26 оттенков красного цвета и их цветовые координаты
Красный цвет является одним из трёх основных цветов. Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».
Рассмотрим, для начала, цветовые координаты самого красного цвета.
Красный цвет
Цветовые координаты:
- HEX: #FF0000
- RGB: (255, 0, 0)
- CMYK: (0, 87, 99, 0)
- HSB: (0°, 100%, 100%)
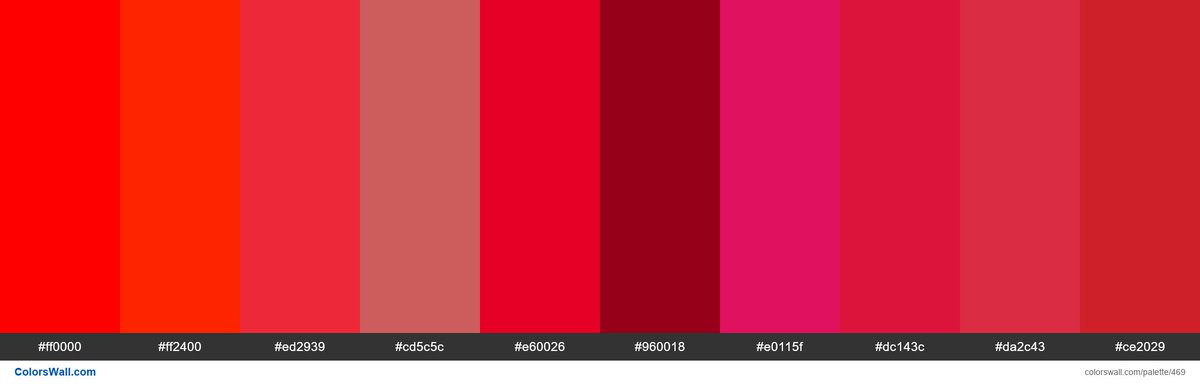
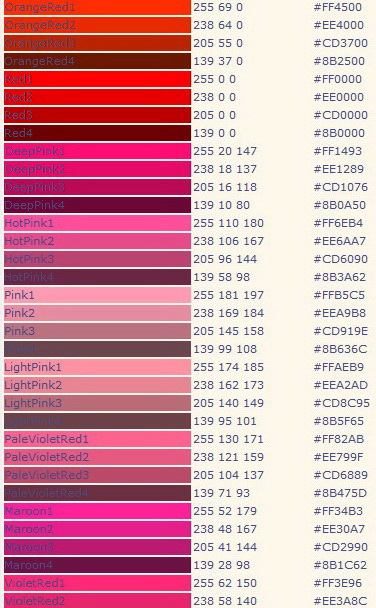
Оттенки красного цвета
Красный цвет имеет 26 основных оттенков.
Каждый имеет свой цвет, своё название и цветовые координаты. Применяйте информацию для разработки дизайна в различных сферах деятельности, а также ознакомьтесь для общего развития. Красный — это Ваш цвет!
1. Ализариновый красный
Цветовые координаты:
- HEX: #E32636
- RGB: (227, 38, 54)
- CMYK: (0, 83, 76, 11)
- HSB: (355°, 83%, 89%)
2.
 Burgundy
Burgundy Цветовые координаты:
- HEX: #900020
- RGB: (144, 0, 32)
- CMYK: (27, 98, 91, 25)
- HSB: (347°, 100%, 56%)
3. Кардинал
Цветовые координаты:
- HEX: #C41E3A
- RGB: (196, 30, 58)
- CMYK: (15, 96, 78, 3)
- HSB: (350°, 85%, 77%)
4. Кармин
Цветовые координаты:
- HEX: #960018
- RGB: (150, 0, 24)
- CMYK: (26, 98, 98, 22)
- HSB: (350°, 100%, 59%)
5. Cerise
Цветовые координаты:
- HEX: #DE3163
- RGB: (222, 49, 99)
- CMYK: (5, 90, 39, 1)
- HSB: (343°, 78%, 87%)
6. Каштановый
Цветовые координаты:
- HEX: #CD5C5C
- RGB: (205, 92, 92)
- CMYK: (14, 75, 55, 3)
- HSB: (0°, 55%, 80%)
7.
 Малиновый
Малиновый Цветовые координаты:
- HEX: #DC143C
- RGB: (220, 20, 60)
- CMYK: (3, 96, 76, 0)
- HSB: (348°, 91%, 86%)
8. Фалунский красный
Цветовые координаты:
- HEX: #801818
- RGB: (128, 24, 24)
- CMYK: (27, 94, 95, 35)
- HSB: (0°, 81%, 50%)
9. Фуксия
Цветовые координаты:
- HEX: #FF00FF
- RGB: (255, 0, 255)
- CMYK: (42, 64, 0, 0)
- HSB: (300°, 100%, 100%)
10. Printer’s Magenta
Цветовые координаты:
- HEX: #FF0090
- RGB: (255, 0, 144)
- CMYK: (0, 100, 0, 0)
- HSB: (326°, 100%, 100%)
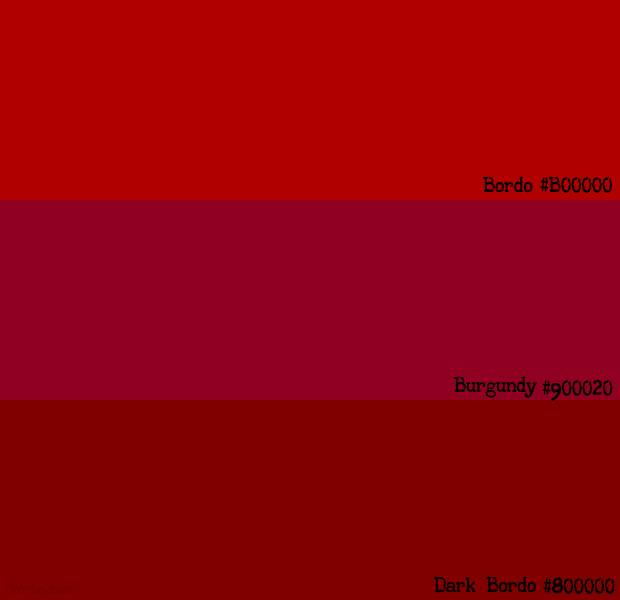
11. Тёмно-бордовый
Цветовые координаты:
- HEX: #800000
- RGB: (128, 0, 0)
- CMYK: (27, 90, 100, 36)
- HSB: (0°, 100%, 50%)
12.
 Сиреневый, лиловый
Сиреневый, лиловый Цветовые координаты:
- HEX: #E0B0FF
- RGB: (224, 176, 255)
- CMYK: (26, 30, 0, 0)
- HSB: (276°, 31%, 100%)
13. Красно-фиолетовый
Цветовые координаты:
- HEX: #C71585
- RGB: (199, 21, 133)
- CMYK: (21, 93, 1, 1)
- HSB: (322°, 89%, 78%)
14. Ржавый
Цветовые координаты:
- HEX: #b7410e
- RGB: (183, 65, 14)
- CMYK: (19, 83, 100, 9)
- HSB: (18°, 92%, 72%)
15. Красновато-коричневый
Цветовые координаты:
- HEX: #CC8899
- RGB: (204, 136, 153)
- CMYK: (17, 53, 18, 5)
- HSB: (345°, 33%, 80%)
16. Sangria
Цветовые координаты:
- HEX: #92000a
- RGB: (146, 0, 10)
- CMYK: (26, 94, 100, 25)
17.
 Алый
Алый Цветовые координаты:
- HEX: #FF2400
- RGB: (255, 36, 0)
- CMYK: (0, 85, 99, 0)
- HSB: (8°, 100%, 100%)
18. Терракота
Цветовые координаты:
- HEX: #CC4E5C
- RGB: (204, 78, 92)
- CMYK: (14, 81, 52, 3)
- HSB: (353°, 62%, 80%)
19. Киноварь
Цветовые координаты:
- HEX: #E34234
- RGB: (227, 66, 52)
- HSB: (7°, 77%, 89%)
20. Амарантовый
Цветовые координаты:
- HEX: #E52B50
- RGB: (229, 43, 80)
- CMYK: (1, 91, 58, 0)
- HSB: (348°, 81%, 90%)
21. Розовый
Цветовые координаты:
- HEX: #FF007F
- RGB: (255, 0, 127)
- CMYK: (0, 89, 17, 0)
- HSB: (330°, 100%, 100%)
22.
 Светло-вишнёвый
Светло-вишнёвый - HEX: #FFCBDB
- RGB: (255, 203, 219)
- CMYK: (1, 27, 1, 0)
- HSB: (342°, 20%, 100%)
23. Шокирующий розовый
Цветовые координаты:
- HEX: #FC0FC0
- RGB: (252, 15, 192)
- CMYK: (27, 76, 0, 0)
- HSB: (315°, 94%, 99%)
24. Коралловый
Цветовые координаты:
- HEX: #FF4040
- RGB: (252, 64, 64)
- CMYK: (0, 82, 74, 0)
- HSB: (0°, 75%, 100%)
25. Гранатовый
Цветовые координаты:
- HEX: #F34723
- RGB: (243, 71, 35)
- CMYK: (0, 82, 93, 0)
- HSB: (10°, 86%, 95%)
26. Бордовый
Цветовые координаты:
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
26 оттенков красного цвета и их цветовые координаты
Красный цвет является одним из трёх основных цветов. Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший». Рассмотрим, для начала, его цветовые координаты.
Содержание статьи:
Красный цвет
Цветовые координаты:
- HEX: #FF0000
- RGB: (255, 0, 0)
- CMYK: (0, 87, 99, 0)
- HSB: (0°, 100%, 100%)
Оттенки красного цвета
Красный цвет имеет 26 основных оттенков. Каждый имеет свой цвет, своё название и цветовые координаты.
Применяйте информацию для разработки дизайна в различных сферах деятельности, а также ознакомьтесь для общего развития. Красный — это Ваш цвет!
1. Ализариновый красный
Цветовые координаты:
- HEX: #E32636
- RGB: (227, 38, 54)
- CMYK: (0, 83, 76, 11)
- HSB: (355°, 83%, 89%)
2.
 Burgundy
BurgundyЦветовые координаты:
- HEX: #900020
- RGB: (144, 0, 32)
- CMYK: (27, 98, 91, 25)
- HSB: (347°, 100%, 56%)
3. Кардинал
Цветовые координаты:
- HEX: #C41E3A
- RGB: (196, 30, 58)
- CMYK: (15, 96, 78, 3)
- HSB: (350°, 85%, 77%)
4. Кармин
Цветовые координаты:
- HEX: #960018
- RGB: (150, 0, 24)
- CMYK: (26, 98, 98, 22)
- HSB: (350°, 100%, 59%)
5. Cerise
Цветовые координаты:
- HEX: #DE3163
- RGB: (222, 49, 99)
- CMYK: (5, 90, 39, 1)
- HSB: (343°, 78%, 87%)
6. Каштановый
Цветовые координаты:
- HEX: #CD5C5C
- RGB: (205, 92, 92)
- CMYK: (14, 75, 55, 3)
- HSB: (0°, 55%, 80%)
7. Малиновый
Цветовые координаты:
- HEX: #DC143C
- RGB: (220, 20, 60)
- CMYK: (3, 96, 76, 0)
- HSB: (348°, 91%, 86%)
8.
 Фалунский красный
Фалунский красныйЦветовые координаты:
- HEX: #801818
- RGB: (128, 24, 24)
- CMYK: (27, 94, 95, 35)
- HSB: (0°, 81%, 50%)
9. Фуксия
Цветовые координаты:
- HEX: #FF00FF
- RGB: (255, 0, 255)
- CMYK: (42, 64, 0, 0)
- HSB: (300°, 100%, 100%)
10. Printer’s Magenta
Цветовые координаты:
- HEX: #FF0090
- RGB: (255, 0, 144)
- CMYK: (2, 88, 4, 0)
- HSB: (326°, 100%, 100%)
11. Тёмно-бордовый
Цветовые координаты:
- HEX: #800000
- RGB: (128, 0, 0)
- CMYK: (27, 90, 100, 36)
- HSB: (0°, 100%, 50%)
12. Сиреневый, лиловый
Цветовые координаты:
- HEX: #E0B0FF
- RGB: (224, 176, 255)
- CMYK: (26, 30, 0, 0)
- HSB: (276°, 31%, 100%)
13. Красно-фиолетовый
Цветовые координаты:
- HEX: #C71585
- RGB: (199, 21, 133)
- CMYK: (21, 93, 1, 1)
- HSB: (322°, 89%, 78%)
14.
 Ржавый
РжавыйЦветовые координаты:
- HEX: #b7410e
- RGB: (183, 65, 14)
- CMYK: (19, 83, 100, 9)
- HSB: (18°, 92%, 72%)
15. Красновато-коричневый
Цветовые координаты:
- HEX: #CC8899
- RGB: (204, 136, 153)
- CMYK: (17, 53, 18, 5)
- HSB: (345°, 33%, 80%)
16. Sangria
Цветовые координаты:
- HEX: #92000a
- RGB: (146, 0, 10)
- CMYK: (26, 94, 100, 25)
- HSB: (356°, 100%, 57%)
17. Алый
Цветовые координаты:
- HEX: #FF2400
- RGB: (255, 36, 0)
- CMYK: (0, 85, 99, 0)
- HSB: (8°, 100%, 100%)
18. Терракота
Цветовые координаты:
- HEX: #CC4E5C
- RGB: (204, 78, 92)
- CMYK: (14, 81, 52, 3)
- HSB: (353°, 62%, 80%)
19. Киноварь
Цветовые координаты:
- HEX: #E34234
- RGB: (227, 66, 52)
- CMYK: (1, 86, 85, 0)
- HSB: (7°, 77%, 89%)
20.
 Амарантовый
АмарантовыйЦветовые координаты:
- HEX: #E52B50
- RGB: (229, 43, 80)
- CMYK: (1, 91, 58, 0)
- HSB: (348°, 81%, 90%)
21. Розовый
Цветовые координаты:
- HEX: #FF007F
- RGB: (255, 0, 127)
- CMYK: (0, 89, 17, 0)
- HSB: (330°, 100%, 100%)
22. Светло-вишнёвый
Цветовые координаты:
- HEX: #FFCBDB
- RGB: (255, 203, 219)
- CMYK: (1, 27, 1, 0)
- HSB: (342°, 20%, 100%)
23. Шокирующий розовый
Цветовые координаты:
- HEX: #FC0FC0
- RGB: (252, 15, 192)
- CMYK: (27, 76, 0, 0)
- HSB: (315°, 94%, 99%)
24. Коралловый
Цветовые координаты:
- HEX: #FF4040
- RGB: (252, 64, 64)
- CMYK: (0, 82, 74, 0)
- HSB: (0°, 75%, 100%)
25. Гранатовый
Цветовые координаты:
- HEX: #F34723
- RGB: (243, 71, 35)
- CMYK: (0, 82, 93, 0)
- HSB: (10°, 86%, 95%)
26.
 Бордовый
БордовыйЦветовые координаты:
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Оттенки красного цвета – HiSoUR История культуры
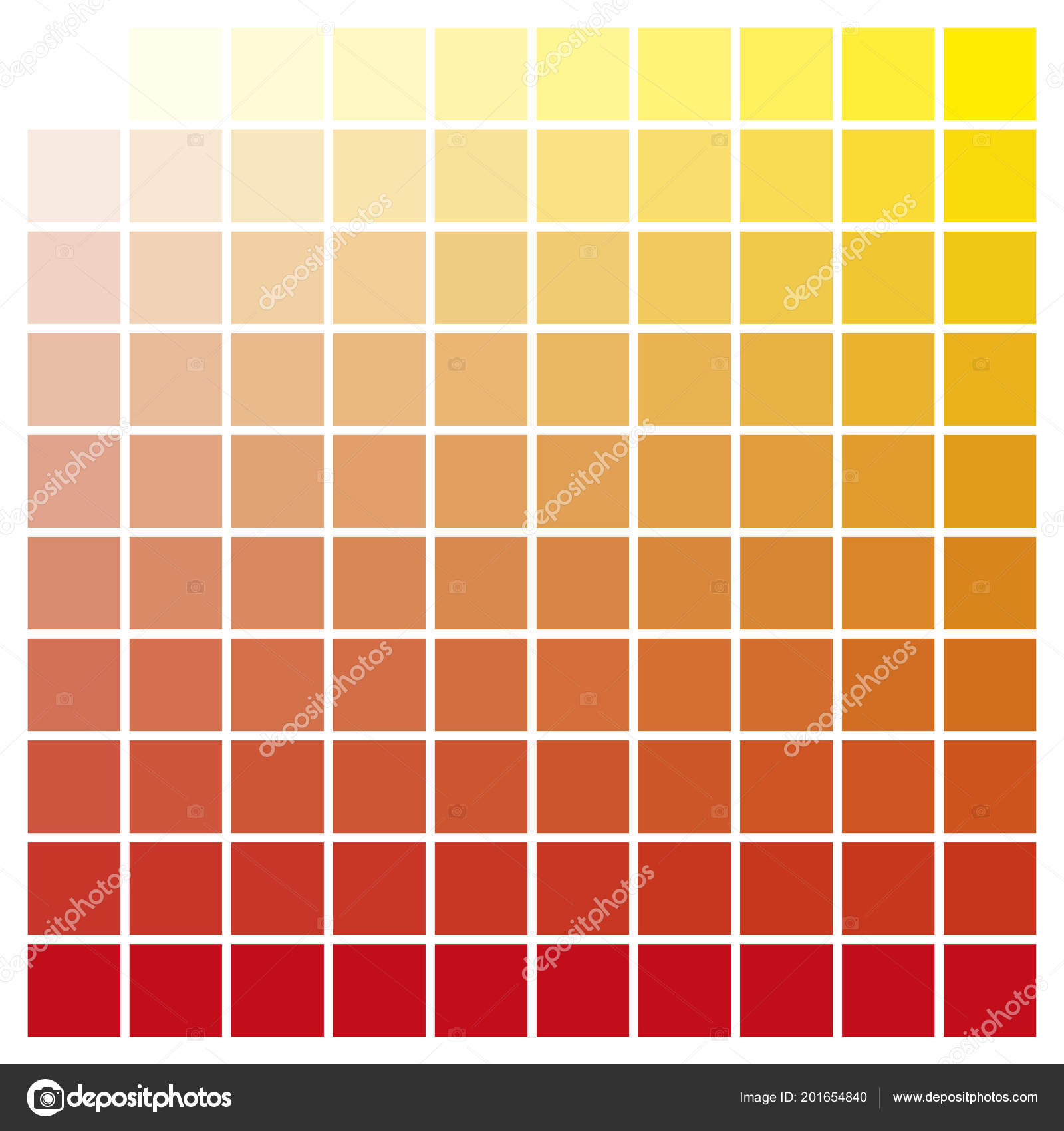
Разновидности красного цвета могут отличаться оттенком, цветностью (также называемой насыщенностью, интенсивностью или красочностью) или легкостью (или значением, тоном или яркостью), или двумя или тремя из этих качеств. Вариации в стоимости также называются оттенками и оттенками, оттенок – красным или другим оттенком, смешанным с белым, тень смешивается с черным. Ниже представлен большой выбор этих различных цветов.
Значимые оттенки красного
розовый
Цветные координаты
Шестнадцатеричный триплет # FFC0CB
RGB (r, g, b) (255, 192, 203)
HSV (h, s, v) (350 °, 25%, 100%)
Цвет веб-розового, светлый оттенок красного, часто считается основным термином цвета сам по себе.
Розовый лосось
Цветные координаты
Шестнадцатеричный триплет # FF91A4
RGB (r, g, b) (255, 145, 164)
CMYK (c, m, y, k) (0, 54, 42, 0)
HSV (h, s, v) (350 °, 43%, 100%)
Этот цвет был введен Crayola в 1949 году. См. Список цветов карандаша Crayola.
См. Список цветов карандаша Crayola.
Коралловый розовый
Цветные координаты
Шестнадцатеричный триплет # F88379
RGB (r, g, b) (248, 131, 121)
CMYK (c, m, y, k) (0, 50, 49, 0)
HSV (h, s, v) (16 °, 69%, 100%)
Лосось
Цветные координаты
Шестнадцатеричный триплет # FA8072
RGB (r, g, b) (250, 128, 114)
CMYK (c, m, y, k) (0, 45, 69, 0)
HSV (h, s, v) (14 °, 52%, 100%)
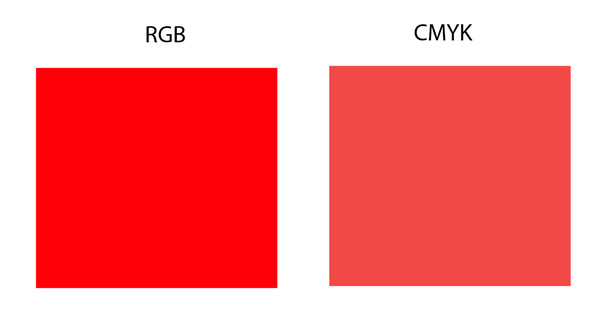
Цвет веб-компьютера красный
Красный (RGB)
Цветные координаты
Шестнадцатеричный триплет # FF0000
RGB (r, g, b) (255, 0, 0)
CMYK (c, m, y, k) (Не, возможно, в, CMYK)
HSV (h, s, v) (0 °, 100%, 100%)
RGB красный или красный красный (в отличие от красного пигмента, как показано ниже) является самым ярким красным, который можно воспроизвести на мониторе компьютера. Этот цвет является аппроксимацией оранжевого красного спектрального цвета. Это один из трех основных цветов света в цветовой модели RGB, а также зеленый и синий. Три аддитивных праймера в цветовой системе RGB представляют собой три цвета света, выбранные таким образом, чтобы обеспечить максимальную гамму цветов, которые могут быть представлены на компьютере или телевизоре, за разумный расход энергии. Портативные устройства, такие как мобильные телефоны, могут иметь даже более узкую гамму из-за этого компромисса с чистотой мощности, а их «красный» может быть менее ярким и более оранжевым, чем стандартный красный цвет sRGB.
Три аддитивных праймера в цветовой системе RGB представляют собой три цвета света, выбранные таким образом, чтобы обеспечить максимальную гамму цветов, которые могут быть представлены на компьютере или телевизоре, за разумный расход энергии. Портативные устройства, такие как мобильные телефоны, могут иметь даже более узкую гамму из-за этого компромисса с чистотой мощности, а их «красный» может быть менее ярким и более оранжевым, чем стандартный красный цвет sRGB.
Этот цвет также является цветом, обозначенным красным цветом в веб-цветах X11, которые были первоначально сформулированы в 1987 году. Его также называют цветным колесом красного цвета. Он равен точно (360) градусам по цветному колесу HSV, также известному как цветное колесо RGB (изображение цветового круга RGB). Его дополнительный цвет голубой.
Дополнительные определения красного
Красный (CMYK) (красный красный)
Цветные координаты
Шестнадцатеричный триплет # ED1C24
RGB (r, g, b) (237, 28, 36)
CMYK (c, m, y, k) (0, 100, 100, 0)
HSV (h, s, v) (358, 88%, 93%)
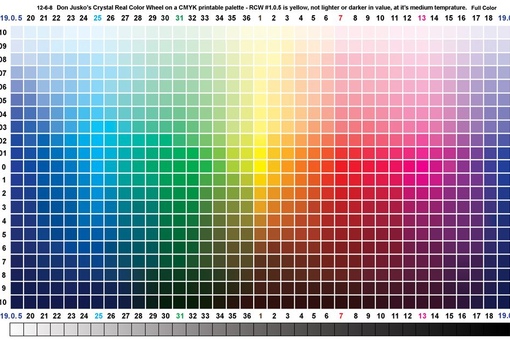
Пигмент красный – это красный цвет, который достигается путем пурпурного процесса (принтера) пурпурного цвета и процесса (принтера) желтого цвета в равных пропорциях. Это красный цвет, который показан на диаграмме, расположенной в нижней части следующего веб-сайта, предлагающей tintbooks для печати CMYK: CMYK [мертвая ссылка].
Это красный цвет, который показан на диаграмме, расположенной в нижней части следующего веб-сайта, предлагающей tintbooks для печати CMYK: CMYK [мертвая ссылка].
Цель цветовой системы CMYK – предоставить максимально возможную гамму цветов, способных воспроизводиться при печати.
Психоделическое искусство заставляло людей привыкать к ярким красным краскам, а цвета пигмента или цветные карандаши под названием «истинный красный» производятся путем смешивания красного пигмента с небольшим количеством белого. Результат аппроксимирует (с гораздо меньшей яркостью, которая возможна на экране компьютера) электрический красный, показанный выше.
Красный (NCS) (психологический первичный красный)
Цветные координаты
Шестнадцатеричный триплет # C40233
RGB (r, g, b) (196, 2, 51)
HSV (h, s, v) (345 °, 99%, 77 мкМ%)
Цвет, определенный как красный в NCS или Natural Color System, отображается справа (NCS 1080-R). Система Natural Color – это цветовая система, основанная на четырех уникальных оттенках или основных первичных цветах красного, желтого, зеленого и синего цветов. NCS основывается на теории процесса оппонента.
NCS основывается на теории процесса оппонента.
Система Natural Color широко используется в Скандинавия ,
Красный (Мунселл)
Цветные координаты
Шестнадцатеричный триплет # F2003C
RGB (r, g, b) (242, 0, 60)
CMYK (c, m, y, k) (0, 100, 75, 5)
HSV (h, s, v) (345 °, 100%, 95 мкМ%)
Цвет справа, обозначенный красным цветом в цветовой системе Munsell (Munsell 5R), показан справа. Цветовая система Munsell представляет собой цветовое пространство, которое задает цвета, основанные на трех цветовых габаритах: оттенок, значение (легкость) и цветность (чистота цвета), равномерно распределенные в трех размерах в удлиненном овале под цветным твердым веществом Munsell в соответствии с логарифмическая шкала, которая регулирует восприятие человека. Для того, чтобы все цвета были равномерно распределены, было установлено, что необходимо использовать цветное колесо с пятью основными цветами – красным, желтым, зеленым, синим и фиолетовым.
Отображаемые цвета Munsell являются приблизительными, поскольку они были отрегулированы так, чтобы они соответствовали диапазону sRGB.
Красный (Pantone)
Цветные координаты
Шестнадцатеричный триплет # ED2939
RGB (r, g, b) (237, 41, 57)
CMYK (c, m, y, k) (0, 83, 76, 7)
HSV (h, s, v) (355 °, 83%, 93 млн. Мол.%)
Источником этого цвета является список цветов Pantone Textile Paper eXtended (TPX), цвет № 032M-Red.CMYK
Красный (Crayola)
Цветные координаты
Шестнадцатеричный триплет # EE204D
RGB (r, g, b) (238, 32, 77)
CMYK (c, m, y, k) (0, 87, 68, 7)
HSV (h, s, v) (347 °, 87%, 93 млн. Мол.%)
Красный был одним из оригинальных цветов, сформулированных Crayola в 1903 году.
Значимые оттенки красного
Цветные координаты
Шестнадцатеричный триплет # FF2400
RGB (r, g, b) (255, 36, 0)
CMYK (c, m, y, k) (0, 86, 100, 0)
HSV (h, s, v) (8 °, 100%, 100%)
Скарлет ярко-красный с слегка оранжевым оттенком. Согласно исследованиям в Европе и Соединенных Штатах, алые и другие яркие оттенки красного являются цветами, наиболее связанными с мужеством, силой, страстью, теплом и радостью. CMYK В римско-католической церкви алый цвет, который носят кардиналы, и связан с кровью Христа и христианских мучеников и с жертвой.
Согласно исследованиям в Европе и Соединенных Штатах, алые и другие яркие оттенки красного являются цветами, наиболее связанными с мужеством, силой, страстью, теплом и радостью. CMYK В римско-католической церкви алый цвет, который носят кардиналы, и связан с кровью Христа и христианских мучеников и с жертвой.
Императорский красный
Цветные координаты
Шестнадцатеричный триплет # ED2939
RGB (r, g, b) (237, 41, 57)
CMYK (c, m, y, k) (0, 82, 76, 7)
HSV (h, s, v) (355 °, 83%, 93 млн. Мол.%)
Императорский красный цвет представляет собой изображение красного цвета императорского стандарта Наполеона I.
Первое записанное использование имперского красного цвета в качестве названия цвета на английском языке было в 1914 году. CMYK Примечание: значения RGB для красного Pantone и имперского красного идентичны.
Индийский красный
Цветные координаты
Шестнадцатеричный триплет # CD5C5C
RGB (r, g, b) (205, 92, 92)
CMYK (c, m, y, k) (0, 52, 52, 25)
HSV (h, s, v) (0 °, 52%, 75 МВт%)
Название Indian red происходит от красной латеритной почвы, найденной в Индия , который состоит из естественных оксидов железа. Первое записанное использование «индийского красного» в качестве цветового термина на английском языке было в 1792 году. CMYK
Первое записанное использование «индийского красного» в качестве цветового термина на английском языке было в 1792 году. CMYK
Испанский красный
Цветные координаты
Шестнадцатеричный триплет # E60026
RGB (r, g, b) (230, 0, 38)
CMYK (c, m, y, k) (0, 100, 85, 0)
HSV (h, s, v) (350 °, 100%, 90%)
Испанский красный цвет – это цвет, который называется rojo (испанское слово для «красного») в Guia de coloraciones (Руководство по цветам) Розы Гальего и Хуана Карлоса Санца, цветной словарь, опубликованный в 2005 году, который широко популярен в области Hispanophone ,
Кармин
Цветные координаты
Шестнадцатеричный триплет # 960018
RGB (r, g, b) (150, 0, 24)
CMYK (c, m, y, k) (0, 75, 42, 1)
HSV (h, s, v) (350 °, 100%, 59% мол.%)
Цвет кармин насыщенный красный. В его пигментной форме он в основном содержит красный свет с длиной волны более 600 нм, т. Е. Близок к крайнему спектральному красному. Это ставит его далеко за рамки стандартных гамм (как RGB, так и CMYK), и его значение RGB является плохим приближением.
Это ставит его далеко за рамки стандартных гамм (как RGB, так и CMYK), и его значение RGB является плохим приближением.
Рубин
Цветные координаты
Шестнадцатеричный триплет # E0115F
RGB (r, g, b) (224, 17, 95)
CMYK (c, m, y, k) (0, 92, 57, 12)
HSV (h, s, v) (337 °, 92%, 88 МВт%)
Ruby – это цвет, представляющий собой цвет вырезанного и отполированного рубинового драгоценного камня.
малиновый
Цветные координаты
Шестнадцатеричный триплет # DC143C
RGB (r, g, b) (220, 20, 60)
CMYK (c, m, y, k) (0, 122, 73, 0)
HSV (h, s, v) (348, 91%, 86%)
Crimson – сильный, яркий, глубокий красный цвет в сочетании с синим или фиолетовым, что приводит к небольшой степени фиолетового цвета.
Расти красный
Цветные координаты
Шестнадцатеричный триплет # DA2C43
RGB (r, g, b) (218, 44, 67)
CMYK (c, m, y, k) (0, 80, 69, 15)
HSV (h, s, v) (352 °, 80%, 86% мол. %)
%)
Цвет Rusty red – это цвет, разработанный Crayola в 1990 году как один из цветов в специальном ящике Silver Swirls из металлических цветов.
Это металлический цвет.
Пожарный двигатель красный
Цветные координаты
Шестнадцатеричный триплет # CE2029
RGB (r, g, b) (206, 32, 41)
CMYK (c, m, y, k) (0, 89, 80, 19)
HSV (h, s, v) (357 °, 89%, 81%)
Огненный двигатель красный – интенсивный, ярко-красный, обычно используемый на аварийных транспортных средствах; в основном на пожарных машинах.
Кардинал красный
Цветные координаты
Шестнадцатеричный триплет # C41E3A
RGB (r, g, b) (196, 30, 58)
CMYK (c, m, y, k) (0, 85, 70, 23)
HSV (h, s, v) (350 °, 85%, 77%)
Кардинал красный, также называемый кардиналом, является ярким красным, который получает свое название от рясов, которые носят кардиналы. Семья птиц берет свое название от цвета.
Чили красный
Цветные координаты
Шестнадцатеричный триплет # E23D28
RGB (r, g, b) (226, 61, 40)
HSV (h, s, v) (5 °, 183%, 125%)
Чили красный цвет красного перца чили. Это красный оттенок, используемый во флагах Чили а также Южная Африка ,
Это красный оттенок, используемый во флагах Чили а также Южная Африка ,
Корнелл красный
Цветные координаты
Шестнадцатеричный триплет # B31B1B
RGB (r, g, b) (179, 27, 27)
CMYK (c, m, y, k) (0, 100, 79, 20)
HSV (h, s, v) (0 °, 84,9%, 70,2%)
Другое название этого цвета – сердолик.
Огненный кирпич
Цветные координаты
Шестнадцатеричный триплет # B22222
RGB (r, g, b) (178, 34, 34)
HSV (h, s, v) (0 °, 74%, 42%)
марена
Цветные координаты
Шестнадцатеричный триплет # A50021
RGB (r, g, b) (165, 0, 33)
Цветной мадер назван в честь красителя, произведенного из растений рода Rubia.
красное дерево
Цветные координаты
Шестнадцатеричный триплет # A45A52
RGB (r, g, b) (164, 90, 82)
CMYK (c, m, y, k) (0, 45, 50, 36)
HSV (h, s, v) (6 °, 50%, 64 МВт%)
Цвет красного дерева представляет собой цвет дерева дерева красного дерева (Sequoia sempervirens).
Первое записанное использование красного дерева в качестве названия цвета на английском языке было в 1917 году. CMYK
Источником этого цвета является список цветов Pantone Textile Paper eXtended (TPX), цвет № 18-1443-Redwood.CMYK
OU малиновый
Цветные координаты
Шестнадцатеричный триплет # 841617
RGB (r, g, b) (132, 22, 23)
CMYK (c, m, y, k) (0, 100, 65, 34)
OU малиновый, вместе со сливками, являются официальными цветами для Университет из Оклахома , и его спортивные команды, Оклахома Сонерс. Осенью 1895 года Май Оверстрит попросили возглавить комитет, чтобы выбрать цвета университета. Комитет решил, что цвета должны быть малиновыми и кремовыми, а сложный дисплей цветов был драпирован над платформой перед студенческим телом. CMYK
OU малиновый – также официальный цвет для Национального метеорологического центра. CMYK
Шоколадный космос
Цветные координаты
Шестнадцатеричный триплет # 58111a
RGB (r, g, b) (88, 17, 26)
CMYK (c, m, y, k) (0, 81, 70, 65)
HSV (h, s, v) (352 °, 80%, 34%)
Шоколадный космос, или красный космос – это цвет Космоса atrosanguineus species. CMYK
CMYK
Цвет описывается как темно-красный, глубокий малиновый, глубокий бордовый, темно-красный шоколад, как темный фундук и бархатный бордовый.
Шоколадный цветок
Цветные координаты
Шестнадцатеричный триплет # 8B0000
RGB (r, g, b) (139, 0, 0)
HSV (h, s, v) (0 °, 100%, 56%)
Maroon (HTML / CSS)
Цветные координаты
Шестнадцатеричный триплет # 800000
RGB (r, g, b) (128, 0, 0)
HSV (h, s, v) (0 °, 100%, 50%)
Красный сарай
Цветные координаты
Шестнадцатеричный триплет # 7C0A02
RGB (r, g, b) (124, 10, 2)
CMYK (c, m, y, k) (0, 92, 98, 51)
HSV (h, s, v) (4 °, 98%, 49 млн.%)
Это один из цветов на одном из списков цветов молочной краски, цвета краски, сформулированные для воспроизведения цветов, исторически используемых на американской границе, и сделаны, как и эти краски, с молоком. Этот цвет смешивается с различными количествами белой краски, чтобы создать любой желаемый оттенок цветного сарая красного цвета. CMYK
CMYK
Турция красная
Цветные координаты
Шестнадцатеричный триплет # A91101
RGB (r, g, b) (169, 17, 1)
CMYK (c, m, y, k) (0, 90, 99, 34)
Турция – красный цвет, который широко использовался для окрашивания хлопка в 18 и 19 веках. Это было сделано с использованием корня завода Rubia в течение длительного и трудоемкого процесса. Он возник в Индия или Турция , и был Европа в 1740-х годах. В Франция он был известен как rouge d’Andrinople.CMYK
Киноварь
Цветные координаты
Шестнадцатеричный триплет # E44D2E
RGB (r, g, b) (228, 77, 48)
CMYK (c, m, y, k) (0, 66, 80, 11)
HSV (h, s, v) (10 °, 80%, 89%)
Цветная киноварь происходит от минерала с тем же названием. Это слегка оранжевый оттенок красного цвета, от вариаций от яркого алого до кирпича.
Кроваво красный
Цветные координаты
Шестнадцатеричный триплет # 660000
RGB (r, g, b) (102, 0, 0)
CMYK (c, m, y, k) (34, 98, 96, 52)
HSV (h, s, v) (0 °, 100%, 40%)
Цвет крови колеблется от малинового до темно-коричневого и может иметь слегка оранжевый оттенок. В цветовом спектре RGB он часто состоит только из красного цвета, без зеленого или синего компонента; в цветовой модели CYMK у кровавого красного нет голубого и состоит только из пурпурного и желтого с небольшим количеством черного. Он часто темнее, чем темно-бордовый и темно-красный.
В цветовом спектре RGB он часто состоит только из красного цвета, без зеленого или синего компонента; в цветовой модели CYMK у кровавого красного нет голубого и состоит только из пурпурного и желтого с небольшим количеством черного. Он часто темнее, чем темно-бордовый и темно-красный.
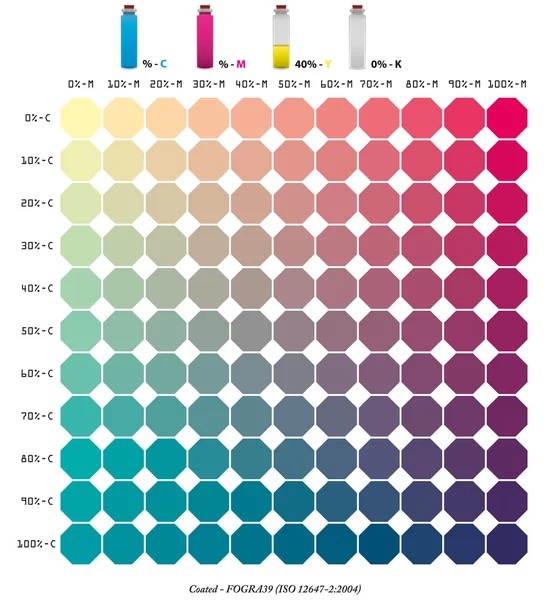
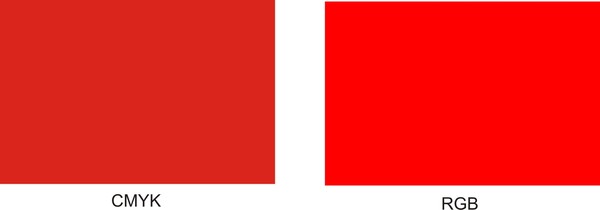
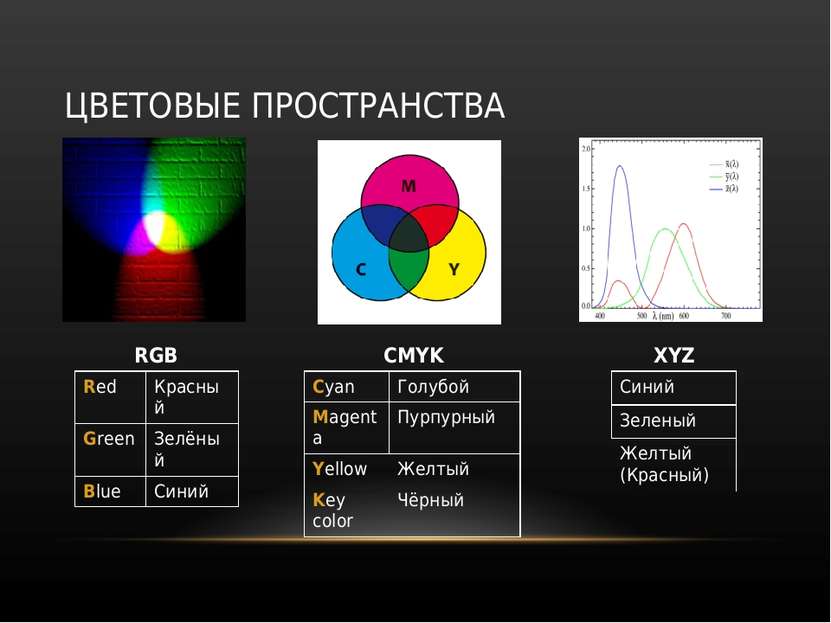
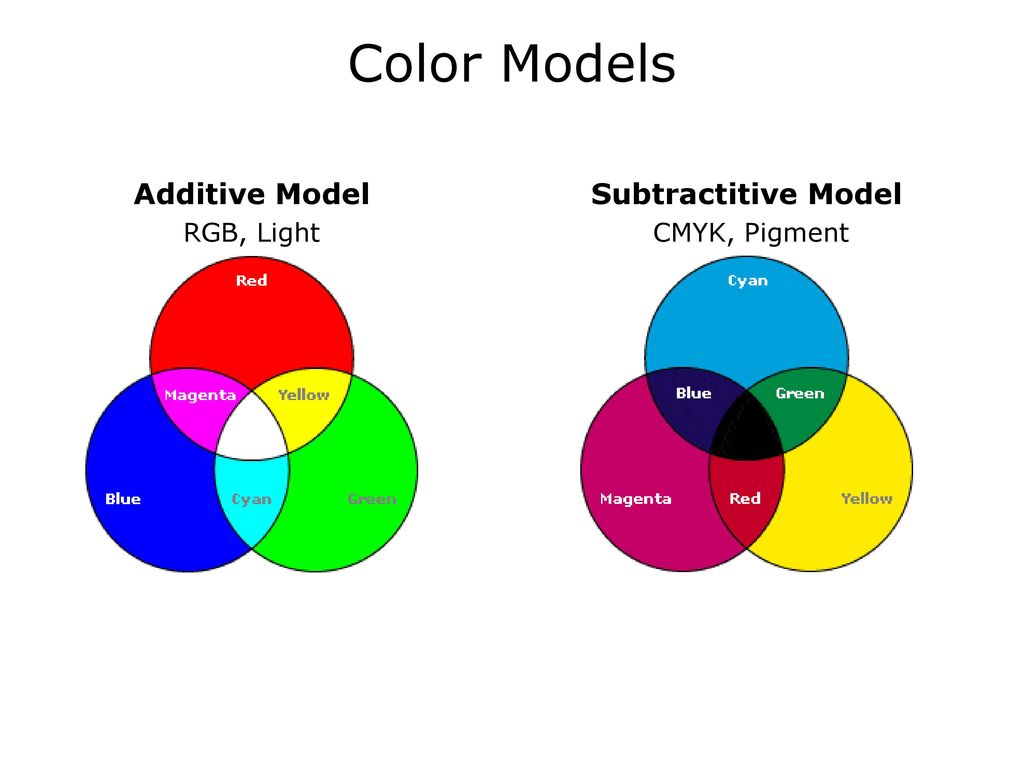
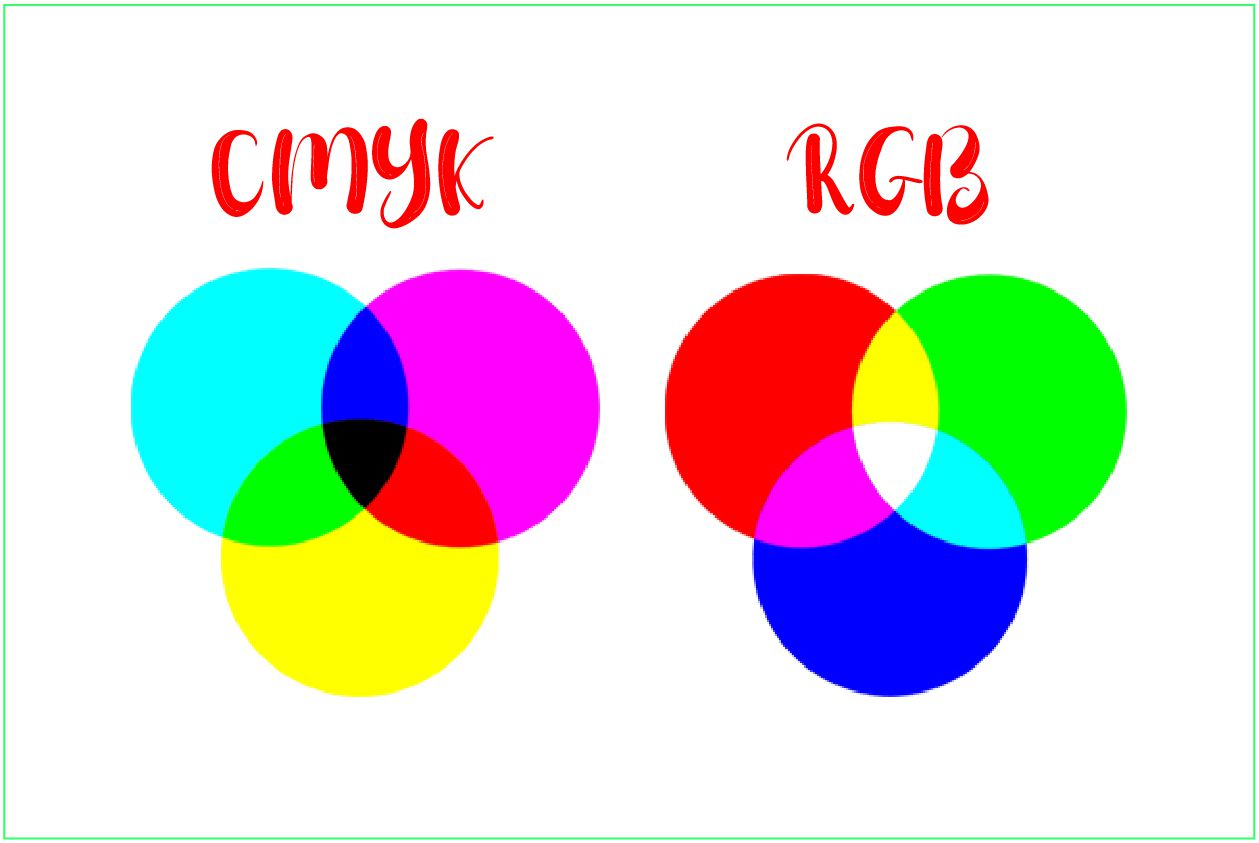
Цветовая модель CMYK
Начинающие дизайнеры сталкиваются с непонятными терминами. CMYK, RGB, субтрактивная цветовая модель, аддитивная цветовая модель. Давайте разбираться по порядку. Мир окрашен бесчисленным количеством красок. Условно их можно разделить на чистые и смешанные. Чистых тонов в реальном мире не встретить, они существуют только на экране компьютера. Система CMYK является наследницей трех основных цветов живописи – синего, красного и желтого. Изменение оттенка первых двух цветов (синего и красного) связано с тем, что химический состав печатной краски отличается от масел и акварелей, которыми орудовали умельцы искусства.
Как расшифровывается CMYK?
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan [голубой], Magenta [пурпурный],Yellow [желтый]. В качестве четвертого цвета используется черный [black].
Первые три названы по первой букве цвета и составляют CMY – Cyan [голубой], Magenta [пурпурный],Yellow [желтый]. В качестве четвертого цвета используется черный [black].
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color [ключевой цвет]. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
Черная краска в CMYK
В теории, при перемешивании CMY [голубой, пурпурный, желтый], должны дать любой из возможных цветов. Но это в теории. А на деле цветовой охват CMYK крайне узок. Художники при рисовании своих творений примешивают дополнительные краски на основе чистых пигментов, чтобы получить недостающие оттенки. А печатники добавляют чистую черную краску. Причины добавления четвертого цвета таковы:
Но это в теории. А на деле цветовой охват CMYK крайне узок. Художники при рисовании своих творений примешивают дополнительные краски на основе чистых пигментов, чтобы получить недостающие оттенки. А печатники добавляют чистую черную краску. Причины добавления четвертого цвета таковы:
- соединение 100% пурпурной, голубой и желтой краски не дает на практике черного цвета. Вместо него получается скорее грязно-коричневый. К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется.
- при выводе очень мелких черных деталей возникает эффект неприводки.Точки разных цветов не сходятся друг с другом, в результате деталь получается расплывчатой.
- черный пигмент (а в основе него, как правило, используется сажа), существенно дешевле трех остальных цветов. По результатам вышеназванных причин, было решено ввести дополнительный черный цвет.
Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.
Почему «бумажные» цвета тусклее, чем «мониторные»
Причины этого кроются в принципах получения цвета на бумаге и цвета на экране. CMYK называют субтрактивной цветовой моделью. Субтрактивный – означает вычитаемый. Поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает мы и видим как цвет. Например белый цвет получается у той поверхности, которая полностью отражает весь свет. А черный у той, которая весь свет поглощает. В этом заключается принципиальная разница между смешением цветов монитора и краски на бумаге. То есть между RGB и CMYK.
Вы когда-нибудь пробовали смешать желтую краску с красной? Желтый стоит выше по спектру и он светлее. А красный темнее. Получится средний оттенок – оранжевый. А если добавить зеленой и синей краски? Чем больше красок мы добавим, тем грязнее и мутнее получится наша мазня, пока не приблизится к темно коричневому.
На экране все наоборот. Монитор не поглощает и не отражает, а сам является источником света. Из уроков физики мы помним, что луч белого цвета, направленный на призму расходится на спектр и сходится обратно в белый свет. Монитор устроен так же. Чем больше цветов (то есть лучей света) мы смешаем, тем светлее цвет. Поэтому такой метод образования цвета называется аддитивным, что означает — добавляемый.
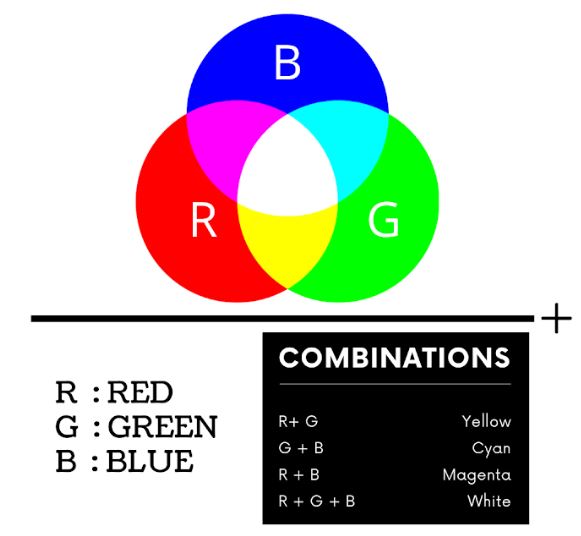
При наложении друг на друга цветов RGB красный [red], зеленый [green], синий [blue] образуются три других цвета — голубой, пурпурный и желтый (cyan, margenta, yellow). Эти цвета и используются для CMYK, однако учитывая особенности краски, приобретают на мониторе более тусклый вид. RGB может производить невероятно яркие и насыщенные цвета, а бумага с краской нет. Все сайты и остальные изображения, которые вы видите на своём мониторе, отображаются в цветовой схеме RGB. Это касается и цветовой модели CMYK, её мы тоже видим через RGB, потому что принципы излучения экрана основаны на RGB, а CMYK является имитацией внутри RGB.
Это касается и цветовой модели CMYK, её мы тоже видим через RGB, потому что принципы излучения экрана основаны на RGB, а CMYK является имитацией внутри RGB.
Как осуществляется печать CMYK?
Приходилось ли вам видеть на улице большие рекламные плакаты? Если подойти поближе, можно отчетливо разглядеть, что они состоят из пурпурных, желтых и голубых точек, накладывающихся друг на друга. В печати это называется растрированием. Точки, расположенные близко друг к другу, сливаются для нашего глаза. Таким образом и получаются оттенки цветов.
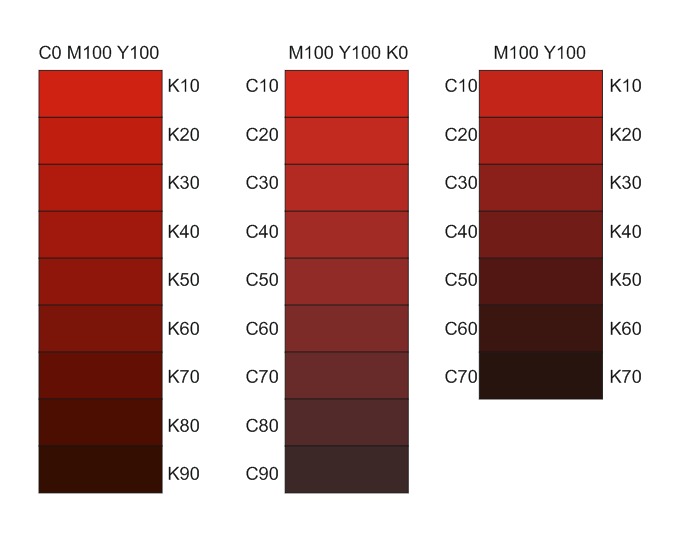
CMYK – цветовая модель, используемая на компьютере, а, значит, без цифр не обойтись. Каждое из чисел CMYK представляет из себя процент (%) краски данного цвета. Например, для получения цвета «хаки» следует смешать 30% голубой краски, 45% пурпурной краски, 80% жёлтой краски и 5% чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30 M45 Y80 K5.
Важно понимать, что цифровое значение не описывает реальный цвет. Оно лишь означает набор аппаратных данных, которые будут использованы для изготовления цвета. На практике все будет зависеть от характеристик и качества бумаги, состояния печатной машины, условиями просмотра отпечатка и даже влажности в помещении.
Исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения.
Распечатка полиграфии в домашних условиях, CMYK или RGB?
В мире домашней струйной печати присутствует некоторое непонимание цветовых схем CMYK и RGB. Многие фотолюбители не понимают, какую цветовую схему используют их цифровые камеры. Поэтому они часто озадачены при печати фотографий на струйных принтерах у себя дома. Фотолюбители отправляют фотографии на печать, смотрят на фото, и никак не могут понять, почему изображение на фото не соответствует изображению на мониторе.
Поэтому они часто озадачены при печати фотографий на струйных принтерах у себя дома. Фотолюбители отправляют фотографии на печать, смотрят на фото, и никак не могут понять, почему изображение на фото не соответствует изображению на мониторе.
Картриджи домашних принтеров состоят из пары CMY [голубой, пурпурный, желтый] и B [черный].
Печатая изображение с монитора, принтер использует краски CMYK. Просмотр изображения в цветовой модели RGB на мониторе, может не совпасть с тем, что вы получите на выходе принтера. Некоторые принтеры сразу просят перевести изображение в CMYK. Сделать это можно в программе Adobe Photoshop и не только.
Причина известна. Когда изображение переводится из RGB в CMYK, некоторые цвета теряются. Вы заметите значительные изменения в местах, где цвет особенно насыщен. Вы заметите, что некоторые цвета стали менее яркими. Поэтому посмотреть, что мы получим на выходе, до того, как мы это получим, никогда не помешает. С помощью графического редактора проблемные места можно выправить.
Вы заметите, что некоторые цвета стали менее яркими. Поэтому посмотреть, что мы получим на выходе, до того, как мы это получим, никогда не помешает. С помощью графического редактора проблемные места можно выправить.
Но вам незачем волноваться. Сегодня большинство принтеров печатают изображение прямо из схемы RGB. И перевод в CMYK может оказаться только лишним. Поэтому, для начала, вам стоит выяснить, какую цветовую схему поддерживает ваш принтер. В этом вам поможет программное обеспечение, которое приложено к принтеру. Если не предусмотрена опция перевода схемы RGB в CMYK, принтер, скорее всего, будет печатать из схемы RGB. Дорогие модели принтеров используют схему CMYK, так как не все пользователи знают, что существуют различия между цветовыми схемами. Однако самые последние модели струйных принтеров печатают непосредственно из схемы RGB, так как эта схема воспроизводит больше цветов по сравнению со схемой CMYK.
Самое важное, что нужно помнить – печатать лучше, используя схему RGB, если ваш принтер и программное обеспечение поддерживают её. Пусть программное обеспечение и принтер побеспокоятся за вас о том, как правильно напечатать цвета. Если вы имеете опыт корректировки цвета фотографий и хотите иметь больше контроля над цветом изображения, печатайте в CMYK. Таким образом, вы будете редактировать, и печатать изображение в цветовой схеме, которую использует ваш принтер. Вы также сможете увидеть пределы цветового спектра печати схемы CMYK на своём мониторе. Правильный подбор цветов RGB и CMYK отличается от подгонки принтера под цвета монитора. Вообще, это второй шаг на пути достижения лучшей цветности распечаток. А вот первым шагом в достижении отличной распечатки всё-таки остаётся понимание разницы между схемами RGB и CMYK.
Поэтому не стоит сильно переживать по поводу CMYK, распечатывая на домашнем принтере фотографию. CMYK актуален при оффсетной печати на профессиональных типографиях. Типографии разделяют изображение на специальные листы — голубого, пурпурного, желтого и черного цвета. «Накладывая» листы друг на друга выпечатывается изображение. Называется все это колдовство — цветоделением. Домашние же принтеры расчитаны на то, что пользователь — обычный человек, который ничего не смыслит в печатном деле. И никаких особенных специфических знаний от него не требуется.
CMYK актуален при оффсетной печати на профессиональных типографиях. Типографии разделяют изображение на специальные листы — голубого, пурпурного, желтого и черного цвета. «Накладывая» листы друг на друга выпечатывается изображение. Называется все это колдовство — цветоделением. Домашние же принтеры расчитаны на то, что пользователь — обычный человек, который ничего не смыслит в печатном деле. И никаких особенных специфических знаний от него не требуется.
CMYK ужасный и как его готовить — Дизайн на vc.ru
Про отличия RGB и CMYK написано очень много. Чаще всего это статьи, которые объясняют почему RGB нельзя сдавать в печать. А вот как сдать в печать CMYK, чтобы получить наилучший результат? Я не про 300dpi и вылеты. Хотя это тоже важно, конечно. В этой заметке я разберу самые популярные подводные камни печати, при которых типографии ничего нельзя предъявить. Выстрадано на своём опыте — за каждым советом боль изувеченного печатью макета.
Выстрадано на своём опыте — за каждым советом боль изувеченного печатью макета.
{«id»:52800,»url»:»https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»title»:»CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit&title=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit&text=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit&text=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit&text=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit&text=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=CMYK \u0443\u0436\u0430\u0441\u043d\u044b\u0439 \u0438 \u043a\u0430\u043a \u0435\u0433\u043e \u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c&body=https:\/\/vc. ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/52800-cmyk-uzhasnyy-i-kak-ego-gotovit»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
47 480 просмотров
Вектор vs растр?
Плашечные заливки (сплошная заливка одним цветом) это, пожалуй, единственное, что можно смело оставлять в векторе. Всё остальное — градиенты, тени, эффекты — лучше растрировать.
РЕЦЕПТ. Когда макет утверждён, я готовлю всю эту часть в фш в качестве подложки и линкую в иллюстратор, где сверху кладу тексты, лого и что там ещё у меня залито одним цветом. Растр лучше сдавать в формате .tiff, предварительно сведя все слои. 300 dpi для полиграфии, 150dpi и меньше для широкоформатки. Естессна, CMYK.
Растр лучше сдавать в формате .tiff, предварительно сведя все слои. 300 dpi для полиграфии, 150dpi и меньше для широкоформатки. Естессна, CMYK.
Пример разделения макета, изначально собранного в векторе, на растр и вектор Ксения Poluksu
Синька чмо
Весь диапазон синих очень подл. И гадит другим цветам, в которых присутствует в заметном количестве: бирюзовым, фиолетовым и даже холодным красным. Часто на экране вы видите шикарный благородный цвет, а на печати по этой расцмиковке получаете совсем другой. Иногда тоже ничего такой, но тем не менее — другой. С остальной частью спектра таких проблем намного меньше. Надёжное решение тут одно — цветопроба.
С остальной частью спектра таких проблем намного меньше. Надёжное решение тут одно — цветопроба.
РЕЦЕПТ. Готовим пробник небольшого размера, который заполняем квадратиками с близкими расцмиковками — похолоднее, потеплее, посветлее, покраснее. Штук восемь. Печатаем единичным тиражом и подбираем оптимальный итоговый цвет. Нет ничего стыдно в том, чтобы предупредить клиента о сложности печати синего. Да и способ совсем не затратный. Зато вас потом не обвинят в косячном макете.
Пример макета под цветопробу для флаера с большой заливкой синим Ксения Poluksu
Делаем чёрный чернее
Обычно черный кодируют в CMYK как 0/0/0/100. То есть машина печатает его одной краской. Но у этой краски пигмент с таким противным зеленоватым оттенком. Для текстов и тонких элементов отлично подходит, плюс даёт низкую нагрузку на бумагу. Но иногда нужна настоящая чёрная глубина и бездонная бархатистость, а 0/0/0/100 её физически не может выдать.
То есть машина печатает его одной краской. Но у этой краски пигмент с таким противным зеленоватым оттенком. Для текстов и тонких элементов отлично подходит, плюс даёт низкую нагрузку на бумагу. Но иногда нужна настоящая чёрная глубина и бездонная бархатистость, а 0/0/0/100 её физически не может выдать.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
РЕЦЕПТ. Для больших заливок, чтобы получился сочный чёрный (так называемый «глубокий») лучше подходит 50/50/50/100 — краски других цветов создают плотную подложку, на которой цвет уже выглядит густо. Или же тут можно экспериментировать, используя схему из предыдущего пункта и искать интересные оттенки чёрного: 50/0/0/100 — синеватый, 0/70/0/100 — с красным оттенком, 0/0/50/100 — усиливая зелёность. Важно! На экране чёрные с разными расцмиковками могут выглядеть одинаково, а на печати выйти по-разному.
Для больших заливок, чтобы получился сочный чёрный (так называемый «глубокий») лучше подходит 50/50/50/100 — краски других цветов создают плотную подложку, на которой цвет уже выглядит густо. Или же тут можно экспериментировать, используя схему из предыдущего пункта и искать интересные оттенки чёрного: 50/0/0/100 — синеватый, 0/70/0/100 — с красным оттенком, 0/0/50/100 — усиливая зелёность. Важно! На экране чёрные с разными расцмиковками могут выглядеть одинаково, а на печати выйти по-разному.
Предел достигнут
Типографии любят возвращать макеты с превышением предельной суммы красок. Что это? Всё довольно просто. Если мочить бумагу, то она рвётся. Показатель предельной суммы красок — это то, сколько может выдержать конкретный вид бумаги не прорвавшись. Краски ведь жидкие. Обычно типографии просят не превышать сумму красок в 250% для мелованных бумаг. Газетная бумага может иметь 150-180%. Дизайнерский картон — 300-350%.
Краски ведь жидкие. Обычно типографии просят не превышать сумму красок в 250% для мелованных бумаг. Газетная бумага может иметь 150-180%. Дизайнерский картон — 300-350%.
РЕЦЕПТ. Как понять какая сумма у вас? Сложить 4 цифры из расцмиковки. Помните, глубокий черный из прошлого пункта? Там как раз сумма 50+50+50+100=250. Как посчитать сумму в фотографии? Никак, но можно принудительно установить настройки цветового профиля (Edit — Convert To Profile — Custom CMYK), указав в графе Total Ink Limit нужное число.
Визуализация отличий черных цветов Ксения Poluksu
Тонкие отношения
Если вы делаете почти заметный паттерн на фоне, то может так случиться, что при печати его не будет видно совсем или наоборот он получится намного контрастнее, чем вы ожидали. Это всё трудности RGB vs CMYK. Ведь на самом деле на экране мы видим тот же RGB даже, когда кодируем CMYK. Ведь экран физически не может показать CMYK, он его только имитирует. И каждый монитор делает это по-своему.
Это всё трудности RGB vs CMYK. Ведь на самом деле на экране мы видим тот же RGB даже, когда кодируем CMYK. Ведь экран физически не может показать CMYK, он его только имитирует. И каждый монитор делает это по-своему.
РЕЦЕПТ. Здесь спасёт только цветопроба или выезд на печать.
Этот буклет из одного и того же файла иногда печатается вообще без кирпичиков на фоне. А его белая версия, наоборот, с очень контрастным серым рисунком, вместо едва различимого. Ксения Poluksu
Макет старый, цвет новый
Бывает, что из макета, который уже печатали, вдруг получается печатная продукция другого оттенка. Или расцмиковка одна и та же, а на выходе разный результат. Цвет в принципе тот же, но оттенок заметно другой. Существенно. Это связано с тем, что машина смешивает краску каждый раз с определенными допущениями. Даже офсетная.
Или расцмиковка одна и та же, а на выходе разный результат. Цвет в принципе тот же, но оттенок заметно другой. Существенно. Это связано с тем, что машина смешивает краску каждый раз с определенными допущениями. Даже офсетная.
РЕЦЕПТ. Иногда помогает печать на одной и той же машине, но люфт цвета всё равно возможен. Лучше всего приехать на печать с образцом. Техник может подшаманить немного сверяясь с вашим эталоном, чтобы максимально попасть в цвет. Ну, или пантон. Хотя русский пантон тоже в погрешностью — везде люди.
Полиграфия для отеля, которая пострадала от смещения оттенков Ксения Poluksu
Полосатая цифра
При цифровой печати большие плашки всегда печатаются с заметными полосами. Всегда. У вас не получится напечатать красивую зелёную/cинюю/черную папку маленьким тиражом, если немного не схитрить. Светлые меньше пострадают, но зоркий глаз и там заметит полосатость — цифровой принтер наносит цвета не поэтапно, как офсетный, а буквально льёт сверху вниз, создавая легкую, но заметную погрешность.
Всегда. У вас не получится напечатать красивую зелёную/cинюю/черную папку маленьким тиражом, если немного не схитрить. Светлые меньше пострадают, но зоркий глаз и там заметит полосатость — цифровой принтер наносит цвета не поэтапно, как офсетный, а буквально льёт сверху вниз, создавая легкую, но заметную погрешность.
РЕЦЕПТ. Используйте еле заметный шум или градиент, чтобы минимизировать или вообще свести этот эффект на нет.
Ну, как? Полезно?
Это наверняка не всё, но это такие моменты, об которые можно споткнуться очень сильно. Ведь, когда пятьсот буклетов будут напечатаны с огрехом, заказчику очень захочется найти крайнего и мне бы очень не хотелось, чтобы им стали вы! На сегодня у меня всё!
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
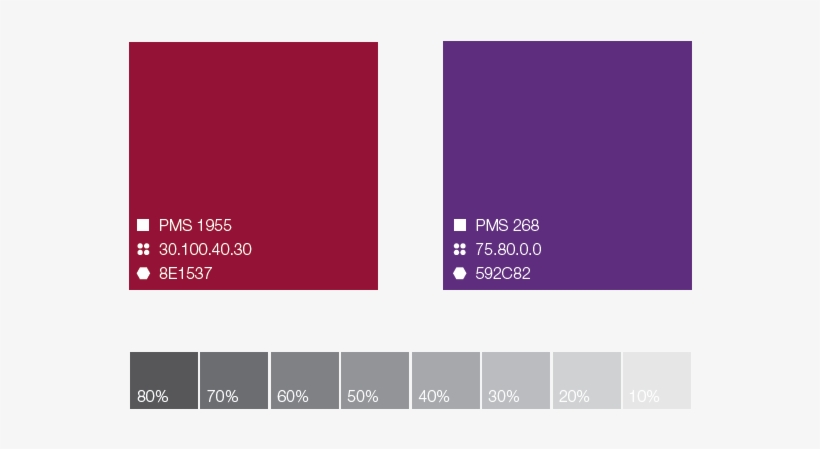
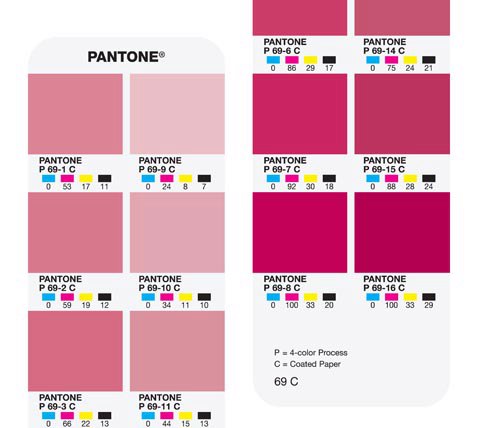
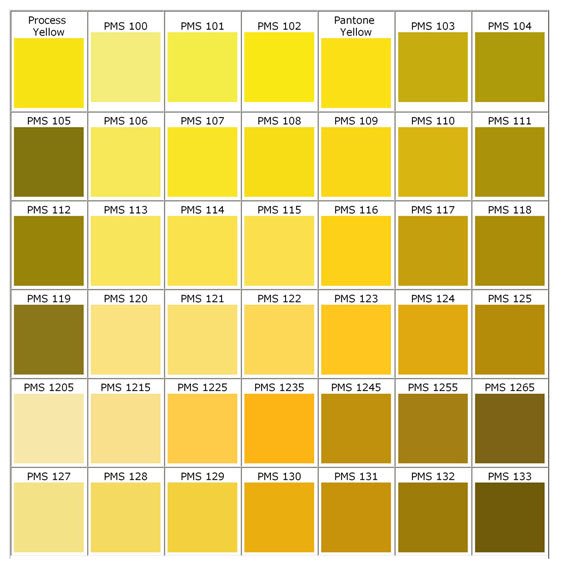
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
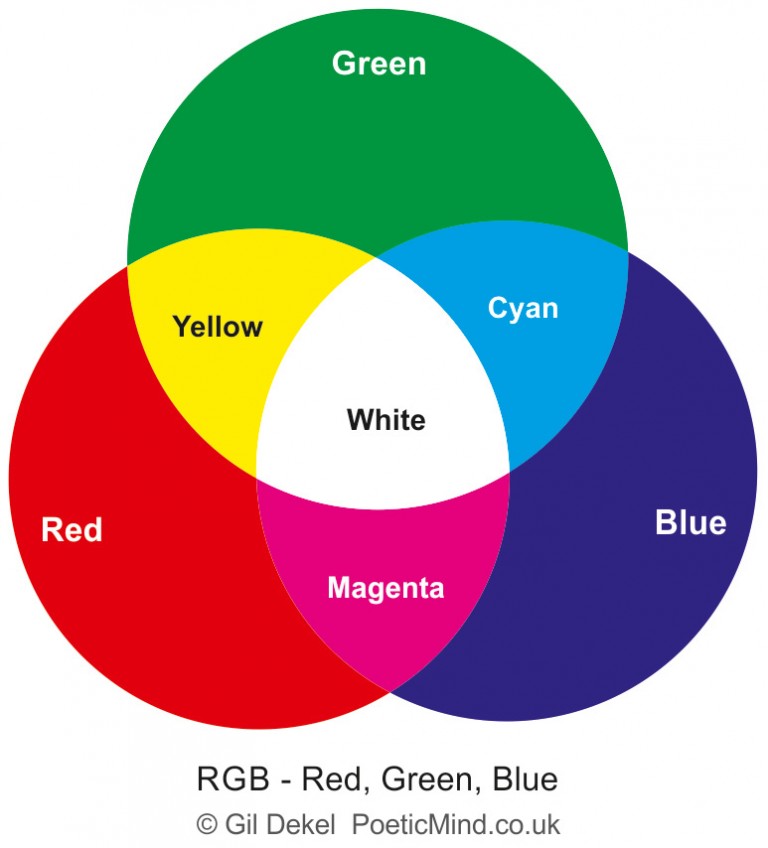
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными.
 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. - Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует.
 Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Вы, должно быть, и не подозреваете, что всякий раз используете другой тип цветовой модели во время печати на цветном принтере изображений из программы Photoshop. Естественно, что эта цветовая модель также предназначена для отображения определенной цветовой гаммы. Появление цветовой модели другого типа обусловлено простой необходимостью. Дело в том, что вы видите цвета на распечатке благодаря свету, который после предварительной «фильтрации» отражен от листа бумаги, в то время как на экране монитора свет не отражается, а проходит сквозь изображение. Естественно, что эта цветовая модель также предназначена для отображения определенной цветовой гаммы. Появление цветовой модели другого типа обусловлено простой необходимостью. Дело в том, что вы видите цвета на распечатке благодаря свету, который после предварительной «фильтрации» отражен от листа бумаги, в то время как на экране монитора свет не отражается, а проходит сквозь изображение.Первоначально, глядя на лист бумаги, вы видите белый цвет, поскольку в его составе присутствуют примерно равные доли красного, зеленого и синего цветов. Далее, перед отражением от листа бумаги, некоторая часть этого цвета поглощается краской, которая нанесена на лист. Затем поглощенные краской цвета вычитаются из видимого спектра. Оставшиеся после вычитания компоненты цвета отражаются от листа бумаги и попадают в поле зрения сетчатки глаза, в результате чего вы и видите определенные цвета распечатанного изображения. Поскольку в этом случае для отображения цветов осуществляется вычитание некоторых фрагментов из белого цвета, эту цветовую модель назвали субтрактивной (от английского subtract — вычитание). Поскольку в данном случае основными вычитаемыми цветами являются голубой, пурпурный и желтый, в некоторых случаях эту модель называют CMY (Cyan, Magenta, Yellow — голубой, пурпурный, желтый). Тем не менее, в силу некоторых причин (о них речь пойдет чуть позже) к этой «смеси» добавили черный цвет. Поэтому наиболее распространенным названием субтрактивной модели является буквосочетание CMYK (в данном случае символ «K» означает именно черный цвет, дабы не путать сокращение для черного цвета (Black) с синим цветом (Blue)). Несколько причудливо субтрактивная модель представлена на рисунке ниже. Причудливо, потому что после такого размещения реальных светофильтров увидеть показанные на этом рисунке цвета невозможно, зато можно распечатать на цветном принтере. Итак, для печати цветовой гаммы (например, с помощью принтера или печатных полиграфических машин) используются голубой, пурпурный, желтый и, конечно же, черный цвет. Очевидно, что печать цветных изображений невозможна при помощи аддитивной цветовой модели.  Но суть не в том, что на бумагу нельзя нанести красный, зеленый или синий цвет, — это вполне возможно. Проблема заключается в том, что другие цвета спектра на листе бумаги невозможно получить на основе трех цветов аддитивной модели — красная краска отражает только красный цвет, а зеленая только зеленый. В результате наложения этих двух цветов красный цвет поглощает зеленый, а зеленый цвет поглощает красный. Следовательно, если ни один цвет не отражается, то на листе бумаги будет виден только черный цвет. Но суть не в том, что на бумагу нельзя нанести красный, зеленый или синий цвет, — это вполне возможно. Проблема заключается в том, что другие цвета спектра на листе бумаги невозможно получить на основе трех цветов аддитивной модели — красная краска отражает только красный цвет, а зеленая только зеленый. В результате наложения этих двух цветов красный цвет поглощает зеленый, а зеленый цвет поглощает красный. Следовательно, если ни один цвет не отражается, то на листе бумаги будет виден только черный цвет.Что касается голубой краски, то она поглощает только красный цвет (во всяком случае, так принято считать) и, по теории, отражает синий и зеленый цвета. В результате вы видите на листе бумаги голубой цвет (комбинация зеленого и синего). Желтая краска поглощает только синий цвет, отражая при этом красный и зеленый цвета. И, наконец, пурпурная краска поглощает только зеленый цвет, отражая красный и синий. Что же из всего этого следует? А следует вот что. После наложения каких-либо двух основных цветов субтрактивной модели как минимум один из этих основных цветов будет непременно отражен. Предположим, например, что процентное содержание пурпурной и желтой краски составляет соответственно 50 и 100%. В этом случае пурпурная краска поглотит только половину зеленого цвета, в то время как желтая краска полностью «расправится» с синим цветом. В результате такого наложения вместо чистого красного будет получен оранжевый цвет. Аналогичным образом, меняя интенсивность основных цветов субтрактивной модели, можно получить любые цвета видимого спектра. Теоретически все верно, однако что же происходит на самом деле? Как вы помните, RGB-мониторы далеки от совершенства, поскольку не в состоянии отображать абсолютно чистые цвета. Чтобы добиться наилучших результатов, необходимо к вышеупомянутой трехцветной модели добавить черный цвет. Черный цвет используется для заполнения темных областей, а также для подчеркивания мелких деталей в других областях изображения. Добавление четвертого цвета немного усложняет процесс печати, что лишь незначительно сказывается на общих затратах, скажем, для офсетной печати. Например, в подавляющем большинстве случаев текстовые фрагменты печатаются именно черной краской. Большинство устройств, предназначенных для печати цветных изображений, не в состоянии должным образом манипулировать интенсивностью основных цветов субтрактивной цветовой модели. Это такие устройства, как струйные, цветные лазерные и термовосковые принтеры. Для печати недостающих цветов (и создания плавных цветовых переходов) в упомянутых выше печатающих устройствах используется так называемый метод размывания (dithering), в результате которого необходимый оттенок получают посредством смешивания двух соседних точек, окрашенных в различные цвета. Аналогичным образом осуществляется печать и черно-белых полутоновых изображений (об этом чуть позже). Лишь некоторые другие принтеры, например сублимационные, могут менять интенсивность основных красок в нужном диапазоне.  Такие модели принтеров позволяют печатать 24-битовые изображения, имеющие 16,8 миллионов цветов. Такие модели принтеров позволяют печатать 24-битовые изображения, имеющие 16,8 миллионов цветов.Как показано на следующем рисунке, субтрактивную цветовую модель также можно представить в трехмерном виде. В этом случае красный, зеленый и синий цвета заменены голубым, пурпурным и желтым (соответствующим образом заменены и промежуточные цвета). В действительности если данный куб соответствующим образом развернуть, то он будет идентичен кубу, который отображает аддитивную цветовую модель (читайте СТАТЬЮ…). В этом смысле цветовые пространства RGB и CMYK представляют собой две стороны медали. Но это совсем не означает, что они взаимозаменяемы, поскольку некоторые цвета пространства RGB невозможно распечатать с использованием цветового пространства CMYK. Сразу после открытия изображения программа Photoshop автоматически использует для его отображения аддитивную цветовую модель (RGB). Происходит это независимо от того, какая цветовая модель сохранена в файле открытого вами изображения.  Помните о том, что в этом случае аддитивная модель используется только для отображения открытого вами изображения на экране монитора. Его оригинальная цветовая модель останется неизменной до тех пор, пока вы самостоятельно не измените цветовой режим изображения в программе Photoshop и не сохраните сделанные вами изменения на жестком диске компьютера. Откровенно говоря, в процессе преобразования цветовых моделей из одной в другую Photoshop использует еще одну, «промежуточную» цветовую модель, которая называется Lab (более подробно поговорим о ней в следующих статейках). Помните о том, что в этом случае аддитивная модель используется только для отображения открытого вами изображения на экране монитора. Его оригинальная цветовая модель останется неизменной до тех пор, пока вы самостоятельно не измените цветовой режим изображения в программе Photoshop и не сохраните сделанные вами изменения на жестком диске компьютера. Откровенно говоря, в процессе преобразования цветовых моделей из одной в другую Photoshop использует еще одну, «промежуточную» цветовую модель, которая называется Lab (более подробно поговорим о ней в следующих статейках).Предположим, например, вы открыли файл изображения с цветовой моделью CMYK. В этом случае Photoshop позволит вам редактировать изображение в режиме CMYK, несмотря на то, что для его отображения на экране монитора необходимо использовать модель RGB. В принципе цвета палитры CMYK выглядят менее насыщенными и более тусклыми по сравнению с цветами палитры RGB. Происходит это потому, что яркость цветов палитры RGB можно повысить посредством увеличения яркости экрана монитора, с помощью которого вы просматриваете изображение. Цвета открытого в Photoshop изображения остаются неизменными до тех пор, пока вы не измените его текущий режим цветности. Да, цветовая гамма CMYK значительно шире цветовой гаммы RGB. Но после каждой смены цветового режима со CMYK Color на RGB Color, а затем опять на CMYK Color (и наоборот — RGB–CMYK–RGB) изображение безвозвратно теряет некоторые оттенки. Поэтому не следует менять цветовой режим CMYK-изображения, особенно в тех случаях, когда изображение предназначено для цветоделения или вывода на печатающие устройства. Благодаря этому в вашем изображении не появятся цвета палитры RGB, которые невозможно распечатать на принтере или с помощью полиграфического оборудования. Специально для таких случаев (смены цветовых моделей) в Photoshop предусмотрен промежуточный цветовой режим Lab. Цветовая модель Lab является международным аппаратно-независимым стандартом, который был разработан Международной комиссией по освещению (МКО). В режиме Lab Color изображение состоит из трех каналов: черно-белого Lightness (Яркость снимка) и двух цветных каналов — a (от зеленого до пурпурного) и b (от синего до желтого). Режим цветности Lab Color служит превосходным промежуточным цветовым «форматом» программы Photoshop, поскольку в его палитре есть все без исключения цвета как модели RGB, так и модели CMYK. Поэтому режим Lab Color используют во время выполнения самых хитроумных технических задач. Более того, вышеупомянутый режим точнее передает спектр цветов, которые воспринимает человеческий глаз. Следовательно, любые различия в цвете Lab-изображения будут восприняты пользователем программы Photoshop. К сожалению, различия в цвете не всегда можно уловить в режимах RGB и CMYK. |
цветовых моделей: CMYK
Мы изучили, что такое цветные модели, а также
посмотрел на RGB, одну из наиболее часто используемых цветовых моделей. Второй цвет
модель, которую мы изучаем, — CMYK. Подобно RGB, где буквы обозначают названия цветов Красный, Зеленый и Синий, CMYK также имеет один цвет.
имя, представляющее каждый алфавит — в данном случае это голубой, пурпурный, желтый и черный цвета.
Второй цвет
модель, которую мы изучаем, — CMYK. Подобно RGB, где буквы обозначают названия цветов Красный, Зеленый и Синий, CMYK также имеет один цвет.
имя, представляющее каждый алфавит — в данном случае это голубой, пурпурный, желтый и черный цвета.
Да, черные с K, а не B, вероятно потому, что B уже представляет синий. Также есть школа подумал, что говорит, что K означает ключ, а на самом деле это не цвет.Дело в том, что вы можете смешивать голубой, пурпурный, и желтый, чтобы создать черный, но черный, который получается в результате этого смешивания, не совсем удовлетворительный, особенно при печати на бумаге. Таким образом, во многих отношениях бумага не так восприимчива к цветам, как экран компьютера! Кроме того, конечно, дешевле использовать черные чернила, чем использовать трехцветные чернила: голубой, пурпурный и желтый. создать черный.
Помните, что CMYK почти бесполезен в мире, ориентированном на PowerPoint, но вы часто будете сталкиваться с этим.
терминология при получении визуального контента для слайдов из других источников — так что немного знаний о CMYK
может быть очень полезным.
С помощью этих 4 основных цветов вы можете создать несколько миллионов различных цветов! Как это случилось? Давайте исследуем дальше.
В отличие от RGB, где значения для R, G и B рассчитываются по 256 значений каждое (от 0 до 255), значения для C, M, Y, и K и в основном рассчитываются в процентах (от 0 до 100%). PowerPoint на самом деле не работает с цветами CMYK, поэтому давайте рассмотрим для этого нужна еще одна программа — Adobe Photoshop. На рис. 1 ниже вы можете см. диалоговое окно «Палитра цветов » Photoshop .
Рисунок 1: Диалоговое окно выбора цвета Adobe Photoshop
Обратите внимание, что:
- Значения RGB чистого красного: 255 частей красного, 0 частей зеленого и 0 частей синего. (выделено синим цветом в пределах Рисунок 1 ).
- Значения CMYK для чистого красного: 0% голубой, 99% пурпурный, 100% желтый и 0% черный.
(выделено зеленым цветом в пределах Рисунок 1 ).

Adobe Photoshop — это графическая программа высокого класса, и алгоритмы цвета, которые она использует, соответствуют другим программам Adobe, но редко соответствуют алгоритмам, используемым PowerPoint.Если вы хотите изучить программу, которая выполняет CMYK и также соответствует ее алгоритмам с PowerPoint, вам следует изучить Microsoft Publisher, программа макета страницы, которая является частью того же набора приложений Microsoft Office, который также включает PowerPoint.
Вот что мы сделали дальше:
- Запущен Publisher (мы использовали Publisher 2013) и решил создать пустую новую публикацию.
- Затем мы добавили фигуру и покрасили ее в красный цвет. Вы добавляете форму и раскрасьте его в Publisher почти так же, как вы это делаете в PowerPoint.
- Затем мы открыли диалоговое окно Colors в Publisher (щелкните правой кнопкой мыши фигуру, выберите Форматировать автофигуру и щелкните раскрывающееся меню Цвет в появившемся диалоговом окне —
затем выберите Дополнительные цвета ).

- Обратите внимание, что Publisher предлагает вариант CMYK в дополнение к RGB и HSL (выделено красным в пределах Рисунок 2 , ниже). PowerPoint, с другой стороны, не предлагает опции CMYK.
-
Рисунок 2: CMYK — это опция, доступная в Microsoft Publisher - Также, когда мы меняем цветовую модель на CMYK, значения для CMYK: красный: 0% голубой, 100% пурпурный, 100%. Желтый и 0% черный (выделены красным в пределах Рисунок 3 ).Основное отличие состоит в том, что Photoshop использует значение 99% для Magenta, а Publisher использует значение 100%. Такие небольшие различия возникают из-за того, что внутренние алгоритмы цвета немного отличаются в программах Microsoft и Adobe.
-
Рисунок 3: Обратите внимание, что значения CMYK немного отличаются от значений Photoshop .
Затем давайте смешаем различные значения C, M, Y и K для создания ваших собственных цветов, как описано в этой таблице ниже.
| C | M | Y | К | Образец | |
|---|---|---|---|---|---|
| Голубой | 100 | 0 | 0 | 0 | |
| Пурпурный | 0 | 100 | 0 | 0 | |
| Желтый | 0 | 0 | 100 | 0 | |
| Черный | 0 | 0 | 0 | 100 |
Эти три цвета мы называем основными цветами цветовой модели CMYK.Теперь давайте смешаем эти цвета, чтобы создать еще несколько цветов, как показано в таблице ниже:
| C | M | Y | К | Образец | |
|---|---|---|---|---|---|
| Красный | 0 | 100 | 100 | 0 | |
| Оранжевый | 0 | 76 | 98 | 0 | |
| Зеленый | 63 | 0 | 100 | 0 | |
| Синий | 93 | 67 | 0 | 20 |
Помните, что мы думали, что CMYK как цветовая модель не имеет большого значения в мире презентаций и слайдов — но иногда вы
может потребоваться для создания готового к печати содержимого из PowerPoint, и вам помогут базовые знания CMYK.
Это исходная страница. Версия этой страницы AMP (ускоренная мобильная страница) также доступна для пользователей мобильных платформ в разделе «Цветовые модели: CMYK».
Красный / # ff0000 шестнадцатеричный цвет (# f00)
В цветовом пространстве RGB шестнадцатеричный код # ff0000 (также известный как красный) состоит из 100% красного, 0% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 50%.Шестнадцатеричный цвет # ff0000 можно получить смешиванием # ff0000 с # ff0000. # ff0000 (или # f00) — цвет, безопасный для Интернета.
- ♥
● # ff0000 Описание цвета: Чистый (или почти чистый) красный .
Шестнадцатеричный цвет # ff0000 имеет значения RGB R: 255, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0.Его десятичное значение — 16711680.
| Hex тройной | ff0000 | # ff0000 |
|---|---|---|
| RGB Десятичный | 255, 0, 0 | RGB (255,0,0) |
| RGB Процент | 100, 0, 0 | RGB (100%, 0%, 0%) |
| CMYK | 0, 100, 100, 0 | |
| HSL | 0 °, 100, 50 | hsl (0,100%, 50%) |
| HSV (или HSB ) | 0 °, 100, 100 | |
| Веб-сейф | ff0000 | # ff0000 |
| CIE-LAB | 53. 239, 80.09, 67.201 239, 80.09, 67.201 |
|---|---|
| XYZ | 41.242, 21.266, 1.933 |
| xyY | 0,64, 0,33, 21,266 |
| CIE- LCH | 53,239, 104,549, 39,999 |
| CIE-LUV | 53.239, 175.009, 37.755 |
| Hunter-Lab | 46,115, 78,94, 29,795 |
| Двоичный | 11111111, 00000000, 00000000 |
- # b30000
# b30000RGB (179,0,0) - # cc0000
# cc0000RGB (204,0,0) - # e60000
# e60000RGB (230,0,0) - # ff0000
# ff0000RGB (255,0,0) - # ff1a1a
# ff1a1aRGB (255,26,26) - # ff3333
# ff3333RGB (255,51,51) - # ff4d4d
# ff4d4dRGB (255,77,77)
Ниже вы можете увидеть цвета, близкие к # ff0000. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ff0040
# ff0040RGB (255,0,64) - # ff002b
# ff002bRGB (255,0,43) - # ff0015
# ff0015RGB (255,0,21) - # ff0000
# ff0000RGB (255,0,0) - # ff1500
# ff1500RGB (255,21,0) - # ff2b00
# ff2b00RGB (255,43,0) - # ff4000
# ff4000RGB (255,64,0)
Этот текст имеет цвет шрифта # ff0000.
Текст здесь # ff0000 цвет фона Цвет фона этого абзаца # ff0000.
Содержимое
# ff0000 цвет границы Цвет границы этого элемента равен # ff0000.
Содержимое CSS коды .текст {color: # ff0000;} .background {background-color: # ff0000;} .border {border: 1px solid # ff0000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 140000 — самый темный цвет, а #ffffff — самый светлый.
- # 140000
# 140000RGB (20,0,0) - # 270000
# 270000RGB (39,0,0) - # 3b0000
# 3b0000RGB (59,0,0) - # 4e0000
# 4e0000RGB (78,0,0) - # 620000
# 620000rgb (98,0,0) - # 760000
# 760000RGB (118,0,0) - # 8
# 8RGB (137,0,0) - # 9d0000
# 9d0000RGB (157,0,0) - # b10000
# b10000RGB (177,0,0) - # c40000
# c40000RGB (196,0,0) - # d80000
# d80000RGB (216,0,0) - # eb0000
# eb0000RGB (235,0,0) - # ff0000
# ff0000RGB (255,0,0)
- # ff1414
# ff1414RGB (255,20,20) - # ff2727
# ff2727RGB (255,39,39) - # ff3b3b
# ff3b3bRGB (255,59,59) - # ff4e4e
# ff4e4eRGB (255,78,78) - # ff6262
# ff6262RGB (255,98,98) - # ff7676
# ff7676RGB (255,118,118) - # ff8989
# ff8989RGB (255,137,137) - # ff9d9d
# ff9d9dRGB (255,157,157) - # ffb1b1
# ffb1b1RGB (255 177 177) - # ffc4c4
# ffc4c4RGB (255,196,196) - # ffd8d8
# ffd8d8RGB (255 216 216) - #ffebeb
#ffebebrgb (255,235,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 897676 — менее насыщенный цвет, а # ff0000 — самый насыщенный.
В этом случае # 897676 — менее насыщенный цвет, а # ff0000 — самый насыщенный.
- # 897676
# 897676RGB (137,118,118) - # 936c6c
# 936c6cRGB (147,108,108) - # 9d6262
# 9d6262RGB (157,98,98) - # a75858
# a75858RGB (167,88,88) - # b14e4e
# b14e4eRGB (177,78,78) - # ba4545
# ba4545RGB (186,69,69) - # c43b3b
# c43b3bRGB (196,59,59) - # ce3131
# ce3131RGB (206,49,49) - # d82727
# d82727RGB (216,39,39) - # e21d1d
# e21d1dRGB (226,29,29) - # eb1414
# eb1414RGB (235,20,20) - # f50a0a
# f50a0aRGB (245,10,10) - # ff0000
# ff0000RGB (255,0,0)
Ниже вы можете увидеть, как # ff0000 воспринимается людьми с нарушением цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 4c4c4c Ахроматопсия 0,005% населения
- # 703d3d Атипичная ахроматопсия 0,001% населения
- # bb5516 Протаномалия 1% мужчин, 0.01% женщин
- # c65100 Дейтераномалия 6% мужчин, 0,4% женщин
- # fd1100 Тританомалия 0,01% населения
# b30000 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный # b30000 состоит из 70,2% красного, 0% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 29.8% черный. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 35,1%. Шестнадцатеричный цвет # b30000 можно получить смешиванием # ff0000 с # 670000. Ближайший цвет для веб-безопасности: # cc0000.
- ♥
● # b30000 Описание цвета: Ярко-красный .
Шестнадцатеричный цвет # b30000 имеет значения RGB R: 179, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0,3. Его десятичное значение 11730944.
| Hex тройной | b30000 | # b30000 |
|---|---|---|
| RGB Десятичный | 179, 0, 0 | RGB (179,0,0) |
| RGB Процент | 70.2, 0, 0 | RGB (70,2%, 0%, 0%) |
| CMYK | 0, 100, 100, 30 | |
| HSL | 0 °, 100, 35,1 | hsl (0,100%, 35,1%) |
| HSV (или HSB ) | 0 °, 100, 70,2 | |
| Веб-сейф | куб. см0000 см0000 | # cc0000 |
| CIE-LAB | 37.089, 61,41, 51,482 |
|---|---|
| XYZ | 18,591, 9,586, 0,871 |
| xyY | 0,64, 0,33, 9,586 |
| CIE- LCH | 37.089, 80.135, 39.974 |
| CIE-LUV | 37.089, 121.922, 26.302 |
| Hunter-Lab | 30.962, 53.001, 20.004 |
| Двоичный | 10110011, 00000000, 00000000 |
- # 670000
# 670000RGB (103,0,0) - # 800000
# 800000RGB (128,0,0) - # 9a0000
# 9a0000RGB (154,0,0) - # b30000
# b30000RGB (179,0,0) - # cd0000
# cd0000RGB (205,0,0) - # e60000
# e60000RGB (230,0,0) - # ff0000
# ff0000RGB (255,0,0)
Ниже вы можете увидеть цвета, близкие к # b30000. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # b3002d
# b3002dRGB (179,0,45) - # b3001e
# b3001eRGB (179,0,30) - # b3000f
# b3000fRGB (179,0,15) - # b30000
# b30000RGB (179,0,0) - # b30f00
# b30f00RGB (179,15,0) - # b31e00
# b31e00RGB (179,30,0) - # b32d00
# b32d00RGB (179,45,0)
Этот текст имеет цвет шрифта # b30000.
Текст здесь # b30000 цвет фона Цвет фона этого абзаца # b30000.
Содержимое
# b30000 цвет границы Этот элемент имеет цвет границы # b30000.
Содержимое CSS коды .текст {color: # b30000;} .background {background-color: # b30000;} .border {border: 1px solid # b30000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 020000 — самый темный цвет, а #ffeeee — самый светлый.
- # 020000
# 020000RGB (2,0,0) - # 160000
# 160000RGB (22,0,0) - # 2a0000
# 2a0000RGB (42,0,0) - # 3d0000
# 3d0000RGB (61,0,0) - # 510000
# 510000RGB (81,0,0) - # 650000
# 650000rgb (101,0,0) - # 780000
# 780000RGB (120,0,0) - # 8c0000
# 8c0000RGB (140,0,0) - # 9f0000
# 9f0000RGB (159,0,0) - # b30000
# b30000RGB (179,0,0) - # c70000
# c70000RGB (199,0,0) - # da0000
# da0000RGB (218,0,0) - # ee0000
# ee0000RGB (238,0,0)
- # ff0202
# ff0202RGB (255,2,2) - # ff1616
# ff1616RGB (255,22,22) - # ff2a2a
# ff2a2aRGB (255,42,42) - # ff3d3d
# ff3d3dRGB (255,61,61) - # ff5151
# ff5151RGB (255,81,81) - # ff6565
# ff6565RGB (255,101,101) - # ff7878
# ff7878RGB (255,120,120) - # ff8c8c
# ff8c8cRGB (255,140,140) - # ff9f9f
# ff9f9fRGB (255,159,159) - # ffb3b3
# ffb3b3RGB (255 179 179) - # ffc7c7
# ffc7c7RGB (255,199,199) - #ffdada
#ffdadargb (255,218,218) - #ffeeee
#ffeeeergb (255 238 238)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 605353 — менее насыщенный цвет, а # b30000 — самый насыщенный.
В этом случае # 605353 — менее насыщенный цвет, а # b30000 — самый насыщенный.
- # 605353
# 605353RGB (96,83,83) - # 674c4c
# 674c4cRGB (103,76,76) - # 6e4545
# 6e4545RGB (110,69,69) - # 753e3e
# 753e3eRGB (117,62,62) - # 7c3737
# 7c3737RGB (124,55,55) - # 833030
# 833030RGB (131,48,48) - # 8a2929
# 8a2929RGB (138,41,41) - #
2#2RGB (145,34,34) - # 971c1c
# 971c1cRGB (151,28,28) - # 9e1515
# 9e1515RGB (158,21,21) - # a50e0e
# a50e0eRGB (165,14,14) - # ac0707
# ac0707RGB (172,7,7) - # b30000
# b30000RGB (179,0,0)
Ниже вы можете увидеть, как # b30000 воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 363636 Ахроматопсия 0,005% населения
- # 4f2b2b Атипичная ахроматопсия 0,001% населения
- # 853d10 Протаномалия 1% мужчин, 0.01% женщин
- # 8d3a00 Дейтераномалия 6% мужчин, 0,4% женщин
- # b40c00 Тританомалия 0,01% населения
# ff4d4d цвет шестнадцатеричный
В цветовом пространстве RGB шестнадцатеричный # ff4d4d состоит из 100% красного, 30,2% зеленого и 30,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 69.8% пурпурный, 69,8% желтый и 0% черный. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 65,1%. Шестнадцатеричный цвет # ff4d4d можно получить смешиванием # ff9a9a с # ff0000. Ближайший цвет для веб-безопасности: # ff6666.
- ♥
● # ff4d4d описание цвета: Светло-красный .
Шестнадцатеричный цвет # ff4d4d имеет значения RGB R: 255, G: 77, B: 77 и значения CMYK C: 0, M: 0,7, Y: 0,7, K: 0. Его десятичное значение - 16731469.
| Hex тройной | ff4d4d | # ff4d4d |
|---|---|---|
| RGB Десятичный | 255, 77, 77 | RGB (255,77,77) |
| RGB Процент | 100, 30.2, 30,2 | rgb (100%, 30,2%, 30,2%) |
| CMYK | 0, 70, 70, 0 | |
| HSL | 0 °, 100, 65,1 | hsl (0,100%, 65,1%) |
| HSV (или HSB ) | 0 °, 69,8, 100 | |
| Веб-сейф | ff6666 | # ff6666 |
| CIE-LAB | 59. 075, 66.778, 39.593 075, 66.778, 39.593 |
|---|---|
| XYZ | 45,235, 27,109, 9,871 |
| xyY | 0,55, 0,33, 27,109 |
| CIE- LCH | 59.075, 77.633, 30.664 |
| CIE-LUV | 59.075, 136.67, 29.482 |
| Hunter-Lab | 52.066, 63.967, 25.205 |
| Двоичный | 11111111, 01001101, 01001101 |
- # ff0000
# ff0000RGB (255,0,0) - # ff1a1a
# ff1a1aRGB (255,26,26) - # ff3434
# ff3434RGB (255,52,52) - # ff4d4d
# ff4d4dRGB (255,77,77) - # ff6767
# ff6767RGB (255,103,103) - # ff8080
# ff8080RGB (255,128,128) - # ff9a9a
# ff9a9aRGB (255,154,154)
Ниже вы можете увидеть некоторые цвета, близкие к # ff4d4d. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ff4d7a
# ff4d7aRGB (255,77,122) - # ff4d6b
# ff4d6bRGB (255,77,107) - # ff4d5c
# ff4d5cRGB (255,77,92) - # ff4d4d
# ff4d4dRGB (255,77,77) - # ff5c4d
# ff5c4dRGB (255,92,77) - # ff6b4d
# ff6b4dRGB (255,107,77) - # ff7a4d
# ff7a4dRGB (255,122,77)
Этот текст имеет цвет шрифта # ff4d4d.
Текст здесь # ff4d4d цвет фона Цвет фона этого абзаца # ff4d4d.
Содержимое
# ff4d4d цвет границы Этот элемент имеет цвет границы # ff4d4d.
Содержимое CSS коды .текст {color: # ff4d4d;} .background {background-color: # ff4d4d;} .border {border: 1px solid # ff4d4d;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 120000 - самый темный цвет, а #fffefe - самый светлый.
- # 120000
# 120000RGB (18,0,0) - # 260000
# 260000RGB (38,0,0) - # 3
# 3RGB (57,0,0) - # 4d0000
# 4d0000RGB (77,0,0) - # 610000
# 610000RGB (97,0,0) - # 740000
# 740000RGB (116,0,0) - # 880000
# 880000RGB (136,0,0) - # 9b0000
# 9b0000RGB (155,0,0) - # af0000
# af0000RGB (175,0,0) - # c30000
# c30000RGB (195,0,0) - # d60000
# d60000RGB (214,0,0) - # ea0000
# ea0000RGB (234,0,0) - # fe0000
# fe0000RGB (254,0,0)
- # ff1212
# ff1212RGB (255,18,18) - # ff2626
# ff2626RGB (255,38,38) - # ff3939
# ff3939RGB (255,57,57) - # ff4d4d
# ff4d4dRGB (255,77,77) - # ff6161
# ff6161RGB (255,97,97) - # ff7474
# ff7474RGB (255,116,116) - # ff8888
# ff8888RGB (255,136,136) - # ff9b9b
# ff9b9bRGB (255,155,155) - #ffafaf
#ffafafRGB (255,175,175) - # ffc3c3
# ffc3c3RGB (255,195,195) - # ffd6d6
# ffd6d6RGB (255 214 214) - #ffeaea
#ffeaeargb (255,234,234) - #fffefe
#fffefeRGB (255 254 254)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # ad9f9f - менее насыщенный цвет, а # ff4d4d - наиболее насыщенный.
В этом случае # ad9f9f - менее насыщенный цвет, а # ff4d4d - наиболее насыщенный.
- # ad9f9f
# ad9f9fRGB (173,159,159) - # b49898
# b49898RGB (180,152,152) - # bb9191
# bb9191RGB (187,145,145) - # c18b8b
# c18b8bRGB (193,139,139) - # c88484
# c88484RGB (200,132,132) - # cf7d7d
# cf7d7dRGB (207,125,125) - # d67676
# d67676RGB (214,118,118) - # dd6f6f
# dd6f6fRGB (221,111,111) - # e46868
# e46868RGB (228,104,104) - # ea6262
# ea6262RGB (234,98,98) - # f15b5b
# f15b5bRGB (241,91,91) - # f85454
# f85454RGB (248,84,84) - # ff4d4d
# ff4d4dRGB (255,77,77)
Ниже вы можете увидеть, как # ff4d4d воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 828282 Ахроматопсия 0,005% населения
- # 9b7777 Атипичная ахроматопсия 0,001% населения
- # c27a5f Протаномалия 1% мужчин, 0.01% женщин
- # d0754b Дейтераномалия 6% мужчин, 0,4% женщин
- # ff5255 Тританомалия 0,01% населения
# e60000 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный код # e60000 состоит из 90,2% красного, 0% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 9.8% черный. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 45,1%. Шестнадцатеричный цвет # e60000 можно получить смешиванием # ff0000 с # cd0000. Ближайший цвет для веб-безопасности: # ff0000.
- ♥
● # e60000 Описание цвета: Чистый (или почти чистый) красный .
Шестнадцатеричный цвет # e60000 имеет значения RGB R: 230, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0,1. Его десятичное значение - 15073280.
| Hex тройной | e60000 | # e60000 |
|---|---|---|
| RGB Десятичный | 230, 0, 0 | RGB (230,0,0) |
| RGB Процент | 90.2, 0, 0 | RGB (90,2%, 0%, 0%) |
| CMYK | 0, 100, 100, 10 | |
| HSL | 0 °, 100, 45,1 | hsl (0,100%, 45,1%) |
| HSV (или HSB ) | 0 °, 100, 90,2 | |
| Веб-сейф | ff0000 | # ff0000 |
| CIE-LAB | 48. 042, 74.079, 62.157 042, 74.079, 62.157 |
|---|---|
| XYZ | 32,635, 16,827, 1,53 |
| xyY | 0,64, 0,33, 16,827 |
| CIE- LCH | 48.042, 96.702, 39.999 |
| CIE-LUV | 48.042, 157.925, 34.069 |
| Hunter-Lab | 41.021, 70.221, 26.504 |
| Двоичный | 11100110, 00000000, 00000000 |
- # 9a0000
# 9a0000RGB (154,0,0) - # b30000
# b30000RGB (179,0,0) - # cd0000
# cd0000RGB (205,0,0) - # e60000
# e60000RGB (230,0,0) - # ff0000
# ff0000RGB (255,0,0) - # ff1a1a
# ff1a1aRGB (255,26,26) - # ff3434
# ff3434RGB (255,52,52)
Ниже вы можете увидеть цвета, близкие к # e60000. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # e6003a
# e6003aRGB (230,0,58) - # e60026
# e60026RGB (230,0,38) - # e60013
# e60013RGB (230,0,19) - # e60000
# e60000RGB (230,0,0) - # e61300
# e61300RGB (230,19,0) - # e62600
# e62600RGB (230,38,0) - # e63a00
# e63a00RGB (230,58,0)
Этот текст имеет цвет шрифта # e60000.
Текст здесь # e60000 цвет фона Цвет фона этого абзаца # e60000.
Содержимое
# e60000 цвет границы Этот элемент имеет цвет границы # e60000.
Содержимое CSS коды .текст {color: # e60000;} .background {background-color: # e60000;} .border {border: 1px solid # e60000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0e0000 - самый темный цвет, а #fffafa - самый светлый.
- # 0e0000
# 0e0000RGB (14,0,0) - # 220000
# 220000RGB (34,0,0) - # 350000
# 350000RGB (53,0,0) - # 4
# 4RGB (73,0,0) - # 5d0000
# 5d0000RGB (93,0,0) - # 700000
# 700000RGB (112,0,0) - # 840000
# 840000RGB (132,0,0) - # 980000
# 980000RGB (152,0,0) - # ab0000
# ab0000rgb (171,0,0) - # bf0000
# bf0000RGB (191,0,0) - # d20000
# d20000RGB (210,0,0) - # e60000
# e60000RGB (230,0,0) - # fa0000
# fa0000RGB (250,0,0)
- # ff0e0e
# ff0e0eRGB (255,14,14) - # ff2222
# ff2222RGB (255,34,34) - # ff3535
# ff3535RGB (255,53,53) - # ff4949
# ff4949RGB (255,73,73) - # ff5d5d
# ff5d5dRGB (255,93,93) - # ff7070
# ff7070RGB (255,112,112) - # ff8484
# ff8484RGB (255,132,132) - # ff9898
# ff9898RGB (255,152,152) - #ffabab
#ffababrgb (255,171,171) - #ffbfbf
#ffbfbfRGB (255,191,191) - # ffd2d2
# ffd2d2RGB (255,210,210) - # ffe6e6
# ffe6e6RGB (255,230,230) - #fffafa
#fffafaRGB (255,250,250)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 7c6a6a - менее насыщенный цвет, а # e60000 - самый насыщенный.
В этом случае # 7c6a6a - менее насыщенный цвет, а # e60000 - самый насыщенный.
- # 7c6a6a
# 7c6a6aRGB (124,106,106) - # 856161
# 856161RGB (133,97,97) - # 8e5858
# 8e5858RGB (142,88,88) - # 965050
# 965050RGB (150,80,80) - # 9f4747
# 9f4747RGB (159,71,71) - # a83e3e
# a83e3eRGB (168,62,62) - # b13535
# b13535RGB (177,53,53) - # ba2c2c
# ba2c2cRGB (186,44,44) - # c32323
# c32323RGB (195,35,35) - # cb1b1b
# cb1b1bRGB (203,27,27) - # d41212
# d41212RGB (212,18,18) - # dd0909
# dd0909RGB (221,9,9) - # e60000
# e60000RGB (230,0,0)
Ниже вы можете увидеть, как # e60000 воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 454545 Ахроматопсия 0,005% населения
- # 653737 Атипичная ахроматопсия 0,001% населения
- # aa4d14 Протаномалия 1% мужчин, 0.01% женщин
- # b34900 Дейтераномалия 6% мужчин, 0,4% женщин
- # e51000 Тританомалия 0,01% населения
Boston University Red / # cc0000 шестнадцатеричный цвет (# c00)
В цветовом пространстве RGB шестнадцатеричный # cc0000 (также известный как красный цвет Бостонского университета) состоит из 80% красного, 0% зеленого и 0% синего.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 20% черного. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 40%. Шестнадцатеричный цвет # cc0000 можно получить смешиванием # ff0000 с # 9
. # cc0000 (или # c00) - цвет, безопасный для использования в Интернете.

- ♥
● # cc0000 Описание цвета: Ярко-красный .
Шестнадцатеричный цвет # cc0000 имеет значения RGB R: 204, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0,2. Его десятичное значение - 13369344.
| Hex тройной | куб.см0000 | # cc0000 |
|---|---|---|
| RGB Десятичный | 204, 0, 0 | RGB (204,0,0) |
| RGB Процент | 80, 0, 0 | RGB (80%, 0%, 0%) |
| CMYK | 0, 100, 100, 20 | |
| HSL | 0 °, 100, 40 | hsl (0,100%, 40%) |
| HSV (или HSB ) | 0 °, 100, 80 | |
| Веб-сейф | куб. см0000 см0000 | # cc0000 |
| CIE-LAB | 42.522, 67,694, 56,8 |
|---|---|
| XYZ | 24,903, 12,841, 1,167 |
| xyY | 0,64, 0,33, 12,841 |
| CIE- LCH | 42,522, 88,367, 39,999 |
| CIE-LUV | 42,522, 139,781, 30,155 |
| Hunter-Lab | 35,834, 61,341, 23,152 |
| Двоичный | 11001100, 00000000, 00000000 |
- # 800000
# 800000RGB (128,0,0) - # 9
# 9RGB (153,0,0) - # b30000
# b30000RGB (179,0,0) - # cc0000
# cc0000RGB (204,0,0) - # e60000
# e60000RGB (230,0,0) - # ff0000
# ff0000RGB (255,0,0) - # ff1a1a
# ff1a1aRGB (255,26,26)
Ниже вы можете увидеть цвета, близкие к # cc0000. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # cc0033
# cc0033RGB (204,0,51) - # cc0022
# cc0022RGB (204,0,34) - # cc0011
# cc0011RGB (204,0,17) - # cc0000
# cc0000RGB (204,0,0) - # cc1100
# cc1100RGB (204,17,0) - # cc2200
# cc2200RGB (204,34,0) - # cc3300
# cc3300RGB (204,51,0)
Этот текст имеет цвет шрифта # cc0000.
Текст здесь # cc0000 цвет фона Цвет фона этого абзаца # cc0000.
Содержимое
# cc0000 цвет границы Этот элемент имеет цвет границы # cc0000.
Содержимое CSS коды .текст {color: # cc0000;} .background {background-color: # cc0000;} .border {border: 1px solid # cc0000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 080000 - самый темный цвет, а # fff3f3 - самый светлый.
- # 080000
# 080000RGB (8,0,0) - # 1b0000
# 1b0000RGB (27,0,0) - # 2f0000
# 2f0000RGB (47,0,0) - # 430000
# 430000RGB (67,0,0) - # 560000
# 560000RGB (86,0,0) - # 6a0000
# 6a0000RGB (106,0,0) - # 7e0000
# 7e0000RGB (126,0,0) - #
0 #0 RGB (145,0,0)- # a50000
# a50000RGB (165,0,0)- # b80000
# b80000RGB (184,0,0)- # cc0000
# cc0000RGB (204,0,0)- # e00000
# e00000RGB (224,0,0)- # f30000
Оттенок Изменение цвета# f30000RGB (243,0,0)- # ff0808
# ff0808RGB (255,8,8) - # ff1b1b
# ff1b1bRGB (255,27,27) - # ff2f2f
# ff2f2fRGB (255,47,47) - # ff4343
# ff4343RGB (255,67,67) - # ff5656
# ff5656RGB (255,86,86) - # ff6a6a
# ff6a6aRGB (255,106,106) - # ff7e7e
# ff7e7eRGB (255,126,126) - # ff9191
# ff9191RGB (255,145,145) - # ffa5a5
# ffa5a5RGB (255,165,165) - # ffb8b8
# ffb8b8RGB (255 184 184) - #ffcccc
#ffccccRGB (255,204,204) - # ffe0e0
# ffe0e0RGB (255 224 224) - # fff3f3
# fff3f3RGB (255 243 243)
Тон получается путем добавления серого к любому чистому оттенку.
 В этом случае # 6e5e5e - менее насыщенный цвет, а # cc0000 - наиболее насыщенный.
В этом случае # 6e5e5e - менее насыщенный цвет, а # cc0000 - наиболее насыщенный.- # 6e5e5e
# 6e5e5eRGB (110,94,94) - # 765656
# 765656RGB (118,86,86) - # 7e4e4e
# 7e4e4eRGB (126,78,78) - # 854747
# 854747RGB (133,71,71) - # 8d3f3f
# 8d3f3fRGB (141,63,63) - # 953737
# 953737RGB (149,55,55) - # 9d2f2f
# 9d2f2fRGB (157,47,47) - # a52727
# a52727RGB (165,39,39) - # ad1f1f
# ad1f1fRGB (173,31,31) - # b41818
# b41818RGB (180,24,24) - # bc1010
# bc1010RGB (188,16,16) - # c40808
# c40808RGB (196,8,8) - # cc0000
# cc0000RGB (204,0,0)
Ниже вы можете увидеть, как # cc0000 воспринимается людьми с нарушением цветового зрения.
Монохромность Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.- # 3d3d3d Ахроматопсия 0,005% населения
- # 5a3131 Атипичная ахроматопсия 0,001% населения
- # 974512 Протаномалия 1% мужчин, 0.01% женщин
- # a04100 Дейтераномалия 6% мужчин, 0,4% женщин
- # cc0e00 Тританомалия 0,01% населения
цветовых кодов Hex, RGB и CMYK
оттенков красного :: Цветовые коды Hex, RGB и CMYK- Дома
Наборы цветов
Цветовые схемы
Цвета социальных сетей
Цвета бренда
Красный является одним из трех основных цветов и находится на конце спектра видимого света, что означает, что он имеет самую длинную длину волны среди всех видимых цветов.У Вайолет самый короткий.
Интересно, что красный был одним из первых цветов, используемых доисторическими художниками.
 Они использовали охру для создания красок на стенах пещер. Египтяне и майя использовали красный цвет на церемониях, а римские генералы красили свои тела в красный цвет, чтобы отпраздновать победы. Он также используется как цвет для обозначения революции.
Они использовали охру для создания красок на стенах пещер. Египтяне и майя использовали красный цвет на церемониях, а римские генералы красили свои тела в красный цвет, чтобы отпраздновать победы. Он также используется как цвет для обозначения революции.Вы также найдете красный цвет, который, поскольку он кроваво-красный, часто ассоциируется с храбростью, жертвой и опасностью. Это часто также ассоциируется с жаром, страстью, гневом, любовью, радостью; и в будущем обществах счастье и удача.
Больше оттенков красного
Ниже вы найдете пару десятков названных оттенков красного вместе с их цветовыми кодами Hex, RGB и CMYK. Вы можете щелкнуть любой из цветов, чтобы просмотреть оттенки и тона этого цвета, а также увидеть, частью каких цветовых схем является этот конкретный оттенок красного.
Красный амбар
Hex: # 7c0a02
RGB: 124, 2, 10
CMYK: 0, 92, 98, 51
HSL: 4, 97%, 25%
HSV: 4, 98%, 49%Кроваво-красный
Hex: # 660000
RGB: 102, 0, 0
CMYK: 0, 100, 100, 60
HSL: 0, 100%, 20%
HSV: 0, 100%, 40%Кардинал
Hex: # c41e3a
RGB: 196, 58, 30
CMYK: 0, 85, 70, 23
HSL: 350, 73%, 44%
HSV: 350, 85%, 77%кармин
Hex: # 960018
RGB: 150, 24, 0
CMYK: 0, 100, 84, 41
HSL: 350, 100%, 29%
HSV: 350, 100%, 59%Красный чили
Hex: # e23d28
RGB: 226, 40, 61
CMYK: 0, 73, 82, 11
HSL: 7, 76%, 52%
HSV: 7, 82%, 89%Киноварь
Hex: # e44d2e
RGB: 228, 46, 77
CMYK: 0, 66, 80, 11
HSL: 10, 77%, 54%
HSV: 10, 80%, 89%CMYK Красный
Hex: # ed1c24
RGB: 237, 36, 28
CMYK: 0, 88, 85, 7
HSL: 358, 85%, 52%
HSV: 358, 88%, 93%Кораллово-розовый
Hex: # f88379
RGB: 248, 121, 131
CMYK: 0, 47, 51, 3
HSL: 5, 90%, 72%
HSV: 5, 51%, 97%Корнелл Красный
Hex: # b31b1b
RGB: 179, 27, 27
CMYK: 0, 85, 85, 30
HSL: 0, 74%, 40%
HSV: 0, 85%, 70%Crayola Красный
Hex: # ee204d
RGB: 238, 77, 32
CMYK: 0, 87, 68, 7
HSL: 347, 86%, 53%
HSV: 347, 87%, 93%Малиновый
Hex: # dc143c
RGB: 220, 60, 20
CMYK: 0, 91, 73, 14
HSL: 348, 83%, 47%
HSV: 348, 91%, 86%Темно-красный
Hex: # 8b0000
RGB: 139, 0, 0
CMYK: 0, 100, 100, 45
HSL: 0, 100%, 27%
HSV: 0, 100%, 55%Огненный кирпич
Hex: # b22222
RGB: 178, 34, 34
CMYK: 0, 81, 81, 30
HSL: 0, 68%, 42%
HSV: 0, 81%, 70%Красный Императорский
Hex: # ed2939
RGB: 237, 57, 41
CMYK: 0, 83, 76, 7
HSL: 355, 84%, 55%
HSV: 355, 83%, 93%Красный Индийский
Hex: # cd5c5c
RGB: 205, 92, 92
CMYK: 0, 55, 55, 20
HSL: 0, 53%, 58%
HSV: 0, 55%, 80%Марена красная
Hex: # a50021
RGB: 165, 33, 0
CMYK: 0, 100, 80, 35
HSL: 348, 100%, 32%
HSV: 348, 100%, 65%Бордовый
Hex: # 800000
RGB: 128, 0, 0
CMYK: 0, 100, 100, 50
HSL: 0, 100%, 25%
HSV: 0, 100%, 50%Манселл Красный
Hex: # f2003c
RGB: 242, 60, 0
CMYK: 0, 100, 75, 5
HSL: 345, 100%, 47%
HSV: 345, 100%, 95%NCS Красный
Hex: # c40233
RGB: 196, 51, 2
CMYK: 0, 99, 74, 23
HSL: 345, 98%, 39%
HSV: 345, 99%, 77%розовый
Hex: # ffc0cb
RGB: 255, 203, 192
CMYK: 0, 25, 20, 0
HSL: 350, 100%, 88%
HSV: 350, 25%, 100%Редвуд
Hex: # a45a52
RGB: 164, 82, 90
CMYK: 0, 45, 50, 36
HSL: 6, 33%, 48%
HSV: 6, 50%, 64%RGB Красный
Hex: # ff0000
RGB: 255, 0, 0
CMYK: 0, 100, 100, 0
HSL: 0, 100%, 50%
HSV: 0, 100%, 100%Рубин
Hex: # e0115f
RGB: 224, 95, 17
CMYK: 0, 92, 58, 12
HSL: 337, 86%, 47%
HSV: 337, 92%, 88%Красный ржавый
Hex: # da2c43
RGB: 218, 67, 44
CMYK: 0, 80, 69, 15
HSL: 352, 70%, 51%
HSV: 352, 80%, 85%Лосось
Hex: # fa8072
RGB: 250, 114, 128
CMYK: 0, 49, 54, 2
HSL: 6, 93%, 71%
HSV: 6, 54%, 98%Розовый лосось
Hex: # ff91a4
RGB: 255, 164, 145
CMYK: 0, 43, 36, 0
HSL: 350, 100%, 78%
HSV: 350, 43%, 100%Скарлет
Hex: # ff2400
RGB: 255, 0, 36
CMYK: 0, 86, 100, 0
HSL: 8, 100%, 50%
HSV: 8, 100%, 100%Красный Испанский
Hex: # e60026
RGB: 230, 38, 0
CMYK: 0, 100, 83, 10
HSL: 350, 100%, 45%
HSV: 350, 100%, 90%Красный индейка
Hex: # a
RGB: 169, 1, 17
CMYK: 0, 90, 99, 34
HSL: 6, 99%, 33%
HSV: 6, 99%, 66%Идиомы
Это лишь некоторые из сотен идиом, которые ссылаются на красный цвет.

- # a50000

 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
 Например, после наложения пурпурного (красный-синий) и желтого (красный–зеленый) отраженным будет только красный цвет, поскольку пурпурная краска поглощает зеленый цвет, а желтая — синий. Кроме того, во время комбинирования основных цветов субтрактивной модели можно менять их интенсивность (т.е. процентное содержание краски) от 0 до 100%. В последнем случае при интенсивности 100% получится белый цвет, который отражает все основные цвета этой модели.
Например, после наложения пурпурного (красный-синий) и желтого (красный–зеленый) отраженным будет только красный цвет, поскольку пурпурная краска поглощает зеленый цвет, а желтая — синий. Кроме того, во время комбинирования основных цветов субтрактивной модели можно менять их интенсивность (т.е. процентное содержание краски) от 0 до 100%. В последнем случае при интенсивности 100% получится белый цвет, который отражает все основные цвета этой модели. Что касается палитры CMYK, то яркость ее цветов во многом зависит от яркости материала, на котором будет сделана распечатка, а также от насыщенности используемых красок («белый» цвет бумаги отражает большее количество света и ярких цветов).
Что касается палитры CMYK, то яркость ее цветов во многом зависит от яркости материала, на котором будет сделана распечатка, а также от насыщенности используемых красок («белый» цвет бумаги отражает большее количество света и ярких цветов).


 Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников. Они использовали охру для создания красок на стенах пещер. Египтяне и майя использовали красный цвет на церемониях, а римские генералы красили свои тела в красный цвет, чтобы отпраздновать победы. Он также используется как цвет для обозначения революции.
Они использовали охру для создания красок на стенах пещер. Египтяне и майя использовали красный цвет на церемониях, а римские генералы красили свои тела в красный цвет, чтобы отпраздновать победы. Он также используется как цвет для обозначения революции.