Дизайн лендинга в фотошопе • фриланс-робота для спеціаліста • категорія Дизайн сайтів ≡ Замовник Зураб Кенчадзе
дата онлайн рейтинг вартість час виконання
фрилансер більше не працює на сервісі
1 день800 UAH
Юрій Маркус
223 1 01 день800 UAH
Доброго времени суток, предлагаю Вам свою кадидантуру. Владею Adobe Photoshop, XD, Illustrator и AF, есть опыт создания сайтов на платформе Tilda.
На выходе psd макет готовый к верстке . Кроме этого могу сделать анимацию и наглядно показать взаимодействие объектов. Макеты дизайна делаются с учетом последующей адаптивной верстки (с использованием модульной сетки bootstrap)
Кроме этого могу сделать анимацию и наглядно показать взаимодействие объектов. Макеты дизайна делаются с учетом последующей адаптивной верстки (с использованием модульной сетки bootstrap) Здесь можете ознакомиться с моими данными:
Мои работы
Behance… Телеграм: https://t.me/Yurii_Markus
Скайп: Yura Markus
9 вересня 2018, 15:33
7 днів8000 RUB
Дмитрий Ласточкин
1587 днів8000 RUB
Добрый день, Станислав.
Я искренне хочу помочь вам в создании стильного и качественного дизайна лендинга, который привлечёт уйму клиентов и сделает ваш бизнес действительно прибыльным.

Портфолио: Freelancehunt
VK: https://vk.com/id355083294
Telegram: @Dlastochka
Почта: [email protected]9 вересня 2018, 15:33
3 дні800 UAH
Василь Гаврилюк
692 5 03 дні800 UAH
Обращайтесь!!!
Freelancehunt9 вересня 2018, 15:33
5 днів800 UAH
Тарас Мельник
5485 днів800 UAH
Здравствуйте, с большим удовольствием возьмусь за работу.

Опыт работы в веб-дизайне — более 3х лет.
Всегда придерживаюсь сроков.
Жду техническое задание.Мое портфолио: Freelancehunt
Давайте сотрудничать!
Телефон: 097 019 65 06
… e-mail: [email protected]9 вересня 2018, 15:35
ставка прихована фрилансером
фрилансер більше не працює на сервісі
фрилансер більше не працює на сервісі
5 днів2000 RUB
Ибрагим Бекбузаров
2025 днів2000 RUB
Здравствуйте.

навыки дизайна имеются
делаю ВИДЕО ОТЧЕТЫ по проделанной работе
на счет цены договоримся
☎ Контакты:
◉ Telegram: Ibragim Ibragim
◉ E-mail: [email protected]
◉ Skype: +79888105066
◉ vk — https://vk.com/id2499037139 вересня 2018, 15:36
3 дні800 UAH
Vitaliy Korolyk
461 14 0 23 дні800 UAH
Добрый день!
Я UI/UX DesignerГотов к работе над вашим проектом.
Freelancehunt
http://www.t.me/beardus
… [email protected]Жду вашего ответа!
С ув. Виталик9 вересня 2018, 15:36
фрилансер більше не працює на сервісі
2 дні700 UAH
Лілія Дрозд
274Добрый вечер!
Готова выполнить Ваш проект по Вашему эскизу.

Моя разработка подобного проекта:
BehanceЛокация: город-герой Киев
Для звонков: 067 859 12 97, 050 886 10 559 вересня 2018, 15:37
3 дні2000 UAH
Tilek Sadanbekov
802 70 0 1Здравствуйте. С большим удовольствием возьмусь за ваш заказ. Учту все ваши пожелания. Работаю дизайнером более 8 лет. Сделаю все качественно и в срок. Гарантия 100%.
Владею программами Фотошоп, 3дс макс и иллюстратор. Буду ждать вашего ответа
Спасибо!
Портфолио: Freelancehunt9 вересня 2018, 15:37
ставка прихована фрилансером
1 день800 UAH
Денис Шендриков
758 40 1 11 день800 UAH
Добрый день
готов обсудить подробности
С более полным портфолио можно ознакомится здесь:
Behance
Freelancehunt. .
.
Контакты для связи:Skype: designsv3
Email: [email protected]9 вересня 2018, 15:40
ставка прихована фрилансером
1 день800 UAH
Віталій Парій
2471 46 01 день800 UAH
Доброго дня, Станіславе. Простий проект, швиденько та якісно реалізую його. Надаю перевагу сучасному та зручному дизайну. Макет виконаю у Photoshop, пришлю у форматі PSD. Працювати будемо до повного узгодження.
До роботи ставлюся відповідально, готовий приступити вже сьогодні.Мої роботи
FreelancehuntКонтакти:
Вк: https://vk. com/id178609703
com/id178609703
… Gmail: [email protected]
Telegram: Vitali Pari
Skype: liva:f913afdd500c4252Звертайтесь, професійно та якісно реалізуємо Ваш проект. З повагою, Віталій!
9 вересня 2018, 15:41
3 дні800 UAH
3 дні800 UAH
Здравствуйте. Выполню проект за указанную сумму и сроки.
Обращайтесь, все будет на высшем уровне!9 вересня 2018, 15:41
2 дні800 UAH
Дмитрий Свяцкий
3370 75 02 дні800 UAH
Добрый день Станислав!
Могу приступить прямо сейчас! Обсудим подробности?
Мое портфолио — Freelancehunt9 вересня 2018, 15:42
ставка прихована фрилансером
2 дні700 UAH
Дмитрий Лебедь
703 24 02 дні700 UAH
Ознакомился с заданием, я так понял вам товарку протестировать.
 Сейчас пытаюсь повысить навыки веб-дизайна на новый уровень, постараюсь чтобы ваш пылесос вас не разочаровал)
Сейчас пытаюсь повысить навыки веб-дизайна на новый уровень, постараюсь чтобы ваш пылесос вас не разочаровал)Больше склонен до идеи: делать сайты, чтобы они выполняли свою функцию, а не были просто красивыми.
Буду рад поработать, обращайтесь9 вересня 2018, 15:44
ставка прихована фрилансером
5 днів800 UAH
Кристина Изверская
691 9 05 днів800 UAH
Здравствуйте!
Заинтересовало ваше предложение! Готова сделать Вам дизайн! Напишите мне, обсудим, более детально, какой дизайн хотелось бы.
 Выполню качественно и по всем Вашим требованиям. Сделаю, на сколько смогу, максимально быстро!
Выполню качественно и по всем Вашим требованиям. Сделаю, на сколько смогу, максимально быстро! 9 вересня 2018, 15:46
5 днів5000 UAH
Олег Борсук
1029 17 05 днів5000 UAH
Разработаю уникальный дизайн для Вас. (без верстки)
Мое портфолио: Behance
Мой telegram: @eighty_y9 вересня 2018, 15:46
4196
85 0
2 дні800 UAH
Владислав Г.
2 дні800 UAH
Здравствуйте.
 Меня зовут Владислав, я UI/UX Дизайнер.
Меня зовут Владислав, я UI/UX Дизайнер.Готов приступить к работе.
Мое портфолио на Freelancehunt: Freelancehunt
Skype: Homya4ok4
E-mail: [email protected]
…
Telegram: +3809919283899 вересня 2018, 15:46
фрилансер більше не працює на сервісі
1 день700 UAH
Родион Либертин
1621 день700 UAH
Здравствуйте.
Возьмусь за ваше задание завтра с утра будет уже готово.
Примеры работ можете просмотреть в моём профиле.9 вересня 2018, 15:49
ставка прихована фрилансером
1 день800 UAH
Екатерина Шаманская
534 9 01 день800 UAH
Здравствуйте, Станислав!
Задача не сложная, сделаю быстро и качественно.
 Могу начать работу прямо сейчас. В результате работы Вы получите архив со всеми необходимыми файлами (psd макет, ui kit, инструкция для верстальщика, шрифты, изображения, иконки).
Могу начать работу прямо сейчас. В результате работы Вы получите архив со всеми необходимыми файлами (psd макет, ui kit, инструкция для верстальщика, шрифты, изображения, иконки).Портфолио: Freelancehunt
Ссылка на последний проект: Google Drive
Обращайтесь!
…
Telegram/Viber: +380994550478
Mail: [email protected]9 вересня 2018, 15:51
фрилансер більше не працює на сервісі
2 дні1500 UAH
Aleksandra Grazhdan
4293 103 0 62 дні1500 UAH
Добрый день! Интересен ваш проект
Ссылка на мое портфолио:
Behance
Также примеры работ и отзывы в профиле
Freelancehunt
Готовые работы: http://gidrogel. org
org
Буду рада сотрудничеству!9 вересня 2018, 16:05
2 дні699 UAH
Артур Ковельський
1306 26 02 дні699 UAH
Доброго времени суток, Станислав !
Буду очень рад воплотить Ваши идеи в реальность.
Благодаря моему желанию развиваться, работа идёт относительно легко и быстро!Ознакомился с набросками. Готов взяться за проект. Выполню за день + день на правки. Цену указал.
Мои услуги сейчас стоят не так дорого, так как ещё не считаю себя профессионалом.
Обращайтесь, буду рад помочь Вам!9 вересня 2018, 16:06
ставка прихована фрилансером
3 дні800 UAH
Igor Gerasimenko
1162 57 2 23 дні800 UAH
Добрый день,
готов обсудить и сделать
(с LPgenerator знаком)Freelancehunt
9 вересня 2018, 16:10
ставка прихована фрилансером
ставка прихована фрилансером
1 день800 UAH
Dmitriy Inin
985 22 01 день800 UAH
Добрый вечер, Станислав.

Могу сделать задание сегодня. По итогу скину собранный в архив макет в psd, шрифты, иконки и тз для верстальщика.
Обращайтесь
9 вересня 2018, 17:24
2 дні666 UAH
Андрей Корнюш
274 4 0 12 дні666 UAH
Есть опыт по созданию лендинг страниц. Внимательно отнесусь к вашему проекту. На выходе psd фаил максимально удобный для последующей работы. Примеры в профиле и дополнительно могу скинуть в ходе общения
Предлагаю не высокую стоимость всвязи с тем, что не так давно на этом сайте, однако опыт есть.
Надеюсь на сотрудничествоКонтакты:
[email protected] — Почта
@andrew21kh — telegram… С уважением, Андрей
9 вересня 2018, 16:58
ставка прихована фрилансером
фрилансер більше не працює на сервісі
3 дні800 UAH
Marina Slutskaja
266 9 13 дні800 UAH
Добрый день!
Заинтересовал Ваш заказ. Готова выполнить.
Готова выполнить.
Работу всегда делаю в сроки и довожу до полного утверждения.Обращайтесь, обсудим все детали.
telegram https://t.me/i_sluma
Behance
Google Drive9 вересня 2018, 17:27
ставка прихована фрилансером
1357
25 0
2 дні800 UAH
Олег Косолап
2 дні800 UAH
Добрый день! Хочу предложить Вам услуги по веб-дизайну UX и UI. Цена доступная (накапливаю скилл). Макет делается по сеткам БУТСТРАП 4 под ПК (мобилку и/или планшет оговариваем отдельно).

___
Цена за макет от 800 грн. Указал ориентировочно за лендинг на 5-6 экранов. Финальную цену назову после согласования с Вами концепта.
___
Предусматриваю предоплату за свой труд! Обманом не занимаюсь.
___
На 0636275947 есть телеграм, вайбер.
___
Портфолио FreelancehuntПеретворюю складне в цікаве та просте
9 вересня 2018, 18:20
2 дні800 UAH
Артём Конивец
552 дні800 UAH
Здравствуйте!
В Photoshop’е работаю уже более 3-ёх лет.
Очень интересно было бы взяться за ваш заказ.
Готов выполнить максимально качественно и укладываясь в сроки.
Я всегда на связи, и любые правки в проекте будут изменены моментально по вашему желанию.
Оплату обсудим с вами.
Пишите, буду рад сотрудничать!9 вересня 2018, 18:30
2 дні800 UAH
Денис Близнюк
1311 32 02 дні800 UAH
Здравствуйте
мое портфолио
Freelancehunt9 вересня 2018, 18:53
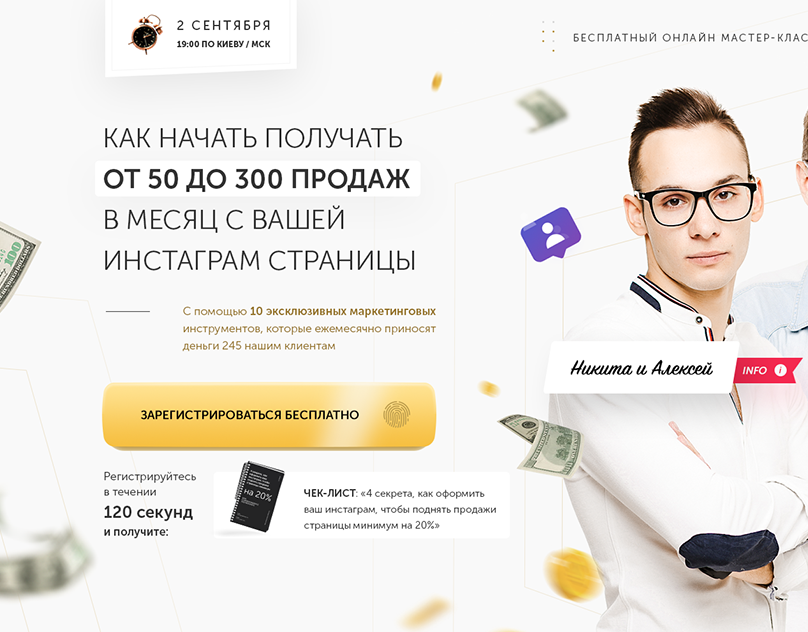
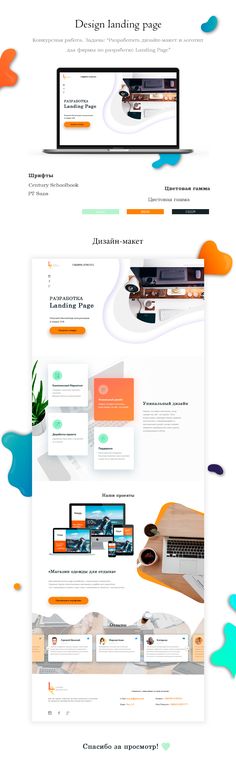
Дизайн целевой страницы в Фотошоп / Creativo.one
Дизайн целевой страницы в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиВеб и приложенияДизайн целевой страницы в Фотошоп
Дизайн целевой страницы в Фотошоп
В этом уроке вы узнаете, как создать дизайн элегантного лендинга, разработав макет при помощи Adobe Photoshop.
Сложность урока: Средний
Содержание
- #Готовим документ
- #Работаем над зоной заголовка
- # Комментарии
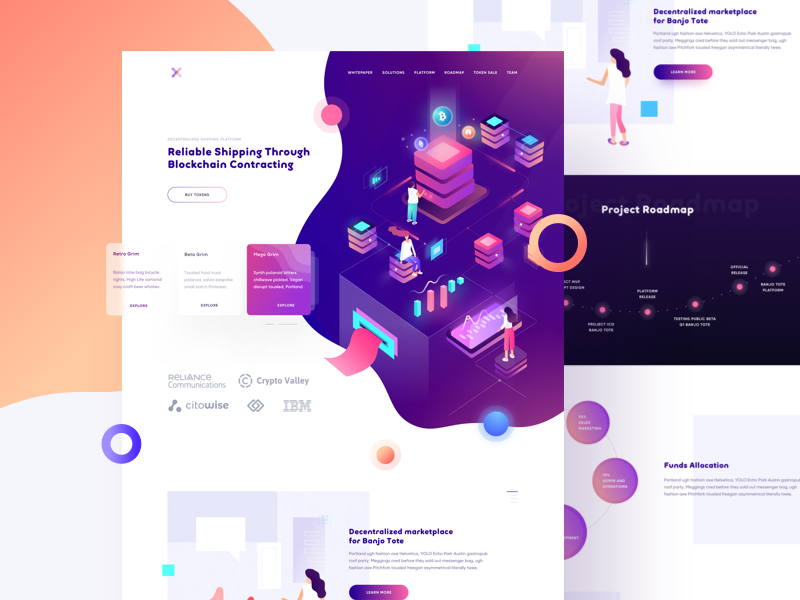
Финальный результат:
В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса «дневник благодарности».
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
- Архив с исходными материалами
Готовим документ
Шаг 1
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.
Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.
Шаг 2
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным. Я не всегда использую преднастроенную сетку, но установка направляющих линий обеспечит аккуратность и поможет определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая (View > New Guide) и установите несколько направляющих. Я обычно выбираю 1000px для ширины сайта и добавляю несколько линий по краям, чтобы оставить свободное место.
Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.
Шаг 3
Согласно с Этикетом Photoshop, мы аккуратно все организуем, чтобы было легко управлять документом и редактировать его. Давайте создадим три группы слоев и назовем их Заголовок, Контент, Подвал. Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.
Работаем над зоной заголовка
Заголовок или зона «над сгибом» (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
Для начала давайте создадим фон блога. В группе «Заголовок» нарисуйте прямоугольник черного #000000 цвета, используя инструмент Прямоугольник (Rectangle Tool). В моем случае я нарисовал фигуру размером 1400x728px и поместил ее в верхней части документа.
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали обтравочную маску (Clipping Mask). Для завершения, уменьшите Непрозрачность (Opacity) слоя IMG до 70%, чтобы текст, который мы поместим наверх, был читаемым.
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.
Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.
Создайте новую группу с названием «Навигация», поместите ее под группой «Заголовок». После этого, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли «дышать» и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.
Шаг 3
Теперь давайте нарисуем логотип и добавим несколько ссылок, чтобы придать нашей панели пригодный для использования вид. Для логотипа я просто написал «Grttd», используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.
Для логотипа я просто написал «Grttd», используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.
Для ссылок навигации я использовал шрифт Source Sans Pro 14px с увеличенным расстоянием между буквами. Для главного призыва к действию «Sign up» я использовал Жирный (Black) зеленый #96c218 цвет. Мы закончили с группой «Навигация», поэтому сверните ее, кликнув на маленькую иконку треугольника рядом с именем группы.
Шаг 4
Давайте напишем вдохновляющее послание, сопутствующее названию и общей идее сайта. Я буду использовать большой жирный шрифт с подзаголовком, объясняющим концепт более детально.
Так как у нас довольно темный фон, для верхней части более логично использовать бледный текст, чтобы создать высокий контраст и обеспечить читабельность. Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.
Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.
Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.
Для более вдохновляющих комбинаций оцените: Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts.
Для этого урока я использовал белый #FFFFFF шрифт Playfair Display (Italic) размером 26px и переместил его на 40px ниже от основного заголовка.
Шаг 5
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.
Создайте новую группу, назовите ее «Пример», затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.
Теперь нам нужно поместить индикатор беспрерывных заметок. Давайте создадим другой круг, на этот раз меньший и разместим в нем число. Просто, но понятно и отлично справляется со своей работой. Для цвета круга я заново использовал прежний зеленый #96c218 цвет. В моем случае, размер круга 30x30px, текст внутри него белый #FFFFFF Source Sans Pro (Bold) 14px.
Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли «дышать».
Убедитесь, что высота строки достаточная, чтобы элементы могли «дышать».
Отлично, последнее, что мы сделаем перед переходом в группу «Контент». Нам нужен элемент Призыва к Действию (Call To Action — CTA), чтобы пользователь мог сделать что-нибудь после того, как увидел изображения и прочитал заголовки. Создайте новую группу «CTA», установите основной цвет на белый #FFFFFF и выберите инструмент Прямоугольник (Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
После этого, напишите убедительное описание для кнопки. Я использовал «START LIVING →», цвет — тот же темно-серый #0e0e0e, шрифт Source Sans Pro (Semibold) 16px с трекингом (Tracking) 140.
Шаг 6
Теперь мы закончили с группой «Заголовок». Давайте откроем группу «Контент» и создадим еще одну — «Описание». Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Давайте откроем группу «Контент» и создадим еще одну — «Описание». Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и поищите «сильный» шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.
Выберите инструмент Горизонтальный текст ( Horizontal Type Tool), затем создайте прямоугольник, кликнув и перетянув указатель мыши. В моем случае это блок размером 600x140px, в котором я поместил убедительный текст, чтобы заставить пользователя кликнуть на кнопку. Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
После прочтения текста пользователь может захотеть попробовать сервис, поэтому будет разумно повторить кнопку CTA-элемента. Откройте группу «Заголовок», найдите группу «CTA» и дублируйте ее, нажав Ctrl+J. После этого, переместите ее в «Описание» и измените цвет кнопки на прежде использованный зеленый #96c218, для текста мы используем белый #FFFFFF цвет. Сместите кнопку на 50px вниз для последовательного расстояния между элементами.
Пока выглядит хорошо. Давайте поместим простую линию, визуально разделяющую блок описания от текста. Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.
Шаг 7
Теперь мы закончили с блоком «Описание», поэтому пора перейти дальше. Создайте новую группу с названием «Вдохновение». После этого дублируйте слои заголовка и описания из группы «Описание» и переместите их в созданную группу. На картинке ниже мой пример:
Перейдите в группу «Заголовок», найдите в ней папку «Пример». Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе «Вдохновение». Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.
Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.
Переименуйте группу в «Истории» и избавьтесь от зеленого индикатора. Также нам понадобится изменить цвет текста на темно-серый #0e0e0e, чтобы он был читаемым на белом фоне. Используйте другое изображение для аватара и напишите мнение человека и его местоположение более светлым серым #666666, чтобы больше влиять на посетителя.
После этого создайте текстовый блок с размером примерно 300x160px, используя инструмент Горизонтальный текст (Horizontal Type Tool) и напишите пример сообщения в дневнике благодарности. Я использовал шрифт PT Serif (Italic) 16px темно-серого цвета #666666, использованного ранее.
Теперь дважды дублируйте группу «Истории», измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.
Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.
Шаг 8
Теперь, когда мы закончили с группой «Вдохновление», давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
Создайте группу с названием «Email», перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.
Отлично! Теперь установите основной цвет на светло-серый #f5f5f5, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте блок для поля email. Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите «Введите ваш email» или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите «Введите ваш email» или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
Теперь переходите к группе «Описание» на панели слоев и найдите группу «CTA». Дублируйте ее, нажав Ctrl + J, затем переместите в группу «Email». Поставьте кнопку справа от поля email и отцентрируйте весь элемент.
Шаг 9
Мы почти закончили! Давайте свернем все группы и откроем папку «Подвал». Установите основной цвет на темно-серый #2d2d2d и, используя инструмент Прямоугольник (Rectangle Tool), нарисуйте прямоугольную фигуру полной ширины с высотой около 230px. Это будет фон для подвала, который поможет контрастно выделить зону контента.
Перейдите в папку «Навигация» и слой с логотипом, дублируйте их, нажав Ctrl + J, затем перейдите в группу «Подвал». Измените цвет на белый #FFFFFF, после чего переместите навигацию примерно на 50px ниже от края прямоугольника.
Наконец-то, возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.
Поздравляем!
Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Я буду рад услышать ваши отзывы и увидеть результаты этого урока!
Автор: Tomas Laurinavicius
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.
В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать Echoes Slab.
Фон первого экрана
Итак, откроем нашу сетку в фотошопе и сразу обозначим первый экран Landing Page – нарисуем прямоугольник шириной в документ и высотой 640 пикс. Зададим ему цвет фона #663399:
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web. ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
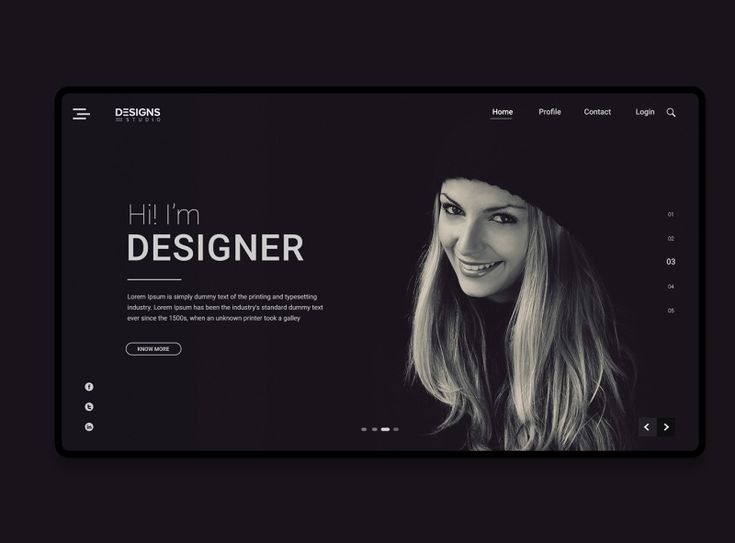
Результат выполнения урока:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание дизайна сайта в Figma на реальном примере.
 Материалы урока
Материалы урока - Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Сделать красивую целевую страницу | Photoshop
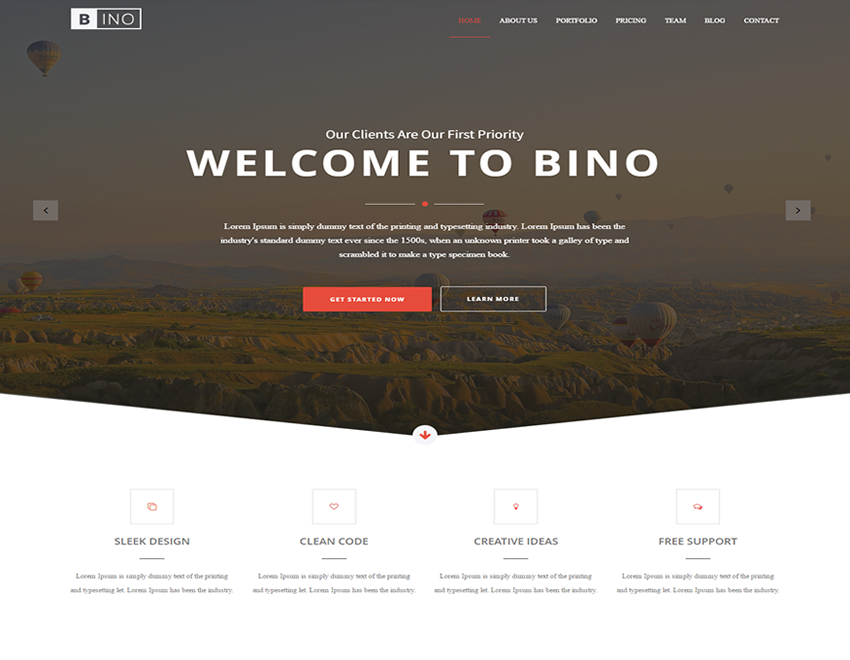
Tutorial Preview
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| 960 Решетка | ПСД | Натан Смит |
| Источник Санс Про | Шрифт | Пол Д. Хант Хант |
| Иконы импрессионистов | Иконки | Дизайнмодо |
| Невис | Шрифт | Десять на двадцать |
| Бебас Нойе | Шрифт | Тип Дхармы |
Шаг 1: Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на систему сетки. Мы можем использовать популярную систему сетки 960. Это поможет нам легче выровнять элементы веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое, а затем откройте PSD-файл Photoshop с 12 столбцами.
Имя файла 960_grid_12_col.psd. Файл находится в папке templates\photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Image > Canvas Size и установите W idth на 1200 9.0079 пикселей и H восемь до 133 0px.
Оставьте около 245px от верхней части макета для нашего основного изображения заголовка.
Придайте серый цвет ( #f0f0f0 ) оставшемуся пространству макета. Вы можете сделать это различными способами. Мой способ — использовать инструмент «Прямоугольник».
Выберите инструмент «Прямоугольник» на панели «Инструменты». На панели параметров убедитесь, что выбран параметр Shape Layers , и установите значение Цвет Вариант желаемого цвета: #f0f0f0 . Нарисуйте прямоугольник, покрывающий весь холст , за исключением верхних 245 пикселей холста.
Переименуйте слой на что-то вроде «база».
Шаг 2: Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей 9. 0080 высокий. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями.
0080 высокий. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями.
Поместите изображение вверху холста.
Придадим фотографии эффект размытия. Есть несколько способов сделать это, но мы остановимся на самом простом: Перейдите к Filter > Blur > Gaussian Filter. Установите для параметра Радиус значение 4.0px .
Шаг 3: Верхняя панель навигации
Инструментом «Прямоугольник» (M) создайте горизонтальную прямоугольную полосу на самом верхнем краю холста размером 20 px в высоту и охватывает всю ширину вашего холста.
Задайте слою Непрозрачность из 2 5% — так мы получим полупрозрачную полосу вверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно загрузить с сайта Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool так, чтобы:
- семейство шрифтов : Source Sans Pro
- стиль шрифта : полужирный
- размер шрифта : 16px
- цвет текста: #aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотели бы использовать.
Я также буду использовать несколько симпатичных иконок, которые я получил из набора иконок Impressionist UI. Вы также можете предпочесть использовать бесплатный набор значков, так что действуйте и делайте то, что вам подходит.
Я установлю для значков белый цвет, #ffffff.
После того, как текст и значки расставлены по порядку, примените к ним эффект слоя Drop Shadow . Шаг 4. Логотип в форме ленты Эти направляющие помогут нам выровнять элементы на холсте, включая логотип в форме зеленой ленты, который мы создадим на этом этапе.
Шаг 4. Логотип в форме ленты Эти направляющие помогут нам выровнять элементы на холсте, включая логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать форму, подобную той, что вы видите в верхнем левом углу макета нашей целевой страницы, вы можете разместить дополнительные направляющие на холсте, а затем использовать инструмент «Перо» (P), чтобы следовать направляющим, чтобы получить форму. Придайте фигуре светло-зеленый цвет (#79b02f).
Немного стилизуем нашу основу логотипа в форме ленты.
Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления света 9Эффект слоя 0085 Inner Shadow с непрозрачностью , установленной на 35%.
Мы также добавим немного глубины основе логотипа, применив эффект слоя Bevel and Emboss . Установите параметр Opacity на 0% для параметра Highlight Mode (потому что нам не нужен эффект выделения) и установите параметр Opacity для параметра Shading Mode на 15% .
Мы также добавим к фигуре мягкий эффект слоя Gradient Overlay . Мне нравится, как установка режима наложения на Soft Light и использование Opacity около 50% выглядит для этой конкретной формы.
Затем мы воспользуемся эффектом слоя Pattern Overlay , чтобы применить интересный узор к основе логотипа. Я нашел и установил шаблон Photoshop для использования в нашем логотипе (прочитайте Photoshop Patterns: Ultimate Guide от Design Instruct, чтобы узнать больше о шаблонах Photoshop), но выберите любой шаблон, который вам нравится, если он имеет интересную форму и ненавязчив.
Вы можете найти множество бесплатных шаблонов Photoshop на этом веб-сайте: thinpatterns.com.
Я установил параметр Opacity эффекта слоя Pattern Overlay на 5% .
Теперь напечатайте текст поверх основы логотипа с помощью Horizontal Type Tool.
Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold и размером шрифта , установленным на 36px , чтобы написать две буквы — «DM» .
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5: Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold , чтобы написать заголовки. В большом заголовке используется шрифт 24p t , размер шрифта , а в меньшем заголовке под большим заголовком используется шрифт 18 pt , размер шрифта .
Я применил к заголовкам эффект слоя Drop Shadow .
Шаг 6: Графика с кругами
Давайте создадим графику с кругами, которая находится под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией шириной 5 пикселей.
Используйте инструмент «Эллипс», чтобы создать круги, а затем инструмент «Линия» с параметром Weight , установленным на 5px , чтобы создать линию 5px, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и расположил их по центру внутри каждого круга. Увеличьте размер шрифта в среднем круге примерно на +10pt.
Шаг 7: Основная кнопка призыва к действию
Под изображением кругов мы создадим веб-кнопку призыва к действию.
Сначала создайте форму кнопки призыва к действию с помощью инструмента «Прямоугольник со скругленными углами». На панели параметров убедитесь, что слоев формы 9Выбран параметр 0080, параметр Радиус установлен на 3px , а параметр Цвет установлен на светло-зеленый цвет, #96c64f .
Затем создайте фигуру размером примерно 7 пикселей шириной и высотой 35 пикселей .
Придайте фигуре эффект слоя Drop Shadow .
Также придайте фигуре эффект слоя Inner Shadow . Установите для параметра Distance значение 1 px и параметр Opacity до 30%.
Добавьте эффект слоя Bevel and Emboss к кнопке призыва к действию.
Он должен быть едва заметен, чтобы не переборщить с этим популярным дизайнерским эффектом. Тем не менее, мне очень нравится добавлять глубины веб-кнопкам, и Bevel and Emboss отлично подходит для этого. Чтобы сделать эффект едва заметным и тонким, установите Opacity для Highlight Mode 9.0086 на 0% и установите непрозрачность для Shadow Mode на 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay. Установите Режим наложения на Мягкий свет и Непрозрачность на 60%.
Теперь добавим кнопке текстуру шума.
Для этого есть разные техники, но я остановлюсь на той, которую очень легко сделать: создание пользовательского шаблона в Photoshop. Я описал процесс ниже:
- Создать новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Выберите > Все (при этом вокруг холста будет выделена область выделения), чтобы выбрать весь холст
- Выберите Edit > Fill , чтобы заполнить слой
- Отмените выбор, перейдя к Выбрать > Отменить выбор
- Примените очень заметный шумовой фильтр к слою, перейдя на Фильтр > Шум > Добавить шум
- Снова выберите весь холст ( Select > All )
- Перейдите к Редактировать > D efine Шаблон и сохраните шаблон
Теперь вы создали собственный шаблон Photoshop.
Затем вернитесь к основному документу Photoshop и примените к веб-кнопке эффект слоя Pattern Overlay , используя только что созданный шаблон Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Мы дадим ему темно-зеленую обводку. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центре и в нижней части.
Теперь мы создадим небольшую фигуру, которая будет разделителем между иконкой и текстом кнопки.
Чтобы создать это, используйте Line Tool, чтобы создать вертикальную линию высотой около 10 px . Применить Градиент Наложение Эффект слоя на вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы напечатать текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O pacity0086 на 30%.
Шаг 8. Значок облака (для основной кнопки призыва к действию)
Хорошо, теперь мы создадим значок облака. Вы можете пропустить этот шаг, если хотите использовать готовую иконку из набора иконок.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуйте круги, чтобы в итоге у вас была только одна фигура и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите параметр Fill слоя значка облака на 0% — вы можете сделать это на панели «Слои».
После этого примените к слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку размером 2 пикселя.
Шаг 9: Форма ленты рядом с основной кнопкой призыва к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшить Непрозрачность Параметр светло-зеленой формы, чтобы часть фоновой фотографии была видна.
Введите какой-нибудь текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Избранное»
Давайте поработаем над разделом «Избранное».
Инструментом «Прямоугольник» (U) создайте фигуру шириной 220 пикселей и высотой 214 пикселей .
В нижней части прямоугольника я также добавлю зеленый прямоугольник ( #91c04c ) около 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его вверху по центру прямоугольника.
Используйте Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( #262626 ) и светло-серый цвет для текста ( #9c9c9c ).
Продублируйте вышеприведенную группу 3 раза, так что у нас получится 4 из них. Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта установите значение B старый и размер шрифта из 18pt, и запишите предложение. Используемый серый цвет такой же, как и для абзацев на предыдущих шагах.
И зеленый такой же, как цвет нижних полос.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка. На панели «Персонаж» (если вы не можете найти панель «Персонаж», перейдите к пункту 9).0085 Окно > Символ ), используйте параметр подчеркивания , чтобы поместить подчеркивание под текстом «Свяжитесь с нами».
Примените к тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет, напишите абзац текста и поместите его под текст заголовка. Возьмите значок кошелька (я получил свой из пользовательского интерфейса Impressionist) из выбранного вами набора значков и придайте ему тот же цвет, который мы использовали для других значков.
Тогда поставьте 9Эффект слоя 0085 Drop Shadow с зеленым цветом показан на следующем изображении.
Шаг 11: Нижний колонтитул
Инструментом «Прямоугольник» (U) создайте фигуру шириной 1200 пикселей и высотой 280 пикселей . Залейте его светло-серым цветом ( #d0d0d0 ). Это будет фон для нашего футера.
Используйте Horizontal Type Tool (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении.
Мы разделим нижний колонтитул на три части, и у каждой части будет заголовок. Как показано ниже, заголовок первого раздела — « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с Opacity , установленным на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Сделайте этот текст светлее ( #7a7a7a ).
Инструментом «Линия» (U) создайте простую серую линию, которая будет разделительной линией для каждой секции.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня, используя инструмент Rounded Rectangle Tool (U) с радиусом 3 пикселя.
Придайте фону бюллетеня очень светло-серый цвет ( #f5f5f5 ). Придайте ему тонкий эффект Drop Shadow . Придайте фигуре очень тонкий эффект слоя 1px Stroke .
Используйте Horizontal Type Tool (T), чтобы ввести текст в форму.
Последний раздел нижнего колонтитула — «Контакты » . Это довольно просто создать, особенно если вы дошли до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я взял из набора пользовательского интерфейса Impressionist) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание руководства
В этом учебном пособии по веб-дизайну мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
- 30 красивых целевых страниц, оптимизированных для преобразования посетителей в пользователей
- Визуальное вдохновение: 30 красивых дизайнов сайтов веб-приложений
- 40 бесплатных загрузок Высококачественные веб-кнопки в формате PSD
Загрузить исходные файлы
- landing_page_photoshop (ZIP, 2,07 МБ)
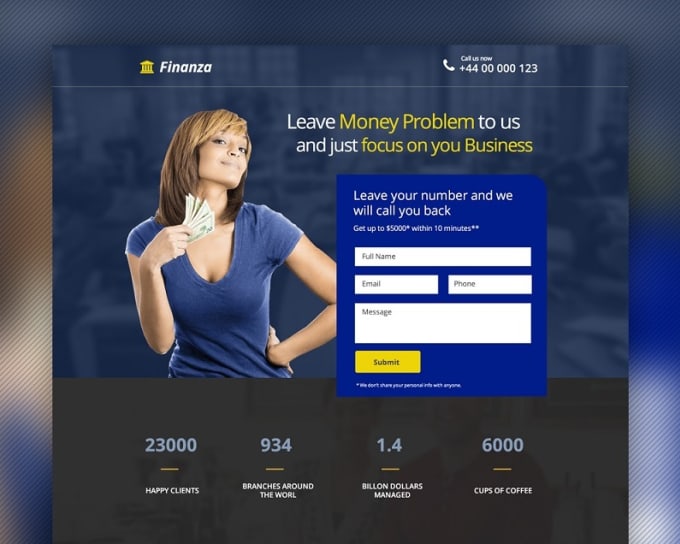
Создание макета целевой страницы в Photoshop
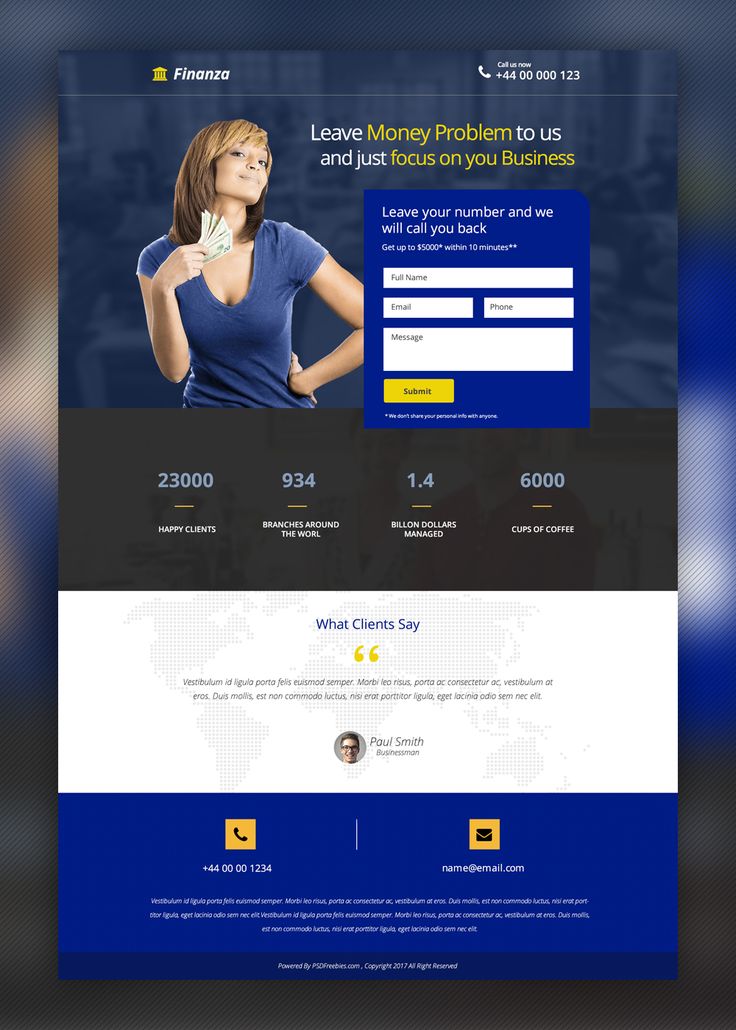
Целевая страница является важным элементом веб-дизайна. Его эффективность может привести к увеличению конверсии, увеличению прибыли и продаж или к провалу бизнеса. В большинстве случаев посетители вашего веб-сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
В сегодняшнем уроке вы узнаете, как создать собственный макет целевой страницы в Photoshop. Это позволит вам настроить элементы желаемым образом и посмотреть, что работает лучше всего, прежде чем вы начнете фактическое создание веб-сайта, так что давайте начнем.
Необходимые ресурсы
iPhone 4s Vector
Обои Candy Blur
Веб-иконки
Шаг 1. Новый холст
Прежде чем мы начнем работать над нашим дизайном, нам нужно создать новый документ. Перейдите в меню «Файл» > «Создать» или нажмите Ctrl + N, задайте размер холста 1200 x 800 пикселей и нажмите «ОК».
Шаг 2. Заливка фона
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на #179b84 и заполните пустой слой.
Шаг 3. Направляющие
Нам нужно создать некоторые направляющие, чтобы пометить, куда пойдет наш контент. Чтобы создать свои рекомендации, вам нужно перейти в «Просмотр»> «Новое руководство». Следуйте изображениям ниже, чтобы настроить рекомендации.
Для заголовка:
Для содержания:
Для нижнего колонтитула:
Вот как должно выглядеть ваше окончательное изображение
Шаг 4. Верхний колонтитул
Поскольку теперь у нас есть представление о том, куда будут располагаться наши элементы, благодаря нашим рекомендациям, теперь мы можем заблокировать наш верхний колонтитул. Создайте новый слой и измените цвет переднего плана на #2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, где должен располагаться заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, это будет нижний колонтитул. Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать раздел нижнего колонтитула и заполнить его. 0749
0749
Шаг 6 Основное содержание Обои
Мы будем использовать изображение в самой большой части нашего дизайна. Сначала вам нужно открыть изображение обоев.
После того, как он открыт, перейдите в «Фильтр»> «Пикселизация»> «Кристаллизовать» и установите размер ячейки 113, затем нажмите «ОК».
Убедившись, что цвет переднего плана #2d473f, а цвет фона #179b84, перейдите в меню «Параметры наложения». Установите флажок Gradient Overlay и измените настройки, чтобы они соответствовали тем, что на изображении ниже.
Когда ваши фильтры будут обработаны, скопируйте и вставьте изображение в раздел основного контента вашей целевой страницы и уменьшите непрозрачность до 50%.
Шаг 7 iPhone
Откройте вектор iPhone 4s и вставьте его на холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его с помощью инструмента «Трансформация» или Ctrl + T. Переместите iPhone к левой стороне экрана в поле основного содержимого.
Дублируйте iPhone, немного уменьшите его размер и переместите за исходный слой iPhone.
Добавьте тень на оба iPhone, дважды щелкнув оба слоя, чтобы получить доступ к меню «Параметры наложения», и введите правильные настройки, как показано ниже, после того, как вы установите флажок «Тень».
Шаг 8 Баннер с лентой
Чтобы начать работу с нашим баннером, нам нужно сначала создать новый слой под нашими двумя iPhone. Затем используйте инструмент Rectangular Marquee Tool, чтобы создать длинный тонкий баннер в середине основного блока содержимого. Заполните его #ffb72d.
Шаг 9Деформация ленты
Мы хотим добавить изгиб нашей ленте, поэтому нам нужно деформировать ее, выбрав Edit > Transform > Warp. Манипулируйте точками, чтобы у вас было что-то похожее на это. Нажмите Enter, чтобы эффекты вступили в силу.
Шаг 10 Заголовок заголовка
Наш заголовок должен быть заполнен, поэтому мы собираемся сделать это сейчас. Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Шаг 11 Логотип
При желании вы можете добавить логотип на свою целевую страницу. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
Шаг 12. Кнопки
Успешные целевые страницы имеют кнопки призыва к действию или призывы к действию, поэтому мы собираемся их создать. С помощью инструмента «Прямоугольник со скругленными углами» мы создадим две кнопки под лентой в нашем поле содержимого. Убедитесь, что радиус равен 20px, а одна кнопка имеет #ffb82d, а другая — #2d473f.
Шаг 13 Параметры наложения
Чтобы выделить кнопки, мы добавим к ним эффекты. Откройте меню «Параметры наложения» для одной из кнопок, дважды щелкнув ее или щелкнув правой кнопкой мыши. Установите флажки для Gradient Overlay и Inner Shadow. Измените настройки так, чтобы они соответствовали изображениям ниже.
Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его на другую кнопку.
Шаг 14 Веб-иконки
Помимо текста, мы хотим добавить к нашим кнопкам значки. Для этого вам нужно сначала загрузить PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и значок «телефон». Разместите эти значки слева от кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не трехмерными.
Шаг 15 Текст кнопки
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок. В этом случае я набрал «Загрузить приложение» и «Посетить магазин».
Чтобы придать кнопкам эффектность, я добавил тень.
Шаг 16 Текстовое содержимое
Теперь нам нужно поместить текст в наше меньшее поле содержимого, но сначала нам нужна направляющая, чтобы убедиться, что все ровно. Перейдите в «Вид» > «Новая направляющая», затем установите флажок «Горизонтально» и установите положение 600 пикселей.
Перейдите в «Вид» > «Новая направляющая», затем установите флажок «Горизонтально» и установите положение 600 пикселей.
Еще раз, используя тот же текст, добавьте желаемые заголовки и равномерно распределите их. Убедитесь, что они сидят на направляющей.
Шаг 17. Готово
Чтобы закончить целевую страницу, вам нужно будет заполнить остальную важную информацию, такую как функции приложения и немного о компании или приложении. Вам также нужно будет добавить изображения к векторам вашего iPhone, чтобы они не были пустыми. Вы можете использовать любые изображения. В этом случае я использовал изображения из предыдущих руководств и другие работы по графическому дизайну, которые я сделал. Как только все детали будут добавлены, вы закончите свой дизайн.
Скачать PSD файл
Создание адаптивных целевых страниц в Photoshop и CSS
Перейти к содержимому- Дом
- Обзор
- Курсы
Расширенная библиотека
Гэри Саймон
В этом уроке по Photoshop и CSS вы узнаете, как спроектировать и разработать адаптивную целевую страницу. Необходимое программное обеспечение: Adobe Photoshop CC 2014, Sublime Text 2.
Необходимое программное обеспечение: Adobe Photoshop CC 2014, Sublime Text 2.
Предварительный просмотр этого курса
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.
*Доступно только в версии Premium
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
В этом уроке по Photoshop и CSS вы узнаете, как спроектировать и разработать адаптивную целевую страницу. Сначала мы воспользуемся Photoshop для разработки макета, создав множество элементов для наших страниц, которые будут использоваться в конечном продукте. Затем мы экспортируем наш дизайн и начнем кодировать наш адаптивный веб-сайт. Мы будем основывать наши HTML и CSS на адаптивной структуре Foundation, чтобы оживить страницу. К концу этого курса Photoshop и CSS вы поймете многие важные факторы, которые делают целевую страницу отличной. Требуемое программное обеспечение: Adobe Photoshop CC 2014, Sublime Text 2.
Сначала мы воспользуемся Photoshop для разработки макета, создав множество элементов для наших страниц, которые будут использоваться в конечном продукте. Затем мы экспортируем наш дизайн и начнем кодировать наш адаптивный веб-сайт. Мы будем основывать наши HTML и CSS на адаптивной структуре Foundation, чтобы оживить страницу. К концу этого курса Photoshop и CSS вы поймете многие важные факторы, которые делают целевую страницу отличной. Требуемое программное обеспечение: Adobe Photoshop CC 2014, Sublime Text 2.
Содержание
Создание адаптивных целевых страниц в Photoshop и CSS
137 минут
- Дизайн фона 9м
- Дизайн заголовка и заголовка 8м
- Проектирование ноутбука 9м
- Создание вымышленного графического интерфейса для ноутбука 9м
- Добавление логотипов доверенных компаний 5м
- Создание символической иллюстрации 10м
- Завершение иллюстрации и добавление текста 8м
- Создание цветного разделителя и раздела функций 7м
- Разработка значков функций 6м
- Завершение дизайна мокапа добавлением отзыва 5м
- Экспорт графики для HTML и CSS 8м
- Начало работы с Foundation и HTML 9м
- Написание HTML для раздела «Графика и функции» 8м
- 909:50 Написание HTML для отзыва 3м
- Написание заголовка CSS и раздела заголовка 10м
- Написание CSS для раздела «Доверенные логотипы и графика» 9м
- Написание CSS для функций и отзывов 7м
- Написание мультимедийных запросов CSS 7м
Об авторе
Гэри Саймон
Гэри Саймон более 15 лет работал исключительно внештатным дизайнером и инструктором по дизайну. Работая с большой клиентурой над многими проектами по созданию фирменного стиля и веб-дизайна, Гэри хорошо разбирается во многих технологиях и навыках, связанных с индустрией дизайна и разработки.
Работая с большой клиентурой над многими проектами по созданию фирменного стиля и веб-дизайна, Гэри хорошо разбирается во многих технологиях и навыках, связанных с индустрией дизайна и разработки.
Посмотреть другие курсы Гэри Саймона
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.
*Доступно только в версии Premium
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную пробную версию Отмена
С планом Pluralsight вы можете:
С 14-дневным пилотным планом вы можете:
- Доступ к тысячам видеороликов для развития важных навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
Продолжить оформление заказа
Отменить
С планом Pluralsight вы можете:
С 14-дневной пробной версией вы можете:
- Получите доступ к тысячам видео для развития важных навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Как оформить лендинг в фотошопе Вакансии, трудоустройство
Хочу нанять Я хочу работать
Поиск по ключевому слову
Где ?
Мои недавние поиски
Фильтровать по:
Бюджет
Проекты с фиксированной ценой
Почасовые проекты
Продолжительность Все ПродолжительностьМеньше 1 неделиОт 1 недели до 4 недельОт 1 месяца до 3 месяцевОт 3 месяцев до 6 месяцевСвыше 6 месяцев / ПродолжаетсяНе указано
Конкурсы
Тип
- Местные вакансии
- Рекомендуемые вакансии
- Рекрутер Вакансии
- Полная занятость
Навыки
введите навыки
Языки
введите языки
Целевая страница осталось 6 дней
Мы хотим, чтобы кто-то с по помог изменить нашу посадочную страницу . У нас есть все, что мы хотим сделать на посадке страница готово до для совместного использования.
Сначала подпишите наше соглашение о неразглашении, и давайте работать вместе.
P.S. Цена у нас фиксированная.
У нас есть все, что мы хотим сделать на посадке страница готово до для совместного использования.
Сначала подпишите наше соглашение о неразглашении, и давайте работать вместе.
P.S. Цена у нас фиксированная.
УС Графический дизайн HTML PHP Дизайн веб-сайта
$89 (Средняя ставка)
$89 Средняя ставка
72 ставки
Сделать ставку
Преобразование PSD в веб-страницу Осталось 6 дней
У нас есть PSD примерно. .. 5 страниц. и мы хотим в преобразуйте в веб-страницу с помощью vue bootstrap.
Я объясню это в более подробно в чате.
Веб-страница должна быть отзывчивой.
Пожалуйста, делайте ставки только тем, у кого есть опыт в vue bootstrap.
.. 5 страниц. и мы хотим в преобразуйте в веб-страницу с помощью vue bootstrap.
Я объясню это в более подробно в чате.
Веб-страница должна быть отзывчивой.
Пожалуйста, делайте ставки только тем, у кого есть опыт в vue bootstrap.
Бутстрап CSS PSD в HTML Фреймворк Vue.js Дизайн веб-сайта
$423 (Средняя ставка)
423 долл. США Средняя ставка
19 ставок
Сделать ставку
фотошоп лицо Осталось 6 дней
Фотошоп лицо до красивое лицо. Изменить: нос, прическу, цвет кожи, сделать фото ярче и т.д.
Изменить: нос, прическу, цвет кожи, сделать фото ярче и т.д.
Редактирование фотографий Фотошоп
$36 (Средняя ставка)
$36 Средняя ставка
60 ставок
Сделать ставку
Разработка целевой страницы в HubSpot осталось 6 дней
Мне нужна помощь в разработке 2-4 шаблонов в HubSpot. Дизайн будет предоставлен, поэтому мне просто нужен эксперт по , который выложит в шаблон HubSpot .
Хабспот Хабспот Маркетинг Дизайн сайта
$255 (Средняя ставка)
255 долл. США Средняя ставка
19 заявок
Сделать ставку
логотип для бизнес-страницы Осталось 9 дней
логотип для бизнеса страница
Дизайн брошюры Дизайн флаера Дизайн иконок Иллюстрация Футболки
15 $ (Средняя ставка)
$15 Средняя ставка
1 ставка
Сделать ставку
хотите создать одну целевую страницу React / Angular с панелью заказов осталось 6 дней
хочу на создать один лендинг страница React / Angular с панелью заказов
УгловойJS Начальная загрузка HTML HTML5 JavaScript
$185 (Средняя ставка)
185 долл. США
Средняя ставка
США
Средняя ставка
28 заявок
Сделать ставку
Внешнее SEO и мастер ссылок Осталось 6 дней
требуется постоянный фрилансер с частичной занятостью от до создание и выполнение создания ссылок в белой шляпе за количество веб-сайтов.
Качественный, оптимизированный контент предоставляется клиентом и может быть изготовлен по запросу SEO-специалистов, если они найдут подходящие возможности.
Текущая стратегия фокусируется на тактике прогнозирования пути клиента и столбца и кластера.
Требуемые навыки и опыт
— БЫСТРАЯ СВЯЗЬ ВАЖНА (команды используют WhatsApp для быстрого и удобного контакта)
— Хороший опыт работы в Semrush или аналогичном ПО
— Отличный письменный и разговорный английский
— Хорошие навыки поиска ключевых слов
— Портфолио успешных SEO-проектов с упором на линкбилдинг
— Самостоятельный, творческий подход 9Создание ссылок с 1156 по на основе успешного опыта, а не только теории, полученной из книги или. ..
..
Интернет-маркетинг Линкбилдинг Маркетинг Поисковый маркетинг SEO
$18/час (Средняя ставка)
$18/час Средняя ставка
26 ставок
Сделать ставку
Код Php вставляет новую страницу и синхронизирует FormToken осталось 6 дней
Привет Этот код вставляет добавить файл <дел>





 .
.  com/id178609703
com/id178609703  Сейчас пытаюсь повысить навыки веб-дизайна на новый уровень, постараюсь чтобы ваш пылесос вас не разочаровал)
Сейчас пытаюсь повысить навыки веб-дизайна на новый уровень, постараюсь чтобы ваш пылесос вас не разочаровал) Выполню качественно и по всем Вашим требованиям. Сделаю, на сколько смогу, максимально быстро!
Выполню качественно и по всем Вашим требованиям. Сделаю, на сколько смогу, максимально быстро!  Меня зовут Владислав, я UI/UX Дизайнер.
Меня зовут Владислав, я UI/UX Дизайнер. Могу начать работу прямо сейчас. В результате работы Вы получите архив со всеми необходимыми файлами (psd макет, ui kit, инструкция для верстальщика, шрифты, изображения, иконки).
Могу начать работу прямо сейчас. В результате работы Вы получите архив со всеми необходимыми файлами (psd макет, ui kit, инструкция для верстальщика, шрифты, изображения, иконки). org
org 
 Готова выполнить.
Готова выполнить. 

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Материалы урока
Материалы урока