EM или REM?
|
Руст Кулматов |
||||||||
|
И |
||||||||
0.8em = 12px
20px 1.2rem = 24px 0.625rem = 12.5px0. 8rem = 16px
8rem = 16px
|
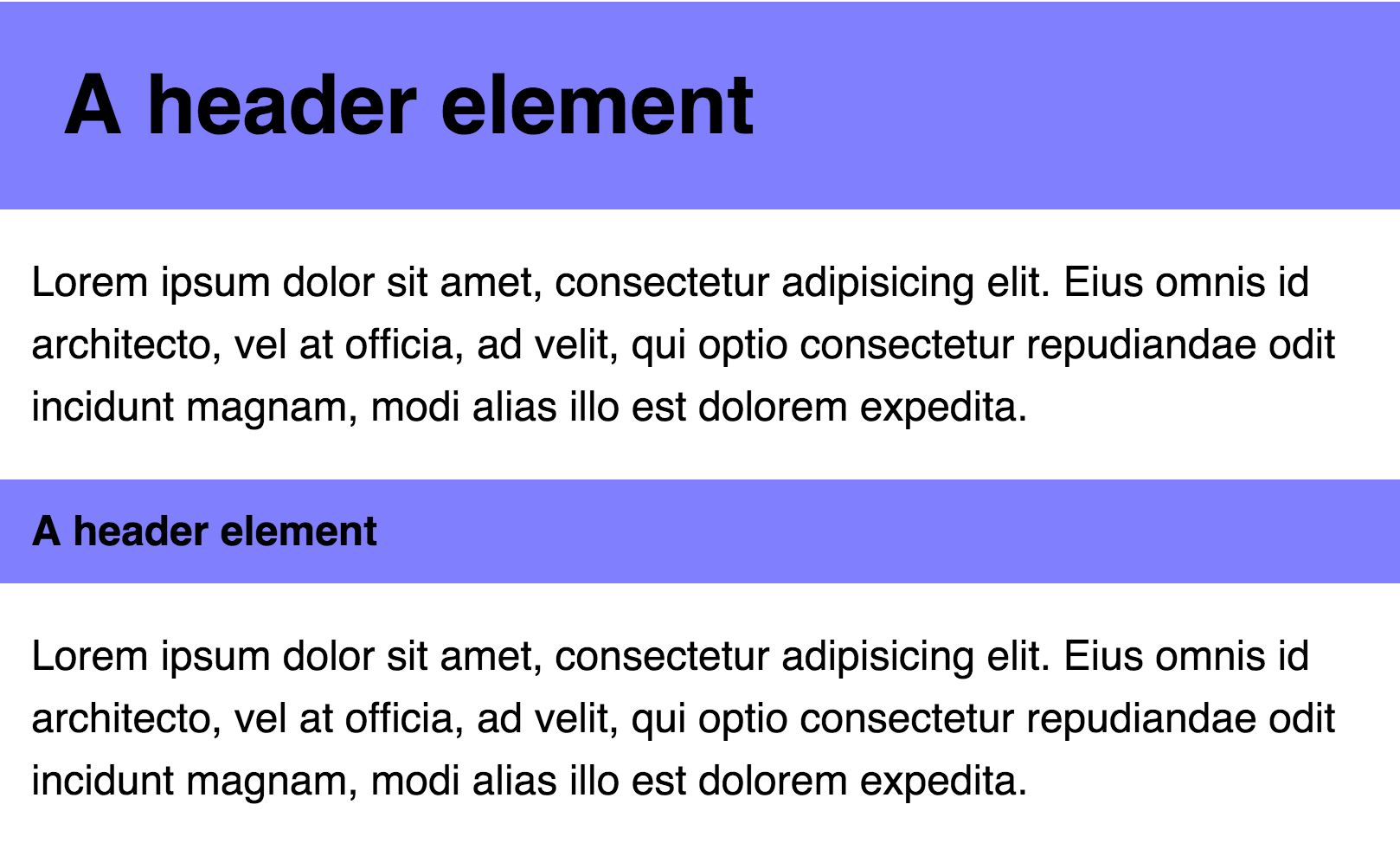
Относительные величины полезны тем, что позволяют масштабировать кегль всей страницы или отдельных её частей меняя только базовые значения, а не указывая новые размеры у каждого элемента. Это полезно, например, для адаптирования страниц для мобильных. Смотрите: |
||||||||
На десктопе
20px 1.2em = 24px 0.625em = 15px0.8em = 12px
На мобильном
25px 1.2em = 30px 0.625em = 18.75px0.8em = 15px
|
Так Для независимых компонент лучше подойдёт Если вы, наоборот, хотите, чтобы вложенность влияла на кегль компонент, то лучше подойдёт Помните, что при использовании Вместо этого запомните, что кегль по умолчанию во всех браузерах — 16 пикселей, и задайте свой базовый относительно него. То есть, вместо |
||||||||
|
P. |
Важность использования Px em rem для качественного дизайна в CSS
Веб-дизайн — это важный аспект создания сайтов и приложений, позволяющий привлечь внимание пользователей и сделать их опыт взаимодействия более удобным и приятным. Для достижения этой цели необходимо проявлять внимание и заботу даже к мельчайшим деталям, таким как размеры и расстояния между элементами интерфейса.
Px, em и rem — это единицы измерения шрифтов и расстояний в CSS. Каждая из них имеет свои специфические особенности, и правильное использование их помогает создавать дизайн, который выглядит гармонично на любом устройстве и при любом масштабе.
В данной статье мы рассмотрим особенности каждой из этих единиц измерения и рекомендации по их использованию для достижения наилучшего результата при создании дизайна в CSS.
Важность умения использовать Px, em и rem в CSS
Содержание
- 1 Важность умения использовать Px, em и rem в CSS
- 2 Представление способов описания размеров в CSS
- 2.1 Абсолютные единицы измерения
- 2.2 Относительные единицы измерения
- 3 Как работают единицы измерения Px, em и rem?
- 4 Преимущества использования единиц измерения em и rem
- 5 Когда использовать единицы измерения em и rem?
- 6 Примеры использования единиц измерения em и rem в CSS
- 6.
 1 Примеры использования em:
1 Примеры использования em: - 6.2 Примеры использования rem:
- 6.
- 7 Как выбрать между em и rem?
- 8 Приложение Px, em и rem в CSS: работа на практике
- 8.1 Как использовать Px, em и rem на практике
- 8.2 Преимущества использования em и rem
- 9 Проблемы с размерами в веб-дизайне
- 10 Решение типичных проблем с помощью единиц измерения em и rem
- 11 Полезные советы для работы с единицами измерения em и rem
- 12 Выводы по использованию единиц измерения em и rem в CSS
- 13 Вопрос-ответ:
- 13.0.1 Что такое Px em rem и зачем его нужно использовать в CSS?
- 13.0.2 Как использовать Px em rem в CSS?
- 13.0.3 Какое преимущество имеет использование rem по сравнению с em и Px?
- 13.0.4 Как использование Px может повлиять на адаптивность сайта?
- 13.0.5 Могу ли я использовать только одну единицу измерения для задания размеров элементов?
При работе с CSS ключевой момент состоит в правильном выборе единиц измерения. Для этого в CSS предлагаются несколько опций, одними из которых являются Px, em и rem.
Для этого в CSS предлагаются несколько опций, одними из которых являются Px, em и rem.
Px – это абсолютные единицы измерения, которые не будут меняться в зависимости от настроек браузера. Однако, они не масштабируются и могут нарушать адаптивность сайта на устройствах с разрешением экрана отличным от заданного.
Em и rem, в отличие от Px, являются относительными единицами измерения, которые могут масштабироваться в зависимости от настроек браузера и заданного шрифта. Выбор этих единиц придает универсальность и гибкость дизайну сайта, что позволяет разработчикам достичь лучшей адаптивности и определить относительные размеры элементов вместо фиксированных значений.
Использование em и rem может помочь оптимизировать дизайн сайта, сделать его более гибким и адаптивным. Поэтому умение выбирать правильную единицу измерения при создании стилей является очень важным навыком для разработчиков.
Представление способов описания размеров в CSS
Для создания качественного и современного дизайна веб-страниц необходимо уметь управлять размерами элементов на странице. В CSS существуют несколько способов описания размеров, рассмотрим их подробнее.
В CSS существуют несколько способов описания размеров, рассмотрим их подробнее.
Абсолютные единицы измерения
Абсолютные единицы измерения — это пиксели (px), миллиметры (mm), дюймы (in), пункты (pt) и др. Они используются для фиксированных размеров элементов. Но следует помнить, что при таком подходе, размеры элементов могут быть неодинаковыми на разных устройствах с разными экранами.
Относительные единицы измерения
Относительные единицы измерения — это проценты (%), em и rem. Они используются для создания более гибкого и адаптивного дизайна. Один из них — em, рассчитывается от среднего размера шрифта родительского элемента, а rem рассчитывается от размера шрифта корневого элемента html. Используя эти относительные единицы, элементы на странице будут масштабироваться при изменении размеров окна браузера, а не оставаться фиксированными.
- % — проценты от ширины родительского элемента;
- em — пропорциональная величина размера шрифта родительского элемента;
- rem — пропорциональная величина размера шрифта корневого элемента html.

Как работают единицы измерения Px, em и rem?
В CSS существует несколько единиц измерения, однако самыми популярными являются пиксели (px), em и rem.
Пиксель — это абсолютная единица измерения, которая определяется количеством точек на дюйм. Использование этой единицы в CSS означает, что размер элемента будет всегда одинаков, независимо от того, какой размер экрана у пользователя.
Единицы em и rem относятся к относительным единицам измерения. Em определяется относительно родительского элемента, а rem — относительно размера шрифта корневого элемента.
Преимуществом использования относительных единиц измерения является возможность установки размеров элементов, основываясь на размере шрифта. Это особенно полезно при создании адаптивного дизайна, когда размеры элементов должны меняться в зависимости от размера экрана у пользователя.
В итоге может быть сказано, что все требуемые единицы измерения в CSS имеют свое применение и использование этих единиц зависит от конкретных требований проекта и дизайна.
Преимущества использования единиц измерения em и rem
- Возможность создания адаптивных макетов. Использование em и rem позволяет создавать дизайн, который будет отлично смотреться на экранах различных размеров, начиная от мобильных устройств и заканчивая широкоформатными мониторами. Это особенно важно в наше время, когда количество посетителей сайтов с мобильных устройств растет с каждым годом.
- Легко управлять размером текста. Em и rem позволяют довольно легко управлять размером текста, избегая использования пикселей, которые нередко приводят к проблемам с доступностью сайта. При использовании em и rem, проблемы с доступностью сведены к минимуму.
- Возможность создания вертикального ритма. Значение em и rem также может использоваться для настройки вертикального ритма на странице.
 Это гарантирует, что контент будет выглядеть чисто и аккуратно.
Это гарантирует, что контент будет выглядеть чисто и аккуратно. - Легко управлять отступами и отступами внутри элементов. Em и rem также могут использоваться для настройки отступов и отступов внутри элементов. Это может ускорить процесс создания макета и помочь дизайнерам достичь более точного результата.
В целом, использование единиц измерения em и rem — это отличный способ создания качественного и гибкого дизайна, который будет выглядеть отлично на всех устройствах. Они обладают множеством преимуществ, которые делают их идеальными для использования в современном веб-дизайне.
Когда использовать единицы измерения em и rem?
Единицы измерения em и rem имеют ряд сходств и отличий, что делает их более подходящими для определенных ситуаций. Рассмотрим, когда использовать каждую из них:
- em: эта единица измерения определяется размером шрифта родительского элемента. Она часто используется для задания размеров текстовых блоков, таких как заголовки, параграфы и списки.

- rem: основное отличие этой единицы измерения в том, что она определяется размером шрифта корневого элемента. Это делает ее более гибкой, поскольку вы можете изменять размер шрифта всей страницы, а не только конкретного родительского элемента. Используйте rem, когда вам нужно сохранить пропорции между элементами на странице, при условии, что они имеют общего родителя. Также ее можно использовать для размеров шрифтов в классах, например, чтобы сделать все заголовки одинакового размера.
В идеале, комбинация обеих единиц измерения может помочь создать более консистентный и адаптивный дизайн на вашей странице. Используя em и rem, вы можете контролировать размеры шрифта и размеры элементов, чтобы они соответствовали вашим потребностям.
Примеры использования единиц измерения em и rem в CSS
Единицы измерения em и rem являются очень полезными в CSS, так как они могут помочь вам лучше контролировать шрифты, размеры блоков и расстояния между элементами.
Примеры использования em:
Вы можете использовать единицы измерения em для установки размера шрифта внутри блоков. Например, если у вас есть блок <div> с размером текста 16px и внутри него есть <p> с размером 1.5em, то размер шрифта внутри этого <p> будет составлять 24px (1.5 * 16px).
Вы также можете использовать единицы измерения em для установки размера отступов и высоты блоков в зависимости от размера шрифта. Например, если установить высоту блока <div> равной 2em и размер шрифта для этого блока составляет 16px, то высота блока будет 32px (2 * 16px).
Примеры использования rem:
Единицы измерения rem, в отличие от em, определяют размеры на основе размера шрифта корневого элемента (html). Таким образом, установка размера шрифта на корневом элементе позволяет распространять размеры на все другие элементы.
Таким образом, установка размера шрифта на корневом элементе позволяет распространять размеры на все другие элементы.
Например, если вы установите размер шрифта на корневом элементе равным 16px, то установка размера шрифта для <p> в 1.5rem будет означать, что размер текста составляет 24px (1.5 * 16px). При этом размер шрифта в других блоках также будет соответствовать установленным размерам шрифта на корневом элементе.
Вы также можете использовать единицы измерения rem для установки размера отступов и высоты блоков для всех элементов на странице. Например, если установить высоту блока равной 2rem на корневом элементе с размером шрифта 16px, то высота блока будет составлять 32px (2 * 16px) для всех элементов на странице.
Как выбрать между em и rem?
При выборе между единицами измерения em и rem, необходимо учитывать особенности каждой из них. Единица измерения em относится к размеру шрифта родительского элемента, что может привести к проблемам при изменении размеров экрана или изменении размера шрифта.
В свою очередь, rem является абсолютной единицей измерения, которая относится к размеру шрифта корневого элемента. Это позволяет создавать более стабильный и предсказуемый дизайн во всех разрешениях экрана.
Кроме того, использование rem позволяет изменять размер шрифта на всей странице, а не только в одном отдельном блоке. Это может оказаться очень удобным, если вы заботитесь о доступности вашего сайта и хотите, чтобы пользователи с ограниченными возможностями могли удобно читать контент.
Наконец, rem также может быть полезен при работе со шрифтами в мобильных устройствах, где размер экрана может значительно изменяться в зависимости от ориентации устройства и других параметров.
В частности, выбор между единицами em и rem может зависеть от того, как вы планируете использовать шрифты в своем дизайне. Если вам нужно, чтобы шрифты масштабировались только внутри отдельных блоков, то использование em может быть лучшим выбором. Если же вы более ориентированы на создание более предсказуемого и стабильного дизайна во всех разрешениях, то использование rem может оказаться более подходящим вариантом.
- Вывод: В целом, выбор между единицами измерения em и rem зависит от конкретного проекта и требований. Однако, использование rem может оказаться более гибким и удобным во многих случаях, особенно если вы заботитесь о доступности вашего сайта и стараетесь создавать более предсказуемый и стабильный дизайн.
Приложение Px, em и rem в CSS: работа на практике
Как использовать Px, em и rem на практике
В CSS есть несколько способов установки значений размеров шрифтов. Один из них — использование абсолютных величин, таких как «px». Чтобы реализовать адаптивный дизайн, выгоднее использовать относительные единицы измерения, такие как «em» и «rem».
Em — это относительная единица измерения, которая определяется размером шрифта родительского элемента. Если вы зададите размер шрифта элемента в 1.5em, он будет равен 1,5 размера шрифта родителя.
Рост шрифта может быть также задан через rem, который определяется размером шрифта корневого элемента. Если вы задаете размер шрифта элемента через 1.5rem, он будет относительно размера шрифта, заданного в корневом элементе. Обычно значение корневого элемента составляет 16px.
Если вы задаете размер шрифта элемента через 1.5rem, он будет относительно размера шрифта, заданного в корневом элементе. Обычно значение корневого элемента составляет 16px.
Преимущества использования em и rem
Использование относительных единиц размера шрифта, таких как em и rem, позволяет создавать более гибкий и масштабируемый дизайн. Также это обеспечивает лучшую доступность и удобство использования размеров для пользователей с ограниченными возможностями, такими как слабовидящие или слабослышащие люди.
В итоге, использование относительных единиц шрифта может значительно повысить качество дизайна и улучшить пользовательский опыт.
- Плюсы:
- Гибкий и масштабируемый дизайн
- Лучшая доступность и удобство использования для пользователей с ограниченными возможностями
- Минусы:
- Определение размера текста может занять больше времени из-за использования относительных единиц измерения
В целом, использование относительных единиц измерения, таких как em и rem, является хорошим практическим решением для создания качественного CSS дизайна.
Проблемы с размерами в веб-дизайне
При создании дизайна для веб-сайта одной из основных задач является выбор и подбор размеров элементов, таких как шрифты, изображения и блоки. Несоблюдение определенных правил в этом вопросе может привести к некоторым типичным проблемам, которые могут существенно ухудшить общее визуальное восприятие пользователем сайта.
- Неоднородность размеров
- Малый размер шрифтов и элементов
- Слишком большой размер шрифтов и элементов
- Пропорциональные размеры изображений
Неоднородность размеров: Один из самых распространенных проблем с размерами – неоднородные размеры элементов. Например, большой заголовок в более крупном шрифте, чем текст статьи, создает дисбаланс.
Малый размер шрифтов и элементов: Слишком маленький размер шрифта усложняет чтение текста, что может негативно повлиять на опыт взаимодействия с сайтом, особенно для пользователей с плохим зрением.
Слишком большой размер шрифтов и элементов: Слишком большой размер шрифта и элементов также может быть проблематичным, если он отнимает слишком много места на странице и связанный с этим неудобный для чтения текст.
Пропорциональные размеры изображений: Проектировщики часто не обращают внимание на соотношение размеров изображения с текстом и другими частями сайта.
Общая правильная работа с размерами – это важный аспект, который обязательно нужно учитывать при создании дизайна сайта.
Решение типичных проблем с помощью единиц измерения em и rem
Единицы измерения em и rem могут помочь решить типичные проблемы при создании дизайна в CSS. Рассмотрим несколько примеров.
- Растягивание и сжатие текста: часто возникает необходимость изменить размер текста на странице в зависимости от разрешения экрана. Использование rem вместо px позволит сохранить пропорции шрифта в любом масштабе, что обеспечит более качественный дизайн.
- Адаптивный дизайн: единицы измерения em и rem идеально подходят для создания адаптивного дизайна, который будет хорошо смотреться на разных устройствах. Также, при изменении размера шрифта на странице, все остальные элементы будут автоматически менять свой размер, что сделает дизайн более удобным и понятным для пользователей.

- Управление отступами: при использовании px для задания отступов возникает проблема, что между блоками может появиться ненужное пространство или же блоки расположатся слишком близко друг к другу при изменении размера шрифта. Использование em и rem для задания отступов позволяет управлять пространством между элементами более точно и предсказуемо.
Таким образом, использование единиц измерения em и rem имеет множество преимуществ для создания качественного дизайна в CSS и позволяет справиться с типичными проблемами при верстке веб-сайтов. Используйте их в своей работе и получайте лучший результат!
Полезные советы для работы с единицами измерения em и rem
Единицы измерения em и rem — это важные инструменты для качественного дизайна в CSS. Но использование их может вызвать затруднения, особенно у начинающих разработчиков.
Для удобства работы с этими единицами рекомендуется использовать базовый размер шрифта (font-size) равный 16 пикселам. Также стоит помнить, что единица em относится к размеру текущего элемента, а единица rem — к размеру корневого (html) элемента.
Также стоит помнить, что единица em относится к размеру текущего элемента, а единица rem — к размеру корневого (html) элемента.
Чтобы избежать проблем с переполнением контента или обрезкой элементов, рекомендуется задавать размеры и отступы в em или rem, а не в пикселях. Таким образом, размеры элементов будут адаптироваться к размеру окна браузера и устройства пользователя.
- При работе с единицами измерения em и rem рекомендуется использовать calc() функцию для выполнения математических операций.
- Также стоит помнить, что использование em и rem может упростить поддержку и адаптивность сайта на различных устройствах.
- Чтобы упростить просмотр кода и отладку, рекомендуется использовать относительные единицы измерения в CSS, а не абсолютные.
Выводя все вышеуказанные рекомендации в практику, можно добиться не только качественного дизайна сайта, но и облегчить работу с CSS для веб-разработчиков.
Выводы по использованию единиц измерения em и rem в CSS
При разработке дизайна с помощью CSS единицы измерения играют очень важную роль. В особенности стоит обратить внимание на использование единиц измерения em и rem.
В особенности стоит обратить внимание на использование единиц измерения em и rem.
Единица измерения em представляет собой относительную единицу, которая определяется от размера родительского элемента. Использование em позволяет создавать адаптивный дизайн, который легко подстраивается под любой экран.
Единица измерения rem является более новой и более удобной альтернативой em, так как определяется от размера корневого элемента. Таким образом, изменение размера шрифта корневого элемента приведет к пропорциональному изменению размера всех элементов на странице.
Использование em и rem позволяет создавать более качественный и адаптивный дизайн, который будет выглядеть хорошо на любых устройствах.
Ключевым моментом при использовании этих единиц измерения является правильный подбор начальных значений для корневого элемента и элементов на странице, а также использование их в соответствии с целями проекта и требованиями к дизайну.
- Использовать em и rem для размера шрифтов и отступов элементов на странице.

- Выставлять основные значения для корневого элемента и элементов на странице.
- Использовать эти единицы измерения в соответствии с требованиями проекта и дизайнерскими задачами.
В итоге, использование em и rem в CSS дает возможность создавать качественный, адаптивный и удобный дизайн, который будет привлекать взгляды и обеспечивать удобное пользовательское взаимодействие.
Вопрос-ответ:
Что такое Px em rem и зачем его нужно использовать в CSS?
Px (пиксели), em (относительные единицы измерения размера шрифта) и rem (относительные единицы измерения размера шрифта, основанные на размере шрифта корневого элемента) — это единицы измерения, используемые в CSS для задания размера шрифта и элементов. Использование этих единиц измерения приводит к более качественному дизайну, так как позволяет создавать адаптивные и масштабируемые элементы, которые будут выглядеть хорошо на любом устройстве и в любом разрешении.
Как использовать Px em rem в CSS?
Для использования Px em rem в CSS нужно задать размеры элементов с помощью соответствующих единиц измерения. Например, для задания размера шрифта в Px нужно использовать свойство font-size: 16px. Для задания размера шрифта в em нужно использовать свойство font-size: 1em (где 1em соответствует размеру шрифта корневого элемента). Для задания размера шрифта в rem нужно использовать свойство font-size: 1rem (где 1rem соответствует размеру шрифта корневого элемента).
Например, для задания размера шрифта в Px нужно использовать свойство font-size: 16px. Для задания размера шрифта в em нужно использовать свойство font-size: 1em (где 1em соответствует размеру шрифта корневого элемента). Для задания размера шрифта в rem нужно использовать свойство font-size: 1rem (где 1rem соответствует размеру шрифта корневого элемента).
Какое преимущество имеет использование rem по сравнению с em и Px?
Основное преимущество использования rem заключается в том, что размеры элементов, заданные в rem, зависят только от размера шрифта корневого элемента, что делает их более простыми в поддержке и адаптивности. Если нужно изменить размер шрифта для всего сайта, достаточно поменять размер шрифта корневого элемента, и все элементы, заданные в rem, автоматически изменят свой размер.
Как использование Px может повлиять на адаптивность сайта?
Использование Px может привести к проблемам с адаптивностью сайта, так как размеры элементов, заданные в Px, являются абсолютными и не будут меняться при изменении размера экрана или устройства. Это может привести к тому, что элементы будут вылезать за границы экрана или будут слишком маленькими на небольших устройствах. Использование относительных единиц измерения, таких как em и rem, позволяет создавать адаптивный дизайн, который будет выглядеть хорошо на любом устройстве.
Это может привести к тому, что элементы будут вылезать за границы экрана или будут слишком маленькими на небольших устройствах. Использование относительных единиц измерения, таких как em и rem, позволяет создавать адаптивный дизайн, который будет выглядеть хорошо на любом устройстве.
Могу ли я использовать только одну единицу измерения для задания размеров элементов?
Можно использовать любую единицу измерения для задания размеров элементов, но лучше использовать разные единицы измерения для разных типов элементов. Например, для задания размера изображений можно использовать Px, а для задания размера текста — rem или em. Это позволяет создавать более адаптивный и масштабируемый дизайн, который будет выглядеть хорошо на любом устройстве.
Поделиться:- Предыдущая записьТренды в веб-дизайне: Уменьшение шрифта с помощью Css при изменении размеров блока
- Следующая записьКак изменить цвет SVG при наведении с помощью CSS: подробный гайд
×
Рекомендуем посмотреть
Adblockdetector
rem против em — все, что вам нужно знать
Введение
CSS является важной частью дизайна любого веб-сайта, но понимание нюансов его использования может быть сложным. Одна из самых важных вещей, которую нужно понять, — это разница между использованием rem и em в CSS и почему/когда вы должны использовать их.
Одна из самых важных вещей, которую нужно понять, — это разница между использованием rem и em в CSS и почему/когда вы должны использовать их.
Понимание различий между этими двумя модулями имеет решающее значение для веб-разработчиков, которые хотят создавать гибкие и быстро реагирующие веб-страницы, которые легко поддерживать и изменять. Это также помогает вашему веб-сайту соответствовать текущим рекомендациям по доступности веб-сайтов.
В этой статье мы рассмотрим все em и rem, их различия, когда и как их использовать, а также практические примеры em и rem в действии. К концу этой статьи у вас должно быть четкое представление об обоих значениях. Без дальнейших церемоний, давайте сразу приступим к делу.
Шаги, которые мы рассмотрим в этой статье:
- Предпосылки
- em и rem единицы в CSS
- Что такое CSS em
- Что такое CSS rem
- Различия между единицами em и rem
- Когда использовать единицы измерения em и rem в CSS
Предварительные требования
В этой статье предполагается, что читатель хорошо разбирается в CSS. Хотя вам не обязательно быть богом CSS (привет, Кевин Пауэлл), было бы полезно, если бы основные термины CSS не смущали вас.
Хотя вам не обязательно быть богом CSS (привет, Кевин Пауэлл), было бы полезно, если бы основные термины CSS не смущали вас.
единицы em и rem в CSS
При поиске способов указания длины в CSS мы избалованы выбором. Все единицы измерения длины в CSS делятся на две категории.
Абсолютные длины: Абсолютные длины, как следует из названия, являются абсолютными; они фиксированы и ни на что не реагируют. Это означает, что что бы ни случилось, они будут одного размера. Абсолютная длина включает см, мм, дюймы, пиксели, точки и ПК. Относительная длина: Относительная длина — это единицы, которые определяют длину относительно другой единицы, т. е. они реагируют на основе других указанных единиц или элементов. Они включают %, vmax, vmin, vh, vw, ch, ex и единицы, о которых мы будем говорить, em и rem.
Если вы хотите узнать больше об этих юнитах, вы можете сделать это здесь. Теперь давайте посмотрим на два модуля, ради которых мы сюда пришли.
Что такое CSS em
Как я уже говорил выше, em в CSS — это относительная единица измерения, используемая для определения размера элементов на веб-странице, в основном размера шрифта. Поскольку это относительно его родительского элемента, 1 em равен размеру шрифта, установленному в родительском элементе.
Поскольку это относительно его родительского элемента, 1 em равен размеру шрифта, установленному в родительском элементе.
Это означает, что если вы установите размер шрифта в родительском div на 20px и установите размер шрифта дочернего div на 2 em, размер шрифта в дочернем div будет равен 40px. Вот пример.
Сначала напишем HTML
Документ
У меня родительский div установлен на 20px
Я дочерний div установлен на 2em, т.е. 40px.
Далее CSS.
.parent{
размер шрифта: 20px;
}.child{
размер шрифта: 2em;
}p {
размер шрифта: 1.5em;
}
Это даст нам это.
Единица em полезна, поскольку позволяет регулировать размер элементов на странице в зависимости от размера шрифта ранее указанного элемента, что помогает создать согласованную визуальную иерархию. Это может быть полезно для создания доступных веб-сайтов, которые легко читать пользователям с нарушениями зрения.
Важно отметить, что если вы не укажете значение родительского элемента, в качестве родительского элемента будет использоваться значение браузера по умолчанию.
p {
размер шрифта: 1.5em;
}
В этом примере для свойства font-size установлено значение 1,5em, что означает, что размер текста в элементе
Поскольку большинство браузеров масштабируют размер шрифта по умолчанию в соответствии с размером экрана, это позволяет создавать гибкие и адаптивные макеты, которые могут адаптироваться к разным размерам экрана и шрифта.
Используя соответствующие свойства CSS, единицы em также можно использовать для установки размера других элементов, таких как поля, отступы и границы.
Что такое CSS rem
Теперь, когда мы знаем, что такое em, давайте посмотрим на rem. rem — это еще одна единица измерения длины в CSS, которая расшифровывается как «root em». Поскольку мы знаем, что em равен размеру текущего шрифта в пунктах, мы можем сделать вывод, что «корневой em» относится к размеру шрифта корневого элемента, который обычно равен 9.0091 элемент.
Запутались? Разберём ещё.
Как и em, rem наследует свой размер от родительского элемента, но родительский элемент, на который смотрит rem, — это не div или раздел над ним, а самый первый элемент, который его окружает, то есть элемент html. Давайте сделаем пример, используя предыдущий код. Тот же HTML-код, только с дополнительным div.
0">
Документ
Я родительский div, установленный на 20px
Я дочерний div, установленный на 2em, т.е. 40px.
Я дочерний div, установленный на 2em, то есть 60px.
Далее мы добавим следующий код CSS в наш файл CSS.
html{
размер шрифта: 30px;
} .child-2{
размер шрифта: 2rem;
}
Результат будет таким.
Как видите, несмотря на то, что элемент div child-2 находится внутри других элементов div, он полностью возвращается к элементу html, чтобы наследовать его размер шрифта.
Использование модуля «rem» обеспечивает более масштабируемый и гибкий способ изменения размера элементов на странице, потому что, если вы измените размер шрифта корневого элемента, все элементы, размер которых соответствует единице «rem», будут автоматически обновлены для сохранения их относительный размер.
Вот ссылка на codepen, если вы хотите немного поиграть с приведенным выше кодом.
Различия между единицами измерения em и rem
К настоящему моменту вы уже знаете разницу между em и rem, но просто для ясности я хотел бы еще раз указать разницу между обоими значениями.
В CSS единица измерения rem относится только к корневому элементу документа, а единица em относится только к непосредственному родительскому элементу целевого элемента. Это означает, что размеры em наследуются от родительских элементов, а размеры rem наследуются только от корневого элемента.
Когда использовать единицы em и rem в CSS
Рекомендуется использовать единицу rem для глобальных значений, таких как размеры шрифта, поля и отступы, особенно если вы хотите указать размер шрифта для весь документ и равномерно масштабировать его, а не зависеть от размера шрифта родительских элементов.
em больше подходит для значений, специфичных для конкретного элемента и его дочерних элементов. Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта.
Возможные проблемы с использованием единиц em и rem в CSS
em и rem на сегодняшний день являются лучшими единицами измерения длины, но, как и все в жизни, они не идеальны. Вот несколько проблем, с которыми вы можете столкнуться при использовании em и rem:
Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта.
Возможные проблемы с использованием единиц em и rem в CSS
em и rem на сегодняшний день являются лучшими единицами измерения длины, но, как и все в жизни, они не идеальны. Вот несколько проблем, с которыми вы можете столкнуться при использовании em и rem:
- Сложные вычисления: Использование единиц em и rem может привести к сложным вычислениям, особенно при использовании вложенных элементов. Это может затруднить точное прогнозирование и контроль размера элементов на странице.
- Проблемы наследования: Поскольку единицы em относятся к размеру шрифта их родительского элемента, может быть трудно понять и контролировать, как размеры наследуются на странице. Это может привести к неожиданным результатам и потребовать дополнительной отладки для устранения.
- Проблемы с производительностью: В некоторых очень редких случаях использование единиц em и rem может отрицательно сказаться на производительности, особенно в сочетании со сложными вычислениями или при чрезмерном использовании на странице.

В целом, несмотря на то, что единицы em и rem могут быть полезны в определенных ситуациях, важно тщательно рассмотреть их потенциальные недостатки и определить, являются ли они лучшим выбором для вашего проекта.
Заключение
Если вы добрались сюда, поздравляем! Теперь вы знаете все, что нужно знать об em и rem и зачем они нам нужны. Хотя они оба похожи, они совершенно разные, и к ним следует относиться соответственно.
Лично я предпочитаю использовать rem вместо em для компонентов, но обычно использую em для заголовков и текстовых элементов. Никакой реальной причины, просто моя причуда. Я надеюсь, что эта статья оказалась для вас полезной, и я надеюсь, что она станет вашей шпаргалкой, когда вы запутаетесь в em и rem.
Разница между единицами em и rem в CSS
При установке размера любого элемента в CSS у нас есть два варианта. Первый — абсолютные единицы, а второй — относительные единицы. Абсолютные единицы фиксированы и не связаны ни с чем другим. Они всегда идентичны в любом случае. Они включают см, мм, пикс и т. д. С другой стороны, относительные единицы относятся к чему-то еще. Это может быть размер родительского элемента или размер основного HTML. Относительные единицы охватывают em, rem, vw, vh и т. д. Это масштабируемые единицы, которые помогают в адаптивном дизайне. Многие из нас могут запутаться между относительными единицами, особенно 9.0165 em и rem шт. Давайте разберем разницу между этими двумя. По сути, и rem, и em являются масштабируемыми и относительными единицами размера, но с em единица измерения относится к размеру шрифта его родительского элемента, а единица rem относится только к размеру корневого шрифта HTML-документа. «r» в слове rem означает «корень».
Они всегда идентичны в любом случае. Они включают см, мм, пикс и т. д. С другой стороны, относительные единицы относятся к чему-то еще. Это может быть размер родительского элемента или размер основного HTML. Относительные единицы охватывают em, rem, vw, vh и т. д. Это масштабируемые единицы, которые помогают в адаптивном дизайне. Многие из нас могут запутаться между относительными единицами, особенно 9.0165 em и rem шт. Давайте разберем разницу между этими двумя. По сути, и rem, и em являются масштабируемыми и относительными единицами размера, но с em единица измерения относится к размеру шрифта его родительского элемента, а единица rem относится только к размеру корневого шрифта HTML-документа. «r» в слове rem означает «корень».
Давайте подробно разберем их оба.
1. Единица em: Единица em позволяет установить размер шрифта элемента относительно размера шрифта его родителя. Когда размер родительского элемента изменяется, размер дочернего элемента изменяется автоматически.
Примечание. Когда для свойства font-size используются единицы em, размер определяется относительно размера шрифта родителя. При использовании в других свойствах он зависит от размера шрифта самого элемента. Здесь только первое объявление принимает ссылку родителя.
- Размер шрифта элемента .child будет 40px (2*20px).
- Поля .child будут 60px . Это в 1,5 раза больше размера шрифта нашего элемента (1,5*40 пикселей).
Пример: В этом примере показано использование единицы em в CSS.
HTML
< html > < голова > < название > Em vs Rem |
Вывод:
шт.
2. rem Единица: Rem основан на значении размера шрифта корневого элемента, которым является элемент. И если элемент не имеет указанного размера шрифта, используется значение браузера по умолчанию 16px. Так что здесь рассматривается только значение корня, а отношения с родительским элементом нет.
В отличие от em, здесь размер относителен для всех объявлений, а не только для первого. Давайте разберемся с этим на нашем предыдущем примере.
- Размер шрифта элемента .child будет равен 60 пикселей (2*30 пикселей).
- Поля .child будут 45px . Это в 1,5 раза больше размера шрифта HTML-элемента (1,5*30 пикселей).
Пример: В этом примере показано использование единицы rem в CSS.
HTML
< html > < головка > < title >Em vs Rem |
Вывод:
единица rem
Разница между единицами em и rem представлена ниже:
| Параметр | 90 004 эм | rem |
|---|---|---|
| Relativity | em относительно размера шрифта его прямого или ближайшего родителя | rem относительно HTML (корень) размер шрифта |
| Составление Эффект | Это может привести к комбинированному эффекту | Не приводит к комбинированному эффекту |
Надеюсь, вы поняли разницу между единицами em и rem.


 S. Это был совет о веб-разработке. Хотите знать всё о коде, тестах, фронтенд-разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
S. Это был совет о веб-разработке. Хотите знать всё о коде, тестах, фронтенд-разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы. 1 Примеры использования em:
1 Примеры использования em:
 Это гарантирует, что контент будет выглядеть чисто и аккуратно.
Это гарантирует, что контент будет выглядеть чисто и аккуратно.



 parent {
parent {  parent {
parent {