Как в фотошопе сделать глянец
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента ( Gradient Overlay ):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической « отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl ( Command в Mac ) + щелчок мышью на слое с текстом ( белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl ( Command в Mac ) + D снимем выделение. Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в .PSD файле .
Данная публикация представляет собой перевод статьи « Glossy Emblem Text Effects – Photoshop Tutorial » , подготовленной дружной командой проекта Интернет-технологии.ру
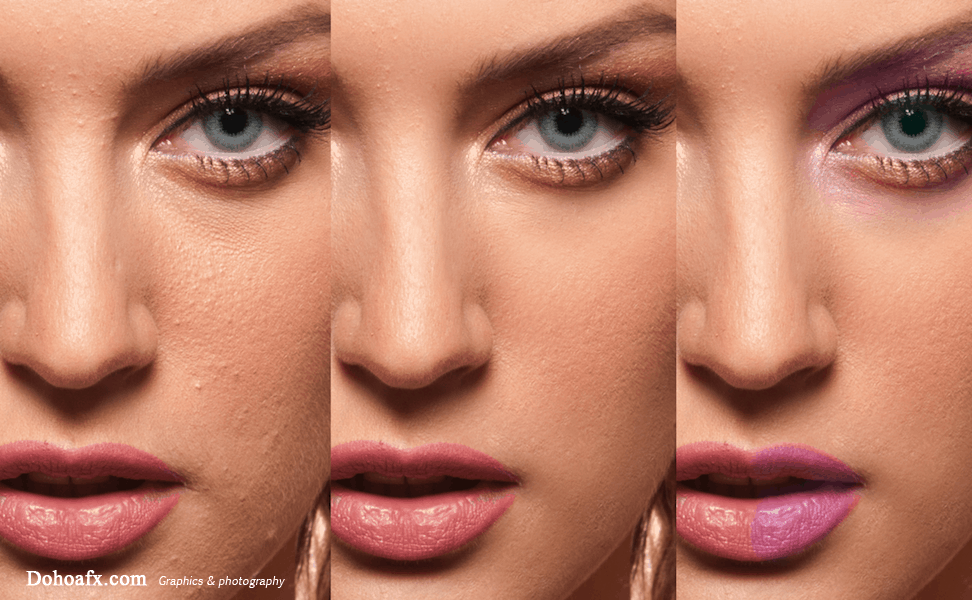
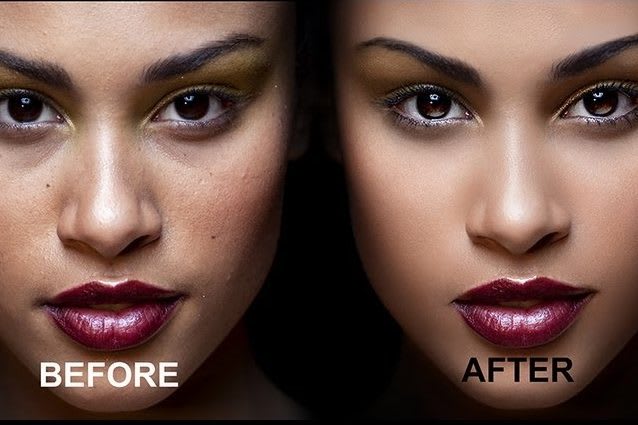
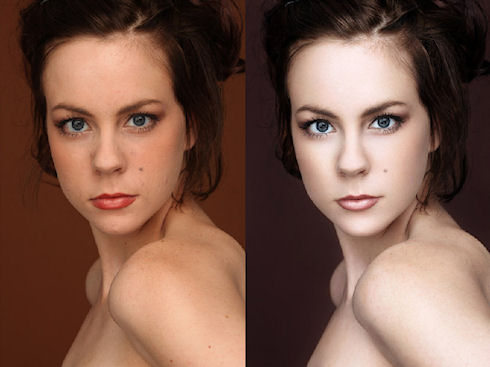
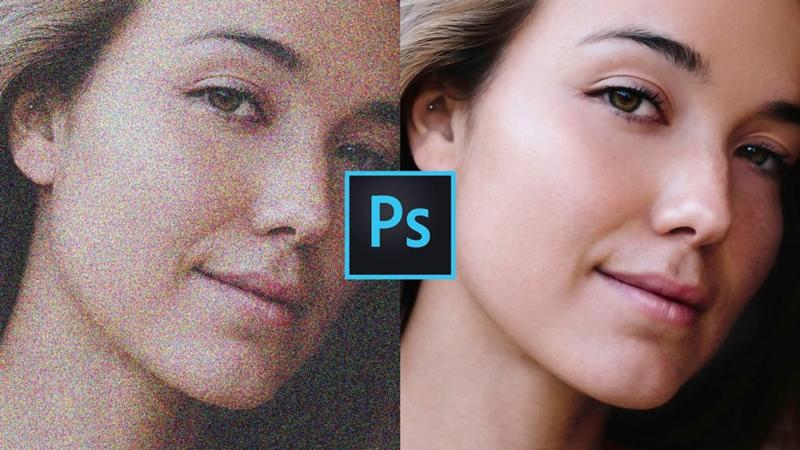
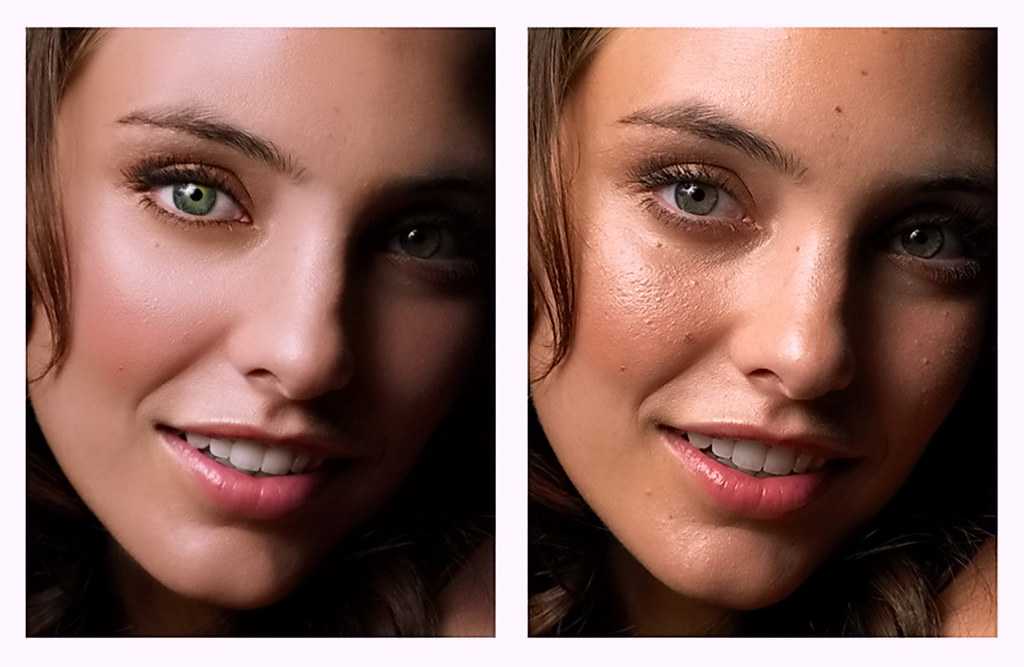
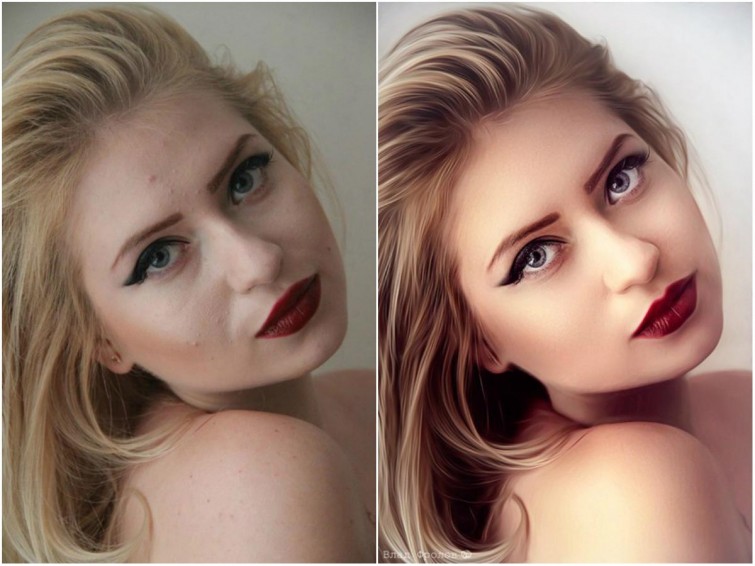
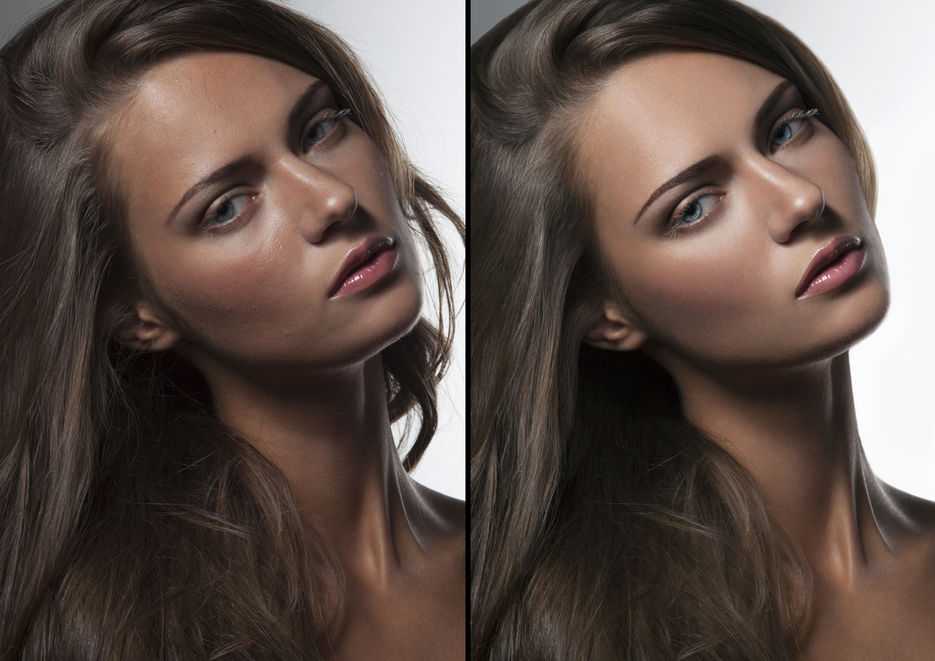
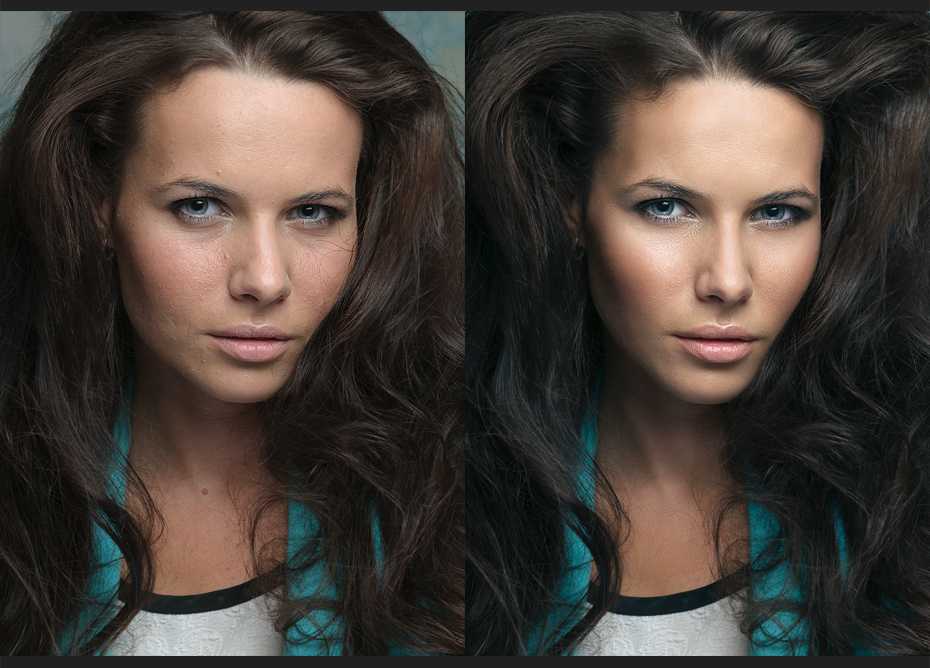
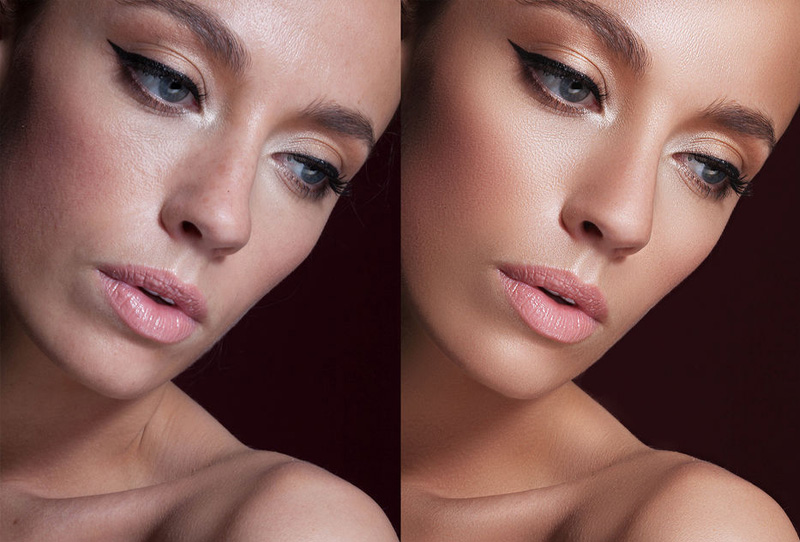
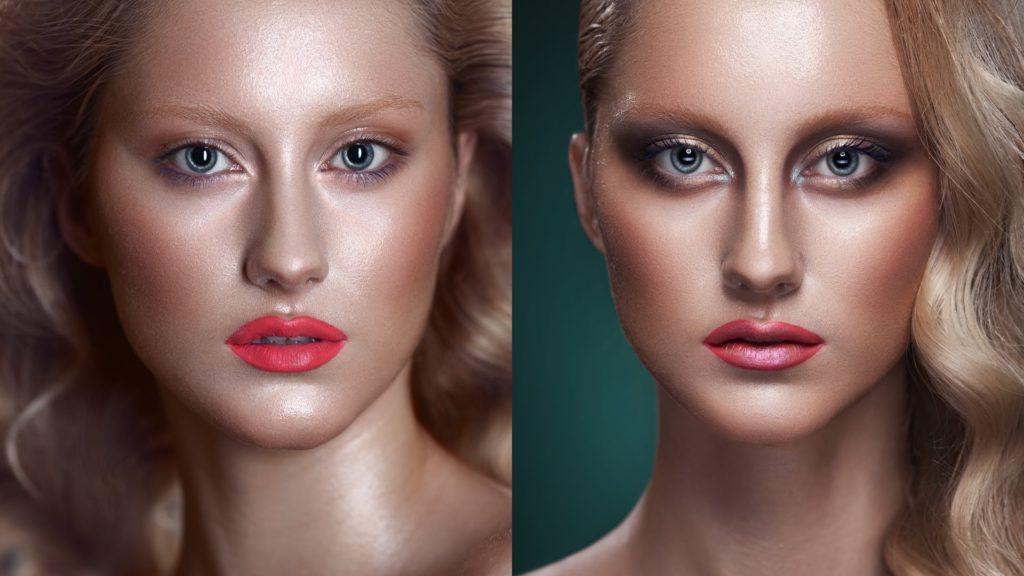
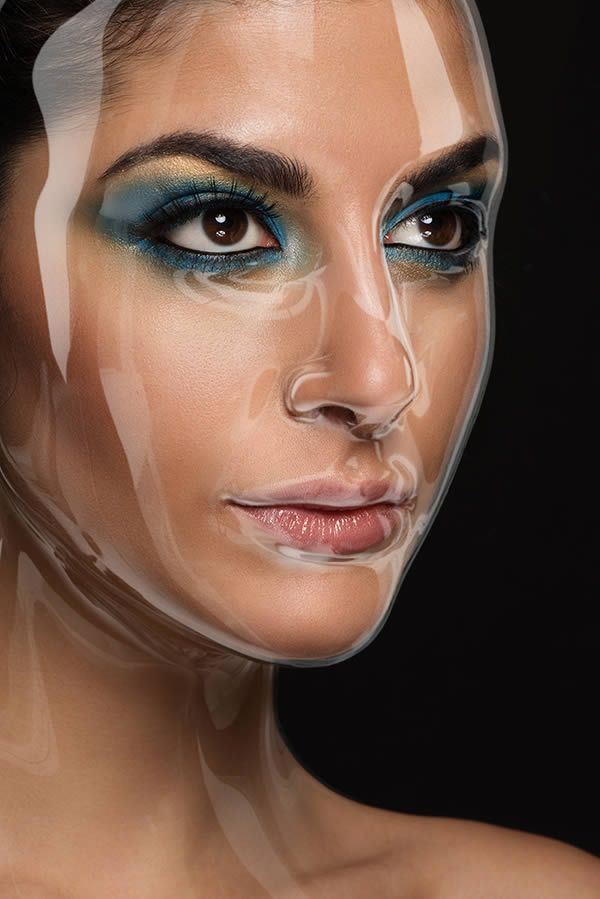
В обработке фотографий существует несколько направлений: так называемая «естественная» обработка, с сохранением индивидуальных особенностей модели (веснушки, родинки, текстура кожи), художественная, с добавлением к фото различных элементов и эффектов, и «бьюти ретушь», когда на снимке максимально сглаживают кожу, убирая все особенности.
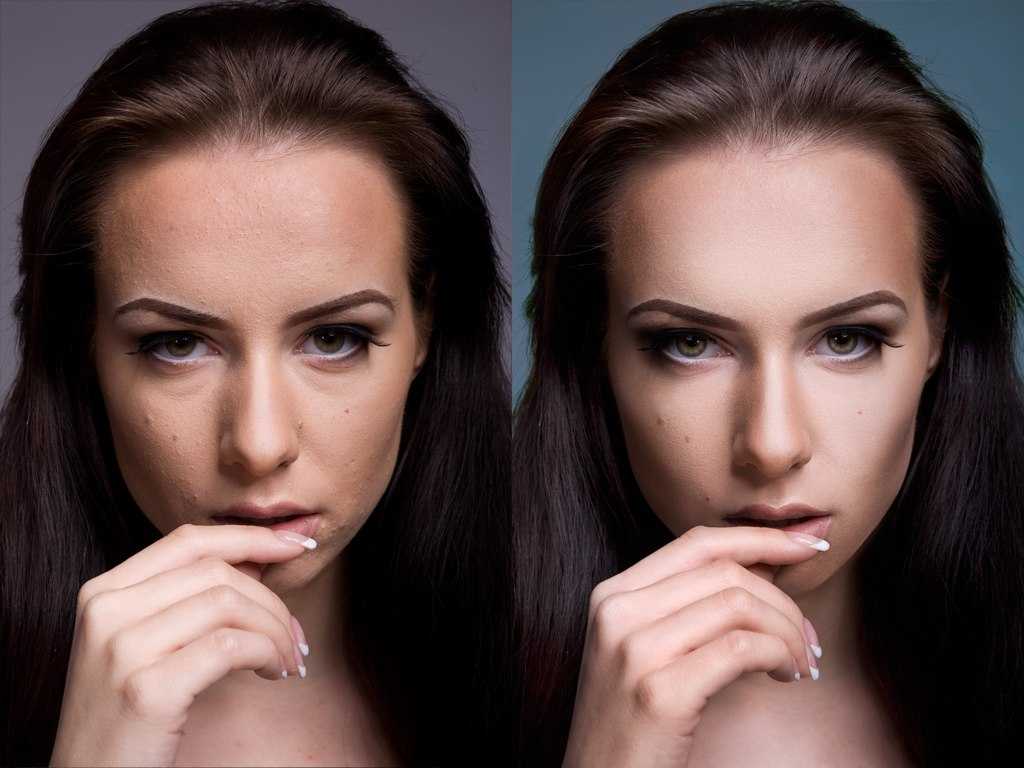
В этом уроке удалим все лишнее с лица модели и придадим ее коже глянец.
Глянцевая кожа
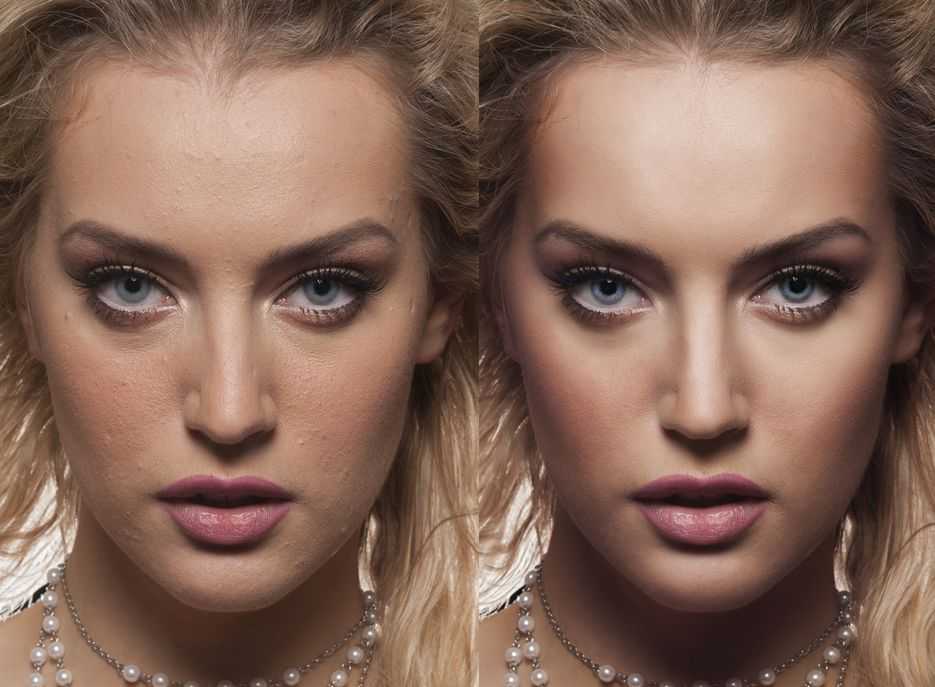
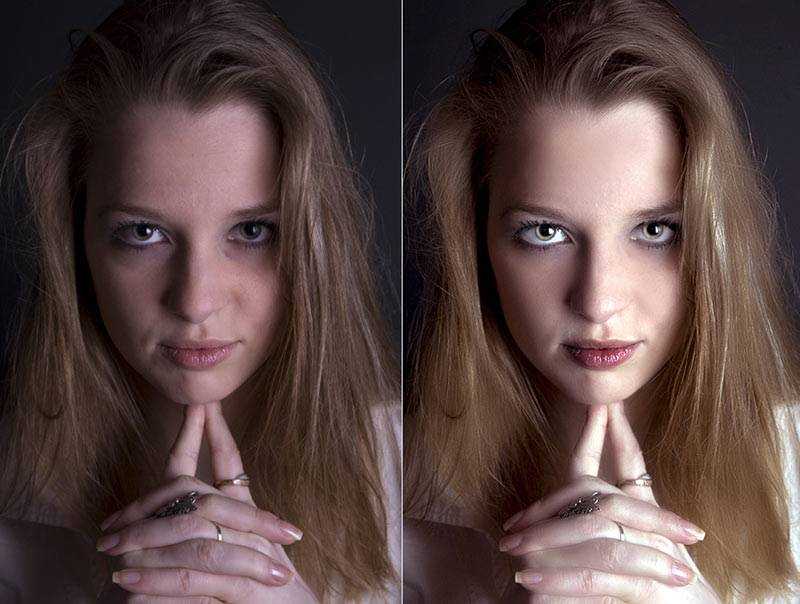
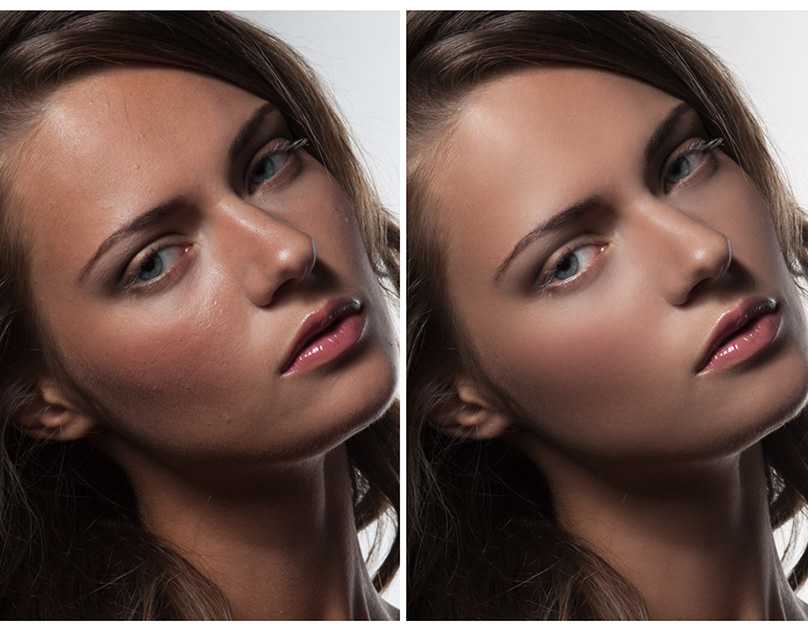
Исходником к уроку выступит вот такой снимок девушки:
Удаление дефектов
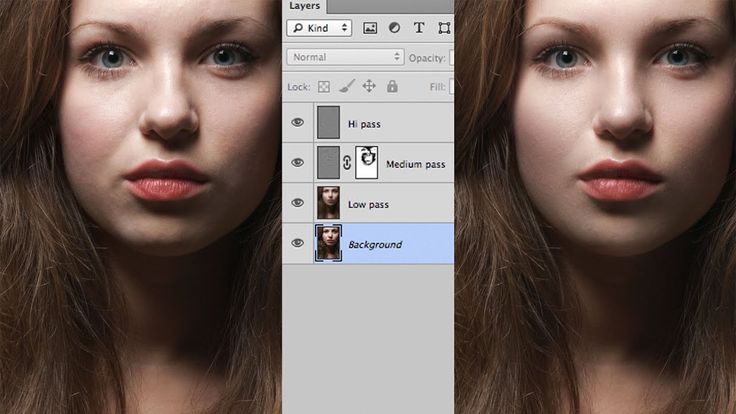
Поскольку мы собираемся максимально размыть и разгладить кожу, то нужно устранить только те особенности, которые имеют высокий контраст. Для крупных снимков (высокого разрешения) лучше всего воспользоваться методом частотного разложения, описанным в уроке ниже.
В нашем случае подойдет более простой способ.
- Создаем копию фона.
Берем инструмент «Точечная восстанавливающая кисть».
Подбираем размер кисти (квадратными скобками), и кликаем по дефекту, например, родинке. Проделываем работу на всей фотографии.
Разглаживание кожи
- Оставаясь на копии слоя, идем в меню «Фильтр – Размытие». В данном блоке находим фильтр с названием «Размытие по поверхности».
Выставляем параметры фильтра таким образом, чтобы кожа полностью размылась, а контуры глаз, губ и пр.
Переходим в палитру слоев и добавляем к слою с размытием черную скрывающую маску. Делается это кликом по соответствующему значку с зажатой клавишей ALT.
Далее нам понадобится кисть.
Кисть должна быть круглая, с мягкими краями.
Непрозрачность кисти 30 – 40%, цвет – белый.
Урок: Инструмент «Кисть» в Фотошопе
Этой кистью закрашиваем кожу по маске. Делаем это аккуратно, не касаясь границ между темными и светлыми оттенками и контуров черт лица.
Глянец
Для придания глянца нам нужно будет осветлить светлые участки кожи, а также дорисовать блики.
1. Создаем новый слой и меняем режим наложения на «Мягкий свет». Берем белую кисть с непрозрачностью 40% и проходимся по светлым участкам снимка.
2. Создаем еще один слой с режимом наложения «Мягкий свет» и еще раз проходимся кистью по снимку, на этот раз создавая блики на самых светлых участках.
Создаем еще один слой с режимом наложения «Мягкий свет» и еще раз проходимся кистью по снимку, на этот раз создавая блики на самых светлых участках.
3. Для подчеркивания глянца создадим корректирующий слой «Уровни».
4. Крайними ползунками настроим сияние, сдвигая их к центру.
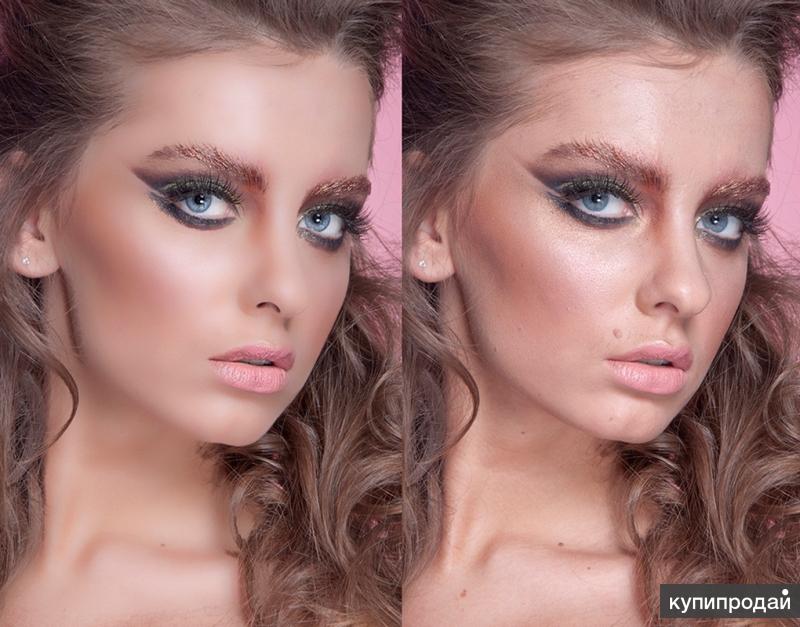
На этом обработку можно закончить. Кожа модели стала гладкой и блестящей (глянцевой). Данный способ обработки фото позволяет максимально разгладить кожу, но индивидуальность и текстура не сохранятся, это необходимо иметь в виду.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Применение стиля слоя «Глянец» (Satin)
Работа с этим стилем является наиболее трудно понимаемой из всех стилей слоя в Photoshop, но если Вы всё-таки разберётесь с его использованием, то сможете создавать самые различные эффекта, а именно шёлковую ткань, атлас, стеклянные и металлические эффекты, придавать глубину, металлический блеск и рельеф объёмному тиснению и многое другое.
Вот что можно получить,применив «Глянец» к тексту:
Далее мы подробно рассмотрим управление настройками и применение «Глянца» на практическом примере.
Опции и настройки
Диалоговое окно
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.
Принцип работы этого стиля прост — «Глянец» создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого — Линейный осветлитель (Linear Dodge):
На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:
Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.
Следующий пример показывает, как изменение угла меняет вид атласа на тексте:
Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:
Пример разных значений смещения:
Размер (Size)
Этот параметр устанавливает степень размытия глянца. Чем больше его значение, тем сильнее размытие. Небольшое значения «Размера», как правило, даёт наиболее реалистичные результаты:
Пример с разными значениями «Размера»:
Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок «Сглаживание» (Anti-aliased) сгладит любые острые углы блика, а флажок «Инвертирование» (Invert) развернёт контур.
В примере я показал блик с разными формами кривой:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.one
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоТонированиеПридаем фотографии стильный глянцевый вид в Фотошоп
Придаем фотографии стильный глянцевый вид в Фотошоп
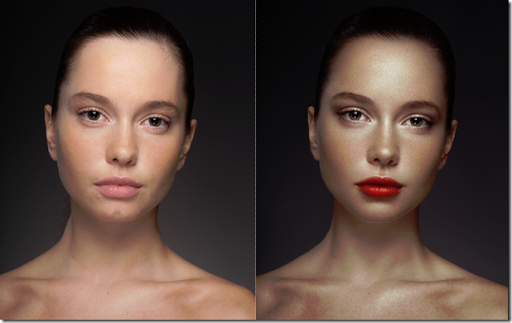
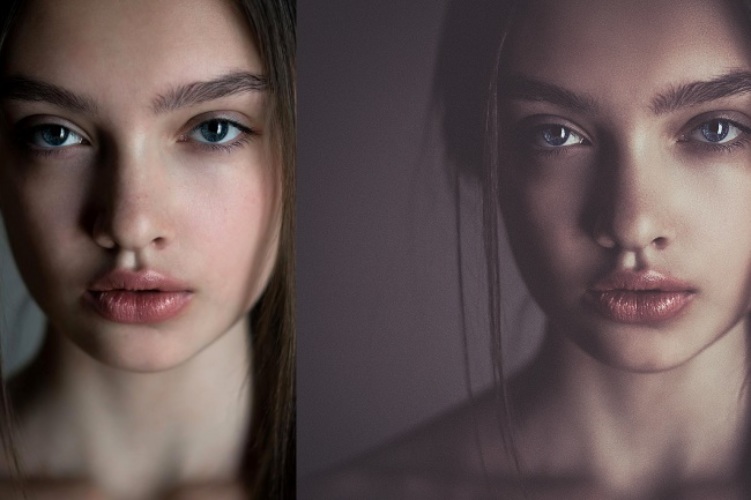
В этом уроке вы узнаете как получить идеальную кожу и эффект «cross-processing», чтобы создать стилизованную фотографию, достойную глянцевой обложки журнала.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- # Комментарии
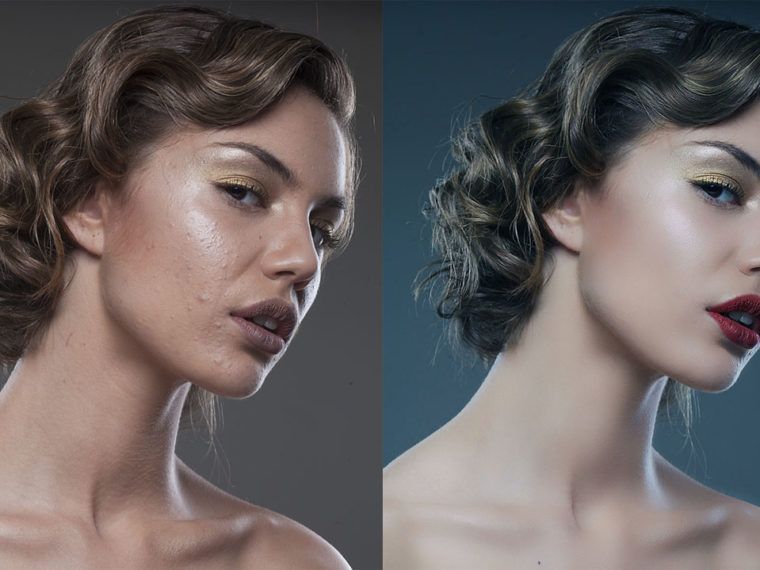
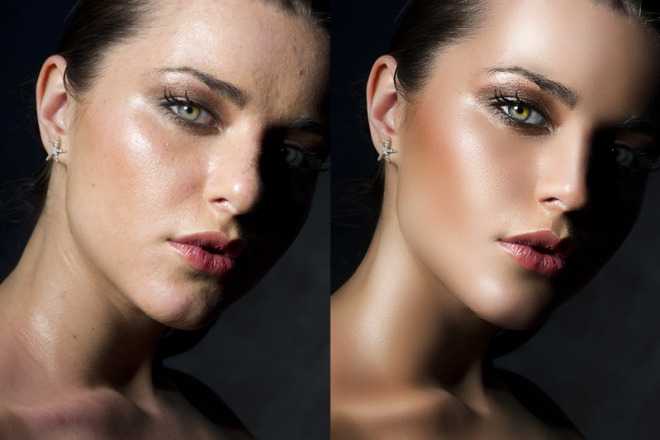
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.
В этом уроке вы узнаете, как создать глянцевую модную фотографию в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
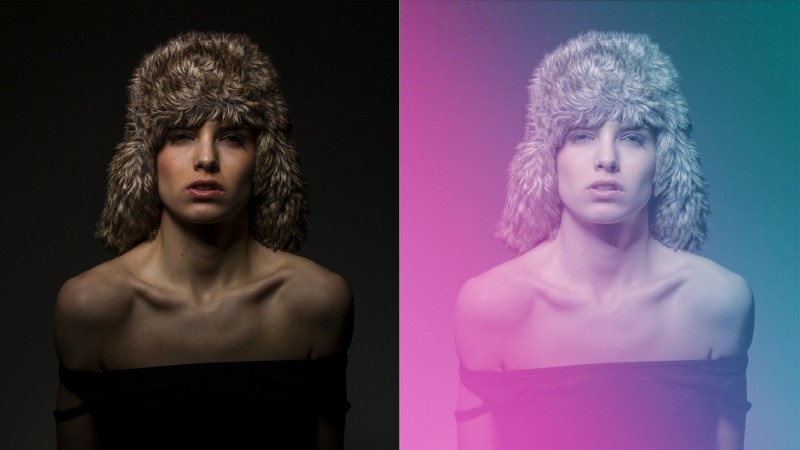
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
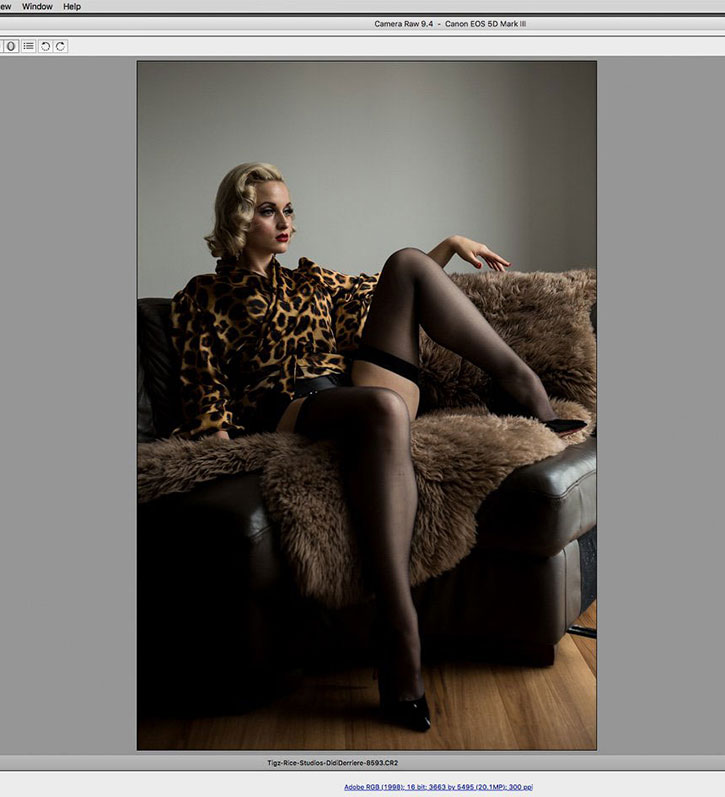
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях (Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона (Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Выберите градиент Cobalt-Iron1.
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект (Convert To Smart Object), чтобы слить все в один смарт-слой.
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты (Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Автор урока: Tigz Rice
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.one
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоТонированиеПридаем фотографии стильный глянцевый вид в Фотошоп
Придаем фотографии стильный глянцевый вид в Фотошоп
В этом уроке вы узнаете как получить идеальную кожу и эффект «cross-processing», чтобы создать стилизованную фотографию, достойную глянцевой обложки журнала.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- # Комментарии
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.
В этом уроке вы узнаете, как создать глянцевую модную фотографию в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях (Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона (Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Выберите градиент Cobalt-Iron1.
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект (Convert To Smart Object), чтобы слить все в один смарт-слой.
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты (Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Автор урока: Tigz Rice
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.one
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоТонированиеПридаем фотографии стильный глянцевый вид в Фотошоп
Придаем фотографии стильный глянцевый вид в Фотошоп
В этом уроке вы узнаете как получить идеальную кожу и эффект «cross-processing», чтобы создать стилизованную фотографию, достойную глянцевой обложки журнала.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- # Комментарии
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.
В этом уроке вы узнаете, как создать глянцевую модную фотографию в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях (Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона (Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Выберите градиент Cobalt-Iron1.
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект (Convert To Smart Object), чтобы слить все в один смарт-слой.
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты (Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Автор урока: Tigz Rice
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.one
Придаем фотографии стильный глянцевый вид в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоТонированиеПридаем фотографии стильный глянцевый вид в Фотошоп
Придаем фотографии стильный глянцевый вид в Фотошоп
В этом уроке вы узнаете как получить идеальную кожу и эффект «cross-processing», чтобы создать стилизованную фотографию, достойную глянцевой обложки журнала.
Сложность урока: Средний
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- # Комментарии
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.
В этом уроке вы узнаете, как создать глянцевую модную фотографию в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Если нет, то перейдите в Фильтр > Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях (Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона (Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Вы также можете использовать инструмент Осветлитель (Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Выберите градиент Cobalt-Iron1.
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект (Convert To Smart Object), чтобы слить все в один смарт-слой.
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты (Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Автор урока: Tigz Rice
Источник: www.digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как в фотошопе сделать глянец
Главная » Разное » Как в фотошопе сделать глянец
Изучаем стиль слоя Satin (Глянец)
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит. В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов. Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.
Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.
Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект. Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.
Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект. Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.
На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.
Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.
На примере ниже вы можете увидеть разницу.
Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.
Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.
Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.
На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.
Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.
На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.
Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения. Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.
На следующем примере вы видите, как смена контура создает более яркие блики и отражения.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта. Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
И на последок
По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.
Автор: John Shaver Переводчик: Макс Енин
Как сделать глянцевым фото в фотошопе
В стародавние времена принято было перед сватовством посылать жениху портрет, чтобы он оценил красоту будущей невесты. Время изменилось, а с ним и технологии. Сейчас мало людей интересующихся портретом, все больше увлечены фотографией. Сделать любой фотоснимок как в глянцевом журнале поможет графический редактор Adobe Photoshop, лицензионную версию которого вы можете купить у нас по доступной цене!
- Открываем фотографию, делаем копию при помощи Ctrl + J, теперь можно приступить к изменениям фото.

- При осветлении фото зайдем в главное меню и выберем пункт «Image»(изображение), «Adjustments»(свойства), «Levels»(уровень). В иконке Input Levels будет находиться осветитель изображения, перемещение ползунка позволит сделать светлее ваше фото.
- Для ровного цвета лица на фото воспользуемся другой комбинацией. Откроем панель инструментов, где можно найти Healing Brush Tool. Функция Healing Brush Tool
Немного увеличив фото, ищем тот участок кожи, который будет после на всех участках лица. Нажав на клавишу Alt и удерживая ее кликаем мышкой на этот участок. Таким образом, прошло запоминание образца. Вам остается только кликать мышью на участки, которые нужно подкорректировать и придать лицу безупречный вид.
- При желании откорректировать можно нос и овал лица. В меню Filter найдем и выберем командную строку Liquifi, а в панели наших инструментов выберем Push Left Tool. Для легкого ретуширования советуем установить небольшие значения для твердости и нажатия. Смещаем влево курсором вверх, а для смещения вправо двигаем курсором вниз.
 От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК».
От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК». - Придаем глянец. Копируем при помощи Ctrl и J, затем выбрав Filtеr, находим Blur и Gaussian Blur.
Фильтры Blur и Gaussian Blur
Улучшаем фото до нужного уровня на ваше усмотрение при помощи ползунка «Radius».
Ползунок «Radius»Значение пикселей приблизительно должно быть 2,7. Применение фильтра в данном случае без надобности. Нажимаем Cancel, чтобы завершить.
- После завершения снова применим Gaussian Blur, но уже с радиусом 0,9 пикселей (это третья часть от предыдущего шага).
- Закрашиваем те части кожи, которым необходима коррекция. Для этого опять прибегаем к копированию слоя фотографии при помощи Ctrl+I. В режиме наложения выбираем Linear Light Функция Linear Light
и понижаем прозрачность до 50%. Нажав и удерживая клавишу Alt кликаем мышью на иконку Add Layer Mask. Обратившись к панели инструментов, выбрав белую мягкую кисть, приступим к закраске участков кожи, для исправления проблем.
 Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.
Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E. - Подчеркиваем контуры лица с помощью светлых бликов и тонов. Делаем копию верхнего слоя (Ctrl+J), добавляем маску слоя (Alt+Add Laver Mask), наложение в режиме Screen. Обратите внимание, вносить изменения надо на активную маску слоя. Мягкой белой кистью, настраивая диаметр, осветляем необходимые участки. Делаем слитие слоев (Ctrl + E).
- Затемнение некоторых областей лица (глаз, губ, шеи и височной части) придадут естественность вашему образу. Для этого копируем верхний слой и применяем маску слоя. Используем наложение в режиме Multiply, настроив прозрачность на 10-15%. Мягкой белой кистью накладываем тени. В завершении сливаем слои.
- Приятного редактирования фотографий.
Видео: Как сделать глянцевым фото в фотошопе
Как сделать фото глянцевым в Фотошопе
Инструкция
Откройте фотографию. Сделайте копию основного слоя Ctrl+J, чтобы не повредить снимок во время ретуши.
Сделайте копию основного слоя Ctrl+J, чтобы не повредить снимок во время ретуши.
Снимок несколько темноват. Для исправления этого изъяна в главном меню выбирайте пункты Image («Изображение»), Adjustments («Свойства») и Levels («Уровни»). В окне Input Levels двигайте ползунок белого цвета влево, чтобы осветлить изображение.
На панели инструментов выбирайте Healing Brush Tool («Лечащая кисть»). Найдите на лице чистую кожу, зажмите на клавиатуре Alt и щелкайте мышкой по этому участку. Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение.
Теперь нужно исправить форму лица и носа. Из меню Filter («Фильтр») выбирайте команду Liquify («Пластика»). На панели инструментов найдите Push Left Tool («Смещение»). Установите не слишком высокие значения для нажима и твердости, чтобы ретушь была аккуратной. Когда вы ведете курсор вверх, изображение под ним смещается влево, когда тянете мышку вниз – вправо. Меняя размеры кисти, сделайте овал лица уже, а нос – тоньше. Отменить неудачное действие можно, нажав кнопку Reconstruct («Восстановить»). Нажмите ОК, когда результат вас устроит.
Меняя размеры кисти, сделайте овал лица уже, а нос – тоньше. Отменить неудачное действие можно, нажав кнопку Reconstruct («Восстановить»). Нажмите ОК, когда результат вас устроит.
Теперь нужно придать изображению глянец. Сделайте копию слоя Ctrl+J. Выбирайте Filter, Blur («Размытие»), Gaussian Blur («Размытие по Гауссу»). Двигайте ползунок Radius до тех пор, пока, на ваш взгляд, дефекты кожи не перестанут быть заметными. Запомните это значение – в данном случае 2,7 пикселя. Фильтр применять не надо – нажмите Cancel.
В том же меню Filter зайдите в группу Other («Другие») и выбирайте High Pass («Цветовой контраст»). Выставляйте то значение, которое вы запомнили в предыдущем шаге – 2,7 пикселя. Нажмите ОК.
Теперь примените Gaussian Blur с радиусом, равным 1/3 от того значения, которое вы запомнили. В данном случае R=2,7:3=0,9 пикселя.
Инвертируйте слой Ctrl+I, режим наложения назначьте Linear Light («Линейный светлый»), прозрачность понизьте до 50%. Зажмите Alt и кликните по иконке Add Layer Mask («Добавить маску слоя») на панели слоев. Выбирайте на панели инструментов мягкую кисть белого цвета и закрашивайте проблемные участки на лице и шее, не задевая глаз, волос, бровей и прочих четких контуров. Слейте слои Ctrl+E.
Выбирайте на панели инструментов мягкую кисть белого цвета и закрашивайте проблемные участки на лице и шее, не задевая глаз, волос, бровей и прочих четких контуров. Слейте слои Ctrl+E.
Теперь нужно осветлить и затемнить отдельные части изображения. Создайте копию верхнего слоя Ctrl+J. Добавьте к нему инвертированную маску слоя, как в предыдущем шаге (Alt+Add Layer Mask). Режим наложения назначьте Screen («Осветление»), прозрачность 10-15%. Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.
Опять создайте копию верхнего слоя и примените к ней инвертированную маску слоя. Теперь режим наложения Multiply («Умножение»), прозрачность – 10-15%. Белой мягкой кистью при активной маске слоя наложите тени на лицо модели: по обеим сторонам носа, на висках, вдоль щек и вокруг подбородка. Затемните область вокруг губ и глаз, подчеркните тени на шее. Слейте слои.
Затемните область вокруг губ и глаз, подчеркните тени на шее. Слейте слои.
Источники:
Эффект глянца для текста в Photoshop
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень (Layer> Layer Style> Drop Shadow) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента (Gradient Overlay):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической «отделкой». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl (Command в Mac) + щелчок мышью на слое с текстом (белая область с заглавной ‘T’) в палитре Layers.
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N. Зальем его черным цветом и с помощью Ctrl (Command в Mac) + D снимем выделение. Применим фильтр размытие движением (Motion Blur) с настройками свойств Градус (Degree) «-85» и Угол (Аngle) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Применим фильтр размытие движением (Motion Blur) с настройками свойств Градус (Degree) «-85» и Угол (Аngle) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в .PSD файле.
Перевод статьи “Glossy Emblem Text Effects – Photoshop Tutorial” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Блестящий эффект Photoshop | Создание блестящего эффекта в Adobe Photoshop
С помощью Photoshop Shiny Effect вы можете превратить унылое и мрачное изображение в сияющее. Вы можете сделать краску яркой и яркой, изменив свойства слоя картины. Давайте обсудим «Как мы можем создать блестящий эффект в Photoshop?» в очень простой и интересной форме. Чтобы применить этот эффект к любому тексту, вам просто нужно выполнить несколько простых шагов.
Вы можете сделать краску яркой и яркой, изменив свойства слоя картины. Давайте обсудим «Как мы можем создать блестящий эффект в Photoshop?» в очень простой и интересной форме. Чтобы применить этот эффект к любому тексту, вам просто нужно выполнить несколько простых шагов.
Создание блестящего эффекта в Photoshop
Создание блестящего эффекта в Adobe Photoshop — не очень сложная задача. Вам просто нужно следовать этим простым инструкциям, и, следуя этим шагам инструкции, вы обязательно получите хороший результат для блестящих эффектов. Итак, приступим к обучению.
Шаг 1: Прежде всего, мы создадим новый документ для нашего лана. Для новых документов перейдите в строку меню и нажмите «Меню файлов». Откроется выпадающий список некоторых опций. Выберите вариант «Новый» здесь.
Шаг 2: Откроется новый ящик документов. Сделайте настройку страницы по своему усмотрению и выберите белый цвет в качестве цвета фона этого документа. Теперь нажмите на вкладку «Создать» этого диалогового окна, чтобы применить эти настройки.
Теперь нажмите на вкладку «Создать» этого диалогового окна, чтобы применить эти настройки.
Шаг 3: Теперь нажмите на инструмент «Текст» на панели инструментов этого программного обеспечения, который находится в левом углу, чтобы ввести текст: как стиль шрифта Arial.
Шаг 5: Выберите черный цвет в качестве цвета текста на панели свойств текстового инструмента.
Шаг 6: Теперь введите текст, на который вы хотите наложить блестящий эффект. Я наберу «БЛЕСТЯЩИЙ» в качестве текста для блестящего эффекта и настрою его в центре рабочей области с помощью инструмента перемещения. Отрегулируйте размер этого текста по своему усмотрению, нажав Ctrl+Shift > для увеличения размера текста или нажмите Ctrl + Shift + < для уменьшения размера текста.
Шаг 7: Теперь перейдите в раздел слоев этого программного обеспечения, который находится в правом углу, и дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя.
Откроется диалоговое окно стиля слоя.
Шаг 8: Вы также можете открыть окно стиля слоя, щелкнув значок стиля слоя, который находится в нижней части раздела слоя.
Шаг 9: Теперь щелкните параметр эффекта «Наложение цвета» в этом диалоговом окне стиля слоя.
Шаг 10: Нажмите на цветовую рамку этого эффекта. Окно выбора цвета будет открыто. Выберите здесь желаемый цвет, который вы хотите придать своему тексту, или вы можете ввести код определенного цвета в поле цветового кода.
Шаг 11: Теперь щелкните эффект «Внутреннее свечение» в этом поле стиля слоя.
Шаг 12: Здесь мы установим некоторые параметры этого эффекта. Возьмите «Умножение» в режиме наложения, установите непрозрачность на 55% и сделайте Шум на 0%:
Шаг 13: Нажмите на поле цвета этого эффекта и выберите черный цвет для внутреннего свечения в диалоговом окне выбора цвета. Нажмите вкладку «ОК» в этом диалоговом окне выбора цвета:
Нажмите вкладку «ОК» в этом диалоговом окне выбора цвета:
. Шаг 14: . В разделе «Элементы» установите Choke на 10% и размер 30 пикселей:
. Шаг 15: . Теперь давайте переместимся. к следующему эффекту Bevel & Emboss, и мы делаем некоторые настройки в этом эффекте также для усиления блестящего эффекта на нашем тексте. Возьмите «Внутренний скос» в стиле этого эффекта и «Сглаживание» в опции «Техника», установите глубину до 20%, размер до 25 пикселей и сделайте «Смягчение» до 8 пикселей. В разделе «Затенение» сделайте угол 120 градусов и высоту 46 градусов. Теперь возьмите «Линейный затемнитель» в режиме «Тень» и уменьшите непрозрачность до 0%.
Шаг 16: Теперь нажмите на параметр «Контур» эффекта «Скос и тиснение», а затем нажмите на параметр «Закругленные шаги» в параметре «Контур», чтобы четко увидеть блестящий эффект.
Шаг 17: Теперь нажмите на вкладку «ОК» этого окна стиля слоя, чтобы применить эти эффекты. Наш текст будет выглядеть так, когда мы нажмем вкладку Ok.
Наш текст будет выглядеть так, когда мы нажмем вкладку Ok.
Шаг 18: Теперь перейдите в раздел слоев этого программного обеспечения и создайте дубликаты слоев этого текстового слоя. Чтобы создать дубликат слоя, выберите текстовый слой и нажмите кнопку Ctrl + J на клавиатуре.
Шаг 19: Теперь выберите слой-копию нашего текстового слоя и сделайте двойной щелчок по эффекту «Bevel & Emboss» этого слоя. Откроется диалоговое окно стиля слоя «Эффект Bevel & Emboss».
Шаг 20: Теперь мы внесем одно изменение в эффект Bevel & Emboss этого копируемого слоя текстового слоя, установив высоту на 45 градусов.
Шаг 21: Теперь перейдите в раздел слоев и дважды щелкните фоновый слой, чтобы сделать его простым. Откроется диалоговое окно нового слоя. Дайте имя этому слою по своему усмотрению и нажмите вкладку «ОК» в этом диалоговом окне:
Шаг 22: Теперь сделайте двойной щелчок на этом фоновом слое (слой 0) для окна Стиль слоя:
Шаг 23: Нажмите на эффект «Наложение градиента» в этом диалоговом окне, чтобы увеличить плавность блестящего эффекта текста и выберите цвет градиента по своему усмотрению. Я выберу комбинацию черного и белого цветов для эффекта градиента. Теперь выберите «Отражение» в стиле градиента. Вы можете выбрать любой из стилей, которые подходят вашему тексту:
Я выберу комбинацию черного и белого цветов для эффекта градиента. Теперь выберите «Отражение» в стиле градиента. Вы можете выбрать любой из стилей, которые подходят вашему тексту:
Шаг 24: Теперь нажмите вкладку «ОК» в этом диалоговом окне, чтобы применить настройку. Это последний блестящий эффект для текста в программе Photoshop.
Вы можете применить этот блестящий эффект к любому объекту вашего проекта в программе Photoshop и сделать его более эффектным.
Заключение
Прочитав эту статью, вы легко поймете, что такое блестящий эффект в Photoshop и как применить его к любому объекту вашего проекта в программе Photoshop? Изучение этих типов эффектов в Photoshop поможет вам отточить свои навыки графического дизайна.
Рекомендуемые статьи
Это руководство по работе с Shiny Effect Photoshop. Здесь мы обсудим введение и то, как вы можете применить блестящий эффект в фотошопе шаг за шагом. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Инструмент «Восстанавливающая кисть» в Photoshop
- Инструмент обрезки в Photoshop
- Инструмент быстрого выделения в Photoshop
- Изменение цвета в Photoshop
- Руководство по эффектам свечения в Photoshop
25+ лучших глянцевых эффектов Photoshop, глянцевые наложения, текстуры, текст и многое другое
Нет недостатка в количестве визуальных стилей, которые вы можете использовать с помощью Photoshop. На самом деле, эта реальность часто является обоюдоострым мечом, из-за чего трудно выбрать именно то эстетическое направление, в котором вы хотите развивать свои проекты.
На самом деле, эта реальность часто является обоюдоострым мечом, из-за чего трудно выбрать именно то эстетическое направление, в котором вы хотите развивать свои проекты.
Тем не менее, одним из наиболее традиционных и надежных способов повышения качества ваших дизайнов является использование эффекта глянца. Эффекты блеска в Photoshop — отличный способ придать изюминку вашим проектам, не отвлекая внимание от того, что происходит на экране.
Мы составили список лучших глянцевых эффектов для Photoshop, включая глянцевые наложения, текстуры и текстовые рисунки. Если вы когда-нибудь задавались вопросом, как добавить блеск в Photoshop, то в нашем списке есть все, что вам нужно. Наш обзор включает в себя как премиальные, так и бесплатные варианты, гарантируя, что найдется что-то для всего.
Читайте дальше, чтобы увидеть наш список лучших эффектов Photoshop с глянцевой текстурой!
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, пресетам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти Экшены Photoshop
Разделители Щетки PS
Винтаж и ретро
Страж PS Действие
Кисть для растушевки волн
Черно-белые действия PS
Типографские стили
Этот текстовый плагин отлично подходит для глянцевых эффектов при слабом освещении. Если вы создаете проект визуального дизайна с ограниченными источниками света и хотите, чтобы эффект глянца выделялся, не ищите ничего, кроме этого смелого черного глянцевого эффекта для Photoshop.
Вы когда-нибудь задумывались, как сделать в Photoshop что-то глянцевое, что обычно не глянцевое? Это дополнение стремится ответить именно на это, предлагая более пятидесяти различных кистей с эффектом блеска и брызг крови, которые вы можете использовать в своих проектах. Отличный ресурс как для новичков, так и для профессионалов.
Создайте стильную глянцевую текстуру в Photoshop с помощью этого текстового эффекта. Он предоставляет вам красиво подобранный зеленый пастельный шрифт дисплея и накладывает на него эффект блеска в металлическом стиле. Если вы когда-нибудь запутались в том, как добавить блеск в Photoshop, этот текстовый эффект — идеальное решение.
Если вы когда-нибудь запутались в том, как добавить блеск в Photoshop, этот текстовый эффект — идеальное решение.
Этот текстовый эффект представляет собой простой, но эффективный трехцветный глянцевый дизайн. Он отлично подходит для улучшения дизайна шрифта в металлическом стиле, и хотя он не стремится создать уникальную глянцевую текстуру, иногда более минималистский и традиционный подход — это то, что действительно удается выделиться. Используйте этот эффект Photoshop с глянцевым текстом, чтобы ваши дизайны сияли.
Придайте вашим фотографиям невероятный глянцевый эффект с помощью экшена City and Shine Photoshop. Это придаст вашим визуальным проектам классическую блестящую эстетику и привнесет нотку индивидуальности в каждый затененный уголок вашей работы. Потрясающий экшен Photoshop с глянцевым наложением стоит того, чтобы его попробовать!
Создайте действительно впечатляющий эффект разбитого стекла в Photoshop в сочетании с оттенком блеска. Этот эффект предоставляет вам упорядоченные и редактируемые слои, неограниченное количество цветовых фильтров, а также пошаговое видеоруководство, которое поможет вам по-настоящему максимально использовать эффект.
Этот эффект предоставляет вам упорядоченные и редактируемые слои, неограниченное количество цветовых фильтров, а также пошаговое видеоруководство, которое поможет вам по-настоящему максимально использовать эффект.
Никогда больше не задумывайтесь о том, как добавить глянцевый эффект в Photoshop с помощью простой в использовании текстовой надстройки Gold n’ Blue. Этот эффект сочетает в себе стиль шрифта 3D-дисплея с красивой синей окантовкой, на которую накладывается классический эффект трехцветного блеска.
Превратите свои изображения в сферу с помощью этого удивительно уникального экшена Photoshop с глянцевым эффектом. Это действие предназначено для создания реалистичной эстетики глянца, избегая чрезмерно глянцевого блеска.
Придайте своим проектам игривую нотку с эффектом «Розово-серебристый глянцевый текст». Это позволяет вам превратить ваши шрифты в яркую и счастливую розовую эстетику, купая их в мягком прикосновении двухцветного глянцевого покрытия. Отличный выбор для тех, кто хочет подражать этому сияющему пластиковому стилю.
Отличный выбор для тех, кто хочет подражать этому сияющему пластиковому стилю.
Liquify — пример более уникального глянцевого фильтра для Photoshop. Он превращает весь ваш визуальный дизайн в жидкость, а затем добавляет к нему легкий намек на эффект блеска. Несмотря на более специфический стилизованный дизайн, этот экшен отлично подойдет для создания образа, который будут искать многие люди.
Этот экшен Photoshop позволяет имитировать стиль шрифта 3D-дисплея, обеспечивая при этом великолепно оформленную черную эстетику. Кроме того, этот эффект отлично подходит для создания универсальной глянцевой текстуры в Photoshop без использования слишком большого количества источников отражения. Он поставляется с тремя стилями эффекта блеска, что позволяет вам выбрать тот, который лучше всего соответствует вашему стилю и настроению.
Создайте стильный дизайн с помощью экшена Photoshop «Капающее золото». Это более минималистский подход к глянцевому фильтру в Photoshop, но он обеспечивает красивый эффект глянцевого золота, который обязательно впечатлит.
Создайте голографический стиль в стиле 80-х с помощью этого плагина Photoshop. Этот эффект предоставляет вам ряд великолепно оформленных голографических шрифтов и вариантов глянцевого наложения, чтобы сделать ваши дизайны шрифтов действительно выделяющимися. Когда у вас есть доступ к одному из лучших надстроек Photoshop с глянцевым наложением, вам не нужно беспокоиться о том, как добавить глянцевый эффект в Photoshop.
Эта коллекция Photoshop включает в себя кристаллические, пиксельные, волшебные, ромбовидные, гладкие, спиральные и полосчатые голографические текстуры, в которых есть все стили, которые могут вам когда-либо понадобиться, чтобы придать глянцевый, волшебный эффект вашим текстовым рисункам, логотипам и формам.
Создайте уникальную эстетику для своих проектов с помощью текстового эффекта Purple Gloss. Эта глянцевая накладка обеспечивает баланс между блестящим пластиком и эффектом холодного металла. Есть несколько вариантов настройки на выбор, а также красивый курсивный шрифт для вас.
Если вы хотите создать более реалистичный эффект глянца, вам необходимо проверить это дополнение Photoshop. Этот эффект не дает вам чрезмерных глянцевых стилей, как многие другие ресурсы, но обеспечивает более приглушенный подход к наложению глянца. Идеально подходит для многих проектов.
Если вы задаетесь вопросом, как добавить глянцевый эффект в Photoshop, не отвлекая при этом слишком много внимания от вашего дизайна, тогда вам нужна Beauty Box. Этот экшен разработан, чтобы подражать более приглушенному и профессиональному классическому стилю с золотым блеском. Если вам нужно добавить немного блеска на губы или щеки, это дополнение очень удобно.
Хотите знать, как сделать что-то глянцевым в Photoshop, сохраняя при этом уровень художественной индивидуальности за дизайном? Эффект 3D Gradient Colorful Gloss — это именно то, что вам нужно. Это веселый и игривый глянцевый стиль, который обязательно произведет впечатление.
Эта коллекция золотых и серебряных стилей с различными эффектами Photoshop для глянцевых текстур позволит вам создать что-то поистине волшебное. Имея под рукой так много эффектов Photoshop с глянцевым наложением, вам никогда не придется тратить время на размышления о том, как сделать что-то глянцевым в Photoshop.
Имея под рукой так много эффектов Photoshop с глянцевым наложением, вам никогда не придется тратить время на размышления о том, как сделать что-то глянцевым в Photoshop.
Создавайте причудливые или, наоборот, глянцевые голографические сцены с помощью одного текстового эффекта PSD, который так прост в использовании! Это отличный инструмент для создания сногсшибательных логотипов, презентации типографских работ и вывесок — всего за пару кликов просто поместите графику в смарт-объект, сохраните, и ваш проект станет бомбой бесконечного очарования, готовой взорваться!
Вы запутались в том, как сделать классный текстовый эффект, у нас есть решение, с помощью этого шаблона текстового эффекта для Adobe Photoshop вы легко создадите текстовый эффект, всего за несколько кликов текст изменится с таким стилем. Вы также можете легко изменить шрифт в соответствии с вашими пожеланиями.
Это профессиональный многофункциональный художественный экшен, который превратит ваши фотографии во впечатляющие произведения искусства с множеством элементов и опций для настройки и улучшения. Очень подробный результат, много возможностей.
Очень подробный результат, много возможностей.
Создайте 3D-эффект воздушного шара за считанные секунды с помощью этого глянцевого экшена Photoshop. Очень легко изменить цвета и фон. Получите это сейчас и сделайте свой текст на воздушном шаре с заменой смарт-объекта.
Бесплатные эффекты блеска для Photoshop
Может быть легко задаться вопросом, как добавить блеск в Photoshop бесплатно. Тем не менее, к счастью, есть много ресурсов, готовых помочь. Давайте теперь посмотрим на плагины Photoshop с глянцевым фильтром.
Создавайте невероятные глянцевые рисунки на любой поверхности шрифта с помощью текстового эффекта 3D-градиента. Для бесплатного ресурса он обеспечивает впечатляющий диапазон гибкости в своем приложении, предоставляя вам красочный глянцевый дизайн.
Этот экшен Photoshop является более уникальным дополнением к этому списку. Он предоставляет вам инструменты для улучшения и придания блеска вашим личным изображениям с помощью нескольких простых нажатий кнопки. Неудивительно, что это один из лучших экшенов Photoshop с глянцевым фильтром в нашем списке.
Неудивительно, что это один из лучших экшенов Photoshop с глянцевым фильтром в нашем списке.
Привлекательная глянцевая надпись Mold с этой халявой. Этот плагин предоставляет вам курсивный шрифт для отображения, а также гладкий и блестящий эффект блеска, который обязательно произведет впечатление на вашу аудиторию.
Создавайте потрясающие дизайны с помощью этих глянцевых эффектов Photoshop уже сегодня!
Создавать потрясающие глянцевые дизайны еще никогда не было так просто. С нашей подборкой глянцевых ресурсов Photoshop у вас есть все, что вам нужно, чтобы с легкостью создавать потрясающие проекты визуального дизайна с глянцевым покрытием.
Создание глянцевого логотипа в Photoshop
Наличие глянцевого логотипа является обычным явлением для современных стильных интерфейсов веб-сайтов. Создать его самостоятельно просто с помощью подходящего программного обеспечения и набора инструкций, которые познакомят вас с основами.
Вам потребуется открыть свою версию Adobe Photoshop (в этом руководстве используется версия 7. 0, но все версии содержат одни и те же инструменты и могут давать одинаковые результаты). После открытия Photoshop создайте новый документ, используя размеры, которые вам удобны для вашего логотипа.
0, но все версии содержат одни и те же инструменты и могут давать одинаковые результаты). После открытия Photoshop создайте новый документ, используя размеры, которые вам удобны для вашего логотипа.
В этом примере мы используем пользовательский размер документа 500 пикселей в ширину и 500 пикселей в высоту с разрешением 300 пикселей на дюйм в цвете RGB.
Созданный вами документ будет иметь фоновый слой по умолчанию белого цвета (шестнадцатеричный код #FFFFFF). Создайте новый слой (сочетание клавиш Ctrl+Shift+N), назовите его «Основа» и нажмите «ОК» 9.0003
Ваш документ теперь имеет прозрачный слой «Основа» над фоновым слоем. Выберите инструмент формы и используйте параметры «Эллипс» и «Заполнить пиксели», чтобы вы могли создать круг любого цвета на прозрачном слое. (удерживайте клавишу Shift при создании круга, чтобы он оставался однородным).
В этом примере мы оставили включенной опцию «Сглаживание», чтобы создать гладкий темно-серый круг.
Теперь, когда вы создали круг, щелкните правой кнопкой мыши слой «Основа», чтобы выбрать параметр «Дублировать слой». Это создаст слой «Базовая копия». Дважды щелкните указатель мыши на имени слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Повторите процесс еще раз и создайте копию слоя «Тень». Переименуйте его в «Глянец» и также сделайте слой невидимым. Мы будем использовать эти слои позже.
Теперь вам нужно щелкнуть правой кнопкой мыши на слое «Основа», чтобы открыть «Параметры наложения» для этого слоя. Это откроет окно под названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным вами слоем.
Конкретные параметры, которые мы будем изменять на этом слое, очень минимальны, но их следует соблюдать для создания необходимого эффекта.
Выберите вкладку «Тень» и замените значения по умолчанию следующими:
- Режим наложения: Умножение, цвет черный (шестнадцатеричный код #000000)
- Непрозрачность: 75%
- Угол: 120 градусов (используйте Global Light отмечен)
- Расстояние: 0 пикселей
- Разброс: 15%
- Размер: 21 пиксель
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет.
 Шестнадцатеричный код #FFFFFF
Шестнадцатеричный код #FFFFFF - Стиль: Радиальный (Выровнять по слою отмечен)
- Угол 90 градусов
- Масштаб: 100%
Примечание. Сферу белой массы, которую вы видите, нужно переместить вниз к нижней части круга, чтобы белые вершины выступали за нижнюю границу. Для этого вам нужно будет удерживать нажатой клавишу «Shift», а затем с помощью указателя мыши перетащить градиент на холсте вниз. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: Внутри
- Режим наложения: Обычный
- Непрозрачность: 100%
- Тип заливки: Градиент
- Стиль: Линейный (Выровнять по слою отмечен)
- Угол: 90 градусов
- Масштаб: 100%
Завершив ввод стиля штриха, вы закончили работу с этим слоем. Нажмите «ОК», и изменения будут применены.
Нажмите «ОК», и изменения будут применены.
Теперь вам нужно выбрать слой «Тень», чтобы сделать его видимым. Он покроет ваш базовый слой простым кругом. Вы должны увидеть край тени от базового слоя.
Вам нужно будет щелкнуть правой кнопкой мыши на слое «Тень» и выбрать «Параметры наложения», чтобы открыть параметры стиля слоя.
Шаги, которые вы выполняете на этом слое, создадут тень для логотипа.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заливку» круга невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» круга находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: затемнение
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран черный цвет.
 Шестнадцатеричный код #000000 (установлен флажок «Обратный»)0168
Шестнадцатеричный код #000000 (установлен флажок «Обратный»)0168 - Стиль: Линейный (Выровнять по слою отмечен)
- Угол: 157 градусов
- Масштаб: 100%
Примечание. Градиент черной массы, которую вы видите, необходимо переместить влево к краю круга, чтобы черный цвет покрывал верхний левый и левый края границы. Для этого вам понадобится указатель мыши, перетащите градиент на холсте влево. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: Внутри
- Режим наложения: Обычный
- Непрозрачность: 0%
Примечание. При этом будет удалена граница обводки, что позволит просвечивать стиль обводки слоя «Основа». Выберите «ОК», чтобы применить изменения к стилю слоя «Тень».
Затем выберите слой «Глянец», чтобы сделать его видимым. Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и рамка выбора должна охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и рамка выбора должна охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
- Вт: 75%
- Г: 60%
Затем один раз щелкните левой кнопкой мыши на холсте и нажмите клавишу «Ввод», чтобы применить изменения. У вас должен остаться серый эллипс в форме яйца, который нужно переместить в верхнюю часть холста, слегка изгибаясь влево.
Щелкните правой кнопкой мыши слой «Глянец», откройте окно «Параметры наложения» и выполните эти изменения, чтобы завершить глянцевый вид.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заливку» эллипса невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» эллипса находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF (флажок «Обратный» установлен)
- Стиль: Линейный (Выровнять по слою отмечен)
- Угол: 123 градуса
- Масштаб: 73%
Примечание. Градиент белой массы, который вы видите, необходимо переместить вверх к левой стороне эллипса, чтобы белый цвет смывался вниз по левому верхнему углу границы. Для этого вам понадобится указатель мыши, перетащите градиент на холсте, пока он не станет похож на следующее изображение. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 21 пиксель
- Положение: Внутри
- Режим наложения: Обычный
- Непрозрачность: 0%
Это завершит глянцевый вид вашего круга после того, как вы нажмете «ОК», чтобы применить изменения к стилю слоя для «Глянец».
Примечание: 21 пиксель «съедает» эллипс, оставляя в основном прозрачную область. Получившаяся иллюзия представляет собой глянцевую кнопку или сферу.
Следующий шаг — превратить этот блестящий круг в логотип. Один из лучших вариантов — это текст или дизайн.
Нажмите на слой «Тень», затем выберите текстовый инструмент, чтобы поместить пару букв на холст. Создайте текстовое поле достаточно большого размера, чтобы показать шрифт, который вы хотите отобразить.
Примечание. При предварительном выборе слоя «Тень» текстовое поле создает новый слой между слоями «Глянец» и «Слои тени». Это позволяет глянцевому блеску на самом верхнем слое накладываться на ваш шрифт, в то время как шрифт остается над тенями.
Затем введите название вашей компании, инициалы или выберите символ для вашего дизайна.
Если вас не устраивает простота простого текста для вашего логотипа, добавьте к тексту несколько стилей с параметрами смешивания. Вот что мы применили к нашему:
Вот что мы применили к нашему:
- Тень
- Фаска и тиснение
- Цветная накладка
- Ход
Вот результат:
Мы также заменили слова музыкальной нотой с помощью инструмента «Формы»:
Или объедините их вместе с некоторыми изменениями цвета для окончательного логотипа:
2
3 You are not3 ограничен кругами:
Поэкспериментируйте с различными вариантами, чтобы создать правильный глянцевый логотип для ваших нужд.
Эффекты слоев и стили в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop предоставляет множество эффектов, таких как тени, свечение и скосы, которые изменяют внешний вид содержимого слоя неразрушающим образом. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев. Вы можете применить один из предустановленных стилей, поставляемых с Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Вы можете применять несколько эффектов в одном стиле слоя. Кроме того, стиль слоя может содержать более одного экземпляра некоторых эффектов.
Панель «Слои», показывающая слой с несколькими примененными эффектами A. Значок эффектов слоя B. Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия
Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия
Когда
вы сохраняете пользовательский стиль, он становится предустановленным стилем. Предустановленные стили
отображаются на панели «Стили» и могут применяться к слою или группе
одним щелчком мыши.
Как использовать новые стили в Photoshop
Узнайте все о применении новых и улучшенных панелей Стили в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
На панели «Стили» можно применять предустановленные стили. Стили слоев, поставляемые с Photoshop, сгруппированы в библиотеки по назначению. Например, одна библиотека содержит стили для создания веб-кнопок; другая библиотека содержит стили для добавления эффектов к тексту. Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.
Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.
Вы не можете применять стили слоя к фону,
заблокированный слой или группу.
Отображение панели «Стили»
Выберите «Окно» > «Стили».
Применение предустановленного стиля к слою
Обычно применение предустановленного стиля заменяет
текущий стиль слоя. Однако вы можете добавить атрибуты
второй стиль по сравнению с текущим стилем.
Выполните одно из следующих действий:
Щелкните стиль на панели «Стили», чтобы применить его.
к текущим выбранным слоям.
Перетащите стиль с панели «Стили» на слой
на панели Слои.
Перетащите стиль с панели «Стили» в документ
окна и отпустите кнопку мыши, когда указатель окажется над
содержимое слоя, к которому вы хотите применить стиль.
Примечание : Удерживая нажатой клавишу Shift, щелкните или перетащите, чтобы добавить (скорее
чем заменить) стиль к любым существующим эффектам в месте назначения
слой.
Выберите «Слой» > «Стиль слоя» >
Параметры наложения и щелкните слово 9.1472 стиля в слое
Диалоговое окно «Стиль» (верхний элемент в списке слева)
диалогового окна). Выберите стиль, который хотите применить, и нажмите ОК.
При использовании инструмента «Форма» или «Перо» в слоях-фигурах
выберите стиль во всплывающей панели на панели параметров, прежде чем
рисование формы.
Некоторые эффекты имеют значок +, указывающий, что их можно применять несколько раз в стиле слоя.
Применение стиля из другого слоя
- На панели «Слои» перетащите
(Windows) или, удерживая клавишу Option (Mac OS), перетащите стиль из
список эффектов, чтобы скопировать его на другой слой.
- На панели «Слои» щелкните и перетащите стиль из
список эффектов, чтобы переместить его на другой слой.

Изменение способа отображения предустановленных стилей
Щелкните треугольник на панели «Стили»,
Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах
бар.
Выберите параметр отображения в меню панели:
Только текст, чтобы просмотреть стили слоя в виде
список.
Маленькая миниатюра или Большая миниатюра для просмотра слоя
стили в виде эскизов.
Малый список или Большой список для просмотра стилей слоя
в виде списка с отображаемой миниатюрой выбранного стиля слоя.
Вы можете редактировать стили, примененные к слою, или создавать новые
стили с помощью диалогового окна «Стиль слоя».
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущий
настройки без отображения параметров эффекта. Щелкните эффект
имя для отображения его параметров. Вы можете создавать собственные стили, используя один или несколько из следующих эффектов:
- Тень: Добавляет тень, которая находится за содержимым слоя.

- Внутренняя тень: Добавляет тень, которая падает прямо внутри краев содержимого слоя, придавая слою утопленный вид.
- Внешнее свечение и Внутреннее свечение: Добавьте свечение, исходящее от внешних или внутренних краев содержимого слоя.
- Скос и тиснение: Добавьте к слою различные комбинации бликов и теней.
- Сатин: Применяет внутреннее затенение, которое создает атласную отделку.
- Наложение цвета, градиента и узора: Заполняет содержимое слоя цветом, градиентом или узором.
- Ход: Очерчивает объект на текущем слое, используя цвет, градиент или узор. Это особенно полезно для форм с резкими краями, таких как шрифт.
Вы не можете применять стили слоя к фону
слой, заблокированный слой или группу. Чтобы применить стиль слоя к фону
слой, сначала преобразуйте его в обычный слой.
Выбрать
один слой на панели «Слои».
Выполните одно из следующих действий:
Дважды щелкните слой вне его имени или эскиза.
Нажмите значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите эффект из списка.
Выберите эффект в подменю «Слой» > «Стиль слоя».
Чтобы изменить существующий стиль, дважды щелкните эффект, отображаемый под именем слоя на панели «Слои». (Нажмите треугольник рядом со значком «Добавить стиль слоя» , чтобы отобразить эффекты, содержащиеся в стиле.)
Установите параметры эффекта в диалоговом окне «Стиль слоя». См. Слой
варианты стиля.
При необходимости добавьте к стилю другие эффекты. В слое
В диалоговом окне «Стиль» установите флажок слева от эффекта.
имя, чтобы добавить эффект, не выбирая его.
Вы можете редактировать несколько эффектов без
закрытие диалогового окна «Стиль слоя». Нажмите на название эффекта
в левой части диалогового окна, чтобы отобразить его параметры.
Изменить стиль по умолчанию на пользовательский
значения
В диалоговом окне «Стиль слоя» настройте
настройки по желанию.
Нажмите Сделать по умолчанию.
Когда вы в следующий раз откроете диалоговое окно, ваши пользовательские настройки по умолчанию
применяются автоматически. Если вы изменили настройки и хотите вернуться
к своим пользовательским значениям по умолчанию, нажмите «Восстановить значения по умолчанию».
Начиная с Photoshop 21.2, вы также можете установить угол поворота наложения узора и легко изменить его ориентацию.
Высота
Для эффекта Bevel and Emboss устанавливает высоту источника света.
источник. Значение 0 эквивалентно уровню земли, 90 — прямому
над слоем.
Угол
Определяет угол освещения, при котором эффект применяется к слою. Вы можете перетаскивать в окне документа, чтобы настроить угол эффекта наложения узора, тени, внутренней тени или атласа.
Сглаживание
Смеси
крайние пиксели контура или контура блеска. Этот вариант наиболее
полезно для небольших теней со сложными контурами.
Режим смешивания
Определяет, как стиль слоя смешивается с нижележащим
слои, которые могут включать или не включать активный слой. Например,
внутренняя тень смешивается с активным слоем, потому что
эффект рисуется поверх этого слоя, но тень
смешивается только со слоями ниже активного слоя. В большинстве случаев
режим по умолчанию для каждого эффекта дает наилучшие результаты. См. Смешивание
режимы.
Удушение
Уменьшает границы подложки внутренней тени или
Внутреннее свечение перед размытием.
Цвет
Указывает цвет тени, свечения или подсветки.
Вы можете щелкнуть поле цвета и выбрать цвет.
Контур
С помощью сплошного свечения Contour позволяет создавать кольца
прозрачности. С градиентным свечением Contour позволяет вам
для создания вариаций повторения цвета градиента и
непрозрачность. При скашивании и тиснении Contour позволяет вам
для лепки гребней, впадин и выпуклостей, которые заштрихованы в тиснении
процесс. С тенями Contour позволяет указать затухание. Для большего
информацию см. в разделе Изменить
эффекты слоя с контурами.
С градиентным свечением Contour позволяет вам
для создания вариаций повторения цвета градиента и
непрозрачность. При скашивании и тиснении Contour позволяет вам
для лепки гребней, впадин и выпуклостей, которые заштрихованы в тиснении
процесс. С тенями Contour позволяет указать затухание. Для большего
информацию см. в разделе Изменить
эффекты слоя с контурами.
Расстояние
Определяет расстояние смещения для эффекта тени или атласа.
Вы можете перетащить в окне документа, чтобы настроить расстояние смещения.
Глубина
Определяет глубину скоса. Также указывается глубина
шаблона.
Используйте глобальный свет
Эта настройка позволяет установить один «главный» угол освещения
который затем доступен во всех эффектах слоя, использующих затенение:
Drop Shadow, Inner Shadow, Bevel and Emboss. В любом из этих
эффектов, если выбран параметр «Использовать глобальный свет» и
угол, этот угол становится общим углом освещения. Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет.
Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет.
Глянцевый контур
Придает глянцевый металлический вид. Gloss Contour наносится после
штриховка скоса или тиснения.
Градиент
Определяет градиент эффекта слоя. Щелкните градиент
для отображения редактора градиентов или щелкните перевернутую стрелку и
выберите градиент на всплывающей панели. Вы можете редактировать градиент
или создайте новый градиент с помощью редактора градиентов. Вы можете редактировать
цвет или непрозрачность на панели Gradient Overlay таким же образом
вы редактируете их в редакторе градиентов. Для некоторых эффектов можно указать
дополнительные параметры градиента. Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.
Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.
Режим подсветки или тени
Определяет режим наложения скошенного или рельефного выделения
или тень.
Джиттер
Варьирует применение цвета и непрозрачности градиента.
Слой выбивает тень
Управляет видимостью тени в полупрозрачном
слой.
Шум
Указывает количество случайных элементов в непрозрачности
свечение или тень. Введите значение или перетащите ползунок.
Непрозрачность
Устанавливает непрозрачность эффекта слоя. Введите значение или перетащите
ползунок.
Шаблон
Задает шаблон эффекта слоя. Щелкните всплывающую панель и выберите узор. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол. Нажмите кнопку «Новый шаблон», чтобы создать новый шаблон шаблона на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены.
Должность
Указывает положение эффекта обводки: снаружи, внутри,
или Центр.
Диапазон
Определяет, какая часть или диапазон свечения предназначена для
контур.
Размер
Задает радиус и размер размытия или размер тени.
Смягчить
Размывает результаты затенения, чтобы уменьшить нежелательные артефакты.
Источник
Указывает источник внутреннего свечения. Выберите Центр, чтобы
применить свечение, исходящее из центра содержимого слоя,
или Край, чтобы применить свечение, исходящее от внутренних краев
содержимое слоя.
Распространять
Расширяет границы подложки перед размытием.
Стиль
Указывает стиль скоса: Inner Bevel создает скос
на внутренних краях содержимого слоя; Внешний скос создает
скос на внешних краях содержимого слоя; Тиснение имитирует
эффект тиснения содержимого слоя по отношению к нижележащему
слои; Pillow Emboss имитирует эффект штамповки краев
содержимого слоя в нижележащие слои; и Stroke Emboss ограничивает
тиснение к границам эффекта обводки, примененного к слою. (Эффект Stroke Emboss не виден, если обводка не применяется
к слою.)
(Эффект Stroke Emboss не виден, если обводка не применяется
к слою.)
Техника
Smooth, Chisel Hard и Chisel Soft доступны для эффектов скоса и тиснения; Параметр «Мягче» и «Точнее» применяется к эффектам «Внутреннее свечение» и «Внешнее свечение».
Smooth b слегка сглаживает края матов и подходит для всех типов матов, независимо от того, мягкие у них края или твердые. Он не сохраняет детализированные функции при больших размерах. Chisel Hard u использует метод измерения расстояния и в первую очередь полезен для матовых изображений с жесткими краями из сглаженных форм, таких как шрифт. Он сохраняет детализированные черты лучше, чем метод сглаживания. Chisel Soft u использует модифицированный метод измерения расстояний и, хотя и не так точен, как Chisel Hard, более удобен для более широкого диапазона матов. Он сохраняет особенности лучше, чем метод сглаживания. Мягче применяет размытие и подходит для всех типов матов, независимо от того, являются ли их края мягкими или жесткими. При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer.
При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer.
Текстура
Применяет текстуру. Используйте Масштаб, чтобы масштабировать размер текстуры.
Выберите «Связать со слоем», если хотите, чтобы текстура перемещалась вместе со слоем.
слой по мере его перемещения. Инвертировать инвертирует текстуру. Глубина
варьирует степень и направление (вверх/вниз), в котором текстурирование
применены. Snap To Origin делает исходную точку шаблона одинаковой
в качестве источника документа (если флажок «Связать со слоем» не выбран)
или помещает исходную точку в верхний левый угол слоя (если Link
Со слоем выбрано). Перетащите текстуру, чтобы расположить ее в
слой.
Когда
вы создаете пользовательские стили слоя, вы можете использовать контуры для управления
форма Drop Shadow, Inner Shadow, Inner Glow, Outer Glow,
Эффекты Bevel and Emboss и Satin в заданном диапазоне. Например,
Линейный контур на Drop Shadow приводит к уменьшению непрозрачности
при линейном переходе. Используйте пользовательский контур для создания уникального
теневой переход.
Например,
Линейный контур на Drop Shadow приводит к уменьшению непрозрачности
при линейном переходе. Используйте пользовательский контур для создания уникального
теневой переход.
Вы
может выбирать, сбрасывать, удалять или изменять предварительный просмотр контуров в
всплывающую панель «Контур» и «Менеджер предустановок».
Детали диалогового окна «Стиль слоя» для эффекта «Тень» A. Нажмите, чтобы открыть диалоговое окно «Редактор контуров». Б. Щелчок
для отображения всплывающей панели.
Создание пользовательского контура
Выберите тень, внутреннюю тень,
Внутреннее свечение, внешнее свечение, скос и тиснение, контур или эффект атласа
в диалоговом окне «Стиль слоя».
Щелкните миниатюру контура в диалоговом окне «Стиль слоя».
коробка.
Щелкните контур, чтобы добавить точки, и перетащите его, чтобы настроить
контур. Или введите значения для ввода и вывода.
Чтобы создать острый угол вместо плавной кривой, выберите
точки и щелкните Угловой.
Чтобы сохранить контур в файл, нажмите Сохранить и назовите
контур.
Чтобы сохранить контур в качестве предустановки, выберите «Новый».
Нажмите OK. Новые контуры добавляются в нижней части
всплывающая панель.
Загрузка контура
Нажмите
контур в диалоговом окне «Стиль слоя» и в редакторе контуров
диалоговое окно, а затем выберите «Загрузить». Перейдите в папку, содержащую
библиотеку контуров, которую вы хотите загрузить, и щелкните Открыть.
Удалить контур
Нажмите перевернутую стрелку рядом с
текущий выбранный контур для просмотра всплывающей панели. Нажмите Alt (Windows)
или Option (Mac OS) и нажмите на контур, который хотите удалить.
Использование глобального освещения придает вид
общего источника света, падающего на изображение.
Делать
один из следующих:
Выберите «Слой» > «Стиль слоя» >
Глобальный свет. В диалоговом окне Global Light введите значение
или перетащите радиус угла, чтобы задать угол и высоту, и нажмите ОК.
В диалоговом окне Layer Style для Drop Shadow, Inner
Shadow или Bevel выберите Use Global Light. В поле Угол введите значение
или перетащите радиус и нажмите ОК.
Общее освещение применяется к каждому эффекту слоя
который использует угол глобального освещения.
Если у слоя есть стиль,
появляется значок «fx»
справа от имени слоя на панели «Слои».
Скрыть или показать все стили слоя в
изображение
Выберите «Слой» > «Стиль слоя» >
Скрыть все эффекты или показать все эффекты.
Развернуть или свернуть стили слоя
на панели «Слои»
Выполните одно из следующих действий:
Нажмите треугольник рядом со значком «Добавить стиль слоя», чтобы развернуть список эффектов слоя, примененных к этому слою.
Нажмите треугольник, чтобы свернуть эффекты слоя.
Чтобы развернуть или свернуть все стили слоя, примененные в группе, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и щелкните треугольник или перевернутый треугольник для группы. Стили слоев, примененные ко всем слоям в группе, соответственно разворачиваются или сворачиваются.
Копирование и вставка стилей — это простой способ
применять одни и те же эффекты к нескольким слоям.
Копировать стили слоев между слоями
На панели «Слои» выберите слой
содержащий стиль, который вы хотите скопировать.
Выбрать
Слой > Стиль слоя > Копировать стиль слоя.
Выберите целевой слой на панели и выберите
Слой > Стиль слоя > Вставить стиль слоя.
Вставленный стиль слоя заменяет существующий слой
стиль на целевом слое или слоях.
Копирование стилей слоев между слоями
путем перетаскивания
Выполните одно из следующих действий:
На панели «Слои» перетащите, удерживая нажатой клавишу «Alt» (Windows)
или, удерживая клавишу Option (Mac OS), перетащите эффект одного слоя из одного
слой на другой, чтобы дублировать эффект слоя, или перетащите панель эффектов
с одного слоя на другой, чтобы дублировать стиль слоя.
Перетащите один или несколько эффектов слоя с панели «Слои».
к изображению, чтобы применить полученный стиль слоя к самому верхнему слою
на панели «Слои», которая содержит пиксели в точке перетаскивания.
Возможно, стиль слоя был точно настроен для
целевое разрешение и функции заданного размера. Использование эффектов масштаба
позволяет масштабировать эффекты в стиле слоя без масштабирования
объект, к которому применяется стиль слоя.
Выберите слой на панели «Слои».
Выбрать
Слой > Стиль слоя > Эффекты масштабирования.
Введите процент или перетащите ползунок.
Выберите Предварительный просмотр, чтобы просмотреть изменения в изображении.
Нажмите OK.
Вы можете удалить отдельный эффект из
стиль, примененный к слою, или удалить весь стиль из слоя.
Удаление эффекта из стиля
На панели «Слои» разверните стиль слоя. чтобы увидеть его эффекты.
чтобы увидеть его эффекты.
Перетащите эффект на значок «Удалить» .
Удаление стиля из слоя
На панели «Слои» выберите
слой, содержащий стиль, который вы хотите удалить.
Выполните одно из следующих действий:
На панели «Слои» перетащите панель «Эффекты»
на значок «Удалить».
Выбрать
Слой > Стиль слоя > Очистить стиль слоя.
Выберите слой и нажмите кнопку «Очистить стиль».
кнопка в
в нижней части панели «Стили».
Для настройки или точной настройки внешнего вида
стилей слоя, вы можете преобразовать стили слоя в обычное изображение
слои. После преобразования стиля слоя в слои изображений вы можете
улучшите результат, нарисовав или применив команды и фильтры. Однако,
вы больше не можете редактировать стиль слоя на исходном слое, и
стиль слоя больше не обновляется при изменении исходного изображения
слой.
Слои, полученные этим способом
может не привести к изображению, которое точно соответствует версии с использованием
стили слоя. Вы можете увидеть предупреждение при создании новых слоев.
На панели «Слои» выберите слой, содержащий
стиль слоя, который вы хотите преобразовать.
Выбрать
Слой > Стиль слоя > Создать слои.
Теперь вы можете изменять и переупаковывать новые слои в одном и том же
как обычные слои. Некоторые эффекты, например, Inner
Свечение — преобразование в слои внутри обтравочной маски.
Вы можете создать собственный стиль и сохранить его
в качестве предустановки, которая затем доступна на панели «Стили». Ты
может сохранять предустановленные стили в библиотеке и загружать или удалять их из
панель «Стили» по мере необходимости.
Создать новый предустановленный стиль
От
на панели «Слои» выберите слой, содержащий стиль, который вы
хотите сохранить как предустановку.
Выполните одно из следующих действий:
Щелкните пустую область панели «Стили».
Нажмите кнопку «Создать новый стиль» внизу
панели Стили.
Выберите «Новый стиль» в меню панели «Стили».
Выберите «Слой» > «Стиль слоя» >
Параметры наложения и нажмите «Новый стиль» в диалоговом окне «Стиль слоя».
коробка.
Введите имя предустановленного стиля, установите параметры стиля,
и нажмите ОК.
Переименование предустановленного стиля
Выполните одно из следующих действий:
Дважды щелкните стиль на панели «Стили».
Если панель «Стили» настроена на отображение стилей в виде эскизов, введите
новое имя в диалоговом окне и нажмите ОК. В противном случае введите
новое имя прямо на панели «Стили» и нажмите Enter (Windows)
или «Возврат» (Mac OS).
Выберите стиль в области «Стили» стиля слоя. диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.
диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.
При использовании инструмента «Фигура» или «Перо» выберите стиль из
всплывающую панель «Стиль» на панели параметров. Затем выберите «Переименовать стиль».
из меню всплывающей панели.
Удалить предустановленный стиль
Выполните одно из следующих действий:
Перетащите стиль на значок «Удалить» в
в нижней части панели «Стили».
Нажмите Alt (Windows) или Option (Mac OS),
и щелкните стиль слоя на панели «Стили».
Выберите стиль в области «Стили» стиля слоя.
диалоговое окно. (См. Применить
предустановленные стили.) Затем выберите «Удалить стиль» во всплывающем окне.
меню.
При использовании инструмента «Фигура» или «Перо» выберите стиль из
всплывающую панель «Стиль слоя» на панели параметров. Затем выберите Удалить
Стиль в меню всплывающей панели.
Сохраните набор предустановленных стилей как
библиотека
Выполните одно из следующих действий:
Выберите «Сохранить стили» на панели «Стили».
меню.
Выберите стили в левой части стиля слоя.
диалоговое окно. Затем выберите «Сохранить стили» во всплывающем меню.
При использовании фигуры или инструмента «Перо» щелкните слой
эскиз стиля на панели параметров. Затем выберите Сохранить стили из
меню всплывающей панели.
Выберите место для библиотеки стилей, введите файл
имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите
файл библиотеки в папке Presets/Styles внутри стандартного
расположение пресетов, имя библиотеки появится внизу
меню панели «Стили» при перезапуске приложения.
Вы также можете использовать Preset Manager для переименования,
удалять и сохранять библиотеки предустановленных стилей.
Загрузить библиотеку предустановленных стилей
Щелкните треугольник на панели «Стили»,
Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах
бар.
Выполните одно из следующих действий:
Выберите «Загрузить стили», чтобы добавить библиотеку в
текущий список. Затем выберите файл библиотеки, который вы хотите использовать,
и нажмите Загрузить.
Выберите «Заменить стили», чтобы заменить текущий список
с другой библиотекой. Затем выберите нужный файл библиотеки.
для использования, и нажмите Загрузить.
Выберите файл библиотеки (отображается внизу
меню панели). Затем нажмите ОК, чтобы заменить текущий список.
или нажмите «Добавить», чтобы добавить текущий список.
Чтобы вернуться к библиотеке предустановленных стилей по умолчанию, выберите
Сбросить стили. Вы можете либо заменить текущий список, либо
добавить библиотеку по умолчанию в текущий список.
Вы также можете использовать Preset Manager для загрузки и сброса библиотек стилей. См. Работа с менеджером предустановок.
Купите Adobe Photoshop или начните бесплатную пробную версию . . Все дело в отражениях. Глянцевый пластик немного проще, но и сложнее. Итак, давайте узнаем, как с помощью некоторых продвинутых стилей слоя в Photoshop можно создать потрясающий эффект хромированного и пластикового текста.
Для этого эффекта я использовал шрифт Helvetica Rounded Bold, но вы можете использовать любой шрифт с закругленными углами, например бесплатный шрифт Simply Rounded. Этот эффект будет лучше смотреться на закругленных шрифтах, но использование других шрифтов также может принести интересные результаты.
• Загрузите 100 удивительных пользовательских шрифтов БЕСПЛАТНО, а также для коммерческого использования здесь…
• Загрузите On1 PhotoRaw 2022 и попробуйте его бесплатно здесь. ..
..
Reflective Chrome Effect
простоты, в этом руководстве будет использоваться только пара букв, чтобы проиллюстрировать процесс. Вы можете позже воссоздать этот эффект, используя более длинное слово или логотип, что бы вы ни решили.
Начните с рабочей области 290×230. Нарисуйте синий (#0080FF) и черный градиент, как показано на изображении ниже, чтобы подчеркнуть технологичный вид эффекта:
Теперь введите две буквы размером 200 пикселей (в данном примере «TE»).
Выберите текстовый слой и примените к нему COLOR OVERLAY LAYER STYLE .
Мы используем средне-серый цвет в качестве основного цвета хрома. Конечно, хромированный объект не имеет цвета, это 100% отражающая поверхность. Закрашивание его серым цветом похоже на усреднение всех цветов, которые он может отражать при окружающем освещении. Позже мы добавим искажения, тени и блики:
Это одна из самых важных частей эффекта. Здесь мы будем придавать буквам округлый объем. Используя почти вертикальный источник света и очень резкий GLOSS CONTOUR PROFILE , мы получим некоторые реалистичные искаженные глянцевые блики. Чтобы создать этот контур, вам нужно щелкнуть образец профиля GLOSS CONTOUR и начать играть с редактором кривых. Поскольку здесь слишком много объяснений, вы можете скачать контур и загрузить его в PRESET MANAGER , выполнив следующие шаги:
Используя почти вертикальный источник света и очень резкий GLOSS CONTOUR PROFILE , мы получим некоторые реалистичные искаженные глянцевые блики. Чтобы создать этот контур, вам нужно щелкнуть образец профиля GLOSS CONTOUR и начать играть с редактором кривых. Поскольку здесь слишком много объяснений, вы можете скачать контур и загрузить его в PRESET MANAGER , выполнив следующие шаги:
1) Перейдите к РЕДАКТИРОВАТЬ > МЕНЕДЖЕР ПРЕДУСТАНОВОК…
2) Нажмите раскрывающееся меню ТИП ПРЕДУСТАНОВКИ и выберите КОНТУРЫ 9048. Группа контуров будет загружена в окно PRESET MANAGER .
3) Нажмите кнопку ЗАГРУЗИТЬ и найдите только что загруженный файл контуров (PRChrome.shc), загрузите его и нажмите ГОТОВО .
4) Перейти к BEVEL AND EMBOSS Окно Layer Style и нажмите на маленькую стрелку, расположенную слева от образца GLOSS CONTOUR . Появится выпадающее окно с новым загруженным профилем. Просто выберите его, и вы готовы перейти к следующему шагу.
Появится выпадающее окно с новым загруженным профилем. Просто выберите его, и вы готовы перейти к следующему шагу.
Добавление тени всегда обязательно при моделировании 3D-объектов.
Теперь волшебство начнется. Эффект SATIN отлично подходит для имитации отражений. С этими настройками мы имитируем искаженное отражение на краях каждой буквы.
Предыдущего шага было бы достаточно, чтобы получить хорошо выглядящий хром, но давайте добавим еще пару уточнений. Это резкое внутреннее свечение помогает затемнить заднюю часть букв так, как если бы оно отражало основную тень.
И, наконец, вишенка на торте: отражение фона, на котором расположены буквы.
Это приятный штрих, потому что он позволяет подобрать фоновый цвет (синий #0080FF в данном случае), чтобы лучше интегрировать буквы в окружающую среду.
Глянцевый пластиковый эффект
Для эффекта пластика мы должны дублировать слой с эффектом хрома, чтобы пластиковые буквы располагались точно в том же положении, что и хромированные буквы:
1) Дублируйте слой с хромированным текстом.
2) Щелкните глазок видимости слоя, чтобы скрыть слой хрома. Выберите новые дубликаты слоев и перейдите в меню СЛОЙ > СТИЛЬ СЛОЯ > ОЧИСТИТЬ СТИЛЬ СЛОЯ.
3) Выберите новый дубликат слоя и перейдите в меню СЛОЙ > РАСТЕРИЗОВАТЬ > ТИП. Текст слоя будет преобразован в графику, и его больше нельзя будет редактировать.
4) Переименуйте новый слой во что хотите. Теперь у вас должен быть слой ФОН , слой текстового эффекта Chrome (скрытый прямо сейчас) и новый растеризованный текстовый слой.
Нажмите CTRL KEY ( COMMAND KEY на Mac) и щелкните указателем мыши на миниатюре предварительного просмотра нового слоя, чтобы загрузить выделение:
Теперь перейдите в меню РЕДАКТИРОВАНИЕ > ШТРОК и установите ШИРИНА: 4 пикселя , ЦВЕТ: #000000 (ЧЕРНЫЙ) , РАСПОЛОЖЕНИЕ: ЦЕНТР и нажмите ОК. Перейдите в меню ВЫБОР > ОТМЕНИТЬ ВЫБОР , чтобы отменить выбор. Мы увеличили толщину букв на два пикселя (два пикселя внутри выделения и два пикселя за его пределами), чтобы придать этому эффекту инкапсулированный вид.
Мы увеличили толщину букв на два пикселя (два пикселя внутри выделения и два пикселя за его пределами), чтобы придать этому эффекту инкапсулированный вид.
Дублируйте новый слой и переименуйте его TE SHADOW или что-то другое, что имеет для вас смысл. Затем переставьте слои так, чтобы слой TE SHADOW располагался ниже слоя TE PLASTIC .
Выберите слой TE PLASIC . Перейдите в меню СТИЛИ СЛОЯ и выберите НАЛОЖЕНИЕ ЦВЕТА . Используйте светло-серый цвет, чтобы имитировать отражение окружающей среды на белых буквах.
Теперь добавьте BEVEL AND EMBOSS , используя настройки, показанные на изображении ниже. Обратите внимание, что блики белые или почти белые, а остальная часть тела буквы светло-серая, но буквы по-прежнему выглядят чисто белыми. Если бы мы покрасили буквы чистым белым цветом вместо светло-серого, объем букв не был бы заметен, что привело бы к плоскому пасмурному освещению.
Перейдите в окно CONTOUR , расположенное прямо под флажком BEVEL AND EMBOSS , и скопируйте настройки, показанные на изображении ниже. Стиль слоя CONTOUR очень удобен для точной настройки светлых участков.
Стиль слоя CONTOUR очень удобен для точной настройки светлых участков.
Последний шаг — добавить небольшой стиль слоя INNER SHADOW . Это добавит немного больше объема эффекту.
Пластиковый эффект готов. Поскольку на следующем шаге мы разрежем фигуру пополам, тень нужно будет создать с помощью другой техники, чтобы избежать неестественного вида.
Создание эффекта инкапсуляции
Теперь у нас есть эффекты Chrome и Plastic на двух разных слоях. Следующим шагом является создание инкапсулированного вида эффекта. Здесь нет особых загадок, просто вырежьте половину пластикового текста и поместите его над хромированным текстом.
К сожалению, мы не можем просто вырезать его, потому что существующие эффекты слоя будут применяться к новой форме. Нам придется его замаскировать. Взгляните на изображение ниже, чтобы увидеть разницу между вырезанием и маскированием в готовом эффекте.
Обратите внимание, что при вырезании изображения эффект скоса и тиснения меняется, отражая новую форму. Вместо этого маскирование или скрытие верхней половины букв оставляет эффект скоса и тиснения нетронутым.
Вместо этого маскирование или скрытие верхней половины букв оставляет эффект скоса и тиснения нетронутым.
Узнайте, как замаскировать пластиковые буквы в следующем шаге.
Давайте начнем с процесса маскировки. Сначала щелкните значок хромированного текста LAYER VISIBILITY , чтобы снова сделать его видимым, и выберите слой TE SHADOW .
Использование ПРЯМОУГОЛЬНОГО МАТЕРИАЛА 9Инструмент 0348 выберите верхнюю половину букв и перейдите в меню EDIT > CLEAR.
Перейдите в меню ВЫБОР > ОТМЕНА , чтобы отменить выбор.
На предыдущем этапе слой TE SHADOW был сокращен наполовину. Теперь давайте используем этот слой для создания маски для финального эффекта: Выберите слой TE PLASTIC и перейдите в меню LAYER > CREATE CLIPPING MASK.
Пластиковый текст был замаскирован с помощью TE SHADOW слой.
Пока у пластиковых букв нет тени. То, что вы видите, это тень от хромированных букв. Поскольку они больше, у пластиковых букв должна быть большая тень.
Поскольку они больше, у пластиковых букв должна быть большая тень.
Выберите слой TE SHADOW . Перейдите в окно стилей слоя DROP SHADOW и установите параметры, показанные на изображении ниже:
Давайте добавим несколько завершающих штрихов к эффекту. Небольшой скос сделает этот эффект более реалистичным.
Добавьте новый слой и назовите его TINY BEVEL или как хотите.
Установите ЦВЕТ ФОНА на белый. Затем выберите инструмент КАРАНДАШ и кончиком в 1 пиксель нарисуйте линию на верхней границе пластикового текста:
И с помощью КИСТИ вы можете нарисовать небольшой блик в нижней части буквы E:
Хотите верьте, хотите нет, но мы закончили этот бесконечный урок. Посмотрите на изображения ниже, чтобы увидеть некоторые примеры этой техники, используемой для разных форм.
Другие примеры, созданные с этим эффектом.
Как создать эффект наложения и блеска в Photoshop
Добавьте немного блеска, и ваши фотографии станут волшебными. Вы можете сделать снег блестящим или добавить эффект звездного света. Палка становится волшебной палочкой, звезды проносятся по небу, а светлячки наполняют ночь. Эта статья покажет вам, как шаг за шагом создать эффект блесток в Photoshop.
Вы можете сделать снег блестящим или добавить эффект звездного света. Палка становится волшебной палочкой, звезды проносятся по небу, а светлячки наполняют ночь. Эта статья покажет вам, как шаг за шагом создать эффект блесток в Photoshop.
Мы собираемся создать кисть с блестками. Это даст вам максимальную гибкость. Мы сохраним его, чтобы вы могли легко применить блеск к своим фотографиям. Вы можете наложить кисть на всю фотографию или добавить волшебное прикосновение к небольшой области. Блестящая кисть, которую вы сделаете, будет уникальной для вас. Только у вас будет это прикосновение волшебства!
Шаги чрезвычайно просты. Начнем с изготовления кисти. Затем мы применим блеск к паре фотографий.
Создание искрящейся кисти
Шаг 1. Откройте новый документ в Photoshop
Откройте Adobe Photoshop и создайте новый документ. Перейдите в меню «Файл» и выберите «Файл» > «Новый документ » (Ctrl/Command+N). В окне «Новый документ» установите ширину и высоту на 2500 пикселей. Убедитесь, что цвет содержимого фона установлен на белый.
Убедитесь, что цвет содержимого фона установлен на белый.
Нажмите «Создать».
Шаг 2. Активируйте старые кисти
Мы создадим новую кисть, используя комбинацию кистей, доступных в Photoshop. Одни из лучших кистей для создания блесток — это устаревшие кисти. Они могут быть скрыты в вашей версии Photoshop.
Вот как вы можете найти эти устаревшие кисти. (Если вы уже видите папку под названием «Устаревшие кисти» в раскрывающемся меню «Выбор набора кистей», вы можете пропустить этот шаг.)
Чтобы отобразить унаследованные кисти, щелкните инструмент «Кисть» на панели инструментов. На панели параметров в верхней части рабочего пространства щелкните значок папки рядом с палитрой набора настроек кисти.
Откроется панель настроек кисти.
На панели «Параметры кисти» выберите вкладку «Кисти». Затем щелкните трехстрочный значок в правом верхнем углу. В появившемся меню выберите Устаревшие кисти.
Photoshop спросит, хотите ли вы восстановить устаревшие кисти в списке наборов кистей. Нажмите «ОК».
Нажмите «ОК».
Когда вы переходите к палитре наборов кистей на панели параметров, у вас теперь должен быть новый набор кистей на выбор. Откройте папку с кистями Legacy, чтобы открыть почти 20 дополнительных папок с кистями. Мы будем использовать кисти, находящиеся в основном в папках Default Brushes и Assorted Brushes.
Шаг 3. Установите черный цвет переднего плана
Прежде чем приступить к созданию кисти, установите черный цвет переднего плана. Чтобы сделать это быстро, нажмите горячую клавишу D. Это установит цвета переднего плана и фона по умолчанию. Цвет переднего плана по умолчанию черный.
Или щелкните квадрат основного цвета в нижней части левой панели инструментов. Откроется окно выбора цвета. Нажмите в правом нижнем углу, чтобы выбрать черный.
Нажмите OK.
Шаг 4. Выберите инструмент «Кисть в форме звезды»
Щелкните инструмент «Кисть» на панели инструментов. На панели параметров в верхней части рабочей области выберите кисть в форме звезды в палитре «Наборы кистей». Для моей блестящей кисти я начал с кисти Star 70, расположенной в папке кистей по умолчанию. В папке Legacy Brush доступно множество других опций. Вот некоторые фавориты:
Для моей блестящей кисти я начал с кисти Star 70, расположенной в папке кистей по умолчанию. В папке Legacy Brush доступно множество других опций. Вот некоторые фавориты:
- Звезда 70
- Штриховка 1
- Штриховка 4
- Звезда – маленькая
- Звезда – большая
- Звездообразование — Маленький
- Звездообразование — большое
- Текстура 4
- Двойная звезда
- Круглый веер с текстурой
- Гипно линия
Не стесняйтесь экспериментировать с другими кистями. Формы, такие как ромбы и треугольники, также хорошо работают в качестве части кисти с блестками. Вы также можете использовать мягкую круглую кисть для круглой формы. Но используйте низкую скорость потока. Плотный центр будет притягивать взгляд.
Также вы можете скачать другие кисти из Интернета. Некоторые из них бесплатны, а другие необходимо приобрести.
Выберите большой размер кисти. около 300px, для начала. Нажмите на белый фоновый слой и добавьте три или четыре фигуры. Разместите фигуры случайным образом на холсте.
Разместите фигуры случайным образом на холсте.
Шаг 5. Добавьте мазки разного размера
Измените размер кисти и добавьте еще несколько мазков.
Размер кисти можно изменить на панели параметров или с помощью клавиш квадратных скобок. Клавиша левой квадратной скобки ([ ) уменьшает размер кисти. Клавиша правой скобки ( ] ) увеличивает размер кисти.
Не добавляйте слишком много мазков. На следующем шаге вы добавите разнообразия фигурам.
Шаг 6. Выберите вторую фигуру
Выберите мазок другой формы. Я использовал кисть Crosshatch 1, расположенную в папке Assorted Brushes. Выберите большой размер кисти и добавьте три или четыре фигуры.
Старайтесь не накладываться на другие фигуры и оставляйте много пустого пространства между мазками.
Измените размер кисти и добавьте еще несколько мазков.
Шаг 7. Выберите третью форму
Выберите третью форму мазка. Я использовал кисть Starburst — Large, расположенную в папке Assorted Brushes. Выберите большой размер кисти и добавьте три или четыре фигуры. Измените размер кисти и добавьте еще несколько мазков.
Выберите большой размер кисти и добавьте три или четыре фигуры. Измените размер кисти и добавьте еще несколько мазков.
Вы можете использовать более трех фигурных кистей. Но будьте осторожны, чтобы не переусердствовать. Вам не нужно слишком много разных форм. Выберите три или четыре разных формы. Для каждой формы выберите два или три разных размера.
Держите фигуры в белой рамке фонового слоя и оставляйте много пустого пространства между фигурами. Поэкспериментируйте с разными размерами и формами кистей, чтобы создать уникальные блестящие кисти.
Вот моя последняя подборка мазков.
Шаг 8. Сохраните холст как набор кистей
Когда вы довольны формами и их положением на фоновом слое, сохраните их как набор кистей. Это позволит вам получить доступ к кисти в любое время, когда вы захотите добавить эффект блеска или наложение. Перейдите в меню «Правка». Выберите Edit > Define Brush Preset .
Дайте вашей кисти имя и нажмите OK. Закройте файл, который вы использовали для создания блестящей кисти. Нет необходимости сохранять его. Ваша работа сохраняется в виде мазка, который вы можете использовать в любое время.
Закройте файл, который вы использовали для создания блестящей кисти. Нет необходимости сохранять его. Ваша работа сохраняется в виде мазка, который вы можете использовать в любое время.
Вот оно! У вас есть собственная блестящая кисть. Вы должны увидеть его внизу списка кистей. Итак, давайте воспользуемся вашей новой кистью, чтобы добавить блеска фотографии.
Как добавить наложение с блестками к фотографии
В Photoshop откройте фотографию, которой нужно немного сияния. Кисть с блестками, которую вы создали, является гибкой. Вы можете использовать его, чтобы добавить блестящее наложение ко всему изображению. Или вы можете добавить блеск в выбранную область фотографии. Давайте добавим блестящее наложение на эту фотографию.
Шаг 1. Откройте фотографию и создайте новый слой
Откройте фотографию в Photoshop. Добавьте новый слой, перейдя в раскрывающееся меню «Слой». Выберите «Слой » > «Создать» > «Слой 9».0012 (Shift+Ctrl/Command+N). Переименуйте верхний слой в «Sparkle».
Шаг 2. Установите белый цвет переднего плана
Установите белый цвет переднего плана. Чтобы сделать это быстро, сначала нажмите горячую клавишу D. Это установит цвета переднего плана и фона по умолчанию. Цвет переднего плана по умолчанию черный. Затем нажмите клавишу X. Это инвертирует цвета переднего плана и фона. Или вы можете щелкнуть квадрат цвета переднего плана в нижней части панели инструментов. Откроется окно выбора цвета. Нажмите в верхнем левом углу, чтобы выбрать белый цвет.
Нажмите OK.
Шаг 3. Выберите блестящую кисть
Щелкните инструмент «Кисть» на панели инструментов. На панели параметров в верхней части рабочей области выберите блестящую кисть, которую вы создали в палитре «Наборы кистей». По умолчанию он будет внизу списка. Но вы можете перетащить его наверх или в папку.
Шаг 4. Произвольное распределение мазков кисти для рисования
После выбора кисти с блестками можно приступать к рисованию. Вы можете изменить размер кисти и щелкнуть один раз по изображению. Появляются искры!
Появляются искры!
Но если щелкнуть и перетащить фотографию, эффект пропадет. У вас получится мазок, который не выглядит очень волшебным.
Итак, вы сначала хотите расставить и рандомизировать форму вашей кисти. Это уменьшит очевидные узоры и сделает блестки более естественными, когда вы проводите кистью по изображению.
Откройте панель настроек кисти, щелкнув значок папки рядом с палитрой набора настроек кисти. На панели «Настройки» выберите вкладку «Кисти».
На панели «Форма кончика кисти» установите «Интервал» на 50%. Это убирает блеск.
Щелкните Динамика формы. Нажмите на метку, чтобы открыть панель (установка флажка рядом с меткой не открывает панель).
Установить «Дрожание размера» на 50 %. «Дрожание» определяет степень случайности, которую Photoshop добавляет к мазку. Вы также можете изменить «Джиттер угла» и «Джиттер округлости». Они также изменяют указанные свойства мазков.
Щелкните Рассеивание. Установите разброс (случайность количества и размещения мазков) на 100%.
Окно предварительного просмотра в нижней части панели показывает, как выглядит кисть при каждом изменении. Поэкспериментируйте с интервалом, дрожанием и рассеянием.
Существует множество других параметров настройки кисти для изучения. Вы можете сохранить свои любимые настройки как новую кисть, щелкнув значок «плюс» в правом нижнем углу панели «Настройки».
Шаг 5. Нарисуйте наложение на слой с блестками
Добавьте много блесток, чтобы сконцентрировать области, и вы получите эффект блеска.
Выберите верхний слой. Выберите большой размер кисти с блестками и нарисуйте ее на фотографии. Вы также можете щелкнуть один раз по разделу, чтобы добавить блеска фотографии. Если хотите, измените размер кисти и прокрасьте изображение во второй раз.
Вам не потребуется слишком много мазков, чтобы добавить блесток на изображение. Несколько блесток будут иметь большое значение.
Шаг 6. Дублируйте слой с блестками и добавьте размытие по Гауссу
Продублируйте слой с блестками, перейдя в раскрывающееся меню «Слой». Выберите Слой > Дублировать слой (Ctrl/Comad+J).
Выберите Слой > Дублировать слой (Ctrl/Comad+J).
Добавьте размытие по Гауссу к дублирующему слою. Перейдите в раскрывающееся меню «Фильтр». Выберите Фильтр > Размытие > Размытие по Гауссу . Выберите радиус размытия от 5 до 10 пикселей. Будет сложно увидеть размытие в окне предварительного просмотра. Но вы сможете увидеть размытие на вашем изображении.
Можно добавить немного больше размытия, чем нужно. Вы можете уменьшить непрозрачность слоя размытия позже.
Шаг 7. Добавьте цветное свечение (необязательно)
Добавьте цветное свечение своим блесткам, дважды щелкнув слой с блестками. В окне Layer Style выберите Outer Glow. Установите режим наложения на «Перекрытие» или «Мягкий свет» и уменьшите непрозрачность от 30% до 50%.
Щелкните цветной квадрат, чтобы установить цвет свечения. Используйте инструмент «Пипетка», чтобы выбрать цвет на изображении. Или выберите цвет, щелкнув цветное поле.
Установите «Разброс» на 5% и «Размер» на 5 пикселей. Не стесняйтесь экспериментировать с этими настройками, чтобы получить понравившийся вам вид.
Не стесняйтесь экспериментировать с этими настройками, чтобы получить понравившийся вам вид.
Нажмите OK.
Как добавить эффект искры к объекту
Вы можете добавить искры к объекту или целевой области изображения, чтобы создать эффект фантазии. Давайте добавим блесток в стеклянный шар, который держит костюмированная модель на Венецианском карнавале.
Выполните шаги, описанные выше для шагов 1, 4, 6 и 7 ниже.
Шаг 1: Откройте изображение в Photoshop
Шаг 2: Добавьте новый слой
Шаг 3: Выберите объект
Если вы хотите разместить блестки внутри или на объекте, используйте инструмент «Выбор объекта». Выделите фоновое изображение и выберите инструмент «Выбор объекта» на панели инструментов. Этот инструмент связан с инструментом быстрого выбора.
Нарисуйте квадрат вокруг объекта, который хотите выделить. В данном случае я нарисовал квадрат вокруг стеклянного шара. Когда вы отпустите, вокруг вашего выбора будут маршировать муравьи. Уточните выделение с помощью инструмента «Быстрое выделение».
Уточните выделение с помощью инструмента «Быстрое выделение».
Шаг 4. Установите цвет переднего плана на белый
Шаг 5. Выберите инструмент «Искрящаяся кисть»
Выделите верхний слой и активируйте инструмент «Кисть». Выберите блестящую кисть, которую вы создали, в палитре «Наборы кистей». Размер кисти немного меньше, чем объект, который вы выбрали.
Нажмите на область пару раз. Ваши блестки останутся в пределах выбранной области.
Когда вы закончите, отмените выбор области. Перейдите в раскрывающееся меню «Выбрать». Выберите Select > Deselect (Ctrl/Command+D).
Вы можете экспериментировать с мазками разного размера. Разместите блестки случайным образом и постарайтесь не перекрывать их слишком сильно. Чтобы улучшить блестки, добавьте слой-маску к слою с блестками. Затем, используя мягкую черную кисть, удалите лишние блестки.
Вы можете добавлять блестки к украшениям с помощью кисти. Или вы можете использовать фильтр Lens Flare.
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
 Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту. Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия
Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.
Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.Выберите «Окно» > «Стили».
Выполните одно из следующих действий:
Щелкните стиль на панели «Стили», чтобы применить его. к текущим выбранным слоям.
Перетащите стиль с панели «Стили» на слой на панели Слои.
Перетащите стиль с панели «Стили» в документ окна и отпустите кнопку мыши, когда указатель окажется над содержимое слоя, к которому вы хотите применить стиль.

Примечание : Удерживая нажатой клавишу Shift, щелкните или перетащите, чтобы добавить (скорее чем заменить) стиль к любым существующим эффектам в месте назначения слой.
Выберите «Слой» > «Стиль слоя» > Параметры наложения и щелкните слово 9.1472 стиля в слое Диалоговое окно «Стиль» (верхний элемент в списке слева) диалогового окна). Выберите стиль, который хотите применить, и нажмите ОК.
При использовании инструмента «Форма» или «Перо» в слоях-фигурах выберите стиль во всплывающей панели на панели параметров, прежде чем рисование формы.
Некоторые эффекты имеют значок +, указывающий, что их можно применять несколько раз в стиле слоя.

Щелкните треугольник на панели «Стили», Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах бар.
Выберите параметр отображения в меню панели:
Только текст, чтобы просмотреть стили слоя в виде список.
Маленькая миниатюра или Большая миниатюра для просмотра слоя стили в виде эскизов.
Малый список или Большой список для просмотра стилей слоя в виде списка с отображаемой миниатюрой выбранного стиля слоя.

Выбрать
один слой на панели «Слои».
Выполните одно из следующих действий:
Дважды щелкните слой вне его имени или эскиза.
Нажмите значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите эффект из списка.
Выберите эффект в подменю «Слой» > «Стиль слоя».
Чтобы изменить существующий стиль, дважды щелкните эффект, отображаемый под именем слоя на панели «Слои». (Нажмите треугольник рядом со значком «Добавить стиль слоя» , чтобы отобразить эффекты, содержащиеся в стиле.)
Установите параметры эффекта в диалоговом окне «Стиль слоя». См. Слой варианты стиля.
При необходимости добавьте к стилю другие эффекты. В слое В диалоговом окне «Стиль» установите флажок слева от эффекта. имя, чтобы добавить эффект, не выбирая его.
Вы можете редактировать несколько эффектов без
закрытие диалогового окна «Стиль слоя». Нажмите на название эффекта
в левой части диалогового окна, чтобы отобразить его параметры.
В диалоговом окне «Стиль слоя» настройте настройки по желанию.
Нажмите Сделать по умолчанию.
Когда вы в следующий раз откроете диалоговое окно, ваши пользовательские настройки по умолчанию применяются автоматически. Если вы изменили настройки и хотите вернуться к своим пользовательским значениям по умолчанию, нажмите «Восстановить значения по умолчанию».

 С градиентным свечением Contour позволяет вам
для создания вариаций повторения цвета градиента и
непрозрачность. При скашивании и тиснении Contour позволяет вам
для лепки гребней, впадин и выпуклостей, которые заштрихованы в тиснении
процесс. С тенями Contour позволяет указать затухание. Для большего
информацию см. в разделе Изменить
эффекты слоя с контурами.
С градиентным свечением Contour позволяет вам
для создания вариаций повторения цвета градиента и
непрозрачность. При скашивании и тиснении Contour позволяет вам
для лепки гребней, впадин и выпуклостей, которые заштрихованы в тиснении
процесс. С тенями Contour позволяет указать затухание. Для большего
информацию см. в разделе Изменить
эффекты слоя с контурами. Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет.
Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет. Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.
Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.

 (Эффект Stroke Emboss не виден, если обводка не применяется
к слою.)
(Эффект Stroke Emboss не виден, если обводка не применяется
к слою.) При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer.
При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer. Например,
Линейный контур на Drop Shadow приводит к уменьшению непрозрачности
при линейном переходе. Используйте пользовательский контур для создания уникального
теневой переход.
Например,
Линейный контур на Drop Shadow приводит к уменьшению непрозрачности
при линейном переходе. Используйте пользовательский контур для создания уникального
теневой переход.Выберите тень, внутреннюю тень, Внутреннее свечение, внешнее свечение, скос и тиснение, контур или эффект атласа в диалоговом окне «Стиль слоя».
Щелкните миниатюру контура в диалоговом окне «Стиль слоя». коробка.
Щелкните контур, чтобы добавить точки, и перетащите его, чтобы настроить
контур. Или введите значения для ввода и вывода.
Чтобы создать острый угол вместо плавной кривой, выберите точки и щелкните Угловой.
Чтобы сохранить контур в файл, нажмите Сохранить и назовите контур.
Чтобы сохранить контур в качестве предустановки, выберите «Новый».
Нажмите OK. Новые контуры добавляются в нижней части всплывающая панель.
Нажмите контур в диалоговом окне «Стиль слоя» и в редакторе контуров диалоговое окно, а затем выберите «Загрузить». Перейдите в папку, содержащую библиотеку контуров, которую вы хотите загрузить, и щелкните Открыть.
Нажмите перевернутую стрелку рядом с текущий выбранный контур для просмотра всплывающей панели. Нажмите Alt (Windows) или Option (Mac OS) и нажмите на контур, который хотите удалить.

Делать один из следующих:
Выберите «Слой» > «Стиль слоя» > Глобальный свет. В диалоговом окне Global Light введите значение или перетащите радиус угла, чтобы задать угол и высоту, и нажмите ОК.
В диалоговом окне Layer Style для Drop Shadow, Inner Shadow или Bevel выберите Use Global Light. В поле Угол введите значение или перетащите радиус и нажмите ОК.
Общее освещение применяется к каждому эффекту слоя который использует угол глобального освещения.
Выберите «Слой» > «Стиль слоя» > Скрыть все эффекты или показать все эффекты.
Выполните одно из следующих действий:
Нажмите треугольник рядом со значком «Добавить стиль слоя», чтобы развернуть список эффектов слоя, примененных к этому слою.

Нажмите треугольник, чтобы свернуть эффекты слоя.
Чтобы развернуть или свернуть все стили слоя, примененные в группе, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и щелкните треугольник или перевернутый треугольник для группы. Стили слоев, примененные ко всем слоям в группе, соответственно разворачиваются или сворачиваются.
На панели «Слои» выберите слой содержащий стиль, который вы хотите скопировать.
Выбрать Слой > Стиль слоя > Копировать стиль слоя.
Выберите целевой слой на панели и выберите Слой > Стиль слоя > Вставить стиль слоя.
Вставленный стиль слоя заменяет существующий слой стиль на целевом слое или слоях.
Выполните одно из следующих действий:
На панели «Слои» перетащите, удерживая нажатой клавишу «Alt» (Windows) или, удерживая клавишу Option (Mac OS), перетащите эффект одного слоя из одного слой на другой, чтобы дублировать эффект слоя, или перетащите панель эффектов с одного слоя на другой, чтобы дублировать стиль слоя.

Перетащите один или несколько эффектов слоя с панели «Слои». к изображению, чтобы применить полученный стиль слоя к самому верхнему слою на панели «Слои», которая содержит пиксели в точке перетаскивания.
Выберите слой на панели «Слои».
Выбрать Слой > Стиль слоя > Эффекты масштабирования.
Введите процент или перетащите ползунок.
Выберите Предварительный просмотр, чтобы просмотреть изменения в изображении.
Нажмите OK.
На панели «Слои» разверните стиль слоя. чтобы увидеть его эффекты.
чтобы увидеть его эффекты.
Перетащите эффект на значок «Удалить» .
На панели «Слои» выберите слой, содержащий стиль, который вы хотите удалить.
Выполните одно из следующих действий:
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить».
Выбрать Слой > Стиль слоя > Очистить стиль слоя.
Выберите слой и нажмите кнопку «Очистить стиль». кнопка в в нижней части панели «Стили».

На панели «Слои» выберите слой, содержащий стиль слоя, который вы хотите преобразовать.
Выбрать Слой > Стиль слоя > Создать слои.
Теперь вы можете изменять и переупаковывать новые слои в одном и том же как обычные слои. Некоторые эффекты, например, Inner Свечение — преобразование в слои внутри обтравочной маски.
От
на панели «Слои» выберите слой, содержащий стиль, который вы
хотите сохранить как предустановку.
Выполните одно из следующих действий:
Щелкните пустую область панели «Стили».
Нажмите кнопку «Создать новый стиль» внизу панели Стили.
Выберите «Новый стиль» в меню панели «Стили».
Выберите «Слой» > «Стиль слоя» > Параметры наложения и нажмите «Новый стиль» в диалоговом окне «Стиль слоя». коробка.
Введите имя предустановленного стиля, установите параметры стиля, и нажмите ОК.
Выполните одно из следующих действий:
Дважды щелкните стиль на панели «Стили». Если панель «Стили» настроена на отображение стилей в виде эскизов, введите новое имя в диалоговом окне и нажмите ОК. В противном случае введите новое имя прямо на панели «Стили» и нажмите Enter (Windows) или «Возврат» (Mac OS).
Выберите стиль в области «Стили» стиля слоя.
 диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.
диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.При использовании инструмента «Фигура» или «Перо» выберите стиль из всплывающую панель «Стиль» на панели параметров. Затем выберите «Переименовать стиль». из меню всплывающей панели.
Выполните одно из следующих действий:
Перетащите стиль на значок «Удалить» в в нижней части панели «Стили».
Нажмите Alt (Windows) или Option (Mac OS), и щелкните стиль слоя на панели «Стили».
Выберите стиль в области «Стили» стиля слоя. диалоговое окно. (См. Применить предустановленные стили.) Затем выберите «Удалить стиль» во всплывающем окне. меню.
При использовании инструмента «Фигура» или «Перо» выберите стиль из всплывающую панель «Стиль слоя» на панели параметров. Затем выберите Удалить Стиль в меню всплывающей панели.

Выполните одно из следующих действий:
Выберите «Сохранить стили» на панели «Стили». меню.
Выберите стили в левой части стиля слоя. диалоговое окно. Затем выберите «Сохранить стили» во всплывающем меню.
При использовании фигуры или инструмента «Перо» щелкните слой эскиз стиля на панели параметров. Затем выберите Сохранить стили из меню всплывающей панели.
Выберите место для библиотеки стилей, введите файл имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите файл библиотеки в папке Presets/Styles внутри стандартного расположение пресетов, имя библиотеки появится внизу меню панели «Стили» при перезапуске приложения.
Вы также можете использовать Preset Manager для переименования,
удалять и сохранять библиотеки предустановленных стилей.
Щелкните треугольник на панели «Стили», Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах бар.
Выполните одно из следующих действий:
Выберите «Загрузить стили», чтобы добавить библиотеку в текущий список. Затем выберите файл библиотеки, который вы хотите использовать, и нажмите Загрузить.
Выберите «Заменить стили», чтобы заменить текущий список с другой библиотекой. Затем выберите нужный файл библиотеки. для использования, и нажмите Загрузить.
Выберите файл библиотеки (отображается внизу меню панели). Затем нажмите ОК, чтобы заменить текущий список. или нажмите «Добавить», чтобы добавить текущий список.
Чтобы вернуться к библиотеке предустановленных стилей по умолчанию, выберите
Сбросить стили. Вы можете либо заменить текущий список, либо
добавить библиотеку по умолчанию в текущий список.
Вы также можете использовать Preset Manager для загрузки и сброса библиотек стилей. См. Работа с менеджером предустановок.
 ..
..  Используя почти вертикальный источник света и очень резкий GLOSS CONTOUR PROFILE , мы получим некоторые реалистичные искаженные глянцевые блики. Чтобы создать этот контур, вам нужно щелкнуть образец профиля GLOSS CONTOUR и начать играть с редактором кривых. Поскольку здесь слишком много объяснений, вы можете скачать контур и загрузить его в PRESET MANAGER , выполнив следующие шаги:
Используя почти вертикальный источник света и очень резкий GLOSS CONTOUR PROFILE , мы получим некоторые реалистичные искаженные глянцевые блики. Чтобы создать этот контур, вам нужно щелкнуть образец профиля GLOSS CONTOUR и начать играть с редактором кривых. Поскольку здесь слишком много объяснений, вы можете скачать контур и загрузить его в PRESET MANAGER , выполнив следующие шаги: Появится выпадающее окно с новым загруженным профилем. Просто выберите его, и вы готовы перейти к следующему шагу.
Появится выпадающее окно с новым загруженным профилем. Просто выберите его, и вы готовы перейти к следующему шагу.
 Мы увеличили толщину букв на два пикселя (два пикселя внутри выделения и два пикселя за его пределами), чтобы придать этому эффекту инкапсулированный вид.
Мы увеличили толщину букв на два пикселя (два пикселя внутри выделения и два пикселя за его пределами), чтобы придать этому эффекту инкапсулированный вид. Стиль слоя CONTOUR очень удобен для точной настройки светлых участков.
Стиль слоя CONTOUR очень удобен для точной настройки светлых участков. Вместо этого маскирование или скрытие верхней половины букв оставляет эффект скоса и тиснения нетронутым.
Вместо этого маскирование или скрытие верхней половины букв оставляет эффект скоса и тиснения нетронутым. Поскольку они больше, у пластиковых букв должна быть большая тень.
Поскольку они больше, у пластиковых букв должна быть большая тень. Вы можете сделать снег блестящим или добавить эффект звездного света. Палка становится волшебной палочкой, звезды проносятся по небу, а светлячки наполняют ночь. Эта статья покажет вам, как шаг за шагом создать эффект блесток в Photoshop.
Вы можете сделать снег блестящим или добавить эффект звездного света. Палка становится волшебной палочкой, звезды проносятся по небу, а светлячки наполняют ночь. Эта статья покажет вам, как шаг за шагом создать эффект блесток в Photoshop. Убедитесь, что цвет содержимого фона установлен на белый.
Убедитесь, что цвет содержимого фона установлен на белый. Нажмите «ОК».
Нажмите «ОК». Для моей блестящей кисти я начал с кисти Star 70, расположенной в папке кистей по умолчанию. В папке Legacy Brush доступно множество других опций. Вот некоторые фавориты:
Для моей блестящей кисти я начал с кисти Star 70, расположенной в папке кистей по умолчанию. В папке Legacy Brush доступно множество других опций. Вот некоторые фавориты: Разместите фигуры случайным образом на холсте.
Разместите фигуры случайным образом на холсте. Выберите большой размер кисти и добавьте три или четыре фигуры. Измените размер кисти и добавьте еще несколько мазков.
Выберите большой размер кисти и добавьте три или четыре фигуры. Измените размер кисти и добавьте еще несколько мазков. Закройте файл, который вы использовали для создания блестящей кисти. Нет необходимости сохранять его. Ваша работа сохраняется в виде мазка, который вы можете использовать в любое время.
Закройте файл, который вы использовали для создания блестящей кисти. Нет необходимости сохранять его. Ваша работа сохраняется в виде мазка, который вы можете использовать в любое время.
 Появляются искры!
Появляются искры!
 Выберите Слой > Дублировать слой (Ctrl/Comad+J).
Выберите Слой > Дублировать слой (Ctrl/Comad+J). Не стесняйтесь экспериментировать с этими настройками, чтобы получить понравившийся вам вид.
Не стесняйтесь экспериментировать с этими настройками, чтобы получить понравившийся вам вид. Уточните выделение с помощью инструмента «Быстрое выделение».
Уточните выделение с помощью инструмента «Быстрое выделение».

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК».
От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК». Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.
Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E. Шестнадцатеричный код #FFFFFF
Шестнадцатеричный код #FFFFFF Шестнадцатеричный код #000000 (установлен флажок «Обратный»)0168
Шестнадцатеричный код #000000 (установлен флажок «Обратный»)0168


 диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.
диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите
новое имя и нажмите ОК.