Что такое Bootstrap и зачем он нужен?
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- Bootstrap
Что такое Bootstrap – Hexlet Guides
Содержание
- Что это значит?
- Как подключить Bootstrap?
- Сетка
- Брейкпойнты
- Flexbox
- Примеры 1. Card title 1. Card title 1. Card title
- Дополнительные ссылки
Bootstrap — HTML/CSS/JS-фреймворк. Это набор CSS-стилей и JavaScript-скриптов для быстрого создания современных адаптивных сайтов.
Что это значит?
Грубо говоря, это большой CSS-файл и большой JavaScript-файл. Вы можете подключить их к своей странице и использовать стили и функции. Самые типичные задачи уже решены в Bootstrap, поэтому вам не придется писать свой код, например, для создания колонок, разных кнопок, адаптивности, форм, вкладок и так далее.
Весь Хекслет, включая этот сайт, создан на Bootstrap’е.
Как подключить Bootstrap?
Самый простой способ — добавить такую строку в свой HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
Сетка
Главная идея структуризации элементов — сетка. Экран разделен на 12 колонок. Любому элементу можно задать ширину в 1, 2, 3, …, 12 колонок. Например, если вы делаете сайт с боковой панелью и основной панелью, то можно сделать боковой панели ширину в 3 колонки, а основной — 9 колонок:
<div>
<div>
<div>
Боковая панель
</div>
<div>
Основная панель
</div>
</div>
</div>
Боковая панель
Основная панель
Подробнее о сетке в документации →
Брейкпойнты
Bootstrap следует принципу “mobile first”: верстка изначально делается для мобильных устройств, и адаптируется при увеличении ширины экрана.
Есть несколько брейкпойнтов. Это значения ширины, при которых возможно изменение стиля. Например, пример с двумя колонками выше выглядит не очень хорошо на маленьком экране мобильного телефона. Вот как можно решить это:
<div>
<div>
<div>
Боковая панель
</div>
<div>
Основная панель
</div>
</div>
</div>
Боковая панель
Основная панель
Попробуйте уменьшить ширину окна. Вторая колонка упадет вниз.
Классы col-12 col-md-3 означают:
- по умолчанию ширина будет 12 колонок
- при ширине окна md и выше ширина будет 3 колонки
Есть такие точки:
- xl: 1200px и больше
- lg: от 992px до 1200px
- md: от 768px до 992px
- sm: от 576px до 768px
- xs: меньше 576px
В Bootstrap 4 col-xs заменили на просто col.
Подробнее о брейкпойнтах в документации →
Flexbox
Bootstrap основан на flexbox. Это позволяет быстро и легко делать адаптивные блоки, распределять элементы, группировать и так далее. Пример:
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flexbox — тема для отдельной статьи (coming soon!). Пока советуем почитать:
Примеры
<div>
<label for="inputSuccess1">Input with success</label>
<input type="text">
<div>Success! You've done it.</div>
<small>Example help text that remains unchanged.</small>
</div>
<div clЧто такое Bootstrap? | WebReference
Bootstrap — это бесплатный фреймворк с открытым исходным кодом для создания веб-сайтов и веб-приложений. Это самый популярный фреймворк HTML, CSS и JS для разработки адаптивных и мобильных проектов в Интернете.
Поскольку Интернет всё больше и больше развивается в сторону адаптивного дизайна, веб-разработчикам становится сложнее идти в ногу со временем. Bootstrap может всё упростить — он позволяет создавать адаптивные веб-сайты без необходимости внедрения «адаптивности». Bootstrap сам позаботится об этом.
Один фреймворк для каждого устройства

Bootstrap продвигается как единый фреймворк для каждого устройства. Это связано с тем, что веб-сайты, созданные с помощью Bootstrap, автоматически масштабируются между устройствами — будь то мобильный телефон, планшет, ноутбук, настольный компьютер, устройство для чтения с экрана и др.
Сперва мобильные
Bootstrap не только адаптивен, но и ориентирован на мобильные устройства. Это означает, что он в первую очередь предназначен для мобильных устройств, а затем масштабируется в большую сторону (в отличие от разработки для настольных компьютеров с дальнейшим масштабированием до мобильных устройств).
Компоненты Bootstap
Bootstap включает в себя такие компоненты, как кнопки, навигационные панели, выпадающие меню, оповещения и многое другое. В большинстве случаев вы можете использовать компонент, просто задействуя соответствующее имя класса.
Мы рассмотрим эти компоненты в данном руководстве на интерактивных примерах, которые позволят вам увидеть, как именно эти компоненты работают.
Преимущества Bootstrap
Одним из основных преимуществ фреймворков, таких как Bootstrap, является то, что они ускоряют время разработки, сохраняя при этом качество и согласованность всего сайта. Вам больше не нужно переделывать каждый элемент и тратить часы на то, чтобы всё выглядело и работало правильно на разных платформах, устройствах и в браузерах. Большинство трудной работы Bootstrap выполняет за вас.
Учитывая, что Bootstrap является самым популярным фреймворком для фронтенд-разработки, этот набор навыков может оказаться полезен для изучения. Добавление Bootstrap в ваш багаж знаний может помочь во многих отношениях — от более быстрой разработки веб-сайтов, до получения работы мечты.
Кроме того, хотя Bootstrap поставляется с собственным набором стилей, их легко переопределить. Вы не заперты в «дизайне Bootstrap» и можете свободно использовать любые компоненты Bootstrap по своему усмотрению, при этом добавляя свои собственные сверху. Есть тысячи веб-сайтов, построенных на Bootstrap, но со своим собственным дизайном.
Кто использует Bootstrap?
Bootstrap можно использовать для создания сайтов любого масштаба, от небольших блогов до крупных корпоративных сайтов. Организации, использующие Bootstrap: НАСА, Университет Вашингтона, ФИФА, Newsweek, Vogue и многие другие.
Автор и редакторы
Автор: Йен Диксон
Последнее изменение: 06.11.2019
Редакторы: Влад Мержевич

C чего начать · Bootstrap на русском
Bootstrap (текущая v3.3.7) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
Bootstrap
Компилированый и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены.
Скачать Bootstrap
Bootstrap CDN
Сотрудники MaxCDN любезно предоставили поддержку CDN для Bootstrap CSS и JavaScript. Просто используйте эти ссылки Bootstrap CDN.
<!-- Последняя компиляция и сжатый CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Дополнение к теме --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Последняя компиляция и сжатый JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Установка с помощью Bower
Вы также можете установить и управлять Bootstrap’ы Less, CSS, JavaScript, и шрифты, используя Bower:
$ bower install bootstrap Установить с помощью npm
Вы также можете установить Bootstrap используя npm:
$ npm install bootstrap@3require('bootstrap') загрузит все Bootstrap’ы jQuery плагины на объект jQuery. На bootstrap сам модуль ничего не экспортирует. Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки /js/*.js файлы верхнего уровня пакета каталог.
Bootstrap’ы package.json содержит некоторые дополнительные метаданные в следующих разделах:
less— путь к Bootstrap’ы основным источником Less файлstyle
Установить с помощью Composer
Вы также можете установить и управлять Bootstrap Less, CSS, JavaScript, и шрифты, используя Composer:
$ composer require twbs/bootstrapAutoprefixer необходимых для Less/Sass
Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов. Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Bootstrap доступен в двух формах, в которых вы найдете логично сгруппированные каталоги и файлы, представленные в собранном и минимизированном варианте.
Сборник кода Bootstrap 3
После загрузки, разархивируйте сжатые каталоги. Вы должны увидеть нечто похожее на это:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Это является наиболее базовая форма Bootstrap: собранные файлы, для их быстрой вставки в любой веб-проект. Мы предоставляем сборник CSS и JS (bootstrap.*), а также ее минимизированный вариант (bootstrap.min.*). CSS карты источника (bootstrap.*.map) are available for use with certain browsers’ developer tools. Как дополнительные опции тем Bootstrap — также предоставляются шрифты с Glyphicons.
Исходный код Bootstrap
Исходный код Bootstrap включает прекомпелированный CSS, JavaScript, и средства шрифтов, вместе с исходным Less, JavaScript, и документацией. Более конкретно, оно включает в себя следующее и более:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, js/, и fonts/ вашего исходного CSS, JS, и иконки (соответственно). Папкаdist/ включает в себя все перечисленные предкомпилированные загрузки, что в разделе выше. Папка docs/ включает в себя исходный код для нашей документации, и examples/ использования Bootstrap. Кроме того, любой другой включенный файл обеспечивает поддержку для пакетов, информацию о лицензиях и развитии.
Bootstrap использует Grunt для сборки его системы, с удобными методами работы в рамках. Так мы собираем наш код, запускаем тесты, и многое другое.
Установка Grunt
Чтобы установить Grunt, необходимо сначала загрузить и установить node.js (которая включает в себя npm). npm расшифровывается для узлов упакованных модулей и это способ управления зависимостями развития посредством node.js.
Then, from the command line:- Установите
grunt-cliв глобальном масштабеnpm install -g grunt-cli. - Передите в главный
/bootstrap/каталог, а затем запуститеnpm install. npm посмотрите наpackage.jsonфайл и автоматически установите необходимые местные зависимости, перечисленные в нем.
После завершения, у вас будет возможность запускать различные Grunt команды, предлагаемые из командной строки.
Доступные команды Grunt
grunt dist (Просто собрать CSS и JavaScript)
Регенерирует каталог /dist/ с скомпилированными и уменьшенными CSS и файлами JavaScript. Обычно для пользователя Bootstrap , это команда необходима.
grunt watch (Счетчик)
Часы уменьшают исходные файлы и автоматически перекомпилирует их в CSS при каждом сохранении изменений.
grunt test (Выполнить тесты)
Запуск У jshint и the Помощью qunit тестов (автоматически) в Помощи phantomjs.
grunt docs (сборка и проверка документов активов)
Сборка и тестирование CSS, JavaScript, и прочих активов, которые используются при локальном использовании документации через bundle exec jekyll serve.
grunt (Построить абсолютно все и запустить тесты)
Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое. Требует Jekyll. Обычно это необходимо, только если вы взломали сам загрузчик Bootstrap.
Поиск и устранение неисправностей
Если у вас возникли проблемы с установкой зависимостей или запуска команд Grunt, сначала удалить /node_modules/ каталог сгенерированный npm. Затем, повторите npm install.
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд.
Ниже приведен HTML-код, который использует минимизированную версию Bootstrap-документа.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Верхние 3 мета-тега *должны* быть указаны в первую очередь в head; любой другой контент в head должен быть указан *после* этих тегов -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>На шаблоне, что представлен выше, Bootstrap создает множество компонентов. Мы рекомендуем Вам настроить и адаптировать Bootstrap в соответствии с потребностями Вашего индивидуального проекта.
Получить исходный код для каждого примера ниже загрузив Bootstrap хранилище. Примеры можно найти в docs/examples/ каталога.
Использование фреймворка
Стартовый шаблон
Ничего кроме базового: сборник CSS, JavaScript, и использован контейнер.
Темы Bootstrap
Настройте темы Bootstrap чтобы разнообразить вид страниц.
Разметки
Несколько примеров макетов разметки со всеми четырьмя уровнями вложенности и прочее.
Jumbotron
Создание вокруг большого экрана навигационной панели и нескольких колонок, используя базовую систему разметки.
Узкий Jumbotron
Создание более персонализированных страниц через сужение контейнера по умолчанию и большого экрана.
Навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Статическое навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Фиксированное навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Пользовательские компоненты
Крышка
Одностраничный шаблон для построения простых и красивых домашних страниц.
Карусель
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Панель приборов
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Страница входа
Шаблон пользовательской формы настроен для простого входа на сайт.
Выровненное нав. меню
Создание компонованого нав. меню с выровненными ссылками. Внимание! Не очень дружит с Safari.
Фиксированный Нижний колонтитул
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.
Липкий Нижний колонтитул навигации
Прикреплено колонтитул в нижнюю часть браузера, с нав. меню в верхней части.
Эксперименты
Off-холст
Создание навигационного off-canvas меню с возможностью переключения для Bootstrap.
Bootlint — это официальный Bootstrap на 1 инструмент. Он автоматически проверяет для нескольких распространенных ошибок HTML на веб-страницах, использующих Bootstrap в достаточно «ванильным» образом. Ванильный Bootstrap — х компонентов/виджетов требуют от своих частей DOM соответствуют определенные структуры. Bootlint проверяет экземпляры Bootstrap компоненты правильно структурированный HTML. Попробуйте добавить Bootlint на Bootstrap веб-разработки компиляторов, так что ни одна из распространенных ошибок, замедлить развитие проекта.
Оставайтесь в курсе развития Bootstrap и обратитесь к сообществу за полезными ресурсами.
- Прочитайте и подпишитесь на Официальный Bootstrap Блог.
- Общайтесь с другими Bootstrapperами с помощью IRC в
irc.freenode.netсервер, на ##bootstrap канала. - Для получения справки по использованию Bootstrap, спросите на Сайте stackoverflow, используя тег
twitter-bootstrap-3. - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения. - Найти вдохновляющие примеры людей, строящих с Bootstrap на Bootstrap Экспо.
Вы также можете перейти на @getbootstrap на Twitter к последним сплетням и удивительным музыкальным клипам.
Bootstrap автоматически адаптирует страницы для различных размеров экрана. Вот как можно отключить эту функцию и страница работает как этом нечувствительном шаблоне.
Шаги для блокировки адаптивного просмотра
- Опустите просмотр
<meta>как об этом сказано в документах CSS - Переопределить
widthна.containerДля каждого грид уровня, с одной ширины, напримерwidth: 970px !important;быть уверены, что это происходит после умолчанию Bootstrap CSS. Можно избежать!importantс медиа запросы или какой-селектор-фу. - Если вы используете навигационное меню, удалите все меню, которые могут сворачиваться/разворачиваться.
- Для макета разметки используйте классы
.col-xs-*как дополнение или вместо классов medium/large. Не волнуйтесь, для extra-small устройств разметка масштабируется для всех размеров экранов.
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны). Это отключает «мобильный сайт» аспекта Bootstrap.
Шаблон Bootstrap с заблокированной адаптивностью
Эти шаги мы применили для примера. Просмотрите исходный код, чтобы увидеть специфические отличия.
Просмотреть пример неадаптивного шаблона
Bootstrap спроектирован для лучшей работы в новых браузерах, то есть старые браузеры не всегда могут правильно отображать стили, хотя полностью функциональны в визуализации определенных компонентов
Поддержка браузерами
В частности, мы поддерживаем последние версии из следующих браузеров и платформ.
Альтернативные браузеры, которые используют последнюю версию WebKit, blink, или Гекко, будь то напрямую или через веб-платформы просмотреть API, явно не поддерживается. Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Мобильных устройств
Вообще говоря, Bootstrap поддерживает последние версии браузеров каждой крупной платформы по умолчанию. Обратите внимание, что прокси-браузеры (такие как Опера Мини, Турбо-режим в Opera мобильный, браузер, Амазонки шелк) не поддерживаются.
| Chrome | В Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Браузеры для ПК
Аналогично, последние версии самых десктопные браузеры поддерживаются.
| Chrome | В Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
В Windows мы поддерживаем Internet Explorer 8-11.
Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последний Выпуск с расширенной поддержкой (СОЭ) версия браузера Firefox.
Неофициально, Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux, а также интернет Эксплорер 7, а также Microsoft края, хотя они официально не поддерживаются.
Список некоторых ошибок в брузере, с чем Bootstrap может столкнуться, смотрите наш Баги в браузере.
Internet Explorer 8 и 9
Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
| Свойство | Интернет Эксплорер 8 | Интернет Эксплорер 9 |
|---|---|---|
border-radius | Not supported | Supported |
box-shadow | Not supported | Supported |
transform | Not supported | Supported, with -ms prefix |
transition | Not supported | |
placeholder | Not supported | |
Посетите Могу ли я использовать… для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
Internet Explorer 8 и Respond.js
Примите во внимание следующие оговорки, при использовании Respond.js в вашей среде разработки, в рабочей среде Internet Explorer 8.
Respond.js и кросс-доменный CSS
Если вы храните Respond.js и CSS на разных (суб)доменах (например, на CDN) — это требует некоторых дополнительных установок. Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и file://
Через правила безопасности браузера, Respond.js не работает при просмотре через протокол file:// (например, когда вы открываете HTML файл локально). Чтобы протестировать настройки чувствительности в IE8, просматривайте ваши страницы через HTTP(S). Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и @import
Respond.js не работает с CSS, на которые ссылаются как @import. В частности, некоторые конфигурации Drupal, как известно, используют @import. Ознакомьтесь с документацией Respond.js для уточнений.
Internet Explorer 8 и box-sizing
IE8 не в полной мере поддерживает box-sizing: border-box; при комбинировании с min-width, max-width, min-height или max-height. По этой причине, начиная с v3.0.1, мы больше не поддерживаем max-width, .container.
Internet Explorer 8 и @font-face
IE8 имеет некоторые проблемы с @font-face в сочетании с :before. Bootstrap использует эту комбинацию с его символичной иконкой. Если страница кэшируется, и загружается без мыши по окну (т.е. нажать кнопку обновления или загрузки в встроенном кадре), то страница вынесена до загрузки шрифтов. При наведении курсора на страницу (тело) покажет некоторые значки и зависший над остальными иконами покажет также. Смотреть выпуск #13863 для деталей.
Режим совместимости с IE
Bootstrap не поддерживает режим совместимости в старых версиях Internet Explorer. Чтобы быть уверенным, что вы используете последнюю версию такого режима для IE, просмотрите включен соответствующий тег <meta> на вашей странице:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Подтвердите режим документа, открыв средства отладки: нажмите F12 и проверьте «Document Mode».
Этот тег входит в состав всех Bootstrap документациий и примеров для обеспечения лучшей визуализации возможных в каждой поддерживаемой версии Internet Explorer.
Просмотрите эти вопросы на StackOverflow для уточнений.
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличает ширину устройства с шириной окна просмотра, и, следовательно, неправильно применяет медиа запросы в CSS Bootstrap. Как правило, вы могли бы просто добавить быстрый фрагмент CSS чтобы исправить это:
@-ms-viewport { width: device-width; }Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, чем Обновления 3 (а.к.а. GDR3), поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Авторских 2014-2015 Twitter, Вкл.
// Лицензированных в соответствии с MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Процентное округления в Safari
Движок для отображения версий Safari до версии v7.1 для OS X и Safari для iOS В8.0 были некоторые проблемы с количеством десятичных знаков, используемых в нашем .col-*-1 грид классов. Так что если у вас 12 индивидуальный грид столбцы, Вы заметите, что они придумали короткие по сравнению с другими рядами колонн. Помимо обновления сафари на iOS, у вас есть несколько вариантов решений:
- Добавить
.pull-rightв вашей последней колонки в разметке, чтобы получить жесткое выравнивание по правому краю. - Изменить проценты вручную, чтобы получить идеальное округления для Safari (более сложно, чем в первом варианте)
Переполнение и прокрутка
Поддержка overflow: hidden на <body> элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в <body> контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста <input> или <textarea> В <body> содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Обратите внимание — если вы используете форму ввода в модальном окне или навигации, iOS имеет ошибку отображения, через которую не обновляется позиция фиксированных элементов при вызова виртуальной клавиатуры. Существуют некоторые обходные пути для этого, в том числе — трансформирующие элементы position: absolute, или при выявлении фокуса на элементе вызывают таймер и пробуют исправить это вручную. Bootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить.
Меню Навигации
Элемент .dropdown-backdrop не используется на iOS в навигации из-за сложности с z-index. Таким образом, чтобы закрыть выпадающие меню, необходимо просто нажать элемент выпадающего (или любой другой элемент, который будет генерировать событие нажатия в iOS).
Браузерное масштабирование
При изменении размера страницы, неизбежно оказывается некорректное отображение некоторых элементов: это касается и Bootstrap, и остальных веб-документов. В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать нет ли аналогичных запросов). Но как правило мы игнорируем их, поскольку они часто не имеют решения, кроме создания обходных путей в виде хаков (hacky).
Липкий :hover/:focus на мобильном
Хотя реальное зависание не возможно на большинстве сенсорных экранов, мобильные браузеры эмулируют поддержку зависания и делают :hover «Липким». Другими словами, :hover стили начинают применяться после нажатия элемента и прекращают применение только после того, как пользователь нажимает какие-либо другие элементы. Поэтому :hover из Bootstrap’а может привести к нежелательному «залипанию» на таких браузерах. Некоторые мобильные браузеры также делают :focus липкий. Пока что нет простого решения таких вопросов, помимо полного удаления таких стилей.
Печать
Даже в некоторых современных браузерах, для обеспечения печати приходится изловчиться.
В частности, в Chrome версии 32 независимо от параметров отступов и размеров полей, Chrome при печати использует значительно более узкую область просмотра, чем физический размер бумаги при отображении медиа запросов. Это может привести к тому, при печати Bootstrap неожиданно активирует очень мелкую сетку. Смотри подробности в Ошибке #12078 и Ошибке Chrome #273306. Рекомендуемые обходные пути:
- Примените extra-small разметку и убедитесь, что ваша страница выглядит приемлемо.
- Настройка значения
@screen-*Less переменных, чтобы ваш бумага для принтера рассматривалась больше, чем extra-small. - Добавить Пользовательское медиа запросы изменение грид Размер точки останова для печати медиа только.
Также, как Сафари и v8.0, фиксированной ширины .container может вызвать Сафари использовать необычайно маленький размер шрифта при печати. См. #14868 и В WebKit ошибка #138192 Для более подробной информации. Одним из возможных обойти это, добавив следующие CSS:
@media print {
.container {
width: auto;
}
}Заводские Android браузеры
Из коробки, Android 4.1 (и даже некоторые новые версии) ставят приложение Браузера в качестве веб-браузера по умолчанию(в отличие от Chrome). К сожалению, стандартные браузеры имеют множество ошибок и несоответствий с CSS в целом.
Меню выбора
На <select> элементе, в Android браузере не будет отображаться элементы управления если есть border-radius и/или border. (Смотри этот вопросы на StackOverflow более детально.) Используйте фрагмент кода ниже, чтобы удалить этот CSS и сделать <select> элемент без стиля на Android браузере. Избегать недовольство юзера помогает использование браузеров: Chrome, Safari и Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Хотите увидеть пример? Проверьте это JS Bin demo.
Валидаторы
Для того, чтобы обеспечить наилучшие впечатления для старый и глючит браузеры, Bootstrap использует CSS хаки браузер в нескольких местах особые CSS на определенные версии браузеров, чтобы обойти ошибки в самих браузерах. Эти писаки понятно дело CSS валидаторы жаловаться на то, что они являются недействительными. В пару мест, мы также применяем ультрасовременные CSS функций, которые еще не полностью стандартизирована, но они используются исключительно для постепенного улучшения.
Эти предупреждения не имеют значения в практике, поскольку не вымышленная часть нашей CSS делает полной проверки и богатство порциями не препятствовать нормальному функционированию, не ломаные части, поэтому мы намеренно игнорируют эти предупреждения.
Наш HTML-документы также имеют некоторые тривиальным и несущественным HTML проверка предупреждения, в связи с наличие решения ошибок в Firefox.
Введение. Начало работы · Bootstrap. Версия v4.4
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с BootstrapCDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Наши bootstrap.bundle.js и bootstrap.bundle.min.js включают в себя Popper, но не jQuery. Для получения дополнительной информации о том, что входит в Bootstrap, пожалуйста, смотрите наш раздел содержание.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html>
<html lang="en">
...
</html>«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
Делаем сами: адаптивный сайт
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
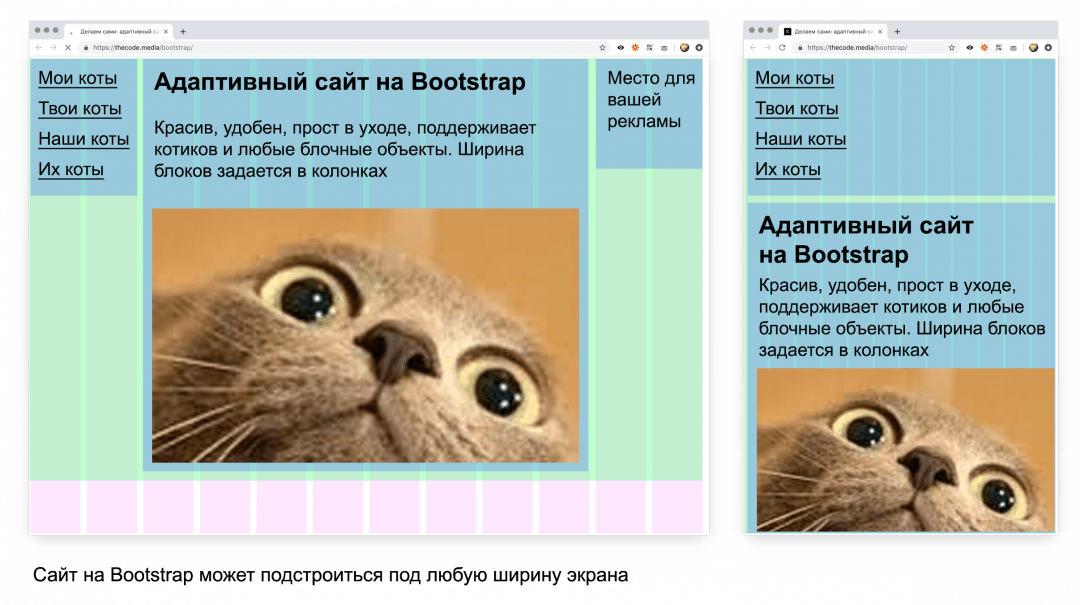
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
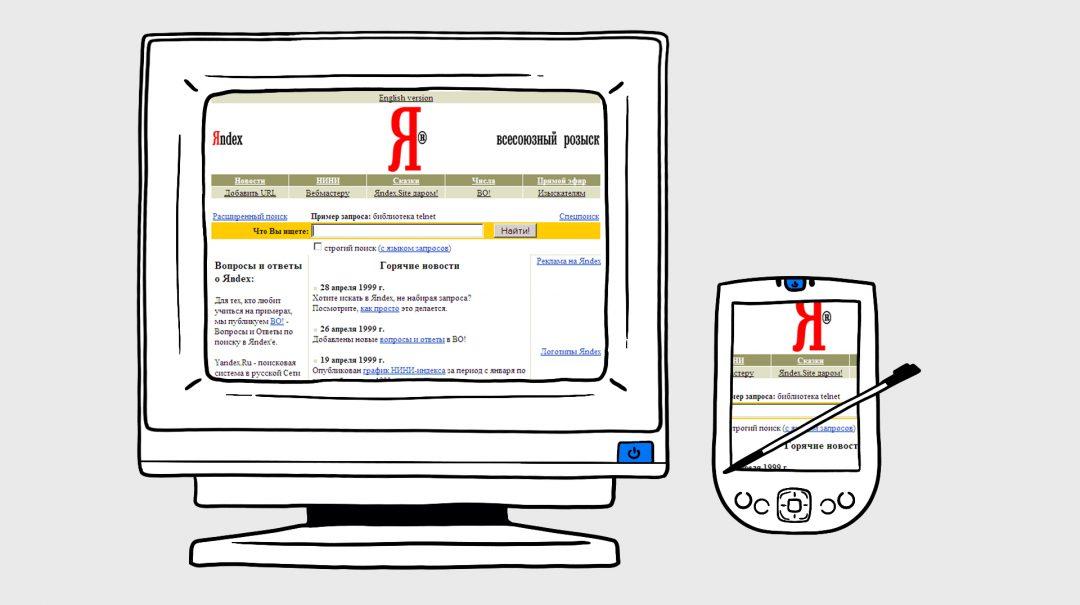
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.

Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
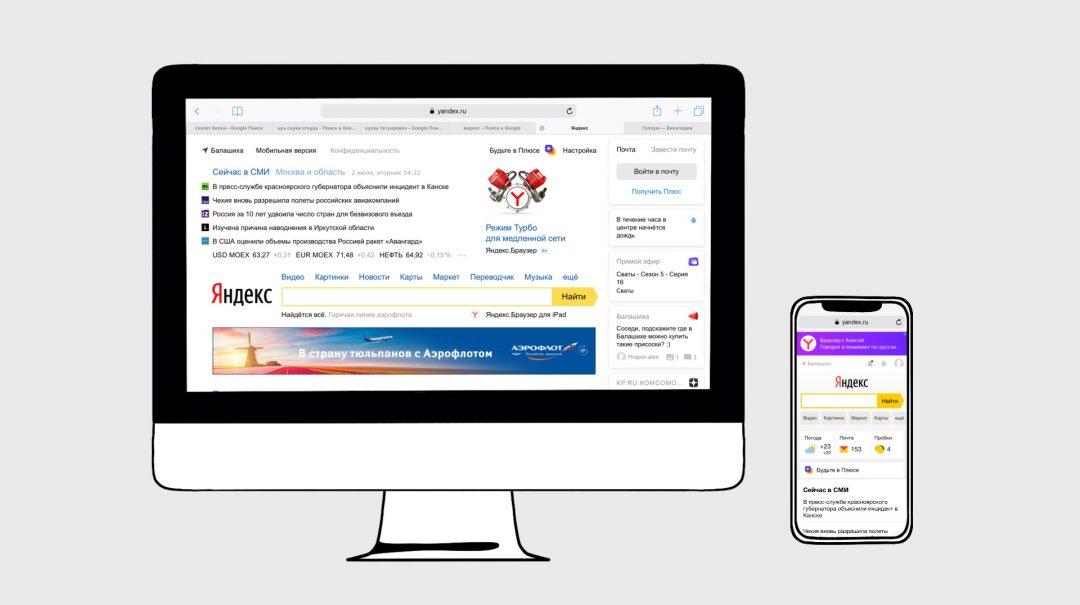
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.

То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css» integrity=»sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T» crossorigin=»anonymous»>
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>, например, после мета-свойств. Общий код шаблона страницы будет выглядеть так:
language: HTML
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>
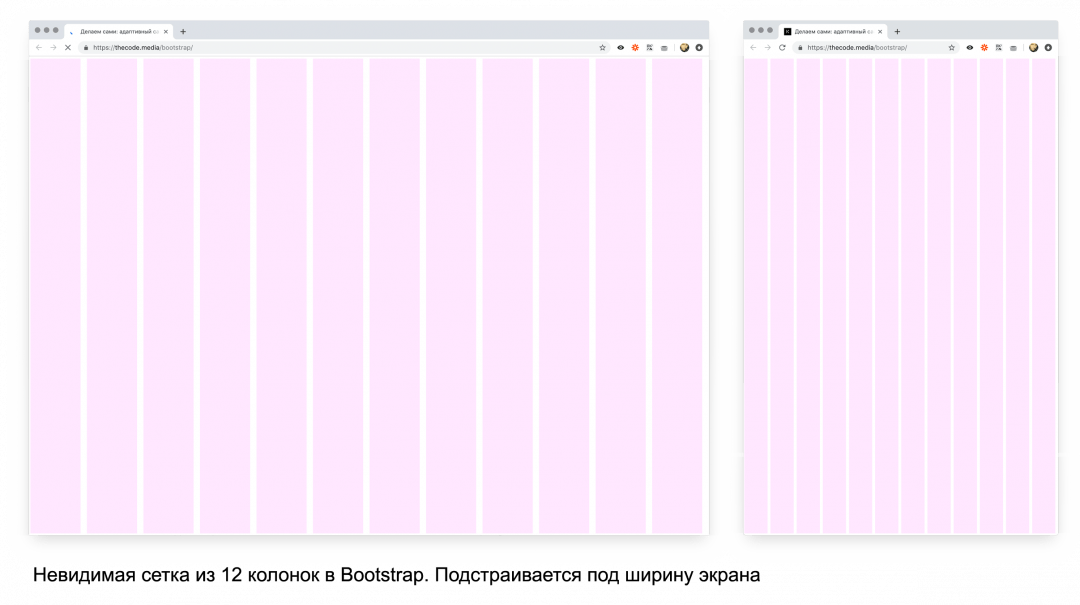
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.


Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
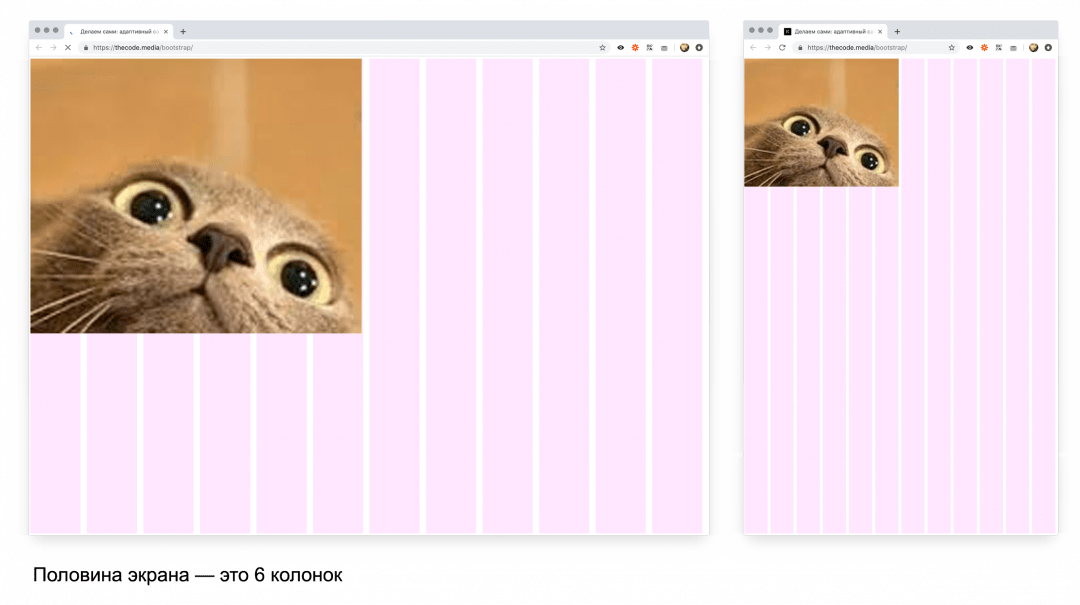
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.

Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div >
<div>
<div>
<h3>Адаптивная вёрстка</h3>
</div>
</div>
</div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — «container» — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — «row» — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
language: HTML
<div >
<div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat1.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat2.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg" >
</div>
</div>
</div>
Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:

Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{
max-width: 100%;
}
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
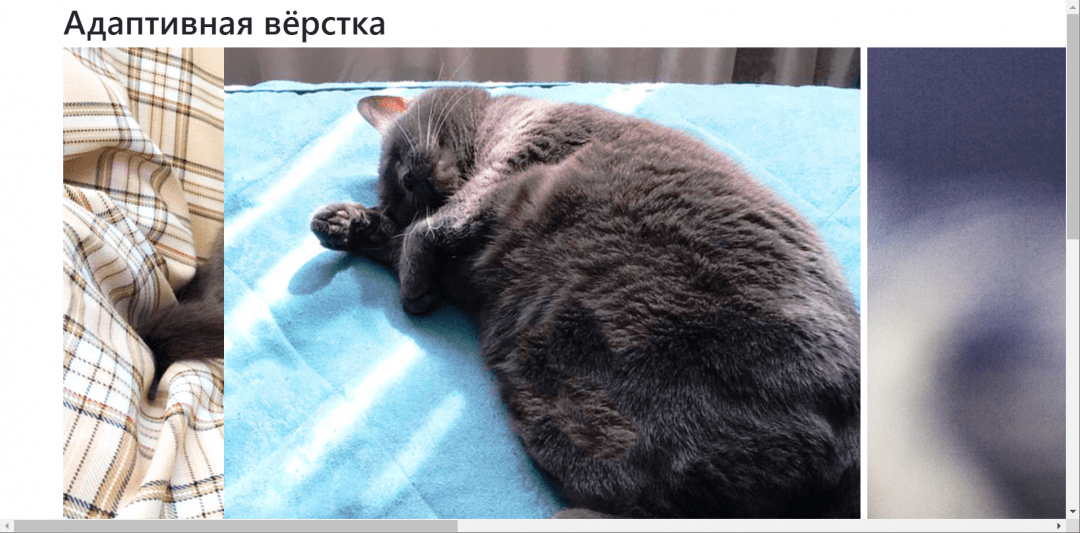
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими. Для этого изменим наш прошлый блок таким образом:
language: HTML
</div>
<div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat1.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat2.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg" >
</div>
</div>
Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек. Третья картинка настраивается точно так же, как и первая. Обратите внимание: чтобы на средних экранах получить одинаковый размер картинок, мы в описание каждой из них добавили одну и ту же команду col-md-4, которая каждому коту даёт 4 колонки, чтобы все были одного размера.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
language: HTML
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img{
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div >
<div>
<div>
<h2>Адаптивная вёрстка</h2>
</div>
</div>
</div>
<div >
<div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat1.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/cat2.jpg" >
</div>
<div>
<img src="https://thecode.media/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg" >
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Подключение фреймворка Bootstrap к сайту
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Что такое Bootstrap
Bootstrap — самый популярный CSS Framework для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.
Bootstrap 4 — новейшая версия Bootstrap
Пример
Мой первый бутстрап Страница
Измените размер этой страницы, чтобы увидеть эффект!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
мегаполис с населением более 13 миллионов жителей.
Париж
Париж — это столица Франции.
Площадь Парижа — одна из крупнейших
населенных пунктов в Европе,
с более чем 12 млн.
жителей.
Токио
Токио — столица Японии.
Это
это центр Большого Токио,
и самый густонаселенный
мегаполис в мире.
Щелкните кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Поддержка браузера
Bootstrap 4 — новейшая версия Bootstrap.
Bootstrap 4 поддерживает все основные браузеры, кроме Internet Explorer 9.
Если вам требуется поддержка IE9 или IE8, вы должны использовать Bootstrap 3.
Контейнеры начальной загрузки
Класс контейнера — один из наиболее важных классов Bootstrap.
Предоставляет поля, отступы, выравнивание и многое другое для элементов HTML.
Пример
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
Попробуй сам »
Цвета начальной загрузки
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон — самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон — это самый густонаселенный город Соединенного Королевства, с пригородами более 9 миллион жителей.
Лондон — самый густонаселенный город США. Королевство, с пригородами более 9 миллионов жителей.
Цвета текста начальной загрузки
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Пример
Этот текст без звука.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Попробуй сам »
Колонки начальной загрузки
Три столбца одинаковой ширины на всех устройства и ширина экрана:
Пример
Адаптивные столбцы
Три столбца одинаковой ширины масштабируются для наложения друг на друга на небольших экраны:
Пример
Таблицы начальной загрузки
Полосатый стол с зеброй:
| Имя | Фамилия | Электронная почта |
|---|---|---|
| Иоанна | Самка | john @ example.com |
| Мэри | МО | [email protected] |
| июль | Дули | [email protected] |
Пример
<таблица>
Имя Фамилия Электронная почта
Попробуй сам »
Оповещения Bootstrap
Bootstrap предоставляет простой способ создания предопределенных предупреждающих сообщений:
Успех! Это окно предупреждения указывает на успешное или положительное действие.
Предупреждение! Это окно предупреждения указывает на предупреждение, которое может потребовать внимания.
Опасно! Это окно предупреждения указывает на опасное или потенциально негативное действие.
Первичный! Это окно предупреждения указывает на важное действие.
Пример
Успешно! Указывает на успешное или положительное действие.
Попробуй сам »
Кнопки начальной загрузки
Bootstrap предоставляет разные стили кнопок:
Базовый Первичный Вторичный успех Информация Предупреждение Опасность Тьма
Пример
Загрузочные карты
Джон Доу
Пример текста какой-то пример текста.Джон Доу — архитектор и инженер.
Посмотреть профильПример
Попробуй сам »
Учебное пособие по полной загрузке
Это было краткое описание Bootstrap.
Чтобы получить полное руководство по загрузке, перейдите в учебное пособие по W3Schools Bootstrap.
Для получения полной справки по загрузке перейдите в Справочник по загрузке W3Schools.
.
Bootstrap Tutorial: Использование CSS Framework

Если вас интересует веб-разработка, вы наверняка слышали о Bootstrap. Согласно официальному сайту, Bootstrap — это самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. Отлично звучит! Как мне его использовать?
Было бы легко отправить вас на их страницу «Начало работы» и закончить. Их руководство по установке действительно содержит массу полезной информации — ссылки на CDN, объяснения того, как установить с Bower, npm и Composer, информацию об интеграции с Autoprefixer и LESS, множество шаблонов, лицензий и переводов — но это, безусловно, не пошаговое руководство по началу работы (что вполне может быть в духе самодидактизма).
Когда несколько лет назад я открыл для себя Bootstrap, адаптивный дизайн все еще набирал популярность, и это не всегда было ожидаемой нормой. Поскольку я когда-либо делал веб-сайты с нуля, я был немного сбит с толку всей концепцией фреймворка. Я полагаю, это еще больше сбивает с толку новичков, которые теперь должны изучать концепции адаптивного дизайна и библиотеки Bootstrap и JavaScript, а также HTML, CSS и JS.
Это руководство предназначено для первого знакомства с Bootstrap для начинающих, поэтому мы не будем углубляться в интеграцию LESS и Sass, которые являются более промежуточными / продвинутыми концепциями.Хотя он написан для текущей стабильной версии Bootstrap 3, концепции останутся такими же для будущих версий.
Голы
- Узнайте, что такое интерфейсный фреймворк и чем он может быть полезен
- Понять, как правильно включить CSS и JavaScript Bootstrap, и приступить к настройке
Предварительные требования
- Базовые знания и понимание HTML и CSS
Что такое Bootstrap?
Bootstrap можно свести к трем основным файлам:
Кроме того, для работы Bootstrap требуется jQuery.jQuery — чрезвычайно популярная и широко используемая библиотека JavaScript, которая одновременно упрощает и добавляет кроссбраузерность в JavaScript.
Все остальное, с чем вы можете столкнуться при изучении документации Bootstrap — Grunt, Gulp, Sass, LESS, bower, npm и т. Д. — не обязательно для начала работы с Bootstrap. Это средства запуска задач, препроцессоры, средства установки и диспетчеры пакетов, поэтому не расстраивайтесь, если вы еще не знаете, как их использовать.
Почему важна структура? Мне нужно его использовать?
Вам абсолютно не нужен для использования фреймворка — недавно я написал статью под названием «Вам не нужна фреймворк: понимание основ адаптивного дизайна», которую я бы рекомендовал прочитать, если вы хотите узнать больше об адаптивном дизайне.Однако фреймворки очень популярны и имеют много преимуществ, поэтому важно научиться с ними работать.
Некоторые способы, которыми фреймворки могут вам помочь:
- Предотвращение повторов между проектами
- Используйте адаптивный дизайн, чтобы позволить вашему веб-сайту адаптироваться к экранам различных размеров — мобильным, настольным и т. Д.
- Обеспечьте согласованность дизайна и кода между проектами и между разработчиками
- Быстро и легко создавать прототипы новых конструкций
- Обеспечить кроссбраузерность
Как правило, каждый веб-проект, над которым вы работаете, должен быть отзывчивым и должным образом работать во всех основных браузерах и, вероятно, иметь некоторые резервные варианты для старых браузеров.У Bootstrap есть огромное сообщество с открытым исходным кодом, которое работает над этим, так что вам не нужно. Кроме того, когда несколько разработчиков знают одну и ту же систему, они могут работать в большей гармонии — и это также помогает новичкам в проекте быстрее освоиться.
Сетка, вероятно, один из самых важных аспектов фреймворка. Это основа, на которой создается весь макет. Помимо этого, основной CSS Bootstrap также добавит полезный стиль к формам, таблицам, кнопкам, спискам и изображениям, а также полностью функционирующим панелям навигации, а основной JavaScript добавит полезный код для создания модальных окон, каруселей, предупреждений, всплывающих окон, раскрывающихся списков. , и аккордеоны.

Начнем!
Создание базового шаблона с помощью Bootstrap
Bootstrap поставляется с несколькими очень простыми примерами, с которых можно начать, но так же легко начать с «нуля», так что мы этим и займемся. Сначала я буду использовать только Bootstrap, чтобы заложить основу, а затем мы добавим наш собственный стиль поверх, чтобы сделать что-то забавное и модное.
Шаг первый — загрузить Bootstrap. В zip-файле будут каталоги css , fonts и js .Разархивируйте это и сохраните файлы в каком-нибудь каталоге. Bootstrap не поставляется с HTML, но у них есть «Hello, World!» Чтобы начать работу с документацией, мы будем использовать ее как index.html .
Привет, мир!
<Голова>
Шаблон Bootstrap 101
<ссылка href = "css / bootstrap.min.css "rel =" таблица стилей "/>
Привет, мир!
Достаточно просто начать. У нас есть базовые теги doctype , html , head и body . Мета-тег name = "viewport" особенно важен для адаптивного дизайна — он гарантирует, что ваш веб-сайт имеет соотношение 1: 1 с окном просмотра (размером экрана).
Кроме того, мы просто добавляем базовый CSS Bootstrap в …
jQuery через Google CDN перед закрывающим тегом …
и базовый JavaScript Bootstrap.
<скрипт src = "js / bootstrap.min.js "> Bootstrap JavaScript и пользовательский JavaScript должны быть ниже jQuery для работы! Кроме того, мы можем ссылаться на jQuery через URL-адрес Google, потому что это снижает нагрузку на наш действующий сервер, но вы можете загрузить его, если хотите работать локально.
Что ж, это все, что вам нужно для начала работы с Bootstrap! Давайте посмотрим на наш замечательный новый сайт.

… отлично!
Панель навигации
Хотя у нас ничего нет, в кратчайшие сроки мы можем копировать и вставлять документы и иметь хороший, работающий веб-сайт.Прежде всего, мы добавляем типичную верхнюю панель навигации Bootstrap. Я сделал упрощенную версию их примера с навигационной панелью. Поместите этот код прямо под открывающим тегом .
