Использование `href` в dbc.Button каким-то образом сбрасывает стиль CSS — Dash Python
Gon_F 1
Всем привет. Я пытаюсь использовать dbc.Button , чтобы разрешить многостраничную навигацию по моему приложению, используя свойство href= , которое имеет dbc.Button (в отличие от html.Button , у которого его нет) .
Я задаю стиль всем своим кнопкам, но заметил, что при использовании href приводит к потере некоторых свойств стиля, и я не могу найти способ предотвратить срабатывание этого изменения.
Есть ли способ предотвратить любые изменения стиля, которые href любит вызывать для кнопок?
Скриншот моего приложения:
Снимок экрана 2021-06-10 в 8.33.00 PM1042×448 22,3 КБ
приложение = тире.
Dash()
button_special_style = {‘семейство шрифтов’: ‘медная пластина’, ‘размер шрифта’: ‘20px’}
app.layout = html.Div (дети = [
html.Div(дети=[ html.Div("Мои кнопки:"), html.Div(id="Buttons", children=[dbc.Button("Простая, простая кнопка", className='regular-button', style={'font-size':'20px'}), dbc.Button("Со стилем", className='стильная-кнопка', style=button_special_style, #href="/button1_clicked" ), dbc.Button("Href удаление некоторого стиля", className='stylish-button', style=button_special_style, href="/button2_clicked" ), dbc.Button("Со стилем", className='стильная-кнопка', style=button_special_style, #href="/button3_clicked" ), dbc.Button("Href удаление некоторого стиля", className='stylish-button', style=button_special_style, href="/button4_clicked" ) ], стиль = {'отображение':'flex', «верхнее поле»: «20 пикселей», «флекс»: «1 0 50 пикселей»} ), ], style={'border': '5px сплошной оранжевый', «высота»: «200 пикселей», «ширина»: «500 пикселей», 'отображение': 'flex', 'направление flex': 'столбец', 'фон':'белый'} ), ])
, если имя == ‘ основной ’:
app.run_server(debug=True)
Гон_Ф 2
Есть ли у кого-нибудь идеи о том, как можно запретить href изменять любые атрибуты стиля dbc.Button ?
ЭннМариВ 3
Привет @Gon_F
Попробуйте включить таблицу стилей Bootstrap. Например:
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
Дополнительную информацию см. в разделе Quickstart — dbc docs
Gon_F 4
Привет, ЭннМари. Спасибо за предложение!
Сейчас я использую app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP]) , и я вижу, что он удаляет все причудливые стили CSS, которые раньше были у кнопок по умолчанию.
Теперь все кнопки выглядят точно так же, что очень хорошо, но теперь все они немного отличаются — знаете ли вы, есть ли простой способ повторно применить стиль по умолчанию, который каждый dbc.Button до применения к нему href ?
Снимок экрана 2021-06-13 в 7.31.22 PM1032×468 27 КБ
AnnMarieW 5
Привет @Gon_F. Похоже, он сохраняет CSS, который был определен в параметре стиля , который представляет собой размер шрифта и семейство шрифтов. Остальное - это форматирование Bootstrap, и вы можете изменить его, как описано здесь: Кнопка - dbc docs
Я не уверен, что вы определили в своем className='regular-button' и className='stylish-button' , но они не похожи на классы Bootstrap.
Гон_Ф 6
( className='regular-button' и className='stylish-button'
В этом случае , кажется, что нужно сделать, это повторно применить базовый стиль, который имеет dbc.Button , поскольку потенциально десятки небольших настроек стиля, вероятно, были потеряны после применения app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP]) , и я не знаю, как вернуть их все обратно.
Можно ли каким-либо образом извлечь стиль базового dbc.Button и вручную установить его в приложении Dash в виде style={} ?
ЭннМариВ 7
Конечно, вы можете использовать инструменты разработчика браузера, чтобы проверить кнопку и увидеть CSS. Или вы можете посмотреть на саму таблицу стилей Bootstrap. https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.css
Или вы можете посмотреть на саму таблицу стилей Bootstrap. https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.css
Более того, вы можете выбрать другую тему со стилем, который вам нравится, тогда вам не придется возиться с пользовательским CSS — плюс это может помочь вам добиться согласованности дизайна в вашем приложении.
Вы можете найти другие темы здесь или получить краткий обзор тем в dash-bootstrap-components здесь: Theme explorer — dbc docs
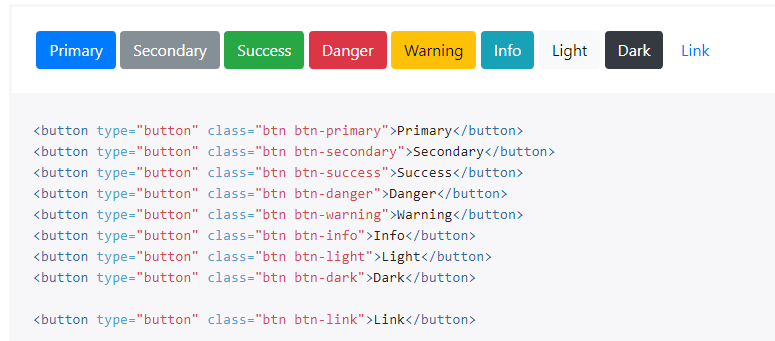
Button — UIkit
Легко создавать красивые кнопки, которые бывают разных стили.
Чтобы применить этот компонент, добавьте .uk-button класс и модификатор, такой как .uk-button-default , на элемент или . Добавьте атрибут disabled к элементу , чтобы отключить кнопку.
<кнопка> <кнопка отключена>
- Предварительный просмотр
- Разметка
Связь
Примечание. Если вы отображаете несколько кнопок подряд, вы можете добавить к ним верхнее поле, когда они размещаются на меньших экранах просмотра. Просто добавьте атрибут
Если вы отображаете несколько кнопок подряд, вы можете добавить к ним верхнее поле, когда они размещаются на меньших экранах просмотра. Просто добавьте атрибут uk-margin из компонента Margin к их родительскому элементу.
Доступно несколько модификаторов стиля. Просто добавьте один из следующих классов, чтобы применить другой вид.
| Класс | Описание |
|---|---|
.uk-кнопка-по умолчанию | Стиль кнопки по умолчанию. |
.uk-кнопка-основной | Указывает основное действие. |
.uk-кнопка-вторичный | Указывает на важное действие. |
.uk-кнопка-опасность | Указывает на опасное или негативное действие. |
.uk-кнопка-текст | Применяет типографский стиль. |
| Применяет простой стиль ссылки. |
<кнопка>
- Предварительный просмотр
- Разметка
Добавьте класс .uk-button-small или .uk-button-large к кнопке, чтобы сделать ее меньше или больше.
<кнопка>
- Предварительный просмотр
- Разметка
Добавьте класс . из компонента Width, и кнопка займет всю ширину. uk-width-1-1
uk-width-1-1
Пример
- Предварительный просмотр
- Разметка
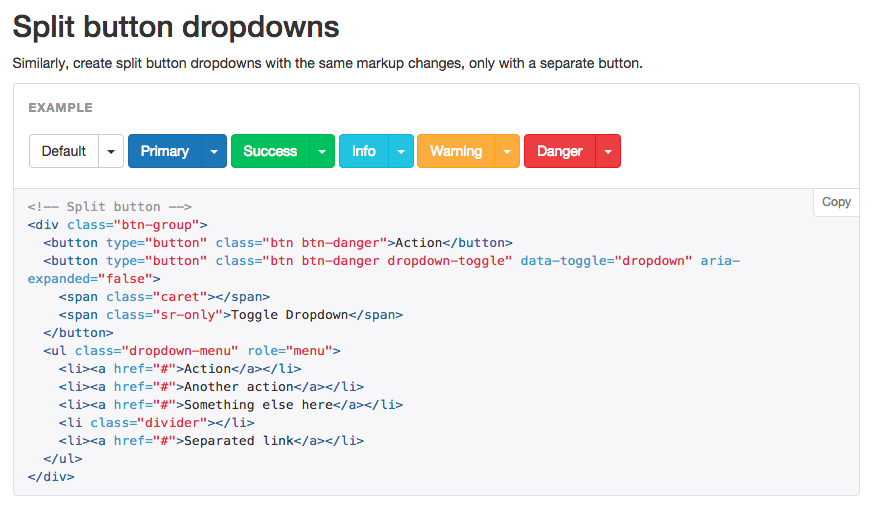
Чтобы создать группу кнопок, добавьте .uk-button-group класса в элемент <дел>
<кнопка>
<кнопка>
<кнопка>
<дел>
<дел>

 Dash()
Dash()

 Просто оберните кнопку-переключатель и раскрывающийся список внутри элемента
Просто оберните кнопку-переключатель и раскрывающийся список внутри элемента