Шестнадцатеричные цветовые коды
Настольные и портативные цифровые устройства поддерживают цветовую модель RGB. RGB означает красный, зеленый и синий, и только эти три цвета используются для воспроизведения всех других цветов для цифровых дисплеев. Цветовой код шестнадцатеричного цвета — 6-значный цветовой код с префиксом хеша (#), который содержит цифровую информацию о цвете.

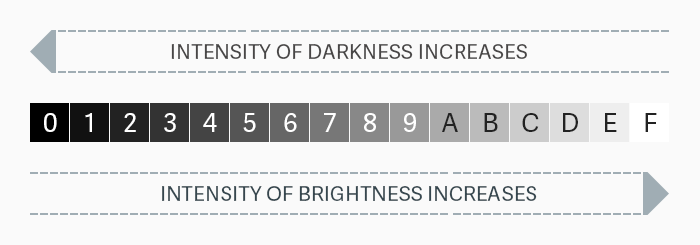
Цветовой код Hex содержит числовые значения от 0 до 9 и алфавитные значения от A до F, где 0 более темный цвет, а F более светлый.

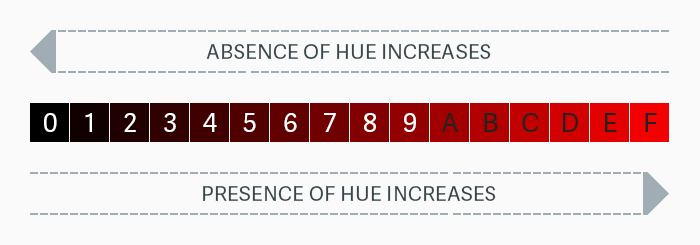
Помимо этого F представляет проявление оттенка, а 0 — отсутствие оттенка. В приведенной ниже таблице показан оттенок красного канала.

Как видно из диаграмм, интенсивность яркости и оттенка увеличивается от 0 до F и уменьшается от F до 0. Цветовой код #000000 показывает истощение оттенка и преобладании темноты, а цветовой код #FFFFFF показывает увеличение оттенка и яркости. В шестнадцатеричном цветовом коде первые две цифры обозначают красный канал, третий и четвертый — зеленый, а последние две цифры обозначают синий канал.
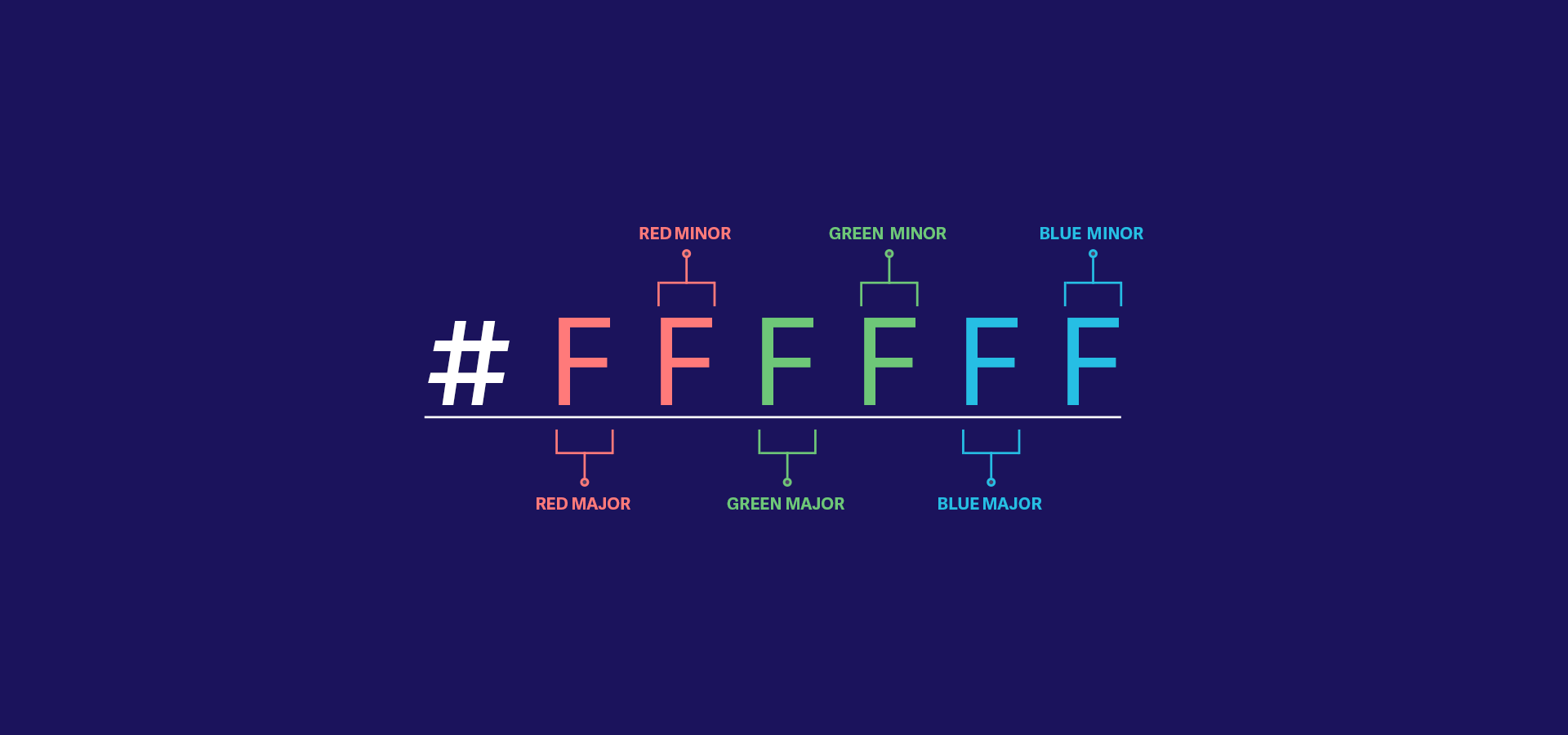
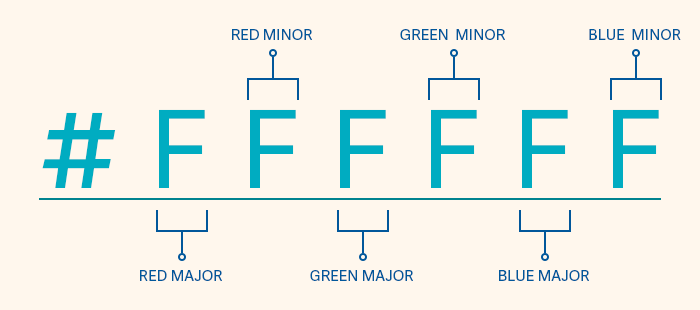
Шестнадцатеричные цветовые коды — прописываются через шесть цифр: Красный основной, Красный Малый, Зеленый основной, Зеленый второстепенный, Синий основной и Синий второстепенный. Основная цифра определяет, будет ли получающийся цвет оттенком красного, зеленого или синего; а младшая цифра определяет оттенок или тон этого цвета. Цифры с более высоким значением более яркие и насыщенные, а цифры с более низким значением темные и ненасыщенные.

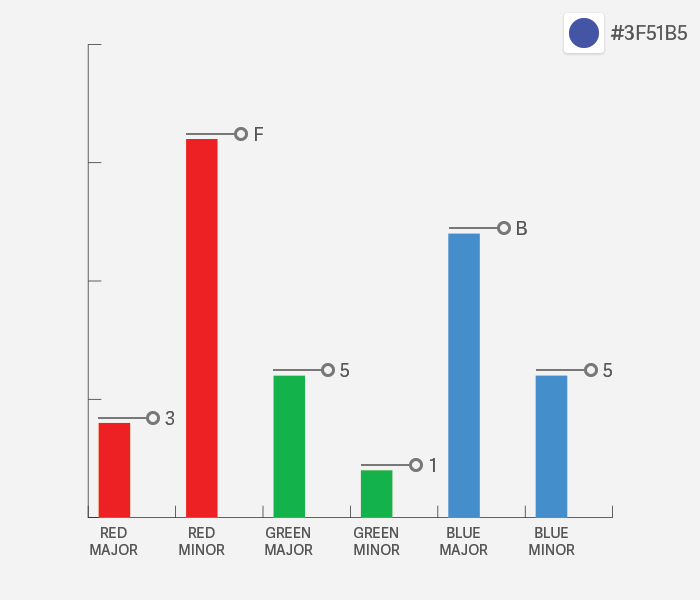
Шестнадцатеричный цветовой код #3F51B5 приведет к оттенку синего, так как основная цифра синего имеет самое яркое значение по сравнению с красным и зеленым. Пример можно увидеть в графическом представлении ниже —

В цветовом коде # FF0000 основные и второстепенное значение для красного канала — это F, который обозначает наиболее яркий оттенок и тон. Цифры для двух других каналов равны 0, которые будут отображать истощение их оттенков и нулевое значение для яркости, поэтому интерпретируемый цвет в модели RGB будет самым ярким оттенком красного.

Точно так же интерпретируемые результаты для шестнадцатеричных кодов #00FF00 и #0000FF будут соответственно зелеными и синими цветам.


Давайте рассмотрим еще несколько шестнадцатеричных цветовых кодов, которые интерпретируются, когда два канала в модели RGB находятся на самом ярком уровне.
Желтый — # FFFF00
Фиолетовый — # FF00FF
Бирюзовый — # 00FFFF
Если шестнадцатеричный цветовой код написан как «# FC3», он будет интерпретироваться как «# FFCC33».

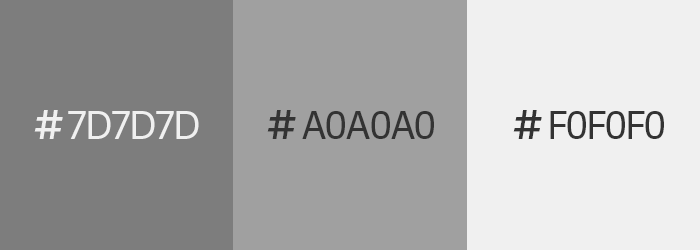
Если все значения шестнадцатеричных кодов одинаковы, это приведет к появлению серых оттенков.

Шестнадцатеричные цветовые коды — резюме
Вы можете попробовать работу с шестнадцатеричные кодами здесь, используя простой шестнадцатеричный генератор кода и изучить, как на самом деле шестнадцатеричные цветовые коды интерпретируются на цифровых экранах.

Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной (табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">Цвет фона задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру, так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
Цвета HTML Color Теория
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвета в HTML — Как создать сайт
Способы указания цвета в языке HTML
Цвета HTMLHTML цвета и способы их указания
В языке HTML, существует два способа указать цвет:
1. С помощью имени цвета,
2. С помощью системы RGB, где цвета заданы в шестнадцатеричном формате.
Имя цвета
Имя цвета в HTML указывается английскими словами, например red или green. Имя цвета выступает в качестве значения атрибута HTML-тега. Имён цветов очень много, в этой статье мы рассмотрим лишь основные из них.
Обычно для задания цвета, в языке HTML используют два атрибута:
1. Атрибут color="имя_цвета" — цвет текста,
2. Атрибут bgcolor="имя_цвета" — цвет фона.
Примеры использования цветовых атрибутов:color="red" — назначаем тексту красный цвет,bgcolor="green" — назначаем фону зелёный цвет.
Таблица основных имён цветов HTML:
| Имя цвета | Его вид | Перевод |
|---|---|---|
| white | Белый | |
| ivory | Слоновая кость | |
| silver | Серебряный | |
| gray | Серый | |
| black | Чёрный | |
| maroon | Тёмно-бордовый | |
| red | Красный | |
| orange | Оранжевый | |
| gold | Золотой | |
| yellow | Жёлтый | |
| olive | Оливковый | |
| lime | Лайм | |
| green | Зелёный | |
| aqua | Морская волна | |
| blue | Синий | |
| navy | Нави | |
| teal | Бирюзовый | |
| fuchsia | Фуксиновый | |
| purple | Пурпурный |
Шестнадцатеричная система счисления
В повседневной жизни мы пользуемся десятичной системой счисления от 0 до 9. Программисты и дизайнеры часто используют шестнадцатеричную систему счисления от 0 до 15, где:
10 = A11 = B12 = C13 = D14 = E15 = F
Практически каждый цвет и оттенок видимый нашему зрению можно записать в шестнадцатеричной системе, например красный цвет red (красный) в шестнадцатеричной системе будет равен ff0000
color="red" — красный цвет, по имени,color="#ff0000" — красный цвет, в шестнадцатеричной системе счисления.
В языке HTML, перед шестнадцатеричным числом, в значении атрибута ставят знак решётки #
RGB
Перед тем как начать указывать цвета в HTML с помощью шестнадцатеричной системы счисления, вам для начала нужно узнать о таком понятии как RGB
RGB — это сокращение от слов Red Green Blue (Красный Зелёный Синий).
Цвет в HTML, записанный в шестнадцатеричной системе состоит из трех блоков чисел 00 00 00, где каждый блок отвечает за один из цветов RGB, первый блок за красный цвет, второй за зелёный цвет, третий за синий цвет. Числа могут варьироваться от 00 до ff.
Где, ff — это 255 в десятичной системе счисления.
Схема RGB:
Red — от 00 до ff
Green — от 00 до ff
Blue — от 00 до ff
В итоге получаем число из шести цифр 000000, где первые два числа отвечают за красный цвет, вторые два числа отвечают за зелёный цвет, третьи два числа отвечают за синий цвет.
Если мы хотим получить красный цвет, то пишем ff0000, зелёный цвет 00ff00, синий цвет 0000ff. Например, если хотим получить тёмно красный цвет, то нужно уменьшить первый блок чисел и вместо ff (который равен в десятичной системе счисления 255), записать например 96 (который равен в десятичной системе счисления 150).
Приведём для наглядности, примеры цветов и их шестнадцатеричный код:
| Цвет | Его вид | Шестнадцатеричный код |
|---|---|---|
| Красный | #ff0000 | |
| Тёмно-красный | #960000 | |
| Зелёный | #00ff00 | |
| Тёмно-зелёный | #009600 | |
| Синий | #0000ff | |
| Тёмно-синий | #000096 | |
| Белый | #ffffff | |
| Чёрный | #000000 |
Смешиваем цвета в HTML
Если вы в школе не пропускали занятия по рисованию, то наверняка помните, что при равномерном смешивании красного и зеленого цвета можно получить жёлтый,
при добавлении к красному цвету немного зелёного можно получить оранжевый и т.д.
Цвета, заданные с помощью шестнадцатеричной системы счисления и RGB, тоже можно смешивать:
| Цвет | Его вид | Шестнадцатеричный код | Что смешали |
|---|---|---|---|
| Желтый | #ffff00 | Красный и зелёный | |
| Оранжевые оттенки | #ff8800 | Красный и немного зелёного | |
| Фиолетовый | #ff00ff | Красный и синий | |
| Фиолетовые оттенки | #8800ff | Немного красного и синий | |
| Голубой | #00aaff | Синий и немного зелёного | |
| Голубые оттенки | #0055ff | Немного зелёного и синий | |
| Серые оттенки | #aaaaaa | Равномерно смешать все три цвета |
Экспериментируя с шестнадцатеричной системой счисления и RGB, вы со временем освоитесь и сами сможете подбирать себе цвет, какой только захотите.
Программы подбора цвета
(На данный момент, сервис от Яндекса отключили, обещают скоро включить.)
В мире существуют множество программ, которые помогут вам подобрать цвет. Например, если в Яндексе набрать слово RGB, то под поиском появится виджет, в котором можно подобрать для себя цвет.
Читать далее: Единицы измерения в HTML
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Навигация по записям
цветов в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 до FF (в шестнадцатеричном формате) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому это называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | B |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых комбинаций |
(и именно поэтому вы видите заявления о «16 миллионов цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — синего.
Пример : красивый оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64,48,255) в десятичной системе счисления, что равно (40,30, FF) в шестнадцатеричной системе счисления и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы # FF0000
Фиалки # 0000FF
Только не забывайте,
Трава # 00FF00 тоже
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255, 255, 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| Зеленый | (0, 255, 0) | # 00FF00 |
| Синий | (0, 0, 255) | # 0000FF |
| Желтый | (255, 255, 0) | # FFFF00 |
| голубой | (0, 255, 255) | # 00FFFF |
| пурпурный | (255, 0, 255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
,Таблица цветовых кодовHTML 🎨
HTML цветовых кодов и названий.
Палитра цветов HTML
Красный цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светлый лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | RGB (240,128,128) | |
| индийский красный | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| оранжевый | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтый | # FFFFE0 | RGB (255,255,224) | |
| лимонный шифон | #FFFACD | RGB (255,250,205) | |
| светло-золотисто-желтый | # FAFAD2 | RGB (250,250,210) | |
| papayawhip | # FFEFD5 | RGB (255 239 213) | |
| мокасины | # FFE4B5 | RGB (255 228 181) | |
| персиковый | # FFDAB9 | RGB (255 218 185) | |
| палево-золотой | # EEE8AA | RGB (238,232,170) | |
| хаки | # F0E68C | RGB (240,230,140) | |
| даркхаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| зеленый | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| зеленовато-зеленый | # 32CD32 | RGB (50,205,50) | |
| лайм | # 00FF00 | rgb (0.255,0) | |
| лесозеленый | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | гб (0,100,0) | |
| зелено-желтый | # ADFF2F | RGB (173,255,47) | |
| желто-зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний зеленый | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| палево-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-синий | # 8FBC8F | RGB (143 188 143) | |
| средний, зеленый | # 3CB371 | RGB (60,179,113) | |
| морской зеленый | # 2E8B57 | RGB (46,139,87) | |
| оливковое | # 808000 | RGB (128,128,0) | |
| темно-оливковый, зеленый | # 556B2F | RGB (85,107,47) | |
| оливедраб | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| аквамарин | # 7FFFD4 | RGB (127,255,212) | |
| средний аквамарин | # 66CDAA | RGB (102,205,170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюза | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| светло-зеленый | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95,158,160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синий цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| голубой | # B0E0E6 | RGB (176,224,230) | |
| голубой | # ADD8E6 | RGB (173 216 230) | |
| огни, голубой | # 87CEFA | RGB (135 206 250) | |
| голубой | # 87CEEB | RGB (135,206,235) | |
| темно-синий | # 00BFFF | гб (0,191,255) | |
| голубой | # B0C4DE | RGB (176,196,222) | |
| dodgerblue | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100,149,237) | |
| голубой | # 4682B4 | RGB (70,130,180) | |
| королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | гб (0,0,255) | |
| средний синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| темно-синий | # 000080 | гб (0,0,128) | |
| полуночно-синий | # 191970 | RGB (25,25,112) | |
| средний голубой | # 7B68EE | RGB (123 104 238) | |
| грифельно-голубой | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Пурпурный
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| фиолетовый | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218,112,214) | |
| фуксия | # FF00FF | гб (255,0,255) | |
| пурпурный | # FF00FF | гб (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| средне-фиолетовый | # 9370DB | RGB (147,112,219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| даркорхид | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255,192,203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| хотпинк | # FF69B4 | RGB (255 105 180) | |
| диппинк | # FF1493 | RGB (255,20,147) | |
| палево-фиолетовый | # DB7093 | RGB (219 112 147) | |
| средний фиолетовый | # C71585 | RGB (199,21,133) |
Белый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | гб (255,255,255) | |
| снег | #FFFAFA | RGB (255,250,250) | |
| медовая роса | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | RGB (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| aliceblue | # F0F8FF | RGB (240 248 255) | |
| ghostwhite | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| ракушка | # FFF5EE | RGB (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| oldlace | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | RGB (255,250,240) | |
| слоновая кость | # FFFFF0 | гб (255,255,240) | |
| антикв белый | # FAEBD7 | RGB (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| бледно-лиловый | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | RGB (255 228 225) |
Серые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| серебро | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| димгрей | # 696969 | RGB (105,105,105) | |
| серый свет | # 778899 | RGB (119,136,153) | |
| серый | # 708090 | RGB (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| корнсилк | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | RGB (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| бурливуд | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
См. Также
Напишите, как улучшить эту страницу
Этот веб-сайт использует файлы cookie для улучшения вашего опыта, анализа трафика и отображения рекламы.Выучить больше ,Шестнадцатеричных цветовых кодов — EniG. Инструменты для веб-мастеров
Щелкните любой цветной квадрат, чтобы получить его шестнадцатеричный цветовой код.
Шестнадцатеричный код: код
Использование цветовых кодов HTML для установки цвета текста (фона):
Инструменты для веб-мастеров
Небольшой набор инструментов, который помогает при проектировании и создании веб-страниц.
,Шестнадцатеричные коды названных цветов, используемых на страницах HTML,
The Mobile Hex Hub Blues: бирюзово-голубой
Нужен мобильный? Есть мобильная версия этих цветовых диаграмм.
Блюз: бирюзово-голубой
Вы здесьВ приведенной ниже таблице показаны шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью Hex Hub сайта Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение меток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации (Чтобы проголосовать за эту версию, поделитесь этой ссылкой:
)
расширенная версия / компактная версия / Мобильная версия
лазурный4 # 838B8B светло-голубой4 # 7A8B8B лазурный3 # C1CDCD палитра бирюзовый4 # 668B8B светло-голубой3 # B4CDCD темно-серый (SVG) # 2F4F4F darkslategrey (SVG) # 2F4F4F cadetblue # 5F9F9F светло-голубой # C0D9D9 darkslategray4 # 528B8B azure2 # E0EEEE paleturquoise3 # 96CDCD sgiteal # 388E8E darkslategray3 # 79CDCD светло-голубой2 # D1EEEE голубой # 8FD8D8 aqua (Safe Hex3) # 66CCCC бирюзовый #ADEAEA средняя бирюзовая # 70DBDB paleturquoise2 #AEEEEE paleturquoise (SVG) #AFEEEE darkslategray2 # 8DEEEE мятный металлик # 37FDFC бирюзовый (16 SVG) # 008080 темно-синий (SVG) # 008B8B голубой3 # 00CDCD голубой2 (Hex3) # 00EEEE голубой (Safe 16 SVG Hex3) # 00FFFF голубой (Safe 16 = aqua SVG Hex3) # 00FFFF darkslategray1 # 97FFFF paleturquoise1 (Hex3) #BBFFFF lightcyan (SVG) # E0FFFF лазурный (SVG) # F0FFFF темно-бирюзовый (SVG) # 00CED1 голубой кадет (SVG) # 5F9EA0 бирюзовый4 # 00868B бирюзовый3 # 00C5CD бирюзовый2 # 00E5EE бирюзовый1 # 00F5FF бассейн # 67E6EC fenway monster # 4A777A бирюзовый светодиод # 05EDFF cadetblue4 # 53868B старая медь # 73B1B7 indiglo # 05E9FF cadetblue3 # 7AC5CD cadetblue2 # 8EE5EE cerulean # 05B8CC cadetblue1 # 98F5FF голубой порошок (SVG) # B0E0E6 пастельно-синий # C1F0F6 nypd blue # 39B7CD lindsay eyes # 65909A голубой бриллиант # 0EBFE9 Яйцо Робина # C3E4ED голубой4 # 68838B surf # 63D1F4 голубой3 # 9AC0CD озеро Мичиган # 50A6C2 голубой (SVG) # ADD8E6 голубой2 # B2DFEE deepskyblue4 # 00688B deepskyblue3 # 009ACD skyblue5 (Safe Hex3) # 0099CC deepskyblue2 # 00B2EE deepskyblue (SVG) # 00BFFF голубой1 #BFEFFF павлин # 33A1C9 ЖК-дисплей темный # 507786 skyblue (SVG) # 87CEEB Summersky # 38B0DE полицейский строб # 0BB5FF Карибский бассейн # 42C0FB синяя акула # 6996AD каролина синяя # 539DC2 steelblue # 236B8E skyblue6 # 3299CC топаз # 0198E1 синяя линия # 33A1DE светло-голубой4 # 607B8B тихоокеанский синий # 35586C синяя губка # 5D92B1 светло-голубой3 # 8DB6CD глазки # 325C74 светло-голубой2 # A4D3EE голубой туман # 82CFFD неоново-синий # 67C8FF светло-голубой1 # B0E2FF светло-голубой (SVG) # 87CEFA небесно-голубой3 # 6CA6CD skyblue4 # 4A708B cerulean blue # 9BC4E2 skyblue2 # 7EC0EE skyblue1 # 87CEFF malta blue # 517693 Lake Huron # 5D7B93 синий кит # 42647F steelblue (SVG) # 4682B4 steelblue3 # 4F94CD steelblue2 # 5CACEE steelblue1 # 63B8FF blue dog # 525C65 steelblue4 # 36648B тропический синий # 62B1F6 blue ice # 74BBFB aliceblue (SVG) # F0F8FF аквамарин # 4E78A0 краситель индиго # 0D4F8B slategrey (SVG) # 708090 slategray (SVG) # 708090 lightslategrey (SVG Hex3) # 778899 Lightslategray (SVG Hex3) # 778899 Lake Erie # 6183A6 slategray3 # 9FB6CD sgilight blue # 7D9EC0 dodgerblue4 # 104E8B dodgerblue3 # 1874CD dodgerblue2 # 1C86EE la maison bleue # 60AFFE slateblue # 007FFF dodgerblue (SVG) # 1E90FF slategray4 # 6C7B8B голубой вереск # B7C3D0 серо-голубой # 739AC5 голубика # 75A1D0 slategray2 # B9D3EE синее ведро # 499DF5 slategray1 # C6E2FF греческая крыша # 3B6AA0 кошачий глаз # 7AA9DD синий Пикассо # 0276FD синий знак # 003F87 светло-голубой стальной4 # 6E7B8B озеро верхнее # 506987 светло-голубой3 # A2B5CD джинсовая ткань # 4372AA синий паук # 26466D павлин # 1D7CF2 голубой тунец # 687C97 голубая кукуруза # 344152 голубой камень # 50729F синяя птица # 4973AB светосталь (SVG) # B0C4DE почтовый ящик # 3063A5 светло-голубой2 # BCD2EE незабудки # 7EB6FF светло-голубой1 # CAE1FF озеро Онтарио # 4D71A3 blue angels # 2B4F81 blue ridge mtns # 4981CE синяя корова # 88ACE0 химический костюм # 5993E5 большой синий автобус # 3A66A7 попугай # 3579DC синяя таблетка # 5190ED синие джинсы # 42526C голубой минтай # 4D6FAC голубой иньмин # 2E5090 Сент-Луис-блюз # 2C5197 синий (SVG) # 6495ED Нептун # 6D9BF1 природный газ # 5B90F6 ulysses butterfly # 1464F4 синий шлейф # 3A5894 темно-бирюзовый # 7093DB небо аляски # 1B3F8B черничный фреш # 5971AD ty nant # 0147FA кобальт # 3D59AB royalblue4 # 27408B royalblue3 # 3A5FCD royalblue (SVG) # 4169E1 royalblue2 # 436EEE цихлид # 003EFF royalblue1 # 4876FF алюминий # A9ACB6 delft # 22316C синий бархат # 162252 синий виноград # 3B4990 синий пабст # 283A90 дельфин # 6F7285 никко синий # 838EDE серебристый # E6E8FA голубой нил # 7D7F94 витраж # 2E37FE midnightblue # 2F2F4F васильковый # 42426F светло-голубой # 8F8FBC richblue # 5959AB ,
сгислат синий # 7171C6 кварц # D9D9F3 темно-синий # 23238E средний синий # 3232CC средний синий2 # 3232CD полуночный синий (SVG) # 191970 лаванда (SVG) # E6E6FA midnightblue2 (Safe Hex3) # 000033 темно-синий (16 SVG) # 000080 темно-синий (SVG) # 00008B newmidnightblue # 00009C средний синий (SVG) # 0000CD синий2 (Hex3) # 0000EE синий (Safe 16 SVG Hex3) # 0000FF royalblue (Safe Hex3) # 3333FF неоново-синий # 4D4DFF кобальт (Safe Hex3) # 6666FF барвинок (Hex3) #AAAAFF offwhiteblue (Safe Hex3) #CCCCFF ghostwhite (SVG) # F8F8FF curacao # 5B59BA ультрамарин # 120A8F президентский синий # 302B54 темно-синий (SVG) # 483D8B голубой шифер4 # 473C8B платье голубой # 3B3178 голубой шифер (SVG) # 6A5ACD голубой шифер3 # 6959CD голубой шифер2 # 7A67EE голубой шифер1 # 836FFF светло-голубой # 8470FF средне-синий (SVG) # 7B68EE василек (Safe Hex3) # 3300FF средний фиолетовый4 # 5D478B средний фиолетовый2 # 9F79EE средний фиолетовый3 # 8968CD среднефиолетовый (SVG) # 9370DB средний фиолетовый1 # AB82FF синий сейф (Safe Hex3) # 6600FF синий глубокий # 380474


 )
)