Flexbox CSS уроки для начинающих академия
❮ Назад Дальше ❯
Модуль компоновки CSS Flexbox
Перед модулем компоновки Flexbox было четыре режима компоновки:
- Блок, для разделов на веб-странице
- Встроенный, для текста
- Таблица для двумерных табличных данных
- Положение, для явного положения элемента
Модуль компоновки гибких коробок упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования.
Flexbox элементы
Чтобы начать использовать модель Flexbox, необходимо сначала определить контейнер Flex.
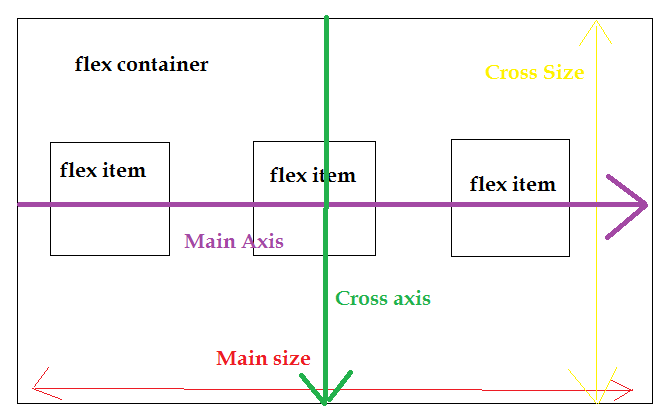
Этот элемент представляет собой контейнер Flex (синяя область) с тремя элементами Flex.
Пример
Гибкий контейнер с тремя гибкими элементами:
<div
class=»flex-container»>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Родительский элемент (контейнер)
Гибкий контейнер становится гибким, установив display свойство в значение Flex:
Пример
. flex-container {
flex-container {
display: flex;
}
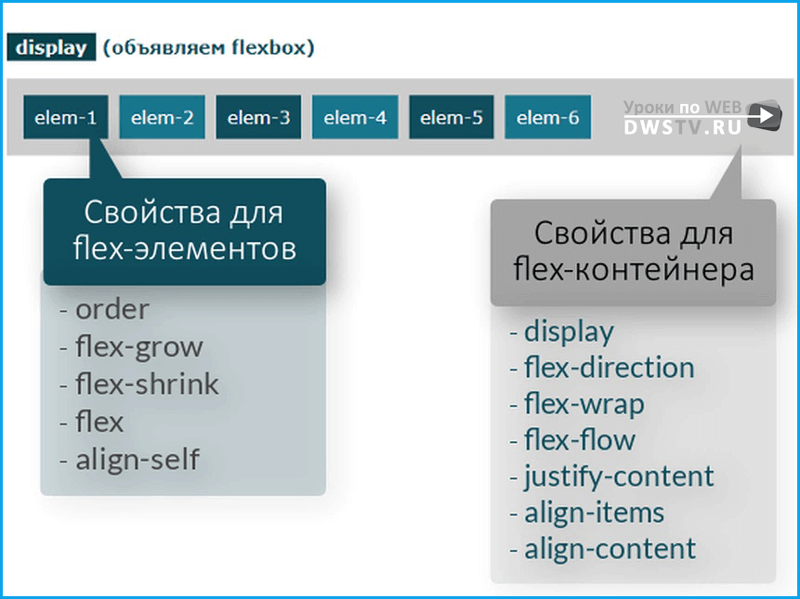
Свойства контейнера Flex:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
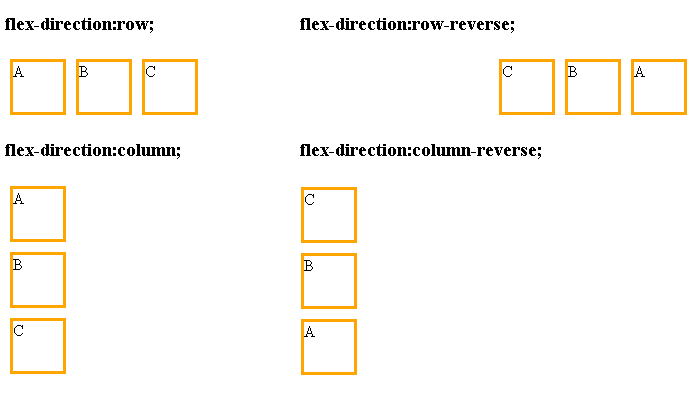
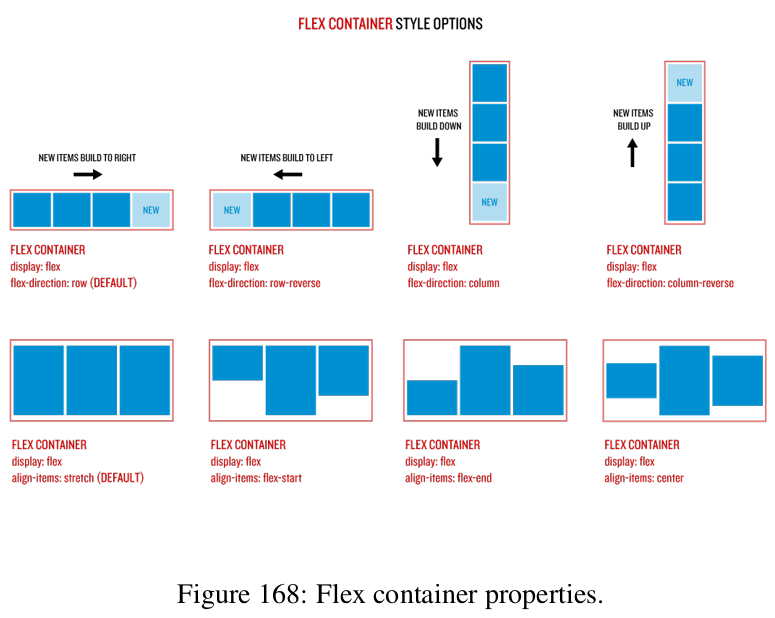
Свойство Flex-Direction
Свойство flex-direction определяет, в каком направлении контейнеру требуется стек элементов Flex.
Пример
Значение Column суммирует элементы Flex по вертикали (сверху вниз):
.flex-container {
display: flex;
flex-direction: column;
}
Пример
Значение столбец-реверс суммирует элементы Flex по вертикали (но снизу вверх):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
Пример
Значение Row суммирует элементы Flex горизонтально (слева направо):
.flex-container {
display: flex;
flex-direction: row;
}
Пример
Значение строка-реверс суммирует элементы Flex горизонтально (но справа налево):
. flex-container {
flex-container {
flex-direction: row-reverse;
}
Свойство Flex-Wrap
Свойство flex-wrap указывает, должны ли элементы Flex обернуть или нет.
Приведенные ниже примеры имеют 12 элементов Flex, чтобы лучше продемонстрировать свойство flex-wrap.
Пример
Значение Wrap указывает, что элементы Flex будут обтекать при необходимости:
.flex-container {
display: flex;
flex-wrap: wrap;
}
Пример
Значение UN Wrap указывает, что элементы Flex не будут обтекать (по умолчанию):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
Пример
Значение Wrap-Reverse указывает, что гибкие элементы будут при необходимости обернуты в обратном порядке:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
Свойство Flex-Flow
Свойство flex-flow является сокращенным свойством для задания свойств flex-direction и flex-wrap.
Пример
.flex-container {
display: flex;
flex-flow: row wrap;
}
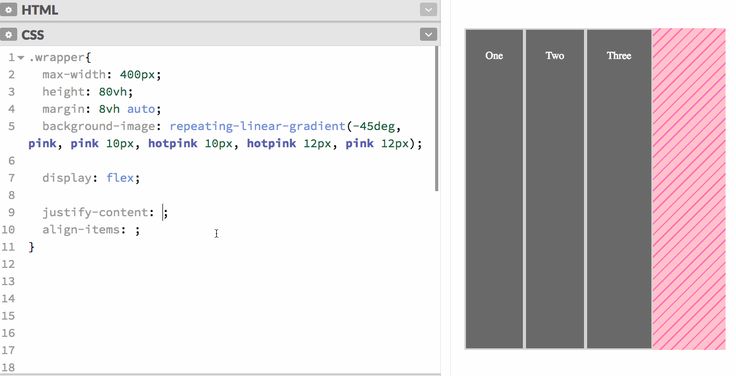
Свойство «выравнивание-содержимое»
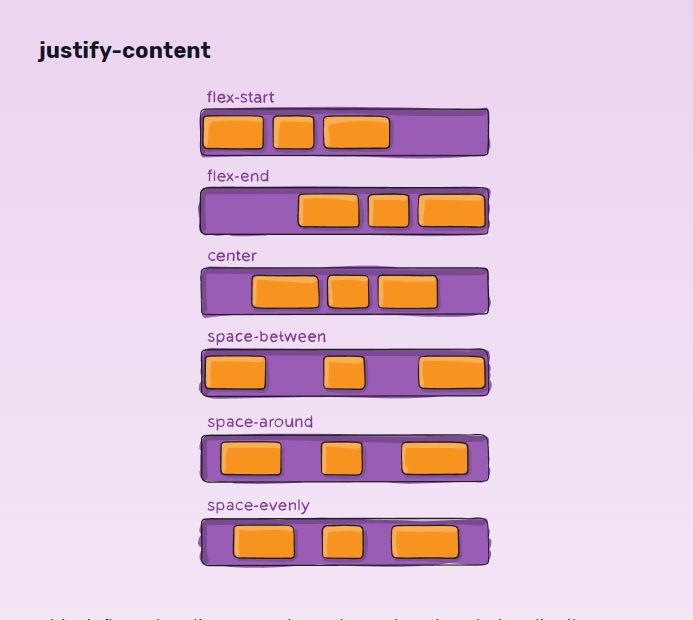
Свойство justify-content используется для выравнивания элементов Flex:
Пример
Значение Center
.flex-container {
display: flex;
justify-content: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в начале контейнера (по умолчанию):
.flex-container {
display: flex;
justify-content: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в конце контейнера:
.flex-container {
display: flex;
justify-content: flex-end;
}
Пример
Значение пространство вокруг отображает элементы Flex с пробелами до, между и после строк:
.flex-container {
display: flex;
justify-content: space-around;
}
Пример
Значение пробел-между отображает элементы Flex с интервалом между строками:
. flex-container {
flex-container {
display: flex;
justify-content: space-between;
}
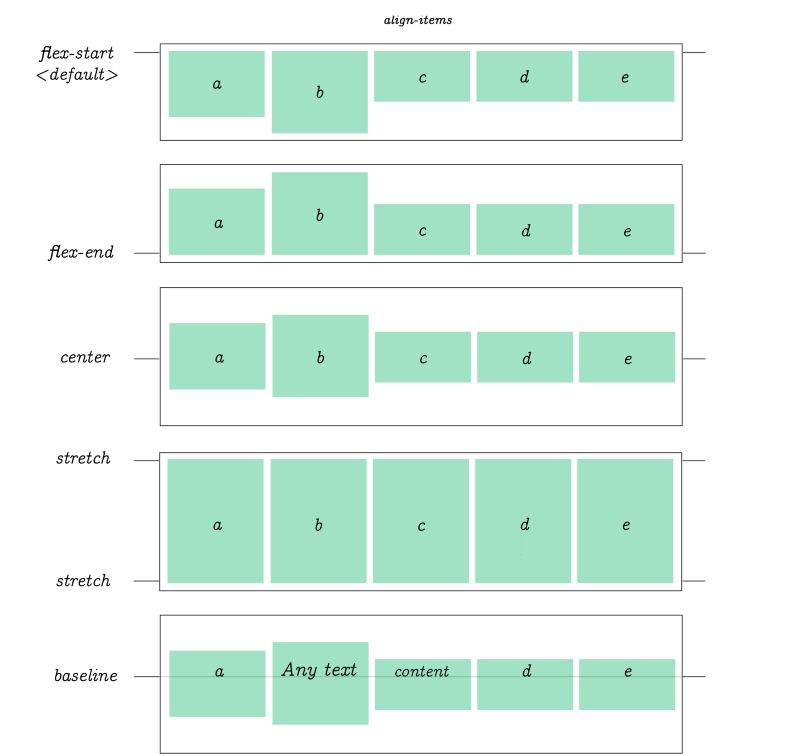
Свойство Выравнивание-элементы
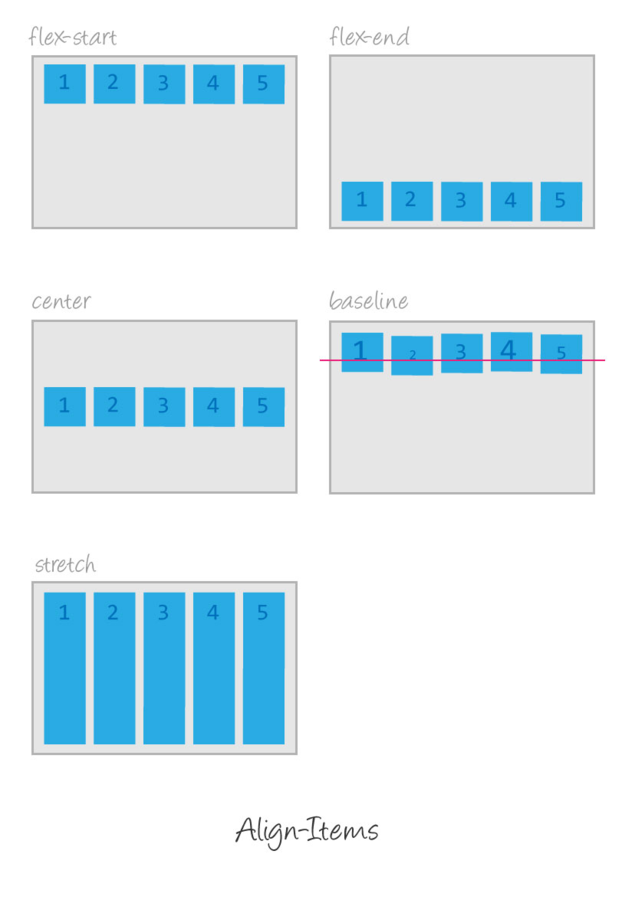
Свойство align-items используется для выравнивания элементов Flex по вертикали.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение Center выравнивает элементы Flex в середине контейнера:
.flex-container {
display: flex;
align-items: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в верхней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в нижней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
Пример
Значение Stretch растягивает элементы Flex для заполнения контейнера (по умолчанию):
. flex-container {
flex-container {
height: 200px;
align-items: stretch;
}
Пример
Значение Базовая линия выравнивает элементы Flex, такие как Выравнивание базовых линий:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
Note: the example uses different font-size to demonstrate that the items gets aligned by the text baseline:
Свойство выравнивания содержимого
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с свойством Flex-Wrap, который имеет значение Wrap, чтобы лучше продемонстрировать
Пример
Значение пробел-между отображает гибкие линии с равным пространством между ними:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
Пример
Значение пространство вокруг отображает гибкие линии с пробелами до, между и после них:
. flex-container {
flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
Пример
Значение Stretch растягивает гибкие линии, чтобы занять оставшееся пространство (по умолчанию):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Пример
Значение Center отображает гибкие линии в середине контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
Пример
Значение Flex-Start отображает гибкие линии в начале контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
Пример
Значение Flex-End отображает гибкие линии в конце контейнера:
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Идеальное центрирование
В следующем примере мы решим очень распространенную проблему стиля: идеальное центрирование.
Решение: Задайте для свойств justify-content и align-items значение Center и элемент Flex будут идеально центрированы:
Пример
.flex-container {
display: flex;
height: 300px;
justify-content:
center;
align-items: center;
}
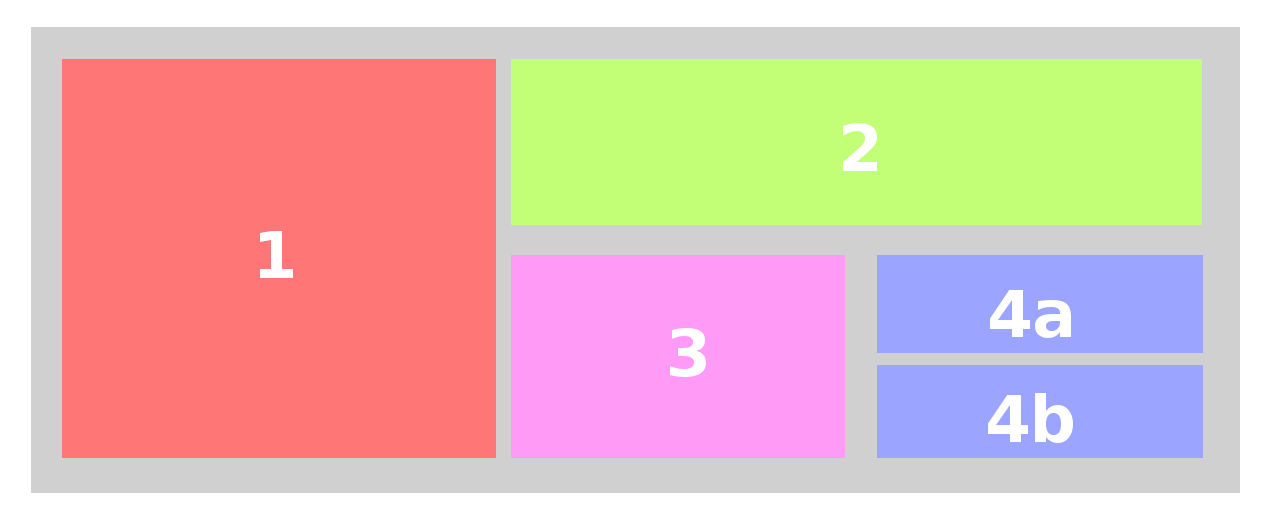
Дочерние элементы (элементы)
Прямые дочерние элементы контейнера Flex автоматически становятся гибкими (Flex) элементами.
Вышеприведенный элемент представляет собой четыре синих элемента Flex внутри серого контейнера Flex.
Пример
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойства элемента Flex:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Свойство Order
Свойство order указывает порядок элементов Flex.
Первый элемент Flex в коде не должен отображаться в качестве первого элемента макета.
Значение Order должно быть числом, значением по умолчанию является 0.
Пример
Свойство Order может изменить порядок элементов Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Flex-расти собственности
Свойство flex-grow указывает, сколько гибкого элемента будет увеличиваться относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 0.
Пример
Сделать третий гибкий элемент расти в восемь раз быстрее, чем другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
</div>
Свойство Flex-сжатие
Свойство flex-shrink указывает, сколько гибкого элемента будет сжиматься относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 1.
Пример
Не позволяйте третьему элементу Flex уменьшаться столько, сколько другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
Свойство Flex-базиса
Свойство flex-basis указывает начальную длину элемента Flex.
Пример
Set the initial length of the third flex item to 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство Flex
Свойство flex является сокращенным свойством для свойств flex-grow , flex-shrink и flex-basis.
Пример
Make the third flex item not growable (0), not shrinkable (0), and with an initial length of 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство «выравнивание-само»
Свойство align-self задает выравнивание для выбранного элемента внутри гибкого контейнера.
Свойство align-self переопределяет выравнивание по умолчанию, заданное свойством align-items контейнера.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-self:
Пример
Совместите третий элемент Flex в середине контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Пример
Совместите второй элемент Flex в верхней части контейнера и третий элемент Flex в нижней части контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Адаптивная Галерея изображений с помощью Flexbox
Используйте Flexbox для создания адаптивной галереи изображений, которая варьируется от четырех, двух или полной ширины изображения в зависимости от размера экрана:
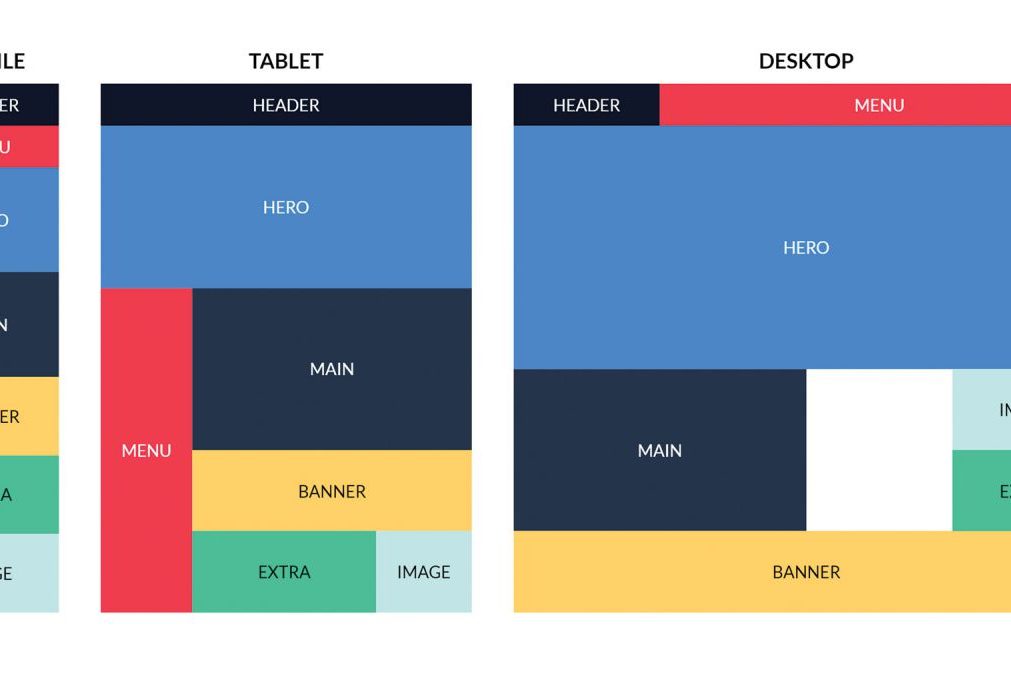
Отзывчивый сайт с помощью Flexbox
Используйте Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент:
Поддержка браузера
Свойства Flexbox поддерживаются во всех современных браузерах.
| 29.0 | 11.0 | 22.0 | 10 | 48 |
Свойства Flexbox CSS
В следующей таблице перечислены свойства CSS, используемые с Flexbox:
| Свойство | Описание |
|---|---|
| display | Указывает тип поля, используемого для элемента HTML |
| flex-direction | Задает направление гибких элементов внутри контейнера Flex |
| justify-content | Горизонтально выравнивает элементы Flex, если элементы не используют все доступное пространство на главной оси |
| align-items | Вертикальное выравнивание элементов Flex, если элементы не используют все доступное пространство на поперечной оси |
| flex-wrap | Указывает, должны ли элементы Flex обернуть или нет, если для них недостаточно места на одной гибкой линии |
| align-content | Изменяет поведение свойства Flex-Wrap. Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии |
| flex-flow | Сокращенное свойство для Flex-направление и Flex-Wrap |
| order | Задает порядок гибкого элемента относительно остальных элементов Flex внутри того же контейнера |
| align-self | Используется для элементов Flex. Переопределяет свойство выравнивания элементов контейнера |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
❮ Назад Дальше ❯
Примеры использования флексбоксов — Блог HTML Academy
Рейчел Эндрю «Use Cases For Flexbox»
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы
Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
See the Pen Smashing Flexbox Series 4: Items sharing space by rachelandrew (@rachelandrew) on CodePen.
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
See the Pen Smashing Flexbox Series 4: wrapped flex items flex-basis 150px; by rachelandrew (@rachelandrew) on CodePen.
Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
See the Pen Smashing Flexbox Series 4: tags example by rachelandrew (@rachelandrew) on CodePen.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления display: flex к контейнеру. Но сегодня это нужно сделать, хотя эта лишняя строка в CSS, на самом деле, не проблема.
Но сегодня это нужно сделать, хотя эта лишняя строка в CSS, на самом деле, не проблема.
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с flex-basis: 0 или auto, элементы позволят новым соседям стать с ними в ряд и оставят для них место.
Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Выберите курс по душе
Мы перезвоним и расскажем о курсах, обучении и обо всём, что вы хотите узнать.
Хочу консультацию
Все научились программировать. А дальше-то что?
Ученье — свет.
Как работает каскад в CSS
А вы знаете?
Почему мы иногда пишем студентам первыми
Заинтриговало? Тогда ныряйте в статью.
Примеры использования Flexbox / Хабр
Продолжаю публикацию статей Rachel Andrew по особенностям CSS-технологии Flexbox
Предыдущие статьи цикла:
- Что происходит при создании контейнера Flexbox.
- Все, что вам нужно знать о выравнивании во Flexbox.
- Flexbox: насколько велика эта гибкая коробка?.
Мы подошли к заключительной части моей серии о Flexbox здесь, в Smashing Magazine. В этом посте я собираюсь потратить некоторое время на размышления о том, каковы на самом деле варианты использования Flexbox, учитывая, что теперь у нас есть CSS Grid Layout, дам некоторые предложения о том, что вы можете использовать, когда и как.
Ранее в этой серии
Если вы еще не выбрали другие статьи, это, по сути, заключительный пост, поэтому сначала посмотрите их. Я начала с описания того, что происходит при создании контейнера flex. Во второй статье серии я взглянула на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во flexbox. В третьей статье я распаковываю, как работает изменение размера в Flexbox, и как браузер определяет, насколько большим должен быть flex-элемент. Теперь, когда мы точно знаем, как работает Flexbox, мы можем обернуться, чтобы подумать о примерах использования, для которых это лучше всего.
Я начала с описания того, что происходит при создании контейнера flex. Во второй статье серии я взглянула на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во flexbox. В третьей статье я распаковываю, как работает изменение размера в Flexbox, и как браузер определяет, насколько большим должен быть flex-элемент. Теперь, когда мы точно знаем, как работает Flexbox, мы можем обернуться, чтобы подумать о примерах использования, для которых это лучше всего.
Я должна использовать Grid или Flexbox?
Это по-прежнему главный вопрос, который мне задают при обучении компоновке, и в целом я считаю, что по мере того, как люди все больше привыкают к работе с новыми методами, это становится вопросом, который вам нужно задавать себе реже. По мере роста опыта вы будете понимать, какой метод компоновки использовать.
Однако, если вы только начинаете ухватывать эту мысль, следует помнить, что CSS Grid Layout и Flexbox оба являются CSS. Если вы указали
Если вы указали display: grid или display: flex, вы часто используете больше общего, чем различий. И Grid, и Flexbox используют свойства, которые являются частью спецификации Box Alignment; оба опираются на концепции, детализированные в спецификации CSS Intrinsic and Extrinsic Sizing..
Спрашивать, должен ли ваш дизайн использовать Grid или Flexbox подобно вопросу должен ли ваш дизайн использовать размер шрифта или цвет. Вероятно, вы должны использовать оба, если требуется. И никто не будет преследовать вас, если вы воспользуетесь не тем.
Итак, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS, чтобы выполнить компоновку, и нам нужно использовать частицы CSS, которые имеют наибольший смысл для конкретной части нашего дизайна, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше для него, или какая комбинация элементов лучше для него.
Рассмотрите каждый компонент и решите, что лучше для него, или какая комбинация элементов лучше для него.
Это может быть Grid, или это может быть Flexbox. Это может быть внешний контейнер Grid, в котором некоторые элементы сетки становятся гибкими или реверсивными. Нет проблем с вложением сетки в элемент flex, если это требуется для вашего проекта.
Что такое Flexbox на самом деле?
Спецификация Flexbox описывает метод компоновки так:
«Flex layout внешне похож на block layout. В нем отсутствуют многие более сложные текстовые или документо-ориентированные свойства, которые можно использовать в компоновке блоков, такие как floats и columns. Взамен он получил простые и мощные инструменты для распределения пространства и выравнивания контента способом, в котором давно нуждались веб-приложения и сложные веб-страницы.”
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox‘ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
Когда не следует использовать Flexbox?
Мы рассмотрели некоторые соображения, по которым, я думаю, вы должны предпочесть Flexbox перед Grid компоновкой, поэтому теперь мы можем осмотреть некоторые из мест, где Flexbox может быть не лучшим выбором. Мы уже рассматривали наш пример Flexbox против сетки с элементами, выровненными по горизонтали и вертикали против элементов, которые занимают пространство построчно. И это различие — первое, что нужно учитывать.
И это различие — первое, что нужно учитывать.
Пример сетки имеет двумерную компоновку. Компоновка по строкам и столбцам одновременно.
Пример Flexbox это одномерная компоновка. Мы упаковали flex-строки, но размещение в пространстве происходит построчно. Каждая строка, по сути, выступает в качестве нового flex-контейнера во Flex-направлении.
Поэтому, если ваш компонент нуждается в двумерной компоновке, вам будет лучше использовать Grid, а не Flexbox. Не имеет значения, большой или маленький компонент. Если вы возьмете одну вещь из этой статьи, то это удалите идею из вашей головы, что Grid почему-то предназначена только для макета главной страницы, а Flexbox для компонентов. Вы можете иметь крошечный компонент, который требует двумерного макета, и структуру главной страницы, которой лучше подходит одномерный макет.
Еще одно хорошее место, где Grid может считаться лучшим решением, это применение ширины или установка flex-basis в качестве единицы длины ваших flex-элементов, чтобы выровнять их с другой строкой flex-элементов или просто ограничить гибкость в некотором роде. Довольно часто это указывает либо на то, что вам действительно нужен метод двумерного макета, либо на то, что элемент управления из grid-контейнера лучше подходит для вашего макета.
Довольно часто это указывает либо на то, что вам действительно нужен метод двумерного макета, либо на то, что элемент управления из grid-контейнера лучше подходит для вашего макета.
Например, мы могли бы сделать наш гибкий макет более похожим на Grid, ограничив гибкость наших элементов. Установка flex-grow в 0 и расчет размеров элементов в процентах, аналогично тому, как мы определяли размер элементов в плавающей «сетке». Если вы обнаружите, что делаете это, я бы предположила, что макет сетки — лучший подход, поскольку он предназначен для этого типа макетов.
При всем сказанном помните, что очень часто нет четкого правильного или неправильного ответа. Иногда единственное, что вы можете сделать, это попробовать разные способы и посмотреть, что лучше всего подходит для компонента. Помните, что вы также можете переключать методы макета, используя Flexbox в одной точке останова, а Grid в другой.
И так, сворачиваемся!
Я надеюсь, что эта серия по Flexbox была полезной и продемонстрировала как понимание некоторых алгоритмов выравнивания и калибровки flex-элементов облегчает жизнь при работе с ними.
Если у вас остались какие-либо нерешенные вопросы или у вас есть шаблон, который, похоже, не имеет очевидного ответа с точки зрения используемого метода компоновки, оставьте комментарий.
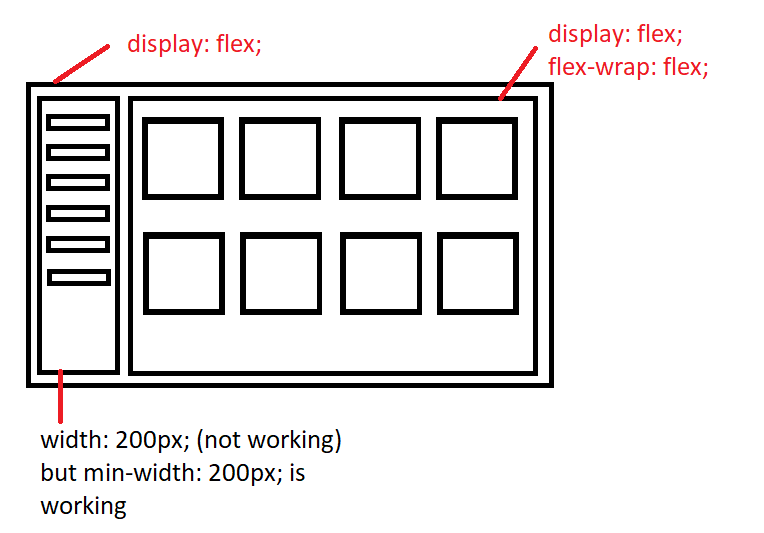
Разбираемся с обёртыванием Flex элементов — CSS
Flexbox был разработан как однонаправленный макет, то есть он подразумевает укладывание элементов либо в строчку, либо в столбец, но не одновременно и то и другое. Тем не менее, есть возможность завернуть элементы в несколько строк, создавая новые строки. Это делается с помощью установки свойства flex-direction (flex-направление) в значение row (строки) или создавая новые столбцы, устанавливая свойство flex-direction в значение column (столбец). В этой статье я объясню, как это работает, зачем это придумали и в каких случаях лучше использовать технологию CSS Grid Layout вместо флекс-боксов.
Значение по умолчанию свойства flex-wrap равняется nowrap. Это обозначает, что если у вас есть набор флекс-элементов, которые слишком широки для их контейнера, то они будут его переполнять. Если вы хотите, чтобы они переносились на следующую строку (или столбец, если у вас вертикально расположена основная ось) при переполнении, вы должны добавить свойство
Если вы хотите, чтобы они переносились на следующую строку (или столбец, если у вас вертикально расположена основная ось) при переполнении, вы должны добавить свойство flex-wrap и установить ему значение wrap, или использовать сокращённую запись свойства flex-flow со значениями row wrap или column wrap соответственно для строк и столбцов.
Тогда элементы будут переноситься внутри контейнера. В следующем примере у нас есть 10 элементов с flex-basis равным 160px и способностью расти и сжиматься. Как только в первой строке мы попадаем в то место, когда нет возможности поместить ещё один элемент с размером 160 px, создаётся новая строка для этого элемента и так будет повторяться, пока не поместятся все элементы.Так как элементы могут расти, то их размер станет больше, чем 160px в том случае, когда все строки полностью заполнятся. Если на последней строке останется только один элемент, то он расширится до ширины всей строки.
То же самое будет происходить с колонками. Содержащему контейнеру надо задать высоту, чтобы элементы начали переноситься в следующую колонку. И высота элементов тоже будет увеличиваться, чтобы заполнить колонку по высоте полностью.
Перенос работает, что логично ожидать, и в паре со свойством flex-direction. Если flex-direction установлен в row-reverse, тогда элементы начнут укладываться с конечного края контейнера и будут идти в обратном порядке.
Обратите внимание, что обратный порядок относится только к строке (в случае построчного заполнения). Элементы начнут заполнять справа налево, затем перейдут на вторую строку и опять начнут справа. Не будет реверса сразу по обеим осям — строки не будут заполняться вверх!
Как мы уже видели в предыдущих примерах, если нашим элементам разрешено расти и сжиматься, то появляются несколько элементов в последней строке или столбце, которые расширяются, чтобы заполнить всё оставшееся пространство.
В технологии флексбоксов нет методов, которые позволили бы сказать элементам в одной строке выстроиться так же, как в строке выше — каждая флекс-строка ведёт себя как новый флекс-контейнер. Это так же касается распределения пространства по главной оси. Если есть только один элемент и ему разрешено расти, то он будет расти и заполнять главную ось направления, так же, как будто бы он был единственным элементов в контейнере.
Если вы хотите макет в двух измерениях, то вы, вероятно, хотите макет сетки — Grid Layout. Мы можем сравнить наш пример переноса строк выше с версией, сделанной на технологии CSS Grid, чтобы увидеть разницу. Следующий живой пример использует технологию CSS Grid Layout для создания макета с несколькими колонками, каждая из которых имеет установленный минимальный размер в 160 px и соответственно распределяя дополнительное пространство между всеми столбцами. Однако в этом случае элементы остаются в своей сетке и не растягиваются, если их в последнем ряду меньше.
В этом разница между одно- и двух -мерной компоновкой. В одномерном методе, таком как флексбокс, мы контролируем только одно измерение — либо строки, либо столбцы. В двумерном макете, таком как grid, мы контролируем сразу оба измерения. Если вы хотите распределение пространства построчно, используйте flexbox. Если не хотите — используйте Grid.
Как правило, grid системы на основе flexbox работают, возвращая flexbox к привычному миру разметок на основе float. Если вы назначите процентную ширину для элементов Flex — либо задав значение параметру flex-basis, либо добавив ширину к самому элементу, при этом оставив значение flex-basis как auto — вы можете создать впечатление двухмерного макета. Вы можете посмотреть, как это работает на примере ниже.
Здесь я установил flex-grow и flex-shrink на 0, чтобы запретить flex элементам расти и сжиматься, а затем контролирую их размер с помощью процентов, как мы это делали в макетах с float.
Если вам нужно, чтобы flex элементы выровнялись по поперечной оси, такой способ управления шириной позволит этого добиться. Тем не менее, в большинстве случаев, добавление параметра ширины непосредственно в сам flex элемент говорит о том, что возможно будет лучше, если вы переключитесь на технологию grid layout для этого компонента макета.
При размещении flex элементов периодически возникает необходимость их разнести между собой. На данный момент у нас нет никакого решения задачи создания промежутков между элементами flexbox в пределах спецификации Box Alignment module. В будущем мы сможем просто использовать row-gap и column-gap для флексбоксов так же, как мы это делаем для CSS Grid макетов. Но пока всё что мы можем сделать — это использовать margin для достижения этой цели.
Как вы можете видеть на живом примере ниже, попытки создать промежутки между элементами, при этом не создавая промежутки с границами содержащего контейнера, приводят к тому, что нам приходится использовать отрицательные маржины для самого контейнера. Любая граница в flex контейнере затем перемещается во вторую оболочку, чтобы отрицательное поле могло вытянуть элементы до этого элемента оболочки.
Любая граница в flex контейнере затем перемещается во вторую оболочку, чтобы отрицательное поле могло вытянуть элементы до этого элемента оболочки.
Вот поэтому, когда всё-таки реализуют свойство gap, это решит проблему с промежутками. Потому что это свойство будет действовать только на промежутки между элементами, не затрагивая промежутки между элементом и содержащим контейнером.
В спецификации флексбоксов подробно рассказано, что должно происходить, когда элементы должны сворачиваться при установке параметра visibility: collapse на элементе. Смотрим документацию MDN для параметра visibility. Спецификация описывает поведение так:
“Установка visibility:collapse на flex элементе должна сворачивать этот flex элемент. Этот эффект должен быть таким же, как при установке свойства visibility:collapse на элементе table-row или table-column: свёрнутый flex элемент полностью удаляется из процесса рендеринга, но оставляет за собой некую «распорку», которая сохраняет стабильным поперечный размер flex-строки.
Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов
Понимание этого поведения полезно, если вы планируете использовать яваскрипт на флекс-элементах и с его помощью прятать или показывать контент. Пример в спецификации демонстрирует один такой шаблон.
В следующем живом примере у нас показан флекс-контейнер со параметров «перенос» в состоянии «не переносить». Третий элемент имеет контента больше, чем другие элементы. И у него установлен параметр visibility: collapse. Следовательно он имеет некую «распорку», которая удерживает ту высоту, которая позволит показать этот элемент. Если вы удалите
Если вы удалите visibility: collapse из CSS или измените значение на visible, то вы увидите, что элемент исчезнет, а пространство перераспределится между не свёрнутыми элементами; высота флекс-контейнера при этом не изменится.
Примечание: Примечание. Используйте Firefox для двух приведённых ниже примеров, поскольку Chrome и Safari рассматривают свёрнутый элемент как скрытый.
Когда вы работаете с многострочным флекс-контейнером, вы должны помнить, что процесс обёртывания происходит после сворачивания. Таким образом, браузер должен повторно выполнить процедуру оборачивания, чтобы учесть новое пространство, оставленное свёрнутым элементом в главной оси.
Это значит, что элементы могут оказаться на строке, отличной от той, на которой они начинались. В случае, если какой-то элемент отображается и скрывается, это может привести к тому, что элементы окажутся в другом ряду.
Я создал пример такого поведения в следующем живом примере. Вы можете увидеть, как растяжение меняет строку в зависимости от расположения свёрнутого элемента. Если вы добавите больше контента ко второму элементу, он изменит строку, как только станет достаточно длинным. Эта верхняя строка становится такой же высокой, как одна строка текста.
Вы можете увидеть, как растяжение меняет строку в зависимости от расположения свёрнутого элемента. Если вы добавите больше контента ко второму элементу, он изменит строку, как только станет достаточно длинным. Эта верхняя строка становится такой же высокой, как одна строка текста.
Если это вызывает проблемы для вашего макета, возможно вам стоит задуматься над переделкой структуры, например, поместить каждую строку в отдельный флекс-контейнер, чтобы они не могли смещать строки.
Разница между
visibility: hidden и display: noneКогда вы устанавливаете элементу display: none чтобы его спрятать, то этот элемент удаляется из структуры страницы. На практике это означает, что счётчики игнорируют его, а такие вещи, как transitions (переходы), не запускаются. Использование visibility: hidden сохраняет элемент в структуре форматирования, что полезно, поскольку он по-прежнему ведёт себя так, как если бы он был частью макета, даже если пользователь не может его увидеть.
Last modified: , by MDN contributors
Создание флексбоксов | WebReference
Мы создадим один флекс-контейнер и вставим в него три флекс-элемента. Также увидим, как можно повлиять на размеры элементов, добавив к ним больше содержимого, и поиграв с некоторыми значениями свойств.
Начнём с этого.
<!doctype html> <title>Пример</title> <style> .container { display: flex; } .red { background: orangered; flex-grow: 1; } .green { background: yellowgreen; } .blue { background: steelblue; } .container > div { font-size: 5vw; padding: .5em; color: white; } </style> <div> <div>1</div> <div>2</div> <div>3</div> </div>У нас есть широкий красный флекс-элемент, за ним идут маленький зелёный и маленький синий элементы.
Вот соответствующий код из этого примера.
.container {
display: flex;
}Мы включаем display: flex, чтобы объявить внешний элемент флекс-контейнером. Это всё что нужно, чтобы начать использовать флексбоксы. Теперь все дочерние элементы этого флекс-контейнера автоматически становятся флекс-элементами и, следовательно, размещаются с учётом модели флекс-вёрстки.
Это всё что нужно, чтобы начать использовать флексбоксы. Теперь все дочерние элементы этого флекс-контейнера автоматически становятся флекс-элементами и, следовательно, размещаются с учётом модели флекс-вёрстки.
Но вы, наверное, заметили, что красный элемент шире двух остальных. Это потому, что мы применили к этому элементу flex-grow: 1. Вот код, который мы для этого использовали.
.red {
background: orangered;
flex-grow: 1;
}Свойство flex-grow устанавливает коэффициент роста флекс-элемента, который определяет, насколько элемент будет вырастать относительно других флекс-элементов (после распределения свободного пространства).
Начальное значение этого свойства равно нулю, поэтому у двух других элементов коэффициент роста равен нулю (поскольку для этих элементов мы не использовали свойство flex-grow). Это приводит к тому, что красный флекс-элемент увеличивается настолько, насколько это необходимо чтобы занять доступное пространство. Два других элемента сжимаются до тех пор, пока их размер не будет соответствовать их содержимому, и не более.
Два других элемента сжимаются до тех пор, пока их размер не будет соответствовать их содержимому, и не более.
Добавление содержимого
Вы наверное удивились, почему мы просто не установили ширину красного элемента с помощью свойства width? Да, мы могли бы это сделать, но в таком случае я не смог бы показать вам следующий фрагмент…
<!doctype html> <title>Пример</title> <style> .container { display: flex; } .red { background: orangered; flex-grow: 1; } .green { background: yellowgreen; } .blue { background: steelblue; } .container > div { font-size: 5vw; padding: .5em; color: white; } </style> <div> <div>1</div> <div>2</div> <div>3 <p>Флекс-элементы могут увеличиваться и уменьшаться в зависимости от их содержимого.</p> </div> </div>Всё, что я сделал, это добавил немного текста к синему элементу и он расширился, чтобы соответствовать новому содержимому. На самом деле текста так много, что красный элемент полностью сжался, чтобы соответствовать собственному содержимому, и не более того.
На самом деле текста так много, что красный элемент полностью сжался, чтобы соответствовать собственному содержимому, и не более того.
Вот что я имел в виду, когда говорил, что коэффициент роста определяет, насколько элемент будет расти после распределения свободного пространства. Добавив больше содержимого к синему элементу, мы эффективно удалили доступное свободное пространство и красному элементу некуда стало расти.
Высота синего гибкого элемента также выросла для размещения нового содержимого. И что важно, два других элемента также соответственно увеличили свою высоту. С флексбоксами всё это происходит по умолчанию, что избавляет нас от необходимости настраивать высоту и ширину, чтобы все блоки выглядели одинаково.
Изменение ширины
Итак, после того, как я показал вам, что не нужно устанавливать ширину флекс-элементов, давайте посмотрим, что произойдёт, если мы всё-таки установим ширину.
<!doctype html> <title>Пример</title> <style> . container {
display: flex;
}
.red {
background: orangered;
flex-grow: 1;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
width: 40vw;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3
<p>Флекс-элементы могут увеличиваться и уменьшаться в зависимости от их содержимого.</p>
</div>
</div>
container {
display: flex;
}
.red {
background: orangered;
flex-grow: 1;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
width: 40vw;
}
.container > div {
font-size: 5vw;
padding: .5em;
color: white;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3
<p>Флекс-элементы могут увеличиваться и уменьшаться в зависимости от их содержимого.</p>
</div>
</div>Как и ожидалось, ширина синего элемента стала заданной. Но поскольку размер синего элемента уменьшился, красный элемент снова вырос, но не настолько, чтобы занять доступное свободное пространство.
Итак, теперь мы начинаем понимать, почему это называется гибкой вёрсткой. Наши флекс-элементы гибкие и они рады приспособиться к тому, что происходит вокруг них.
Вы, наверное, можете себе представить, как легко сделать следующий шаг и создать базовый шаблон для макета веб-сайта. Итак, давайте создадим его прямо сейчас.
См. также
- display
- display в CSS
- flex-grow
- height
- width
- Абсолютное позиционирование
- Блочные элементы
- Высота и ширина в CSS
- Использование в вёрстке
- Макет сайта на флексбоксах
- Описание float
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Свойства flex-элементов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Точки между слов
Автор и редакторы
Автор: Йен Диксон
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Руководство по флексбоксам
Ctrl+←
Макет сайта на флексбоксах
Ctrl+→
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
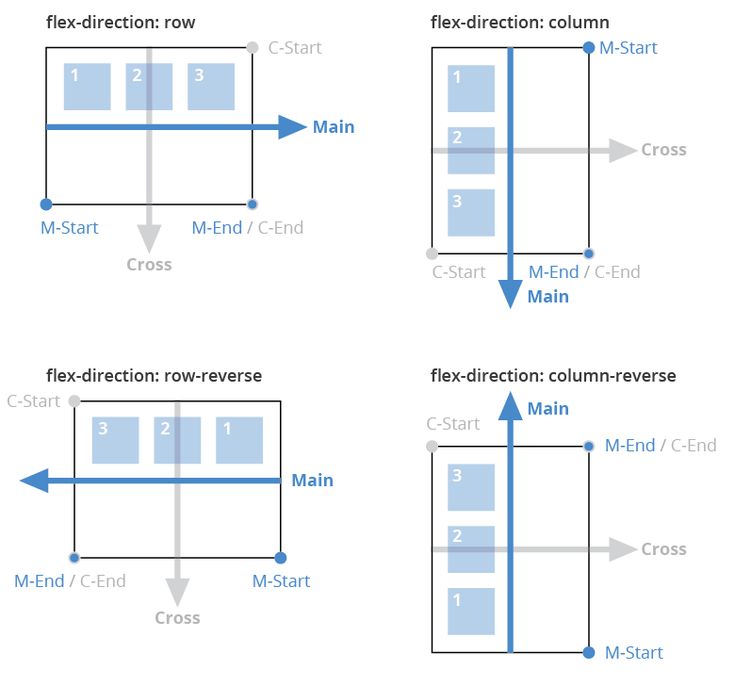
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
3
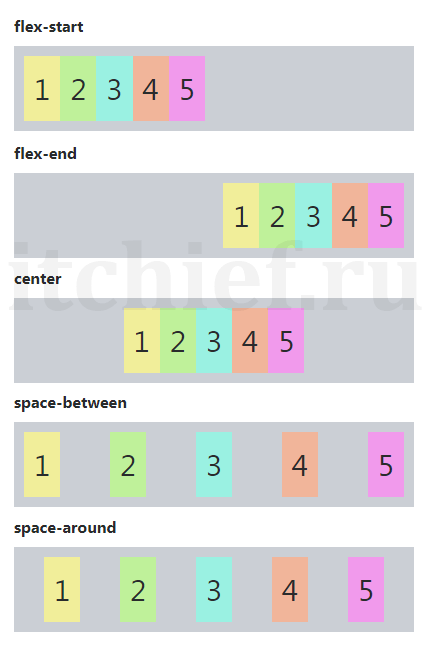
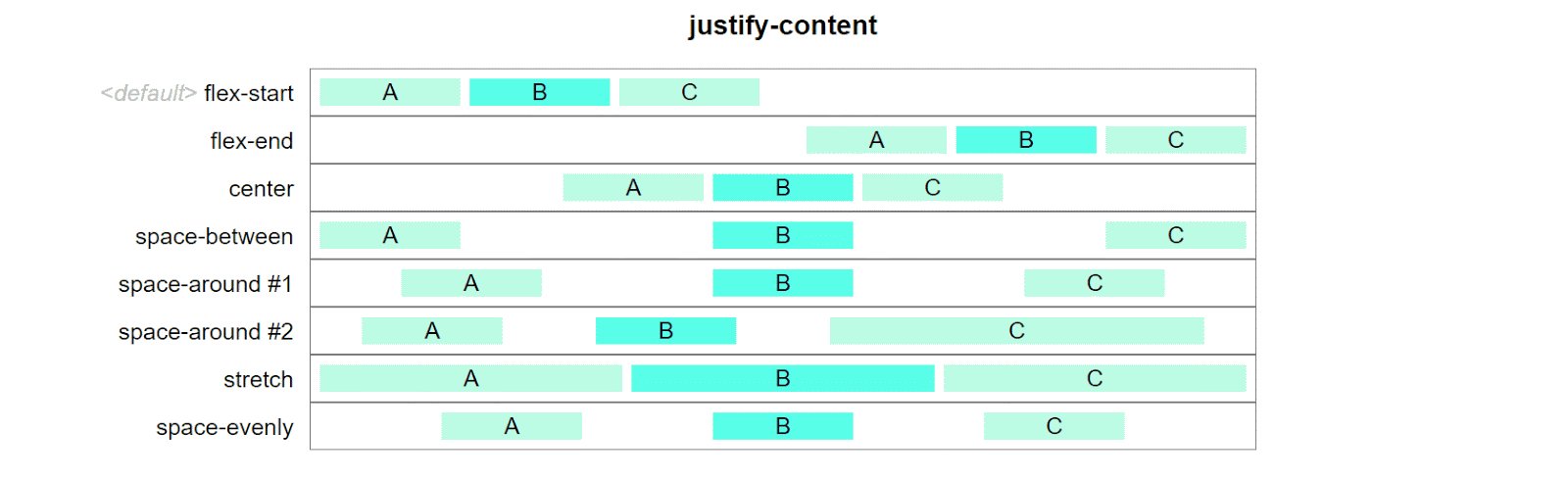
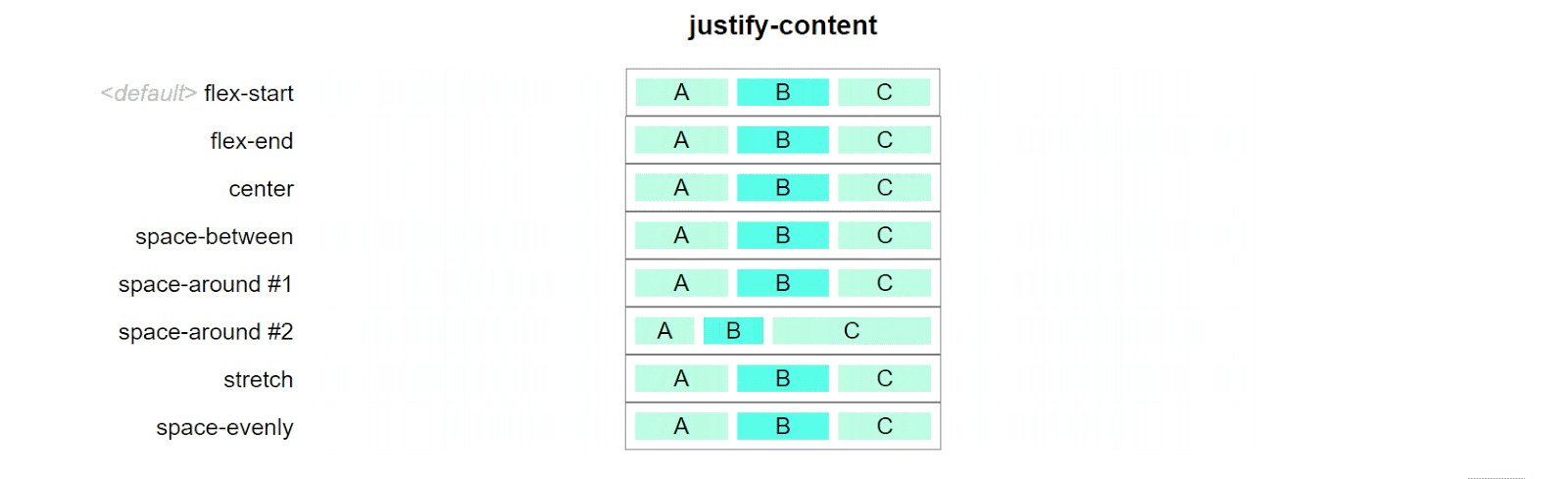
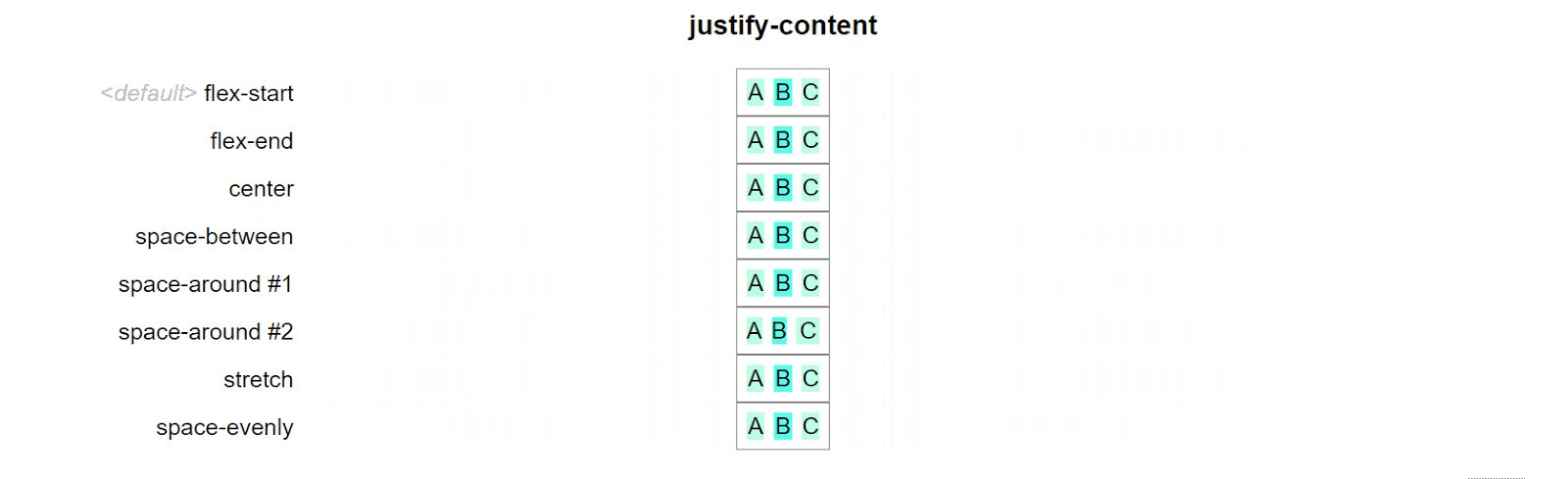
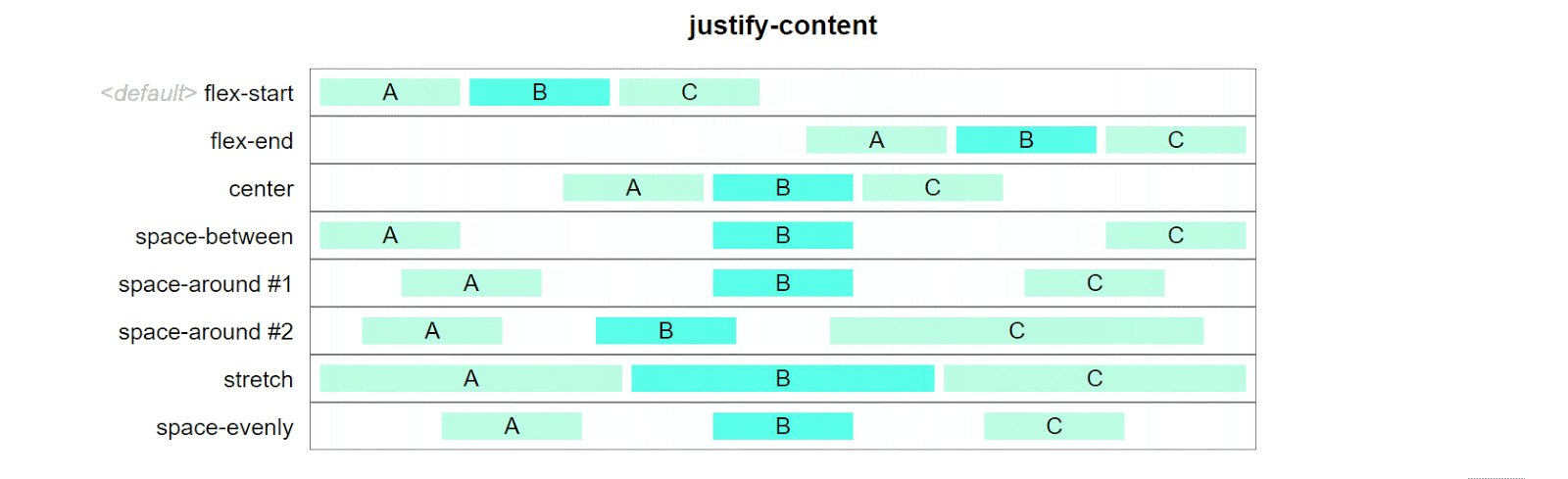
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
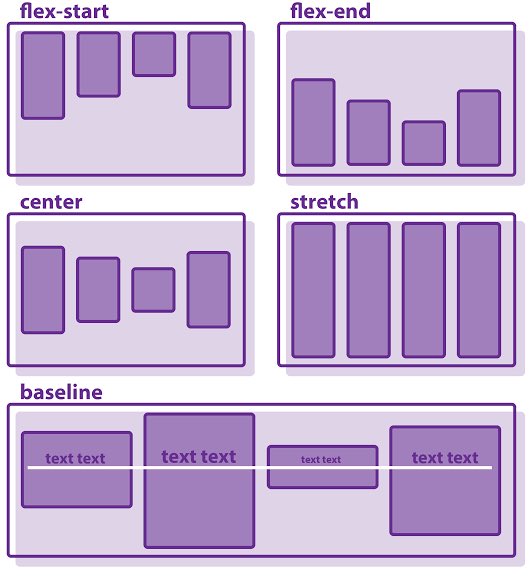
4
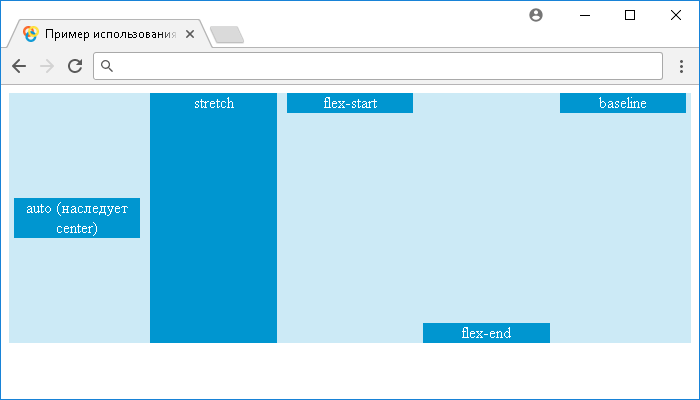
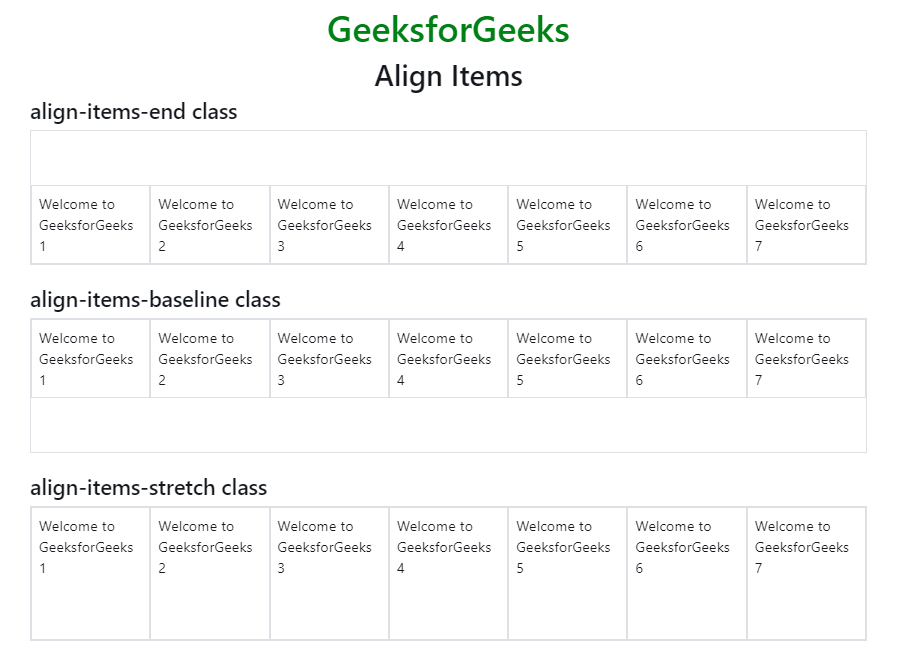
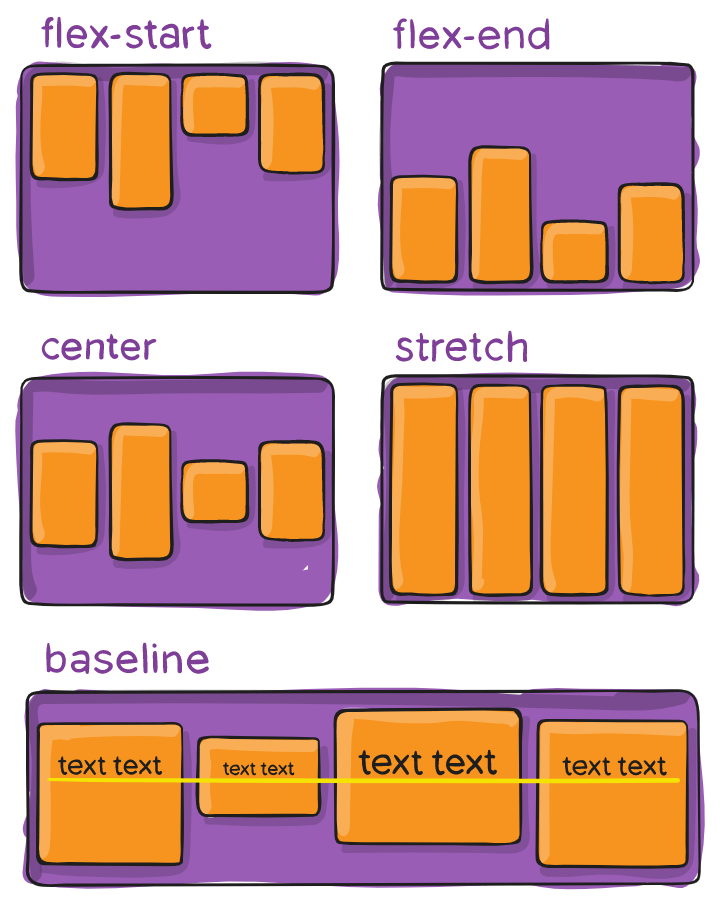
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
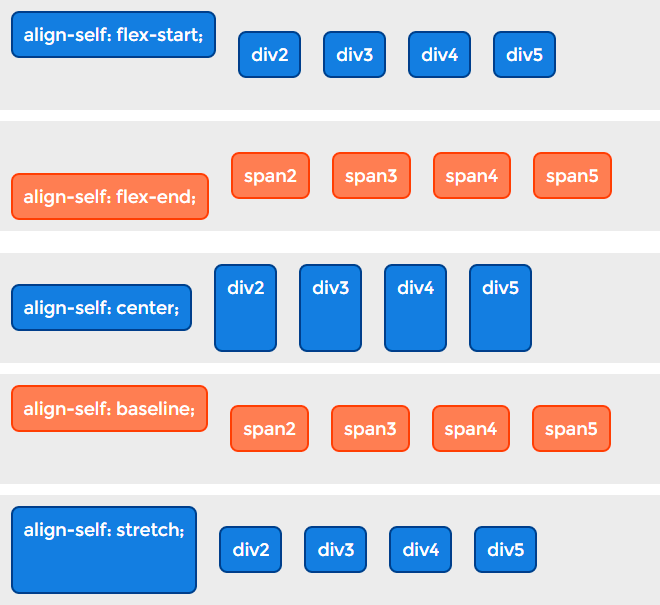
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи «How Flexbox works — explained with big, colorful, animated gifs»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
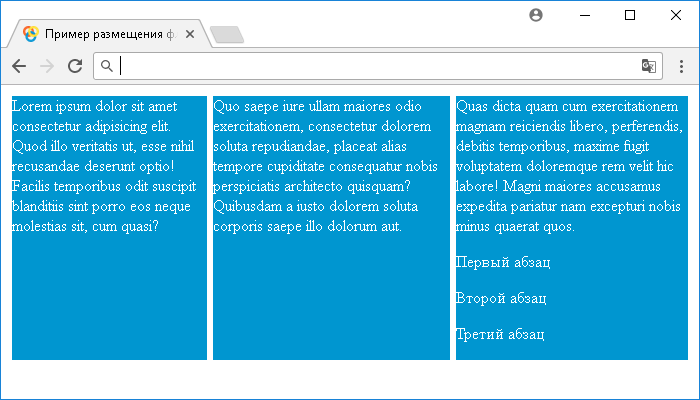
Основные концепции flexbox — CSS: каскадные таблицы стилей
Модуль Flexible Box, обычно называемый flexbox, был разработан как одномерная модель компоновки и как метод, который может предложить распределение пространства между элементами в интерфейсе и мощный возможности выравнивания. В этой статье дается обзор основных функций flexbox, которые мы будем изучать более подробно в остальных руководствах.
Когда мы описываем flexbox как одномерный, мы описываем тот факт, что flexbox имеет дело с макетом в одном измерении за раз — либо в виде строки, либо в виде столбца. Это можно противопоставить двумерной модели CSS Grid Layout, которая одновременно управляет столбцами и строками.
При работе с flexbox вам нужно думать о двух осях — главной оси и поперечной оси. Главная ось определяется свойством flex-direction , а поперечная ось проходит перпендикулярно ей. Все, что мы делаем с flexbox, относится к этим осям, поэтому стоит понимать, как они работают с самого начала.
Основная ось
Основная ось определяется параметром flex-direction , который имеет четыре возможных значения:
-
строка -
ряд-реверс -
столбец -
колонна-реверс
Если вы выберете row или row-reverse , ваша главная ось будет проходить вдоль строки в линейном направлении .
Выберите столбец или столбец-реверс , и ваша главная ось будет проходить от верхней части страницы к нижней — в направлении блока .
Поперечная ось
Поперечная ось проходит перпендикулярно главной оси, поэтому, если для flex-direction (основная ось) установлено значение row или row-reverse , поперечная ось проходит вниз по столбцам.
Если ваша главная ось столбец или столбец-реверс , тогда поперечная ось проходит вдоль строк.
Еще одна важная область понимания заключается в том, что flexbox не делает никаких предположений о режиме написания документа. В прошлом CSS сильно ориентировался на горизонтальный режим письма и режим письма слева направо. Современные методы компоновки охватывают целый ряд режимов письма, поэтому мы больше не предполагаем, что строка текста будет начинаться в верхнем левом углу документа и двигаться к правой стороне, а новые строки будут появляться одна под другой.
Подробнее о взаимосвязи между flexbox и спецификацией режимов записи можно прочитать в следующей статье; однако следующее описание должно помочь объяснить, почему мы не говорим о левом, правом, верхнем и нижнем, когда описываем направление, в котором перемещаются наши гибкие элементы.
на английском языке, то начальное ребро главной оси будет слева, конечное ребро справа.
Если бы я работал на арабском языке, то начальная кромка моей главной оси была бы справа, а конечная — слева.
В обоих случаях начальный край поперечной оси находится вверху гибкого контейнера, а конечный край — внизу, поскольку оба языка имеют режим горизонтального письма.
Через некоторое время думать о начале и конце, а не о левом и правом, становится естественным, и это будет полезно вам при работе с другими методами компоновки, такими как CSS Grid Layout, которые следуют тем же шаблонам.
Область документа, созданная с помощью flexbox, называется flex-контейнером . Чтобы создать гибкий контейнер, мы устанавливаем значение свойства
Чтобы создать гибкий контейнер, мы устанавливаем значение свойства display контейнера области на flex или inline-flex . Как только мы это сделаем, непосредственные дочерние элементы этого контейнера станут гибкими элементами . Как и для всех свойств в CSS, некоторые начальные значения определены, поэтому при создании flex-контейнера все содержащиеся в нем flex-элементы будут вести себя следующим образом.
- Элементы отображаются в строке (свойство
flex-directionпо умолчанию —row). - Элементы начинаются от начального края главной оси.
- Элементы не растягиваются по основному размеру, но могут сжиматься.
- Элементы будут растягиваться, чтобы заполнить размер поперечной оси.
- Свойству
flex-basisприсвоено значениеauto. - Свойство
flex-wrapимеет значениеnowrap.
Результатом этого является то, что все ваши элементы будут выстроены в ряд, используя размер содержимого в качестве их размера на главной оси. Если элементов больше, чем может поместиться в контейнере, они не будут перенесены, а вместо этого переполнятся. Если некоторые элементы выше других, все элементы будут растягиваться вдоль поперечной оси до полного размера.
Вы можете увидеть на живом примере ниже, как это выглядит. Попробуйте отредактировать элементы или добавить дополнительные элементы, чтобы проверить первоначальное поведение flexbox.
Изменение направления flex-direction
Добавление свойства flex-direction к контейнеру flex позволяет нам изменить направление, в котором отображаются наши flex-элементы. Установка flex-direction: row-reverse сохранит элементы, отображаемые вдоль строки, однако начальная и конечная линии меняются местами.
Если мы изменим flex-direction на столбец , главная ось переключится, и наши элементы теперь будут отображаться в столбце. Установите
Установите столбец-реверс , и начальная и конечная строки снова поменяются местами.
В примере ниже flex-direction установлено на row-reverse . Попробуйте другие значения — row , column и column-reverse — чтобы посмотреть, что произойдет с содержимым.
Хотя flexbox является одномерной моделью, можно заставить наши flex-элементы переноситься на несколько строк. При этом вы должны рассматривать каждую строку как новый гибкий контейнер. Любое распределение пространства будет происходить по этой линии, независимо от линий с обеих сторон.
Чтобы вызвать перенос, добавьте свойство flex-wrap со значением wrap . Теперь, если ваши элементы слишком велики для отображения в одной строке, они будут переноситься на другую строку. Живой образец ниже содержит элементы, которым была задана ширина, при этом общая ширина элементов слишком велика для гибкого контейнера. Поскольку для
Поскольку для flex-wrap установлено значение wrap , элементы переносятся. Установите его на nowrap , что также является начальным значением, и вместо этого они будут сжиматься, чтобы соответствовать контейнеру, потому что они используют начальные значения flexbox, которые позволяют элементам сжиматься. Использование nowrap вызовет переполнение, если элементы не смогут сжаться или не смогут сжаться достаточно мало, чтобы поместиться.
Узнайте больше об обертывании flex-элементов в руководстве Mastering Wrapping of Flex Items.
Вы можете объединить два свойства flex-direction и flex-wrap в сокращение flex-flow . Первое указанное значение — flex-direction , а второе значение — flex-wrap .
В приведенном ниже примере попробуйте изменить первое значение на одно из допустимых значений для flex-direction — row , row-reverse , column или column-reverse , а также меняем второй на wrap и nowrap .
Чтобы иметь больший контроль над гибкими элементами, мы можем нацеливаться на них напрямую. Мы делаем это с помощью трех свойств:
-
flex-grow -
гибкий термоусадочный -
гибкая основа
Мы кратко рассмотрим эти свойства в этом обзоре, а более полное понимание вы сможете получить в руководстве Управление соотношениями гибких элементов на главной оси.
Прежде чем мы сможем разобраться в этих свойствах, нам нужно рассмотреть концепцию доступного пространства . Когда мы изменяем значение этих гибких свойств, мы изменяем способ распределения доступного пространства между нашими элементами. Эта концепция доступного пространства также важна, когда мы подходим к выравниванию элементов.
Если у нас есть три элемента шириной 100 пикселей в контейнере шириной 500 пикселей, то пространство, необходимое для размещения наших элементов, составляет 300 пикселей. Это оставляет 200 пикселей свободного места. Если мы не изменим начальные значения, тогда flexbox поставит этот пробел после последнего элемента.
Если мы не изменим начальные значения, тогда flexbox поставит этот пробел после последнего элемента.
Если вместо этого мы хотим, чтобы элементы росли и заполняли пространство, нам нужен метод распределения оставшегося пространства между элементами. Это то, что будут делать свойства flex , которые мы применяем к самим элементам.
Свойство flex-basis
flex-basis определяет размер этого элемента с точки зрения пространства, которое он оставляет в качестве доступного пространства. Начальное значение этого свойства — auto — в этом случае браузер проверяет, есть ли у элементов размер. В приведенном выше примере все элементы имеют ширину 100 пикселей, поэтому она используется как 9.0007 гибкая основа .
Если элементы не имеют размера, то в качестве гибкой основы используется размер содержимого. Вот почему, когда мы просто объявляем display: flex для родителя для создания flex-элементов, все элементы перемещаются в строку и занимают ровно столько места, сколько им нужно для отображения своего содержимого.
Свойство flex-grow
Если для свойства flex-grow установлено положительное целое число, flex-элементы могут расти вдоль главной оси из их flex-basis . Это приведет к тому, что элемент растянется и займет все доступное пространство на этой оси или часть доступного пространства, если другим элементам также разрешено расти.
Если бы мы присвоили всем нашим элементам в приведенном выше примере значение flex-grow , равное 1, тогда доступное пространство во гибком контейнере было бы поровну разделено между нашими элементами, и они бы растянулись, чтобы заполнить контейнер по главной оси.
Свойство flex-grow можно использовать для пропорционального распределения пространства. Если мы дадим нашему первому элементу flex-grow значение 2, а остальные элементы значение 1 каждый, 2 части доступного пространства будут отданы первому элементу (100px из 200px в случае примера выше), 1 часть каждого элемента два других (по 50 пикселей каждый из 200 пикселей).
Свойство flex-shrink
Там, где свойство flex-grow связано с добавлением пространства на главной оси, свойство flex-shrink управляет тем, как оно удаляется. Если у нас недостаточно места в контейнере, чтобы разложить наши предметы, и flex-shrink устанавливается в положительное целое число, тогда элемент может стать меньше, чем flex-basis . Как и в случае с flex-grow , можно назначить разные значения, чтобы один элемент сжимался быстрее, чем другие — элемент с более высоким значением, установленным для flex-shrink , будет сжиматься быстрее, чем его братья и сестры с более низкими значениями.
Минимальный размер элемента будет приниматься во внимание при расчете фактической степени сжатия, что означает, что flex-shrink может оказаться менее последовательным в поведении, чем flex-grow. Поэтому мы более подробно рассмотрим, как работает этот алгоритм, в статье «Управление соотношениями элементов вдоль главной оси».
Примечание: Эти значения для flex-grow и flex-shrink являются пропорциями. Как правило, если бы мы установили для всех наших элементов значение flex: 1 1 200px , а затем хотели, чтобы один элемент рос в два раза быстрее, мы бы установили для этого элемента значение flex: 2 1 200px . Однако вы также можете использовать flex: 10 1 200px и flex: 20 1 200px , если хотите.
Сокращенные значения свойств flex
Вы очень редко увидите flex-grow , flex-shrink и flex-basis свойства используются по отдельности; вместо этого они объединены в сокращение flex . Сокращение flex позволяет вам установить три значения в следующем порядке — flex-grow , flex-shrink , flex-basis .
Приведенный ниже живой пример позволяет протестировать различные значения сокращенной записи flex; помните, что первое значение — flex-grow . Присвоение этому положительному значению означает, что элемент может расти. Второй —
Присвоение этому положительному значению означает, что элемент может расти. Второй — flex-shrink — при положительном значении элементы могут сжиматься, но только если их суммарные значения превышают главную ось. Окончательное значение: flex-basis ; это значение, которое элементы используют в качестве своего базового значения для роста и уменьшения.
Существуют также некоторые предопределенные сокращенные значения, которые охватывают большинство вариантов использования. Вы часто будете видеть, как они используются в учебниках, и во многих случаях это все, что вам нужно будет использовать. Предустановленные значения следующие:
-
гибкий: начальный -
гибкий: авто -
гибкий: нет -
flex: <положительное число>
Настройка flex: initial сбрасывает элемент к начальным значениям Flexbox. Это то же самое, что и flex: 0 1 auto . В этом случае значение
В этом случае значение flex-grow равно 0, поэтому элементы не будут увеличиваться больше, чем их размер flex-basis . Значение flex-shrink равно 1, поэтому при необходимости элементы могут сжиматься, а не переполняться. Значение flex-basis — это auto . Элементы будут либо использовать любой размер, установленный для элемента в основном измерении, либо они получат свой размер из размера содержимого.
Использование flex: auto аналогично использованию flex: 1 1 auto ; все как с flex:initial , но в этом случае элементы могут увеличиваться и заполнять контейнер, а также уменьшаться при необходимости.
Использование flex: none создаст полностью негибкие гибкие элементы. Как будто вы написали гибкий: 0 0 авто . Элементы не могут увеличиваться или уменьшаться, но будут размещены с использованием flexbox с flex-basis из auto .
Сокращение, которое вы часто видите в учебниках, это flex: 1 или flex: 2 и так далее. Это как если бы вы использовали flex: 1 1 0 или flex: 2 1 0 и так далее соответственно. Элементы могут увеличиваться и уменьшаться от flex-basis до 0.
Попробуйте эти сокращенные значения в живом примере ниже.
Ключевой особенностью flexbox является возможность выравнивать и выравнивать элементы по главной и поперечной осям, а также распределять пространство между flex-элементами. Обратите внимание, что эти свойства должны быть установлены для гибкого контейнера, а не для самих элементов.
align-items
Свойство align-items выравнивает элементы по поперечной оси.
Начальное значение этого свойства — stretch , поэтому flex-элементы по умолчанию растягиваются до высоты flex-контейнера. Это может быть продиктовано высотой самого высокого элемента в контейнере или размером, установленным в самом гибком контейнере.
Вместо этого вы можете установить align-items на flex-start , чтобы выровнять элементы в начале flex-контейнера, flex-end , чтобы выровнять их по концу, или center , чтобы выровняйте их по центру. Попробуйте это в живом примере — я задал флекс-контейнеру высоту, чтобы вы могли видеть, как элементы можно перемещать внутри контейнера. Посмотрите, что произойдет, если вы установите значение align-items на:
-
stretch -
гибкий старт -
гибкий конец -
центр
justify-content
Свойство justify-content используется для выравнивания элементов по главной оси, направление, в котором flex-direction задал поток. Начальное значение — flex-start , что выровняет элементы по начальному краю контейнера, но вы также можете установить значение flex-end , чтобы выровнять их в конце, или центр , чтобы выстроить их в центре.
Вы также можете использовать значение space-between , чтобы занять все свободное пространство после размещения элементов и распределить его поровну между элементами, чтобы между каждым элементом было равное количество места. Чтобы обеспечить одинаковое количество места справа и слева от каждого элемента, используйте значение пробел-около . С пробелом вокруг элементы имеют пробел половинного размера с обоих концов. Или, чтобы элементы имели одинаковое пространство вокруг себя, используйте значение равномерно по пространству . С space-evenly элементы имеют полноразмерное пространство с обоих концов.
Попробуйте следующие значения justify-content в реальном примере:
-
flex-start -
гибкий конец -
центр -
пространство вокруг -
пробел между -
пространственно-равномерный
В статье Выравнивание элементов во Flex-контейнере мы рассмотрим эти свойства более подробно, чтобы лучше понять, как они работают. Однако эти простые примеры будут полезны в большинстве случаев использования.
Однако эти простые примеры будут полезны в большинстве случаев использования.
justify-items
Свойство justify-items игнорируется в макетах flexbox.
После прочтения этой статьи вы должны иметь представление об основных возможностях Flexbox. В следующей статье мы рассмотрим, как эта спецификация соотносится с другими частями CSS.
Последнее изменение: , участниками MDN
Управление соотношением гибких элементов вдоль главной оси — CSS: каскадные таблицы стилей
В этом руководстве мы рассмотрим три свойства, применяемые к гибким элементам, которые позволяют нам контролировать размер и гибкость элементов вдоль главной оси — flex-grow , flex-shrink и flex -основа . Полное понимание того, как эти свойства работают с увеличивающимися и уменьшающимися элементами, является реальным ключом к освоению flexbox.
Три наших свойства управляют следующими аспектами гибкости гибкого элемента:
-
flex-grow: Сколько положительного свободного места получает этот предмет? -
flex-shrink: Сколько отрицательного свободного места можно удалить из этого элемента? -
flex-basis: Каков размер элемента до того, как произойдет увеличение и уменьшение?
Свойства обычно выражаются как свойство flex . Следующий код установит для свойства flex-grow значение 2 , flex-shrink — 1 и flex-basis от до auto .
.элемент {
гибкий: 2 1 авто;
}
Если вы читали статью «Основные концепции Flexbox», значит, вы уже ознакомились со свойствами. Здесь мы подробно рассмотрим их, чтобы вы могли полностью понять, что делает браузер, когда вы их используете.
Есть несколько концепций, с которыми стоит разобраться, прежде чем смотреть, как свойства гибкости работают для управления соотношениями вдоль главной оси. Они относятся к естественный размер гибких элементов до того, как произойдет их увеличение или уменьшение, и концепция свободного пространства.
Они относятся к естественный размер гибких элементов до того, как произойдет их увеличение или уменьшение, и концепция свободного пространства.
Размер элемента Flex
Чтобы определить, сколько места доступно для размещения элементов Flex, браузер должен знать, насколько большим должен быть элемент для начала. Как это работает для элементов, у которых ширина или высота не применяются с использованием абсолютной единицы длины?
В CSS существует концепция min-content и max-content — эти ключевые слова определены в Спецификации внутреннего и внешнего размера CSS и могут использоваться вместо единицы длины.
Например, в живом примере ниже у меня есть два элемента абзаца, которые содержат строку текста. Первый абзац имеет ширину min-content . В браузере, который поддерживает это ключевое слово, вы должны увидеть, что текст использует все доступные ему возможности мягкого переноса, становясь настолько маленьким, насколько это возможно, без переполнения. Тогда это размер
Тогда это размер min-content этой строки. По сути, самое длинное слово в строке определяет размер.
Второй абзац имеет значение max-content и поэтому действует наоборот. Он становится настолько большим, насколько это возможно, не используя возможности мягкой упаковки. Он переполнил бы коробку, в которой он находится, если бы этот контейнер был слишком узким.
Если ваш браузер еще не поддерживает эти ключевые слова, оба абзаца будут отображаться как обычные абзацы в блочном потоке; на скриншотах ниже показан ожидаемый рендеринг.
Запомните это поведение и его последствия min-content и max-content имеют flex-grow и flex-shrink далее в этой статье.
Положительное и отрицательное свободное пространство
Чтобы говорить об этих свойствах, нам нужно понять концепцию положительного и отрицательного свободного пространства . Когда flex-контейнер имеет положительное свободное пространство, в нем больше места, чем требуется для отображения flex-элементов внутри контейнера. Например, если у меня есть контейнер шириной 500 пикселей,
Например, если у меня есть контейнер шириной 500 пикселей, flex-direction — это row , и у меня есть три flex-элемента шириной 100 пикселей каждый, тогда у меня есть 200 пикселей положительного свободного пространства, которое можно было бы распределить между элементами, если бы я хотел, чтобы они заполнили контейнер.
У нас отрицательное свободное пространство, когда естественный размер элементов в сумме превышает доступное пространство во гибком контейнере. Если у меня есть контейнер шириной 500 пикселей, как показано выше, но каждый из трех гибких элементов имеет ширину 200 пикселей, общее пространство, которое мне нужно, составит 600 пикселей, поэтому у меня есть 100 пикселей отрицательного свободного пространства. Это может быть удалено из предметов, чтобы они соответствовали контейнеру.
Именно это распределение положительного свободного пространства и удаление отрицательного свободного пространства нам нужно понять, чтобы понять свойства гибкости.
В следующих примерах я работаю с flex-direction , установленным в строку, поэтому размер элементов всегда будет зависеть от их ширины. Мы будем вычислять положительное и отрицательное свободное пространство, созданное путем сравнения общей ширины всех элементов с шириной контейнера. Вы могли бы в равной степени попробовать каждый пример с flex-direction: столбец . Тогда главной осью будет столбец, и вам нужно будет сравнить высоту элементов и контейнера, в котором они находятся, чтобы определить положительное и отрицательное свободное пространство.
Свойство flex-basis указывает начальный размер гибкого элемента до того, как произойдет какое-либо распределение пространства. Начальное значение этого свойства — auto . Если для flex-basis установлено значение auto , то для определения начального размера элемента браузер сначала проверяет, имеет ли основной размер элемента абсолютный размер. Это было бы так, если бы вы задали своему элементу ширину 200 пикселей. В таком случае
Это было бы так, если бы вы задали своему элементу ширину 200 пикселей. В таком случае 200px будет flex-basis для этого элемента.
Если ваш элемент имеет автоматический размер, то auto разрешается в соответствии с размером его содержимого. На этом этапе ваши знания о размерах min- и max-content становятся полезными, поскольку flexbox примет размер элемента max-content в качестве flex-basis . Следующий живой пример может помочь продемонстрировать это.
В этом примере я создал серию негибких ящиков с flex-grow и flex-shrink установлены на 0 . Здесь мы можем видеть, как первый элемент, для которого явно задана ширина 150 пикселей в качестве основного размера, принимает flex-basis из 150px , тогда как два других элемента не имеют ширины и поэтому имеют размер в соответствии со своими размерами. ширина содержимого.
В дополнение к ключевому слову auto вы можете использовать ключевое слово content в качестве flex-basis . Это приведет к flex-basis берется из размера содержимого, даже если для элемента задана ширина. Это более новое ключевое слово и меньше поддерживается браузерами, однако вы всегда можете получить тот же эффект, используя auto в качестве гибкой основы и убедившись, что для вашего элемента не задана ширина, чтобы он был автоматически изменен. .
Если вы хотите, чтобы flexbox полностью игнорировал размер элемента при распределении пространства, установите flex-basis на 0 . Это, по сути, говорит flexbox, что все пространство доступно для захвата, и разделить его пропорционально. Мы увидим примеры этого, когда перейдем к рассмотрению flex-grow .
Свойство flex-grow задает коэффициент увеличения гибкости , который определяет, насколько будет увеличиваться гибкий элемент по отношению к остальным гибким элементам в контейнере flex при распределении положительного свободного пространства.
Если все ваши элементы имеют одинаковый коэффициент flex-grow , то пространство будет распределено между ними равномерно. Если это та ситуация, которая вам нужна, то обычно вы должны использовать 1 в качестве значения, однако вы можете дать им всем flex-grow of 88 , или 100 , или 1.2 если хотите — это коэффициент. Если коэффициент одинаков для всех, а во флекс-контейнере есть положительное свободное место, то оно будет распределено поровну на всех.
Объединение
flex-grow и flex-basis При взаимодействии flex-grow и flex-basis может возникнуть путаница. Давайте рассмотрим случай трех гибких элементов с разной длиной содержимого и следующих 9 элементов.0007 flex применяемые к ним правила:
flex: 1 1 auto;
В этом случае значение flex-basis равно auto , а для элементов не задана ширина, поэтому они имеют автоматический размер. Это означает, что flexbox просматривает размер элементов
Это означает, что flexbox просматривает размер элементов max-content . После размещения элементов у нас есть положительное свободное пространство во гибком контейнере, показанное на этом изображении как заштрихованная область:
.
Работаем с flex-basis равно размеру содержимого, поэтому доступное пространство для распределения вычитается из общего доступного пространства (ширины гибкого контейнера), а оставшееся пространство затем распределяется поровну между каждым элементом. Наш больший элемент в конечном итоге становится больше, потому что он начинался с большего размера, даже несмотря на то, что ему назначено такое же количество свободного места, как и другим:
Если на самом деле вам нужны три предмета одинакового размера, даже если они изначально разных размеров, вам следует использовать это:
гибкий: 1 1 0;
Здесь мы говорим, что размер элемента для целей нашего расчета распределения пространства составляет 0 — все пространство доступно для захвата, и поскольку все элементы имеют один и тот же коэффициент flex-grow , они каждый получает равное количество распределенного пространства. Конечным результатом являются три гибких элемента одинаковой ширины.
Конечным результатом являются три гибких элемента одинаковой ширины.
Попробуйте изменить коэффициент flex-grow с 1 на 0 в этом живом примере, чтобы увидеть другое поведение:
Предоставление элементам различных факторов гибкости
Наше понимание того, как flex-grow работает с flex-basis , позволяет нам дополнительно контролировать размеры наших отдельных предметов, назначая элементам различные коэффициенты гибкости роста . Если мы сохраним для нашего flex-basis значение 0 , чтобы можно было распределить все пространство, мы могли бы назначить каждому из трех flex-элементов другой коэффициент flex-grow . В приведенном ниже примере я использую следующие значения:
-
1для первого пункта. -
1для второй позиции. -
2для третьего предмета.
Работа с flex-basis of 0 это означает, что доступное пространство распределяется следующим образом. Нам нужно сложить коэффициенты гибкости, а затем разделить общее количество положительного свободного пространства во флекс-контейнере на это число, которое в данном случае равно 4. Затем мы делим пространство в соответствии с отдельными значениями — первый элемент получает одна часть, вторая одна часть, третья две части. Это означает, что третий элемент в два раза больше первого и второго элементов.
Нам нужно сложить коэффициенты гибкости, а затем разделить общее количество положительного свободного пространства во флекс-контейнере на это число, которое в данном случае равно 4. Затем мы делим пространство в соответствии с отдельными значениями — первый элемент получает одна часть, вторая одна часть, третья две части. Это означает, что третий элемент в два раза больше первого и второго элементов.
Помните, что здесь можно использовать любое положительное значение. Важно соотношение между одним элементом и другими. Вы можете использовать большие числа или десятичные дроби — на ваше усмотрение. Чтобы проверить это, измените значения, присвоенные в приведенном выше примере, на .25 , .25 и .50 — вы должны увидеть тот же результат.
Свойство flex-shrink указывает коэффициент сжатия , который определяет, насколько flex-элемент будет сжиматься по отношению к остальным flex-элементам во flex-контейнере при распределении отрицательного свободного пространства.
Это свойство имеет дело с ситуациями, когда браузер вычисляет значения flex-basis flex-элементов и обнаруживает, что они слишком велики, чтобы поместиться во flex-контейнер. Пока flex-shrink имеет положительное значение, элементы будут сжиматься, чтобы они не переполняли контейнер.
Таким образом, в то время как flex-grow имеет дело с добавлением доступного пространства, flex-shrink управляет удалением пространства, чтобы коробки помещались в контейнер без переполнения.
В следующем живом примере у меня есть три элемента во гибком контейнере; Я задал каждому элементу ширину 200 пикселей, а контейнеру — 500 пикселей. С flex-shrink , установленным на 0 , элементы не могут сжиматься, поэтому они переполняют поле.
Измените значение flex-shrink на 1 , и вы увидите, что каждый элемент сжимается на одинаковую величину, чтобы все элементы теперь помещались в коробке. Для этого они стали меньше своей первоначальной ширины.
Для этого они стали меньше своей первоначальной ширины.
Объединение
flex-shrink и flex-basis Можно сказать, что flex-shrink работает почти так же, как flex-grow . Однако есть две причины, по которым не совсем то же самое, что и .
Хотя это обычно незаметно, в спецификации определена одна из причин, по которой flex-shrink не совсем то же самое для негативного пространства, что и flex-grow для позитивного пространства:
"Примечание. Коэффициент гибкости умножается на базовый размер гибкости при распределении отрицательного пространства. Это распределяет отрицательное пространство пропорционально тому, насколько элемент может сжиматься, так что, например, маленький элемент не сожмется до нуля до того, как более крупный предмет был заметно уменьшен».
Вторая причина заключается в том, что flexbox предотвращает сжатие мелких элементов до нулевого размера во время удаления отрицательного свободного пространства. Элементы будут иметь размер
Элементы будут иметь размер min-content — размер, который они приобретут, если воспользуются преимуществами любой доступной им мягкой упаковки.
Вы можете увидеть, как это min-content floor происходит в приведенном ниже примере, где flex-basis преобразуется в размер содержимого. Если вы измените ширину flex-контейнера, например, увеличив ее до 700 пикселей, а затем уменьшите ширину flex-элемента, вы увидите, что первые два элемента будут перенесены, однако они никогда не станут меньше, чем 9.0007 мин-контент размер. По мере того, как в коробке становится меньше места, просто удаляется третий предмет.
На практике сжатие дает разумные результаты. Обычно вы не хотите, чтобы ваш контент полностью исчезал или чтобы блоки становились меньше их минимального содержимого, поэтому приведенные выше правила имеют смысл с точки зрения разумного поведения для контента, который необходимо уменьшить, чтобы поместиться в контейнер.
Разные предметы
flex-shrink факторы Так же, как flex-grow , вы можете присвоить flex-item разные flex-shrink коэффициенты. Это может помочь изменить поведение по умолчанию, если, например, вы хотите, чтобы элемент уменьшался быстрее или медленнее, чем его братья и сестры, или вообще не уменьшался.
Это может помочь изменить поведение по умолчанию, если, например, вы хотите, чтобы элемент уменьшался быстрее или медленнее, чем его братья и сестры, или вообще не уменьшался.
В следующем живом примере первый элемент имеет flex-shrink коэффициент 1, второй 0 (поэтому он вообще не будет сжиматься), а третий 4 . Таким образом, третий элемент сжимается быстрее, чем первый. Поэкспериментируйте с разными значениями — как для flex-grow здесь можно использовать десятичные дроби или большие числа. Выберите то, что имеет для вас наибольшее значение.
Ключ к реальному пониманию того, как работает гибкая настройка размеров элементов, заключается в понимании количества вещей, которые вступают в игру. Рассмотрим следующие аспекты, которые мы уже обсуждали в этих руководствах:
Что задает базовый размер предмета?
- Установлено ли для
flex-basisзначениеauto, а для элемента задана ширина? Если это так, размер будет основан на этой ширине.
- Установлено ли для
flex-basisзначениеautoилиcontent(в поддерживающем браузере)? Если это так, размер зависит от размера элемента. - Является ли
flex-basisединицей длины, но не нулем? Если да, то это размер товара. - Установлено ли для
flex-basisзначение0? если это так, то размер элемента не принимается во внимание при расчете совместного использования пространства.
Есть ли у нас свободное место?
Элементы не могут увеличиваться без положительного свободного места, и они не будут уменьшаться, если нет отрицательного свободного места.
- Если мы возьмем все элементы и сложим их ширину (или высоту, если работать в столбце), получится ли, что сумма меньше , чем общая ширина (или высота) контейнера? Если это так, то у вас есть положительное свободное пространство, и в игру вступает
flex-grow.
- Если мы возьмем все элементы и сложим их ширину (или высоту, если работать в столбце), будет ли это число больше , чем общая ширина (или высота) контейнера? Если это так, у вас отрицательное свободное пространство и 9В игру вступает 0007 flex-shrink .
Другие способы распределения пространства
Если вы не хотите, чтобы к элементам добавлялось пространство, помните, что вы можете справиться со свободным пространством между элементами или вокруг них, используя свойства выравнивания, описанные в руководстве по выравниванию элементов в контейнере flex. Свойство justify-content позволяет распределять свободное пространство между элементами или вокруг них. Вы также можете использовать автоматические поля для гибких элементов, чтобы поглощать пространство и создавать промежутки между элементами.
Со всеми имеющимися в вашем распоряжении гибкими инструментами вы обнаружите, что большинство задач можно решить, хотя поначалу это может потребовать некоторого эксперимента.
Последнее изменение: , участниками MDN
Освоение упаковки гибких элементов — CSS: каскадные таблицы стилей строку или столбец, но не то и другое сразу. Однако существует возможность переноса гибких элементов на новые строки, создавая новые строки, если
flex-direction — это строка и новые столбцы, если flex-direction — это столбец . В этом руководстве я объясню, как это работает, для чего оно предназначено и в каких ситуациях действительно требуется CSS Grid Layout, а не flexbox. Начальное значение свойства flex-wrap : nowrap . Это означает, что если у вас есть набор гибких элементов, которые слишком широки для их контейнера, они переполнят его. Если вы хотите, чтобы они заворачивались, когда они становятся слишком широкими, вы должны добавить flex-wrap со значением wrap или используйте сокращение flex-flow со значениями row wrap или column wrap .
Предметы будут упакованы в контейнер. В следующем примере у меня есть десять элементов, все с flex-basis из 160px и способностью увеличиваться и уменьшаться. Как только первая строка доходит до точки, где не хватает места для размещения другого 160-пиксельного элемента, для элементов создается новая гибкая линия и так далее, пока не будут размещены все элементы. По мере того, как элементы могут увеличиваться, они будут расширяться более чем на 160 пикселей, чтобы полностью заполнить каждую строку. Если в последней строке есть только один элемент, он растянется на всю строку.
То же самое происходит и со столбцами. Контейнер должен иметь высоту, чтобы элементы начали оборачиваться и создавать новые столбцы, а элементы растягивались выше, чтобы полностью заполнить каждый столбец.
Обтекание работает, как и следовало ожидать, в сочетании с flex-direction . Если для flex-direction установлено значение row-reverse , то элементы будут начинаться с конечного края контейнера и располагаться в обратном порядке.
Обратите внимание, что реверсирование происходит только в рядном направлении. Мы начинаем справа, затем переходим на вторую линию и снова начинаем справа. Мы не движемся задним ходом в обоих направлениях, начиная снизу вверх по контейнеру!
Как мы видели из приведенных выше примеров, если нашим элементам разрешено увеличиваться и уменьшаться, когда в последней строке или столбце меньше элементов, эти элементы увеличиваются, чтобы заполнить доступное пространство.
Во flexbox нет способа указать элементам в одной строке выровняться с элементами в строке выше — каждая flex-строка действует как новый flex-контейнер. Он имеет дело с распределением пространства по главной оси. Если есть только один элемент, и этому элементу разрешено увеличиваться, он заполнит ось так же, как если бы у вас был гибкий контейнер с одним элементом.
Если вам нужен макет в двух измерениях, вам, вероятно, понадобится макет сетки. Мы можем сравнить наш пример с обернутой строкой выше с версией этого макета в CSS Grid, чтобы увидеть разницу. В следующем живом образце используется CSS Grid Layout для создания макета, который имеет столько столбцов размером не менее 160 пикселей, сколько поместится, распределяя дополнительное пространство между всеми столбцами. Однако в этом случае элементы остаются в своей сетке и не растягиваются, когда их меньше в последнем ряду.
В следующем живом образце используется CSS Grid Layout для создания макета, который имеет столько столбцов размером не менее 160 пикселей, сколько поместится, распределяя дополнительное пространство между всеми столбцами. Однако в этом случае элементы остаются в своей сетке и не растягиваются, когда их меньше в последнем ряду.
Это разница между одномерным и двухмерным макетом. В одномерном методе, таком как flexbox, мы контролируем только строку или столбец. В двухмерном макете, таком как сетка, мы контролируем оба одновременно. Если вы хотите, чтобы пространство распределялось построчно, используйте flexbox. Если нет, используйте Grid.
Обычно грид-системы на основе flexbox работают, возвращая flexbox в привычный мир макетов на основе float. Если вы назначаете ширину в процентах гибким элементам — либо как flex-basis , либо добавляя ширину к самому элементу, оставляя значение flex-basis как auto — вы можете получить впечатление двухмерного макета. Вы можете увидеть, как это работает в примере ниже.
Вы можете увидеть, как это работает в примере ниже.
Здесь я установил flex-grow и flex-shrink на 0 , чтобы сделать негибкие гибкие элементы, а затем я контролирую гибкость, используя проценты, точно так же, как мы делали это в макетах с плавающей запятой.
Если вам нужно, чтобы гибкие элементы выровнялись по поперечной оси, этого можно добиться, контролируя ширину таким образом. Однако в большинстве случаев добавление ширины к гибким элементам таким образом демонстрирует, что вам, вероятно, будет лучше переключиться на сетку для этого компонента.
При обертывании гибких элементов, вероятно, возникнет необходимость в их разделении. Из приведенного ниже живого примера видно, что для создания зазоров, которые не создают зазоров по краям контейнера, нам нужно использовать отрицательные поля на самом гибком контейнере. Затем любая граница гибкого контейнера перемещается во вторую оболочку, чтобы отрицательное поле могло подтягивать элементы к этому элементу оболочки.
Именно это требование решат свойства промежутка после их реализации. Надлежащие зазоры возникают только на внутренних краях элементов.
Спецификация flexbox подробно описывает, что должно произойти, если flex-элемент свернут путем установки видимости: свернуть для элемента. См. документацию MDN для свойства видимости . Спецификация описывает поведение следующим образом:
«Указание visibility:collapse для элемента flex приводит к тому, что он становится свернутым элементом flex, производя эффект, аналогичный Visibility:collapse для строки таблицы или столбца таблицы: свернутый элемент flex полностью удаляется из рендеринга, но остается позади «стойка», которая поддерживает стабильный поперечный размер flex-линии. Таким образом, если flex-контейнер имеет только одну flex-линию, динамически сворачивающиеся или разворачивающиеся элементы могут изменить основной размер flex-контейнера, но гарантированно не повлияют на его поперечный размер и не приведет к тому, что остальная часть макета страницы будет «колебаться».
Однако перенос строк Flex выполняется повторно после свертывания, поэтому поперечный размер контейнера Flex с несколькими строками может измениться, а может и не измениться. — Свернутые элементы
Это поведение полезно, если вы хотите настроить гибкие элементы с помощью JavaScript, например, для отображения и скрытия содержимого. Пример в спецификации демонстрирует один из таких шаблонов.
В следующем живом примере у меня есть неупакованный гибкий контейнер. Третий элемент имеет больше содержимого, чем другие, но для него установлено значение , видимость: свернуть , и, следовательно, гибкий контейнер сохраняет распорку высоты, необходимой для отображения этого элемента. Если убрать visible: сверните из CSS или измените значение на visible , вы увидите, что элемент исчезнет, а пространство перераспределится между несвернутыми элементами; высота гибкого контейнера не должна меняться.
Примечание: Используйте Firefox для двух приведенных ниже примеров, поскольку Chrome и Safari рассматривают свертывание как скрытое.
Однако при работе с многострочными гибкими контейнерами вы должны понимать, что обертывание выполняется повторно после схлопывания. Таким образом, браузеру необходимо заново выполнить поведение переноса, чтобы учесть новое пространство, которое свернутый элемент оставил во встроенном направлении.
Это означает, что элементы могут оказаться в строке, отличной от той, с которой они начинались. В случае отображения и скрытия элемента это вполне может привести к тому, что элементы окажутся в другой строке.
Я создал это поведение в следующем живом примере. Вы можете увидеть, как растяжение меняет строку в зависимости от местоположения свернутого элемента. Если вы добавите больше содержимого ко второму элементу, он изменит строку, как только станет достаточно длинным. Затем эта верхняя строка становится такой же высотой, как одна строка текста.
Если это вызывает проблему для вашего макета, может потребоваться переосмысление структуры, например, размещение каждой строки в отдельном гибком контейнере, чтобы они не могли сдвигать строки.
Разница между
видимость: скрыто и отображение: нет Когда вы устанавливаете для элемента отображение: нет , чтобы скрыть его, элемент удаляется из структуры форматирования страницы. На практике это означает, что счетчики игнорируют его, и такие вещи, как переходы, не выполняются. Использование видимость: скрытый сохраняет поле в структуре форматирования, что полезно тем, что оно по-прежнему ведет себя так, как если бы оно было частью макета, даже если пользователь не может его видеть.
Последнее изменение: , участниками MDN часто обнаруживал, что добавляю display: flex элементу, а затем быстро потратил целую вечность, пытаясь понять, как заставить что-либо вести себя так, как я ожидаю. Если вы чем-то похожи на меня: вот список из 10 примеров макетов flexbox с CSS, которые вы можете скопировать и вставить, чтобы начать создавать свои собственные макеты. Мы рассмотрим эти основные шаблоны макета (щелкните, чтобы перейти к примеру):
Мы рассмотрим эти основные шаблоны макета (щелкните, чтобы перейти к примеру):
В каждом примере предполагается, что ваш HTML содержит элемент с классом container , который затем содержит несколько дочерних элементов, имеющих класс item (количество дочерних элементов зависит от примера):
<дел> <дел> <дел> ...
Stretch all, фиксированное расстояние
Самый простой паттерн flexbox: заставить несколько блоков растянуться и заполнить всю ширину их родительского элемента. Все, что вам нужно сделать, это установить display: flex для контейнера и значение flex-grow выше 0 для дочерних элементов:
.container { дисплей: гибкий; } .вещь { гибкий рост: 1; высота: 100 пикселей; } .элемент + .элемент { поле слева: 2%; }
Мы используем селектор + только для добавления промежутков между парами элементов (по сути, просто пропуская левое поле для первого элемента в списке).
Увеличение flex-grow увеличит количество пространства, на которое элемент может растягиваться по сравнению с любым другим элементом. Если мы установим flex-grow на 2 для среднего элемента здесь, мы разделим доступное пространство на 6 блоков (по 1 блоку для каждого элемента плюс 1 дополнительный для среднего элемента, 1+1+2+1). +1). Средний элемент получает два фрагмента ( flex-grow: 2 ), а все остальные элементы получают один фрагмент ( flex-grow: 1 9 ).0008).
Растянуть середину, фиксированный интервал
Обычный шаблон приложений и веб-приложений заключается в создании верхней панели, где мы хотим растянуть только средний элемент, но оставить крайний правый и крайний левый элементы фиксированными. Если мы хотим, чтобы растягивался только один элемент, мы можем установить фиксированную ширину (например,
Если мы хотим, чтобы растягивался только один элемент, мы можем установить фиксированную ширину (например, 100px ) для элемента, который должен оставаться статичным, и flex-grow: 1 для элемента, который должен растягиваться:
.container {
дисплей: гибкий;
}
.вещь {
высота: 100 пикселей;
ширина: 100 пикселей; /* Фиксированная ширина по умолчанию */
}
.item-центр {
гибкий рост: 1; /* Установите средний элемент для увеличения и растяжения */
}
.элемент + .элемент {
поле слева: 2%;
}
Даже если средний элемент здесь имеет определенную ширину из 100px , flex-grow заставит его растянуться, чтобы занять все доступное пространство.
Чередующаяся сетка
Шаблон макета, который я использую в своем обзоре блога, заключается в создании сетки с некоторыми вариациями: после каждой строки из двух элементов одинакового размера есть один элемент, занимающий всю строку:
Для этого нам нужно до:
- Набор
flex-wrap: обернитеконтейнер (или всеэлементовбудут отображаться в одной строке) - Установите
justify-content: space-betweenв контейнере, чтобы создать пространство только между элементами (а не между краем родительского элемента и элементами) - Установите ширину каждого элемента
49%(или что-то подобное, равное или меньшее50%) - Установите ширину каждого третьего элемента
на100%, чтобы он заполнил всю эту строку. Мы можем настроить таргетинг на каждый третий элемент в списке с помощью
Мы можем настроить таргетинг на каждый третий элемент в списке с помощью nth-child() селектор.
.контейнер {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.вещь {
ширина: 48%;
высота: 100 пикселей;
нижняя граница: 2%;
}
.item: n-й ребенок (3n) {
ширина: 100%;
}
Если вы хотите, чтобы первая строка была на всю ширину, а два следующих элемента разделяли строку, обратите внимание, что вы не можете написать .item:nth-child(1n) { width: 100% } — это настроить таргетинг на все элементы. Вы должны нацелиться на первый элемент, выбрав каждый третий элемент, а затем отступив на два элемента: .item:nth-child(3n-2) { ширина: 100% } .
Сетка 3x3
Мы можем создать сетку 3x3, установив flex-grow на 0 и flex-basis на предпочтительную ширину для всех дочерних элементов (здесь это делается с помощью сокращенной записи flex flex: : 0 32% ). Поля между элементами — это остатки каждой строки, т. е. (100%-32x3)/2=2%. Я сопоставил поле (
Поля между элементами — это остатки каждой строки, т. е. (100%-32x3)/2=2%. Я сопоставил поле ( margin-bottom: 2% ), чтобы добиться равномерного расстояния между всеми элементами:
.контейнер {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.вещь {
гибкий: 0 32%;
высота: 100 пикселей;
нижняя граница: 2%; /* (100-32*3)/2 */
}
Вы можете изменить flex-basis , чтобы увеличить или уменьшить количество элементов в каждой строке. flex: 0 24% поместит 4 элемента в каждую строку, flex: 0 19% поместит 5 элементов в каждую строку и так далее.
Сетка 3x3, ограниченные пропорции (1:1)
Мы можем создать сетку, полную элементов с ограниченными пропорциями, используя несколько хакерский padding трюк с CSS. Если мы используем % при установке padding для элемента, padding устанавливается относительно ширины родительского элемента , . в данном случае. Мы можем использовать этот эффект для создания квадрата, установив для элемента  container
container width и padding-bottom одно и то же значение (и эффективно установив height этого элемента через padding-bottom ):
.container {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.вещь {
ширина: 32%;
обивка-дно: 32%; /* То же, что и ширина, устанавливает высоту */
нижняя граница: 2%; /* (100-32*3)/2 */
положение: родственник;
}
Поскольку мы создали элемент, который фактически состоит только из отступов, и для содержимого не осталось места, нам нужно установить position: относительный на .item в этом примере и добавить дочерний элемент с position: absolute и используйте этот элемент для «сброса» холста и добавления контента.
Сетка 3x3, ограниченные пропорции (16:9)
Чтобы изменить пропорции элементов, вам нужно всего лишь изменить пропорции ширина и прокладка-дно на . . Изменение ширины  деталь
деталь повлияет на количество элементов в каждой строке, поэтому, чтобы не повлиять на структуру сетки, мы можем, например, изменить padding-bottom на 18% , чтобы создать 16: 9 (эквивалентно 32:18) прямоугольники.
.контейнер {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.вещь {
ширина: 32%;
обивка-дно: 18%; /* 32:18, т.е. 16:9 */
нижняя граница: 2%; /* (100-32*3)/2 */
}
График: вертикальные полосы
Если вы хотите использовать flexbox для создания простой визуализации графика, все, что вам нужно сделать, это установить align-items контейнера на flex-end и определить высоту для каждый бар. flex-end обеспечит привязку столбцов к нижней части графика.
.контейнер {
дисплей: гибкий;
высота: 300 пикселей;
выравнивание содержимого: пробел между;
элементы выравнивания: flex-end;
}
. item { ширина: 14%; }
.item-1 {высота: 40%; }
.item-2 {высота: 50%; }
.item-3 {высота: 60%; }
.item-4 {высота: 20%; }
.item-5 {высота: 30%; }
item { ширина: 14%; }
.item-1 {высота: 40%; }
.item-2 {высота: 50%; }
.item-3 {высота: 60%; }
.item-4 {высота: 20%; }
.item-5 {высота: 30%; }
График: горизонтальные полосы
Используя ту же технику, что и для вертикальных полос, мы можем просто добавить flex-direction к контейнеру со значением в столбце , чтобы создать набор горизонтальных полос. flex-direction может иметь значение row (по умолчанию) или column , где row проходит горизонтально (→), а столбец проходит вертикально (↓). Вы также можете изменить направление обоих, используя row-reverse (←) и столбец-обратный (↑) соответственно.
.контейнер {
дисплей: гибкий;
высота: 300 пикселей;
выравнивание содержимого: пробел между;
flex-направление: столбец;
}
.item {высота: 14%; }
.item-1 {ширина: 40%; }
.item-2 { ширина: 50%; }
.item-3 { ширина: 60%; }
. item-4 { ширина: 20%; }
.item-5 {ширина: 30%; }
item-4 { ширина: 20%; }
.item-5 {ширина: 30%; }
Вертикальная стопка (по центру)
Чтобы создать вертикальную стопку и разместить элементы сверху вниз, все, что нам нужно сделать, это изменить flex-direction от значения по умолчанию строки до столбца :
.container {
дисплей: гибкий;
flex-направление: столбец;
выравнивание элементов: по центру;
}
.вещь {
высота: 40 пикселей;
нижняя граница: 10px;
}
Masonry (или Mosaic)
1
2
3
4
5
6
7
8
10 0003
Вы, вероятно, видели Masonry (или Masaic). по всему Интернету, но вполне вероятно, что все они были основаны на Masonry или аналогичной библиотеке JavaScript. Flexbox может показаться отличным кандидатом, чтобы, наконец, создать этот макет только с помощью CSS, и это, безусловно, возможно, но это удивительно хакерски.
Одна из основных проблем создания макета каменной кладки с помощью flexbox заключается в том, что для того, чтобы элемент влиял на позиционирование элемента выше и ниже него, нам нужно изменить flex-direction контейнера на столбец , что делает элементы идут сверху вниз. Это создает макет, который выглядит великолепно и похож на эффект каменной кладки, но может сбивать с толку пользователей; это создает неожиданный порядок элементов. Если вы читаете слева направо, элементы будут казаться перетасованными и появляться в случайном порядке, например, 1, 3, 6, 2, 4, 7, 8 и т. д.
Это создает макет, который выглядит великолепно и похож на эффект каменной кладки, но может сбивать с толку пользователей; это создает неожиданный порядок элементов. Если вы читаете слева направо, элементы будут казаться перетасованными и появляться в случайном порядке, например, 1, 3, 6, 2, 4, 7, 8 и т. д.
К счастью, мы можем использовать свойство order для изменения порядка отображения элементов. Мы можем комбинировать это свойство с умным использованием селектора nth-child() для динамического упорядочения элементов в зависимости от их первоначального порядка. Если мы хотим создать макет каменной кладки с тремя столбцами, мы можем разделить все элементы на три «группы», например:
/* Переупорядочить элементы в строки */
.item:nth-child(3n+1) { порядок: 1; }
.item:nth-child(3n+2) { порядок: 2; }
.item:nth-child(3n) { порядок: 3; }
/* Заставить новые столбцы */
.container::до,
.контейнер :: после {
содержание: "";
flex-основа: 100%;
ширина: 0;
порядок: 2;
}
Я написал еще один пост, в котором подробно объясняется, как это работает и почему. Это установит порядок
Это установит порядок на 1 для 1-го элемента, 4-го элемента, 7-го элемента и т. д. Элементы с одинаковым значением порядка будут упорядочены по возрастанию в соответствии с порядком исходного кода или значением . сначала установите , поэтому в этом примере мы производим три набора, упорядоченные следующим образом: 1, 4, 7, 10 (3n+1) с порядком : 1 , 2, 5, 8 (3n+2) ) с заказ: 2 и 3, 6, 9 (3n) с заказ: 3 . Эти три группы представляют наши три столбца. В сумме получается 1, 4, 7, 10, 2, 5, 8, 3, 6, 9 .
Если мы обязательно отобразим каждую из этих групп как один столбец (ни больше, ни меньше), это создаст иллюзию, что элементы вернулись в свой первоначальный порядок, когда вы читаете слева направо. Если мы визуально разберем сетку как строки, первая строка будет содержать первый элемент из каждой группы ( 1, 2, 3 ), вторая строка будет содержать второй элемент из каждой группы ( 4, 5, 6 ) и так далее. Затем мы вставляем элементы между столбцами, которые занимают 100% высоты родителя, что заставляет столбцы разрывать строку и не сливаться случайно с соседними столбцами. Вот полный фрагмент кода CSS:
Затем мы вставляем элементы между столбцами, которые занимают 100% высоты родителя, что заставляет столбцы разрывать строку и не сливаться случайно с соседними столбцами. Вот полный фрагмент кода CSS:
.container {
дисплей: гибкий;
flex-flow: перенос столбца;
выравнивание содержимого: пробел между;
высота: 580 пикселей;
}
.вещь {
ширина: 32%;
нижняя граница: 2%; /* (100-32*3)/2 */
}
/* Переупорядочиваем элементы в строки */
.item:nth-child(3n+1) { порядок: 1; }
.item:nth-child(3n+2) { порядок: 2; }
.item:nth-child(3n) { порядок: 3; }
/* Заставить новые столбцы */
.container::до,
.контейнер :: после {
содержание: "";
flex-основа: 100%;
ширина: 0;
порядок: 2;
}
Визуально достигается эффект, очень близкий к эффекту кирпичной кладки. Как влияет порядок табуляции? К счастью, совсем нет. порядок изменяет только визуальное представление объектов, а не порядок табуляции, поэтому табуляция через сетку будет работать, как задумано.
Если вы хотите создать макет masonry с более чем тремя столбцами (или хотите лучше понять, как это работает), я рекомендую прочитать специальный пост о том, как создавать макеты masonry с помощью CSS.
Bootstrap Flexbox — примеры и руководство
Флексбокс
Быстро управляйте компоновкой, выравниванием и размером столбцов сетки, навигацией, компонентами, и многое другое с полным набором отзывчивых утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Видеоруководство
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразования прямые дочерние элементы во flex-элементы. Flex-контейнеры и элементы
могут быть дополнительно изменены с помощью дополнительных свойств гибкости.
Я флексбокс-контейнер!
Показать код Изменить в песочнице
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Показать код Изменить в песочнице
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для . и  d-flex
d-flex .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex -
.d-xxl-flex -
.d-xxl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев
вы можете опустить здесь горизонтальный класс, так как браузер по умолчанию ряд . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить
это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Гибкий элемент 3
Гибкий элемент 1
Гибкий элемент 2
Гибкий элемент 3
Показать код Изменить в песочнице
<дел>
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3

 ”
” Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов
Таким образом, если флекс-контейнер имеет только одну строку, динамическое сворачивание или разворачивание элементов может изменять основной размер флекс-контейнера, но должно быть гарантированно, что не будет изменяться поперечный размер и не будет приводить к эффекту «виляния» всего макета страницы. Однако процесс обёртывания flex-строки выполняется после процедуры сворачивания, поэтому поперечный размер flex-контейнера с несколькими строками может и изменяться.” — Сворачивание элементов webp" alt="Общее изображение-заполнитель">
<дел>
Это некоторый контент из медиа-компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.
webp" alt="Общее изображение-заполнитель">
<дел>
Это некоторый контент из медиа-компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.
 <дел>
Это некоторый контент из медиа-компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.
<дел>
Это некоторый контент из медиа-компонента. Вы можете заменить это любым содержимым и настроить его по мере необходимости.