отличия от HTML, особенности и характеристики
#Веб-разработка
XML (с англ. eXtensible Markup Language) — расширяемый язык разметки, который применяется для хранения и транспортировки информации. Его довольно часто путают с HTML, хотят этот язык применяется исключительно для разметки и показа информации. XML довольно сильно похож на HTML, но его теги не имеют предопределений — они определяются пользователем.
В чем разница между XML и HTML
Многие ошибочно полагают, что XML это некая замена HTML. В реальности же это далеко не так, ведь оба языка созданы для решения принципиально разных задач:
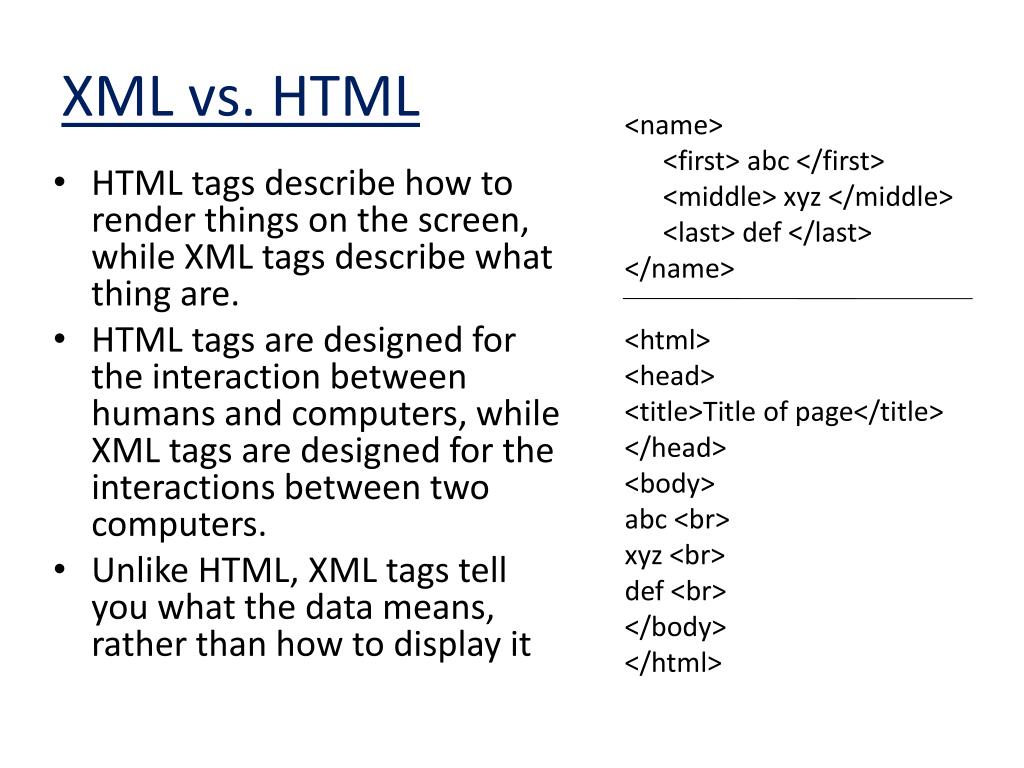
- HTML отображает информацию, опираясь на то, как эта информация выглядит.
- XML может хранить и транспортировать определенные виды данных, опираясь на то, что собой представляют эти данные.

HTML показывает информацию, а XML отвечает за ее перемещение. XML совершенно ничего не делает, ведь он был разработан исключительно для структурирования данных.
Применение XML на практике
Пример XML-файла:
<?xml version=»1.0″ encoding=»UTF-8″?>
<note>
<to>Антону</to>
<from>Николая</from>
<heading>Поздравление</heading>
<body>С Днем Рождения!</body>
</note>
Вышеописанный пример самоописательный. Он содержит данные об авторе и адресате, имеет заголовок и непосредственно само сообщение. Невзирая на это, такой XML-файл не выполняет абсолютно никаких задач. Он всего лишь предоставляет определенные данные, которые «завернуты» в теги. Программисту еще понадобится разработать соответствующее приложение, которое сможет отправить, получить и отобразить все эти данные.
Как правило, XML-документы используются для описания различных каталогов, отображения веб-страниц, указания названий для изображений, обращения к удаленному ПО и веб-приложениям, создания описаний для различных элементов интерфейса приложения.
Особенности XML
Работая с XML, можно использовать произвольные теги. В примере выше к таким относятся to и from. Они не определены никакими стандартами и были «изобретены» по ходу составления файла. В HTML же все теги предопределены (body, p, head и т. д.) — при разработке документа нельзя использовать произвольные теги, как в XML.
XML стоит рассматривать, как некое дополнение к HTML. Это программно и аппаратно независимый язык, общий инструмент для передачи информации между какими-либо приложениями.
Преимущества и недостатки XML
Среди плюсов XML:
- использование стандартной кодировки;
- формирование различных структур по типу схем или списков с любой степенью вложенности;
- позволяет восстанавливать информацию, если ранее она была сохранена в формате XML;
- отличается большой популярностью и часто используется программистами из разных отраслей.
Среди минусов:
- множество тегов, сущностей, избыточный синтаксис;
- какой-либо объект можно представить в разных описаниях;
- нет стандартов для указания типов для объектов.

HTML — это не XML / Хабр
Многие считают, что html — это подмножество xml. И, соответственно, пишут код в том же стиле. Но это не так, между этими разметками есть различия. Есть некоторые правила xml, которые неприменимы в html.
Я рассмотрю три основные ошибки тех, кто пытается писать html в стиле xml.
1. Самозакрывающиеся теги
Первая и самая распространенная ошибка. Я много раз видел, как кто-то пытается закрыть html тег с
помощью /> Например, <button/> или <br />.
Но даже если элемент не имеет содержимого, все равно так писать нельзя. Потому как в отличие от xml
в html закрывать теги с помощью /> запрещено. Тег можно закрывать только явно, с помощью </tag>. Это не просто хороший стиль. Браузер воспринимает символ «/» внутри элемента как ошибку и игнорирует его. Элемент просто не закрывается.
Давайте посмотрим, как браузер обрабатывает такие теги. Выполним следующий html:
Выполним следующий html:
<div> Красный <div/> Продолжение красного </div> <div>Следующий элемент</div>
Все вроде бы нормально, но выглядеть это будет так:
Как видно, браузер не закрыл элемент, завершающийся />. Его нужно было закрывать при помощи явного </div>.
И кстати, даже серьезные компании, бывает, пишут неправильно.
Яндекс.Метрика пишет свой img тег так: <img src=»//mc.yandex.ru/watch/24049213″ style=«position:absolute; left:-9999px;» alt=»» />
2. Закрытие тегов
Хорошо, теги нужно явно закрывать. Значит, нужно всегда писать <tag></tag>? Нет. Не все так просто. Согласно спецификации в html некоторые теги нужно обязательно закрывать, некоторые необязательно, а некоторые запрещено.
Приведу примеры:
- Обязательно нужно закрывать div, span, script, table и footer;
- Такие теги, как option, li, tr, body можно закрывать, а можно и нет.

- А вот некоторые теги, такие как input, br, img и hr закрывать запрещено. Если написать <input></input> или
<img></img> — то это будет невалидный html. Такие теги нужно оставлять незакрытыми.
Конечно, эти примеры не полные. По каждому отдельному тегу смотрите документацию.
3. Запись булевых атрибутов
Как записывать булевы атрибуты в html (такие как checked и disabled)? Те, кто пишет html в стиле xml, случается, записывают их так:
Так делать не нужно. В html нет значения «true». Стандарт говорит, что если атрибут заявлен в разметке, то его значение уже true.
Можно выбрать один из трех вариантов записи:
- <option selected=«selected»></option>
- <option selected=»»></option>
- <option selected></option>
Я предпочитаю использовать короткий третий вариант, вроде: <input id=«smth» disabled type=«text»>.
P.S. Эти правила относится к html, а не к xhtml. Однако даже если ваша страница оформлена как xhtml, браузер будет
разбирать ее как html, если сервер отдает ее с mime-type ‘text/html’. Для того, чтобы странице стать действительной xhtml, ее mime-type должен быть ‘application/xhtml+xml’. Только тогда браузер будет парсить эту страницу по xml правилам.
В чем разница между XML и HTML?
Автор: Мэтью Мартин
ЧасыОбновлено
Что такое XML?
XML — это язык разметки, предназначенный для хранения данных. Он широко используется для передачи данных. Это чувствительно к регистру. XML предлагает вам определить элементы разметки и создать собственный язык разметки. Базовая единица в XML известна как элемент. Расширение файла XML: .xml
В этом учебнике по XML и HTML вы узнаете
- Что такое XML?
- Что такое HTML?
- Особенности XML
- Особенности HTML
- Пример XML
- Пример HTML
- Разница между XML и HTML
- Преимущества XML
- Преимущества HTML
- Недостатки XML
- Недостатки HTML
- История версий HTML и XML
Что такое HTML?
HTML — это язык разметки, который помогает создавать и оформлять веб-контент. Он имеет множество тегов и атрибутов для определения макета и структуры веб-документа. Он предназначен для отображения данных в отформатированном виде. Документ HTML имеет расширение .htm или .html.
Он имеет множество тегов и атрибутов для определения макета и структуры веб-документа. Он предназначен для отображения данных в отформатированном виде. Документ HTML имеет расширение .htm или .html.
Вы можете редактировать HTML-код в любом базовом редакторе кода, даже в блокноте. Отредактированный код может быть выполнен в любом браузере. Браузеры отображают используемые теги и представляют контент, который вы хотите отобразить, с примененным форматированием или без него.
В чем разница между XML и HTML?
Основное различие между XML и HTML заключается в том, что XML представляет собой основу для определения языков разметки (хранит и передает данные). Напротив, HTML — это предопределенный язык разметки (описывающий структуру веб-страницы).
ОСНОВНОЕ ОТЛИЧИЕ
- XML является аббревиатурой расширяемого языка разметки, тогда как HTML означает язык гипертекстовой разметки.
- XML в основном ориентирован на передачу данных, тогда как HTML ориентирован на представление данных.

- XML управляется содержимым, тогда как HTML управляется форматом.
- XML чувствителен к регистру, а HTML нечувствителен к регистру.
- XML обеспечивает поддержку пространств имен, в то время как HTML не обеспечивает поддержку пространств имен.
- XML является строгим для закрывающего тега, в то время как HTML не является строгим. Теги
- XML являются расширяемыми, тогда как HTML имеет ограниченные теги.
- Теги XML не предопределены, тогда как HTML имеет предопределенные теги.
Особенности XML
- Теги XML не определены заранее. Вам необходимо определить ваши индивидуальные теги.
- XML был разработан для переноса данных, а не для их отображения.
- Код разметки XML легко понять человеку.
- Хорошо структурированный формат легко читается и пишется из программ.
- XML — это расширяемый язык разметки, подобный HTML.
Особенности HTML
- Это простой язык, поддерживающий создание веб-страниц.

- Достаточно богатый, чтобы обеспечить поддержку встраивания мультимедиа в документы
- Достаточно гибкий, чтобы поддерживать гипертекстовые ссылки
Пример XML
<адрес>Кришна Рунгта <контакт>9898613050[email protected] <дата рождения>1985-09-27
Пример HTML
<голова>Название страницы <тело>Первый заголовок Первый абзац.





