CSS :: Свойство flex-shrink
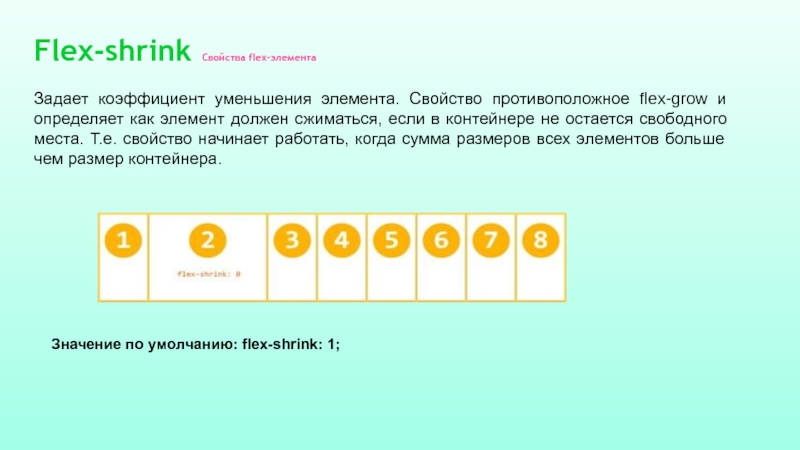
css-свойство flex-shrink (от англ. flex shrink – сжатие флекс-элемента) определяет, какую долю своего доступного пространства будет отдавать данный флекс-элемент по сравнению с другими флекс-элементами.
Характеристики
- Значение по умолчанию: 1.
- Применяется: к флекс-элементам.
- Наследуется: нет.
- Анимируется: да.
- JavaScript: object.style.flexShrink=»value».
Синтаксис
flex-shrink: <число>
Значения
В качестве значений свойство flex-shrink принимает число, называемое коэффициентом сжатия флекс-элемента. Он может быть нулем (флекс-элемент не участвует в сжатии) или любым
положительным целым или дробным числом (по умолчанию 1). При этом следует помнить, что при установке паддингов
у флекс-элементов, они при сжатии не уменьшаются (уменьшаться может только сам базовый размер элемента).
Чтобы рассчитать итоговый размер требуемого флекс-элемента можно использовать следующий алгоритм.
- Первый шаг. Рассчитываем размер свободного отрицательного пространства флекс-контейнера (РСОПК). Для этого от ширины контейнера (ШК) (чистое пространство без паддингов) отнимаем сумму базовых размеров флекс-элементов (СБР), а также сумму их паддингов (СПЭ), соответствующих данному направлению: РСОПК = ШК — СБР — СПЭ;
- Второй шаг. Находим сумму произведений (СПБР) базовых размеров (БР) флекс-элементов на их коэффициенты сжатия (КС): СПБР = БР1*КС1 + БР2*КС2 + … + БРn*КСn, где n — общее число флекс-элементов контейнера.
- Третий шаг. Рассчитываем нормированный коэффициент сжатия (НКС) каждого флекс-элемента. Для этого находим
произведение базового размера элемента на его коэффициент сжатия, а результат делим на сумму произведений всех базовых размеров
флекс-элементов на их коэффициенты сжатия: НКС = БР*КС/СПБР.

- Четвертый шаг. Рассчитываем итоговый размер флекс-элемента (ИР). Для этого от базового размера флекс-элемента отнимаем произведение модуля размера свободного отрицательного пространства на нормированный коэффициент сжатия: ИР = БР — РСОПК*НКС.
Как видим, алгоритм расчета итогового размера флекс-элемента при сжатии сложнее аналогичного алгоритма при распределении свободного пространства между элементами. Это связано с тем, что при сжатии учитываются не только соотношения коэффициентов сжатия элементов, но и соотношения их размеров между собой. Однако вдаваться в подробности мы не будем, заметим только, что полученный алгоритм (опять же) является результатом составления ряда пропорций и уравнений, которые могут быть решены в рамках школьной программы по математике.
Ссылки
Официальный сайт W3C: https://drafts.csswg.org/css-flexbox-1/#propdef-flex-shrink
Статья на Mozilla Firefox:
https://developer. mozilla.org/ru/docs/Web/CSS/flex-shrink
mozilla.org/ru/docs/Web/CSS/flex-shrink
Подробнее о модуле Flexbox смотрите в нашем учебнике здесь.
Примеры
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
/* Оформляем родительские div'ы flex-элементов */
div{
display: flex;
width: 300px;
height: 120px;
margin: auto;
margin-top: 20px;
background-color: #DFDFDF;
border-radius: 5px;
}
/* Это общий стиль flex-элементов */
p, span{
width: 200px;
min-width: 50px;
padding: 10px;
margin: auto;
background-color: #55aa55;
border-radius: 5px;
text-align: center;
font-weight: bold;
color: #F9F9F9;
}
.p_normal{
display: block;
width: 480px;
height: auto;
text-align: left;
margin-top: 2em;
}
</style>
</head>
<body>
<div>
<p>1</p><span>2</span><p>3</p>
</div>
<div>
<p>1</p>
<span>2</span>
<p>3</p>
</div>
<div>
<p>1</p><span>2</span>
<p>3</p>
</div>
<div>
<p>1</p><span>2</span>
<p>3</p>
</div>
<div>
<p>1</p>
<span>2</span>
<p>3</p>
</div>
<p>
В первом блоке флекс-элементы имеют одинаковый базовый размер
(в нашем случае это ширина) в 200px и коэффициент сжатия равный
1 (установился по умолчанию).
Рассчитываем размер свободного
отрицательного пространства флекс-контейнера:
300px - 3*200px - 3*20px = -360px. Находим сумму произведений
базовых размеров флекс-элементов на их коэффициенты сжатия:
200px*1 + 200px*1 + 200px*1 = 600px. Рассчитываем нормированный
коэффициент сжатия каждого флекс-элемента (в нашем случае для всех
элементов будет одинаковое значение): 200px*1/600px = 1/3.
Получаем итоговые размеры наших флекс-элементов (тоже будут
одинаковы): 200px - 360px*(1/3) = 80px.
</p>
<p>
Во втором блоке флекс-элементы также имеют одинаковый базовый
размер (в нашем случае это ширина) в 200px и одинаковый коэффициент
сжатия равный 3. Следовательно они также будут сжиматься полностью
одинаково и будут иметь финальные размеры по 80px (схема та же,
что и в первом блоке).
</p>
<p>
В третьем блоке все флекс-элементы имеют коэффициент сжатия равный
1 (установился по умолчанию), но для третьего флекс-элемента мы
применили встроенный стиль, увеличив его ширину (базовый размер для
нашего случая) до 250px.

5/3100px = 2/31, для второго -
300px*2/3100px = 6/31, а для третьего - 400px*6/3100px = 24/31.
Рассчитываем итоговые размеры наших флекс-элементов: для первого
элемента получаем величину 200px - 660px*(2/31) = 157.42px, для
второго - 300px - 660px*(6/31) = 172.33px, а для третьего -
400px - 660px*(24/31) = -110.97px.<br><br>
Т.к. итоговый размер третьего флекс-элемента стал меньше допустимого
минимального размера элемента (в нашем случае это «min-width: 50px»),
то ему присваиваем минимальный размер в 50px, а итоговые размеры первых
двух элементов пересчитываем по алгоритму заново, но с учетом того, что
третий элемент как бы имеет базовый размер в 50px и коэффициент сжатия 0.
Итак, рассчитываем размер свободного отрицательного пространства
флекс-контейнера: 300px - 200px - 300px - 50px - 3*20px = -310px.
Находим сумму произведений базовых размеров флекс-элементов участвующих
в сжатии на их коэффициенты сжатия: 200px*0.5 + 300px*2 = 700px.
Рассчитываем нормированный коэффициент сжатия каждого флекс-элемента:
для первого элемента получаем значение 200px*0.5/700px = 1/7, а для
второго - 300px*2/700px = 6/7. Рассчитываем итоговые размеры наших
флекс-элементов: для первого - 200px - 310px*(1/7) = 155.71px, а для
второго - 300px - 310px*(6/7) = 34.29px.<br><br>
Как видим, для второго элемента значение получилось меньше допустимого
минимального, поэтому его ширину также устанавливаем в 50px, а коэффициент
сжатия в 0. Повторяем алгоритм еще раз, но уже для одного оставшегося
первого элемента. Рассчитываем размер свободного отрицательного
пространства флекс-контейнера:
300px - 200px - 50px - 50px - 3*20px = -60px. Находим сумму произведений
базовых размеров флекс-элементов участвующих в сжатии на их коэффициенты
сжатия: 200px*0.5 = 100px. Рассчитываем нормированный коэффициент сжатия
каждого флекс-элемента: 200px*0.5/100px = 1. Рассчитываем итоговый размер
нашего флекс-элемента: 200px - 60px*1 = 140px.
Пример №1
Размер flex-элемента (свойство flex: flex-grow, flex-shrink, flex-basis) | Flexbox
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex, его прямые потомки становятся flex-элементами, размером вдоль главной оси которых можно управлять с помощью свойства flex.
- flex
- flex-basis
- flex-grow
- flex-shrink
- Распределение пространства flex-контейнера в цифрах
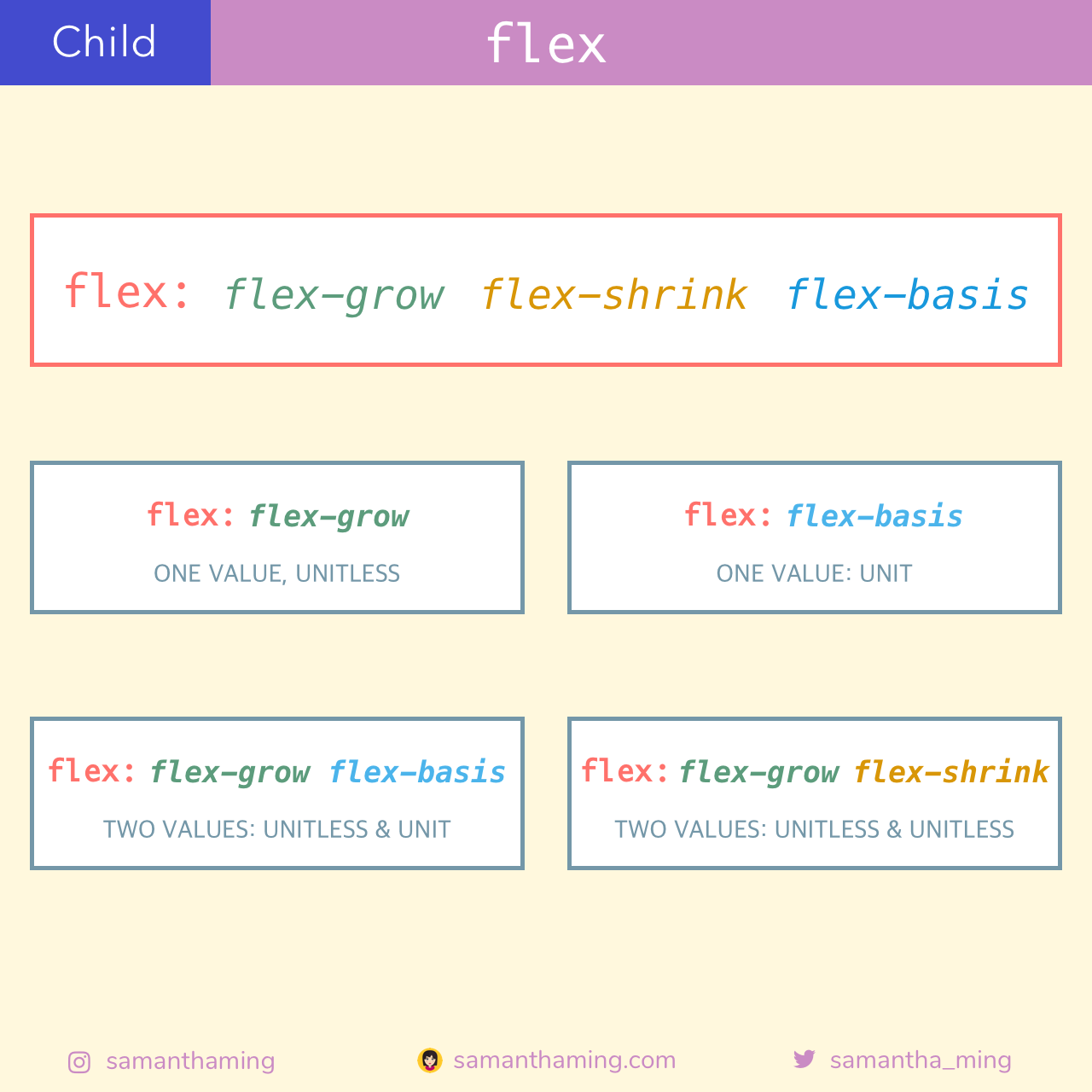
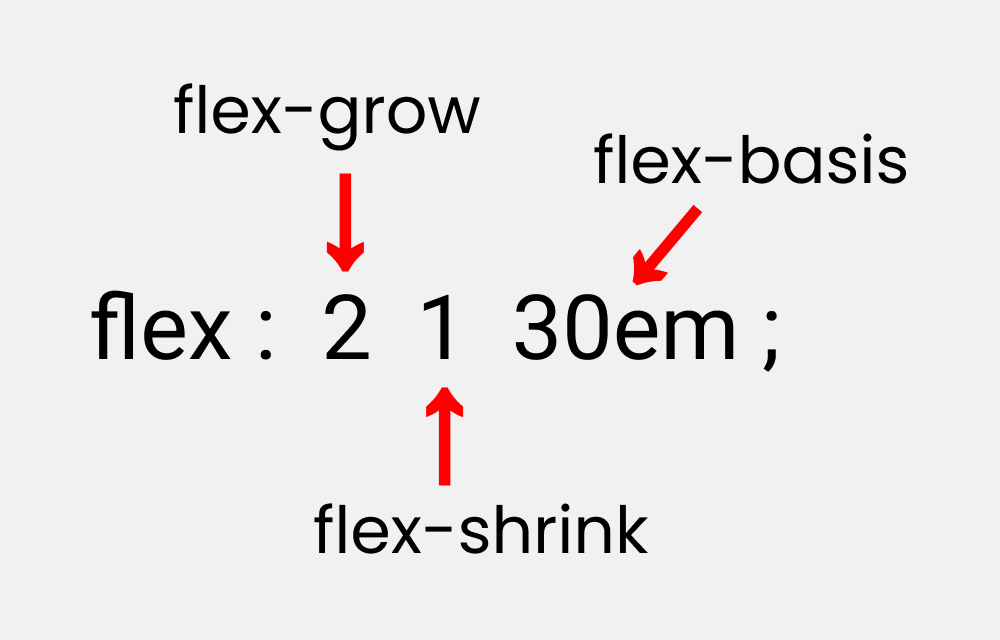
flex<‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> | flex — это сокращённая запись трёх свойств, значения по умолчанию которых:
|
|---|---|
none | 0 0 auto |
initial | 0 1 auto |
inherit | наследует значение родителя |
unset | 0 1 auto |
Синтаксис:
flex: none; flex: initial; flex: 10px; flex: auto; flex: content; flex: 1; flex: 1 10px; flex: 1 1; flex: 1 1 10px;
Пример вёрстки Flexbox:
Я всегда буду занимать 7em
Я буду занимать 7em, но могу поубавить
Я заполню оставшуюся 1/3
Я заполню оставшиеся 2/3
<style> .raz { display: flex; overflow: auto; text-align: center; } .raz div:nth-child(1) { flex: none; width: 7em; background: yellow; } .raz div:nth-child(2) { width: 7em; background: orange; } .raz div:nth-child(3) { flex: 1; background: red; } .raz div:nth-child(4) { flex: 2; background: purple; } </style> <div> <div>Я всегда буду занимать 7em</div> <div>Я буду занимать 7em, но могу поубавить</div> <div>Я заполню оставшуюся 1/3</div> <div>Я заполню оставшиеся 2/3</div> </div>
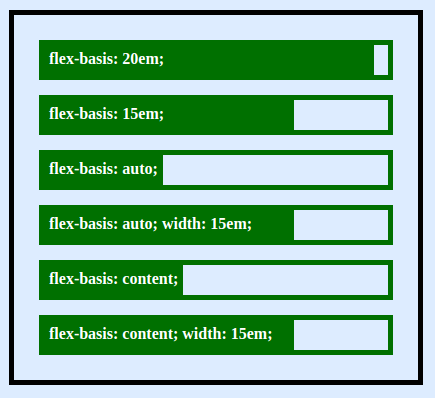
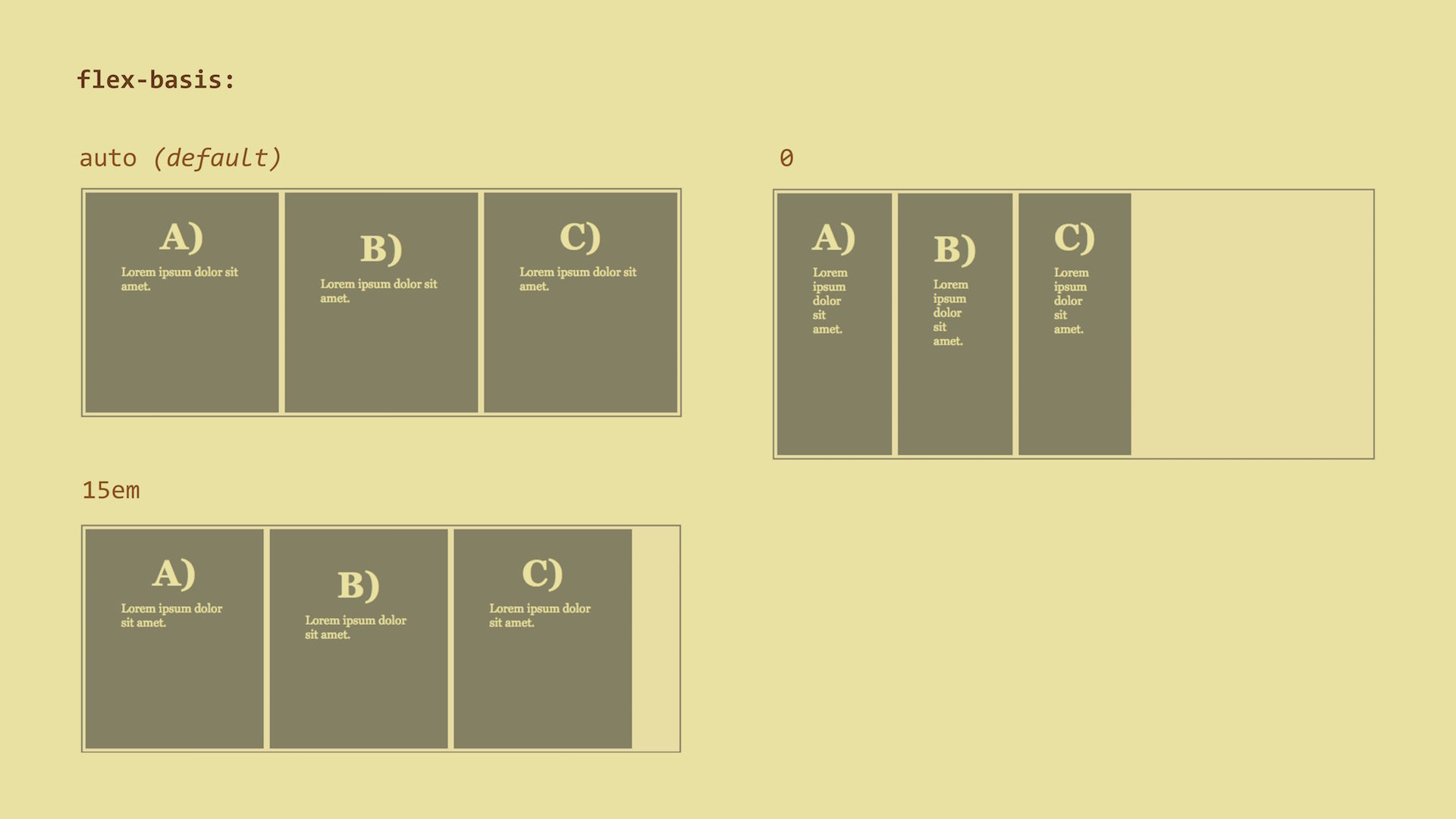
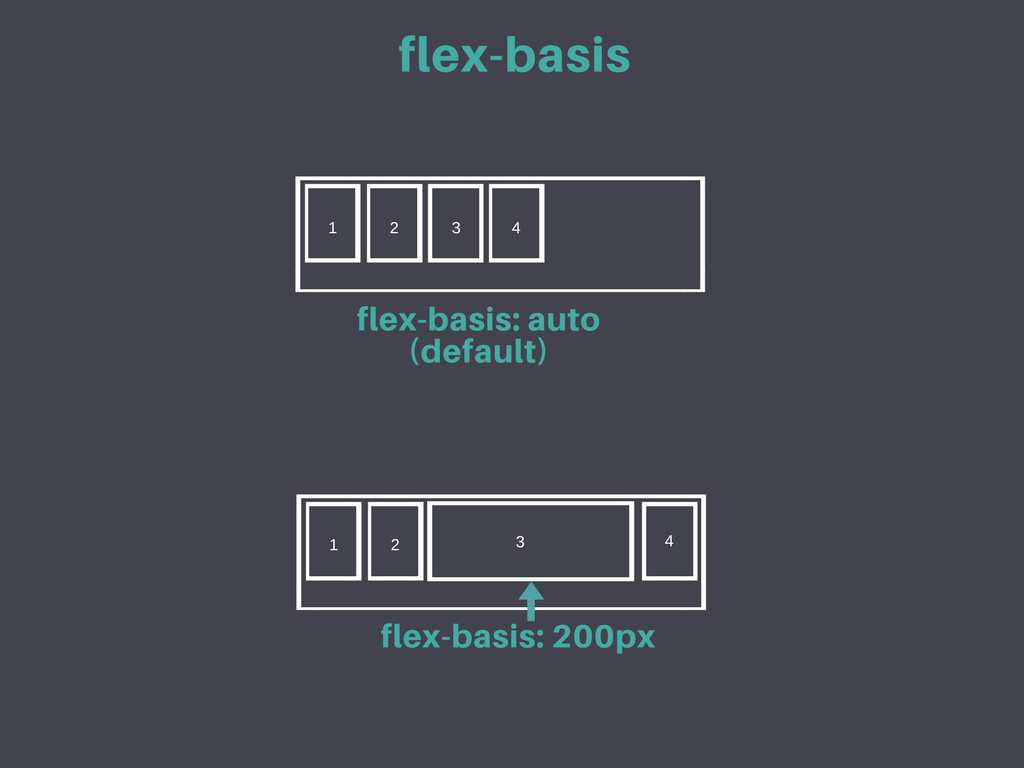
flex-basis: исходный размер flex-элементаauto | см. width/height | |
|---|---|---|
em rem ex ch vh vw vmin vmax px mm cm in pt pc % | ||
content | не поддерживается браузерами | |
initial | auto | |
inherit | наследует значение родителя | |
unset | auto | |
<style> .raz { display: flex; background: green; } .raz div { flex: 0 0 auto; min-height: 1.6em; background: yellow; } </style> <div> <div></div> </div>
Если flex-direction имеет значения row или row-reverse, то flex-basis определяет ширину flex-элемента (заменяет свойство width), если column или column-reverse — высоту flex-элемента (заменяет свойство height).
0 0 7em
0 0 7em
<style>
.raz {
display: flex;
flex-direction: row;
text-align: center;
background: green;
}
.raz div {
flex: 0 0 7em;
background: yellow;
}
.raz div:nth-child(2) {
background: orange;
}
</style>
<div>
<div>0 0 7em</div>
<div>0 0 7em</div>
</div>Свойства width/height игнорируются, если flex-basis не имеет значение auto.
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div {
flex: 0 0 auto;
width: auto;
background: yellow;
}
</style>
<div>
<div>???</div>
</div>Свойство flex-basis имеет преимущество перед width/height в удобной записи в одну строку в составе свойства flex. При overflow: visible; (по умолчанию) есть отличие при переполнении flex-элемента (искл., IE):
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div,
.dva div {
overflow: hidden;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
flex: 0 0 auto;
width: 7em;
}
</style>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>Свойство flex-basis взаимодействует с box-sizing также как width/height в блочной модели:
<style> .raz, .dva { text-align: center; background: green; } .raz { display: flex; } .raz div, .dva div { border: 1em solid SandyBrown; padding: 1em; box-sizing: content-box; background: yellow; } .raz div { flex: 0 0 7em; } .dva div { width: 7em; } </style> <div> <div>флекс</div> </div> <div> <div>блок</div> </div>
Как работает свойство flex:
- если сумма размеров всех flex-элементов меньше размера flex-контейнера, то применяется
flex-grow. - если сумма размеров всех flex-элементов равна размеру flex-контейнера, то не применяются ни
flex-grow, ниflex-shrink. - если сумма размеров всех flex-элементов больше размера flex-контейнера, то применяется
flex-shrink.
3 3 50%
1 1 50%
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 3 50%;
background: yellow;
}
. raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div>
<div>3 3 50%</div>
<div>1 1 50%</div>
</div>
raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div>
<div>3 3 50%</div>
<div>1 1 50%</div>
</div>flex-grow: доля от поначалу незанятого пространства flex-контейнера, увеличивающая flex-элементinitial | 0 | |
|---|---|---|
inherit | наследует значение родителя | |
unset | 0 | |
<style>
.raz {
display: flex;
}
.raz div {
min-height: 1.6em;
}
.raz div:nth-child(1) {
flex: 0 0 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 1 0 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 auto;
background: red;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Если flex-grow имеет значение 0, то flex-элемент не будет увеличиваться в случае недозаполненности flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент увеличится на величину, равную величине поначалу незанятого пространства flex-контейнера.
Иначе flex-элемент увеличится на величину, равную величине поначалу незанятого пространства flex-контейнера.
0 0 7em
1 0 7em
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div {
flex: 0 0 7em;
background: yellow;
}
.dva div {
flex: 1 0 7em;
background: yellow;
}
</style>
<div>
<div>0 0 7em</div>
</div>
<div>
<div>1 0 7em</div>
</div>Если flex-элементов несколько, то они вне зависимости от исходного размера разделят между собой поначалу незанятое пространство flex-контейнера согласно указанным в flex-grow пропорциям.
0 0 10%
0 0 20%
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div:nth-child(1) {
flex: 0 0 10%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 0 20%;
background: orange;
}
</style>
<div>
<div>0 0 10%</div>
<div>0 0 20%</div>
</div>flex-shrink: доля от поначалу выходящего за пределы flex-контейнера пространства, уменьшающая flex-элементinitial | 1 | |
|---|---|---|
inherit | наследует значение родителя | |
unset | 1 | |
<style> .raz { display: flex; } .raz div { min-height: 1.6em; width: 50%; } .raz div:nth-child(1) { flex: 0 1 auto; background: yellow; } .raz div:nth-child(2) { flex: 0 1 auto; background: orange; } .raz div:nth-child(3) { flex: 0 1 auto; background: red; } </style> <div> <div></div> <div></div> <div></div> </div>
Если flex-shrink имеет значение 0, то flex-элемент не будет уменьшаться в случае переполнения flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент уменьшится на величину, равную величине поначалу выходящего за flex-контейнер пространства.
0 0 150%
0 1 150%
<style>
.raz,
.dva {
display: flex;
width: 66%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 150%;
background: yellow;
}
.dva div {
flex: 0 1 150%;
background: yellow;
}
</style>
<div>
<div>0 0 150%</div>
</div>
<div>
<div>0 1 150%</div>
</div>Если flex-элементов несколько, то они разделят между собой поначалу выходящее за flex-контейнер пространство согласно указанными в flex-shrink пропорциям.
0 0 60%
0 0 70%
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div:nth-child(1) {
flex: 0 1 60%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 70%;
background: orange;
}
</style>
<div>
<div>0 0 60%</div>
<div>0 0 70%</div>
</div>Flex-элемент не будет ограничен рамками родителя, когда flex-basis/width/height примут значение auto, а flex-shrink/max-width/max-height — 0 (искл., Mozilla Firefox).
0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto
<style>
.raz {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 auto;
background: yellow;
}
</style>
<div>
<div>0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto</div>
</div>Когда длину задаёт flex-basis, а не max-width/max-height/width/height при overflow: visible; (по умолчанию) flex-shrink сожмёт flex-элемент настолько, насколько позволит ему содержимое flex-элемента.
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva,
.tri,
.chetyre {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 1 0;
background: yellow;
}
.dva div {
flex: 0 1 auto;
width: 100%;
background: yellow;
}
.tri div {
flex: 0 1 0;
max-width: 100%;
background: yellow;
}
.chetyre div {
flex: 1 1 0;
overflow: auto;
background: yellow;
}
</style>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>
<div>
<div>????????????????????????????????????????????????</div>
</div>Распределение пространства flex-контейнера в цифрах
Flex-элементы имеют относительную связь друг с другом
жёлтый в 1,5 раза больше, чем оранжевый: 3 : 2 = 1,5 жёлтый в 3 раза больше, чем красный 3 : 1 = 3
1/2 []
1/3 []
1/6 []
3 0 0
2 0 0
1 0 0
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 3 : (3 + 2 + 1) * flex-контейнер = 1/2 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 2 : (3 + 2 + 1) * flex-контейнер = 1/3 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 1 : (3 + 2 + 1) * flex-контейнер = 1/6 flex-контейнер
<style> .raz { display: flex; text-align: center; } .raz div { background: yellow; flex: 3 0 0; } .raz div:nth-child(2) { flex: 2 0 0; background: orange; } .raz div:nth-child(3) { flex: 1 0 0; background: red; } </style> <div> <div>3 0 0</div> <div>2 0 0</div> <div>1 0 0</div> </div>
Если flex-элементы не заполняют всё пространство flex-контейнера, то сперва определяется свободное пространство в flex-контейнере
(flex-контейнер - (flex-basis + flex-basis + flex-basis)), затем оно увеличивает flex-элементы согласно заявленным в flex-grow долям[]
[]
[]
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 3 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 20 = 3/7 (flex-контейнер - 100) + 20 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 10 = 2/7 (flex-контейнер - 100) + 10 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 70 = 2/7 (flex-контейнер - 100) + 70 * сначала выполняется умножение/деление, потом сложение/вычитание: 2+2*2=6
<style> .raz { display: flex; text-align: center; } .raz div { flex: 3 0 20px; background: yellow; } .raz div:nth-child(2) { flex: 2 0 10px; background: orange; } .raz div:nth-child(3) { flex: 2 0 70px; background: red; } </style> <div> <div>3 0 20px</div> <div>2 0 10px</div> <div>2 0 70px</div> </div>
Ширина/высота flex-элемента не превышает значения свойств
max-width/max-height[]
[]
[]
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 3 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 20 = 3/5 (flex-контейнер - 130) + 20 flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 2 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 10 = 2/5 (flex-контейнер - 130) + 10 max-width = 100
<style> .raz { display: flex; text-align: center; } .raz div { flex: 3 0 20px; background: yellow; } .raz div:nth-child(2) { flex: 2 0 10px; background: orange; } .raz div:nth-child(3) { max-width: 100px; flex: 2 0 70px; background: red; } </style> <div> <div>3 0 20px</div> <div>2 0 10px</div> <div>2 0 70px</div> </div>
Если размера flex-контейнера не хватает для flex-элементов, то сперва определяется сколько требуется пространства
(flex-basis + flex-basis + flex-basis - flex-контейнер), затем оно уменьшает flex-элементы согласно заявленным в flex-shrink долям[]
[]
[]
0 3 500px
0 2 100px
0 2 400px
Как рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 500 - 15/25 (1000 - flex-контейнер) = 15/25 flex-контейнер - 100 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 100 - 2/25 (1000 - flex-контейнер) = 2/25 flex-контейнер + 20 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 400 - 2 * 400 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 400 - 8/25 (1000 - flex-контейнер) = 8/25 flex-контейнер + 80
<style> .raz { display: flex; text-align: center; } .raz div { flex: 0 3 500px; background: yellow; } .raz div:nth-child(2) { flex: 0 2 100px; background: orange; } .raz div:nth-child(3) { flex: 0 2 400px; background: red; } </style> <div> <div>3 0 20px</div> <div>2 0 10px</div> <div>2 0 70px</div> </div>
Ширина/высота flex-элемента не может быть менее значения свойств
min-width/min-heightКак рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 500 - 15/17 (980 - flex-контейнер) = 15/17 flex-контейнер - 364 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 100 - 2/17 (980 - flex-контейнер) = 2/17 flex-контейнер - 15 min-width = 380
<style> .raz { display: flex; text-align: center; } .raz div { flex: 0 3 500px; background: yellow; } .raz div:nth-child(2) { flex: 0 2 100px; background: orange; } .raz div:nth-child(3) { flex: 0 2 400px; min-width: 380px; background: red; } </style> <div> <div>3 0 20px</div> <div>2 0 10px</div> <div>2 0 70px</div> </div>
Используемые материалы:
- flex [MDN]
- Flexbox adventures [Chris Coyier]
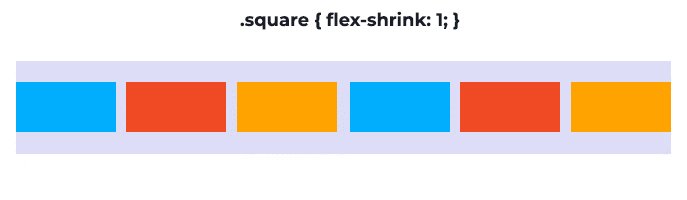
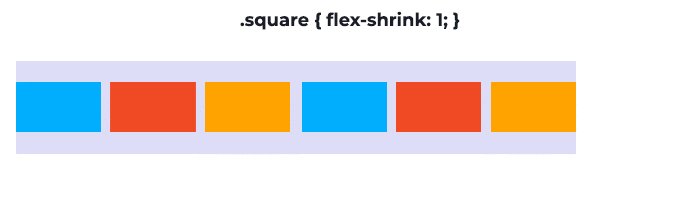
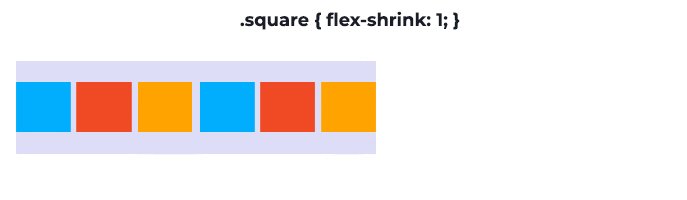
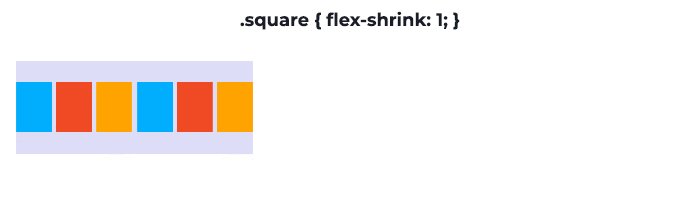
гибкая термоусадка | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство flex-shrink является подсвойством модуля Flexible Box Layout.
Указывает «коэффициент сжатия flex», который определяет, насколько flex-элемент будет сжиматься по отношению к остальным flex-элементам во flex-контейнере, когда в строке недостаточно места.
.элемент {
гибкая термоусадка: 2;
} Если этот параметр опущен, он устанавливается равным 1 , а коэффициент гибкости умножается на базис гибкости при распределении отрицательного пространства.
Синтаксис
flex-shrink: <число>
Демонстрация
Чтобы увидеть весь потенциал этой демонстрации, вы должны иметь возможность изменять ее ширину, поэтому, пожалуйста, взгляните на нее непосредственно на CodePen.
В этой демонстрации:
- Первый элемент имеет
flex: 1 1 20em(сокращение отflex-grow: 1,flex-shrink: 1,flex-basis: 20em) - Второй элемент имеет
flex: 2 2 20em(сокращение отflex-grow: 2, 9 0005 flex-shrink: 2 ,flex-basis: 20em)
Оба flex-элемента должны иметь ширину 20em. Из-за flex-grow (первый параметр), если flex-контейнер больше 40em, второй дочерний элемент займет в два раза больше остаточного пространства, чем первый дочерний элемент. Но если родительский элемент имеет ширину менее 40em, то у второго дочернего элемента будет вдвое больше, чем у первого дочернего элемента, что сделает его меньше (из-за второго параметра, flex-shrink).
Но если родительский элемент имеет ширину менее 40em, то у второго дочернего элемента будет вдвое больше, чем у первого дочернего элемента, что сделает его меньше (из-за второго параметра, flex-shrink).
Поддержка браузера
- (современный) означает последний синтаксис из спецификации (например,
display: flex;) - (гибрид) означает странный неофициальный синтаксис 2011 года (например,
display: flexbox;) - (старый) означает старый синтаксис 2009 года (например,
display: box;)
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 10+ | Все | 20+ | 22+ | 8+ | 12. 1+ 1+ |
| iOS | Chrome Android | Firefox Android | Android | Opera Mobile |
|---|---|---|---|---|
| 8+ | Все | Все | 92+ | 12.1+ |
Браузер Blackberry 10+ поддерживает новый синтаксис.
Для получения дополнительной информации о том, как смешивать синтаксис для получения наилучшей поддержки браузера, обратитесь к разделу «Использование Flexbox» или этой статье от DevOpera.
Дополнительная информация
- flex-shrink в спецификации
- flex-shrink на MDN
- Advanced cross-browser flexbox
- Руководство по Flexbox
- Использование Flexbox 9 0027 Старый Flexbox и новый Flexbox
Понимание flex-grow, flex-shrink и flex-basis
`flex-grow` это странно. Или это?
Мыслительный процесс, стоящий за макетом Flexbox
Как заставить ширину и гибкие элементы хорошо сочетаться друг с другом
Равные столбцы с Flexbox: это сложнее, чем вы думаете
Разработка макета страницы продукта с помощью Flexbox
Авторазмещение сетки, совместимой с IE10, с помощью Flexbox
сгибать
.элемент { flex: 1 1 100px; } гибкая основа
.элемент { flex-basis: 100px; } flex-направление
.element { flex-direction: column-reverse; } гибкий поток
.element { flex-flow: перенос строк; } гибкий рост
.flex-item { flex-grow: 2; } flexbox
гибкая упаковка
.example { flex-wrap: wrap; } Flex · Начальная загрузка
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Включить гибкое поведение
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.д-флекс -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте .flex-column , чтобы задать вертикальное направление, или .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
. flex-ряд
flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-столбец-обратный -
.flex-см-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-ряд -
.flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
.flex-lg-строка -
.flex-lg-строка-реверс -
.flex-lg-столбец -
.flex-lg-колонка-реверс -
.flex-xl-ряд -
.flex-xl-строка-реверс -
.flex-xl-столбец -
.flex-xl-столбец-реверс
Содержимое по ширине
Используйте утилиты justify-content в контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из
Выберите из start (браузер по умолчанию), end , center , между или вокруг .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
9000 2 Гибкий элементГибкий элемент
Гибкий элемент
<дел>... <дел>... <дел>... <дел>......
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
. justify-content-sm-центр
justify-content-sm-центр -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-центр -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-центр -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
.justify-content-xl-между -
.justify-content-xl-вокруг
Выравнивание элементов
Используйте утилиты align-items в контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось X, если flex-direction: столбец ). Выберите из
Выберите из start , end , center , baseline или stretch (браузер по умолчанию).
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 9 0003
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Гибкий элемент
<дел>... <дел>... <дел>... <дел>......
Адаптивные варианты также существуют для элементов выравнивания .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
. align-items-sm-center
align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось X, если flex-direction: столбец ). Выберите один из тех же параметров, что и
Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент item
Flex item
Flex item
Выровненный Flex item
Flex item
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Адаптивные варианты также существуют для align-self .
-
.align-self-start -
.align-self-end -
. align-self-center
align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-базовый уровень -
.align-self-lg-stretch -
.align-self-xl-start -
.align-self-xl-end -
. align-self-xl-центр
align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch
Заполнение
. Используйте класс .flex-fill для ряда родственных элементов, чтобы заставить их иметь одинаковую ширину, занимая при этом все доступное горизонтальное пространство. Особенно полезно для равноширинной или оправданной навигации.
Flex item
Flex item
Flex item
<дел>Элемент FlexЭлемент FlexЭлемент Flex
Адаптивные варианты также существуют для flex-fill .
-
.flex-fill -
.flex-sm-fill -
.flex-md-fill -
.flex-lg-fill -
.flex-xl-заполнение
Увеличение и уменьшение
Используйте утилиты .flex-grow-* , чтобы включить возможность увеличения гибкого элемента для заполнения доступного пространства. В приведенном ниже примере
В приведенном ниже примере элементов .flex-grow-1 используют все доступное пространство, в то время как оставшимся двум элементам гибкости предоставляется необходимое пространство.
Гибкий элемент
Гибкий элемент
Третий гибкий элемент
<дел>Элемент FlexЭлемент FlexТретий гибкий элемент
Используйте утилиты .flex-shrink-* , чтобы при необходимости включить способность гибкого элемента сжиматься. В приведенном ниже примере второй гибкий элемент с .flex-shrink-1 принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить место для предыдущего гибкого элемента с .w-100 .
Гибкий элемент
Гибкий элемент
<дел>Элемент FlexЭлемент Flex
Адаптивные варианты также существуют для flex-grow и flex-shrink .
-
.flex-{расти|сжать}-0 -
.flex-{расти|сжать}-1 -
.flex-sm-{расти|сжать}-0 -
.flex-sm-{grow|shrink}-1 -
.flex-md-{grow|shrink}-0 -
.flex-md-{grow|shrink}-1 -
.flex-lg-{расти|сжать}-0 -
.flex-lg-{расти|сжать}-1 -
.flex-xl-{расти|сжать}-0 -
.flex-xl-{расти|сжать}-1
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими полями. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо ( .mr-auto ) и смещение двух элементов влево ( .ml-auto ).
К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение значение выравнивания содержимого . Дополнительные сведения см. в этом ответе StackOverflow.
Дополнительные сведения см. в этом ответе StackOverflow.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 9 0003
<дел>Элемент FlexЭлемент FlexЭлемент Flex<дел>Элемент FlexЭлемент FlexЭлемент Flex<дел>Элемент FlexЭлемент FlexЭлемент Flex
С элементами выравнивания
Вертикальное перемещение одного гибкого элемента в верхнюю или нижнюю часть контейнера путем смешивания align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел>Элемент FlexЭлемент FlexЭлемент Flex<дел>Элемент FlexЭлемент FlexЭлемент Flex
Обертка
Измените способ упаковки flex-элементов в flex-контейнере. Выберите полное отсутствие переноса (по умолчанию в браузере) с
Выберите полное отсутствие переноса (по умолчанию в браузере) с .flex-nowrap , перенос с .flex-wrap или обратный перенос с .flex-wrap-reverse .
Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...
Flex-элемент
Flex-элемент
Flex-элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 90 003
Гибкий элемент
Гибкий элемент
Гибкий элемент
<дел> ...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент 9000 3
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
.flex-wrap -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-wrap -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-reverse -
.flex-lg-nowrap -
.flex-lg-wrap -
.flex-lg-wrap-reverse -
.flex-xl-nowrap -
.flex-XL-Wrap -
.flex-xl-wrap-reverse
Заказ
Измените визуальный порядок определенных гибких элементов с помощью нескольких утилит порядка . Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку
Поскольку порядок принимает любое целочисленное значение (например, 5 ), добавьте пользовательский CSS для любых необходимых дополнительных значений.
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
<дел>Первый гибкий элементВторой гибкий элементТретий гибкий элемент
Соответствующие варианты также существуют для заказа .
-
.заказ-0 -
.заказ-1 -
.заказ-2 -
.заказ-3 -
.заказ-4 -
.заказ-5 -
.заказ-6 -
.заказ-7 -
.заказ-8 -
.заказ-9 -
.заказ-10 -
.заказ-11 -
.заказ-12 -
. заказ-см-0
заказ-см-0 -
.заказ-см-1 -
.заказ-см-2 -
.заказ-см-3 -
.заказ-см-4 -
.заказ-см-5 -
.заказ-см-6 -
.заказ-см-7 -
.заказ-см-8 -
.заказ-см-9 -
.заказ-см-10 -
.заказ-см-11 -
.заказ-см-12 -
.order-md-0 -
.order-md-1 -
.order-md-2 -
.order-md-3 -
.order-md-4 -
.order-md-5 -
.order-md-6 -
.order-md-7 -
.order-md-8 -
.order-md-9 -
.order-md-10 -
.order-md-11 -
. order-md-12
order-md-12 -
.заказ-lg-0 -
.заказ-lg-1 -
.заказ-lg-2 -
.заказ-lg-3 -
.заказ-lg-4 -
.заказ-lg-5 -
.заказ-lg-6 -
.заказ-lg-7 -
.заказ-lg-8 -
.заказ-lg-9 -
.заказ-lg-10 -
.заказ-lg-11 -
.заказ-lg-12 -
.заказ-xl-0 -
.заказ-xl-1 -
.заказ-xl-2 -
.заказ-xl-3 -
.заказ-xl-4 -
.заказ-xl-5 -
.заказ-xl-6 -
.заказ-xl-7 -
.заказ-xl-8 -
.заказ-xl-9 -
.заказ-xl-10 -
. заказ-xl-11
заказ-xl-11 -
.заказ-xl-12
Выровнять содержимое
Используйте утилиты align-content в контейнерах flexbox для выравнивания flex-элементов вместе по поперечной оси. Выберите из начало (браузер по умолчанию), конец , центр , между , вокруг или с растяжкой . Чтобы продемонстрировать эти утилиты, мы усилили flex-wrap: wrap и увеличили количество flex-элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 9 0003
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент 9000 3
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Гибкий элемент
...
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
90 002 Flex itemFlex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
...
Flex-элемент
Flex-элемент
Flex-элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
9000 2 Flex itemFlex item
Flex item
Flex item
...
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
90 002 Гибкий пунктFlex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
...
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
90 002 Flex itemFlex item
Flex item
Flex item
Flex item
Flex item
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-content-center -
.align-content-around -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-центр -
.align-content-sm-around -
.align-content-sm-stretch -
.align-content-md-start -
.







 raz {
display: flex;
overflow: auto;
text-align: center;
}
.raz div:nth-child(1) {
flex: none;
width: 7em;
background: yellow;
}
.raz div:nth-child(2) {
width: 7em;
background: orange;
}
.raz div:nth-child(3) {
flex: 1;
background: red;
}
.raz div:nth-child(4) {
flex: 2;
background: purple;
}
</style>
<div>
<div>Я всегда буду занимать 7em</div>
<div>Я буду занимать 7em, но могу поубавить</div>
<div>Я заполню оставшуюся 1/3</div>
<div>Я заполню оставшиеся 2/3</div>
</div>
raz {
display: flex;
overflow: auto;
text-align: center;
}
.raz div:nth-child(1) {
flex: none;
width: 7em;
background: yellow;
}
.raz div:nth-child(2) {
width: 7em;
background: orange;
}
.raz div:nth-child(3) {
flex: 1;
background: red;
}
.raz div:nth-child(4) {
flex: 2;
background: purple;
}
</style>
<div>
<div>Я всегда буду занимать 7em</div>
<div>Я буду занимать 7em, но могу поубавить</div>
<div>Я заполню оставшуюся 1/3</div>
<div>Я заполню оставшиеся 2/3</div>
</div> raz {
display: flex;
background: green;
}
.raz div {
flex: 0 0 auto;
min-height: 1.6em;
background: yellow;
}
</style>
<div>
<div></div>
</div>
raz {
display: flex;
background: green;
}
.raz div {
flex: 0 0 auto;
min-height: 1.6em;
background: yellow;
}
</style>
<div>
<div></div>
</div> raz,
.dva {
text-align: center;
background: green;
}
.raz {
display: flex;
}
.raz div,
.dva div {
border: 1em solid SandyBrown;
padding: 1em;
box-sizing: content-box;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
width: 7em;
}
</style>
<div>
<div>флекс</div>
</div>
<div>
<div>блок</div>
</div>
raz,
.dva {
text-align: center;
background: green;
}
.raz {
display: flex;
}
.raz div,
.dva div {
border: 1em solid SandyBrown;
padding: 1em;
box-sizing: content-box;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
width: 7em;
}
</style>
<div>
<div>флекс</div>
</div>
<div>
<div>блок</div>
</div> raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div>
<div>3 3 50%</div>
<div>1 1 50%</div>
</div>
raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div>
<div>3 3 50%</div>
<div>1 1 50%</div>
</div> raz {
display: flex;
}
.raz div {
min-height: 1.6em;
width: 50%;
}
.raz div:nth-child(1) {
flex: 0 1 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 1 auto;
background: red;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
raz {
display: flex;
}
.raz div {
min-height: 1.6em;
width: 50%;
}
.raz div:nth-child(1) {
flex: 0 1 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 1 auto;
background: red;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div> raz {
display: flex;
text-align: center;
}
.raz div {
background: yellow;
flex: 3 0 0;
}
.raz div:nth-child(2) {
flex: 2 0 0;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 0;
background: red;
}
</style>
<div>
<div>3 0 0</div>
<div>2 0 0</div>
<div>1 0 0</div>
</div>
raz {
display: flex;
text-align: center;
}
.raz div {
background: yellow;
flex: 3 0 0;
}
.raz div:nth-child(2) {
flex: 2 0 0;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 0;
background: red;
}
</style>
<div>
<div>3 0 0</div>
<div>2 0 0</div>
<div>1 0 0</div>
</div> raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div> raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
max-width: 100px;
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
max-width: 100px;
flex: 2 0 70px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div> raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div> raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
min-width: 380px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
min-width: 380px;
background: red;
}
</style>
<div>
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div> flex-ряд
flex-ряд  justify-content-sm-центр
justify-content-sm-центр  align-items-sm-center
align-items-sm-center  align-self-center
align-self-center  align-self-xl-центр
align-self-xl-центр  ..
..
 заказ-см-0
заказ-см-0  order-md-12
order-md-12  заказ-xl-11
заказ-xl-11  ..
.. ..
..