Когда и зачем использовать jQuery — Блог HTML Academy
Рассказывает Валерий Кондратьев — руководитель отдела разработки и тестирования интерфейсов из компании Selectel.
Раньше JavaScript использовали для небольших скриптов или несложных страниц, а теперь на нём делают вообще всё в интерфейсах сайтов.
Библиотека jQuery была популярна из-за существования IE6 и большого количества браузеров с разной поддержкой веб-стандартов. Программист не мог быть уверен, что его код запустится у всех пользователей. Проще было взять jQuery и написать скрипты, которые будут работать одинаково вне зависимости от браузера.
Также jQuery заметно облегчала работу с DOM, AJAX и анимациями.
Когда jQuery уместна?
Чтобы сделать простой сайт, который сами будете поддерживать (или не будете поддерживать вовсе — написали и забыли, так тоже бывает). Если сайт сложный, то чтобы работать над ним в большой команде, развивать и поддерживать, jQuery не подойдёт.
На jQuery иногда пишут большие приложения, но их сложно и дорого поддерживать.
В полноценных фреймворках (например, Vue.js или Angular.js) возможности для нормальной работы уже идут «из коробки». Это, в первую очередь, компонентный подход к построению интерфейсов и абстрагирование от DOM. И любой человек, который придёт в команду со знанием фреймворка, сможет разобраться в коде — как минимум потому что есть общепринятые структуры проектов, документация, сообщество и StackOverflow. Конечно, в jQuery тоже большое сообщество и тоже есть документация, но мне кажется, там каждый пишет код под себя.
Но нужно ли?
Это вопрос о выборе удобного инструмента для конкретной задачи. Простую страничку с простой формой можно написать и на jQuery. Но если всё, что вы пишете, это простые странички с формами, то это не значит, что нужно перестать изучать новое и знакомиться
с современными фреймворками. Большинство вещей, в которых была полезна jQuery, уже добавлены в «ванильный» Javascript и без всяких библиотек.
То есть обходные пути есть — главное их найти и разобраться.
Забудьте jQuery как страшный сон
На курсе «JavaScript. Профессиональная разработка веб-интерфейсов» дают такую базу, после которой jQuery вам не понадобится.
ЗаписатьсяНажатие на кнопку — согласие на обработку персональных данных
Этот текст — часть большого интервью HTML Academy с разработчиками из Selectel. В гостях были руководитель отдела разработки и тестирования интерфейсов Валерий Кондратьев и младший фронтенд-разработчик Денис Соколинский.
jQuery
jQuery — это одна из самых популярных библиотек JavaScript. И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript.
Преимущества jQuery:
- Очень удобная работа с элементами, основанная на селекторах CSS.
- Отличная кроссбраузерность. Многие программисты не задумываются над кроссбраузерностью, однако, это необходимо, ведь один и тот же код разные браузеры могут обрабатывать по-разному.
- Отличные возможности по анимации. Анимация украшает страницу и делает её более приятной для использования. Проще сделать анимацию, чем это реализовано в jQuery, просто невозможно: огромные возможности при простоте использования.
- Большое количество готовых плагинов. Чтобы сделать тот же слайдер изображений на JavaScript, может потребоваться несколько дней. А установить и настроить готовый плагин можно за несколько минут.
Исходя из этого, jQuery должен знать каждый, кто занимается разработкой сценариев на
 И цель данной категории научить Вас использовать jQuery, а также показать примеры использования, например, из моей же практики.
И цель данной категории научить Вас использовать jQuery, а также показать примеры использования, например, из моей же практики.
Прочитав статьи по jQuery, Вы узнаете:
1) Как установить jQuery.
2) Что такое функция $() в jQuery.
3) Как сделать выборку элементов в jQuery.
4) Как работать с выборкой на jQuery.
5) Как добавлять и удалять элементы в jQuery.
6) Как обработать события на jQuery.
7) Как делается анимация на jQuery.
8) Как сделать зумирование изображений на
9) Как сделать плавную кнопку «наверх» на jQuery.
10) Как сделать динамическую загрузку файлов на сервер.
11) Как делается адаптивная вёрстка на jQuery.
12) Как отправлять асинхронные запросы на JQuery
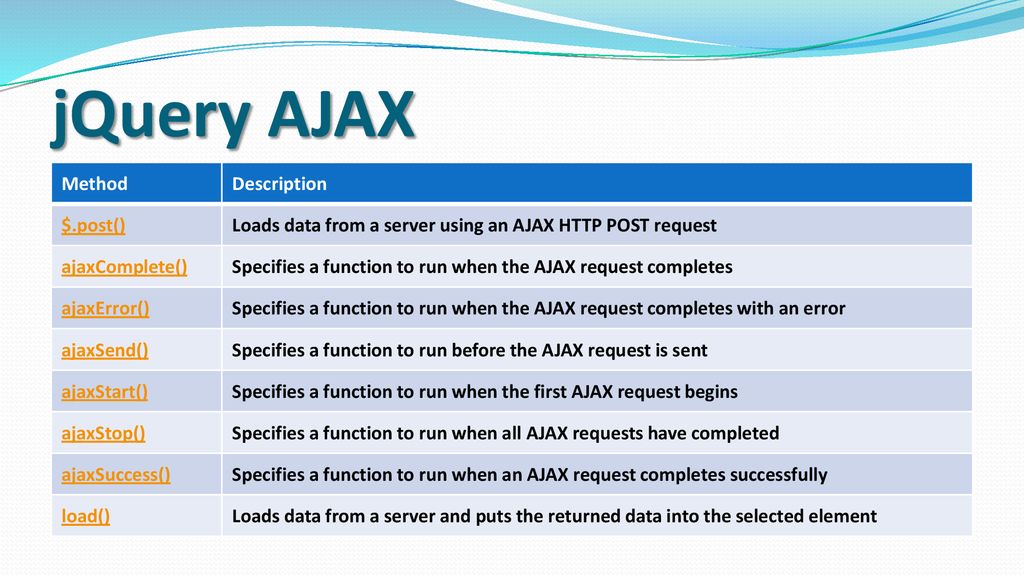
13) Как отправлять Ajax запросы с помощью методов $.post() и $.get()
14) Как сделать радио кнопки в виде слайдера на JQuery.
15) Как установить слайдер slick.
16) Как сделать архив с помощью плагина для JQuery.
17) Как сделать экскурсию по сайту на
18) Как сделать красивые табы на JQuery.
19) Как создать титры на сайте с помощью плагина для JQuery.
20) Как создать красивый progressbar с помощью плагина для JQuery.
21) Как сделать замок по шаблону на JQuery.
22) Как добавить динамики на сайт с JQuery библиотекой dynamo.js.
23) Как сделать видео на заднем фоне с помощью JQuery.
24) Как сделать подтверждение отправки почты на JQuery.
25) Как сделать красивый и эффектный слайдер на JQuery.
26) Как сделать красивый выпадающий список на JQuery.
27) Как сделать
28) Как сделать красивые уведомления на JQuery, используя плагин Noty.
29) Как сделать красивое выпадающее меню с интересным эффектом на CSS и JQuery.
30) Как сделать задний фон в виде частиц на JQuery.
31) Как сделать интерактивное сравнение двух фотографий на JQuery.
32) Как сделать круговой ползунок на JQuery.
33) Как сделать облака на JQuery.
34) Как вывести время, прошедшее с момента опубликования записи
35) Как вывести специальные символы на JQuery.
36) Как сделать счетчик обратного отсчета на JQuery.
37) Как сделать кастомное меню на JQuery.
38) Как сделать анимацию при загрузке страницы на JQuery.
39) Как определить блокировщик рекламы на JQuery.
40) Как сделать выезжающее меню на JQuery.
41) JQuery LightGallery — плагин для создания галерей.
42) Как обернуть элемент в макет браузера или устройства на JQuery.
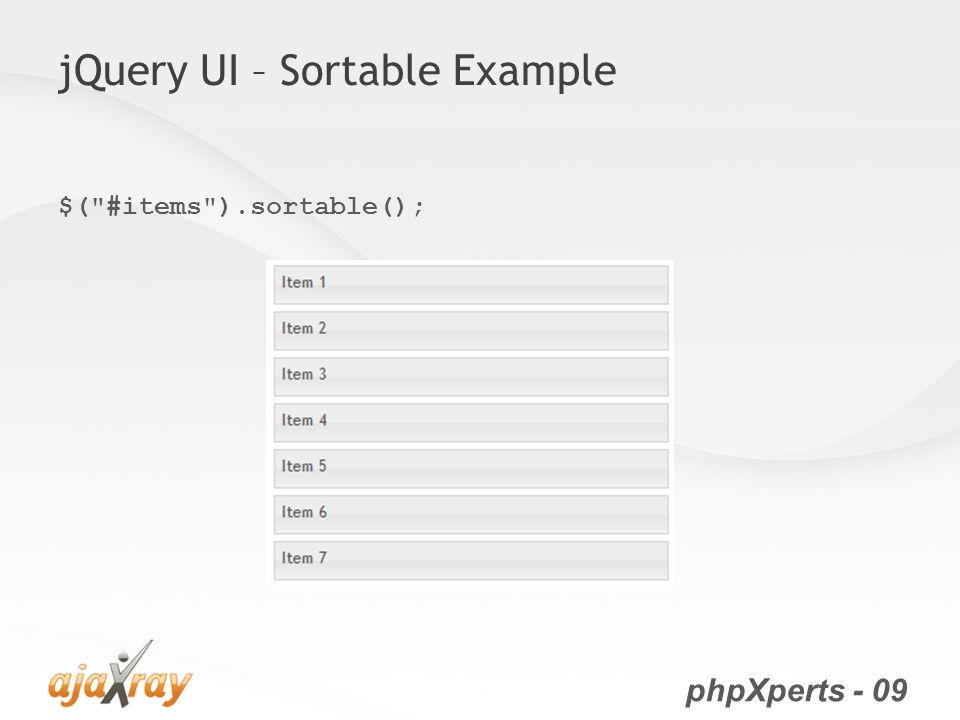
43) Как сделать красивую галерею с сортировкой на JQuery
44) Как сделать интерактивный 3D объект на JQuery.
45) Как сделать всплывающее окно на JQuery.
46) Как сделать скроллинг параллакс эффект.
47) Как сделать гамбургер меню на CSS и JS. Часть 1.
48) Как сделать гамбургер меню на CSS и JS. Часть 2.
49) Как сделать выдвигающийся поиск по клику.
50) Как сделать валидацию формы на jQuery.
51) Как сделать маску ввода телефона на jQuery.
52) Как работать с библиотекой jQuery.
53) Как работать с библиотеке jQuery UI.
54) Как использовать jQuery UI Slider.
55) Как применить виджет jQuery UI Datapicker.
56) О плагине для табов
57) Как настроить слайдер BxSlider.
58) Как поставить таймер обратного отсчёта на сайт.
59) Как сделать AJAX-форму без перезагрузки страницы.
60) Как создать эффект печатающегося текста на сайте.
61) На реальном примере про анимацию SVG вектора.
62) Фильтры в jQuery.
63) Как получить селектор в jQuery.
64) Как манипулировать атрибутами в jQuery.
65) Как работают jQuery события мыши.
66) Как работают jQuery эффекты.
67) Как сделать всплывающее окно popup на jQuery
68) Как сделать всплывающее окно popup на jQuery (часть 2).
69) Как сделать фильтрацию по первым буквам на jQuery.
70) Как сделать анимацию кнопки меню гамбургер.
71) Как сделать адаптивное меню гамбургер.
72) Как делать Mobile first верстку.
73) Как делать плавный якорь на jQuery.
74) Как сделать прокрутку страницы вверх.
75) Как сделать виджет аккордеон библиотеки JQuery UI.
76) Кому нужен jQuery и почему?.
77) Получить значение из формы на jQuery
78) Получить и изменить значение атрибута на jQuery.
79) Data атрибуты на jQuery (часть 2).
80)Пример стилизации Slick слайдера (часть 1).
81)Пример стилизации Slick слайдера (часть 2).
82)Настройки стрелок у Slick слайдера (часть 3).
83)Настройка галереи Fancybox 3.
84)Выгрузка товаров на сайт (jQuery + JSON).
Все материалы по jQuery
Умерла ли библиотека jQuery — Разработка на vc.ru
{«id»:73512,»url»:»https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»title»:»\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&title=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery&text=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0423\u043c\u0435\u0440\u043b\u0430 \u043b\u0438 \u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 jQuery&body=https:\/\/vc. ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dev\/73512-umerla-li-biblioteka-jquery»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5532 просмотров
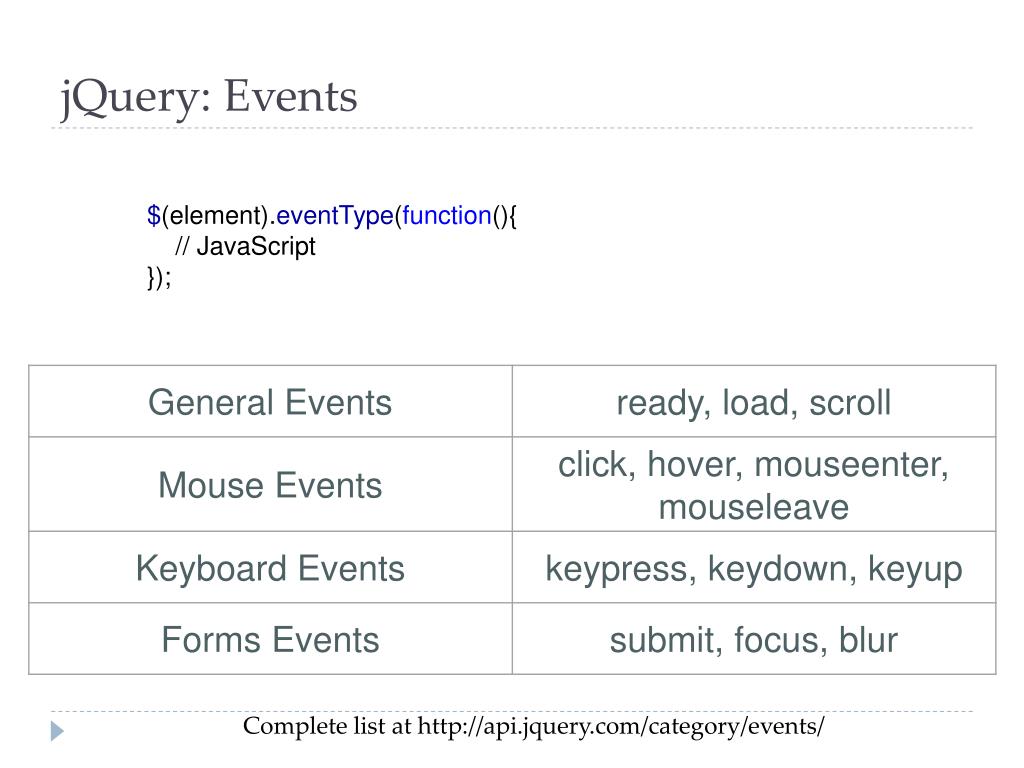
Обработка событий в jQuery
В этом видео мы с вами разберем, как навешивать евенты на елементы в jQuery. В чистом javascript мы с вами это делали с помощью addEventListener. Главная разница между эвентами в чистом javascript и в jQuery, это то, что они работают кроссбраузерно. И вам не нужно например internet explorer обрабатывать каким-то отдельным методом. Да и код в jQuery получается еще короче.
Давайте создадим кнопку и навесим на нее событие клик.
<button>Submit</button>
и добавим listener с помощью метода .click
$('.submit').click(function () {
console.log('clicked')
})
То есть код очень похож на код на javascript, но немного короче. Это потому, что это синтаксический сахар. Полная версия выглядит вот так.
Это потому, что это синтаксический сахар. Полная версия выглядит вот так.
$('.submit').on('click', function () {
console.log('clicked')
})
метод .on позволяет нам указывать какой евент мы хотим.
Точно так же можно использовать методы mouseenter, mouseleave для навешивания этих событий.
Давайте добавим div
<div>Square</div>
и навесим на него 2 события
$('.square').mouseenter(function () {
console.log('square enter')
}).mouseleave(function () {
console.log('square leave')
})
Как вы видите в результате выполнения mouseenter мы получаем все тот же jQuery элемент и можем навесить на него еще одно событие.
Давайте теперь добавим стили при наведении, а при выходе из элемента уберем их.
$('.square').mouseenter(function () {
console.log('square enter')
$('.square').css('background', 'blue')
$('.square').css('font-size', '24px')
}).mouseleave(function () {
console. log('square leave')
$('.square').css('background', 'none')
$('.square').css('font-size', 'initial')
})
log('square leave')
$('.square').css('background', 'none')
$('.square').css('font-size', 'initial')
})
Если мы посмотрим в браузер, то у нас при наведении применяются стили, а при выходе убираются.
Вот приблизительно так выглядит код на jQuery у всех, кто только начинает на нем писать. Если мы представите такого кода хотя бы 500 строк, то получается лапша.
Давайте порефакторим этот кусочек, чтобы он был читабельнее.
Сначала вынесем селектор в переменную, так как мы ищем ее аж 5 раз.
var $square = $('.square')
$square.mouseenter(function () {
console.log('square enter')
$square.css('background', 'blue')
$square.css('font-size', '24px')
}).mouseleave(function () {
console.log('square leave')
$square.css('background', 'none')
$square.css('font-size', 'initial')
})
Теперь мы можем вынести методы mouseleave и mouseenter в переменные
var $square = $('.square')
var enterHandler = function () {
console. log('square enter')
$square.css('background', 'blue')
$square.css('font-size', '24px')
}
var leaveHandler = function () {
console.log('square leave')
$square.css('background', 'none')
$square.css('font-size', 'initial')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
log('square enter')
$square.css('background', 'blue')
$square.css('font-size', '24px')
}
var leaveHandler = function () {
console.log('square leave')
$square.css('background', 'none')
$square.css('font-size', 'initial')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
Также мы можем писать css цепочками.
var $square = $('.square')
var enterHandler = function () {
console.log('square enter')
$square.css('background', 'blue')
.css('font-size', '24px')
}
var leaveHandler = function () {
console.log('square leave')
$square.css('background', 'none')
.css('font-size', 'initial')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
Но вообще добавлять стили в javascript не самое правильное решение. Поэтому давайте будем навешивать класс при ховере на елемент.
var $square = $('.square')
var enterHandler = function () {
console.log('square enter')
$square.addClass('active')
}
var leaveHandler = function () {
console. log('square leave')
$square.removeClass('active')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
log('square leave')
$square.removeClass('active')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
И теперь нам нужно только написать стили. Так как их у нас немного, то не будем создавать отдельный файл с стилями, а напишем их прямо в html.
<style>
.active {
background: blue;
font-size: 24px;
}
</style>
Есть один огромный нюанс, который вызывает проблемы у новичков. Давайте на него посмотрим.
Давайте создадим елемент и вставим его в DOM и навесим на него событие.
Мы можем просто на body вызвать метод .append и передать туда кусок html. и он сразу же вставится в конец body.
$('body').append('<div>Created by javascript</div>')
Теперь давайте навесим евент до того, как мы добавили елемент.
$('.byJavascript').click(function () {
console.log('created by javascript')
})
$('body').append('<div>Created by javascript</div>')
Естественно, что клик по елементу у нас работать не будет, так как елемент еще не существует. Но практически всегда мы хотим навесить события при инициализации страницы для отслеживания даже созданных позже елементов.
Но практически всегда мы хотим навесить события при инициализации страницы для отслеживания даже созданных позже елементов.
Для этого есть очень простое решение. Нам нужно просто навешить евент на уже существующий елемент например body, а проверять что событие произошло на нужно нам елементе.
Давайте попробуем переписать этот же код.
$('body').on('click', '.byJavascript', function () {
console.log('created by javascript')
})
То есть мы навесили евент клик на body, но указали вторым аргументом, что нас интересует елемент .byJavascript. И теперь даже если елемент будет создан позже, то евент сработает.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
Что такое jQuery? — Программирование с нуля
jQuery — это быстрая, легкая и многофункциональная библиотека JavaScript, основанная на принципе «пиши меньше, делай больше». Его простые в использовании API-интерфейсы значительно упрощают обход и обработку документов HTML, обработку событий, добавление эффектов анимации к веб-странице и беспрепятственно работают во всех основных браузерах, таких как Chrome, Firefox, Safari, Internet Explorer и т. д.
д.
jQuery также дает вам возможность быстро и просто создавать приложения на основе Ajax. Крупные компании, такие как Google, Microsoft и IBM, используют jQuery для своих приложений, что дает представление о том, насколько популярен и мощен jQuery.
Библиотека jQuery была создана Джоном Резигом в начале 2006 года. В настоящее время проект jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Основным преимуществом jQuery является то, что при разработке приложений с использованием этой библиотеки, вы сэкономите огромное количество времени на разработке и поддержке продукта.
Что вы можете сделать с помощью jQuery
блок 1
Есть много вещей, которые вы можете сделать с помощью jQuery.
- вы можете легко выбрать элементы DOM для выполнения манипуляций
- вы можете легко создать эффекты, например, показать или скрыть элементы, добавить скользящий переход и так далее
- вы можете легко создавать сложные CSS-анимации с меньшим количеством строк кода
- вы можете легко манипулировать элементами DOM и их атрибутами
- вы можете легко внедрить Ajax, чтобы включить асинхронный обмен данными между клиентом и сервером
- вы можете легко обойти все дерево DOM, чтобы найти любой элемент
- вы можете легко выполнить несколько действий над элементом с помощью одной строки кода
- вы можете легко получить или установить размеры элементов HTML
Список на этом не заканчивается, есть много других интересных вещей, которые вы можете сделать с помощью jQuery. Подробно о многих из них вы узнаете в следующих главах.
Подробно о многих из них вы узнаете в следующих главах.
Преимущества использования jQuery
Если вы не знакомы с jQuery, вам может быть интересно, что делает jQuery таким особенным. Есть несколько преимуществ, почему стоит выбрать именно jQuery:
- Экономия времени — вы можете сэкономить много времени, используя встроенные эффекты и селекторы jQuery, и сосредоточиться на других моментах разработки.
- Упрощение общих задач JavaScript — jQuery значительно упрощает общие задачи JavaScript. Теперь вы можете легко создавать многофункциональные и интерактивные веб-страницы с меньшим количеством строк кода. Типичным примером является реализация Ajax для обновления содержимого страницы без ее обновления.
- Простота в использовании — jQuery очень прост в использовании. Любой, имеющий базовые знания HTML, CSS и JavaScript, может начать разработку с jQuery.
- Совместимость с браузерами — jQuery создан с учетом особенностей современных браузеров и совместим со всеми основными современными браузерами, такими как Chrome, Firefox, Safari, Internet Explorer и т.
 д. не переживая о кроссплатформенности ваших приложений.
д. не переживая о кроссплатформенности ваших приложений.
И, что самое приятное, его можно бесплатно загрузить и использовать в своих проектах.
Чему вас научат наши статьи о jQuery
Эта серия обучающих статей по jQuery охватывает все основные функции jQuery, включая его механизм выбора, систему обработки событий, а также методы создания эффектов для создания интерактивных функций пользовательского интерфейса, таких как отображение и скрытие элементов, анимация элементов на веб-странице и т.д.
Позже вы увидите некоторые другие интересные функции jQuery, такие как объединение нескольких методов в цепочку, а также способы выполнения общих задач по управлению DOM, таких как получение или установка содержимого и значений элемента HTML на веб-странице, добавление или удаление элементов или их элементов. атрибуты, получить и установить свойства CSS элемента, получить или установить ширину и высоту элемента и так далее.
Наконец, вы исследуете одну из самых мощных функций jQuery, которая обходит дерево DOM для получения дочерних, родительских и родственных элементов, а также такие функции, как выбор элемента фильтрации, реализация Ajax для получения информации с сервера и обновления содержимое страницы без ее обновления и как избежать конфликтов между jQuery и другой библиотекой JavaScript.
блок 3
Изучаем jQuery. Введение | Все о WEB программировании Все о WEB программировании
Ромчик2
Доброго времени суток. Я начинаю новую серию статей по изучению jQuery. Попытаюсь материал выложить сжатым, только суть и никакой воды, понятным и подкрепленным множеством примеров. И это первая вводная статья, посвященная фреймвёрку jQuery. В которой мы рассмотрим, что же такое jQuery и для чего он нужен.
Ну, что ж приступим. Все Вы знаете язык программирования JavaScript, который помогает реализовать взаимодействие с пользователями Вашей HTML-странички. Но долгое время JavaScript считался не самым лучшим инструментом для WEB-разработки. И это связано с реализацией данного языка в различных браузерах. Приходилось для каждого браузера писать свой JavaScript код. Но все изменилось с появлением фреймвёрков для JavaScript, в которых реализована совместимость между различными браузерами. Одним из таких фреймвёрков для JavaScript и есть jQuery.
jQuery появился в далеком 2006 году, автором которого является Джон Резинг. И после этого времени jQuery очень сильно изменился: стал стабильнее, увеличилась производительность, появилось множество интересных “фич” (которые мы рассмотрим на протяжении данного цикла статей).
Вот только некоторые преимущества jQuery:
- Облегчает манипулирование моделью документа DOM.
- Множество различных эфектов
- Выполнение Ajax-запросов
- Кросс-браузерная совместимость
- Модульность jQuery, Вы можете нарастить функционал, подключая модули.
- Простота использования.
Вот только некоторые плюсы, которые склоняют нас использовать jQuery в качестве фреймвёрка для JavaScript.
Но не красиво говорить о достоинствах и промолчать о недостатках.
Недостатки jQuery:
- Скорость выполнения. Да, чистый JavaScript работает быстрее (в умлых руках), но говорить о быстродействии не совсем правильно (растет производительность пользовательских компьютеров, да и сами разработчики постоянно наращивают быстродействие самого фреймвёрка)
- Это размер библиотеки.
 Размер jQuery библиотеки порядка 19 кБ. Не так уж и много, но все же. Опять же это спорный минус при современных скоростях интернета или при использовании CDN (об этом мы поговорим в следующей статье, когда остановимся на вариантах подключения jQuery библиотеки).
Размер jQuery библиотеки порядка 19 кБ. Не так уж и много, но все же. Опять же это спорный минус при современных скоростях интернета или при использовании CDN (об этом мы поговорим в следующей статье, когда остановимся на вариантах подключения jQuery библиотеки).
Как видите недостатков не так уж и много.
И все же говорить, jQuery — это лучшая библиотека JavaScript я не буду. Да, jQuery одна из лучших, если Вы хотите управлять DOM или использовать Ajax-запросы, но в других вопросах jQuery проигрывает. Поэтому выбирайте ту JavaScript библиотеку, которая больше подойдет под Ваши задачи.
А на этом все. В следующей статье мы продолжим (точнее начнем) изучать jQuery и рассмотрим несколько способов подключения (их плюсы и минусы) данной библиотеки. И конечно же будут примеры :). Так, что не пропускайте выхода новых статей.
Да, и еще в качестве редактора я буду использовать SublimeText 2, который у меня настроен под web-разработку. Если Вы еще этого не сделали, то посмотрите в моей статье “SublimeText 2 для web-разработчика”
Если Вы еще этого не сделали, то посмотрите в моей статье “SublimeText 2 для web-разработчика”
Понравилась статья? Поделись с друзьями.
8.8. Работа с javascript/jQuery в Drupal 8. Что такое behaviors?
Для начала давайте вернемся к тому как подключать кастомные javascript файлы к нашей теме. В файле .libraries.yml нужно подключить js:
global-styling:version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
js:
js/custom.js: {}
dependencies:
— core/jquery
— core/jquery.once
Важно соблюдать отступы, чтобы он был в два пробела. Итак, мы подключили файл js/custom.js. Но этого не достаточно чтобы у нас работал jQuery. Дело в том что ядро друпала не требует jQuery и jQuery не подключается. Его нужно подключать отдельно:
dependencies:
— core/jquery
Также мы будем использовать jQuery.once(), это отдельный плагин для jQuery, для того чтобы навешивать события и методы на селектор только однажды.
dependencies:
— core/jquery
— core/jquery.once
Дело в том, что мы будем писать код javascript, который будет вызывать друпалом несколько раз по разным событиям. Поэтому нам будет нужен этот метод .once().
Теперь давайте добавим немного кода в файл custom.js:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
$(context).find(‘.click-me’).once(‘myCustomBehavior’).click(function () {
alert(‘Hello, World!’);
});
}
};
})(jQuery);
Давайте разберем по порядку, что это все значит.
(function ($) {
})(jQuery);
Мы оборачиваем код jQuery в такую конструкцию, потому что jQuery в друпале запускается в режиме .noConflict(). Это нужно для того чтобы использовать знак доллара $, и это не конфликтовало с другими javascript фреймворками Prototype, MooTools. Вряд ли вам придется встретиться с этими фреймворками, jQuery плотно занял лидирующие позиции. Но в эту конструкцию вам придется оборачивать весь jQuery-код.
Но в эту конструкцию вам придется оборачивать весь jQuery-код.
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
}
};
})(jQuery);
Вот мы и подошли к behavior’ам. Если вы пишите jQuery код в друпале, вам нужно его во-первых обернуть в function($), а во-вторых в behavior. Имя behavior’а должно быть уникальным, у нас в примере myModuleBehavior, но вам нужно для каждого behavior писать свое имя:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
}
};
Drupal.behaviors.productPageBehavior = {
attach: function (context, settings) {
}
};
})(jQuery);
Используйте camelCase для наименования behavior’ов. Behavior вызывается при загрузке страницы, на каждый AJAX-запрос. Таким образом, когда на сайт подгружается новый контент и встраивается в структуру существующего сайта, то вызывается код из behavior, каждый раз. Это значительно отличается от конструкции:
Это значительно отличается от конструкции:
$(document).ready(function () {
// Do some fancy stuff.
// Не используйте такой код в Drupal 8 (да и в Drupal 7 тоже).
});
которая вызывается только один раз при загрузке странице.
Если вы начали использовать behavior’ы и заметили, что у вас происходят странные события с сайтом, например через jQuery блок добавляется несколько раз:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Behavior вызывается несколько раз на странице, не забывайте использовать функцию .once().
$(‘.inner’).append(‘<p>Test</p>’);
}
};
})(jQuery);
При каждом ajax-запросе у вас будет добавлять еще один параграф Test. Поэтому нужно добавить функцию .once():
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Behavior вызывается несколько раз на странице, не забывайте использовать функцию . once().
once().
$(‘.inner’).once(‘add-paragraph’).append(‘<p>Test</p>’);
}
};
})(jQuery);
Еще одна фича behavior это переменная context. Каждый раз когда на сайт добавляется новый контент при загрузке страницы или через ajax, то весь новый контент находится в переменной context. Таким образом нам не нужно проходить все DOM дерево, после каждого ajax запроса, чтобы навесить событие на селектор. Достаточно пройтись только по context’у:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Behavior вызывается несколько раз на странице, не забывайте использовать функцию .once().
$(context).find(‘.inner’).once(‘add-paragraph’).append(‘<p>Test</p>’);
}
};
})(jQuery);
Теперь добавление параграфа написано в правильном друпал стиле. Конечно, вы можете использовать старую запись с document.ready(), но тогда это будет работать только один раз и медленнее чем через behavior’ы.
Если у вас возникнут вопросы по jQuery/javascript или предложения по дополнительным темам пишите в комментариях.
Когда и зачем использовать jQuery — Блог HTML Academy
Рассказывает Валерий Кондратьев — руководитель отдела разработки и тестирования интерфейсов из компании Selectel.
Раньше JavaScript использовали для небольших скриптов или несложных страниц, а теперь на нём делают вообще всё в интерфейсах сайтов.
Библиотека jQuery была популярной из-за существования IE6 и большого количества браузеров с разной поддержкой веб-стандартов. Программист не мог быть уверен, что его код запустится у всех пользователей.Проще было взять jQuery и написать скрипты, которые будут работать одинаково вне зависимости от.
Также jQery заметно облегчала работу с DOM, AJAX и анимациями.
Когда jQuery уместна?
Чтобы сделать простой сайт, который сам по себе поддерживает (или не пользуетесь услугами, — написали и забыли, так тоже бывает). Чтобы работать над ним в большой команде, нужно и поддерживать, jQuery не подойдёт.
Чтобы работать над ним в большой команде, нужно и поддерживать, jQuery не подойдёт.
На jQuery иногда пишут большие приложения, но их сложно и дорого приложения поддерживать.В код нужно погружаться и всегда быть в контексте этой библиотеки, иначе уже через месяц будет сложно понять, что там написано.
В полноценных фреймворках (например, Vue.js или Angular.js) возможности для нормальной работы уже идут «из коробки». Это, в первую очередь, компонентный подход к построению интерфейса и абстрагирование от DOM. И любой человек, который придёт в команду со знанием фреймворка, сможет разобраться в коде — как минимум потому, что есть общепринятые структуры проектов, документация, сообщество и StackOverflow.Конечно, в jQuery тоже большое сообщество и тоже есть документация, но мне кажется, там каждый пишет код под себя.
Но нужно ли?
Это вопрос о выборе удобного инструмента для конкретных задач. Простую страничку с простой формой можно написать и на jQuery. Но если всё, что вы пишете, это простые странички с формой, то это не значит, что нужно перестать изучать новое и знакомиться
с современными фреймворками. Большинство вещей, которые были полезны jQuery, уже добавлены в «ванильный» Javascript и без всяких библиотек.
Но если всё, что вы пишете, это простые странички с формой, то это не значит, что нужно перестать изучать новое и знакомиться
с современными фреймворками. Большинство вещей, которые были полезны jQuery, уже добавлены в «ванильный» Javascript и без всяких библиотек.
То есть обходные пути есть — главное их найти и разобраться.
Забудьте jQuery как страшный сон
На курсе «JavaScript. Профессиональная разработка веб-интерфейсов »дают такую базу, после которой jQuery вам не понадобится.
ЗаписатьсяНажатие на кнопку — предоставление на обработку данных данных
Этот текст — часть большого интервью HTML Academy с разработчиками из Selectel. В гостях были руководитель отдела разработки и тестирования интерфейсасов Валерий Кондратьев и младший фронтенд-разработчик Денис Соколинский.
Умерла библиотека jQuery — Разработка на vc. ru
ru
{«id»: 73512, «url»: «https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery», «title»: «\ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u0438 \ u043e \ u0442 \ u0435 \ u043a \ u0430 jQuery «,» services «: {» facebook «: {» url «:» https: \ /www.facebook.com \ / sharer \ /sharer.php? u = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery «,» short_name «:» FB » , «title»: «Facebook», «width»: 600, «height»: 450}, «vkontakte»: {«url»: «https: \ / \ / vk.com \ /share.php? url = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery & title = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u0438 \ u043e \ u0442 \ u0435 \ u043a \ u0430 jQuery «,» short_name «:» VK «,» title «:» \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u043d \ u0442 u0442 \ u0435 «,» width «: 600,» height «: 450},» twitter «: {» url «:» https: \ / \ / twitter. com \ / intent \ / tweet? url = https: \ / \ /vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery & text = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u0430 \ u0438 \ u0431 \ u0430 \ u0430 \ u0438 \ u0431 \ u0430 \ u043b \ u0435 \ u043a \ u0430 jQuery «,» short_name «:» TW «,» title «:» Twitter «,» width «: 600,» height «: 450},» telegram «: {» url «:» tg: \ / \ / msg_url? url = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery & text = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u430438 \ u0431 \ u043b \ u430438 \ u0431 \ u043b \ u430438 \ u0430 jQuery «,» short_name «:» TG «,» title «:» Telegram «,» width «: 600,» height «: 450},» odnoklassniki «: {» url «:» http: \ / \ / connect.ok.ru \ / dk? st.cmd = WidgetSharePreview & service = odnoklassniki & st.shareUrl = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery «,» short_name «:» ОК «,» title «:» \ u041e \ u0434 \ u043d \ u043e \ u043a \ u043b \ u0430 \ u0441 \ u0441 \ u043d \ u0438 \ u043a \ u0438 «,» width «: 600,» height «: 450},» email «: {» url «:» mailto:? subject = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u0438 \ u043e \ u0442 \ u0430435 \ u043e \ u0442 \ u0430435 = https: \ / \ / vc.
com \ / intent \ / tweet? url = https: \ / \ /vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery & text = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u0430 \ u0438 \ u0431 \ u0430 \ u0430 \ u0438 \ u0431 \ u0430 \ u043b \ u0435 \ u043a \ u0430 jQuery «,» short_name «:» TW «,» title «:» Twitter «,» width «: 600,» height «: 450},» telegram «: {» url «:» tg: \ / \ / msg_url? url = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery & text = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u430438 \ u0431 \ u043b \ u430438 \ u0431 \ u043b \ u430438 \ u0430 jQuery «,» short_name «:» TG «,» title «:» Telegram «,» width «: 600,» height «: 450},» odnoklassniki «: {» url «:» http: \ / \ / connect.ok.ru \ / dk? st.cmd = WidgetSharePreview & service = odnoklassniki & st.shareUrl = https: \ / \ / vc.ru \ / dev \ / 73512-umerla-li-biblioteka-jquery «,» short_name «:» ОК «,» title «:» \ u041e \ u0434 \ u043d \ u043e \ u043a \ u043b \ u0430 \ u0441 \ u0441 \ u043d \ u0438 \ u043a \ u0438 «,» width «: 600,» height «: 450},» email «: {» url «:» mailto:? subject = \ u0423 \ u043c \ u0435 \ u0440 \ u043b \ u0430 \ u043b \ u0438 \ u0431 \ u0438 \ u0431 \ u043b \ u0438 \ u043e \ u0442 \ u0430435 \ u043e \ u0442 \ u0430435 = https: \ / \ / vc. ru \ / dev \ / 73512-umerla-li-biblioteka-jquery «,» short_name «:» Email «,» title «:» \ u041e \ u0442 \ u043f \ u0440 \ u0430 \ u0432 \ u0438 \ u0442 \ u044c \ u043d \ u0430 \ u043f \ u043e \ u0447 \ u0442 \ u0443 «,» width «: 600,» height «: 450}},» isFavorited «: false}
ru \ / dev \ / 73512-umerla-li-biblioteka-jquery «,» short_name «:» Email «,» title «:» \ u041e \ u0442 \ u043f \ u0440 \ u0430 \ u0432 \ u0438 \ u0442 \ u044c \ u043d \ u0430 \ u043f \ u043e \ u0447 \ u0442 \ u0443 «,» width «: 600,» height «: 450}},» isFavorited «: false}
5532 просмотров
Обработка событий в jQuery
В этом видео мы с вамиерем, как навешивать евенты на элементы в jQuery. В чистом javascript мы с вами это делали с помощью addEventListener.Главная разница между эвентами в чистом javascript и в jQuery, это то, что они работают кроссбраузерно. И вам не нужно например internet explorer обрабатывать каким-то методом. Да и код в jQuery получается еще короче.
Давайте создадим кнопку и навесим на нее событие клик.
и добавим слушатель с помощью метода .click
$ ('. Submit'). Click (function () {
console. log ('нажал')
})
log ('нажал')
})
То есть код очень похож на код на javascript, но немного короче.Это потому, что это синтаксический сахар. Полная версия выглядит вот так.
$ ('. Submit'). On ('click', function () {
console.log ('нажал')
})
метод .on позволяет нам указывать какой евент мы хотим.
Точно так же можно использовать методы mouseenter, mouseleave для навешивания этих событий.
Давайте добавим div
Квадрат
и навесим на него 2 события
$ ('.квадрат '). mouseenter (function () {
console.log ('квадратный ввод')
}). mouseleave (function () {
console.log ('квадратный отпуск')
})
Как вы видите в результате выполнения mouseenter, мы получаем все тот же элемент jQuery и можем навесить на него еще одно событие.
Давайте теперь добавим стили при наведении, а при выходе из элемента уберем их.
$ ('. Квадрат'). Mouseenter (function () {
console.log ('квадратный ввод')
$ ('. квадрат'). css ('фон', 'синий')
$ ('.квадрат '). css (' размер шрифта ',' 24px ')
}). mouseleave (function () {
console.log ('квадратный отпуск')
$ ('. квадрат'). css ('фон', 'нет')
$ ('. квадрат'). css ('размер шрифта', 'начальный')
})
Mouseenter (function () {
console.log ('квадратный ввод')
$ ('. квадрат'). css ('фон', 'синий')
$ ('.квадрат '). css (' размер шрифта ',' 24px ')
}). mouseleave (function () {
console.log ('квадратный отпуск')
$ ('. квадрат'). css ('фон', 'нет')
$ ('. квадрат'). css ('размер шрифта', 'начальный')
})
Если мы посмотрим в браузере, то у нас при наведении применяются стили, а при выходе убираются.
Вот так выглядит код на jQuery у всех, кто только начинает на нем писать. Если мы представите такого кода хотя бы 500 строк, то получается лапша.
Давайте порефакторим этот кусочек, чтобы он был читабельнее.
вводем селектор в переменную, так как мы ищем ее аж 5 раз.
var $ square = $ ('. Квадрат')
$ square.mouseenter (function () {
console.log ('квадратный ввод')
$ square.css ('фон', 'синий')
$ square.css ('размер шрифта', '24 пикселя')
}). mouseleave (function () {
console.log ('квадратный отпуск')
$ square. css ('фон', 'нет')
$ square.css ('размер шрифта', 'начальный')
})
css ('фон', 'нет')
$ square.css ('размер шрифта', 'начальный')
})
Теперь мы можем вынести методы mouseleave и mouseenter в переменные
var $ square = $ ('.квадрат')
var enterHandler = function () {
console.log ('квадратный ввод')
$ square.css ('фон', 'синий')
$ square.css ('размер шрифта', '24 пикселя')
}
var leaveHandler = function () {
console.log ('квадратный отпуск')
$ square.css ('фон', 'нет')
$ square.css ('размер шрифта', 'начальный')
}
$ square.mouseenter (enterHandler)
.mouseleave (leaveHandler)
Также мы можем писать css цепочками.
var $ square = $ ('. Квадрат')
var enterHandler = function () {
console.log ('квадратный ввод')
$ квадрат.css ('фон', 'синий')
.css ('размер шрифта', '24 пикселя')
}
var leaveHandler = function () {
console.log ('квадратный отпуск')
$ square.css ('фон', 'нет')
.css ('размер шрифта', 'начальный')
}
$ square.mouseenter (enterHandler)
.mouseleave (leaveHandler)
Но вообще популярные стили в javascript не самое правильное решение. Поэтому давайте будем навешивать класс при ховере на элемент.
Поэтому давайте будем навешивать класс при ховере на элемент.
var $ square = $ ('. Квадрат')
var enterHandler = function () {
console.log ('квадратный ввод')
$ квадрат.addClass ('активный')
}
var leaveHandler = function () {
console.log ('квадратный отпуск')
$ square.removeClass ('активный')
}
$ square.mouseenter (enterHandler)
.mouseleave (leaveHandler)
И теперь нам нужно только написать стили. Так как их у нас немного, то не будем создавать отдельный файл стиля, а напишем их прямо в html.
<стиль>
.active {
фон: синий;
размер шрифта: 24 пикселя;
}
Есть один огромный нюанс, который вызывает проблемы у новичков.Давайте на него посмотрим.
Давайте создадим елемент и вставим его в DOM и навесим на него событие.
Мы можем просто на теле вызвать метод .append и передать туда кусок html. и он сразу же вставится в конец тела.
$ ('body'). Append (' Создано с помощью javascript ')
Теперь давайте навесим евент до того, как мы добавили элемент.
$ ('. ByJavascript'). Click (function () {
console.log ('создано javascript')
})
$ ('тело').append (' Создано javascript ')
Естественно, что клик по елементу у нас работать не будет, так как елемент еще не существует. Но практически всегда мы хотим навесить события при инициализации страницы для создания даже созданных элементов управления.
Для этого есть очень простое решение. Нам нужно просто навешить евент на уже существующий элемент, например body, а проверять что произошло на нужно нам елементе.
Давайте попробуем переписать этот же код.
$ ('тело'). On ('щелчок', '.byJavascript', function () {
console.log ('создано javascript')
})
То есть мы навесили евент клик на тело, но указали вторым аргументом, что нас интересует елемент .byJavascript. И теперь даже если елемент будет создан позже, то евент сработает.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
jquery — Перевод на русский — примеры английский
На основании вашего запроса эти примеры могут содержать грубую лексику.
На основании вашего запроса эти примеры могут содержать разговорную лексику.
Другие инфраструктуры JavaScript, такие как JQuery , могут работать бок о бок с WinJS.
Другие JavaScript-фреймворки, такие как JQuery , могут работать с WinJS.Интерфейс основан на HTML5 с CSS, jQuery и AJAX для обеспечения более гибкого пользовательского интерфейса.
Интерфейс форума основан на XHTML с CSS, , jQuery, и AJAX, что обеспечивает гибкий пользовательский интерфейс. Аннотации могут быть объявлены для существующей библиотеки JavaScript, как это было сделано для Node. js и jQuery .
js и jQuery .
Следовательно, использование jQuery позволяет нам сэкономить много времени, усилий и упростить код.
Поэтому использование jQuery позволяет сэкономить уйму времени, сил, а также упростить программный код.Они основаны на функции jQuery , а не на фильтре.
Основой для Jquery функции фильтра и не очень.Снова и снова натыкаюсь на интересные презентации про jQuery в сети.
Еще и еще раз натыкаясь на интересные материалы о JQuery в сети.
Главное меню, которое я реализовал как DropDown Menu с использованием плагина jQuery superfish.
Основного меню, я понял, как DropDown меню с помощью JQuery плагин Superfish.Функции обработчика кликов, вероятно, являются одними из наиболее часто используемых при работе с jQuery .
Нажмите кнопку обработчик функций, вероятно, одна из наиболее часто используемых при работе с JQuery .Реализации этих элементов интерфейса доступны через библиотеки JavaScript, такие как jQuery .
Есть возможность использовать библиотеки для JavaScript, такие как jQuery . Множество интерактивных элементов, для разработки которых могут потребоваться сотни строк кода, благодаря jQuery создаются быстро и легко.
Компании, использующие Grunt, включают Adobe Systems, jQuery , Twitter, Mozilla, Bootstrap, Cloudant, Opera, WordPress, Walmart и Microsoft.
Программное обеспечение используется в Adobe Systems, jQuery , Twitter, Mozilla, Bootstrap, Cloudant, Opera, WordPress, Walmart и Microsoft.Так как у нас есть чудесный с jQuery , так что метод цепочки для удаления, мы можем избежать элемента из ранее назначенного ему всего обработчика Click и одновременно добавить новый.
Так как у нас замечательно с JQuery так цепочки метод для удаления, мы можем избежать ранее возложенные на него все щелчком обработчик и одновременно добавить новую.
Сегодня я предлагаю вам краткое руководство, которое поможет вам создать собственный видеоплеер с использованием jQuery HTML5 и CSS3!
Сегодня я предлагаю вам краткое руководство, чтобы помочь вам создать свой собственный видеоплеер с использованием JQuery HTML5 и CSS3!Video Tutorial Network — это обучающий сайт в Китае, и его обучение очень хорошее и подробное, насколько мне известно, существуют Photoshop, Flash, 3dmax, PHP, MySQL, C ++, Javascript + jQuery , CorelDRA…
Видео Учебник сеть преподавания сайта в Китае, и его учение очень прочной и подробным, насколько я знаю, что есть Photoshop, Flash, 3DMax, PHP, MySQL, C ++, JavaScript + JQuery , CorelDRA … Также существовала официальная библиотека расширений zii, которая в конечном итоге была объединена с ядром фреймворка; он был включен в каждый выпуск, начиная с версии Yii 1. 1.0, и включает дополнительные поведения и виджеты, такие как сетки и jQuery UI.
1.0, и включает дополнительные поведения и виджеты, такие как сетки и jQuery UI.
jQuery — фреймворк javascript со многими преимуществами — Часть 1: «Начальный» — ei…
JQuery — JavaScript Framework со многими преимуществами — Часть 1: «начальный» — Е. И …Хотя можно использовать jQuery для загрузки объектов JSON с сервера и использования этих объектов в качестве моделей, большинство приложений для этого используют библиотеку моделей, такую как Ember Data.
И несмотря на то, что есть возможность использовать jQuery , чтобы загрузить с сервера JSON-объекты, многие приложения все-таки используют для этих библиотек с моделью данных, например, Ember Data.
jQuery — Accessible-RIA — это набор из нескольких простых в развертывании виджетов, которые на 100% совместимы с WAI WCAG 2.0 и WAI ARIA.
Jquery — доступное РИА- это набор нескольких простых в установке виджетов, все 100% которых соответствуют WAI WCAG 2.0 и WAI АИРА.Давайте немного потанцуем вокруг моего любимого фреймворка JavaScript jQuery !
Многие отмечают, что Dojo кажется трудным для изучения и начала работы, особенно по сравнению с более популярным jQuery .
Многие утверждают, что Dojo значительно сложнее для изучения и начала работы в сравнении с более популярной библиотекой jQuery .10 советов для написания JavaScript без JQuery
Введение
JQuery — огромная библиотека. Она пришла приблизительно в то время, когда IE6 был браузером номер один. Тогда было много специфических моментов и разногласий, что делало процесс разработки утомительным и JQuery был идеальным инструментом для написания кроссбраузерного кода.
Она пришла приблизительно в то время, когда IE6 был браузером номер один. Тогда было много специфических моментов и разногласий, что делало процесс разработки утомительным и JQuery был идеальным инструментом для написания кроссбраузерного кода.
С тех пор, однако, веб-браузеры намного усовершенствовались. Вы можете использовать все возможности, предоставляемые ES5, предоставляя в полном объеме огромную библиотеку API-HTML5, которая делает работу с элементами DOM намного приятнее. Разработчики теперь могут выбирать, что же можно оставить из JQuery для некоторых проектов, продолжая отмечать свою производительность.
Не поймите неправильно — JQuery по-прежнему отличная библиотека и чем чаще вы будете использовать ее, тем лучше.Тем не менее, для небольших проектов, например, для простых страниц с ограниченным JS взаимодействием, расширениями браузеров и мобильных сайтов, вы можете использовать vanlla JS.
Вот 10 советов, которые помогут в вашей деятельности.
1. Прослушивание на готовность документа (Document Ready)
Прослушивание на готовность документа (Document Ready)
Первое, что вы делаете, когда пишете JQuery, это упаковывание своего кода в вызов $ (document) .ready () для того, чтобы определить готовность DOM к манипуляциям. Без JQuery у вас есть событие DOMContentLoaded.Вот как оно используется.
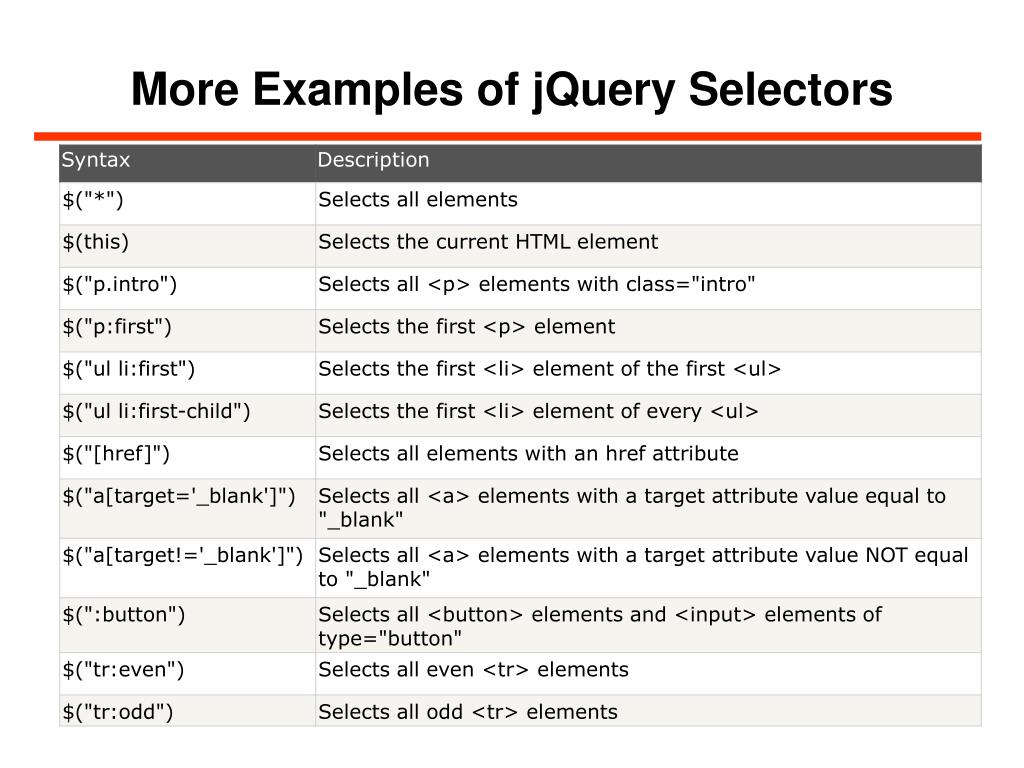
2. Выбор элементов
Давным-давно Вы могли выбирать элементы по ID, классу и имени тега, а JQuery с ее умными CSS-селекторами выступала своеобразным спасателем. Браузеры исправили это и представили две важные API — querySelector и querySelectorAll.
3. Установка и удаление слушателей событий
Прослушивание событий — фундаментальная часть построения веб-приложения. Принято было использовать две основные стороны, которые отличались тем, каким способом все было сделано — IE и остальное.Но сегодня мы просто используем addEventListener.
4. Манипулирование классами и свойствами
Манипулирование именами классов элементов без JQuery было очень неудобно использовать. Но проблема была решена благодаря своемуству ClassList. И если нужно управление атрибутами, Вам нужен SetAttribute.
Но проблема была решена благодаря своемуству ClassList. И если нужно управление атрибутами, Вам нужен SetAttribute.
5. Получение и установка содержимого элементов
JQuery имеет удобный текст и html () методы. Вместо их можно использовать свойства textContent и innerHTML, которые были у нас в течение очень долгого времени.
6. Установка и удаление элементов
Хотя JQuery и делает все намного проще, добавление и удаление DOM-элементов невозможно без простого JavaScript. Здесь показано, как маски, удаление и заменять любые элементы, какие Вы только захотите.
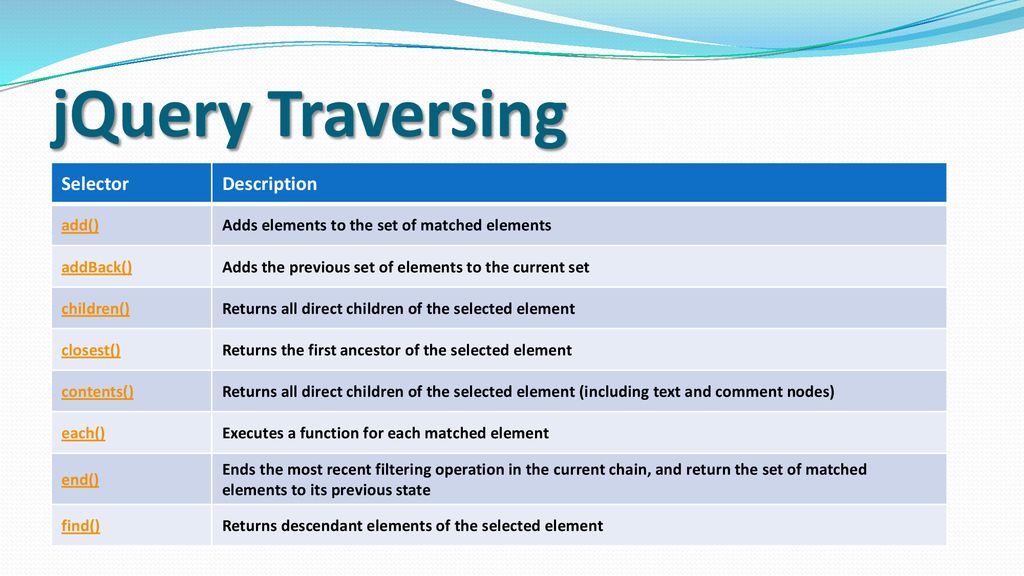
7. Прохождение по DOM дереву
Любой настоящий JS-ниндзя знает, что есть много возможностей, скрытых в DOM. По сравнению с простым интерфейсом JQuery DOM устанавливается ограниченная функциональность для выбора нескольких уровней.И, тем не менее, есть множество вещей, которые Вы можете делать, путешествуя по DOM — дереву.
8. Обработка массивов
Некоторые из утилитных методов, которые предоставляют JQuery, доступны со стандартом ES5. При переборе массивов можно использовать forEach и map вместо их JQuery аналогов — each () и map (). Просто будьте осторожны различий в аргументах и значениях по умолчанию в обратных вызовах.
При переборе массивов можно использовать forEach и map вместо их JQuery аналогов — each () и map (). Просто будьте осторожны различий в аргументах и значениях по умолчанию в обратных вызовах.
9. Анимации
Методы анимации JQuery самым лучшим образом подходят ко всему, если нужны сложные анимации из скриптов в приложении, которые должны по-прежнему иметь дело с ней.Но благодаря всем чудесам CSS3, некоторые простые случаи можно обработать с помощью библиотеки Animate.css, которая позволяет запускать анимацию, добавляя или удаляя классы элементов.
10. AJAX
Ajax — это еще одна технология, которая используется при кросс-браузерном беспорядке. Хорошая новость — теперь можно использовать один и тот же код везде. Плохая новость — по-прежнему создавать экземпляры и отправлять AJAX-запросы с XMLHttpRequest, так что лучше предоставить это библиотеке.Но Вы не должны подключать JQuery только для этого. Вы можете использовать одну из самых доступных легких библиотек. Вот пример построения запроса AJAX напрямую и с помощью небольшой библиотеки запросов.
Вот пример построения запроса AJAX напрямую и с помощью небольшой библиотеки запросов.
Выводы
Стремление к минимальному, нулевому количеству наворотов на веб-странице — достойная цель, что окупит себя быстрой загрузкой и лучшим пользовательским опытом. Но будьте осторожны — никто не выиграет, если вы будете изобретать велосипед, который уже используется в JQuery.Не жертвуйте хорошей практикой разработки только для того, чтобы сократить количество кода. Но есть множество мест, где на сегодня советы вполне применимы. Попробуйте следовать ванили в следующий раз, это может быть все, что вам нужно!
Источник: http://tutorialzine.com/2014/06/10-tips-for-writing-javascript-without-jquery/
Что такое jQuery? — Программирование с нуля
jQuery — это быстрая, легкая и многофункциональная библиотека JavaScript, основанная на принципе «пиши меньше, делай больше».Его простые в использовании API-интерфейсы упрощают обход и обработку документов HTML, обработка событий, добавление эффектов анимации на веб-страницах и беспрепятственно работают во всех основных браузерах, таких как Chrome, Firefox, Safari, Internet Explorer и т. д.
д.
jQuery также дает вам возможность быстро и просто создать приложение на основе Ajax. Крупные компании, такие как Google, Microsoft и IBM, используют jQuery для своих приложений, что дает представление о том, насколько популярен и мощен jQuery.
Библиотека jQuery была создана Джоном Резигом в начале 2006 года. В настоящее время проект jQuery реализован и добавлена распределенной группой разработчиков как проект с открытым исходным кодом.
Основным преимуществом jQuery является то, что при разработке приложений с использованием этой библиотеки, вы сэкономите огромное количество времени на разработке и поддержке продукта.
Что вы можете сделать с помощью jQuery
блок 1
Есть много вещей, которые вы можете сделать с помощью jQuery.
- вы легко выбрать элементы DOM для выполнения манипуляций
- вы можете легко создать эффекты, например, показать или скрыть элементы, добавить скользящий переход и так далее
- вы можете легко создать сложные CSS-анимации с меньшим количеством строк кода
- вы можете легко манипулировать элементами DOM и их атрибутами
- вы можете легко внедрить Ajax, чтобы включить асинхронный обмен данными между клиентом и сервером
- вы можете легко обойти все дерево DOM, чтобы найти любой элемент
- : вы можете легко выполнить несколько операций над кодом .
- вы можете легко получить или установить размеры элементов HTML

Список на этом не заканчивается, есть много других интересных вещей, которые вы можете сделать с помощью jQuery.Подробно о многих из них вы узнаете в следующих главах.
Преимущества использования jQuery
Если вы не знакомы с jQuery, вам может быть интересно, что делает jQuery таким особенным. Есть несколько преимуществ, почему стоит выбрать именно jQuery:
- Экономия времени — вы сэкономите много времени, используя встроенные эффекты и селекторы jQuery, и можете сосредоточиться на других моментах разработки.
- Упрощение общих задач JavaScript — jQuery значительно упрощает общие задачи JavaScript.Теперь вы можете легко многофункциональные и интерактивные веб-страницы с меньшим количеством строк кода. Тип демонстрационной реализации Ajax для обновления страницы без ее обновлений.
- Простота в космосе — jQuery очень прост в использовании. Любой, имеющий базовые знания HTML, CSS и JavaScript, может начать приложение с jQuery.

- Совместимость с браузерами — jQuery создана с учетом функций современных браузеров и совместимость со всеми современными браузерами, такими как Chrome, Firefox, Safari, Internet Explorer и т. Д.д. не переживая о кроссплатформенности ваших приложений.
И, что самое приятное, его можно бесплатно загрузить и использовать в своих проектах.
Чему вас научат наши статьи о jQuery
Эта серия обучающих статей по jQuery охватывает все основные jQuery, включая его механизм выбора, систему обработки событий, а также методы создания эффектов для создания интерактивных функций пользовательского интерфейса, таких как отображение и скрытие элементов, анимация элементов на веб-странице и т.д.
Позже вы увидите некоторые другие интересные функции jQuery, такие как объединение нескольких методов в цепочку, также способы выполнения задач по управлению DOM, как получение или установка содержимого и значений элемента HTML на веб-странице, добавление или удаление элементов или их элементов . атрибуты, получить и установить свойства CSS элемента, получить или установить ширину и высоту элемента и так далее.
атрибуты, получить и установить свойства CSS элемента, получить или установить ширину и высоту элемента и так далее.
Наконец, вы исследуете одну из самых мощных функций jQuery, которая обходит дерево DOM для получения дочерних, родительских и родственных элементов, а также такие функции, как выбор элемента фильтрации, реализация Ajax для получения информации с сервера и обновления содержимого страницы без ее обновлений и как избежать конфликтов между jQuery и другим библиотекой JavaScript.
блок 3
8,8. Работа с javascript / jQuery в Drupal 8. Что такое поведение?
Для начала давайте вернемся к тому как подключить кастомные файлы javascript к нашей теме. В файле .libraries.yml нужно подключить js:
глобальный стиль:версия: 1.x
css:
тема:
css / style.css: {}
css / print.css: {media: print}
js:
js / custom.js: {}
зависимости:
— ядро / jquery
— ядро / jquery.один раз
Важно соблюдать отступы, чтобы он был в два пробела. Итак, мы подключили файл js / custom.js. Но этого не достаточно, чтобы у нас работал jQuery. Дело в том, что ядро друпала не требует jQuery и jQuery не подключается. Его нужно подключать отдельно:
Итак, мы подключили файл js / custom.js. Но этого не достаточно, чтобы у нас работал jQuery. Дело в том, что ядро друпала не требует jQuery и jQuery не подключается. Его нужно подключать отдельно:
зависимости:
— ядро / jquery
Также мы будем использовать jQuery.once (), это отдельный плагин для jQuery, для того чтобы навешивать события и методы на селектор только однажды.
зависимости:
— ядро / jquery,
— ядро / jquery.один раз
Дело в том, что мы будем писать код javascript, который будет вызывать друпалом несколько раз по разным событиям. Поэтому нам будет нужен этот метод .once ().
Теперь давайте добавим немного кода в файле custom.js:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
$ (context) .find (‘. Click-me’). Once (‘myCustomBehavior’). Click ( function () {
alert (‘Привет, мир!’);
});
}
};
}) (jQuery);
Давайте разберем по порядку, что это все значит.
(функция ($) {
}) (jQuery);
Мы оборачиваем код jQuery в такую конструкцию, потому что jQuery в друпале запускается в режиме .noConflict (). Это нужно для того, чтобы использовать знак доллара $, и это не должно использоваться с другими фреймворками javascript Prototype, MooTools. Вряд ли вам придется встретиться с этими фреймворками, jQuery плотно занял лидирующие позиции. Но в эту конструкцию вам придется оборачивать весь jQuery-код.
(функция ($) {
Drupal.behavior.myModuleBehavior = {
attach: функция (контекст, настройки) {
}
};
}) (jQuery);
Вот мы и подошли к behavior’ам. Если вы пишите код jQuery в друпале, вам нужно его во-первых обернуть в функцию ($), а во-вторых в поведении. Имя behavior’а должно быть уникальным, в примере myModuleBehavior, но вам нужно для каждого поведения писать свое имя:
(функция ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
}
};
Drupal. behavior.productPageBehavior = {
behavior.productPageBehavior = {
attach: function (контекст, настройки) {
}
};
}) (jQuery);
Используйте camelCase для наименования behavior’ов. Поведение вызывается при загрузке страницы, на каждый AJAX-запрос. Таким образом, когда на сайте подгружается новый контент и встраивается в существующего существующего сайта, то вызывается код из поведения, каждый раз. Это значительно отличается от конструкции:
$ (document) .ready (function () {
// Сделайте что-нибудь необычное.
// Не используйте такой код в Drupal 8 (да и в Drupal 7 тоже).
});
которая вызывается только один раз при загрузке страницы.
Если вы начали использовать поведение и заметили, что у вас произошли странные события с сайтом, например, через jQuery блок добавлен несколько раз:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Поведение вызывается несколько раз на странице, не забывайте использовать функцию. один раз().
один раз().
$ (‘. Inner’). Append (‘
Тест
‘);}
};
}) (jQuery);
При каждом ajax-запросе у вас будет смел еще один параграф Test. Поэтому нужно добавить функцию .once ():
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Поведение вызывается несколько раз на странице, не забывайте использовать функцию .once ().
$ (‘. Inner ‘) .once (‘ добавить-абзац ‘).append (‘
Тест
‘);}
};
}) (jQuery);
Еще одна фича поведение это переменная context. Каждый раз на сайт добавляется новый контент при загрузке страницы или через ajax, этот новый контент находится в контексте. Таким образом нам не нужно проходить все дерево DOM, после каждого запроса ajax, чтобы навесить событие на селектор. Достаточно пройтись только по context’у:
(function ($) {
Drupal.behaviors.myModuleBehavior = {
attach: function (context, settings) {
// Поведение вызывается несколько раз на странице, не забывайте использовать функцию.

 log('square leave')
$('.square').css('background', 'none')
$('.square').css('font-size', 'initial')
})
log('square leave')
$('.square').css('background', 'none')
$('.square').css('font-size', 'initial')
})
 log('square enter')
$square.css('background', 'blue')
$square.css('font-size', '24px')
}
var leaveHandler = function () {
console.log('square leave')
$square.css('background', 'none')
$square.css('font-size', 'initial')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
log('square enter')
$square.css('background', 'blue')
$square.css('font-size', '24px')
}
var leaveHandler = function () {
console.log('square leave')
$square.css('background', 'none')
$square.css('font-size', 'initial')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
 log('square leave')
$square.removeClass('active')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
log('square leave')
$square.removeClass('active')
}
$square.mouseenter(enterHandler)
.mouseleave(leaveHandler)
 д. не переживая о кроссплатформенности ваших приложений.
д. не переживая о кроссплатформенности ваших приложений. Размер jQuery библиотеки порядка 19 кБ. Не так уж и много, но все же. Опять же это спорный минус при современных скоростях интернета или при использовании CDN (об этом мы поговорим в следующей статье, когда остановимся на вариантах подключения jQuery библиотеки).
Размер jQuery библиотеки порядка 19 кБ. Не так уж и много, но все же. Опять же это спорный минус при современных скоростях интернета или при использовании CDN (об этом мы поговорим в следующей статье, когда остановимся на вариантах подключения jQuery библиотеки). ru
ru  log ('нажал')
})
log ('нажал')
})
 Mouseenter (function () {
console.log ('квадратный ввод')
$ ('. квадрат'). css ('фон', 'синий')
$ ('.квадрат '). css (' размер шрифта ',' 24px ')
}). mouseleave (function () {
console.log ('квадратный отпуск')
$ ('. квадрат'). css ('фон', 'нет')
$ ('. квадрат'). css ('размер шрифта', 'начальный')
})
Mouseenter (function () {
console.log ('квадратный ввод')
$ ('. квадрат'). css ('фон', 'синий')
$ ('.квадрат '). css (' размер шрифта ',' 24px ')
}). mouseleave (function () {
console.log ('квадратный отпуск')
$ ('. квадрат'). css ('фон', 'нет')
$ ('. квадрат'). css ('размер шрифта', 'начальный')
})
 css ('фон', 'нет')
$ square.css ('размер шрифта', 'начальный')
})
css ('фон', 'нет')
$ square.css ('размер шрифта', 'начальный')
})