уроки стиля ретро от Диты фон Тиз
Дита фон Тиз – признанная икона стиля и объект восхищения. Ее умение использовать ретронотки и при этом выглядеть стильно – действительно настоящее искусство. Что делает образ знаменитой танцовщицы уникальным и таким притягательным? Какие приемы любительницы винтажной одежды и ретростиля можно у ней почерпнуть?
Теги:
Одежда
Маникюр
Брюки
Туфли
Верхняя одежда
Getty images
Даже стандартные силуэты могут получить ретроинтерпретацию. Казалось бы, что необычного в простом футляре? На самом деле платье насыщено деталями, которые придают ему винтажное настроение с нотками роскоши: вышивка золотистыми нитями и бусинами, изящный пояс на талии и идеальная посадка.
Есть материалы, которые сами по себе уже придают одежде дух прошлого. Бархат, атлас, изысканное кружево – все это Дита активно использует в гардеробе.
РЕКЛАМА – ПРОДОЛЖЕНИЕ НИЖЕ
Никакого мини! Все платья и юбки Диты фон Тиз имеют длину ниже колена. В сочетании с туфлями на высоком каблуке танцовщица таким образом подчеркивает изящные щиколотки и высокий подъем стопы. Ну и в целом такая длина очень выигрышна для фигуры с очерченными бедрами и выраженной грудью.
ЭТО ИНТЕРЕСНО
Одри Хепберн и другие звезды, которые стали иконами стиля
Одри Хепберн считали не только красавицей, но и иконой стиля. Сама же актриса считала, что красота – это не платье, не красивое тело и не шикарная прическа, а то, что внутри — в глазах и улыбке.
1 из 5
Характерный признак стиля пятидесятых и сороковых (а именно этот период Дита использует чаще всего) – подчеркнутая талия, даже если речь идет о верхней одежде. И неважно, создается это кроем одежды или просто затянутым потуже поясом.
Дита фон Тиз принципиально не носит джинсы. Но это не значит, что она вообще отказывается от брюк. Просто она выбирает тоже несколько «старомодные». Завышенная талия плюс широкие свободные штанины. Или же наоборот: узкие брючки длиной 3\4, какие любили Одри Хепберн и Мерилин Монро.
Просто она выбирает тоже несколько «старомодные». Завышенная талия плюс широкие свободные штанины. Или же наоборот: узкие брючки длиной 3\4, какие любили Одри Хепберн и Мерилин Монро.
Если хотите добавить в свой образ винтажного настроения, обращайте внимание на детали кроя: форма выреза, окат рукава, клапаны и так далее. Для лучшего понимания той или иной эпохи можно посмотреть старые киноленты или модные журналы.
Item 1 of 3
1 / 3
Вещь универсального силуэта (то же платье-футляр, упоминавшееся ранее) можно преобразить с помощью ретро-украшений и аксессуаров. Отлично на этот эффект работают крупные броши. Поэкспериментируйте со шляпками и вуалетками.
Хорошо «играет» и отделка: бантики, вышивка, обтянутые тканью пуговки.
Винтажный шик – это необязательно вечерний наряд. Даже простое летнее платье может выиграть от ретроподачи.
Если вы хотите «играть в ретро», помните, что этот стиль не терпит небрежности. Чем тщательнее вы подойдете к макияжу, укладке, маникюру, тем лучше окажется результат. Это те мелочи, которыми Дита никогда не пренебрегает.
И еще одно маленькое, но очень важное правило: винтаж и ретростиль выигрышно смотрятся, только если вы умеете держать спину. Чтобы выглядеть как звезда старого голливудского фильма, нужно научиться держать поистине голливудскую осанку.
20+ трендов и стилей в дизайне фона 2022
Одно из самых важных решений, которое следует принять, когда вы только приступаете к работе над новым дизайном, — каким будет фон. Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Когда вы работаете над дизайном фона, важно учитывать последние тенденции. Модный фон показывает, что перед пользователями современный сайт с актуальным контентом. Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Так как же создать классный фон? Мы представляем вам список трендов и стилей, в котором вы точно найдете что-то подходящее для своего следующего проекта.
1. Еле заметные фигуры
ИсточникДеликатные геометрические фигуры, расположенные позади других элементов интерфейса, могут стать отличным дополнением к вашему дизайну. Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Вы можете сделать это решение еще эффектнее, если будете единообразно использовать геометрические фигуры на всех страницах. Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Не бойтесь экспериментировать, например, переворачивать объекты, тестировать разные оттенки и добавлять простые анимационные эффекты. Ваша задача — сделать так, чтобы дизайн вызывал у аудитории нужные ощущения, а дополнительные элементы на фоне сделают его только интереснее.
Хороший пример
Узоры Simple Line Handdrawn Patterns состоят из тонких линий, которые идеально вписываются в этот дизайн-тренд. Поиграйте с размерами и расположением, чтобы заставить их работать на вас.
2. Многослойные фоновые изображения
Мы сами не ожидали увидеть этот тренд в нашем списке — слой с фотофоном за другими объектами, включая текст, изображения или видео.
Как правило, речь о широкоформатных, простых для восприятия изображениях, поверх которых размещается контент сайта. Они работают лучше всего, когда предоставляют пользователям дополнительную информацию, помогающую им понять, о чем идет речь на сайте. Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Ищите изображения, которые легко затемнить или сделать бледнее, и контент, понятный с первого взгляда. Как правило, сюда лучше всего подходят фотографии, соответствующие общей цветовой палитре сайта, и включающие много свободного пространства, переходящего из одной части фона в другую.
Хороший пример
Beautiful Seascape (красивый морской пейзаж) — пример эффектного фотофона, который станет отличной основой для контента. При необходимости цвета можно приглушить.
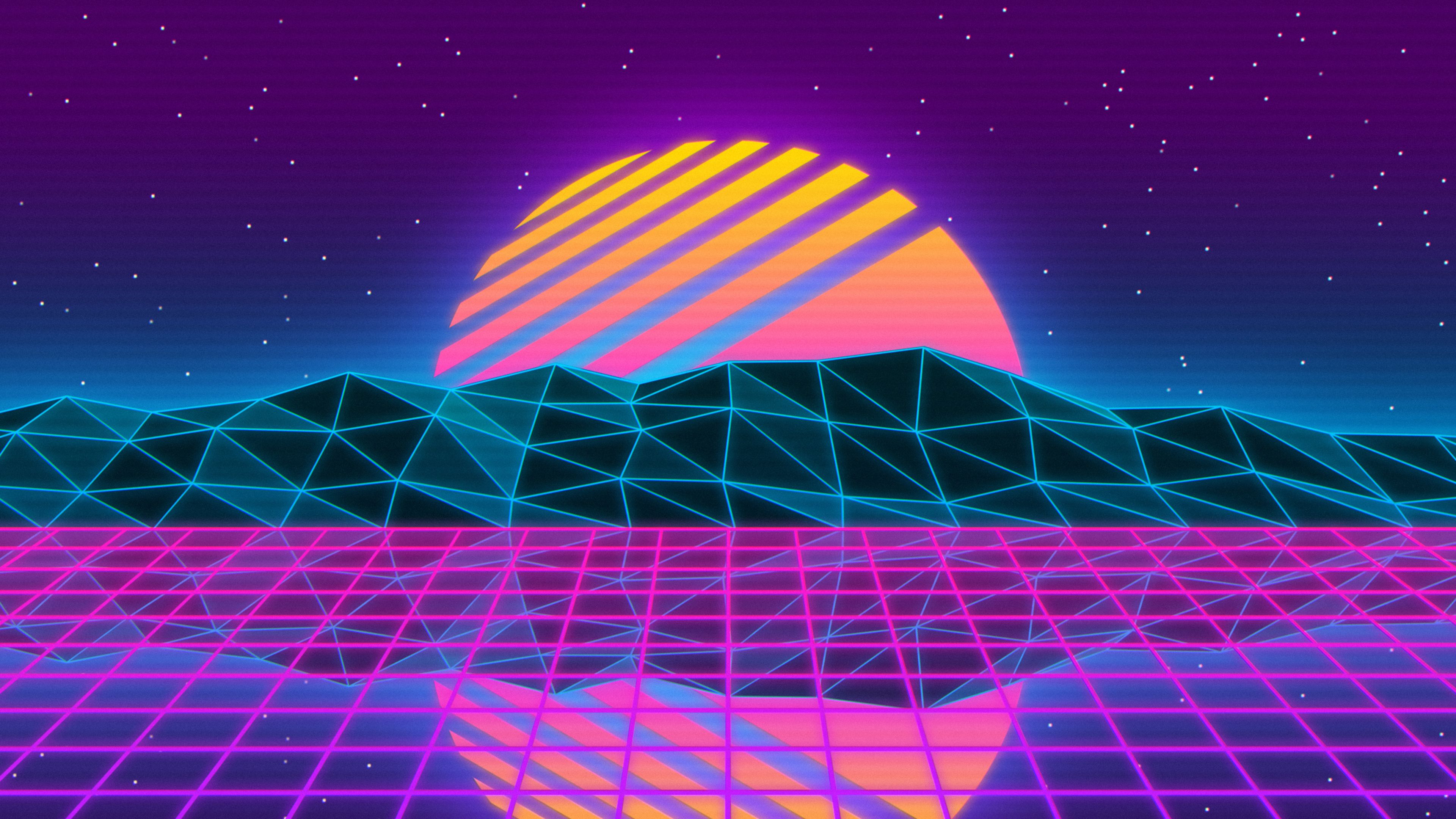
3. Трехмерное пространство
ИсточникТрехмерные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Современные 3D-фоны — это не просто тени и формы, которые создают глубину. Они также включают анимацию и текстуры, благодаря чему выглядят более реалистично.
Чтобы 3D-фон получился по-настоящему крутым, он должен быть либо правдоподобным, то есть воспроизводить реальность, либо же полностью неправдоподобным, то есть выглядеть как нечто воображаемое. Здесь есть тонкая грань, поэтому для того чтобы сделать все правильно, нужна практика.
Хороший пример
Abstract 3D Background (абстрактный 3D-фон) сочетает в себе глубину и движение, что создает потрясающий эффект. Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
4. Наложение элементов друг на друга
ИсточникТеперь не обязательно размещать элементы фона и переднего плана на расстоянии друг от друга. Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Этот тренд продолжает общую тенденцию к слиянию иллюстраций и реальных изображений, которую мы наблюдали в 2020 и 2021 годах. Сейчас в подобных композициях чаще используются геометрические фигуры и яркие цвета в сочетании с фрагментами изображений, что позволяет создавать менее мультяшный визуал.
Яркие цвета, дополнительные детали, а также тени и другие способы создания эффекта глубины помогают сделать эти дизайны еще интереснее.
Хороший пример
Background Abstract Landing Page (лендинг с абстрактным фоном) — отличная отправная точка для создания описанного эффекта. Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
5. «Жидкие» фоны
Источник«Жидкие» фоны выглядят очень эффектно, именно поэтому их популярность постоянно растет.
Вы можете встретить одно из следующих решений:
- Изображение жидкости, поверх которого размещены другие элементы
- Текучая, струящаяся анимация на фоне
Оба варианта выглядят привлекательно, и даже статичный фон создает ощущение движения. Что касается анимации — когда жидкость плавно течет по экрану, это часто оказывает успокаивающее действие.
Хороший пример
Набор Liquid Backgrounds (“Жидкие” фоны) включает фоны в высоком разрешении в нескольких расцветках. Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
6. Фото с оверлеем
ИсточникКажется, что фоновые изображения никогда не устареют. Дизайнеры постоянно экспериментируют, пытаясь добавить контраст с помощью оверлеев и эффектов, которые собирают композицию воедино.
Существует много разновидностей оверлеев — они могут занимать весь экран или только его часть, добавлять цвет и другие элементы дизайна поверх изображений.
Ключ к созданию эффектного фона-оверлея — использовать достаточное количество цвета, чтобы элементы переднего плана оставались хорошо видимыми, но при этом не скрывать фон слишком сильно.
Хороший пример
Набор Epic Photo Overlays включает несколько трендовых оверлеев, которые одновременно затемняют изображения и создают сказочные эффекты. (Такие решения популярны в социальных сетях и начинают все чаще встречаться в веб-проектах).
7. Насыщенный полупрозрачный слой
ИсточникВ отличие от предыдущего этот тренд заключается в использовании насыщенного цветного полупрозрачного слоя поверх изображения или видео. Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Именно этого и пытается добиться дизайнер с его помощью. Подход лучше всего работает в тех случаях, когда фоновое изображение не играет особой роли и служит преимущественно для создания дополнительной текстуры, чтобы фон не был сплошным цветовым блоком.
Будьте осторожны, выбирая изображения или видео. Они должны сливаться с фоном и быть не настолько интересными, чтобы люди пытались их рассмотреть и понять.
Хороший пример
Шаблон APPO 3.0 предназначен для презентаций, но он отлично демонстрирует, каких результатов можно добиться с помощью цветного полупрозрачного слоя. Сделайте цвет или градиент более насыщенным, чтобы выделить текст и другие элементы на переднем плане.
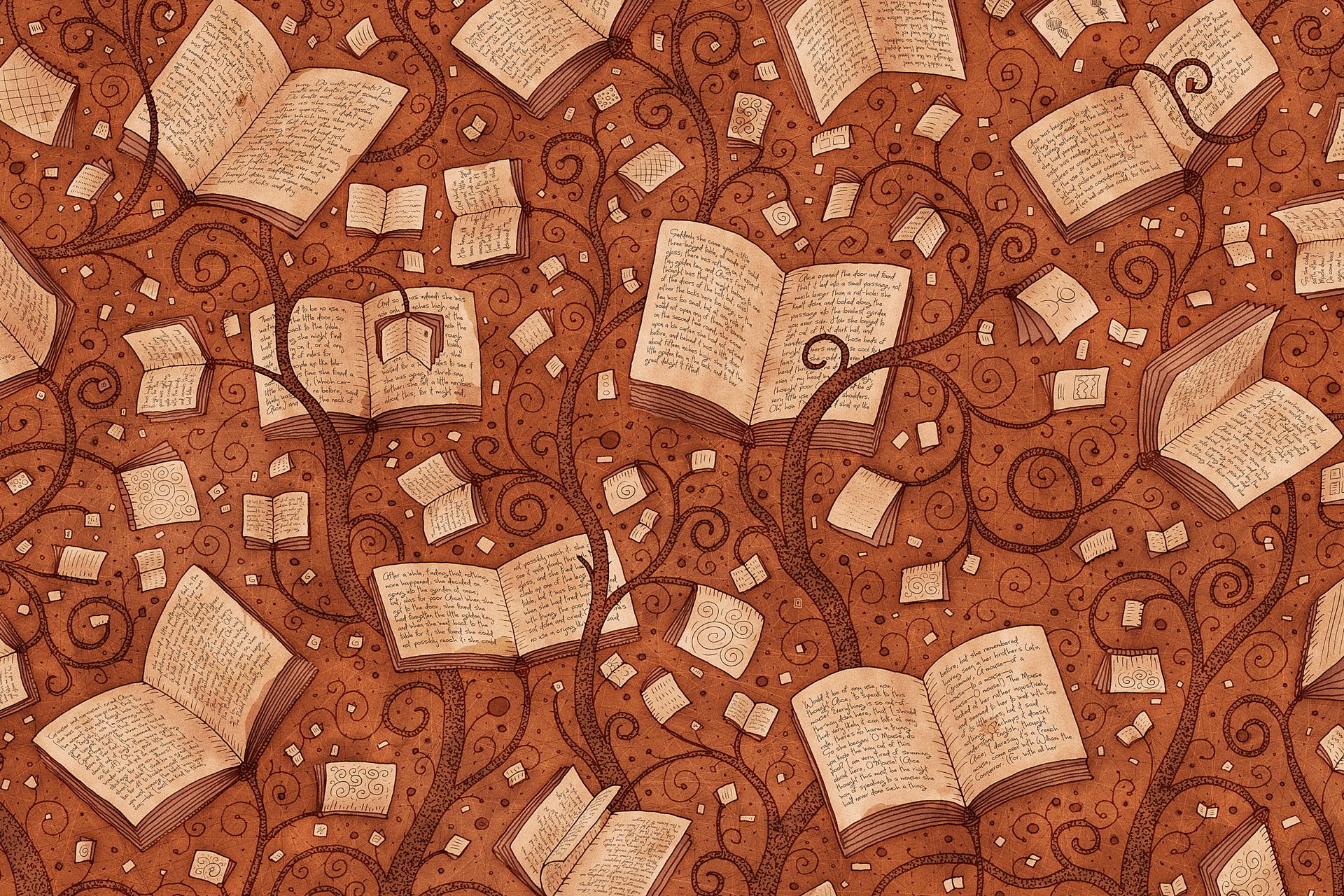
8. Акварель
Акварельные фоны — новый взгляд на иллюстрации в дизайне сайтов. Этот тренд включает все изображения, которые имеет такую текстуру, будто нарисованы от руки.
Что хорошо в акварели — и, вероятно, именно это делает ее популярной — так это то, что этот стиль обладает определенной мягкостью, которой не хватает некоторым более грубоватым фонам. Кроме того, акварель смотрится аутентично, благодаря чему контент, который собирается изучить пользователь, воспринимается как уникальный.
Наконец, акварель выглядит необычно. А именно такую нотку стремятся все чаще придать своим проектам многие современные дизайнеры.
Хороший пример
Watercolor Backgrounds with Modern Shapes (акварельные фоны с современными формами) сочетают в себе несколько трендов — акварельные текстуры и геометрию. Результат получился потрясающим. Этот набор точно поможет вам создать множество интересных проектов.
9. Полноэкранное видео
Видео уже несколько лет является одним из популярных элементов дизайна, но теперь в тренде полноэкранные видеофоны.
Отзывчивые формы позволяют дизайнерам масштабировать видео таким образом, чтобы оно заполняло весь экран. Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Почти кинематографический опыт привлекает пользователей. Если вы правильно подберете видеоролик, они не смогут от него оторваться. Чтобы сделать такой фон максимально эффектным, поищите видео, в котором много движения и действия.
Возможно, вы никогда не думали о тексте как об элементе фона, однако он может быть таковым.
Крупные надписи, набранные выразительным шрифтом, обычно окружены изображениями или даже захватывают все пространство.
Скорее всего, это один из самых сложных способов оформления фона, поскольку вам необходимо найти баланс между шрифтом, изображениями и отзывчивостью, сохраняя при этом читабельность.
Хороший пример
Boxer — причудливый брусковый шрифт, который благодаря толстым линиям идеально подходит для фонов.
11. Ненавязчивые текстуры
ИсточникДеликатные фоновые текстуры могут добавить проекту глубину и объем.
Существует множество разных текстур, но, похоже, самыми популярными являются крапинки (чаще всего белые) на однотонном фоне.
Такие текстуры делают фон шероховатым и создают ощущение, что дизайн немного не идеален. Самое приятное, что этот тренд сочетается практически со всем, и вы даже можете комбинировать его с остальными трендами из списка. (В примере выше использованы и видео, и текстура).
Хороший пример
Procreate Texture Brushes (текстурные кисти для Procreate) — классный набор ненавязчивых песчаных текстур для пользователей iPad-приложения.
12. Анимация наведения
ИсточникКто сказал, что фоновые изображения должны быть статичными?
Продуманная анимация наведения добавляет фону нужное движение. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Весь фокус в том, чтобы неожиданно удивить и впечатлить пользователя. Пока анимация наведения не появится, пользователи даже не подозревают о ее существовании.
Чтобы использовать этот тренд по максимуму, создайте едва уловимое движение. В приведенном выше примере изображение немного подпрыгивает при наведении.
13. Многослойные, сюжетные иллюстрации
ИсточникЕще одна тенденция, которая постоянно меняется и развивается, — иллюстрации. Хотя дизайнеры уже давно используют их при создании фонов, теперь изображения стали более сложными, многослойными и даже анимированными.
Некоторые иллюстрации притягивают взгляд и запоминаются. Сложность в том, что подобные фоны могут быть наполнены деталями, поэтому вам придется тщательно планировать расположение и оформление других элементов.
Иллюстрация в примере выше практически идеальна. Благодаря расположению, а также незатейливым анимационным эффектам, она хорошо дополняет текст и остальной дизайн.
Хороший пример
Creative Flat Design Business Concept — модная плоская иллюстрация. Цветовая палитра и стиль довольно универсальны. На сайте вы найдете множество других похожих иллюстраций этого автора.
14. Цветовые блоки
Источник“Color-blocking” (дословно переводится как “создание цветовых блоков”) — тренд, который выходит за рамки одной дисциплины. Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Этот подход отлично работает при оформлении фонов, так как позволяет получать яркие и, благодаря многослойности, визуально интересные решения. Вы можете использовать разные сочетания цветов (что здорово для брендов), а создать подобный фон совсем не сложно.
Добавьте слой с ярким или светлым фоном, а затем второй «фон» другого цвета. Это можно увидеть на примере сайта портфолио выше: белый фон и отдельные элементы в синих прямоугольниках.
15. Цвета из плоского дизайна
ИсточникОдин из аспектов плоского дизайна, который никогда не терял популярности, — цвета. Сейчас они возвращаются в качестве фонов.
Речь не только о выборе более смелых оттенков, но и о том, чтобы использовать их “плоско”. Никаких градиентов, никаких переходов, просто однотонный фон.
Поверх таких фонов зачастую располагаются реалистичные изображения. Иногда они имеют рамки или еще один фон позади для для создания глубины. (Вы можете увидеть этот эффект в примере выше: белая окантовка вокруг бежевого фона с изображением на переднем плане).
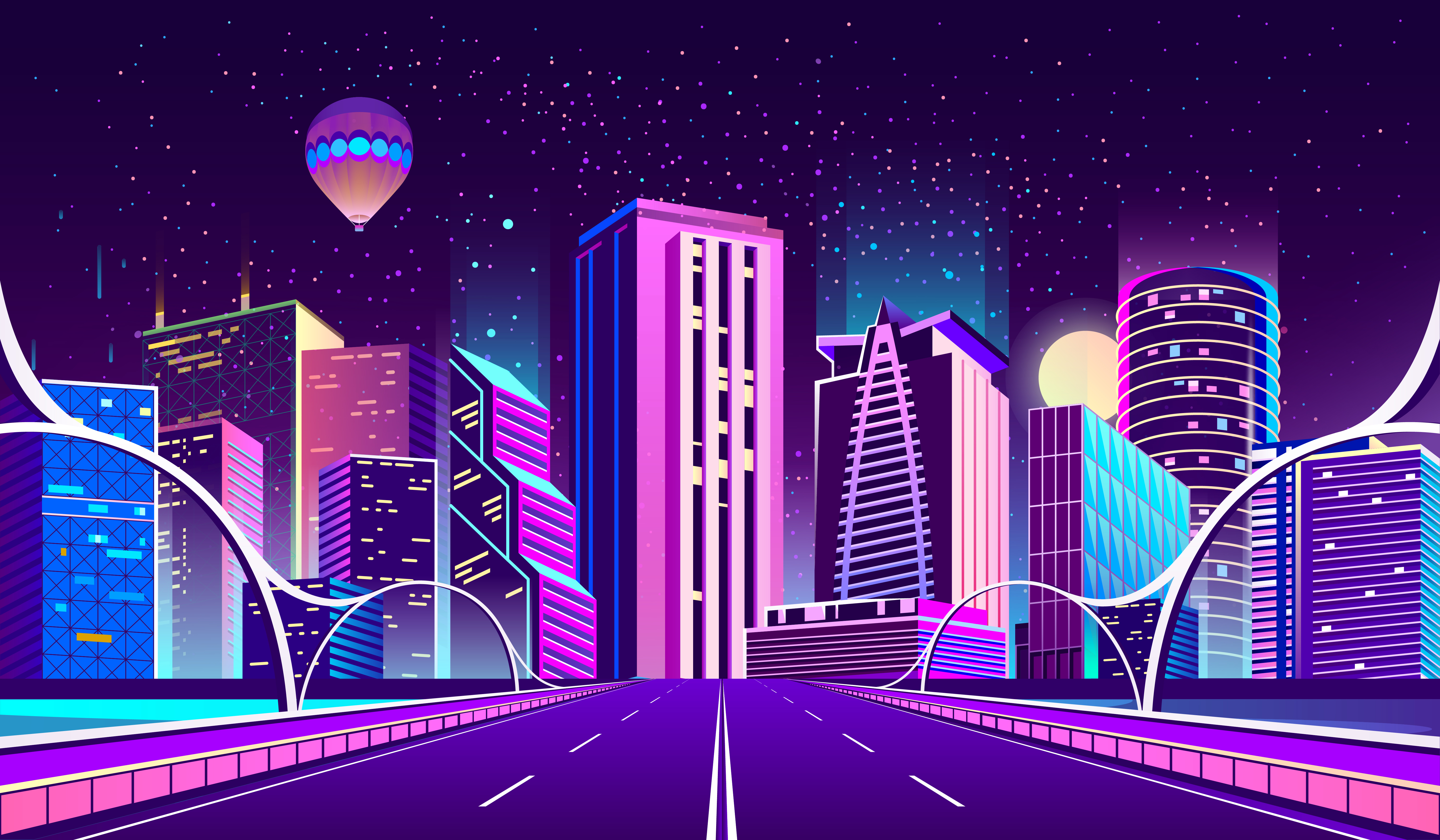
16. Геометрические фигуры
ИсточникКруги, многоугольники и другие геометрические фигуры — важная часть дизайна фонов.
Они могут напоминать о детстве или просто быть забавной альтернативой всем плоским одноцветным фонам, которые были в моде раньше. Чтобы геометрия выглядела современно, придерживайтесь однотонной цветовой палитры и используйте контрастные элементы, которые позволят использовать фон по максимуму.
Такие фоны могут быть довольно броскими, как в примере выше, или иметь приглушенную цветовую палитру с деликатными оттенками.
Хороший пример
Набор Linear Shadow Backgrounds включает 10 больших и маленьких геометрических фигур с интересными цветами и градиентами.
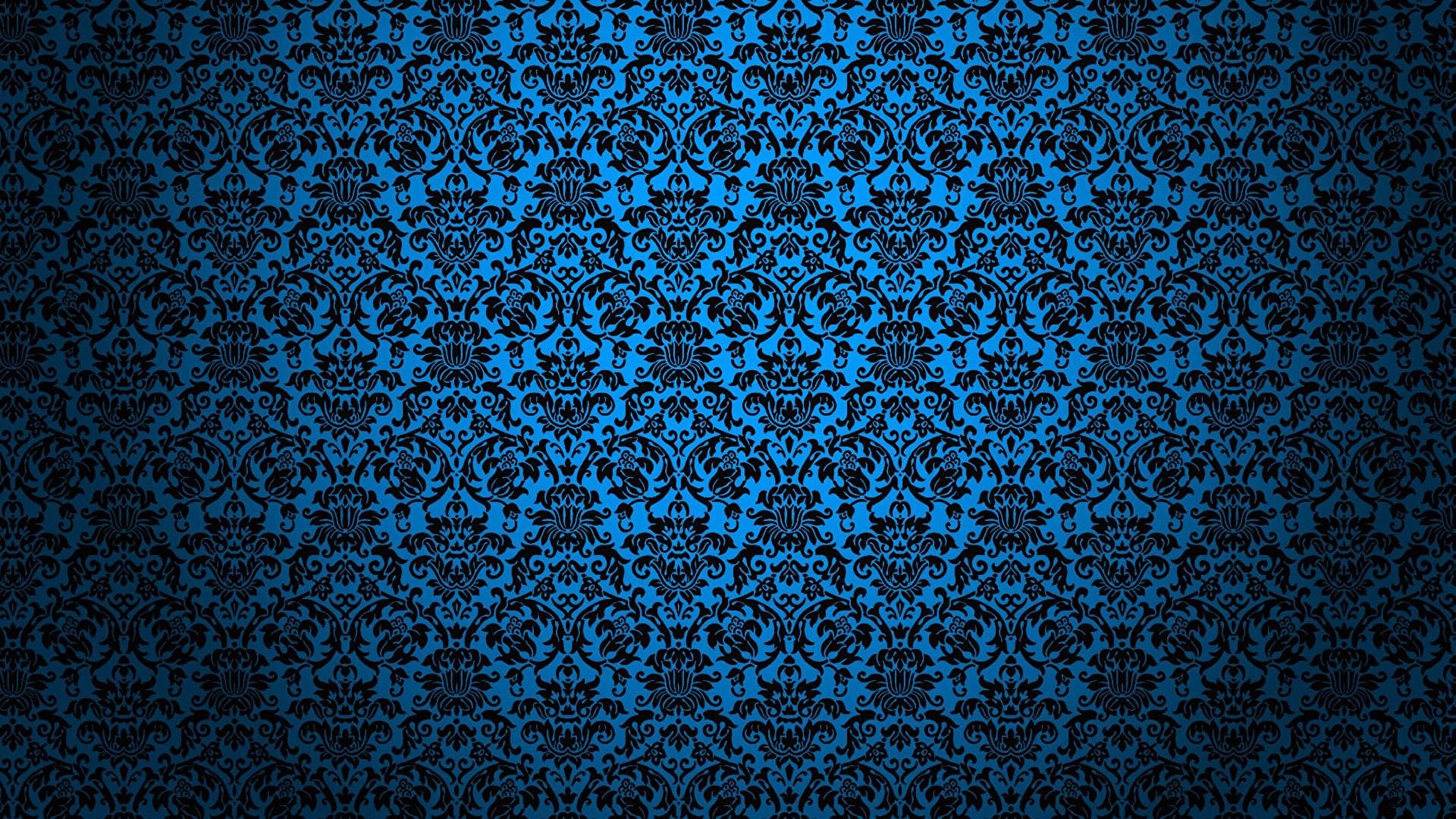
17. Линейные узоры
ИсточникОт тонких кривых до жирных штрихов, линейные узоры становятся все более популярным элементом фона.
Линии работают благодаря тому, что они имеют то или иное значение. Лучшие линейные узоры помогают привлечь внимание пользователя и направляют его взгляд от одного визуального элемента к другому. Пример — линейный узор выше.
Линейные узоры бывают крупными или миниатюрными, и оба варианта выглядят эффектно — какую опцию выбрать, зависит лишь от целей вашего проекта.
Хороший пример
Набор Engraved Vector Patterns включает 16 повторяющихся узоров для фона. Здесь есть варианты на любой вкус, в том числе прямые, изогнутые линии и блоки. (Повторяющиеся узоры хороши тем, что вам не нужно беспокоиться о «швах» в местах их соединения).
18. Градиенты
ИсточникЕсли вы похожи на меня, то вы один из тех дизайнеров, которые по-настоящему любят градиенты. (Мне они никогда не надоедают).
Этот тренд очень гибкий: речь идет и о простых цветных градиентах, и о тех, которые накладываются поверх изображения / видео, и даже об анимированных градиентах, которые меняют цвет или будто “плавают” по вашему дизайну.
С таким количеством вариантов вы точно сможете найти то решение, которое будет работать с вашей цветовой палитрой и лейаутом.
19. Пузырьки и блобы
ИсточникХотя пузырьки и блобы (органические формы — пятна, капли) могут напоминать геометрические фигуры, они отличаются тем, что часто находятся в движении, а сами формы довольно несовершенны.
Обычно их используют одним из двух способов:
- Фон с пузырьками или блобами, которые выполняют исключительно декоративную функцию и добавляют в дизайн немного цвета.
- В качестве “фоновых” элементов переднего плана (как в примере выше).
 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Хороший пример
Vintage Bubble Backgrounds — это 10 реалистичных “выцветших” изображений с пузырьками.
20. Текстура дерева
ИсточникФоны с древесной текстурой пользуются популярностью при оформлении фотографий товаров и сюжетных дизайнов.
И в том, и в другом случае результат получается отличным, поскольку текстура дерева выглядит натурально и не плоско. Она смотрится интересно, но не слишком перегружает визуал и позволяет привлечь внимание пользователей к основному объекту или объектам.
Чтобы использовать такой фон максимально эффективно, старайтесь подбирать цвет древесины и ширину досок таким образом, чтобы они соответствовали элементам переднего плана. Не размещайте элементы в «щелях» между досками.
Хороший пример
Набор Wooden Backgrounds включает 10 изображений с разными цветами и освещением шириной более 3 000 пикселей.
21. Белый + серый
ИсточникТренд на светлые, бело-серые, фоны остается актуальным. Эти простые и удобные фоны берут свое начало в минимализме. Они обеспечивают достаточное количество свободного пространства и контраста для других элементов на экране.
Большинство бело-серых фонов включают те или иные интересные детали, например, бледный градиент, тени, отделяющие элементы переднего плана, какой-то узор или текстуру.
Хороший пример
Набор Showcase Backgrounds состоит из 12 светлых фонов. Цветовая гамма включает только белый и бледно-серый, благодаря чему они отлично вписываются в любую композицию и оттеняют элементы переднего плана.
Заключение
Вдохните в старый дизайн новую жизнь с помощью нового фона. Такая простая манипуляция поможет вам быстро освежить проект.
Поищите что-то трендовое, чтобы придать дизайну более современный вид. Вы можете скачать и использовать любой из примеров, приведенных в статье.
Фон в стиле HTML DOM Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Стиль фона документа:
document. body.style.background = «#f3f3f3 url(‘img_tree.png’) право без повтора
top»;
body.style.background = «#f3f3f3 url(‘img_tree.png’) право без повтора
top»;
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами». свойства в сокращенной форме.
С помощью этого свойства вы можете установить/возвратить один или несколько из следующих (в любом порядок):
| Свойство DOM | Свойство CSS |
|---|---|
| backgroundAttachment | background-attachment |
| backgroundClip | background-clip |
| backgroundColor | background-color |
| backgroundImage | background-image |
| backgroundOrigin | background-origin |
| backgroundPosition | background-position |
| backgroundRepeat | background-repeat |
| background-size |
Указанные выше свойства также можно установить с помощью отдельных свойств стиля. . Использование
отдельных свойств настоятельно рекомендуется для непродвинутых авторов для лучшего
управляемость.
. Использование
отдельных свойств настоятельно рекомендуется для непродвинутых авторов для лучшего
управляемость.
См. также:
Стили HTML: Свойство фона
Учебник CSS: Фоны CSS
Учебник CSS3: Фоны CSS3
Справочник по CSS: Свойство фона
Синтаксис
Возврат свойства фона:
объект .style .background
Установите свойство фона:
объект .style.background = «цветное изображение |initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| насадка | Устанавливает, является ли фоновое изображение фиксированным или прокручивается |
| зажим | Устанавливает область рисования фонового изображения |
| цвет | Задает цвет фона элемента |
| Устанавливает фоновое изображение для элемента | |
| происхождение | Устанавливает область позиционирования фона |
| позиция | Устанавливает начальную позицию фонового изображения |
| повтор | Устанавливает, как будет повторяться фоновое изображение |
| размер | Устанавливает размер фонового изображения |
| начальный | Устанавливает для этого свойства значение по умолчанию. |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | прозрачный нет повтор прокрутки 0% 0% автоматический padding-box border-box |
|---|---|
| Возвращаемое значение: | Строка, представляющая фон элемента |
| Версия CSS | CSS1 |
Поддержка браузера
фон — это функция CSS1 (1996).
Полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
Примечание
3 новых свойства были добавлены в CSS3 (1999):
- фоновая клипса
- фон-происхождение
- размер фона
Дополнительные примеры
Пример
Изменить фон элемента DIV:
document.
Попробуйте сами »
Пример
Установить цвет фона для документа:
document.body.style.backgroundColor = «red»;
Попробуйте сами »
Пример
Установить фоновое изображение для документа:
document.body.style.backgroundImage = «url(‘img_tree.png’)»;
Попробуйте сами »
Пример
Установите фоновое изображение без повтора:
document.body.style.backgroundRepeat = «repeat-y»;
Попробуйте сами »
Пример
Установите фиксированное фоновое изображение (не будет прокручиваться):
document.body.style.backgroundAttachment = «fixed»;
Попробуйте сами »
Пример
Изменение положения фонового изображения:
document. body.style.backgroundPosition = «справа вверху»;
body.style.backgroundPosition = «справа вверху»;
Попробуйте сами »
Пример
Возвращает значения свойств фона документа:
document.body.style.background;
❮ Предыдущий ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Стили фона слайдов в PowerPoint 2016 для Windows
Изучите различные стили фона, доступные для слайдов в PowerPoint 2016 для Windows. Как правило, вы можете выбрать один из 12 стилей фона.
Автор: Гитеш Баджадж
Продукт/Версия: PowerPoint 2016 для Windows
ОС: Microsoft Windows 7 и выше
9 0421
Дата создания: 27 апреля 2016 г.
Изучите PowerPoint
Изучите разницу между ПРОПИСНЫМИ и ЗАГЛАВНЫМИ буквами в PowerPoint.
При создании новой презентации в PowerPoint 2016 для Windows обычно можно увидеть один слайд с белым фоном. В качестве альтернативы, если вы откроете любую из существующих презентаций, фон слайдов может быть другого цвета или заливки в зависимости от темы, на которой основана презентация. Вы всегда можете изменить фон слайда на изображение, сплошной цвет, узор или даже градиент. Однако, даже не изучая все эти варианты, есть двенадцать Стили фона , которые PowerPoint по умолчанию предлагает для каждой презентации. Все эти стили скоординированы, а также предназначены для использования в качестве набора дополнительных фонов. Вы можете изменить слайды презентации, чтобы они соответствовали любому из этих стилей фона, выполнив шаги, описанные ниже:
- Создайте новую презентацию или откройте существующую презентацию.
 Рисунок 1 показывает наш образец презентации, открытый в режиме сортировщика слайдов.
Рисунок 1 показывает наш образец презентации, открытый в режиме сортировщика слайдов. -
Рис. 1. Презентация в режиме сортировщика слайдов - Теперь перейдите на вкладку Design на ленте и щелкните стрелку вниз в группе Variants , как показано красным в Рисунок 2 .
-
Рис. 2: Вкладка «Конструктор» на ленте - Откроется раскрывающаяся галерея Варианты , как показано на Рис. 3 . В этой галерее выберите параметр Стили фона (выделен красным в пределах Рисунок 3 ).
-
Рис. 3: Параметр «Стили фона» для выбора - Откроется подгалерея, содержащая 12 стандартных Фон Стили , как показано выделенным красным Рис. 4 .
-
Рисунок 4: Подгалерея стилей фона - Может быть выделен один из этих 12 стилей.
 Выделение указывает на стиль фона, примененный к активному слайду. Среди этих двенадцати стилей фона слайдов выберите любой стиль по вашему выбору, щелкнув по нему. В Рисунок 5 , вы можете видеть Стиль 11 выбран.
Выделение указывает на стиль фона, примененный к активному слайду. Среди этих двенадцати стилей фона слайдов выберите любой стиль по вашему выбору, щелкнув по нему. В Рисунок 5 , вы можете видеть Стиль 11 выбран. -
Рис. 5: Стиль 11, выбранный для фона слайда - Применяет выбранный Стиль фона ко всей презентации, как показано на Рис. 6 . Сравните рисунки 1 и 6 .
-
Рис. 6: Стиль фона слайда 11, примененный к открытой презентации - Чаще сохраняйте презентацию.

Примечание: Эти 12 стилей по умолчанию меняются, когда вы применяете к презентации другую тему. Кроме того, вы видите параметры Формат фона и Сброс фона слайда , выделенные красным в Рисунок 5 выше? Это объясняется в нашем учебнике по форматированию фона слайда в PowerPoint 2016 для Windows.
Применение стилей фона к выбранным слайдам
Вы хотите применить один из 12 стилей фона только к активному слайду или выбранным слайдам презентации? В этом случае выполните следующие действия:
- Откройте режим сортировщика слайдов и выберите слайды, которые вы хотите изменить на другой Стиль фона , как показано на Рисунок 7 . Как видите, мы выбрали только номера слайдов 2 , 3 , 4 и 5 .
-
Рис. 7: Некоторые слайды, выбранные в режиме сортировщика слайдов - Теперь откройте подгалерею Стили фона , как описано в шагах 2 , 3 и 4 в предыдущем разделе на этой странице.
 В подгалерее Стили фона осторожно щелкните правой кнопкой мыши стиль фона, который вы хотите Применить к выбранным слайдам , чтобы увидеть контекстное меню, показанное на Рисунок 8 .
В подгалерее Стили фона осторожно щелкните правой кнопкой мыши стиль фона, который вы хотите Применить к выбранным слайдам , чтобы увидеть контекстное меню, показанное на Рисунок 8 . -
Рис. 8. Щелкните правой кнопкой мыши стиль фона , чтобы отобразить контекстное меню - Как видно из Рисунок 8 , в контекстном меню есть три пункта:
- Как видно из самого названия, этот параметр применяет выбранный Стиль фона ко всем слайдам в презентации.
- Этот параметр применяет выбранный стиль фона к выбранным слайдам. Если у вас не выбрано несколько слайдов, выбранный стиль фона будет применяться только к активному слайду.
- При выборе этого параметра на панель быстрого доступа будет добавлен значок Стили фона .
 На рис. 9 показана результирующая панель быстрого доступа . После выбора этой опции вы увидите добавленный значок Стили фона (выделен красным внутри Рисунок 9 ).
На рис. 9 показана результирующая панель быстрого доступа . После выбора этой опции вы увидите добавленный значок Стили фона (выделен красным внутри Рисунок 9 ). -
Рис. 9. Значок стилей фона добавлен на панель быстрого доступа - Среди трех опций, объясненных выше, выберите Применить к выбранным слайдам Параметр, чтобы применить выбранный Стиль фона к слайдам, выбранным вами в презентации. В Рисунок 10 вы можете видеть, что стиль фона выбранных слайдов изменился на новый стиль (сравните с Рисунок 7 ).
-
Рисунок 10: Выбранные слайды с измененным стилем фона - При необходимости вернитесь к обычному виду и сохраните презентацию.
Совет: Хотите узнать, как выбирать слайды в режиме сортировщика слайдов, ознакомьтесь с нашим учебным пособием в режиме сортировщика слайдов.
Применить ко всем слайдам
Применить к выбранным слайдам
Добавить галерею на панель быстрого доступа
См. также:
Заливка фона слайда: Стили фона слайда (страница глоссария)
Стили фона слайда в PowerPoint 2013 для Windows
Стили фона слайда в PowerPoint 2011 для Mac
Стили фона слайда в PowerPoint 2010 для Windows
Фон слайда Стили в PowerPoint 2007 для Windows
Вам также может понравиться: развенчанных мифов о публичных выступлениях! | Флаги штатов США 01 Шаблоны презентаций PowerPoint
Популярные сообщения
Список функций 01 (Макет с вкладками)
Макет списка функций состоит из трех примеров презентаций PowerPoint: по одной для создания визуального списка для 4 функций, 5 функций и 6 функций.

 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя. Рисунок 1 показывает наш образец презентации, открытый в режиме сортировщика слайдов.
Рисунок 1 показывает наш образец презентации, открытый в режиме сортировщика слайдов. Выделение указывает на стиль фона, примененный к активному слайду. Среди этих двенадцати стилей фона слайдов выберите любой стиль по вашему выбору, щелкнув по нему. В Рисунок 5 , вы можете видеть Стиль 11 выбран.
Выделение указывает на стиль фона, примененный к активному слайду. Среди этих двенадцати стилей фона слайдов выберите любой стиль по вашему выбору, щелкнув по нему. В Рисунок 5 , вы можете видеть Стиль 11 выбран.
 В подгалерее Стили фона осторожно щелкните правой кнопкой мыши стиль фона, который вы хотите Применить к выбранным слайдам , чтобы увидеть контекстное меню, показанное на Рисунок 8 .
В подгалерее Стили фона осторожно щелкните правой кнопкой мыши стиль фона, который вы хотите Применить к выбранным слайдам , чтобы увидеть контекстное меню, показанное на Рисунок 8 . На рис. 9 показана результирующая панель быстрого доступа . После выбора этой опции вы увидите добавленный значок Стили фона (выделен красным внутри Рисунок 9 ).
На рис. 9 показана результирующая панель быстрого доступа . После выбора этой опции вы увидите добавленный значок Стили фона (выделен красным внутри Рисунок 9 ).