Что такое дизайн сайта ⁉ Из чего состоит разработка дизайна
Сайт — это лицо бренда. Его дизайн за долю секунды формирует в сознании пользователя мнение о компании, изменить которое позже будет непросто. Но в погоне за привлекательной картинкой многие забывают, что сайт также должен быть удобным и функциональным. Чтобы не наделать ошибок и не упустить клиентов, необходимо разобраться, что включает в себя разработка дизайна сайта, и как совместить в конечном продукте красоту и практичность.
Почему так важен дизайн сайта
Попадая на сайт, пользователю часто хватает 30 секунд, чтобы принять решение — хочет ли он задержаться на нём или продолжить поиски. Поэтому дизайн сайта не стоит недооценивать и надеяться, что «товар сам себя продаст».
Что такое разработка дизайна сайта? Если простым языком, то это комплекс действий, направленных на грамотное оформление контента. Под «грамотным оформлением» имеется в виду такое расположение элементов на странице, которое позволит пользователю быстро находить нужную информацию и при этом получать эстетическое удовольствие от дизайна сайта. Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Еще 10 лет назад целью дизайна сайта была только визуальная составляющая, но оказалось, что удобство значит не меньше. Так в словарь веб-дизайнера вошло понятие «юзабилити» — от англ. usability — «удобство и простота использования». Сегодня дизайнер должен уметь не только создавать красивый визуал, но также быть хорошим аналитиком и даже психологом, который знает поведенческие привычки и может добиться от пользователя нужной реакции.
Часто владельцы малого и среднего бизнеса не хотят вкладывать в дизайн, используя готовые шаблоны или пытаясь на словах объяснить верстальщику, каким они видят свой сайт. Но при взаимодействии с таким сервисом лояльность пользователя сразу снижается — становится понятно, что компания не заботится об удобстве клиента и о своем имидже, а значит иметь с ними дел не стоит.
О лояльности клиентов к бренду можете подробно прочитать в нашей статье «3 причины, почему о диджитализации бизнеса нужно задуматься уже в 2020 году».
Чтобы не потерять доверие клиентов, необходимо серьезно подходить к процессу разработки дизайна сайта и помнить о таких правилах хорошего веб-дизайна, как:
- продуманный визуал — правильно подобранное цветовое решение, сочетаемость элементов сайта, логичность, наличие нужной и отсутствие ненужной информации;
- уникальность — сайты, разработанные под нужды бизнеса и вкусы целевой аудитории (ЦА) дают большую конверсию, чем созданные на базе готовых решений;
- соответствие современным требованиям — создавая сайт, нужно учитывать реальные условия, в которых живет ЦА, а также внедрять современные решения и технологии.
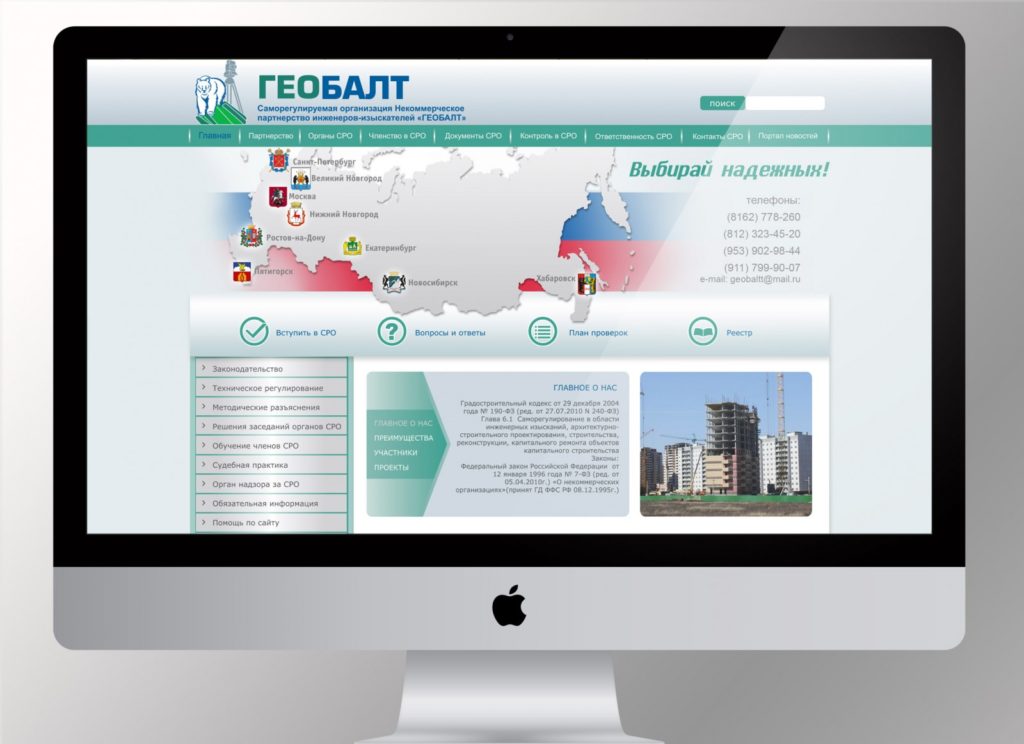
Последний пункт особенно важен, поскольку старомодный дизайн сайта отпугивает пользователей даже сильнее, чем плохо продуманный или сделанный под копирку.
Пример устаревшего дизайна сайтаЭто тоже дизайн сайта ювелирного магазина, но его разработали по современным тенденциям
Адаптивная и мобильная версия
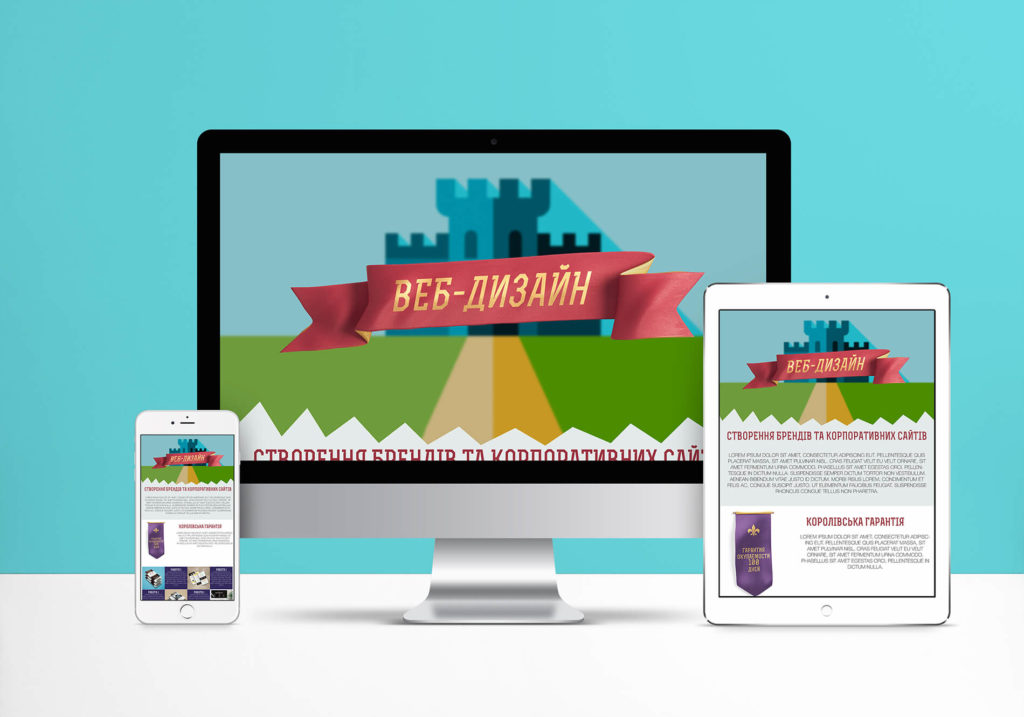
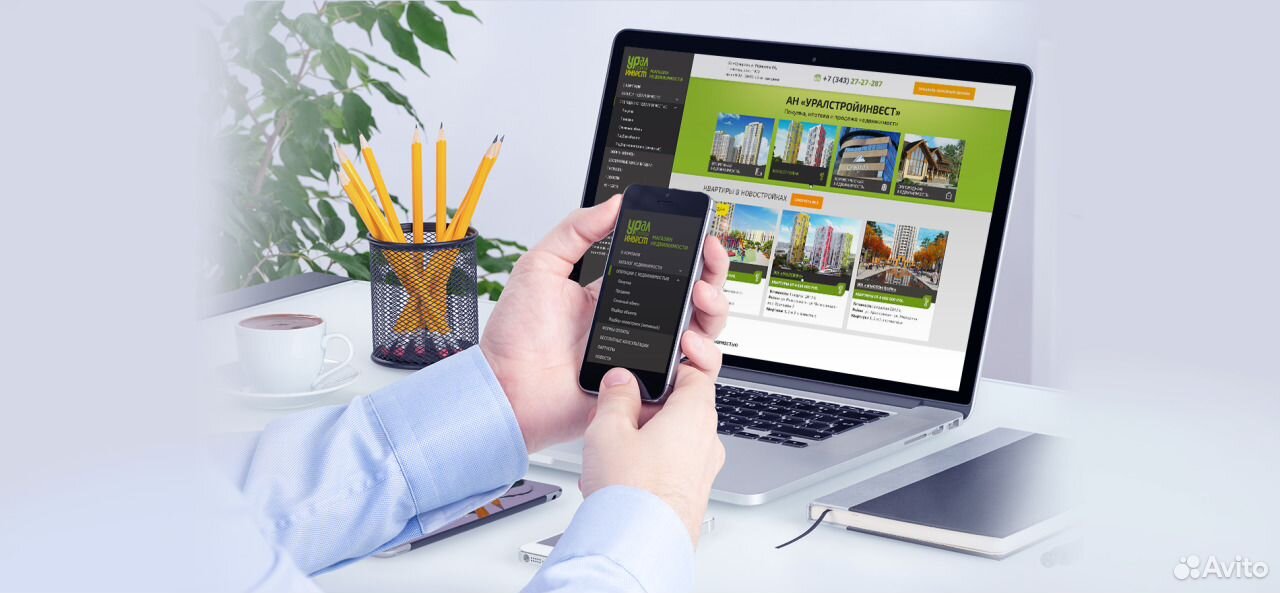
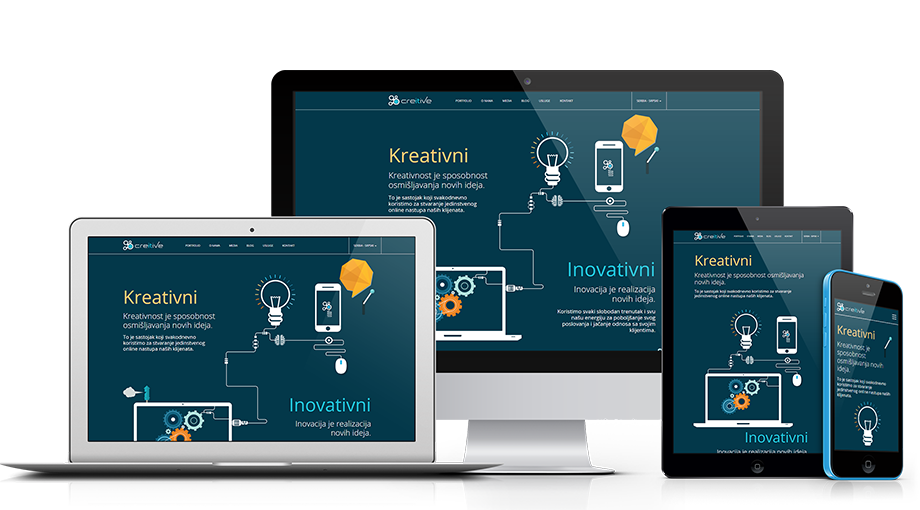
Говоря о современных сайтах, нельзя оставить без внимания вопрос адаптивности. В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
Адаптивный дизайн позволяет правильно отобразить страницу как на экране телефона или планшета, так и на большом мониторе или телевизоре. Но у адаптивного дизайна также имеется ряд минусов:
- медленная загрузка страницы;
- невозможность просмотреть полную версию сайта;
- трудности с изменением расположения блоков информации;
- невозможность учесть особенности экранов абсолютно всех устройств.
Мобильная версия сайта — это альтернатива адаптивному дизайну, которая лишена недостатков, приведенных выше. Это отдельный сайт, который разрабатывается конкретно под мобильные устройства. В мобильной версии есть возможность убрать лишнее, добавить дополнительные функции, продумать более удачную структуру страницы для просмотра на маленьком экране, заменить шрифты и картинки, добиться быстрой загрузки, вернуться на полную версию сайта. Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Правильного ответа на вопрос «что лучше — адаптивный дизайн или мобильная версия сайта» не существует. Решение принимается исходя из особенностей каждого конкретного случая. Но то, что мобильная либо адаптивная версия сайта — это must have, давно стало аксиомой.
Что входит в создание дизайна сайта
Прежде чем приступить к разработке, необходимо понять для кого и для чего создается сайт. Поэтому лучший фундамент для работы дизайнера — это общение с клиентом и достижение взаимопонимания.
От заказчика дизайнер должен получить информацию о компании, задачах сайта, особенностях продукта или услуги, целевой аудитории, а также о том, каким видит конечный результат сам заказчик. На основе этих данных создается уникальный дизайн сайта, который привлечет клиентов и обеспечит достижение бизнес-целей.
Но несмотря на то, что все сайты разные и универсальных решений не бывает, дизайн сайта состоит из определенных элементов, которые всегда присутствуют на веб-странице. Среди таких элементов выделяют следующие:
- цветовая гамма сайта;
- хедер («шапка») и футер («подвал»), где размещается основная информация: логотип, название фирмы, контакты и прочее;
- меню и навигация по сайту;
- типы, цвета и размеры шрифтов;
- дизайн кнопок, значков, форм;
- наполнение сайта.
Особое внимание уделяется интерфейсу сайта. Он должен быть простым и удобным для пользователей. Каждый из этих элементов должен хорошо смотреться самостоятельно и как часть общей картины. И на этом моменте становиться понятно, что труд веб-дизайнера — это сложная комплексная работа, без которой не может обойтись ни один качественный сайт.
Этапы создания
После обсуждения идей с заказчиком начинается сам процесс разработки дизайна. Работа над сайтом обычно проводится в несколько этапов:
Составление технического задания (ТЗ) на дизайн. На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
Проработка структуры сайта. Создается черновой вариант структуры — как будут выглядеть страницы сайта, как они будут связаны, какие элементы интерфейса и контент на них разместить. После утверждения набросков, можно переходить на следующий этап.
Визуальное оформление. После предварительной подготовки, составления ТЗ и отрисовки набросков дизайнер приступает непосредственно к созданию макета сайта. Когда все страницы готовы, дизайн утверждает заказчик, вносятся правки.
Вёрстка и программирование. Утвержденный макет отправляется к веб-разработчикам. На этом этапе участие дизайнера ограничивается внесением правок под руководством верстальщиков и программистов.
По итогу клиент получает готовый сайт, который остается только наполнить контентом.
Кому доверить создание дизайна сайта
За разработкой веб-дизайна можно обратиться к специалисту, либо попытаться сделать дизайн самому. Тут есть несколько вариантов развития событий:
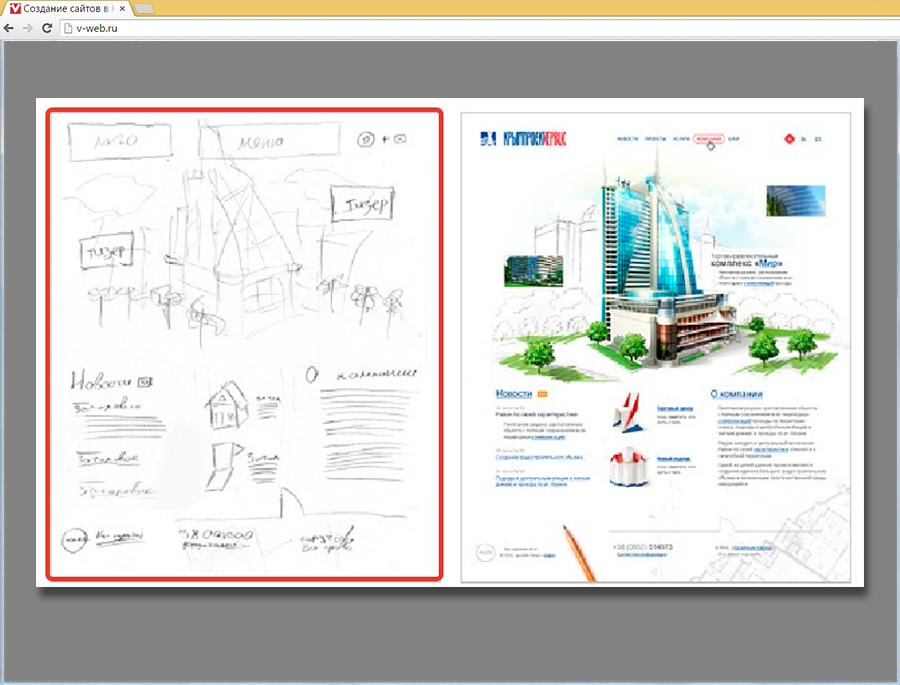
Вариант №1. Клиент знает, что ему нужно. В этом случае владелец будущего сайта собирает примеры дизайна, которые ему нравятся, либо схематически изображает виденье сайта на бумаге. На основе референсов и схем дизайнер создает макет.
Вариант №2. Клиент не знает, что ему нужно. Если клиент не представляет, как должен выглядеть конечный результат, он обращается в веб-студию за консультацией. На встрече заказчик предоставляет информацию о компании и продукте, озвучивает требования и пожелания. Далее клиенту предлагаются варианты дизайна, из которых он выбирает подходящий.
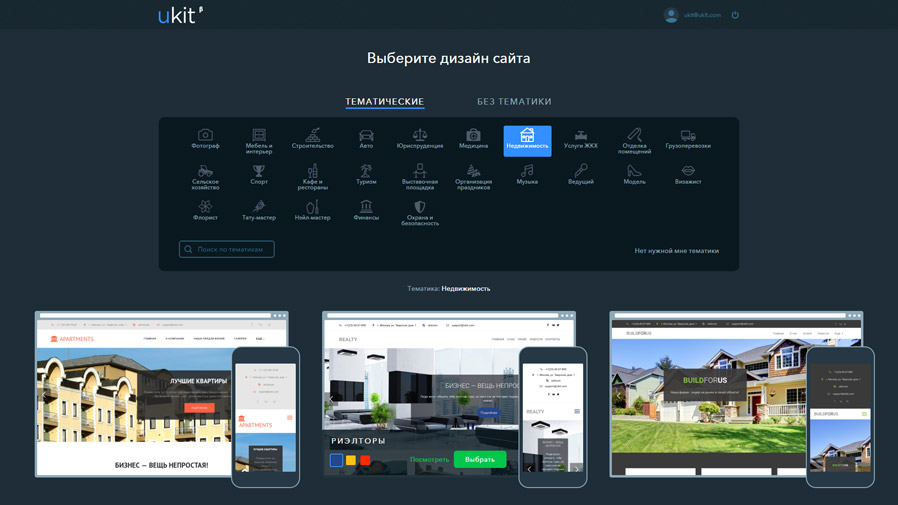
Вариант №3. Владелец сайта самостоятельно устанавливает шаблон, либо собирает дизайн в онлайн-конструкторе. Такой вариант тоже есть, но стоит понимать, что для самостоятельного построения сайта нужно обладать хотя бы минимальными знаниями в области дизайна. Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Что касается шаблонов, сложно найти такой, который бы на 100% отвечал требованиям — его также необходимо доделывать и переделывать. Кроме того, большинство качественных готовых решений стоит денег. Учитывая это, лучше сразу сделать уникальный сайт под нужды компании, чем потерять время, ресурсы и клиентов, получив на выходе сайт-франкенштейн.
Компания WebCase делает дизайн сайтов для самых разных типов бизнеса — нам интересно работать как с кофейней в Харькове, так и с международным производителем сельскохозяйственной техники. Мы с удовольствием вас проконсультируем и расскажем о своих методах работы. Можете позвонить нам или оставить заявку и мы с вами свяжемся.
Дизайн сайта портала разработка и стоимость Нижний Новгород
- org/ListItem»>
Главная
- Технологии разработки
- Разработка ТЗ
- Дизайн и верстка
- Мобильная версия сайта
- Сайты под ключ
- Продажа 1С Битрикс
- Интеграция
- Подключение Битрикс 24
- Хостинг и поддержка
Наши услуги
Создание веб дизайна
Разработка дизайна сайта — это самый первый и очень важный этап создания сайта. Внешнее оформление – это то, что сразу бросается в глаза посетителю. Привлекательный дизайн способен задержать потенциального заказчика на Вашей странице, сформировать позитивное отношение к Вашей компании и предлагаемым товарам или услугам.
Внешнее оформление – это то, что сразу бросается в глаза посетителю. Привлекательный дизайн способен задержать потенциального заказчика на Вашей странице, сформировать позитивное отношение к Вашей компании и предлагаемым товарам или услугам.
Хотите заказать разработку дизайна Вашего сайта? Заполните форму ниже, и мы свяжемся с Вами для обсуждения деталей!
Я принимаю условия соглашения об использовании сайта и даю согласие на обработку моих персональных данных
Подробнее про разработку дизайна
Дизайн-макет веб-сайта — это набор графических рисунков, который демонстрирует его реализацию в будущем.
При разработке дизайна учитываются несколько факторов:
- Стиль — отражение специфики, ориентации, направленности проекта.
- Идея — уникальные отличительные особенности сайта
- Компоновка элементов — сайт это набор интерфейсов для пользователя, должно быть всё просто и понятно
- Адаптивность — как сайт будет выглядеть на мобильных устройствах
Чем дизайн отличается от бренд-бука?
Дизайн сайта — это полная отрисовка всех страниц сайта. Все страницы, разделы и шаблоны, которые будет создавать программист-верстальщик, должны быть придуманы и нарисованы графически и согласованы с клиентом. Проще говоря, дизайн-макет — скрин-шот уже готового, существующего сайта.
Все страницы, разделы и шаблоны, которые будет создавать программист-верстальщик, должны быть придуманы и нарисованы графически и согласованы с клиентом. Проще говоря, дизайн-макет — скрин-шот уже готового, существующего сайта.
Бренд-бук и его элементы — логотип и фирменные цвета могут быть также использованы в дизайне сайта. Но в последнем элементов намного больше и среди них много таких, которых нет и никогда не будет в бренд-буке. Например, бывают споры какого цвета делать кнопку «Заказать» для сайта с фирменным цветом — красный? А цвет подсветки при нажатии? Решение этой задачи и компоновка всех элементов в единую картину интерфейса — это и есть технология создания дизайна сайта.
Можно ли использовать свой дизайн сайта?
В общем случае ответ — да, так как мы считаем дизайн отчуждаемым продуктом в разработке. То есть его может выполнить наш дизайнер или дизайнер заказчика. Но за скобками остаётся много вопросов, таких как:
- Все ли страницы отрисованы?
- Макеты в исходниках или только jpeg?
- Нас устроит выпуск продукта с таким внешним видом?
P. S. Да, для нас важен имидж нашего портфолио.
S. Да, для нас важен имидж нашего портфолио.
Какой тип дизайна заказать, фиксированный или адаптивный?
Вопрос неоднозначный. У каждого подхода есть плюсы и минусы.
Если вы понимаете, что в основном пользователи будут заходить с мобильного устройства (смартфона или планшета). То однозначно нужно проектировать мобильную версию. Мобильная версия сайта — это дополнительная вёрстка всех страниц, адаптированных под вертикальную ширину телефона.
Полностью адаптивный дизайн учитывает и реализацию предельной минимальной вёрстки для смартфона и промежуточные размеры экрана — под планшеты или низкое разрешение монитора.
В идеально случае всегда лучше заказывать у разработчика адаптивную версию. Но трудоёмкость такой разработки будет в 2 и более раз выше, чем фиксированная вёрстка. Плюс, не забываем главный принцип — все страницы должны быть смакетированы и согласованы с владельцем сайта. Для адаптивного дизайна требуется, как минимум, всегда дополнительный макет к максимальной (десктопной) и к минимальной (мобильной) версии.
Как это ни странно, в последнее время фиксированный вариант стал более популярным и предпочтительным. И главная причина — высокое качество мониторов пользователей, которое позволяет одинаково удобно работать с сайтом и на стационарном мониторе и на планшетном компьютере.
Ещё раз о технологии дизайна
Результат работы дизайнера является, собственно, графическое изображения главной и внутренних страниц сайта. Технологически, картинка состоит из нескольких слоев, наложенных друг на друга. Практически, каждый элемент – это отдельный слой. За счет такой технологии можно легко заменять, перемещать или дорабатывать детали изображения. Заказчику рисунок, как правило, демонстрируется в более простом однослойном формате.
Прототип как этап разработки дизайна
Мы активно используем создание прототипов при разработке дизайна. Узнайте для чего нужен прототип сайта в разделеПрототипирование.
Оформление главной страницы и типовых страниц, как правило, разрабатывается отдельно.
Готовые шаблоны сайтов
Это позволит значительно сократить время на разработку внешнего оформления и уменьшить стоимость услуг дизайнера. Шаблон может быть адаптирован или доработан в соответствии с целями и пожеланиями конкретной компании. Выбрать шаблон Вы можете в каталоге шаблонов сайта.
Красивый и запоминающийся сайт – это важный фактор формирования позитивного имиджа вашей фирмы. Наши сотрудники обладают всеми специальными знаниями и опытом, который поможет сделать вашу интернет-страницу по-настоящему привлекательной. Доверьте
Наши ресурсы по теме создания сайтов
CMS Битрикс
Создание сайтов
Сколько стоит сайт
Готовые сайты
Какие сайты мы создали
Как заказать сайт или интернет-магазин?
Наши менеджеры готовы Вам помочь и ответить на все возникшие у Вас вопросы.
Позвоните по номеру:
+7 (831) 231-23-24
Или заполните форму, и мы обязательно с Вами свяжемся:
Я принимаю условия соглашения об использовании сайта и даю согласие на обработку моих персональных данных
Разработка дизайна сайта в веб-студии
Создание сайта всегда сопряжено с тщательной проработкой его дизайна. От этого зависит не просто внешний вид страниц, но и то, насколько посещаемым будет интернет-ресурс. Для решения вопроса как нельзя кстати будет обращение в компанию, специализирующуюся на веб-дизайне и других вопросах сайтостроения.
Компания «Эффект» готова предложить выгодные условия сотрудничества при создании Вашего сайта Узнайте какие именно условия по номеру телефона — +7 495 649-71-77.
Что необходимо для начала разработки
Чтобы провести правильную разработку сайта, зачастую может потребоваться следующая информация:
- Внутренняя структура или схема портала.

- Портрет посетителя, принадлежащего основной целевой аудитории.
- Выбор географического закрепления сайта.
- Слоган площадки.
- Функционал, который будет воплощен на сайте.
- Бюджет сайта.
На основании полученных данных наши специалисты строят макет проекта, который в дальнейшем будет представлен заказчику.
После того, как будут собраны основные сведения, способные повлиять на тот или иной аспект создания оформления интернет-площадки, наши специалисты произведут ряд действий, а именно:
- создание концепции;
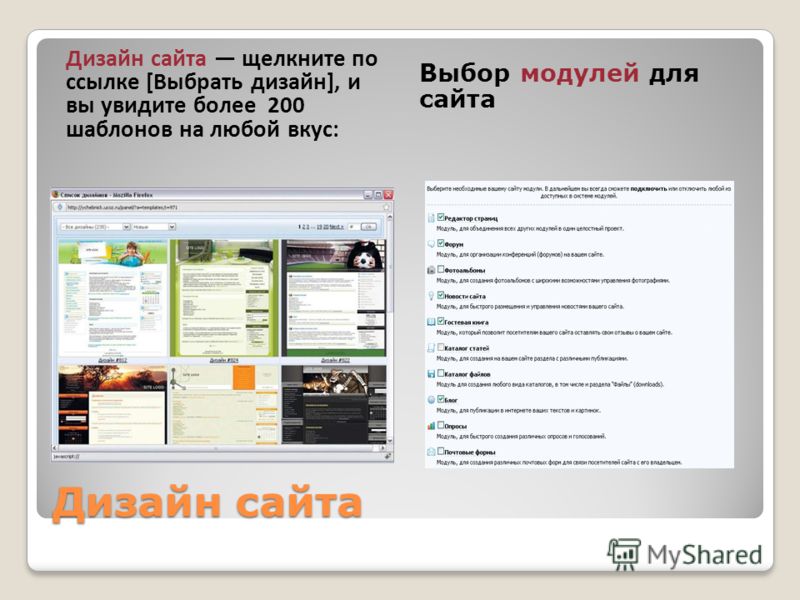
- определение списка модулей ресурса;
- проработка внешней структуры интернет-площадки;
- создание наработок для шаблонов;
- подбор графики для веб-ресурса;
- графическая обработка модулей площадки;
- получение итогового макета сайта.
Разработка концепции предполагает работу дизайнера над подборкой актуальной цветовой гаммы, стилем сайта и оформлением отдельных его страниц. Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
В список модулей веб-сайта входят такие структурные элементы, как блок контента, новостной блок, информационно-ознакомительный блок, вводящий в курс тематики сайта. Также на страницах могут присутствовать:
- блок регистрации на сайте;
- блок размещения баннеров с рекламой;
- блок поиска по сайту.
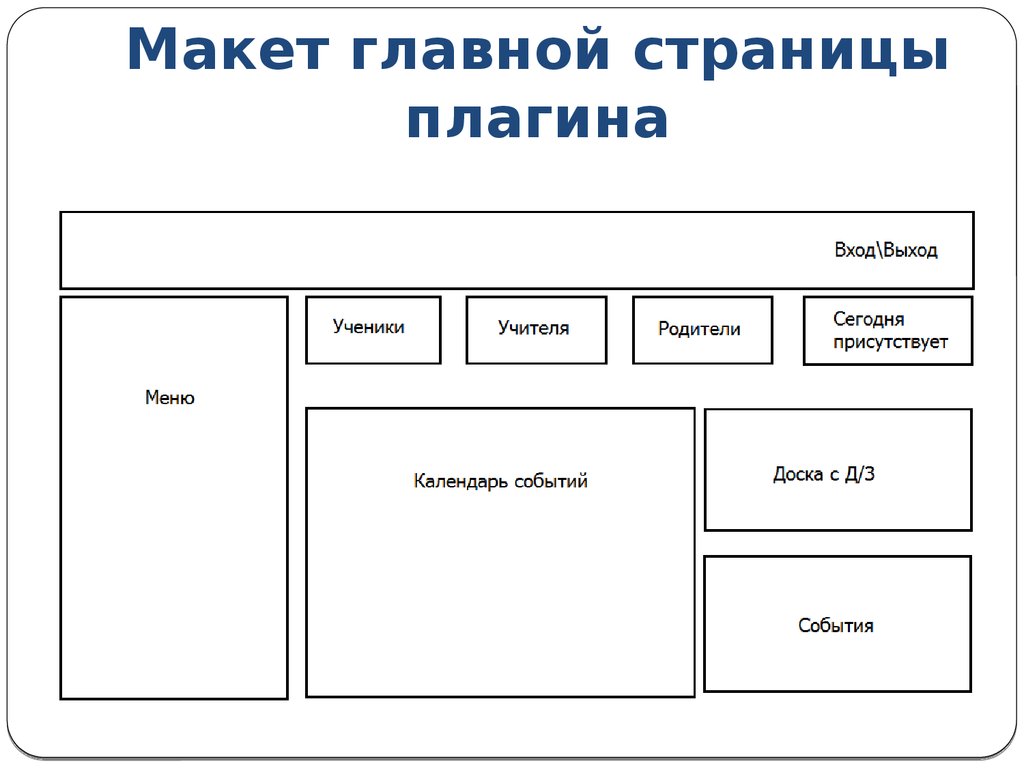
Следующий шаг — комбинируются указанные выше блоки в графическом формате на макете страницы. Таким образом веб-дизайнеры получают модульную сетку, с помощью которой будут создаваться дальнейшие страницы.
С использованием модульной сетки и утвержденной цветовой гаммы наши дизайнеры создают несколько вариантов готового шаблона. Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Далее следует полная графическая проработка дизайна страниц, учитывающая скорость загрузки, подбор картинок для страниц сайтов, размер сайта и даже его продвижение. Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Если выбранный дизайн требует более тонкой и сложной работы с конкретными модулями, их создание и обработка проходят в отдельных файлах. Это позволяет сохранить основную работу в целости и «примерять» к ней различные варианты оформления специальных модулей.
Финальный этап — соединение всех полученных результатов в единый шаблон, который передается заказчику. По нему в дальнейшем будут создаваться страницы конечной версии сайта.
Вы можете доверить дизайн своего сайта веб-студии «Эффект»
- В нашей команде работают профессиональные дизайнеры — с нами работают крупные российские и зарубежные компании.
- К каждому клиенту мы практикуем индивидуальный подход. Каждая задача уникальна и мы стараемся решить ее максимально эффективно.
- Вы можете предоставить собственные эскизы, которые хотели бы увидеть на страницах своего веб-ресурса.
 Наши специалисты обязательно их учтут и внесут свои коррективы и предложения.
Наши специалисты обязательно их учтут и внесут свои коррективы и предложения. - При желании Вы можете выбрать один из готовых шаблонов компании для воплощения своей идеи сайта. Это сэкономит временные и финансовые затраты.
- Привлекательная стоимость услуг для клиентов.
Мы надеемся, что данная статья была для Вас полезной. Ждем Ваших обращений!
Смотрите также
Продвижение бренда, услуг, товаров в интернете
Психология цвета в рекламе и маркетинге
Развитие и создание бизнеса в 2022 году
Размер наружной рекламной вывески.
 Рекомендации по выбору
Рекомендации по выбору
Что такое веб-дизайн и веб-разработка? Узнайте разницу
В этом видео Алекс из команды WebFX Interactive обсуждает основы веб-дизайна и веб-разработки.
Расшифровка:
За последние 20 лет веб-дизайн и разработка сильно изменились. Я имею в виду, просто посмотрите на старый веб-сайт Apple.
Только посмотрите, как далеко мы продвинулись в дизайне за последнее десятилетие.
Чтобы запустить отполированный веб-сайт, нужна команда людей, и я собираюсь рассказать о двух важных ролях в этой команде: веб-дизайнеры и разработчики.
Хотя дизайнеры и разработчики часто работают вместе, обычно они выполняют разные задачи, чтобы создать веб-сайт в Интернете. Возможно, кто-то может быть дизайнером и разработчиком одновременно, но в целом это две разные роли.
В чем разница между веб-дизайном и веб-разработкой?
Основное внимание уделяется разнице между веб-дизайном и веб-разработкой. Веб-дизайн фокусируется на создании внешнего вида веб-сайта с помощью инструментов дизайна, в то время как веб-разработка фокусируется на воплощении этого внешнего вида в жизнь с помощью языков программирования.
Что такое веб-дизайн и разработка?
Начнем с обзора веб-дизайна и веб-разработки.
Определение веб-дизайна
Веб-дизайн фокусируется на создании различных графических элементов для использования в Интернете. Дизайнеры могут создавать инфографику, рекламу, логотипы… но основное внимание — и основное внимание в этом видео — уделяется визуальному виду веб-сайта.
Некоторые вещи, которые обычно делают веб-дизайнеры:
- Прототипы каркасного дизайна
- Создание домашних страниц, внутренних страниц и целевых страниц
- Работа с разработчиками и менеджерами проектов по созданию и редизайну веб-сайтов
Когда они работают над веб-сайтами, дизайнеры обычно сосредотачиваются на том, как они могут создать хороший пользовательский опыт (UX) для посетителей сайта.
Ознакомьтесь с условиями веб-дизайна
Они могут использовать такие инструменты, как Adobe Photoshop или Illustrator, для создания элементов, из которых состоит ваш сайт.
UX-дизайн — это новая форма веб-дизайна, цель которой — убедиться, что все, что вы создаете, ориентировано на пользователя. Дизайнеры UX следят за тем, чтобы веб-сайты были разработаны для разных устройств, а макет был практичным и простым в использовании.
Дизайнеры могут иметь некоторые знания в области кода, такого как HTML и CSS, но большая часть их работы сосредоточена на внешнем виде веб-сайта.
Определение веб-разработки
Таким образом, в то время как веб-дизайнеры сосредотачиваются на визуальных элементах веб-сайта, веб-разработчики работают над воплощением этих визуальных элементов в жизнь.
Они будут использовать разные языки программирования, такие как HTML, PHP и Java, для разработки основных функций веб-сайта. Функциональность может заключаться в том, что происходит, когда кто-то нажимает кнопку, или как загружается основная навигация, когда пользователь прокручивает ее или нажимает на нее.
Разработчик может работать с системой управления контентом (CMS), чтобы сделать ваш веб-сайт доступным для пользователей. Некоторые распространенные системы включают:
- WordPress
- Мадженто
- Джумла
- Друпал
Значительная часть работы веб-разработчика также сосредоточена на обслуживании веб-сайтов, например, на обновлении CMS, управлении безопасностью и предоставлении веб-поддержки по любым возникающим вопросам.
Если вы хотите улучшить свой веб-сайт, вы должны думать о веб-дизайне и разработке как о двух основных областях, которые работают вместе. В большинстве случаев это не дизайнер против разработчика. Вам нужно знать, как создать веб-сайт, и иметь современный веб-сайт, который хорошо работает для пользователей.
Чем занимается агентство веб-дизайна и разработки?
Когда вы нанимаете агентство, которое занимается как веб-дизайном, так и разработкой, вы получаете лучшее из обоих миров.
Во-первых, у вас есть команда людей, которая следит за тем, чтобы ваш веб-сайт выглядел современно и отражал индивидуальность вашего бренда. Во-вторых, вы можете быть уверены, что ваш сайт будет делать то, что вы хотите.
Хотите анимацию на главной странице? Над этим могут работать дизайнеры и разработчики. Хотите создавать интерактивные графики, которые рассказывают историю? Это могут делать и дизайнеры, и разработчики.
Если вы наймете агентство с полным спектром услуг, ваша команда, скорее всего, включит поисковую оптимизацию (SEO) в свой пакет веб-дизайна, чтобы больше людей могли найти вас, используя Google, Bing или другую поисковую систему. SEO так важно, потому что считается, что более половины всего веб-трафика приходится на органический поиск.
Чтобы быть успешным, ваш веб-сайт должен хорошо выглядеть, обеспечивать удобство для пользователей и быть оптимизированным для поисковых систем. Хорошая команда дизайнеров и разработчиков позаботится о том, чтобы вы соответствовали всем этим критериям.
Ваша команда веб-дизайнеров, обычно возглавляемая менеджером проекта, будет работать с вами, чтобы выяснить ваши потребности и желания, чтобы вы получили веб-сайт, о котором всегда мечтали. Им потребуется время, чтобы понять ваш бизнес и ваших конкурентов, поэтому вы можете быть уверены, что ваш веб-сайт отражает суть вашей компании.
Если вы думаете о найме дизайнера или разработчика, почему бы не нанять обоих? Или вы можете нанять команду отмеченных наградами профессионалов в области веб-дизайна и разработки, чтобы выполнить работу.
Узнайте больше о веб-дизайне и веб-разработке
Чтобы продолжать узнавать о веб-дизайне, разработке и других областях цифрового маркетинга, подпишитесь на наш канал YouTube и нажмите на колокольчик, чтобы ничего не пропустить.
И подпишитесь на Revenue Weekly, нашу рассылку по электронной почте, чтобы получать еще больше информации о цифровом маркетинге.
До скорой встречи!
Мы публикуем видео каждый понедельник.

Ага.
Каждый понедельник.Присоединяйтесь к 5000 маркетологов , которые получают свои маркетинговые знания из видеороликов WebFX.
Подпишитесь сейчас
Веб-дизайн и веб-разработка: через 10 лет их не будет
Краткий обзор будущего веб-дизайна и веб-разработки.
Миша Вон
Директор по контенту
Ничего не найдено.
Будущее веб-дизайна и веб-разработки пересматривается.
Через десять лет специалисты по дизайну и программированию будут по-прежнему востребованы. Но их настоящие повседневные задачи будут выглядеть по-другому, поскольку движение без кода — тенденция позволять непрограммистам создавать веб-сайты и программное обеспечение визуально — меняет ландшафт работы.
Дизайнеры, маркетологи и другие специалисты смогут создавать более простые приложения, веб-сайты и другие цифровые инструменты, не написав ни строчки кода. Тогда у разработчиков будет больше времени для сложных проектов.
Тогда у разработчиков будет больше времени для сложных проектов.
Но долгосрочные последствия этого сбоя могут быть еще более значительными. Мы, вероятно, увидим появление новых ролей — гибридов того, что когда-то было двумя отдельными работами — по мере того, как инструменты, которые мы используем для создания веб-сайтов, становятся более эффективными.
Веб-дизайн и веб-разработка: в чем разница? Веб-дизайн — это внешний вид веб-сайта и его функциональность с точки зрения пользователя. Веб-дизайнеры часто работают с программным обеспечением для дизайна, таким как Figma или Adobe XD, чтобы создать визуально привлекательный пользовательский интерфейс. Затем они передают эти проекты разработчикам. В разработке веб-приложений и веб-сайтов участвуют UX-дизайнеры и визуальные дизайнеры, использующие свои навыки для создания каркасов, макетов, систем дизайна, цветовых палитр, шаблонов и многого другого, чтобы помочь разработчикам создавать продукт.
Веб-разработка — это процесс кодирования веб-сайта для создания предполагаемого дизайна с использованием таких языков программирования, как CSS, HTML, JavaScript, Python, Ruby on Rails и других. Есть back-end разработчики, которые сосредотачиваются на инфраструктуре сайта или веб-приложения (хостинг, безопасность и т. д.), есть front-end разработчики, которые сосредотачиваются на функциональности сайта/приложения, и есть full-stack разработчики, которые работать как на фронтенде, так и на бэкенде.
Что такое движение без кода?Движение за отказ от кода — это растущая тенденция к использованию инструментов, позволяющих командам, практически не умеющим программировать, выполнять задачи, требующие написания кода. Инструменты без кода обычно представляют собой визуальные конструкторы. Пользователи собирают цифровые активы, не видя никакого кода, но эти инструменты генерируют код в фоновом режиме.
No-code приносит пользу пользователям, которые не умеют писать код, но хотят создавать что-то онлайн. А инструменты без кода сокращают разрыв между спросом на приложения или веб-сайты и ограниченной доступностью инженерных ресурсов.
А инструменты без кода сокращают разрыв между спросом на приложения или веб-сайты и ограниченной доступностью инженерных ресурсов.
Webflow, например, позволяет дизайнерам создавать веб-сайты визуально, без навыков программирования. Webflow создает профессиональный сайт с чистым семантическим кодом, но дизайнер может создать сайт в визуальной системе.
Движение без кода характерно не только для веб-дизайна. Это способствует инновациям во многих отраслях. Пользователи без навыков программирования могут использовать Zapier для подключения нескольких приложений, Airtable для создания баз данных, Ada для создания чат-ботов с искусственным интеллектом, Voximplant для развертывания облачных контакт-центров и многое другое. Объем того, что пользователи могут создавать с помощью инструментов перетаскивания без кода, быстро растет.
Инструменты без кода не заменяют человеческий опыт Отсутствие кода не означает, что вам не нужны программисты. Такие инструменты, как Webflow или Airtable, предназначены для того, чтобы профессионалы могли сосредоточиться на более специализированных и сложных вещах, с которыми они обладают уникальной квалификацией. Инженеры данных и программисты, например, не хотят тратить дни на написание интеграций API — они хотят работать над более интересными и полезными проектами. А когда сотрудники работают над проектами, для которых они обладают уникальной квалификацией, «компании становятся более гибкими и могут открывать новые уровни производительности, что в конечном итоге дает им преимущество перед конкурентами», — говорит Филипп Зайферт, вице-президент венчурной компании Sapphire Ventures. .
Такие инструменты, как Webflow или Airtable, предназначены для того, чтобы профессионалы могли сосредоточиться на более специализированных и сложных вещах, с которыми они обладают уникальной квалификацией. Инженеры данных и программисты, например, не хотят тратить дни на написание интеграций API — они хотят работать над более интересными и полезными проектами. А когда сотрудники работают над проектами, для которых они обладают уникальной квалификацией, «компании становятся более гибкими и могут открывать новые уровни производительности, что в конечном итоге дает им преимущество перед конкурентами», — говорит Филипп Зайферт, вице-президент венчурной компании Sapphire Ventures. .
Без кода дизайнеры, которые когда-то отвечали только за создание образа пользовательского интерфейса, теперь могут сами взять на себя разработку внешнего интерфейса.
Преимущества инструментов без кодаРешения без кода предлагают компаниям ряд других преимуществ, в том числе:
Более быстрый запуск: Маркетологи, дизайнеры и другие команды могут самостоятельно создавать различные активы и запускать их. их инициативы быстро. Инженеров больше не нужно привлекать для создания каждой формы, приложения или динамической страницы. Алексей Айларов, соучредитель и генеральный директор Voximplant, говорит, что он «наблюдал случаи, когда дизайнеры работали с фронтенд-разработчиками над разными приложениями, не содержащими кодовых компонентов, и, в конце концов, это ускоряло весь процесс разработки. доведение конечного результата до производства».
их инициативы быстро. Инженеров больше не нужно привлекать для создания каждой формы, приложения или динамической страницы. Алексей Айларов, соучредитель и генеральный директор Voximplant, говорит, что он «наблюдал случаи, когда дизайнеры работали с фронтенд-разработчиками над разными приложениями, не содержащими кодовых компонентов, и, в конце концов, это ускоряло весь процесс разработки. доведение конечного результата до производства».
Улучшенные инструменты: No-code позволяет функциональным командам — отделам маркетинга, продаж, управления персоналом, операций — создавать и поддерживать свои собственные инструменты. И эти команды «глубочайшим образом понимают свои собственные проблемы», — говорит Джастин Гейдж, глава отдела роста в Retool. «Предоставление им возможности создавать свои собственные приложения означает более качественные инструменты, более быстрое время выполнения работ и, в конечном итоге, более эффективную компанию».
Снижение затрат: Компании экономят драгоценные средства каждый раз, когда проект может быть завершен без привлечения дорогостоящих инженерных ресурсов и дефицитных технических специалистов.
Более простое тестирование: Теперь у команд больше свободы для проверки своих идей, поскольку они могут создавать и модифицировать свои инструменты, веб-сайты и другие активы. А как только будут обнаружены новые идеи, команды смогут действовать быстро, получить конкурентное преимущество и опробовать последние тенденции в дизайне.
Право собственности на актив: «Компании, использующие инструменты без кода, будут владеть созданными ими активами, а не полагаться на технических партнеров и агентства», — говорит соучредитель и технический директор Webflow Брайант Чоу. А владение активами позволяет компаниям экспериментировать и придумывать уникальные проекты, которые выделяются.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Веб-дизайнер и веб-разработчик: Webflow устраняет разрыв между нимиWebflow устраняет разрыв между проектированием и программированием, помогая дизайнерам естественным образом изучать концепции кодирования, делая передачу разработчикам необязательным -конечные разработчики с высококачественным кодом. Затем творческие группы получают удовольствие от более эффективных рабочих процессов и общения, что в конечном итоге приводит к созданию более качественных продуктов.
Дизайнеры изучают концепции кодирования Webflow позволяет дизайнерам создавать визуально, предпочитаемый ими метод. А некоторые дизайнеры, такие как Дэвид Хоанг, директор по дизайну в Webflow, действительно изучили код, работая с инструментами без кода. От логики до событий и условий Хоанг изучил новые концепции программирования. Он говорит: «Посредством осмоса вы изучаете программирование и код. Слишком часто мы учим шаг за шагом, как шестеренки в шестеренке, но важно то, почему люди хотят творить и строить».
Веб-дизайнерам приходилось передавать спецификации дизайна и визуальные элементы разработчикам, которые затем превращали эти элементы в код. Но поскольку Webflow превращает проекты в код, дизайнер может быть разработчиком. Там вообще не должно быть передачи. Или разработчики могут быстро проверить вывод кода. Такие договоренности позволяют дизайнерам делать больше, потому что им больше не нужно ждать разработчиков. И разработчики возвращают свое время, зная, что дизайнеры могут справиться с некоторыми более простыми проблемами.
Превращение дизайна в высококачественный код Webflow приносит разработчикам различные преимущества. Во-первых, он генерирует высококачественный код. Эдвард Фастовски, внештатный разработчик, говорит: «Самая большая проблема конструкторов сайтов заключается в том, что код, который они генерируют, обычно является мусором. Как я недавно обнаружил, это не относится к Webflow». Наличие высококачественного кода позволяет разработчикам внешнего интерфейса дополнительно настраивать макет. Они могут стать «опытными пользователями Webflow». Мы можем довести его возможности до абсолютного предела», — говорит Фастовски.
Наличие высококачественного кода позволяет разработчикам внешнего интерфейса дополнительно настраивать макет. Они могут стать «опытными пользователями Webflow». Мы можем довести его возможности до абсолютного предела», — говорит Фастовски.
Кроме того, Webflow предоставляет интерфейсным разработчикам интуитивно понятный пользовательский интерфейс, современные инструменты компоновки, такие как flexbox, повторно используемые стили и классы, мощную CMS и многое другое. Они также могут создавать собственные взаимодействия и анимацию.
Веб-дизайнер против веб-разработчика: что ждет нас в будущем По мере того, как мы совершенствуем и совершенствуем инструменты, которые используем для выполнения работы, реальная работа, которую мы выполняем, тоже меняется. Таким образом, через 10 лет веб-дизайнеры и веб-разработчики наверняка будут выполнять совершенно разные задачи. Даже навыки, необходимые веб-дизайнеру, быстро развивались за последнее десятилетие: от сосредоточения внимания в основном на визуальных элементах (типографика, цветовые схемы, графический дизайн и т. д.) до более функционального и комплексного подхода (удобство использования, информационная архитектура, исследования и т. д.). ), который связывает более широкий опыт воедино. И само собой разумеется, что эти названия должностей однажды могут стать гибридной версией обоих с перекрывающимися навыками.
д.) до более функционального и комплексного подхода (удобство использования, информационная архитектура, исследования и т. д.). ), который связывает более широкий опыт воедино. И само собой разумеется, что эти названия должностей однажды могут стать гибридной версией обоих с перекрывающимися навыками.
На самом деле, некоторые дизайнеры/разработчики уже делают карьеру, занимаясь и тем, и другим. Саша Грейф, создатель Sidebar.io, делится своими мыслями о собственном опыте как разработчика, так и дизайнера в 40-й серии подкаста UI Breakfast. Анастасия Кас, еще один успешный дизайнер/разработчик, в своей статье Гибрид дизайнера и разработчика в 2019 году также отметила, что «гибридные рабочие места растут».
Существуют различные задачи, которые могут пересекаться или выполняться дизайнером или разработчиком с использованием инструментов без кода, таких как Webflow:
- Определение масштаба проекта
- Быстрое исправление рутинных ошибок
- Обновление статического контента
- Связывание низкоуровневого динамического контента вместе
гибридная роль «строителей»? Затем на передний план проектов можно было бы вывести другие дисциплины. Например, приложение для телепсихиатрии может иметь психиатра, отвечающего за сборку, а строители поддерживают этот план. Или экономист мог возглавить разработку кредитного продукта с помощью строителей.
Например, приложение для телепсихиатрии может иметь психиатра, отвечающего за сборку, а строители поддерживают этот план. Или экономист мог возглавить разработку кредитного продукта с помощью строителей.
По мере развития бескодовых технологий будут развиваться и многие профессии. Пользователи, не являющиеся техническими специалистами, смогут самостоятельно выполнять задачи, для которых ранее требовались специалисты. Создание цифрового опыта будет становиться все проще, поэтому любознательность и адаптивность будут по-прежнему оставаться отличительными навыками профессионалов во всех областях. И в такой среде дизайнерам тоже придется развиваться.
Идите в ногу с движением без кода No-code позволяет различным нетехническим специалистам создавать веб-сайты, приложения, базы данных и многое другое без написания кода. Эта тенденция приносит пользу и веб-дизайнерам. Они могут создавать сложные веб-сайты самостоятельно, и им больше не нужно зависеть от разработчиков в создании каждого актива. И хотя дизайнеры могут не писать код, они кодируют визуально. Две роли сливаются. В конечном счете, все выигрывают, так как вещи доставляются быстрее, а разрыв между веб-дизайнерами и веб-разработчиками становится все меньше.
И хотя дизайнеры могут не писать код, они кодируют визуально. Две роли сливаются. В конечном счете, все выигрывают, так как вещи доставляются быстрее, а разрыв между веб-дизайнерами и веб-разработчиками становится все меньше.
15 апреля, 2021
Веб -дизайн
Поделитесь этим
Рекомендуемые чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Эффектный дизайн веб-сайта для вашего бизнеса
Мы создаем дизайн веб-сайта, ориентированный на рост, чтобы помочь вам получить результаты, необходимые вашему бизнесу.
Ваш старый веб-сайт с плохим дизайном сдерживает ваш бизнес?
- У вас нет веб-сайта или дизайн вашего существующего веб-сайта устарел и плохо отражает вашу компанию?
- Вы видите, что люди добиваются успеха в онлайн-рекламе и хотите того же для вашего бизнеса?
- Вы хотите быть перед своими клиентами, которые готовы приобрести ваши продукты или услуги?
- Вы создали свой текущий веб-сайт самостоятельно, и вы не довольны тем, как он у вас получился?
- Готовы ли вы инвестировать в дизайн веб-сайта, чтобы ускорить свой рост и реализовать свой истинный потенциал?
- Вы чувствуете, что ваши конкуренты вытесняют вас с вашего рынка, и вы хотите снова конкурировать?
Если вы ответили да на любой из этих вопросов, пришло время для нового веб-сайта.
Мы сочетаем красивый дизайн с многолетним опытом цифрового маркетинга.
Создайте веб-сайт, который превратит ваших посетителей в клиентов.
Почему стоит работать с Evergreen?
Мы больше, чем просто дизайнеры веб-сайтов.
Мы партнеры Google, эксперты по маркетингу, специалисты по цифровым технологиям и имеем более чем десятилетний опыт работы с клиентами в регионе Ватерлоо и по всей Северной Америке.
Дизайн веб-сайта, ориентированный на рост
Чтобы конкурировать, одного красивого веб-сайта недостаточно. Вам нужен веб-сайт, который отделит вас от конкурентов и станет вашей маркетинговой машиной.
Мы создаем сайты:
- Сосредоточьтесь на потребностях ваших клиентов и покажите им четкие пути к действию.
- Предназначен для демонстрации ваших продуктов или услуг и позиционирования вас как надежного эксперта в своей области.
- Ориентирован на будущее и легко обновляется новой информацией о компании, продуктами и услугами, а также изображениями.

- Создан с четкими призывами к действию, которые помогут превратить посетителей в потенциальных клиентов и увеличить продажи для вашего бизнеса.
Получите дизайн веб-сайта, который вам нужен
Как владелец бизнеса, вы должны знать, во что ввязываетесь. Мы настраиваем наши расценки и строим веб-сайты, чтобы убедиться, что вы получаете веб-сайт, который нужен вашему бизнесу.
Перед началом работы с нами вы получаете:
- Бесплатный ознакомительный звонок, за которым следует бесплатный план веб-сайта для вашего бизнеса в зависимости от ваших целей.
- Полный объем работ, включая подробный список того, что ожидать от вашего нового дизайна веб-сайта.
- Четкие цены за завершенный проект, включая требования к стороннему программному обеспечению и расходы на хостинг.
- Без обязательств.
 Без сюрпризов. Никаких скрытых затрат.
Без сюрпризов. Никаких скрытых затрат.
Ваш веб-сайт — это ваша круглосуточная команда продаж.
Мы создаем веб-сайты, ориентированные на рост, которые помогут вам получить результаты, необходимые вашему бизнесу.
Закажите БЕСПЛАТНУЮ 30-минутную консультацию, и мы предоставим бесплатный план веб-сайта для вашего бизнеса.
Преимущества работы с Evergreen
Привлекательный дизайн сайта
Ваш бизнес-сайт должен отражать ваш бренд, личность и цели. Мы создадим сайт, которым вы будете гордиться.
Создан для роста
Четкие сообщения вместе с целенаправленным контентом — это только начало. Ваш веб-сайт будет иметь настраиваемые формы для стимулирования роста.
Прозрачное ценообразование
Наши объемы работ и котировки открыты и ясны. Никаких скрытых затрат или сюрпризов на этом пути не будет.
Маркетинговая экспертиза
Мы поможем вам ориентироваться в цифровой среде и настроим ваш бизнес на дальнейший успех в Интернете.
Хостинг без забот
Мы предоставили полностью управляемый хостинг. Это означает, что вам не нужно беспокоиться о технических аспектах владения сайтом.
Текущая поддержка
Нужны ли вам небольшие обновления для вашего сайта или помощь в вашей маркетинговой работе — мы всегда рядом, как часть вашей команды.
Нам доверяют такие же местные предприниматели, как и вы
Мы обслуживаем клиентов в Китченере, Ватерлоо, Кембридже и Гвельфе, в Онтарио и за его пределами.
Выбор №1 для веб-сайтов… но не верьте нам на слово.
Подключения поддержки сообщества . Они были невероятно чувствительны и вдумчивы к нашей некоммерческой философии, и это отражено в прикладной теории, которая создала простой в навигации, но богато наглядный веб-сайт, надежное руководство по бренду и сопутствующие материалы. С командой было приятно работать и сотрудничать, и мы в восторге от результатов! Mara Roofing Inc Read More A big thanks to Mark at Evergreen Digital Marketing for a successful completion of my website! Это именно то, что я хотел! Не может быть счастливее. Moser Landscape Group . С самого начала они были очень полезными и отзывчивыми. Нам нравится наш окончательный веб-сайт и предлагаемая постоянная поддержка. Мы рекомендуем использовать Evergreen для вашего брендинга и веб-сайта. Ecnomus Construction Group Узнать больше Evergreen занимается нашим веб-сайтом и всеми цифровыми кампаниями, которые мы проводили в течение многих лет. Они действительно замечательные люди, с ними легко общаться и они все упрощают для нас. Premier Environmental . Любой, у кого есть потребности в маркетинге или даже просто нуждается в создании веб-сайта. Этот человек великолепен в своей работе. Общение на месте, честность как никто другой! Он просто не пропускал ни шагу.
Любой, у кого есть потребности в маркетинге или даже просто нуждается в создании веб-сайта. Этот человек великолепен в своей работе. Общение на месте, честность как никто другой! Он просто не пропускал ни шагу.


 Наши специалисты обязательно их учтут и внесут свои коррективы и предложения.
Наши специалисты обязательно их учтут и внесут свои коррективы и предложения. Рекомендации по выбору
Рекомендации по выбору
 Без сюрпризов. Никаких скрытых затрат.
Без сюрпризов. Никаких скрытых затрат.