Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
Веб-дизайн / Теория
212373
18-01-2011
Частенько в оффлайне меня спрашивают «Кто такой веб-дизайнер», обычно я отвечаю, что это человек, который делает сайты. Недавно я задумалась, а так ли это на самом деле. В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
1. Определение веб-дизайна
Прочитав множество определений веб-дизайна, я остановилась на следующем. Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети.
2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
3. Кто такой веб-дизайнер
Веб-дизайнер — это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Да и сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Итак, мы видим существенную разницу между понятием дизайнер и веб-дизайнер. Дизайнер — это тот, кто разрабатывает юзабилити и графическую составляющую сайта.
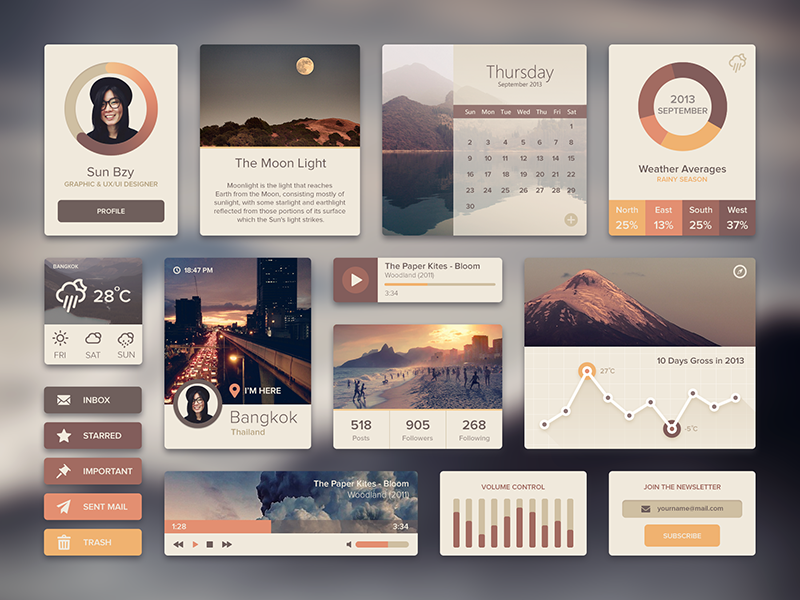
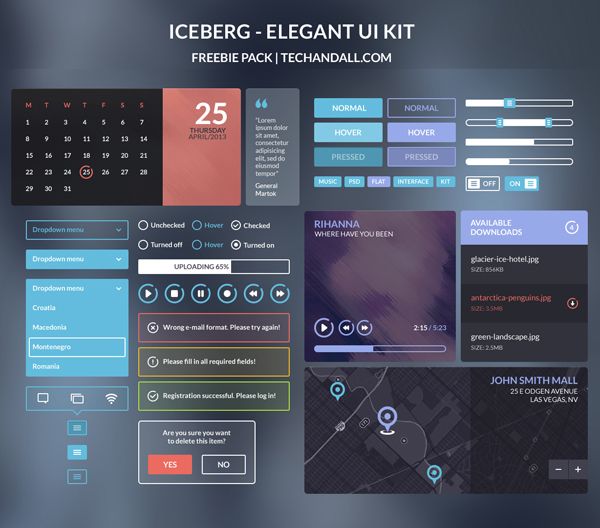
4. Элементы веб-дизайна
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна.
Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Более подробно об элементах дизайна можно прочитать в статье «Основные элементы дизайна, участвующие в создании композиции«, где каждый элемент рассмотрен отдельно.
5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Фундаментальные принципы дизайна определяют что хорошо и что плохо среди бесчисленного множества сочетаний элементов. Более подробно о принципах дизайна можно прочитать в статье «Основные принципы создания гармоничной композиции в дизайне«, где каждый принцип рассмотрен отдельно.
6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
Поэтому для начала неплохо ознакомиться с теоретической частью. Одна толковая книжка даст вам общее представление об изучаемом предмете. Мне, например, в свое время очень помогла книжка Д.
Но основное в процессе обучения веб-дизайну — это практика. Начинать надо с самых несложных уроков для новичков. Нужны именно простые уроки, потому что когда получается — это дает сильный стимул двигаться дальше. Тренируясь на уроках приобретаются необходимые навыки, которые в дальнейшем необходимо развивать.
Попутно очень полезно смотреть на лучшие образцы дизайнерского творчества. Потом можно попробовать сделать что-то аналогичное своими силами. И всегда надо верить, что у вас все получится! Более подробно своим дизайнерским опытом я поделилась в статье «33 совета начинающим дизайнерам или как не совершать ненужных ошибок«.
7 обязательных элементов лучшего дизайна сайта
Самое главное заблуждение о понятии лучшего веб-дизайна заключается в том, что он должен быть красивым. Многие компании и владельцы сайтов в первую очередь уделяют внимание именно «красивому» дизайну, забывая о принципах построения информации на сайте. В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
В итоге получаются сайты, над которыми плачут все: они неудобны для пользователей, они не нравятся другим дизайнерам, они не работают на бизнес. Подробнее о боли дизайнеров рассказывали тут.
Одним из важных принципов создания лучшего дизайна является иерархия.
Иерархия в веб-дизайне – правила расположения элементов на сайте. При создании иерархии всегда учитывается визуальное восприятие пользователя.
Структура сайта должна быть простой и удобной. Чтобы создать понятный сайт, необходимо придерживаться определенных правил, которые помогут пользователю не запутаться в большом объеме информации.
Ниже мы разберем те самые правила, которые стоит учитывать при разработке дизайна и которые позволят получить тот самый «лучший» дизайн.
Иерархия для создания лучшего веб-дизайна: 7 обязательных элементов
1. Размер имеет значение
Размер – один из основных принципов построения правильной структуры сайта. Чтобы заставить обратить внимание на какой-либо элемент в первую очередь, сделайте его крупнее. Второстепенные объекты делайте меньше.
Второстепенные объекты делайте меньше.
Пример этого принципа иерархии можно наблюдать в интернет-магазинах. На таких страницах первое, что бросается в глаза – это непосредственно сам товар. Другие элементы выглядят менее заметными.
Посмотрите, как это сделано на сайте Самсунга:
И на сайте Футворк:
Сайт Елены Крыгиной пользуется тем же приемом:
Все популярные веб-дизайны 2020 строятся по этому принципу.
2. Цвет для лучшего веб-дизайна
Цвет играет важную роль в восприятии информации человеком. Главное здесь – соблюдать баланс. Не перегружать видимую область контента несколькими цветами.
Есть риск, что пользователь просто «испугается» агрессивного сочетания цветов и не сможет выполнить целевое действие. Лучше использовать один акцентный цвет и два второстепенных. В таком случае всегда понятно, где расположена самая важная информация.
Заранее стоит уделить внимание фирменному стилю или хотя бы логотипу. Если у Вас имеется фирменный стиль, необходимо подбирать цветовую схему согласно ему. А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
А если есть разработанный логотип, старайтесь использовать цвета для сайта, которые в нем присутствуют. Инструкцию по созданию логотипа смотрите тут.
В качестве примеров отличных дизайнов, умеющих использовать цвета, можно привести интернет-магазины. Чаще всего акцентный цвет используется в различных баннерах со скидками, новинками, эксклюзивными товарами и т.д.
Например, аутлет Asos:
Или сайт компании Adidas:
На каждом сайте, о котором можно сказать, что он имеет крутой дизайн, есть один яркий акцент, а не бесконечная игра с цветами. Следующий важный элемент идеального дизайна сайта в 2020 — типографика.
3. Типографика
Типографика формирует правильное восприятие текстовой информации на сайте. Для создания лучшего дизайна мало играться со шрифтами, нужно выстраивать иерархию с помощью текста, при этом вовсе необязательно использовать несколько разных шрифтов. Достаточно выбрать один, а менять только размер и начертание.
С помощью этого приема страница не будет перегружена, и текст будет легко восприниматься в последовательном порядке.
Подобные приемы визуальной иерархии можно заметить на сайтах, размещающих статьи. Здесь строго соблюдается текстовая иерархия. Иначе читатель, запутавшись в дебрях непонятно выстроенного текста, просто покинет страницу.
Посмотрите на сайт Medium:
Или Вог:
4. Группировка
Группировка – неотъемлемая часть визуального восприятия контента на сайте в целом. Чтобы пользователь мог как-то разграничивать информацию, необходимо группировать элементы в отдельные блоки. Здесь можно применять правило внутреннего и внешнего: отступы между объектами внутри блока должны быть меньше, чем снаружи.
Это помогает разбивать информацию по смыслу. Человек, находясь на сайте, будет подсознательно группировать данные и, соответственно, легче их воспринимать.
Сайты с выраженной группировкой, как правило, имеют много текстовой и графической информации. К таким примерам можно отнести и обычные лендинги.
Например, мне поонравился лендинг от Skillbox:
Или сайт ветеринарного центра:
5.
 Свободное пространство
Свободное пространствоВо всех современных дизайнах должно всегда присутствовать свободное пространство. Частая ошибка при разработке дизайна – пренебрегать пустым пространством между объектами. На сайте должно быть достаточно воздуха, позвольте контенту «дышать» =).
Не нужно бояться, что лишнее негативное пространство оттолкнет пользователя и информация покажется скучной. Наоборот, такой подход в дизайне поможет визуально разграничить контент и облегчит восприятие.
Этот принцип иерархии в тренде у Apple:
Microsoft:
И Google:
6. Паттерны Z
Управляют вниманием пользователя. Информация считывается по определенной схеме, повторяющей написание букв «Z» и «F».
Z-образный паттерн ведет взгляд слева направо, начиная с логотипа. Затем вниз по диагонали, и далее к заголовку следующего блока – так же слева направо. Такой паттерн может повторяться несколько раз на сайте. Используется чаще всего для лендингов с небольшим количеством информации.
F-образный паттерн так же, как и Z, начинается слева направо. Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Далее опускается немного вниз и повторяет движение. Используется на сайтах с выравниванием контента по левой стороне с большим количеством заголовков и текста.
Посмотрите, сайт певца Монатика сделан по Z-паттерну:
А сайт Кремля по F:
Хотите на выходе получить классный дизайн, не отступайте от этих паттернов. Сейчас они в моде.
А еще есть математическая формула классного дизайна.
7. Золотое сечение
Золотое сечение помогает выстроить правильное соотношение элементов. Схема золотого сечения выявлена математическим путем. Она определяет выгодное расположение элементов для восприятия информации человеком. С помощью золотого сечения можно правильно выстроить пропорции объектов.
Давайте посмотрим на примере сайта Maybelline:
Или вот знакомый всем Youtube:
Посмотрите, какой классный кот, он точно вам понравится, потому что четко вписывается в модель Золотого сечения:
Чтобы составить грамотную иерархию на сайте, необходимо помнить, что все элементы должны хорошо сочетаться между собой.
- Вся информация, которая будет размещена на сайте, должна быть подготовлена заранее. Прототип, текст, изображения – все это нужно иметь до начала работ.
- Весь контент должен обладать последовательной структурой. Разграничьте всю информацию на несколько уровней – от самого главного до наименее значимого.
- Старайтесь не перегружать сайт декоративными элементами. Если какая-то деталь добавлена для того, чтобы приукрасить сайт, лучше уберите её.
Заключение
Чтобы создать дизайн, который понравится большинству пользователей, в первую очередь, конечно, нужно думать об удобстве. Все вышесказанные правила хорошо работают, если их соблюдать в целом с каждой стадией разработки сайта. Ведь у нашей конфетки, помимо красивой обертки (дизайна), должна быть и вкусная начинка (верстка, программирование, контент и т.д.).
Если вам удалось создать такой ресурс – поздравляем! Вы владелец идеального сайта =).
Ну а если вам нужна помощь, вы можете заказать разработку сайта у нас. Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
Наши специалисты выполнят полный комплекс услуг и учтут все ваши пожелания.
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.
Смотреть примеры и цены
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench.ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку. И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova.com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов от проектирование структуры сайта до последующей визуализации. В этой статье я вам подробно расскажу про веб дизайн: что это такое и как начать карьеру веб дизайнера, если вы хотите сменить свою текущую профессию.
В этой статье я вам подробно расскажу про веб дизайн: что это такое и как начать карьеру веб дизайнера, если вы хотите сменить свою текущую профессию.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это процесс, который начинается с продумывания перемещений пользователей по будущему сайту и заканчивается созданием готового макета сайта в графическом редакторе Figma (или любом другом аналоге).
Создание готового макета сайта подразумевает под собой работу над компоновкой и визуализацией. Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный Web дизайн уже давно вышел за рамки обычной эстетики и визуальной красоты. В зону ответственности этой сферы входит также удобство и функциональность сайтов. Это не прихоть дизайнеров, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн или дизайн интерфейсов. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.![]()
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что Web Design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Тех, кто занимается UX UI дизайном называют дизайнерами интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть, хоть и не большие.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст — один из ключевых элементов в веб дизайне, потому что с помощью него мы получаем информацию и понимаем про что тот или иной сайт. Чем проще и лаконичней написан текст, тем легче пользователю воспринимать информацию. Помимо этого, текст на сайте должен иметь читабельный вид, чтобы пользователю было приятно с ним взаимодействовать. Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Если текст на сайте будет плохо читаться (например, слишком маленький шрифт или тусклый цвет шрифта), то в этом случае большинство пользователей будут уходить с ресурса. Просто потому, что взаимодействие с таким текстом вызывает дискомфорт. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтером, но все же, умение писать понятный текст и правильно его оформлять будет только плюсом.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщение тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы придают дизайну ощущение «воздушности». Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко и быстро считать информацию, увидев определенную пиктограмму.
И тот и другой элементы является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенных частях дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса:
- Чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)?
- Важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн нельзя назвать творческой профессией на 100%. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спроса. Однако я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна подходит исключительно творческим людям. Мол, если вы «технарь», то в веб дизайне вам не место. На самом деле, как я уже сказал выше, web design уже давно ушел от тотального творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
Подводя итог, веб дизайном может заниматься абсолютно любой человек. Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров. Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом.
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который достаточно сбалансирован по своему содержанию и затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Основные элементы веб-дизайна
alexei , 23/07/2011 — 10:14
Введение
Прежде всего, давайте вспомним все элементы дизайна, благодаря которым сайту придается требуемый облик. Когда почти все параметры за исключением одного-двух уже настроены, то очень просто подобрать оставшиеся. Однако когда необходимо сделать дизайн с чистого листа, то крайне нелегко выбрать из массы настроек нужные (хотя если узнать подробнее о шаблонах, то можно значительно упростить эту задачу). Как раз это умение отличает профессиональна от любителя и начинающего.
Однако когда необходимо сделать дизайн с чистого листа, то крайне нелегко выбрать из массы настроек нужные (хотя если узнать подробнее о шаблонах, то можно значительно упростить эту задачу). Как раз это умение отличает профессиональна от любителя и начинающего.
| Набор шрифтов | Хотя дизайн практически неизменно опирается исключительно на единственный шрифт, что кстати полностью объяснимо, также бывают исключения, когда какой-нибудь дизайнер, перенося стиль оформления редактора Word, использует кучу шрифтов: от Times New Roman до Verdana. Любому web-мастеру ясно, что смешение шрифтов крайне опасно и вредно, преимущественно потому, что это многообразие никак не выделяет важную информацию, как хотелось бы, а вот знающему пользователю режет глаза, особенно когда смешивают рубленый и плавный шрифты (скажем, Times и Arial). |
| Размер шрифтов | Думаю вам известно, что размер шрифтов задается как в пунктах, так и в пикселях (посредством CSS). В последнем случае можно определить точное значение размера, независимое от настроек браузера (мелкий, средний, крупный). |
| Фон | Среди важнейших элементов веб-дизайна можно выделить фоновый цвет или фоновую картинку страниц веб-сайта. Ясно, что между темно-зеленым и ярко-красным фоном существует вполне очевидная разница. Но бывают фоновые цвета близкие по коду, однако, вызывающие различные ассоциации. |
| Цвета | Любому отображаемому на странице объекту можно задать свой цвет, который просто обязан соответствовать общему дизайну. И тут сразу же становится ясно, что здесь существуют вполне очевидные ограничения по сочетаемости цветов. В подобной ситуации простейший выбор – использовать сероватые оттенки. |
Набор шрифтов
Обдумывая какой-либо новый дизайн, вернее внешний вид первой страницы, приходится думать о каждом элементе в отдельности и о том, как они сочетаются друг с другом. Первое, на что следует обратить внимание – набор используемых шрифтов. Здесь главное правило – использование исключительно стандартных шрифтов. Сюда относятся Arial, Times New Roman, Tahoma, Sans-Serif, Verdana, Courier New. Иначе у пользователя указанный шрифт может отсутствовать, и тогда браузер воспользуется стандартными установками: Times New Roman для тела страницы и Arial для таблиц.
Первое, на что следует обратить внимание – набор используемых шрифтов. Здесь главное правило – использование исключительно стандартных шрифтов. Сюда относятся Arial, Times New Roman, Tahoma, Sans-Serif, Verdana, Courier New. Иначе у пользователя указанный шрифт может отсутствовать, и тогда браузер воспользуется стандартными установками: Times New Roman для тела страницы и Arial для таблиц.
Безусловно, если в своем дизайне использовать абсолютно все стандартные шрифты, то из этого не получится ничего хорошего. При этом необходимо напомнить, что все существующие шрифты бывают двух типов – рубленные и плавные. Так, стандартные шрифты можно разделить следующим образом: Tahoma, Arial, Sans-Serif, Vardana – плавные, Times New Roman, Courier New – рубленные. Доказано, что для написания обычного текста, как в таблице, так и в теле страницы, наилучшим образом подходит Tahoma или Sans-Serif, а для заголовков — Courier New (жирный) или Verdana.
Величина шрифта
Когда размер шрифта задается в пунктах, то разумны следующие варианты:
<font face="Tahoma,Arial" size="1"> - комментарии <font face="Tahoma,Verdana,Sans-Serif" size="2"> - обычный текст <font face="Courier New" size="5"> или <font face="Verdana,Arial" size="5"> - крупные заголовки <font face="Verdana,Tahoma,Arial" size="4"> - средние заголовки
Если же размер определяется в пикселях при помощи CSS, то для вас следующий список:
{font-family: tahoma,verdana; font-size: 11px;} - комментарии и многочисленный текст
{font-family: tahoma,verdana,sans-serif; font-size: 12px;} - обычный текст
{font-family: courier new; font-size: 45px;} - крупные логотипы
{font-family: verdana,tahoma; font-size: 18px;} - посредственные заголовки
{font-family: verdana,tahoma; font-size: 22px;} - средние заголовки
{font-family: courier new; font-size: 22px; font: bold;} - крупные заголовкиФон страницы
Помимо шрифтов и набора картинок в веб-дизайне не менее важным является фон страницы. В качестве фона можно выбрать однотонный цвет или какой-либо рисунок, который, несмотря на свою сложность или простоту, должен загрузиться (иногда не в самую первую очередь). При этом всегда стоит помнить, что в настоящее время единственное достоинство графического фона – это его красочность. С другой стороны время, занимаемое загрузкой картинки, и некоторый налет «несолидности», так как в современном сообществе дизайнеров есть такое мнение, что фон сайта должен состоять из одного цвета. Достаточно взглянуть на сайты известных компаний. При выборе фона должно главенствовать лишь одно правило – фон не должен лезть на первый план и отвлекать внимание пользователя, поэтому отдавать предпочтение необходимо приглушенным, почти прозрачным цветам.
В качестве фона можно выбрать однотонный цвет или какой-либо рисунок, который, несмотря на свою сложность или простоту, должен загрузиться (иногда не в самую первую очередь). При этом всегда стоит помнить, что в настоящее время единственное достоинство графического фона – это его красочность. С другой стороны время, занимаемое загрузкой картинки, и некоторый налет «несолидности», так как в современном сообществе дизайнеров есть такое мнение, что фон сайта должен состоять из одного цвета. Достаточно взглянуть на сайты известных компаний. При выборе фона должно главенствовать лишь одно правило – фон не должен лезть на первый план и отвлекать внимание пользователя, поэтому отдавать предпочтение необходимо приглушенным, почти прозрачным цветам.
Сочетание цветов
Это, можно сказать, важнейший этап разработки дизайна, которому зачастую уделяется слишком мало внимания. Нередко у дизайнов начинающих проектов встречается крайне необузданные сочетания цветов: как то, черный на темно-красном, зелены на ярко-красном и т. п. Таких сочетаний существует великое множество. Но если придерживаться одного простого правила, то этих сочетаний можно легко избежать. Это правило таково: Цвет отдельных элементов страницы, ее фон, фон таблиц и ячеек не должны перекрывать информацию. Т.е. дизайн не должен отвлекать внимание пользователя, все должно быть гармонично.
п. Таких сочетаний существует великое множество. Но если придерживаться одного простого правила, то этих сочетаний можно легко избежать. Это правило таково: Цвет отдельных элементов страницы, ее фон, фон таблиц и ячеек не должны перекрывать информацию. Т.е. дизайн не должен отвлекать внимание пользователя, все должно быть гармонично.
Каким должен быть сайт
Устаревшие элементы веб-дизайна: от чего избавиться в 2018 году?
Веб-дизайн динамичный по своей природе — он непрерывно развивается и совершенствуется. Каждый год мы обнаруживаем новые восходящие тенденции и устаревшие элементы, от которых следует избавить свой сайт.
Важнейший фактор при разработке пользовательского интерфейса — это предпочтения целевой аудитории. Именно они, помноженные на технический прогресс, год за годом формируют внешний вид современного сайта. Так, развитие смартфонов и мобильный трафик дали толчок развитию отзывчивого дизайна, а акцент на удобстве интерфейса породил так называемый плоский дизайн.
В 2017 году мы стали свидетелями эволюции ряда технологий, которые успешно вписались в мобильные проекты. В 2018 веб-дизайнеры продолжат работать над мобильным функционалом и реализовывать подходы, о которых никто не задумывался до эпохи смартфонов и планшетов.
Слайдеры контента
Несмотря на впечатляющее число поисковых запросов и статей, слайдеры контента (карусели) отживают свое. Когда-то они были крутым способом привлекать внимание посетителей, но теперь карусели — это настоящие убийцы конверсий.
Они демонстрируют ряд недостатков, которые мешают зарабатывать деньги. Слайдеры контента воздействуют на читателя и отвлекают его внимание от призыва к действию или другого ценного элемента вашей страницы. Они попросту мешают.
Кроме того, слайдеры контента оказываются слишком быстрыми и нередко исчезают до полного прочтения материала. Это лишает посетителей контроля над навигацией, а карусели – последнего разумного смысла их существования.
Браузерные версии
Было время, когда разработчики вкладывали порядочно времени и сил в обеспечение совместимости веб-страницы со всеми возможными браузерами, обитающими в виртуальной вселенной. Сегодня это практически не требуется.
С помощью аналитики Google и Яндекс вы можете получить 100% достоверное представление о том, какие браузеры предпочитают посетители, и разрабатывать страницы только для конкретных браузеров. Это не только экономит денежные средства, но и высвобождает уйму времени для других направлений.
Полосы прокрутки
Это как вечная дилемма: сохранить полосы прокрутки нельзя убрать.
То, что некоторые считают неотъемлемым элементом навигации по контенту, в действительности мешает пользователям. Полосы прокрутки замедляет работу там, где быстрый доступ должен быть приоритетом веб-разработки №1.
Всплывающие PopUp-окна
Докучливые всплывающие PopUp-окна, которые являются пользователю по своему хотению, скоро станут историей. Плавающие, сверкающие и танцующие маленькие демоны продолжают раздражать и расстраивать посетителей, оказывая противоположный эффект и вынуждая покидать сайты.
Плавающие, сверкающие и танцующие маленькие демоны продолжают раздражать и расстраивать посетителей, оказывая противоположный эффект и вынуждая покидать сайты.
Негативная реакция и ухудшение пользовательского опыта — это вовсе не то, что удастся перекрыть парой-тройкой задержанных клиентов. Хотя на тему PopUp-окон можно долго дискутировать, в западном веб-дизайне они вымирают. Это факт.
Сайдбары
В 2018 году дизайнеры продолжат прощаться с боковыми панелями — сайдбарами. Графически отделенный, а зачастую не имеющий даже смысловой связи с остальной частью контента, сайдбар больше мешает пользователю.
Отбросьте свои старые проекты и сделайте новый макет без боковой панели, скрывающейся на полях. Если вы слишком сильно влюблены в сайдбар и не можете расстаться с рудиментом, сделайте нечто новаторское и привяжите этот аппендикс к основному контенту. Цените внимание читателей.
Нерелевантные элементы
В Сети живет множество онлайн-проектов, где собраны всевозможные типы нерелевантных элементов. Они не добавляют реальной ценности контенту, только ухудшая пользовательский опыт и, в конечном итоге, снижают интерес к веб-сайту.
Они не добавляют реальной ценности контенту, только ухудшая пользовательский опыт и, в конечном итоге, снижают интерес к веб-сайту.
Естественно, такие музеи не могут похвастаться высоким коэффициентом конверсий. Избыток картинок, фотографий и значков отнюдь не помогает людям находить ответы на вопросы и принимать решение о покупке или регистрации.
Flash-анимация
Затяжные flash intro на сайте только раздражают посетителей — ролики отнимают драгоценное время, а вдобавок к этому даже не запускаются на платформах Apple. Поисковые роботы не видят их, а потому польза flash-анимации сомнительна.
Автовоспроизведение видео
Это на самом деле странный способ накрутить количество просмотров, так как вообще не работает. Клиенты люто ненавидят видеоролики, которые запускаются автоматически, без их разрешения. Автовоспроизведение видео на сайте катастрофически влияет на взаимодействие с брендом.
Крупные hero image
Огромные изображения, оккупирующие центральную часть экрана и называемые «hero image» — это еще один тренд веб-дизайна минувших лет. Многие сайты активно используют этот прием, а некоторые дизайнеры даже пропагандируют его.
Однако в 2018 году крупные hero image теряют актуальность. Они усложняют восприятие основного контента и навигацию, «утяжеляют» дизайн сайта в целом.
Большинство людей хотят видеть сайт простым, четким и понятным.
Следуйте этим очевидным тенденциям, и высоких вам конверсий!
10 самых важных элементов дизайна веб-сайта | Блог веб-дизайна | Луисвилл, Кентукки
Веб-дизайн
Марк Палмер
Если вы владелец бизнеса, ваш веб-сайт является одним из самых важных инструментов в вашем арсенале, чтобы получить больше и лучше клиентов и клиентов. Так что же отличает хороший сайт от плохого или хороший от отличного? Вот 10 качеств, которые понадобятся хорошему веб-сайту. Независимо от того, сохраните ли вы makespace! как ваши веб-дизайнеры из Луисвилля, вы должны найти их полезными:
Независимо от того, сохраните ли вы makespace! как ваши веб-дизайнеры из Луисвилля, вы должны найти их полезными:
1 Навигация
Дизайн веб-сайта должен быть удобным для навигации, а элементы меню должны быть легко доступны с любой страницы. Зритель всегда должен точно знать, где он находится на сайте, и иметь легкий доступ туда, где он хотел бы оказаться. Карта сайта — отличная идея, и она будет использоваться, если она доступна. Это звучит элементарно, но большинство веб-сайтов можно улучшить в этой области. Помните, что есть тонкая грань между интерактивным меню и раздражающим меню, поэтому идея должна быть функциональна.
2 Визуальный дизайн
Люди визуально ориентированы, и использование отличной графики — хороший способ сделать ваш веб-сайт более привлекательным. У вашего веб-сайта есть около 1/10 секунды, чтобы произвести впечатление на вашего посетителя — и потенциального клиента — и сообщить им, что ваш веб-сайт — и бизнес (по доверенности) — заслуживает доверия и является профессиональным. Однако очень важно не переусердствовать. Прокручиваемый текст, анимация и флэш-заставки должны использоваться в вашем веб-дизайне с осторожностью и только для того, чтобы подчеркнуть точку для достижения максимального эффекта.
Однако очень важно не переусердствовать. Прокручиваемый текст, анимация и флэш-заставки должны использоваться в вашем веб-дизайне с осторожностью и только для того, чтобы подчеркнуть точку для достижения максимального эффекта.
3 Контент
Это основа вашего веб-сайта. Мало того, что ваш контент играет важную роль в размещении вашей поисковой системы, это причина, по которой большинство посетителей ищут ваш сайт в первую очередь. Текст вашего сайта должен быть информативным, легко читаемым и лаконичным. Хорошо продуманный веб-контент и текст сделают больше, чем что-либо еще, чтобы сделать дизайн вашего сайта привлекательным, эффективным и популярным.
4 Веб-дружественный
Каким бы информативным, красивым и простым в использовании ни был дизайн вашего веб-сайта, он бесполезен, если он не оптимизирован для Интернета. Важно, чтобы ваши веб-дизайнеры знали ключи к тому, чтобы ваш сайт работал во всех основных браузерах, и чтобы они использовали метатеги, теги alt, полностью разбирались в SEO (поисковая оптимизация). Многие факторы влияют на размещение вашего сайта в поисковых системах и внешний вид вашего сайта, поэтому убедитесь, что ваши веб-дизайнеры знают свое дело.
Многие факторы влияют на размещение вашего сайта в поисковых системах и внешний вид вашего сайта, поэтому убедитесь, что ваши веб-дизайнеры знают свое дело.
5 Взаимодействие
По-настоящему эффективный дизайн веб-сайта сразу привлекает посетителей и продолжает удерживать их внимание на КАЖДОЙ странице, а также побуждает их связываться с вами. Это называется «конверсией» и, вероятно, является конечной целью вашего веб-сайта. Опять же, существует тонкая грань между «взаимодействием» и «раздражением», поэтому уровень взаимодействия никогда не должен перевешивать пользу.
6 Доступность информации
Не все посетители вашего веб-сайта заинтересованы или имеют время, чтобы просмотреть весь сайт. Им может потребоваться доступ только к номеру телефона или адресу или просто к определенной информации. По этой причине важно размещать ключевую информацию на простом сайте в легкодоступной области. Все мы сталкивались с тем, что не могли найти нужную информацию на веб-сайте, и в результате посетитель всегда был разочарован. Этот опыт в лучшем случае раздражает, и недовольный посетитель не задержится на вашем сайте надолго и вряд ли не вернется, не говоря уже о том, чтобы иметь с вами дело.
Этот опыт в лучшем случае раздражает, и недовольный посетитель не задержится на вашем сайте надолго и вряд ли не вернется, не говоря уже о том, чтобы иметь с вами дело.
7 Интуитивность
Отличный веб-сайт предвосхищает мысли посетителей и непосредственно удовлетворяет их потребности, а его элементы расположены в удобном для них порядке. Если посетитель ищет один из ваших продуктов или услуг в поисковой системе или каталоге, где указан ваш сайт, важно, чтобы на вашем веб-сайте была целевая страница, которая имеет непосредственное отношение к тому, что они искали, а не заставляла их фильтровать все. вашей информации. Помните, что кратчайшее расстояние между двумя точками — это прямая линия.
8 Брендинг
Ваш веб-сайт должен быть прямым отражением вашего бизнеса и вашего бренда. Ваш посетитель должен сразу установить визуальную связь между вашим логотипом, печатным материалом и физическим местоположением. Веб-сайт, который делает это, не только способствует запоминаемости вашего бренда, но и повышает уровень доверия и улучшает имидж вашего бизнеса в целом.
9 Срок выполнения работ
Жалоба номер один клиентов, занимающихся дизайном веб-сайтов, — это время, необходимое для запуска сайта. К сожалению, фирма, которой требуется необычно много времени для завершения вашего веб-сайта, является нормой. Чем больше времени требуется для завершения веб-сайта, тем больше бизнеса и ценности вы теряете. Веб-сайт, которого нет в сети, и работающий должным образом, не принесет вам никакой прибыли!
10 Конверсия
Ваш веб-сайт может быть самым важным генератором клиентов для вашего бизнеса, и основной упор должен делаться на привлечение новых клиентов и предоставление дополнительных услуг существующим клиентам за счет повышения осведомленности обо всех услугах, которые вы предлагаете. . Предоставление им инструментов, необходимых для ведения бизнеса с вами простым и приятным способом, повысит конверсию вашего веб-сайта и принесет вам тот успех, к которому вы стремитесь.
Помните, что отношения с вашим веб-дизайнером, скорее всего, продлятся столько же, сколько и ваш бизнес, так что выбирайте с умом! (Надеюсь, это поможет!)
Марк Палмер
- Следующая запись в блоге >
- Главная страница блога
11 Элементы современного веб-дизайна (и тенденции веб-дизайна, за которыми стоит следить)
Дизайн веб-сайтов меняется. В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
Некоторые из этих элементов помогают рассказывать истории и объяснять суть вашей компании, в то время как другие служат для немедленного привлечения интереса пользователей или улучшения работы на любом устройстве. Одновременное использование всех элементов не требуется (это может привести к беспорядку и путанице), но выбор определенных элементов, которые соответствуют целям вашего бренда и веб-сайта, может помочь повысить общее воздействие.
Чтобы помочь вам сосредоточиться и найти лучшие элементы для вашего сайта, мы разбираем наиболее важные элементы современного дизайна веб-сайта, которые вы можете внедрить для повышения производительности вашего сайта.
11 Современные элементы дизайна веб-сайта
- Уникальная типографика
- Привлекательные и отзывчивые изображения героев
- Фоновые видео
- Полуплоская конструкция
- Меню гамбургеров
- Высококачественные изображения продуктов
- Дизайн карты
- Тематические видео
- Удобный для мобильных устройств макет
- Белое пространство
- Оптимизация скорости
1.
 Уникальная типографика
Уникальная типографикаУ большинства компаний есть определенный шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу отличить их от конкурентов. В последние годы дизайнеры получили доступ к большему выбору шрифтов, что упрощает для компаний более точное выражение своих брендов с помощью типографики.
Например, The New Yorker мгновенно распознается благодаря использованию уникального шрифта Adobe Caslon Pro.
Источник изображения
Почему уникальная типографика полезна в современном веб-дизайне?
Типографика — это уникальный элемент дизайна, который придает единообразный вид каждой странице веб-сайта. Например, веб-сайт The New Yorker направляет посетителей из одного раздела в другой в зависимости от типографики и размера шрифта.
При создании бренда вашей компании ваш выбор типографики может дать тонкие намеки на то, что вы представляете. Ваш бизнес веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
2. Привлекательные и отзывчивые главные изображения
Вам не нужно выходить далеко за пределы популярного издательского веб-сайта Medium , чтобы увидеть пример отличного главного изображения.
Изображения, подобные этому , отказываются от концепции верхней и нижней части сгиба, предлагая вместо этого единую точку зрения. Сосредоточив внимание только на изображении с текстом, а не на CTA или социальных кнопках, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать страницу вниз, чтобы узнать больше.
Главные изображения также часто размещаются на заднем плане, а текст и другой контент накладываются поверх. Независимо от подхода, который вы используете, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
Главные изображения задают тон вашему веб-сайту без необходимости использования текста или видео — правильное изображение может мгновенно дать посетителям представление о том, что представляет собой ваш бренд, чем вы занимаетесь или что делает вас уникальным. В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
3. Фоновые видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут добавить интриги странице. Их можно использовать, чтобы рассказать историю и значительно сократить количество другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, веб-сайт Wistia. Когда вы попадаете на их домашнюю страницу, в фоновом режиме автоматически начинает воспроизводиться большое видео, и, нажав кнопку воспроизведения, вы можете более подробно рассмотреть компанию:
Источник изображения
способ заставить посетителя перейти по ссылке и дольше оставаться на странице.
Почему это полезно?
Фоновые видеоролики направлены на то, чтобы заинтересовать посетителя с того момента, как он попадает на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Кроме того, видео обрабатывается нашим мозгом в 60 000 раз быстрее по сравнению с текстом. В то время как люди часто не решаются читать большие блоки текста, видео кажутся легкими и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств увеличиваются, что способствует лучшему восприятию видео.
4. Полуплоский дизайн
Проще говоря, плоский дизайн — это любой элемент, который не включает или не дает ощущения трехмерности, например тени. Плоский дизайн не только проще для понимания пользователями, но и может быстрее загружаться на веб-сайты без сложных или чрезмерно технических элементов.
Многие организации — как большие, так и маленькие — перешли от реалистичного скевоморфизма к плоскому дизайну. Однако такие компании, как Uber, внесли свой вклад в стиль, добавив тонкие тени и размеры.
Как вы можете видеть на изображении ниже, графические элементы имеют ощущение глубины благодаря теням вокруг них, но не переусердствуйте.
Источник изображения
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его. Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно соблюдать последовательность на всем протяжении вашего веб-сайта. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же элементы дизайна, чтобы посетители могли сразу понять, что они просматривают.
5. Гамбургер-меню
Большинство веб-сайтов имеют длинные меню с вариантами выбора. Преимущество этого в том, что меню может привести посетителя прямо туда, куда он хочет. Недостатком является то, что они обычно занимают массу ценного места на экране. Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Источник изображения
Хотите знать, почему это называется гамбургер-меню?
Если вы включите свое воображение, то три ряда, наложенные друг на друга, будут выглядеть как две булочки для гамбургеров и котлета. Умный.
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление занятой навигации делает работу более чистой и свободной от отвлекающих факторов. Это увеличивает вероятность того, что пользователи найдут информацию, необходимую им для выполнения желаемого действия.
6. Высококачественные изображения продуктов
Многие веб-сайты B2B начинают размещать на своих сайтах большие изображения продуктов, чтобы выделить различные функции или части своего продукта, и это не случайно.
Чтобы дать вам лучшее представление о том, о чем мы говорим, давайте взглянем на страницу продукта для HubSpot Marketing Hub:
На этой странице есть большое изображение, и при прокрутке вниз вы найдете дополнительные подробные изображения продукта. Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Почему это полезно?
Высококачественные изображения продуктов помогают дизайнерам более эффективно выделять различные функции продукта.
Этот подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные элементы.
Эти большие изображения также удобно сканировать. Они помогают посетителям получить четкое представление о том, что делают различные функции продукта, передавая их с помощью изображений, а не слов.
7. Дизайн открыток
С появлением Pinterest дизайнеры и маркетологи в равной степени увлеклись открытками. Отдельные карточки помогают визуально распределять информацию, чтобы посетители могли легко потреблять небольшие фрагменты контента, не перегружаясь.
Домашняя страница Miiryia служит отличным примером дизайна карточек в действии:
Источник изображения
Разбивая различные части контента на карточки, пользователи могут выбирать, какие статьи они хотят расширить. Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более и более популярным на веб-сайтах B2B и B2C, поскольку он помогает доносить до пользователей легко усваиваемые фрагменты информации. Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений рядом друг с другом.
Имейте в виду, что ваши карты должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер отображаемых карточек должны меняться соответствующим образом.
8. Тематические видеоролики
Помимо фоновых видеороликов, в тренде также короткие видеоролики о продуктах или тематические видеоролики, поскольку их можно использовать для освещения конкретного варианта использования. Эти короткие видеоролики отлично подходят для того, чтобы воплотить ваше решение в жизнь, и в то же время не перегружают посетителя долгим опытом, который им приходится высиживать.
Ярким примером этого являются люди из InVision. Они показывают этот краткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на свою домашнюю страницу:
Источник изображения
Почему это полезно?
B2B-компаниям выгодно использовать видеоролики, в которых объясняются их продукты, что помогает положительно повлиять на процесс принятия решения покупателем.
9. Макеты, удобные для мобильных устройств
Веб-сайты первого поколения были разработаны для настольных компьютеров. В результате они были созданы для размещения больших мониторов и управления мышью методом «укажи и щелкни». Однако рост числа мобильных устройств означает, что веб-трафик может поступать из нескольких источников, и ваш веб-сайт должен предоставлять одинаковые возможности независимо от типа устройства пользователя.
На практике это означает создание удобных для мобильных устройств макетов веб-сайтов, использующих принцип адаптивного веб-дизайна, который позволяет элементам веб-сайта, таким как изображения, текст и пользовательский интерфейс (UI), автоматически масштабироваться и изменяться в зависимости от устройства, используемого для доступа к веб-сайту. сайт.
сайт.
Почему это полезно?
Трафик с мобильных устройств в настоящее время составляет более 54 процентов всего веб-трафика во всем мире. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять до половины всех потенциальных клиентов.
Рассмотрим удобный для настольных компьютеров сайт, на который заходит пользователь смартфона. Если текст, изображения и кнопки не изменяются в соответствии с сенсорным управлением и меньшим размером экрана, потенциальные клиенты практически не смогут найти то, что ищут — после нескольких неправильных кликов они, скорее всего, перейдут к другому месту.
10. Белое пространство
Источник изображения
Белое пространство — часто используемый элемент минималистского веб-дизайна, но в настоящее время он является важнейшей функцией эффективных современных структур сайта. Уравновешивая содержимое, такое как ссылки, текст и видео, с одинаковым количеством пустого пространства, пользователи естественным образом обращаются к ключевым аспектам вашего сайта. Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Почему это полезно?
Навигация по веб-сайту играет решающую роль в обеспечении удовлетворенности пользователей. Если посетители изо всех сил пытаются найти ваш продукт или страницы контактов, они с гораздо меньшей вероятностью перейдут по ссылке и начнут процесс конверсии.
Пустое пространство помогает сосредоточить внимание пользователей на элементах, наиболее важных для вашего бизнеса. Например, если вверху главной страницы у вас есть рекомендуемое изображение продукта или видео, отделите его от остального контента пробелом. Это помогает ему выделиться и подчеркивает его важность по сравнению с остальной частью вашего сайта. Однако если вы окружите его визуально шумными элементами, фокус быстро потеряется.
11. Оптимизация скорости
Источник изображения
Привлекательный веб-сайт с богатым содержанием не поможет повысить конверсию, если ваш сайт загружается медленно, а пользователи направляют свои браузеры в другое место. В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
На практике это означает оптимизацию всех изображений, чтобы сбалансировать качество изображения и размер файла. Например, хотя изображения PNG обеспечивают более высокое качество и прозрачность, они намного больше, чем изображения JPEG; в большинстве случаев JPEG предлагает наилучший баланс между скоростью и качеством. GIF-файлы, тем временем, идеально подходят для анимированных изображений, но используют меньше цветов, что делает их далеко не идеальными для статических изображений.
Также рекомендуется сжимать любые файлы, размещенные на вашем сайте — многие современные инструменты сжатия могут значительно уменьшить размер файла без соразмерной потери функциональности. Владельцы сайтов должны дополнительно учитывать среду своего хостинга: например, выделенный или VPS-хостинг обычно обеспечивает более высокую скорость загрузки сайта, чем решения для виртуального хостинга.
Почему это полезно?
Согласно статистике Google, когда время загрузки страницы увеличивается с 1 секунды до 10 секунд, показатель отказов посетителей увеличивается на 123 процента. Поисковый гигант также отмечает, что, несмотря на переход к более надежному соединению 4G, «большинство мобильных сайтов по-прежнему медленные и перегружены слишком большим количеством элементов».
В результате даже небольшие инвестиции в оптимизацию скорости веб-сайта могут принести значительные дивиденды, тем более что скорость целевой страницы теперь используется Google в качестве фактора ранжирования для мобильного поиска и Google Ads.
Элементы стиля
Современный веб-дизайн требует регулярной оценки, чтобы убедиться, что ваш сайт предлагает привлекательные визуальные эффекты, привлекательный контент и предлагает унифицированный опыт для пользователей, независимо от устройства. Перечисленные выше элементы предлагают надежную отправную точку для создания стильных, оптимизированных и быстрых веб-сайтов, которые вызывают интерес у пользователей и способствуют повышению конверсии.
Примечание редактора: этот пост был первоначально опубликован в августе 2018 года и обновлен для полноты.
Первоначально опубликовано 3 сентября 2021 г., 17:00:00, обновлено 01 апреля 2022 г.
9 основных элементов современного веб-дизайна
Содержание
После 2020 года мир полностью перешел в онлайн. Это означает, что люди используют веб-сайты от доставки продуктов до финансовых транзакций и стриминга BTS в течение всего дня. Поскольку все сильно зависимы, они ожидают, что их покровительство будет вознаграждено оптимальным онлайн-опытом.
- Приходи в 2022; ваши элементы веб-дизайна лежат в основе обеспечения полноценного онлайн-опыта.
- Современный веб-дизайн прошел долгий путь, поскольку веб-сайты не могут выглядеть как рубричные газеты.
- Ни один сайт не имеет шансов, если он не работает безупречно, а дизайн является чистым, простым, ярким или просто завораживающим.

Эффективные элементы веб-сайта создают визуальную привлекательность и повышают общую эффективность SEO и CRO, тем самым поддерживая ваши каналы маркетинга и доходов. Хотя есть сотни элементов дизайна на выбор, несколько незаменимых 9Здесь перечислены 0009 основных элементов современного веб-дизайна , которые повысят вашу визуальную и функциональную привлекательность.
1. Оптимизированный для мобильных устройств дизайнВо втором квартале 2022 года мобильные устройства (за исключением планшетов) генерировали 58,99% глобального трафика веб-сайтов. Эта тенденция захватит людей, использующих свои телефоны в качестве основного источника доступа в Интернет.
- 85% взрослых считают, что функции дизайна веб-сайта компании на мобильных устройствах должны быть такими же или даже лучше, чем на настольной версии.
- Любой веб-сайт, который не отвечает на запросы, будет предлагать неудовлетворительный UX, что приведет к потере трафика, доходов и доверия.

- Дизайн, оптимизированный для мобильных устройств, позволяет создать адаптивный веб-сайт — стратегия, которая адаптируется к разным размерам экрана без ущерба для удобства использования и UX.
- Следовательно, реализация мобильного дизайна лежит в основе современного веб-дизайна.
Чтобы реализовать это, вы можете перейти к дизайну, ориентированному на мобильные устройства, запустив быстрый тест с помощью тестирования адаптивного дизайна BrowserStack. Дизайнеры могут быстро проверить общую совместимость с мобильными устройствами, чтобы оптимизировать веб-сайт для разных устройств.
Как использовать BrowserStack Responsive для оптимизации элементов мобильного веб-дизайна?
- Введите URL-адрес тестируемого веб-сайта.
- После входа введите URL-адрес веб-сайта и нажмите «Проверить», чтобы проверить реакцию.
- При выборе определенного устройства пользователь увидит, как выглядит сайт.
Попробуйте адаптивное тестирование бесплатно
2. Согласованная типографика
Согласованная типографика Один из основных элементов веб-сайта должен иметь безопасную, чистую и жирную типографику — основу минималистского дизайна.
Чистая типографика должна включать следующее:
- Текст подходящего размера, обычно больше 16 пикселей облегчить чтение
Большинство организаций используют определенный шрифт или типографику в качестве фирменного стиля. Например, The New Yorker использует Adobe Caslon для создания своего легко узнаваемого набора. Подумайте об использовании шрифта для своего веб-сайта, который будет оставаться одинаковым на всех страницах и в других онлайн-ресурсах, которые вы можете предоставить.
3. Гамбургер-меню Большинство веб-сайтов предлагают пользователям длинное меню опций и функций. Хотя это может сделать навигацию более простой (поскольку пользователь может перейти непосредственно к любой опции, которую он хочет с домашней страницы), это также занимает много места на экране, особенно на мобильных устройствах.
Быстро решите эту проблему с помощью гамбургер-меню — кнопки, которая открывает более широкое меню или панель навигации. Это экономит место и сохраняет интерфейс чистым и незагроможденным, не лишая посетителей веб-сайта удобства навигации.
4. Оптимизация для скоростиДизайн веб-сайта с медленной загрузкой — это не только одна из распространенных ошибок веб-дизайна, но и грубая ошибка для всех ваших кампаний SEO и CRO. Задержка отклика страницы всего на 1 секунду может привести к снижению конверсии на 7 % . Подобная статистика отражает важность скорости в современном веб-дизайне — как на настольных, так и на мобильных устройствах.
В эпоху мгновенных удовольствий ожидается, что веб-сайты будут загружаться немедленно, иначе они будут заброшены. К счастью, создание основных аспектов веб-дизайна для увеличения скорости не является сложной задачей. Несколько быстрых шагов:
- Оптимизация всех изображений независимо от их размера.

- Выберите надежную среду хостинга, будь то VPS-хостинг, виртуальный хостинг или даже сервер, выделенный для вашего сайта.
- Используйте сжатие, чтобы уменьшить размер файлов.
- Минимизируйте HTTP-запросы в инструментах разработчика Chrome.
Используя BrowserStack SpeedLab, вы получаете сводные отчеты о том, насколько быстро (или медленно) работает веб-сайт с точки зрения показателей скорости сайта.
Вы также получаете доступ к важным улучшениям и аналитическим данным, над которыми может работать ваша команда внешнего интерфейса.
Используйте SpeedLab для оптимизации
5. Белое пространство Белое пространство является элементом минималистского дизайна и является важным элементом современного дизайна домашней страницы, позволяющего ей дышать. Поскольку Интернет подвергает каждого пользователя бесконечному потоку информации, они могут быстро достичь точки интеллектуального истощения. Использование баланса пустого пространства и контента гарантирует, что сайт будет выглядеть чистым, организованным, читабельным и удобным для навигации.
Использование баланса пустого пространства и контента гарантирует, что сайт будет выглядеть чистым, организованным, читабельным и удобным для навигации.
Когда дело доходит до пустого пространства, можно черпать вдохновение у Apple в дни перед запуском. Неудивительно, что они являются синонимом одного из лидеров дизайна в технологической сфере.
6. SEO-оптимизированные элементыСовременные элементы дизайна веб-сайта могут иметь большое значение для улучшения рейтинга сайта на основе SEO. Некоторые из них невидимы, например, метатеги, теги заголовков и другие приемы кодирования HTML, принадлежащие внутреннему коду веб-сайта. Вставляйте, настраивайте и оптимизируйте эти элементы, чтобы веб-сайт мог воспользоваться всеми преимуществами алгоритма поисковой оптимизации Google.
Знайте, что Google помешан на скорости своих продуктов и услуг. Поэтому разработчики и дизайнеры должны знать о последствиях SEO своих элементов веб-дизайна.
7. Обеспечьте кросс-браузерную совместимость
Обеспечьте кросс-браузерную совместимость Каждый элемент дизайна, закодированный на сайте, должен отображаться и работать безупречно на любом устройстве и в любом браузере, с помощью которого просматривается сайт. Единственный способ достичь такого уровня согласованности — итеративное тестирование в реальных браузерах и устройствах. Это означает, что каждая партия дизайнов, помещаемых на стадию, должна быть проверена с помощью матрицы совместимости браузера.
Запустить проверку совместимости браузера веб-сайта
8. Интуитивная навигация
Интуитивность и современный веб-дизайн идут рука об руку. Если ваш веб-сайт не может использоваться как детьми, так и пожилыми людьми, считайте, что в вашем дизайне есть серьезный недостаток. Независимо от того, выбирает ли ваша команда гамбургеры, аккордеоны, раскрывающиеся списки или мегаменю, проведите быструю аналитическую проверку, чтобы увидеть, может ли ваша целевая аудитория интуитивно понять дизайн и навигацию вашего веб-сайта.
Любая ошибка или перекрывающаяся навигация поставят знак вопроса на вашем бренде. Визуальное тестирование — это ведущая в отрасли методика, которая поможет вам решить эту проблему.
- Например, ваше приложение для доставки еды и веб-сайт нуждаются в тщательном тестировании различных экранов для экранов навигации.
- Автоматизированное визуальное тестирование поможет вам просмотреть всю установку, чтобы выделить области улучшения.
- Это позволит избежать сбоев, когда важны скорость и точность с помощью визуальных эффектов еды.
9. Экосистемный дизайн
Помните, что дизайн ради дизайна вам не подойдет. Элементы вашего веб-дизайна должны отражать УТП вашего бренда или ключевые предложения. Если вы разрабатываете веб-сайты электронной коммерции, ваши цветовые палитры в идеале должны вращаться вокруг красного, желтого, синего и зеленого цветов. Точно так же, если вы создаете веб-сайт о здоровье и благополучии, подумайте об успокаивающих схемах, наполненных небесно-голубым, белым, фиолетовым и оранжевым.
- Проектирование экосистемы, которую обслуживает ваш веб-сайт, должно так или иначе охватывать все остальные основные элементы.
- Как дизайнеры продукта, поймите цели и намерения пользователя на различных этапах его путешествия по веб-сайту.
- Помня о сложности, позвольте своим посетителям сначала открыть для себя более простые страницы, а затем познакомьте их с более сложными разделами.
Ключевые выводы
Надеюсь, вы смогли подробно изучить эти 9основные элементы современного веб-дизайна, которые могут изменить эффективность, функциональность, CRO и SEO-оптимизацию вашего сайта.
Поскольку каждый веб-сайт должен конкурировать с тысячами, а иногда и миллионами вариантов в Интернете, он не может позволить себе ничего, кроме самого эффективного и эстетически приятного дизайна. При обсуждении элементов и планов веб-дизайна используйте эти рекомендации в качестве передового опыта и продолжайте творчески строить, не исключая эти положения.
20 элементов современного веб-дизайна, которые вам нужно знать
Вы когда-нибудь задумывались, почему кому-то нравится один веб-сайт больше, чем другой, когда они достигают одной и той же конечной цели? Дизайн веб-сайтов имеет большое значение, когда дело доходит до склонения пользователя и запечатления веб-сайта в сознании пользователя. Но дизайн веб-сайтов никогда не был стандартным теоретическим процессом, описанным в учебниках, и никогда им не будет. Как и все, что связано с технологиями, дизайн веб-сайтов также продолжает развиваться и зависит от множества промежуточных параметров.
В этом посте мы обсудим некоторые из современных веб-дизайнов, которые либо стали фаворитами пользователей, либо стали лучше с точки зрения взаимодействия с пользователем. Поскольку браузер сейчас используется больше, чем когда-либо, поскольку мы ограничены нашими домами, веб-сайт с лучшим дизайном окажется очень эффективным для бизнеса и поддержания базы лояльных пользователей. В конце концов, я надеюсь, что эти пункты изменят ваше представление о некоторых моментах и помогут вам улучшить ваш веб-дизайн.
В конце концов, я надеюсь, что эти пункты изменят ваше представление о некоторых моментах и помогут вам улучшить ваш веб-дизайн.
Минималистичный дизайн
Первое, что нужно помнить при создании веб-сайта сегодня, это сделать дизайн минимальным и разместить на целевой странице только необходимые элементы. Остальные элементы можно организовать на разных страницах или в лаконичных меню, но дизайн целевой страницы должен быть минимальным.
Единственная причина такого подхода в том, что минимальные элементы выглядят на веб-странице чистыми и немного более организованными. Минимум опций на странице также помогает привлечь пользователя к конкретным действиям и не оставляет места для отвлечения внимания. Поэтому, если вы используете минималистичный дизайн, есть большая вероятность, что пользователь прочитает все, что вы хотите, чтобы он прочитал, при условии, что цвет и размер подходят.
Отзывчивость
Отзывчивость — это то, на чем веб-сайт не может идти на компромисс. С 2017 года интернет-трафик, поступающий с мобильных устройств, стабильно превышает половину. В третьем квартале 2020 года на мобильные устройства приходилось 50,8% всего глобального интернет-трафика. Мы также видели, насколько нетерпелив пользователь, когда дело доходит до работы в Интернете в приведенном выше разделе. Это прямо указывает на то, что, игнорируя адаптивный характер веб-сайта, вы подвергаете опасности более половины своего трафика и пользователей.
С 2017 года интернет-трафик, поступающий с мобильных устройств, стабильно превышает половину. В третьем квартале 2020 года на мобильные устройства приходилось 50,8% всего глобального интернет-трафика. Мы также видели, насколько нетерпелив пользователь, когда дело доходит до работы в Интернете в приведенном выше разделе. Это прямо указывает на то, что, игнорируя адаптивный характер веб-сайта, вы подвергаете опасности более половины своего трафика и пользователей.
Если вы хотите сравнить скорость отклика вашего веб-сайта на мобильных устройствах и планшетах, вы можете использовать для этого LT Browser — онлайн-инструмент для проверки адаптивного дизайна:
Хотя не каждый веб-сайт должен быть отзывчивым. Например, предположим, что существует банковский веб-сайт для различных функций, связанных с банком, для пользователей банка. В этом случае совершенно очевидно, что пользователи будут использовать системы банка для работы. Но для общего веб-сайта отзывчивость чрезвычайно важна, поскольку Google также начал наказывать веб-сайты, которые не оптимизированы для мобильных устройств, в своей политике в отношении мобильных устройств. Следовательно, проанализируйте своих пользователей, доработайте свой домен, а затем действуйте.
Следовательно, проанализируйте своих пользователей, доработайте свой домен, а затем действуйте.
СКАЧАТЬ LT БРАУЗЕР
Макет, оптимизированный для мобильных устройств
Часто люди путаются между адаптивным веб-сайтом и веб-сайтом, оптимизированным для мобильных устройств. Но на самом деле они разные. Отзывчивый веб-сайт гарантирует, что веб-сайт реагирует на более низкие или более высокие разрешения, размер экрана и т. д. и действует соответствующим образом. Например, уменьшить соотношение элементов на меньшем устройстве или использовать «элемент изображения», чтобы выбрать подходящее изображение для этого устройства, или, возможно, задать некоторые медиа-запросы и позволить им выполнять свою работу. Удобный для мобильных устройств макет отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать кнопки, мобильный дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Отзывчивый дизайн веб-сайта уменьшит результаты поиска, как они были на настольном компьютере, в то время как макет, удобный для мобильных устройств, может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Короче говоря, адаптивный дизайн заботится не о настроениях мобильных пользователей, а только о веб-сайте. Удобный для мобильных устройств дизайн макета заботится о том, как пользователь увидит эти элементы, как он будет правильно перемещаться и т. д. Как веб-разработчик, вы должны позаботиться об обоих из них, и в результате веб-сайт должен быть отзывчивым и для мобильных устройств.
Контрольный список тестирования адаптивного веб-дизайна: все, что вам нужно знать
Вертикальное меню навигации
Меню навигации очень важны с точки зрения веб-дизайна и требуют особого внимания. Навигационное меню — это единственное место, откуда ваш пользователь может узнать, что еще может предложить ваш веб-сайт. Но навигационные меню сложно поддерживать. Меню навигации требуют адаптации к альбомной и портретной ориентации. Вертикальное навигационное меню — одна из таких парадигм дизайна, которая широко используется. Кроме того, отзывчивость также является важным фактором при разработке меню, поскольку чем меньше размер экрана, тем труднее его просматривать и щелкать руками.
Кроме того, отзывчивость также является важным фактором при разработке меню, поскольку чем меньше размер экрана, тем труднее его просматривать и щелкать руками.
На следующем изображении показана вертикальная строка меню для настольных компьютеров и планшетов в ландшафтном режиме.
Гамбургер-меню
Популярным методом веб-дизайна является использование гамбургер-меню на мобильных устройствах для получения адаптивных навигационных меню. Гамбургер-меню стали стандартом в разработке веб-сайтов, они не нуждаются в представлении пользователю и уже знают о своей функциональности. Хотя дизайн ограничен мобильными устройствами, он не зависит от использования уникальных дизайнов навигационного меню.
Удаление групповой навигации значительно улучшит работу. Стек строк представляет собой меню в одном небольшом пространстве, предоставляя вашему веб-сайту больше места для отображения мультимедийного контента и улучшая эстетику сайта. Сегодня почти каждый популярный веб-сайт использует гамбургер-меню, чтобы упростить навигацию для пользователя.
Плоский и полуплоский дизайн
Плоский дизайн является аналогом методов скевоморфного дизайна, которые использовались в прошлом, но в настоящее время их использование ограничено. Сегодня мы перешли к технике плоского дизайна, и она отлично работает! Скевоморфизм в веб-дизайне соответствует представлению вашей функции, связывая ее с некоторым реальным объектом, чтобы люди могли общаться, не упоминая явно. Например, использование конверта для электронного письма, чтобы показать смысл приложения. Скевоморфные дизайны содержат много деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. д. Скевоморфные дизайны придают превосходный вид, имитируя объекты реального мира. Изображение ниже демонстрирует скевоморфный дизайн:
Плоский дизайн прямо противоположен скевоморфному дизайну. В плоском дизайне мы не фокусируемся на деталях и эффектах. Плоский дизайн на веб-сайте соответствует нашему минималистскому подходу к дизайну. По крайней мере, японские аниме говорят нам, что плоские дизайны в равной степени приветствуются аудиторией, если они могут надлежащим образом передать смысл. Плоские дизайны можно легко создавать и использовать от логотипов до рекламы и процедурных изображений. Они настолько распространены сегодня, что трудно выделить скевоморфный дизайн. Изображение ниже демонстрирует подход плоского дизайна в веб-дизайне.
Плоские дизайны можно легко создавать и использовать от логотипов до рекламы и процедурных изображений. Они настолько распространены сегодня, что трудно выделить скевоморфный дизайн. Изображение ниже демонстрирует подход плоского дизайна в веб-дизайне.
На изображении выше показана пленочная камера, использовавшаяся в начале 2000-х годов для изображения приложения камеры, т. е. связанного с реальным объектом с использованием плоского дизайна.
Полуплоские дизайны, также называемые плоскими дизайнами 2.0, находятся где-то между скевоморфными и плоскими дизайнами. Полуплоские дизайны выглядят как плоские дизайны и используют тот же художественный подход, но содержат несколько деталей, которые делают их более привлекательными, четкими и чистыми. Полуплоский дизайн и плоский дизайн являются одинаково популярными подходами, и если вам есть что представлять на своем веб-сайте, плоский дизайн — это то, что вам нужно!
Для вашего понимания я также приложил скриншоты меню приложений iPhone после того, как они перешли от скевоморфного к плоскому дизайну.
Изображения героев
Изображения героев сегодня стали настоящим трендом. Честно говоря, как веб-разработчик, когда я впервые увидел их, я не мог найти никаких логических причин использовать главные изображения на своих веб-сайтах. Когда вы боретесь за скорость и эффективность, изображения героев подобны пунктам взимания платы за проезд на шоссе. Они большие и требуют большей пропускной способности, поскольку они всегда высшего качества. Но, с другой стороны, факт в том, что основные изображения привлекают пользователя и дают ему лучший подход к вашему сайту, чем к другим сайтам. Главные изображения также очень привлекательны, и если у вас есть продукт для продажи, нет ничего лучше, чем главные изображения для вашего пользователя. Даже если продукт на самом деле темный, на изображении он будет выглядеть намного ярче и премиальнее. Использование основных изображений в веб-дизайне чрезвычайно полезно в таких ситуациях, а с другой стороны, решение полностью зависит от разработчика и команды.
Приведенное выше главное изображение демонстрирует главное изображение на веб-сайте Bucketlistly.
Гигантские изображения продуктов
Ключом к эффективному веб-сайту является четкое представление того, что вы продаете. Вы, возможно, заметили, что многие веб-сайты B2B начинают отображать большие изображения продуктов на своих веб-сайтах, чтобы выделить различные функции или части своего продукта.
Когда товар отображается на большом изображении, выделяются его характеристики. Конечный пользователь точно знает, что происходит на странице, а продукт пользуется полным и безраздельным вниманием пользователя, что, кстати, является конечной целью аккуратного дизайна сайта.
На изображении ниже показано, как LambdaTest демонстрирует образ LT Browser.
Кнопки призыва к действию
Кнопка призыва к действию — это специальная кнопка, используемая для определенных действий, установленных разработчиками или клиентами. Кнопки призыва к действию важны, поскольку они являются основной вещью, которую клиент или разработчик хочет, чтобы пользователь сделал. Любое отвлечение здесь приведет к снижению коэффициента конверсии. Таким образом, современные методы веб-дизайна требуют размещения кнопки CTA, которая видна, не отвлекает и привлекает пользователей своим окружением. Может быть, изображение героя!!
Любое отвлечение здесь приведет к снижению коэффициента конверсии. Таким образом, современные методы веб-дизайна требуют размещения кнопки CTA, которая видна, не отвлекает и привлекает пользователей своим окружением. Может быть, изображение героя!!
Следующее изображение проясняет концепцию кнопки CTA:
Обратите внимание, что от панели навигации до нижнего колонтитула видна только одна кнопка хорошего контрастного цвета, привлекающая пользователя к «Начать бесплатное тестирование».
Кнопки-призраки
Кнопки-призраки — еще одна популярная и основная кнопка действия, используемая на веб-странице. Кнопки-призраки прозрачны (отсюда и название «Призрак»), не имеют сплошного цвета заливки, имеют очень тонкие границы и сливаются с фоном. Один из таких примеров можно увидеть на изображении ниже:
Вопрос для размышления: что происходит, когда кнопки CTA и кнопки-призраки сосуществуют на одной странице? Или, возможно, мы должны использовать кнопки-призраки в качестве кнопок CTA? Это некоторые популярные вопросы, и всегда лучше понимать их функциональные возможности. Утверждается, что пользователь склонен к эффектным и красочным кнопкам CTA (как показывает исследование). Следовательно, CTA и кнопки-призраки противоречат друг другу, и мы не можем использовать одну кнопку для них обоих. Итак, на какой порядок мы должны согласиться? Кнопки призыва к действию и кнопки-призраки можно использовать вместе и размещать вместе, но, поскольку пользователя будет привлекать призыв к действию, вы должны привязать свое основное действие к цели, оставив при этом кнопку-призрак в качестве второстепенной. Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Утверждается, что пользователь склонен к эффектным и красочным кнопкам CTA (как показывает исследование). Следовательно, CTA и кнопки-призраки противоречат друг другу, и мы не можем использовать одну кнопку для них обоих. Итак, на какой порядок мы должны согласиться? Кнопки призыва к действию и кнопки-призраки можно использовать вместе и размещать вместе, но, поскольку пользователя будет привлекать призыв к действию, вы должны привязать свое основное действие к цели, оставив при этом кнопку-призрак в качестве второстепенной. Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Следующее изображение демонстрирует то же самое:
Кроме того, очень важно отметить, что никогда не используйте CTA в качестве кнопок-призраков. Эта ошибка веб-дизайна приведет к отвлечению внимания пользователя, поскольку кнопки-призраки не могут быть выделены цветом. Наилучшее сочетание — поместить их оба рядом, чтобы позволить пользователю решить, каким путем он хотел бы пойти, как показано на изображении выше.
Цветовая палитра
Еще одним элементом современного веб-дизайна, привлекающим внимание, является цветовая палитра, цветовая схема или сочетание цветов. На первый взгляд, цветовая палитра выглядит так, как будто мы говорим о цвете фона нашего веб-сайта или цвете фона основной целевой страницы. Если это были ваши мысли, то вы частично правы. Цветовая палитра в веб-дизайне не принадлежит какому-либо одному компоненту веб-сайта, а является совокупным результатом всех действий. Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательным, но изображение черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайта, поскольку она прошла множество исследований и показала плодотворные результаты.
Цветовая комбинация, которую вы используете на своем веб-сайте, может символизировать различные значения, например, синий цвет означает уверенность и доверие, желтый — изысканные продукты, красный — уверенность и т. д. Когда такие черты отражаются на пользователе, он по-разному воспринимает веб-сайт, что повышает ценность вашего бренда и повышает конверсию продаж.
д. Когда такие черты отражаются на пользователе, он по-разному воспринимает веб-сайт, что повышает ценность вашего бренда и повышает конверсию продаж.
Дизайн карточек
Использование карточек возросло вместе с более минималистичным стилем дизайна веб-сайтов, который начинает преобладать. Группируя текст и изображения в одну привлекательную функцию, карточки помогают посетителям легче воспринимать ваш контент.
Индивидуальные карточки помогают визуально распределять данные, чтобы посетители могли быстро получить доступ к небольшим фрагментам контента, не перегружаясь.
Изображение ниже — отличный пример дизайна карточек в действии:
Короткие видеоролики
Короткие видеоролики — еще один отличный способ привлечь пользователей и удержать их на сайте в течение длительного времени. Короткие видеоролики бывают двух типов на веб-сайте (в основном). Один из них — продемонстрировать продукт, как это делает Amazon. Второе — это вступительное видео, которое расскажет о вашем бренде, вашей услуге или о том, что вы предлагаете через веб-сайт.
Второе — это вступительное видео, которое расскажет о вашем бренде, вашей услуге или о том, что вы предлагаете через веб-сайт.
Такие видео, когда они используются в процессе веб-дизайна, обеспечивают большую конверсию. Это происходит потому, что видео становятся более привлекательными и визуально привлекательными. Кроме того, видеоролики и демонстрации продуктов знакомят пользователя с продуктом или услугой более тесно, чем просто изображения или контент. Это укрепляет доверие пользователя к вашему бренду, после чего он не уклоняется от инвестиций в вас, даже если ваши цены немного высоки.
Графика SVG
SVG или Масштабируемая векторная графика — это двухмерный метод реализации векторной графики на веб-странице с использованием языка разметки. SVG являются масштабируемыми, очень легкими и широко используются для сжатия данных без потерь. Все эти факторы делают SVG предпочтительным для использования на веб-странице, и их доля использования увеличивается с каждым днем. Компании и бренды предпочитают SVG для разработки своих логотипов, размер которых составляет всего несколько КБ. Это помогает ускорить загрузку, и сегодня SVG поддерживаются всеми браузерами.
Компании и бренды предпочитают SVG для разработки своих логотипов, размер которых составляет всего несколько КБ. Это помогает ускорить загрузку, и сегодня SVG поддерживаются всеми браузерами.
Приведенная выше таблица демонстрирует принятие SVG сегодня. Чтобы заметить бренды, использующие SVG, щелкните правой кнопкой мыши их логотип и выберите «сохранить изображение как», чтобы увидеть расширение как .svg.
Белое пространство
Белое пространство — это подход, который сочетается с минималистичным дизайном и широко ценится сегодня. Пустое пространство означает размещать очень мало контента и оставлять много свободного места на странице. Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством заключается в том, что пользователь не может пролистывать перегруженный контент, поскольку он очень компактен и более сфокусирован. Написание длинного контента может отвлечь пользователя, что в конечном итоге может привести к тому, что он не получит требуемую информацию.
Изображение выше демонстрирует использование пустого пространства и описание только важного содержимого веб-сайта.
Белое пространство также выглядит чистым и организованным, что ценится по мере развития нашего человеческого мозга. Такая оценка запоминает веб-сайт, и пользователь остается на нем, а не спешит через разные вещи и все варианты.
Типографика
Типографика, используемая в веб-дизайне, связана со всем письменным содержанием веб-сайта. Типографика включает в себя используемый вами шрифт, высоту шрифта, межстрочный интервал, цвет шрифта, длину строки и т. д. Конечная цель типографики — без труда понять написанный контент на вашем веб-сайте. В противном случае пользователь моментально нажмет кнопку «Назад».
Наиболее важной частью типографики является шрифт, который используется на веб-сайте. При разработке веб-сайта всегда следует помнить три основных правила. Прежде всего, шрифт должен быть читаемым и очень четким. Настолько ясно, что пользователь даже не должен осознавать и начинать сосредотачиваться на шрифте, а не на содержании. Во-вторых, количество шрифтов, используемых на всем веб-сайте, никогда не должно превышать двух, хотя я рекомендую использовать один единственный шрифт. В-третьих, как бренд, если у вас есть капитал и время и вы готовы инвестировать в создание бренда, всегда рекомендуется использовать свой шрифт, а не использовать шрифт по умолчанию. Ваш шрифт эквивалентен вашему бренду. Люди должны относиться к шрифту как к вашему бренду, даже если они читают рекламный контент на стороннем веб-сайте.
Во-вторых, количество шрифтов, используемых на всем веб-сайте, никогда не должно превышать двух, хотя я рекомендую использовать один единственный шрифт. В-третьих, как бренд, если у вас есть капитал и время и вы готовы инвестировать в создание бренда, всегда рекомендуется использовать свой шрифт, а не использовать шрифт по умолчанию. Ваш шрифт эквивалентен вашему бренду. Люди должны относиться к шрифту как к вашему бренду, даже если они читают рекламный контент на стороннем веб-сайте.
Что касается размера шрифта, наилучшие диапазоны следующие:
- Мобильные устройства должны иметь размер шрифта от 12 до 16 пунктов.
- Планшеты должны иметь размер шрифта от 15 до 19 пунктов.
- Настольное устройство должно иметь размер шрифта от 16 до 20 пунктов.
Хотя их следует использовать с вашей интуицией, например, 20 баллов для заголовков и т. д. Для основных изображений и других подобных шрифтовых достопримечательностей дизайнеры и клиент должны выбрать размер и цвет шрифта, который должен быть визуально привлекательный. Но вы не можете пойти на компромисс с типом шрифта.
Но вы не можете пойти на компромисс с типом шрифта.
Читайте также — Полное руководство по гибкой типографике с помощью CSS Clamp
Совместимость с разными браузерами
Проблемы совместимости с разными браузерами возникают, когда веб-сайт не отображается должным образом (как должно) в разных браузерах, разных версиях браузеров или разных операционных системах. Проблемы кроссбраузерной совместимости возникают из-за разных базовых движков, на которых работает браузер. Различные браузеры также выбирают, что они хотели бы включить в свои системы и какие функции они не рекомендуют. Если веб-сайт все еще использует такие функции или не адаптировался к более новым, веб-сайт не отображается должным образом, и из-за этого страдает много бизнеса.
Простое эмпирическое правило для проверки кросс-браузерной совместимости — провести кросс-браузерное тестирование. Теперь кроссбраузерное тестирование может быть как ручным, так и через онлайн-системы. Это полностью зависит от вашей пользовательской базы и конечной цели вашего сайта. Например, если вы создаете веб-сайт для определенного банка для его сотрудников, им, вероятно, не понадобятся адаптивные веб-сайты. Матрица вашего браузера также будет зависеть от таких ситуаций, как в нашем примере, они, вероятно, будут использовать Internet Explorer или Mozilla Firefox, как это делает большинство банков. Поэтому разрабатывайте, тестируйте и многократно итерируйте, пока не получите веб-сайт, совместимый с разными браузерами.
Например, если вы создаете веб-сайт для определенного банка для его сотрудников, им, вероятно, не понадобятся адаптивные веб-сайты. Матрица вашего браузера также будет зависеть от таких ситуаций, как в нашем примере, они, вероятно, будут использовать Internet Explorer или Mozilla Firefox, как это делает большинство банков. Поэтому разрабатывайте, тестируйте и многократно итерируйте, пока не получите веб-сайт, совместимый с разными браузерами.
Доступность веб-сайта
Доступность веб-сайта — это элемент веб-дизайна, который позволяет каждому человеку получить доступ к веб-сайту и изучить его, даже если он имеет ограниченные возможности. Такие параметры легче найти в электронных устройствах, таких как мобильные телефоны и т. д. Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента является одной из таких функций доступности, использующих преимущества прослушивания письменного контента.
Включение специальных возможностей веб-сайта на веб-сайт поможет увеличить общую аудиторию и получить похвалу за включение людей с ограниченными возможностями. Доступность веб-сайта также может помочь людям без инвалидности подключаться к различным гаджетам в своей учетной записи, а также людям с возрастными ограничениями.
Доступность веб-сайта также может помочь людям без инвалидности подключаться к различным гаджетам в своей учетной записи, а также людям с возрастными ограничениями.
Оптимизирован для быстрой загрузки
Клиенты всегда ценят быстрое обслуживание. Это причина, по которой так много людей любят Amazon Prime за более быструю доставку. То же самое касается скорости загрузки сайта. Исследование Google говорит, что 53% людей покидают веб-сайт, если веб-сайт загружается более трех секунд.
Это заставляет разработчиков создавать веб-сайт с элементами, которые могут загружаться быстрее. Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает в себя использование интеллектуальных методов для предоставления полной информации без задержки. Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистического дизайна на странице, чтобы сделать ее легкой. Кроме того, Google также начал вводить штраф за медленную загрузку веб-сайтов в свой коэффициент индексации.![]() Таким образом, более медленный веб-сайт может отставать от других, если все остальные параметры одинаковы.
Таким образом, более медленный веб-сайт может отставать от других, если все остальные параметры одинаковы.
SEO-оптимизация
Как только мы закончим разработку веб-сайта, мы хотим продемонстрировать наш продукт всему миру. Лучший способ сделать это — занять место в индексах Google и других поисковых систем и дать людям знать, что мы существуем! Для этого нам нужно оптимизировать наш сайт в соответствии с протоколами поисковой системы. Некоторые из них включают назначение метатега, тега типа документа, правильных тегов заголовков и т. д. Существует множество других настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна. Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали.
12 распространенных ошибок веб-дизайна, которых следует избегать в 2021 году
Заключение
После многих указателей на нашу тарелку мы подошли к концу этого поста. Но все это было необходимо и жизненно важно для вашей карьеры и практики разработки, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот полный пост, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращается многое: минималистский дизайн. Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что вы хотите, чтобы ваш пользователь увидел, используйте минималистичный дизайн. Нельзя игнорировать белый холст с черным шрифтом размером 30-40 пунктов и плоским изображением, символизирующим текст. То же самое касается и других дизайнерских приемов. Поэтому, если у вас есть сайт или вы думаете начать разработку, проанализируйте пункты и определите четкую структуру вашего сайта. Кроме того, имейте в виду, что веб-сайт должен быть молодым или старым, дееспособным или инвалидом, мобильным или планшетным и т. д. Когда у вас есть дизайн, оптимизируйте веб-сайт с учетом поисковой системы, опубликуйте веб-сайт и, наконец, , сядьте поудобнее и расслабьтесь !!
Но все это было необходимо и жизненно важно для вашей карьеры и практики разработки, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот полный пост, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращается многое: минималистский дизайн. Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что вы хотите, чтобы ваш пользователь увидел, используйте минималистичный дизайн. Нельзя игнорировать белый холст с черным шрифтом размером 30-40 пунктов и плоским изображением, символизирующим текст. То же самое касается и других дизайнерских приемов. Поэтому, если у вас есть сайт или вы думаете начать разработку, проанализируйте пункты и определите четкую структуру вашего сайта. Кроме того, имейте в виду, что веб-сайт должен быть молодым или старым, дееспособным или инвалидом, мобильным или планшетным и т. д. Когда у вас есть дизайн, оптимизируйте веб-сайт с учетом поисковой системы, опубликуйте веб-сайт и, наконец, , сядьте поудобнее и расслабьтесь !!
Хариш Раджора
Я инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Посмотреть профиль автора
Шесть основных элементов веб-дизайна
Веб-дизайн иногда может показаться чем-то вроде алхимии, особенно для непосвященных. Хотя новички обычно могут понять, что делает веб-сайт хорошим, создать идеальный эликсир с нуля удается редко.
Пока веб-дизайнеры трудятся над бурлящими жидкостями, сложными инструментами и утомительным преобразованием между цветами RGB и шестнадцатеричными кодами, все они надеются найти волшебную комбинацию, обеспечивающую окончательный баланс между инновациями, творчеством и деловым мастерством. Успех означает жизнь, полную гордости и богатства, а неудача обрекает безумного ученого на всю жизнь, полную разочарований и бесконечных экспериментов.
через GIPHY
Разработка надежного дизайна для вашего нового или существующего веб-сайта может показаться волшебным процессом трансформации, создания и комбинирования. Профессиональных тем и шаблонов предостаточно почти для каждой бизнес-задачи и творческой деятельности, но всегда кажется, что чего-то не хватает, что делает сплав не таким прочным, как вы себе представляете.
Дизайн вашего веб-сайта, как и таинственный рецепт золота, — сложный, загадочный, иногда приводящий в бешенство процесс — в этом стоит разобраться правильно.
Современный дизайн веб-сайта — это больше, чем просто визуальные элементы и эстетика. это также влияет на ваш SEO и рейтинг, влияет на восприятие вашей аудитории вашего бренда и влияет на поведение ваших посетителей. Дизайн и макет вашего сайта влияют на все ваше присутствие в Интернете.
Независимо от того, начинаете ли вы с нуля, переделываете свой вечный фиксирующий верх или оцениваете бесконечный поток шаблонов, есть несколько ключевых рецептов, которым нужно следовать, и ингредиенты, которые нужно использовать. Здесь мы рассмотрим базовые элементы, которые при правильном использовании и измерении могут превратить ваш онлайн-бизнес и дизайнерские мечты в золото.
Здесь мы рассмотрим базовые элементы, которые при правильном использовании и измерении могут превратить ваш онлайн-бизнес и дизайнерские мечты в золото.
Во-первых, позаботьтесь о технических вещах — или пусть ваш хост сделает это за вас
Вы думали, что веб-дизайн заключается в выборе правильной цветовой палитры и изображений, верно? Ну, ты не ошибся, по сути. Мы просто более подробно рассмотрим использование дизайна для улучшения и влияния на взаимодействие пользователей с вашим сайтом.
Лучший в мире дизайн не будет иметь значения, если ваши посетители не увидят ваш сайт или не задержатся на нем достаточно долго, чтобы совершить конверсию. Независимо от вашей аудитории, интернет-потребители довольно нетерпеливы: примерно 30% из них ожидают, что сайт загрузится за одну секунду или меньше, в то время как почти половина рассчитывает, что сайт появится в течение двух секунд. Любая миллисекунда сверх этого увеличивает ваши шансы навсегда потерять этого читателя или покупателя.
через GIPHY
То же самое можно сказать и о сайтах, которые вообще не загружаются. По данным Ponemon Institute, сбои в работе центра обработки данных могут стоить компаниям в среднем 9000 долларов за минуту, когда их веб-сайт недоступен. Почти три четверти посетителей покидают сайт, если он загружается более пяти секунд.
Регистрация у надежного поставщика веб-хостинга избавит вас от всех этих проблем без каких-либо хлопот и головной боли. Например, DreamHost использует в своих серверах высокопроизводительные твердотельные накопители, которые как минимум на 200 % быстрее традиционных жестких дисков. Гарантии безотказной работы — еще один важный параметр, который следует учитывать при оценке надежности. DreamHost — один из немногих провайдеров, которые обещают, что ваш сайт будет онлайн 100% времени — мы даже возместим вам стоимость хостинга в течение всего дня за каждый час, когда ваш сайт недоступен.![]()
Если всего этого недостаточно, чтобы убедить вас, подумайте о том, чтобы проверить ежемесячные планы хостинга, которые позволят вам оценить тип производительности, надежности и обслуживания клиентов, с которыми вы можете столкнуться. (Кстати, это еще одна область, в которой DreamHost преуспевает, по словам людей из HostingAdvice.com).
6 ключевых компонентов веб-дизайна
Теперь мы можем заняться такими забавными вещами, как цвета, типографика, кнопки призыва к действию, пробелы и навигация! У каждого дизайнера, веб-разработчика и владельца сайта может быть свой подход к созданию веб-сайта, но существует стандартный контрольный список элементов и концепций, которые необходимо учитывать.
Конечно, хотя существуют общепринятые принципы дизайна, красота веб-дизайна в том, что это искусство, а не наука. Хороший дизайн выделяется из толпы, но убедитесь, что риски, на которые вы идете, просчитаны и обратимы, если они не срабатывают так, как вам хотелось бы.
Хороший дизайн выделяется из толпы, но убедитесь, что риски, на которые вы идете, просчитаны и обратимы, если они не срабатывают так, как вам хотелось бы.
Теперь пора перевернуть страницу в этом альбоме и начать рисовать! Вот шесть важных элементов дизайна, которые вы должны сделать правильно.
1. Общая компоновка и внешний видОбщий вид вашего сайта, безусловно, является важнейшим компонентом веб-дизайна. Мы используем эти общие термины, чтобы охватить ряд реакций, которые вы хотите, чтобы посетитель вашего веб-сайта имел. Первое впечатление имеет решающее значение, поэтому вы хотите удивить свою целевую аудиторию, как только веб-страница загрузится. Пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте или бизнесе, и от этого зависит, останутся они или уйдут.
Это означает, что ваш дизайн должен сочетаться с несколькими успокаивающими прилагательными: он должен быть простым, знакомым, интуитивно понятным, чистым и доступным. Используйте много пробелов (или отступов и полей), чтобы дать элементам вашего сайта пространство для дыхания, и используйте дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены.
Используйте много пробелов (или отступов и полей), чтобы дать элементам вашего сайта пространство для дыхания, и используйте дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены.
Яркие фотографии, значки или графика предоставляют дополнительную информацию к вашему тексту, но убедитесь, что изображения дополняют друг друга и бренд, который вы хотите представить.
Каждая часть вашего веб-сайта должна быть размещена в соответствии с визуальной иерархией, которую вы хотите назначить. Независимо от того, стремитесь ли вы к F-шаблонам или Z-шаблонам, вы можете направлять взгляды и поведение посетителей на основе вашего дизайна. Оба шаблона подчеркивают верхнюю горизонтальную область вашего сайта или место, где большинство дизайнеров размещают логотип бренда, навигацию и иногда окно поиска. Все три элемента способствуют узнаваемости бренда и взаимодействию с пользователем.
2. Цветовая схема Наконец, элементы, которые вы, вероятно, ожидали больше всего, когда начали читать. Ваша цветовая палитра и шрифты будут напрямую влиять на мнение ваших посетителей о вашем сайте, и именно с этого начинают большинство начинающих дизайнеров. Поверьте нам, основа, которую вы проделали до сих пор, настроит вас на больший успех, чем один только Рой Г. Бив.
Ваша цветовая палитра и шрифты будут напрямую влиять на мнение ваших посетителей о вашем сайте, и именно с этого начинают большинство начинающих дизайнеров. Поверьте нам, основа, которую вы проделали до сих пор, настроит вас на больший успех, чем один только Рой Г. Бив.
Что касается выбора цветовой схемы, обратите внимание на перспективы вашего бренда или отрасли — наряду с демографическими данными вашей целевой аудитории — сделает этот процесс несколько безболезненным. Всегда ищите способы сузить свой кругозор из примерно 7 миллионов различимых оттенков, которые может уловить глаз.
Юристам и бухгалтерам, например, обычно лучше всего подойдет темно-синий или зеленый цвет, чтобы показать профессионализм, в то время как фотограф может захотеть положиться на черно-белый цвет, чтобы по-настоящему продемонстрировать яркость своих изображений. Помимо индустрии вашего бренда, обратите внимание на ожидания ваших читателей: родители новорожденных оценят нежно-розовые, голубые и желтые тона, а дети K-6 ожидают яркие основные цвета. Подростки и молодые люди смелые, в то время как взрослые, бабушки и дедушки немного более утонченные и зрелые.
Подростки и молодые люди смелые, в то время как взрослые, бабушки и дедушки немного более утонченные и зрелые.
Выбрав доминирующий цвет, подумайте, какую цветовую палитру вы хотите. Предположим, вы хотите, чтобы ваша аудитория сосредоточилась на определенном фрагменте контента или кнопке или вызывала определенный тип взаимодействия. В этом случае вам понадобится дополнительный цвет с другой стороны цветового круга. Мы потратили целый пост в блоге на изучение выбора цвета, так что загляните туда, чтобы получить дополнительную помощь.
3. Типографика Те же отраслевые и демографические принципы можно применить к типографике (или шрифтам), которую вы выбираете для передачи своего сообщения. Более формальные роли, такие как юристы и бухгалтеры, вероятно, захотят придерживаться выдающихся шрифтов с засечками (у которых лишние биты свисают в конце букв), в то время как мы предполагаем, что фотограф будет использовать очень легкий и воздушный шрифт без засечек (без засечек). лишние биты) шрифт.
лишние биты) шрифт.
Как и в случае с общим дизайном и макетом сайта, вам нужно сбалансировать нормальность со свежестью. Поклонники дизайна сразу заметят Arial или Times New Roman. Ищите что-то немного другое — но что бы вы ни делали, даже не думайте о Comic Sans.
Ваш текст должен быть легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Использование дополнительного шрифта идеально подходит для заголовков или акцентов, но не выходите за рамки трех шрифтов или ненужных настроек размера.
Конечно, вы должны убедиться, что между вашим текстом и цветами фона сайта есть достаточный контраст, что обычно означает сочетание светлого цвета с темным тоном — избегайте пронзительного красного шрифта на зеленом фоне. .
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
4. Навигация Навигация вашего сайта — это не пространство для творчества. Во-первых, не попадитесь в ловушку чрезмерно анимированных эффектов при наведении курсора и сложных многоуровневых поднавигационных элементов. Навигационные элементы, которые могут находиться в верхнем, основном и нижнем колонтитулах сайта, просто служат для того, чтобы как можно быстрее направить ваших посетителей к нужной им информации.
Во-первых, не попадитесь в ловушку чрезмерно анимированных эффектов при наведении курсора и сложных многоуровневых поднавигационных элементов. Навигационные элементы, которые могут находиться в верхнем, основном и нижнем колонтитулах сайта, просто служат для того, чтобы как можно быстрее направить ваших посетителей к нужной им информации.
В самом верху страницы владельцы сайтов столкнутся с принципиально противоречивым дизайнерским решением: гамбургер или не гамбургер? Гамбургер-меню, представленное тремя параллельными горизонтальными линиями, представляет собой экономичный способ сэкономить место, скрывая навигацию за пределами сайта. Тем не менее, он скрывает важную информацию и взаимодействия от ваших посетителей и, как правило, имеет более низкий рейтинг кликов.
Сильная навигация выходит за рамки главного меню в вашем заголовке. Например, для длинных, прокручиваемых или одностраничных дизайнов вы можете включить стрелки направления, которые помогают направлять пользователей по каждому разделу. Большинству сайтов также будет полезно добавить липкую кнопку «Вверх», которая быстро возвращает посетителей наверх страницы (вот несколько предложений, основанных на исследованиях от Nielsen Norman Group, о том, как лучше всего реализовать этот навигационный элемент).
Большинству сайтов также будет полезно добавить липкую кнопку «Вверх», которая быстро возвращает посетителей наверх страницы (вот несколько предложений, основанных на исследованиях от Nielsen Norman Group, о том, как лучше всего реализовать этот навигационный элемент).
Наконец, не игнорируйте меню навигации нижнего колонтитула. Пользователи, как правило, прокручивают дальше, чем можно было бы ожидать, а некоторые бренды даже стали свидетелями увеличения конверсий на 50 % благодаря оптимизированному футеру. Если читатель задержался достаточно долго, чтобы дойти до конца вашей домашней или целевой страницы, ему нужно будет куда-то еще пойти или что-то еще сделать, например, подписаться на обновления по электронной почте от вашего бизнеса.
5. Содержание Точно так же, как дизайнеры интерьеров не останавливаются после того, как стены покрашены, вы не закончите работу, выбрав макет, цветовую схему, шрифты и красивые элементы по вашему выбору. Пришло время поставить диван и повесить семейные фотографии на стену, обратив внимание на то, как ваши сообщения взаимодействуют с вашим дизайном.
Посетители вашего сайта и потенциальные клиенты нуждаются в быстрой информации — заслуживает ли доверия ваш бренд? Опытный? Способны предоставлять первоклассные продукты и услуги? Учитывая короткую продолжительность концентрации внимания людей и молниеносное первое впечатление, четкое общение имеет решающее значение. Информация должна легко читаться и усваиваться.
Посмотрите внимательно на каждое слово: оно вам действительно нужно? Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Используйте заголовки и отображаемый текст, чтобы организовать разделы и быстро сообщить читателям, какую информацию вы предоставляете. Вместо того, чтобы использовать длинные бессвязные предложения, разбейте длинные списки на упорядоченные или неупорядоченные списки. Просто подумайте коротко и сладко!
Что касается стратегии контента, не забудьте заглянуть за пределы своего блога или домашней страницы. Убедитесь, что ваши страницы «О нас» и «Контакты» имеют соответствующий тон и передают правильную информацию. Например, лайфстайл-блогер захочет поделиться своим личным и семейным опытом, в то время как агент по недвижимости, скорее всего, будет больше сосредоточен на профессиональных результатах.
Например, лайфстайл-блогер захочет поделиться своим личным и семейным опытом, в то время как агент по недвижимости, скорее всего, будет больше сосредоточен на профессиональных результатах.
Уф! Наконец, мы приближаемся к концу нашей одиссеи веб-дизайна с гладким, компактным, удобным веб-сайтом. Готовы сделать все это снова, но меньше?
Объем мобильного веб-трафика пять лет назад превысил трафик настольных компьютеров и не показывает никаких признаков замедления.
Чтобы лучше обслуживать посетителей, заходящих на ваш сайт с телефона или планшета, почти шесть лет назад Google ввела индекс Mobile-First для ранжирования сайтов в результатах поиска. А в мае 2021 года поисковая система запускает Core Web Vitals, набор показателей для измерения того, насколько хорошо ваш сайт обеспечивает качественное взаимодействие с пользователем. Чем лучше ваш сайт работает для пользователей (в том числе на мобильных устройствах), тем больше вероятность того, что Google повысит ваш рейтинг.
Короче говоря, удобные для мобильных устройств веб-сайты больше не просто приятная модная функция — они необходимы.
Большинство тем или шаблонов WordPress, которые вы покупаете у разработчика, уже подготовлены для мобильного трафика. Однако, если вы разрабатываете свой собственный внешний вид или нанимаете веб-дизайнера, вам необходимо убедиться, что на вас распространяется один из двух основных вариантов: адаптивный шаблон, который адаптируется к различным размерам экрана, или внешний вид только для мобильных устройств. который активируется, когда не настольное устройство пытается получить доступ к вашему сайту.
Получите потрясающий веб-сайт, разработанный с нуляТеперь, когда вы узнали о ключевых элементах веб-дизайна, пришло время создать свой веб-сайт!
В DreamHost мы упрощаем для домашних мастеров быстрый запуск веб-сайта с помощью нашего конструктора веб-сайтов WP с помощью перетаскивания. Но если вы ищете отточенный, индивидуальный веб-сайт WordPress, который на 100% уникален для вашего бренда, рассмотрите нашу услугу «Индивидуальный дизайн веб-сайта».
Вот как работает этот процесс: вы начнете со звонка один на один с вашим менеджером проекта, который проведет вас через форму требований, где мы собираем контент и определяем ваши цели. Затем мы соберем ваш существующий логотип и ключевые материалы по брендингу в простой одностраничный справочный лист, чтобы убедиться, что дизайн вашего веб-сайта соответствует вашему бренду.
Затем наши профессиональные дизайнеры создадут индивидуальный прототип вашего нового веб-сайта, чтобы вы могли легко оставить отзыв. После того, как вы одобрите, мы превратим его в высокопроизводительный веб-сайт WordPress. Мы гарантируем, что вы будете удовлетворены конечным продуктом, внося изменения с самого начала; вы получите два раунда изменений дизайна и два раунда изменений кода для каждой страницы вашего сайта.
Ваш готовый веб-сайт будет оптимизирован для SEO, адаптирован для мобильных устройств и наполнен функциями — настраиваемым блогом, формами контента, аналитикой и функциями электронной коммерции. За дополнительную плату мы даже загрузим товары в ваш интернет-магазин.
За дополнительную плату мы даже загрузим товары в ваш интернет-магазин.
Если вы готовы выйти за рамки стандартного шаблона, ознакомьтесь с нашей услугой разработки индивидуального веб-сайта уже сегодня!
Примеры и лучшие практики — Smashing Magazine
- 20 минут чтения
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
В этом обзоре собраны и систематизированы самые полезные и популярные статьи журнала Smashing Magazine, посвященные различным составляющим веб-сайта и опубликованные здесь за все годы.Этот обзор представляет собой тщательно подобранную и систематизированную подборку наиболее полезных и популярных статей журнала Smashing Magazine с описанием различных компонентов веб-сайта, которые публиковались здесь на протяжении многих лет.
Quick Overview
- Call-to-Action Buttons
- Image Caption Design
- Breadcrumbs Design
- The Holy Search Box
- “Read More” And “Continue Reading” Links
- Shopping Carts Gallery
- Progress Trackers
- Создание эффективной страницы «Скоро»
- Дизайн страниц «Скоро»
- Карты в современном веб-дизайне
- Таблицы цен
- Дизайн результатов поиска
- Блочные цитаты и цитаты по запросу Дело и 907 90 Штампы с датами Портфолио исследований в области дизайна
- Страницы «Знакомство с командой»
- Страницы «Обо мне»
- Страницы эффективного обслуживания
- Защитный веб-дизайн
- 404 Страницы ошибок, еще раз
- 404 страницы ошибок: перезагружено
- Разыскиваются: ваши страницы ошибок 404
Больше после прыжка! Продолжить чтение можно ниже ↓
Кнопки призыва к действию: примеры и рекомендации
Призыв к действию в веб-дизайне и, в частности, в пользовательском опыте (UX) — это термин, используемый для элементов на веб-странице. которые запрашивают действие от пользователя. Наиболее популярное проявление призыва к действию в веб-интерфейсах представлено в виде нажимаемых кнопок, которые при нажатии выполняют действие (например, «Купите это сейчас!») или ведут на веб-страницу с дополнительной информацией (например, «Узнать больше&mldr. ;»), который просит пользователя предпринять какие-либо действия.
которые запрашивают действие от пользователя. Наиболее популярное проявление призыва к действию в веб-интерфейсах представлено в виде нажимаемых кнопок, которые при нажатии выполняют действие (например, «Купите это сейчас!») или ведут на веб-страницу с дополнительной информацией (например, «Узнать больше&mldr. ;»), который просит пользователя предпринять какие-либо действия.
Как мы можем создать эффективные кнопки призыва к действию, которые привлекут внимание пользователя и побудят его щелкнуть? Мы постараемся ответить на этот вопрос в этом посте, поделившись некоторыми эффективными методами проектирования и изучив несколько примеров.
Подробнее…
Дизайн подписей к изображениям: методы и тенденции
Подписи к изображениям — это часто упускаемый из виду элемент веб-дизайна . О них часто думают больше с точки зрения функции, чем формы. Пока они включают надлежащие фотографии или идентифицирующую информацию о предмете изображения, им не уделяется много внимания.
Но подписи к изображениям — отличное место, чтобы добавить немного стиля вашему веб-сайту или дать уникальное представление о предмете изображения. Будь то подписи к фотографиям на новостном веб-сайте или образцы дизайна в портфолио, они дают возможность усилить общий вид веб-сайта. Если все сделано правильно, они могут даже добавить больше визуального интереса и стать отличительной торговой маркой определенного бренда или веб-сайта.
Существует два основных типа подписей к фотографиям. есть простой, минималистичный, деловой стиль . Обычно они имеют простой шрифт без засечек белого, черного или оттенков серого. Обычно они располагаются сбоку или под изображением, хотя иногда они накладываются на него или находятся над ним. Этот тип обычно встречается на новостных сайтах, но также встречается в портфолио и на других сайтах.
Другой основной стиль более графичен. Это часто включает эффекты, такие как подпись, появляющаяся только при наведении курсора мыши, или отображаемая кнопка «Подробности», которая ведет к полной подписи. Хотя шрифты по-прежнему, как правило, без засечек, используется гораздо больше цветов , а подписи часто накладываются на реальное изображение. Эти типы подписей к изображениям обычно можно увидеть на веб-сайтах портфолио дизайнеров и рекламных агентств. Конечно, есть веб-сайты, которые используют перекрестную подпись к изображению, отображающую элементы обоих стилей.
Хотя шрифты по-прежнему, как правило, без засечек, используется гораздо больше цветов , а подписи часто накладываются на реальное изображение. Эти типы подписей к изображениям обычно можно увидеть на веб-сайтах портфолио дизайнеров и рекламных агентств. Конечно, есть веб-сайты, которые используют перекрестную подпись к изображению, отображающую элементы обоих стилей.
Подробнее…
На веб-сайтах с большим количеством страниц навигация по крошкам может значительно облегчить поиск пользователями пути. С точки зрения удобства использования «хлебные крошки» сокращают количество действий, которые должен выполнить посетитель веб-сайта, чтобы перейти на страницу более высокого уровня, и улучшают возможность поиска разделов и страниц веб-сайта. Они также являются эффективным визуальным помощником, который указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
«Навигационная цепочка» (или «навигационная цепочка») — это тип вторичной навигационной схемы , которая показывает местоположение пользователя на веб-сайте или в веб-приложении. Этот термин происходит из сказки о Гензеле и Гретель, в которой два титульных ребенка бросают хлебные крошки, чтобы проложить путь обратно к своему дому. Как и в сказке, хлебные крошки в реальных приложениях предлагают пользователям способ проследить путь обратно к исходной точке приземления.
Подробнее…
Разработка окна поиска Holy: примеры и рекомендации
На веб-сайтах с большим количеством контента окно поиска часто является наиболее часто используемым элементом дизайна. С точки зрения удобства использования, раздраженные пользователи используют функцию поиска как последний вариант при поиске конкретной информации на веб-сайте. Если контент веб-сайта не организован должным образом, эффективная поисковая система не только полезна, но и имеет решающее значение даже для базовой навигации по веб-сайту. По сути, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают возможности расширенного поиска и области видимости.
По сути, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают возможности расширенного поиска и области видимости.
На практике веб-сайты имеют тенденцию к росту с течением времени , добавляя новый контент и, что более важно для нас, добавляя новые возможности навигации, такие как дополнительные разделы контента. Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании веб-сайта. Следствием этого является плохая схема навигации, которая больше раздражает, чем помогает, потому что контент кажется разбросанным повсюду, а не в отдельных, очень разных папках (на самом деле, это проблема, с которой мы недавно столкнулись здесь, в Smashing Magazine). .
Подробнее…
Создание ссылок «Подробнее» и «Продолжить чтение»
Большинство блоггеров и дизайнеров веб-сайтов понимают, насколько сложно привлечь посетителей на веб-сайт. Фактически, у большинства веб-сайтов есть только моменты, чтобы привлечь потенциальных читателей. Несколько факторов влияют на то, насколько хорошо веб-сайт привлекает своих читателей. Эти факторы включают хорошо написанные заголовки, интересный контент и качество дизайна. Хотя все эти аспекты важны, сегодня мы сосредоточимся на очень специфическом и иногда упускаемом из виду элементе дизайна веб-сайта: «Подробнее» или «Продолжить чтение» ссылка, следующая за заголовком или кратким изложением статьи.
Фактически, у большинства веб-сайтов есть только моменты, чтобы привлечь потенциальных читателей. Несколько факторов влияют на то, насколько хорошо веб-сайт привлекает своих читателей. Эти факторы включают хорошо написанные заголовки, интересный контент и качество дизайна. Хотя все эти аспекты важны, сегодня мы сосредоточимся на очень специфическом и иногда упускаемом из виду элементе дизайна веб-сайта: «Подробнее» или «Продолжить чтение» ссылка, следующая за заголовком или кратким изложением статьи.
Каждый веб-сайт по-своему предлагает читателям щелкнуть ссылку на статью. Некоторые веб-сайты имеют очень заметные ссылки, другие немного тоньше. В любом случае, дизайнеры веб-сайтов и пользовательского интерфейса придумали несколько очень творческих и новаторских способов предложить читателям продолжить чтение. В этой витрине мы представим 45 веб-сайтов с отличными ссылками «Читать дальше» и «Продолжить чтение» в своем дизайне . Надеюсь, эти веб-сайты послужат источником вдохновения для ваших будущих проектов или, по крайней мере, напомнят вам, что нельзя игнорировать этот важный элемент дизайна.
Надеюсь, эти веб-сайты послужат источником вдохновения для ваших будущих проектов или, по крайней мере, напомнят вам, что нельзя игнорировать этот важный элемент дизайна.
Подробнее…
Галерея тележек: примеры и передовой опыт
Представьте, что вы разрабатываете интернет-магазин . Поскольку стейкхолдеров интересует только количество продаж, успех вашей работы напрямую зависит от того, насколько хорошо вы сумеете довести пользователей до кнопки «Оформить заказ». В этом случае вы можете рассмотреть некоторые подходы к дизайну, которые выделят вас среди конкурентов. Ведь вероятность того, что они сделали это неправильно, чрезвычайно высока.
Одним из простейших примеров ошибочных дизайнерских решений является неправильное использование значка корзины — традиционного значка, обозначающего виртуальное место хранения любых товаров магазина. При правильном использовании этот небольшой, но мощный элемент может помочь пользователям купить продукт максимально быстро и безболезненно. Таким образом, это важно для процедуры покупки и поэтому заслуживает тщательного рассмотрения в процессе проектирования.
Таким образом, это важно для процедуры покупки и поэтому заслуживает тщательного рассмотрения в процессе проектирования.
В этом посте мы представляем привлекательные, креативные и удобные покупательские тележки , сумки, тележки, ведра и корзины — любые тележки, используемые в интернет-магазинах. Кроме того, мы также рассмотрим связанные творческие идеи, подходы к дизайну и рекомендации по удобству использования.
Подробнее…
Отслеживание прогресса в веб-дизайне: примеры и лучшие практики
При разработке большого веб-сайта, особенно того, который содержит магазин, вам может потребоваться разработать систему для онлайн-заказов или многоэтапный процесс другого рода. Проведение пользователей через этот процесс, делая его простым и интуитивно понятным, является ключом к увеличению коэффициента конверсии. Любое разочарование на этом пути может заставить их уйти и искать другие варианты. Трекеры прогресса предназначены для того, чтобы помочь пользователям пройти через многоэтапный процесс, и очень важно, чтобы такие трекеры были хорошо спроектированы, чтобы информировать пользователей о том, в каком разделе они находятся в данный момент, какой раздел они завершили и какие задачи остались.
В этой статье мы рассмотрим различные варианты использования трекеров прогресса и посмотрим, как они были реализованы, что они делают хорошо, а что нет.
Возможно, вы не знакомы с термином «отслеживание прогресса», также называемым «индикатором прогресса», но велика вероятность, что вы сталкивались с ним в тот или иной момент. Они используются в интернет-магазинах при оформлении заказа, подписке на онлайн-продукт или услугу или даже при онлайн-бронировании отпуска. Трекеры прогресса проводят пользователя через ряд шагов, чтобы завершить указанный процесс.
Подробнее…
Создание эффективной страницы «Скоро появится» для вашего продукта
Недавно мне пришлось разработать пару тизерных страниц для клиента и личного проекта, и это заставило меня задуматься о том, что именно делает хорошую тизерную страницу — или если быть более точным, страница «скоро появится», которую компании часто размещают до того, как они готовы запустить свой продукт. После тщательных исследований и множества научных тестов в совершенно новой области тизерологии я разработал запатентованную Матрицу анализа эффективности тизеров™, состоящую из четырех элементов.
После тщательных исследований и множества научных тестов в совершенно новой области тизерологии я разработал запатентованную Матрицу анализа эффективности тизеров™, состоящую из четырех элементов.
Идеальная страница-тизер должна иметь высокие оценки по всем четырем параметрам: запоминаемость, виральность, желательность и возможность сбора данных. Я знаю, что «умение собирать данные — это не совсем английский язык, но изобретать новые слова — одно из преимуществ ученого. Как мы увидим, большинство тизерных страниц уделяют особое внимание двум или трем из этих элементов, но редко затрагивают все четыре.
Подробнее…
Дизайн страниц «Скоро в продаже»
Решение о том, что делать после того, как вы приобрели домен, но еще не запустили веб-сайт, всегда вызывает затруднения. Оставлять регистратора домена или общую страницу веб-хостинга кажется непрофессиональным, особенно если вы пытаетесь заручиться поддержкой прессы для своего нового проекта. В то же время вы не хотите тратить слишком много времени на временную страницу, когда вы действительно должны работать над самим сайтом.
Лучше всего создать простую страницу «Скоро» , чтобы уведомлять посетителей о том, что там будет. Хорошие страницы «Скоро» бывают двух основных разновидностей: информационный дизайн, который просто сообщает посетителям, что будет там после запуска; и страница, которая предлагает первым посетителям подписаться на обновления или даже запросить приглашение на бета-тестирование (или альфа-версию). Ниже приведены несколько замечательных примеров каждого из них, а также некоторые рекомендации по созданию собственной страницы «Скоро». Вы определенно не увидите среди них стандартную страницу «В разработке» (с симпатичной графикой строительства), которая раньше засоряла Интернет.
Подробнее…
Карты в современном веб-дизайне: демонстрация и примеры
Геолокация была горячей темой в 2009 году. С таким количеством приложений на смартфонах с поддержкой GPS, обычному человеку было доступно больше карт, чем когда-либо. Но как веб-дизайнеры и разработчики могут извлечь выгоду из растущей пользовательской базы, которая знает свое местоположение? В этой статье рассматриваются существующие тенденции, условности и возможное будущее интерактивных карт в Интернете.
Когда большинство людей думают о картах в Интернете, на ум могут прийти Google, MapQuest и TomTom. Это гиганты индустрии, но далеко не самые креативные. Эти компании предоставляют карты как услугу. Как вы увидите из картографических приложений, описанных в этой статье, Google не владеет рынком. Существует еще много места для творческих инноваций карты.
Подробнее…
Таблицы цен: примеры и рекомендации
Таблицы цен играют важную роль для каждой компании, предлагающей товары или услуги. Они представляют собой проблему как с точки зрения дизайна, так и с точки зрения удобства использования. Они должны быть простыми, но в то же время четко различать характеристики и цены различных товаров и услуг.
Таблица цен должна помочь пользователям выбрать наиболее подходящий для них план . Компания должна тщательно изучить свой портфель продуктов и выбрать наиболее важные функции для включения в свои тарифные планы. Посетителям должна быть предоставлена только та информация, которая им была бы интересна: доступные функции, опции и стоимость. Эмпирическое правило таково: каждая ненужная ячейка в вашей таблице цен увеличивает вероятность потери потенциальных клиентов, потому что вы затрудняете им сравнение различных планов и выбор лучшего.
Посетителям должна быть предоставлена только та информация, которая им была бы интересна: доступные функции, опции и стоимость. Эмпирическое правило таково: каждая ненужная ячейка в вашей таблице цен увеличивает вероятность потери потенциальных клиентов, потому что вы затрудняете им сравнение различных планов и выбор лучшего.
Определив наиболее важные функции, создайте более подробный список функций для пользователей, заинтересованных в конкретном плане. Пользователи должны знать, на какой продукт они тратят свои деньги, и все связанные с ним функции.
Подробнее…
Дизайн результатов поиска: передовой опыт и шаблоны проектирования
Если вам поручили разработать или предоставить архитектуру для крупного проекта электронной коммерции или другого информативного веб-сайта, успех которого зависит от возможности поиска контента, крайне важно, чтобы дизайн и компоновка функций поиска для этого веб-сайта тщательно продуманы.
Страница результатов поиска является основным объектом поиска и может как повысить, так и понизить коэффициент конверсии сайта. Таким образом, преодоление разрыва между пользователем и контентом или продуктами, которые он ищет, является решающим фактором успеха любого крупного веб-сайта. Ответственность за разработку эффективной страницы результатов поиска лучше всего рассматривать после тщательного изучения некоторых особенностей и функций, обнаруженных на страницах результатов поиска в ряде популярных ниш.
Таким образом, преодоление разрыва между пользователем и контентом или продуктами, которые он ищет, является решающим фактором успеха любого крупного веб-сайта. Ответственность за разработку эффективной страницы результатов поиска лучше всего рассматривать после тщательного изучения некоторых особенностей и функций, обнаруженных на страницах результатов поиска в ряде популярных ниш.
В этой статье мы рассмотрим ряд тенденций и практик, применяемых на различных веб-сайтах. Из этого исследования мы завершим кратким изложением лучших практик, извлеченных из примеров, которые подали эти сайты.
Подробнее…
Блочные цитаты и вытягивающие цитаты: примеры и рекомендации
Цитаты используются для выделения фрагментов текста. Поскольку пользователи почти никогда не читают, а только просматривают, нам нужно предоставить им несколько привязок фокуса, чтобы сосредоточить их внимание на наиболее важных частях наших статей. Кроме того, цитаты всегда используются для отзывов, а иногда и для комментариев в блогах. Их можно стилизовать с помощью графики, CSS и немного JavaScript. Иногда могут применяться и креативные динамические решения.
Их можно стилизовать с помощью графики, CSS и немного JavaScript. Иногда могут применяться и креативные динамические решения.
В этом посте представлено творческих примеров и лучших практик по дизайну цитат . Мы попытались определить некоторые общие решения и интересные подходы, которые вы, возможно, захотите использовать или развивать в своих проектах.
Подробнее…
Галерея штампов и календарей с датами
Внимание дизайнера к мелким деталям часто оказывает существенное влияние на то, как посетители воспринимают общий дизайн веб-сайта. Хотя основное внимание пользователей обычно сосредоточено на поиске информации, приятно видеть, что контент поддерживается мельчайшими визуальными деталями. Это относится к фавиконкам, корзинам покупок, нумерации страниц и облакам тегов, которые мы рассмотрели в наших предыдущих постах. Но это справедливо и для… хорошо, штампы с датами и календари . Судя по всему, последние используются не только в блогах, но и на крупных веб-сайтах, где задействованы события, новости и любое планирование времени.
В таких дизайнах часто используется отрывной календарь, чтобы символизировать дату наиболее интуитивно понятным образом. Однако это не всегда так. На самом деле, дизайнеры, кажется, экспериментируют с рядом различных подходов, которые нельзя было ожидать от такого крошечного элемента дизайна. Из коллекции привлекательных и интересных календарей и штампов с датами должен доказать это. Это может дать вам несколько свежих идей, когда вам нужно создать оригинальную отметку с датой, но вы не знаете, с чего начать. Все изображения кликабельны.
Некоторые из представленных примеров могут показаться не очень красивыми на первый взгляд, но за всеми ними стоит какая-то идея — идея, которую вы можете использовать и развивать дальше.
Подробнее…
Витрина примеров из портфолио дизайнеров
Веб-сайты портфолио имеют решающее значение для дизайнеров, которые хотят привлечь внимание к своей работе и привлечь новых клиентов. В то время как все сайты-портфолио будут демонстрировать работу дизайнера, некоторые решили предоставить дополнительную информацию о проекте через тематические исследования.
В этом посте мы представим более 30 портфолио сайтов, чтобы показать, как они используют тематические исследования из своих собственных дизайнерских проектов для общения с потенциальными клиентами. Не все из них упоминаются на сайте как «кейсы», но все дают гораздо больше информации, чем просто дают скриншот с именем клиента.
Если вы рассматриваете способы сделать вашу существующую работу более актуальной или привлекательной для посетителей, которые могут быть потенциальными клиентами, предоставление тематических исследований является одним из вариантов. Взгляните на сайты, представленные здесь, и у вас могут возникнуть некоторые идеи о том, как их можно использовать на вашем собственном сайте.
Подробнее…
Страницы «Знакомство с командой»: примеры и тенденции
В любой отрасли, где люди, стоящие за компанией, так же важны, как и сама компания, вы, скорее всего, найдете своего рода расширенную страницу «О нас», которая включает информацию об отдельных сотрудники. Страницы «Знакомство с командой» популярны среди веб-дизайнеров и других творческих фирм, но их также можно найти на сайтах в различных других отраслях. Эти страницы являются ценным дополнением к любому сайту, где общение с людьми является важной частью отрасли. Это добавляет индивидуальности компании и вызывает доверие у посетителей.
Страницы «Знакомство с командой» популярны среди веб-дизайнеров и других творческих фирм, но их также можно найти на сайтах в различных других отраслях. Эти страницы являются ценным дополнением к любому сайту, где общение с людьми является важной частью отрасли. Это добавляет индивидуальности компании и вызывает доверие у посетителей.
За именами внезапно появляются лица, и для посетителя это становится «настоящей» компанией, а не просто еще одним веб-сайтом. Это вызывает доверие у многих, особенно если учесть, насколько многие люди обеспокоены онлайн-мошенничеством и схемами фишинга. Добавление на веб-сайт информации о ключевых сотрудниках компании — это простой, но эффективный способ выделить эту компанию в глазах потенциальных клиентов. Ниже приведены несколько трендов и несколько интересных примеров страниц «Знакомство с командой» 9.0010 .
Подробнее…
Рекомендации по эффективному дизайну страниц «Обо мне»
Страница «Обо мне» является одной из самых недооцененных страниц в разработке и одной из страниц с самым высоким рейтингом на многих веб-сайтах. В мире, который становится все более связанным через Интернет, важно, чтобы вы привлекали свою аудиторию личным и дружелюбным образом, иначе вы рискуете просто стать еще одним безликим веб-дизайнером среди моря веб-сайтов.
В мире, который становится все более связанным через Интернет, важно, чтобы вы привлекали свою аудиторию личным и дружелюбным образом, иначе вы рискуете просто стать еще одним безликим веб-дизайнером среди моря веб-сайтов.
Нам пришлось просмотреть сотни сайтов, чтобы составить следующий список. Кажется, что большинство дизайнеров и разработчиков выдохлись к тому времени, когда они приступили к разработке своих страниц информации. Большинство дизайнеров, с которыми мы сталкивались, просто бросили несколько наспех написанных слов о себе вместо того, чтобы относиться к странице как к важному активу. Другие, однако, действительно потратили время на то, чтобы относиться к своей странице «О себе» так, как если бы она была важна как домашняя страница. На самом деле, некоторые зашли так далеко, что использовали страницы «О себе» на 9-й странице.0170 как их домашняя страница.
Мы представляем 60 красивых и эффективных страниц, которые привлекают пользователей и аккуратно представляют своих дизайнеров . Мы также изучаем растущую тенденцию веб-сайтов-визиток (BCW).
Мы также изучаем растущую тенденцию веб-сайтов-визиток (BCW).
Подробнее…
Страницы эффективного обслуживания: примеры и передовой опыт
Каждый веб-сайт должен выполнять обслуживание в тот или иной момент. Будь то просто обновление части сайта или из-за какой-то проблемы с сайтом, это неизбежный факт владения сайтом. И во многих случаях обслуживание требует отключения вашего сайта хотя бы на несколько минут.
Итак, что делать, если ваш сайт закрыт на техническое обслуживание? Вы не хотите, чтобы пользователи приходили на страницу 404 или другую ошибку. И, надеюсь, вы хотели бы побудить их вернуться на ваш сайт раньше, чем позже, верно? Если это так, вам нужно создать пользовательскую страницу обслуживания. Ниже мы представляем список лучших практик для создания эффективных страниц обслуживания , которые помогут вашим посетителям, как новым, так и вернувшимся, быть довольными.
Подробнее…
Начало работы с защитным веб-дизайном
Ничто так не портит отличный пользовательский интерфейс веб-сайта, как люди, использующие его. По крайней мере, так часто кажется. Вы тратите дни или недели на создание интерфейса только для того, чтобы обнаружить, что подавляющее большинство посетителей отказываются от него на полпути к процессу, который он поддерживает. В большинстве случаев посетители уходят, потому что они наткнулись на блокпост: проблема, которая не позволяет им идти дальше. Они неправильно ввели номер своей кредитной карты, щелкнули неправильную ссылку или опечатались в URL-адресе. И это не их вина .
По крайней мере, так часто кажется. Вы тратите дни или недели на создание интерфейса только для того, чтобы обнаружить, что подавляющее большинство посетителей отказываются от него на полпути к процессу, который он поддерживает. В большинстве случаев посетители уходят, потому что они наткнулись на блокпост: проблема, которая не позволяет им идти дальше. Они неправильно ввели номер своей кредитной карты, щелкнули неправильную ссылку или опечатались в URL-адресе. И это не их вина .
Хороший дизайн предполагает, что люди допускают ошибки. Плохой ставит посетителей в тупик, потому что они опечатались в одном символе. Лучшие профессионалы объясняют это с помощью продуманных стратегий защитного проектирования (также известных как проектирование на случай непредвиденных обстоятельств ).
Подробнее…
Страницы ошибок 404, еще раз
Дизайн страниц ошибок 404 часто упускают из виду и недооценивают. Тем не менее, тщательно разработанные, эти страницы могут заставить случайного посетителя остаться на вашем сайте, осмотреться и в конечном итоге найти информацию, которую он или она искал в первую очередь. Эффективные страницы с ошибкой 404 сообщают, почему конкретная страница не может быть отображена и что пользователи могут делать дальше. В этом случае может помочь окно поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей).
Эффективные страницы с ошибкой 404 сообщают, почему конкретная страница не может быть отображена и что пользователи могут делать дальше. В этом случае может помочь окно поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей).
Мы уже рассмотрели дизайн страниц с ошибкой 404 в предыдущих статьях. В них мы также рассмотрели несколько интересных и полезных идей по оформлению 404 страниц. Теперь пришло время для новой дозы вдохновения с ошибкой 404. В этой статье представлены еще 50 примеров красивых и оригинальных дизайнов ошибок 404 . Некоторые из них красивы, но не удобны для пользователя, другие удобны, но не очень красивы. Пожалуйста, используйте эти примеры как источник вдохновения; надеюсь, у этой витрины есть что-то для всех.
Также обратите внимание, что некоторые примеры, использованные в этом посте, были предложены нашими подписчиками в Твиттере: пожалуйста, следите за нами в Твиттере, чтобы голосовать за то, какая статья будет опубликована следующей, обсуждать новые идеи, получать свежие обновления и предлагать отличные идеи для наших следующих постов. Спасибо.
Спасибо.
Подробнее…
Страницы ошибок 404: перезагрузка
Три недели назад мы представили одни из самых красивых, креативных и удобных страниц ошибок 404; мы собрали несколько интересных идей, которые можно использовать, чтобы помочь посетителям, которые заблудились на вашей странице. Мы также попросили наших читателей разработали свои собственные 404 страницы и пообещали впоследствии представить лучшие решения.
Мы получили более 100 заявок. Выбор был непростым, поэтому при оценке качества работ мы учитывали, среди прочего, коммуникацию с посетителями, точную и понятную навигацию, использование графики, креативные идеи и некоторые выдающиеся решения. Некоторые из представленных ниже решений могут быть не такими полезными, как могли бы или должны быть, однако они включают в себя около творческих подходов вы должны знать о разработке страниц ошибок 404.
Мы хотели бы поблагодарить всех, кто принял участие, ваш вклад очень много значит для нас и для веб-дизайнеров во всем мире. Вы помогаете улучшить качество Интернета. Не недооценивайте это.
Вы помогаете улучшить качество Интернета. Не недооценивайте это.
Итак, вот что у вас получилось: более 45 рабочих примеров удобных, креативных и выдающихся страниц ошибок 404 — в кратком обзоре.
Подробнее…
Разыскивается: страницы с ошибкой 404
Каждый день вы посещаете один из них. Страницы, которых больше не существует, переехали на новый сервер или вообще никогда не существовали. Если вы пропустили пункт назначения из-за плохой или устаревшей ссылки или из-за опечатки на странице, на которую надеялись попасть, вы, скорее всего, получите внутреннее сообщение об ошибке от сервера. Однако по умолчанию эти сообщения не так уж и полезны — ведь вы ищете информацию не по той причине, что не можете найти эту информацию.
Хорошие новости: так быть не должно . Вы можете стилизовать сообщения об ошибках сервера точно так же, как и любые другие страницы. Это не только более элегантный способ борьбы с ошибками, но и чрезвычайно полезный для удержания пользователей на вашем веб-сайте, поиска новых клиентов или общения со старыми.