Самые популярные способы создания HTTP-запросов в JavaScript
О сайтеПравилаКонтакты
» Статьи » Разработка » Самые популярные способы создания HTTP-запросов в JavaScript
- Инструменты
- Заработок
- Раскрутка
30 декабря 2018 . Антон Кулешов
В JavaScript есть замечательные модули и методы, позволяющие создавать HTTP-запросы. Их можно использовать для отправки или получения данных с ресурса со стороны сервера. В этой статье мы рассмотрим несколько популярных способов добавления HTTP-запросов в JavaScript.
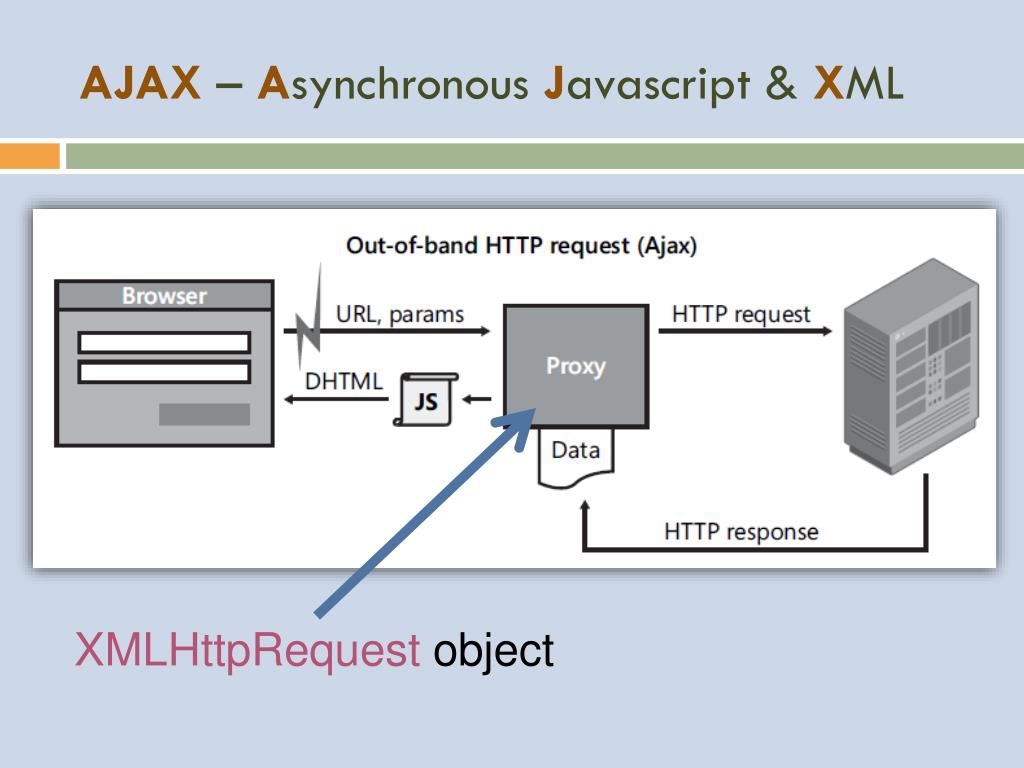
AJAX
AJAX – традиционный способ создания асинхронных HTTP-запросов. Данные можно отправлять при помощи метода HTTP POST. Получать информацию можно с использованием метода HTTP GET. Давайте взглянем на этот способ и попробуем сделать запрос GET. Я буду использовать JSONPlaceholder – бесплатный онлайн REST API для разработчиков. Он возвращает случайные данные в формате JSON.
Он возвращает случайные данные в формате JSON.
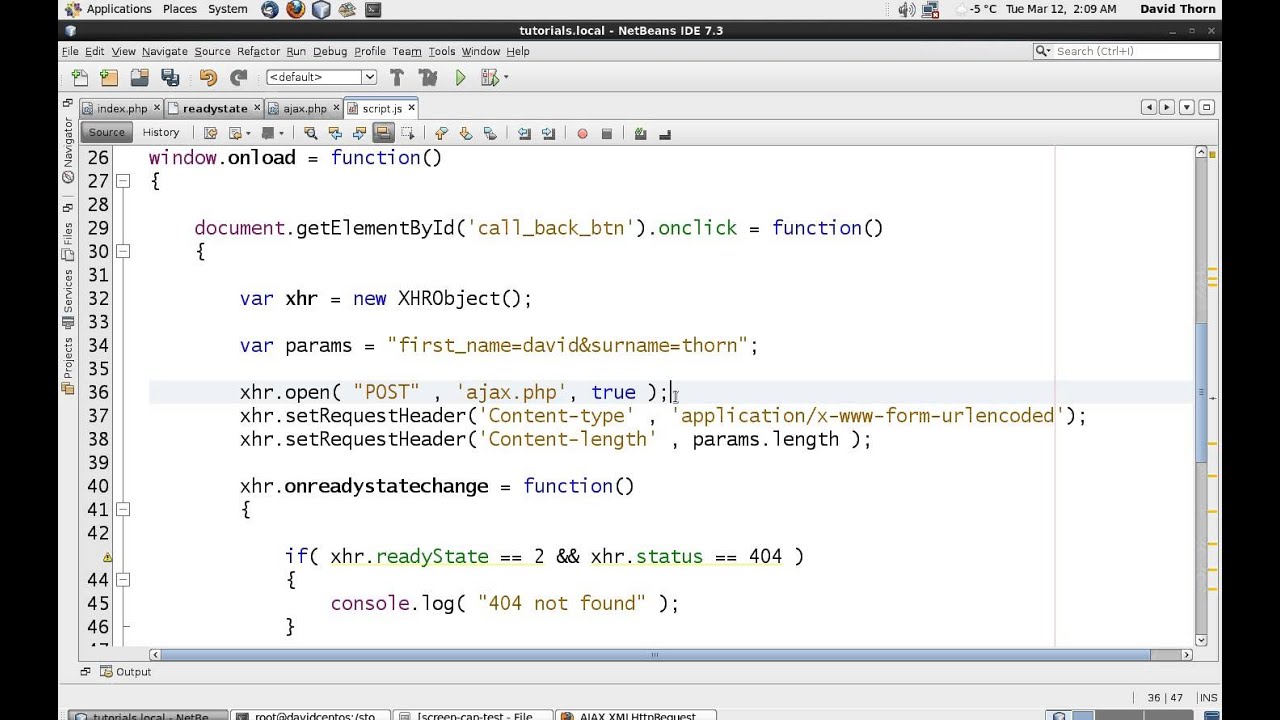
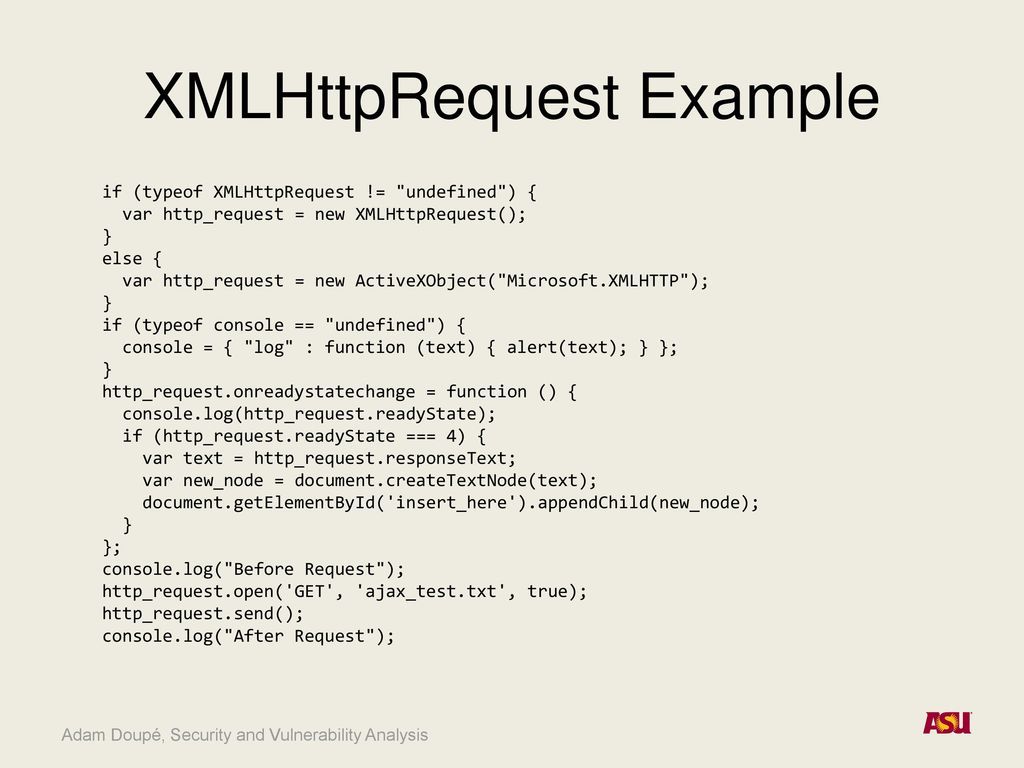
Чтобы сделать HTTP вызов в AJAX, нужно инициализировать новый метод XMLHttpRequest(), описать конечную точку URL и метод HTTP (в данном случае – GET). Наконец, мы применим метод open(), чтобы связать метод HTTP и конечную точку URL. Далее мы вызовем метод send(), чтобы отправить запрос.
Мы записываем HTTP ответ в консоль с использованием свойства XMLHTTPRequest.onreadystatechange. Оно содержит обработчик событий, который будет вызван при запуске события readystatechange.
Если вы просмотрите консоль своего браузера, она будет возвращать массив данных в формате JSON. Но как же нам узнать, когда запрос будет обработан? Другими словами, как же работать с ответами в случае с AJAX?
У свойства onreadystatechange есть 2 метода: readyState и status. Они позволяют нам проверять состояние запроса.
Если значение readyState равно 4, то это значит, что запрос закончен. У свойства
У свойства readyState есть 5 ответов.
Помимо прямой отправки запроса в AJAX для JavaScript, существуют более мощные способы создавать HTTP-запрос (например, $.ajax) – jQuery, допустим. Сейчас обсудим их.
Методы jQuery
В jQuery есть много методов, позволяющие легко обходиться с HTTP-запросами. Чтобы использовать данные методы, вам понадобится включить в свой проект библиотеку jQuery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
$.ajax
Для JavaScript AJAX jQuery – один из самых простых способов обращения к HTTP.
Метод $.ajax имеет много параметров. Некоторые из них являются обязательными, а другие – нет. Этот метод содержит 2 опции обратного вызова: success и error. В них осуществляется работа, когда ответ получен.
$.get
Метод $.get используется для осуществления запросов GET. В нем 2 параметра: конечная точка и функция обратного вызова.
$.post
Метод $.post – еще один способ отправки данных на сервер. Он принимает 3 параметра: url, данные, которые вы хотите отправить, и функцию обратного вызова.
$.getJSON
Метод $.getJSON получает только данные в формате JSON. Он принимает 2 параметра: url и функцию обратного вызова.
В jQuery есть все эти методы, позволяющие отправлять запросы к удаленному серверу и получать от него ответ. Однако, по сути, все эти методы можно уложить в один: для JavaScript – $.ajax (jQuery), как показано ниже:
Fetch
fetch – новый мощный веб-API, который позволяет отправлять асинхронные запросы. Вообще, fetch – это один из лучших (и мой любимый) способов создания HTTP-запросов. Он возвращает Promise («обещание») – замечательную функцию в ES6. Promises позволяют работать с асинхронными запросами по-умному. Взглянем на то, как fetch работает:
Функция fetch принимает всего 1 обязательный параметр: конечную точку URL. В ней также есть и дополнительные параметры, которые продемонстрированы в примере ниже:
Как вы можете заметить, fetch обладает большим количеством преимуществ с точки зрения отправки HTTP-запросов. Кроме того, в fetch есть другие модули и плагины, которые позволяют получать и отправлять запросы к серверной стороне и от нее: например, axios.
Кроме того, в fetch есть другие модули и плагины, которые позволяют получать и отправлять запросы к серверной стороне и от нее: например, axios.
Axios
Axios – это открытая библиотека для создания HTTP-запросов. В ней есть много отличных возможностей. Давайте рассмотрим, как она работает.
Для начала вам нужно будет включить Axios. Есть 2 способа включения Axios в свой проект.
Во-первых, можно использовать npm:
npm install axios --save
Затем вам нужно импортировать библиотеку:
import axios from 'axios'
Во-вторых, можно включить Axios при помощи CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Создание запросов с Axios
С Axios можно использовать GET и POST как для того, чтобы получать данные с сервера, так и для того, чтобы отправлять их на него.
GET:
Axios включает в себя 1 обязательный параметр. Он также может принимать второй дополнительный параметр. Он использует данные в качестве простого запроса.
Он использует данные в качестве простого запроса.
POST:
Axios возвращает Promise («обещание»). Если вы знакомы с обещаниями, то наверняка знаете, что одно обещание может работать с несколькими запросами. То же самое можно проделать с Axios – он тоже может «заниматься» несколькими запросами одновременно.
Axios поддерживает много других методов и опций.
Angular HTTPClient
У Angular есть собственный HTTP модуль, который работает с приложениями на Angular. Он использует библиотеку RxJS для работы с асинхронными запросами. В нем есть много вариантов для осуществления HTTP-запросов.
Отправляем вызов к серверу при помощи Angular HTTPClient
Чтобы сделать запрос с использованием Angular HTTPClient, нам нужно будет запустить свой код в приложении Angular. Из-за этого я и создал такое приложение.
Для начала нужно импортировать HTTPClientModule в app.module.ts.
Затем нам надо создать сервис, который будет обрабатывать запросы. Такой сервис можно легко сгенерировать при помощи Angular CLI.
Такой сервис можно легко сгенерировать при помощи Angular CLI.
Далее нужно импортировать HTTPClient в сервис fetchdataService.ts и ввести его в конструктор.
Кроме того, необходимо импортировать fetchdataService в app.component.ts.
//import
import { FetchdataService } from './fetchdata.service';Наконец, вызываем сервис и запускаем его.
app.component.ts:
Демонстрационный пример можно просмотреть на Stackblitz.
Заключение
Мы только что рассмотрели наиболее распространенные способы создания HTTP-запросов используя JavaScript.
#AJAX
13 663Перевод
Ajax-загрузка данных на сервер 1С-Битрикс компонент – AJAX навигация Делаем подгрузку контента при прокрутке страницы
Комментарии не найдены
Вот как я делаю Babel плагины
Введение в CSS Shapes (Фигуры)
Популярное
1 Пишем парсер контента на PHP2 Лучший способ прижать футер используя flexbox3 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницыОбратите внимание
Web-разработка • JavaScript и TypeScript
Обрабатываем GET-запрос
Сервер работает, но если мы попробуем открыть в браузере страницу localhost:7000, то получим ошибку «Cannot GET /». Нужно указать серверу, какие endpoint обрабатывать и что делать при поступлении GET, POST, PUT и DELETE запросов. Так что открываем на редактирование файл
Нужно указать серверу, какие endpoint обрабатывать и что делать при поступлении GET, POST, PUT и DELETE запросов. Так что открываем на редактирование файл index.js — при GET-запросе на URL «/» — отправляем в ответ «Hello, world!».
/* .......... */
const app = express()
app.get('/', (req, res) => {
res.status(200).send('Hello, world!')
})
const start = async () => {
/* .......... */
}
start()Чтобы работать с данными в формате json — добавляем middleware:
/* .......... */
const app = express()
app.use(express.json())
app.get('/', (req, res) => {
res.status(200).json({message: 'Hello, world!'})
})
const start = async () => {
/* .......... */
}
start()
Когда мы создадим клиента, который будет работать с нашим сервером — то столкнемся с ошибкой «blocked by CORS policy». Допустим, наш клиент размещен на localhost:3000
fetch('http://localhost:7000/')
. then(response => response.text())
.then((result) => {
document.body.textContent = result
})
then(response => response.text())
.then((result) => {
document.body.textContent = result
})
Браузеры не позволяют через javascript обращаться с одного домена (localhost:3000) на другой (localhost:7000) без разрешения со стороны запрашиваемого домена (то есть localhost:7000). Чтобы разрешить клиентам с других доменов обращаться к нашему серверу, наш сервер должен отправить заголовки:
Access-Control-Allow-Origin: откуда можно отправлять запросы Access-Control-Allow-Methods: какие методы HTTP разрешены
Access-Control-Allow-Origin: * (разрешено с любого домена) Access-Control-Allow-Methods: GET, PUT, POST, DELETE, HEAD
Поэтому добавляем еще middleware, который эти заголовки отправит:
import config from 'dotenv/config' import express from 'express' import sequelize from './sequelize.js' import * as mapping from './models/mapping.js' import cors from 'cors' const PORT = process.env.PORT || 5000 const app = express() app.use(cors()) app.use(express.json()) app.get('/', (req, res) => { res.status(200).json({message: 'Hello, world!'}) }) const start = async () => { try { await sequelize.authenticate() await sequelize.sync() app.listen(PORT, () => console.log('Сервер запущен на порту', PORT)) } catch(e) { console.log(e) } } start()
Обрабатываем POST-запрос
Хорошо, теперь нам нужно расширение REST Client для VS Code для отправки POST-запроса — создаем файл test.http (см. здесь):
GET / HTTP/1.1
Host: localhost:7000
###
POST / HTTP/1.1
Host: localhost:7000
Content-type: application/json; charset=utf-8
{
"name": "Сергей",
"age": 30
}А наш сервер в ответ на POST-запрос будет возвращать тело запроса:
// обрабатываем GET-запрос
app.get('/', (req, res) => {
res.status(200).json({message: 'Hello, world!'})
})
// обрабатываем POST-запрос
app.
post('/', (req, res) => {
res.status(200).json(req.body)
})
Добавляем маршруты
Описывать все конечные точки в файле index.js — плохая идея. Создадим для этой цели отдельную директорию routes и внутри нее — файлы index.js, product.js, category.js, brand.js и user.js.
import express from 'express'
import product from './product.js'
import category from './category.js'
import brand from './brand.js'
import user from './user.js'
const router = new express.Router()
router.use('/product', product)
router.use('/category', category)
router.use('/brand', brand)
router.use('/user', user)
export default routerimport express from 'express'
const router = new express.Router()
router.get('/getall', (req, res) => res.status(200).send('Список всех товаров'))
router.get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного товара'))
router. post('/create', (req, res) => res.status(200).send('Создание нового товара'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление товара'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление товара'))
export default router
post('/create', (req, res) => res.status(200).send('Создание нового товара'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление товара'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление товара'))
export default routerimport express from 'express'
const router = new express.Router()
router.get('/getall', (req, res) => res.status(200).send('Список всех категорий'))
router.get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одной категории'))
router.post('/create', (req, res) => res.status(200).send('Создание новой категории'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление категории'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление категории'))
export default routerimport express from 'express'
const router = new express.Router()
router.get('/getall', (req, res) => res.status(200).send('Список всех брендов'))
router. get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного бренда'))
router.post('/create', (req, res) => res.status(200).send('Создание нового бренда'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление бренда'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление бренда'))
export default router
get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного бренда'))
router.post('/create', (req, res) => res.status(200).send('Создание нового бренда'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление бренда'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление бренда'))
export default routerimport express from 'express'
const router = new express.Router()
router.post('/signup', (req, res) => res.status(200).send('Регистрация пользователя'))
router.post('/login', (req, res) => res.status(200).send('Вход в личный кабинет'))
router.get('/check', (req, res) => res.status(200).send('Проверка авторизации'))
router.get('/getall', (req, res) => res.status(200).send('Список всех пользователй'))
router.get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного пользователя'))
router.post('/create', (req, res) => res.status(200).send('Создание нового пользователя'))
router.
put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление пользователя'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление пользователя'))
export default router
Теперь сообщим приложению, какие маршруты у нас имеются — для этого редактируем index.js:
import config from 'dotenv/config'
import express from 'express'
import sequelize from './sequelize.js'
import * as mapping from './models/mapping.js'
import cors from 'cors'
import router from './routes/index.js'
const PORT = process.env.PORT || 5000
const app = express()
app.use(cors())
app.use(express.json())
app.use('/api', router)
const start = async () => {
try {
await sequelize.authenticate()
await sequelize.sync()
app.listen(PORT, () => console.log('Сервер запущен на порту', PORT))
} catch(e) {
console.log(e)
}
}
start()
Для проверки, что все работает правильно — редактируем файл test.:
 http
http
### Список всех товаров GET /api/product/getall HTTP/1.1 Host: localhost:7000 ### Получить один товар GET /api/product/getone/12345 HTTP/1.1 Host: localhost:7000 ### Создать новый товар POST /api/product/create HTTP/1.1 Host: localhost:7000 ### Обновить товар PUT /api/product/update/12345 HTTP/1.1 Host: localhost:7000 ### Удалить товар DELETE /api/product/delete/12345 HTTP/1.1 Host: localhost:7000
- Магазин на JavaScript, часть 19 из 19. Редактирование характеристик и рефакторинг приложения
- Магазин на JavaScript, часть 18 из 19. Панель управления: редактирование категорий и брендов
- Магазин на JavaScript, часть 17 из 19. Панель управления: список заказов, категорий и брендов
- Магазин на JavaScript, часть 15 из 19. Работа с заказами на сервере, оформление заказа
- Магазин на JavaScript, часть 14 из 19.
 Кнопка «Назад», страница товара, корзина покупателя
Кнопка «Назад», страница товара, корзина покупателя - Магазин на JavaScript, часть 13 из 19. Хранилище каталога, компонент витрины, кнопка «Назад»
- Магазин на JavaScript, часть12 из 19. Запросы на сервер, состояние приложения, Signup и Login
Поиск: Backend • Express.js • Frontend • JavaScript • Node.js • ORM • React.js • Web-разработка • База данных • Интернет магазин • Каталог товаров • Корзина • Фреймворк
Как сделать HTTP-запрос в Javascript
Как сделать HTTP-запрос в Javascript | BootcampОткрыть в приложенииSuyash Chandrakar
·Читать
Опубликовано в·
2 мин чтения·
25, 20 декабря 22- @ Как сделать HTTP-запрос в Javascript
Чтобы сделать HTTP-запрос в JavaScript, вы можете использовать XMLHttpRequest или функцию fetch() .
Оба примера отправят запрос GET на указанный URL-адрес и зарегистрируют данные ответа на консоли. Функция fetch() возвращает обещание, поэтому вы можете использовать then() и catch() методов для обработки ответа и любых ошибок, которые могут возникнуть.
Эти примеры — лишь малая часть того, что вы можете делать с HTTP-запросами в JavaScript. Существует множество других опций и функций, которые можно использовать для настройки запросов и обработки различных типов ответов.
Photo by Caspar Camille Rubin on Unsplash отправить HTTP запрашивает из вашего скрипта. Он существует уже давно и поддерживается всеми современными браузерами.Есть несколько способов сделать HTTP-запрос в JavaScript:

Функция fetch() : Это новый способ выполнения HTTP-запросов, встроенный в современные браузеры. Он использует обещания для обработки ответа и любых ошибок, которые могут возникнуть.В общем, у вас есть несколько вариантов выполнения HTTP-запросов в JavaScript, и лучший выбор будет зависеть от ваших конкретных потребностей и среды, в которой выполняется ваш код.

Разработка программного обеспечения
Разработка программного обеспечения
JavaScript
Http-запрос
Разработка
Автор Suyash Chandrakar
34 подписчика
·Писатель дляРазработчик стека MERN || Пишите о том, что вам интересно
Еще от Суяша Чандракара и Bootcamp
Суяш Чандракар
в
10 Наиболее часто используемые инструменты с открытым исходным кодом для веб-разработки
Вот 10 наиболее часто используемых инструментов с открытым исходным кодом для веб-разработки, а также краткое описание и пример кода: 19 12 портфолио дизайнеров, которые заставят вас позавидовать
Шшш… Я краду их дизайнерские идеи
11 минут чтения·5 июня
Генри Чжан
в
90 119 Midjourney 5.2 уже здесь : представляет невероятные новые функции !
Откройте для себя улучшенную эстетику, упрощенную оперативную оптимизацию и безграничную свободу творчества с функцией «Уменьшение масштаба»!
·7 мин чтения·23 июняSuyash Chandrakar
in
10 основных типов API от старения ботов до ботов на базе искусственного интеллекта и роботов-автоматизаторов
7 минут чтения · 28 июня
Просмотреть все от Suyash Chandrakar
Рекомендовано от Medium
Love Sharma
in
ByteByteGo System Design Alliance
Схема проектирования системы: Полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть непростой задачей.
 Тем не менее, понимание ключевых концепций и компонентов может сделать… ·9 минут чтения · 20 апреля
Тем не менее, понимание ключевых концепций и компонентов может сделать… ·9 минут чтения · 20 апреляMatt Croak Code
in
Кодирование для повышения уровня
Как использовать сценарий контента с всплывающим окном в расширении Chrome
Обходной путь для версии манифеста 3
·6 мин чтения·16 февраляСписки
Общие знания по кодированию
20 историй·100 сохранений
90 119 историй, которые помогут вам расти как разработчику программного обеспечения19 историй·192 сохранения
Лидерство
34 истории·77 сохранений
Начинать что-то никогда не поздно и не рано
13 историй·38 сохранений
9 0002 Джейкоб Беннеттв
Кодирование повышения уровня
Используйте Git как старший инженер
Git — это мощный инструмент, который приятно использовать, когда вы знаете, как его использовать. 15 ноября 2022 г.
Узнайте, как использовать Axios в Node.
 js для реализации безопасного и эффективного механизма маркеров обновления для вашего приложения ·4 минуты чтения·24 января
js для реализации безопасного и эффективного механизма маркеров обновления для вашего приложения ·4 минуты чтения·24 январяНитин Шарма
в
Кодирование для повышения уровня
Попрощайтесь с React-DnD, здравствуйте, Dnd Kit: будущее перетаскивания уже здесь!
Одна из лучших библиотек для создания возможностей перетаскивания.
·8 мин чтения·1 февраляАдхити Равичандран
Понимание серверных компонентов в React 18 и Next.js 13
С выпуском Next.js 13 они иметь новый каталог /app, который имеет более новые подходы к рендерингу и выборке данных, а также использует…
·5 минут чтения·15 февраляСм. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
9000 0 Сравнение библиотек HTTP-запросов JavaScript на 2019 год | by Chidume Nnamdi 🔥💻🎵🎮Сравнение 5 библиотек HTTP-запросов JS и Node.
 js на выбор в 2019 году: Axios, Request, Superagent, Fetch и Supertest.
js на выбор в 2019 году: Axios, Request, Superagent, Fetch и Supertest.Чидуме Ннамди 🔥💻🎵🎮
·Подписаться
Опубликовано в·
4 min read·
28 ноября 2018 г.Связь с нашим сервером из клиентского приложения очень важна в веб-разработке, она помогает сделать наше клиентское приложение очень динамичным. Пользователь взаимодействует со страницей, нажимая кнопку, которая отправляет запрос на сервер, сервер извлекает данные и отправляет их обратно пользователю без перезагрузки страницы. Страница использует полученные данные либо для повторного рендеринга некоторой части или всего себя, либо для выполнения дополнительной операции с данными.
В основе лежит AJAX, использующий экземпляр XMLHttpRequest . Чтобы сделать наш опыт работы с AJAX и XMLHttpRequest приятным. Библиотеки были разработаны, чтобы помочь нам выполнять HTTP-запросы, не прибегая к сложностям AJAX и XMLHttpRequest.
В этом посте мы рассмотрим 5 самых популярных библиотек HTTP и посмотрим, как они достигают той же цели. Надеюсь, это поможет вам сэкономить время.
Надеюсь, это поможет вам сэкономить время.
Совет : Создавайте быстрее с многоразовыми компонентами. Используйте Bit — Находите и делитесь компонентами с вашей командой, устанавливайте их в свои проекты и создавайте вместе. Попробуйте.
Компоненты счетчика React: найдите, выберите, используйтеОбнаружение компонентов и сотрудничество · Bit
Bit — это место, где разработчики обмениваются компонентами и сотрудничают, чтобы вместе создавать потрясающее программное обеспечение. Откройте для себя общие компоненты…
bit.dev
HTTP-клиент на основе обещаний для браузера и node.js
Это HTTP-библиотека на основе Promise для выполнения HTTP-запросов как в Nodejs, так и в браузере. Он поддерживает все современные браузеры, включая поддержку IE8+.
axios/axios
HTTP-клиент на основе обещаний для браузера и node.js — axios/axios
github. com
com
Pros
- Браузер
- Поддерживает Promise API
- Может установить или отменить запрос
- Можно установить время ожидания ответа
- Поддерживает защиту от подделки межсайтовых запросов, XSRF.
- Может перехватывать запросы или ответы до того, как они будут выполнены.
- Поддерживает прогресс загрузки
- Широко используется в проектах React и Vue.
Минусы
- Довольно сложный в использовании.
Ajax с меньшими потерями — (и HTTP-клиент node.js для соответствия)
Это облегченный прогрессивный AJAX API на основе Promise, идеально подходящий для отправки HTTP-запросов и получения ответов сервера. Как и axios, он работает как в Node, так и во всех современных браузерах.
Сделать HTTP-запрос в суперагенте так же просто, как вызвать соответствующий метод объекта запроса: 20
Ajax с меньшим отстойным — (и HTTP-клиент node.js для соответствия) -visionmedia/superagent
github. com
com
Pros
- Он имеет экосистему плагинов, в которой можно создавать плагины для дополнительной функциональности.
- Конфигурируемый.
- Удобный интерфейс для выполнения HTTP-запросов.
- Объединение нескольких функций для отправки запросов.
- Работает как в браузере, так и в узле
- Поддерживает прогресс загрузки и выгрузки.
- Имеет поддержку кодирования передачи по частям.
- Поддерживаются обратные вызовы в старом стиле
- Для многих общих функций доступны многочисленные плагины
Минусы
- Его API не соответствует ни одному стандарту.
🏊🏾 Упрощенный клиент HTTP-запросов.
Это обеспечивает более упрощенный подход к выполнению HTTP-запросов. Используя Request, вы поймете, что вам нужно гораздо меньше кода для выполнения HTTP-запроса, чем с другими HTTP-библиотеками. Это не основано на PROmise, но если вам нужно промис, вы можете получить request-promise , это оболочка вокруг запроса, которая возвращает промисы.
запрос/запрос
🏊🏾 Упрощенный клиент HTTP-запросов. Внесите свой вклад в разработку запроса/запроса, создав учетную запись на GitHub.
github.com
Плюсы
- Простой в использовании API
Минусы
- Не основан на обещаниях
Это собственный API браузера для выполнения запросов. Он задуман как альтернатива XMLHttpRequest.
Профессионалы
- Он гибкий и простой в использовании
- Использует промисы, чтобы избежать ада обратных вызовов
- Поддерживается всеми современными браузерами
- Использует подход «запрос-ответ»
- Имеет приятный и простой синтаксис
- Поддерживается в React Native
Минусы
- Не работает на стороне сервера
- Не хватает некоторых приятных функций разработанных библиотек, таких как отмена запросов.
- Не имеет встроенной поддержки значений по умолчанию, таких как режим запроса, заголовки, учетные данные.


 then(response => response.text())
.then((result) => {
document.body.textContent = result
})
then(response => response.text())
.then((result) => {
document.body.textContent = result
}) env.PORT || 5000
const app = express()
app.use(cors())
app.use(express.json())
app.get('/', (req, res) => {
res.status(200).json({message: 'Hello, world!'})
})
const start = async () => {
try {
await sequelize.authenticate()
await sequelize.sync()
app.listen(PORT, () => console.log('Сервер запущен на порту', PORT))
} catch(e) {
console.log(e)
}
}
start()
env.PORT || 5000
const app = express()
app.use(cors())
app.use(express.json())
app.get('/', (req, res) => {
res.status(200).json({message: 'Hello, world!'})
})
const start = async () => {
try {
await sequelize.authenticate()
await sequelize.sync()
app.listen(PORT, () => console.log('Сервер запущен на порту', PORT))
} catch(e) {
console.log(e)
}
}
start()
 post('/create', (req, res) => res.status(200).send('Создание нового товара'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление товара'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление товара'))
export default router
post('/create', (req, res) => res.status(200).send('Создание нового товара'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление товара'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление товара'))
export default router get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного бренда'))
router.post('/create', (req, res) => res.status(200).send('Создание нового бренда'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление бренда'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление бренда'))
export default router
get('/getone/:id([0-9]+)', (req, res) => res.status(200).send('Получение одного бренда'))
router.post('/create', (req, res) => res.status(200).send('Создание нового бренда'))
router.put('/update/:id([0-9]+)', (req, res) => res.status(200).send('Обновление бренда'))
router.delete('/delete/:id([0-9]+)', (req, res) => res.status(200).send('Удаление бренда'))
export default router
 Кнопка «Назад», страница товара, корзина покупателя
Кнопка «Назад», страница товара, корзина покупателя
