Цветовая палитра | это… Что такое Цветовая палитра?
Цветовая палитра (палитра цвета) — фиксированный набор (диапазон) цветов и оттенков, имеющий физическую или цифровую реализацию в том или ином виде (например, атлас цветов, системная цветовая палитра, Московская цветовая палитра). В переносном смысле — подбор цветов, характерный для живописной манеры данного художника в определённый период его творчества.
Содержание
|
Основные виды цветовых палитр
Основная статья: Атлас цветов
Существуют три основные палитры цветов :
1. Самая известная и популярная — RAL. Впервые стандарт RAL был представлен в 1927 году Немецким Институтом Гарантий Качества и Сертификации (Райх Аусшлюс фюр Лифербедингунген — RAL) по просьбе производителей лакокрасочной продукции. Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт). Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт). Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
2. Более современная и быстрорастущая NCS (англ. Natural Color System, естественная система цвета). Эта цветовая модель была предложенная Скандинавским институтом цвета (Skandinaviska Färginstitutet AB), Стокгольм, Швеция в 1979 году. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. При описании цвета по NCS используются шесть простых цветов: белый, чёрный, красный, жёлтый, зелёный и голубой (то есть таких, которые нельзя описать сочетанием двух других). Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
3. Pantone. Используется в основном в полиграфии. Разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальной книге, страницы которой веерообразно раскладываются. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Например, для печати на мелованной, немелованной бумаге, каталог для металлизированных красок (золотая, серебряная) и т. д. Производитель настаивает на том, что «веера» необходимо ежегодно заменять, так как за это время процесс выцветания и истирания изображения делает цвета неточными.
Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Например, для печати на мелованной, немелованной бумаге, каталог для металлизированных красок (золотая, серебряная) и т. д. Производитель настаивает на том, что «веера» необходимо ежегодно заменять, так как за это время процесс выцветания и истирания изображения делает цвета неточными.
Цветовые палитры в компьютерной графике
Основная статья: Палитра (компьютерная графика)
Цветовые палитры — часть графического интерфейса GDI. Часто выделяют системную цветовую палитру и пользовательские палитры.
См. также
- Цветовая модель
- Цветоделение
- Формула цветового отличия
Источники
- ral.de — официальный сайт Цветовая палитра (англ.)
- Официальный сайт NCS
- www.pantone.com — Официальный сайт
- www.pantone.ru — Официальный сайт (Россия)
Палитра цветов — памятка для начинающих
0 ∞Цветовой палитрой называют фиксированный диапазон оттенков и цветов, который имеет цифровую или физическую реализацию в определённом виде.
Данный термин является важнейшей составляющей веб дизайна, поскольку от того, насколько гармонично и грамотно подобрана палитра цветов, зависит не только визуальная привлекательность, но и успешность сайта.
- Цветовые модели
- Цветовая модель CMYK
- Цветовая модель HSV(B)
- Цветовая модель RGB
- Работа с цветом в среде HTML
Для того чтобы сайт выглядел красиво и удобно, разработчикам приходится подбирать определённые цветовые гаммы. Их подбор сложностей практически не вызывает, а вот сделать так, чтобы цвета и оттенки дополняли друг друга, грамотно подчёркивая нужные моменты, бывает довольно затруднительно.
Цветовая модель — это абстрактная форма описания цветового представления в виде определённых компонентов или координат, которые состоят из трёх или четырёх значений.
Цвета модели и способ их интерпретации определяют цветовое пространство. Для различных целей существует множество цветовых моделей, самые распространённые из которых — CMYK, HSV(B), RGB.
CMYK (Cyan, Magenta, Yellow, Black) — это субтрактивная модель образования цвета, которая чаще всего используется в полиграфии для триадной печати и обладает меньшим охватом цветов, чем RGB.
Значения CMYK не определяют конечный цвет однозначно, поскольку он зависит от множества факторов, таких, как способ нанесения на поверхность, характеристика бумаги и свойства красителей.
Данная цветовая модель является скорее набором данных для фотонаборного устройства.
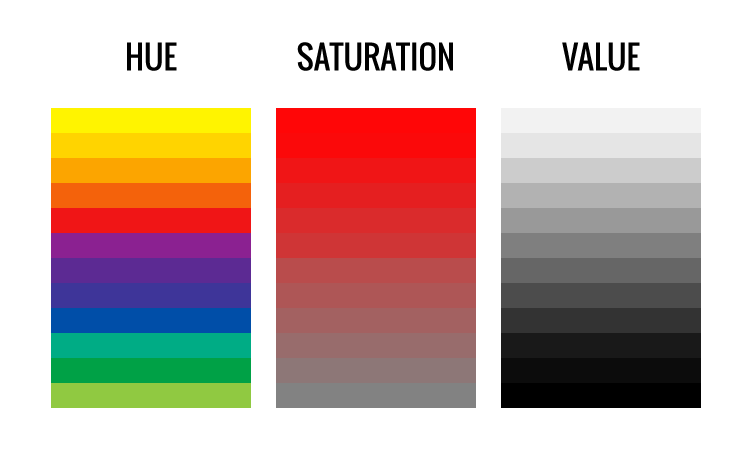
HSV(B) (Hue, Saturation, Value (Brightness)) — модель цвета, координатами которой являются:
- Hue — цветовой тон, который располагается в пределах от 0 до 360 градусов. В операционной системе Windows спектр цвета разделён на 240 оттенков;
- Saturation — насыщенность, которая варьируется в пределах от 0 до 100. Чем ближе данный параметр к нулю, тем ближе цвет к серому и наоборот: чем выше цифра, тем цвет «чище»;
- Value — насыщенность. Значение параметра варьируется от 0 до 100.
RGB (Red, Green, Blue) — это аддитивная модель цвета, которая описывает метод синтеза для цветовоспроизведения. Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Суть модели RGB заключается в том, что цвета получаются методом добавления к чёрному: при смешении, например, красного и синего цветов получается пурпурный, а при смешении всех трёх составляющих — белый цвет.
Пространство sRGB, которое используют с данной моделью, имеет более ёмкий охват цветов, чем пространства CMYK, поэтому иногда изображения, которые превосходно выглядят в RGB, в CMYK тускнеют.
В мониторах и телевизорах для синего, красного и зелёного каналов используют три светодиода или светофильтра. Яркость каждого определена интенсивностью свечения от 0 до 255. Таким образом, белый цвет точки в модели RGB имеет вид (R — 255, G — 255, B – 255), красный — (R – 255, G – 0, B – 0) и т. д.
Поскольку компьютеры «понимают» лишь двоичную и шестнадцатеричную систему исчисления, для определения яркости канала в цветовой модели RGB используют наиболее удобную — шестнадцатеричную.
На языке HTML код каждого цвета состоит из трёх шестнадцатеричных блоков, значения которых варьируются от 00 до ff.
Например:
- Белый — #ffffff;
- Чёрный — #000000;
- Жёлтый — #ffff00;
- Красный — #ff0000.
На данный момент нет необходимости подбирать каждый оттенок вручную, поскольку существует множество различных бесплатных специализированных программ.
Например, если в поисковой системе Яндекс ввести RGB, вы увидите виджет для подбора цвета.
Приложение HTML Colors помимо палитры стандартных web цветов имеет инструмент под названием «Пипетка», который позволяет увидеть код цвета любого пикселя на вашем экране.
Для того чтобы создать палитру, некоторые черпают вдохновение из внешних источников, например различных сайтов, а некоторые делают её «с нуля». Все зависит от стиля работы конкретного дизайнера.
Чтобы воспользоваться цветами из других источников, вам необходимо просто взять изображение и открыть его в графическом редакторе. Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Палитра должна содержать цветовые комбинации для каждого элемента сайта:
Однако изобретать велосипед вовсе необязательно. Есть великое множество простых онлайн-сервисов для создания и редактирования цветовой палитры на основе графического изображения или определённого цвета.
Вот только наиболее популярные из них:
- Kuler;
- Color Blender;
- Color Scheme Designer;
- Color Combos;
- Color Palette Generator.
Надеемся, что прочитанный материал оказался для Вас полезен! До новых встреч!
10 примеров плохого дизайна пользовательского интерфейса и способы их исправления
Сила дизайна пользовательского интерфейса такова, что может означать разницу между очень успешным приложением и приложением, которое не оказывает влияния или, что еще хуже, оставляет незабываемо плохое впечатление на пользователя!
Когда дело доходит до создания высококачественных приложений, все мелкие детали имеют решающее значение.
Вот почему я хочу рассказать о некоторых наиболее распространенных ошибках дизайна пользовательского интерфейса и о том, как их можно исправить или вообще избежать. Если вы только начинаете свою дизайнерскую карьеру, знание этих ошибок окажется неоценимым.
Каждое приложение уникально, и универсальной формулы для создания идеального интерфейса не существует (если вы знаете такую, пришлите мне ее по электронной почте!), но этот список определенно поможет вам улучшить дизайн.
Он также послужит «контрольным списком» того, чего следует избегать при разработке интерфейса.
Итак, без лишних слов, вот десять ошибок дизайна пользовательского интерфейса, которых следует избегать любой ценой .
1. Бессмысленное несоответствие элементов пользовательского интерфейса
Чтобы приложение было гладким и лаконичным, не используйте слишком много разных стилей. Это пошлет смешанные сигналы вашим пользователям! Суть в том, чтобы повторять узоры и элементы каждый раз, когда это возможно. Последовательно выглядящий дизайн имеет большое значение для установления доверия с вашими посетителями и создания приятного опыта. Кроме того, это поможет вашим пользователям быстрее освоить ваше приложение.
Последовательно выглядящий дизайн имеет большое значение для установления доверия с вашими посетителями и создания приятного опыта. Кроме того, это поможет вашим пользователям быстрее освоить ваше приложение.
Во избежание несоответствий следите за следующими элементами:
- Последовательное использование цветовой палитры для таких элементов, как кнопки, текст, ссылки, верхний и нижний колонтитулы, состояния наведения и т. д.
- Согласованные стили шрифта для заголовков, абзацев, ссылок и т. д. формы в вашем приложении: значки, карточки, кнопки и т. д.
- Постоянная толщина линии: для значков, разделителей и любых других линий, которые вы используете.
- У каждого элемента, который каким-либо образом отклоняется, должна быть причина для этого.
2. Использование тени по умолчанию
Чем меньше, тем лучше, когда речь идет о падающих тенях. Я всегда советую не злоупотреблять ими, иначе вы получите очень загруженный и шумный дизайн. Но если вы должны их использовать, следуйте этим советам:
Но если вы должны их использовать, следуйте этим советам:
- Не используйте тень по умолчанию, она предназначена для настройки.
- Сделайте это очень тонко. Не используйте черный цвет для теней, так как это очень резкий цвет, вместо этого используйте более темную версию цвета фона; это будет выглядеть более естественно.
3. Небольшое различие между основными и дополнительными кнопками
При работе с приложениями пользователь может выполнять множество действий. Важно придать визуальную значимость первичным действиям. Вся навигация происходит с помощью кнопок, поэтому вы должны упростить для пользователя идентификацию основных кнопок, сделав их жирными и заметными. Второстепенные действия должны быть менее заметными, но все же видимыми, если пользователь их ищет.
Вот как различать основные и дополнительные кнопки:
- Используйте разный визуальный вес для основных и дополнительных кнопок. Кнопка с самым сильным визуальным весом привлечет больше внимания.

- Поэтому используйте насыщенные цвета, жирный текст и размер, чтобы придать визуальный вес основным кнопкам. Сделайте наоборот для второстепенных действий.
4. Отсутствие текстовой иерархии
Текст является основной единицей информационного содержания, именно поэтому он всегда должен быть разборчивым и организованным. Правильно оформленный текст облегчает пользователям восприятие информации.
Наша работа как дизайнеров состоит в том, чтобы организовать это наиболее удобоваримым и всеобъемлющим образом. Вот некоторые вещи, о которых следует помнить:
- Обеспечьте достаточно контраста между названиями стилей: используйте размер, толщину и цвет для разделения стилей.
- Чтобы информационная иерархия была четко видна, всегда начинайте с большого заголовка, который должен быть самым заметным элементом страницы. Подзаголовки и другой текст должны быть значительно меньше и так далее.
- Используйте соответствующий интервал и кернинг.

- Четко разделяйте блоки текста, используйте небольшое пространство для соединения связанной информации и используйте много места для визуального разделения различных блоков информации.
5. Плохая иконография
Иногда иконки кажутся самой «легкой» частью дизайна. Некоторые дизайнеры даже рассматривают их как «дополнительный» декоративный элемент, хотя на самом деле они также являются фундаментальной частью современных интерфейсов. Особенно на мобильных устройствах, где значки являются эквивалентом кнопок (просто взгляните на Snapchat), вы найдете интерфейс, который в основном состоит из значков.
Вот почему так важно выбрать правильный «символ», который четко передает значение элемента, и поддерживать единый стиль значков во всем приложении.
Когда дело доходит до иконографии, следуйте этим советам:
- Используйте векторы/SVG для ваших иконок . Это самый простой способ убедиться, что значок будет выглядеть четким на любом устройстве и в любом разрешении.

- Используйте единый стиль. Прежде всего, все ваши значки должны быть либо обведены, либо заполнены. Кроме того, обеспечьте постоянную толщину линии и радиус угла.
- Убедитесь, что сообщение вашего значка ясно.
Хотите создавать собственные значки с нуля? Следуйте этому пошаговому руководству по процессу создания иконки.
W
6. Невыровненные элементы
Признаюсь, я помешан на выравнивании. Но это только потому, что как только вы откроете для себя силу выравнивания, вы поймете, что это ключ к тому, чтобы любой макет выглядел красиво и сбалансированно.
Существует два основных способа организации интерфейса: сетка из 12 столбцов и базовая сетка. Оба они невидимы в окончательном дизайне, но они имеют решающее значение для сбалансированного интерфейса.
Многие дизайнеры считают, что использование сетки ограничивает ваши творческие способности, и в некотором смысле это правда. Однако, если вы только начинаете работать UI-дизайнером, я считаю, что необходимо сначала изучить правила, прежде чем нарушать их.
Вот мой главный совет по выравниванию в дизайне пользовательского интерфейса:
- Не выравнивайте связанные элементы по разным сторонам. Всегда старайтесь выравнивать связанные элементы по одной и той же стороне, потому что это визуально соединяет их.
7. Низкая контрастность
Контраст — это все в визуальной композиции. Когда у вас низкий контраст между элементами интерфейса, все элементы сливаются вместе, и в итоге вы получаете скучный и трудночитаемый интерфейс, потому что все выглядит одинаково. Низкий контраст равен низкому удобству использования.
Когда дело доходит до контраста в дизайне пользовательского интерфейса, следуйте этим советам:
- Используйте контраст, чтобы направлять внимание пользователя через интерфейс. Например: используйте высококонтрастный цвет для призывов к действию.
- Используйте контраст, чтобы четко разделить различные разделы вашего приложения. Например: используйте разные цвета фона, чтобы показать четкую разницу между заголовком, содержимым и нижним колонтитулом.

- Используйте контраст, чтобы отделить элементы от фона. Пример. Фотографии с текстом наверху могут быть трудночитаемыми, поэтому убедитесь, что ваш текст будет разборчивым, обеспечив высокий контраст между фотографией и текстом.
- Если вы сомневаетесь, используйте этот веб-сайт, чтобы проверить, достаточно ли у вас контраста между двумя цветами.
8. Запутанные формы
Формы являются важной частью пути пользователя; они используются для входа в систему, регистрации, проверки и т. д. Поэтому важно предоставить четкие инструкции до и после отправки формы.
Вот несколько советов по дизайну форм:
- Избегайте использования цвета только для обозначения ошибок. Всегда давайте действенную обратную связь, чтобы облегчить процесс правильного ввода.
- Если форма слишком длинная, попробуйте разбить ее на логические разделы и показать индикатор выполнения, указывающий, на каком шаге находится пользователь.
9.
 Плохая сенсорная мишень на мобильных устройствах и планшетах
Плохая сенсорная мишень на мобильных устройствах и планшетахМаленькие сенсорные мишени раздражают, потому что они могут затруднить пользователю выполнение желаемого действия. Мы все сталкивались с разочарованием, когда нажимали не ту кнопку на смартфоне и ждали, пока загрузится не тот экран!
Итак, при разработке интерактивных элементов помните, что у пользователей есть пальцы разного размера:
- Создавайте удобные для пальцев цели, помня, что средняя ширина указательного пальца взрослого человека составляет от 1,6 до 2 см.
- Сделайте сенсорную цель шириной не менее 45-57 пикселей. Это даст пользователям достаточно места, чтобы поразить цель, не беспокоясь о точности.
10. Использование неактуальных или некачественных изображений
Фотографии в вашем интерфейсе помогут рассказать историю, поэтому выберите яркое изображение, которое дополнит историю и внешний вид вашего приложения.
При выборе изображений учитывайте следующие советы:
- Избегайте нерелевантных фотографий.
 Покажите фотографии, связанные с вашей услугой или продуктом.
Покажите фотографии, связанные с вашей услугой или продуктом. - Используйте только высококачественные изображения.
- Выбирайте креативные и реалистичные фотографии. Избегайте поддельных или постановочных стоковых фотографий.
Конечной целью дизайнеров пользовательского интерфейса является создание интуитивно понятных и эстетичных интерфейсов. Он должен вызывать доверие, что приводит к большему количеству конверсий. Помните обо всех этих ошибках как о контрольном списке того, чего следует избегать при проектировании, и довольно скоро вы обнаружите, что уже доминируете над этими принципами проектирования и вам больше не нужен этот список. Я очень надеюсь, что вы найдете это руководство полезным, и оно поможет вам создавать более совершенные дизайны. Удачного проектирования!
Если вы хотите узнать больше о дизайне пользовательского интерфейса, ознакомьтесь со следующими статьями:
- 10 примеров прекрасных блогов, добившихся успеха в дизайне пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 ключевых принципов для начинающих
- Руководство из пяти шагов по началу работы в дизайне пользовательского интерфейса 9 0024
- 12 инструментов дизайна мобильных приложений, которые должен изучить каждый дизайнер пользовательского интерфейса
Часто задаваемые вопросы
1. Что является примером плохого пользовательского интерфейса?
Что является примером плохого пользовательского интерфейса?
Плохой пользовательский интерфейс — это любой дизайн пользовательского интерфейса, который пользователь считает трудным для навигации, сбивающим с толку или разочаровывающим при взаимодействии.
Общие недостатки плохого дизайна пользовательского интерфейса включают бессмысленную несогласованность в элементах пользовательского интерфейса, незначительное различие между основными и дополнительными кнопками, отсутствие текстовой иерархии, плохую иконографию, невыровненные элементы, низкую контрастность, запутанные формы, плохое сенсорное управление на мобильных устройствах и планшетах, а также использование нерелевантных или низкокачественных изображений.
2. Что делает пользовательский интерфейс хорошим или плохим?
Разница между хорошим и плохим пользовательским интерфейсом заключается в том, насколько легко пользователю достичь своих целей: хороший пользовательский интерфейс должен быть простым для понимания, последовательным, отзывчивым, доступным и предлагать пользователю обратную связь во время его использования.
3. Что такое проблема пользовательского интерфейса?
Проблема с пользовательским интерфейсом относится к любой проблеме или трудности, возникающей в интерфейсе пользовательского интерфейса, которая может привести к ухудшению работы пользователя.
Запутанная навигация, несогласованные элементы дизайна, плохой макет и медленное время отклика — вот несколько примеров возможных причин проблем с пользовательским интерфейсом.
Это 10 самых красивых блогов в мире
Не секрет, что блоги являются основой любого успешного веб-сайта компании. Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей к целевому контенту и выступать в качестве жизненно важного инструмента для взаимодействия с более широким сообществом.
Помимо того, что блоги являются недорогой маркетинговой стратегией с прибыльной окупаемостью, они также являются идеальным способом заявить о себе как о своем бренде и привлечь лояльных последователей.
Однако создание привлекательного информационного контента для ваших читателей — это только половина дела: не менее важно представить контент в визуально стимулирующей форме. Когда дело доходит до дизайна блога, существует множество различных факторов, на которые следует обратить внимание: от размера шрифта и ширины текста до иерархии и призывов к действию. Скучный дизайн блога — верный способ потерять интерес — или даже клиенты.
Вы начинающий дизайнер пользовательского интерфейса, которого раздражают скучные блоги? Мы отобрали десять блогов и онлайн-журналов, которые демонстрируют самое лучшее из креативного редакционного дизайна. Чтобы помочь нам на этом пути, я заручился опытом постоянного дизайнера пользовательского интерфейса CareerFoundry Эми, которая прольет свет на то, почему каждый блог попал в точку с их дизайном пользовательского интерфейса.
Без лишних слов, приступим!
- Six-Two
- Годовой сборник
- Clever
- Coda Story
- Nourisheats
- Girlboss
- Dropbox
- Help Scout
- The Outline
- Pixelgrade 90 024
1.
 Six-two
Six-twoКомпания Six-Two, разработанная всемирно известным молодежным туристическим брендом Contiki, может похвастаться надежными путеводителями, наполненными великолепными изображениями, которые мгновенно вызывают у нас желание собрать чемоданы и отправиться в путешествие.
Six-two взяли популярную функцию «мозаики» и применили к ней собственное видение — смешивание постов в блоге с текстом и игра с размером изображения. Хотя у них есть некоторые интересные функции, они сохранили довольно простую цветовую схему — , в основном придерживаясь пастельных тонов с редкими вкраплениями темно-розового. Six-two удалось найти идеальный баланс между весельем и информативностью.
Эми говорит: Содержание организовано ритмично в виде последовательной сетки, что позволяет читателю знать, чего ожидать. Они сделали навигацию по сайту еще более легкой, создав повторение сгруппированных элементов (в данном случае изображения, заголовка и тега), чтобы было ясно, какой контент принадлежит друг другу. Дизайнер также выделил определенные фрагменты контента, увеличив группу, что создает четкую иерархию и позволяет читателю понять, что читать в первую очередь!
Дизайнер также выделил определенные фрагменты контента, увеличив группу, что создает четкую иерархию и позволяет читателю понять, что читать в первую очередь!
Интересно, что они решили разместить функцию поиска слева от интерфейса, а главное меню справа. Это противоречит стандартным соглашениям пользовательского интерфейса, но использование узнаваемой иконографии (например, увеличительного стекла для поиска и направленной вниз стрелки для указания большего количества контента) означает, что его по-прежнему можно использовать. В целом, простой пользовательский интерфейс снижает трение для пользователя, что, в свою очередь, создает отличный пользовательский интерфейс.
2. Annual Digest
Когда дело доходит до дизайна блога, простота зачастую важнее сложности. Это, несомненно, относится к «Ежегодному дайджесту» Curate Mag. Ежегодный дайджест, ориентированный на предпринимателей и молодых специалистов, представляет собой онлайн-журнал, в котором собрана коллекция идей, которые размышляют о прошедшем году и вдохновляют на грядущий год.
Использование больших шрифтов и изображений в настоящее время является суперпопулярным дизайном пользовательского интерфейса — , и Annual Digest полностью прибил его. Невозможно не быть очарованным использованием цвета и привлеченными удобоваримыми названиями статей.
Эми говорит: На этой странице представлено много контента, но умное использование дизайнером разнообразия поддерживает интерес читателя. Сочетание тонких анимаций и переходов с яркими изображениями и крупным шрифтом делает навигацию очень приятной. Что больше всего поражает на этом сайте, так это отличное исполнение типографики; умная комбинация шрифтов элегантна и утонченна, но не слишком серьезна.
Меня в равной степени впечатляет использование пустого пространства. Наличие обширных участков белого пространства позволяет контенту дышать, а изображения говорят сами за себя, создавая высококачественный и заслуживающий доверия тон. Сопоставление ярко-оранжевого с монохромной цветовой палитрой также невероятно визуально стимулирует. Я мог бы прокручивать этот сайт весь день!
Я мог бы прокручивать этот сайт весь день!
3. Clever
Clever от Architectural Digest — это онлайн-журнал, посвященный международным дизайнерским талантам, отстаивающий отраслевые инновации и предлагающий идеи для домашнего декора.
Это сказочное издание в чем-то минималистично, шикарно и эксцентрично одновременно — с яркими цветами, напоминающими ретро-поп-арт 80-х, и блоками, которые почти ощущаются как 3D. В то время как сам дизайн относительно урезан, он до краев набит характером.
Эми говорит: Стиль Мондриана — красочные мозаичные сетки, основанные на рисунках голландского художника Пита Мондриана — это то, что изначально привлекает мое внимание на этом сайте. Сразу могу сказать, что этот блог будет посвящен искусству и дизайну.
Дизайнер использует прогрессивный ритм для создания иерархии контента, добавляя новый штрих к структуре карточек контента, наиболее часто используемой онлайн-публикациями. Интерфейс яркий и хорошо использует смелые цвета и узоры — сочетание, которое может оказаться катастрофически неправильным, если его переусердствовать.
Интерфейс яркий и хорошо использует смелые цвета и узоры — сочетание, которое может оказаться катастрофически неправильным, если его переусердствовать.
Несмотря на то, что цветовая палитра довольно смелая, высокий контраст между самими цветами в сочетании со смелым геометрическим шрифтом говорит мне о том, что дизайнер задумался о доступности сайта. Все элементы пользовательского интерфейса на этой странице гармонично работают вместе, чтобы способствовать единству. Такой уровень внимания к деталям — немалый подвиг!
4. История Coda
История Coda — это политический онлайн-журнал, освещающий самые разные темы — от гуманитарных кризисов до дезинформационных историй. История Coda утверждает, что они «независимы от формата» — , что означает, что они не придерживаются структурных соглашений других блогов.
Со списком документальных фильмов, лонгридов, короткометражек и анимаций издание Coda является доказательством того, что политический контент не обязательно должен быть скучным, чтобы его воспринимали всерьез.
Эми говорит: Мне нравится, как они сгруппировали информацию, относящуюся к каждому каналу. Как и в некоторых предыдущих примерах, дизайнер использует близость к содержимому группы, но на этот раз темы умно окрашены.
Структура каждой группы повторяется, что снижает когнитивную нагрузку, создаваемую сложной навигацией по сайту. В обзоре каждого канала у пользователя есть возможность более глубоко изучить канал. Возможность «показать больше» контента без перенаправления на другую страницу также дает пользователю чувство контроля.
Широкое использование пробелов и отсутствие отвлекающих факторов способствует содержанию контента: серьезным темам нужны чистые интерфейсы. Однако это не значит, что сайт скучный! Тонкая, но воодушевляющая анимация обеспечивает необходимый баланс тона веб-сайта.
5. Nourisheats
Стремясь вдохновить читателей придерживаться здорового питания, блог Nourisheats является воплощением чистого, эстетически приятного дизайна. Этот блог о стиле жизни может похвастаться яркими фотографиями еды, от которых пускают слюни — стали еще привлекательнее на фоне простой серо-белой цветовой палитры сайта.
Этот блог о стиле жизни может похвастаться яркими фотографиями еды, от которых пускают слюни — стали еще привлекательнее на фоне простой серо-белой цветовой палитры сайта.
По сравнению с другими блогами, посвященными образу жизни, Nourisheats решили не бомбардировать своих читателей всплывающими окнами подписки или рекламными баннерами. Вместо этого они позволяют изображениям говорить.
Эми говорит: Этот блог изобилует индивидуальностью; от модной пастельной цветовой гаммы до множества микровзаимодействий. С самого начала видно, что это блог о стиле жизни. Это был явно настоящий страстный проект для дизайнера.
Хотя может показаться, что в блоге много всего происходит, они достигли единообразия во всем блоге, а также использовали советы по удобству использования, такие как метки прокрутки/перелистывания, что означает, что пользователю не требуется слишком много времени, чтобы сориентироваться.
Учитывая все сложные функции сайта, время загрузки на удивление быстрое! Однако, пожалуй, самое лучшее в Nourisheats — это то, что сайт такой же красивый и отзывчивый на мобильных устройствах.
6. Girlboss
С другой стороны, журнал Girlboss — это все, что угодно, только не преуменьшение. На фоне почти всех цветов под солнцем Girlboss позиционирует себя как журнал для работающих женщин-миллениалов, который не воспринимает себя слишком серьезно.
Girlboss не просто играет с разными цветами — , у них также есть разные шрифты практически для каждого предложения, и они решили держать читателей в напряжении, сочетая фотографии и иллюстрации. Каждый раздел сайта выглядит как отдельная уникальная сущность.
Привлекательная цветовая палитра, отсутствие единообразия шрифта и общий озорной тон — журнал Girlboss обладает всеми качествами блога, который заставит вас постоянно возвращаться к нему снова и снова.
Эми говорит: Наиболее заметной особенностью сайта Girlboss является цветовая палитра: смелые цвета, сочетающие пастельные тона с глубокими, насыщенными оттенками и перенасыщенными неонами. Какой бы захватывающей ни была эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Веб-сайт для настольных компьютеров имеет горизонтальную прокрутку, что является стандартом дизайна, который чаще всего ассоциируется с мобильными интерфейсами. Хотя изначально к этому нужно привыкнуть, дизайнер предоставил два более традиционных варианта навигации: легкодоступную навигацию в верхней части страницы и типичное меню-гамбургер в правом верхнем углу.
После того, как вы потратите минуту на то, чтобы разобраться с этими причудами, макет станет относительно простым. Удобный фильтр, предлагающий читателю выбор между просмотром «нового» или «популярного» контента, является приятным штрихом и дает читателю ощущение свободы действий. Вишенка сверху? Они отстаивают разнообразие образов, что также хорошо отражает бренд. Это может показаться очевидным, но представление разнообразия — обычная оплошность при разработке блога — так молодцы!
7.
 Dropbox
DropboxИнструмент повышения производительности Dropbox продемонстрировал свое творческое чутье в этом причудливом и красочном блоге. Помимо ослепления нас яркой цветовой схемой, дизайнеры блога Dropbox отдали дань уважения художественным журналам с простым графическим стилем, который обычно ассоциируется с полиграфическим дизайном.
Очаровательные ироничные иллюстрации привлекают внимание и позволяют отказаться от типографики и отвести на нее второстепенную роль.
Эми говорит: Мы привыкли к очень чистому минималистичному пользовательскому интерфейсу от Dropbox, но за последние несколько лет они создали дизайн-систему, которая экспериментирует с цветами и стилями шрифта, придавая их бренду художественное преимущество.
Хотя все эти принципы не обязательно будут работать вместе в самом продукте, они хорошо используются в блоге. Пользовательский интерфейс интересен, но не является незрелым, и хорошо сочетается с контентом, а не отвлекает от него. Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
8. Help scout
Help Scout, производители программного обеспечения для обслуживания клиентов, ограничили использование копий и воспользовались свободным пространством в динамичном, но лаконичном интерфейсе. Трудно не соблазниться яркими, блочными цветами и простым текстом, который позволяет нам понять, о чем будет пост.
Однако настоящим героем этого блога являются иллюстрации. Нет ничего хуже, чем зайти в блог и увидеть одно и то же повторно используемое бесплатное стоковое изображение, которое вы видели на сотне разных веб-сайтов. Сделанные на заказ (и, откровенно говоря, очаровательные) иллюстрации, созданные специально для каждого поста в блоге, — настоящее удовольствие, и определенно заставляют нас хотеть щелкнуть.
Эми говорит: Мне нравится простота этого сайта. Контент исключительно хорошо организован, и все элементы соответствуют стандартам дизайна, что сводит когнитивную нагрузку к минимуму благодаря распознаванию. Он очень отзывчивый, с простой навигацией и красивой иллюстрацией. Мне особенно нравится последовательная иконография!
Контент исключительно хорошо организован, и все элементы соответствуют стандартам дизайна, что сводит когнитивную нагрузку к минимуму благодаря распознаванию. Он очень отзывчивый, с простой навигацией и красивой иллюстрацией. Мне особенно нравится последовательная иконография!
9. The Outline
На первый взгляд очевидно, что The Outline не похож ни на один другой интернет-журнал, выходящий в настоящее время на сцену. Позиционируя себя как «публикацию нового типа», The Outline может похвастаться явно нефильтрованным контентом, включая все, от политических дайджестов до советов по образу жизни.
Просматривая план, вы отправитесь в путешествие, полное открытий, как будто каждый раздел был разработан кем-то другим. Благодаря своей почти флуоресцентной цветовой гамме и комедийным изображениям, контрастирующим с минималистичной навигацией, веб-сайт The Outline представляет собой визуальный праздник, нарушающий все возможные соглашения о дизайне.
Эми говорит: Хотя на первый взгляд этот интерфейс может показаться перегруженным и хаотичным, дизайнеры The Outline намеренно применили приемы «анти-дизайна» — тренд, который отходит от современных минималистичных интерфейсов и вместо этого использует яркие образы и несовместимые цвета, которые перекликаются с ностальгией по 9Обложка MTV 0s. Просматривая этот веб-сайт, вы просто не можете не соблазниться привлекательным содержанием и провокационными изображениями!
Просматривая этот веб-сайт, вы просто не можете не соблазниться привлекательным содержанием и провокационными изображениями!
Небольшие анимации дополняют общий дизайн, предоставляя пользователю обратную связь и удовлетворение, не отвлекая. Меня восхищает использование «тизеров контента» — таких как цитаты, викторины или просто изображения без текста, — которые добавляют разнообразия на страницу и разбивают письменный контент. Чрезвычайно стимулирующие визуальные эффекты хорошо сбалансированы с четкой структурой и повторениями, что делает навигацию по сайту увлекательной!
10. Pixelgrade
Блог Pixelgrade с энергичной главной страницей, четкими призывами к действию и даже разделом с соответствующими логотипами для демонстрации достоверности каждой опубликованной статьи является ярким примером блога, рассказывающего историю бренда.
Они сохранили ту же цветовую палитру, что и основной сайт, что обеспечивает преемственность с брендом. Хотя это может быть не самый модный блог в этом списке, он невероятно удобоваримый.





 Покажите фотографии, связанные с вашей услугой или продуктом.
Покажите фотографии, связанные с вашей услугой или продуктом.