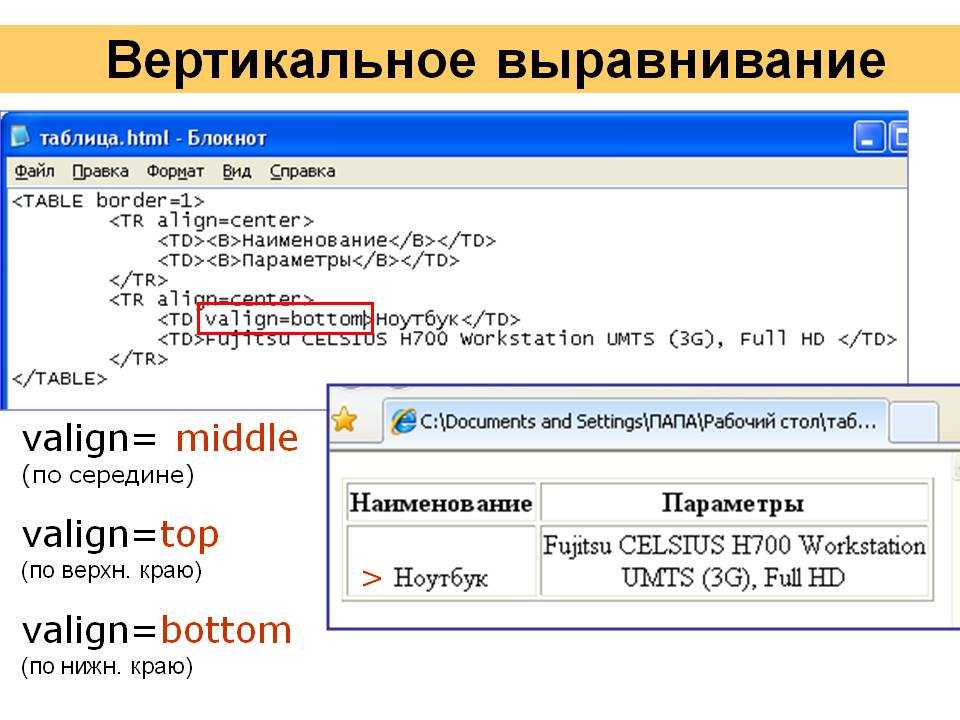
Выравнивание таблиц
Если элемент блочный, свойство vertical-align на нем не работает. Но можно прибегнуть к одному плохому методу — вместо блочного или строчного элемента, сделать табличный. Она идеально выравнивается по вертикали, но это не очень целесообразно.
Вот пример создания таблицы:
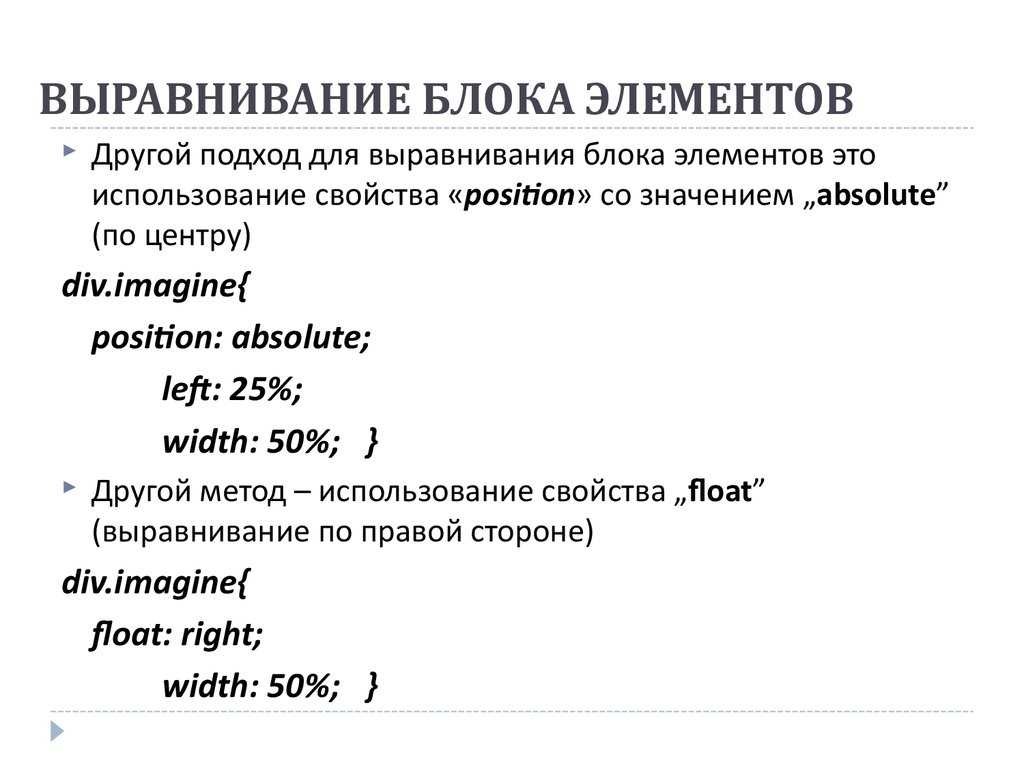
Position: absolute
Можно сделать так, чтобы элемент был позиционирован абсолютно, то есть находился в определенном месте, внутри страницы или родительского блока.
Блок можно свободно перемещать через свойства top, left, bottom, right. По сути, вы просто задаете ему расположение относительно четырех указанных сторон.
Для большего удобства, элемент должен располагаться не внутри страницы, а в родительском блоке. Чтобы сделать это, задайте его родителю следующее свойство: position: relative.
Вот пример абсолютного позиционирования в CSS:
Хоть это и не все способы, но их вполне достаточно для хорошего позиционирования. Конечно, вы можете попробовать придумать свою конструкцию, но она может получиться очень громоздкая и вряд ли будет соответствовать стандартам.
Есть и другие хорошие способы, которые являются валидными, но не все браузеры их поддерживают. Возможно в будущем, их можно будет использовать. Но для этого нужно ждать, когда все выйдут на необходимый уровень.
SITE BLOGGER
создание, продвижение сайтов
Атрибуты и заголовки в HTML
Данный урок посвящен атрибутам и заголовкам в HTML, которые являются незаменимыми элементами любого HTML документа. Вот почему так важно владеть данным вопросом. В данном уроке разъясняется, что такое атрибут, приводятся примеры работы с атрибутами. Также в уроке рассматриваются заголовки, используемые в HTML, приводятся примеры заголовков.
Также в уроке рассматриваются заголовки, используемые в HTML, приводятся примеры заголовков.
Атрибуты в HTML
Что такое атрибут? Под атрибутом понимается параметр, который придает тегам определенную информацию. Этих параметров может быть очень много. К примеру, с помощью атрибутов мы можем выровнять текст абзаца по ширине, задать стиль и размер шрифта, задать нужные отступы и т.д. Атрибуты прописываются внутри тегов, после них идет знак равенства, затем в двойных кавычках указываются значения атрибута. Разделяются атрибуты друг от друга точкой с запятой.
Примеры работы с атрибутами
Рассмотрим работу с атрибутами на примерах. Самый простой пример — возьмем тег абзаца
с атрибутом «align». Напишем:
Атрибут «align» сообщает браузеру, что данный абзац нужно выровнять по левому краю экрана.
Для тега абзаца также могут быть применены атрибуты:
Теперь усложним задачу — создадим HTML страницу с использованием нескольких разных атрибутов. Пример такой страницы будет иметь следующий код:
Пример такой страницы будет иметь следующий код:
Атрибут цвета «bgcolor» позволяет нам задать цвет фона страницы. Атрибуты «center» и «justify» выравнивают текст внутри себя, соответственно, по центру и по ширине.
Заголовки в HTML
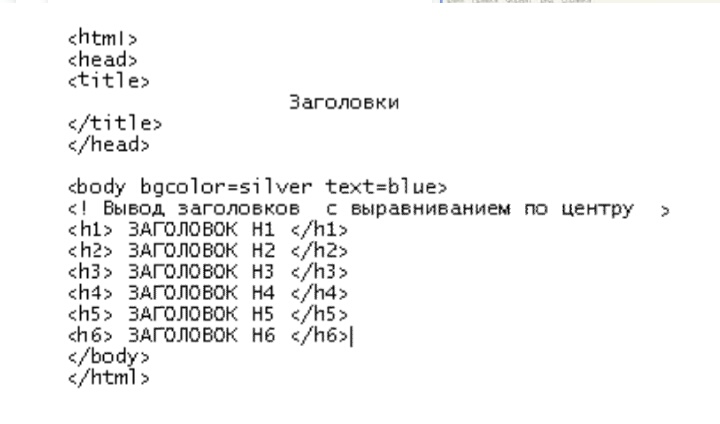
Для того, чтобы создать заголовок на странице используется специальный тег c индексом. Таких индексов всего шесть — от 1 до 6, они указывают на размер заголовка (
является самым большим заголовком,
— самым маленьким). Для примера создадим веб-страницу, имеющую несколько заголовков. Код этой страницы будет иметь вид:
В данном примере у нас имеется два заголовка — заголовок первого уровня здесь не имеет атрибутов, заголовок второго уровня — имеет атрибут выравнивания по центру. После заголовков идут абзацы, которые также имеют свои атрибуты.
Вот по такому принципу работают с атрибутами и заголовками в HTML. Ничего сложного здесь нет. Обязательно следует потренироваться на собственных примерах для того, чтобы закрепить полученную в данном уроке информацию.
Из предыдущего урока мы поняли, что контент сайта состоит из блоков, а каждый блок содержит в себе заголовки, текст, картинки и ссылки. Сегодня я расскажу как работать с текстом в HTML.
Понятно, что текст содержит заголовки, подзаголовки и абзацы.
Заголовки.
Заголовки имеют 6 уровней.
Самым верхним уровнем является уровень 1 (тег <h2>), а самым нижним — уровень 6 (тег <h6>).
Чем выше уровень, тем больше размер шрифта заголовка.
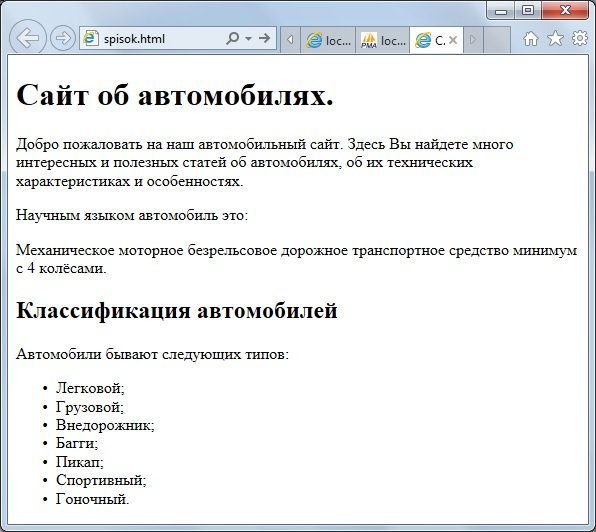
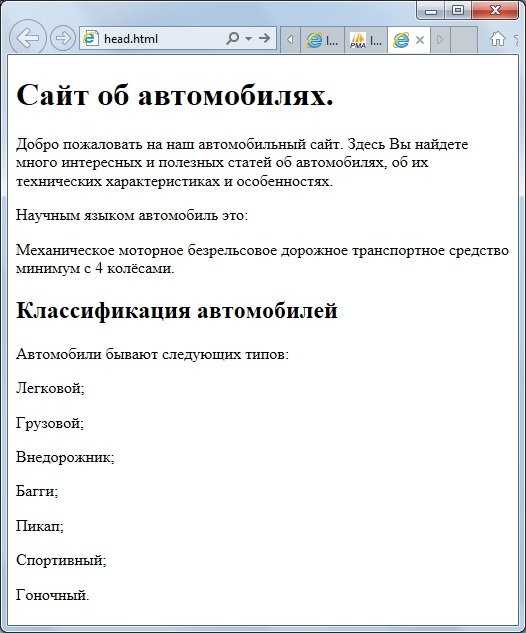
В браузере этот код выглядит вот так:
Абзац.
Абзац заключается в тег <p></p>.
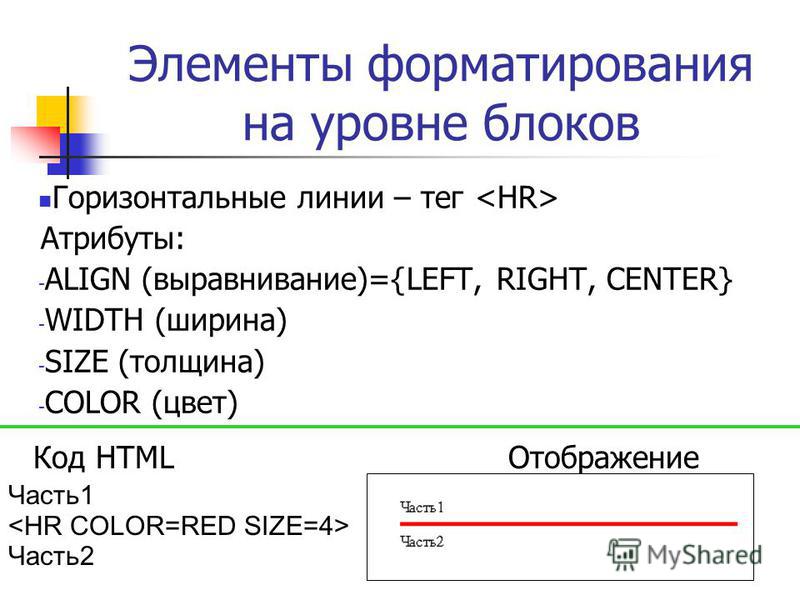
Абзацы можно разделить горизонтальной линией <hr>.
Для переноса части текста на другую строку, используется тег <br>.
Теги <hr> и <br> закрывать не нужно.
В браузере это выглядит вот так:
Свободное форматирование.
Свободное форматирование текста заключается в тег <pre></pre>.
В браузере это выглядит так:
Выделение слов внутри текста.

Для того, чтобы выделить слово курсивом, это слово оборачивается парным тегом <em></em>.
Чтобы выделить слово жирным, оборачиваем его в тег <strong></strong> .
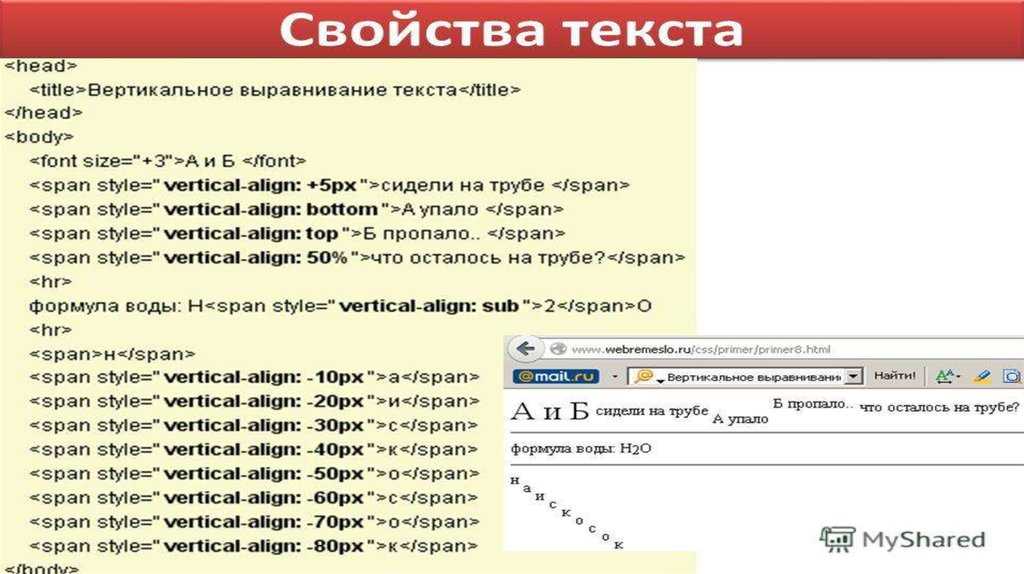
Нередко при работе с текстом в HTML возникает необходимость использовать верхние и нижние индексы, например в формулах.
<sub> нижний индекс </sub> <sup> верхний индекс </sup>
Чтобы добавить слову какой-нибудь стиль, то оборачиваем его в тег <span></span> , а сами стили прописываем в файле CSS.
Выравнивание текста по правому краю html — Dudom
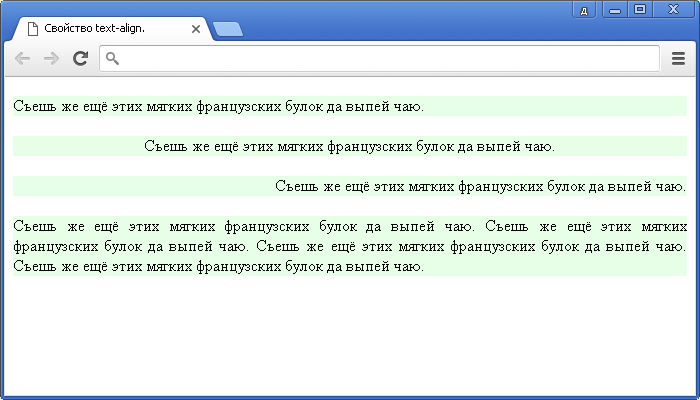
По умолчанию текст на веб-страницах выровнен по левому краю элемента, в котором он располагается, однако используя свойство text-align, можно переопределить, как будут выравниваться строки текста относительно границ элемента. Рассмотрим каждое из возможных значений:
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.

- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента. Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
Попробовать »
Примечание: свойство text-align работает только с блочными элементами, такими как абзац или div, выравнивая внутри них все строчное содержимое, включая изображения. Применение свойства к строчным элементам, таким как ссылка или span, не даст никакого эффекта.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Табл. 1. Способы выравнивания текста| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
Табл. 2. Выравнивание текста с помощью параметра align
2. Выравнивание текста с помощью параметра align| Код HTML | Описание |
|---|---|
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Часть №1
Часть №2
Часть №3
Часть №4
Часть №5
Часть №6
Часть №7
Microsoft Office Word
HTML с нуля
css с нуля
Статья 2. Как установить стили css для всех тегов параграфов
Как установить стили css для всех тегов параграфов
?Глобальное форматирование стилей css тегов параграфов
? Как установить стили css для тегов заголовков h? Как объединить стили параграфов
Статья 1. Что такое каскадные таблицы стилей css? Как создать каскадную таблицу стилей css? Как подключить каскадную таблицу стилей css?
Статья 16. Что такое тег
Статья 15. Что такое спецсимволы html? Как пишутся спецсимволы html?
Статья 14. Все об html таблицах. Что такое таблицы html, зачем они нужны, какие теги и атрибуты у таблиц html и многое другое
Каталог видео курсов
Заработок от uzeron.com
Каталог курсов
Дом знаний
Домашний доктор
Журналов в базе: 11
Статей в базе: 21
Комментариев в базе: 192
На сайте человек: 3
Статья 6. Выравнивание текста в HTML странице (по левому краю, по центру, по правому краю и по ширине)
Выравнивание текста в HTML странице (по левому краю, по центру, по правому краю и по ширине)
Автор: Сергей Сукманюк
Дата создния: 2009-11-29
Выровнять текст HTML страниц можно несколькими способами. Их мы сейчас и рассмотрим:
1. Выравнивание текста с помощью тегов параграфа:
2. Выравнивание текста по центру с помощью тега . .
3. Выравнивание текста с помощью тегов
4. Возможные ошибки при выравнивании текста и не только.
Итак, правильно применив «тег-параграф» —
, мы можем разместить текст по левому краю, по центру, по правому краю и по ширине страницы. Для этого внутри тега открытия вставляется атрибут align=»left», align=»center», align=»right» или align=»justify» соответственно.
В реальности это имеет такой вид:
— текст будет расположен по левому краю
— текст будет расположен по центру
— текст будет расположен по правому краю
— текст будет расположен по всей ширине страницы
А сейчас давайте применим выравнивание к нашему примеру. Я выровняю по центру слово «Привет!». Для этого выберем
Я выровняю по центру слово «Привет!». Для этого выберем
(Помните, что текст, который расположен внутри тега
, будет отделен параграфом снизу и сверху от остального текста. И еще, для того, чтобы стать хорошим дизайнером сайтов, необходимо выучить не только HTML, а и CSS (стили), и много других программ)
Теперь сохраняем документ, обновляем документ в браузере и смотрим, что получилось:
Результат: Слово «Привет!» находится в новом параграфе по центру HTML странички.
(если же мы уберем из параграфа
парамерт align=». «, то текст по умолчанию станет по левому краю)
Вторым способом Вы можете разместить текст только по центру. Но и здесь есть свое преимущество. Заключается оно в том, что текст не будет помещен в параграф. Для этого необходимо поместить его в тег . .
Это очень просто. Просмотрите изменения нашего примера, и все поймете (для наглядности я убрал тег
после закрывающего тега ):
Теперь сохраним текстовый файл, обновим браузер и посмотрим результат:
Результат: Текст расположен по центру без отступов снизу и сверху.
3. Выравнивание
Третий вариант, с помощью которого можно выровнять текст, это теги
Записывается он точно так же, как и теги
Я, для наглядности, вставлю в пример произвольный текст, и применю к нему выравнивание по ширине, то есть от края до края страницы:
Теперь как обычно, сохраняем текстовый файл, обновляем браузер и смотрим результат:
Результат: Мы видим, что в отличие от тега
4. Не допускайте ошибок
Будьте внимательны и не допустите таких ошибок:
— помещать внутрь тега
— не правильный код.
Но, ошибкой не будет, если Вы поместите внутрь тега
, так как он может содержать несколько абзацев. В следующем примере все абзацы будут размещены по правому краю страницы:
Коментарии к этой статье:
Комментарий добавил(а): Светлана
Дата: 2009-12-13
Класные уроки Сергей. Отлично.
Комментарий добавил(а): Валентин
Дата: 2009-12-13
Наконец-то я понял. Спасибо Сергей!
Спасибо Сергей!
Комментарий добавил(а): Нина
Дата: 2010-09-26
Cпасибо большое, Сергей! Все понятно и доступно очень.
Комментарий добавил(а): Наталья
Дата: 2013-03-19
У меня вопрос: существуют ли определенные правила по расположению текста на страницах сайта? Как правильно или лучше расположить текст — по ширине или по левому краю?
Комментарий добавил(а): Сергей
Дата: 2013-03-19
Наталья, сайты — это не книги. Здесь как таковых правил не существует. Все владельцы сайтов оформляют свои тексты по разному. Главное, что бы было удобно читать и красиво смотрелось. Как по мне, то красивее смотрится текст, не занимающий всю ширину страницы сайта.
Комментарий добавил(а): Наталья
Дата: 2013-03-21
Спасибо, Сергей! Вы развеяли мои сомнения. Выставляя тексты на сайт, я часто задумывалась, как правильно их расположить. Мне тоже кажется более удобным для восприятия текст, не занимающий всю ширину. Именно так и буду оформлять в дальнейшем.
Мне тоже кажется более удобным для восприятия текст, не занимающий всю ширину. Именно так и буду оформлять в дальнейшем.
Комментарий добавил(а): Алёна
Дата: 2014-01-16
Спасибо за подробное описание) все понятно и доступно) только начиная писать сайт, мало чего знаю, но ваша статья мне очень сильно помогла!
Комментарий добавил(а): Алёна
Дата: 2014-01-16
Спасибо за подробное описание) все понятно и доступно) только начиная писать сайт, мало чего знаю, но ваша статья мне очень сильно помогла!
Абсолютно Бесплатный Журнал:2011-05
2010-07
2010-02
2010-01
2009-12
2009-11
2009-10
Выбор метода выравнивания элементов заголовка и подвала
1) Атрибуты таблицы стилей: ГОЛОВКА КОЛСПАН ОПРАВДАТЬ Подробности: см. | HTML ЭКСЛ2К ПДФ | Чтобы выровнять элементы заголовка или нижнего колонтитула в отчетах HTML и EXL2K: Если вы планируете отображать отчеты в формате HTML или EXL2K, используйте HEADALIGN параметры для выравнивания элементов заголовка и нижнего колонтитула с любой из колонок в HTML-таблица для тела отчета или с ячейками во встроенном HTML-таблица. Браузер обрабатывает выравнивание на основе ваших спецификаций, не требуя единичных измерений, которые необходимы для WIDTH и ОБОСНОВАТЬ. Чтобы выровнять элементы заголовка или нижнего колонтитула в отчетах PDF:
вы планируете отображать отчеты в формате PDF, используйте HEADALIGN=BODY
параметр для выравнивания элементов заголовка и нижнего колонтитула со столбцами в тексте отчета. Чтобы указать элемент заголовка или нижнего колонтитула, который охватывает несколько столбцов: Вы можете объедините синтаксис HEADALIGN с атрибутом COLSPAN для достижения этой цели. результат. Дополнительные сведения см. в разделе Выравнивание элемента заголовка или нижнего колонтитула по столбцам в отчете в формате HTML или PDF. |
|
2) Атрибуты таблицы стилей: ШИРИНА ОПРАВДАТЬ Подробности: см. раздел Выравнивание содержимого в многострочном заголовке или колонтитуле. | HTML ПДФ ПС | Для переносимости между HTML и PDF:
закодируйте запрос, который можно использовать без изменений для получения идентичного вывода
в HTML (с внутренними каскадными таблицами стилей) и в PDF используйте WIDTH
и JUSTIFY в вашей таблице стилей. Чтобы выровнять элементы заголовка или нижнего колонтитула: Используется Вместе WIDTH и JUSTIFY позволяют выравнивать определенные элементы в заголовок, а не целые заголовки или нижние колонтитулы или весь заголовок или линии основания, где подразумеваемая ширина выравнивания представляет собой общую ширина панели отчета. Чтобы выровнять элемент по правому или центру заголовок или подвал, вы должны знать ширину области, которую вы хотите обосновать его. Эта информация предоставляется атрибутом WIDTH. Чтобы выровнять десятичные точки в многострочном заголовке или нижнем колонтитуле: Используйте
этот метод для выравнивания десятичных точек в данных, которые имеют различные
количество десятичных разрядов. Вы определяете ширину десятичного элемента,
затем вы измеряете, насколько далеко от правой стороны столбца вы
хотите установить десятичную точку. | Для отчета в формате HTML, PDF или EXL2K вы можете выровняйте определенные элементы с помощью параметров HEADALIGN. |
3) Атрибут таблицы стилей: ПОЛОЖЕНИЕ Подробности: См. Размещение заголовков, нижних колонтитулов или элементов внутри них и компоновка страницы отчета. | ПДФ ПС HTML (ограничено) | Чтобы установить начальные позиции для заголовков или нижних колонтитулов, или элементов внутри них: Используйте
Синтаксис POSITION для указания абсолютной и относительной начальной позиции. В HTML, с внутренней каскадной таблицей стилей, вы можете использовать POSITION чтобы указать начальную точку для линии заголовка или нижнего колонтитула. Ты также может размещать изображение в заголовке или нижнем колонтитуле. Чтобы выровнять элементы заголовка и нижнего колонтитула со столбцами: Используйте Синтаксис POSITION для выравнивания элемента заголовка с позицией столбца. За например, синтаксис ТИП=ПОДЗАГОЛОВОК, СТРОК=1, ПУНКТ=3,ПОЗИЦИЯ=ПРОДАЖИ, $ мест ПУНКТ 3 сортировки рубрики в горизонтальном положении, где находится столбец ПРОДАЖИ. | Для отчета в формате PDF вы можете выполнить большинство операций позиционирования. с WIDTH и JUSTIFY. Для отчета в формате HTML или PDF вы можете выровнять
элемент заголовка со столбцом, установив атрибут HEADALIGN
к ТЕЛУ. |
Теги уровня заголовка HTML
Теги уровня заголовка HTMLи
черези
ВЫРОВНЯТЬ «ОСТАВИЛ» «ЦЕНТР» «ПРАВИЛЬНО» Центрирование заголовков Эквивалентные размеры шрифта заголовков или прокрутите страницу вниз.Вернуться на главную страницу Teds HTML Tutorial
Чтобы помочь определить иерархию и структуру веб-страницы, можно использовать заголовки . (Это , а не , такие же, как теги и, используемые для разграничения раздела заголовка документа с исходным кодом HTML.)
HTML использует шесть уровней h пар тегов уровня чтения; чем меньше номер уровня заголовка, тем больше размер шрифта:
-
заголовок
: создает уровень заголовка #1 (24 пункта, самый крупный) -
заголовок
: создает уровень заголовка #2 (тип 18 пунктов) -
heading
: создает уровень заголовка #3 (тип 14 пунктов) -
заголовок
: создает уровень заголовка #4 (тип 12 пунктов) -
заголовок
: создает уровень заголовка #5 (тип 10 пунктов) -
заголовок
: создает уровень заголовка #6 (наименьший из 8 пунктов)
межстрочный интервал автоматически вставляется до и после заголовка (т. любой текст до и после него).
любой текст до и после него).
Примечание. Заголовки всегда выделены шрифтом полужирным шрифтом .
Тег
- ALIGN=»LEFT»|»CENTER»|»RIGHT» : размещает заголовок в определенном месте на странице. «LEFT» ( по умолчанию ) выравнивает заголовок по левому полю страницы.
«ЦЕНТР» центрирует заголовок по горизонтали на странице.
«RIGHT» выравнивает заголовок по правому полю страницы.
В большинстве случаев желательно располагать заголовок горизонтально по центру страницы. Однако, поскольку некоторые браузеры не распознают параметр ALIGN для заголовков, рекомендуется центрировать заголовок с помощью тегов

Ниже приведены 2 группы заголовков (вместе с горизонтальной линейкой или
в каждой группе), за которыми следует, как выглядят размеченные версии, отображаемые в веб-браузере. Первая группа использует параметр ALIGN в тегах
Если параметр ALIGN распознается браузером, эта группа заголовков:
Выравнивание заголовка
< h2 ALIGN="LEFT">Заголовок №1
Заголовок №2
Заголовок №3
Уровень заголовка #4
Уровень заголовка #5
Уровень заголовка #6
будет отображаться правильно по центру, по левому краю и по правому краю в браузере следующим образом:Уровень заголовка #2
Уровень заголовка № 3
Уровень заголовка № 4
Уровень заголовка № 5
Heading Level #6
Примечание. Атрибут выравнивания по центру не использовался в теге
Атрибут выравнивания по центру не использовался в теге, так как ALIGN=»CENTER» — это по умолчанию для горизонтальной линейки.
Эти же заголовки с тегами
Центрирование заголовка
Уровень заголовка #1
Уровень заголовка #2
< /h3>Заголовок №3
Заголовок №4
Заголовок №5
Заголовок №6
будет выглядеть так:
Уровень заголовка № 2
Уровень заголовка #3
Уровень заголовка #4
Уровень заголовка № 5
Уровень заголовка № 6
Внешний вид любого заголовка может быть выделен жирным шрифтом соответствующего размера. Эти две группы команд HTML:
Уровень заголовка #1 | Уровень заголовка #1 | |
Уровень заголовка #2 | Уровень заголовка 2 | |
Уровень заголовка #3 | Уровень заголовка #3 | |
Уровень заголовка #4 | Уровень заголовка #4 | |
Уровень заголовка #5 | Уровень заголовка #5 | |
Уровень заголовка #6 | Уровень заголовка #6 |
создаст идентичные разметки в браузере:
| Уровень заголовка №1 | ||
Уровень заголовка #2 | Уровень заголовка #2 | |
Заголовок № 3 | Уровень заголовка № 3 | |
Уровень заголовка #4 | Уровень заголовка #4 | |
Уровень заголовков № 5 | Уровень заголовков № 5 | |
Уровень заголовка № 6 | Уровень заголовка № 6 |
В некоторых случаях может быть нежелательно, чтобы заголовки на веб-странице ограничивались шестью (6) стандартными размерами шрифта. Существует способ сделать каждый уровень заголовка на всей странице любого размера и цвета, который вы хотите, используя теги стиля :
Существует способ сделать каждый уровень заголовка на всей странице любого размера и цвета, который вы хотите, используя теги стиля :
- <СТИЛЬ>H_ {РАЗМЕР ШРИФТА: ___pt; ЦВЕТ: ___} : указывает точное значение размер шрифта и цвет конкретного заголовка.
и
) и 3 (и
) имеют размеры 18 и 14 пунктов соответственно. Как обычно пишут здесь, эти рубрики:Заголовок #2
Заголовок #3
Заголовок № 2
Рубрика № 3
 В таком случае возможны следующие характеристики размера и цвета:
В таком случае возможны следующие характеристики размера и цвета:

 А когда мы используем значение text-align:justify
, то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
А когда мы используем значение text-align:justify
, то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок. То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
 Выравнивание элемента заголовка или нижнего колонтитула в отчете HTML, EXL07, EXL2K или PDF.
Выравнивание элемента заголовка или нижнего колонтитула в отчете HTML, EXL07, EXL2K или PDF.
 Эти настройки могут быть
применяется к отчету, странице и сортировке заголовков и нижних колонтитулов.
Эти настройки могут быть
применяется к отчету, странице и сортировке заголовков и нижних колонтитулов. Это ставит десятичную точку
в одной и той же позиции в столбце, независимо от количества десятичных знаков
места отображаются справа от него.
Это ставит десятичную точку
в одной и той же позиции в столбце, независимо от количества десятичных знаков
места отображаются справа от него.

 любой текст до и после него).
любой текст до и после него).