Палитра цветов html — Таблица безопасных цветов для фона сайта
Опубликовано: 08.11.2018 в категории: Полезное
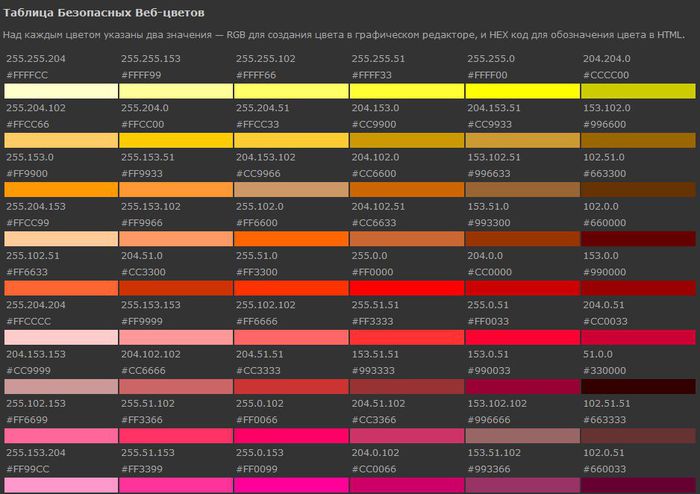
Палитра цветов html в нижеприведенной таблице будет одинаково отображаться в независимо от цветовосприятия браузера, платформы или монитора, которое у всех различное.
Например, когда браузер не в состоянии правильно воспринять цвет, он пытается заменить этот цвет другим, иногда и близко непохожим на оригинал.
Все цвета являются «безопасными», то есть поддерживаются всеми браузерами. Хотя знающие люди утверждают, что все новые браузеры давно уже научились понимать все существующие цвета. Получается, что эта палитра цветов html актуальна лишь для старых браузеров.
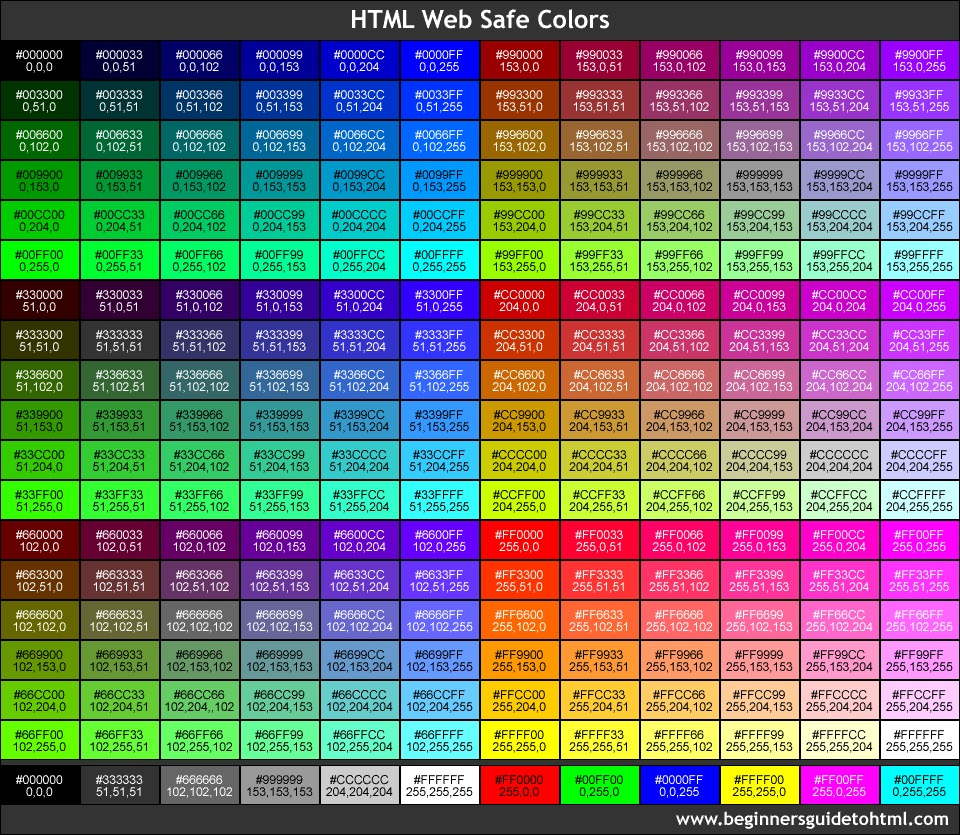
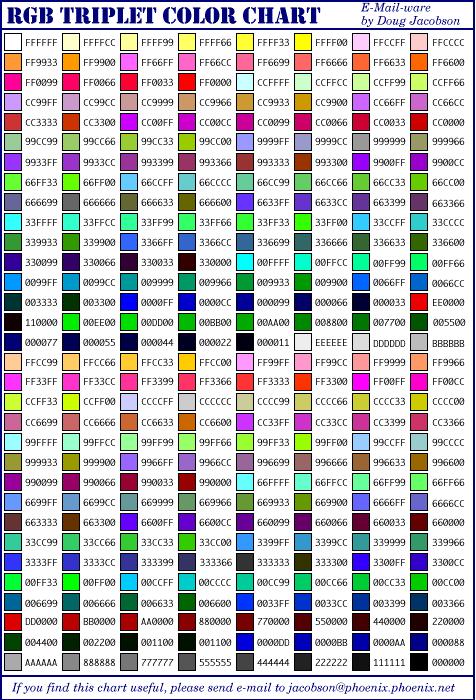
Таблица «безопасных» цветов
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
255. 204.102 204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
255. 102.51 102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
255. 102.153 102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
255. 204.255 204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
204. | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
153. 153.204 153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
0. 102.255 102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
153. 204.204 204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
102. 204.153 204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
204. 255.204 255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
204. 255.153 255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
204. 204.102 204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
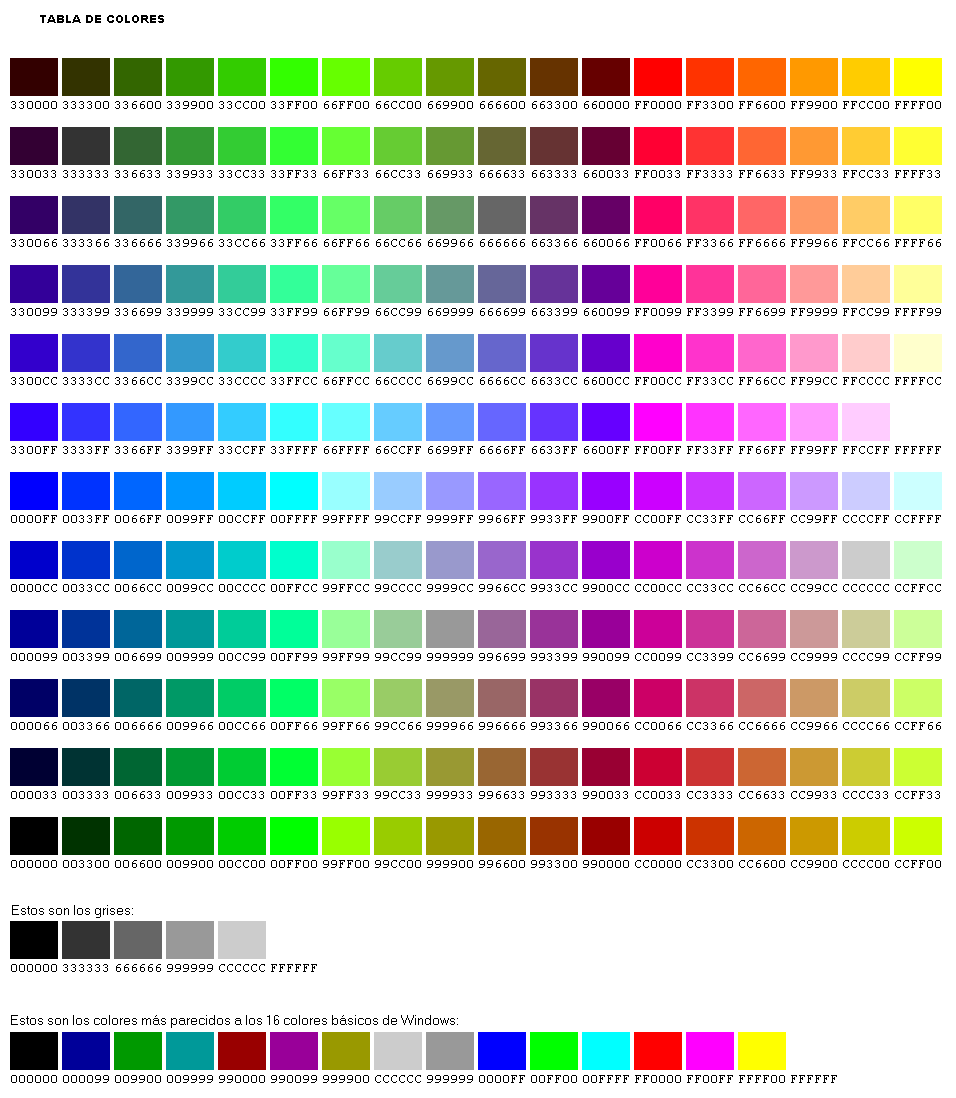
Как пользоваться палитрой цветов html
В таблице представлены 36 сочетаний составленных из шести оттенков трех основных цветов красного, зеленого и синего.
Над каждым цветом указаны два значения.
RGB — для создания цвета в графическом редакторе.
HEX — для обозначения палитры цвета HTML.
Прописывая цвет html в таблице стилей css, не забывайте ставить «#» перед обозначением цвета.
<p>Красный текст</p>
Красный текст
Читайте так-же как выровнять элементы с помощью display flex css
Всем удачи!
Таблица безопасных цветов – Дизайн та розробка сайту
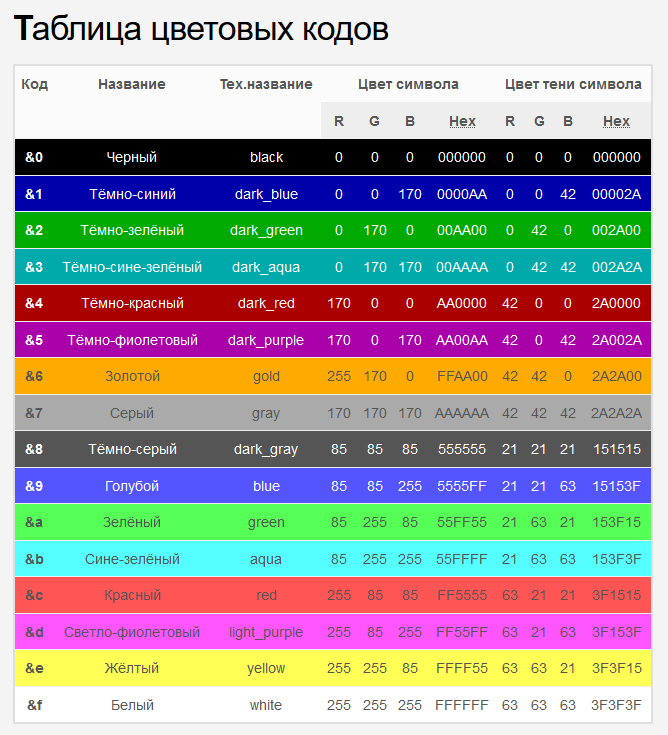
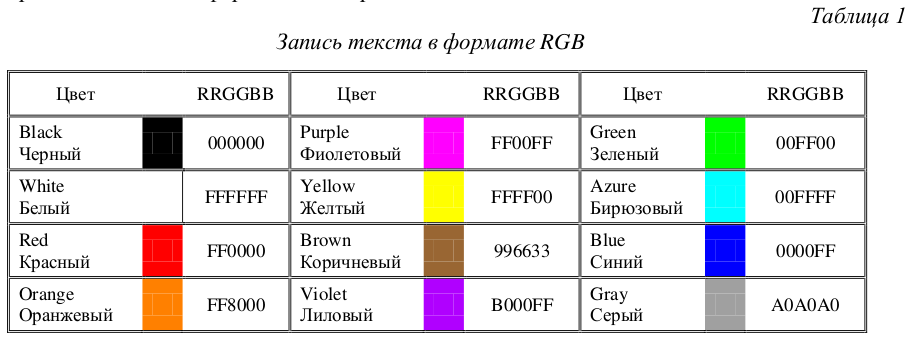
Думаю, Вы знаете, что цветов очень много, и все могут быть использованы веб-мастерами. При верстке используют палитру в формате HEX или RGB. Любой из этих форматов способен вывести в html любой цвет, но иногда бывает такое, что браузер не увидит какой-то цвет и автоматически подберет ближайший безопасный.
Если Вы хотите, чтобы такое не случилось с посетителями Вашего сайта, то можете использовать цвета из таблицы ниже. HEX цвета выглядят как 6 цифр или букв перед которыми стоит Знак решетки, например — #ff3300 — оранжевый цвет. RGB — это три числа, разделенные точками. Каждое число это степень заливки трех основных цветов — Red, Green, Blue(красный, зеленый, синий). Например, тот же оранжевый будет иметь такой вот код — 255.51.0.
Каждое число это степень заливки трех основных цветов — Red, Green, Blue(красный, зеленый, синий). Например, тот же оранжевый будет иметь такой вот код — 255.51.0.
Каким форматом пользоваться решать Вам, но все таки основной формат, это HEX. В таблице, что расположена ниже, представлены оба варианта с примером. Сначала RGB код, под ним HEX и уже под ними пример цвета.
В общем пользуйтесь и радуйтесь :).
|
На этом все, спасибо за внимание. 🙂
🙂
50 красивых цветовых схем и шестнадцатеричных кодов CSS 2023
Веб-дизайн
Веб-дизайн может быть интересным! Особенно, когда у вас есть правильная цветовая гамма. Вот почему мы отобрали лучшие из 50 лучших эпических цветовых схем из дальних уголков…
Приблизительное время прочтения: 19 минут
Поделиться:
Веб-дизайн может быть интересным!
Особенно, когда у вас есть правильная цветовая схема.
Вот почему мы выбрали 9 лучших из лучших.0012 50 эпических цветовых схем из дальних уголков Dribbble, Awwwards, Pinterest, Behance и парочки замечательных блогов.
После того, как вы закончите поиск цветовой палитры вашей мечты , ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы продолжить делать свой веб-сайт потрясающим. И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
youtube.com/embed/vvDNEo5iu3Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Один из самых крутых инструментов цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
Содержание
13 новых цветовых схем веб-сайта на 2023 год
1. Минимальные цвета, Soft Beach by Duminda Perera
Ярко-синий: #5 1e2f5
Синий Зеленый: #9df9ef
Пыльно-белый: #edf756
Розовый песок: #ffa8B6
Темный песок: #a28089
да Перера
Ice Cold: #a0d2eb
Freeze Purple: #e5eaf5
Medium Purple: #d0bdf4
Purple Pain: #8458B3
Насыщенный фиолетовый: #a28089
3. Яркая сила Думинда Перера
Королева Ясс: #ff1d58
Сестра Сестра: #f75990
Корона Желтая: #fff685
Синий свет: #00DDFF
Brutal Blue: #0049B7
4.
 Переосмыслить. Цветовая схема Sajon
Переосмыслить. Цветовая схема SajonЯрко-оранжевый: #ff1e00
Тускло-синий: #e8f9fd
Предупреждение/Выделение Зеленый: # 59ce8f
5. Цветовые схемы глобального благотворительного веб-сайта от Cuberto
Ярко-оранжевый номер 2: #f43a09
Дедушка Оранжевый: #ffb766
Серо-синий Зеленый: #c2edda
Live Green: #68d388
6. Цветовые схемы веб-сайта Banking and Finance от Juliene Renvoy y:
#5cbdb9Тини Грини: #ebf6f5
7. Насыщенно-зеленый, синий и красный цвета
Ярко-зеленый: #beef00
Electric Red: #ff0028
Deep Green: 900 13 #657a00
Синяя сила: #1400c6
8. Белое пространство, коричневый, фиолетовый, желтый цвет схемы веб-сайта
Загар фона: #fceed1
Purple-y: #7d3cff 9000 3
Желтые перчатки: #f2d53c
Рыжий: #c80e13
9.
 Темно-синий с подпалом – цветовая палитра
Темно-синий с подпалом – цветовая палитраПесочный загар: #e1b382
Песочный загар Тень: #c8 9666
Ночная синяя: #2d545e
Night Blue Shadow: #12343b
10. Цветовая гамма рыжевато-коричневого, розового и красного цветов
Ragin Beige: #fff5d7
Coral Pink: #ff5e6c
Желтый Слейт: #feb300
Pink Leaf: #ffaaab
11. Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстрации
Grassy Green: #9bc400
Purple Mountains Величество: #8076a3
Misty Mountain Pink: #f9c5bd
Factory Stone Purple: #7c677f
12. Яркий и красочный — схема на 2020 год
Зеленая линия деревьев: #478559
Фиолетовая базовая линия: # 161748
Розовый блик: #f95d9b
Блууотер бледный: #39a0ca
13.
 Желтый, красный/розовый/оранжевый – яркая схема
Желтый, красный/розовый/оранжевый – яркая схема9000 3
Желтый фон: #ffde22
Розовый / красный круг: #ff414e
Оранжевый кружок: #ff8928
Белый отложенный заказ: #ffffff
9003 3 Цветовые схемы веб-сайта 2019 года:1. Вдохновение 70-х — современная цветовая палитра
Mountain Shadow Blue: #101357
Old Makeup Pink: #fea49f
Goldenrod Yellow: #fbaf08
Голубой колокольчик : #00a0a0
Bold 2019 Green: #007f4f
2. Lightning Blue Purple – Simple Web Color Palette
Lightning Blue: #51d0de
Пурпурная молния: #bf4aa8
Белая морщинка мозга: # d9d9d9
3. Синий металлик, фиолетовый, красный – Цветовая палитра веб-сайта
Blue Popsicle: #0f2862
Redline: #9e363a
Фиолетовая тень: #091f36
Серо-голубой лист: #4f5f76
4.
 Абрикосовая лавина – Цветовые схемы веб-дизайна
Абрикосовая лавина – Цветовые схемы веб-дизайнаЧерника: #6B7A8F
90 002 Абрикос: #F7882FЦитрус: #F7C331
Apple Core: #DCC7AA
5. Сильный контраст и надежность
Левый синий: #1561ad
Правый синий — приглушенный: #1c7 7ac
Сине-зеленый: #1dbab4
Красно-оранжевый: #fc5226
6. Цветовая палитра Classic Red Gold Website
Краснее, чем вы: #ff3a22
Goldi-lots: #c7af6b
Темное золото : #a4893d
Серебряный язык: #628078
7. Нежная и сочная цветовая схема паутины
Бледно-зеленый: #acb7 ae
Коричневые рубашки: #82716e
Tan Blonde: #e4decd
Blondey: #c2b490
8.
 Фотографическая память
Фотографическая памятьGreen Mountain: #3d7c4 7
Голубая гора: #09868b
Голубой фон: #76c1d4
Бледно-серый край: #f7f7f7
9. Futuristic Lightbrite
Серо-серебристый: #bccbde
Синий световой меч: #c2dde6
Фиолетовый: #431c5d
Оранжевый: #e05915
Желто-коричневый: #cdd422
10. Ловец-хранитель Красный и фиолетовый 9003 6
Болезненный красный: #eb1736
35 лет Фиолетовый : #5252d4
Светло-фиолетовый градиент: #7575dd
Shadow Purple Red: #781a44
11. Сэндвич с пасхальным яйцом
Зеленый: #8bf0ba
Ironic Blues: #0e0fed
Blue Underling: #94f0f1
Pinky Ring: #f2b1d8
Яичные желтки: #ffdc6a
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, юридическая фирма, финансовые услуги, строительство, медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.
Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.
Оригинальный набор цветовых схем сайта:
1. Интеллектуальная беззаботность
Голубо-зеленый: #6ed3cf
Мягкий фиолетовый: #9068be
9001 2 Tasty Eighties Grey: #e1e8f0
Насыщенный красный: #e62739
Найдено в цветовых палитрах Trendy Web от Awwwards
2. Extra Snug
French Laundry Blue: #3a4660
Comfortable Tan: #c9af98 9000 3
Персиковый крем: 9
3. Dark Horse 12 Ты желтый?!:
#feda6aСеребряная лисица: #d4d4dc
Deep Matte Grey: #393f4d
Dark Slate: #1d1e22
Found on Vintage Rides Concept от Creativa Studio на Dribbble
9003 5 4. Сонные зеленые полосыSimpler Lime Green: #7dce94
Dark Grey с потертостями: #3d3d3f
Vanilla Grey: #f6f5f3
Беловатый 90 013 : #f9f8fd
Найдено на веб-сайте The Jungle Book автором Watson D/G для Disney
5.
 Драгоценные металлы
Драгоценные металлыРозовое золото: #bd8c7d
Мягкое золото: #d1bfa7
Серебро: #8e8e90
Onyx: #49494b
Найдено на KAE Branding от Socio Design
6. Европейские тела
Желтая рука: #fbf579
Lonely Blue: #005995
Станция ary Pink Red: #fa625f
Purpled: #600473
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
7. Простые яркие акценты
Красное наложение: #cd5554
На фото коричневый: #91684a
Зеленые водоросли: #00c07f
Синий цвет наследия: #313d4b
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
Все еще хотите большего? Посмотрите удивительные вещи в журнале Mind Spark Mag и просмотрите удивительные примеры. Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Часть вторая. Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они связаны к другим рисункам и фотографическим элементам рядом с ним и в других местах на веб-сайте. В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте.
8. Сине-красный
Темно-красный: #b11a21 – В наложении на плоском синем фоне фотографический фон придает глубину.
Светло-красный: #e0474c – Улыбающееся лицо, просвечивающее сквозь красный цвет, делает его поразительным.
Blue Beans: #7acfd6 — плоский синий контрастирует с фотографией за красным.
Светло-классный серый: #f1f0ee — простой светло-серый цвет используется для придания глубины более позднему фрагменту фотографии, а белый — под ним.
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
9. Солнечно и спокойно
Утреннее небо: #CAE4DB — Никогда не недооценивайте цветовую палитру, созданную с помощью фотографии, чтобы задать тон вашему дизайну.
Honey: #DCAE1D — В этом случае палитра устанавливается вместе с фотографией и потом вторит в подзаголовок.
Cerulean: #00303F — Cerulean невероятно стильный вариант черного или темно-серого цвета, если использовать его постоянно.
Туман: #7A9D96 – Этот чистый, естественный цвет показан на фотографии, но его можно использовать и на нижнем блоке полной ширины или на кнопках.
Найдено на веб-сайте Inspiring Color Schemes от Canva
9. Темно-оранжевый
Темно-серый: #393939. Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста.
Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста.
Темно-оранжевый: #FF5A09 – Различные оттенки апельсина создают глубину и градиент, не заходя на совершенно новые цвета.
Светло-оранжевый: #ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контурирования объектов.
Оранжево-желтый: #be4f0c. Использование цвета на цветовом круге может сделать палитру стильной, смелой и сдержанной.
Найден в великолепных цветовых схемах с помощью одного дополнительного пикселя
10. Скрипучий
Свежий: #4ABDAC — еще раз цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: #FC4A1A — Фигура на переднем плане вписана в контекст, при этом обращая внимание на то, как она дополняет общую структуру дизайна. На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
Солнечный свет: #F7B733 — желтый служит только призывом к действию и выделяет важные части в этих резких выстрелах в голову.
Найдено на веб-сайте Inspiring Color Schemes от Canva
11. Базовый сине-зеленый
Старый надежный синий: #368cbf. Синий заслуживает доверия в психологии цвета, но убедитесь, что это оттенок со вкусом, как некоторые блюз слишком из коробки. Как и говорил мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили краски из коробки.
Акцентный зеленый цвет: #7ebc59– Корпоративный синий + Экологичный зеленый = Каждый веб-сайт. Но не забывайте об использовании общих цветовых схем только потому, что они распространены. Используйте знакомые цвета вместе, когда это помогает вам чувствовать себя заслуживающим доверия.
Dark Slate: #33363b — Разбивка пустого пространства более темным заголовком, нижним колонтитулом или полноразмерными разделами избавляет от слишком повторяющихся вещей.
Светло-серый: #eaeaea — это одна из самых распространенных цветовых схем на веб-сайте, особенно для технологических компаний. Вам это еще не надоело? Мне это нравится.
Найдено на бесплатных потрясающих темах WordPress от ColorLib
Важная часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где.
Часть третья — об отсутствии цвета и хорошо выполненных монохромных цветовых схемах серьезность или повысить интенсивность пьесы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, что позволяет глазам отдохнуть и насладиться всем синим, зеленым или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо.
В конце концов, если вы ставите перед собой такую цель, дизайн веб-сайта сам по себе не продаст больше товаров. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Старк Контраст
Грифель: #262626 – Повторяйте за мной, все оттенки серого не равны
Подержанный серый: #3f3f3f
Беловатый: #f5f5f5 – Повторяйте за мной, все белые не равны
Светло-серый: #dcdcdc
Found on One Page Love, создано Питером Тотом. 03
Найдено в книге веб-дизайна — 20 красивых портфолио , Работа Михаэля Шмида
14. Goldifox
Золотая пшеница: #a39274
Мягкая пшеница : #dfd8c8
9 0012 Темно-серый: #252523
Эта цветовая гамма, конечно, также демонстрирует что отличная фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом плоских цветовых элементов.
15. Обновленный Minty
Новый: #4cb69f
Touch of Grey: #f5f5f5
Темно-фиолетовый: #201d3a – Не совсем Ч/Б+1 – Пурпурный оттенок в углу фотография
Найдено в Dapper Ink Джоэлом Ридом на Dribbble
16.
 Синий + белый
Синий + белыйOptimism Blue: #269ccc
Синие водоросли: #9ed2c5
Flat Grey: #7b7b7b
Найдено на fltdsgn.com
И еще пара веб-сайтов в оттенках серого, чтобы было совершенно ясно, что оттенки серого могут быть очень красивыми.
16. Экспериментальная простая фотография — квадратные разделения
Найдено на InspirationDE by Sam Thies
17. Плавающий объект, разделение угловых секций, простая редакционная типографика
Найдено на сайте flatdsgn.com Роланда и «Мы Не пластик’
18. Прямоугольник вокруг букв, креативный блок букв
Найдено на Behance, by Diana Polar
Весь этот раздел напоминает о том, как часто мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнить пространство. Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить. Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Часть четвертая – О взаимодействии типографики и цвета
Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно ни в одной композиции, и разговор об одном без другого оставляет неполную картину. Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не случайным образом.
19. Угольно-черный, золотой и много белого
Золотой верх: #d8ab4e
Золотой низ: #b48c36
Темно-серый: #040404
19Б. Сочетания шрифтов, дополняющие выбранные цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступны на MyFonts — взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого шрифта сайт сочетал в себе строгость и элегантность.
Amiri Rough – Доступен через Google Fonts – Великолепно выглядит в качестве отзыва или цитаты.
Найдено на сайте Web Design Inspiration for Gentlemen Barber Clubs (вам нужно увидеть сайт полностью) 3
Чистый темно-серый: #2e3830
Хаки: #e6dbc9
20B. Сочетание шрифтов, дополняющее выбор цвета — Futura Bold и Museo Slab
Futura Bold — классика и простота. Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях и хорошо сочетается с этой простой красной, серой и коричневой цветовой схемой в качестве заголовков в верхнем регистре.
Museo Slab – как вес 100 в цитате выше, так и текст абзаца (начертание шрифта: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
21. Модные современные пастельные тона
Пастельно-персиковый: #dea6af
Небесно-голубой: #8c bcd0
Пастельно-розовый: #e6dbc9
21B. Сочетание шрифтов, дополняющее цвет Выбор – Калибр – Европейский дизайн Ketchup
Калибр – Мне нравится внешний вид, который многие современные европейские веб-сайты получают с помощью этого зрелого, швейцарского шрифта. Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, представленный на конкурсе CSS Design Awards — Купить шрифт Calibre
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использован один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно научен — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними.
Поиск баланса между цветом и шрифтом не обязательно научен — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними.
Несколько слов ободрения
Использование описательных слов, таких как «мужской», «женственный», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными.
Самое главное, чтобы ваши дизайны служили цели, для которой они предназначены — что они действуют . Потратив некоторое время на запуск проектов с цветовой схемой, отвечающей эмоциональным потребностям основной демографической группы, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие.
На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие.
В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональной привлекательности, иногда быть открытым для вещей, ранее изученных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следовать своим инстинктам, погружаясь с головой в то, что действительно подходит для этого конкретного рынка. Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
[bctt tweet=»«Величайшие дизайнеры тоже гадали и попытались создать что-то новое».»]
Признайте свои скрытые способности, доверьтесь своим творческим инстинктам и не бойтесь марать руки.
Часть пятая – Что такое современная цветовая палитра?
Хорошо, я скажу вам одну вещь: современная цветовая палитра не использует супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. – кажется бесхитростным и относительно пресным. Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым.
Нам нужна современная цветовая палитра, отвечающая изысканным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно.
Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно.
22. Цветовая палитра Sleek Modern
Темно-синий/фиолетовый: #111c30
Темно-розовый Макияж: #9a4d55 9000 3
Comfortable Couch Beige: #80756b
23. Приглушенный модерн Цветовая палитра
Tiny Sweet Blue: #b5e9e9
Creamy Light Tan: #fef6dd
Pinkie Pie: #ffe1d0
Yellow Horse: 9 0013 #fff1b5
Зеленый значок: #dcf3d0
24. Свежая современная цветовая палитра
Deep Purple: #1d1145
Trapper Keeper Green: #0db4b9
Pink Boot: # f2a1a1
Современный розовый рюкзак: #e76d89
25. Земная современная цветовая палитра
Красные ветки: #de493c
Зеленые деревья: #608074
Blue/Green Mist: #daefd9
26.
 Ржавая современная цветовая палитра
Ржавая современная цветовая палитраТемно-ржавый красный: #c1432e
Серебряный головной убор: #4b6777
Ржавое золото: #ce9e62
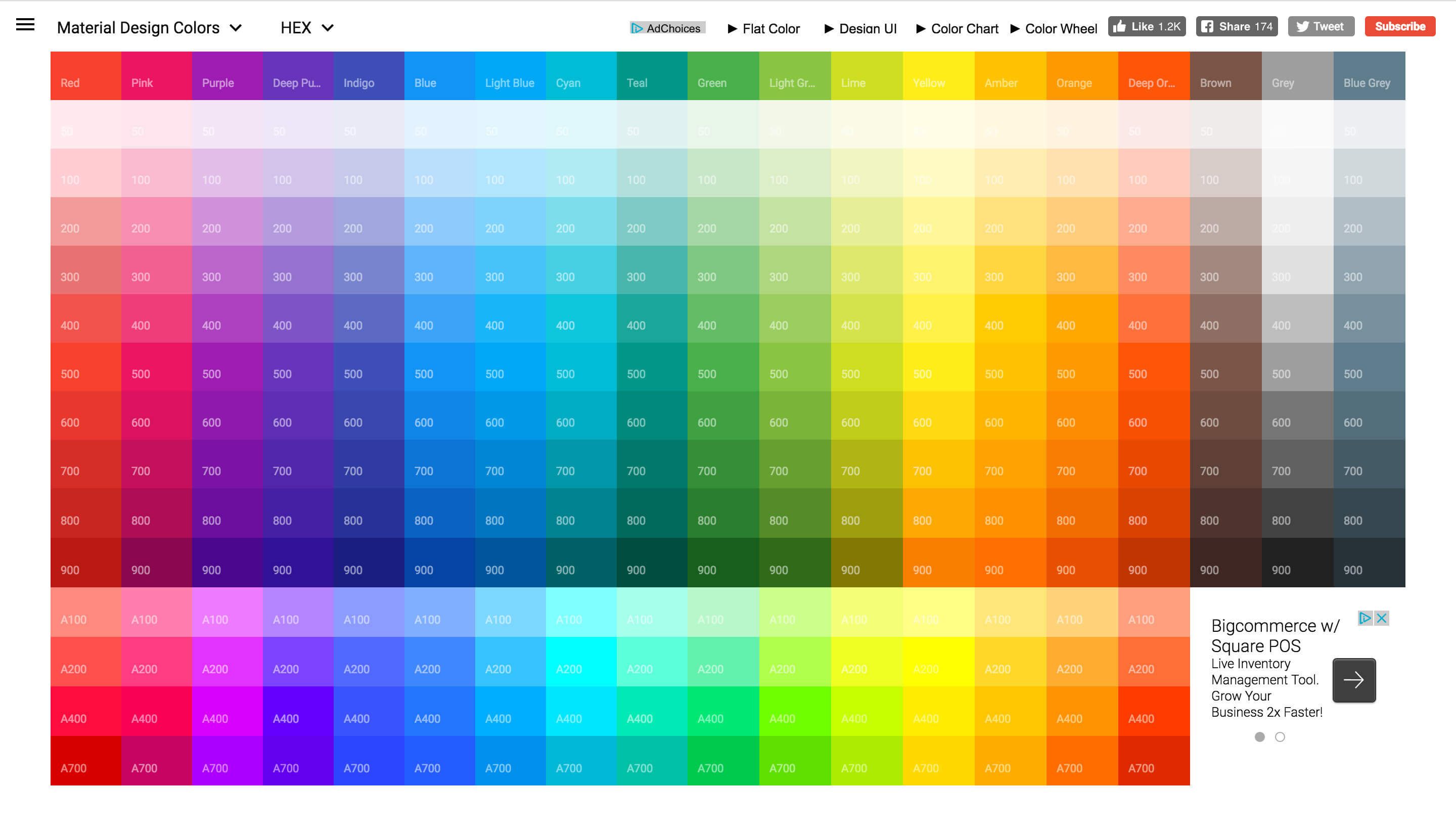
9 0002 Черный для контраста: #2c2c2c5 лучших цветовых схем веб-сайта Генераторы для начала работы
Очевидно, что есть из чего выбрать, когда дело доходит до цветов, которые вы выбираете для своего веб-сайта. К счастью для вас, несколько отличных онлайн-генераторов цветовых схем могут помочь вам найти идеальный вариант для вас.
Цвета плоского пользовательского интерфейсаС помощью простой функции копирования одним нажатием вы можете вставлять шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть.
Color Supply С возможностью выбора из дополнительных, аналоговых, триадных, сплит-комплементарных и квадратных цветовых комбинаций этот забавный инструмент позволяет вам исследовать многочисленные цветовые варианты и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию.
Если вы хотите максимально точно ориентироваться в своих цветовых схемах, загляните в приложение Cooler, которое позволяет вам максимально точно подобрать цвета для гибко настраиваемой веб-цветовой схемы.
Генератор палитрГенератор палитр — это отличный способ превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное.
PalettonЕще один инструмент, позволяющий настраивать цвета с широкими возможностями настройки; Paletton — отличное приложение для расширения вашего репертуара цветовых схем.
62 процента опрошенных предприятий заявили, что считают, что дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайтов
Какой цвет лучше всего подходит для веб-сайта?
Синий, безусловно, самый безопасный выбор, так как наибольшее количество людей считают его фаворитом (35%). Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные, и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, 1-, 2- и 3-цветные веб-сайты, кажется, легче сделать хорошо, чем пытаться сделать веб-сайт с радугой цветов. При этом если у вас есть профессиональный дизайнер, Microsoft и Google, очевидно, считают, что работать с большим количеством цветов полезно, так как они используют как минимум 4 сплошных цвета в своем дизайне.
Почему мне стоит подумать о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более сложные проблемы, которые могут выиграть от помощи опытного дизайнера. Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google.
Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google.
Вы открыли секретный люк во внутреннюю работу Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень классное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как управлять вашим веб-сайтом в Google с помощью практики, называемой «Поисковая оптимизация», поэтому, помимо цветовых схем веб-сайта, мы знаем, как ПРИВЛЕЧАТЬ БИЗНЕС с помощью трафика Google. Если вы хотите работать с профессиональной командой веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации ранжирования, — это нечто, называемое взаимосвязью. Так что, если вы когда-нибудь задавались вопросом, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по поисковой оптимизации для сантехников, прочтите их!
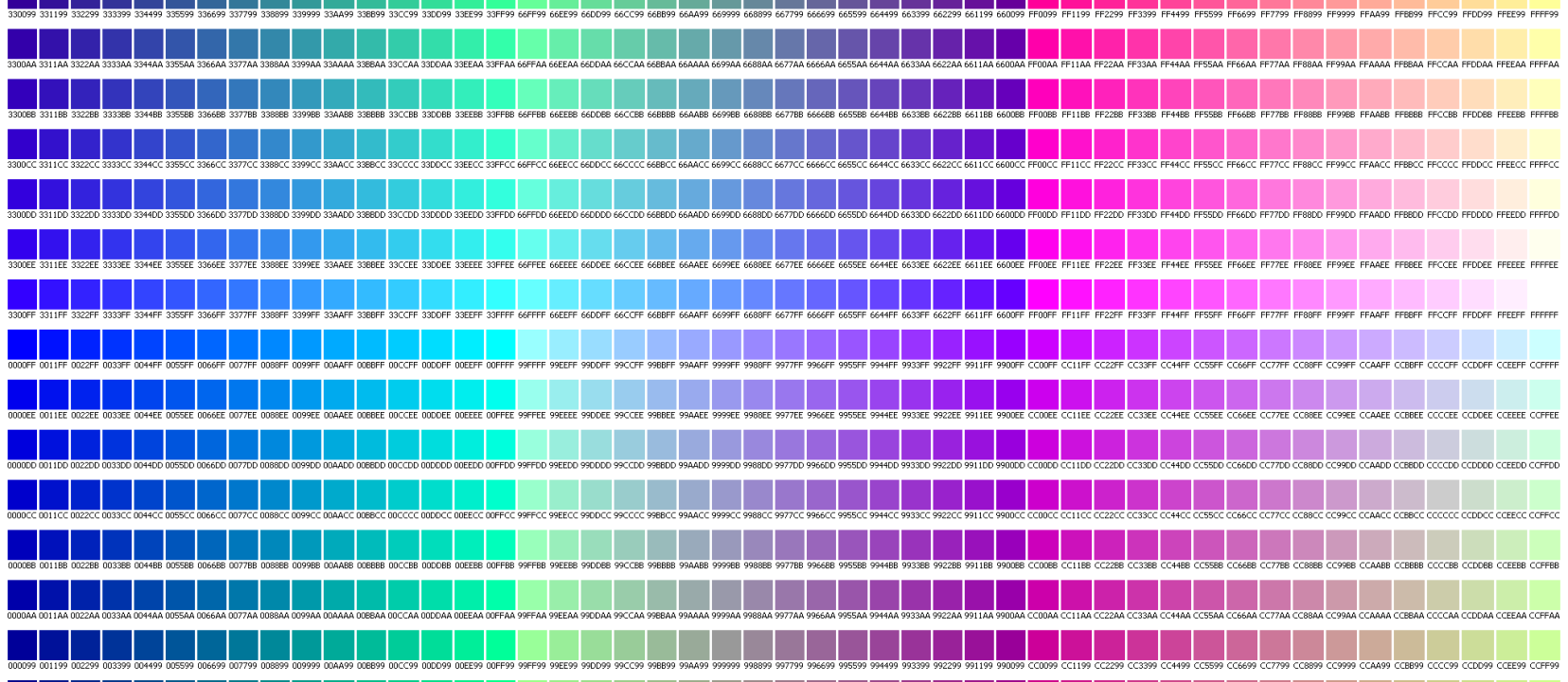
| Цвет Плакат 18 x 24 дюйма Оригинал цвет- расположение колес, симметричное по оттенку каждая серия затенения по прямой линии ДОБАВИТЬ В КОРЗИНУ 15 $ КРУПНЫЙ ПЛАН… «…потрясающе « «…использовать почти «… лучшая сеть | Цвет Карта 18 x 24 дюйма Самый большой цвет, самая большая печать макет образцов, цветовая слепота ссылка ДОБАВИТЬ В КОРЗИНУ 15 $ КРУПНЫЙ ПЛАН… «Они очень | Цвет Таблица килограммов 18 x 24 дюйма «Небезопасный» цветовая схема! 1068 коды (только десятичные числа, подробнее) много пастельных тонов и земля оттенки для паутины и графический дизайн ДОБАВИТЬ В КОРЗИНУ 15 $ КРУПНЫЙ ПЛАН. «Это отличный «Это Мы (один раз | Цвет Подушка 8,1 x 8,1 дюйма квадратный коврик для мыши , образцы макет ДОБАВИТЬ В КОРЗИНУ 15 $ КРУПНЫЙ ПЛАН… «выглядит «трепет- | Цвет Шестиугольник 8,1 x 9,4 дюйма шестигранник мышь коврик ДОБАВИТЬ В КОРЗИНУ 15 $ КРУПНЫЙ ПЛАН. «У меня есть «отлично! | См. также: Книга браузера Таблица стран |

 204.102
204.102 102.0
102.0 0.51
0.51 153.204
153.204 102.255
102.255 102.153
102.153 204.255
204.255 0.204
0.204 51.102
51.102 204.204
204.204 255.204
255.204 204.102
204.102 255.51
255.51 204.51
204.51 51.0
51.0

 ..
..  ..
.. 