Flexbox, теперь понятно — Пепелсбей.net
Flexbox, теперь понятно — Пепелсбей.netВадим Макеев, Opera Software
Flexbox, теперь понятно
Flexbox
68,51%
Первая система раскладки, которая не хак
prozrachniy.gif
<br clear=all>
Flexbox
Flexbox 09
Flexbox 09
Flexbox 11
Flexbox 12
Flexbox 12
Собственно
Оси
Привычный CSS
E {
top: 0; /* сверху */
bottom: 0; /* снизу */
text-align: center; /* горизонтально */
vertical-align: middle; /* вертикально */
}Главная
Поперечная
Пушкин. Зимний вечер
Пушкин. Зимний вечер
<div><div>буря мглою</div><div>небо кроет</div><div>вихри снежные</div><div>крутя</div></div>
Пушкин.
 Зимний вечер
Зимний вечер.poem { overflow: hidden;height: 640px;}.poem div {float: left;}
Пушкин. Зимний вечер
.poem div:first-child {
background: #090;
}
.poem div:last-child {
background: #C00;
}буря мглою
небо кроет
вихри снежные
крутя
Включаем Flexbox
.poem {
display: flex;
}буря мглою
небо кроет
вихри снежные
крутя
Меняем направление по оси
.poem { display: flex;flex-direction: row; /* по умолчанию */flex-direction: row-reverse;}
буря мглою
небо кроет
вихри снежные
крутя
Поворачиваем саму ось
.poem {
display: flex;flex-direction: column;}
буря мглою
небо кроет
вихри снежные
крутя
Меняем направление по оси
.poem {
display: flex;
flex-direction: column-reverse;
}буря мглою
небо кроет
вихри снежные
крутя
буря мглою
небо кроет
вихри снежные
крутя
Што?
Вдоль
буря мглою
небо кроет
вихри снежные
крутя
Вдоль направо
.poem {
display: flex;
justify-content: flex-start; /* по умолчанию */
justify-content: flex-end;
}буря мглою
небо кроет
вихри снежные
крутя
Вдоль посередине
.poem {
display: flex;
justify-content: center;
}буря мглою
небо кроет
вихри снежные
крутя
Вдоль равномерно
.poem {
display: flex;justify-content: space-between;}
буря мглою
небо кроет
вихри снежные
крутя
Вдоль красиво
.poem {
display: flex;
justify-content: space-around;
}буря мглою
небо кроет
вихри снежные
крутя
Перестановка
буря мглою
небо кроет
вихри снежные
крутя
буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div:nth-child(2) {
order: 1;
}буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div {
order: 4;
}буря мглою
небо кроет
вихри снежные
крутя
Меняем порядок
.poem div:nth-child(1) { order: 2 }
.poem div:nth-child(2) { order: 1 }.poem div:nth-child(3) { order: 4 } .poem div:nth-child(4) { order: 3 }
буря мглою
небо кроет
вихри снежные
крутя
Поперёк
Даём высоту
.poem div {
height: 250px;
}буря мглою
небо кроет
вихри снежные
крутя
Поперёк внизу
.poem {
display: flex;
align-items: flex-start; /* по умолчанию */
align-items: flex-end;
}буря мглою
небо кроет
вихри снежные
крутя
Поперёк посередине
.poem {
display: flex;
align-items: center;
}буря мглою
небо кроет
вихри снежные
крутя
Поперёк индивидуально
.poem div:nth-child(1) {
align-self: flex-start;}.poem div:nth-child(4) {align-self: flex-end;}
буря мглою
небо кроет
вихри снежные
крутя
буря мглою
Центрирование
.poem {
display: flex;
}
.poem div {
margin: auto;
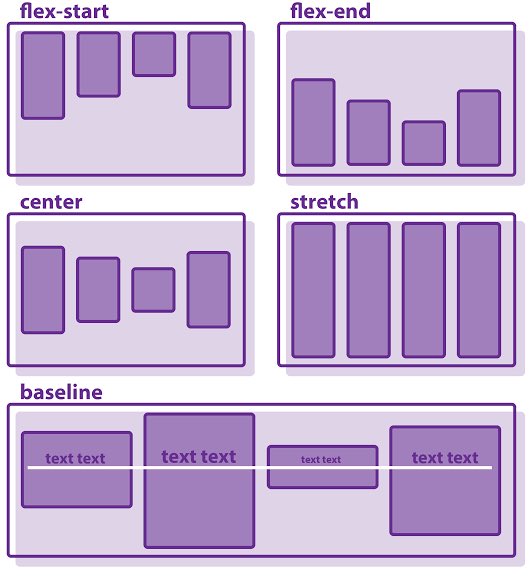
}Растягивание
буря мглою
небо кроет
вихри снежные
крутя
Растягивание
.poem div {
flex-grow: 1;
}Растягивание
.poem div {
flex-grow: 1;
}
.poem div:nth-child(1) {
flex-grow: 4;
}Сжатие
.poem div {
width: 25%; }.poem div:nth-child(1) {flex-shrink: 4;}
Запас
.poem div {
flex-grow: 1;
}
.poem div:nth-child(1) {
flex-basis: 250px;
}Весь Пушкин
Многострочный Flexbox
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
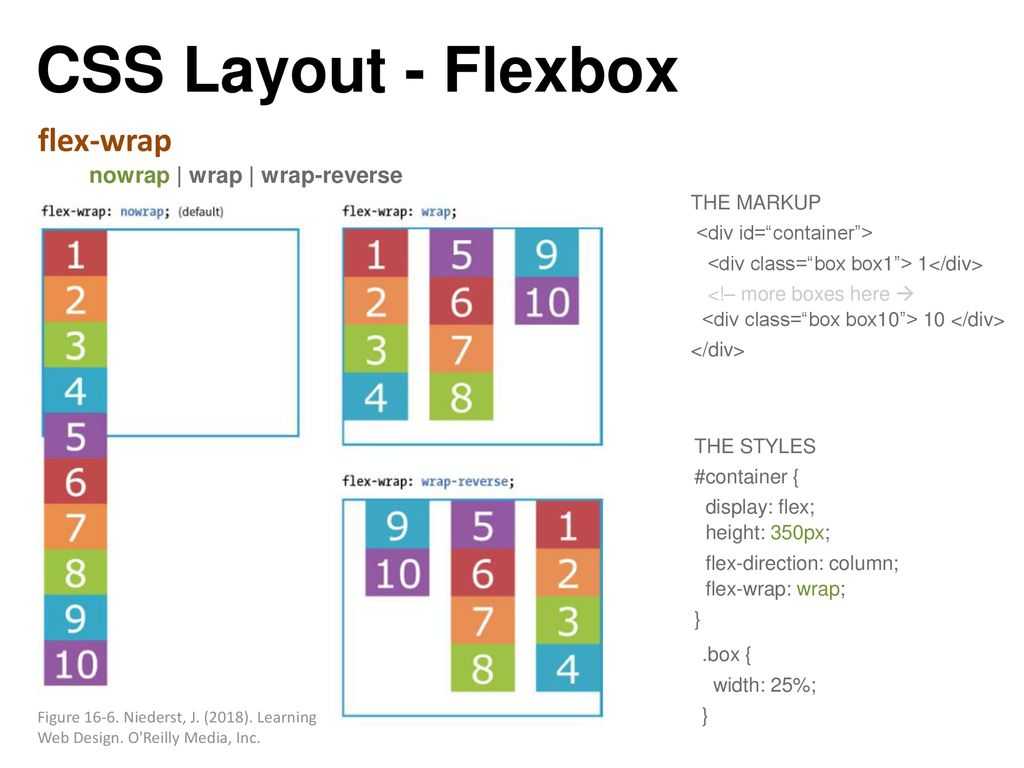
Перенос
.poem {
display: flex;flex-wrap: nowrap; /* по умолчанию */flex-wrap: wrap;}
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
Перенос наоборот
.poem {
display: flex;
flex-wrap: wrap-reverse;
}буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
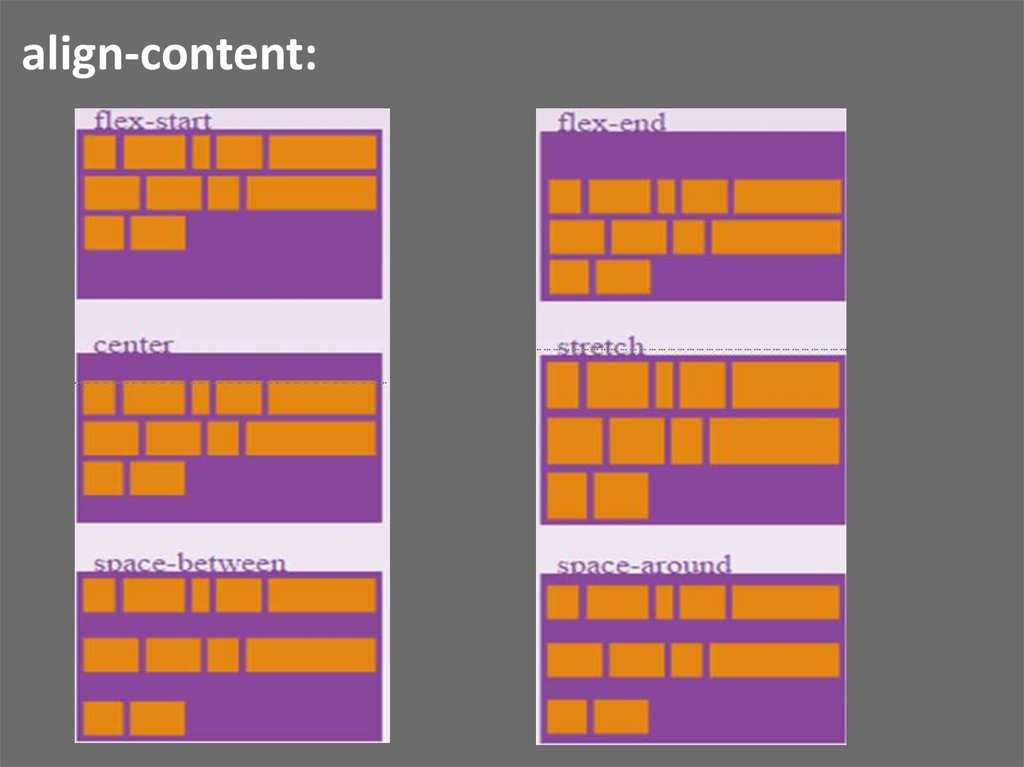
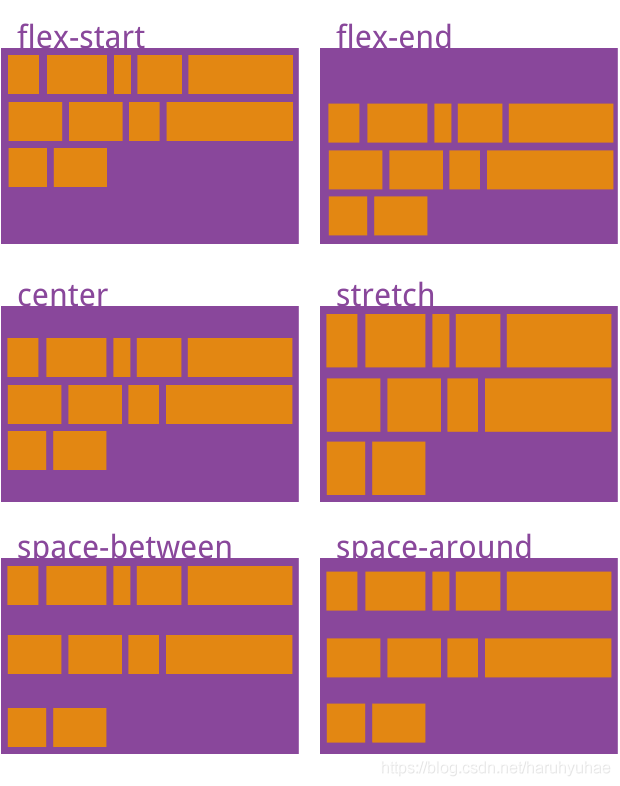
Порядок поперёк
.poem {
display: flex;align-content: stretch; /* по умолчанию */align-content: center;}
Только для многострочных блоков!
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
буря мглою
небо кроет
вихри снежные
крутя
то
как зверь
она
завоет
то заплачет
как дитя
то по кровле
обветшалой
вдруг соломой
зашумит
то как
путник запоздалый
к нам в окошко
застучит
Многострочный Flexbox в Firefox?
Фолбеки на старый Flexbox
Включение Flexbox
E {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}Растягивание блоков
E {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex: 1;
-webkit-flex: 1;
flex: 1;
}Прямая колонка
E { -webkit-box-orient: vertical;
-moz-box-orient: vertical;
-ms-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column; }Обратная колонка
E { -webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-moz-box-orient: vertical;
-moz-box-direction: reverse;
-ms-flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse; }Обратный ряд
E { -webkit-box-orient: horizontal;
-webkit-box-direction: reverse;
-moz-box-orient: horizontal;
-moz-box-direction: reverse;
-ms-flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse; }Вдоль равномерно
E {
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}Поперёк посередине
E {
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
}Перестановка
E {
-webkit-box-ordinal-group: 1;
-moz-box-ordinal-group: 1;
-ms-flex-order: 1;
-webkit-order: 1;
order: 1;
}Читать
- Поддержка Flexbox в браузерах
- Таблица соответствия F09 и F11
- Таблица соответствия F09 и F11 для IE10
- CSS3 Flexplorer
- Использование Flexbox от Mozilla
- Руководство по Flexbox от Microsoft
Flexbox, теперь понятно
Вадим Макеев, Opera Software
- @pepelsbey
- pepelsbey.
 net
net - [email protected]
Презентация: pepelsbey.net/pres/flexbox-gotcha
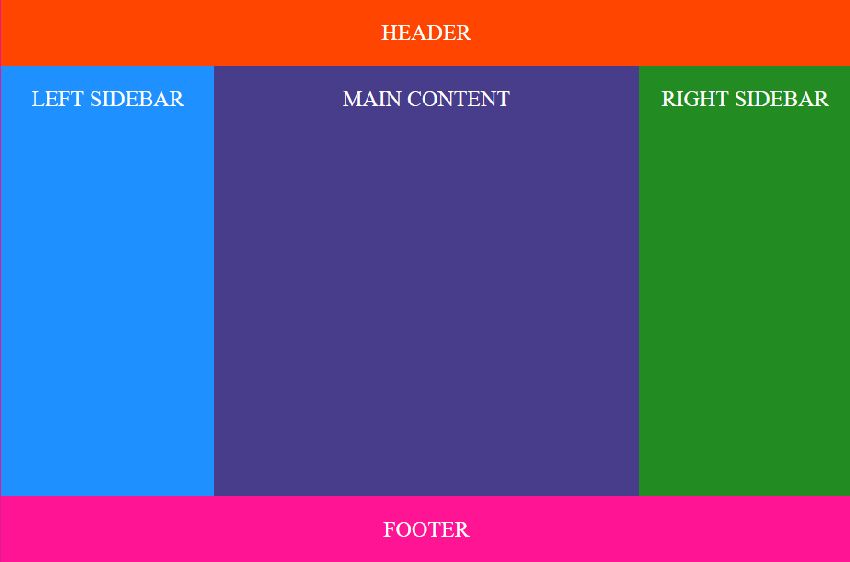
Powered by ShowerОбзор CSS Flexbox layout — технологии для расположения блоков на HTML-странице
Flexbox разработан для оптимизации раскладки элементов, в отличие от float. Он облегчает выравнивание элементов по горизонтали и вертикали, смену направления и порядок отображения элементов, позволяет растягивать блоки на всю высоту родителя или опускать их к нижнему краю.
В статье проведем краткое знакомство с технологией Flexbox. Решив ее использовать, приготовьтесь поменять свои привычные представления о выстраивании элементов в потоке. И дайте себе немного времени на адаптацию к новому подходу.
Что же такое Flexbox
С уверенностью можно сказать, что Flexbox призван помочь нам с некоторыми особо неприятными моментами CSS (например, вертикальное выравнивание). И в решении данного вопроса ему нет равных. Но порой разобраться в принципах работы этой технологии бывает сложно. Особенно если у вас не хватает опыта или вы совсем новичок.
Особенно если у вас не хватает опыта или вы совсем новичок.
Главная задача Flexbox — сделать слои гибкими, а работу с ними максимально простой. Идея гибкой (flex) разметки — позволить контейнеру менять ширину/высоту (и порядок) своих элементов, чтобы наилучшим образом заполнить доступное пространство (в основном для размещения на всех типах и размерах экранов). Flexbox контейнер расширяет элементы, чтобы заполнить свободное пространство, или сжимает их, чтобы избежать переполнения.
Так как Flexbox — это полноценный модуль, а не отдельное свойство, он содержит целый набор свойств.
Некоторые элементы предназначены для работы с родительским контейнером «flex-контейнер». А другие касаются дочерних элементов (известных, как «flex-элементы»).
Если обычная система компоновки основана на блочных и строковых направлениях, то Flexbox основан на «flex-flow направлениях».
Чтобы начать работать с Flexbox, нам нужно сделать наш контейнер flex-контейнером. Делается это так:
Делается это так:
<div class="flex-container">
<div class="box box-1">Item 1</div>
<div class="box box-2">Item 2</div>
<div class="box box-3">Item 3</div>
<div class="box box-4">Item 4</div>
</div>
.flex-container {
display: flex;
}
Как можно заметить, элементы выстроились в ряд.
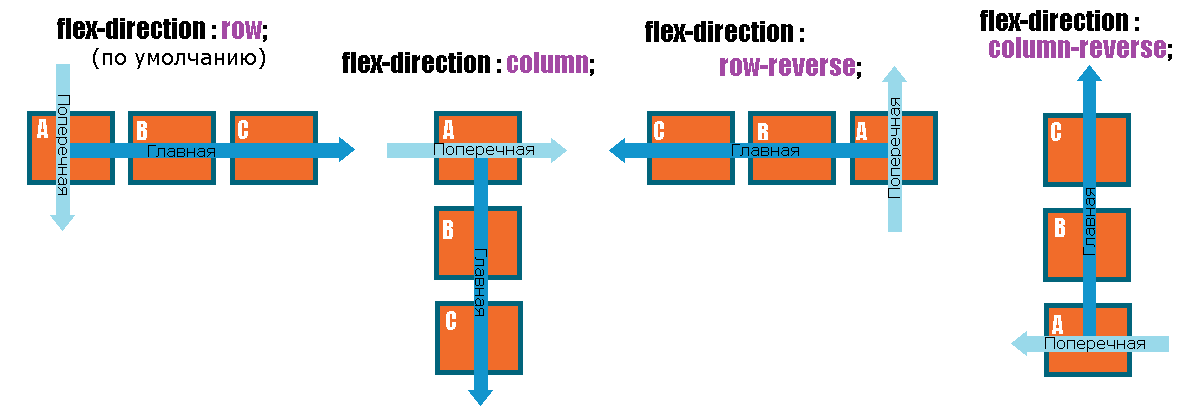
Flex-direction
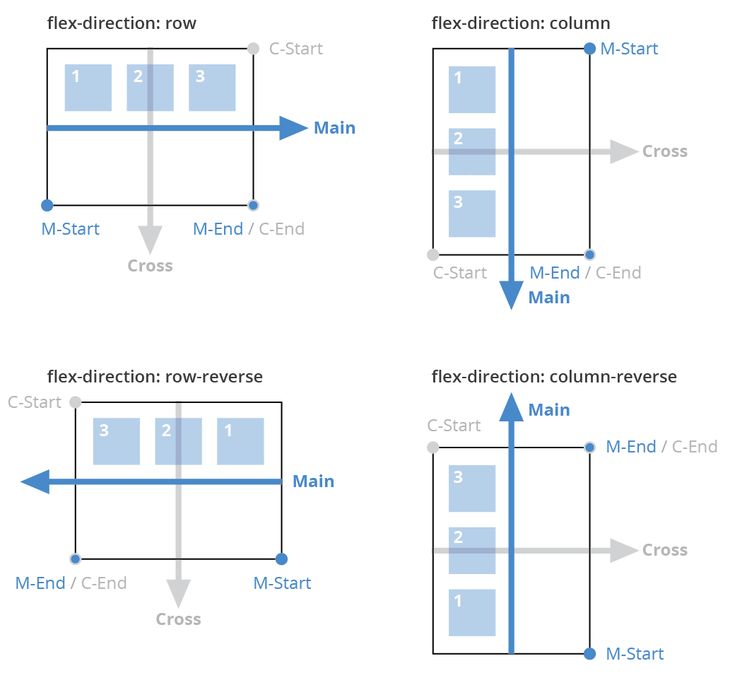
У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси: слева направо. Из-за этого блоки выровнялись в линию, когда мы применили свойство display:flex;
Свойство flex-direction позволяет вращать главную ось.
Важно, что свойство flex-direction: column не выравнивает квадраты по оси, перпендикулярной главной. Главная ось сама меняет свое расположение и теперь направлена сверху вниз.
Также существует еще несколько параметров для flex-direction: row-reverse и column-reverse.
.flex-container {
display: flex;
flex-direction: column-reverse;
}
.flex-container {
display: flex;
flex-direction: row-reverse;
}
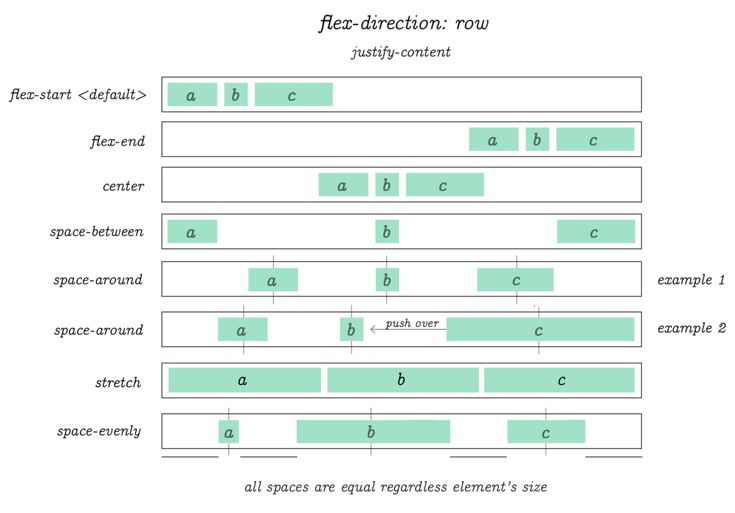
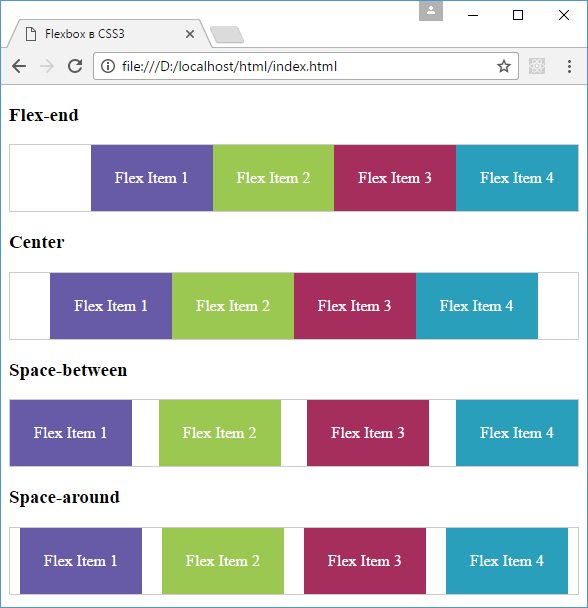
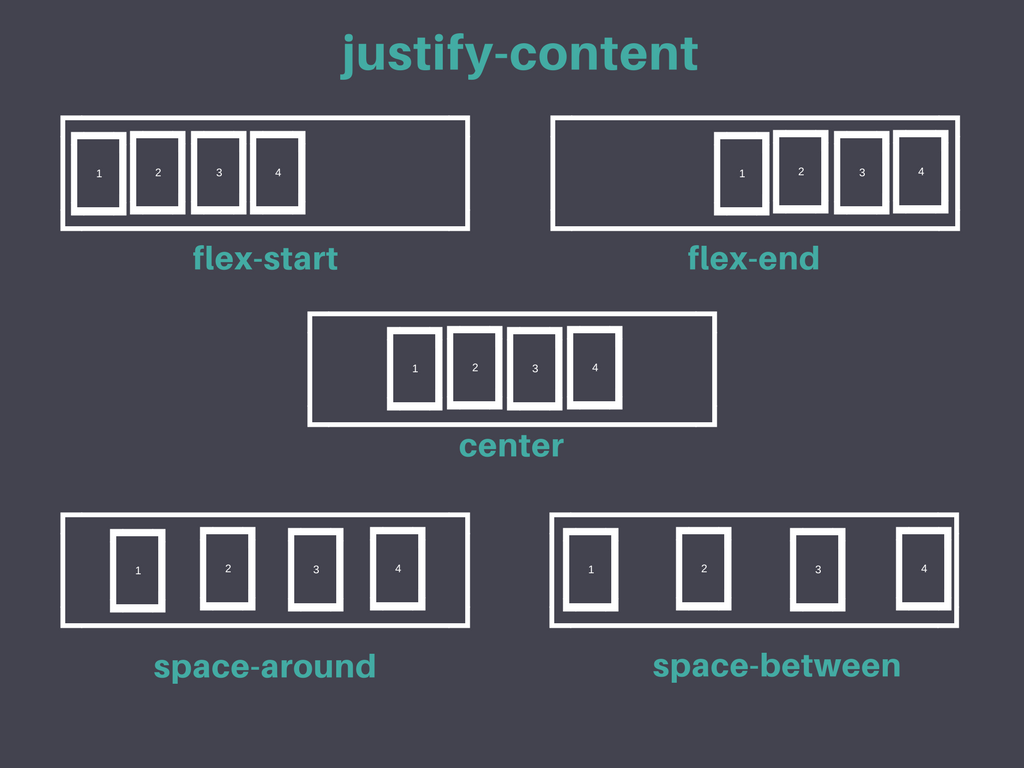
Justify-сontent
Свойство justify-content: может принимать пять разных значений:
flex-start; flex-end; center; space-between; space-around.
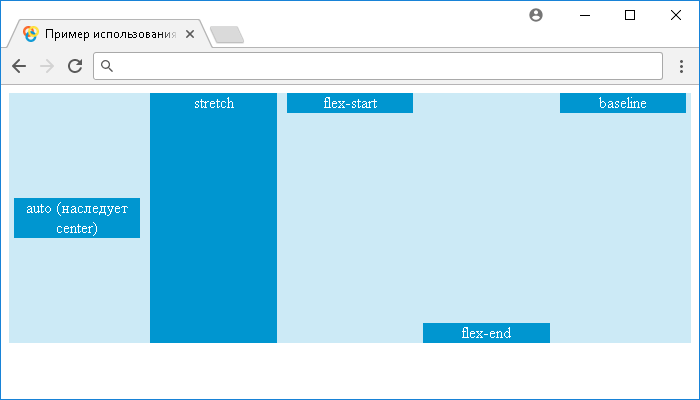
Работу всех этих свойств можно посмотреть, вписав в пример ниже:
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси.
Свойство также может принимать пять разных значений:
flex-start; flex-end; center; stretch; baseline;
Как показано в примере, свойства justify-content и align-items довольно легко объединять:
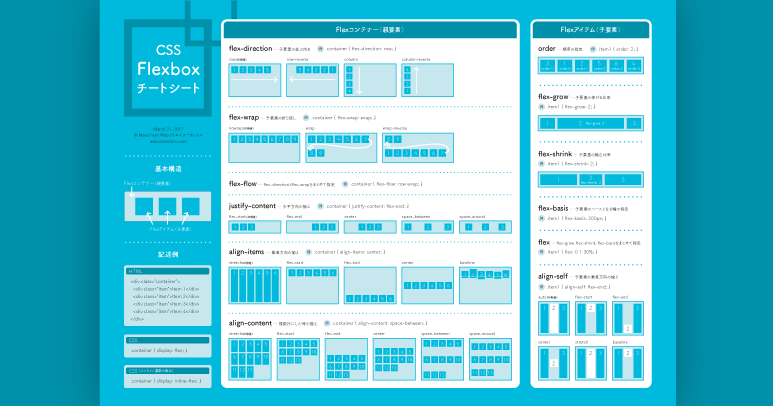
Align-self
Align-self позволяет выравнивать элементы по отдельности.
.flex-container {
display: flex;
min-height:100px;
flex-direction: row;
justify-content: center;
align-items: flex-start;
}
.box-1 { width:50px; } .box-2 { width:70px; } .box-3 { align-self:center; width:90px; } .box-4 { align-self:flex-end; }
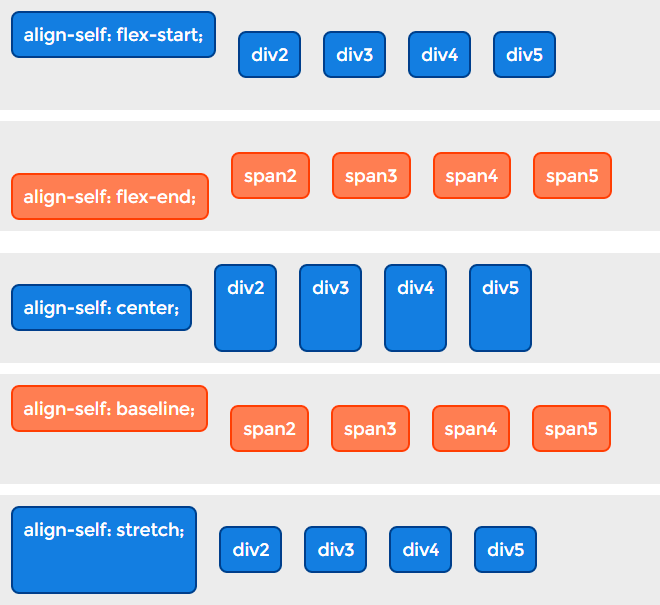
Flex-grow
Свойство определяет возможность элемента увеличиваться в размере при необходимости. Оно принимает безразмерное значение в качестве пропорции, которое определяет, какое количество свободного пространства внутри контейнера должен занимать элемент.
Если у всех элементов свойство flex-grow установлено в 1, то свободное пространство внутри контейнера будет равномерно распределено между всеми элементами. Если у одного из элементов значение установлено в 2, то элемент будет занимать в два раза больше пространства, чем остальные (по крайней мере попытается).
<div class="flex-container"> <div class="box box-1">Item 1</div> <div class="box box-2">Item 2</div> <div class="box box-3">Item 3</div> <div class="box box-4">Item 4</div> </div> .box-1 { flex-grow: 1; } .box-2 { flex-grow: 2; } .box-3 { flex-grow: 3; } .box-4 { flex-grow: 4; }
Указывать отрицательные числа нельзя.
Flex-shrink
Это свойство определяет возможность элемента уменьшаться в размере, при необходимости.
.item {
flex-shrink: <number>; /* по умолчанию 1 */
}
Указывать отрицательные числа нельзя.
Flex
Это сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) не обязательны. Значение по умолчанию установлено в 0 1 auto.
Рекомендуется использовать это сокращённое свойство, а не указывать значения индивидуально.
Поддержка браузерами
Chrome - 21+ Safari - 3.1+ Firefox - 22+ Opera - 12.1+ IE - 11 Edge Android - 2.1+ iOS - 3.2+
Заключение
В этой статье я попытался изложить все довольно сжато, но информативно. Flexbox все чаще и чаще начинает встречаться в разработке различных проектов, и у него определенно большое будущее.
Эта технология больше подходит для компонентов приложения и небольших макетов, хотя и весьма сложных, тогда как спецификация CSS Grid Layout предназначена для более масштабных макетов.
Плюсы
- Не нужны сетки различных HTML-фреймворков
- Управление блоками абсолютно наглядно и гибко.
- Полностью решена проблема вертикального позиционирования.
- Полная поддержка всеми современными браузерами, кроме Internet Explorer.
Минусы
- Невозможность использования под Internet Explorer 9.
- Internet Explorer 10+ не понимают некоторые условия Flexbox.
Этот материал на английском языке — CSS Flex-Box: Web-Development Guide
Читайте также: Обзор CSS Grid — технологии для упрощения разметки HTML-страниц
Підписуйтеся на Telegram-канал «DOU #tech», щоб не пропустити нові технічні статті.
Теми: CSS, frontend, HTML, tech, Web
принцип работы, преимущества — учебник CSS
Модуль гибких блоков (англ. Flexible Box Layout Module) был представлен W3C как более эффективный инструмент для создания разметки, выравнивания и распределения элементов на веб-странице, даже если их размеры неизвестны (отсюда и слово «flex», что в переводе с английского означает «гибкость»).
Flexible Box Layout Module) был представлен W3C как более эффективный инструмент для создания разметки, выравнивания и распределения элементов на веб-странице, даже если их размеры неизвестны (отсюда и слово «flex», что в переводе с английского означает «гибкость»).
Основная идея flexbox (так сокращенно называют этот модуль) — это дать возможность контейнеру изменять ширину, высоту и порядок дочерних элементов так, чтобы доступное пространство заполнялось наилучшим образом (в основном это нужно для обеспечения адаптивности веб-страницы). Flex-контейнер расширяет свои элементы с целью заполнения свободного места либо сжимает их, чтобы предотвратить переполнение.
Отличия Flexbox от обычной разметки
На прошлых уроках мы изучали, как создать макет с использованием свойства float. В процессе работы нам то и дело приходилось решать какие-то проблемы, искать обходные пути и применять различные хаки вместо того, чтобы просто создать макет.
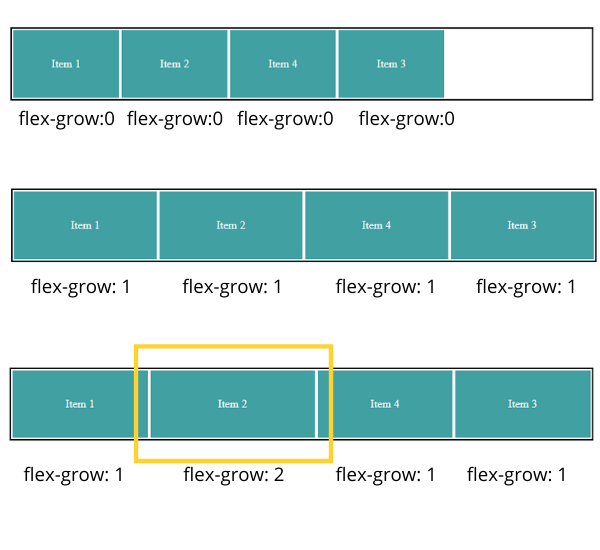
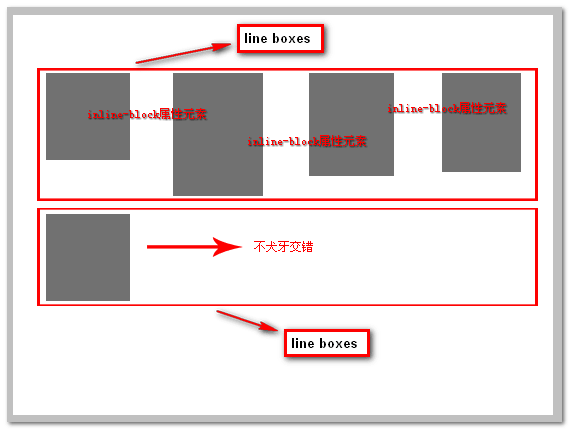
Почему так сложно сделать обычный макет, используя привычные средства CSS? Дело в том, что HTML и CSS развивались очень стремительно. Сегодня с помощью CSS вы можете сотворить с веб-страницей практически всё что угодно. Но в самом начале, когда инструментов было не так много, веб-разработчики использовали доступные возможности для создания макетов. Именно поэтому раньше многие сайты верстались с помощью таблиц, так как это был единственный удобный способ управлять расположением элементов на странице. Позже разработчики стали использовать в макетах свойство
Сегодня с помощью CSS вы можете сотворить с веб-страницей практически всё что угодно. Но в самом начале, когда инструментов было не так много, веб-разработчики использовали доступные возможности для создания макетов. Именно поэтому раньше многие сайты верстались с помощью таблиц, так как это был единственный удобный способ управлять расположением элементов на странице. Позже разработчики стали использовать в макетах свойство loat, а также inline-block. А вертикальное выравнивание элементов — головная боль почти каждого верстальщика.
В итоге мы имеем множество разных хитроумных способов построить макет и выровнять элементы. И каждый из этих способов имеет свои недостатки, с которыми нужно либо мириться, либо бороться. Набирающий популярность модуль Flexbox призван кардинально изменить эту ситуацию и сильно облегчить работу веб-разработчикам. Флексбокс позволяет контролировать размеры элементов, управлять их выравниванием по нескольким осям, назначать порядок вывода и многое другое.
Преимущества Flexbox
Flexbox — мощный модуль, который включает в себя большой набор свойств и обладает большими возможностями. Рассмотрим основные преимущества flexbox:
- Блоки легко становятся гибкими, элементы могут сжиматься и растягиваться, заполняя пространство.
- Нет никаких проблем с тем, чтобы выровнять элементы по вертикали и горизонтали.
- Неважно, в каком порядке расположены HTML-элементы. Вы можете изменить их порядок через CSS.
- Элементы могут самостоятельно выстраиваться в ряд или образовывать столбец.
- Очень простая адаптация под направление текста RTL (right-to-left). Если в браузере установлена локаль RTL, все flex-элементы автоматически отобразятся в обратном порядке.
Модель Flexbox
Как мы уже говорили, у модуля flexbox есть широкий набор свойств. Некоторые из этих свойств необходимо применять к контейнеру (родительскому элементу, т. н. flex-контейнеру), а некоторые — к его дочерним элементам (т. н. flex-элементам). В этом уроке мы рассмотрим те свойства, которые предназначены для flex-контейнера.
н. flex-элементам). В этом уроке мы рассмотрим те свойства, которые предназначены для flex-контейнера.
Чтобы получить возможность пользоваться модулем flexbox, первым делом необходимо задать родительскому контейнеру свойство display: flex, вот так:
.container {
display: flex;
}
Это свойство превратит обычный блок во flex-контейнер. После этого дочерние элементы контейнера автоматически преобразуются во flex-элементы. Кроме этого, можно задать значение inline-flex, которое сделает flex-контейнер инлайновым (строчным).
Теперь давайте разберемся с принципом работы flex-раскладки. В отличие от блочной и строчной моделей, где размещение элементов основывается на принципах блочного и строчного потоков, flex-модель основана на гибких потоках.
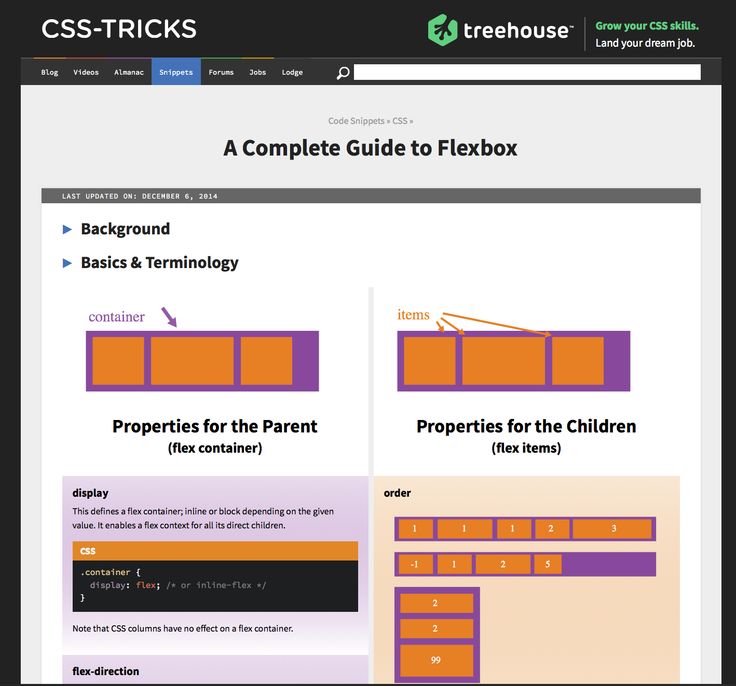
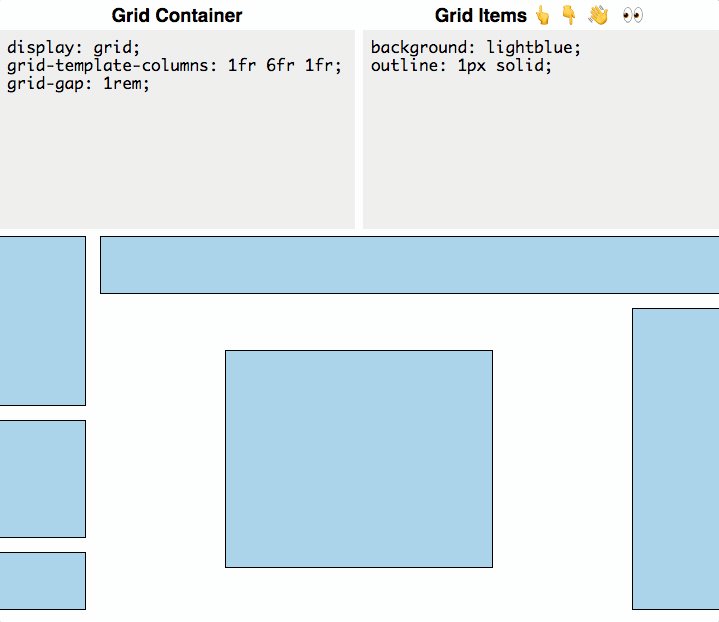
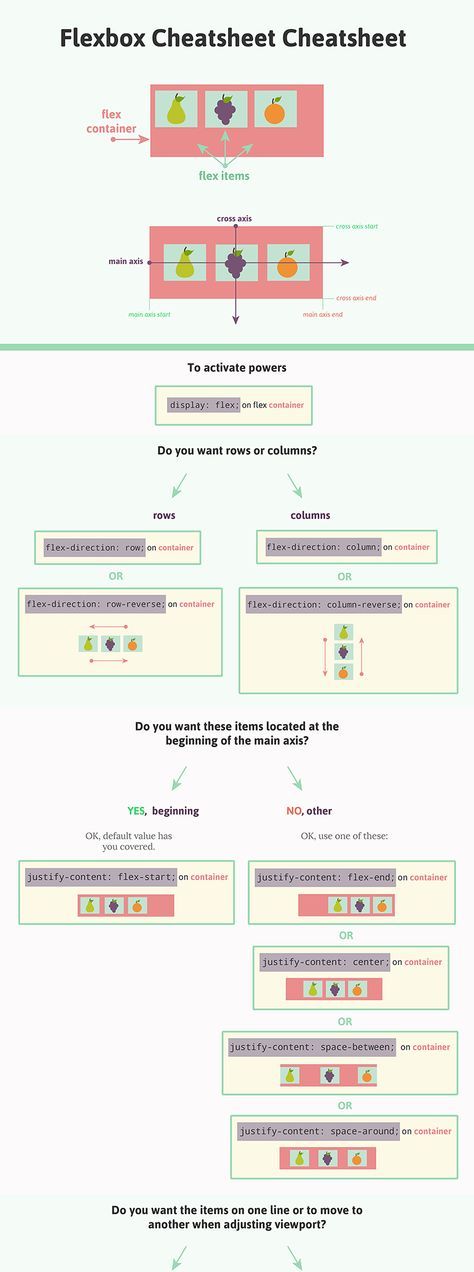
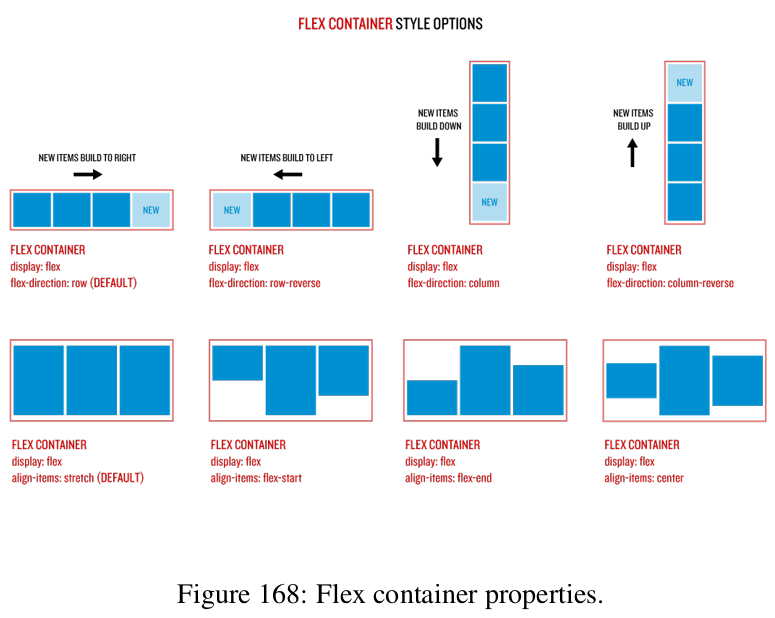
Чтобы стало понятнее, ниже мы покажем схематическую иллюстрацию с основной терминологией flexbox, а также объясним каждый термин отдельно:
Иллюстрация различных направлений и размеров, применяемых к flex-контейнеру. Источник: w3.org
Источник: w3.orgОси Flexbox
Итак, оси flexbox — это основное понятие данной модели.
Главная ось flex-контейнера — это направление, в котором располагаются его дочерние элементы. У главной оси есть начало и конец (они обозначены на схеме).
Поперечная ось flex-контейнера — это направление, перпендикулярное главной оси. У поперечной оси тоже есть начало и конец (отмечены на схеме).
Если вашей актуальной локалью является LTR (left-to-right), то направление главной оси пролегает слева направо. Направление поперечной оси пролегает сверху вниз.
В следующем уроке вы узнаете, какие существуют специальные CSS-свойства для flex-контейнера.
Связь flexbox с другими методами компоновки — CSS: Каскадные таблицы стилей
В этой статье мы рассмотрим, как Flexbox сочетается со всеми другими модулями CSS. Мы выясним, на какие спецификации вам также нужно обратить внимание, если вы хотите изучить flexbox, и выясним, чем flexbox отличается от некоторых других модулей.
Примечание. CSS версии 1 и 2 представляли собой единую монолитную спецификацию, в которой весь CSS был определен в одном большом документе. По мере того, как язык CSS становился все более многофункциональным, поддержка одной огромной спецификации становилась проблематичной, поскольку разные части CSS развивались с разной скоростью. Таким образом, CSS был модульным, и различные спецификации CSS представляют собой различные модули, из которых сегодня состоит CSS. Эти модули связаны друг с другом и находятся на разных стадиях разработки.
Для многих людей первая причина, по которой они начинают смотреть на flexbox, заключается в возможности правильно выравнивать flex-элементы внутри flex-контейнера. Flexbox предоставляет доступ к свойствам, позволяющим выравнивать элементы по их поперечной оси и выравнивать элементы по главной оси.
Эти свойства впервые появились в спецификации flexbox, но теперь они также являются частью спецификации Box Alignment. В этой спецификации подробно описывается, как выравнивание работает во всех макетах, а не только во flexbox. Выравнивание блока связано с выравниванием и выравниванием, включая создание промежутков или желобов между гибкими элементами.
В этой спецификации подробно описывается, как выравнивание работает во всех макетах, а не только во flexbox. Выравнивание блока связано с выравниванием и выравниванием, включая создание промежутков или желобов между гибкими элементами.
Причина того, что свойства выравнивания блоков остаются подробно описанными в спецификации flexbox, а также находятся в выравнивании блоков, заключается в том, чтобы гарантировать, что завершение спецификации flexbox не задерживается выравниванием блоков, которое должно детализировать эти методы для всех типов макетов. В спецификации flexbox есть примечание о том, что в будущем, после его завершения, определения Box Alignment Level 3 заменят определения flexbox:
«Примечание. Хотя свойства выравнивания определены в CSS Box Alignment [CSS-ALIGN-3], гибкая компоновка блоков воспроизводит определения соответствующих здесь, чтобы не создавать нормативную зависимость, которая может замедлить продвижение спецификации. Эти свойства применяются только к гибкому макету до завершения CSS Box Alignment Level 3 и определяют их влияние на другие режимы макета.
, после завершения, заменит определения здесь».
В следующей статье этой серии — Выравнивание элементов в контейнере flex — мы подробно рассмотрим, как свойства Box Alignment применяются к элементам flex.
В статье Основные концепции flexbox я объяснил, что flexbox поддерживает режим записи . Режимы письма полностью описаны в спецификации режимов письма CSS, в которой подробно описывается, как CSS поддерживает различные режимы письма, существующие в разных странах. Нам нужно знать, как это повлияет на наши гибкие макеты, поскольку режим записи меняет направление расположения блоков в нашем документе. Понимание блок и встроенный направлений является ключом к новым методам компоновки.
Стоит отметить, что мы можем захотеть изменить режим написания нашего документа по причинам, отличным от публикации содержимого на языке, который использует другой режим написания. См. эту статью для полного описания режимов письма и способов их использования как для контента на других языках, так и для творческих целей.
Режимы записи
Спецификация режимов записи определяет следующие значения write-mode свойство, которое служит для изменения направления размещения блоков на странице, чтобы оно соответствовало направлению размещения блоков при форматировании содержимого в этом конкретном режиме записи. Вы можете изменить приведенный ниже живой пример на эти режимы, чтобы увидеть, что происходит с гибким макетом.
-
горизонтальный-tb -
вертикально-правый -
вертикальный-левый -
сбоку-рл -
сбоку-лр
Обратите внимание, что sideways-rl и sideways-lr в настоящее время поддерживаются только в Firefox. Есть также некоторые известные проблемы, связанные с режимом записи , режимом записи и flexbox. Вы можете увидеть больше информации о поддержке браузера в документации MDN для режима записи. Однако, если вы планируете использовать режимы письма в своем макете, рекомендуется тщательно протестировать результаты — не в последнюю очередь потому, что было бы легко сделать что-то трудночитаемым!
Однако, если вы планируете использовать режимы письма в своем макете, рекомендуется тщательно протестировать результаты — не в последнюю очередь потому, что было бы легко сделать что-то трудночитаемым!
Обратите внимание, что обычно вы не используете CSS и свойство write-mode для перевода всего документа в другой режим письма. Это можно сделать с помощью HTML, добавив атрибут dir и lang к элементу html , чтобы указать язык документа и направление текста по умолчанию. Это будет означать, что документ будет отображаться правильно, даже если CSS не загружается.
Спецификация flexbox содержит определение того, что произойдет, если элемент использует другой метод компоновки, а затем становится flex-элементом. Например, если элемент плавает, а затем его родитель становится гибким контейнером. Или как флекс-контейнер ведет себя как часть макета.
Элемент, для которого установлено значение display: flex в большинстве случаев ведет себя как любой другой контейнер блочного уровня, который устанавливает содержащий блок. Поплавки не будут мешать, а края контейнеров не схлопнутся.
Поплавки не будут мешать, а края контейнеров не схлопнутся.
Что касается гибких элементов, если элемент был плавающим или очищенным, а затем становится гибким элементом из-за того, что родительский элемент имеет display: flex , плавающие и очищающие больше не будут происходить, и элемент не будет извлечен нормального потока, как у поплавков. Если вы использовали вертикальное выравнивание , используемое с встроенным блоком или компоновкой таблицы для выравнивания, это больше не повлияет на элемент, и вместо этого вы можете использовать свойства выравнивания flexbox.
В следующем живом примере дочерние элементы были плавающими, а затем их контейнеру был добавлен дисплей : flex . Если вы удалите display: flex , вы должны увидеть, что элемент .box сворачивается, так как мы не применяли очистку. Это демонстрирует, что поплавок происходит. Подать заявку повторно display: flex и схлопывания не происходит. Это связано с тем, что к элементам больше не применяются плавающие элементы, поскольку они были преобразованы в гибкие элементы.
Это связано с тем, что к элементам больше не применяются плавающие элементы, поскольку они были преобразованы в гибкие элементы.
CSS Grid Layout и Flexbox обычно действуют одинаково в отношении перезаписи других методов. Однако вы можете захотеть использовать flexbox в качестве запасного варианта для макета сетки, поскольку в старых браузерах flexbox лучше поддерживается. Этот подход работает очень хорошо. Если элемент flex становится элементом сетки, то свойства flex , которые могли быть назначены дочерним элементам, будут игнорироваться.
Вы можете использовать свойства Box Alignment в обоих методах макета, поэтому использование flexbox в качестве запасного варианта для макета сетки может работать очень хорошо.
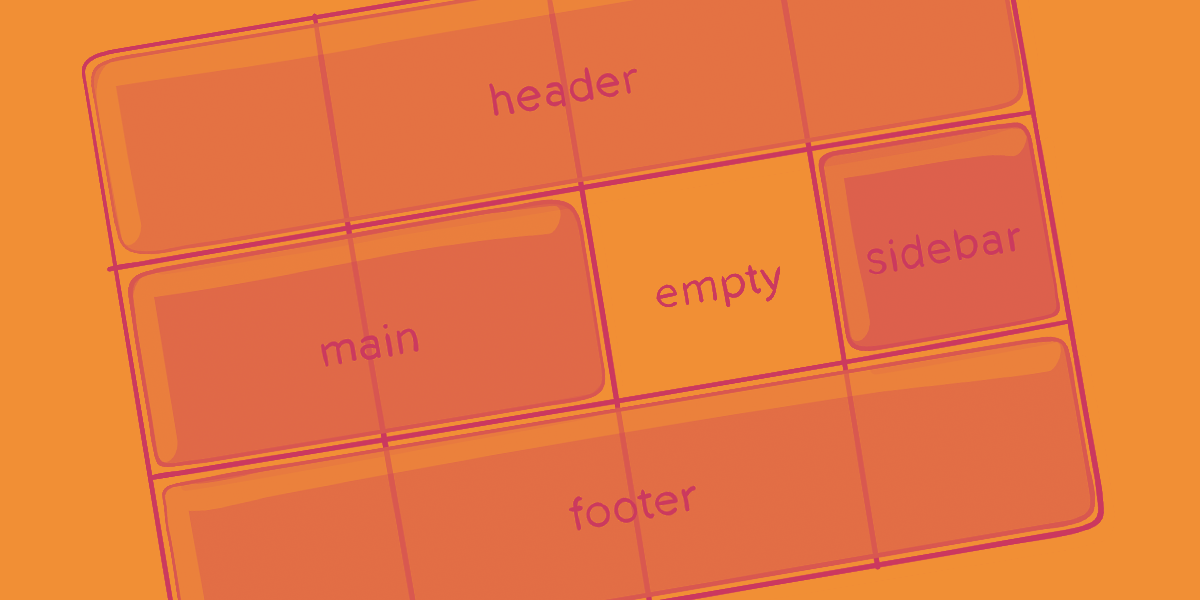
Flex и grid — в чем разница?
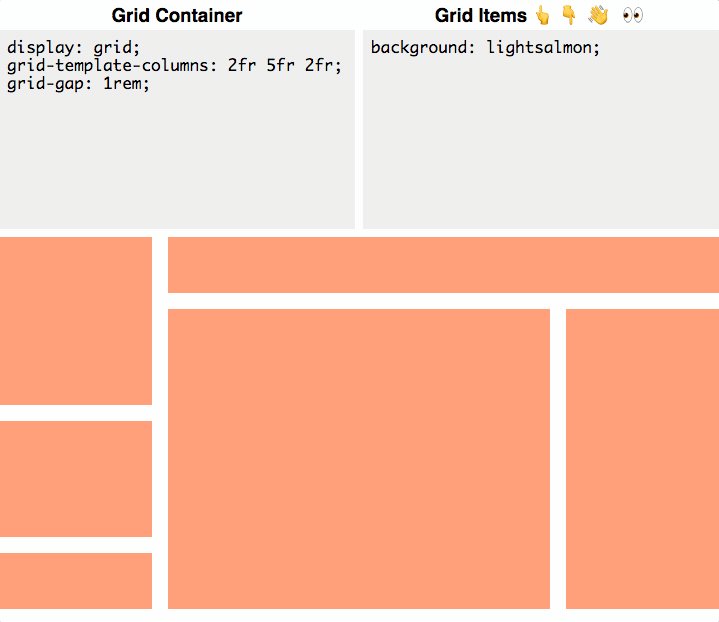
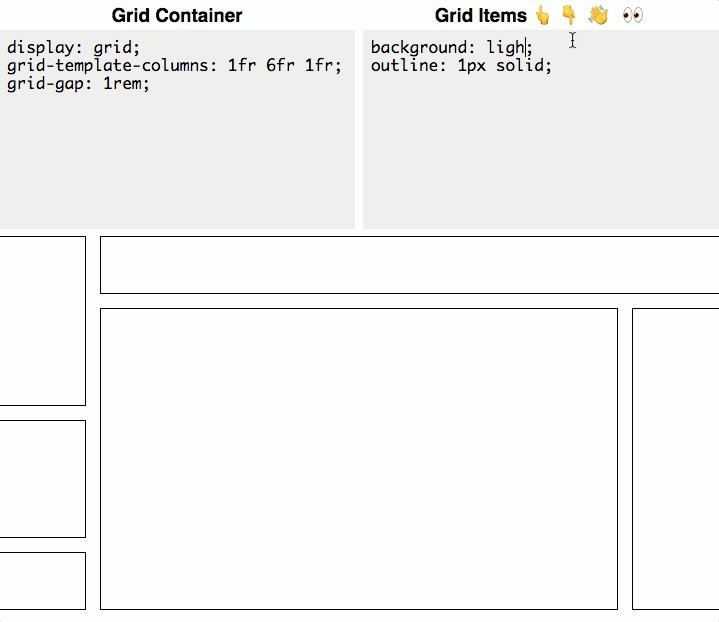
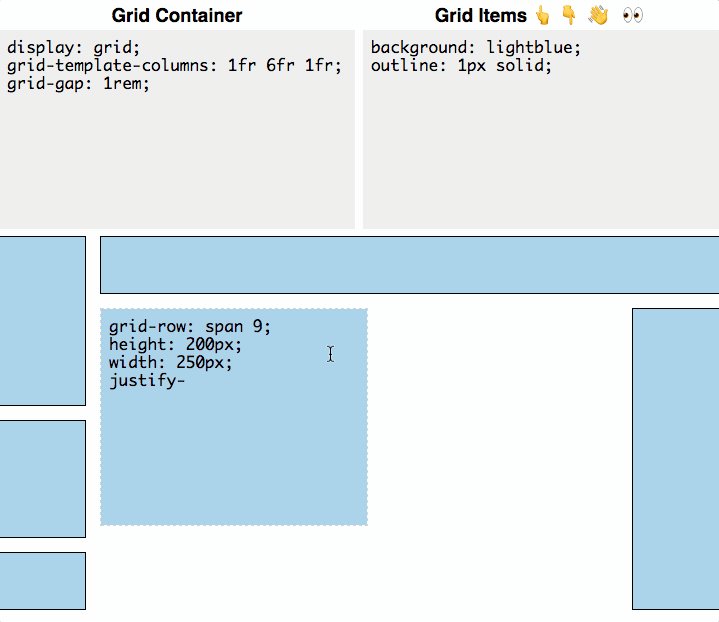
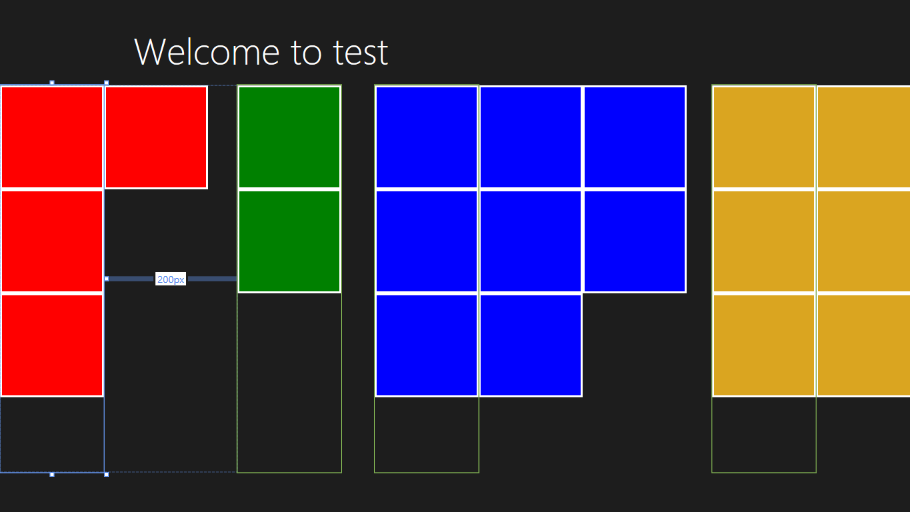
Распространенный вопрос — в чем разница между Flexbox и CSS Grid Layout — почему у нас есть две спецификации, которые иногда кажутся делающими одно и то же?
Самый простой ответ на этот вопрос содержится в самих спецификациях. Flexbox — это метод одномерной компоновки, тогда как Grid Layout — метод двумерной компоновки. Пример ниже имеет гибкий макет. Как уже было описано в статье «Основные концепции», flex-элементам может быть разрешен перенос, но после этого каждая строка становится собственным flex-контейнером. Когда пространство распределено, flexbox не смотрит на размещение элементов в других строках и пытается выровнять их друг с другом.
Flexbox — это метод одномерной компоновки, тогда как Grid Layout — метод двумерной компоновки. Пример ниже имеет гибкий макет. Как уже было описано в статье «Основные концепции», flex-элементам может быть разрешен перенос, но после этого каждая строка становится собственным flex-контейнером. Когда пространство распределено, flexbox не смотрит на размещение элементов в других строках и пытается выровнять их друг с другом.
Если мы создадим очень похожий макет с помощью сетки, мы сможем управлять макетом как в строках, так и в столбцах.
Эти примеры указывают на еще одно ключевое различие между этими методами компоновки. В Grid Layout вы делаете большую часть спецификации размеров контейнера, настраиваете дорожки и затем размещаете в них элементы. Во flexbox, когда вы создаете flex-контейнер и устанавливаете направление на этом уровне, любой контроль над размером элемента должен осуществляться на самих элементах.
В некоторых случаях вы могли бы с успехом использовать любой метод макета, но когда вы освоитесь с обоими, вы обнаружите, что каждый из них подходит для разных нужд макета, и в конечном итоге вы получите оба метода в своем CSS. Редко бывает правильный или неправильный ответ.
Редко бывает правильный или неправильный ответ.
Как правило, если вы добавляете ширину гибким элементам, чтобы элементы в одной строке обернутого гибкого контейнера выровнялись с элементами над ними, вам действительно нужен двумерный макет. В этом случае, вероятно, компонент будет лучше размещен с помощью CSS Grid Layout. Это не тот случай, когда вы должны использовать flexbox для небольших компонентов и сетку для более крупных; крошечный компонент может быть двухмерным, а большой макет может быть лучше представлен с помощью макета в одном измерении. Попробуйте — у нас впервые есть выбор метода компоновки, так что воспользуйтесь им.
Дополнительные сравнения сетки и флексбокса см. в статье Связь сетки с другими методами компоновки. В этой статье подробно описаны многие отличия макета сетки от гибкого макета, а также показаны некоторые дополнительные функции, которые вы получаете при использовании макета сетки, такие как наслоение элементов в сетке. Это также может помочь вам принять решение о том, какой метод компоновки использовать.
Значение content свойства display — это новое значение, описанное в спецификации следующим образом:
«Сам элемент не создает никаких блоков, но его дочерние элементы и псевдоэлементы по-прежнему генерируют блоки как обычно. Для целей создания блоков и компоновки элемент следует рассматривать так, как если бы он был заменен своими дочерними элементами и псевдоэлементами. элементы в дереве документа».
Это значение display управляет генерацией блока и должен ли элемент генерировать блок, который мы можем стилизовать и видеть на странице, или вместо этого блок, который он обычно создает, должен быть удален, а дочерние элементы по существу перемещены вверх участвовать в любом методе компоновки, частью которого был бы родитель. Это гораздо легче увидеть на примере.
В следующем живом примере у меня есть гибкий контейнер с тремя дочерними элементами. Внутри одного из этих гибких элементов есть два вложенных элемента, которые обычно не участвуют в гибком макете. Гибкая компоновка применяется только к прямым дочерним элементам гибкого контейнера.
Гибкая компоновка применяется только к прямым дочерним элементам гибкого контейнера.
Добавив display:contents в оболочку вокруг вложенных элементов, вы увидите, что элемент исчез из макета, что позволяет расположить два дочерних элемента так, как если бы они были прямыми дочерними элементами гибкого контейнера. Вы можете попробовать удалить 9Отображение 0033: содержимое строки , чтобы увидеть его возврат.
Обратите внимание, что это только удаляет блок из макета; второстепенные дети никаким другим образом не становятся прямыми детьми. Вы можете видеть, что, поскольку я использовал прямой дочерний селектор для добавления фона и границ к flex-элементам, он не применялся к нашим вложенным дочерним элементам. Они были размещены как гибкие элементы, но, поскольку они не являются прямыми дочерними элементами, они не получают другого стиля.
Предупреждение: Текущие реализации в большинстве браузеров удалят любой элемент с 9Отображение 0033: содержимое из дерева доступности (но потомки останутся). Это приведет к тому, что сам элемент больше не будет объявляться технологией чтения с экрана. Это неправильное поведение в соответствии со спецификацией, см.
Это приведет к тому, что сам элемент больше не будет объявляться технологией чтения с экрана. Это неправильное поведение в соответствии со спецификацией, см. дисплей: содержимое .
Кроме того, удалив поле, вы не сможете использовать его, например, для добавления цвета фона позади вложенных дочерних элементов. Если вы удалите display:contents в этом живом примере, вы увидите, что прямой дочерний элемент, который мы удаляем, имеет оранжевый цвет фона. Это также исчезает, когда коробка исчезает.
Поддержка браузером display:contents ограничена и необходима для работы этой демонстрации. Firefox поддерживает отображение : содержимое уже реализовано, и значение внедряется в Chrome. Как только будет улучшена поддержка браузера, эта функция будет очень полезна в обстоятельствах, когда вам нужна разметка по семантическим причинам, но вы не хотите отображать поле, которое она будет генерировать по умолчанию.
Последнее изменение: 000Z»> 28 сентября 2022 г. , участниками MDN
Flexbox — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
- Следующий
Flexbox — это метод одномерной компоновки для размещения элементов в строках или столбцах. Элементы изгибаются (расширяются), чтобы заполнить дополнительное пространство, или сжимаются, чтобы поместиться в меньшие пространства. В этой статье объясняются все основы.
| Предпосылки: | Основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Чтобы узнать, как использовать систему макетов Flexbox для создания веб-макетов. |
Долгое время единственными надежными кросс-браузерными инструментами, доступными для создания макетов CSS, были такие функции, как плавающие элементы и позиционирование. Они работают, но в некотором смысле они также ограничивают и разочаровывают.
Они работают, но в некотором смысле они также ограничивают и разочаровывают.
Следующие простые макеты трудно или невозможно выполнить с помощью таких инструментов любым удобным и гибким способом:
- Вертикальное центрирование блока содержимого внутри его родителя.
- Заставить все дочерние элементы контейнера занимать равную часть доступной ширины/высоты независимо от доступной ширины/высоты.
- Приведение всех столбцов в макете с несколькими столбцами к одинаковой высоте, даже если они содержат разное количество содержимого.
Как вы увидите в последующих разделах, flexbox значительно упрощает многие задачи по макетированию. Давайте копать!
В этой статье вы выполните ряд упражнений, которые помогут вам понять, как работает flexbox. Для начала вам нужно сделать локальную копию первого начального файла — flexbox0.html из нашего репозитория GitHub. Загрузите его в современный браузер (например, Firefox или Chrome) и просмотрите код в редакторе кода. Вы также можете увидеть это вживую здесь.
Вы также можете увидеть это вживую здесь.
Вы увидите, что у нас есть элемент
Для начала нам нужно выбрать, какие элементы должны быть размещены в виде гибких блоков. Для этого мы устанавливаем специальное значение для отображения на родительском элементе элементов, на которые вы хотите воздействовать. В этом случае мы хотим разместить
section {
дисплей: гибкий;
}
Это приводит к тому, что элемент
Итак, это единственное объявление дает нам все, что нам нужно. Невероятно, правда? У нас есть макет из нескольких столбцов со столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные flex-элементам (дочерним элементам flex-контейнера), настроены для решения общих проблем, таких как эта.
Невероятно, правда? У нас есть макет из нескольких столбцов со столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные flex-элементам (дочерним элементам flex-контейнера), настроены для решения общих проблем, таких как эта.
Для ясности повторим, что здесь происходит. Элемент, которому мы присвоили значение display flex , действует как блочный элемент с точки зрения того, как он взаимодействует с остальной частью страницы, но его дочерние элементы размещаются как гибкие элементы. В следующем разделе более подробно объясняется, что это означает. Также обратите внимание, что вы можете использовать значение display inline-flex , если вы хотите разместить дочерние элементы элемента как flex-элементы, но чтобы этот элемент вел себя как встроенный элемент.
Когда элементы размещаются как flex-элементы, они располагаются по двум осям:
- Основная ось — это ось, идущая в направлении расположения гибких элементов (например, в виде строк на странице или столбцов вниз по странице).
 Начало и конец этой оси называются главный старт и главный конец .
Начало и конец этой оси называются главный старт и главный конец . - Поперечная ось — это ось, идущая перпендикулярно направлению размещения гибких элементов. Начало и конец этой оси называются перекрестный старт и перекрестный конец .
- Родительский элемент, для которого установлено
display: flex(в нашем примере - Элементы, размещенные в виде гибких блоков внутри контейнера flex, называются гибкими элементами (в нашем примере это элементы
Помните об этой терминологии при изучении последующих разделов. Вы всегда можете вернуться к нему, если запутаетесь в каком-либо из используемых терминов.
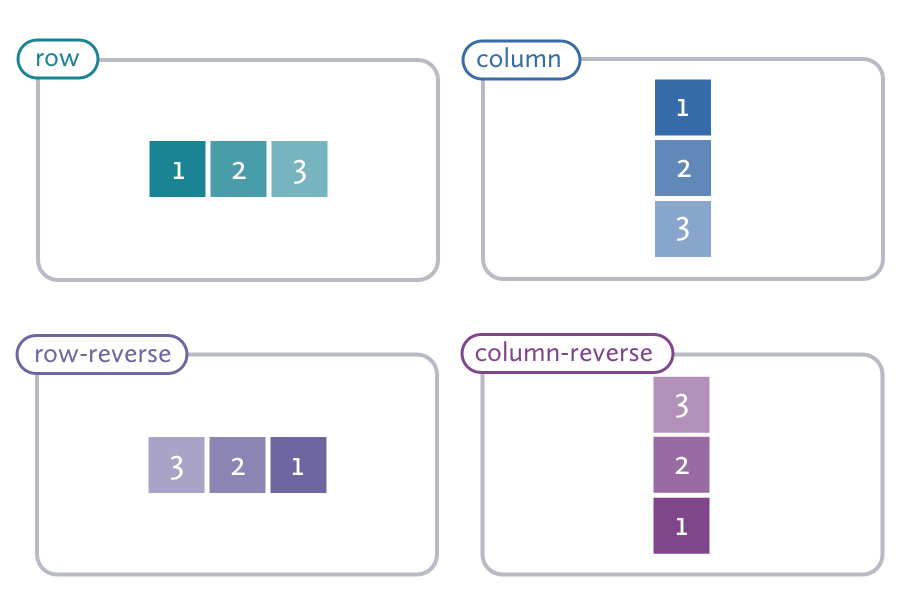
Flexbox предоставляет свойство под названием flex-direction , которое указывает, в каком направлении проходит главная ось (в каком направлении расположены дочерние элементы flexbox). По умолчанию установлено значение
По умолчанию установлено значение row , что приводит к тому, что они располагаются в ряд в том направлении, в котором работает язык вашего браузера по умолчанию (слева направо, в случае английского браузера).
Попробуйте добавить следующее объявление в правило
flex-direction: column;
Вы увидите, что это помещает элементы обратно в макет столбца, как это было до того, как мы добавили какой-либо CSS. Прежде чем двигаться дальше, удалите это объявление из своего примера.
Примечание: Вы также можете размещать гибкие элементы в обратном направлении, используя значения row-reverse и column-reverse . Поэкспериментируйте и с этими значениями!
Одна из проблем, которая возникает, когда у вас есть фиксированная ширина или высота в вашем макете, заключается в том, что в конечном итоге ваши дочерние элементы flexbox переполнят свой контейнер, нарушив макет. Взгляните на наш пример flexbox-wrap0. html и попробуйте просмотреть его вживую (сделайте локальную копию этого файла сейчас, если хотите следовать этому примеру):
html и попробуйте просмотреть его вживую (сделайте локальную копию этого файла сейчас, если хотите следовать этому примеру):
Здесь мы видим, что дети действительно вырываются из контейнера. Один из способов исправить это — добавить следующее объявление в правило
flex-wrap: wrap;
Кроме того, добавьте следующее объявление в правило
flex: 200px;
Попробуйте прямо сейчас. Вы увидите, что макет выглядит намного лучше, если в него включены:
Теперь у нас есть несколько строк. В каждую строку помещается столько дочерних элементов flexbox, сколько это разумно. Любое переполнение перемещается на следующую строку. flex: 200px Объявление , установленное для статей, означает, что каждая будет иметь ширину не менее 200px. Позже мы обсудим это свойство более подробно. Вы также можете заметить, что последние несколько дочерних элементов в последней строке стали шире, так что вся строка по-прежнему заполнена.
Но здесь мы можем сделать больше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse . Теперь вы увидите, что у вас все еще есть макет из нескольких строк, но он начинается с противоположного угла окна браузера и движется в обратном направлении.
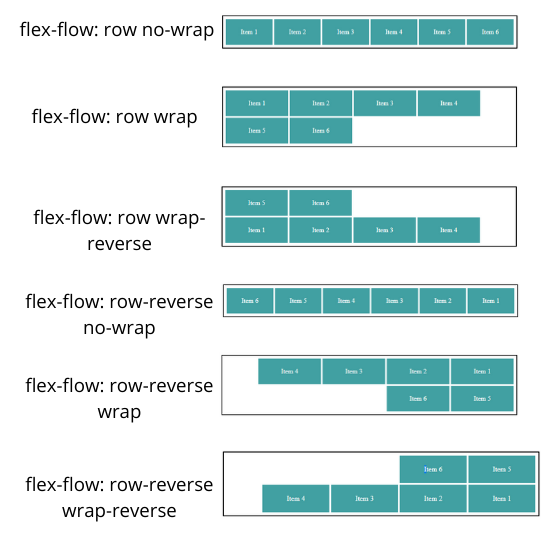
Здесь стоит отметить, что для flex-direction и flex-wrap существует сокращение: flex-flow . Так, например, можно заменить
flex-direction: row; flex-wrap: обернуть;
с
flex-flow: обтекание рядов;
Теперь вернемся к нашему первому примеру и посмотрим, как мы можем контролировать, какую долю пространства занимают гибкие элементы по сравнению с другими гибкими элементами. Запустите локальную копию flexbox0.html или возьмите копию flexbox1.html в качестве новой отправной точки (посмотрите ее вживую).
Сначала добавьте следующее правило в конец вашего CSS:
article {
гибкий: 1;
}
Это безразмерное значение пропорции, определяющее, сколько доступного пространства вдоль главной оси будет занимать каждый гибкий элемент по сравнению с другими гибкими элементами. В этом случае мы присваиваем каждому элементу
В этом случае мы присваиваем каждому элементу
Теперь добавьте следующее правило под предыдущим:
article:nth-of-type(3) {
гибкий: 2;
}
Теперь, когда вы обновитесь, вы увидите, что третий
Вы также можете указать значение минимального размера в значении гибкости. Попробуйте обновить существующие правила для статей следующим образом:
Попробуйте обновить существующие правила для статей следующим образом:
article {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 2 200 пикселей;
}
Это в основном гласит: «Каждому гибкому элементу сначала будет предоставлено 200 пикселей доступного пространства. После этого оставшееся доступное пространство будет разделено в соответствии с пропорциями». Попробуйте обновить, и вы увидите разницу в том, как распределяется пространство.
Настоящую ценность flexbox можно увидеть в его гибкости/отзывчивости. Если вы измените размер окна браузера или добавите еще один элемент
flex — это сокращенное свойство, которое может указывать до трех различных значений:
- Безразмерное значение пропорции, которое мы обсуждали выше. Это можно указать отдельно, используя длинное свойство
flex-grow. - Значение второй безразмерной пропорции,
flex-shrink, который вступает в игру, когда flex-элементы переполняют свой контейнер. Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье.
Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье. - Минимальное значение размера, о котором мы говорили выше. Это можно указать отдельно, используя длинное значение
flex-basis.
Мы бы не советовали использовать свойства flex в полном виде, если в этом нет особой необходимости (например, чтобы переопределить что-то ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут несколько сбивать с толку.
Вы также можете использовать функции flexbox для выравнивания flex-элементов вдоль главной или поперечной оси. Давайте рассмотрим это на новом примере: flex-align0.html (см. также его вживую). Мы собираемся превратить это в аккуратную, гибкую кнопку/панель инструментов. На данный момент вы увидите горизонтальную строку меню с несколькими кнопками, зажатыми в верхнем левом углу.
Сначала сделайте локальную копию этого примера.
Теперь добавьте следующее в конец примера CSS:
div {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: пространство вокруг;
}
Обновите страницу, и вы увидите, что кнопки теперь правильно расположены по центру по горизонтали и по вертикали. Мы сделали это с помощью двух новых свойств.
align-items управляет расположением flex-элементов на поперечной оси.
- По умолчанию значение равно
stretch, которое растягивает все гибкие элементы, чтобы заполнить родителя в направлении поперечной оси. Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию. - Значение
center, которое мы использовали в приведенном выше коде, заставляет элементы сохранять свои внутренние размеры, но центрироваться по поперечной оси. Вот почему кнопки нашего текущего примера центрированы по вертикали.
Вот почему кнопки нашего текущего примера центрированы по вертикали. - У вас также могут быть такие значения, как
flex-startиflex-end, которые будут выравнивать все элементы по началу и концу поперечной оси соответственно. См.align-itemsдля получения полной информации.
Вы можете переопределить align-items поведение отдельных гибких элементов путем применения к ним свойства align-self . Например, попробуйте добавить в CSS следующее:
button:first-child {
выравнивание: flex-end;
}
Посмотрите, какой эффект это имеет, и удалите его снова, когда закончите.
justify-content управляет расположением гибких элементов на главной оси.
- Значение по умолчанию —
flex-start, что размещает все элементы в начале главной оси. - Вы можете использовать
flex-end, чтобы разместить их на конце.
-
centerтакже является значением дляjustify-content. Это заставит гибкие элементы располагаться в центре главной оси. - Значение, которое мы использовали выше,
space-around, полезно — оно распределяет все элементы равномерно вдоль главной оси с небольшим пространством, оставленным с обоих концов. - Существует еще одно значение,
пробел между, которое очень похоже на 9.0033 пробел-около , за исключением того, что он не оставляет пробела ни с одного конца.
Свойство justify-items игнорируется в макетах flexbox.
Мы хотели бы призвать вас поиграть с этими значениями, чтобы увидеть, как они работают, прежде чем продолжить.
Flexbox также имеет функцию изменения порядка макета flex-элементов, не влияя на исходный порядок. Это еще одна вещь, которую невозможно сделать с помощью традиционных методов компоновки.
Код для этого прост. Попробуйте добавить следующий код CSS в пример кода панели кнопок:
кнопка: первый дочерний элемент {
порядок: 1;
}
Обновите и вы увидите, что кнопка «Улыбка» переместилась в конец основной оси. Давайте поговорим о том, как это работает, немного подробнее:
Давайте поговорим о том, как это работает, немного подробнее:
- По умолчанию все flex-элементы имеют значение
order, равное 0. - Элементы Flex с более высокими указанными значениями порядка будут отображаться позже в порядке отображения, чем элементы с более низкими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в их исходном порядке. Таким образом, если у вас есть четыре элемента, значения порядка которых были установлены как 2, 1, 1 и 0 соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- 3-й элемент появляется после 2-го, потому что он имеет такое же значение порядка и находится после него в исходном порядке.
Вы можете установить отрицательные значения порядка, чтобы элементы отображались раньше, чем элементы, значение которых равно 0. Например, вы можете сделать так, чтобы кнопка «Blush» отображалась в начале главной оси, используя следующее правило:
button:last- ребенок {
порядок: -1;
}
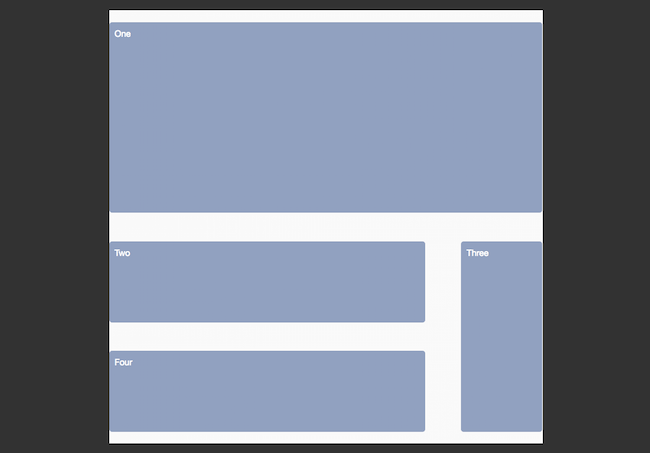
С помощью flexbox можно создавать довольно сложные макеты. Совершенно нормально установить гибкий элемент в качестве гибкого контейнера, чтобы его дочерние элементы также располагались как гибкие блоки. Взгляните на complex-flexbox.html (также смотрите его вживую).
Совершенно нормально установить гибкий элемент в качестве гибкого контейнера, чтобы его дочерние элементы также располагались как гибкие блоки. Взгляните на complex-flexbox.html (также смотрите его вживую).
HTML для этого довольно прост. У нас есть элемент Давайте посмотрим на код, который мы использовали для макета. Прежде всего, мы настраиваем дочерние элементы Затем мы устанавливаем некоторые значения гибкости для самих Далее мы выбираем первый Наконец, мы устанавливаем размер кнопки. Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более новых версиях Android/iOS и т. д. Однако вы должны знать, что все еще используются старые браузеры, которые не поддерживают t поддерживать Flexbox (или поддерживать, но поддерживать действительно старую, устаревшую версию.) Пока вы только учитесь и экспериментируете, это не имеет большого значения; однако, если вы планируете использовать flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров. Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует тень CSS, то сайт, скорее всего, все еще можно будет использовать. Однако отсутствие поддержки функций flexbox, вероятно, полностью сломает макет, сделав его непригодным для использования. Мы обсуждаем стратегии преодоления проблем с кросс-браузерной поддержкой в нашем модуле кросс-браузерного тестирования. Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Flexbox. На этом мы завершаем знакомство с основами Flexbox. Мы надеемся, что вам было весело, и вы хорошо поиграете с ним, когда продолжите свое обучение. Далее мы рассмотрим еще один важный аспект макетов CSS: CSS Grids. Последнее изменение: , участниками MDN Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. В коротком цикле статей я потрачу немного времени на детальную распаковку Flexbox — так же, как я делал это в прошлом с сеткой. Мы посмотрим, для чего был разработан Flexbox, что он действительно делает хорошо и почему мы не можем выбрать его в качестве метода компоновки. В этой статье мы подробно рассмотрим, что на самом деле происходит, когда вы добавляете 9Отображение 0033: flex в вашу таблицу стилей. Чтобы использовать Flexbox, вам нужен элемент, который будет flex-контейнером. См. Pen Smashing Flexbox Series 1: display: flex; Рэйчел Эндрю (@rachelandrew) на CodePen. Давайте немного подумаем о том, что отображает Это то, о чем вы, возможно, никогда не задумывались, но, вероятно, все равно понимаете. Flex-контейнер действует как любой другой блок на вашей странице. Если у вас есть абзац, за которым следует гибкий контейнер, обе эти вещи ведут себя так, как мы привыкли к поведению блочных элементов. Больше после прыжка! Продолжить чтение ниже ↓ Мы также можем определить наш контейнер со значением См. Эта концепция элементов, имеющих внешний тип отображения, который определяет, как они ведут себя как блоки на странице (плюс внутренний тип отображения), диктующий, как ведут себя их дочерние элементы, весьма полезна. Вы можете применить это мышление к любому блоку в CSS. Как действует этот элемент? Как действуют дети этого элемента? Ответы касаются их внешних и внутренних моделей отображения. После того, как мы определили наш гибкий контейнер, в игру вступают некоторые начальные значения. Без добавления каких-либо дополнительных свойств гибкие элементы отображаются в виде строки. Это происходит потому, что начальное значение свойства Свойство С нашими элементами в строке элементы размещаются с первым элементом на начальном краю встроенного измерения и отображаются в порядке, они появляются в источнике. В спецификации это ребро описывается как Если мы используем значение Когда мы используем Значение Также важно помнить, что когда это происходит, эффект чисто визуальный. Мы просим элементы отображать себя, начиная с конечного края; они по-прежнему идут в том же порядке, и это порядок, который использует программа чтения с экрана, а также порядок, в котором они могут быть пролистаны. Вы никогда не должны использовать Мы уже показали важную особенность flexbox: возможность переключения главной оси со строки на столбец. Это переключение осей — вот почему я думаю, что часто проще сначала понять такие вещи, как выравнивание в Grid Layout. Мы уже встречались с главной осью, то есть с осью, которую вы определили как значение Когда я описывал строки и столбцы выше, я упомянул блочные и встроенные размеры . Эта статья написана на английском языке с использованием горизонтального стиля письма. Если бы я работал на языке с письмом справа налево, таком как арабский, то начальный край был бы справа: См. Pen Smashing Flexbox Series 1: строка с rtl-текстом Рэйчел Эндрю (@rachelandrew) на CodePen. Начальные значения flexbox означают, что если все, что я делаю, это создаю flex-контейнер, мои элементы будут начинаться справа и отображаться в направлении слева. Начальный край в линейном направлении — это место, где начинаются предложения в используемом вами режиме письма . Если вы оказались в режиме вертикального письма и запросили строку, ваша строка будет располагаться вертикально, потому что именно так строки текста располагаются в вертикальном языке. См. Pen Smashing Flexbox Series 1: ряд с вертикальным режимом письма Рэйчел Эндрю (@rachelandrew) на CodePen. Таким образом, ряд может проходить горизонтально, с Чтобы элементы располагались в блочном измерении, мы устанавливаем значение В вертикальном режиме письма размер блока проходит по всей странице, так как это направление расположения блоков в этих режимах письма. Если вы запросите столбец в формате См. Pen Smashing Flexbox Series 1: столбец в режиме записи vertical-lr Рэйчел Эндрю (@rachelandrew) на CodePen. Однако независимо от того, в каком направлении отображаются блоки, если вы работаете со столбцом Понимание того факта, что строка или столбец могут проходить в разных физических направлениях, полезно для понимания некоторых терминов, используемых для Grid и Flexbox. Подводя итог, помните, что: Когда мы применяем Примечание : Стоит отметить, что хотя эти свойства выравнивания впервые появились в спецификации Flexbox, спецификация Box Alignment в конечном итоге заменит свойства, определенные в спецификации Flexbox, как поясняется в спецификации Flexbox 9. Начальное значение По этой причине наши flex-элементы выстраиваются в линию на начальном краю flex-контейнера. Это также причина, по которой, когда мы устанавливаем Когда вы видите свойство выравнивания, начинающееся с Другие возможные значения для Эти значения относятся к распределению доступного пространства в гибком контейнере. Вы можете увидеть это, если переключите См. Pen Smashing Flexbox Series 1: столбец с высотой Рейчел Эндрю (@rachelandrew) на КодПене. Элементы также выравниваются по поперечной оси с помощью однострочного гибкого контейнера; выравнивание, которое мы выполняем, заключается в выравнивании блоков друг против друга в строке. В следующем примере в одном из наших блоков больше содержимого, чем во всех остальных. Что-то говорит другим ящикам растянуться на ту же высоту. Это что-то — свойство . Когда вы видите свойство выравнивания, начинающееся с Если вы не хотите, чтобы все блоки растягивались до высоты самого высокого, то установка См. Pen Smashing Flexbox Series 1: align-items: flex-start Рэйчел Эндрю (@rachelandrew) на CodePen. Наконец, сами элементы Flex также имеют начальные значения, они установлены на: Это означает, что наши элементы по умолчанию не будут расти на главной оси, чтобы заполнить доступные элементы. Однако элементы могут сжиматься, так как Чтобы получить наилучший макет по умолчанию, См. Pen Smashing Flexbox Series 1: начальные значения flex-элементов Рэйчел Эндрю (@rachelandrew) на CodePen. Гибкость Flexbox в действии. С Чем больше предмет, тем меньше места, поэтому мы получаем окончательный макет. Вы можете сравнить два скриншота ниже, оба сделаны на примере выше. Однако на первом снимке экрана третье поле имеет меньший объем содержимого, и поэтому наши столбцы имеют более равномерное распределение пространства. Flexbox здесь помогает нам получить разумный конечный результат, не учитывая никакого другого участия человека, пишущего CSS. Вместо того, чтобы равномерно уменьшить пространство и получить очень высокий элемент с парой слов в каждой строке, он выделяет этому элементу больше места для размещения. Такое поведение является ключом к реальным вариантам использования Flexbox. Flexbox проявляет себя лучше всего, когда используется для размещения наборов вещей — вдоль одной оси — гибким и учитывающим содержимое способом. Я коснусь здесь некоторых деталей, но мы подробно рассмотрим эти алгоритмы позже в этой серии. В этой статье я взял начальные значения Flexbox, чтобы объяснить, что на самом деле происходит, когда вы говорите Макеты Flex являются гибкими: они по умолчанию стараются сделать правильный выбор в отношении вашего контента — сжимая и растягивая, чтобы получить лучшую читабельность. Макеты Flex учитывают режим записи: направления строк и столбцов относятся к используемому режиму записи. Гибкие макеты позволяют выравнивать элементы как группу по главной оси, выбирая, как распределяется пространство. Они позволяют выравнивать элементы в пределах их гибкой линии, перемещая элементы по поперечной оси относительно друг друга. Важно отметить, что гибкие макеты понимают, насколько велик ваш контент, и стараются принимать правильные базовые решения для его отображения. В будущих статьях мы рассмотрим эти области более подробно и подробно рассмотрим, когда и почему мы можем выбрать использование Flexbox. s : section - article
статья
статья - div - кнопка
кнопка деления
кнопка деления
кнопка
кнопка
раздел {
дисплей: гибкий;
}
 Обратите особое внимание на второе правило здесь: мы устанавливаем третий
Обратите особое внимание на второе правило здесь: мы устанавливаем третий артикул {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 3 200 пикселей;
дисплей: гибкий;
гибкий поток: колонка;
}
flex: 1 100px; , чтобы придать ему минимальную высоту 100 пикселей, затем мы устанавливаем его дочерние элементы (элементы ) так, чтобы они также располагались как flex-элементы. Здесь мы размещаем их в ряд и выравниваем по центру доступного пространства, как мы делали это в примере с отдельной кнопкой, который мы видели ранее. статья:nth-of-type(3) div:first-child {
гибкий: 1 100 пикселей;
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: по центру;
выравнивание содержимого: пространство вокруг;
}
 На этот раз присвоив ему значение гибкости 1 auto. Это дает очень интересный эффект, который вы увидите, если попробуете изменить ширину окна браузера. Кнопки занимают столько места, сколько могут. Столько, сколько будет удобно; кроме того, они перейдут на новую строку.
На этот раз присвоив ему значение гибкости 1 auto. Это дает очень интересный эффект, который вы увидите, если попробуете изменить ширину окна браузера. Кнопки занимают столько места, сколько могут. Столько, сколько будет удобно; кроме того, они перейдут на новую строку. кнопка {
гибкий: 1 авто;
поле: 5px;
размер шрифта: 18px;
высота строки: 1,5;
}


Что происходит при создании Flexbox Flex Container? — Smashing Magazine
Об авторе
 Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬ Гибкий контейнер, пожалуйста!
 В вашем CSS вы используете
В вашем CSS вы используете display: flex :: flex действительно означает. В модуле отображения уровня 3 каждое значение отображения описывается как фактически являющееся комбинацией двух вещей: модели внутреннего отображения и модели внешнего отображения. Когда мы добавляем display: flex , мы на самом деле определяем display: block flex . Тип внешнего отображения нашего гибкого контейнера — block ; он действует как элемент уровня блока в обычном потоке. Внутренний тип отображения — flex , поэтому элементы непосредственно внутри нашего контейнера будут участвовать в гибком макете.
inline-flex , что похоже на использование display: inline flex , т. е. контейнер flex, который действует как встроенный элемент уровня, с дочерними элементами, которые участвуют в flex макет. Дочерние элементы нашего встроенного гибкого контейнера ведут себя так же, как ведут себя дочерние элементы нашего блочного гибкого контейнера; разница заключается в том, как ведет себя контейнер в общем макете. Pen Smashing Flexbox Series 1: дисплей: inline-flex; Рэйчел Эндрю (@rachelandrew) на CodePen.
Pen Smashing Flexbox Series 1: дисплей: inline-flex; Рэйчел Эндрю (@rachelandrew) на CodePen. Строки или столбцы?
flex-direction равно row . Если вы не установите его, вы получите строку. flex-direction определяет направление главной оси. Другие значения для
Другие значения для flex-direction : столбец обратный ряд обратный столбец main-start : main-start находится в начале встроенного измерения (большой предварительный просмотр) столбца , элементы начинают размещаться начальный край размера блока и, следовательно, образуют столбец. main-start — начало размера блока (большой предварительный просмотр) row-reverse , расположение main-start и main-end меняются местами; поэтому элементы выкладываются один за другим, в конечном итоге в обратном порядке. main-start находится в конце встроенного измерения (большой предварительный просмотр) column-reverse делает то же самое. Важно помнить, что эти значения не «меняют порядок элементов», хотя это то, что мы видим, они меняют место, где начинается поток элементов: переключая где
Важно помнить, что эти значения не «меняют порядок элементов», хотя это то, что мы видим, они меняют место, где начинается поток элементов: переключая где основной-старт есть. Таким образом, наши элементы отображаются в обратном порядке, но это потому, что они начинают размещаться на другом конце контейнера. row-reverse , когда вы действительно хотите изменить порядок элементов. Внесите это изменение в источник документа. Две оси Flexbox
 С сеткой, работающей в двух измерениях, вы можете выравнивать обе оси практически одинаково. Flexbox немного сложнее, потому что разные вещи происходят в зависимости от того, работаете ли вы с главной осью или поперечной осью.
С сеткой, работающей в двух измерениях, вы можете выравнивать обе оси практически одинаково. Flexbox немного сложнее, потому что разные вещи происходят в зависимости от того, работаете ли вы с главной осью или поперечной осью. flex-direction . Поперечная ось — это другое измерение. Если вы установили flex-direction: row , ваша главная ось проходит вдоль строки, а поперечная ось — вниз по столбцам. С flex-direction: column главная ось проходит вниз по столбцу, а поперечная ось — вдоль строк. Именно здесь нам нужно изучить еще одну важную особенность Flexbox, а именно то, что она не привязана к физическим размерам экрана. Мы не говорим о строке, идущей слева направо, или о столбце сверху вниз, потому что это не всегда так. Режимы записи
 Это означает, что когда вы просите Flexbox предоставить вам строку, вы получаете горизонтальное отображение ваших flex-элементов. В данном случае слева находится
Это означает, что когда вы просите Flexbox предоставить вам строку, вы получаете горизонтальное отображение ваших flex-элементов. В данном случае слева находится main-start — место, с которого начинаются предложения на английском языке. Вы можете попробовать это, добавив свойство
Вы можете попробовать это, добавив свойство write-mode в свой flex-контейнер и установив для него значение vertical-lr . Теперь, когда вы установите flex-direction на row , вы получите вертикальный столбец элементов. main-start слева или справа, а также вертикально с main-start вверху. Это по-прежнему flex-direction из row , даже если нашему привыкшему к горизонтальному тексту уму сложно представить строку, идущую вертикально! flex-direction to column или column-reverse . На английском (или на арабском) мы видим элементы, отображаемые один поверх другого вниз по странице, начиная с верхней части контейнера.
На английском (или на арабском) мы видим элементы, отображаемые один поверх другого вниз по странице, начиная с верхней части контейнера. vertical-lr , ваши блоки будут располагаться слева направо по вертикали: , то вы работаете в блочном измерении. Мы не говорим «слева и справа» или «сверху и снизу» во Flexbox и Grid, потому что мы не делаем никаких предположений относительно режима написания нашего документа. Весь CSS становится более осведомленным о режиме написания; если вас интересуют какие-то другие свойства и значения, реализованные для того, чтобы остальная часть CSS вел себя таким же образом, прочитайте мою статью о логических свойствах и значениях.
Мы не говорим «слева и справа» или «сверху и снизу» во Flexbox и Grid, потому что мы не делаем никаких предположений относительно режима написания нашего документа. Весь CSS становится более осведомленным о режиме написания; если вас интересуют какие-то другие свойства и значения, реализованные для того, чтобы остальная часть CSS вел себя таким же образом, прочитайте мою статью о логических свойствах и значениях. Начальное выравнивание
display: flex , происходят и другие вещи. Происходит некоторое начальное выравнивание. В следующей статье этой серии мы подробно рассмотрим выравнивание; однако в нашем исследовании display: flex мы должны смотреть на применяемые начальные значения. 0182 .
0182 . Выравнивание главной оси
justify-content установлено на flex-start . Это как если бы наш CSS был: .container {
дисплей: гибкий;
выравнивание содержимого: flex-start;
}
row-reverse , они переключаются на конечное ребро, потому что это ребро затем становится началом главной оси. justify-, оно применяется к главной оси во Flexbox. Итак, justify-content выполняет выравнивание по главной оси и выравнивает наши элементы по началу. Levify-Content : Flex-end Центр  Вот почему элементы перемещаются или расставляются. Если вы добавите
Вот почему элементы перемещаются или расставляются. Если вы добавите justify-content: space-between , то все доступное пространство будет разделено между элементами. Однако это может произойти только в том случае, если для начала есть свободное место. Если бы у вас был плотно упакованный flex-контейнер (без лишнего места после размещения всех элементов), то justify-content вообще ничего бы не сделал. flex-direction на столбец . Без высоты во флекс-контейнере нет свободного места, поэтому установка justify-content: space-between ничего не даст. Если вы добавите высоту и сделаете так, чтобы контейнер был выше, чем требуется для отображения элементов, то свойство имеет эффект:
Cross-Axis Alignment
align-items , начальное значение которого равно stretch : align- , и вы находитесь в flexbox, значит, вы имеете дело с выравниванием поперек оси, и align-items выравнивает элементы внутри flex-линии. Другие возможные значения:
Другие возможные значения: flex-start flex-end center baseline align-items: flex-start заставит их все выровняться по начальному краю поперечной оси. Начальные значения для элементов Flex
flex-grow: 0 flex-shrink: 1 flex-basis: auto  . Если бы для
. Если бы для flex-grow было установлено положительное значение, это привело бы к тому, что элементы увеличивались и занимали все доступное пространство. flex-shrink имеет положительное значение 1 . Это означает, что если у нас очень узкий гибкий контейнер, то элементы будут становиться настолько маленькими, насколько это возможно, прежде чем произойдет какое-либо переполнение. Это разумное поведение; в общем, мы хотим, чтобы вещи оставались внутри своих коробок и не переполнялись, если есть место для их отображения. flex-basis устанавливается на auto . Мы должным образом рассмотрим, что это значит, в следующей статье этой серии, однако в большинстве случаев вы можете думать о auto как о «достаточно большом, чтобы соответствовать содержанию». Что вы увидите, когда у вас есть гибкие элементы, которые заполняют контейнер, и один из этих элементов имеет больший объем содержимого, чем другие, большему элементу будет предоставлено больше места.
flex-basis auto и без применения размеров к элементам flex-элементы имеют базовый размер max-content size. Это был бы размер, если бы они растянулись и не делали никаких обертываний. Затем пространство отнимается у каждого элемента пропорционально, как подробно описано в следующем примечании к спецификации flexbox. «Примечание. При распределении отрицательного пространства коэффициент сжатия умножается на базовый размер гибкости. Это распределяет отрицательное пространство пропорционально тому, насколько элемент может сжиматься, так что, например. маленький предмет не уменьшится до нуля до того, как заметно уменьшится большой предмет».


Резюме
display: flex . Это удивительное количество, когда вы начинаете распаковывать его, и в этих нескольких свойствах содержатся многие из ключевых особенностей гибких макетов.

 poem {
poem {
 poem {
poem {
 poem div:nth-child(1) { order: 2 }
poem div:nth-child(1) { order: 2 }
 poem div:nth-child(1) {
poem div:nth-child(1) {
 poem div {
poem div {
 poem {
poem {
 poem {
poem {
 net
net box-1 {
width:50px;
}
.box-2 {
width:70px;
}
.box-3 {
align-self:center;
width:90px;
}
.box-4 {
align-self:flex-end;
}
box-1 {
width:50px;
}
.box-2 {
width:70px;
}
.box-3 {
align-self:center;
width:90px;
}
.box-4 {
align-self:flex-end;
}
 box-1 {
flex-grow: 1;
}
.box-2 {
flex-grow: 2;
}
.box-3 {
flex-grow: 3;
}
.box-4 {
flex-grow: 4;
}
box-1 {
flex-grow: 1;
}
.box-2 {
flex-grow: 2;
}
.box-3 {
flex-grow: 3;
}
.box-4 {
flex-grow: 4;
}
 , после завершения, заменит определения здесь».
, после завершения, заменит определения здесь». Начало и конец этой оси называются главный старт и главный конец .
Начало и конец этой оси называются главный старт и главный конец . Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье.
Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье. Вот почему кнопки нашего текущего примера центрированы по вертикали.
Вот почему кнопки нашего текущего примера центрированы по вертикали.