Как установить баннер на сайт: пошаговая инструкция для новичков
Друзья, привет! Иногда у новичков возникает вопрос как установить баннер на сайт? На самом деле установить баннер на сайт достаточно просто: нужно лишь определиться с местом рекламной картинки. Чаще рекламные баннера со своей партнерской (реферальной) ссылкой размещают в виджете сайта на движке wordpress (боковые колонки) или непосредственно в статьях в виде картинок, которые ведут на партнерские продукты.
Как установить баннер в виджет сайта
Давайте сразу определимся с тем, чтобы установить баннер на сайт, нам нужно знать его код. Коды баннеров обычно предоставляют те ресурсы, партнерские продукты которых вы хотите продвигать. Обязательно к вашей партнерке вам присваивается реферальная (партнерская) ссылка. Посетители вашего сайта, щелкнув на нее, прописываются за вами, и если будет сделана продажа, часть прибыли уйдет вам!
Рассмотрим, как установить баннер на сайт, на примере партнерки хостинга OfferHost. Тем более, что такой баннер у меня уже имеется.
На главной странице Offerhost.ru внизу переходим на вкладку Партнерская программа.

Далее в рекламных материалах выбираем понравившийся вам баннер.

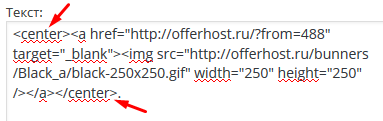
Есть баннеры анимированные, есть с ценой, для соцсетей и т.д. Обязательно под картинкой копируем внимательно код баннера полностью!

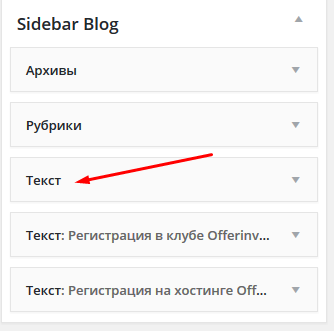
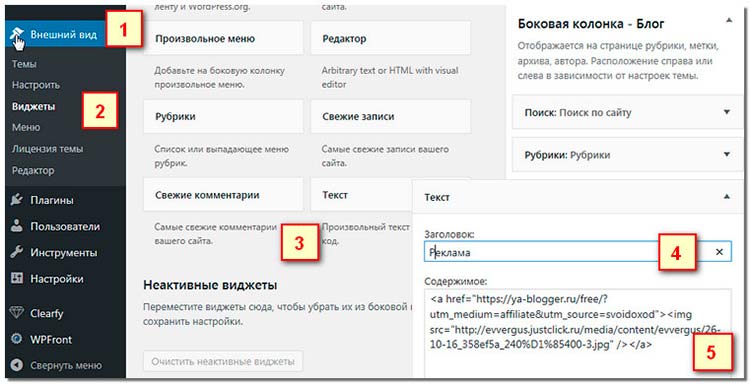
Переходим в Консоль сайта – Внешний вид – Виджеты.

Для того, чтобы вставить код баннера в сайдбар, необходимо перенести сюда из левой колонки новый блок Текст.

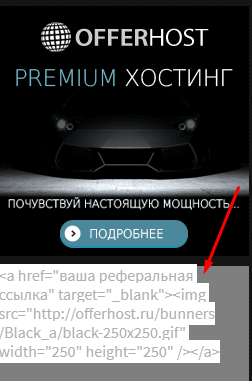
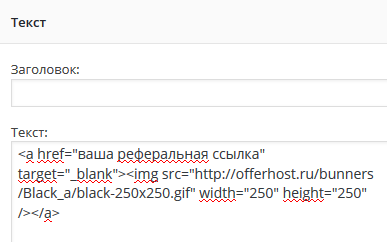
И уже в открывшемся поле Текста вставить скопированный код баннера.

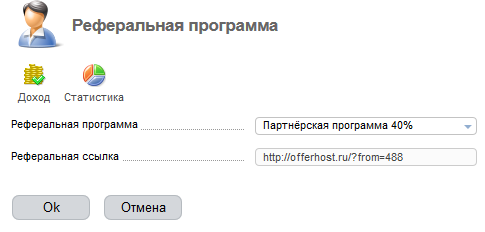
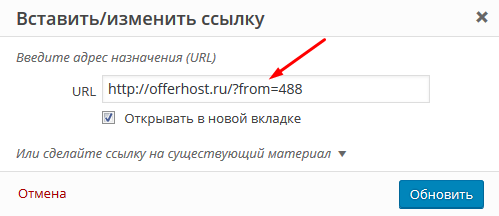
Теперь обратите внимание в коде на слова в кавычках ВАША РЕФЕРАЛЬНАЯ ССЫЛКА. Сюда строго между кавычек нужно вставить партнерскую ссылку, которая именно в Офферхосте находится внутри кабинета. Естественно вы должны быть зарегистрированы на хостинге. Админка хостинга – Клиент – вкладка Реферальная программа – Реферальная ссылка.

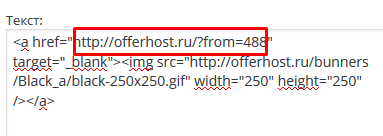
Скопируйте реферальную ссылку. Возвращаемся на сайт в блок Текст с кодом баннера. Вместо слов ВАША РЕФЕРАЛЬНАЯ ССЫЛКА строго между кавычек вставляйте скопированную реферальную ссылку.

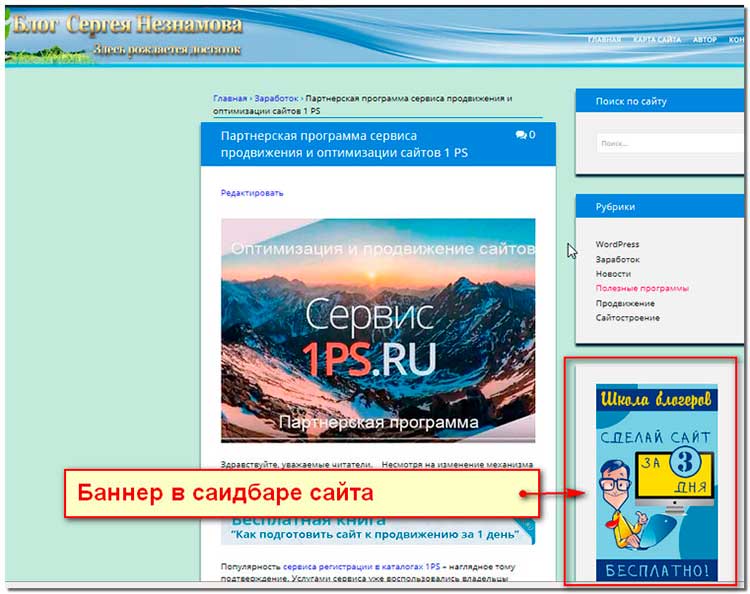
Не забудьте нажать Сохранить. Теперь, если перейти на главную страницу сайта в виджете вы увидите баннер, щелкнув по которому, посетители вашего сайта по реферальной ссылке попадут на хостинг Офферхост.
Часто бывает такое, что баннер встает не посередине виджета, а смещается к левому краю. Это можно исправить, заключив код баннера в теги center: <center>…</center>. Тогда ваш баннер встанет строго посередине колоночки.

Как установить баннер в статью сайта
В этом случае вы можете использовать картинки партнерского продукта или собственные. Здесь код баннера копировать нет необходимости! И, на мой взгляд, это более простой вариант размещения реферальной ссылки. Все, что вам нужно при загрузке медиафайла (картинки) в статью в ссылке картинки в поле URL вставить вашу реферальную ссылку и Сохранить.

Щелкнув по такой картинке, посетители так же будут попадать на рекламируемый вами партнерский продукт.
Более подробно как установить баннер на сайт смотрите в моем видеоуроке
Денежные ручейки
denezhnye-ruchejki.ru
Как разместить баннер на сайте
Здравствуйте, друзья. Сегодня поговорим о том как разместить баннер на сайте и как правильно настроить его отображение. Для новичков, на первый взгляд, это кажется сложной задачей. На самом деле ничего страшного нет, давайте разберемся по порядку.
Что такое баннер и зачем он нужен.
Баннер – это графическое изображение с размещенной в нем ссылкой на рекламируемый ресурс, товар или услугу. Основное назначение баннера, привлечь внимание посетителя вашего сайта и заставить его выполнить переход по рекламной ссылке.
Вы можете самостоятельно создать баннер, нарисовав его в любом графическом редакторе (paint, fhotoshop и другие). Если вы рекламируете партнерский продукт, то обычно рекламодатель предоставляет готовые баннера с вашей реферальной ссылкой.
Перед размещением баннерной рекламы необходимо соблюдать ряд рекомендаций:
- Не желательно размещать баннер на молодом сайте с посещаемостью меньше 300 человек в день. Поисковые системы отрицательно относятся к молодым сайтам с большим количеством рекламы. Они воспринимают его как проект, созданный исключительно для заработка, а не для людей. Поисковики накладывают разного рода санкции на такой ресурс и понижают его в выдаче. Какой смысл размещать рекламу, на сайте с посещаемостью несколько десятков человек в сутки? Отдачи от такой рекламы не будет, а навредить своему ресурсу можно.
- Не надо делать и устанавливать блоки в ярких, ядовитых цветах. Такие изображения раздражают пользователей, уменьшают количество переходов по рекламе и общее время нахождения на сайте. Что, как вы понимаете, резко ухудшает поведенческие факторы и доход с баннерной рекламы. Старайтесь выбирать четкие, информативные, понятные изображения с цветами подходящими под общий дизайн вашего ресурса.
- Желательно, чтобы баннер соответствовал тематике вашего ресурса. Согласитесь, смешно смотрится реклама ремонта автомобилей, на сайте посвященному кулинарии! Да и какой смысл переходить посетителю кулинарного сайта по данному баннеру, если его интересуют исключительно кулинарные рецепты.
Виды и способы вставки баннеров.
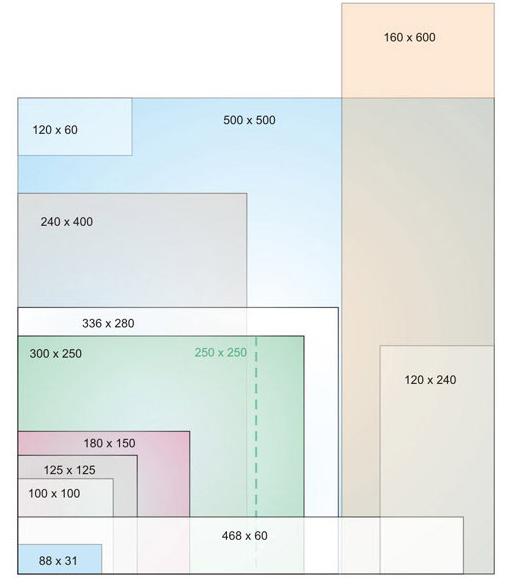
В зависимости от места установки, баннеры создают различных размеров. Они имеют прямоугольную или квадратную форму, вертикальную или горизонтальную ориентацию на страницах.

Основные размеры баннеров
Также баннеры можно разделить на статические (графические) и на динамичные (анимированные).
Графический баннер представляет собой обычную картинку с векторным или растровым изображением. Это может быть фотография, рисунок, текст и другое.
Посмотрите как он выглядит.
Анимированный содержит подвижную картинку с применением flash технологии.
Обычно, установка таких баннеров, не составляет проблем и заключается в размещении простого кода в нужном месте сайта. Иногда, бывает необходимо, чтобы в одном месте показывалось несколько баннеров, которые циклически меняются между собой. Для создания такой демонстрации применяются специальные скрипты, которые называются ротаторами (“крутилками”) баннеров, они позволяют показывать разные изображения в определенном порядке.
Подготовка кода баннера.
Основные места установки рекламных блоков, это сайдбар и непосредственно в тексте статьи. Иногда устанавливают в шапку сайта или в подвале.
Для этого понадобится простейший код.
<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»https://путь к картинке» />
<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»http://путь к картинке» /> |
Давайте разберем что здесь и зачем:
- target=”_blank” – атрибут указывающий на открытие ссылки ведущей с баннера в новом окне. Посетитель переходя по данной ссылке, не покидает ваш сайт навсегда, что положительно влияет на поведенческие факторы;
- rel=”nofollow” – атрибут для закрытия ссылки от индексации поисковиками. Помогает защитить ваш сайт от перераспределения веса на сторонний ресурс.
- http://ваша ссылка на рекламируемый сайт/ – это ссылка на сайт, который вы рекламируете и на который должен перейти посетитель после клика по рекламе.
- Alt “здесь ваш текст”– этот тег желательно всегда заполнять для изображений. Показывает взамен изображения альтернативный текст, в случае, когда у пользователя отключен в браузере показ картинок. Так же не будет ошибки при проверке валидации.
- “http://путь к картинке“ — адрес картинки баннера на хостинге. Для проверки можете ввести эту ссылку в адресной строке браузера и вы должны увидеть в выдаче картинку баннера. Если путь указан неверно, получите ответ “ошибка 404”.
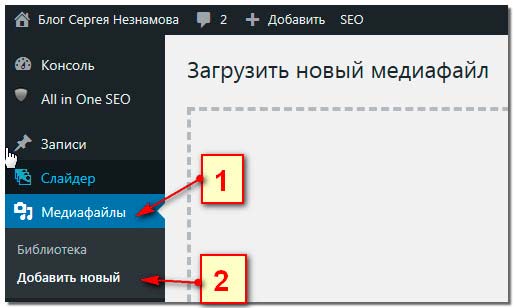
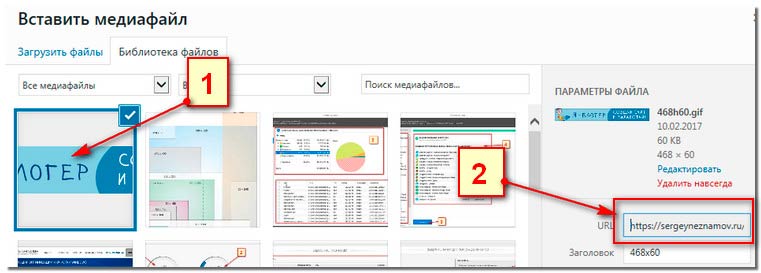
Давайте вспомним, где взять адрес картинки баннера. В админ панели управления сайтом заходите в раздел «Медиафайлы» (1) => «Добавить новый» (2) и выбираете файл с картинкой баннера на вашем компьютере. Загружаете его на хостинг.

Далее кликаете по загруженной картинке

Вставляете скопированный адрес картинки в свой код вместо =”http://путь к картинке”. В итоге получился следующий код.
<a target=»_blank» rel= «nofollow» href=»https://ya-blogger.ru/free/?=svoidoxod»><img src=»https://sergeyneznamov.ru/wp-content/uploads/2017/02/468h60.gif»></a>
<a target=»_blank» rel= «nofollow» href=»https://ya-blogger.ru/free/?=svoidoxod»><img src=»https://sergeyneznamov.ru/wp-content/uploads/2017/02/468h60.gif»></a> |
На этом подготовка кода завершена осталось только его вставить на сайт.
Как вставить баннер на сайт.
Для вставки баннера в статью, выбираете место где он должен отображаться. В текстовом редакторе переключаетесь из визуального режима на вкладку «Текст», вставляете созданный вами код в необходимое место. Обратно переходите на вкладку «визуально», баннер должен появиться в теле статьи.
Для размещения баннера в сайдбаре, в админ панели управления сайтом переходите в раздел «Внешний вид» (1) => «Виджеты

Сохраните изменения и перейдите на сайт, баннер должен отображаться в сайдбаре.

Для выравнивания позиции баннера в статье и в сайдбаре дополняем код.
Для выравнивания по центру
<center<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»https://путь к картинке» /></center
<center<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»http://путь к картинке» /></center |
Если изображение прижимается к какому- нибудь элементу cнизу, делаем нижний отступ несколько пикселей (для примера задано 10 px.)
<div_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div>
<div_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»http://путь к картинке» /></div> |
Если картинка наезжает сверху, делаем верхний отступ (также задано 10 px).
<div><a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div>
<div><a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div> |
Если что-то не понятно, смотрите поясняющее видео.
Как вы поняли, ничего сложного нет. Теперь вы знаете как разместить баннер на сайте. Всем всего доброго!

sergeyneznamov.ru
Как установить баннер в WordPress
В этой статье вы узнаете о том, как установить баннер на сайт, который работает на WordPress. Способ, который подойдёт для новичков, так как является самым лёгким, простым и понятным.
Баннеры – это изображения, анимированные или статичные, клик по которым переводит на какой-то адрес. Они являются самым распространённым видом рекламы. И если вы будете знать, как установить баннер, то сможете торговать баннерными местами на своём сайте.
Советы к баннерам
Прежде, чем установить баннеры, узнайте о рекомендациях для них:
- Баннер лучше использовать анимированный, так как статичный сливается со всем дизайном сайта.
- Анимированный баннер не должен переключаться слишком часто, чтобы посетитель смог увидеть, что нарисовано на каждом кадре.
- Баннер лучше делать в формате изображения gif, а не в виде флеш-картинки swf, так как флеш-баннеры вызывают негативную реакцию у поисковиков.
- Изображения баннера не должно весить слишком много, чтобы не нагружать сайт.
- Клик по баннеру должен открывать другую страницу в новой вкладке, а не в той же.
Как установить баннер
Для того чтобы установить баннер, не нужно быть программистом. В WordPress всё можно реализовать проще, без знания кода, хотя с кодом повозиться всё-таки придётся. Те, кому лень, могут воспользоваться специальным плагином. О нём здесь.
Чтобы установить баннер, сделайте следующее:
- Откройте редактор записи (пункт консоли «Записи», подпункт «Добавить новую»).
- Нажмите кнопку «Добавить медиафайл», и загрузите изображение баннера.
- Когда изображение будет загружено в его атрибутах, в списке «Ссылка» выберите «Произвольно» и укажите ссылку, на которую должен перенаправлять баннер.
- В редакторе записи перейдите во вкладку «Текст». Вы увидите код баннера, который можно установить в любое место сайта или распространять его, чтобы кто-то другой устанавливал.
В WordPress можно установить баннер двумя способами:
- Первый простой. Перейдите в пункте «Внешний вид», подпункт «Виджеты» и перетащите в нужную область виджет «Текст». Вставьте в него код баннера и он будет отображаться на сайте.
- Второй более сложный, но отличается от первого тем, что баннер можно установить не только в область виджетов, но и в любое место сайта. В этом способе код баннера нужно поместить в один из файлов темы. Прежде, чем это делать, не забудьте сделать резервную копию сайта, чтобы потом не возникло неприятностей.
Теперь вы знаете, как установить баннер. В большинстве случаев можно использовать первый, простой метод, он подойдёт практически всем.
Вам также следует узнать о том, как можно создать баннер самому.
Как разместить (установить) баннер | Журнал Ярмарки Мастеров
Небольшая памятка-подсказка новичкам
Как разместить баннер на свою страницу.
В первую очередь необходимо, чтобы была оплачена хотя бы самая маленькая клубная карта на 13 работ.
Процесс установки:
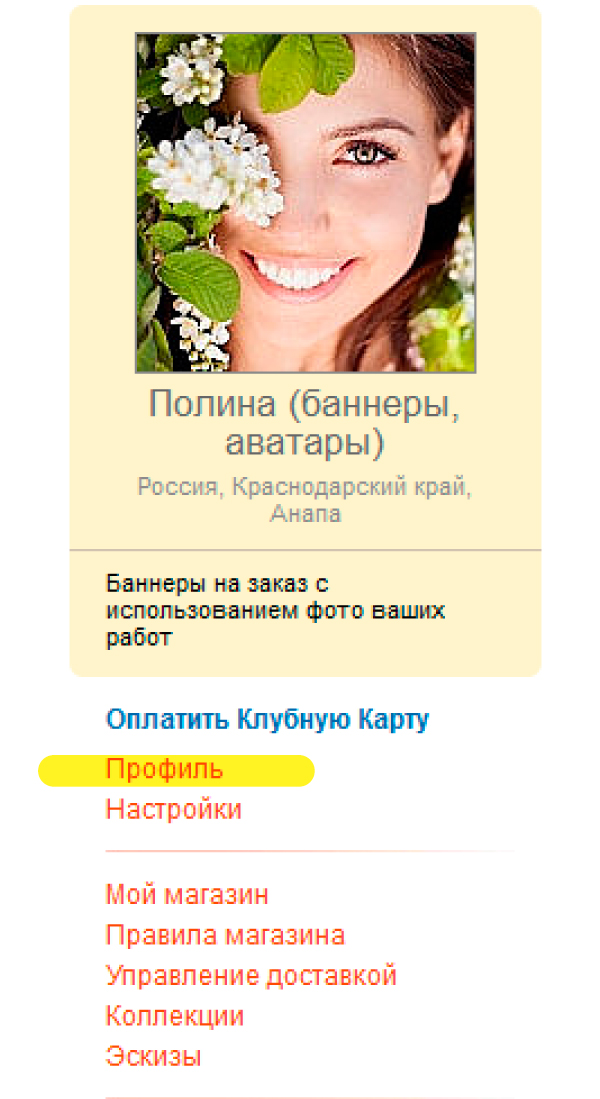
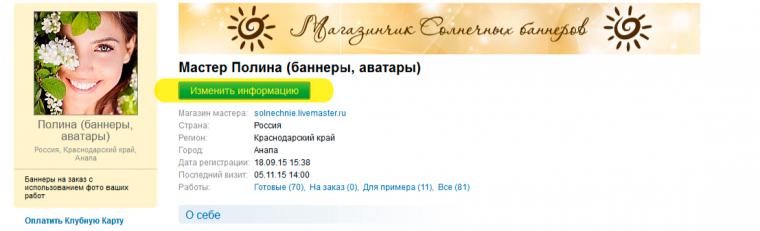
1. На своей странице в левом столбце сверху нажимаем <Профиль>

2. На открывшейся странице далее наживаем <Изменить информацию>

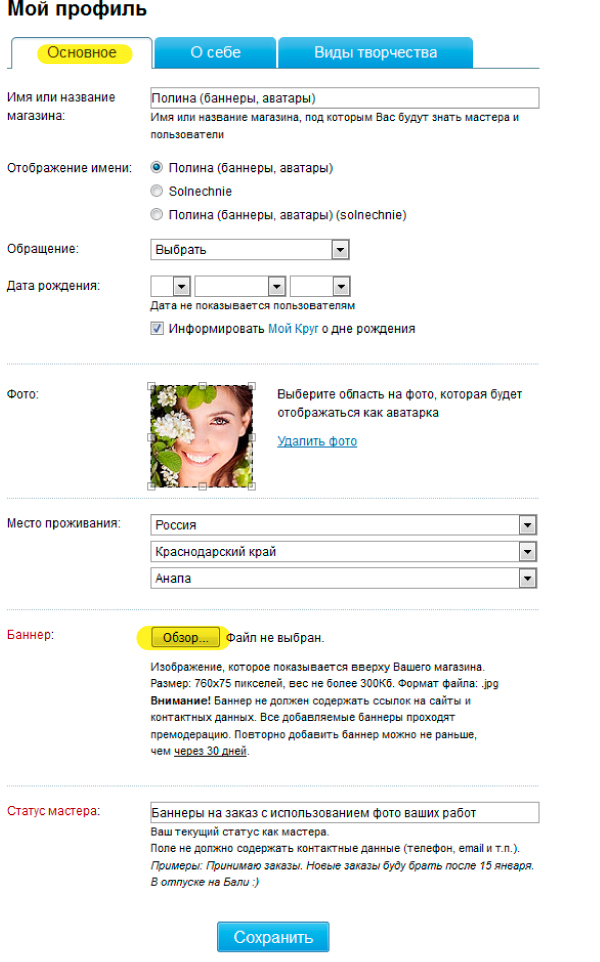
3. Во вкладе <Основное> находим внизу строку с названием <Баннер> и нажимаем на <Обзор>

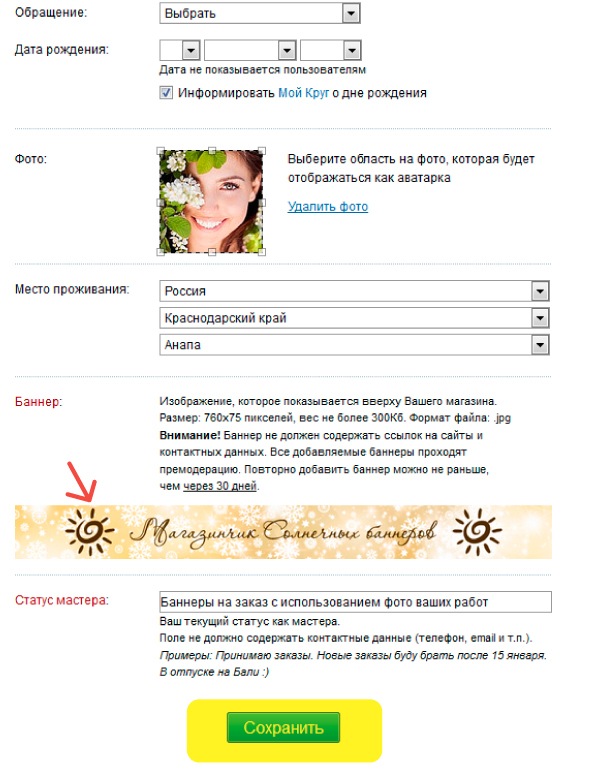
4. Далее на своем компьютере выбираем сохраненный баннер, щелкаем по нему два раза мышкой. Изображение баннера появится внизу.

5. Нажимаем на кнопку <Сохранить>
Баннер разместится не сразу. Проверка может занять от нескольких часов до 3-х дней. Вначале его еще будут проверять на правильность оформления: отсутствие адреса, телефона, сайта и еще на другие параметры. Но сейчас не об этом.
И что еще очень важно: баннер можно будет поменять по прошествии 30 дней. Если баннер удалить раньше этого срока, то новый поставить будет нельзя, пока не пройдет 30 дней с момента установки предыдущего баннера! И магазин будет стоять без баннера! 
Дополнительную, но не менее важную информацию можно почитать на сайте Ярмарки Мастеров в Центре Помощи.
www.livemaster.ru
Как разместить баннер на сайте за 2 минуты
У многих начинающих вебмастеров часто возникает такой вопрос: «А как разместить баннер на сайте?» Например, я уже разместил не один banner на своих сайтах, поэтому с удовольствием расскажу вам, как это сделать.


Кроме этого вы узнаете, на каких проектах можно размещать баннеры, а на каких нет, и как правильно это делать, чтобы не навредить своему ресурсу.
Перед тем как размещать баннер, его конечно нужно создать. Чтобы это сделать, вы можете прочитать 2 статьи на моем блоге: «Как сделать gif баннер?» и «Как сделать угловой баннер?» Ну а если вы решили разместить баннер на сайт рекламодателей, то он должен сам его предоставить, и делать вам ничего не нужно.
Итак, прежде чем перейти к размещению баннера, нужно сказать следующее:
1) Не размещайте баннеры на сайте, если ему не исполнилось еще и полгода или на нем нет 300 посетителей в сутки. Многие новички после создания сайта сразу же обвешивают его баннерами со всех сторон. Это очень неверный шаг, не делайте так никогда.
Дело в том, что поисковые системы не доверяют молодим ресурсам и часто накладывают на них различные санкции иногда и не по делу. А если вы обвешаете зеленый сайт рекламой, то это будет значить, что вы создали свой проект только для заработка.
Поисковикам не нужны такие ресурсы. Им нужны сайты, которые созданы для того, чтобы дать посетителю полезный контент. Поэтому если вы хотите продвинуть сайт до большой посещаемости, то не размещайте баннеры хотя бы полгода, чтобы поисковики понимали, что ваш блог предназначен не для заработка.
Теперь что касается посещаемости. Я не понимаю тех людей, которые вешают рекламу на блоге с посещаемостью 10 уникальных посетителей в сутки. Вот у меня сейчас примерная посещаемость 250 уников в сутки, но я рекламу еще не размещаю. Зачем это делать? Много денег я и так не заработаю, а вот навредить эти баннеры могут прилично.
2) Не размещайте баннеры с яркими цветами, которые режут глаза. Вам нравиться смотреть на этот banner :smile:?


Мне, например, нет, и думаю, вашим посетителям также не понравится. Так вот, чем больше у вас будет таких навязчивых баннеров, тем хуже. Сейчас очень большую роль в продвижении сайта играют поведенческие факторы. Это то, как ведет себя посетитель на сайте (сколько времени находиться, сколько страниц просматривает за одно посещения, и т. д.) И если вы обвешаете свой ресурс такими баннерами, то думаю, долго оставаться на вашем ресурсе люди не будут.
Когда вы разместите banner на своем блоге, начните читать свою статью, и ответьте себе на такие вопросы: «Мне удобно читать?» «Меня ничего не раздражает?» Если не раздражает, то все замечательно, так и должно быть.
Многие почему-то думают, что чем они ярче сделают баннер, тем больше на него будут кликать. Но на самом деле это далеко не так. Посетитель смотрит на этот banner и тут же отворачивает глаза в сторону. Я уже давно понял, что лучше всего работает реклама на сайте тогда, когда она аккуратно вписывается в дизайн.
3) Размещайте только тематические баннеры. Я часто захожу на развлекательные блоги и вижу там баннеры о продвижении сайтов с партнерской ссылкой :smile:. Ну, кто будет на него кликать? Кому он нужен? Да, возможно у школьника также есть свой ресурс, но все равно, нетематические баннеры размещать на сайте бесполезно и толку от них никакого не будет.
Конечно, если вам заплатили за этот banner деньги, и рекламодатель сам решил разместить рекламу на нетематическом сайте, то тогда, пожалуйста, если баннер не режет глаза, можете размещать.
Итак, с этим думаю понятно. Теперь вернемся к вопросу, как разместить баннер на своем сайте. Для того чтобы разместить рекламный баннер на сайте нужно иметь сам баннер и ссылку, куда он должен вести.
Припустим, вы создали примерно такой banner:


Как видите, это обычная картинка, ее нужно загрузить на хостинг, я загрузил по такому адресу:
vachevskiy.ru/wp-content/themes/BusinessBlog/images/banner.png
Мне нужно еще сделать так, чтобы этот баннер вел на такую страницу:
site.ru/
Теперь я делаю код баннера, выглядит он у меня следующим образом:


Сейчас давайте разберем этот код подробно, чтобы было понятно, что здесь за что отвечает.
- rel=»nofollow» — этот атрибут нужен для того, чтобы закрыть ссылку на внешний сайт от индексации. Обязательно вставляйте этот атрибут и закрывайте ненужные ссылки от индексации, они могут только навредить в продвижении, особенно если это сквозные линки где-нибудь в сайдбаре;
- target=»_blank» — атрибут предназначен для того, чтобы ссылка на баннер открывалась в новом окне. Лучше его оставить, чтобы не терять посетителей со своего сайта и тем самим улучшать поведенческие факторы;
- site.ru — ну, здесь все понятно, это ссылка на сайт. Эту ссылку даст вам рекламодатель, если вы размещаете рекламный banner. Или это будет ваша партнерская ссылка;
- Alt – тег alt нужно указывать возле картинки всегда, чтобы не было ошибок валидации;
- vachevskiy.ru/wp-content/themes/BusinessBlog/images/banner.png — адрес на хостинге, куда я загрузил баннер. Вы указываете свой адрес. Более того, если ввести этот адрес в браузере, то вы должны увидеть там banner. Если будет выдаваться 404 ошибка, значит, вы указали путь к баннеру неверно;
- width=»240″ и — ширина и высота баннера, лучше также указывать, это ускорит загрузку баннера с хостинга.
Вы можете просто скопировать этот код и заменить в нем некоторые вещи:
- Ссылку на сайт, куда должен вести banner. Вместо site.ru указываете свою;
- Адрес на хостинге, откуда нужно загружать баннер. Вместо vachevskiy.ru/wp-content/themes/BusinessBlog/images/banner.png указываете свой;
- Тег Alt пропишите свой и укажите ширина и высота своего баннера.
Следующая задача – это разместить рекламный баннер на сайте. Здесь сложно дать конкретные рекомендации, так как мне неизвестно какой у вас движок. Но сейчас для примера я покажу, как разместить баннер на сайте wordpress в сайтбаре.
Для этого захожу в «панель управление» – «дизайн» – «виджеты» и просто вставляю свой код баннера в виджет.


На блоге banner у меня выглядит следующим образом:


Кроме этого, если у вас сайт сделан на движке wordpress, то вы можете еще открыть файл header.php, sidebar.php или single.php и вставить код баннера в любой из этих файлов в то место, где вы хотите, чтобы он выводились.
Если нужно выровнять banner по центру, то для этого подойдет тег «center». Код баннера будет выглядеть так:


Если banner прилипает внизу к какому-то элементу, то можно сделать отступ снизу на несколько пикселей. Для примера сделаю отступ на 10 px. Код баннера будет таким:


Если баннер сверху прилипает, то можно также сделать отступ сверху на несколько пикселей. Пусть будет также на 10:


Как видите, ничего сложного нет. Делаем код, вставляем его на своем блоге и радуемся. У меня обычно эта процедура занимает несколько минут.
На этом здесь все. Теперь думаю понятно, как разместить баннер на сайте бесплатно. Всем пока!
vachevskiy.ru
Новая версия WordPress, как установить баннер на сайте
У новичков часто возникает вопрос, как установить баннер на сайте. Делается это достаточно просто. Но последние обновления Вордпресс заставляют делать это иначе, чем это делалось некоторое время назад. В статье будет показано, как установить баннер на сайте WordPress через новое поле HTML. Кроме того, мы рассмотрим, где взять код баннера для вставки на сайт.
Как установить баннер на сайте за три минуты
 Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Таким образом, устанавливались баннеры (картинки), как на свои товары, так и на чужие, например, партнерские. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. баннеры устанавливаются немного иначе.
Рассмотрим, как установить баннер на сайте за три, пять минут в новых версиях Вордпресс. Для этого по-прежнему заходим в панель управления, выбираем «Внешний вид», «Виджеты». Обратите внимание, что у нас появилось новое поле «HTML-код». Наводим мышкой на это поле и перетаскиваем его в то место, где мы хотим установить баннер.

А далее прописываем в полях заголовок и прописываем код баннера. Не забываем обновиться. Переходим на главную страницу сайта, обновляемся и видим, что всё работает. Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑Где найти код баннера для вставки на сайт
Итак, в предыдущей части статьи мы рассмотрели, как установить баннер на сайте. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда это еще не делали, пару слов скажу – Вам его нужно создать самим.
Для этого нужно использовать формулу, которую можно взять в статье Как сделать картинку ссылкой в сайдбаре. Вы просто скопируйте код со статьи (формулу), а далее вставляйте в неё свои две ссылки. Одна ссылка будет вести на картинку, закачанную ранее на блог, вторая – на лендинг (это подписная или продающая страницы). Все подробности Вы можете посмотреть также в прилагаемом ниже видео:
Надеюсь, Вы поняли, как сделать баннер на сайте. А если остались вопросы, задавайте их в комментариях, с удовольствием отвечу.
к оглавлению ↑Заключение
Думаю, вопрос, как вставить баннер на сайт будет крайне полезен для новичков, ведь часто сложно бывает разобраться самостоятельно. Да и время нужно экономить на другие дела. Теперь Вы знаете, как делается эта работа, и Вы сможете самостоятельно устанавливать баннеры, как на свои товары, так и на чужие. Баннеры помогут Вам повысить заработок через Интернет. Удачи Вам и всего лучшего!
С уважением, Иван Кунпан.
Просмотров: 835
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
biz-iskun.ru
Как разместить баннер на сайте
09 04 2016 Дмитрий Воробьев 27 комментариевПриветствую вас, читатели моего блога! На тему этой статьи меня вновь натолкнул вопрос в мою службу поддержки: подскажите, как разместить баннер на сайте? Не углубляясь далеко в тему, я решил написать короткую статью и приложить небольшое видео, в котором подробно покажу, как размещать рекламные баннеры.
На самом деле сложно ничего нет, и справится с этой задачей даже новичок.
Давайте сразу определимся, где можно разместить этот блок. Выбор не велик, можно установить анимированную картинку в шапку сайта, в подвал (хотя это редкость), в статью и в сайдбар.
Наиболее распространенные варианты – это вставка картинки в тело статьи и в сайдбар. Давайте разберемся, как это сделать.
Я покажу вам на примере, как можно вставить на свой сайт вот такой баннер:
Для работы нам потребуется специальный hlml-код:
>>>Посмотреть и скопировать шаблон кода баннера<<<
Просто скопируйте данный код и вставьте его в новом файле блокнота
Далее Вам необходимо закачать графический файл баннера на хостинг. Для этого в админ-панели вашего блога перейдите в раздел «Медиафайлы», выберите вкладку «Добавить новый» и выберите файл на Вашем компьютере.
Следующий шаг – скопируйте адрес загруженной картинки, как показано на рисунке
И затем сохраните картинку.
После этого в коде в файле блокнота замените слова ПУТЬ К КАРТИНКЕ на адрес баннера на вашем хостинге, а слова ВАША ССЫЛКА на ссылку, ведущую на сайт, который вы рекламируете.
Выглядит это вот так:
На этом подготовка завершена и переходим к самому интересному.
Как разместить баннер на сайте в статье
После того, как вы написали статью и опубликовали ее на своем блоге, выберете место, где будет располагаться баннер. В редакторе статьи в панели администрирования wordpress переключитесь на вкладку «Текст», найдите ту часть статьи, куда необходимо вставить приготовленный код и добавьте его просто нажав на правую кнопку мыши и выбрав команду «Вставить».
Если вы оставите код в таком виде, то баннер у вас будет располагаться слева по умолчанию. Чтобы он стал по центру, добавьте перед кодом тег <center> , а после кода тег </center>. Теперь картинка находится точно по центру.
Опубликуйте статью и проверьте, как она будет выглядеть на вашем блоге.
Как разместить баннер на сайте в сайдбаре
Зайдите в админ-панель вашего блога в раздел «Виджеты». Слева выберите виджет «Текст» и удерживая его левой кнопкой мыши перетащите в колонку сайдбара.
Поле «Название» можно оставить пустым, а в поле «Текст» нужно вставить приготовленный код баннера. Чтобы он также располагался по центру добавьте тег <center> по аналогии, как и для выравнивания баннера в статье.
Нажмите кнопку «Сохранить», перейдите на сайт и проверьте, как выглядит баннер.
Для удобства и наглядности я записал небольшое видео, в котором подробно показал, что и как нужно делать:
Я постарался в статье показать, на мой взгляд, самый простой и в то же время надежный способ, как разместить баннер на сайте в статье и в сайдбаре.Помогла ли вам данная статья? Расскажите в комментариях, получилось ли у вас установить рекламный баннер на своем блоге?
Спасибо, что поделились статьей в социальных сетях!
blog-webmastera.ru
