JavaScript: The Definitive Guide, 6th Edition [Book]
Имя
Array.forEach() — вызов функции для каждого элемента массива массив . для каждого ( ф ) массив . для каждого ( f , o )
Аргументы
9006 4 f Функция, вызываемая для каждого элемента массив .
o Необязательное значение, для которого f вызывается.
Возвращает
Этот метод ничего не возвращает.
Описание
forEach() перебирает
индексы массива в порядке возрастания и
вызывает f один раз для каждого элемента.
и , f вызывается с тремя аргументами:f(массив90 016[и],i,массив)
Возвращаемое значение, если оно есть, из f это
игнорируется. Обратите внимание, что forEach() делает
не имеют возвращаемого значения. В частности, он не возвращается массив .
Сведения о методе массива
Следующие сведения относятся к методу map() , filter() , every() и some() .
Каждый из этих методов ожидает функцию в качестве первого
аргумент и принимает необязательный второй аргумент. Если секунда
указан аргумент
Если секунда
указан аргумент или , то
функция вызывается, как если бы это был метод или . То есть внутри тела
функция, это будет оцениваться как или . Если второй аргумент не
указано, то функция вызывается как функция (а не
метод) и этот будет
глобальный объект в нестрогом коде или null в строгом коде.
Каждый из этих методов определяет длину массив до начала цикла. Если
вызванная функция добавляет новые элементы в массив , эти вновь добавленные элементы будут
не зацикливаться. Если функция изменяет существующие элементы, которые
еще не были зациклены, это измененные значения, которые будут
пройти.
При вызове на разреженных массивах эти . ..
..
Получите JavaScript: Полное руководство, 6-е издание теперь с обучающей платформой O’Reilly.
члена O’Reilly знакомятся с книгами, живыми мероприятиями, курсами, подобранными в зависимости от должности, и многим другим от O’Reilly и почти 200 ведущих издателей.
Начать бесплатную пробную версию
Руководство для начинающих по forEach, сопоставлению и фильтрации в JavaScript
Что такое методы массива JavaScript?Теперь, когда вы начинаете знакомиться с основами JavaScript, вскоре вы, вероятно, встретите во многих примерах кода три, казалось бы, волшебных слова: .forEach(), .map() и .filter(). Когда вы перебираете (или итерируете ) массив, первое, о чем вы думаете, это, вероятно, цикл for. .forEach(), .map() и .filter() — это просто другие способы итерации через массивы для выполнения определенной задачи над каждым элементом массива, и они называются методами.
Почему мы должны использовать методы массива?- Мы пишем меньше кода, оставляя меньше возможностей для ошибок
- .
 forEach() буквально говорит, что он собирается делать (аналогично .map() и .filter() делают почти то же, что и на жестяной банке!)
forEach() буквально говорит, что он собирается делать (аналогично .map() и .filter() делают почти то же, что и на жестяной банке!) - Это более читабельно и интуитивно понятно, чем цикл for — мы можем назвать переменную, представляющую каждый элемент массива. Например, число намного приятнее читать, чем числа [i], и если бы это был массив людей, вы могли бы назвать параметр человеком, а не использовать людей[i] 9.0238
Метод .forEach() больше всего похож на цикл for. Два приведенных ниже примера кода делают одно и то же:
Функция, заключенная в круглые скобки .forEach(), просто выполняется «для каждого» элемента массива.
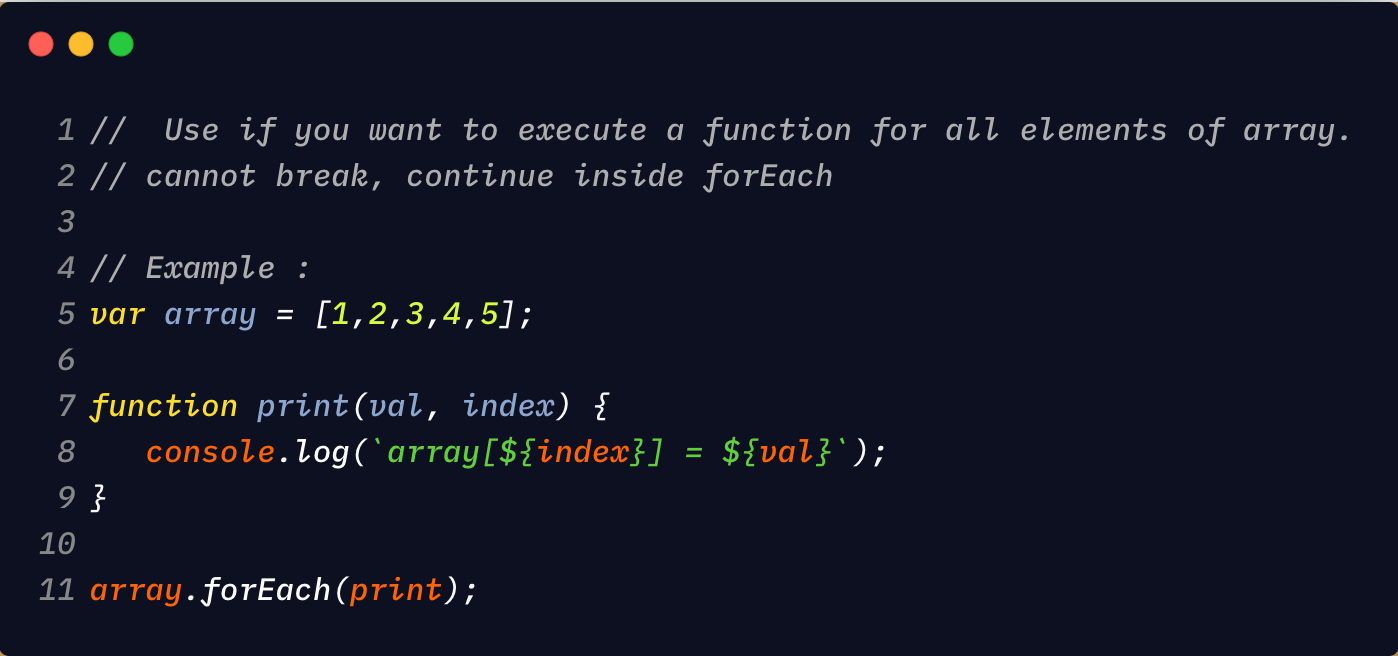
Когда мне следует использовать это?.forEach() — очень общий метод массива. Мы должны попытаться использовать его только тогда, когда мы хотим выполнить определенное действие для каждого элемента массива.
Распространенная ошибка . forEach() не создает новый массив. На самом деле он возвращает значение undefined! Это означает, что если мы попытаемся сделать что-то вроде этого...
forEach() не создает новый массив. На самом деле он возвращает значение undefined! Это означает, что если мы попытаемся сделать что-то вроде этого...
Мы получим журнал undefined.
.map() Что это?
.map() во многом похож на .forEach(), но очень удобно создает и возвращает новый массив, как показано в следующем примере:
В отличие от forEach, приведенный выше код возвращает новый массив, содержащий удвоенные числа.
Когда я должен использовать это?Используйте .map() всякий раз, когда вам нужно обновить данные внутри массива (путем отображения поверх него!). Например, возможно, у вас есть список имен, и вы хотите написать их все с большой буквы. Вы можете написать:
.map() всегда будет возвращать новый массив той же длины, что и исходный!
.filter() Что это? .filter() циклически перебирает (или перебирает) данные и отфильтровывает данные, которые не соответствуют установленным нами критериям. Мы определяем, что это за критерии, с помощью проверки истинности внутри функции. Например, в приведенном ниже случае мы хотим отфильтровать массив, чтобы создать новый массив только из трехбуквенных слов.
Мы определяем, что это за критерии, с помощью проверки истинности внутри функции. Например, в приведенном ниже случае мы хотим отфильтровать массив, чтобы создать новый массив только из трехбуквенных слов.
Для каждого элемента массива будет вызываться функция. Функция должна возвращать либо true, либо false, чтобы сообщить JavaScript, должен ли этот элемент быть включен в результирующий массив или нет.
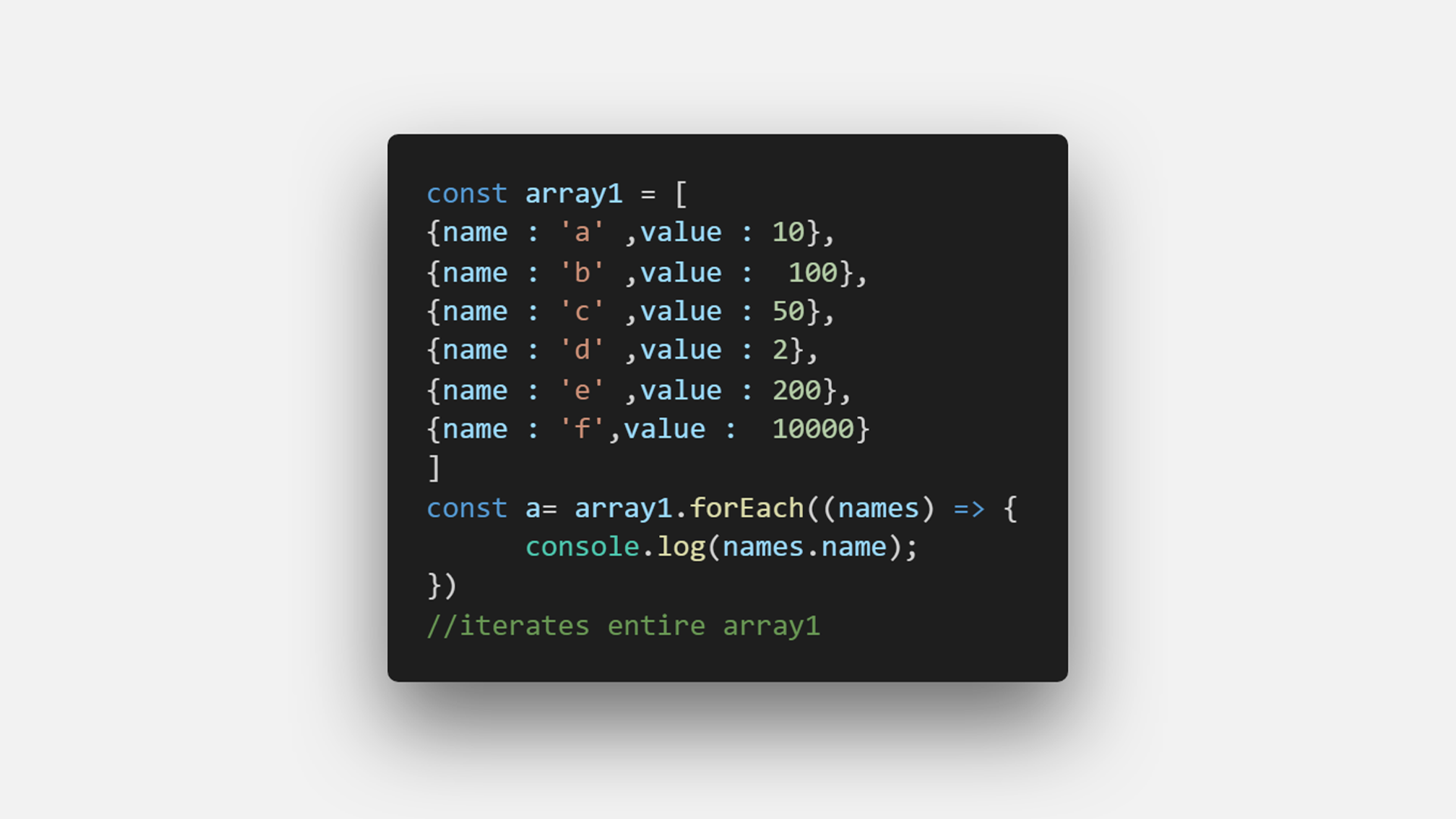
Когда я должен использовать это?Это довольно просто: используйте его, когда вы хотите отфильтровать массив на основе критериев, которые вы хотите определить самостоятельно. Например, возможно, у вас есть массив объектов, представляющих людей, и вы хотите создать новый список только людей, которые живут в Лидсе:
Пол Роджерсон
Ведущий специалист по разработке программного обеспечения
Code
Рефакторинг Katas
Katas, или миниатюрные автономные задачи по программированию, являются неотъемлемой частью нашей учебной программы в Northcoders.

 forEach() буквально говорит, что он собирается делать (аналогично .map() и .filter() делают почти то же, что и на жестяной банке!)
forEach() буквально говорит, что он собирается делать (аналогично .map() и .filter() делают почти то же, что и на жестяной банке!)