padding-top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле сверху от текста
Синтаксис
padding-top: значение | inherit
Значения
Величину верхнего поля можно указывать в пикселах (px), процентах (%) или
других допустимых для CSS единицах.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding-top</title> <style> .layer { background: #fc3; /* Цвет фона */ border-top: 5px solid #000; /* Параметры верхней линии */ border-bottom: 5px solid #000; /* Параметры нижней линии */ padding: 5px; /* Поля вокруг текста */ padding-top: 10%; /* Поле сверху */ padding-bottom: 10%; /* Поле снизу */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
2.
Рис. 2. Применение свойства padding-top
Объектная модель
[window.]document.getElementById(«elementID»).style.paddingTop
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
padding-bottom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение поля от нижнего края содержимого элемента. Полем называется
расстояние от внутреннего края рамки элемента до воображаемого прямоугольника,
ограничивающего его содержимое (рис.
Рис. 1. Поле снизу от текста
Синтаксис
padding-bottom: значение | inherit
Значения
Величину нижнего поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding-bottom</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid #000; /* Параметры рамки */
padding-bottom: 40px; /* Поле снизу от текста */
padding-top: 40px; /* Поле сверху от текста */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet
</div>
</body>
</html>Результат данного примера показан на рис.
Рис. 2. Применение свойства padding-bottom
Объектная модель
[window.]document.getElementById(«elementID»).style.paddingBottom
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Padding внутренние отступы CSS уроки для начинающих академия
Этот элемент имеет заполнение 70px.
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
- length — задает заполнение в пикселах, PT, cm и т.
 д.
д. - % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
}
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
padding: 25px;
}
Заполнение и ширина элемента
Свойство CSS width определяет ширину области содержимого элемента. Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство box-sizing. Это приводит к тому, что элемент сохраняет свою ширину; При увеличении заполнения доступное пространство содержимого уменьшится. Вот пример:
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Другие примеры
Установка левого отступа

Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
Свойство padding — внутренний отступ элемента
Свойство padding устанавливает внутренний отступ элемента. Значением свойства служат любые единицы для размеров.
По умолчанию каждый браузер может добавлять элементам различные отступы.
Значением свойства служат любые единицы для размеров.
По умолчанию каждый браузер может добавлять элементам различные отступы.
Свойство является сокращением для свойств padding-top, padding-right, padding-bottom, padding-left.
Синтаксис
селектор {
padding: значение;
}
Количество параметров
Свойство padding принимает 1, 2, 3 или 4 значения, перечисляемые через пробел:
| Количество | Описание |
|---|---|
| 1 | Одно значение задает отступ со всех сторон элемента. |
| 2 | Первое значение задает отступ сверху и снизу, а второе — справа и слева. |
| 3 | Первое значение задает отступ сверху, второе — справа и слева, а третье — снизу. |
| 4 | Первое значение задает отступ сверху, второе — справа, третье — снизу, а четвертое — слева. |
Пример
В данном случае по умолчанию внутренний отступ будет нулевой и текст будет прижат к границе блока:
<div>
какой-то текст.  ..
</div>
..
</div>#elem {
padding: 0;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
А теперь давайте сделаем внутренний отступ в 30px:
<div>
какой-то текст...
</div> #elem {
padding: 30px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху и снизу будет 20px, а справа и слева — 5px:
<div>
какой-то текст...
</div> #elem {
padding: 20px 5px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху 5px, справа — 15px, снизу — 25px, слева — 35px:
<div>
какой-то текст.  ..
</div>
..
</div>#elem {
padding: 5px 15px 25px 35px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Смотрите также
- свойство margin,
которое задает внешний отступ
padding | CSS (Примеры)
Свойство padding устанавливает значение полей вокруг содержимого элемента.
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Синтаксис
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 1em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Значение по-умолчанию: 0
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>padding</title>
<style>
. layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
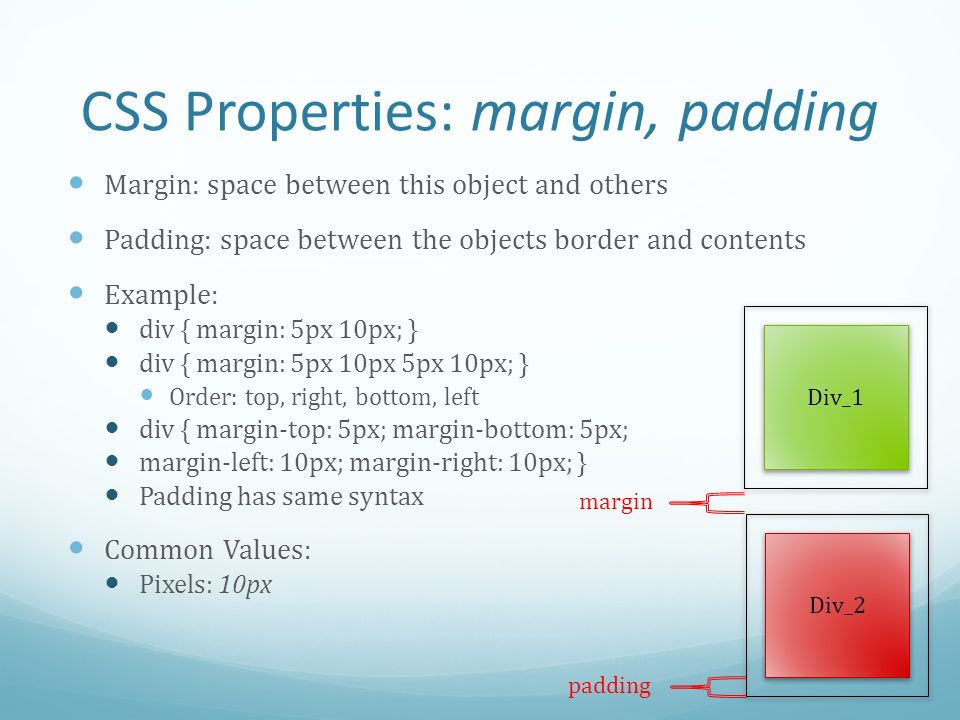
CSS. Свойства border, margin и padding
Эта инструкция позволит вам лучше понимать такие свойства CSS, как border, padding и margin. Эти свойства очень помагают разработчикам позиционировать элементы на странице в соответствии с макетом.
Давайте создадим div и присвоим ему свойства margin, padding и border.
Свойство Padding
CSS свойство padding определяет расстояние между границей элемента и его содержимым. Вы можете определить его следующим образом:
- padding-top: 10px;
- padding-right: 10px;
- padding-bottom: 10px;
- padding-left: 10px;
Эту запись можно сократить:
- padding:25px 50px 75px 100px;
- сверху 25px
- справа 50px
- снизу 75px
- слева 100px
- padding:25px 50px 75px;
- сверху 25px
- справа и слева 50px
- снизу 75px
- padding:25px 50px;
- сверху и снизу 25px
- справа и слева 50px
- padding:25px;
Внимание: значение padding добавляется к ширине элемента и зависит от фона элемента.
Иначе говоря у нас есть элемент div с классом div-1:
div.div-1{
width:150px;
padding: 25px;}Браузер добавит к ширине элемента левый и правый padding. В результате мы получим элемент шириной 200px.
Свойство Border
CSS свойство border позволяет вам определять стиль и цвет границы элемента.
border-width
Свойство border-width применяется для определения ширины границы. Ширина задается в пикселях или с помощью одного из предопределенных значений: thin (тонкая), medium (средняя) или thick (толстая).
border-color
Свойство border-color применяется для определения цвета границы. Цвет может быть задан следующими способами:
- название — название цвета, например, «red»
- RGB — определяет RGB значение, например, «rgb(255,0,0)»
- Hex — определяет hex значение, например, «#ff0000»
border-style
- dotted: Определяет точетную границу
- dashed: Определяет пунктирную границу
- solid: Определяет толстую границу
- double: Определяет две границы.
 Расстояние между ними зависит от значения border-width
Расстояние между ними зависит от значения border-width - groove: Определяет объемную вдавленную границу
- ridge: Определяет объемную выпуклую границу
- inset: Определяет границу так, что блок качется вдавленным
- outset: Определяет границу так, что блок качется выпуклым
Вы можете записать свойства границы элемента укороченным образом:
div.div-2{
border:1px solid #ccc;
}
Свойство Margin
CSS свойство margin определяет расстояние вокруг элемента. Margin освобождает расстояние вокруг элемента (снаружи от border). Margin не имеет цвета фона и всегда остается прозрачным.
Вы можете определить значения margin для элемента следующим образом:
- margin-top:100px;
- margin-bottom:100px;
- margin-right:50px;
- margin-left:50px;
Эту запись можно сократить:
- margin:25px 50px 75px 100px;
- сверху margin 25px
- справа margin 50px
- снизу margin 75px
- слева margin 100px
- margin:25px 50px 75px;
- сверху margin 25px
- справа и слева margin 50px
- снизу margin 75px
- margin:25px 50px;
- сверху и снизу margin 25px
- справа и слева margin 50px
- margin:25px;
- все четыре margin 25px
Используя значения margin по умолчанию вы можете расположить блок по центру грризонтально.
div.div-3{
margin: 0 auto;
}
Внешние и внутренние отступы | bookhtml.ru
Продолжаем изучение уроков CSS. В этом уроке мы затронем тоже очень важную тему — тему отступов. Припомним основное: каждый элемент html-страницы — это индивидуальный блок, имеющий свои границы (рамки).
Для примера возьмем абзац из предыдущего урока и в стилях пропишем ему ширину в 500px:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
width:500px;
}
Наш абзац
<p>Текст абзаца</p>
станет шириной в 500px. Как мы видим, абзац такой же блочный элемент.
Теперь перейдем непосредственно к отступам. Отступы есть внешние и внутренние.
Внешний отступ — расстояние от границы элемента страницы (border) до соседнего элемента.
Внутренний отступ — расстояние от границы элемента (border) до содержимого этого элемента (например текста).
За величину внешнего отступа отвечает свойство margin
margin-top — верхний внешний отступ
margin-right — правый внешний отступ
margin-bottom — нижний внешний отступ
margin-left — левый внешний отступ
margin — внешний отступ со всех сторон (краткая запись)
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin-top:20px;
margin-right:30px;
margin-bottom:40px;
margin-left: 10px;
}
Для сокращения записи можно использовать краткую запись свойства margin:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
margin:20px 30px 40px 10px;
}
Краткая запись свойства margin:
margin:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
margin:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
margin:20px 55px;
- верхний и нижний отступы равны 20px
- правый и левый отступы равны 55px
margin:15px;
- все отступы равны 15px
За величину внутреннего отступа отвечает свойство padding
padding-top — верхний внутренний отступ
padding-right — правый внутренний отступ
padding-bottom — нижний внутренний отступ
padding-left — левый внутренний отступ
padding — внутренний отступ со всех сторон (краткая запись)
Пример:
. ramka {
ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding-top:20px;
padding-right:30px;
padding-bottom:40px;
padding-left: 10px;
}
Как и свойство margin свойство padding можно прописать краткой записью:
Пример:
.ramka {
border-bottom:2px solid #000000;
border-left:1px dotted green;
border-right:1px dotted green;
border-top:1px solid gray;
padding:20px 30px 40px 10px;
}
Краткая запись свойства padding
padding:20px 55px 70px 100px;
- верхний отступ равен 20px
- правый отступ равен 55px
- нижний отступ равен 70px
- левый отступ равен 100px
padding:20px 55px 70px;
- верхний отступ равен 20px
- правый и левый отступы равны 55px
- нижний отступ равен 70px
padding:20px 55px;
- верхний и нижний отступы равны 20px
- правый и левый отступы равны 55px
padding:15px;
- все отступы равны 15px
Margin vs Padding: в чем разница?
Обновлено 05. 02.2020
02.2020
Когда вы начинаете проектировать, вы часто слышите слова «маржа» и «отступ». Довольно быстро вы поймете, что имеется в виду пространство между элементами. Сначала эти два слова могут сбивать с толку, поскольку оба имеют отношение к одному и тому же. Однако есть важные различия, и, как только вы их поймете, вы сможете принимать более обоснованные дизайнерские решения.
Маржа
Поле — это пространство между границей и следующим элементом вашего дизайна. Подумайте о пространстве за пределами границы и между ней и другими элементами. Это все наценка. Маржа охватывает все четыре стороны содержимого, и вы можете настраивать и изменять поля для каждой стороны.
Набивка
Padding — это пространство внутри элемента между элементом и границей. Отступ распространяется по всем четырем сторонам содержимого, и вы можете выбрать и изменить отступ для каждой стороны (точно так же, как поле).
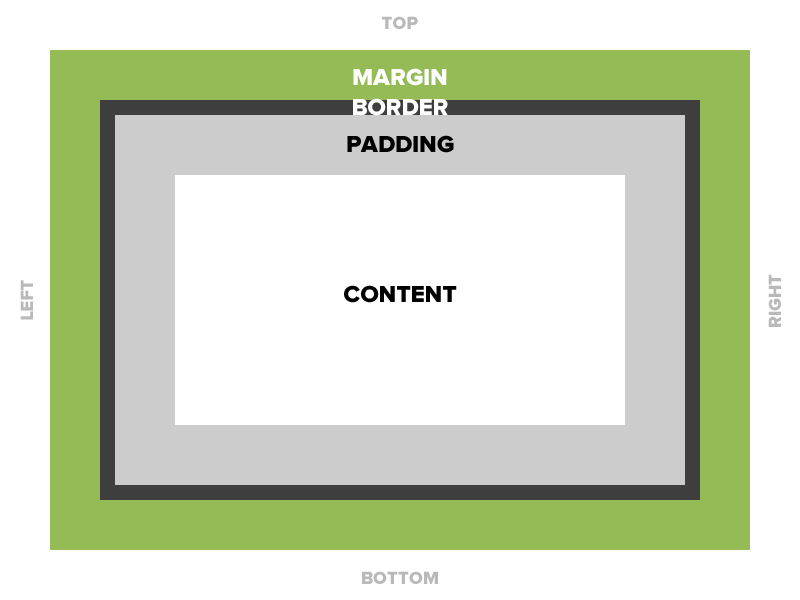
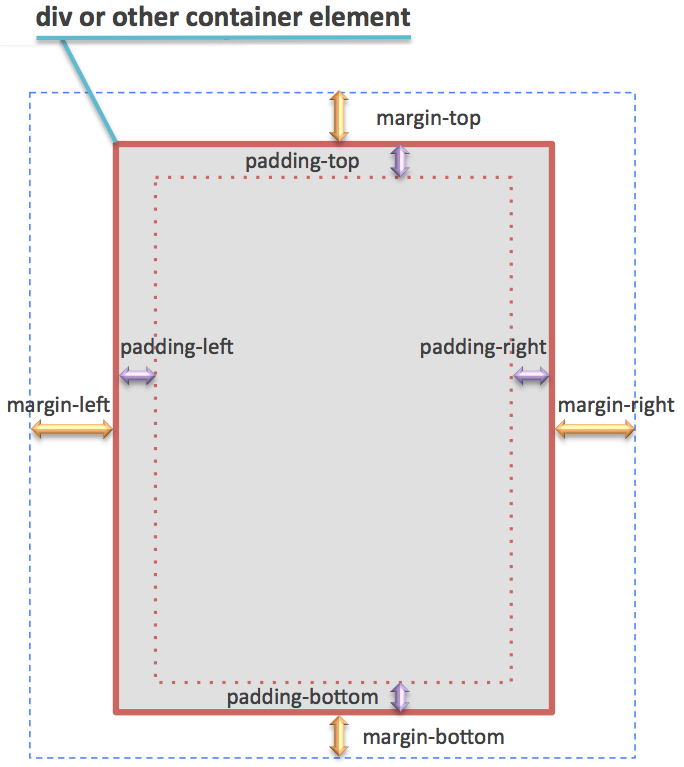
Изображение разницы между полем и заполнением
Самый простой способ понять разницу между полями и отступами — это прочесть изображение ниже. Он демонстрирует, как выглядит каждая часть чего-либо (например, элемент абзаца).
Он демонстрирует, как выглядит каждая часть чего-либо (например, элемент абзаца).
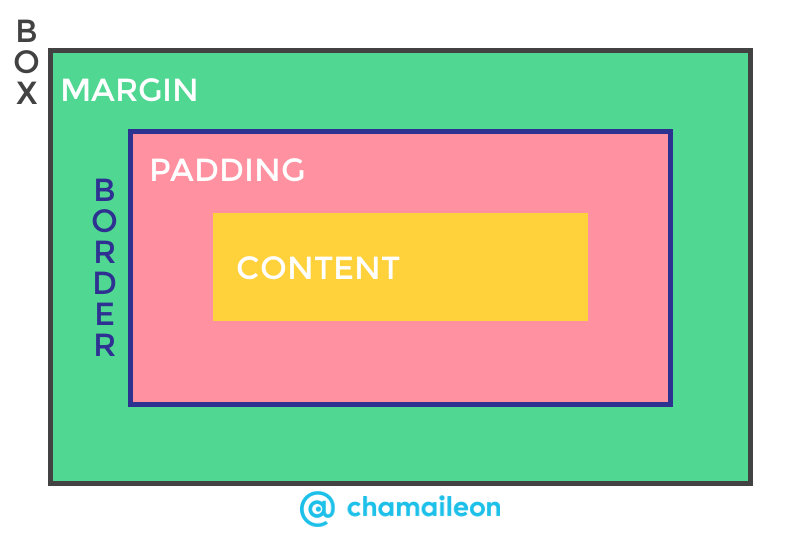
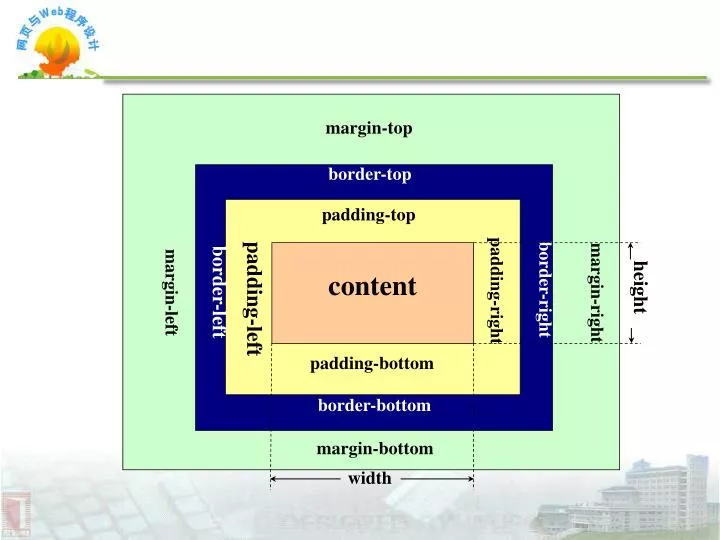
Коробочная модель в CSS
Изображение выше также называется «блочной моделью» и используется при работе с CSS. Важно понимать, как работает блочная модель, чтобы понимать, как работают ширина и высота ваших элементов.
Когда вы устанавливаете ширину и высоту элемента, это только для области содержимого. Вам, вероятно, придется выполнить некоторые вычисления, чтобы убедиться, что ваши элементы выстраиваются правильно, из-за полей и отступов.
Для новичков важно отметить, что поля и отступы могут сбивать с толку, потому что они все равно будут частью вашего элемента, даже если вы не добавите границу.
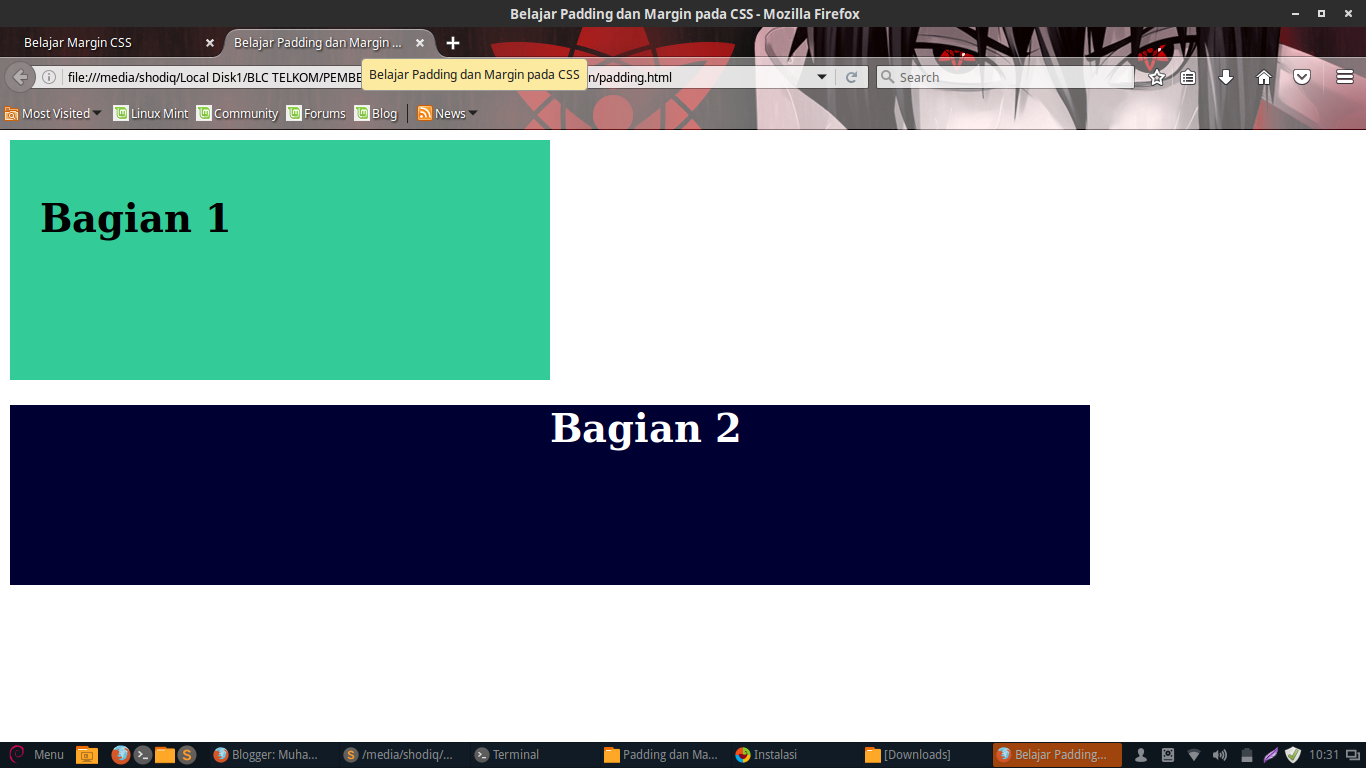
На изображении ниже у нас есть два блока содержимого без дополнительной границы. Вы можете видеть, что поля и отступы по-прежнему действительны.
Разница в коде между полями и отступами в CSS
При разработке есть некоторые различия в полях кода и отступах, когда вы используете CSS для стилизации HTML.
Как добавить поля в CSS
Необходимо указать четыре поля, чтобы они не сливались друг с другом:
Максимальная маржа
Маржа правая
Нижняя маржа
Оставшееся поле
Чтобы вам не приходилось устанавливать все четыре поля по отдельности, свойство margin позволяет вам установить их все в одном объявлении.Если вам нужна другая длина или процентное соотношение для одной или нескольких марж, это можно сделать индивидуально.
Например, если вам нужно 30 пикселей вверху, 75 пикселей справа, 45 пикселей внизу и 100 пикселей слева, вы должны использовать:
п {
поля: 30px 75px 45px 100px;
}
Примечание : Заказ идет по элементу по часовой стрелке.
Чтобы использовать процентное значение в CSS, оно должно быть в процентах от встроенного размера родительского элемента, чтобы вы получали поля одинакового размера со всех сторон.
Распространенная проблема при разработке полей — это схлопывание полей. Когда у заголовка есть нижнее поле, за которым следует абзац с верхним полем, поле сворачивается для объединения. Благодаря этому пространство между двумя элементами становится больше. По сути, меньшее поле заканчивается внутри большего поля.
Есть несколько способов предотвратить коллапс маржи, но, пожалуй, два наиболее распространенных решения следующие:
Контекст форматирования блока (BFC) : Это предотвратит сворачивание поля, содержащее элемент.
Контейнеры Flex и Grid : устанавливает контексты форматирования для его содержимого.
Как добавить отступ в CSS
Для заполнения в CSS используется та же базовая кодировка, что и для полей, за исключением того, что термин «заполнение» заменяет термин «поле».
Утеплитель
Прокладка правая
Прокладка нижняя
Прокладка левая
Для каждого свойства заполнения можно указать длину,% и наследование. В противном случае использование свойства padding позволяет указать все стороны в одном объявлении.
В противном случае использование свойства padding позволяет указать все стороны в одном объявлении.
Например:
дел {
отступ: 20 пикселей 25 пикселей 50 пикселей 75 пикселей;
}
Примечание : Заказ идет по элементу по часовой стрелке.
Подробнее о кодировании на CSS
Теперь, когда вы узнали разницу между отступами и полями в CSS, готовы ли вы узнать больше? Pluralsight предлагает множество курсов CSS и других ресурсов, которые дадут вам преимущество в вашей карьере.
Начни сегодня!
набивка | CSS-уловки
Свойство padding в CSS определяет самую внутреннюю часть блочной модели, создавая пространство вокруг содержимого элемента внутри любых определенных полей и / или границ.
Значения заполнения задаются с использованием длины или процентов и не могут принимать отрицательные значения. Начальное значение или значение по умолчанию для всех свойств заполнения — 0 .
Вот простой пример:
.коробка {
заполнение: 0 1.5em 0 1.5em;
} В приведенном выше примере используется сокращенное свойство padding , которое принимает до четырех значений, показанных здесь:
.box {
заполнение: || || ||
} Если установлено менее четырех значений, пропущенные значения предполагаются на основе тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
.коробка {
отступ: 0 1.5em;
}
.коробка {
заполнение: 0 1.5em 0 1.5em;
} Таким образом, если определено только одно значение, это устанавливает для всех четырех свойств заполнения одно и то же значение:
.box {
отступ: 20 пикселей;
} Если объявлены три значения, это заполнение : [вверху] [слева и справа] [внизу]; .
Любое из отдельных свойств заполнения может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства.Таким образом, предыдущий пример можно переписать следующим образом:
.box {
padding-top: 20 пикселей;
отступ справа: 20 пикселей;
padding-bottom: 20 пикселей;
отступ слева: 20 пикселей;
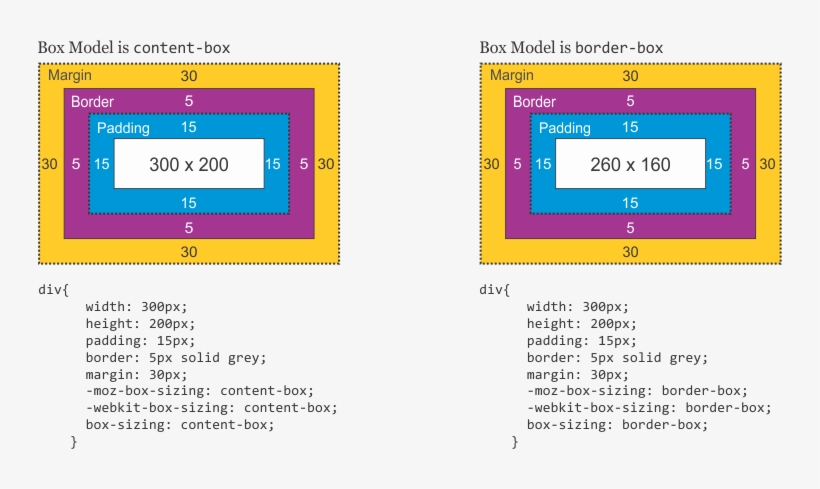
} Расчеты заполнения и ширины элементов
Если элемент имеет указанную ширину, любое заполнение, добавленное к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом, так как требует, чтобы ширина элемента пересчитывалась каждый раз при корректировке заполнения.(Обратите внимание, что это также происходит с высотой, но в большинстве случаев желательно не задавать высоту элемента.)
Например:
.box {
отступ: 20 пикселей;
ширина: 400 пикселей;
} В этом примере, хотя для элемента . явно задана ширина 400 пикселей, фактическая ширина визуализируемого элемента на странице будет 440 пикселей. При этом учитывается не только ширина 400 пикселей, но также 20 пикселей левого отступа и 20 пикселей правого отступа (определено сокращенным отступом в предыдущем примере). box
box
Это происходит для сохранения 400 пикселей пространства содержимого, а не 400 пикселей общей ширины элемента. Вот ручка, демонстрирующая это:
Это происходит во всех используемых браузерах в стандартном режиме, но не происходит в IE6 и IE7 в режиме совместимости (то есть на страницах, отображаемых в IE6 или IE7, где не объявлен тип документа или где что-то еще вызывает запуск режим причуд).
Чтобы решить эту проблему, сохранив ширину 400 пикселей независимо от количества отступов, вы можете использовать свойство box-sizing :
. коробка {
отступ: 20 пикселей;
ширина: 400 пикселей;
размер коробки: рамка-рамка;
}
коробка {
отступ: 20 пикселей;
ширина: 400 пикселей;
размер коробки: рамка-рамка;
} Это заставляет элемент сохранять свою ширину при увеличении заполнения, таким образом уменьшая доступное пространство содержимого. Вот демонстрация:
Сопутствующие объекты
Прочие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Да | Ага | Ага | Ага | Ага | Ага | Ага |
отступы — CSS: каскадные таблицы стилей
Свойство padding CSS сокращенное свойство устанавливает область заполнения сразу со всех четырех сторон элемента.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Область заполнения элемента — это пространство между его содержимым и границей.
Примечание. Padding создает дополнительное пространство внутри элемента. Напротив, поле создает дополнительное пространство вокруг элемента.
Это свойство является сокращением для следующих свойств CSS:
заполнение: 1em;
набивка: 5% 10%;
отступы: 1em 2em 2em;
отступ: 5px 1em 0 2em;
дополнение: наследовать;
заполнение: начальное;
заполнение: не установлено;
Свойство padding может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение — это <длина> или <процент> . Отрицательные значения недопустимы.
- Когда указано одно значение , оно применяет одно и то же заполнение к всем четырем сторонам .
- Когда указаны два значения , первое заполнение применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первое заполнение применяется к верхнему , второе к правому и левому , третье к нижнему .
- Если указано четыре значения , отступы применяются к верхний , правый , нижний и левый в указанном порядке (по часовой стрелке).
Значения
-
<длина> - Размер заполнения как фиксированное значение.
-
<процент> - Размер заполнения в процентах относительно ширины содержащего блока.

[<длина> | <процент>] {1,4} Настройка заполнения пикселями
HTML
У этого элемента умеренное заполнение.
В этом элементе огромные отступы!
CSS
h5 {
цвет фона: салатовый;
отступ: 20 пикселей 50 пикселей;
}
h4 {
цвет фона: голубой;
отступ: 110 пикселей, 50 пикселей, 50 пикселей, 110 пикселей;
}
Результат
Настройка заполнения пикселями и процентами
заполнение: 5%;
отступ: 10 пикселей;
отступ: 10 пикселей 20 пикселей;
отступ: 10 пикселей 3% 20 пикселей;
отступ: 1em 3px 30px 5px;
Таблицы BCD загружаются только в браузере.
Заполнение и поля. Объяснение — Visual Composer Website Builder
Заполнение и поле — два важных элемента в веб-дизайне, но, как правило, возникает некоторая путаница, поскольку по сути они делают одно и то же — они создать дополнительное пространство.![]() Но где? Какой выбрать? Какие отличия? Хорошая практика?
Но где? Какой выбрать? Какие отличия? Хорошая практика?
Я отвечу на все эти вопросы в этом посте и гарантирую, что в конце концов вы сможете уверенно работать с обоими.
Для начала рассмотрим, что это такое.
Как видно из иллюстрации:
- Padding — это то, что создает пространство внутри элемента / контейнера;
- Маржа — это то, что создает пространство вокруг элемента / контейнера.
Оба они по-разному влияют на макет, так что давайте углубимся в подробности.
Примечание: Между полем и отступом есть еще один параметр — граница. Он будет настраиваться вместе с отступом и полем. Но это то, что их отличает. Кроме того, это единственный «видимый» параметр из всех. Другие создают пространство из того, что уже есть.
Другие создают пространство из того, что уже есть.
Что такое набивка?
Заполнение, как было сказано ранее, — это увеличенное пространство внутри области содержимого. Это сделает весь блок больше, но изнутри.
Для иллюстрации здесь два блока содержимого, содержащие текст, кнопку и цветной фон. У первого нет отступов, а у второго со всех сторон добавлены отступы 20 пикселей. Таким образом, внутренний зазор стал больше, но он все еще ограничен рамкой.
Когда использовать заполнение:
- Чтобы создать зазор между краями контейнера и содержимым в нем;
- Вы хотите увеличить размер блока содержимого или создать большее пространство внутри границы;
- Увеличить размер блока содержимого без увеличения самого содержимого;
Пример : У вас есть кнопка, и вы хотите ее увеличить.Добавьте отступ!
- Вы хотите отодвинуть границу дальше от содержимого;
- Чтобы показать больше / меньше фона вашего информационного блока;
Пример : у вас есть домашняя страница блога и вы создали сообщения, но на изображении должна быть фотография кошки, которую вы так долго искали. Добавьте отступ (в данном случае внизу) !
Добавьте отступ (в данном случае внизу) !
- Центрировать содержимое внутри блока содержимого (с использованием одинакового значения для всех сторон) .
Как вы уже могли заметить, отступы имеют большое значение в макете, который вы хотите создать.
Что такое маржа?
Поля — это то, что создает зазор вокруг блока содержимого, «отталкивая» содержимое. Это всегда за пределами границы.
И снова два блока содержимого. Один без полей — другой с полями 20 пикселей со всех сторон. Блок остается прежним, это влияет на внешнее пространство.
Когда использовать поле:
- Чтобы создать промежуток / пространство вокруг блока содержимого;
- Чтобы освободить пространство между двумя элементами;
Пример : вы хотите создать некоторую «передышку» между вашими продуктами.Добавьте поля!
- Центрировать блок содержимого (с одинаковым значением для всех сторон) ;
- Чтобы создать пространство вокруг границы.

Margin vs Padding
Вы можете подумать — хорошо, но если я не использую другие цвета или изображения? Я могу просто выбрать что угодно. К сожалению, бывают случаи, когда можно использовать только одно или другое. Вот некоторые ключевые элементы, которые их отличают.
Макет
Если вы используете разные цвета или изображения для блоков содержимого, разница между полями и отступами очевидна.Вы собираетесь увеличить область вокруг содержимого с помощью поля и наоборот с помощью заполнения.
Итак, с точки зрения дизайна, достигаемый эффект разный, поэтому вы можете создавать разные макеты. Как видно на примере ниже. У одного слева применены поля, а у правого — большее значение заполнения.
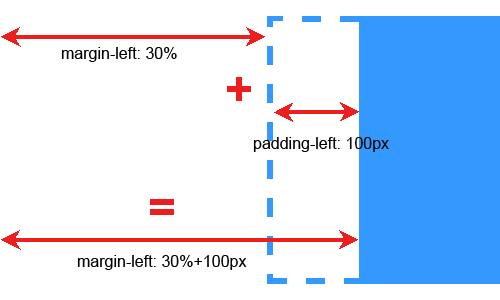
Отрицательное поле
Вы можете создать отрицательное поле, чтобы один блок содержимого перекрывал другой блок содержимого, как на изображении ниже.Это может быть очень удобным дизайнерским инструментом.
Это невозможно с заполнением, поскольку оно не влияет на внешнюю часть области содержимого.
Цвет
Еще одно важное отличие состоит в том, что само поле не имеет цвета, но заполнение, с другой стороны, будет занимать место с тем же цветом (или изображением) , что и фон поля содержимого. Граница, однако, не зависит от цвета. Вы можете выбрать любой цвет, какой пожелаете.
Как видите, все сводится к эстетике.
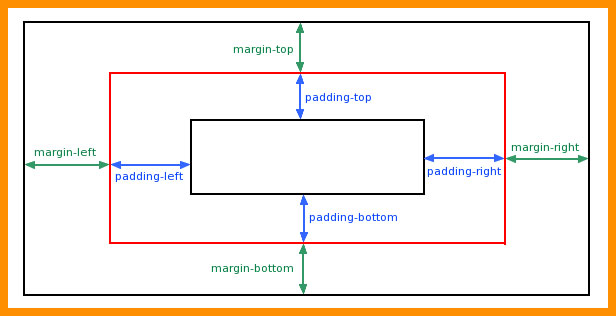
Поля и отступы в CSS
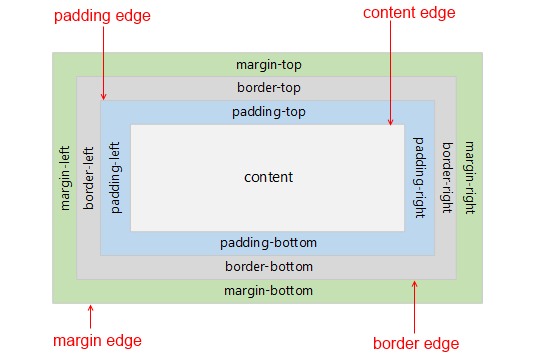
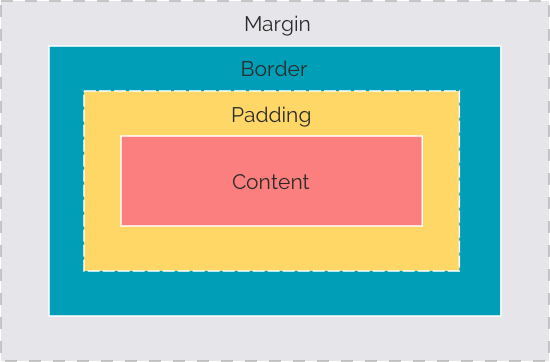
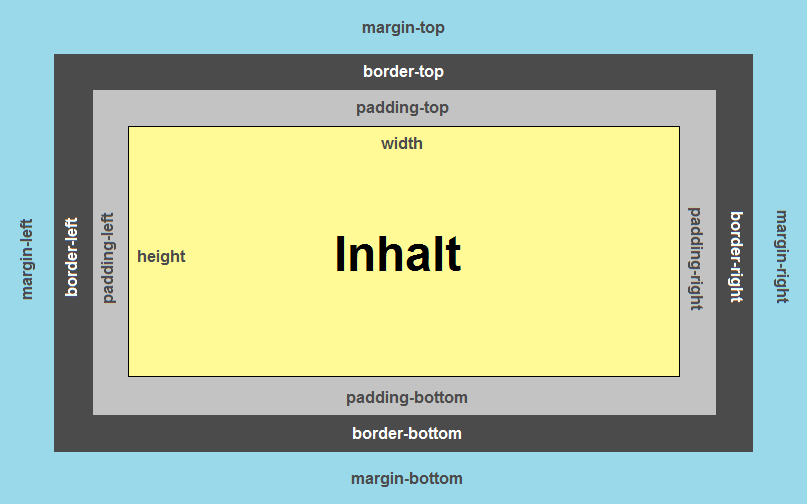
В CSS поля и отступы (и граница) являются частью блочной модели. Структура блочной модели следующая: посередине — содержимое, затем отступ, затем граница и затем поле.
Ниже вы можете увидеть иллюстрацию блочной модели CSS.
Это позволяет добавить пространства, которые мы уже рассмотрели ранее.
Как контролировать отступы и поля в Visual Composer
Если вы используете Visual Composer, настроить отступы и поля (и границу) очень просто.Что вы можете использовать, так это так называемые «Onion Controls», где вы можете изменить значение каждого из этих параметров. Вы можете сделать это для любого элемента в Visual Composer.
Вы можете сделать это для любого элемента в Visual Composer.
Вы можете найти «Луковичные элементы управления» в параметрах дизайна каждого элемента содержимого.
Как видите, помимо полей и отступов, вы можете настроить границу, а также радиус углов. Просто запишите пиксели, и они будут автоматически применены к вашему элементу.
Вы также можете использовать переключатель «Простые элементы управления», если хотите применить одно и то же значение со всех сторон.Просто запишите одно значение для каждого параметра, и оно будет применяться повсюду.
Пора приступить к работе
В конце концов, все зависит от того, чего вы хотите достичь. Помните, что дать вашему дизайну «передышку» — всегда хорошая идея, и отличный способ добиться этого — использовать поля и отступы.
Зная, что это за параметры, у вас есть все инструменты для создания макета, который будет выглядеть именно так, как вы этого хотите.
В чем разница между заполнением и полем?
Это руководство для начинающих.
Если вы знакомы с полями и отступами, можете пропустить его.
Нам нравится получать электронные письма от вас, ребята, со всевозможными интересными вопросами и идеями, и один повторяющийся вопрос, который мы получали много раз: «в чем разница между полями и отступами» ? Это руководство ответит на этот вопрос.
Для человека, который плохо знаком с веб-дизайном при использовании полей и / или отступов, конечный результат может выглядеть точно так же = конечный результат — это пространство между элементами на веб-странице. Однако это более элегантно.
Чтобы лучше понять, мы создали полное руководство по заполнению и отступу от поля ниже.
Лучший способ усвоить это руководство — перестать читать, как только вы его «поняли». Ниже мы попытаемся объяснить концепцию Margin / Padding по-разному, поэтому, как только вы поймете разницу, не стесняйтесь прекращать читать и играть в видеоигры.
Готовы? Надеюсь на это! Продолжайте читать и будьте готовы стать ☆ камнем в пространстве вокруг веб-элементов (если такая вещь существует?).
Простое объяснение
Нам нравится упрощать здесь все, поэтому давайте начнем с резюмирования одним предложением:
Padding — это пространство между веб-элементом (текстом, изображением, кнопками и т. Д.) И границей этого элемента, тогда как Margin — это пространство за пределами границы этого элемента.Другими словами, думайте о прокладке, как о пространстве между вашим обеденным столом и стеной (границей), а о поле — как о вашем дворе, который находится между вами и домом вашего соседа
В визуальном плане это означает следующее:
Обратите внимание на то, что поле находится СНАРУЖИ кнопки, а отступ находится ВНУТРИ кнопки?
Нужно больше? Давайте посмотрим на несколько примеров Margin VS Padding, чтобы увидеть, как это влияет на определенные элементы.
Пример меню навигации WDA для поля и заполнения
Иногда лучший способ понять что-то — это посмотреть на примеры из реального мира. Начнем с нашего сайта WebDesignersAcademy.com. Если вы посмотрите на верхнюю часть этой страницы, вы увидите панель навигации. Давайте разберем пункт меню. Как насчет пункта меню Toolkit:
Начнем с нашего сайта WebDesignersAcademy.com. Если вы посмотрите на верхнюю часть этой страницы, вы увидите панель навигации. Давайте разберем пункт меню. Как насчет пункта меню Toolkit:
Итак, что такое padding и что здесь margin?
Как вы думаете?
Помните, что заполнение — это пространство между веб-элементом (текстом, изображением, кнопками и т. Д.) И границей этого элемента, поэтому заполнение здесь (для целей разговора) следующее:
Итак, каковы же поля записи в меню?
Ну, вроде нет маржи да? Поскольку элементы меню навигации соприкасаются друг с другом слева и справа… так что, по крайней мере, с этих сторон поля 0.
Еще примеры с популярных сайтов
Давайте взглянем на другие примеры заполнения VS margin с других веб-сайтов, которые вы, вероятно, посещаете, путешествуя по Интернету.
С домашней страницы Yahoo…
С аукциона eBay…
Из окна поиска Google…
Padding VS Margin Video
Мы собирались создать модное видео, показывающее вам все о марже и заполнении, но затем мы нашли видео ниже от пользователя YouTube HowToBlogDesign и поняли, что мы не могли бы сделать лучше, поэтому проверьте это:
youtube.com/embed/7sfft8InTPw?feature=oembed» frameborder=»0″ allowfullscreen=»»/>
Вы понимаете?
Надеюсь на это! Если нет, перечитайте эту страницу и попробуйте поэкспериментировать на своем собственном веб-сайте, добавив поля и отступы к элементам, и посмотрите, что произойдет.
Надеюсь, мы смогли помочь!
Ваши друзья,
Ян и Эми Андерсон
CSS Padding | Учебник CSS
Помните поля? Вспомните, как поле — это пространство вокруг элемента, которое дает вам удобное или компактное ощущение и внешний вид веб-страницы. Маржа очищает область за пределами границы элемента. Padding похоже на margin, но не то же самое. Смущенный? Читай дальше.
Padding очищает область внутри границы элемента.Он вводит дополнительное пространство между границей и содержимым элемента. Как и свойство поля, отступ имеет сокращенное свойство, которое устанавливает отступ для всех четырех сторон. Его также можно настроить индивидуально.
Синтаксис:
заполнение: значение1 [значение2 значение3 значение4] | наследовать Где каждое значение заполнения имеет длину , процентное значение , авто или наследует от родительского элемента.
отступ 40 пикселей, отступ : 40 пикселей; означает, что вокруг содержимого элемента со всех сторон будет добавлено дополнительное пространство 40 пикселей .
Вот видео, чтобы объяснить все о свойстве padding .
Живой пример →
Стенограмма видео:
Общее поведение свойства padding аналогично свойству margin , одно существенное различие между полем и свойством заполнения состоит в том, что, в отличие от поля, заполнение не может принимать отрицательные значения.
Элементы могут иметь отступы по умолчанию, и эти значения могут отличаться. Если вы хотите сбросить все отступы до нуля, а затем добавить свои собственные значения, вы можете использовать правило с подстановочными знаками, например * {padding: 0; } , чтобы очистить все отступы.
Это совместимо с CSS1 , CSS2 и CSS3 вместе со следующими веб-браузерами,
- IE 4+
- Firefox 1+
- Opera 3.5+
- Safari 1+
- Хром 1+
Это все о набивке.Теперь вы, должно быть, думаете, что дальше? Далее мы узнаем, как размещать элементы на веб-странице.
CSS Padding — TutorialBrain
На главную »CSS» CSS Padding
Здесь значениями padding являются: padding-top: 0; padding-right: 50px; padding-bottom: 0; отступ слева: 0;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20 пикселей;
padding-top: 0; padding-right: 0; padding-снизу: 0;
padding-left: 0;
Нет прокладки со всех сторон.
С набивкой и без набивки
товарная позиция 4 без дополнений
заголовок 4 с заполнением — вы можете видеть, что есть лишние пробелы вокруг содержимого элемента внутри фиксированной границы
Padding в CSS — это прозрачная область между внешним краем элемента и внутренним краем границы.
Проще говоря, Padding — это пространство вокруг элемента.
Используйте отступы, чтобы установить границу вокруг элементов HTML и границу в блочной модели.
Используя свойство CSS padding, вы можете указать отступ сверху, справа, снизу и слева вокруг элемента.
Набивка имеет 4 стороны —
- padding-top — Padding-top — это верхняя набивка элемента.
- padding-right — Padding-right — это правое заполнение элемента.
- padding-bottom — Padding-bottom — это нижнее заполнение элемента.

- padding-left — Padding-left — это левое заполнение элемента.
Есть 2 способа установить отступы:
- Использование сокращенного свойства padding
- Использование индивидуальных свойств padding-top, padding-right, padding-bottom и padding-left
Давайте рассмотрим оба этих параметра подробно .
Сокращенный синтаксис CSS-заполнения:
заполнение: единицы | начальное | наследование;
Где единицы могут принимать значения в таких единицах, как px, em, длина,% и т. Д.
Этот синтаксис устанавливает значения padding-top, padding-bottom, padding-right и padding-left одновременно.
Пример использования сокращенного свойства заполнения
<стиль>
.padding_shorthand1 {
граница: сплошной голубой порошок 3px;
отступ: 5 пикселей;
}
.padding_shorthand2 {
граница: сплошной оранжевый 3px;
отступ: 20 пикселей 10 пикселей;
}
. padding_shorthand3 {
граница: сплошной розовый 3px;
отступ: 30 пикселей 10 пикселей 20 пикселей;
}
.padding_shorthand4 {
граница: 3px сплошной цвет морской волны;
отступ: 0 15 пикселей 20 пикселей 5 пикселей;
}
padding_shorthand3 {
граница: сплошной розовый 3px;
отступ: 30 пикселей 10 пикселей 20 пикселей;
}
.padding_shorthand4 {
граница: 3px сплошной цвет морской волны;
отступ: 0 15 пикселей 20 пикселей 5 пикселей;
}
Для Пример: отступ: 10 пикселей;
, то верхнее, правое, нижнее и левое отступы составляют 10 пикселей каждое.
Для Пример: заполнение: 0.5em 1em;
, то верхнее и нижнее отступы составляют 0,5 мкм каждое, а правое и левое отступы — по 1 мкм.
Для Пример: отступ: 5px 3px 8px;
тогда верхний отступ составляет 5 пикселей, правый и левый отступ — 3 пикселя, а нижний отступ — 8 пикселей.
Для Пример: отступ: 10px 2em 15px 5px;
, тогда верхний отступ — 10 пикселей, правый отступ — 2em, нижний отступ — 15 пикселей, а левый — 5 пикселей.
Как получить заполнение из родительского элемента
Ключевое слово «наследовать» получает свойства от своего родителя. Чтобы получить родительские свойства, связанные с заполнением, вы можете использовать: заполнение: наследование;
Как автоматически рассчитать заполнение?
Если мы используем значение padding как «auto», браузер автоматически вычисляет отступ.
Синтаксис:
заполнение: авто;
Синтаксис использования отдельного свойства CSS-padding:
padding-top : единиц | начальная | наследование ;
padding-right : единиц | начальная | наследование ;
padding-bottom : единиц | начальная | наследование ;
padding-left : единиц | начальная | наследование ;
Где единицы могут принимать значения в таких единицах, как px, em, длина,% и т. Д.
Д.
Пример использования отдельного свойства заполнения
<стиль>
.padding_individual1 {
граница: сплошной оранжевый 10px;
padding-top: 1em;
padding-bottom: 2em;
отступ слева: 50 пикселей;
}
.padding_individual2 {
граница: пунктирный помидор 5px;
отступ справа: 60 пикселей;
}
CSS Вопросы и ответы на собеседовании
В CSS свойство Padding используется для освобождения места вокруг содержимого элемента.
Синтаксис:
padding: 5px;
| Padding | Margin |
| Padding — это пространство между внешним краем содержимого и внутренним краем границы. | Поле — это расстояние между внешним краем границы и внутренним краем самого поля. |
| Синтаксис: | Синтаксис: |
| padding: 5px; | Поле: 15 пикселей; |
Внутри элемента. | Внешний по отношению к элементу. |
| Padding также устанавливает ширину и высоту элемента. | Margin не устанавливает никаких размеров элемента. |
| Padding не может использовать автоматическое значение единицы измерения. | Мы можем установить автоматическое значение единицы измерения для полей. |
Свойства CSS Padding:
- padding-top
- padding-right
- padding-bottom
- padding-left
| отступ: 50 пикселей; (Значение для всех четырех отступов). |
| отступ: 50 пикселей 80 пикселей; (вверху и внизу справа и слева) — если отступ имеет 2 значения. |
| отступы: 50 пикселей 80 пикселей 60 пикселей; (вверху справа и слева внизу) — если отступ имеет 3 значения. |
отступы: 50 пикселей 80 пикселей 60 пикселей 45 пикселей; (вверху справа внизу слева) — если отступ имеет 4 значения. |

 д.
д. layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
 Расстояние между ними зависит от значения border-width
Расстояние между ними зависит от значения border-width коробка {
отступ: 20 пикселей;
ширина: 400 пикселей;
размер коробки: рамка-рамка;
}
коробка {
отступ: 20 пикселей;
ширина: 400 пикселей;
размер коробки: рамка-рамка;
} 

 Если вы знакомы с полями и отступами, можете пропустить его.
Если вы знакомы с полями и отступами, можете пропустить его.
 padding_shorthand3 {
граница: сплошной розовый 3px;
отступ: 30 пикселей 10 пикселей 20 пикселей;
}
.padding_shorthand4 {
граница: 3px сплошной цвет морской волны;
отступ: 0 15 пикселей 20 пикселей 5 пикселей;
}
padding_shorthand3 {
граница: сплошной розовый 3px;
отступ: 30 пикселей 10 пикселей 20 пикселей;
}
.padding_shorthand4 {
граница: 3px сплошной цвет морской волны;
отступ: 0 15 пикселей 20 пикселей 5 пикселей;
}