Как из массива сделать строку javascript
JavaScript | Как превратить массив в строку?
Нам на помощь приходит встроенный в язык JavaScript класс JSON . У конструктора JSON есть собственный метод stringify() .
Вывод в консоль:
Массив вревратили в строку — JavaScript
Чтобы обратно получить массив из строки, нужно воспользоваться методом parse()
Строку превратили в массив — JavaScript
Разная глубина вложенности
Создадим массив разной глубины вложенности элементов.
Глубокий массив — JavaScript
Преобразуем глубокий массив с объектом в строку:
Глубокий массив стал строкой — JavaScript
А теперь обратно преобразуем эту строку в массив:
Строка снова стала глубоким массивом — JavaScript
Все элементы распознаны. Объект и массивы теперь понятны браузеру. Мы легко можем обратиться к любому из них.
Мы легко можем обратиться к любому из них.
Нам вернётся строка:
Обратились к нужному элементу в глубоком массиве из строки — JavaScript
Какие проблемы могут возникнуть при преобразовании массива в строку?
Главная проблема ожидает все «не целочисленные индексы». Что это значит? Они просто не будут использованы в строковом преобразовании, как-будто их и небыло. Пример.
Дан пустой массив:
Наполняем его элементами:
Это тоже массив JavaScript. Он вполне себе работает.
Не стандартный массив — JavaScript
Мы также можем обращаться к значениям элементов этого массива по ключам. Просто мы добавили немного своих ассоциаций для ключей. Сейчас получается так, что в этом массиве полностью отсутствуют целочисленные индексы у элементов. Также значение свойства длины равно нулю.
Если мы попытаемся преобразовать такой массив в строковый вид, то нас постигнет неудача.
Только две скобки в строке — данные пропали после приведения — JavaScript
Array.
 prototype.toString()
prototype.toString()Метод toString() возвращает строковое представление указанного массива и его элементов.
Синтаксис
Параметры
Описание
Объект Array переопределяет метод toString объекта Object . Для объектов класса Array , метод toString соединяет массив и возвращает одну строку, содержащую каждый элемент массива, разделённый запятыми. Например, следующий код создаёт массив и использует метод toString для преобразования массива в строку.
JavaScript вызывает метод toString автоматически, когда массив представляется текстовым значением или когда массив находится в контексте конкатенации строк.
Преобразование массива в строку
В этом коротком уроке мы рассмотрим преобразование массива строк или целых чисел в строку и обратно.
Мы можем достичь этого с помощью классов утилит vanilla Java и Java из часто используемых библиотек.
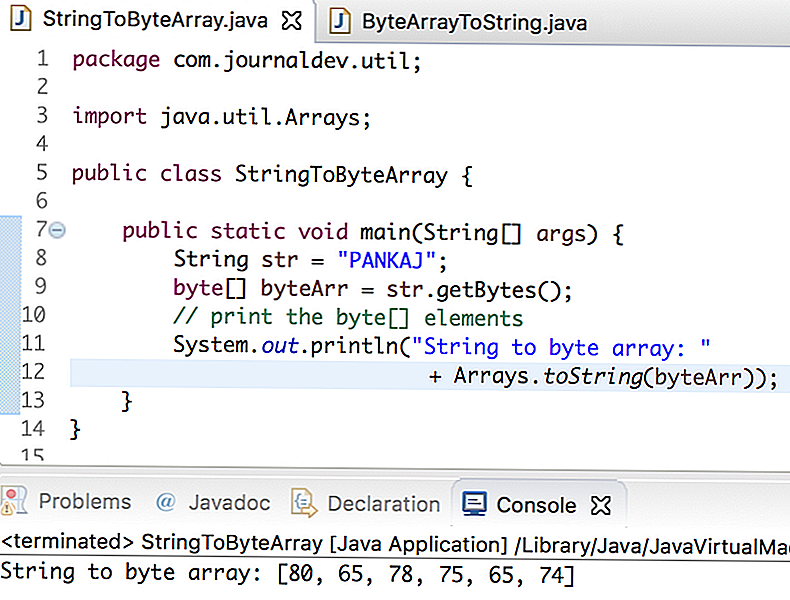
2. Преобразуйте массив в строку
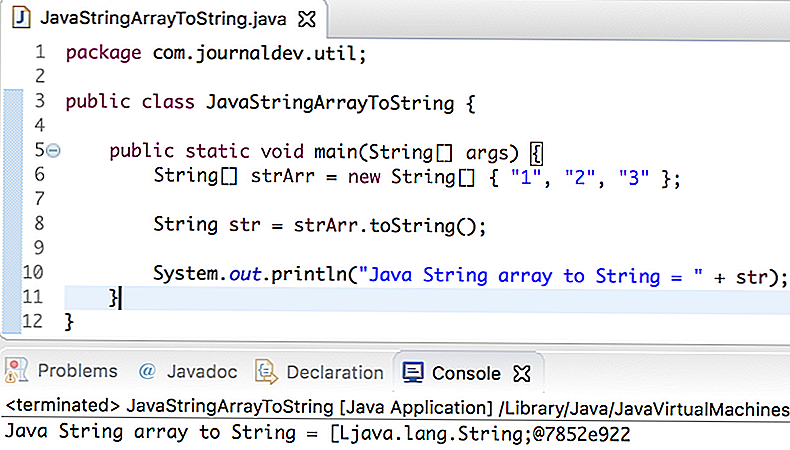
Иногда нам нужно преобразовать массив строк или целых чисел в строку, но, к сожалению, прямого метода для выполнения этого преобразования не существует.
Реализация по умолчанию метода toString() в массиве возвращает что-то вроде Ljava.lang.Строка;@74a10858 , которая информирует нас только о типе объекта и хэш-коде.
Однако файл java.util.Класс утилиты Arrays поддерживает манипуляции с массивами и строками, включая метод toString() для массивов.
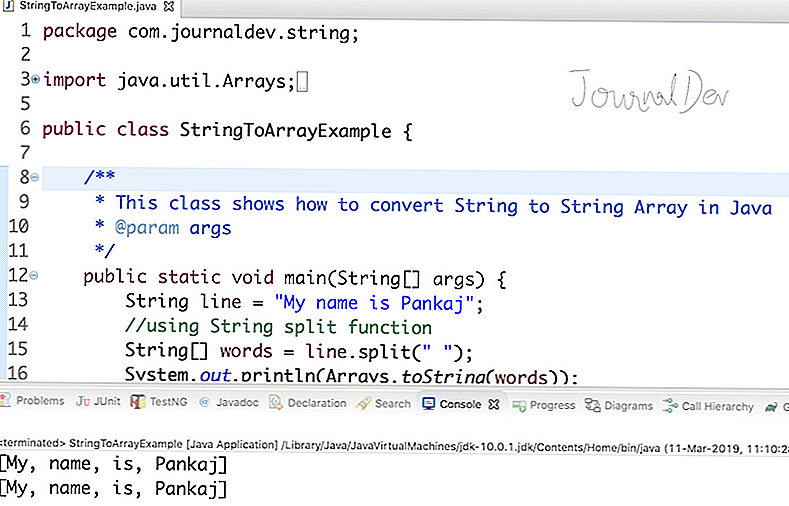
Arrays.toString() возвращает строку с содержимым входного массива. Созданная новая строка представляет собой разделенный запятыми список элементов массива, заключенный в квадратные скобки (“[]”):
И хотя здорово, что метод Arrays.toString(int[]) так хорошо справляется с этой задачей, давайте сравним его с различными методами, которые мы можем реализовать самостоятельно.
2.1. StringBuilder.append()
Для начала давайте рассмотрим, как выполнить это преобразование с помощью StringBuilder.append() :
Кроме того, для преобразования массива целых чисел мы можем использовать тот же подход, но вместо этого вызываем Integer. valueOf(intArray[i]) при добавлении к нашему StringBuilder .
valueOf(intArray[i]) при добавлении к нашему StringBuilder .
2.2. API потоков Java
Java 8 и выше предлагает метод String.join () , который создает новую строку, соединяя элементы и разделяя их указанным разделителем, в нашем случае просто пустой строкой:
Кроме того, мы можем использовать метод Collectors.joining() из API Java Streams, который соединяет строки из Stream в том же порядке, что и исходный массив:
2.3. StringUtils.join()
И Apache Commons Lang никогда не должен оставаться в стороне от подобных задач.
Класс StringUtils имеет несколько методов StringUtils.join () , которые можно использовать для преобразования массива строк в одну строку:
2.4. Столяр.()
И чтобы не быть превзойденным, Гуава вмещает то же самое со своим Столяром | классом. Класс Joiner предлагает свободный API и предоставляет несколько вспомогательных методов для объединения данных.
Например, мы можем добавить разделитель или пропустить нулевые значения:
3. Преобразуйте строку в массив строк
Аналогично, иногда нам нужно разбить строку на массив, содержащий некоторое подмножество входных строк, разделенных указанным разделителем, давайте посмотрим, как мы можем это сделать.
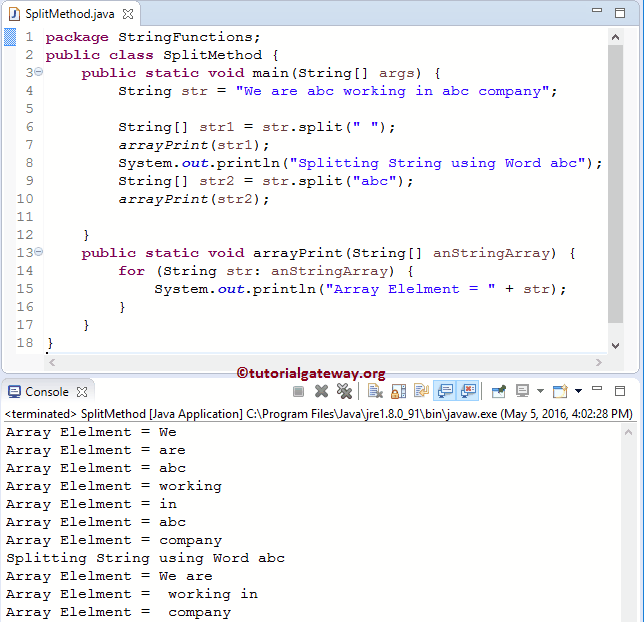
3.1. Строка.разделение()
Во-первых, давайте начнем с разделения пробела с помощью метода String.split() без разделителя:
3.2. StringUtils.split()
Во-вторых, давайте еще раз посмотрим на класс StringUtils из библиотеки Commons Lang Apache.
Среди многих null-безопасных методов для строковых объектов мы можем найти StringUtils.split(). По умолчанию используется разделитель пробелов:
Но мы также можем предоставить разделитель, если захотим.
3.3. Splitter.split()
Наконец, мы также можем использовать Guava с его Splitter fluent API:
4. Заключение
В этой статье мы проиллюстрировали, как преобразовать массив в строку и обратно с помощью основных библиотек Java и популярных утилит.
Конечно, реализацию всех этих примеров и фрагментов кода можно найти на GitHub .
Самые необходимые строковые и числовые методы в JavaScript
В этой статье, а скорее памятке, вы найдете все самые необходимые методы для работы со строками и числами (за исключением Math)в JavaScript, которые нужно просто знать, чтобы не городить огородов, а воспользоваться методами, доступными “из коробки”.
Перевод статьи:
JavaScript Reference: String
+ числовые методы оттуда же
У объекта String есть один статический метод, String.fromCharCode(), который обычно используют для создания строкового представления последовательности Unicode символов. В этом примере мы делаем простую строку с использованием ASCII кодов:
String.fromCodePoint(70, 108, 97, 118, 105, 111) //'Flavio'
Вы также можете использовать восьмеричные и шестнадцатеричные числа:
String.fromCodePoint(0x46, 0154, parseInt(141, 8), 118, 105, 111) //'Flavio'
Все другие, описанные ниже методы, это методы “из коробки”, которые работают на строках.
charAt()
Отдаёт символ под заданным индексом i.
Примеры:
'Flavio'.charAt(0) //'F' 'Flavio'.charAt(1) //'l' 'Flavio'.charAt(2) //'a'
Если вы зададите индекс, который не подходит по строке, то на выходе вы получите уже пустую строку.
В JavaScript нет типа char, так что char это строка с длиной 1.
charCodeAt()
Отдаёт код символа под индексом i. Как и с charAt(), отдаёт Unicode 16-битное целое число, представляющее символ:
'Flavio'.charCodeAt(0) //70 'Flavio'.charCodeAt(1) //108 'Flavio'.charCodeAt(2) //97
Вызов toString() после него, отдаст шестнадцатеричное число, которое вы можете найти в любой Unicode таблице, такой как эта.
codePointAt()
Этот метод был представлен уже в ES2015, чтобы работать с Unicode символами, которые не могут быть представлены как единичная 16-ти битная Unicode единица и которым вместо этого нужно их две.
Используя charCodeAt(), вам надо получить первый и второй, и затем совместить их. Используя codePointAt() вы получаете весь символ в одном запросе.
К примеру, этот китайский символ “𠮷” состоит из двух UTF-16 частей:
"𠮷".charCodeAt(0).toString(16) //d842 "𠮷".charCodeAt(1).toString(16) //dfb7
Комбинируем эти два unicode символа:
"\ud842\udfb7" //"𠮷"
Вы можете получить тот же результат, но только используя codePointAt():
"𠮷".codePointAt(0) //20bb7
Если вы создаете новый символ, комбинируя эти unicode символы:
"\u{20bb7}" //"𠮷"concat()
Объединяет актуальную строку со строкой str.
Пример:
'Flavio'.concat(' ').concat('Copes') //'Flavio Copes'Вы можете указывать сколько угодно аргументов и в таком случае, все эти аргументы будут объединены в строку.
'Flavio'.concat(' ', 'Copes') //'Flavio Copes'endsWith()
Проверяет заканчивается ли строка со значением другой строки str.
'JavaScript'.endsWith('Script') //true
'JavaScript'.endsWith('script') //falseВы можете передать второй параметр с целым числом и endWith() будет рассматривать оригинальную строку, как если бы она этой заданной длины:
'JavaScript'.endsWith('Script', 5) //false
'JavaScript'.endsWith('aS', 5) //trueincludes()
Проверяет есть ли в строке значение строки str
'JavaScript'.includes('Script') //true
'JavaScript'.includes('script') //false
'JavaScript'.includes('JavaScript') //true
'JavaScript'.includes('aSc') //true
'JavaScript'.includes('C++') //falseincludes() также принимает второй опциональный параметр, целое число, которое указывает на позицию с которой начинать поиск.
'a nice string'.includes('nice') //true
'a nice string'.includes('nice', 3) //false
'a nice string'.includes('nice', 2) //trueindexOf()
Даёт позицию начала заданной строки str в строке, на которой применяется метод.
'JavaScript'.indexOf('Script') //4
'JavaScript'.indexOf('JavaScript') //0
'JavaScript'.indexOf('aSc') //3
'JavaScript'.indexOf('C++') //-1Вы можете передать второй параметр, чтобы указать точку старта:
'a nice string'.indexOf('nice') !== -1 //true
'a nice string'.indexOf('nice', 3) !== -1 //false
'a nice string'.indexOf('nice', 2) !== -1 //truelastIndexOf()
Даёт позицию последнего появления строки str в актуальной строке.
Отдаёт -1, если поисковая строка не найдена.
'JavaScript is a great language. Yes I mean JavaScript'.lastIndexOf('Script') //47
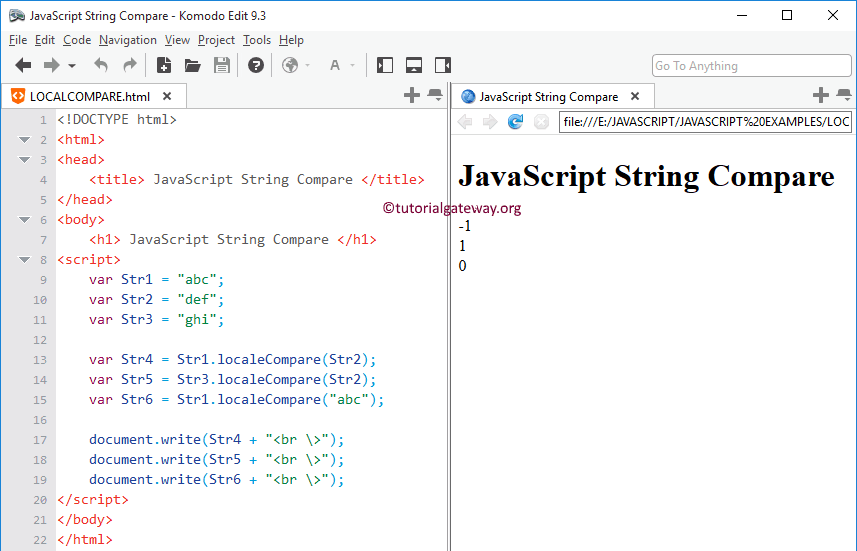
'JavaScript'.lastIndexOf('C++') //-1localeCompare()
Этот метод сравнивает строки и возвращает число (отрицательное или положительное), которое говорит, является ли данная строка меньше, равной или больше, чем строка переданная как аргумент, но в зависимости от языка.
Язык определяется настоящим местоположением или вы можете указать его, как второй аргумент:
'a'.(\d{3})(?:\s)(\w+)$/) //Array [ "123 s", "123", "s" ] 'I saw a bear'.match(/\bbear/) //Array ["bear"] 'I saw a beard'.match(/\bbear/) //Array ["bear"] 'I saw a beard'.match(/\bbear\b/) //null 'cool_bear'.match(/\bbear\b/) //null
normalize()
В Unicode есть четыре главные формы нормализации. Их коды это NFC, NFD, NFKC и NFKD. На Википедии есть хорошая статья про это.
Метод normalize() возвращает строку, нормализованную в соответствии с указанной формой, которую вы передаёте как параметр. (NFC используется как стандарт, если она не указана в ручную).
Вот пример с MDN:
'\u1E9B\u0323'.normalize() //ẛ̣
'\u1E9B\u0323'.normalize('NFD') //ẛ̣
'\u1E9B\u0323'.normalize('NFKD') //ṩ
'\u1E9B\u0323'.normalize('NFKC') //ṩpadEnd()
Смысл этого метода в том, чтобы добавлять в строку символы и пробелы, пока она не достигнет заданной длины.
padEnd() был представлен в ES2017, как метод добавляющий символы в конец строки.
padEnd(targetLength [, padString])
Простое применение:
Смысл этого метода в том, чтобы добавлять строки или символы как в предыдущем методе, но уже с самого начала строки:
padStart(targetLength [, padString])
repeat()
Этот метод был представлен в ES2015 и повторяет строки заданное количество раз:
'Ho'.repeat(3) //'HoHoHo'
Отдает пустую строку, если параметр не указан или параметр равен нулю. А в случае с отрицательным числом вы получите RangeError.
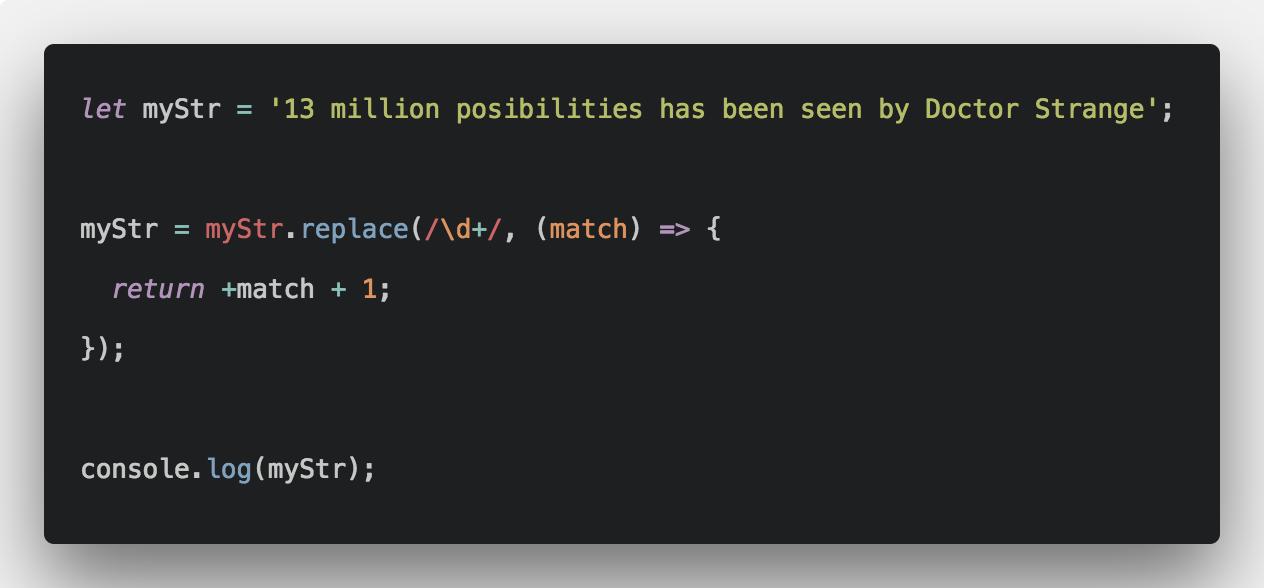
replace()
Этот метод находит первое упоминание str1 в заданной строке и заменяет его на str2
Отдаёт новую строку, не трогая оригинальную.
'JavaScript'.replace('Java', 'Type') //'TypeScript'Вы можете передать регулярное выражение как первый аргумент:
'JavaScript'.replace(/Java/, 'Type') //'TypeScript'
replace() заменяет только первое упоминание, но а если вы будете использовать regex как поиск строки, то вы можете использовать (/g):
'JavaScript JavaX'.replace(/Java/g, 'Type') //'TypeScript TypeX'
Второй параметр может быть функцией. Эта функция будет вызвана с заданным количеством аргументов, когда найдётся совпадение (или каждое совпадение в случае с regex
- Нужная строка
- Целое число, которое указывает позицию в строке, где произошло совпадение
- Строка
Отдающееся значение функции заменит совпадающую часть строки.
Пример:
'JavaScript'.replace(/Java/, (match, index, originalString) => {
console.log(match, index, originalString)
return 'Test'
}) //TestScriptЭто работает и для обычных строк, а не только для регулярок:
'JavaScript'.replace('Java', (match, index, originalString) => {
console.log(match, index, originalString)
return 'Test'
}) //TestScriptВ случае c regex, когда выбираются группы, все эти значения будут переданы как аргументы прямо после параметра совпадения.
'2015-01-02'.replace(/(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/, (match, year, month, day, index, originalString) => {
console. log(match, year, month, day, index, originalString)
return 'Test'
}) //Test
log(match, year, month, day, index, originalString)
return 'Test'
}) //Testsearch()
Отдаёт расположение первого совпадения строки str в заданной строке.
Этот метод отдаёт индекс начала упоминания или -1, если такого не было найдено.
'JavaScript'.search('Script') //4
'JavaScript'.search('TypeScript') //-1Вы можете использовать регулярные выражения (и на самом деле, даже если вы передаёте строку, то внутренне оно тоже применяется как регулярное выражение).
'JavaScript'.search(/Script/) //4 'JavaScript'.search(/script/i) //4 'JavaScript'.search(/a+v/) //1
В этой статье подробно рассказывается про метод slice() и его родственников.
Отдает новую строку, которая является частью строки на которой применялся метод, от позиций begin до end.
Оригинальная строка не изменяется.
end опциональна.
'This is my car'.slice(5) //is my car 'This is my car'.slice(5, 10) //is my
Если вы выставите первым параметром отрицательное число, то начальный индекс будет считаться с конца и второй параметр тоже должен быть отрицательным, всегда ведя отсчет с конца:
'This is my car'.slice(-6) //my car 'This is my car'.slice(-6, -4) //my
split()
Этот метод вырезает строку при её нахождении в строке на которой применяется метод (чувствительный к регистру) и отдаёт массив с токенами.
const phrase = 'I love my dog! Dogs are great'
const tokens = phrase.split('dog')
tokens //["I love my ", "! Dogs are great"]startsWith()
Проверяет начинается ли строка со значения str.
Вы можете вызвать startWith() на любой строке, указать подстроку и проверить отдаёт результат true или false.
'testing'.startsWith('test') //true
'going on testing'.startsWith('test') //falseЭтот метод допускает второй параметр, который позволит вам указать с какого символа вам надо начать проверку:
'testing'.startsWith('test', 2) //false 'going on testing'.startsWith('test', 9) //true
toLocaleLowerCase()
Этот метод отдаёт новую строку, которая представляет собой изначальную строку в нижнем регистре, в соответствии с нормами разметки указанной локали.
Собственно, первый параметр представляет локаль, но он опционален. Если его пропустить, то будет использоваться актуальная локаль:
'Testing'.toLocaleLowerCase() //'testing'
'Testing'.toLocaleLowerCase('it') //'testing'
'Testing'.toLocaleLowerCase('tr') //'testing'Как и всегда, мы можем не осознавать все преимущества интернационализации, но я читал на MDN, что правила разметки текста в турецком языке отличаются от других языков, чьё описание основано на латинице.
В общем, это как и toLowerCase(), но с учетом локали.
toLocaleUpperCase()
Этот метод отдаёт новую строку, которая представляет собой изначальную строку в верхнем регистре, в соответствии с нормами разметки указанной локали.
Первым параметром указывается локаль, но это опционально, как и в случае с методом выше:
'Testing'.toLocaleUpperCase() //'TESTING'
'Testing'.toLocaleUpperCase('it') //'TESTING'
'Testing'.toLocaleUpperCase('tr') //'TESTİNG'toLowerCase()
Этот метод отдаёт новую строку с текстом в нижнем регистре.
Не изменяет изначальную строку.
Не принимает параметры.
Использование:
'Testing'.toLowerCase() //'testing'
Работает как и toLocaleLowerCase(), но не учитывает локали.
toString()
Отдает строку из заданного строчного объекта.
const str = new String('Test')
str.toString() //'Test'toUpperCase()
Отдаёт новую строку с текстом в верхнем регистре.
Не изменяет оригинальную строку.
Не принимает параметры.
Использование:
'Testing'.toUpperCase() //'TESTING'
Если вы передадите пустую строку, то он возвратит пустую строку.
Метод похож на toLocaleUpperCase(), но не принимает параметры.
trim()
Отдает новую строку удаляя пробелы вначале и в конце оригинальной строки.
'Testing'.trim() //'Testing' ' Testing'.trim() //'Testing' ' Testing '.trim() //'Testing' 'Testing '.trim() //'Testing'
trimEnd()
Отдаёт новую строку, удаляя пробелы только из конца оригинальной строки.
'Testing'.trimEnd() //'Testing' ' Testing'.trimEnd() //' Testing' ' Testing '.trimEnd() //' Testing' 'Testing '.trimEnd() //'Testing'
trimStart()
Отдаёт новую строку, удаляя пробелы из начала оригинальной строки.
'Testing'.trimStart() //'Testing' ' Testing'.trimStart() //'Testing' ' Testing '.trimStart() //'Testing ' 'Testing'.trimStart() //'Testing'
valueOf()
Отдает строчное представление заданного строчного объекта:
const str = new String('Test')
str.valueOf() //'Test'Это тоже самое, что и toString()
Теперь пройдемся по числовым методам.
isInteger()
Отдаст true, если переданное значение является целым числом. Всё иное, такое как, логические значения, строки, объекты, массивы, отдают
Всё иное, такое как, логические значения, строки, объекты, массивы, отдают false.
Number.isInteger(1) //true
Number.isInteger(-237) //true
Number.isInteger(0) //true
Number.isInteger(0.2) //false
Number.isInteger('Flavio') //false
Number.isInteger(true) //false
Number.isInteger({}) //false
Number.isInteger([1, 2, 3]) //falseisNaN()
NaN это особый случай. Число является NaN, только если оно NaN или если это выражения деления ноль на ноль, что отдаёт NaN. Во всех других случаях мы можем передать ему что захотим, но получим false:
Number.isNaN(NaN) //true
Number.isNaN(0 / 0) //true
Number.isNaN(1) //false
Number.isNaN('Flavio') //false
Number.isNaN(true) //false
Number.isNaN({}) //false
Number.isNaN([1, 2, 3]) //falseisSafeInteger()
Число может удовлетворять Number.isInteger(), но не Number.isSafeInteger(), если оно заходит за пределы безопасных целых чисел.
Так что, всё что выше 2⁵³ и ниже -2⁵³ не является безопасным.
Number.isSafeInteger(Math.pow(2, 53)) // false Number.isSafeInteger(Math.pow(2, 53) - 1) // true Number.isSafeInteger(Math.pow(2, 53) + 1) // false Number.isSafeInteger(-Math.pow(2, 53)) // false Number.isSafeInteger(-Math.pow(2, 53) - 1) // false Number.isSafeInteger(-Math.pow(2, 53) + 1) // true
parseFloat()
Парсит аргумент как дробное число и отдаёт его. Аргумент при этом является строкой:
Number.parseFloat('10') //10
Number.parseFloat('10.00') //10
Number.parseFloat('237,21') //237
Number.parseFloat('237.21') //237.21
Number.parseFloat('12 34 56') //12
Number.parseFloat(' 36 ') //36
Number.parseFloat('36 is my age') //36
Number.parseFloat('-10') //-10
Number.parseFloat('-10.2') //-10.2Как вы видите Number.parseFloat() довольно гибок. Он также может конвертировать строки со словами, выделяя только первое число, но в этом случае строка должна начинаться с числа:
Number.parseFloat('I am Flavio and I am 36') //NaN
parseInt()
Парсит аргумент как целое число и отдаёт его:
Number.parseInt('10') //10
Number.parseInt('10.00') //10
Number.parseInt('237,21') //237
Number.parseInt('237.21') //237
Number.parseInt('12 34 56') //12
Number.parseInt(' 36 ') //36
Number.parseInt('36 is my age') //36Как вы видите Number.parseInt() тоже гибок. Он также может конвертировать строки со словами, выделяя первое число, строка должна начинаться с числа.
Number.parseInt('I am Flavio and I am 36') //NaNВы можете передать второй параметр, чтобы указать систему счисления. Десятичная стоит по-дефолту, но вы можете применять восьмеричные и шестнадцатеричные числовые конверсии:
Number.parseInt('10', 10) //10
Number.parseInt('010') //10
Number.parseInt('010', 8) //8
Number.parseInt('10', 8) //8
Number.parseInt('10', 16) //16Видео курс JavaScript Essential. Массивы
Давайте обсудим для чего нужны массивы в JavaScript и в любом другом языке программирования. Представьте вы создаете сайт для банка. И банк попросил сделать страницу с кредитным калькулятором. На этой странице будет находится несколько элементов управления, например, поле ввода для внесения суммы кредита, поле ввода для указания на какой период берется кредит, например, какие-нибудь Checkbox для определения типа кредита, и кнопочка рассчитать кредит. Кликнув по кнопке, пользователь должен увидеть помесячно сколько ему придется платить банку, в случае если он возьмет такой кредит. Вот страница должна вывести Январь – сумма такая-то, Февраль – сумма такая-то, Март – следующая сумма. И так помесячно на какой-то определенный период показать информацию о платежах, которые придется делать пользователю. Вот наш сценарий, получается, должен будет хранить информацию о суммах, которые помесячно нужно будет выплатить. Сумму на Январь, Февраль, Март, Апрель, и так там допустим 12 значений, в течении года. Как мы будем хранить эти данные у себя в приложении. Один из вариантов мы можем создать переменную, например, month2.
Представьте вы создаете сайт для банка. И банк попросил сделать страницу с кредитным калькулятором. На этой странице будет находится несколько элементов управления, например, поле ввода для внесения суммы кредита, поле ввода для указания на какой период берется кредит, например, какие-нибудь Checkbox для определения типа кредита, и кнопочка рассчитать кредит. Кликнув по кнопке, пользователь должен увидеть помесячно сколько ему придется платить банку, в случае если он возьмет такой кредит. Вот страница должна вывести Январь – сумма такая-то, Февраль – сумма такая-то, Март – следующая сумма. И так помесячно на какой-то определенный период показать информацию о платежах, которые придется делать пользователю. Вот наш сценарий, получается, должен будет хранить информацию о суммах, которые помесячно нужно будет выплатить. Сумму на Январь, Февраль, Март, Апрель, и так там допустим 12 значений, в течении года. Как мы будем хранить эти данные у себя в приложении. Один из вариантов мы можем создать переменную, например, month2. То есть месяц первый – значение такое-то. Потом переменную month3 – другое значение, month4. То есть просто создать 12 переменных, в каждую переменную по отдельности записать значения. Но что если кредитный калькулятор при одних настройках считает на один период времени, допустим на год, при других настройках – на полгода, при третьих настройках – на пять лет. Получается нам нужно будет создать на 12 переменных, а 24 переменные, или еще больше. Наш код будет очень некрасивым, очень тяжело будет сопровождать, потому что у нас будет просто куча переменных, month2, month3, month4, month5.. Работать с этими переменными будет очень тяжело. Вам придется писать очень большой JavaScript код, который будет постоянно инициализировать по отдельности каждую переменную. Вот когда у вас задача сохранить какой-нибудь объем значений. Когда ваша задача все эти значения сложить в одну переменную, но при этом чтобы это было значение, которое можно будет удобно обработать, запустить цикл и пошагово каждое значение лежащее в одной переменной, как-то его проанализировать и изменить, вот для таких ситуаций, мы будем использовать массивы.
То есть месяц первый – значение такое-то. Потом переменную month3 – другое значение, month4. То есть просто создать 12 переменных, в каждую переменную по отдельности записать значения. Но что если кредитный калькулятор при одних настройках считает на один период времени, допустим на год, при других настройках – на полгода, при третьих настройках – на пять лет. Получается нам нужно будет создать на 12 переменных, а 24 переменные, или еще больше. Наш код будет очень некрасивым, очень тяжело будет сопровождать, потому что у нас будет просто куча переменных, month2, month3, month4, month5.. Работать с этими переменными будет очень тяжело. Вам придется писать очень большой JavaScript код, который будет постоянно инициализировать по отдельности каждую переменную. Вот когда у вас задача сохранить какой-нибудь объем значений. Когда ваша задача все эти значения сложить в одну переменную, но при этом чтобы это было значение, которое можно будет удобно обработать, запустить цикл и пошагово каждое значение лежащее в одной переменной, как-то его проанализировать и изменить, вот для таких ситуаций, мы будем использовать массивы. Вот получается, что вот эта страница с кредитным калькулятором, она будет в себе содержать массив и когда пользователь нажмет на кнопочку посчитать кредит, то вместо того, чтобы инициализировать 12 попеременных, мы просто заполним значениями один единственный массив. В нулевой элемент массива мы запишем значение, которое нужно заплатить за январь, в первый элемент массива – за февраль и так далее. То есть пошагово заполним весь массив. Что же такое массив в JavaScript. Массив – это именованный набор не строго типизированных переменных, расположенных в коде непосредственно друг за другом и доступ, к этим значениям расположенных в памяти осуществляется посредством индекса. Если посмотреть на слайд, мы определяем переменную с именем array. Во всех предыдущих примерах, когда мы создавали переменную, то переменной присваивалось одно единственное значение. А в этом примере вы видите, что значение присваиваемая переменной взято в квадратные скобочки и каждое значение перечислено через запятую.
Вот получается, что вот эта страница с кредитным калькулятором, она будет в себе содержать массив и когда пользователь нажмет на кнопочку посчитать кредит, то вместо того, чтобы инициализировать 12 попеременных, мы просто заполним значениями один единственный массив. В нулевой элемент массива мы запишем значение, которое нужно заплатить за январь, в первый элемент массива – за февраль и так далее. То есть пошагово заполним весь массив. Что же такое массив в JavaScript. Массив – это именованный набор не строго типизированных переменных, расположенных в коде непосредственно друг за другом и доступ, к этим значениям расположенных в памяти осуществляется посредством индекса. Если посмотреть на слайд, мы определяем переменную с именем array. Во всех предыдущих примерах, когда мы создавали переменную, то переменной присваивалось одно единственное значение. А в этом примере вы видите, что значение присваиваемая переменной взято в квадратные скобочки и каждое значение перечислено через запятую. Вот когда вы видите квадратные скобки, это означает, что вы определяете массив. Мы сейчас создаем массив, в котором находится раз, два, три, четыре, пять значений. То есть в одной переменной одновременно будет хранится пять разных значений. Почему в определении написано нестрого типизированных переменных. Потому что в одном массиве может одновременно хранится строковые, целочисленные, логические значения, любой тип данных может хранится в одном массиве. В большинстве языках программирования создавая массив мы можем в этом массив записать только значения одного и того же типа. Создать массив строк, массив целочисленных значений, массив логических значений, но так как JavaScript это динамический язык программирования, то массив может содержать одновременно много различных типов. По сути в памяти массив можно представить, как набор ячеек, каждое значения, которое задано в массив через запятую, будет записано в отдельную ячейку. В одной ячейке будет находится текст, в другой ячейке – два, три, четыре.
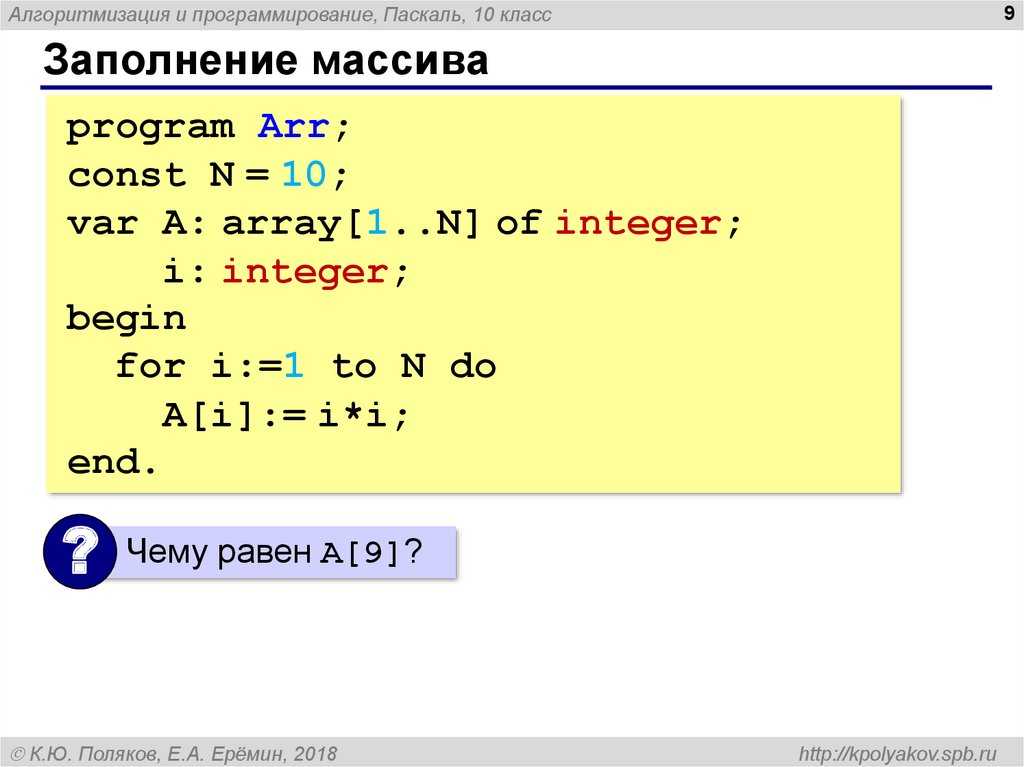
Вот когда вы видите квадратные скобки, это означает, что вы определяете массив. Мы сейчас создаем массив, в котором находится раз, два, три, четыре, пять значений. То есть в одной переменной одновременно будет хранится пять разных значений. Почему в определении написано нестрого типизированных переменных. Потому что в одном массиве может одновременно хранится строковые, целочисленные, логические значения, любой тип данных может хранится в одном массиве. В большинстве языках программирования создавая массив мы можем в этом массив записать только значения одного и того же типа. Создать массив строк, массив целочисленных значений, массив логических значений, но так как JavaScript это динамический язык программирования, то массив может содержать одновременно много различных типов. По сути в памяти массив можно представить, как набор ячеек, каждое значения, которое задано в массив через запятую, будет записано в отдельную ячейку. В одной ячейке будет находится текст, в другой ячейке – два, три, четыре. Потом alex, потом true, четыре, три, пять. И каждый элемент, вот это одна ячейка массива называется элементом массива. Для того чтобы получить доступ к этому элементу массива, нам нужно использовать его порядковый номер или индекс. В большинстве языках программирования, индексация массива начинается с нуля. То есть, чтобы получить доступ к этому элементу, нам нужно будет обратится по нулевому индексу, чтобы получить доступ к последнему элементу, нам нужно будет обратится по четвертому индексу. Чем больше будет значений в массиве, тем больше индексов в нас будет в массиве. Но в итоге, все вот эти значения, которые вы сейчас видите на слайде, все это является одни единым массивом, массивом с именем array. Давайте сейчас посмотрим несколько примеров и посмотрим, как в коде выглядит работа с массивами. В первых примерах мы рассмотрим разные варианты создания массивов, разный синтаксис того как можно определить массив, заполнить его значениями, или создать пустой массив. На 18 строке создается переменной с именем «а», и в эту переменную в квадратных скобочках записывается несколько цифр от 1 до 6.
Потом alex, потом true, четыре, три, пять. И каждый элемент, вот это одна ячейка массива называется элементом массива. Для того чтобы получить доступ к этому элементу массива, нам нужно использовать его порядковый номер или индекс. В большинстве языках программирования, индексация массива начинается с нуля. То есть, чтобы получить доступ к этому элементу, нам нужно будет обратится по нулевому индексу, чтобы получить доступ к последнему элементу, нам нужно будет обратится по четвертому индексу. Чем больше будет значений в массиве, тем больше индексов в нас будет в массиве. Но в итоге, все вот эти значения, которые вы сейчас видите на слайде, все это является одни единым массивом, массивом с именем array. Давайте сейчас посмотрим несколько примеров и посмотрим, как в коде выглядит работа с массивами. В первых примерах мы рассмотрим разные варианты создания массивов, разный синтаксис того как можно определить массив, заполнить его значениями, или создать пустой массив. На 18 строке создается переменной с именем «а», и в эту переменную в квадратных скобочках записывается несколько цифр от 1 до 6. Вот мы сейчас создаем массив, массив с именем «а», и инициализируем этот массив пятью значениями. Массив, который сейчас получился, состоит из 5 элементов. Первый элемент, нулевой по индексу будет единицей, последний – шестеркой. Пусть вас не путает шестерка, потому что здесь видите четыре, шесть, то есть пятерка пропущена. И на 20 строке мы вызывая document.write, значение массива «а» отображаем в тело документа. Когда мы массив с помощью метода write, отображаем в документ, этот массив выводится через запятую, как строковая переменная, через запятую, поэтому в итого не экране мы увидим, один запятая, два, три, четыре, шесть. Каждый элемент будет выведен в соответствии со своей позиции. Другой вариант создания массива, 23 строчка, создаем переменную «b» и заполняем эту переменную значениями с именами месяцев года: September, October, November и так далее. А потом на строке 28 мы выводим значение массива «b» в тело документа. Давайте посмотрим на первую часть вывода. Вот что у нас вывелось вначале, один, два, три, четыре, шесть и то что вывелось вторым методом September, October все месяца, которые лежали в массиве.
Вот мы сейчас создаем массив, массив с именем «а», и инициализируем этот массив пятью значениями. Массив, который сейчас получился, состоит из 5 элементов. Первый элемент, нулевой по индексу будет единицей, последний – шестеркой. Пусть вас не путает шестерка, потому что здесь видите четыре, шесть, то есть пятерка пропущена. И на 20 строке мы вызывая document.write, значение массива «а» отображаем в тело документа. Когда мы массив с помощью метода write, отображаем в документ, этот массив выводится через запятую, как строковая переменная, через запятую, поэтому в итого не экране мы увидим, один запятая, два, три, четыре, шесть. Каждый элемент будет выведен в соответствии со своей позиции. Другой вариант создания массива, 23 строчка, создаем переменную «b» и заполняем эту переменную значениями с именами месяцев года: September, October, November и так далее. А потом на строке 28 мы выводим значение массива «b» в тело документа. Давайте посмотрим на первую часть вывода. Вот что у нас вывелось вначале, один, два, три, четыре, шесть и то что вывелось вторым методом September, October все месяца, которые лежали в массиве. Если мы создаем массив используя вот такой вот синтаксис, через запятую, один, два, три, три запятые. Это означает, что мы создаем массив на три элемента. Но при этом каждый элемента массива будет пустым значением, то есть массив состоит из трех значений. Когда мы такой массив будем выводить в документ, вот мы его отображаем на 34 строчке, то в итоге мы будем видеть просто две пустые запятые. То есть первое значение, запятая, второе значение, запятая, и третье значение. Ну, как бы видите, массив пустой. Ну и особенность языка JavaScript, создавая массив, мы можем заполнить его разнотипными значениями. На 37 строке массив содержит в себе текст «Hello», потом целочисленное значение, потом логическое значение и все эти три значения без проблем умещаются в одном массиве. Далее мы на 41 строке вызывая document.write выводим этот массив. Все значения, которые лежат в массиве по сути преобразовываются в троку, и отображаются через запятую пользователю. Вот мы видим, «Hello, 3, 4, true». Все вывелось в виде текста на экран.
Если мы создаем массив используя вот такой вот синтаксис, через запятую, один, два, три, три запятые. Это означает, что мы создаем массив на три элемента. Но при этом каждый элемента массива будет пустым значением, то есть массив состоит из трех значений. Когда мы такой массив будем выводить в документ, вот мы его отображаем на 34 строчке, то в итоге мы будем видеть просто две пустые запятые. То есть первое значение, запятая, второе значение, запятая, и третье значение. Ну, как бы видите, массив пустой. Ну и особенность языка JavaScript, создавая массив, мы можем заполнить его разнотипными значениями. На 37 строке массив содержит в себе текст «Hello», потом целочисленное значение, потом логическое значение и все эти три значения без проблем умещаются в одном массиве. Далее мы на 41 строке вызывая document.write выводим этот массив. Все значения, которые лежат в массиве по сути преобразовываются в троку, и отображаются через запятую пользователю. Вот мы видим, «Hello, 3, 4, true». Все вывелось в виде текста на экран.
Следующий способ создания массива использования конструктора. С понятием конструктора мы будем знакомится с вами немножко позже, мы будем учится создавать свои собственные конструкторы, но массивы мы обязательно должны посмотреть, способ создания массивов через конструкторы, поэтому мы немножко забегаем вперед, разбирая такой термин как конструктор. Когда вы встречаете в JavaScript коде названия с большой буквы, всякие вот функции с большой буквы, то скорее всего это являются конструкторы, специальными функциями, создающими объекты, создающие настроены сущности, имеющие какие-то поведение, имеющие набор свойств определенных. Вот сейчас на 19 строке, вызывая array, круглые скобочки, без параметров, мы создаем, в переменную «а» задаем просто пустой массив. Можно было бы по-другому сделать запись этой строки, написать просто квадратные скобочки, этот тоже было бы пустым массивом, в котором ничего нет. Другой способ создания массива через конструктор – это вызов конструкции array, и передача в эту функцию через запятую несколько значений. Каждое значение будет в итоге превращено в отдельный элемент массива. По сути вот 20 строчка, запись array эквивалентна вот такой записи, когда значения будут просто взяты в квадратные скобочки.
Каждое значение будет в итоге превращено в отдельный элемент массива. По сути вот 20 строчка, запись array эквивалентна вот такой записи, когда значения будут просто взяты в квадратные скобочки.
Третий вариант использования функции array, это использование функции только с одним параметром. Указывая одно значение, мы говорим, что хотим создать массив состоящий из десяти элементов. Использовать функцию-конструктор array, ну, можно сказать не желательно. Многие разработчики не рекомендуют использовать этот подход. Почему не рекомендуют? Потому что если вы не указываете параметров – массив пустой. Если параметров больше одного – это означает, что вы создаете элементы массива. Если параметр один, это размерность массива. Получается использование функции array не очень очевидно. Вы можете просто случайно потом редактируя свой код подумать, а сейчас я попробую создать массив на один элемент, вы удалили, допустим как-бы лишние параметры, решили создать, чтобы массив содержал только в себе значения десять, например, только одно значение. Но в итоге, когда вы свой код запускаете, оказывается, что у вас появляется пустой массив на десять элементов. Получается, что использование функции array, оно может потом привести к таким нежелательным последствиям, поэтому рекомендуют использовать квадратные скобочки для того, чтобы определять массивы. Вот первые два примера показали нам как создать массивы, мы увидели, что создав массив, мы создаем набор значений, лежащих в одной переменной. Теперь появляется вопрос. Как можно извлечь значения, которое мы записали в массив. В третьем примере мы посмотрим, как это делать. На 15 строке создается массив с помощью функции Конструктор array. Мы уже с вами знаем, что если передать только одно значение, это означает, что массив будет состоять из пяти пустых элементов. Элементы пустые, но скорее всего нас это не устраивает, для того чтобы работать со значениями какими-то, нам нужно чтобы они были не пустыми, а чем-то инициализированы. Поэтому этот массив мы начинаем заполнять данными. В JavaScript, как и в других языках программирования, для того, чтобы обратится к массиву, нужно использовать специальную конструкцию, которая называется индексатором.
Но в итоге, когда вы свой код запускаете, оказывается, что у вас появляется пустой массив на десять элементов. Получается, что использование функции array, оно может потом привести к таким нежелательным последствиям, поэтому рекомендуют использовать квадратные скобочки для того, чтобы определять массивы. Вот первые два примера показали нам как создать массивы, мы увидели, что создав массив, мы создаем набор значений, лежащих в одной переменной. Теперь появляется вопрос. Как можно извлечь значения, которое мы записали в массив. В третьем примере мы посмотрим, как это делать. На 15 строке создается массив с помощью функции Конструктор array. Мы уже с вами знаем, что если передать только одно значение, это означает, что массив будет состоять из пяти пустых элементов. Элементы пустые, но скорее всего нас это не устраивает, для того чтобы работать со значениями какими-то, нам нужно чтобы они были не пустыми, а чем-то инициализированы. Поэтому этот массив мы начинаем заполнять данными. В JavaScript, как и в других языках программирования, для того, чтобы обратится к массиву, нужно использовать специальную конструкцию, которая называется индексатором. Нам нужно в квадратных скобочках после имени массива, указать порядковый номер элемента, который мы хотим прочитать или изменить. На 17 строке мы обращаемся к массиву с именем arr, который создан выше и указываем в квадратных скобочках значение ноль. Это означает, что мы сейчас хотим в нулевой элемент массива записать значение два. На 18 строке мы говорим, что обращаемся к первому элементу массива, и записываем туда значение 5. Потом во второй 12, 8 и 23. Получается, что массив, который изначально был пустой, в котором ничего не было, после выполнение всех этих пяти строчек кода, он будет заполнен данными. И на строке 23 мы проверим, действительно ли у нас данные в массиве появились, мы выведем переменную arr на экран и если данные в массиве есть, то через запятую мы будем видеть все цифры, которые были внесены в массив. Вот, чтобы вам всем было понятнее, давайте мы сейчас попробуем нарисовать. Вот на строке 14, когда мы написали arr[5], у нас по сути просто появилось 5 ячеек, пустых ячеек, в которых ничего не было.
Нам нужно в квадратных скобочках после имени массива, указать порядковый номер элемента, который мы хотим прочитать или изменить. На 17 строке мы обращаемся к массиву с именем arr, который создан выше и указываем в квадратных скобочках значение ноль. Это означает, что мы сейчас хотим в нулевой элемент массива записать значение два. На 18 строке мы говорим, что обращаемся к первому элементу массива, и записываем туда значение 5. Потом во второй 12, 8 и 23. Получается, что массив, который изначально был пустой, в котором ничего не было, после выполнение всех этих пяти строчек кода, он будет заполнен данными. И на строке 23 мы проверим, действительно ли у нас данные в массиве появились, мы выведем переменную arr на экран и если данные в массиве есть, то через запятую мы будем видеть все цифры, которые были внесены в массив. Вот, чтобы вам всем было понятнее, давайте мы сейчас попробуем нарисовать. Вот на строке 14, когда мы написали arr[5], у нас по сути просто появилось 5 ячеек, пустых ячеек, в которых ничего не было. Далее, когда мы выполнили 17 строчку, мы сказали, что в ячейке, вот это нулевой индекс, это первый, второй, третий, четвертый. Выполнив 17 строчку, мы сказали, что вот сюда нам необходимо поместить значение два. Дальше, когда сработала 18 строка, в ячейку с индексом 1, нам нужно записать значение 5. На 19 строке, во второй элемент массива мы записываем 12, потом в третий элемент массива мы записываем 8, а на 21 строке, последний элемент 23. И вот изначально массив был пустым, после выполнения этого кода массив стал заполненным данными. Потом мы можем эти данные с массива начать извлекать или изменять их. Сейчас мы подойдем и посмотрим, как это будет выглядеть. Вот, например, сейчас на 25 строке пишем array, по четвертому индексу – 4. Получается, что по четвертому индексу вот здесь это значение у нас удаляется и вместо его записывается значение, которое вот здесь прописали. На строке 26 мы указываем, что мы хотим по десятому элементу записать значение 10. В большинстве языков программирования, это бы привело к ошибке.
Далее, когда мы выполнили 17 строчку, мы сказали, что в ячейке, вот это нулевой индекс, это первый, второй, третий, четвертый. Выполнив 17 строчку, мы сказали, что вот сюда нам необходимо поместить значение два. Дальше, когда сработала 18 строка, в ячейку с индексом 1, нам нужно записать значение 5. На 19 строке, во второй элемент массива мы записываем 12, потом в третий элемент массива мы записываем 8, а на 21 строке, последний элемент 23. И вот изначально массив был пустым, после выполнения этого кода массив стал заполненным данными. Потом мы можем эти данные с массива начать извлекать или изменять их. Сейчас мы подойдем и посмотрим, как это будет выглядеть. Вот, например, сейчас на 25 строке пишем array, по четвертому индексу – 4. Получается, что по четвертому индексу вот здесь это значение у нас удаляется и вместо его записывается значение, которое вот здесь прописали. На строке 26 мы указываем, что мы хотим по десятому элементу записать значение 10. В большинстве языков программирования, это бы привело к ошибке. Что происходит в JavaScript коде, когда вы обращаетесь к несуществующему элементу массива. Видите, у нас максимальный индекс сейчас 4, десятого индекса у нас нету. Но если мы делаем такое обращение, то JavaScript интерпретатор просто увеличивает массив, добавляет элемент, шестой, седьмой, восьмой, девятый и десятый. Эти элементы остаются пустыми, в них ничего нету, то есть по сути на эти элементы даже не выделяется память, эти элементы со значениями undefined. Помните, в предыдущем уроке, на первом уроке, мы с вами смотрели вот такое значение, по сути этих элементов у нас нет в массиве, есть просто десятый элемент, в котором находится значение 10, вот здесь будет хранится строка. Ну и чтобы проверить, на строке 30 мы выводим еще раз массив, мы увидим, что четвертый элемент изменился, потом у нас будут пустые элементы идти, а потом в конце будет находится значение 10. Давайте запустим сейчас и проверим. Вот видите, содержимое массива вот у нас есть, изначальное содержимое, которое вот здесь у нас было, а потом, когда мы произвели изменение, добавили 4 и 10 элемент, вот что у нас получилось.
Что происходит в JavaScript коде, когда вы обращаетесь к несуществующему элементу массива. Видите, у нас максимальный индекс сейчас 4, десятого индекса у нас нету. Но если мы делаем такое обращение, то JavaScript интерпретатор просто увеличивает массив, добавляет элемент, шестой, седьмой, восьмой, девятый и десятый. Эти элементы остаются пустыми, в них ничего нету, то есть по сути на эти элементы даже не выделяется память, эти элементы со значениями undefined. Помните, в предыдущем уроке, на первом уроке, мы с вами смотрели вот такое значение, по сути этих элементов у нас нет в массиве, есть просто десятый элемент, в котором находится значение 10, вот здесь будет хранится строка. Ну и чтобы проверить, на строке 30 мы выводим еще раз массив, мы увидим, что четвертый элемент изменился, потом у нас будут пустые элементы идти, а потом в конце будет находится значение 10. Давайте запустим сейчас и проверим. Вот видите, содержимое массива вот у нас есть, изначальное содержимое, которое вот здесь у нас было, а потом, когда мы произвели изменение, добавили 4 и 10 элемент, вот что у нас получилось. Вывелись пустые элементы, которые находятся между четвертым и десятым индексом, ну и мы видим, что поменялись значения отдельные. Если вы захотите отобразить данные из массива, например, вытащить только одно значение, допустим только по второму индексу, вы хотите увидеть информацию. Вы можете обратится к массиву и просто указать в квадратных скобочках [2]. Вот такое обращение указывает, что вас интересует только второй элемент массива. Если мы сейчас запустим такой код, то мы увидим в содержимом массива значение 12. Вот содержимое массива по второму индексу, по сути. В следующем примере мы увидим свойства, которые есть в любом массиве, это свойства lenght. С его помощью мы можем узнать какое количество элементов сейчас находится в массиве. Это очень важное свойство, потому что дальше, когда мы дойдем до использования всех элементов массива, мы будем запускать циклы, для того чтобы знать на какое количество итераций цикл нужно запустить, мы будем применять свойства lenght. На 15 строке определяется массив, в котором находится 5 букв, g, i, и так далее.
Вывелись пустые элементы, которые находятся между четвертым и десятым индексом, ну и мы видим, что поменялись значения отдельные. Если вы захотите отобразить данные из массива, например, вытащить только одно значение, допустим только по второму индексу, вы хотите увидеть информацию. Вы можете обратится к массиву и просто указать в квадратных скобочках [2]. Вот такое обращение указывает, что вас интересует только второй элемент массива. Если мы сейчас запустим такой код, то мы увидим в содержимом массива значение 12. Вот содержимое массива по второму индексу, по сути. В следующем примере мы увидим свойства, которые есть в любом массиве, это свойства lenght. С его помощью мы можем узнать какое количество элементов сейчас находится в массиве. Это очень важное свойство, потому что дальше, когда мы дойдем до использования всех элементов массива, мы будем запускать циклы, для того чтобы знать на какое количество итераций цикл нужно запустить, мы будем применять свойства lenght. На 15 строке определяется массив, в котором находится 5 букв, g, i, и так далее. А потом на 17 строке вначале мы выводим само значение массива, вот между квадратными скобочками, делая конкатенацию, а потом выводим массив, array. lenght. lenght это свойство объекта массива. И вот свойство lenght сейчас будет хранить значение 5. По сути количество элементов, которое находится в массиве. Мы видим, что длина массива равна 5.
А потом на 17 строке вначале мы выводим само значение массива, вот между квадратными скобочками, делая конкатенацию, а потом выводим массив, array. lenght. lenght это свойство объекта массива. И вот свойство lenght сейчас будет хранить значение 5. По сути количество элементов, которое находится в массиве. Мы видим, что длина массива равна 5.
В следующем примере, мы увидим, что свойство lenght в JavaScript коде может быть изменено. У большинстве языках программирования, создавая массив мы делаем массив фиксированным. Если мы сказали, что массив будет состоять из пяти элементов, то этот массив будет состоять только из пяти элементов. Увеличить или уменьшить количество элементов просто так у нас не получится. Если мы хотим сделать так, чтобы массив был больших размеров, нам нужно создать новый массив, на больше количество элементов, и с старого массива скопировать данные. Но в JavaScript все на много проще. Если вам нужно сделать, чтобы массив стал больше, вы можете просто поменять значение свойства lenght и тогда массив просто расширится. На строке 16 создается массив изначально на 5 элементов и если прочитать значения свойства lenght и переменной array, мы увидим значение пять. Но на 18 строке мы указываем, что теперь lenght имеет новое значение, lenght теперь равен 7. Получается, что сейчас вот в этом массиве появляется два дополнительных значения, в конце появляются две пустые ячейки, в которые мы можем записать информацию. И так же мы сейчас с вами видим в чем преимущество массивов перед обычными переменными. Если мы создадим 5 простых переменных, в которые будет записаны те же самые значения, мы не сможем эти 5 простых переменных обработать в цикле. Нам для того, чтобы поменять значения переменных, вывести на экран, нам нужно постоянно работать с каждой переменной по отдельности. А имея массив, мы можем сделать вот такую конструкцию. Мы можем запустить цикл, в кортом будет счетчик, начинаю со значения ноль, и счетчик у нас будет работать до значения меньше длины массива, то есть от нуля до длины массива, счетчик «i» будет постоянно увеличивается на единицу на каждой итерации.
На строке 16 создается массив изначально на 5 элементов и если прочитать значения свойства lenght и переменной array, мы увидим значение пять. Но на 18 строке мы указываем, что теперь lenght имеет новое значение, lenght теперь равен 7. Получается, что сейчас вот в этом массиве появляется два дополнительных значения, в конце появляются две пустые ячейки, в которые мы можем записать информацию. И так же мы сейчас с вами видим в чем преимущество массивов перед обычными переменными. Если мы создадим 5 простых переменных, в которые будет записаны те же самые значения, мы не сможем эти 5 простых переменных обработать в цикле. Нам для того, чтобы поменять значения переменных, вывести на экран, нам нужно постоянно работать с каждой переменной по отдельности. А имея массив, мы можем сделать вот такую конструкцию. Мы можем запустить цикл, в кортом будет счетчик, начинаю со значения ноль, и счетчик у нас будет работать до значения меньше длины массива, то есть от нуля до длины массива, счетчик «i» будет постоянно увеличивается на единицу на каждой итерации. На первой итерации счетчик «i» будет равный нулю. Получается, что на 21 строке мы обратимся к массиву и по нулевому индексу отобразим информацию, лежащую в массиве. По нулевому индексу у нас находится значение age. Когда мы выведем значение age на экран, в тело документа. Мы перейдем к следующей итерации массива. Помните с предыдущего урока, что в начале у нас произойдет операция, заложенная в цикле, то есть мы увеличим «i» на единицу. Со значение 0 «i» поменяется на 1, теперь мы проверим, если единица не превышает размеры массива, то тогда мы возьмем и выведем первый элемент массива, на следующей итерации мы выведем второй элемент массива, 3, 4, ну а до 5 мы не дойдем, потому что если у нас переменная «i» будет равна 5, а длина массива у нас тоже 5, то 5 элемент по 5 индексу мы не выводим. А это в принципе нормально, потому что у нас всего лишь элементов, как бы если у нас 5 элементов, то индекс последнего будет равно 4. Но в случае с этим примером, у нас длина массива была изменена. И у нас сейчас не 5 элементов, а по сути 7 элементов.
На первой итерации счетчик «i» будет равный нулю. Получается, что на 21 строке мы обратимся к массиву и по нулевому индексу отобразим информацию, лежащую в массиве. По нулевому индексу у нас находится значение age. Когда мы выведем значение age на экран, в тело документа. Мы перейдем к следующей итерации массива. Помните с предыдущего урока, что в начале у нас произойдет операция, заложенная в цикле, то есть мы увеличим «i» на единицу. Со значение 0 «i» поменяется на 1, теперь мы проверим, если единица не превышает размеры массива, то тогда мы возьмем и выведем первый элемент массива, на следующей итерации мы выведем второй элемент массива, 3, 4, ну а до 5 мы не дойдем, потому что если у нас переменная «i» будет равна 5, а длина массива у нас тоже 5, то 5 элемент по 5 индексу мы не выводим. А это в принципе нормально, потому что у нас всего лишь элементов, как бы если у нас 5 элементов, то индекс последнего будет равно 4. Но в случае с этим примером, у нас длина массива была изменена. И у нас сейчас не 5 элементов, а по сути 7 элементов. Вот получается, что у нас произойдет еще две итерации, которые выведут те пустые значения, которые находятся в этом массиве. Если мы сейчас запустим пример, то вот мы видим, что массив у нас сработал, первые 5 элементов вывелись, а последние два элемента, которые появились из-за изменения свойства lenght. Вот последние два элемента – это udefined. Кроме того, что мы можем увеличивать значение массива, мы так же можем массив уменьшать. Для этого нам нужно использовать свойство lenght. На 27 строке, обращаясь к lenght и присваивая этому свойству значение 2, мы по сути отрезаем все лишние значения и оставляем только два первых, то есть нулевой и первый элементы, так чтобы размер массива был равен двум. Получается, что дальше мы запускаем такой же цикл, как на 20 строке, но этот цикл уже выводит только два элемента, потому что длина массива стала равная двум.
Вот получается, что у нас произойдет еще две итерации, которые выведут те пустые значения, которые находятся в этом массиве. Если мы сейчас запустим пример, то вот мы видим, что массив у нас сработал, первые 5 элементов вывелись, а последние два элемента, которые появились из-за изменения свойства lenght. Вот последние два элемента – это udefined. Кроме того, что мы можем увеличивать значение массива, мы так же можем массив уменьшать. Для этого нам нужно использовать свойство lenght. На 27 строке, обращаясь к lenght и присваивая этому свойству значение 2, мы по сути отрезаем все лишние значения и оставляем только два первых, то есть нулевой и первый элементы, так чтобы размер массива был равен двум. Получается, что дальше мы запускаем такой же цикл, как на 20 строке, но этот цикл уже выводит только два элемента, потому что длина массива стала равная двум.
В следующем примере мы посмотрим, как можно менять значение элементов. На 14 строке создается массив и заполняется тремя значениями. На строке 15, когда мы выведем размерность массива, обратимся к свойству lenght, мы увидим значение три. На строке 18 мы обращаемся к массиву по индексу 10 и записываем туда три семерки. Мы видим, что массив у нас на три элемента, последний индекс у нас равен двум, ноль, один, два. Десятого индекса у нас явно нету. Получается, что сейчас из-за обращение на 18 строке массив у нас расширится, добавится у нас еще одна ячейка, по 10 индексу и в эту ячейку запишется значение три 7. Если мы обращаемся к свойству lenght, по сути свойство lenght – оно у нас будет выводить информацию, что элементов сейчас у нас в массиве 10. Даже на самом деле не 10, а 11. Потому что если мы обращаемся к 10 элементу, к 10 индексу, так как у нас отчет идет с нуля, у нас выводится, что всего элементов у нас 11. Получается, нужно сказать, что свойство lenght возвращает нам значение, которое на единицу больше чем последний индекс массива. Последний индекс массива 10, соответственно длина массива 11. Вот вы видите, что у нас сейчас находится в массиве.
На строке 15, когда мы выведем размерность массива, обратимся к свойству lenght, мы увидим значение три. На строке 18 мы обращаемся к массиву по индексу 10 и записываем туда три семерки. Мы видим, что массив у нас на три элемента, последний индекс у нас равен двум, ноль, один, два. Десятого индекса у нас явно нету. Получается, что сейчас из-за обращение на 18 строке массив у нас расширится, добавится у нас еще одна ячейка, по 10 индексу и в эту ячейку запишется значение три 7. Если мы обращаемся к свойству lenght, по сути свойство lenght – оно у нас будет выводить информацию, что элементов сейчас у нас в массиве 10. Даже на самом деле не 10, а 11. Потому что если мы обращаемся к 10 элементу, к 10 индексу, так как у нас отчет идет с нуля, у нас выводится, что всего элементов у нас 11. Получается, нужно сказать, что свойство lenght возвращает нам значение, которое на единицу больше чем последний индекс массива. Последний индекс массива 10, соответственно длина массива 11. Вот вы видите, что у нас сейчас находится в массиве. Мы отобразили все значение, лежащие в массиве, видим, что первые три у нас существуют, потом у нас идут значение undefined, и потом идет значение три семерки, которое находится по 10 индексу. Если посчитать все элементы, то мы увидим, что их 11. То есть длина массива 11.
Мы отобразили все значение, лежащие в массиве, видим, что первые три у нас существуют, потом у нас идут значение undefined, и потом идет значение три семерки, которое находится по 10 индексу. Если посчитать все элементы, то мы увидим, что их 11. То есть длина массива 11.
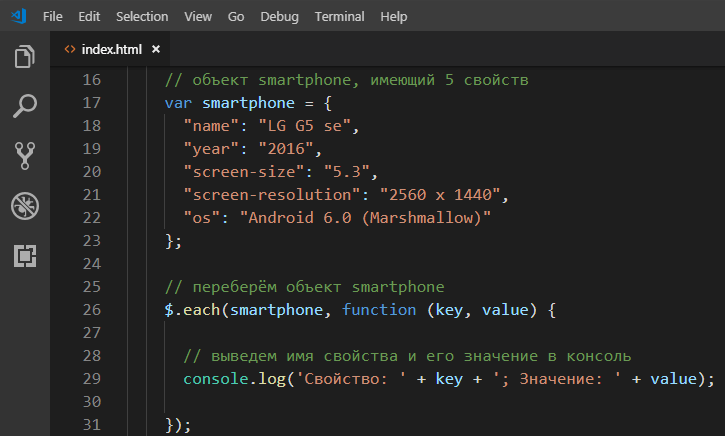
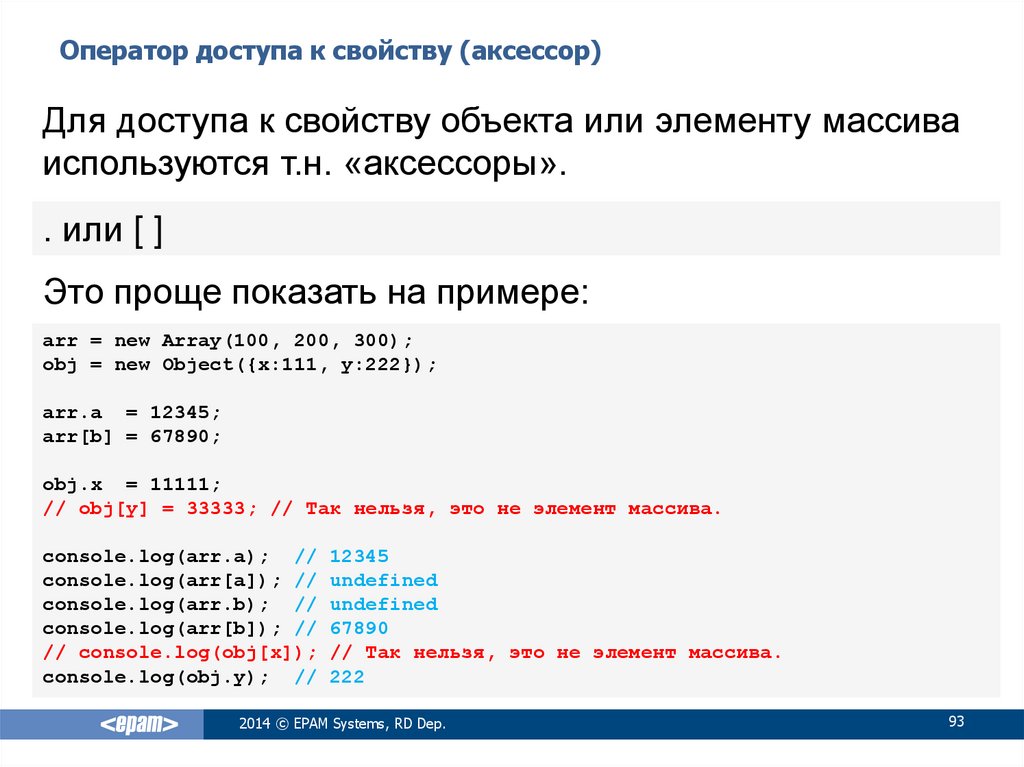
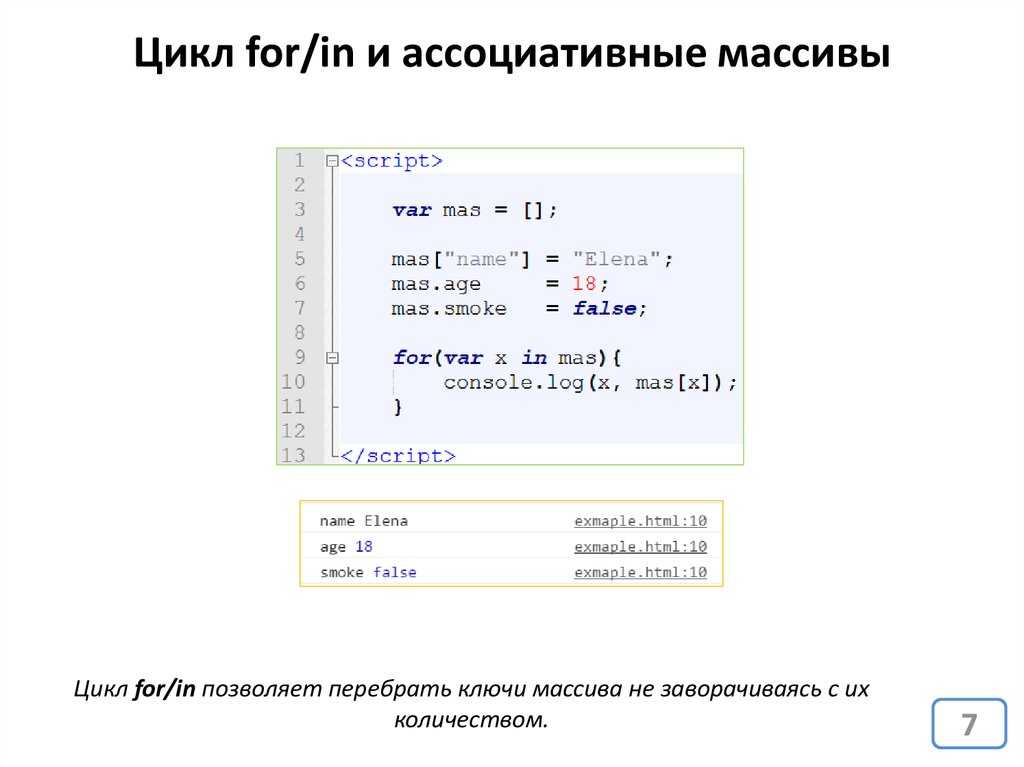
В следующем примере мы увидим, что такое ассоциативные массивы. В JavaSctipt коде можно создавать как массивы, так и объекты. Сейчас на строке 15 мы создаем с вами объект. Что такое объект? Объект – это набор значений, у каждого значения есть свое имя. Что такое массив? Можно сказать, что массив – это набор значений, у каждого значения есть порядковый номер. Вот допустим, если взять наши предыдущие примеры, вот массив «b» это набор значений September, October, November, December и так далее, и у каждого значения есть просто номер: 0, 1, 2, 3 и 4. Это массив. Что такое объект? Объект – это тоже переменная, в которой находится сущность, состоящая из нескольких значений, но вместо порядковых номеров, у этих значений присутствуют номера. С объектами мы с вами будем еще работать. У нас есть последний урок в этом курсе, который посвящен объектам, мы будем разбирать все особенности работы с объектами в JavaSctipt коде. Ну а сейчас очень простой пример создания объекта. Мы создаем объект laptop. Ну представьте, что задача JavaSctipt кода нашего, работать с информацией о ноутбуках. Выводится какая-то реклама ноутбука на сайте интернет-магазина. И объект laptop состоит из трех значений: Core i7, 4 GB, 15. Core i7 – это CPU, то есть процессор объекта laptop, RAM – это оперативная память, 4 гигабайта, это тоже является значением, лежащим в laptop, и screen, то есть диагональ экрана 15 дюймов, это тоже значение, лежащее в laptop. Вот все эти значения, которые заложены в объект, они у нас называются свойствами. Получается, что у laptop есть три свойства, CPU, RAM и screen. Когда мы создаем объекты в JavaSctipt коде, мы можем к этим объектам обращаться через синтаксис, обращения к массивам, но обращение при этом не по порядковому номеру, а по имени.
С объектами мы с вами будем еще работать. У нас есть последний урок в этом курсе, который посвящен объектам, мы будем разбирать все особенности работы с объектами в JavaSctipt коде. Ну а сейчас очень простой пример создания объекта. Мы создаем объект laptop. Ну представьте, что задача JavaSctipt кода нашего, работать с информацией о ноутбуках. Выводится какая-то реклама ноутбука на сайте интернет-магазина. И объект laptop состоит из трех значений: Core i7, 4 GB, 15. Core i7 – это CPU, то есть процессор объекта laptop, RAM – это оперативная память, 4 гигабайта, это тоже является значением, лежащим в laptop, и screen, то есть диагональ экрана 15 дюймов, это тоже значение, лежащее в laptop. Вот все эти значения, которые заложены в объект, они у нас называются свойствами. Получается, что у laptop есть три свойства, CPU, RAM и screen. Когда мы создаем объекты в JavaSctipt коде, мы можем к этим объектам обращаться через синтаксис, обращения к массивам, но обращение при этом не по порядковому номеру, а по имени. Сейчас на строке 17 мы просим, чтобы пользователь ввел с клавиатуры одно из трех значений: CPU, RAM или screen. Это введенное значение попадет в переменную key. Вот представьте, что в этой переменной будет находится значение RAM. Что произойдет дальше? На строке 21 возьмем объект laptop, который выше находится, в laptop у нас есть три свойства, CPU, RAM и screen. И мы обратимся к свойству с именем RAM, если такое значение ввел пользователь, и вот это значение, 4 ГБ, оно у нас будет записано в переменную валю, которое на строке 22 мы отобразим в тело документа. Вот давайте сейчас попробуем, вот у нас выводится prompt, введите интересующий вас параметр. Вот мы вводим RAM, и из объекта извлекается значение 4 ГБ, вот выводится 4 ГБ. Если мы обновим страницу и введем значение screen, то должны увидеть значение 15. Получается, если мы работаем с объектами, то объекты у нас являются ассоциативными массивами. То есть массивом, в котором каждое свойство, каждое значение имеет какое-то имя, и мы обращаемся не оп индексу, а по имени.
Сейчас на строке 17 мы просим, чтобы пользователь ввел с клавиатуры одно из трех значений: CPU, RAM или screen. Это введенное значение попадет в переменную key. Вот представьте, что в этой переменной будет находится значение RAM. Что произойдет дальше? На строке 21 возьмем объект laptop, который выше находится, в laptop у нас есть три свойства, CPU, RAM и screen. И мы обратимся к свойству с именем RAM, если такое значение ввел пользователь, и вот это значение, 4 ГБ, оно у нас будет записано в переменную валю, которое на строке 22 мы отобразим в тело документа. Вот давайте сейчас попробуем, вот у нас выводится prompt, введите интересующий вас параметр. Вот мы вводим RAM, и из объекта извлекается значение 4 ГБ, вот выводится 4 ГБ. Если мы обновим страницу и введем значение screen, то должны увидеть значение 15. Получается, если мы работаем с объектами, то объекты у нас являются ассоциативными массивами. То есть массивом, в котором каждое свойство, каждое значение имеет какое-то имя, и мы обращаемся не оп индексу, а по имени. Чтобы было понятней, на 26-27 строке пример как мы обращаемся обычно к объектам. Мы пишем имя объекта и через оператор «.» обращаемся к отдельному значению, которое находится в объекте. Если мы хотим обратится к объекту, у нас так же существует второй вариант, обратится к объекту так, как будто он является массивом. Использовать имя объекта, а потом в квадратных скобках имя свойства, которое необходимо. И первый и второй варианты обращения к объекту, они у нас правильные. Оба варианта возвращают нам одно и то же самое значение. Core i7. Но второй вариант, он удобный в тех случаях, когда мы не знаем точно, какое свойство из объектов нам необходимо получить. Вот как сейчас на 18 строке. Мы не можем знать точно, что пользователь возьмет. RAM, CPU, или screen. Если мы не будем иметь возможности обратится к объекту вот по такому, таким способом, то в таком случае нам нужно после строки 18 написать условие и проверить. Если key равно CPU, то тогда обратится к laptop.CPU. Если key равен RAM, обратится к laptop.
Чтобы было понятней, на 26-27 строке пример как мы обращаемся обычно к объектам. Мы пишем имя объекта и через оператор «.» обращаемся к отдельному значению, которое находится в объекте. Если мы хотим обратится к объекту, у нас так же существует второй вариант, обратится к объекту так, как будто он является массивом. Использовать имя объекта, а потом в квадратных скобках имя свойства, которое необходимо. И первый и второй варианты обращения к объекту, они у нас правильные. Оба варианта возвращают нам одно и то же самое значение. Core i7. Но второй вариант, он удобный в тех случаях, когда мы не знаем точно, какое свойство из объектов нам необходимо получить. Вот как сейчас на 18 строке. Мы не можем знать точно, что пользователь возьмет. RAM, CPU, или screen. Если мы не будем иметь возможности обратится к объекту вот по такому, таким способом, то в таком случае нам нужно после строки 18 написать условие и проверить. Если key равно CPU, то тогда обратится к laptop.CPU. Если key равен RAM, обратится к laptop. RAM. Вместо того, чтобы делать условия и обращаться вот по такому синтаксису, можем просто строковое значение, полученное от пользователя поместить в индекс и обратится по какому-то конкретному индексу. На последнем уроке этого курса мы еще с вами вернемся к этой теме, мы увидим с вами работу с объектами. Вот просто JavaSctipt это такой язык программирования, в кортом и объекты, и массивы – это по сути одно и тоже. Для браузера, для интерпретатора, объекты и массив – это практически одинаковый тип данных, но для нас, как для разработчика, объекты и массива немного отличаются. У нас различный синтаксис создания объектов, различный синтаксис обращения к объектам и к самим массивам. Но в итоге есть очень много общего. Вот мы видим, что к объекту можно обратится так же, как и к массиву, обратится через индекс.
RAM. Вместо того, чтобы делать условия и обращаться вот по такому синтаксису, можем просто строковое значение, полученное от пользователя поместить в индекс и обратится по какому-то конкретному индексу. На последнем уроке этого курса мы еще с вами вернемся к этой теме, мы увидим с вами работу с объектами. Вот просто JavaSctipt это такой язык программирования, в кортом и объекты, и массивы – это по сути одно и тоже. Для браузера, для интерпретатора, объекты и массив – это практически одинаковый тип данных, но для нас, как для разработчика, объекты и массива немного отличаются. У нас различный синтаксис создания объектов, различный синтаксис обращения к объектам и к самим массивам. Но в итоге есть очень много общего. Вот мы видим, что к объекту можно обратится так же, как и к массиву, обратится через индекс.
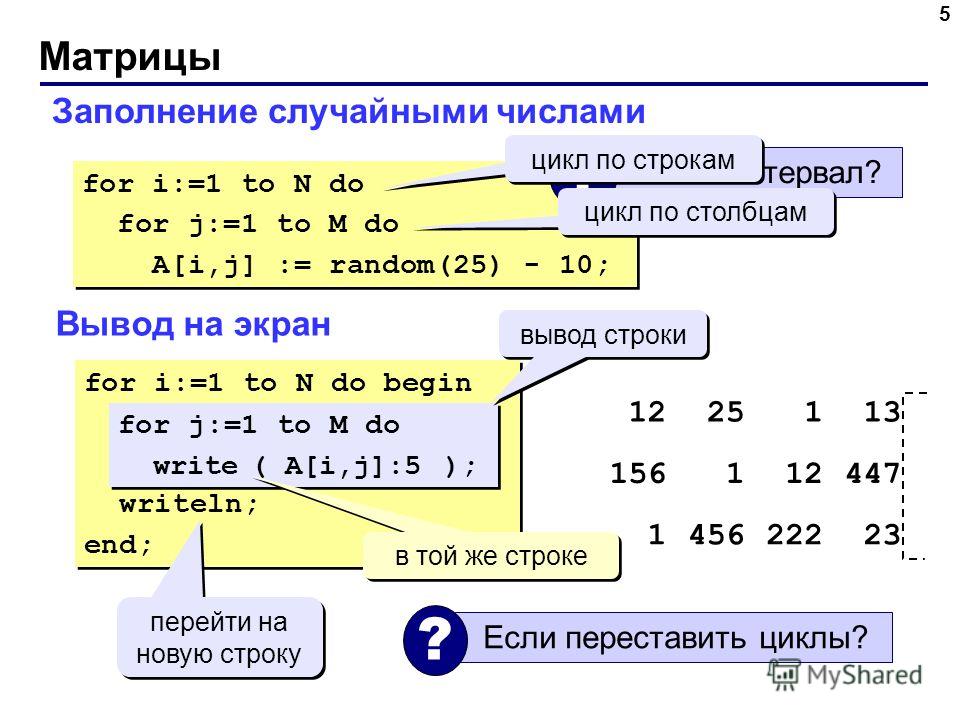
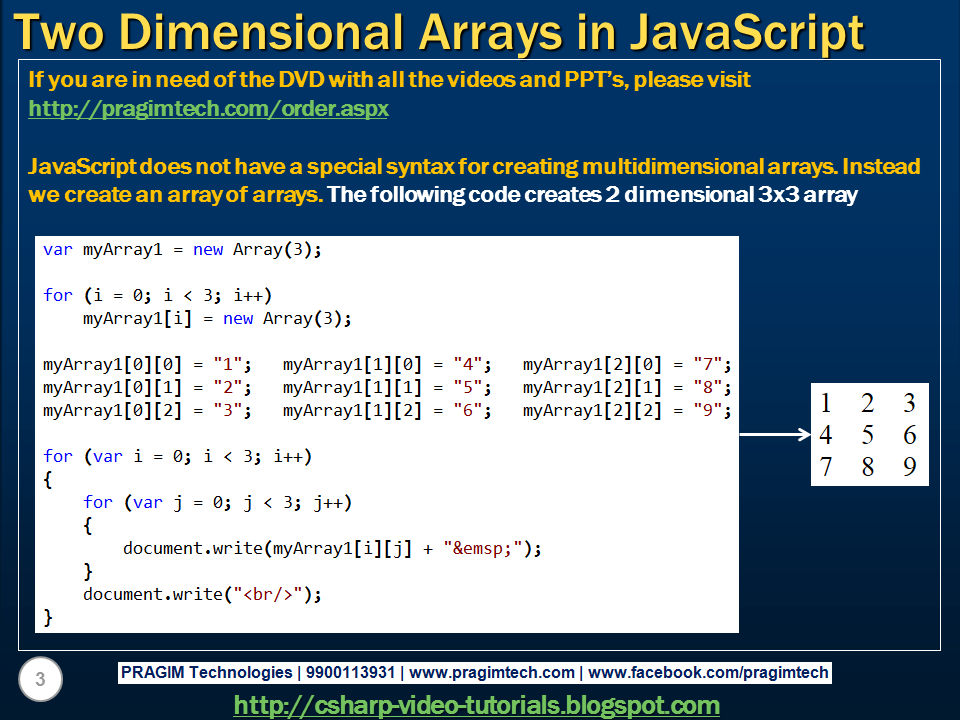
Последний пример из папки основы работы с массивом, мы в этом примере разберем такое понятие как многомерный массив. Мы сейчас делаем массив, который состоит внутри из массивом. По сути мы сейчас свами создаем матрицу. 10х10 элементов. И эта матрица у нас потом отображается в документе. Представьте, что вы создаете игру шахматы, или, ну, шахматы не подойдут к этому примеру, потому что шахматы у нас не 10х10, но представьте, что вы создаете другую игру подобную шахматам. И вот посмотрите, как отображается сейчас страница. У нас рисуется вот такое поле, в котором каждая ячейка – это отдельная картинка, вот такая рисуется, не знаю, что это у на будет, ковер такой нарисованный, с помощью маленьких тайлов. Вот здесь если посмотреть в примере нашем, есть папка images, и в папке images есть три картинки. Паркет 1, 2 и 3. Вот если навести в Visual Studio, Visual Studio показывает превью картинки. Темный квадратик, более светлый квадратик и квадратик вообще з другим узором. И вот мы сейчас посмотрим, как мы создаем многомерный массив, забиваем этот массив картинками, а потом этот массив превращаем в отображаемую пользователю страницу. Значит, чтобы создать многомерный массив, по сути у нас сейчас массив будет вот что-то на подобие вот этого, у нас будет как бы первый уровень массива, я нарисую массив 3х3.
По сути мы сейчас свами создаем матрицу. 10х10 элементов. И эта матрица у нас потом отображается в документе. Представьте, что вы создаете игру шахматы, или, ну, шахматы не подойдут к этому примеру, потому что шахматы у нас не 10х10, но представьте, что вы создаете другую игру подобную шахматам. И вот посмотрите, как отображается сейчас страница. У нас рисуется вот такое поле, в котором каждая ячейка – это отдельная картинка, вот такая рисуется, не знаю, что это у на будет, ковер такой нарисованный, с помощью маленьких тайлов. Вот здесь если посмотреть в примере нашем, есть папка images, и в папке images есть три картинки. Паркет 1, 2 и 3. Вот если навести в Visual Studio, Visual Studio показывает превью картинки. Темный квадратик, более светлый квадратик и квадратик вообще з другим узором. И вот мы сейчас посмотрим, как мы создаем многомерный массив, забиваем этот массив картинками, а потом этот массив превращаем в отображаемую пользователю страницу. Значит, чтобы создать многомерный массив, по сути у нас сейчас массив будет вот что-то на подобие вот этого, у нас будет как бы первый уровень массива, я нарисую массив 3х3. Потом второй уровень массива, потом третий уровень массива. Вот как нам можно создать вот такой вот массив и забить его изображениями. Что для этого нужно сделать? В JavaScript есть только один способ создать такой массив. Это вначале создать массив на 10 элементов, вот по сути мы сейчас делаем массив, первый элемент, потом второй элемент, третий и так далее. А потом, строка 18, мы запускаем цикл, который будет перебирать все элементы, находящиеся в массиве table, то есть перебирать каждый элемент по отдельности. И видите, что мы в цикле делаем, мы указываем, что i-тый элемент массива table, должен быть новым массивом на 10 элементов. То есть получается вот здесь, внутри, если посмотреть, там будет находится тоже массив из 10 элементов. Следующая ячейка массива, тоже будет 10 элементов. Следующая ячейка – 10 элементов. И так у нас будет получается массив из 10 ячеек, в каждой ячейке будет находится по 10 элементов. Вот это и есть многоуровневый, многомерный массив. Массив 10х10. Если мы хотим сделать трехмерный массив, то в каждую ячейку мы должны будем поместить еще какое-то количество элементов, то есть сделать так, чтобы был массив, в массиве хранились массивы, а в тех вложенных массивах хранились еще массивы.
Потом второй уровень массива, потом третий уровень массива. Вот как нам можно создать вот такой вот массив и забить его изображениями. Что для этого нужно сделать? В JavaScript есть только один способ создать такой массив. Это вначале создать массив на 10 элементов, вот по сути мы сейчас делаем массив, первый элемент, потом второй элемент, третий и так далее. А потом, строка 18, мы запускаем цикл, который будет перебирать все элементы, находящиеся в массиве table, то есть перебирать каждый элемент по отдельности. И видите, что мы в цикле делаем, мы указываем, что i-тый элемент массива table, должен быть новым массивом на 10 элементов. То есть получается вот здесь, внутри, если посмотреть, там будет находится тоже массив из 10 элементов. Следующая ячейка массива, тоже будет 10 элементов. Следующая ячейка – 10 элементов. И так у нас будет получается массив из 10 ячеек, в каждой ячейке будет находится по 10 элементов. Вот это и есть многоуровневый, многомерный массив. Массив 10х10. Если мы хотим сделать трехмерный массив, то в каждую ячейку мы должны будем поместить еще какое-то количество элементов, то есть сделать так, чтобы был массив, в массиве хранились массивы, а в тех вложенных массивах хранились еще массивы. Но мы пока не будем это разбирать, такое достаточно редко встречается в JavaScript коде, мы разберем только такой вот двумерный массив. То есть в итоге, данные строчки кода создают пустой массив 10х10. И теперь этот массив мы хотим заполнить изображениями, мы хотим сделать так, чтобы изображения чередовались. Сначала одна картинка, потом вторая, одна – вторая, то есть, чтобы они были последовательно внесены. Для того, чтобы сейчас обойти весь массив на 10 элементов, мы запускаем два цикла. Первый цикл на 23 строке, он у нас использует счетчик row, то есть он будет считать строки, row с английского в переводе – строка. И будет использовать в качестве условия row < table.lenght. То есть вначале, первый цикл будет обходить элементы вот этого массива, то есть будет считать именно строчки. А второй цикл, вложенный, будет менять счетчик с именем col, и этот счетчик у нас будет пользоваться условием col < table[row].lenght. То есть table[row] – это один из элементов массива table. Мы знаем, что в каждом элементе table находится вложенный массив на 10 элементов.
Но мы пока не будем это разбирать, такое достаточно редко встречается в JavaScript коде, мы разберем только такой вот двумерный массив. То есть в итоге, данные строчки кода создают пустой массив 10х10. И теперь этот массив мы хотим заполнить изображениями, мы хотим сделать так, чтобы изображения чередовались. Сначала одна картинка, потом вторая, одна – вторая, то есть, чтобы они были последовательно внесены. Для того, чтобы сейчас обойти весь массив на 10 элементов, мы запускаем два цикла. Первый цикл на 23 строке, он у нас использует счетчик row, то есть он будет считать строки, row с английского в переводе – строка. И будет использовать в качестве условия row < table.lenght. То есть вначале, первый цикл будет обходить элементы вот этого массива, то есть будет считать именно строчки. А второй цикл, вложенный, будет менять счетчик с именем col, и этот счетчик у нас будет пользоваться условием col < table[row].lenght. То есть table[row] – это один из элементов массива table. Мы знаем, что в каждом элементе table находится вложенный массив на 10 элементов. Вот получается, что мы сейчас получаем доступ к воженному в table массиву и спрашиваем его длину, узнаем, что длина вложенного массива в нашем случае всегда будет равна 10. Вот первый цикл будет перебирать строки, 1 строку, 2 строку, 3 строку. А вложенный цикл будет перебирать находящиеся вот в одной ячейке элементы вложенного массива, то есть по сути будет перебирать колонки. И на строчке 25, для того, чтобы раскрасить массив, заполнить массив разными картинками, чередовать их, мы используем вот такое выражение. Мы берем счетчик row + счетчик col. Получаем их сумму и получаем остаток деления на 2. По сути, если у нас сейчас рисуется нечетная ячейка, то в эту ячейку мы помещаем картинку parquet1. Если у нас рисуется четная ячейка, то в нее мы помещаем parquet2. Для того, чтобы обратится к многомерному массиву, нам нужно указать имя массива, потом, как в морском бое, указать клеточку, в которую мы хотим поместить значение указываем вначале строчку массива, а потом указываем колонку массива.
Вот получается, что мы сейчас получаем доступ к воженному в table массиву и спрашиваем его длину, узнаем, что длина вложенного массива в нашем случае всегда будет равна 10. Вот первый цикл будет перебирать строки, 1 строку, 2 строку, 3 строку. А вложенный цикл будет перебирать находящиеся вот в одной ячейке элементы вложенного массива, то есть по сути будет перебирать колонки. И на строчке 25, для того, чтобы раскрасить массив, заполнить массив разными картинками, чередовать их, мы используем вот такое выражение. Мы берем счетчик row + счетчик col. Получаем их сумму и получаем остаток деления на 2. По сути, если у нас сейчас рисуется нечетная ячейка, то в эту ячейку мы помещаем картинку parquet1. Если у нас рисуется четная ячейка, то в нее мы помещаем parquet2. Для того, чтобы обратится к многомерному массиву, нам нужно указать имя массива, потом, как в морском бое, указать клеточку, в которую мы хотим поместить значение указываем вначале строчку массива, а потом указываем колонку массива. Вот допустим нулевая строчка – колонка один, нулевая строчка – колонка два, нулевая строчка – колонка три. И в каждую ячейку многомерного массива мы будем помещать какое-то конкретное значение. Этот первый цикл, с вложенным циклом, он заполняет массив данными. Потом строка 32, мы хотим отдельную ячейку массива изменить, мы говорим, что table, 8 строка, первая ячейка – это картинка parquet3. Давайте проверим. Вот изначально каждая ячейка – первый паркет – второй паркет, а вот восьмая строчка, первая ячейка, это у нас специальная картинка parquet3. Мы можем поменять отдельную, произвольную ячейку, которая нам будет необходима. Вот мы поменяли эту предпоследнюю ячейку. Для того, чтобы вообще весь этот массив нарисовался у нас, мы делаем вот еще один цикл на 34 строчке. Точно такой же, цикл вложенный в другой цикл, два цикла у нас есть, но на строке 36 вместо того, чтобы что-то изменять в элементах массива, мы просто делаем document.write(table[row][col]). То есть выводим 1 ячейку, 2, 3, 4 и так далее.
Вот допустим нулевая строчка – колонка один, нулевая строчка – колонка два, нулевая строчка – колонка три. И в каждую ячейку многомерного массива мы будем помещать какое-то конкретное значение. Этот первый цикл, с вложенным циклом, он заполняет массив данными. Потом строка 32, мы хотим отдельную ячейку массива изменить, мы говорим, что table, 8 строка, первая ячейка – это картинка parquet3. Давайте проверим. Вот изначально каждая ячейка – первый паркет – второй паркет, а вот восьмая строчка, первая ячейка, это у нас специальная картинка parquet3. Мы можем поменять отдельную, произвольную ячейку, которая нам будет необходима. Вот мы поменяли эту предпоследнюю ячейку. Для того, чтобы вообще весь этот массив нарисовался у нас, мы делаем вот еще один цикл на 34 строчке. Точно такой же, цикл вложенный в другой цикл, два цикла у нас есть, но на строке 36 вместо того, чтобы что-то изменять в элементах массива, мы просто делаем document.write(table[row][col]). То есть выводим 1 ячейку, 2, 3, 4 и так далее. Но когда мы выводим все элементы из первого элемента массива table, когда этот цикл у нас полностью, до конца отрабатывает, мы делаем перенос на новую строку. Вот этот брр, который на 38 строке нарисованный, он вот здесь по сути находится, мы сделали перенос на новую строку и сделали следующею строчку из массива table и так вот последовательно все отобразили. Ну и так же мы можем просто отдельно получить доступ к элементу массива, за горизонтальной линией отображается еще одна картинка. Вот эту картинку мы отображаем на 41 строке. Обращаясь к массиву table по 8 строке первой колонки, мы получаем элемент, который в итоге на 42 строчки отображаем в тело документа, после горизонтальной линии. Вот этот элемент выводится. Если мы хоти получить доступ к вот этому элементу, левому верхнему, нам нужно определить нулевой индекс, нулевая строчка, нулевая колонка. Давайте попробуем сделать ноль, ноль. Сохранили. Обновили. Вот видите картинка, которая находится вот здесь. Если нам нужно получить доступ к вот этой картинке, то это у нас строка последняя, то есть это 9 строчка в массиве, 10 мы не можем использовать, потому что массив у нас всего на 10 элементов.
Но когда мы выводим все элементы из первого элемента массива table, когда этот цикл у нас полностью, до конца отрабатывает, мы делаем перенос на новую строку. Вот этот брр, который на 38 строке нарисованный, он вот здесь по сути находится, мы сделали перенос на новую строку и сделали следующею строчку из массива table и так вот последовательно все отобразили. Ну и так же мы можем просто отдельно получить доступ к элементу массива, за горизонтальной линией отображается еще одна картинка. Вот эту картинку мы отображаем на 41 строке. Обращаясь к массиву table по 8 строке первой колонки, мы получаем элемент, который в итоге на 42 строчки отображаем в тело документа, после горизонтальной линии. Вот этот элемент выводится. Если мы хоти получить доступ к вот этому элементу, левому верхнему, нам нужно определить нулевой индекс, нулевая строчка, нулевая колонка. Давайте попробуем сделать ноль, ноль. Сохранили. Обновили. Вот видите картинка, которая находится вот здесь. Если нам нужно получить доступ к вот этой картинке, то это у нас строка последняя, то есть это 9 строчка в массиве, 10 мы не можем использовать, потому что массив у нас всего на 10 элементов. И если мы хотим обратится к последней ячейки, то это получается колонка с восьмым индексом. Давайте проверим, устанавливаем здесь 9, последняя строчка и предпоследняя колонка 8. Обновляем, получается вот здесь мы сейчас получили доступ к вот этой вот ячейки массива. Вот представьте, что вам нужно сделать игру крестики-нолики, вот с помощью многомерного массива вы будете хранить информацию о том, куда были поставлены крестики, куда были поставлены нолики. Первая часть урока, которая посвящена определению массива, работе с массивом, у нас закончена. Теперь мы перейдем к второй части и разберем несколько стандартных функций, которые вы должны обязательно знать для того, чтобы легко писать сложные выражения работы с массивами.
И если мы хотим обратится к последней ячейки, то это получается колонка с восьмым индексом. Давайте проверим, устанавливаем здесь 9, последняя строчка и предпоследняя колонка 8. Обновляем, получается вот здесь мы сейчас получили доступ к вот этой вот ячейки массива. Вот представьте, что вам нужно сделать игру крестики-нолики, вот с помощью многомерного массива вы будете хранить информацию о том, куда были поставлены крестики, куда были поставлены нолики. Первая часть урока, которая посвящена определению массива, работе с массивом, у нас закончена. Теперь мы перейдем к второй части и разберем несколько стандартных функций, которые вы должны обязательно знать для того, чтобы легко писать сложные выражения работы с массивами.
Теперь мы разберем несколько полезных функций, которые позволяют выполнять различные операции над значениями, заложенными в массив. На 14 строке, в этом первом примере создается массив и заполняется именами месяцев. На строке 16 мы выводим значение массива в документ, и мы видим, что первый раз, когда массив отобразился, значения у нас отобразились через запятую, каждый элемент из массива. Получается, что если мы просто отображаем массив в документе, каждый элемент массива выводится как текст, разделенный запятой. Но если мы хотим поменять это поведение, если мы хотим поменять то, как массив выводится на экран, мы можем использовать функцию join или правильно сказать метод join, который является частью массива. На строке 20 создается переменная res, и в эту переменную записывается значение, которое возвращается методом join. Мы вызываем на array метод join и передаем значение « | ». Получается, что между всеми элементами массива будет находится вот такой символ. Ну и это мы видим в результате, когда переменную рез мы отображаем на 21 строке. Вот как у нас вводится результат «September | October | …» и так далее до самого последнего элемента. В конце уже этот вертикальный слеш не ставится. Другой вариант, строка 25. Мы используем метод join. Передаем его параметр br, то есть перенос на новую строчку, break, и переменная res теперь содержит в себе September, перенос, October, перенос.
Получается, что если мы просто отображаем массив в документе, каждый элемент массива выводится как текст, разделенный запятой. Но если мы хотим поменять это поведение, если мы хотим поменять то, как массив выводится на экран, мы можем использовать функцию join или правильно сказать метод join, который является частью массива. На строке 20 создается переменная res, и в эту переменную записывается значение, которое возвращается методом join. Мы вызываем на array метод join и передаем значение « | ». Получается, что между всеми элементами массива будет находится вот такой символ. Ну и это мы видим в результате, когда переменную рез мы отображаем на 21 строке. Вот как у нас вводится результат «September | October | …» и так далее до самого последнего элемента. В конце уже этот вертикальный слеш не ставится. Другой вариант, строка 25. Мы используем метод join. Передаем его параметр br, то есть перенос на новую строчку, break, и переменная res теперь содержит в себе September, перенос, October, перенос. Вы увидите, как результат выводится на экран, мы просто вывели переменную res, а получили набор значений, каждый из которых на отдельной строке. Другой способ использования функции join может заключатся в создании интересных упрощений для генерации HTML кода. Вот сейчас у нас есть тот же массив с названиями месяцев. На 15 строке мы говорим, что в документ добавляем UL LI. По сути мы сейчас в комментариях напишем, мы создаем элемент UL, в этот элемент добавляем listItem и закрываем listItem. Далее на 17 строке мы создаем переменную res, которая в итоге будет выведена после этого текста и в эту переменную res записываем значение из массива с вызовом метода join, каждое значение массива должно быть отделено закрывающим тегом LI и открывающим тегом LI. Первое значение это September, сразу же выведется у нас после LI. Потом у нас внесется вот такое изменение, мы добавим LI и открывающий ЛИ. Потом следующий элемент из массива, и опять мы добавим закрывающие и открывающие теги. И так до самого конца.
Вы увидите, как результат выводится на экран, мы просто вывели переменную res, а получили набор значений, каждый из которых на отдельной строке. Другой способ использования функции join может заключатся в создании интересных упрощений для генерации HTML кода. Вот сейчас у нас есть тот же массив с названиями месяцев. На 15 строке мы говорим, что в документ добавляем UL LI. По сути мы сейчас в комментариях напишем, мы создаем элемент UL, в этот элемент добавляем listItem и закрываем listItem. Далее на 17 строке мы создаем переменную res, которая в итоге будет выведена после этого текста и в эту переменную res записываем значение из массива с вызовом метода join, каждое значение массива должно быть отделено закрывающим тегом LI и открывающим тегом LI. Первое значение это September, сразу же выведется у нас после LI. Потом у нас внесется вот такое изменение, мы добавим LI и открывающий ЛИ. Потом следующий элемент из массива, и опять мы добавим закрывающие и открывающие теги. И так до самого конца. Но когда мы будем выводить последний элемент, когда отобразится у нас август, то уже join не срабатывает, он не добавляет эти элементы для последнего элемента из массива. Текст ЛИ и открывающий ЛИ уже не сработают. Поэтому на 20 строке, после вывода всего содержимого массива, мы добавим еще вот такую вот комбинацию для того, чтобы закрыть последний открытий ListItem, и закрыть UL, который был создан в самом начале. И вот получается с помощью этого join создадим обычный маркированный список, в котором будут находится все месяцы. Вот результат, который отобразился в документе.
Но когда мы будем выводить последний элемент, когда отобразится у нас август, то уже join не срабатывает, он не добавляет эти элементы для последнего элемента из массива. Текст ЛИ и открывающий ЛИ уже не сработают. Поэтому на 20 строке, после вывода всего содержимого массива, мы добавим еще вот такую вот комбинацию для того, чтобы закрыть последний открытий ListItem, и закрыть UL, который был создан в самом начале. И вот получается с помощью этого join создадим обычный маркированный список, в котором будут находится все месяцы. Вот результат, который отобразился в документе.
Следующий метод, который присутствует в массивах – это метод concat. С его помощью мы можем добавить новые элементы в массив или склеить два массива. На строке 13 мы указываем, что изначально в переменной «а» находится массив с тремя элементами. На строке 15 мы указываем, вот такую конструкцию выполняем, выполняем такую операцию: берем массив, вызываем на нем метод concat, и в качестве параметра, передаем в метод два значения 4 и 5. Вот операция concat означает, что к элементам этого массива мы добавляем два этих значения и создаем новый массив, который записываем в переменную «а». Вот этот новый массив с 5 элементами, он у нас отображается на 16 строке, то есть мы увидим 1, 2, 3, 4, 5. Также метод concat может использоваться для того чтобы добавлять не просто по отдельности элементы, а добавлять целые массивы, или вот такие комбинированные значения. Вызывая concat на 19 строке, мы передаем отдельно элемента 6, отдельно элемент 7, и еще один массив состоящий из двух элементов, 8 и 9. И задача метода concat взять по отдельности каждое значение, которое лежит в параметрах, лежит в массивах, которые переданы через параметры, эти значения добавить элементы, которые уже существуют в массиве и на основе полученных значений, создать второй массив, который и будет возвращен функцией concat. То есть, получается, сама функция concat она не меняет массив, она просто берет то что есть в массиве, добавляет эти значения и создает второй массив.
Вот операция concat означает, что к элементам этого массива мы добавляем два этих значения и создаем новый массив, который записываем в переменную «а». Вот этот новый массив с 5 элементами, он у нас отображается на 16 строке, то есть мы увидим 1, 2, 3, 4, 5. Также метод concat может использоваться для того чтобы добавлять не просто по отдельности элементы, а добавлять целые массивы, или вот такие комбинированные значения. Вызывая concat на 19 строке, мы передаем отдельно элемента 6, отдельно элемент 7, и еще один массив состоящий из двух элементов, 8 и 9. И задача метода concat взять по отдельности каждое значение, которое лежит в параметрах, лежит в массивах, которые переданы через параметры, эти значения добавить элементы, которые уже существуют в массиве и на основе полученных значений, создать второй массив, который и будет возвращен функцией concat. То есть, получается, сама функция concat она не меняет массив, она просто берет то что есть в массиве, добавляет эти значения и создает второй массив. Но в нашем случае массив «а» меняется, потому что изменения, которые сделал метод concat, они у нас записываются в переменную «а», в ту же переменную, в которую мы изначально вызвали concat. Эта измененная переменная отображается в нас на 20 строке. В комментариях написано то, что будет выведено. Даже вот этот вложенный массив, он просто станет отдельными элементами массива 8 и 9. Вот мы видим результат.
Но в нашем случае массив «а» меняется, потому что изменения, которые сделал метод concat, они у нас записываются в переменную «а», в ту же переменную, в которую мы изначально вызвали concat. Эта измененная переменная отображается в нас на 20 строке. В комментариях написано то, что будет выведено. Даже вот этот вложенный массив, он просто станет отдельными элементами массива 8 и 9. Вот мы видим результат.
Четвертый пример показывает применение concat функции. На 13 строке создается массив на три элемента, а на 15 строке мы просим пользователя ввести новый элемент для массива. Пользователь вносит какие-то данные, мы эти данные записываем в переменную input, а далее запускаем цикл while, в котором будем работать до тех пор, пока переменная не равна null. Если изначально пользователь нажмет на cancel или крестик, тогда в переменную input запишется null и соответственно этот цикл не будет срабатывать, но если первое значение было внесено, тогда на 18 строке мы в переменную «а», в массив запишем массив, к котором добавлена значение input. По сути 1.2, 3 увеличенный на один элемент, который внес пользователь и вот массив мы изменили, далее спросили у пользователя еще раз не хочет ли он внести новое значение. Если пользователь внесет новое значение, то тогда цикл продолжит свою работу, вот этот цикл будет крутится и увеличивать работу, добавлять новые элементы массива до тех пор, пока пользователь не нажмет cancel или не делает нажатие по крестику. В итоге, когда все это закончится, мы выведем массив, с помощью join мы каждые элемент массива выведем на отдельной строке в документе. Давайте проверим как это будет работать. Видите, новый элемент массива, вот мы добавляем элемент 8, добавляем элемент 9, и нажимаем cancel и вот видите, что в результате получился массив 1, 2, 3, 8, 9. То есть мы действительно динамически добавили в массив новые значения, новые элементы.
По сути 1.2, 3 увеличенный на один элемент, который внес пользователь и вот массив мы изменили, далее спросили у пользователя еще раз не хочет ли он внести новое значение. Если пользователь внесет новое значение, то тогда цикл продолжит свою работу, вот этот цикл будет крутится и увеличивать работу, добавлять новые элементы массива до тех пор, пока пользователь не нажмет cancel или не делает нажатие по крестику. В итоге, когда все это закончится, мы выведем массив, с помощью join мы каждые элемент массива выведем на отдельной строке в документе. Давайте проверим как это будет работать. Видите, новый элемент массива, вот мы добавляем элемент 8, добавляем элемент 9, и нажимаем cancel и вот видите, что в результате получился массив 1, 2, 3, 8, 9. То есть мы действительно динамически добавили в массив новые значения, новые элементы.
Следующая функция позволяет поменять местами каждый элемент, который находится в массиве. На 13 строке, массив создается со значениями 1, 2, 3, 4, 5, а на 15 строке мы на массиве вызываем метод реверс и этот метод меняет позицию каждого элемента в массиве «а». То есть в итоге после 15 строке в массиве «а» будет находится значение 7, 6, 5, 4, 3, 2, 1. И вот эти изменения мы отобразим в документе. Массив вывелся в обратную сторону.
То есть в итоге после 15 строке в массиве «а» будет находится значение 7, 6, 5, 4, 3, 2, 1. И вот эти изменения мы отобразим в документе. Массив вывелся в обратную сторону.
Следующий пример показывает использование метода slice. Метод slice в переводе как «нарезать кусочками». С помощью метода слайс мы можем взять массив и вырезать из массива маленький кусочек, используя индексы элементов массива. На 16 строке мы создаем переменную темп, в эту переменную мы записываем «а» slice 0,3. В метод слайс нам нужно передать один или два параметра. Изначально массив, вот как он представлен этот массив, из 7 элементов. Мы сейчас указываем, что начальный индекс с которого мы начинаем вырезать – это ноль. А последний индекс, до которого мы собираемся вырезать, это три. Получается, мы вырезаем нулевой, первый, второй, а на третьем останавливаемся. Вот методом слайс мы сейчас из массива извлекаем первые три значения. Эти первые три значения записываем в переменную temp, которую потом выводим. То есть тут будет 1, 2, 3. Давайте проверим. Вот наш первый вывод 1, 2, 3. Следующий вариант использования слайс – это использование слайс с одним параметром. Если мы указываем только одно значение, то это означает, что начальный индекс, с которого мы начнем вырезать элементы до конца массива. В нашем случае, если взять третий индекс, то вот 0, 1, 2, 3. Вот этот элемент – это третий индекс. Вот с третьего индекса и по последний элемент в массиве мы произведем выборку, эту выборку запишем в переменную temp, потом переменную темп отобразим. Вот действительно мы видим, что у нас вывелось 4, 5, 6, 7. Другой вариант использования метода слайс – это передача двух параметров и первые два параметра – это значение, которое будет указывать индекс слева, а второй параметр, если это отрицательное значение – он будет указывать индекс справа. Вот получается сейчас мы хотим взять первый индекс слева, то есть вот 0, 1, двойку взять. Первый индекс справа, то есть 0, 1, шестерку взять. И вот все, что находится между 2 и 6 то есть все эти элементы мы хотим извлечь из массива, вырезать их и поместить в новый массив, в переменную темп.
Давайте проверим. Вот наш первый вывод 1, 2, 3. Следующий вариант использования слайс – это использование слайс с одним параметром. Если мы указываем только одно значение, то это означает, что начальный индекс, с которого мы начнем вырезать элементы до конца массива. В нашем случае, если взять третий индекс, то вот 0, 1, 2, 3. Вот этот элемент – это третий индекс. Вот с третьего индекса и по последний элемент в массиве мы произведем выборку, эту выборку запишем в переменную temp, потом переменную темп отобразим. Вот действительно мы видим, что у нас вывелось 4, 5, 6, 7. Другой вариант использования метода слайс – это передача двух параметров и первые два параметра – это значение, которое будет указывать индекс слева, а второй параметр, если это отрицательное значение – он будет указывать индекс справа. Вот получается сейчас мы хотим взять первый индекс слева, то есть вот 0, 1, двойку взять. Первый индекс справа, то есть 0, 1, шестерку взять. И вот все, что находится между 2 и 6 то есть все эти элементы мы хотим извлечь из массива, вырезать их и поместить в новый массив, в переменную темп. Вот получается, что в переменной темп при выполнении передачи таких параметров, требует содержать 2, 3, 4, 5, 6. Если мы здесь напишем -2, это означает 0, 1, то есть мы будем брать 5 элемент и будет происходить извлечение вот этих 4 значений. Если мы сейчас сохраним и обновим страницу, видите, 2, 3, 4, 5. Теперь небольшой пример использования метода слайс. На 13 строке создается массива arr, заполняется месяцами, на 15 строке мы выводим все месяца через запятую в тело документа. А на 17 строке создается переменная from, после которой создается переменная do. Мы хотим вывести все месяца, летние месяца, то есть Июнь, Июль, Август. Но так как у нас первый индекс не включается, то мы указываем, вот, Июнь – это шестой месяц по счету, мы указываем from 5, то есть, чтобы у нас 5 элемент, 0, 1, 2, 3, 4. Вот 5 элемента, Май, чтобы начиная с этого элемента, мы начинали вырезать June, Jully, August. Вот с 5 по 8, вырезали этих три элемента и на основе этих элементов, получили новый массив. Вот на 20 строке создается переменная res и в этой переменной будет находится вырезка из массива arr, с этого значения по это значение, получается вот тут будет находится June, Jull, August.
Вот получается, что в переменной темп при выполнении передачи таких параметров, требует содержать 2, 3, 4, 5, 6. Если мы здесь напишем -2, это означает 0, 1, то есть мы будем брать 5 элемент и будет происходить извлечение вот этих 4 значений. Если мы сейчас сохраним и обновим страницу, видите, 2, 3, 4, 5. Теперь небольшой пример использования метода слайс. На 13 строке создается массива arr, заполняется месяцами, на 15 строке мы выводим все месяца через запятую в тело документа. А на 17 строке создается переменная from, после которой создается переменная do. Мы хотим вывести все месяца, летние месяца, то есть Июнь, Июль, Август. Но так как у нас первый индекс не включается, то мы указываем, вот, Июнь – это шестой месяц по счету, мы указываем from 5, то есть, чтобы у нас 5 элемент, 0, 1, 2, 3, 4. Вот 5 элемента, Май, чтобы начиная с этого элемента, мы начинали вырезать June, Jully, August. Вот с 5 по 8, вырезали этих три элемента и на основе этих элементов, получили новый массив. Вот на 20 строке создается переменная res и в этой переменной будет находится вырезка из массива arr, с этого значения по это значение, получается вот тут будет находится June, Jull, August. Вот строка 22, выводим res на экран и видим, что изначальный массив, а потом массив, который произошел после вызова метода slice. Следующий метод, метод slice. Это универсальный элемент для вставки и удаления элементов из массива. Вначале мы разберем как использовать метод slice для удаления элементов. Исходный массив состоит из 7 элементов. Создали массив, проинициализировали его, и вывели элементы массива в документ. Теперь на 24 строке создается переменная «d», в которое записывается значение, возвращаемое методом slice. На массива «а» мы вызываем метод slice, и передаем начальный индекс, с которого будет происходить удаление, и количество элементов, которое мы хотим удалить. То есть с первого индекса мы удаляем три элемента. Первый индекс, это 0, 1, то есть двойка находится по первому индексу. Удаляем три элемента, то есть удаляем второй, третий, четвертый. Вот получается, что метод slice, он в массива «а» удаляет элементы, которые сейчас выделены, эти удаленные элементы записывает в переменную «d».
Вот строка 22, выводим res на экран и видим, что изначальный массив, а потом массив, который произошел после вызова метода slice. Следующий метод, метод slice. Это универсальный элемент для вставки и удаления элементов из массива. Вначале мы разберем как использовать метод slice для удаления элементов. Исходный массив состоит из 7 элементов. Создали массив, проинициализировали его, и вывели элементы массива в документ. Теперь на 24 строке создается переменная «d», в которое записывается значение, возвращаемое методом slice. На массива «а» мы вызываем метод slice, и передаем начальный индекс, с которого будет происходить удаление, и количество элементов, которое мы хотим удалить. То есть с первого индекса мы удаляем три элемента. Первый индекс, это 0, 1, то есть двойка находится по первому индексу. Удаляем три элемента, то есть удаляем второй, третий, четвертый. Вот получается, что метод slice, он в массива «а» удаляет элементы, которые сейчас выделены, эти удаленные элементы записывает в переменную «d». И меняем переменную «a» и одновременно инициализирует переменную «d». Вот здесь сейчас на строке 25 в переменной «d» будет находится 2, 3, 4. А в переменной «a» будут находится значения 1, 5, 6, 7, то, что осталось после удаления. Вот исходный массив, удалены 2, 3, 4. А после удаление остались 1, 5, 6, 7. Но так же метод slice, это универсальный метод для вставки и удаления, мы сейчас выдели удаление. Теперь как происходит вставка в элемент в массив. На 31 строке мы на массиве «а» вызываем метод slice, и указываем, что мы хотим взять первый элемент, первый по индексу один взять, ничего мы не будем удалять, то есть количество удаляемых элементов ноль. То, что мы хотим вставить после удаленных элементов. Сейчас мы фактически никаких элементов не удаляем из массива. Мы хотим вставить значение 2, 3, 4. То есть в начале выполняется удаление, потом в первый индекс вставляется новое значение. Первый взяли, ноль удалили, вставили по первому индексу 2, 3, 4. В массиве «а» в итоге получается значение, которое было изначально.
И меняем переменную «a» и одновременно инициализирует переменную «d». Вот здесь сейчас на строке 25 в переменной «d» будет находится 2, 3, 4. А в переменной «a» будут находится значения 1, 5, 6, 7, то, что осталось после удаления. Вот исходный массив, удалены 2, 3, 4. А после удаление остались 1, 5, 6, 7. Но так же метод slice, это универсальный метод для вставки и удаления, мы сейчас выдели удаление. Теперь как происходит вставка в элемент в массив. На 31 строке мы на массиве «а» вызываем метод slice, и указываем, что мы хотим взять первый элемент, первый по индексу один взять, ничего мы не будем удалять, то есть количество удаляемых элементов ноль. То, что мы хотим вставить после удаленных элементов. Сейчас мы фактически никаких элементов не удаляем из массива. Мы хотим вставить значение 2, 3, 4. То есть в начале выполняется удаление, потом в первый индекс вставляется новое значение. Первый взяли, ноль удалили, вставили по первому индексу 2, 3, 4. В массиве «а» в итоге получается значение, которое было изначально. Вот мы взяли по индексу в удаленном массиве то, что у нас оставалось и на строке 31, в переменной «а» по сути находятся эти значения. МЫ сказали, что мы берем по первому индексу удаляем ноль элементов. Вот по первому индексу мы ничего не удалили. Потом мы указываем, что после удаленных элементов указывается 2, 3, 4. То есть вот после 1 вставляется 2, 3, 4 потом 5,6, 7. Если здесь мы напишем не ноль, а единичку, смотрите, что получится. Берем первый элемент, удаляем один элемент начиная с первого и вставляем 2, 3, 4. Вот смотрите, изначально то что было, 1, 5, 6, 7. Потом берем первый элемент и удаляем один элемент. То есть берем 5, удаляем 5. А потом вставляем значение 2, 3, 4. И в итоге получается 1, 2, 3, 4 ,6, 7. То есть без 5. Если сейчас мы вторым параметром поставим значение 2, это означает, что мы берем первый элемент, удаляем 5 и 6, а потом вместо удаленных 5 и 6 вставляем 2, 3,4. Давайте сейчас попробуем. Здесь устанавливаем 2, сохраняем этот документ, а потом обновляем и видим, что 5, 6 удалились, а в них подставились 2, 3,4.
Вот мы взяли по индексу в удаленном массиве то, что у нас оставалось и на строке 31, в переменной «а» по сути находятся эти значения. МЫ сказали, что мы берем по первому индексу удаляем ноль элементов. Вот по первому индексу мы ничего не удалили. Потом мы указываем, что после удаленных элементов указывается 2, 3, 4. То есть вот после 1 вставляется 2, 3, 4 потом 5,6, 7. Если здесь мы напишем не ноль, а единичку, смотрите, что получится. Берем первый элемент, удаляем один элемент начиная с первого и вставляем 2, 3, 4. Вот смотрите, изначально то что было, 1, 5, 6, 7. Потом берем первый элемент и удаляем один элемент. То есть берем 5, удаляем 5. А потом вставляем значение 2, 3, 4. И в итоге получается 1, 2, 3, 4 ,6, 7. То есть без 5. Если сейчас мы вторым параметром поставим значение 2, это означает, что мы берем первый элемент, удаляем 5 и 6, а потом вместо удаленных 5 и 6 вставляем 2, 3,4. Давайте сейчас попробуем. Здесь устанавливаем 2, сохраняем этот документ, а потом обновляем и видим, что 5, 6 удалились, а в них подставились 2, 3,4. Вот в чем заключается работа метода slice. Либо указать индекс и сколько элементов удаляется и что помещается на место удаленных элементов. Вот сейчас мы пока вернем к изначальному варианту. Вот пример использования метода slice. На 13 строке создается массив students. Массив заполняется именами, на строке 15 с помощью функции prompt получается значение переменой prompt. Функцией prompt мы запрашиваем пользователя введите индекс человека, с которого начать выборку. А на 16 строке создается переменная count, в нее записываются значения тоже функции prompt. Но значение введите количество человек, то, откуда мы начинаем выборку и то, сколько человек мы выбираем. На 18 строке в переменную рез мы записываем students.splice(from, count). Получается, что из указанного индекса мы вырежем какое-то количество элементов, запишем их в res, а потом эту переменную отобразим на экран. Индекс начального, или человека из которого произойдет выборка, допустим второй, а количество элементов три. Вот Александр, Владислав и Елена.
Вот в чем заключается работа метода slice. Либо указать индекс и сколько элементов удаляется и что помещается на место удаленных элементов. Вот сейчас мы пока вернем к изначальному варианту. Вот пример использования метода slice. На 13 строке создается массив students. Массив заполняется именами, на строке 15 с помощью функции prompt получается значение переменой prompt. Функцией prompt мы запрашиваем пользователя введите индекс человека, с которого начать выборку. А на 16 строке создается переменная count, в нее записываются значения тоже функции prompt. Но значение введите количество человек, то, откуда мы начинаем выборку и то, сколько человек мы выбираем. На 18 строке в переменную рез мы записываем students.splice(from, count). Получается, что из указанного индекса мы вырежем какое-то количество элементов, запишем их в res, а потом эту переменную отобразим на экран. Индекс начального, или человека из которого произойдет выборка, допустим второй, а количество элементов три. Вот Александр, Владислав и Елена.
С помощью следующего метода мы можем произвести сортировку элементов, находящихся в массиве. На 14 строке создается массив с целочисленными значениями. На строке 16 мы этот массив сортируем и получается, что сортируем элементы массива по срастанию. На 18 строке показываем результат. Видите, массивы от сортировались по возрастанию. Следующий массив на 23 строке мы создаем переменную «s», заполняем ее строковыми значениями, вызываем на массиве метод sort и сейчас тоже произойдет сортировка массива, но сортировка теперь у нас произойдет по алфавиту. На строке 26 мы увидим результат. И вот наш результат, по алфавиту все названия месяцев. Единственное, сортировок целочисленных значений по сути происходит тоже как сортировка строковых значений, потому что у нас значение 1, потом значение 1.1, потом 2, 4, 9, 99. Получается, что мы сейчас введем значение 111, это будет третий элемент массива. Поэтому можно сказать вначале произойдет сортирование текста, потом сортировка по алфавиту. Если вы хотите сделать сортировку самостоятельно, по своим каким-либо критериям, то вам нужно переделать в метод sort дополнительную функцию сортировки, но что такое функция мы выучим с вами на следующем уроке, поэтому детальней по сортировке массивов мы сможем с вами посмотреть после прохождения четвертого урока данного курса.
С помощью следующего метода, метода push, мы можем добавлять отдельно элементы в конец массива. На 14 строке создается массив с тремя месяцами, January, February, March. На строке 15 мы отображаем исходный массив, то есть все три месяца отображаем, а потом на 16 строчке показываем размерность массива. Здесь у нас сейчас находится значение три. Далее вводим горизонтальную линию и на 20 строчке с помощью вызова метода push, добавляем еще один элемент, элемент April, в конце массива. Получается, что после вызова 20 строки, массив у нас увеличится на 1 элемент, и в итоге будет с размерностью 4. На 20 строчке также метод push вернет нам новую длину массива, здесь будет находится значение 4. Вот мы выведем результат изменения, вот мы выведем массив новый и выведем новую разметку. То есть увидим, что значений было раньше три, стало четыре. И другой вариант использования элемента push, это в качестве параметра мы можем передать несколько значений, вот May, June, в таком случае у нас в конец массива будет добавляется два элемента ну и длина, которую мы здесь получим, она будет уже увеличена на 2. Если здесь у нас было 4, то после вызова метода push с двумя параметрами, мы увидим значение 6 ну и изменения отобразим в документе. Изначально массив на 3 элемента. Вызвали push на 20 строчке, добавили еще один элемент в конец массива, размерность массива увеличилась, метод push всегда возвращаем размер нового массива. Потом добавили еще два элемента с помощью push и двух параметров, вот эти два значения добавились в конце массива, которые мы меняли на предыдущем этапе и размер массива стал теперь равен 6.
Если здесь у нас было 4, то после вызова метода push с двумя параметрами, мы увидим значение 6 ну и изменения отобразим в документе. Изначально массив на 3 элемента. Вызвали push на 20 строчке, добавили еще один элемент в конец массива, размерность массива увеличилась, метод push всегда возвращаем размер нового массива. Потом добавили еще два элемента с помощью push и двух параметров, вот эти два значения добавились в конце массива, которые мы меняли на предыдущем этапе и размер массива стал теперь равен 6.
Следующий метод, это метод pop, который работает по-другому. То есть является противоположным методу push. Если push добавляем элементы в конец массива, то метод pop забирает элементы с конца массива. На строке 14 исходный массив состоит из 6 элементов, мы отображаем эти элементы на экран, выводим размерность массива, то есть выведем значение 6. На 20 строке мы на массиве вызываем метод поп, и этот метод берет последний элемент, который есть в массиве, вырезает его, то есть массив становится меньше на один элемент. Значение, которое извлечено из массива, записывается в переменную, дальше мы отображаем измененный массив, мы указываем какой элемент мы удалили из массива, что мы извлекли и указываем размерность массива. Вот мы видим исходный массив на 6 элементов и длину массива 6, потом после поп у нас исчез месяц June, мы увидим, что мы именно June удалили и размер массива после вызова pop стал на единицу меньше. Вот, с помощью push добавили в конец, с помощью поп удалили с конца. С помощью метода push и pop мы можем организовать очередность работы массива, как бы в виде стека, то есть первый зашел, последний вышел, следовательно, вызываем метод push и pop.
Значение, которое извлечено из массива, записывается в переменную, дальше мы отображаем измененный массив, мы указываем какой элемент мы удалили из массива, что мы извлекли и указываем размерность массива. Вот мы видим исходный массив на 6 элементов и длину массива 6, потом после поп у нас исчез месяц June, мы увидим, что мы именно June удалили и размер массива после вызова pop стал на единицу меньше. Вот, с помощью push добавили в конец, с помощью поп удалили с конца. С помощью метода push и pop мы можем организовать очередность работы массива, как бы в виде стека, то есть первый зашел, последний вышел, следовательно, вызываем метод push и pop.
Следующий метод, который доступен для изменения элементов массива – это метод shift. С его помощью мы можем удалять элемент из массива. Если метод pop удаляет последний элемент, то метод шифр удаляет первый элемент. Вот, исходный массив – это элементы 1,2, 3. Отображаем эти элементы, а потом вызываем метод shift и получаем результат. То есть вызывая шифр, мы удаляем начальный элемент из массива, 1 записывается в переменную value, вот мы указываем как массива выглядит после вызова shift и что именно метод shift мы вытащили из массива. То есть по сути метод shift сдвигает все элементы массива на 1 позицию. Вот что в итоге получается до изменений, после вызова shift, после сдвига и то, что методом shift мы получили. Мы получили 1.
То есть вызывая шифр, мы удаляем начальный элемент из массива, 1 записывается в переменную value, вот мы указываем как массива выглядит после вызова shift и что именно метод shift мы вытащили из массива. То есть по сути метод shift сдвигает все элементы массива на 1 позицию. Вот что в итоге получается до изменений, после вызова shift, после сдвига и то, что методом shift мы получили. Мы получили 1.
Противоположный методу shift является метод unshift, с его помощью мы наоборот добавляем элементы вначале массива. Вот если, например, push добавляет в конец элемент, то unshift добавляем в начало элементы. И в начальный массив 1, 2, 3 на 18 строке вызываем unshift со значение 0. Получается, что мы в начало до 1 добавляем 0 и в итоге массив после вызова этого метода становится с размерностью 4, и элементами 0, 1, 2, 3. Если мы вызываем unshift и передаем несколько параметров, то это означает, что мы в начало массива добавляем вот эти элементы. Массив в итоге становится на 7 элементов длиннее, вначале -3, -2, -1, потом 0, 1, 2, 3. Вот как выглядят массивы после вызова unshift. Вот 0 добавили в начало, а вот потом добавили 3 элемента перед 0.
Вот как выглядят массивы после вызова unshift. Вот 0 добавили в начало, а вот потом добавили 3 элемента перед 0.
В этом уроке вы увидели как создаются массивы, увидели как можно изменять элементы массивов, как можно их инициализировать не меняя значения, Вы увидели работу свойства lenght, массив вы можете увеличить или уменьшить количество элементов просто поменяв свойство lenght и так же вы видели много полезных методов, которые позволяют манипулировать элементами, находящимся в массиве, сортировать элементы, вырезать по определенным параметром часть массива, то есть фрагмент получать из массива, делать добавление в начало, в конец элементов массива, все эти методы вы должны запомнить, они вам пригодятся когда вы начнете создавать.
Как делать сортировку в JavaScript при помощи sort() | by Stas Bagretsov
🥳 Подписывайтесь на мой Twitter! ↪️ @stassonmars — теперь там ещё больше из мира фронтенда, да и вообще поговорим. 🪀Подписывайтесь, скоро будет много нового и ещё больше интересного ✨
В этой статье вы узнаете как делать сортировку в JavaScript при помощи метода sort(), не только обычную, как предполагает этот метод, а с задаваемыми параметрами и в самом конце вы узнаете как сортировать объекты, вложенные в массив по различным критериям.
Переводы статей:
Sorting a JavaScript array using array.sort() и Sorting an array of objects
Сортировка массивов в JavaScript делается через метод array.sort(), этот метод возможно также недооценен, как и неверно многими понимаем. Во время вызова sort(), сам по себе он сортирует массив в алфавитном порядке, но не всё так просто, если попытаться зайти дальше. Давайте более детально посмотрим на работу этого метода.
Сортировка массива в алфавитном порядке
Выполнить такую сортировку довольно просто. Просто вызовите array.sort() без любых параметров:
//Алфавитная сортировка в возрастающем порядке:var myarray=["Bob", "Bully", "Amy"]myarray.sort() // Массив становится ["Amy", "Bob", "Bully"]
Обратите внимание на возрастающий порядок. Чтобы сделать его убывающим, то самым простым способом тут будет применение другого метода для массивов в комбинации с sort() — это reverse().
//Алфавитная сортировка в убывающем порядке:var myarray=["Bob", "Bully", "Amy"]myarray.sort()myarray.reverse() //Массив становится ["Bully", "Bob", "Amy"]
А теперь, перед тем, чтобы расслабиться, посмотрите на то, что случится когда мы вызовем array.sort() на массиве из чисел:
var myarray=[7, 40, 300]myarray.sort() //Теперь он становится таким [300,40,7]
Хотя 7 в численном порядке меньше, чем 40 или 300, в лексикографическом порядке, семёрка больше, таким образом она оказывается в правее всех в отсортированном массиве. Всегда имейте в виду, что по-дефолту array.sort() сортирует элементы в лексикографическом порядке.
Итак, мы узнали то, что нужно знать для простого использования этого метода. Но существует куда больше, связанного с ним, чем может показаться с первого взгляда. Array.sort() допускает дополнительные параметры в виде функций, которые очень сильно могут помочь в сортировке массива, основываясь на любом заданном критерии, таком как сортировке массива в числовом порядке или перемешанная сортировка.
Передаём функцию в array.sort()
Как говорилось выше, array.sort() допускает дополнительные параметры в виде функций (давайте назовем её sortfunction). Формат такой функции будет выглядеть таким образом:
function sortfunction(a, b){
//Тут можно сказать, что сравнивается a и b, и возвращается -1, 0 или 1.
}
array.sort(sortfunction)Когда такая функция передаётся в array.sort(), элементы массива сортируются, основываясь на взаимосвязи между каждой парой элементов a и b и значением, отдаваемым функцией. Есть три возможных числа, которые отдадутся функцией:<0 (меньше нуля), 0, >0 (больше нуля).
В первом случае, когда меньше нуля, a отсортируется с индексом меньшими, чем b.
При нуле: a и b будут рассматриваться как равные и сортировка производиться не будет.
Больше нуля: Сортировка b будет меньшего индекса, чем a.
То есть, для того, чтобы сортировка прошла по числам и в возрастающем порядке, функция-параметр должна быть такой:
function sortfunction(a, b){
return (a — b)
}Дальше больше.
Чтобы отсортировать массив в числовом порядке, просто передайте sortfunction к array.sort(), а затем возвратите разницу между a и b, оба параметра автоматически отправятся в функцию:
var myarray=[25, 8, 7, 41]
myarray.sort(function(a,b){
return a — b
}) //Массив будет [7, 8, 25, 41]
Это работает так, как и должно работать, так как всякий раз когда a меньше, чем b, возвращается негативное значение, что ведет к тому, что меньший элемент всегда будет выставляться левее большего, а другими словами, порядок будет выстроен по возрастанию. Обратите внимание на то, что мы определили нашу функцию сортировки прямо внутри sort(), как анонимную, вместо того, чтобы создавать отдельную функцию и передавать ещё в sort() — оба варианта выдадут одинаковый результат.
Сортировка массива в числовом порядке, но по убывающей, отличается не многим и всего лишь требует реверса двух операндов a и b:
var myarray=[25, 8, 7, 41]
myarray.sort(function(a,b){
return b — a
}) //Массив становится [41, 25, 8, 7]
Делаем случайный порядок у массива
Чтобы перетасовать элементы в массиве нам нужно, чтобы sortfunction возвращал <0, 0 или >0 рандомно, независимо от того, что выдаст a и b. Вот небольшой трюк с этим делом:
//Рандомный порядок в массиве:var myarray=[25, 8, "George", "John"]
myarray.sort(function(){
return 0.5 — Math.random()
}) //Теперь элементы перемешаны
В общем, смело пробуйте в этом редакторе.
Как вы видите у array.sort() есть тайные стороны. На самом деле, вы даже можете сортировать массивы, которые содержат не только примитивы, а объекты со свойствами. Давайте рассмотрим этот вариант:
Сейчас мы пойдем дальше и предположим, что ваш массив содержит не только простые численные или строковые значения, а вместо них объекты со свойствами:
var employees=[]employees[0]={name: "George", age: 32, retiredate: "March 12, 2014"}employees[1]={name: "Edward", age: 17, retiredate: "June 2, 2023"}employees[2]={name: "Christine", age: 58, retiredate: "December 20, 2036"}employees[3]={name: "Sarah", age: 62, retiredate: "April 30, 2020"}Массив employees — это массив, состоящий из объектов со свойствами разного типа, от строк, чисел до дат (в данном случае строка с датой). Метод
Метод sort() можно использовать для сортировки массива, основываясь на значениях одного из свойств, например сортировке по имени, возрасту и в нашем случае, даже дате выхода на пенсию. В общем, тут идея довольно простая, вам нужно изменить функцию сравнения таким образом, что она сравнивала требуемые значения свойств. Давайте посмотрим как это работает.
Итак, давайте начнем сортировать наш массив employees по возрасту сотрудников в возрастающем порядке. Вот функция сравнения, которая это сделает:
employees.sort(function(a, b){ return a.age-b.age})С методом сортировки, указанным выше, наш массив теперь сортируется по свойству age (т.е. возраст). И таким образом, теперь у нас employee[0] это Edward, а employee[1] это George. Этот процесс очень похож на сортировку массива с числовыми значениями по возрастающей, но тут вместо вычета простого b из a, нам надо вычесть b. из  age
agea.age, или иными словами свойство элемента, который мы хотим отсортировать.
В наши дни сортировка по возрасту сотрудника может выглядеть довольно бесчувственной и некорректной, так что давайте отсортируем по именам сотрудников в возрастающем порядке. Вспомните, что по-дефолту, сортировка массива, который содержит примитивы, такие как строки, происходит в алфавитном порядке. Что говорит о том, что вам просто надо вызвать sort() метод, без любой функции сравнения, в общем просто myarray.sort(). Это не работает, так как данные по которым мы хотим отсортировать не являются массивом. Так что же делать? Фокус тут в том, чтобы вручную написать функцию сравнения, которая отсортирует массив по-алфавиту, что в свою очередь даст нам указать где находятся данные строк. Давайте посмотрим:
employees.sort(function(a, b){var nameA=a.name.toLowerCase(), nameB=b.name.toLowerCase()if (nameA < nameB) //сортируем строки по возрастанию return -1if (nameA > nameB) return 1return 0 // Никакой сортировки})Это отсортирует массив employees по именам в возрастающем порядке, так что теперь employee[0] это Christine, employee[1] это Edward и так далее. Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам
Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам sort(), без передачи какой-либо другой функции. Как вы уже наверное выяснили, в JavaScript вы можете без сомнений сравнивать две строки.
И наконец, предположим, что вам нужно отсортировать сотрудников по их дате выхода на пенсию. Эта информация хранится в свойстве retiredate и чтобы сделать всё интереснее, это будет не объект с датой, а просто строка. Что нам нужно сделать первым делом, так это создать валидный объект даты из строки даты выхода на пенсию, хоть впоследствии процесс и будет таким же, как и сортировка по числам:
employees.sort(function(a, b){var dateA=new Date(a.retiredate), dateB=new Date(b.retiredate)return dateA-dateB //сортировка по возрастающей дате})Это отсортирует массив таким образом, что работник, выходящий на пенсию раньше всех, появится первым.
employees[0] теперь будет Sarah. Это сработает, потому что JavaScript даст вам сравнить и/или сделать арифметические вычисления на объекте даты, который в первую очередь автоматически сконвертируется в числовой вид.
4 способа преобразования строки в массив символов в JavaScript
Вот 4 способа разбить слово на массив символов. «Сплит» — наиболее распространенный и надежный способ. Но с добавлением ES6 в арсенале JS появилось больше инструментов, с которыми можно поиграть 🧰
Мне всегда нравится видеть все возможные способы решения проблемы, потому что тогда вы можете выбрать лучший способ для своего случая использования. Кроме того, когда вы увидите всплывающее окно в чьей-то кодовой базе, вы с легкостью это поймете 👍
- Сценарии
- Массив символов
- Специфические разделители
- Строки, содержащие эмодзи,
- Объект об объекте. Ассена ⚠
- Вход сообщества
- Ресурсы
Сценарии
вместо этого. каждый по-разному. Позвольте мне показать вам различные сценарии, в которых один предпочтительнее другого.
каждый по-разному. Позвольте мне показать вам различные сценарии, в которых один предпочтительнее другого.
Массив символов
Если все, что вы делаете, это хотите разделить строку по каждому символу строки, все способы хороши и дадут вам тот же результат
Определенные разделители
Если вы хотите разделить строку по определенному символу, то split — это то, что вам нужно.
Другие способы ограничены только символами каждой строки
Строки, содержащие эмодзи
Если ваши строки содержат эмодзи, то split или Object.assign может быть не лучшим выбором. Посмотрим, что получится:
Однако, если мы используем другие способы, это сработает:
Это потому, что split разделяет символы кодовыми единицами UTF-16, что проблематично, поскольку символы эмодзи имеют кодировку UTF-8. Если мы посмотрим на наш эмодзи ням '😋' , он на самом деле состоит из 2 символов, а не из 1, как мы воспринимаем.
Это так называемые графемные кластеры, когда пользователь воспринимает их как 1 единицу, но на самом деле они состоят из нескольких единиц. Более новые методы , распространение и Array.from , лучше приспособлены для их обработки и разделят вашу строку на 9.0061 кластеры графем 👍
Предупреждение о
Object.assign ⚠️ Следует отметить, что Object.assign на самом деле не создает чистый массив. Начнем с его определения
Метод Object.assign() копирует все перечисляемые собственные свойства из одного или нескольких исходных объектов в целевой объект
Там ключ «копирует все перечислимые собственные свойства». Итак, что мы здесь делаем Object.assign([], string) это копирование ВСЕХ наших строковых свойств в наш новый массив. Это означает, что у нас есть массив ПЛЮС некоторые строковые методы.
Тест TypeScript: массив результатов не является строкой
[] типом 😱 Это более очевидно, если мы используем игровую площадку TypeScript. Не стесняйтесь копировать код и вставлять в игровую площадку, где вы можете навести курсор на переменную, чтобы просмотреть типы. Поскольку это всего лишь статья, я вставлю сюда результат, чтобы вы могли следить за ней.
Не стесняйтесь копировать код и вставлять в игровую площадку, где вы можете навести курсор на переменную, чтобы просмотреть типы. Поскольку это всего лишь статья, я вставлю сюда результат, чтобы вы могли следить за ней.
Однако, если мы посмотрим на тип результата Объект.назначить . Это не дает нам массив строк.
Тест TypeScript: массив результатов может получить доступ к строковым свойствам 😱
Мы можем дополнительно проверить это, обратившись к свойству, которое должно быть доступно только для String .
Значит, если я назову жирным шрифтом в нашем массиве, он должен сказать нам, что этого свойства не существует. Вот что мы ожидаем увидеть:
НО, если мы назовем жирным шрифтом в нашем якобы массиве, созданном Object.assign , это работает 😱
☝️ И это потому, что Object.assign копирует ВСЕ свойства исходной строки. Вот как я бы объяснил это с точки зрения не-разработчика. Вы идете в магазин, чтобы купить собаку. Но затем магазин
Вы идете в магазин, чтобы купить собаку. Но затем магазин Object.assign продает вам собаку с крыльями дракона. Звучит очень круто, но на самом деле это домашнее животное не для аренды. Хм… Я не думаю, что это мой лучший пример. Но я думаю, вы меня поняли 😂
Преобразование в браузере нормальное 🙂
Теперь я не думаю, что это серьезное нарушение условий сделки, причина:
Похоже, что браузеры имеют какой-то механизм для «безопасного» выполнения Object.assign([], «string») и избегания добавления методы этой строки в массив.
Спасибо @lukeshiru: за то, что поделились со мной этими знаниями 👏 Он также создал код игровой площадки TypeScript, чтобы вы могли видеть > ссылка
@CaptainOrion_: Превратите строку в массив символов, но с помощью функции отображения 🤣
@HiUmesh3: Array.prototype.slice.call('string') тоже поможет
@inside.code: Дополнительная информация: безопаснее использовать оператор распространения (второй метод), а не String. (первый метод), потому что  prototype.split('')
prototype.split('') split() не работает с некоторыми необычными символами.
@faerberrr: У меня была строка, содержащая специальные символы, такие как åæāă и т. д. Когда я разделил их, используя .split('') и запустил .length , он вернул вдвое больше ожидаемого значения! Переключение на оператора спреда решило проблему.
Ресурсы
- Веб-документы MDN: split
- Веб-документы MDN: распространение
- Веб-документы MDN: Array.from
- Веб-документы MDN: Object.assign
- Переполнение стека: как разделить строку конкретный персонаж?
- Переполнение стека: как получить строку в массив символов в JavaScript?
- Переполнение стека: как разбить строку на массив символов?
- Переполнение стека: конвертируйте utf-8 в Unicode, чтобы найти эмодзи в строке в Java
Преобразование массива в строку в JavaScript — 4 простых метода
Привет и добро пожаловать в Codipher. Сегодня в этой статье мы узнаем, как преобразовать массив в строку в JavaScript. Мы поймем 4 простых метода преобразования массива в строку в JavaScript. Кроме того, мы будем использовать реальное использование этих методов. Так что не теряя времени. Начнем с первого метода.
Сегодня в этой статье мы узнаем, как преобразовать массив в строку в JavaScript. Мы поймем 4 простых метода преобразования массива в строку в JavaScript. Кроме того, мы будем использовать реальное использование этих методов. Так что не теряя времени. Начнем с первого метода.
Как преобразовать массив в строку в JavaScript
1. Использование метода toString()
Использование метода toString() для любого массива (например, вернуть строковое представление элементов массива.
Синтаксис
Array.toString()
Этот метод не принимает никаких параметров. Этот метод возвращает строку со всеми значениями массива, разделенными запятыми.
Читайте также: Объяснение функций высшего порядка JavaScript
- имеют представление пустой строки, поэтому они будут преобразованы в пустую строку.
- Также метод toString() не изменяет исходный массив.

2. Использование метода Array.join()
Метод array.join() объединяет все элементы массива в строку и возвращает эту строку. Элементы результирующей строки будут разделены указанным разделителем.
Синтаксис
Array.join(разделитель)
Этот метод принимает один параметр. Этот параметр является «разделителем». Значение по умолчанию для этого разделителя — запятая.
Что такое разделитель
Разделитель — это строка, которая разделяет каждую пару соседних элементов массива в результирующей строке.
Этот метод возвращает строку со всеми значениями массива, разделенными указанным разделителем.
Читайте также: Новейшие функции JavaScript, которые должен знать каждый веб-разработчик
Пример
let fruit = ['яблоко', 'манго', 'банан', 'апельсин']
console.log(fruits.join(" ")) //вывод- яблоко манго банан апельсин
console.log(fruits.join(";")) //вывод-яблоко;манго;банан;апельсин
console. log(fruits.join()) //output- яблоко, манго, банан, апельсин
log(fruits.join()) //output- яблоко, манго, банан, апельсин Этот метод не изменит исходный массив.
3. Приведение массива к строке
Мы можем воспользоваться преимуществом типа приведения в JavaScript. Мы знаем, что оператор + складывает два числа или объединяет две строки. Но что произойдет, если мы присоединим массив с помощью чего-то другого, кроме оператора +.
Поскольку JavaScript является языком со свободной типизацией, он не приведет к сбою нашей программы. Вместо этого он знает, как объединять строки, он преобразует все в строку.
Пример
let fruit = ['яблоко', 'манго', 'банан', 'апельсин'] console.log(fruits + "") //вывод-яблоко,манго,банан,апельсин console.log(fruits + []) //output- яблоко, манго, банан, апельсин
4. Использование метода JSON.stringify()
Что, если у нас есть вложенный массив. Такой вот массив массивов. Последние 3 метода не будут работать должным образом на вложенных массивах, здесь вам нужно будет использовать JSON. stringify() метод.
stringify() метод.
Метод JSON.stringify() преобразует объект JavaScript или любое значение в строку.
Читайте также: Ускорьте работу своего веб-сайта с помощью этих простых советов по CSS let nestedFruits = [‘яблоко’, [‘манго’], ‘банан’, ‘апельсин’] console.log(JSON.stringify(fruits))//output-[«яблоко,»манго»,»банан»,»апельсин»] console.log(JSON.stringify(nestedFruits)) //вывод- [«яблоко, [«манго»], «банан», «апельсин»]
Как очистить массив в javascript
Есть 3 способа очистить массив в javascript. Давайте посмотрим на эти 3 способа.
1. Установка свойства length в 0 (ноль)
При установке array.length в 0 все элементы массива будут удалены.
пусть обр = [1, 2, 3, 4, 5] длина записи = 0 console.log(arr) //output- []
ПРИМЕЧАНИЕ. Этот метод изменяет исходную ссылку. Это означает, что вы будете присваивать одну ссылку на массив другой с помощью оператора присваивания (=). : Применение этого метода к одному массиву очистит два других.
: Применение этого метода к одному массиву очистит два других.
2. Назначение нового пустого массива
Это самый быстрый способ. Это установит arr в новый пустой массив. Это идеально, если у вас нет ссылок из других мест на оригинальный обр.
Если вы это сделаете, эти ссылки не будут обновлены, и в этих местах будет продолжать использоваться старый массив.
пусть обр = [1, 2, 3, 4, 5] прибытие = [] console.log(arr) //output- []
3. Использование метода splice()
Вы можете использовать метод splice() для удаления всех элементов из массива.
пусть обр = [1, 2, 3, 4, 5] обр.сращивание(0, обр.длина) console.log(arr) //output- []
В методе splice() первым аргументом является индекс массива, с которого начинается удаление элемента.
Второй аргумент — это количество элементов, которые вы хотите удалить из элемента индекса.
Методы Javascript, которые вы должны знать
1. toString
Метод toString возвращает строку, представляющую исходный код функции.
сумма функций (а, б) {
вернуть а + б
}
console.log(сумма.toString())
// ожидаемый результат: "сумма функций (a, b) {
// вернуть а + б
// }
console.log(Math.abs.toString())
// ожидаемый результат: "function abs() { [собственный код] }"
2. Push
Метод Push добавляет один или несколько элементов в конец массива.
const animals = ['свиньи', 'козы', 'овцы']
const count = animals.push('коровы')
console.log(количество)
//ожидаемый результат: 4
console.log(животные)
// ожидаемый результат: массив ['свиньи', 'козы', 'овцы', 'коровы']
animals.push('куры', 'кошки', 'собаки')
console.log(животные)
// ожидаемый результат: Массив ['свиньи', 'козы', 'овцы', 'коровы', 'куры', 'кошки', 'собаки'] 3. Pop
Метод pop изменяет длину массива. Он удаляет последний элемент и возвращает этот элемент.
const plants = ['брокколи', 'цветная капуста', 'капуста', 'капуста', 'помидор'] console.log(растения.поп()) //ожидаемый результат: 'помидор' console.log(растения) // ожидаемый результат: массив ['брокколи', 'цветная капуста', 'капуста', 'кале'] растения.поп() console.log(растения) // ожидаемый результат: ['брокколи', 'цветная капуста', 'капуста']
4. Обратный
Метод реверса переворачивает массив на месте. Первый элемент массива становится последним, а последний становится первым.
const array1 = ['один', 'два', 'три']
console.log('массив1:', массив1)
// ожидаемый результат: 'array1:" Массив ["один", "два", "три"]
const реверс = array1.reverse()
console.log('обратно:', наоборот)
// ожидаемый результат: "обратный:" Массив ["три", "два", "один"]
//осторожный реверс деструктивен -- он изменяет исходный массив
console.log('массив1:', массив1)
//ожидаемый вывод: "array1:" Массив ["три", "два", "один"] 5. indexOf
Метод indexOf возвращает индекс в вызывающем строковом объекте первого вхождения указанного значения.
const str = 'Дивный новый мир'
console.log('Индекс первого w от начала равен ' + str. \w\s]/g
console.log (параграф. поиск (регулярное выражение))
/ожидаемый результат: 43
console.log (абзац [параграф. поиск (регулярное выражение)])
// ожидаемый результат: "."
\w\s]/g
console.log (параграф. поиск (регулярное выражение))
/ожидаемый результат: 43
console.log (абзац [параграф. поиск (регулярное выражение)])
// ожидаемый результат: "." 7. Replace
Метод replace возвращает новую строку, в которой некоторые или все совпадения шаблона заменены заменой.
let str = 'Это была ночь перед Рождеством...' пусть newstr = str.replace(/xmas/i, 'Рождество') console.log(newstr) //Это была ночь перед Рождеством
8. Соединение
Метод соединения создает и возвращает новую строку путем объединения всех элементов массива, разделенных запятыми или указанной строкой разделителя.
const elements = ['огонь', 'воздух', 'вода']
console.log(элементы.join())
//ожидаемый вывод: "огонь,воздух,вода
console.log(элементы.join(''))
//ожидаемый результат l: "fireairwater"
console.log(elements.join('-'))
//ожидаемый результат: "огонь-воздух-вода Вот и все, ребята. Это 4 самых простых способа, с помощью которых вы можете преобразовать массив в строку в javascript. Надеюсь, вам понравилась эта статья и вы узнали что-то новое из этой статьи. Не забудьте оставить комментарий ниже.
Надеюсь, вам понравилась эта статья и вы узнали что-то новое из этой статьи. Не забудьте оставить комментарий ниже.
Читайте также: Последние функции JavaScript, которые должен знать каждый веб-разработчик
Подробное руководство по 4 перечисленным выше методам см. на следующих страницах:0007 Coercing
Хотите больше контента, подобного этому, нажмите здесь
| S.No | Вопрос интервью | Количество вопросов | ||||
|---|---|---|---|---|---|---|
| 1 | Удаление узла из двусвязного списка | 2876 | ||||
| 2 | Java program to find the number of Nodes in a Binary Tree | 2536 | ||||
| 3 | Reverse a string without affecting special characters | 2517 | ||||
| 4 | Palindrome using Рекурсия | 2484 | ||||
| 5 | Удалить узел связанного списка в заданной позиции | 2013 | ||||
| 6 5 706 | ||||||
| 7 | Вставки узлов в связанный список в отсортированном пути (порядок восхождения) | 1701 | ||||
| 8 | Найти пары элементов от ARRAY. Комплект номера Комплект номера | |||||
| . | Элементы сортировки по частоте вхождений | 1669 | ||||
| 10 | Напишите программу для печати всех пропусков по данной строке | 1647 | ||||
| 1647 | ||||||
| 1647 | ||||||
| 1647 | ||||||
| 9047 | 9047 | .04061513 | ||||
| 12 | Create a Doubly Linked List | 1475 | ||||
| 13 | Reverse an Array | 1459 | ||||
| 14 | Smallest window in a string containing all characters of another string | 1432 | ||||
| 15 | Рекурсивно удалить все соседние дубликаты | 1396 | ||||
| 16 | Первый повторяющийся элемент 1 | 660406 | ||||
| 17 | Find a Triplet That Sum to a Given Value | 1382 | ||||
| 18 | Sum of numbers in String | 1356 | ||||
| 19 | Arrange Even and Odd number such that Odd comes после четного | 1352 | ||||
| 20 | Отсутствует наименьшее положительное число в несортированном массиве | 1319 | ||||
| 21 | 21 | Массив последователен. 0406 0406 | 1287 | |||
| 22 | Detect a loop in the Linked List | 1264 | ||||
| 23 | Largest Sum Contiguous Subarray | 1256 | ||||
| 24 | Quick Sort on SIngly Linked List | 1250 | ||||
| 25 | Подмассив с заданной суммой | 1241 | ||||
| 26 | Вывести все возможные комбинации элементов R в заданном массиве размера N | 1240 | ||||
| 27 | Recursive function to do substring search | 1237 | ||||
| 28 | Find the Maximum Repeating Number in Array | 1199 | ||||
| 29 | Find the First and Second Smallest Elements | 1150 | ||||
| 30 | Обход порядка двоичного дерева в Java | 1150 | ||||
| 31 | Проверка идентичности двух связанных списков | 1134 | ||||
| 32 | Maximum Subarray Sum using Divide and Conquer | 1133 | ||||
| 33 | Remove characters from first string which are in second | 1105 | ||||
| 34 | Find Leaders in an Массив | 1088 | ||||
| 35 | Поменять местами узлы в связанном списке | 1077 | ||||
| 36 | Найти количество вхождений в массиве0406 | 1030 | ||||
| 37 | Find the second most frequent character | 1028 | ||||
| 38 | Arrange given Numbers to Form the Biggest Number II | 1021 | ||||
| 39 | Given a string find its первый неповторяющийся символ | 1003 | ||||
| 40 | Найти триплет в массиве с заданной суммой | 996 | ||||
| 41 | 6 90 Найдите в массиве отсортированное число, сумма которого является парой x | 6 90 ближайший к х | 985 | |||
| 42 | .||||||
| 44 | .0406 | 944 | ||||
| 47 | Longest Palindromic Substring | 939 | ||||
| 48 | Segregate even and odd nodes in a linked list | 924 | ||||
| 49 | Print Longest common subsequence | 916 | ||||
| 50 | Преобразование одной строки в другую с использованием минимального количества заданных операций0406 | 897 | ||||
| 52 | Check rearranged string can form a palindrome | 889 | ||||
| 53 | Rearrange given Array in Maximum Minimum Form | 872 | ||||
| 54 | Iterative Implementation of Quick Sort | 862 | ||||
| 55 | Подсчет возможных треугольников | 849 | ||||
| 56 | Сортировка вставками 6 0 3 906 4 904 050396 | 57 | Multiplication of Two Matrices | 834 | ||
| 58 | Count of Triplets With Sum Less than Given Value | 826 | ||||
| 59 | Rotate a Linked List | 821 | ||||
| 60 | Проверьте, связан ли связанный список Palindrome | 821 | ||||
| 61 | Акции купить продажу, чтобы максимизировать прибыль | 820 | ||||
| 62 | ||||||
| 62 | ||||||
| 62 | 796 | |||||
| 63 | Tug of War | 790 | ||||
| 64 | Print all duplicates in the input string | 788 | ||||
| 65 | Count Number of Substrings with K Distinct Character’s | 786 | ||||
| 66 | Найти ближайший больший и меньший элемент | 776 | ||||
| 67 | Перевернуть строку без временной переменной | 714 | ||||
| 68 | The Celebrity Problem | 765 | ||||
| 69 | Remove ‘b’ and ‘ac’ from a given string | 765 | ||||
| 70 | Find Pythagorean Triplets from Array | 762 | ||||
| 71 | Найти все общие элементы в данных трех отсортированных массивах | 756 | ||||
| 72 | Удалить все дубликаты в несортированном связанном списке | 0406|||||
| 73 | Найдите элемент пика из Array | 731 | ||||
| 74 | Найти ряд с максимальным количеством | . заданное число X заданное число X | 728 | |||
| 76 | Удалить минимум символов, чтобы две строки стали анаграммами0406 | 720 | ||||
| 78 | Addition of Two Matrices | 719 | ||||
| 79 | Generate all Binary Strings Without Consecutive 1’s | 717 | ||||
| 80 | A Product Array Puzzle | 713 | ||||
| 81 | Максимальная сумма непоследовательных элементов | 702 | ||||
| 82 | Реализация двух стеков в массиве | 699 | 83 | Lexicographic rank of string | 686 | |
| 84 | Check if Two given Matrices are Identical | 683 | ||||
| 85 | Maximum Product Subarray II | 680 | ||||
| 86 | Умножение предыдущего и следующего | 674 | ||||
| 87 | Вычитание двух матриц | 666 | ||||
| 88 | Отсортированный S-образный вывод и слияние0406 | 660 | ||||
| 89 | Move All the Zeros to the End of the Given Array | 659 | ||||
| 90 | Online Algorithm for Checking Palindrome in a Stream | 657 | ||||
| 91 | Form Минимальное число из заданной последовательности букв D и I | 655 | ||||
| 92 | Разделить строку на N равных частей | 654 | ||||
| 93 | 93 | 93 | 0406 | 652 | ||
| 94 | Remove recurring digits in a given number | 646 | ||||
| 95 | Sort a stack using a temporary stack | 643 | ||||
| 96 | Maximum Circular Subarray Sum | 639 | ||||
| 97 | Сортировка связанного списка, отсортированного по возрастанию и убыванию | 636 | ||||
| 98 | 0406 | 634 | ||||
| 99 | Subarray and Subsequence | 633 | ||||
| 100 | First Circular Tour to Visit all the Petrol Bunks | 626 | ||||
| 101 | Move last element of the Связанный список на первом месте | 626 | ||||
| 102 | Решение 3Sum Leetcode | 622 | ||||
| 103 | 0406 | 619 | ||||
| 104 | Compare two strings(linked lists) | 619 | ||||
| 105 | Largest Subarray with Equal Number of 0’s and 1’s | 619 | ||||
| 106 | Palindrome Permutations of a String | 619 | ||||
| 107 | Flattening a linked list | 614 | ||||
| 108 | Palindromes in a given range | 612 | ||||
| 109 | Run length encoding | 611 | ||||
| 110 | Minimum insertions to form a shortest palindrome | 611 | ||||
| 111 | Pangram Checking | 610 | ||||
| 112 | Print all перестановки с повторением | 608 | ||||
| 113 | Элемент большинства | 607 | ||||
| 114 | Элементы появляются в массиве более N раз/K0406 | 603 | ||||
| 115 | Two Sum Leetcode Solution | 600 | ||||
| 116 | Minimum Characters to be Added at Front to Make String Palindrome | 596 | ||||
| 117 | Most repeating character in a строка | 596 | ||||
| 118 | Повторяющаяся подпоследовательность длины два или более | 594 | ||||
| 119 | 0406 | 593 | ||||
| 120 | Remove all duplicates in a sorted linked list | 589 | ||||
| 121 | Merge a linked list into another at alternate positions | 588 | ||||
| 122 | Rearrange a given связанный список на месте | 588 | ||||
| 123 | Минимальное количество операций слияния для создания палиндрома массива | 584 | ||||
| 124 | 0405 Print all anagrams together in a sequence of words582 | |||||
| 125 | Pancake Sorting Problem | 572 | ||||
| 126 | Reorder an Array According to the Given Indexes | 571 | ||||
| 127 | Объединение перекрывающихся интервалов II | 560 | ||||
| 128 | Клонирование связанного списка со следующим и случайным указателем | 560 | ||||
| 129 405 12 | Remove duplicates from a string | 558 | ||||
| 130 | Remove Extra Spaces from a String | 557 | ||||
| 131 | Longest Palindrome can be Formed by Removing or Rearranging Characters | 557 | ||||
| 132 | Транспонирование матрицы | 556 | ||||
| 133 | Наименьший палиндром после замены | 556 | ||||
| Removing Spaces from a String using stringstream | 552 | |||||
| 135 | Maximum Sum Increasing Subsequence | 551 | ||||
| 136 | Size of The Subarray With Maximum Sum | 551 | ||||
| 137 | Проверить, является ли данная строка вращением палиндрома | 549 | ||||
| 138 | Проблема с разделами | 545 | ||||
| 139 | Check whether Strings are K Distance Apart or Not | 540 | ||||
| 140 | Generate all Binary Strings from Given Pattern | 539 | ||||
| 141 | Length of Longest valid Substring | 534 | ||||
| 142 | Удалить последнее происшествие | 531 | ||||
| 143 | .526 | |||||
| 145 | Find Zeros to be Flipped so that Number of Consecutive 1’s is Maximized | 525 | ||||
| 146 | Program to Toggle all Characters in a String | 519 | ||||
| 147 | Данная строка является чередованием двух других строк или нет | 516 | ||||
| 148 | Максимальная разница между двумя элементами, например, больший элемент идет после меньшего | 516 | ||||
| 149 | Count Minimum Steps to Get the given Array | 510 | ||||
| 150 | Number of Smaller Elements on Right Side | 509 | ||||
| 151 | Check length of a String равно числу, добавленному на его последний | 504 | ||||
| 152 | Найти пару с данной разницей | 502 | ||||
| 153 | .0406 | 501 | ||||
| 154 | Merge sort better than quick sort for linked lists | 499 | ||||
| 155 | Longest Common Prefix using Divide and Conquer | 498 | ||||
| 156 | Compare Two Version Numbers | 492 | ||||
| 157 | Найти n-й узел связанного списка с конца | 491 | ||||
| 1580406 | 489 | |||||
| 159 | Sort 0s 1s and 2s in an Array | 488 | ||||
| 160 | Print all interleavings of given two strings | 487 | ||||
| 161 | Find a Fixed Point in Приведенный массив | 487 | ||||
| 162 | ПЕЧАТЬ Строку (рекурсия) | 487 | ||||
| 163 | ||||||
| 163 | ||||||
| 163 | ||||||
| 163 | .||||||
| 164 | Reverse words in a given string | 484 | ||||
| 165 | Merge two sorted linked lists such that merged list is in reverse order | 477 | ||||
| 166 | Find the Subarray of заданной длины с наименьшим средним | 477 | ||||
| 167 | Разделить связанный список с использованием альтернативных узлов | 475 | ||||
| 168 | 0406 | 466 | ||||
| 169 | Print string of odd length in ‘X’ format | 465 | ||||
| 170 | Find Element Using Binary Search in Sorted Array | 461 | ||||
| 171 | Find K Длина субары с максимальным средним | 460 | ||||
| 172 | Swap Kth Узел с начала с KTH узел с End | 173 | ||||
| 454 | ||||||
| 174 | print all palindromic partitions | 448 | ||||
| 175 | Shortest Superstring Problem | 447 | ||||
| 176 | Check if String Follows Order of Characters by a Pattern or not | 446 | ||||
| 177 | Максимальная длина пар цепочки | 442 | ||||
| 178 | Сортировка строки по другой строке | 440 | ||||
| 179 | Flatten a multilevel linked list | 438 | ||||
| 180 | Sorting a K Sorted Array | 434 | ||||
| 181 | Program to add two binary digits | 426 | ||||
| 182 | Найти отсортированную подпоследовательность размера 3 | 423 | ||||
| 183 | Самый длинный диапазон с одинаковой суммой в двух двоичных массивах II | 0 | 40403 | |||
| 184 | Reverse a Linked List in groups | 420 | ||||
| 185 | Find the two Numbers with Odd Occurrences in an Unsorted Array | 419 | ||||
| 186 | Recursively print all the sentences that can быть сформирован из списка списков слов | 419 | ||||
| 187 | Шифр Цезаря | 418 | ||||
| 188 | Использование двоичного общего префикса II0406 | 417 | ||||
| 189 | Kth Non-repeating Character | 414 | ||||
| 190 | Reverse a Singly Linked List (Iterative/Non-Recursive) | 412 | ||||
| 191 | Check if String может стать пустым путем рекурсивно удаления. 0406 0406 | 402 | ||||
| 194 | Pancake Sorting | 400 | ||||
| 195 | Rotate Image by 90 degrees | 400 | ||||
| 196 | Permutations of a Given String Using STL | 398 | ||||
| 197 | Perfect Reversible String | 397 | ||||
| 198 | Найти первый неповторяющийся символ в строке | |||||
| 199 | Merging Two Sorted Arrays | 394 | ||||
| 200 | 1`s and 2`s complement of binary number | 390 | ||||
| 201 | Increasing Subsequence of Length three with Maximum Product | 390 | ||||
| 202 | Максимальное количество символов в строке | 388 | ||||
| 203 | Элементы списка, содержащие все символы заданного слова | 0405 387|||||
| 204 | Find the point where a monotonically increasing function becomes positive first time | 384 | ||||
| 205 | Longest Common Prefix using Character by Character Matching | 382 | ||||
| 206 | Sort связанный список с нулями, единицами и двойками | 381 | ||||
| 207 | Четыре элемента, сумма которых равна заданному | 381 | ||||
| 206 | 0405 Construct a Maximum Sum Linked List out of two Sorted Linked Lists having some Common nodes | 380 | ||||
| 209 | Palindrome string (number) | 378 | ||||
| 210 | Count Number of Occurrences in a Sorted Array | 377 | ||||
| 211 | УДАЛЕНИЯ N УСУДА ПОСЛЕ МА | 373 | ||||
| 212 | VALCESESESESESE | |||||
| 212 | VILEDSES0396 | 213 | Minimum Characters to be Removed to Make a Binary String Alternate | 370 | ||
| 214 | Split a string | 369 | ||||
| 215 | Sorting the array of strings | 367 | ||||
| 216 | Подсчет четных подстрок | 367 | ||||
| 217 | Преобразование строки, которая является повторением подстроки длины K | 363 | 6 | 218 | Рекурсивная реализация ATOI () | 362 |
| 219 | Печать. | 358 | ||||
| 221 | .0403||||||
| 223 | Reverse a String using Stack | 353 | ||||
| 224 | Print All Distinct Elements of the Array | 353 | ||||
| 225 | Reverse a singly linked list recursively | 352 | ||||
| 226 | N-й символ в объединенной десятичной строке | 351 | ||||
| 227 | Найти первое повторяющееся число в заданном массиве | 351 | ||||
| 228 | .347 | |||||
| 231 | Матрикс Среда.0396 | 233 | Binary Tree to Doubly linked list | 343 | ||
| 234 | Sort Elements by Frequency II | 341 | ||||
| 235 | Merge Two Sorted Arrays | 336 | ||||
| 236 | Поиск потерянного элемента в дублированном массиве0406 | 335 | ||||
| 239 | Roman to Integer Leetcode Solution | 332 | ||||
| 240 | Find middle of the Linked List | 331 | ||||
| 241 | Count the Pairs at Same Distance as in English Алфавиты | 328 | ||||
| 242 | Матрица Теплица | 321 | ||||
| 243 | 9 30Переместить все отрицательные элементы массива в одну сторону0406 | |||||
| 244 | Palindrome Permutation | 320 | ||||
| 245 | Next Greater Element in an Array | 319 | ||||
| 246 | N queen problem | 316 | ||||
| 247 | Word Search Leetcode Solution | 314 | ||||
| 248 | Подсчет пар с заданной суммой | 311 | ||||
| 95 Поиск в бинарном узле 249 | 0406309 | |||||
| 250 | Find Nth Node | 309 | ||||
| 251 | Number of Islands LeetCode Solution | 309 | ||||
| 252 | First non Repeating Element | 309 | ||||
| 253 | Найти все пары с заданной разностью | 308 | ||||
| 254 | Вывести все возможные способы разрыва строки в форме скобок | 307 | ||||
| 255 | String(represents an integer) to value | 307 | ||||
| 256 | Meeting Rooms II LeetCode Solution | 306 | ||||
| 257 | Types of Binary Tree | 306 | ||||
| 258 | Sudoku Solver | 306 | ||||
| 259 | Triplet from three linked lists with given sum | 305 | ||||
| 260 | Reverse Bits | 305 | ||||
| 261 | Reverse a String | 304 | ||||
| 262 | Change Gender of a given String | 304 | ||||
| 263 | Delete a Tree | 302 | ||||
| 264 | Повторяющийся шаблон подстроки | 302 | ||||
| 265 | Как эффективно реализовать k стеков в одном массиве? | 302 | ||||
| 266 | Longest Palindromic Substring LeetCode Solution | 301 | ||||
| 267 | Sort an array of strings | 301 | ||||
| 268 | Min Stack | 300 | ||||
| 269 | Delete a node under given conditions | 299 | ||||
| 270 | Количество подстрок, которые рекурсивно суммируются до | 297 | ||||
| 272 | Reverse a linked list | 297 | ||||
| 273 | Binary Tree | 295 | ||||
| 274 | Longest Common Extension | 294 | ||||
| 275 | House Решение Robber Leetcode | 294 | ||||
| 276 | Удаление пробелов из строки | 292 | ||||
| 277 | Самый частый элемент массива | 292 | ||||
| 278 | Dijkstra Algorithm | 291 | ||||
| 279 | Cuckoo sequence program | 291 | ||||
| 280 | Max stack | 287 | ||||
| 281 | Shuffle a given Массив | 285 | ||||
| 282 | Word Search | 285 | ||||
| 283 | Минимизация максимальной разницы между высотами | 285 | ||||
| 284 | Remove middle points in a linked list of line segments | 285 | ||||
| 285 | Best Time to Buy and Sell Stock II Leetcode Solution | 284 | ||||
| 286 | Algorithm KMP | 283 | ||||
| 287 | Подмножество LeetCode | 282 | ||||
| 288 | ||||||
| 288 | Pluse Oneletcode | |||||
| 289 | Find, second, frequent, character | 281 | ||||
| 290 | Combination Sum Leetcode Solution | 280 | ||||
| 291 | Expression Evaluation | 279 | ||||
| 292 | Number Of 1 бит | 279 | ||||
| 293 | Поиск Вставить позицию Литкод Решение | 277 | ||||
| 294 | Перевернуть строку 9 слов0406 | 275 | ||||
| 295 | Evaluation of Postfix Expression | 275 | ||||
| 296 | Pair of Positive Negative Values in an Array | 272 | ||||
| 297 | Set Matrix Zeroes | 272 | ||||
| 298 | Метод скользящего окна | 272 | ||||
| 299 | Алгоритм Рабина Карпа | 30 9090 4 30906 | 6 | 300 | Valid Palindrome Leetcode Solution | 269 |
| 301 | Min Stack Leetcode Solution | 268 | ||||
| 302 | Common elements in all rows of a given matrix | 267 | ||||
| 303 | Сортировка по абсолютным значениям | 267 | ||||
| 304 | Backspace String Compare | 267 | ||||
| Subarray with 0 sum | 267 | |||||
| 306 | Clone a linked list with next and random pointer (Hashing) | 265 | ||||
| 307 | Merge Sorted Arrays Leetcode Solution | 264 | ||||
| 308 | Sqrt(x) Leetcode Solution | 263 | ||||
| 309 | Reversing a Queue | 262 | ||||
| 310 | Delete middle element of a stack | 261 | ||||
| 311 | Contains Duplicate II Leetcode Solution | 259 | ||||
| 312 | How to Delete a Linked List | 258 | ||||
| 313 | Intersection of Two Arrays II Leetcode Solution | 257 | ||||
| 314 | .256 | |||||
| 317 | Count of index pairs with equal elements in an array | 256 | ||||
| 318 | Contains Duplicate | 256 | ||||
| 319 | Product of array except self | 256 | ||||
| 320 | Найти первые K (или наиболее частые) числа в потоке | 256 | ||||
| 321 | Перевернуть отдельные слова0406 | 255 | ||||
| 322 | String Compression | 255 | ||||
| 323 | Implementation of Deque using Doubly Linked List | 255 | ||||
| 324 | Integer to Roman Leetcode Solution | 255 | ||||
| 325 | Минимальное количество свопов, необходимое для соединения всех элементов, меньших или равных k0406 | 254 | ||||
| 327 | Page Replacement Algorithms in Operating Systems | 253 | ||||
| 328 | Sum of minimum and maximum elements of all subarrays of size k | 252 | ||||
| 329 | Count Odd Числа в интервальном диапазоне Решение литкода | 251 | ||||
| 330 | Решение литкода с одним числом | 251 | ||||
| 331 | Разделение четных и нечетных чисел | |||||
| 251 | ||||||
| 332 | Second Most Repeated Word in a Sequence | 250 | ||||
| 333 | Add Binary Leetcode Solution | 250 | ||||
| 334 | Smallest Subarray with k Distinct Numbers | 249 | ||||
| 335 | Построение двоичного дерева из заданных обходов в прямом и прямом порядке | 249 | ||||
| 336 | Вычисление арифметических выражений | 249 | ||||
| 337 | Postfix to Infix Conversion | 248 | ||||
| 338 | Minimum Value to Get Positive Step by Step Sum Leetcode Solution | 248 | ||||
| 339 | Group Words With Same Set символов | 247 | ||||
| 340 | Pow(x, n) Решение литкода | 247 | ||||
| 341 | -9040 Наименьший элемент в матрице0406247 | |||||
| 342 | Sort elements by frequency | 247 | ||||
| 343 | Find sum of non-repeating elements (distinct) elements in an array | 247 | ||||
| 344 | Алгоритм Беллмана-Форда | 246 | ||||
| 345 | Top K Frequent Words | 245 | ||||
| 346 | 6 9 различных исходных подмассивов0406 | 245 | ||||
| 347 | Maximum Number of Balloons Leetcode Solution | 245 | ||||
| 348 | Palindrome Linked List Leetcode Solution | 245 | ||||
| 349 | Minimum operation to make all elements equal in array | 244 | ||||
| 350 | Решение литкода с самым длинным общим префиксом | 244 | ||||
| 351 | Даны два массива, сумма которых равна x. 0406 0406 | 242 | ||||
| 352 | Next Permutation | 242 | ||||
| 353 | Convex Hull Algorithm | 242 | ||||
| 354 | Design a stack that supports getMin() in O(1) time and O (1) Дополнительное пространство | 242 | ||||
| 355 | Строка схватки | 242 | ||||
| 356 | . МАЧИЧЕСКИЙ СЕЛЕЙ ЭЛЕКТО6 | 357 | Sorting array using Stacks | 241 | ||
| 358 | Longest Substring Without Repeating Characters LeetCode Solution | 241 | ||||
| 359 | First element occurring k times in an array | 241 | ||||
| 360 | Количество хороших пар Решение Leetcode | 240 | ||||
| 361 | Обратное число с использованием стека | 240 | ||||
| 362 | Kruskal Algorithm | 240 | ||||
| 363 | Special Number | 240 | ||||
| 364 | Permutations Leetcode Solution | 239 | ||||
| 365 | Find Lucky Integer in an Array Leetcode Solution | 239 | ||||
| 366 | Вычислить подразделение | 239 | ||||
| 367 | Решение Сумма 1d Array Leetcode0406 | 238 | ||||
| 368 | Spiral Matrix LeetCode Solution | 237 | ||||
| 369 | Third Maximum Number Leetcode Solution | 237 | ||||
| 370 | Minimum Steps to reach target by a Knight | 237 | ||||
| 371 | Поиск дубликатов в заданном массиве, когда элементы не ограничены диапазоном0406 | 236 | ||||
| 373 | Reversing the First K elements of a Queue | 236 | ||||
| 374 | Prefix to Infix Conversion | 236 | ||||
| 375 | Fizz Buzz Leetcode | 236 | ||||
| 376 | Максимальный Subarray | 235 | ||||
| 377 | Проверка. 0405 Minimum Path Sum 0405 Minimum Path Sum | 234 | ||||
| 379 | Minimum Absolute Difference Leetcode Solution | 234 | ||||
| 380 | Maximum possible difference of two subsets of an array | 234 | ||||
| 381 | Maximal Square | 234 | ||||
| 382 | Перестановка узлов парами Решения Leetcode | 234 | ||||
| 383 | Кодирование 4man0405 234 | |||||
| 384 | Group Anagrams | 233 | ||||
| 385 | Count Primes Leetcode Solutions | 233 | ||||
| 386 | Find the Town Judge Leetcode Solution | 233 | ||||
| 387 | Единый номер | 232 | ||||
| 388 | Уникальные пути | 232 | ||||
| 389 | Решение Треугольника Leetcode II | 0406 | 231 | |||
| 390 | Range Sum Query 2D – Immutable Leetcode Solution | 231 | ||||
| 391 | Sort Array by Increasing Frequency Leetcode Solution | 231 | ||||
| 392 | Maximum Distance Between two Occurrences одного и того же элемента в массиве | 230 | ||||
| 393 | Найти ближайший номер палиндрома | 230 | ||||
| 394 | Leetcode Permutations | 230 | ||||
| 395 | Sort Integers by The Number of 1 Bit Leetcode Solution | 230 | ||||
| 396 | House Robber II Leetcode Solution | 229 | ||||
| 397 | Двудольный граф | 229 | ||||
| 398 | Найти все числа, исчезнувшие в массиве9 | Palindrome Substring Queries | 229 | |||
| 400 | Missing Number Leetcode Solution | 229 | ||||
| 401 | Convert String To Int | 229 | ||||
| 402 | Remove Minimum Number of Elements Such Что в обоих массивах нет общего элемента | 229 | ||||
| 403 | Найти первый повторяющийся элемент в массиве целых чисел | 228 | ||||
| 404 | Find Number of Employees Under every Employee | 228 | ||||
| 405 | Power of Two Leetcode Solution | 228 | ||||
| 406 | Sorting using trivial hash function | 228 | ||||
| 407 | Проверить, содержит ли массив непрерывные целые числа с разрешенными дубликатами | 228 | ||||
| 408 | Решение суммы диагональных чисел матрицы | 228 | ||||
| 409 | Implement Stack and Queue using Deque | 227 | ||||
| 410 | Expression Contains Redundant Bracket or Not | 227 | ||||
| 411 | Find top three repeated in array | 227 | ||||
| 412 | Наименьший элемент, повторяющийся ровно K раз0406 | 227 | ||||
| 414 | Unique Paths Leetcode Solution | 227 | ||||
| 415 | Search in Rotated Sorted Array Leetcode Solution | 226 | ||||
| 416 | How to Implement Stack Using Priority Queue or Heap ? | 226 | ||||
| 417 | Длина наибольшего подмассива с непрерывными элементами | 226 | ||||
| 418 | Буква0406 | 226 | ||||
| 419 | Merge Two Sorted Lists Leetcode Solutions | 225 | ||||
| 420 | Zigzag Conversion | 225 | ||||
| 421 | Print all subarrays with 0 sum | 225 | ||||
| 422 | Сумма подмассива равна k | 225 | ||||
| 423 | Разменная монета 2 Решение лит-кода | 225 | 3||||
| 225 | ||||||
| 425 | Decode String | 225 | ||||
| 426 | Top K Frequent Elements | 225 | ||||
| 427 | Prim’s Algorithm | 225 | ||||
| 428 | Средняя заработная плата без учета минимальной и максимальной зарплаты Решение Leetcode | 225 | ||||
| 429 | Сортировка стека с использованием рекурсии | 224 | ||||
| 430 | Happy Number Leetcode Solution | 224 | ||||
| 431 | Capacity To Ship Packages Within D Days Leetcode Solution | 224 | ||||
| 432 | Maximum Depth of Binary Tree Leetcode Solution | 224 | ||||
| 433 | Подсчет подстрок с равным количеством нулей, единиц и двоек | 224 | ||||
| 434 | Fizz Buzz50406 | |||||
| 435 | How Many Numbers Are Smaller Than the Current Number Leetcode Solution | 223 | ||||
| 436 | Find Winner on a Tic Tac Toe Game Leetcode Solution | 223 | ||||
| 437 | Find Median из потока данных | 222 | ||||
| 438 | Monotonic Array Решение LeetCode | 222 | ||||
| 9 Решение Leet Exist0406 | 222 | |||||
| 440 | Print All Distinct Elements of a Given Integer Array | 222 | ||||
| 441 | LRU Cache Implementation | 221 | ||||
| 442 | Difference between highest and least частоты в массиве | 221 | ||||
| 443 | Максимальное число последовательных единиц Решение литкода | 220 | ||||
| 444 | Обратное число0406 | 220 | ||||
| 445 | Subarrays with distinct elements | 220 | ||||
| 446 | Find The Duplicate Number | 220 | ||||
| 447 | Reverse Vowels of a String Leetcode Solution | 220 | ||||
| 448 | Найти в массиве все пары (a, b) такие, что a % b = k0406 | 219 | ||||
| 450 | Edit Distance | 219 | ||||
| 451 | Subarray Sum Equals K LeetCode Solution | 219 | ||||
| 452 | Fibonacci Number LeetCode Solution | 219 | ||||
| 453 | Nth Каталонский номер | 219 | ||||
| 454 | Решение для улавливания дождевой воды | 219 | ||||
| 456 | Find elements which are present in first array and not in second | 219 | ||||
| 456 | Jump Game Leetcode Solution | 218 | ||||
| 457 | Remove Duplicates from Sorted Array Leetcode Solution | 218 | ||||
| 458 | Сумма диапазонов подмассива Решение Leetcode | 218 | ||||
| 459 | Поиск минимума в отсортированном с поворотом массиве | 218 | 460 | Text Justification LeetCode Solution | 218 | |
| 461 | Integer to English words | 218 | ||||
| 462 | Count and Say | 217 | ||||
| 463 | Find distinct elements common ко всем строкам матрицы | 217 | ||||
| 464 | Найти разность Решение Leetcode | 217 | ||||
| 465 различных подмассивов, не имеющих более длинных подмассивов | 0406 | 217 | ||||
| 466 | Reverse a Stack Using Recursion | 217 | ||||
| 467 | Best Time to Buy and Sell Stock III Leetcode Solution | 216 | ||||
| 468 | The K Weakest Rows in a Matrix Leetcode Solution | 216 | ||||
| 469 | Целевая сумма | 216 | ||||
| 470 | Подсчет пар из двух связанных списков, сумма которых равна заданной сумме 9 пар0406 | 216 | ||||
| 471 | Design Parking System Leetcode Solution | 216 | ||||
| 472 | Find Index of Closing Bracket for a Given Opening Bracket in an Expression | 216 | ||||
| 473 | Reverse a Строка | 216 | ||||
| 474 | Найти любой из нескольких повторяющихся элементов в массиве только для чтения0406 | 215 | ||||
| 476 | Shortest Palindrome | 215 | ||||
| 477 | Pair with given product | 215 | ||||
| 478 | Delete a Node from linked list without head pointer | 215 | ||||
| 479 | K-й по величине элемент массива Leetcode Solutions | 214 | ||||
| 480 | Вид двоичного дерева сверху | 214 | ||||
| 481 | Найти отсутствующие элементы диапазона | 213 | ||||
| 482 | . на расстоянии k друг от друга на расстоянии k друг от друга | 213 | ||||
| 484 | Итеративная Ханойская башня | 213 | ||||
| 485 | Найти общий код0406 | 213 | ||||
| 486 | Valid Parenthesis String | 213 | ||||
| 487 | Rearrange a binary string as alternate x and y occurrences | 213 | ||||
| 488 | Shuffle the Array Leetcode Solution | 213 | ||||
| 489 | Таблица Excel Номер столбца Буквенный код Решение | 213 | ||||
| 490 | Алгоритм MiniMax | 29040 | ||||
| 491 | Priority Queue Using Singly Linked List | 212 | ||||
| 492 | Prefix to Postfix Conversion | 212 | ||||
| 493 | Balanced Binary Tree Leetcode Solution | 212 | ||||
| 494 | Сортировка очереди без дополнительного пробела | 212 | ||||
| 495 | Самый длинный общий префикс с использованием Trie | 212 | ||||
| 496 | Find four elements that sum to a given value (Hashmap) | 212 | ||||
| 497 | Shuffle String Leetcode Solution | 212 | ||||
| 498 | Substring With Concatenation Of All Words | 211 | ||||
| 499 | Найти подмассив с заданной суммой (обрабатывает отрицательные числа)0406 | 211 | ||||
| 501 | Multiply Strings Leetcode Solution | 211 | ||||
| 502 | Degree of an array | 211 | ||||
| 503 | Word Ladder LeetCode Solution | 211 | ||||
| 504 | Move Zeroes LeetCode Solution | 211 | ||||
| 505 | Залив заливки LeetCode | 211 | ||||
| 50405 211 | ||||||
| 506 | .211 | |||||
| 507 | Merge Two Sorted Linked Lists | 211 | ||||
| 508 | Reverse Words in a String III LeetCode Solution | 210 | ||||
| 509 | Concatenation of Array LeetCode Solution | 210 | ||||
| 510 | K-й уникальный элемент в массиве | 210 | ||||
| 511 | Лучшее время для покупки и продажи акций Решение LeetCode | 210 | ||||
| 512 | Find the Duplicate Element | 210 | ||||
| 513 | Intersection of Two Arrays | 210 | ||||
| 514 | Minimum Knight Moves LeetCode Solution | 210 | ||||
| 515 | Итеративный обход двоичного дерева по порядку | 210 | ||||
| 516 | Приоритетная очередь в C++ | 210 | ||||
| 517 | Longest Common Prefix using Sorting | 209 | ||||
| 518 | Count number of triplets with product equal to given number | 209 | ||||
| 519 | Next Greater Element I Leetcode Solution | 209 | ||||
| 520 | Преобразование постфикса в префикс | 208 | ||||
| 521 | Реализация стека с использованием очередей0406 | Recursion | 208 | |||
| 523 | Implement a stack using single queue | 208 | ||||
| 524 | Longest Common Subsequence | 208 | ||||
| 525 | Check for Balanced Parentheses in an Expression | 208 | ||||
| 526 | Решение с самым медленным ключом Leetcode | 208 | ||||
| 527 | Проблема запасов | 06 909 909 | 6||||
| 528 | Minimum Moves to Equal Array Elements Leetcode Solution | 208 | ||||
| 529 | Count and Say Leetcode Solution | 208 | ||||
| 530 | Convert array into Zig-Zag fashion | 207 | ||||
| 531 | Допустимые судоку | 207 | ||||
| 532 | Найти первую и последнюю позицию элемента в отсортированном массиве Решение Leetcode | 207 | ||||
| 533 | Next Greater Frequency Element | 207 | ||||
| 534 | Container with Most Water | 207 | ||||
| 535 | Kth Largest Element in a Stream Leetcode Solution | 207 | ||||
| 536 | Минимум операций удаления, чтобы сделать все элементы массива одинаковыми0406 | 206 | ||||
| 538 | Merge Overlapping Intervals | 206 | ||||
| 539 | Arrange given numbers to form the biggest number | 206 | ||||
| 540 | Isomorphic Strings Leetcode Solution | 206 | ||||
| 541 | Непрерывный подмассив наибольшей суммы | 206 | ||||
| 542 | Драгоценности и камни Решение Leetcode | 206 | ||||
| 543 | Delete Node in a Linked List Leetcode Solution | 206 | ||||
| 544 | Find Sum of all unique sub-array sum for a given array | 205 | ||||
| 545 | Цикл связанных списков II Решение LeetCode | 205 | ||||
| 546 | Макс. площадь острова площадь острова | 205 | ||||
| Решение по тройному углу 5470406 | 205 | |||||
| 548 | Smallest Subarray With all Occurrences of a Most Frequent Element | 205 | ||||
| 549 | Zigzag Conversion LeetCode Solution | 205 | ||||
| 550 | Peak Index in a Mountain Array | 204 | ||||
| 551 | Перетасовка массива | 204 | ||||
| 552 | Прямоугольник максимальной суммы в 2D матрице0406 | |||||
| 553 | Find N Unique Integers Sum up to Zero Leetcode Solution | 204 | ||||
| 554 | Excel Sheet Column Title Leetcode Solution | 204 | ||||
| 555 | Is Subsequence Leetcode Solution | 204 | ||||
| 556 | Проблема с мобильной цифровой клавиатурой | 204 | ||||
| 557 | Как проверить, не пересекаются ли два заданных множества? | 204 | ||||
| 558 | Change the Array into Permutation of Numbers From 1 to N | 203 | ||||
| 559 | Hamming Distance | 203 | ||||
| 560 | Gold Mine Problem | 203 | ||||
| 561 | Суммарные диапазоны Решение Leetcode | 203 | ||||
| 562 | Преобразование обычного BST в сбалансированное BST | 5 6 | 209 | |||
| 3Sum Closest LeetCode Solution | 203 | |||||
| 564 | Last Stone Weight | 203 | ||||
| 565 | Group Multiple Occurrence of Array Elements Ordered by first Occurrence | 203 | ||||
| 566 | Minimum Разворот скобок | 203 | ||||
| 567 | Реализация Deque с использованием кругового массива | 202 | ||||
| 568 | Koko Eating Bananas Leetcode Solution | 202 | ||||
| 569 | Minimum number of subsets with distinct elements | 202 | ||||
| 570 | Contiguous Array Leetcode | 202 | ||||
| 571 | Length of Last Word Решение Leetcode | 201 | ||||
| 572 | Повернуть изображение Решение LeetCode | 201 | ||||
| 573 | Действительные анаграммы0406 | 201 | ||||
| 574 | N-th Tribonacci Number Leetcode Solution | 201 | ||||
| 575 | Check if a queue can be sorted into another queue using a stack | 201 | ||||
| 576 | Максимальная сумма путей в треугольнике | 201 | ||||
| 577 | Подсчет количества узлов на заданном уровне в дереве с использованием BFS | 201 | ||||
| 578 | 0406 | 201 | ||||
| 579 | Distribute Candies to People Leetcode Solution | 201 | ||||
| 580 | Find Words That Can Be Formed by Characters Leetcode Solution | 200 | ||||
| 581 | Integer to Roman | 200 | ||||
| 582 | LRU Cache LeetCode Solution | 200 | ||||
| 583 | Первое отрицательное целое число в каждом окне размером k | 200 | ||||
| 584 | Minimum Cost to Hire K Workers | 200 | ||||
| 585 | Number of Provinces Leetcode Solution | 199 | ||||
| 586 | Trapping Rain Water LeetCode Solution | 199 | ||||
| 587 | Комбинации Leetcode Решение | 199 | ||||
| 588 | Найти, есть ли в выражении повторяющиеся скобки или нет | 199 | ||||
| 589 | Best Time to Buy and Sell Stock | 199 | ||||
| 590 | Longest Increasing Subsequence | 199 | ||||
| 591 | Non-overlapping sum of two sets | 198 | ||||
| 592 | Построить массив из перестановки Решение Leetcode | 198 | ||||
| 593 | Решение Island Perimeter406 | 198 | ||||
| 594 | Smallest Good Base | 198 | ||||
| 595 | Frog Jump Leetcode Solution | 198 | ||||
| 596 | Shortest Path in a Grid with Obstacles Elimination LeetCode Solution | 197 | ||||
| 597 | Максимальное количество вхождений подстроки Решение литкода | 197 | ||||
| 598 | Способы декодирования | 197 | ||||
| 599 | Maximum difference between first and last indexes of an element in array | 197 | ||||
| 600 | Relative Sort Array Leetcode Solution | 197 | ||||
| 601 | Remove All Occurrences of a Подстрока LeetCode Solution | 197 | ||||
| 602 | Сортировка символов по частоте LeetCode Solution | 197 | ||||
| Sievenes 603 | 660406 | 197 | ||||
| 604 | Iterative Method to find Height of Binary Tree | 196 | ||||
| 605 | Count all subsequences having product less than K | 196 | ||||
| 606 | Word Pattern | 196 | ||||
| 607 | 01 Matrix LeetCode Solution | 196 | ||||
| 608 | Минимальное количество отдельных элементов после удаления m элементов | 196 | ||||
| 609 | Assign Cookies Leetcode Solution | 196 | ||||
| 610 | Rotate List Leetcode Solution | 196 | ||||
| 611 | Find the Duplicate Number LeetCode Solution | 196 | ||||
| 612 | Минимум операций для преобразования X в Y | 195 | ||||
| 613 | Пузырьковая сортировка с использованием двух стеков | 195 | ||||
| 614 | Delete consecutive same words in a sequence | 195 | ||||
| 615 | Reorganize String | 195 | ||||
| 616 | Permutation in String Leetcode Solution | 195 | ||||
| 617 | Вставить интервал Leetcode Solution | 195 | ||||
| 618 | НОД двух чисел | 194 | ||||
| 619 | 0406 | 194 | ||||
| 620 | The Knapsack Problem | 194 | ||||
| 621 | Find minimum difference between any two elements | 194 | ||||
| 622 | XOR Operation in an Array Leetcode Solution | 193 Поиск в ширину и в глубину0406 | 193 | |||
| 625 | Minimum insertions to form a palindrome with permutations allowed | 193 | ||||
| 626 | Minimum Number of Steps to Make Two Strings Anagram Leetcode Solutions | 193 | ||||
| 627 | Сумма f(a[i], a[j]) по всем парам в массиве из n целых чисел | 193 | ||||
| 628 | Преобразование отсортированного массива в двоичное дерево поиска Решение Leetcode | 193 | ||||
| 629 | Unique Binary Search Trees | 193 | ||||
| 630 | First Unique Character in a String LeetCode Solution | 193 | ||||
| 631 | Find the smallest positive integer value that cannot быть представлено как сумма любого подмножества данного массива | 193 | ||||
| 632 | Грабитель дома | 192 | ||||
| 633 | 9040g5 Как создать стек?192 | |||||
| 634 | Word Wrap Problem | 192 | ||||
| 635 | Reverse a stack without using extra space in O(n) | 192 | ||||
| 636 | Isomorphic Strings | 192 | ||||
| 637 | Уменьшающие тарелки Решение LeetCode | 192 | ||||
| 638 | Максимальный ток стека | 2 | ||||
| 639 | Stone Game LeetCode | 191 | ||||
| 640 | K Empty Slots | 191 | ||||
| 641 | Find Largest d in Array such that a + b + c = d | 191 | ||||
| 642 | Расстояние между автобусной остановкой LeetCode | 91 | ||||
| 643 | Определение IP -адреса LeetCode. 0406 0406 | Преобразование массива в уменьшенную форму | 191 | |||
| 645 | Найти пары с данной суммой, такая, что элементы пары находятся в разных строках | 191 | ||||
| 647 | Максимальное количество шоколадных конфет, которые должны быть распределены поровну между k учениками0406 | 190 | ||||
| 649 | Robot Room Cleaner Leetcode Solution | 190 | ||||
| 650 | Count Good Nodes in Binary Tree Leetcode Solution | 190 | ||||
| 651 | Printing brackets in Matrix Chain Multiplication Problem | 190 | ||||
| 652 | Форматирование лицензионного ключа Решение LeetCode | 190 | ||||
| 653 | Стробограмматический номер Solution | 189 | ||||
| 654 | String to Integer (atoi) LeetCode Solution | 189 | ||||
| 655 | Check If It Is a Straight Line Leetcode Solution | 189 | ||||
| 656 | Sum of All Подмассивы нечетной длины Leetcode Solution | 189 | ||||
| 657 | K Пустые слоты LeetCode | 189 | ||||
| 9Продукт в массиве Pair 658 | 0406 | 189 | ||||
| 659 | Maximum Consecutive Numbers Present in an Array | 189 | ||||
| 660 | Letter Combinations of a Phone Number | 189 | ||||
| 661 | Coin Change Problem | 189 | ||||
| 662 | Свободное время сотрудников Решение LeetCode | 188 | ||||
| 663 | Объединение двух сбалансированных бинарных деревьев поиска | 188 | ||||
| 664 | Kth Missing Positive Number Leetcode Solution | 188 | ||||
| 665 | Painting Fence Algorithm | 188 | ||||
| 666 | Find the Distance Value Between Two Arrays Leetcode Solution | 188 | ||||
| 667 | Замена элементов наибольшим элементом справа Решение литкода | 188 | ||||
| 668 | Минимальная глубина двоичного дерева Решение литкода | 188 | ||||
| 669 | Sort Array By Parity LeetCode Solution | 188 | ||||
| 670 | Partition Labels LeetCode Solution | 188 | ||||
| 671 | Moving Average from Data Stream Leetcode Solution | 188 | ||||
| 672 | Преобразование числа в шестнадцатеричный лит-код Решение | 188 | ||||
| 673 | Расстояние до ближайшей ячейки, имеющей 1 в двоичной матрице | 188 | ||||
| 674 | Longest Span with same Sum in two Binary arrays | 187 | ||||
| 675 | Wiggle Sort | 187 | ||||
| 676 | Largest subarray with equal number of 0s and 1s | 187 | ||||
| 677 | Максимальное произведение двух элементов в массиве Решение Leetcode | 187 | ||||
| 678 | Найти узел в дереве с минимальным значением0406 | 187 | ||||
| 679 | Longest Substring with At Least K Repeating Characters LeetCode Solution | 187 | ||||
| 680 | Valid Palindrome II Leetcode Solution | 187 | ||||
| 681 | Find unique character in a строка | 187 | ||||
| 682 | Самая длинная подстрока, содержащая не более K различных символов Решение LeetCode | 187 | ||||
| 683 | Form minimum number from given sequence | 187 | ||||
| 684 | Find the Smallest Divisor given a Threshold Leetcode Solution | 186 | ||||
| 685 | Numbers with prime frequencies greater than or equal to k | 186 | ||||
| 686 | Действительный палиндром | 186 | ||||
| 687 | РЕЙКОРИОР САМПЛИНГ | |||||
| 688 | Print the Fibonacci numbers in reverse order | 186 | ||||
| 689 | Flipping an Image LeetCode Solution | 186 | ||||
| 690 | Segregate 0s and 1s in an Array | 186 | ||||
| 691 | Лучшее время для покупки и продажи акций с помощью решения Leetcode Cooldown | 186 | ||||
| 692 | Power of Four Решение Leetcode | 185 | ||||
| 693 | Find Maximum Level sum in Binary Tree | 185 | ||||
| 694 | Check If Two String Arrays are Equivalent Leetcode Solution | 185 | ||||
| 695 | String Compression LeetCode Solution | 185 | ||||
| 696 | Поиск листьев бинарного дерева Решение LeetCode | 185 | ||||
| 697 | Максимальное количество монет, которое вы можете получить Решение Leetcode | 185 | ||||
| 698 | Path With Maximum Minimum Value LeetCode Solution | 185 | ||||
| 699 | Number of Dice Rolls With Target Sum LeetCode Solution | 184 | ||||
| 700 | Keyboard Row Leetcode Solution | 184 | ||||
| 701 | Запросы количества элементов массива со значениями в заданном диапазоне0406 | 184 | ||||
| 703 | COUNT ЧАСТОВЫЕ ОТ ЧЕТЫРЕХ СРЕДНЕЙ СТАРИИ | |||||
| 8. | ||||||
| 705 | Найти максимальную глубину вложенных скобок в строку | 183 | ||||
| 706 | Редактировать расстояние Решение LeetCode | 403 | ||||
| 707 | Majority Element II Leetcode Solution | 183 | ||||
| 708 | To Lower Case Leetcode Solution | 183 | ||||
| 709 | Permutation Sequence LeetCode Solution | 183 | ||||
| 710 | BFS vs DFS для двоичного дерева | 183 | ||||
| 711 | Обратные только буквы0405 Increasing Decreasing String Leetcode Solution | 183 | ||||
| 713 | Find whether an array is subset of another array | 183 | ||||
| 714 | Remove Invalid Parentheses Leetcode Solution | 183 | ||||
| 715 | Порядковый преемник узла в двоичном дереве | 183 | ||||
| 716 | Код суммы подмножества | 183 | ||||
| 717 | Двоичное дерево Максимальное путь Сумма LeetCode Solution | 183 | ||||
| 718 | . of the given linked list of the given linked list | 182 | ||||
| 720 | Unique Paths II Leetcode Solution | 182 | ||||
| 721 | Base 7 Leetcode Solution | 182 | ||||
| 722 | Binary Tree Zigzag Level Order Traversal LeetCode Solution | 182 | ||||
| 723 | Valid Perfect Square Leetcode Solution | 182 | ||||
| 724 | Lucky Numbers in a Matrix Leetcode Solution | 182 | ||||
| 725 | Основы динамического программирования | 182 | ||||
| 726 | Найдите наибольшее кратное 3 | 182 | ||||
| 727 | Rank Transform of an Array Leetcode Solution | 182 | ||||
| 728 | Race Car LeetCode Solution | 182 | ||||
| 729 | Maximum 69 Number Leetcode Solution | 182 | ||||
| 730 | Максимальная прибыль от планирования заданий Решение Leetcode | 182 | ||||
| 731 | Morris Traversal | 182 | ||||
| 732 | Snakes and Ladders LeetCode Solution | 182 | ||||
| 733 | Binary Tree zigzag level order Traversal | 181 | ||||
| 734 | k-th missing element in increasing sequence which is not present in a given Последовательность | 181 | ||||
| 735 | Раствор LeetCode LeetCode | . 0406 0406 | 181 | |||
| 737 | Reversing a Queue using Recursion | 181 | ||||
| 738 | Merge Two Binary Trees LeetCode Solution | 181 | ||||
| 739 | Sort Array by Increasing Frequency Leetcode Solution | 181 | ||||
| 740 | Восстановить двоичное дерево поиска | 181 | ||||
| 741 | Действительный номер | 400 9 | ||||
| 742 | Program for Bridge and Torch problem | 181 | ||||
| 743 | Ugly Number Leetcode Solution | 181 | ||||
| 744 | Maximum Length of a Concatenated String with Unique Characters Leetcode Solution | 180 | ||||
| 745 | Выполнить сдвиг строки Leetcode | 180 | ||||
| 746 | Перестановки стека (Проверить, является ли массив перестановкой стека другого) | 180 | ||||
| 747 | Factorial Trailing Zeroes Leetcode Solution | 180 | ||||
| 748 | Print a Binary Tree in Vertical Order | 180 | ||||
| 749 | Elements to be added so that all elements диапазона присутствуют в массиве | 180 | ||||
| 750 | Симметричное дерево Leetcode Solution | 180 | ||||
| 751 | LeetCode Meeting Point Point Best Solution0406180 | |||||
| 752 | Number of NGEs to the Right | 180 | ||||
| 753 | Check for Palindrome after every character replacement Query | 180 | ||||
| 754 | Find if Path Exists in Graph Решение LeetCode | 180 | ||||
| 755 | Самый большой прямоугольник на гистограмме Решение LeetCode | 180 | ||||
| Решение LeetCode Revaluation 756 | 66 | 179 | ||||
| 757 | Non-decreasing Array LeetCode Solution | 179 | ||||
| 758 | N-Queens LeetCode Solution | 179 | ||||
| 759 | Student Attendance Record I Leetcode Solution | 179 | ||||
| 760 | Объединить отсортированный массив LeetCode Solution | 179 | ||||
| 761 | Удалить скобки из алгебраической строки, содержащей операторы + и – | 179 | ||||
| 762 | Add and Search Word – Data structure design LeetCode | 179 | ||||
| 763 | Minimum Cost For Tickets Leetcode Solution | 179 | ||||
| 764 | Construct BST from given Preorder Обход | 179 | ||||
| 765 | Сравнение строк с подстановочными знаками | 178 | ||||
| 766 | Сопоставление регулярных выражений0406 | 178 | ||||
| 767 | Minimum Height Trees | 178 | ||||
| 768 | Decompress Run-Length Encoded List Leetcode Solution | 178 | ||||
| 769 | Partition to K Equal Sum Subsets Leetcode Solution | 178 | ||||
| 770 | Приоритетная очередь с использованием двусвязного списка | 178 | ||||
| 771 | Проблема тайлинга | 6 | 60406 | |||
| 772 | Maximum Depth of N-ary Tree Leetcode Solution | 178 | ||||
| 773 | Restore IP Addresses Leetcode Solution | 178 | ||||
| 774 | Find All Possible Recipes from Given Supplies LeetCode Solution | 178 | ||||
| 775 | Проверить, делятся ли пары массивов на k0406 | 178 | ||||
| 777 | Growable array based stack | 178 | ||||
| 778 | Find All Duplicates in an Array LeetCode Solution | 178 | ||||
| 779 | Word Pattern LeetCode Solution | 178 | ||||
| 780 | Минимальное расстояние между узлами BST Решение Leetcode | 177 | ||||
| 781 | Инвертировать двоичное дерево Решение LeetCode | 177 | ||||
| 782 | One Edit Distance LeetCode Solution | 177 | ||||
| 783 | Maximum Product of Three Numbers LeetCode Solution | 177 | ||||
| 784 | Finding K closest element | 177 | ||||
| 785 | Jump Game | 177 | ||||
| 786 | Цикл связанного списка 90 609 40 6095 40 309 5 904 056 | 787 | Balanced Expression with Replacement | 176 | ||
| 788 | Minimize Maximum Pair Sum in Array LeetCode Solution | 176 | ||||
| 789 | Minimum sum of multiplications of n numbers | 176 | ||||
| 790 | Минимальное время, необходимое для гниения всех апельсинов | 176 | ||||
| 791 | Проверить, совпадают ли два выражения со скобками | 176 | ||||
| 792 | Split a String in Balanced Strings Leetcode Solution | 176 | ||||
| 793 | Find Median from Data Stream LeetCode Solution | 176 | ||||
| 794 | Circular Queue | 176 | ||||
| 795 | Отсортированный связанный список для сбалансированного BST | 176 | ||||
| 796 | Специальный массив с элементами X больше или равен X Решение Leetcode | 176 | ||||
| 797 | Repeated Substring Pattern LeetCode Solution | 176 | ||||
| 798 | Form Minimum Number From Given Sequence | 176 | ||||
| 799 | Longest Subarray Having Count of 1s One More than Количество нулей | 175 | ||||
| 800 | Brick Wall LeetCode Solution | 175 | ||||
| Weight List Sum 801 | 0406 | 175 | ||||
| 802 | Course Schedule II – LeetCode | 175 | ||||
| 803 | Top K Frequent Words LeetCode Solution | 175 | ||||
| 804 | Identify and Mark Unmatched Parenthesis in an Expression | 175 | ||||
| 805 | Биномиальный коэфф. 0406 0406 | 175 | ||||
| 807 | Maximum Nesting Depth of the Parentheses Leetcode Solution | 175 | ||||
| 808 | Hamming Distance Leetcode Solution | 175 | ||||
| 809 | Sort an array according to the order defined другим массивом | 174 | ||||
| 810 | Всего чисел без повторяющихся цифр в диапазоне | 174 | ||||
| 811 | Merge K Sorted Linked Lists | 174 | ||||
| 812 | Number of Islands II LeetCode Solution | 174 | ||||
| 813 | Diagonal Traversal of Binary Tree | 174 | ||||
| 814 | Nearest Exit from Вход в лабиринт Решение LeetCode | 174 | ||||
| 815 | Поиск в двоичном дереве поиска Решение Leetcode | 174 | ||||
| 816 | Largest rectangular sub-matrix whose sum is 0 | 174 | ||||
| 817 | Remove Nth Node From End of List Leetcode Solution | 174 | ||||
| 818 | Kth ancestor of a node in binary tree | 173 | ||||
| 819 | Максимальная разница между возрастающими элементами Решение LeetCode | 173 | ||||
| 820 | A Оптимизированное пространство — 1 решение DP Knaps для 0 задач0406 | 173 | ||||
| 821 | Relative Ranks Leetcode Solution | 173 | ||||
| 822 | Find Maximum Sum Possible Equal Sum of Three Stacks | 173 | ||||
| 823 | Make Two Arrays Equal by Reversing Sub -arrays Leetcode Solution | 173 | ||||
| 824 | Вставить Удалить GetRandom | 173 | ||||
| 825 | Специальная цена в магазине Решение со скидкой | 173 | ||||
| 826 | Number of Days Between Two Dates LeetCode Solution | 173 | ||||
| 827 | Sort Array By Parity II Leetcode Solution | 173 | ||||
| 828 | Deletion in a Binary Tree | 173 | ||||
| 829 | Поиск и вставка в двоичном дереве поиска | 172 | ||||
| 830 | Три строки общей последовательности LCS (самой длинной)0406 | 172 | ||||
| 831 | Search a 2D Matrix II Leetcode Solution | 172 | ||||
| 832 | Crawler Log Folder Leetcode Solution | 172 | ||||
| 833 | Remove Duplicates from Sorted List LeetCode Solution | 172 | ||||
| 834 | Итеративный предварительный заказ Traversal | 172 | ||||
| 172 | ||||||
| 836 | Reorder Data in Log Files LeetCode Solution | 172 | ||||
| 837 | Remove Duplicates from Sorted List II | 172 | ||||
| 838 | Minimum Jumps to Reach Home LeetCode Solution | 172 | ||||
| 839 | Минимальное время посещения всех точек Решение Leetcode | 172 | ||||
| 840 | Обход по дереву0406 | 172 | ||||
| 841 | Transpose Graph | 172 | ||||
| 842 | Check if an Array is Stack Sortable | 171 | ||||
| 843 | Minimum Swaps to Make Strings Equal Leetcode Solution | 171 | ||||
| 844 | Произведение подмассива меньше K Решение LeetCode | 171 | ||||
| 845 | Разделение массива на пары, сумма которых делится на K | 171 | ||||
| 846 | Daily Temperatures Leetcode Solution | 171 | ||||
| 847 | Minimum number of jumps to reach end | 171 | ||||
| 848 | Subsequence of Size K With the Largest Even Sum LeetCode Solution | 171 | ||||
| 849 | Отсутствующий элемент в распределенном массиве. 0406 0406 | 171 | ||||
| 851 | Last Stone Weight II LeetCode Solution | 170 | ||||
| 852 | Maximum size subarray sum equals k | 170 | ||||
| 853 | Least Number of Unique Integers after K Removals Решение Leetcode | 170 | ||||
| 854 | Разработка стека с операцией приращения Решение Leetcode | 170 | ||||
| 855 Решение Leetcode | 0406 | 170 | ||||
| 856 | Distinct adjacent elements in an array | 170 | ||||
| 857 | Minimum Number of Taps to Open to Water a Garden LeetCode Solution | 170 | ||||
| 858 | Minimum swaps для увеличения последовательности | 170 | ||||
| 859 | Design Browser History LeetCode Solution | 170 | ||||
| 860 LeetCode Graph Solution | 0406 | 170 | ||||
| 861 | Check if stack elements are pairwise consecutive | 170 | ||||
| 862 | Interval Tree | 170 | ||||
| 863 | Guess Number Higher or Lower LeetCode Solution | 169 | ||||
| 864 | Лучшее время для покупки и продажи акций с комиссией за транзакцию0406 | 169 | ||||
| 866 | Valid Parentheses Leetcode Solution | 169 | ||||
| 867 | Brightest Position on Street LeetCode Solution | 169 | ||||
| 868 | Infix to Postfix | 169 | ||||
| 869 | Сумма ближайшего меньшего и большего числа | 169 | ||||
| 870 | Максимум скользящего окна | 169 | ||||
| 871 | Spiral Matrix II Leetcode Solution | 169 | ||||
| 872 | Count ways to reach the nth stair using step 1, 2 or 3 | 169 | ||||
| 873 | Alien Dictionary LeetCode Solution | 169 | ||||
| 874 | Отсортированный массив в сбалансированный BST | 169 | ||||
| 875 | Программа для проверки того, является ли двоичное дерево BST 9 0 6 9 0 4 0 4 0 4 9 0 40403 | |||||
| 876 | Minimum Sum Path in a Triangle | 169 | ||||
| 877 | Sort Colors | 169 | ||||
| 878 | Friends Pairing Problem | 169 | ||||
| 879 | Split Array Into Последовательные подпоследовательности | 169 | ||||
| 880 | Найти подмассив с наименьшим средним | 169 | ||||
| 881 | 406169 | |||||
| 882 | An Interesting Method to generate Binary Numbers from 1 to n | 169 | ||||
| 883 | Subset with sum divisible by m | 168 | ||||
| 884 | НОД заданных диапазонов индексов в массиве | 168 | ||||
| 885 | Итеративный обход в обратном порядке с использованием двух стеков | 168 | ||||
| 086 904 Запросы0406 | 168 | |||||
| 887 | Find all triplets with zero sum | 168 | ||||
| 888 | Diagonal Traverse LeetCode Solution | 168 | ||||
| 889 | Convert BST to Min Heap | 168 | ||||
| 890 | Получить максимум в сгенерированном массиве Решение Leetcode | 168 | ||||
| 891 | Найти все переставленные строки заданной строки в матрице | 168 | ||||
| 892 | Path with maximum average value | 168 | ||||
| 893 | Check whether a given Binary Tree is Complete or not | 168 | ||||
| 894 | Maximum Score After Splitting a String Решение Leetcode | 168 | ||||
| 895 | Найти единственный повторяющийся элемент между 1 и N-1 | 168 | ||||
| 896 Объединение двух списков и списков | 0406 | 168 | ||||
| 897 | Partition List Leetcode Solution | 168 | ||||
| 898 | Alien Dictionary | 167 | ||||
| 899 | Delete And Earn | 167 | ||||
| 900 | Minesweeper Решение LeetCode | 167 | ||||
| 901 | Умножение цепочки матриц | 167 | ||||
| 902 | Шаблоны с использованием стеков0406 | 167 | ||||
| 903 | Изменение лимонада. [j] Если я нечетный и J [j] Если я нечетный и J 167 | | ||||
| 905 | Найти расстояние между двумя узлами бинарного дерева | 167 | ||||
| 907 | Number of Distinct Islands Leetcode Solution | 167 | ||||
| 908 | Diagonal Traversal LeetCode Solution | 166 | ||||
| 909 | Water Bottles Leetcode Solution | 166 | ||||
| 910 | Time Хранилище на основе ключей и значений Решение LeetCode | 166 | ||||
| 911 | Трехстороннее разбиение массива по заданному диапазону | 166 | ||||
| 912 | Queue using Stacks | 166 | ||||
| 913 | Shortest Word Distance Leetcode Solution | 166 | ||||
| 914 | Lexicographical Numbers Leetcode Solution | 165 | ||||
| 915 | Construct прямоугольное решение Leetcode | 165 | ||||
| 916 | Последовательности заданной длины, в которых каждый элемент больше или равен удвоенному числу предыдущих | 165 | ||||
| 917 | Construct Complete Binary Tree from its Linked List Representation | 165 | ||||
| 918 | All Unique Triplets that Sum up to a Given Value | 165 | ||||
| 919 | Count Отрицательные числа в сортированной матрице Решение LeetCode | 165 | ||||
| 920 | Подсчет различных элементов в каждом окне размера K | 165 | ||||
| 921 | Guess Number Higher or Lower II | 165 | ||||
| 922 | Robot Bounded In Circle LeetCode Solution | 165 | ||||
| 923 | Range sum queries without updates | 165 | ||||
| 924 | Вставка в дерево двоичного поиска0396 | 926 | Averages of Levels in Binary Tree | 165 | ||
| 927 | Destination City Leetcode Solution | 164 | ||||
| 928 | Analyze User Website Visit Pattern LeetCode Solution | 164 | ||||
| 929 | K-й наибольший элемент в BST, когда модификация BST не разрешена | 164 | ||||
| 930 | Проверить, может ли данный массив представлять обход двоичного дерева поиска по порядку уровней | 164 | ||||
| 931 | Rearrange an Array Such that arr[i] is equal to i | 164 | ||||
| 932 | Rearrange Spaces Between Words Leetcode Solution | 164 | ||||
| 933 | Find Common Characters Leetcode Solution | 164 | ||||
| 934 | BFS for Disconnected Graph | 164 | ||||
| 935 | My Calendar I LeetCode Solution | 164 | ||||
| 936 | Set Matrix Zeroes Leetcode Solution | 164 | ||||
| 937 | Count Submatrices With All Ones LeetCode Solution | 164 | ||||
| 938 | Queries for GCD of all numbers of an массив, кроме элементов в заданном диапазоне | 164 | ||||
| 939 | 3 Сумма | 163 | ||||
| 940 | Подмассивы с одинаковыми и четными элементами0406 | 163 | ||||
| 941 | Check if any two intervals overlap among a given set of intervals | 163 | ||||
| 942 | Spiral Matrix III LeetCode Solution | 163 | ||||
| 943 | Binary array after Операции переключения диапазона M | 163 | ||||
| 944 | Разностный массив | Запрос обновления диапазона в O(1) | 163 | ||||
| 945 | Сумма комбинаций IV Решение LeetCode | 163 | ||||
| 946 | Climbing stairs | 163 | ||||
| 947 | Median of Two Sorted Arrays | 163 | ||||
| 948 | 4Sum | 162 | ||||
| 949 | Unique Paths II | 162 | ||||
| 950 | Объединить два отсортированных списка0406 | 162 | ||||
| 952 | Intersection of Two Linked Lists LeetCode Solution | 162 | ||||
| 953 | Three Consecutive Odds Leetcode Solution | 162 | ||||
| 954 | Minimum Height Trees LeetCode Solution | 162 | ||||
| 955 | Прямоугольная подматрица наибольшей площади с равным количеством единиц и нулей | 162 | ||||
| 956 | Число эквивалентных пар Domino0406 | 162 | ||||
| 957 | Remove Duplicates from Sorted List II LeetCode Solution | 162 | ||||
| 958 | Maximum Frequency Stack Leetcode Solution | 161 | ||||
| 959 | Breadth First Search (BFS) for a График | 161 | ||||
| 960 | Слияние интервалов | 161 | ||||
| 961 | Построение обхода уровня по заданному уровню0406 | 161 | ||||
| 962 | Binary Tree Longest Consecutive Sequence LeetCode Solution | 161 | ||||
| 963 | Create Maximum Number | 161 | ||||
| 964 | Count Primes in Ranges | 161 | ||||
| 965 | Знак произведения массива Решение LeetCode | 161 | ||||
| 966 | Обрезка двоичного дерева поиска | 161 | ||||
| 967 | Reverse Nodes in K-Group | 161 | ||||
| 968 | Vertical sum in a given binary tree | 161 | ||||
| 969 | Special Positions in a Binary Matrix Leetcode Solution | 161 | ||||
| 970 | Подсчет подмассивов, в которых второй по величине лежит перед самым высоким | 160 | ||||
| 971 | K Ближайшие точки к источнику Решение Leetcode | 160 | ||||
| 972 | Maximum Product Subarray | 160 | ||||
| 973 | Palindrome Partitioning Leetcode Solution | 160 | ||||
| 974 | Find Maximum of Minimum for Every Window Size in a Given Array | 160 | ||||
| 975 | Самая длинная палиндромная подпоследовательность | 160 | ||||
| 976 | Максимальное решение суммы кода массива после K отрицаний0406 | 160 | ||||
| 977 | Print Fibonacci sequence using 2 variables | 160 | ||||
| 978 | Maximum Subarray Sum Excluding Certain Elements | 160 | ||||
| 979 | Symmetric Tree | 160 | ||||
| 980 | Компонента сильной связности | 160 | ||||
| 981 | Длина наибольшей последовательности Фибоначчи | 159 | ||||
| 982 | Number of palindromic paths in a matrix | 159 | ||||
| 983 | Largest Number Leetcode Solution | 159 | ||||
| 984 | Depth First Search (DFS) for a Graph | 159 | ||||
| 985 | Решение Maze III LeetCode | 159 | ||||
| 986 | Kth 9 Наименьший элемент кода в 6 0406 | 0405 159 | ||||
| 987 | Word Break | 159 | ||||
| 988 | Stone Game II Leetcode | 159 | ||||
| 989 | Longest Nice Substring LeetCode Solution | 159 | ||||
| 990 | Valid Boomerang Leetcode Solution | 159 | ||||
| 991 | Сериализация и десериализация двоичного дерева | 158 | ||||
| 9926 Пара S Countum0406 | 158 | |||||
| 993 | String Matching in an Array Leetcode Solution | 158 | ||||
| 994 | Design Hit Counter LeetCode Solution | 158 | ||||
| 995 | Find the Difference Leetcode Solution | 158 | ||||
| 996 | Найти количество пар в массиве, XOR которых равно 00406 | 158 | ||||
| 998 | Largest divisible pairs subset | 158 | ||||
| 999 | Longest subsequence such that difference between adjacents is one | 158 | ||||
| 1000 | Shuffle 2n integers as a1-b1 -a2-b2-a3-b3-. .bn без дополнительного пробела .bn без дополнительного пробела | 158 | ||||
| 1001 | Максимальная разница между частотами двух элементов, при которой элемент, имеющий большую частоту, также больше | 157 | ||||
| 1002 | Shortest Completing Word Leetcode Solution | 157 | ||||
| 1003 | Segment Tree | 157 | ||||
| 1004 | Count pairs from two sorted arrays whose sum is equal to a given Значение x | 157 | ||||
| 1005 | Столкновение с астероидом Решение LeetCode | 157 | ||||
| 1006 | 4 Двоичный 60 Двоичный||||||
| 1007 | Find Duplicate Subtrees | 157 | ||||
| 1008 | Palindrome Partitioning | 157 | ||||
| 1009 | Can Make Arithmetic Progression From Sequence Leetcode Solution | 157 | ||||
| 1010 | Высота общего дерева от родительского массива | 157 | ||||
| 1011 | Сортировка слиянием | 156 | ||||
| 1012 | Boundary Traversal of binary tree | 156 | ||||
| 1013 | Consecutive Characters LeetCode Solution | 156 | ||||
| 1014 | Maximum Length of Repeated Subarray | 156 | ||||
| 1015 | Binary Дерево поиска | 156 | ||||
| 1016 | Проверить, встречается ли слово в качестве префикса любого слова в предложении Решение литкода | 156 | ||||
| 1017 | Level Order Traversal of Binary Tree | 156 | ||||
| 1018 | Largest Substring Between Two Equal Characters Leetcode Solution | 156 | ||||
| 1019 | Newman-Conway Sequence | 156 | ||||
| 1022 | K maximum sums of overlapping contiguous sub-arrays | 156 | ||||
| 1023 | Number Of Longest Increasing Subsequence | 156 | ||||
| 1024 | Minimum Index Sum of Two Lists | 156 | ||||
| 1025 | Вычислить nCr % p | 156 | ||||
| 1026 | Недействительные транзакции Решение LeetCode | |||||
| Determine Whether Matrix Can Be Obtained By Rotation LeetCode Solution | 156 | |||||
| 1028 | Collect maximum points in a grid using two traversals | 156 | ||||
| 1029 | Graph Valid Tree LeetCode Solution | 156 | ||||
| 1030 | Задача о разбиении художника0406 | 156 | ||||
| 1032 | Construct Binary Tree from given Parent Array representation | 155 | ||||
| 1033 | Maximum Sum of 3 Non-Overlapping Subarrays | 155 | ||||
| 1034 | Remove Duplicates from Sorted Array II Leetcode Solution | 155 | ||||
| 1035 | Печать следующего большего количества запросов Q | 155 | ||||
| 1036 | Доступные захваты для Rook LeetCode Solution | 155 | ||||
| 1037 | Maximum Dely Behipence с разницей между соседними элементами. | 155 | ||||
| 1039 | Проверка двоичного дерева поиска0406 | 155 | ||||
| 1041 | Move all negative elements to end in order with extra space allowed | 155 | ||||
| 1042 | Rearrange array such that even positioned are greater than odd | 155 | ||||
| 1043 | Поиск обхода BST в обратном порядке из обхода в предварительном порядке | 155 | ||||
| 1044 | Построение массива с помощью решения Leetcode для операций со стеком | 155 | ||||
| 1045 | First missing positive | 155 | ||||
| 1046 | Binary Search Tree Delete Operation | 155 | ||||
| 1047 | Advantages of BST over Hash Table | 154 | ||||
| 1048 | Построение самой длинной возрастающей подпоследовательности (N log N) | 154 | ||||
| 1049 | Расшифровка строки из алфавита в целое Преобразование литкода | 154 | ||||
| 1050 | Find the First Circular Tour that visits all the Petrol Pumps | 154 | ||||
| 1051 | Iterative Depth First Traversal of Graph | 154 | ||||
| 1052 | Count minimum steps чтобы получить заданный желаемый массив0406 | 153 | ||||
| 1055 | Maximum subsequence sum such that no three are consecutive | 153 | ||||
| 1056 | Defanging an IP Address LeetCode Solution | 153 | ||||
| 1057 | Rearrange array such that even элементы индекса меньше, а нечетные элементы индекса больше | 153 | ||||
| 1058 | Сделайте строку отличным решением для литкода | 153 | ||||
| 1059 | Populating Next Right Pointers in Each Node Leetcode Solution | 153 | ||||
| 1060 | Kill Process LeetCode Solution | 153 | ||||
| 1061 | Level order traversal using two Queues | 153 | ||||
| 1062 | Решение LeetCode Next Greater Element III | 152 | ||||
| 1063 | Максимальное количество способов разбиения массива Решение LeetCode | 152 | ||||
| 1064 | Generate Parentheses Leetcode Solution | 152 | ||||
| 1065 | Regular Expression Matching Regular Expression Matching LeetCode Solution | 152 | ||||
| 1066 | Path Sum II LeetCode Solution | 152 | ||||
| 1067 | Побитовое И числового диапазона Решение LeetCode | 152 | ||||
| 1068 | Двоичное дерево Вид справа Решение LeetCode | 152 | ||||
| 1069 | Employee Importance LeetCode Solution | 152 | ||||
| 1070 | Find a Peak Element II LeetCode Solution | 152 | ||||
| 1071 | Maximum weight transformation of a given string | 152 | ||||
| 1072 | Строка пользовательской сортировки Leetcode Solution | 152 | ||||
| 1073 | Переупорядочить массив таким образом, чтобы ‘arr’9 [j] стал0406 | 152 | ||||
| 1074 | Add two numbers | 152 | ||||
| 1075 | Morris Inorder Traversal | 152 | ||||
| 1076 | Double the first element and move zero to end | 152 | ||||
| 1077 | Найти, имеет ли подмассив форму горы или нет0406 | 151 | ||||
| 1079 | Lowest Common Ancestor | 151 | ||||
| 1080 | Minimum Size Subarray Sum | 151 | ||||
| 1081 | Super Ugly Number | 151 | ||||
| 1082 | Kth Наименьшее произведение двух отсортированных массивов Решение LeetCode | 151 | ||||
| 1083 | Построение двоичного дерева из предварительного и обратного обхода Решение LeetCode | 151 | ||||
| 1084 | Palindrome Permutation LeetCode Solution | 151 | ||||
| 1085 | Partition Equal Subset Sum | 151 | ||||
| 1086 | Smallest Common Region Leetcode Solution | 150 | ||||
| 1087 | Количество братьев и сестер данного узла в n-арном дереве | 150 | ||||
| 1088 | Вид бинарного дерева справа на печать | 150 | ||||
| 1089 | Largest BST Subtree LeetCode Solution | 150 | ||||
| 1090 | Maximize Distance to Closest Person LeetCode Solution | 150 | ||||
| 1091 | Implement Trie (Prefix Tree) Leetcode Solution | 150 | ||||
| 1092 | Действительное решение Tic-Tac-Toe LeetCode Solution | 150 | ||||
| 1093 | 66 | 149 | ||||
| 1094 | Find maximum difference between nearest left and right smaller elements | 149 | ||||
| 1095 | Recover Binary Search Tree Leetcode Solution | 149 | ||||
| 1096 | Remove duplicates from sorted Массив | 149 | ||||
| 1097 | Уродливое число II Решение LeetCode | 149 | ||||
| 1098 | Find Peak Element0406 | 149 | ||||
| 1099 | Increasing Triplet Subsequence LeetCode Solution | 149 | ||||
| 1100 | Find the minimum distance between two numbers | 148 | ||||
| 1101 | Day of the Year Leetcode Solution | 148 | ||||
| 1102 | Структура данных двоичного дерева | 148 | ||||
| 1103 | Ячейки с нечетными значениями в матрице0406 | 148 | ||||
| 1104 | Iterative method to find ancestors of a given binary tree | 148 | ||||
| 1105 | Divisible Pairs Counting | 148 | ||||
| 1106 | Path Sum | 148 | ||||
| 1107 | Количество закрытых островов Решение литкода | 148 | ||||
| 1108 | Найти наименьший диапазон, содержащий элементы из k списков | 148 | ||||
| 1109 | Print all triplets in sorted array that form AP | 147 | ||||
| 1110 | Palindromic Substrings Leetcode Solution | 147 | ||||
| 1111 | Longest Bitonic Subsequence | 147 | ||||
| 1112 | Поиск в отсортированном повернутом массиве0406 | 147 | ||||
| 1114 | Bus Routes Leetcode Solution | 147 | ||||
| 1115 | Serialize and Deserialize Binary Tree LeetCode Solution | 147 | ||||
| 1116 | Level of Each node in a Tree from source node | 147 | ||||
| 1117 | Найти три элемента из трех разных массивов, таких что a + b + c = сумма | 147 | ||||
| 1118 | Distinct Subsequences | 147 | ||||
| 1119 | Reformat The String Leetcode Solution | 146 | ||||
| 1120 | Count Largest Group Leetcode Solution | 146 | ||||
| 1121 | Products of ranges in an array | 146 | ||||
| 1122 | Количество учащихся, выполняющих домашнее задание в заданное время Решение Leetcode | 146 | ||||
| 1123 | Priority Queue | 145 | ||||
| 1124 | Mean of Array After Removing Some Elements Leetcode Solution | 145 | ||||
| 1125 | Third Maximum Number Leetcode Solution | 145 | ||||
| 1126 | Root to Листовой путь с целевой суммой Решения Leetcode | 145 | ||||
| 1127 | Самый длинный подмассив единиц после удаления одного элемента Решение LeetCode | 145 | ||||
| 1128 | Clone a Binary Tree with Random Pointers | 145 | ||||
| 1129 | Bottom View of a Binary Tree | 145 | ||||
| 1130 | Minimum Absolute Difference in BST Leetcode Solution | 145 | ||||
| 1131 | Последовательность Moser-de Bruijn | 145 | ||||
| 1132 | 904 LeetCode Solution String0406 | 145 | ||||
| 1133 | Convert BST into a Min-Heap without using array | 145 | ||||
| 1134 | Sum of Even Numbers After Queries | 144 | ||||
| 1135 | Prime Palindrome LeetCode Solution | 144 | ||||
| 1136 | Решение литкода разделителя тысяч | 144 | ||||
| Число в подмассивах 9 различных элементов для запросов 9 различных элементов0406 | 144 | |||||
| 1138 | Search an Element in Sorted Rotated Array | 144 | ||||
| 1139 | Minimum sum of squares of character counts in a given string after removing k characters | 144 | ||||
| 1140 | Самая длинная возрастающая последовательная подпоследовательность | 144 | ||||
| 1141 | Операция добавления диапазона постоянного времени в массиве | 144 | ||||
| 1142 | Write Code to Determine if Two Trees are Identical | 144 | ||||
| 1143 | Longest Repeated Subsequence | 144 | ||||
| 1144 | Search Insert Position | 144 | ||||
| 1145 | Топологическая сортировка. 0406 0406 | 143 | ||||
| 1148 | Delete Nodes and Return Forest Leetcode Solution | 143 | ||||
| 1149 | Cutting a Rod | 143 | ||||
| 1150 | Maximum Product of Splitted Binary Tree LeetCode Solution | 143 | ||||
| 1151 | Печать измененного массива после выполнения команд сложения и вычитания | 143 | ||||
| 1152 | Count even length binary sequences with same sum of first and second half bits | 143 | ||||
| 1153 | Closest Binary Search Tree Value Leetcode Solution | 143 | ||||
| 1154 | Rotate Array | 143 | ||||
| 1155 | Триангуляция полигона по лит-коду с минимальной суммой баллов0406 | |||||
| 1157 | Maximum Value at a Given Index in a Bounded Array LeetCode Solution | 142 | ||||
| 1158 | Subset Sum Problem in O(sum) space | 142 | ||||
| 1159 | Maximize sum о последовательных различиях в круговой массиве | 142 | ||||
| 1160 | Search System System Leetcode | 142 | ||||
| 1161 | ||||||
| 142 | ||||||
| 1162 | Web Crawler LeetCode Solution | 142 | ||||
| 1163 | Golomb sequence | 142 | ||||
| 1164 | Decision Tree | 142 | ||||
| 1165 | Swap Nodes В парах | 142 | ||||
| 1166 | Максимальная глубина двоичного дерева | 141 | ||||
| 1167 | Дата реформирования0406 | 141 | ||||
| 1168 | Minimum Cost to Move Chips to The Same Position LeetCode Solution | 141 | ||||
| 1169 | Remove Max Number of Edges to Keep Graph Fully Traversable Leetcode Solution | 141 | ||||
| 1170 | Подсчет пар, продукты которых существуют в массиве | 141 | ||||
| 1171 | Проверка формирования массива путем конкатенации Решение Leetcode | 141 | ||||
| 1172 | Transform a BST to Greater sum Tree | 141 | ||||
| 1173 | Closest Leaf in a Binary Tree LeetCode Solution | 141 | ||||
| 1174 | Find the smallest binary digit multiple заданного числа | 141 | ||||
| 1175 | Kth Наименьшее число в таблице умножения Решение | 141 | ||||
| 1176 | 140 | |||||
| 1177 | Possible Bipartition LeetCode Solution | 140 | ||||
| 1178 | Maximum Binary Tree | 140 | ||||
| 1179 | Compare Strings by Frequency of the Smallest Character Leetcode Solution | 140 | ||||
| 1180 | Учитывая бинарное дерево, как удалить все половинки узлов? | 140 | ||||
| 1181 | Contiguous Array LeetCode Solution | 140 | ||||
| 1182 | Minimum Sideway Jumps LeetCode Solution | 140 | ||||
| 1183 | First Bad Version | 140 | ||||
| 1184 | Decrease Elements To Make Array Zigzag Решение LeetCode | 140 | ||||
| 1185 | Объединение двух BST с ограниченным дополнительным пространством | 139 | ||||
| 1186 | Minimum Moves to Equal Array Elements LeetCode Solution | 139 | ||||
| 1187 | Red-Black Tree Introduction | 139 | ||||
| 1188 | K’th Largest element in BST using constant extra space | 139 | ||||
| 1189 | Допустимый номер треугольника | 139 | ||||
| 1190 | Найти наибольшее значение в каждой строке дерева Решение LeetCode | 139 | 1191 | Factorial Trailing Zeroes LeetCode Solution | 139 | |
| 1192 | Maximum number of segments of lengths a, b and c | 139 | ||||
| 1193 | Binary Tree to Binary Search Tree Conversion | 139 | ||||
| 1194 | Заменить два последовательных одинаковых значения одним большим0406 | 138 | ||||
| 1196 | Swapping Nodes in a Linked List Leetcode Solution | 138 | ||||
| 1197 | Number of Orders in the Backlog Leetcode Solution | 138 | ||||
| 1198 | Concatenation of Array LeetCode Решение | 137 | ||||
| 1199 | Преобразование отсортированного массива в двоичное дерево поиска0405 Sum of Left Leaves LeetCode Solution | 137 | ||||
| 1201 | How to print maximum number of A’s using given four keys | 137 | ||||
| 1202 | Queue Reconstruction by Height | 137 | ||||
| 1203 | Максимальная сумма Bitonic Subarray | 137 | ||||
| 1204 | КОРЕЦИИ0406 | 137 | ||||
| 1206 | Valid Perfect Square LeetCode Solution | 136 | ||||
| 1207 | Integer Break LeetCode Solution | 136 | ||||
| 1208 | Divide Two Integers Leetcode Solution | 136 | ||||
| 1209 | Решение Perfect Squares LeetCode | 136 | ||||
| 1210 | Array Queries для множественных замен и продукта | 136 | ||||
| 1211 | Reverse a Path in BST using Queue | 136 | ||||
| 1212 | Moving Stones Until Consecutive Leetcode Solution | 135 | ||||
| 1213 | Queries on Probability of Even or Odd Число в заданных диапазонах | 135 | ||||
| 1214 | Наименьший общий предок двоичного дерева0405 Lowest Common Ancestor in Binary Search Tree | 135 | ||||
| 1216 | New 21 Game | 135 | ||||
| 1217 | Maximum sum of a path in a Right Number Triangle | 135 | ||||
| 1218 | Решение медианы лит-кода со скользящим окном | 135 | ||||
| 1219 | Максимальная сумма пар с определенной разностью | 135 | ||||
| 9 40220405 Guess The Word | 135 | |||||
| 1221 | Design Skiplist LeetCode Solution | 134 | ||||
| 1222 | Largest Plus Sign Leetcode Solution | 134 | ||||
| 1223 | Count Subsets Having Distinct Even Numbers | 134 | ||||
| 1224 | Flatten 2D Vector LeetCode Solution | 134 | ||||
| 1225 | LRU Cache Leetcode Solution | 134 | ||||
| 1226 | Range Queries for Longest Correct Bracket Subsequence | 134 | ||||
| 1227 | Range Sum Query using Sparse Table | 134 | ||||
| 1228 | Convert Integer to the Сумма двух ненулевых целых чисел Решение Литкода | 134 | ||||
| 1229 | Выведите последовательность Ньюмена-Конвея в n терминах | 134 | ||||
| 1230 | График и его представление | 133 | ||||
| 1231 | . | 133 | ||||
| 1233 | Найти минимальное количество операций слияния для создания палиндрома массива0406 | 133 | ||||
| 1235 | Check if all levels of two Binary Tree are anagrams or not | 133 | ||||
| 1236 | Missing Number | 132 | ||||
| 1237 | Print modified array after multiple array операции приращения диапазона | 132 | ||||
| 1238 | Минимум Удалить, чтобы скобки стали действительными0405 BST to a Tree with Sum of all Smaller Keys | 132 | ||||
| 1240 | Maximum Product Subarray | 132 | ||||
| 1241 | Graph Cloning | 132 | ||||
| 1242 | Write a function to получить точку пересечения двух связанных списков | 132 | ||||
| 1243 | Самый длинный общий префикс с использованием сопоставления слов по словам | 132 | ||||
| 1244 | Arithmetic Slices II – Subsequence LeetCode Solution | 132 | ||||
| 1245 | Mean of range in array | 131 | ||||
| 1246 | Contiguous Array | 131 | ||||
| 1247 | Merge k Sorted Lists Решение Leetcode | 131 | ||||
| 1248 | K-й фактор n Решение Leetcode | 131 | ||||
| 1249 | 6 B Words Solutions | 66 | 131 | |||
| 1250 | Maximum Array from Two given Arrays Keeping Order Same | 131 | ||||
| 1251 | Min Cost Climbing Stairs LeetCode Solution | 130 | ||||
| 1252 | Find k-th smallest Элемент в BST (Статистика заказа в BST) | 130 | ||||
| 1253 | Параллельные курсы II LeetCode | 130 | ||||
| 1254440404066 404066 | 66696999.130 | |||||
| 1255 | Maximize Elements Using Another Array | 130 | ||||
| 1256 | Check for Identical BSTs without building the trees | 130 | ||||
| 1257 | Power of Two | 129 | ||||
| 1258 | Проверка полноты двоичного дерева Решение LeetCode | 129 | ||||
| 1259 | Перекрытие изображений Решение LeetCode | 129 | ||||
| 1260 | Check if each internal node of a BST has exactly one child | 129 | ||||
| 1261 | Verify Preorder Serialization of a Binary Tree | 128 | ||||
| 1262 | Excel Sheet Заголовок столбца LeetCode Solution | 128 | ||||
| 1263 | Различные способы добавления скобок LeetCode Solution | 128 | ||||
| 1264 | ||||||
| 1264 | .0406128 | |||||
| 1265 | Check in binary array the number represented by a subarray is odd or even | 128 | ||||
| 1266 | Symmetric Tree LeetCode Solution Leetcode Solution | 128 | ||||
| 1267 | Минимальное время, чтобы собрать все яблоки в дереве0406 | |||||
| 1269 | Smallest Range II Leetcode Solution | 126 | ||||
| 1270 | Next greater element | 126 | ||||
| 1271 | Koko Eating Bananas LeetCode Solution | 125 | ||||
| 1272 | Решение Orderly Queue LeetCode | 125 | ||||
| 1273 | Подсчет и переключение запросов в двоичном массиве | 124 | ||||
| 1274 | Arranging Coins Leetcode Solution | 124 | ||||
| 1275 | Check If a String Can Break Another String Leetcode Solution | 123 | ||||
| 1276 | Merge Sorted Array | 123 | ||||
| 1277 | Палиндромное разбиение | 123 | ||||
| 1278 | Количество элементов меньше или равно заданному числу в данном подмассиве | 123 | ||||
| 1279 | Longest Substring Without Repeating Characters Leetcode Solution | 122 | ||||
| 1280 | Largest Submatrix With Rearrangements LeetCode Solution | 122 | ||||
| 1281 | Array Nesting Leetcode Solution | 122 | ||||
| 1282 | Поисковый итератор LeetCode Решение | 121 | ||||
| 1283 | Проверить, может ли X дать сдачу каждому человеку в очереди | 121 | ||||
| 1284 | Vertical Order Traversal of Binary Tree LeetCode Solution | 121 | ||||
| 1285 | Palindrome Number LeetCode Solution | 121 | ||||
| 1286 | Maximum product of an increasing subsequence | 121 | ||||
| 1287 | Запросы десятичных значений подмассивов двоичного массива | 120 | ||||
| 1288 | Range Minimum Query (Square Root Decomposition and Sparse Table) | 120 | ||||
| 1289 | Add Two Numbers II Leetcode Solution | 120 | ||||
| 1290 | Find maximum average subarray of k length | 119 | ||||
| 1291 | Ньюман–Шенкс–Уильямс Прайм | 119 | ||||
| 1292 | Найдите победителя в круговой игре Решение LeetCode | 109405 40403|||||
| 1293 | Encoded String With Shortest Length LeetCode Solution | 118 | ||||
| 1294 | Insert Delete GetRandom O(1) Leetcode Solution | 118 | ||||
| 1295 | Continuous Subarray Sum LeetCode Solution | 117 LeetCode0406 | 116 | |||
| 1298 | Jump Game IV LeetCode Solution | 115 | ||||
| 1299 | Reach a Number LeetCode Solution | 115 | ||||
| 1300 | Number of indexes with equal elements in given range | 115 | ||||
| 1301 | Индекс случайного выбора Решение LeetCode | 115 | ||||
| 1302 | Преобразование в базу -29 Решение LeetCode 60405 115 | |||||
| 1303 | Binary Tree to Binary Search Tree Conversion using STL set | 115 | ||||
| 1304 | Minimum Possible Integer After at Most K Adjacent Swaps On Digits LeetCode Solution | 114 | ||||
| 1305 | Количество подпоследовательностей, удовлетворяющих заданному условию суммы Решение LeetCode | 114 | ||||
| 1306 | Преобразование BST в двоичное дерево таким образом, чтобы сумма всех больших ключей добавлялась к каждому ключу | 114 | ||||
| 1307 | Minimum Total Space Wasted With K Resizing Operations LeetCode Solution | 113 | ||||
| 1308 | Queries on XOR of greatest odd divisor of the range | 110 | ||||
| 1309 | Design Underground System Решение Leetcode | 109 | ||||
| 1310 | Design A Leaderboard Решение Leetcode | 108 | ||||
| 1311 | Print Maximum Length Chain of Pairs | 108 | ||||
| 1312 | Shifting Letters LeetCode Solution | 107 | ||||
| 1313 | Top K Frequent Elements LeetCode Solution | 105 | ||||
| 1314 | Minimum Swaps сгруппировать все 1 вместе решение Leetcode | 105 | ||||
| 1315 | Detect Capital решение Leetcode | 105 | ||||
| 1316 | Substring with Concatenation of All Words Leetcode Solution | 103 | ||||
| 1317 | Count Sub Islands LeetCode Solution | 102 | ||||
| 1318 | Minimum Path Sum Leetcode Solution | 102 | ||||
| 1319 | Нечетный четный связанный список. 0396 0396 | 1321 | Decode String Leetcode Solution | 98 | ||
| 1322 | Binary Tree Inorder Traversal LeetCode Solution | 97 | ||||
| 1323 | Find the Town Judge LeetCode Solution | 96 | ||||
| 1324 | Самая длинная общая подпоследовательность Решение LeetCode | 95 | ||||
| 1325 | Максимальная численность населения Год Решение LeetCode | 95 | ||||
| 1326 | Shortest Unsorted Continuous Subarray LeetCode Solution | 91 | ||||
| 1327 | Best Meeting Point LeetCode Solution | 91 | ||||
| 1328 | Find the Town Judge LeetCode Solution | 91 | ||||
| 1329 | Перекрытие прямоугольников Решение LeetCode | 89 | ||||
| 1330 | Сумма корней и листьев Решение LeetCode | 88 | ||||
| 1331 | Maximum Population Year LeetCode Solution | 87 | ||||
| 1332 | Flatten Binary Tree to Linked List LeetCode Solution | 86 | ||||
| 1333 | Design Add and Search Words Data Structure LeetCode Solution | 86 | ||||
| 1334 | Stone Game IV LeetCode Solution | 85 | ||||
| 1335 | LeetCode Solution Triangle Number0406 | 84 | ||||
| 1336 | Insert into a Sorted Circular Linked List LeetCode Solution | 84 | ||||
| 1337 | Score of Parenthesis LeetCode Solution | 83 | ||||
| 1338 | Is Graph Bipartite? LeetCode Solution | 83 | ||||
| 1339 | Reveal Cards In Increasing Order Leetcode Solution | 83 | ||||
| 1340 | Range Sum Query 2D – Immutable LeetCode Solution | 81 | ||||
| 1341 | Divide Chocolate LeetCode Solution | 76 | ||||
| 1342 | Step-By-Step Directions From a Binary Tree Node to Another LeetCode Solution | 71 | ||||
| 1343 | Range Сумма BST LeetCode Решение | 67 | ||||
| 1344 | Обратное целое Решение LeetCode | 63 | ||||
| 13456 Найти | 62 | |||||
| 1346 | Maximum Side Length of a Square with Sum Less than or Equal to Threshold LeetCode Solution | 59 | ||||
| 1347 | Sort Colors LeetCode Solution | 59 | ||||
| 1348 | Поверните строку LeetCode Solution | 58 | ||||
| 1349 | Номер колонки Excel. 0406 0406 | 44 | ||||
| 1351 | Most Stones Removed with Same Row or Column LeetCode Solution | 41 | ||||
| 1352 | Valid Anagram Leetcode Solution | 41 | ||||
| 1353 | H-Index Leetcode Solution | 39 | ||||
| 1354 | Решение LeetCode High Five | 38 | ||||
| 1355 | Следующая перестановка LeetCode Solution406 | |||||
| 1356 | Camelcase Matching Leetcode Solution | 37 | ||||
| 1357 | Sliding Window Maximum LeetCode Solution | 37 | ||||
| 1358 | Container With Most Water LeetCode Solution | 37 | ||||
| 1359 | Групповые анаграммы Решение LeetCode | 36 | ||||
| 1360 | Поиск пикового элемента Решение LeetCode | 35 | ||||
| 1361 | Pairs of Songs With Total Durations Divisible by 60 LeetCode Solution | 35 | ||||
| 1362 | Binary Search LeetCode Solution | 34 | ||||
| 1363 | Flatten Binary Tree to Linked List LeetCode Solution | 33 | ||||
| 1364 | Решение LeetCode Paint House | 33 | ||||
| 1365 | Следующий элемент I Решение Leetcode | 32 | ||||
| 1366 | Count Good Nodes in Binary Tree LeetCode Solution | 32 | ||||
| 1367 | Minimum Number of Arrows to Burst Balloons LeetCode Solution | 31 | ||||
| 1368 | Sentence Screen Fitting Решение LeetCode | 31 | ||||
| 1369 | Действительный номер треугольника Решение LeetCode | 30 | ||||
| 1370 | Групповое решение Shift | 0406 | 29 | |||
| 1371 | Isomorphic Strings LeetCode Solution | 28 | ||||
| 1372 | The Number of Weak Characters in the Game LeetCode Solution | 28 | ||||
| 1373 | Peak Index in Решение LeetCode для плавания в поднимающейся воде | 28 | ||||
| 1375 | Unique Binary Search Trees LeetCode Solution | 28 | ||||
| 1376 | Insert Delete GetRandom O(1) – Duplicates allowed LeetCode Solution | 28 | ||||
| 1377 | Closest Binary Search Tree Value II LeetCode Solution | 27 | ||||
| 1378 | Разделить связанный список по частям0406 | 26 | ||||
| 1380 | Best Time to Buy and Sell Stock IV LeetCode Solution | 24 | ||||
| 1381 | Greatest Sum Divisible by Three LeetCode Solution | 24 | ||||
| 1382 | All Possible Full Двоичные деревья Решение LeetCode | 23 | ||||
| 1383 | Отдельный элемент в отсортированном массиве Решение LeetCode | 23 | ||||
| 13860405 Lowest Common Ancestor of a Binary Search Tree Leetcode Solution | 22 | |||||
| 1385 | Implement strStr() LeetCode Solution | 22 | ||||
| 1386 | Implement Rand10() Using Rand7() Leetcode Solution | 22 | ||||
| 1387 | Разбить палиндром Решение LeetCode | 21 | ||||
| 1388 | Максимальная сумма двух непересекающихся подмассивов 9 Решение LeetCode 9 040000405 21 | |||||
| 1389 | Stone Game IV LeetCode Solution | 20 | ||||
| 1390 | Minimum Increment to Make Array Unique Leetcode Solution | 20 | ||||
| 1391 | Trapping Rain Water II LeetCode Solution | 20 | ||||
| 1392 | Содержит дубликат решения LeetCode | 20 | ||||
| 1393 | Удалить все единицы с переворотом строк и столбцов Решение Leetcode | 19 | ||||
| 1394 | Find First and Last Position of Element in Sorted Array LeetCode Solution | 18 | ||||
| 1395 | Detect Squares LeetCode Solution | 18 | ||||
| 1396 | Reverse Nodes in k -Group LeetCode Solution | 16 | ||||
| 1397 | Число Фибоначчи LeetCode Solution | 16 | ||||
| 139860406 | 15 | |||||
| 1399 | Minimum Number of Operations to Move All Balls to Each Box LeetCode Solution | 15 | ||||
| 1400 | Total Hamming Distance LeetCode Solution | 12 | ||||
Convert an Array Written как строку в фактический массив — общее использование
TheCedarPrince
#1
Привет всем,
Я понятия не имею, как это произошло, но я использую набор данных, где в файле массивы на самом деле хранятся в виде строк, например:
"[1, 2, 3, 4, 5]"
Как мне лучше всего преобразовать приведенное выше в фактический массив целочисленных значений?
Спасибо!
~ TCP
Фредрикекре
#2
юлия > ул = "[1, 2, 3, 4, 5]";
julia> разбор.(Int, split(chop(str; head=1, tail=1), ','))
5-элементный вектор {Int64}:
1
2
3
4
5
6 лайков
28 мая 2021 г., 19:59
#3
Это здорово — мне очень нравится ваше решение. Для полноты картины вот еще одно решение, которое я нашел у пользователя Anand Jain:
Для полноты картины вот еще одно решение, которое я нашел у пользователя Anand Jain:
julia> @benchmark (Meta.parse($str) |> eval) BenchmarkTools. Пробная версия: оценка памяти: 2,58 КиБ оценка выделения: 40 -------------- минимальное время: 104,374 мкс (0,00% GC) среднее время: 1090,657 мкс (0,00% ГХ) среднее время: 117,397 мкс (0,00% GC) максимальное время: 899,178 мкс (0,00% GC) -------------- образцы: 10000 оценки/выборка: 1
А вот и время твоего @fredrikekre :
julia> @benchmark parse.(Int, split(chop($str; head=1, tail=1), ',')) BenchmarkTools. Пробная версия: оценка памяти: 304 байта оценка выделения: 3 -------------- минимальное время: 672,151 нс (0,00% GC) среднее время: 703,967 нс (0,00% GC) среднее время: 738,335 нс (2,35% GC) максимальное время: 32,701 мкс (90-9.]"=>" ")))rafael.guerra
#5
Вариант решения @fredrikekre с использованием полосы вместо отбивной:
parse.(Int,split(strip(str,['[',']']), ","))StatisticalMouse
#6
У меня очень похожая проблема. Я хочу скопировать цветовую схему с сайта colorbrewer2.org и преобразовать ее в цвета RGB.
Я могу скопировать и вставить
цветов для этой схемы в виде массива JS, который дает один из следующих['#edf8fb','#b2e2e2','#66c2a4','#238b45'] ['rgb(237,248,251)','rgb(178,226,226)','rgb(102,194,164)','rgb(35,139,69)']Я знаю, что у Джулии уже есть палитра Colorbrewer, но сайт гораздо удобнее.
Как мне преобразовать это?
Рафаэль Гуэрра

 fromCodePoint(0x46, 0154, parseInt(141, 8), 118, 105, 111) //'Flavio'
fromCodePoint(0x46, 0154, parseInt(141, 8), 118, 105, 111) //'Flavio' (\d{3})(?:\s)(\w+)$/)
//Array [ "123 s", "123", "s" ]
'I saw a bear'.match(/\bbear/) //Array ["bear"]
'I saw a beard'.match(/\bbear/) //Array ["bear"]
'I saw a beard'.match(/\bbear\b/) //null
'cool_bear'.match(/\bbear\b/) //null
(\d{3})(?:\s)(\w+)$/)
//Array [ "123 s", "123", "s" ]
'I saw a bear'.match(/\bbear/) //Array ["bear"]
'I saw a beard'.match(/\bbear/) //Array ["bear"]
'I saw a beard'.match(/\bbear\b/) //null
'cool_bear'.match(/\bbear\b/) //null replace(/Java/g, 'Type') //'TypeScript TypeX'
replace(/Java/g, 'Type') //'TypeScript TypeX' log(match, year, month, day, index, originalString)
return 'Test'
}) //Test
log(match, year, month, day, index, originalString)
return 'Test'
}) //Test slice(5, 10) //is my
slice(5, 10) //is my startsWith('test', 2) //false
'going on testing'.startsWith('test', 9) //true
startsWith('test', 2) //false
'going on testing'.startsWith('test', 9) //true parseFloat('I am Flavio and I am 36') //NaN
parseFloat('I am Flavio and I am 36') //NaN