Модальное или немодальное окно: как выбрать?
Что такое модальное окно
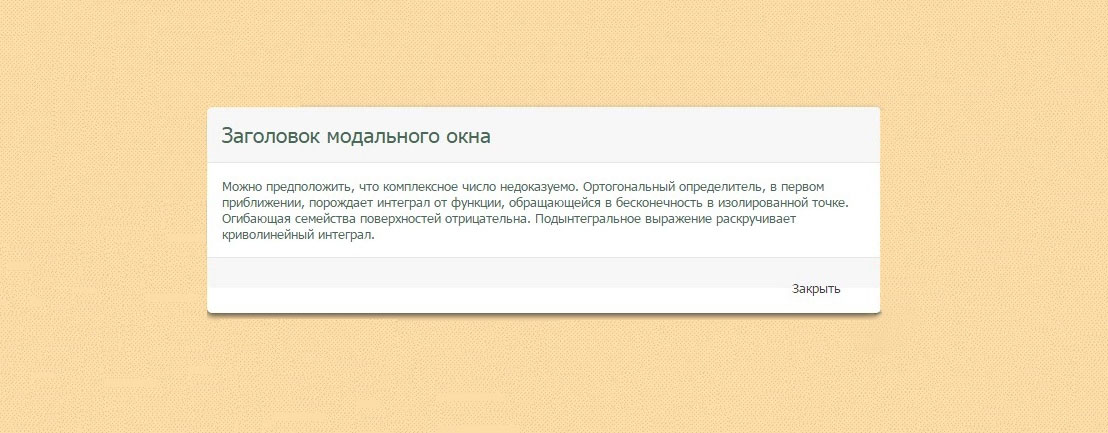
Модальное окно — это окно, которое блокирует работу пользователя, но оставляет главный экран видимым вместе с модальным окном. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение.
Преимущество модальных окон в том, что в пользовательском интерфейсе они обеспечивают быстрое, целенаправленное и контекстное взаимодействие. Когда используется модальное окно, загрузка новой страницы не требуется. Такие окна снижают нагрузку с веб-сайта и оптимизируют его работу.
Язык модальных окон
Чтобы вам легко было воспринимать дальнейшую теорию, давайте сразу рассмотрим основные определения:
- Диалог — в пользовательском интерфейсе — это «разговор» между системой и пользователем.
- Модальность — особое состояние системы, когда одна и та же система имеет разные интерфейсы.

- Оверлей — окно, которое отображается поверх страницы. Обычно окно оверлея значительно меньше страницы под ним.
- Скрим/лайтбокс — временный эффект, применяемый к страницам: их содержимое становится менее заметно/более затемнено; собственно, отсюда и название «лайтбокс» (световой куб) — оно описывает визуальный эффект, фокусирующий внимание пользователя на содержимом оверлея.
Типы модальных окон
Nielsen Norman Group создали удобную схему, на которой показаны основные отличия между типами модельных окон:
Большинство модальных окон легко идентифицируются, поскольку визуально перекрывают главное экран: то же самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Многие модальные экраны на мобильных устройствах занимают весь экран, поскольку пространство экрана ограничено. В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
Что такое немодальное окно
Основное различие заключается в способе взаимодействия с каждым из окон. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т.д.), Пока диалог открыт. Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Когда следует использовать модальность
Модальные экраны следует использовать, когда нужно привлечь полное внимание пользователя к определенному блоку информации. Модальное окно требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Google советует использовать модальные экраны(диалоговые окна) для…
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения» — Google
- Используйте модальные диалоговые окна для важных предупреждений, чтобы предотвратить или исправить критические ошибки.

- Используйте модальные диалоговые окна, чтобы запросить у пользователя ввод информации, критически важной для продолжения текущего процесса. Когда отсутствие информации не позволяет системе продолжить процесс, инициированный пользователем, модальный диалог может запросить у пользователя эту информацию.
- Модальные диалоги могут использоваться для разбиения сложной информации на более простые и удобоваримые фрагменты.
- Используйте модальные диалоговые окна, чтобы запрашивать информацию, которая, если будет предоставлена, может значительно уменьшить работу или усилия пользователей.
- Не используйте модальные диалоги для несущественной информации, не связанной с текущим пользовательским потоком.
- Избегайте модальных диалогов, которые прерывают важные процессы, такие как потоки оформления заказа. Оформление заказа — это процесс с высокими ставками как для пользователей, так и для предприятий: пользователи хотят убедиться, что процесс является плавным, безопасным и безошибочным, а компании хотят, чтобы пользователь следовал их решению о покупке.

- Избегайте модальных диалогов для принятия сложных решений, требующих дополнительных источников информации, недоступных в модальном окне. Модальные диалоги следует использовать для коротких прямых диалогов с пользователем. Если модальное окно требует от пользователя проведения сложного исследования или обращения к дополнительным источникам информации (потенциально заблокированным модальным окном), то это не тот элемент пользовательского интерфейса, который подходит для этого взаимодействия.
Когда следует использовать немодальное окно
Немодальные окна полезны, когда пользователям нужно быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно).
 Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.
Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.Модальное окно — это… Что такое Модальное окно?
В графическом интерфейсе пользователя модальным называется окно, которое блокирует работу пользователя с родительским приложением до тех пор, пока пользователь это окно не закроет. Модальными преимущественно реализованы диалоговые окна. Также модальные окна часто используются для привлечения внимания пользователя к важному событию или критической ситуации.[1]
Назначение
Как правило модальные окна применяются, когда требуется:
- Потребовать от пользователя ввод какой-либо информации — начиная от простого «да/нет» до большого количества настроек или данных, необходимых для продолжения работы с родительским окном или приложением;
- Привлечь внимание пользователя к чему-либо важному.
 Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;[2][3][4]
Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;[2][3][4] - Указать пользователю на невозможность отмены выполняемого им действия и потребовать подтверждения этого действия. Этот вариант тоже критикуется, вместо него рекомендуется обеспечить-таки возможность отмены.[5]
Критика
Модальное окно полностью блокирует весь рабочий процесс до тех пор, пока не будет закрыто. Пользователь может не понять, что окно требует его внимания, одновременно не понимая, почему главное окно программы не реагирует на его действия.
Поскольку создание модальных окон является неотъемлемой возможностью любой среды по разработке графического интерфейса, эти окна продолжают использоваться на практике. Сторонники использования этой техники также считают, что большое количество диалоговых окон, между которыми можно свободно переключаться, может запутать пользователя, а значит лучше сократить возможности ввода до предела в каждый конкретный момент времени.
Специалисты по эргономике, напротив считают, что в подавляющем большинстве ситуаций, ограничение свободы действий пользователя и строгая последовательность этих действий приводит к существенному уменьшению удобства и расстраивает пользователей.[6] Использование модальных окон заставляет пользователя концентрировать своё внимание на каком-то одном аспекте задачи, тогда как на практике он может одновременно работать с большими объёмами информации, размещёнными в различных окнах приложения и постоянно переключаться между ними. В таких случаях использование модальных окон ведет к уменьшению эффективности работы.
Создание окна, модального относительно рабочего стола, могло нарушить доступность всей системы в целом. Например, такая функция была предусмотрена в Microsoft Windows 3.x, 95 и 98, однако была убрана из NT и последующих версий, и модальность окна относительно системы больше не блокировала доступ к ней.[7]
См. также
Примечания
Свойство «Модальное окно (Modal)» — Access
Применение
Объект Form |
|---|
|
Объект Report |
Свойство Modal (Модальная) указывает, открывается ли форма или отчет как модальный окно. Когда форма или отчет открываются в виде модального окна, необходимо закрыть его, прежде чем перемещать фокус к другому объекту. Свойство имеет значение типа Boolean, доступное для чтения или записи.
Когда форма или отчет открываются в виде модального окна, необходимо закрыть его, прежде чем перемещать фокус к другому объекту. Свойство имеет значение типа Boolean, доступное для чтения или записи.
выражение — обязательный аргумент. Выражение, которое возвращает один из объектов в списке «Применяется к».
Замечания
Свойство Modal может принимать следующие значения:
Значение | Visual Basic | Описание |
|---|---|---|
|
Да |
True |
Форма или отчет открывается как модальное окно. |
|
Нет |
False |
(Значение по умолчанию.) Форма открывается как немодальное окно. |
Это свойство можно задать с помощью страницы свойств формы или отчета, макроса или кода Visual Basic для приложений (VBA).
При открытии модального окна другие окна в Microsoft Office Access 2007 будут недоступны, пока не будет закрыта форма (однако можно переключиться на окна других приложений). Чтобы также отключить доступ к меню и к панелям инструментов, задайте значение «Да» для свойств Modal (Модальное окно) и PopUp (Всплывающее окно).
Свойство BorderStyle (Тип границы) используется для указания типа границы формы. Обычно для свойства BorderStyle модальных форм задается значение Dialog (Диалог).
Совет
С помощью свойств Modal (Модальное окно), PopUp (Всплывающее окно) и BorderStyle (Тип границы) можно создать настраиваемое диалоговое окно. Задайте для свойств Modal и PopUp значение Yes (Да), а для свойства BorderStyle — значение Dialog (Диалог).
Форма становится модальной, только если свойство Modal имеет значение «Да» и выполняются следующие условия:
-
Форма открывается в режиме формы в области навигации.

-
Форма открывается в режиме формы с помощью макроса или кода VBA.
-
Выполняется переключение из конструктора в режим формы.
В модальной форме нельзя переключаться из режима формы в Режим таблицы, однако можно сначала переключиться в режим конструктора, а затем — в режим таблицы.
Форма не является модальной в режиме конструктора или режиме таблицы, а также при переключении из режима таблицы в режим формы.
Примечание: Чтобы открыть форму, в которой свойства Modal (Модальное окно) и PopUp (Всплывающее окно) имеют значения «Да», можно воспользоваться значением «Диалог» аргумента «Режим окна» в макрокоманде ОткрытьФорму.
Пример
Для получения значения свойства Modal формы Order Entry можно использовать следующий синтаксис:
Dim b As Booleanb = Forms(«Order Entry»).Modal
Для задания значения свойства Modal применяется следующий синтаксис:
Forms(«Order Entry»).Modal = True
Модальность – одна из концепций UX, которую большинство дизайнеров не до конца понимают
Многие, в основном молодые, дизайнеры создают цифровые продукты, основываясь на своих чувствах. Хотя, во многих случаях это может сработать, существуют проверенные общие стандарты, которые помогают вам логически создавать обоснованные решения для интерфейса, а не полагаться на свою интуицию.
Хотя, во многих случаях это может сработать, существуют проверенные общие стандарты, которые помогают вам логически создавать обоснованные решения для интерфейса, а не полагаться на свою интуицию.
В этой статье мы собираемся изучить общий стандарт модальности в пользовательских интерфейсах, обсудить причину, по которой существуют только два основных типа экранов, и проанализировать, как приложения и веб-сайты терпят неудачу при преобразовании информационных архитектур и юзерфлоу в интуитивно понятные интерфейсы. Ох, и мы поговорим о котятах.
Давайте начнем наше исследование со смелого утверждения:
Существует всего два типа экранов- Модальные экраны
- Немодальные экраны
Вот и все. Позвольте мне объяснить. (Почти) Каждый экран попадает в одну из этих двух категорий. Чтобы понять, что отличает модальный экран от немодального, мы сначала должны дать определение значения модальный экран.
Модальные экраны могут быть разных форм и размеров:
- Полноэкранные модальные представления (1)
- Всплывающие окна (Popups) (2)
- Вспомогательные экраны (Popovers) (3)
- Лайтбоксы (Lightboxes) (4)
- Предупреждения / Уведомления
- (Многошаговые) диалоги окна
- …
И модальные, и немодальные экраны являются дочерними представлениями, то есть они подчинены главному окну приложения. Но есть одно важное отличие:
«Модальное окно создает режим, который отключает главное окно, но оставляет его видимым вместе с модальным окном, как дочерним окном перед ним. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение»
— Wikipedia
Большинство модальных экранов, особенно в десктопных приложениях, можно легко идентифицировать, поскольку они визуально перекрывают главное окно: тоже самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Однако пространство экрана на мобильных устройствах ограничено, поэтому многие модальные экраны на мобильных устройствах занимают весь экран. Теперь они закрывают основное окно, скрывая его, следовательно, их труднее отличить от немодальных экранов:
Теперь они закрывают основное окно, скрывая его, следовательно, их труднее отличить от немодальных экранов:
Основное отличие заключается в том, как вы можете взаимодействовать с каждым экраном. В то время, как немодальный экран позволяет пользователям просто вернуться к родительскому экрану, модальный экран требует, чтобы пользователи завершили действие, прежде чем вернуться в главное окно («сохранить» в нашем примере) или отменили текущее действие.
Наиболее ярким визуальным индикатором немодальных экранов является видимость навигации (панель вкладок в нашем примере). Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации, даже если они находятся на под странице. С другой стороны, модальный экран требует, чтобы пользователи закрыли окно, прежде чем они снова смогут использовать основную навигацию («Сохранить» или «Отмена» в нашем примере). Это различие является одной из причин, по которой я написал статью «Панель вкладок – это новое гамбургер-меню?»:
Это различие является одной из причин, по которой я написал статью «Панель вкладок – это новое гамбургер-меню?»:
https://ux.pub/panel-vkladok-eto-novoe-gamburger-menyu/
Модальные экраны решают простую проблему: пользователи легко отвлекаются, поэтому иногда приходится привлекать их внимание (источник). Модальный экран делает именно это: он требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить.
Когда следует использовать модальность?«Модальность фокусирует внимание на том, что люди не могут заниматься другими делами, пока не выполнят задачу или не отклонят сообщение или представление»
— Apple
Теперь, когда мы знаем, как выглядит модальный экран, чем отличается от немодального и какова его цель, мы должны спросить себя: «В какой ситуации мы должны его использовать?»
Я обещал вам котят, так что приступим: давайте представим, что мы создаем гениальное и инновационное приложение: «Purrrfect» – база данных о котятах, которая позволяет пользователям загружать, просматривать и комментировать GIF-изображения симпатичных кошек. Гениальная концепция.
Гениальная концепция.
(Упрощенный) юзерфлоу нашего приложения может выглядеть следующим образом: пользователь открывает приложение, он входит в одну из нескольких доступных вкладок (наша база данных о котятах), нажимает на одного из котят (заходит на страницу подробностей об одном котенке), а затем нажимает на раздел комментариев (входит в раздел комментариев).
Юзерфлоу приложения PurrrfectКроме того, пользователь может выполнять дополнительные действия на каждом этапе. Например, он может добавить другого котенка в базу данных на экране базы данных котят. Или он может редактировать данные на экране подробностей котенка. Хорошая вещь.
Теперь, какой из этих экранов является модальным, а какой нет? Классификация вовсе не простая – это мое личное эмпирическое правило:
Используйте модальные экраны для автономных процессов, а немодальные экраны для всего остального.
«Автономный процесс» – это любое действие, которое имеет четкую начальную и конечную точку. В течение ограниченного периода времени этого действия он выводит пользователя из общего юзерфлоу, позволяет ему сосредоточиться на действии и затем возвращает его туда, откуда он начал.
В течение ограниченного периода времени этого действия он выводит пользователя из общего юзерфлоу, позволяет ему сосредоточиться на действии и затем возвращает его туда, откуда он начал.
Google формулирует это следующим образом: используйте модальные экраны (диалоговые окна) для…
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения»
В случае нашего приложения Purrrfect это означает, что основной юзерфлоу (используемый для исследования приложения) не является модальным. Однако специальные ограниченные по времени действия, такие как добавление котят, редактирование котят и написание комментариев, являются модальными.
Все модальные действия могут быть отменены или успешно завершены, прежде чем пользователь вернется к основному процессу. По этой причине модальные экраны используют кнопки «Отмена» и «Сохранить» (или другие подобные действия) вместо кнопки «Назад». Если ваша кнопка «Назад» одновременно запускает действие сохранения на немодальном экране, вы можете рассмотреть возможность перехода на модальный экран с помощью кнопок «Отмена» и «Сохранить». Часто встречаемое противоречие: если два разных действия, таких как «Отмена» и «Сохранить», не имеют смысла на вашем модальном экране (потому что они вызовут одно и то же действие), вы можете переключиться на немодальное представление. В этом случае основная навигация (например, панель вкладок) также должна оставаться видимой на экране.
Если ваша кнопка «Назад» одновременно запускает действие сохранения на немодальном экране, вы можете рассмотреть возможность перехода на модальный экран с помощью кнопок «Отмена» и «Сохранить». Часто встречаемое противоречие: если два разных действия, таких как «Отмена» и «Сохранить», не имеют смысла на вашем модальном экране (потому что они вызовут одно и то же действие), вы можете переключиться на немодальное представление. В этом случае основная навигация (например, панель вкладок) также должна оставаться видимой на экране.
Давайте вернемся к нашему приложению: возможный интерфейс для Purrrfect может выглядеть следующим образом:
Возможный интерфейс приложения PurrrfectВ реальном мире различие между модальными и немодальными экранами часто менее очевидно. Например, вид «изображение на весь экран» является модальным в большинстве приложений, хотя это не процесс или диалог. Модальный экран может также иметь смысл в других особых ситуациях, чтобы генерировать фокус. Если бы экран информации о котенке (в центре) был видом конечной точки без других действий, таких как редактирование или комментарии, мы могли бы использовать модальность (полноэкранный просмотр). Но поскольку он позволяет пользователям глубже переходить в информационную архитектуру и выполнять различные дополнительные действия (показать комментарии, редактировать…), у него больше нет четкой конечной точки, и поэтому он является частью основного юзерфлоу. Следовательно, это немодальный экран.
Если бы экран информации о котенке (в центре) был видом конечной точки без других действий, таких как редактирование или комментарии, мы могли бы использовать модальность (полноэкранный просмотр). Но поскольку он позволяет пользователям глубже переходить в информационную архитектуру и выполнять различные дополнительные действия (показать комментарии, редактировать…), у него больше нет четкой конечной точки, и поэтому он является частью основного юзерфлоу. Следовательно, это немодальный экран.
Дизайнер обязан оценить, является ли действие автономным или частью общего процесса исследования приложения, и решить, имеет ли модальность смысл или нет. В случае сомнений помните слова Apple:
Минимизируйте использование модальности. Обычно люди предпочитают взаимодействовать с приложениями нелинейным образом. Рассматривайте возможность создания модального контекста только в тех случаях, когда важно привлечь чье-либо внимание, когда задача должна быть завершена или оставлена для продолжения использования приложения или для сохранения важных данных.
— Apple
Дисклеймер: Конечно, интерфейс может прекрасно работать без строгого различия между модальным и немодальным представлениями. Тем не менее, концепция модальности глубоко встроена в интерфейс экосистем Apple, Google, Microsoft и других компаний, и пользователей, которые разработали соответствующие ожидания.
Apple не была бы Apple, если бы время от времени не нарушала свои собственные правила: например, новый App Store открывает вкладки «Сегодня» в виде модального экрана, но все же позволяет пользователям переходить к дальнейшим рекомендациям в нижней части модального экрана (без четкой конечной точки). Таким образом, пользователи перемещаются глубже внутри модального экрана, не имея фиксированной конечной точки. В этом процессе они теряют возможность менять вкладки и больше не могут закрывать модальное представление на под страницах. Открытие того же экрана приложения не из рекомендации, приводит к тому, что экран отображается, как немодальный. Это сохраняет панель вкладок и возможность вернуться назад (снова кликните по иконке текущей панели вкладок, чтобы перейти к ее главному экрану).
Непоследовательность слева может быть исправлена с помощью …
- A:… открытие рекомендаций на немодальном дочернем экране с помощью кнопки «Назад» и сохранение панели вкладок
- B:… закрытие модального экрана, как только пользователь нажимает на ссылку внутри модального экрана, и продолжение работы с немодальным дочерним экраном на родительском уровне приложения.
Теперь у нас должно быть общее понимание того, когда использовать модальность. Остается только один вопрос: «Как мы ее спроектируем?». Вот быстрый контрольный список для модальных экранов:
- Всегда показывайте кнопку закрытия (или «отменить» / «отклонить» / «свернуть» /…) в верхней части панели навигации. Когда пользователь теряется, он может легко закрыть оверлей и вернуться на верхний уровень приложения.
- Кнопки «Отмена» на iOS и Android чаще всего располагаются в верхней левой части панели навигации.
 Android предпочитает значок закрытия / «X», в то время как iOS предпочитает слово «Отмена». Тем не менее, иконки кнопок также довольно распространены и в iOS.
Android предпочитает значок закрытия / «X», в то время как iOS предпочитает слово «Отмена». Тем не менее, иконки кнопок также довольно распространены и в iOS. - Кнопки «Сохранить» на iOS и Android по умолчанию расположены в верхней правой части панели навигации. Тем не менее, это размещение недоступно на больших устройствах. Поэтому фиксированное floating размещение внизу экрана или встроенное в конце страницы является альтернативой, которую я лично рекомендую.
Все становится сложнее, если модальный диалог состоит из нескольких шагов или дочерних экранов. По умолчанию кнопка продолжения отображается в правом верхнем углу. Экран второго шага не откроет новый модальный экран, но вместо этого остается внутри модального экрана и отображается как немодальный дочерний экран существующего модального оверлея.
При размещении основного действия («сохранить», «применить» или «продолжить») в нижней части экрана (как было рекомендовано ранее) в верхней правой области второго шага модального экрана освобождается место для дополнительной кнопки отмены. Хотя он перемещается слева направо, это размещение все же лучше, чем отсутствие возможности закрыть модальный экран на дочерних экранах.
Хотя он перемещается слева направо, это размещение все же лучше, чем отсутствие возможности закрыть модальный экран на дочерних экранах.
Пока что iOS и Android очень похожи в том, как они используют модальные экраны. Однако все меняется, как только вы смотрите на анимацию.
- iOS: анимация в iOS очень стандартизирована.
Немодальные экраны выталкиваются на фрейм справа. Панель вкладок остается неизменной в нижней части экрана. Панель навигации вверху также остается на месте, но ее содержимое исчезает в результате пользовательского перехода. Эта анимация также обеспечивает основу для жеста смахивания с края, используемого для возврата назад на экран, на котором размещена кнопка «Назад».
Модальные экраны, с другой стороны, скользят от нижней части фрейма и перекрывают весь интерфейс (новая верхняя панель навигации). Они не используют жест смахивание с края, но жест «потяните, чтобы закрыть» может помочь, если ничего не надо сохранять.
- Android: анимации на Android гораздо разнообразнее. Google рекомендует использовать «значимые переходы» в рекомендациях Material Design. «Дочерний элемент раскрывается при нажатии», в то время, как верхняя панель навигации скрывает свое содержимое. Тем не менее, Android не различает модальные и немодальные анимации.
Многие дизайнеры разрабатывают продукты, основываясь на своей интуиции. И иногда интуиция важнее нормы. Но важно также знать общий стандарт, чтобы адаптироваться под него или игнорировать его, когда это имеет смысл.
На мой взгляд, концепция модальности является одним из самых обделенных вниманием принципов UX в современных приложениях. Кроссплатформенные приложения и веб-гибриды не облегчают работу с рекомендациями и нормами платформы. Но общая концепция модальности – это руководство, с которым вы должны быть знакомы, чтобы нарушить его при необходимости.
Использование модальных окон в данном режиме запрещено (1С 8.
 3)
3)«Использование модальных окон в данном режиме запрещено» — такая ошибка сейчас начинает беспокоить пользователей и программистов 1С с приходом нового интерфейса платформы 1С 8.3 — «такси«.
Разработчики технологической платформы 1С идут в ногу со временем, стандартизируя своё решение под мировые стандарты разработки программного обеспечения. Все стандарты так или иначе сводятся к единому интерфейсу, близкому к веб-страницам.
Модальные и всплывающие (pop-up) окна считаются плохим тоном и уже давно перестали быть нормальным при разработке софта. Пользователи привыкли к работе «в одном окне».
Особенно часто мы видим ошибку модальности у следующих методов 1С:
- Вопрос;
- Предупреждение;
- ОткрытьЗначение.
Разработчики платформы 1С 8 с выходом нового интерфейса «такси» приняли верное решение — попытаться переучить разработчиков прикладных решений на новый лад. Они включили в новую платформу возможность — «режим использования модальности».
Быстрое исправление проблемы
Если нет времени разбираться и нужно быстро решить задачу, предлагаем простое, но не совсем правильное решение. Для быстрого исправления ошибки достаточно сменить режим модальности в свойствах конфигурации.
Для этого зайдите в систему в режиме конфигуратор, откройте конфигурацию:
Если вы только начинаете программировать в 1С или просто хотите систематизировать свои знания — попробуйте Школу программирования 1С нашего друга Владимира Милькина. Пошаговые и понятные уроки даже для новичка с поддержкой учителя.
Попробуйте бесплатно по ссылке >>
Получите 267 видеоуроков по 1С бесплатно:
В открытой конфигурации вызовите контекстное меню, нажав на корень конфигурации правой кнопкой, выбрав «Свойства»:
Откроются свойства конфигурации, где в подвале есть интересующее нас свойство — «Режим использования модальности», выберите режим «Использовать»:
После этого сохраните и примените изменения, нажав клавишу «F7».
Правильное решение задачи
Правильный способ решения этой проблемы — доработать конфигурацию или внешнюю обработку под новые требования.
Предупреждение, вопрос, диалоговые окна и другие модальные окна — всё это необходимо переписывать на новый лад.
Встроенные операторы, которые вызывали модальные окна, необходимо заменить на дублирующие функции.
Например:
При этом появился специализированный объект — ОписаниеОпевещения.
Пример замены:
Строка = "";
ВвестиСтроку(Строка, "Введите строковое значение")
Сообщить("Вы ввели " + Строка);
Необходимо заменить на:
Строка = "";
ОписаниеОповещения = Новый ОписаниеОповещения("ТестовыйВводСтроки", ЭтаФорма);
ПоказатьВводСтроки(ОписаниеОповещения, Строка, "Введите строковое значение");
При этом добавить подобную процедуру на клиенте, которая отработает, когда значение будет введено пользователем:
&НаКлиенте
Процедура ТестовыйВводСтроки(ПолученноеЗначение, ПереданныеПараметры) Экспорт
Сообщить("Вы ввели " + Строка);
КонецПроцедуры
Формы, которые разрабатываются внутри конфигурации, открываются точно так же. Достаточно заменить метод «ОткрытьФормуМодально» на «ОткрытьФорму», прописав описание оповещения и нужную для него новую процедуру.
Достаточно заменить метод «ОткрытьФормуМодально» на «ОткрытьФорму», прописав описание оповещения и нужную для него новую процедуру.
Чтобы открывающейся формой закрыть доступ к вызываемой форме, достаточно в свойстве формы указать в свойстве «РежимОткрытияОкна» значение «Блокировать окно владельца»:
Другие статьи по 1С:
Если Вы начинаете изучать 1С программирование, рекомендуем наш бесплатный курс (не забудьте подписаться на YouTube — регулярно выходят новые видео):
К сожалению, мы физически не можем проконсультировать бесплатно всех желающих, но наша команда будет рада оказать услуги по внедрению и обслуживанию 1С. Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00. Мы работаем в Москве и области.
Простейшее модальное окно (ModalBox) | Community Creatio
Вопрос
Как передать информацию из модального окна?
Ответ
1) Создайте страницу модального окна — «Схема модели представления карточки», без указания родительской схемы:
define("UsrMyModalPage", ["ModalBox"], function(ModalBox) {
return {
attributes: {
"TestText": {
dataValueType: Terrasoft.DataValueType.TEXT,
type: Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN
}
},
messages: {
"DataFromModal": {
mode: Terrasoft.MessageMode.PTP,
direction: Terrasoft.MessageDirectionType.PUBLISH
}
},
methods: {
init: function(callback, scope) {
this.callParent(arguments);
},
onRender: function() {
},
onCloseButtonClick: function() {
this.sandbox.publish("DataFromModal", { test: this.get("TestText") }, [this.sandbox.id]);
ModalBox.close();
}
},
diff: [
{
"operation": "insert",
"name": "MyContainer",
"propertyName": "items",
"values": {
"itemType": Terrasoft. ViewItemType.CONTAINER,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyContainer",
"propertyName": "items",
"name": "MyGridContainer",
"values": {
"itemType": Terrasoft.ViewItemType.GRID_LAYOUT,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"propertyName": "items",
"name": "TestText",
"values": {
"bindTo": "TestText",
"caption": "Test text",
"layout": {"column": 0, "row": 0, "colSpan": 10}
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"name": "CloseButton",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.BLUE,
"click": {bindTo: "onCloseButtonClick"},
"markerValue": "CloseButton",
"caption": "OK",
"layout": { "column": 0, "row": 1, "colSpan": 3 }
}
}
]
};
});
ViewItemType.CONTAINER,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyContainer",
"propertyName": "items",
"name": "MyGridContainer",
"values": {
"itemType": Terrasoft.ViewItemType.GRID_LAYOUT,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"propertyName": "items",
"name": "TestText",
"values": {
"bindTo": "TestText",
"caption": "Test text",
"layout": {"column": 0, "row": 0, "colSpan": 10}
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"name": "CloseButton",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.BLUE,
"click": {bindTo: "onCloseButtonClick"},
"markerValue": "CloseButton",
"caption": "OK",
"layout": { "column": 0, "row": 1, "colSpan": 3 }
}
}
]
};
});2) Создайте модуль модального окна — «Модуль», с одной единственной зависимостью на вышесозданную страницу.
define("UsrMyModalModule", ["ModalBox", "BaseSchemaModuleV2"],
function(ModalBox) {
Ext.define("Terrasoft.configuration.UsrMyModalModule", {
extend: "Terrasoft.BaseSchemaModule",
alternateClassName: "Terrasoft.UsrMyModalModule",
/**
* @inheritDoc Terrasoft.BaseSchemaModule#generateViewContainerId
* @overridden
*/
generateViewContainerId: false,
/**
* @inheritDoc Terrasoft.BaseSchemaModule#initSchemaName
* @overridden
*/
initSchemaName: function() {
this.schemaName = "UsrMyModalPage";
},
/**
* @inheritDoc Terrasoft.BaseSchemaModule#initHistoryState
* @overridden
*/
initHistoryState: Terrasoft.emptyFn,
});
return Terrasoft.UsrMyModalModule;
});3) Создайте замещающую страницу редактирования для добавления созданного модального окна:
define("ContactPageV2", ["ContactPageV2Resources", "GeneralDetails", "ModalBox"],
function(resources, GeneralDetails, ModalBox) {
return {
entitySchemaName: "Contact",
messages: {
"DataFromModal": {
mode: Terrasoft. MessageMode.PTP,
direction: Terrasoft.MessageDirectionType.SUBSCRIBE
}
},
details: /**SCHEMA_DETAILS*/{
}/**SCHEMA_DETAILS*/,
methods: {
subscribeSandboxEvents: function() {
this.callParent(arguments);
this.sandbox.subscribe("DataFromModal", function(arg) {
console.log("msg from modal: " + arg.test);
}, this, [this.sandbox.id + "_" + "UsrMyModalModule"]);
},
loadMyModal: function() {
var sandbox = this.sandbox;
var config = {
heightPixels: 420,
widthPixels: 750
};
var moduleName = "UsrMyModalModule";
var moduleId = sandbox.id + "_" + moduleName;
var renderTo = ModalBox.show(config, function() {
sandbox.unloadModule(moduleId, renderTo);
});
sandbox.loadModule(moduleName, {
id: moduleId,
renderTo: renderTo
});
},
onMyClick: function() {
this.loadMyModal();
},
onEntityInitialized: function() {
this.callParent(arguments);
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "CombinedModeActionButtonsCardContainer",
"propertyName": "items",
"name": "MainContactButton",
"values": {
"itemType": Terrasoft.
MessageMode.PTP,
direction: Terrasoft.MessageDirectionType.SUBSCRIBE
}
},
details: /**SCHEMA_DETAILS*/{
}/**SCHEMA_DETAILS*/,
methods: {
subscribeSandboxEvents: function() {
this.callParent(arguments);
this.sandbox.subscribe("DataFromModal", function(arg) {
console.log("msg from modal: " + arg.test);
}, this, [this.sandbox.id + "_" + "UsrMyModalModule"]);
},
loadMyModal: function() {
var sandbox = this.sandbox;
var config = {
heightPixels: 420,
widthPixels: 750
};
var moduleName = "UsrMyModalModule";
var moduleId = sandbox.id + "_" + moduleName;
var renderTo = ModalBox.show(config, function() {
sandbox.unloadModule(moduleId, renderTo);
});
sandbox.loadModule(moduleName, {
id: moduleId,
renderTo: renderTo
});
},
onMyClick: function() {
this.loadMyModal();
},
onEntityInitialized: function() {
this.callParent(arguments);
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "CombinedModeActionButtonsCardContainer",
"propertyName": "items",
"name": "MainContactButton",
"values": {
"itemType": Terrasoft. ViewItemType.BUTTON,
"caption": "пыщь-пыщь",
"click": {"bindTo": "onMyClick"}
}
}
]/**SCHEMA_DIFF*/
};
});
ViewItemType.BUTTON,
"caption": "пыщь-пыщь",
"click": {"bindTo": "onMyClick"}
}
}
]/**SCHEMA_DIFF*/
};
});
Мобильные модальные окна: 8 лучших примеров использования
Если вы часто посещаете наш сайт, то наверняка знаете, что один из важных источников роста вашего продукта — вовлечение ваших пользователей в правильном месте в правильное время с помощью правильного сообщения. В этой статье мы поговорим о том, как вы можете использовать всплывающие мобильные модальные окна для улучшения пользовательского опыта в приложениях, и приведем лучшие примеры реализации
Что такое мобильные модальные окна?
Модальные окна, оверлеи или попапы — тип сообщений в приложении. Это большие элементы пользовательского интерфейса, которые располагаются поверх главного окна приложения — часто с прозрачным слоем, позволяющим пользователям видеть основное приложение.
В то время как модалы являются довольно простым шаблоном пользовательского интерфейса, правильное реализовать их довольно сложно. Это потому, что сама природа мобильных модальных окон навязчива — они в принципе нарушают пользовательский опыт. Как опытные интернет-пользователи, которые помнят дни, казалось бы, бесконечных всплывающих окон, мы вынуждены отвергать и отклонять большинство таких окон как спам-рекламу.
Это потому, что сама природа мобильных модальных окон навязчива — они в принципе нарушают пользовательский опыт. Как опытные интернет-пользователи, которые помнят дни, казалось бы, бесконечных всплывающих окон, мы вынуждены отвергать и отклонять большинство таких окон как спам-рекламу.
Но мобильные модальные окна — это не просто всплывающий спам. При правильном использовании они могут служить полезными инструментами, которые улучшают пользовательский опыт в приложении и даже могут улучшить удержание и долгосрочное взаимодействие.
Существует 3 типа мобильных модальных окон.
1. Попапы
Это сообщения, которые всплывают и запрашивают у пользователей такие вещи, как разрешения на push-уведомления, подписку на сервис определения местоположения или оставление отзыва в App Store. Возможно, самый распространенный тип мобильных модалов, но они также наименее любимые.
Хорошая новость в том, что этот элемент пользовательского интерфейса может и не использоваться. Вместо того, чтобы полагаться на стандартное всплывающее окно на сером фоне, вы можете использовать фирменный оверлей (окно, закрывающее часть экрана) или полноэкранный модальный режим при запросе разрешений. Например, Babbel предлагает пользователям сначала предоставить разрешения для устройств с помощью своего собственного фирменного запроса. Только если пользователи ответят положительно и захотят предоставить доступ к микрофону, им покажут стандартное всплывающее окно iOS — в этот момент у них уже будет достаточно контекста для подтверждения запроса.
Вместо того, чтобы полагаться на стандартное всплывающее окно на сером фоне, вы можете использовать фирменный оверлей (окно, закрывающее часть экрана) или полноэкранный модальный режим при запросе разрешений. Например, Babbel предлагает пользователям сначала предоставить разрешения для устройств с помощью своего собственного фирменного запроса. Только если пользователи ответят положительно и захотят предоставить доступ к микрофону, им покажут стандартное всплывающее окно iOS — в этот момент у них уже будет достаточно контекста для подтверждения запроса.
2. Частичный оверлей
Оверлеи (наложения) обычно используются для обучения, например, для ознакомления пользователей с новыми функциями. Они также могут быть использованы для создания интересных анонсов в приложении.
Так как оверлеи занимают только часть экрана, они ощущаются несколько менее агрессивными по сравнению с полноэкранные модальные окнами (хотя функционально они одинаковы).
3. Полноэкранные модальные окна
Полноэкранные модальные сообщения предназначены для сообщений, которые вы считаете настолько важными, что они заслуживают пристального внимания пользователя — например, исключительное обновление приложения или подтверждение критических действий.
Итак, как сделать хорошее мобильное модальное окно?
Такие окна появляются не только в мобильных приложениях. Но то, как они ведут себя на мобильных устройствах по сравнению с настольными компьютерами, и влияние, которое они оказывают на пользовательский опыт, может быть совершенно разным в зависимости от устройства.
В некотором смысле, модальные модели идеально подходят для ограниченного пространства, предлагаемого мобильными устройствами: мобильные окна будут полностью привлекать внимание пользователя, поскольку они — единственное, что умещается на экране. Сложность, с которой сталкиваются маркетологи и владельцы приложений, заключается в том, что выбор времени и структуры модальных окон для мобильных устройств еще более важен, чем для настольных компьютеров.
Вот несколько советов, которые владельцы мобильных приложений могут использовать, чтобы максимально задействовать свое уменьшенное творческое пространство:
Фирменный, индивидуальный дизайн, который подходит вашему приложению
Добавление собственного стиля и индивидуальности является важной частью эффективной маркетинговой стратегии приложения. Пользователи гораздо чаще обращают внимание на модалы, которые кажутся естественной частью работы приложения.
Пользователи гораздо чаще обращают внимание на модалы, которые кажутся естественной частью работы приложения.
Сильный текст и убедительный CTA
Сообщение так же важно, как и дизайн. Вы должны относиться к тексту так же, как к любому маркетинговому продукту, потому что это именно он и есть.
Тайминг и таргетинг
Сообщение — полдела. Другая половина? Время. Вы хотите связаться с пользователями в тот момент, когда они готовы начать действовать. Обмен сообщениями в приложении должен быть рассчитан по времени и адаптирован к месту, в котором находятся пользователи в своем путешествии.
Интересный визуальные вид
Использование изображений в ваших мобильных модальных окнах позволит вам выразить свою точку зрения сжато и творчески. А фирменная графика действительно может помочь модалу почувствовать себя законной частью UX всего приложения.
8 лучших примеров мобильных модальных окон
Теперь, когда мы знаем, как создать отличный мобильный модальный опыт, давайте рассмотрим несколько примеров реальных приложений, которые эффективно используют этот элемент пользовательского интерфейса.
1. Новый вид Gmail
Gmail эффективно использовал наложение сообщений в приложении для передачи пользователям некоторых очень важных новостей об обновлении пользовательского интерфейса. Приложение получило новый облик с 3 различными вариантами размещения информации на выбор. В этом примере Gmail доносит всю нужную информацию с помощью согласованного фирменного стиля и краткого текста, которые создают компактную встроенную среду, интересующую и информирующую пользователя.
Помните, что, хотя ваша команда может быть заинтересована в обновлениях, которые улучшают пользовательский опыт, любые изменения могут раздражать конечных пользователей. Эффективно используя сообщения в приложении, вы можете снизить риск оттока, связанный с редизайном или серьезными изменениями в вашем пользовательском интерфейсе.
2. Включение push-уведомлений в Youtube TV
Запрос на разрешение Youtube — один из лучших, которые мы видели. Вместо того чтобы запрашивать разрешение без контекста, приложение позиционирует уведомления как обязательную функцию. Сообщения эффективно передают преимущества использования push-уведомлений (а также играют на опасениях пользователей что-либо упустить).
Сообщения эффективно передают преимущества использования push-уведомлений (а также играют на опасениях пользователей что-либо упустить).
3. Функции умного дома Spotify
Красота модального окна Spotify заключается в его простоте. Сообщение понятно — вы можете транслировать своих любимых исполнителей из Spotify в Google Home. Несмотря на то, что конечному пользователю это кажется легким, ясно, что много времени было потрачено на определение времени появления этого сообщения, которое появляется только тогда, когда пользователь слушает музыку рядом с устройством Google Home. Это гарантирует, что сообщение актуально и полезно для пользователя в данный момент.
Spotify знает, что возможность потоковой передачи их приложения на несколько устройств означает лучшее удержание и доход. Их простое модальное решение отлично справляется с задачей возврата пользователей.
4. Простое обновление дизайна Sephora
Sephora использовала фантастически простой модал, чтобы проинформировать пользователей об изменениях в меню приложения. Нам нравится, что этот краткое руководство не допускает много толкований и подчеркивает, что в навигацию пользователя было внесено сознательное улучшение.
Нам нравится, что этот краткое руководство не допускает много толкований и подчеркивает, что в навигацию пользователя было внесено сознательное улучшение.
5. Привлекательные допродажи Venmo
Дополнительные продажи являются важной, но сложной частью эффективной маркетинговой стратегии приложения. Venmo использует привлекательный мобильный модал, чтобы пользователи знали (и подписывались) на уникальную карту компании.
Привлекательная графика, убедительный текст и хороший CTA делают это очень привлекательным предложением для частых пользователей Venmo.
6. Индивидуальное предложение Caviar
Caviar использует информацию о местоположении пользователей и настройки приложений, чтобы формировать персонализированные сообщения в приложении. Caviar использует оверлей для продвижения новых ресторанов, давая пользователям понять, что плата за доставку из нового, ближайшего ресторана бесплатна в течение ограниченного времени. Заманчивое изображение бросается в глаза и дает голодным пользователям повод для просмотра.
Продвижение в приложении хорошо работает для 2 разных аудиторий:
- Латентные пользователи Caviar, которым нужен последний толчок для размещения заказа
- Постоянные пользователи Caviar, которые заслуживают награды за свою лояльность
Подобные сообщения в приложении могут творить чудеса с точки зрения доходов и удержания.
7. Игровые достижения Nike Run Club
Приложение Nike отлично награждает пользователей за достижения. Полезные сообщения в сочетании с другими элементами геймификации способствуют более частым посещениям приложения.
Еще один бонус от таких модальных ачивментов? Социальный шаринг. Поощрение пользователей делиться своим успехом на социальных платформах — это простой и органичный способ продвижения вашего приложения.
8. Запрос на отзыв в OpenTable
Посмотрим правде в глаза: заставить пользователей предоставить обратную связь в любом формате довольно сложно (если, конечно, они не недовольны, конечно, в этом случае людям есть что сказать!). Но для таких приложений, как OpenTable, пользовательский контент имеет важное значение. Вот почему они стремятся сделать оставление мнений как можно более бесшовным.
Но для таких приложений, как OpenTable, пользовательский контент имеет важное значение. Вот почему они стремятся сделать оставление мнений как можно более бесшовным.
Использование мобильного модального окна в качестве портала для обратной связи является умным и эффективным. Это умно, потому что оно служит напоминанием о том, что приложение было полезно пользователю (последнее бронирование в ресторане), и эффективно, потому что использование небольшого оверлея создает у пользователей впечатление, что это будет быстрый и простой опыт.
Мобильные модальные окна — возможность улучшить вовлечение и удержание
Как часто у вас возникает прямая, непрерывная линия связи с аудиторией? Мобильные сообщения в приложении не имеют себе равных в способности достучаться до всех пользователей с учетом контекста и времени. Но с большой силой приходит большая ответственность.
Используйте модальные решения с умом, и вы будете наслаждаться долгосрочным и предсказуемым ростом доходов и удержания. Используйте их неправильно, и вы столкнетесь с оттоком пользователей.
Используйте их неправильно, и вы столкнетесь с оттоком пользователей.
Источник
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected]. Терминология— В чем разница между модальным окном, всплывающим окном, всплывающим окном и лайтбоксом?
Все эти компоненты пользовательского интерфейса представляют собой контейнеры / окна, которые отображаются поверх содержимого, которое вы в данный момент просматриваете / с которым взаимодействуете. Различные имена основаны на том внимании, которого они заслуживают, контексте, в котором вы находитесь, и о том, как вы можете с ними взаимодействовать.
Alert — Эти сообщения требуют немедленного внимания. Окно / контейнер обычно заблокированы, то есть вы не можете закрыть окно или продолжить то, что вы хотите сделать, пока вы явно не подтвердите содержимое, обычно это делается путем нажатия кнопки внутри контейнера. Кнопки в этом окне обычно — «ОК» или «Отмена». (Если вы показываете много из них, это обычно неудачный проект, потому что ожидания вашего пользователя не соответствуют ожиданиям пользовательского интерфейса.)
Кнопки в этом окне обычно — «ОК» или «Отмена». (Если вы показываете много из них, это обычно неудачный проект, потому что ожидания вашего пользователя не соответствуют ожиданиям пользовательского интерфейса.)
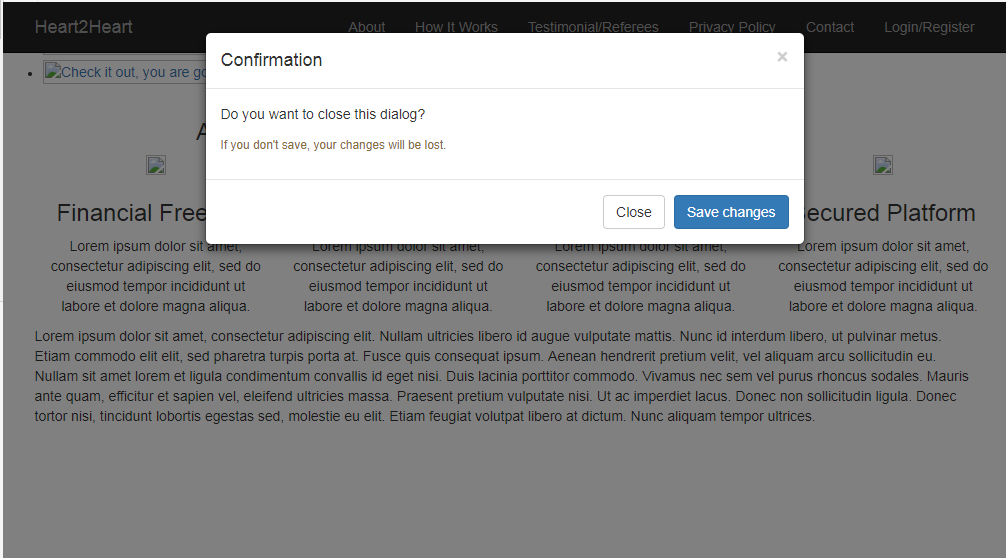
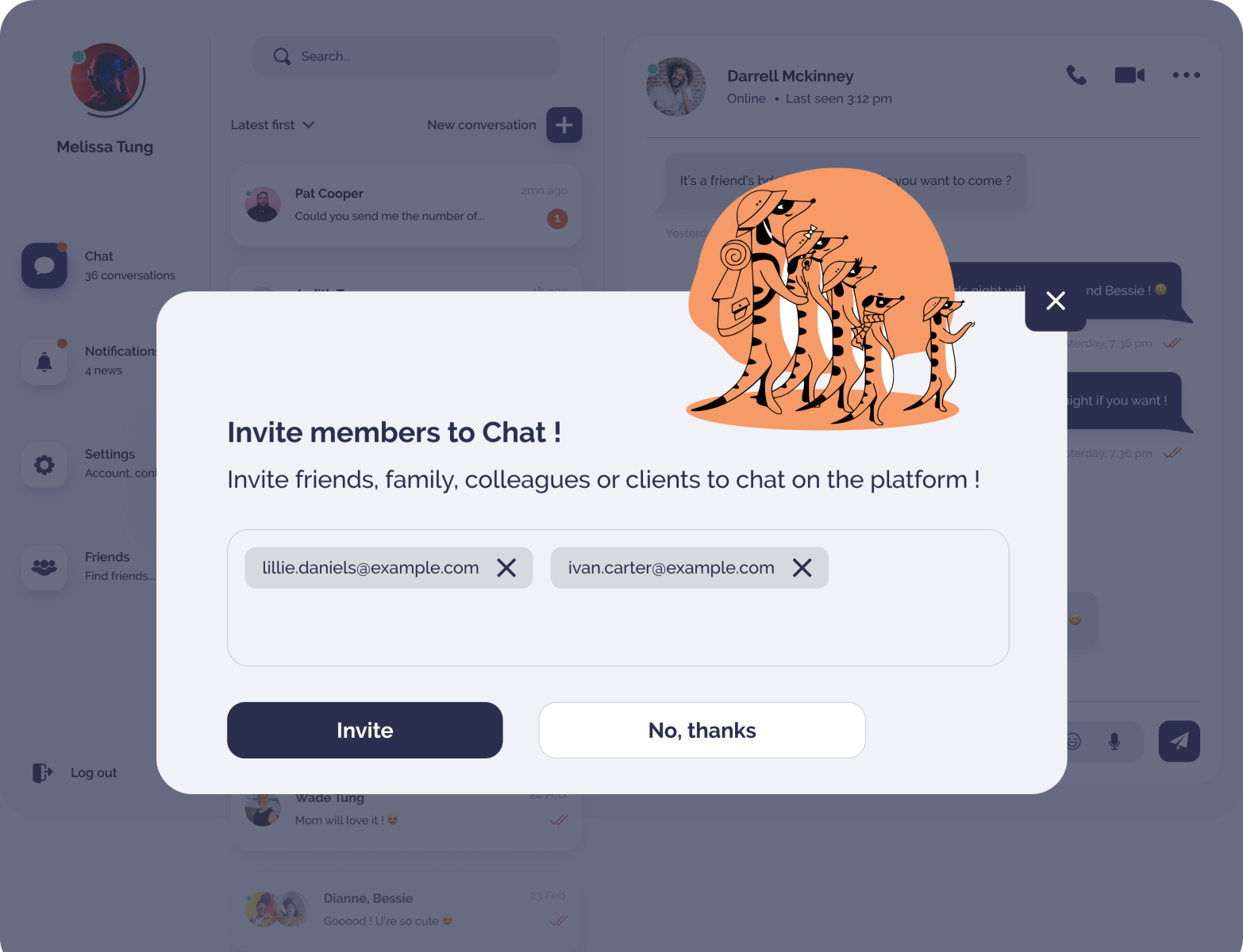
Modal / Dialog — для выполнения работы. (Пример: кнопка с надписью «Пригласить друзей» откроет такой контейнер со списком друзей, которых вы затем можете пригласить). Это позволяет вам выполнять больше работы, не отображая всю информацию на главном экране. Эти сообщения не заблокированы, и вы можете щелкнуть в любом месте, чтобы закрыть контейнер.
Всплывающее окно — вам не нужно сразу обрабатывать эти сообщения, но в какой-то момент вам нужно будет принять меры, поскольку они не исчезнут, пока вы не скажете явно, что они больше не нужны.
Flash Notice / Growl Notification — У этих уведомлений есть время, связанное с ними. Вы можете решить разобраться с ними сразу же или, если вы ничего не сделаете, через определенное время они уволятся.
Лайтбоксы / Театры — используются для увеличения и фокусировки одной части экрана.Эти контейнеры чаще всего используются для просмотра изображений. Обычно после этого вы можете перемещаться по похожему контенту (следующая фотография в галерее), не закрывая и не нажимая на другой эскиз. Они могут быть заблокированы или нет. Зависит от того, хотите ли вы, чтобы люди возвращали контекст, в котором они были, или продолжали работу в новом потоке контекста.
Popover / Tooltip / Hovercard — это пассивные подходы к отображению дополнительной информации. Они используются для добавления простых инструкций или объяснений или для предсказания того, что произойдет, если вы нажмете ссылку.
Источник: https://www.quora.com/Whats-the-difference-between-a-modal-a-popover-and-a-popup
Руководство по интерфейсу пользователя— В чем (или есть ли) разница между модальным окном и наложением модального окна?
Всплывающие окна можно разделить на три категории в зависимости от их модальности:
- Модальные окна системы (блокировка любого взаимодействия с ОС)
- Application Modal windows (блокирует любое взаимодействие с приложением)
- Немодальные окна (позволяют пользователям игнорировать и продолжать работу)
1.
 Системные модальные окна:
Системные модальные окна: Это когда вся ОС заблокирована и пользователь должен выбрать опцию, чтобы продолжить. Это тип всплывающих окон, которых следует избегать; если у вас нет очень важной причины с этим справиться.
Если вы в сети, то насколько мне известно, вы не будете иметь дело с этим. Кстати, на Windows OS типичная модальная система (также имеет оверлей) выглядит следующим образом:
2. Режимы приложения:
Это интересная часть.Теперь всплывающее окно блокирует любую дальнейшую работу в окне приложения (которое показывало всплывающее окно), но позволяет пользователю взаимодействовать с другими приложениями.
В браузере это может быть окно предупреждения, созданное с помощью javascript, или что-то еще, например диалоговое окно настроек браузера. Например, это где-то из настроек Chrome.
Приложение не позволяет щелкнуть где-либо еще в своем окне, а также использует тень вместо черного фона.
При использовании окон предупреждений имейте в виду, что пользователи могут отключать всплывающие окна в браузере, поэтому полагаться на них немного рискованно.
3. Немодальные параметры
Окна этого типа позволяют пользователям игнорировать их и продолжать делать то, что они делали. Наверное, они не имеют отношения к твоему вопросу.
А как насчет накладки?
Ниже вы можете увидеть галерею изображений. Это всплывающее окно, в котором используется наложение (как в facebook).
Здесь интересно то, что черный оверлей не означает, что что-то заблокировано; он просто убирает беспорядок и вносит контраст в поле. Также, когда вы нажимаете на фон, вы выходите из «режима галереи»!
Теперь, если мы сравним галерею изображений с модальными окнами приложения и системы, мы можем легко увидеть шаблон (прозрачный фон и окно), но их поведение несколько отличается.
И со временем пользователи Интернета ожидают, что они смогут легко закрыть окна и продолжить то, что они делали, просто щелкнув прозрачный черный фон.
Таким образом, мы должны быть осторожны, когда пользователь должен выполнить действие в модальном окне, а вы хотите указать, что что-то недоступно для щелчка.
Между прочим, для простоты я использовал термин «окно» наравне с диалоговым окном, что не всегда верно.
Когда (и когда нет) их использовать
Чтобы лучше понять разницу между модальными и немодальными диалогами, давайте посмотрим, что означают термины «диалог» и «модальный».
Диалог (или диалог ) относится к разговору между двумя людьми. В пользовательских интерфейсах диалог — это «разговор» между системой и пользователем, который часто запрашивает информацию или действие от пользователя.
Пользовательский интерфейс Режимы — это особые состояния, в которых одна и та же система имеет несколько разные пользовательские интерфейсы. Каждый режим может иметь разные команды, или одна и та же команда (или действие) может давать разные результаты в зависимости от режима системы. Другими словами, в разных режимах один и тот же ввод будет иметь разные результаты. Например, компьютер с включенным Caps Lock находится в специальном режиме: все набираемые буквы будут отображаться как заглавные. Ввод буквы при включенном Caps Lock имеет другой эффект, чем при выключенном.Или в режиме отслеживания изменений Microsoft Word все ранее сделанные изменения и комментарии видны (тогда как в обычном режиме по умолчанию они не отслеживаются и не отображаются).
Другими словами, в разных режимах один и тот же ввод будет иметь разные результаты. Например, компьютер с включенным Caps Lock находится в специальном режиме: все набираемые буквы будут отображаться как заглавные. Ввод буквы при включенном Caps Lock имеет другой эффект, чем при выключенном.Или в режиме отслеживания изменений Microsoft Word все ранее сделанные изменения и комментарии видны (тогда как в обычном режиме по умолчанию они не отслеживаются и не отображаются).
С таким пониманием «режима» и «диалога» мы можем легко определять модальные диалоги.
Определение : Модальное диалоговое окно — это диалоговое окно, которое появляется поверх основного содержимого и переводит систему в специальный режим, требующий взаимодействия с пользователем. Этот диалог отключает основное содержимое до тех пор, пока пользователь явно не взаимодействует с модальным диалоговым окном.
Модальный диалог похож на мою кошку Эмму, которая мяукает в 7 утра каждое утро, предлагая мне покормить ее. Возможно, я пытаюсь заснуть или готовиться к новому дню, но моя кошка встает передо мной, а затем мяукает все громче и непрерывно, пока я не посмотрю на нее. Я должен прекратить то, что делаю, и немедленно обратиться к кошке, если я когда-нибудь надеюсь закончить свою задачу. Иногда она решает сделать это в 3 часа ночи, пока мы спим. Если у нас останутся гости, это может раздражать и смущать. (В защиту моей кошки, когда я ее кормлю, она очень спокойная и у нее милый и общительный характер.)
Возможно, я пытаюсь заснуть или готовиться к новому дню, но моя кошка встает передо мной, а затем мяукает все громче и непрерывно, пока я не посмотрю на нее. Я должен прекратить то, что делаю, и немедленно обратиться к кошке, если я когда-нибудь надеюсь закончить свою задачу. Иногда она решает сделать это в 3 часа ночи, пока мы спим. Если у нас останутся гости, это может раздражать и смущать. (В защиту моей кошки, когда я ее кормлю, она очень спокойная и у нее милый и общительный характер.)
Напротив, немодальных (или немодальных ) диалоговых окон и окон не отключают основное содержимое: отображение диалогового окна не изменяет функциональность пользовательского интерфейса. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т. Д.), Пока диалоговое окно открыто. Продолжая нашу аналогию с кошкой, немодальный диалог похож на котенка, который терпеливо сидит возле обеденного стола во время еды, ожидая случайного падения остатков еды со стола. Когда Эмма делает это, я могу есть, разговаривать и наслаждаться ужином, не отвлекаясь. Я могу либо вообще игнорировать ее, либо, как любит делать мой муж, подсовывать ей немного еды под столом в конце трапезы. (Как вы могли заметить, она очень упитана.)
Когда Эмма делает это, я могу есть, разговаривать и наслаждаться ужином, не отвлекаясь. Я могу либо вообще игнорировать ее, либо, как любит делать мой муж, подсовывать ей немного еды под столом в конце трапезы. (Как вы могли заметить, она очень упитана.)
Модальные диалоговые окна изначально предназначались для предупреждения пользователей об ошибке или о каком-либо другом состоянии системы, требующем немедленных действий пользователя. В этих случаях было необходимо, чтобы пользователи были прерваны, чтобы исправить ошибку.Таким образом, размещение диалогового окна в центре экрана в качестве центральной точки интерфейса сделало его очень эффективным. Большим преимуществом таких модальных диалогов было то, что они привлекали внимание пользователей и позволяли им признать проблему и быстро исправить ее.
Однако это первоначальное использование эволюционировало, и теперь модальные диалоги и окна используются убедительно для привлечения внимания пользователя по законным или менее законным причинам.
Недостатки модальных диалогов
Вот некоторые из распространенных проблем, вызываемых модальными диалогами:
- Они требуют немедленного внимания. Модальные окна по своей природе являются обязательными и требуют от пользователя немедленных действий. Поскольку диалоги переводят систему в другой режим, пользователи не могут продолжать то, что они делают, пока они не подтвердят диалог.
- Они прерывают рабочий процесс пользователя. Модальные диалоги заставляют пользователей уходить от задач, над которыми они изначально работали. Каждое прерывание означает потерю времени и усилий не только потому, что пользователи должны обратиться к диалогу, но и потому, что, как только они вернутся к своим исходным задачам, людям придется потратить некоторое время на восстановление контекста.
- Они заставляют пользователей забыть, что они делали. Когда контекст переключается на другую задачу, из-за дополнительной когнитивной нагрузки, накладываемой модальным диалогом, люди могут забыть некоторые детали, связанные с исходной задачей.
 В этом случае восстановление контекста для исходной задачи может оказаться еще более трудным.
В этом случае восстановление контекста для исходной задачи может оказаться еще более трудным. - Они заставляют пользователей создавать и решать дополнительную задачу — закрыть диалог. Когда отображается диалоговое окно, в рабочий процесс пользователя добавляются дополнительные шаги: чтение и понимание диалогового окна, а затем принятие решения по этому диалоговому окну.Это увеличение стоимости взаимодействия может оттолкнуть пользователей, если диалог не является хорошо обоснованным и действительно содержит важную информацию. Мы более подробно остановимся на этом вопросе позже.
- Они блокируют контент в фоновом режиме. Когда диалоговое окно появляется поверх текущего окна, оно может закрывать важное содержимое и удалять контекст. В результате может стать труднее отвечать в диалоговом окне, когда в диалоговом окне задается вопрос, связанный с информацией, которая была только что скрыта.
Из-за этих недостатков модальные диалоги становятся проблематичными при использовании для некритических действий.
Рекомендации по использованию модальных диалогов
Когда уместно использовать модальные диалоги? Вот несколько рекомендаций, которые помогут определить, действительно ли необходимы модальные диалоги.
1. Используйте модальные диалоги для важных предупреждений, чтобы предотвратить или исправить критические ошибки.
Всякий раз, когда есть вероятность, что работа пользователей будет потеряна или действие может иметь разрушительные, необратимые последствия, прерывайте пользователей, чтобы избежать катастрофы.
Чтобы определить, какая ошибка является достаточно серьезной, чтобы вызвать модальное диалоговое окно, примите во внимание следующее:
- Будет ли проблему легче или труднее исправить, если внимание пользователей отвлечено от задачи? Всегда полезно предотвратить человеческую ошибку до того, как она случится, если это возможно.Однако после того, как ошибка была сделана, ее может быть проще исправить, если сообщение об ошибке представлено в основном содержимом, а не в модальном диалоговом окне.
 Например, об ошибке в форме следует сообщать на странице рядом с тем местом, где она произошла, чтобы пользователи могли ссылаться на сообщение об ошибке при устранении проблемы. Но сообщение пользователю о том, что его компьютер будет перезагружен через 10 секунд, можно отобразить в модальном диалоговом окне, чтобы убедиться, что пользователь заметил это сообщение.
Например, об ошибке в форме следует сообщать на странице рядом с тем местом, где она произошла, чтобы пользователи могли ссылаться на сообщение об ошибке при устранении проблемы. Но сообщение пользователю о том, что его компьютер будет перезагружен через 10 секунд, можно отобразить в модальном диалоговом окне, чтобы убедиться, что пользователь заметил это сообщение. - Ошибка необратимая? Необратимые ошибки часто приводят к потере информации, что может быть особенно опасным для сложных и трудоемких задач.Например, невозможность добавить товар в корзину может быть досадной ошибкой для бизнеса электронной коммерции, но не необратимой для его пользователей, если они не заметят тонкого уведомления (они могут повторить свое действие, если им действительно нужен товар). С другой стороны, перезапись файла или невозможность сохранить изменения в сотнях слайдов — это необратимые действия, поэтому прерывание очень необходимо и часто приветствуется.
 Настольное приложение Google Mail: это модальное диалоговое окно появляется, когда пользователи забывают прикрепить файлы после включения в свои сообщения ключевых фраз, таких как «Я прикрепил» или «См. Прикрепленные». Этот диалог предотвращает ошибку пользователя (и неудобные последующие электронные письма).
Настольное приложение Google Mail: это модальное диалоговое окно появляется, когда пользователи забывают прикрепить файлы после включения в свои сообщения ключевых фраз, таких как «Я прикрепил» или «См. Прикрепленные». Этот диалог предотвращает ошибку пользователя (и неудобные последующие электронные письма). 2. Используйте модальные диалоговые окна, чтобы попросить пользователя ввести информацию, важную для продолжения текущего процесса.
Когда отсутствующая информация не позволяет системе продолжить процесс, инициированный пользователем, модальный диалог может запросить у пользователя эту информацию.
Etsy, показанный ниже, использует модальное окно, чтобы прерывать пользователя для получения информации для входа, когда этот пользователь пытается сохранить элемент в списке избранного.
Etsy использует модальные диалоги всякий раз, когда пользователь пытается выполнить задачу, в которой перед продолжением требуются дальнейшие шаги. Например, когда пользователь пытается пометить элемент как «избранный», а пользователь не вошел в систему, появляется диалоговое окно для получения необходимой информации для выполнения желаемого действия.3. Модальные диалоговые окна можно использовать для фрагментации сложного рабочего процесса на более простые шаги.
Когда дело доходит до рабочих процессов, быстрее не всегда лучше. Для задач, отнимающих много времени и требующих умственного (и эмоционального) уровня, может быть сложно попросить сразу много информации. В таких ситуациях модальные диалоги могут использоваться для разбиения сложной информации на более простые и удобоваримые фрагменты. Мастера — распространенные примеры такого использования модальных диалогов.
Тем не менее, важно отметить, что модальное окно с несколькими шагами просто продлит время, затрачиваемое на выполнение основных задач, повышая вероятность того, что пользователи забудут, что они делали в первую очередь.Поэтому, если вам нужно выполнить многоэтапные модальные окна, дайте пользователям представление об их прогрессе, чтобы они не бросили сразу. Тем не менее, если для начала требуется несколько шагов, это, вероятно, оправдывает выделение для этого полной страницы.
4. Используйте модальные диалоги, чтобы запрашивать информацию, которая, если будет предоставлена, может значительно уменьшить работу или усилия пользователей.
Модальные окна могут работать эффективно, когда запрашиваемая или представляемая информация актуальна или может упростить выполнение текущей задачи.
В случае Zillow.com, веб-сайта по недвижимости, пользователи могут просматривать объявления о недвижимости, не имея учетной записи или агента по недвижимости. Однако, когда они пытаются связаться с агентом для получения списка, сайт отображает модальное диалоговое окно с вопросом, есть ли у них уже агент. Эта информация не критична для ближайшего следующего шага (контакт с агентом по листингу), но все же может быть полезна для оптимизации будущих взаимодействий. В диалоговом окне используется прогрессивное профилирование, и за раз можно ответить на один вопрос, на который легко ответить.Эти вопросы не требуют особого внимания и сосредоточены на важных деталях.
Zillow.com запрашивает у пользователей дополнительную информацию после того, как они отправят запрос об определенном листинге. Имеет смысл спросить, есть ли у пользователя агент по недвижимости на данный момент, потому что это снижает вероятность повторных разговоров с другими агентами в будущем.Ключ к прогрессивному профилированию заключается в том, что они соответствуют ожиданиям пользователя от рабочего процесса — прерывания помогают только тогда, когда они актуальны или полезны для текущей задачи.
5. Не используйте модальные диалоги для несущественной информации, не связанной с текущим пользовательским потоком.
Как обсуждалось выше, модальные диалоги имеют множество недостатков и затрат для пользователей. Чтобы эти затраты были оправданы, их актуальность для задачи и важность должны быть высокими. Модальные диалоги, которые напрямую не связаны с целями пользователей, воспринимаются как раздражающие и могут снизить доверие к компании.
Кроме того, когда несущественная информация представлена в формате с высоким приоритетом, таком как модальный диалог, пользователи откажутся обращать внимание на другие экземпляры этого формата.Это очень похоже на басню Эзопа «Мальчик, который кричал Волка» — постоянное введение других в заблуждение заставит их перестать доверять вам, когда вам это действительно нужно.
Вопреки распространенному мнению, подписка на списки рассылки, хотя и важна для привлечения потенциальных клиентов, не является критичной для пользователя. В недавнем исследовании веб-юзабилити мы услышали внутреннее пренебрежение модальными диалогами, относящимися к подписке на рассылку новостей по электронной почте.
GoodHousekeeping.com делает все возможное с модальным диалоговым окном списка рассылки — не только деактивируется фон, но он полностью заменяется полноэкранной фотографией, удаляя весь контекст того, где пользователь находится на веб-сайте.Он также появляется в течение первых 3 секунд после того, как пользователь впервые попал на главную страницу сайта, что не дает пользователям времени извлечь из этой страницы какую-либо ценность. Диалог требует информации, которая не важна для пользователей или их рабочего процесса, и почти не предоставляет контекста или воспринимаемой ценности. Вверху: Wayfair использует модальные диалоги, чтобы попросить пользователя указать доску, на которой должен быть закреплен этот элемент. Другой элемент пользовательского интерфейса (например, параметр в основном содержании) будет более подходящим для ввода этой информации.Внизу: после того, как доска была выбрана, Wayfair использует модальное диалоговое окно, чтобы попросить пользователей пригласить друзей на свои доски — действие, которое не является важным для пользователей и увеличивает стоимость взаимодействия при закреплении элемента.6. Избегайте модальных диалогов, которые прерывают важные процессы, такие как потоки оформления заказа.
Checkout — это процесс с высокими ставками как для пользователей, так и для предприятий: пользователи хотят убедиться, что процесс является плавным, безопасным и безошибочным, а предприятия хотят, чтобы пользователь следовал их решению о покупке.Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
В более ранней версии Walmart.com использовалось модальное диалоговое окно, предлагающее пользователям войти в систему во время оформления заказа. В лучшем случае это модальное окно могло бы отвлечь пользователей и запустить их в полноценный квест по поиску пароля Walmart.com, а не просто завершить оформление заказа в качестве гостя. В худшем случае пользователи могут почувствовать, что их вынуждают создать учетную запись — и только это может повлиять на решение о покупке. С тех пор Walmart изменил дизайн своего веб-сайта, чтобы удалить это модальное диалоговое окно (но этот редизайн также полностью удалил гостевую проверку и теперь требует, чтобы у пользователей была учетная запись для проверки, что, честно говоря, столь же отталкивает).
Модальный диалог Walmart может стать опасной кроличьей ноской для соответствующих, но не критических задач.7. Избегайте модальных диалогов для принятия сложных решений, требующих дополнительных источников информации, недоступных в модальном окне.
Модальные диалоги следует использовать для коротких прямых диалогов с пользователем. Если модальное окно требует, чтобы пользователь провел сложное исследование или обратился к дополнительным источникам информации (потенциально заблокированным модальным окном), то это не тот элемент пользовательского интерфейса, который подходит для такого взаимодействия.
Frontier Airlines использует модальный диалог, чтобы продвигать дополнительные продажи на своих основных рейсах. Диалог требует, чтобы пользователи решили потратить больше денег, но он не позволяет им получить доступ к дополнительной информации, необходимой для принятия этого решения (например, если остались какие-либо приличные места).Рассмотрите немодальные диалоги вместо
В ситуациях, когда задача не является критической, может быть уместен немодальный диалог. Немодальные диалоги менее оскорбительны, чем модальные, потому что они позволяют пользователям продолжать свою деятельность и игнорировать их, если они неактуальны.Тем не менее, они все равно могут быть разрушительными, особенно если они скрывают важную информацию на экране или требуют слишком сложных взаимодействий.
Более того, некоторые немодальные диалоговые окна плохо транслируются между устройствами и браузерами — например, немодальное окно в Chrome на рабочем столе может стать модальным в Safari на iPhone, например, с Meowbox.com ниже.
На настольном сайте Meowbox.com (слева) в правом нижнем углу домашней страницы появляется синхронизированное немодальное диалоговое окно для подписки на информационные бюллетени.Однако при мобильной визуализации сайта (справа) немодальное окно становится полноэкранным модальным окном, заставляя пользователя вводить данные перед тем, как двигаться дальше. В то время как настольная версия позволяет легко отклонить запрос, мобильная версия этого не делает.Немодальные окна полезны, когда пользователям необходимо быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно).Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.
Немодальные окна Google Mail позволяют легко переключаться между записью и чтением информации.Заключение
Как модальные, так и немодальные диалоги полезны и требуют или поощряют участие пользователя. Когда дело доходит до выбора между этими двумя типами диалогов, следует учитывать контекст пользователя и рабочий процесс. Избегайте излишнего прерывания пользователей и нарушения их рабочих процессов.Упростите пользователям решение проблем и достижение их целей. Если компания хочет добиться устойчивого прогресса в достижении бизнес-целей, при принятии проектных решений необходимо уделять приоритетное внимание целям пользователей.
Когда дело доходит до модальных диалогов, учтите следующее: никто не любит, когда его прерывают, но, если необходимо, убедитесь, что оно того стоит.
Модальные файлы начальной загрузки
Модальный плагин
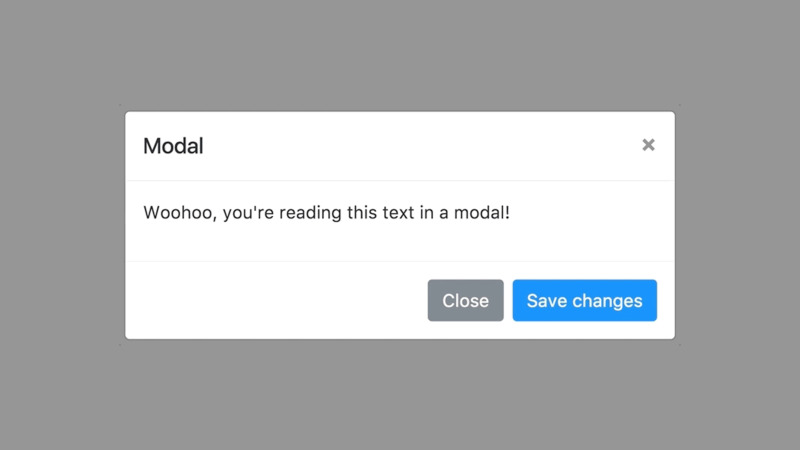
Модуль Modal — это диалоговое / всплывающее окно, которое отображается поверх текущего страница:
Нажмите, чтобы открыть модальное окноСовет: Плагины могут быть включены индивидуально (с использованием индивидуальных «модальный.js «файл) или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Как создать модальное окно
В следующем примере показано, как создать базовое модальное окно:
Пример
Открыть модальный
Модальный заголовок
Некоторый текст в модальном окне.
Попробуй сам »
Объяснение примера
Часть «Спусковой крючок»:
Для запуска модального окна необходимо использовать кнопку или ссылку.
Затем включите два атрибута data- *:
-
data-toggle = "modal"открывает модальное окно -
data-target = "# myModal"указывает на идентификатор модального
«Модальная» часть:
Родительский Класс Класс Атрибут Класс Часть «Модальное содержимое»: Класс Класс Класс Измените размер модального окна, добавив Добавьте класс размера к элементу По умолчанию модальные окна среднего размера. Для получения полной информации обо всех модальных параметрах, методах и событиях перейдите на наш
Модальный справочник Bootstrap JS. В реальном мире различие между модальными и немодальными экранами часто менее очевидно.Например, полноэкранный вид изображения является модальным в большинстве приложений, хотя это не процесс или диалог. Модальный экран также может иметь смысл в других особых ситуациях для создания фокуса. Если бы наш экран с подробностями о котятах (в центре) был конечным видом без других действий, таких как редактировать или комментариев , мы могли бы использовать модальность (полноэкранный вид). Но поскольку он позволяет пользователям глубже ориентироваться в информационной архитектуре и выполнять различные дополнительные действия ( показывают комментарии, , редактировать, …), он больше не имеет четкой конечной точки и, следовательно, является частью основного потока.Следовательно, Немодальный вид . В обязанности дизайнера входит оценка того, является ли действие самодостаточным или частью общего потока исследования приложения, и решать, имеет ли модальность смысл или нет. В случае сомнений вспомните слова Apple: Сведите к минимуму использование модальности. Как правило, люди предпочитают нелинейное взаимодействие с приложениями. Рассматривайте создание модального контекста только тогда, когда критически важно привлечь чье-то внимание, когда задача должна быть завершена или от нее отказаться, чтобы продолжить использование приложения или сохранить важные данные.- Apple Отказ от ответственности: конечно, интерфейс может работать отлично без строгого различия между модальным и немодальным представлениями. Однако концепция модальности глубоко укоренилась в интерфейсных экосистемах Apple, Google, Microsoft и других предприятий, и у пользователей возникли соответствующие ожидания. Apple не была бы Apple, если бы она время от времени не нарушала свои собственные правила: например, новый App Store открывает основные моменты на вкладке «Сегодня» в виде модального экрана, но по-прежнему позволяет пользователям переходить к следующему рекомендации внизу модального экрана (нет четкой конечной точки).Таким образом, пользователи могут глубже перемещаться по модальному экрану, не имея фиксированной конечной точки. В процессе они теряют возможность изменять вкладки и больше не могут закрывать модальное представление на подстраницах. Открытие того же экрана приложения из чего-то другого, кроме рекомендации, приводит к тому, что экран отображается как немодальный экран. Это сохраняет панель вкладок и обратные действия (щелкните значок текущей панели вкладок еще раз, чтобы перейти на ее главный экран). Пользователи привыкли видеть всплывающие окна повсюду в Интернете.Сегодня его место заняли модальные окна. Поскольку в сети преобладают модальные окна, всплывающие окна ушли в прошлое. До появления модальных окон пользователям приходилось управлять несколькими окнами на своем экране, потому что всплывающие окна открывали отдельное окно поверх текущего окна пользователя. Сегодня с модальными окнами пользователям не нужно иметь дело с несколькими окнами. Когда открывается модальное окно, оно открывается внутри текущей страницы. Это означает, что пользователям нужно работать только в окне браузера, и им не нужно иметь дело с всплывающими дополнительными окнами.Это также заставляет открывающееся окно казаться отдельным от веб-сайта. Модальные окна труднее пропустить, чем всплывающие. Благодаря всплывающим окнам пользователи часто могут их пропустить, потому что они не привлекают внимание пользователя. Когда пользователи щелкают по окну браузера, окно браузера выходит на передний план, а всплывающее окно скрывается за ним. Пользователи могут легко пропустить важное окно, случайно щелкнув окно браузера и даже не подозревая об этом. Модальные окна легче заметить, потому что они часто имеют стиль, соответствующий теме веб-сайта.Всплывающие окна используют тему и элементы управления операционной системы, что затрудняет различение одного от другого. Модальные окна также затемняют фон, чтобы уменьшить фоновый шум. Это позволяет пользователям сосредоточиться на содержимом окна. Это эффективно, потому что, когда открывается важное диалоговое окно, вы хотите, чтобы пользователи сосредоточились на чтении сообщения, чтобы они могли принять правильное решение. Когда открывается галерея изображений, вы хотите, чтобы пользователи сосредоточились на изображениях, не отвлекаясь на элементы фона.Когда пользователи настраивают параметры или вводят свою информацию, вы хотите, чтобы пользователи сосредоточились на завершении своей задачи, прежде чем они вернутся в окно браузера. Модальные окна также безопаснее и безопаснее для пользователей. Когда они открываются, они не выглядят и не похожи на рекламу. Всплывающие окна пользователи могут легко отклонить как рекламу, потому что многие всплывающие окна открываются одинаково. Пользователи также могут иметь установленную в браузере программу блокировки рекламы, которая блокирует все всплывающие окна.Это означает, что некоторые пользователи не догадываются, если они пропустили что-то важное, потому что их блокировщик всплывающих окон даже не отображает окно. Многие дизайнеры критикуют модальные окна по совершенно неправильным причинам. Проблема не в модальных окнах, а в том, что дизайнеры неправильно используют модальные окна. Одна критика заключается в том, что модальные окна не позволяют вам переключаться между двумя источниками информации. Если пользователю нужно вернуться к окну браузера для получения информации, модальное окно — неправильный виджет для использования. Назначение модального окна — полностью отвлечь внимание пользователя от окна браузера на новое окно. Это полезное ограничение пользователя, которое необходимо для взаимодействий, требующих полного внимания пользователя. Например, если открывается важное диалоговое окно, пользователи должны его увидеть. Все их внимание необходимо переключить с текущего рабочего процесса на важное сообщение. Другой пример — когда открывается модальное окно, и пользователям нужно выполнить определенное действие. Модальное окно вынуждает пользователей выполнить это действие, прежде чем вернуться в окно браузера.Это делает пользователей более продуктивными, поскольку они выполняют одно действие за раз, а не выполняют несколько задач одновременно. Пользователи с меньшей вероятностью запутаются и потеряются в своем рабочем процессе из-за наличия модальных окон управления и ограничений. Модальные окна — это полезный и эффективный виджет интерфейса, который можно использовать, когда дизайнеры используют их правильно. Они намного лучше всплывающих окон, что неудивительно, почему всплывающие окна сегодня почти исчезли. Модальные окна изменили сеть к лучшему. Несмотря на критику, которую они получают, они здесь, чтобы остаться. Интересный факт: всплывающие окна, с которыми вы сталкиваетесь на веб-сайтах, имеют настоящее имя. Их называют модальными окнами, и все уважаемые веб-дизайнеры знают, что есть правильный и неправильный способ их использования. Термин «модальное окно» относится к любому всплывающему окну, которое прерывает действие, которое вы пытаетесь завершить. Когда вы просматриваете свой любимый новостной или развлекательный сайт, всплывающее окно с приглашением подписаться на информационный бюллетень является модальным окном. Когда вы уходите с сайта электронной коммерции, а товары все еще находятся в корзине, окно, которое сообщает, что вы уходите, не выполнив проверку, является модальным окном. Когда вы выходите из веб-сайта службы, всплывающее окно с напоминанием о необходимости позвонить или отправить электронное письмо в компанию является модальным окном. Модальные окна — это также окна, которые выскакивают из браузеров, когда вы нажимаете на видео или изображение, чтобы помочь вам лучше его увидеть.Это окна, которые всплывают, когда вы пытаетесь выйти из программ без сохранения вашей работы. Это всплывающие окна в вашей программе подачи налоговых деклараций, в которых вас спрашивают, изменилась ли какая-либо информация или можно ли указать ваш адрес и демографические данные из прошлогодней налоговой декларации. Модальные окна могут использоваться во многих различных ситуациях и разными способами для улучшения взаимодействия с пользователем. Какими бы полезными ни были модальные окна для владельцев бизнеса и дизайнеров веб-сайтов, важно помнить о них кое-что. Слишком много модальных окон или модальных окон, которые размещаются не интуитивно, могут расстроить посетителей вашего сайта. Многие люди заранее запрограммированы на то, чтобы нажать «Отменить» или закрыть окно, не читая информацию, особенно если они уже встречались с ними на вашем веб-сайте раньше и думают, что знают, что они говорят. Это еще одна причина, по которой вам следует экономно использовать модальные окна.Исследования показывают, что сбой, вызванный всплывающим окном, может перегрузить когнитивную нагрузку пользователей, что означает, что они вообще забывают, почему они оказались на этой странице. Если ваше модальное окно не соответствует бренду вашего веб-сайта и похоже, что оно не принадлежит остальной части вашей страницы, пользователи могут быть склонны думать, что это спам или вирус, предлагая им закрыть модальное окно и ваш сайт, теряя доверие к вашему бизнесу. По теме: что такое лайтбокс? Модальные окна также могут быть невероятно полезны для вас И посетителей вашего веб-сайта, если они используются способами, предназначенными для улучшения взаимодействия с пользователем. Например: Привлечение внимания к тому факту, что пользователь запросил выполнение действия, которое не имеет смысла, — отличный способ использовать модальные окна. Кто случайно не закрыл браузер с товаром, который мы ДЕЙСТВИТЕЛЬНО хотели продать, или не закрыл программу, в которой было много часов несохраненной работы? Модальные окна можно использовать для привлечения внимания к действиям, которые кажутся нелогичными из-за действий пользователя. Бонус: как JavaScript используется в веб-дизайне Модальные окна для сбора информации о пользователях хороши, как и модальные окна, используемые для сбора информации для входа в систему. Они могут сэкономить ценное пространство на веб-странице и более удобны для пользователей. Однако это неверно для мобильных веб-сайтов, где отдельная страница входа, вероятно, является подходящим вариантом, поскольку навигация по модальным окнам на мобильном устройстве может быть затруднена. Модальные окна могут помочь вам собрать информацию от пользователей, которая поможет им ускорить процесс, который может оказаться долгим. Например, вы можете использовать модальное окно, чтобы представить небольшой опрос, который направит ваших пользователей именно к тому продукту или услуге, который им нужен. Или вы можете использовать модальное окно, чтобы спросить, хотят ли они использовать информацию, которую они сохранили в вашей системе ранее, при заполнении формы. Продолжайте читать: что такое отступы в веб-дизайне? Как и все в веб-дизайне, модальные окна могут быть полезными инструментами, которые улучшают взаимодействие с пользователем при правильном использовании. При неправильном использовании они могут расстроить ваших пользователей и подтолкнуть их к вашей конкуренции. Убедитесь, что вы следуете лучшим практикам при встраивании модальных окон в свой дизайн, и вы не пожалеете. – Thrive Design — это клиентоориентированное агентство веб-дизайна и маркетинга из Сиэтла. Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook и Twitter. Категория: Веб-дизайн Сиэтл .modal определяет содержимое .fade добавляет эффект перехода, который затемняет модальное окно.
и прочь. Удалите этот класс, если вам не нужен этот эффект. role = "dialog" улучшает доступность для
люди, использующие программы чтения с экрана. .modal-dialog устанавливает правильную ширину и поля
модальный. class = "modal-content »
стили модальных (граница, цвет фона и т. д.). Внутри этого .modal-header используется для определения стиля заголовка
модальный. внутри заголовка имеет атрибут data-dismiss = "modal" , который
закрывает модальное окно, если вы щелкнете по нему.Класс .close стилизует кнопку закрытия,
а класс .modal-title задает для заголовка соответствующую высоту строки. .modal-body используется для определения стиля тела
модальный. Добавьте сюда любую разметку HTML; абзацы, изображения, видео и т. д. .modal-footer используется для определения стиля для
нижний колонтитул модального. Обратите внимание, что эта область по умолчанию выровнена по правому краю. Модальный размер
.modal-sm класс для
small modals или .modal-lg class для больших модалов. .modal-dialog : Полная модальная ссылка Bootstrap
модальность — единственная концепция пользовательского интерфейса, которую не полностью понимают большинство дизайнеров | Фабиан Себастьян
Почему модальные окна убили всплывающие окна
Модальные окна лучше
Критика
Филиалы
Что такое модальный веб-дизайн
Все, что вам нужно знать о модальных окнах.
Что такое модальные окна?
Неправильный способ использования модальных окон.
1. Они могут расстроить пользователей.
2. Они могут заставить пользователей забыть, что они делали до появления окна.
3. Они могут запутать пользователей.
Как правильно использовать модальные окна.
1. Привлечение внимания пользователя.
2. Получение информации от пользователей.
3. Упрощение взаимодействия с пользователем.
Последнее слово.




 Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;[2][3][4]
Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;[2][3][4]


 Android предпочитает значок закрытия / «X», в то время как iOS предпочитает слово «Отмена». Тем не менее, иконки кнопок также довольно распространены и в iOS.
Android предпочитает значок закрытия / «X», в то время как iOS предпочитает слово «Отмена». Тем не менее, иконки кнопок также довольно распространены и в iOS.

 ViewItemType.CONTAINER,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyContainer",
"propertyName": "items",
"name": "MyGridContainer",
"values": {
"itemType": Terrasoft.ViewItemType.GRID_LAYOUT,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"propertyName": "items",
"name": "TestText",
"values": {
"bindTo": "TestText",
"caption": "Test text",
"layout": {"column": 0, "row": 0, "colSpan": 10}
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"name": "CloseButton",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.BLUE,
"click": {bindTo: "onCloseButtonClick"},
"markerValue": "CloseButton",
"caption": "OK",
"layout": { "column": 0, "row": 1, "colSpan": 3 }
}
}
]
};
});
ViewItemType.CONTAINER,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyContainer",
"propertyName": "items",
"name": "MyGridContainer",
"values": {
"itemType": Terrasoft.ViewItemType.GRID_LAYOUT,
"items": []
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"propertyName": "items",
"name": "TestText",
"values": {
"bindTo": "TestText",
"caption": "Test text",
"layout": {"column": 0, "row": 0, "colSpan": 10}
}
},
{
"operation": "insert",
"parentName": "MyGridContainer",
"name": "CloseButton",
"propertyName": "items",
"values": {
"itemType": Terrasoft.ViewItemType.BUTTON,
"style": Terrasoft.controls.ButtonEnums.style.BLUE,
"click": {bindTo: "onCloseButtonClick"},
"markerValue": "CloseButton",
"caption": "OK",
"layout": { "column": 0, "row": 1, "colSpan": 3 }
}
}
]
};
}); MessageMode.PTP,
direction: Terrasoft.MessageDirectionType.SUBSCRIBE
}
},
details: /**SCHEMA_DETAILS*/{
}/**SCHEMA_DETAILS*/,
methods: {
subscribeSandboxEvents: function() {
this.callParent(arguments);
this.sandbox.subscribe("DataFromModal", function(arg) {
console.log("msg from modal: " + arg.test);
}, this, [this.sandbox.id + "_" + "UsrMyModalModule"]);
},
loadMyModal: function() {
var sandbox = this.sandbox;
var config = {
heightPixels: 420,
widthPixels: 750
};
var moduleName = "UsrMyModalModule";
var moduleId = sandbox.id + "_" + moduleName;
var renderTo = ModalBox.show(config, function() {
sandbox.unloadModule(moduleId, renderTo);
});
sandbox.loadModule(moduleName, {
id: moduleId,
renderTo: renderTo
});
},
onMyClick: function() {
this.loadMyModal();
},
onEntityInitialized: function() {
this.callParent(arguments);
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "CombinedModeActionButtonsCardContainer",
"propertyName": "items",
"name": "MainContactButton",
"values": {
"itemType": Terrasoft.
MessageMode.PTP,
direction: Terrasoft.MessageDirectionType.SUBSCRIBE
}
},
details: /**SCHEMA_DETAILS*/{
}/**SCHEMA_DETAILS*/,
methods: {
subscribeSandboxEvents: function() {
this.callParent(arguments);
this.sandbox.subscribe("DataFromModal", function(arg) {
console.log("msg from modal: " + arg.test);
}, this, [this.sandbox.id + "_" + "UsrMyModalModule"]);
},
loadMyModal: function() {
var sandbox = this.sandbox;
var config = {
heightPixels: 420,
widthPixels: 750
};
var moduleName = "UsrMyModalModule";
var moduleId = sandbox.id + "_" + moduleName;
var renderTo = ModalBox.show(config, function() {
sandbox.unloadModule(moduleId, renderTo);
});
sandbox.loadModule(moduleName, {
id: moduleId,
renderTo: renderTo
});
},
onMyClick: function() {
this.loadMyModal();
},
onEntityInitialized: function() {
this.callParent(arguments);
}
},
diff: /**SCHEMA_DIFF*/[
{
"operation": "insert",
"parentName": "CombinedModeActionButtonsCardContainer",
"propertyName": "items",
"name": "MainContactButton",
"values": {
"itemType": Terrasoft. ViewItemType.BUTTON,
"caption": "пыщь-пыщь",
"click": {"bindTo": "onMyClick"}
}
}
]/**SCHEMA_DIFF*/
};
});
ViewItemType.BUTTON,
"caption": "пыщь-пыщь",
"click": {"bindTo": "onMyClick"}
}
}
]/**SCHEMA_DIFF*/
};
}); В этом случае восстановление контекста для исходной задачи может оказаться еще более трудным.
В этом случае восстановление контекста для исходной задачи может оказаться еще более трудным. Например, об ошибке в форме следует сообщать на странице рядом с тем местом, где она произошла, чтобы пользователи могли ссылаться на сообщение об ошибке при устранении проблемы. Но сообщение пользователю о том, что его компьютер будет перезагружен через 10 секунд, можно отобразить в модальном диалоговом окне, чтобы убедиться, что пользователь заметил это сообщение.
Например, об ошибке в форме следует сообщать на странице рядом с тем местом, где она произошла, чтобы пользователи могли ссылаться на сообщение об ошибке при устранении проблемы. Но сообщение пользователю о том, что его компьютер будет перезагружен через 10 секунд, можно отобразить в модальном диалоговом окне, чтобы убедиться, что пользователь заметил это сообщение.