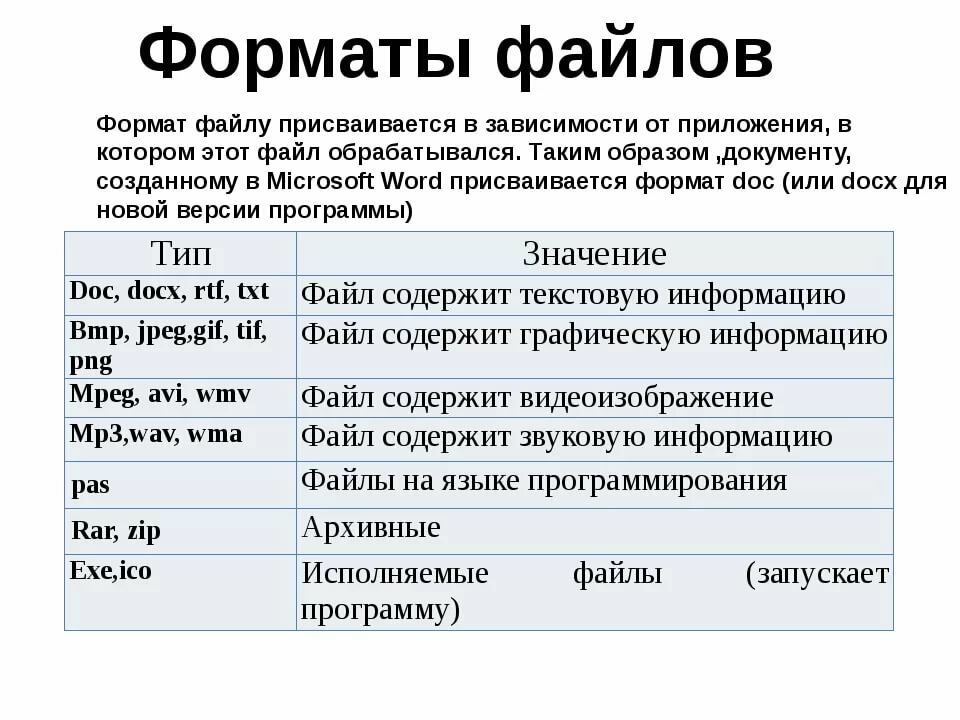
Форматы графических файлов
JPEG – для фотографий. Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Тип – растр. Назначение – интернет или макет для печати. Программа – Photoshop или любой графический редактор. Расшифровка – Joint Photographic Experts Group – объединённая группа экспертов в области фотографии. Особенности – применяет деструктивный алгоритм сжатия (кроме максимального качества), может содержать разрешение, цветовую модель (CMYK и др.), профили – поэтому подходит для печати
jpg
PNG – с прозрачностью. Хорошо сжимает без потерь однотонные изображения, имеет 256 уровней прозрачности. Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Тип – растр. Назначение – интернет. Программа – Photoshop. Расшифровка – Portable Network Graphics – графика для интернета. Особенности – много цветов (как в jpeg), 256 уровней прозрачности, может содержать цветовую палитру и делать графические изображения очень компактными
png
GIF – с анимацией. Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Тип – растр. Назначение – интернет. Программа – Photoshop и другие. Расшифровка – Graphics Interchange Format – формат для обмена изображениями. Особенности – всего 1 уровень прозрачности, поэтому края получаются рваными, палитра – настраивается под изображение (2-256 цветов), что очень мало для фотографий. Оптимизирует только однотонную графику, фотографии весят очень много
gif
SVG – векторный. Для векторных изображений в интернете. Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Тип – вектор. Назначение – интернет. Программа – Illustrator. Расшифровка – Scalable Vector Graphics – масштабируемая векторная графика. Особенности – мало весит по сравнению с растром, но не подходит для фотографий
svg
PDF – для всего. Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Тип – вектор/растр. Назначение – интернет и печать. Программа – InDesign, Illustrator. Расшифровка – Portable Document Format – формат электронных документов. Особенности – в первую очередь это макет для печати, т.к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
TIFF – для печати. Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Тип – растр. Назначение – печать, линк. Программа – Photoshop. Расшифровка – Tagged Image File Format. Особенности – может содержать слои – нужно не забывать свести их перед отправкой в печать. Может содержать прозрачность (как альфа-канал или векторную маску), так что удобен в качестве линков в программах верстки (InDesign). Может быть совсем без сжатия и весить очень много
Может быть совсем без сжатия и весить очень много
tiff
AI – исходник редактора векторной графики Adobe Illustrator. Открывается только в Иллюстраторе той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – Illustrator. Расшифровка – Adobe Illustrator. Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
ai
PSD – исходник программы Adobe Photoshop. Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Тип – растр. Назначение – исходник. Программа – Photoshop. Расшифровка – Photoshop Document. Особенности – много весит, и иногда при пересылке или попытках отправить в печать слои сводят в один. Поэтому возникло уточнение «в слоях», которое значит, что слои сохранены и файл можно редактировать. Может содержать контейнеры с векторной графикой. Совместим с разными версиями программы
Совместим с разными версиями программы
psd
EPS – для печати. Векторный формат, уступает PDF в удобстве и универсальности, поэтому используется редко
Тип – вектор. Назначение – макет для печати. Программа – Illustrator. Расшифровка – Encapsulated PostScript. Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
eps
RAW – «сырой» формат фотокамеры, содержащий данные с матрицы в необработанном виде
Тип – растр. Назначение – исходник. Программа – Lightroom, Photoshop. Особенности – для каждой из моделей камеры формат имеет свою разновидность, поэтому для открытия нужна не только программа, но и плагин с поддержкой этой камеры. Содержит гораздо больше информации о яркости и цвете, чем JPEG, поэтому используется при профессиональной съемке. Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
raw
INDD – исходник программы макетирования и верстки Adobe InDesign. Открывается только в Индизайне той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое.
indd
Форматы изображений
Давайте обсудим различные форматы изображений. jpg, bmp, gif, png, tiff, ico, вам знакомы эти расширения файлов? При таком количестве разновидностей легко запутаться и хранить свои изображения в неоптимальном виде. Чем это опасно? Например, тем, что используя «сжатие с потерями» вы пожете потерять качество изображений; кроме того, необработанные, «сырые» изображения могут занимать очень много места на диске.
Еще существенней эта проблема для вебмастеров. Как сделать так, чтобы
изображения на сайте выглядели красиво, но при этом не занимали много места и
быстро скачивались? Я сам лишь недавно заинтересовался этим вопросом, поэтому в
моих старых статьях вы наверняка найдете неоптимизированные изображения (я
собираюсь ими заняться, но пока не успел). Тем не менее, выбор типа изображения
— это задача, которую необходимо решить прежде чем выкладывать его в
интернет.
Как сделать так, чтобы
изображения на сайте выглядели красиво, но при этом не занимали много места и
быстро скачивались? Я сам лишь недавно заинтересовался этим вопросом, поэтому в
моих старых статьях вы наверняка найдете неоптимизированные изображения (я
собираюсь ими заняться, но пока не успел). Тем не менее, выбор типа изображения
— это задача, которую необходимо решить прежде чем выкладывать его в
интернет.
В этой статье мы обсудим преимущества и недостатки различных типов изображений, а также научимся их конвертировать стредствами, встроенными в Windows.
И еще. В процессе поиска информации про различные форматы, я наткнулся на странно звучавшие слова как фотостоки и фотобанки. Сходите по ссылке, почитайте. Оказывается в интернете имеются своеобразные хранилища, где очень дешево, а иногда и бесплатно можно получить интереснейшие фотографии.
Формат BMP
Самый простой формат изображений. Позволяет хранить многоцветные изображения
(сейчас нужно сделать отступление о том, как хранится цвет точки в изображении.
У bmp присутсвует механизм сжатия без потери качества, но он очень слабый. Вообще говоря, я не вижу никаких преимуществ у этого формата. Почему? Смотрим дальше
Формат GIF
Очень интересный формат. Глубиной цвета он не радует (8 бит), но для каких-нибудь таблиц этого вполне достаточно. Но у этого формата появляется понятие прозрачности. Один из 256 цветов можно указать как прозрачный, и при отображении рисунка, например, на веб-странице, вместо этого цвета будет виден фон. Далее, у gif опять-таки есть сжатие без потерь, и уровень этого сжатия существенно лучше, чем у bmp.
Но это еще не все — у изображений формата gif есть поддержка анимации. Можно
создать серию изображений, которые будут сменять друг друга циклично, и при этом
они все будут храниться в одном gif файле. Поэтому формат gif идеален для
аватарок и небольших анимированных изображений — вам не нужно делать скрипты для того чтобы
воспроизводить анимацию.
Формат PNG
Формат png не поддерживает анимацию, но превосходит bmp с другой стороны, и даже не с одной. При поддержке все того же количества цветов на точку (48 бит максимум), у этого формата присутсвтует очень хорошее сжатие без потери качества. Поэтому картинки формата png ничего не потеряют по сравнению с bmp, но могут быть существенно меньше.
Еще одно преимущество png — так называемый альфа-канал. Помимо указания интенсивности синего, красного и зеленого, у каждой точки можно указать уровень прозрачности. Таким образом, мы получаем не только безусловную прозрачность (есть — нет) как в gif, а возможность варьировать прозрачность разных частей изображения. Это свойство позволяет делать плавные переходы — четкое изображение посередине, постепенно переходящее в фон. К сожалению, не все браузеры правильно отрабатывают альфа-прозрачность.
Формат JPG
Переходим к самому известному формату с потерей качества, jpg. Потеря
качества означает, что применяется необратимое сжатие — из jpg невозможно
восстановить изначальное изображение.
Формат jpg хорошо подходит для хранения фотографий. В фотографиях содержится такое количество различных цветов, что они очень плохо поддаются сжатию png. В то же время, их часто можно существенно уменьшить, созранив в jpg, но при этом практически не потерять качества. Максимальное количество бит на пиксель — 24.
Формат TIFF
Формат всех форматов, контейнер, позволяет использовать другие форматы, сжатие с потерей и без потерь, 192 бита на пиксель. Недостатки — сложность работы с форматом и практически отсутствие поддержки у браузеров. Если вы не профессиональный дизайнер, не используйте tiff.
Формат ICO
Почти что и не формат. ПО структуре больше всего напоминает bmp, но
поддерживает прозрачность (как gif). У этого формата разрешены лишь маленькие
размеры рисунков, вроде 16 на 16 пикселей. Используется лишь в местах, где нужны
маленькие картинки фиксированного размера, например, ярлыки на рабочем столе или
так называемые favicon — картинки в браузере рядом с названием сайта.
У этого формата разрешены лишь маленькие
размеры рисунков, вроде 16 на 16 пикселей. Используется лишь в местах, где нужны
маленькие картинки фиксированного размера, например, ярлыки на рабочем столе или
так называемые favicon — картинки в браузере рядом с названием сайта.
Подведем итоги сравнения форматов изображений. Сначала небольшая таблица:
| Макс. бит/пиксель | Прозрачность | Анимация | Веб-поддержка | Большие габариты | Сжатие | |
| bmp | 48 | — | — | + | + | без потери, плохое |
| gif | 8 | булевая | + | + | + | без потери, хорошее |
| png | 48 | альфа-канал | — | + | + | без потери, хорошее |
| jpg | 24 | — | — | + | + | с потерей качества |
| tiff | 192 | альфа-канал | — | — | + | разное|
| ico | 24 | альфа-канал | — | + | — | без потери, плохое |
Таким образом, для маленьких картинок специального назначения можно
использовать ico, если вам нужна анимация, то ваш выбор — gif, для фотографий
хорошо использовать jpg, а для диаграмм и изображений с малым количеством цветов
— png. Формат bmp я использовать вообще не рекомендую, а tiff оставим для
профессионалов.
Формат bmp я использовать вообще не рекомендую, а tiff оставим для
профессионалов.
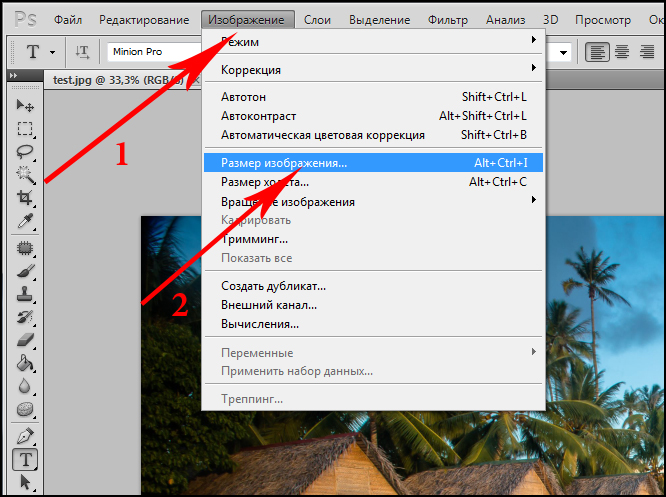
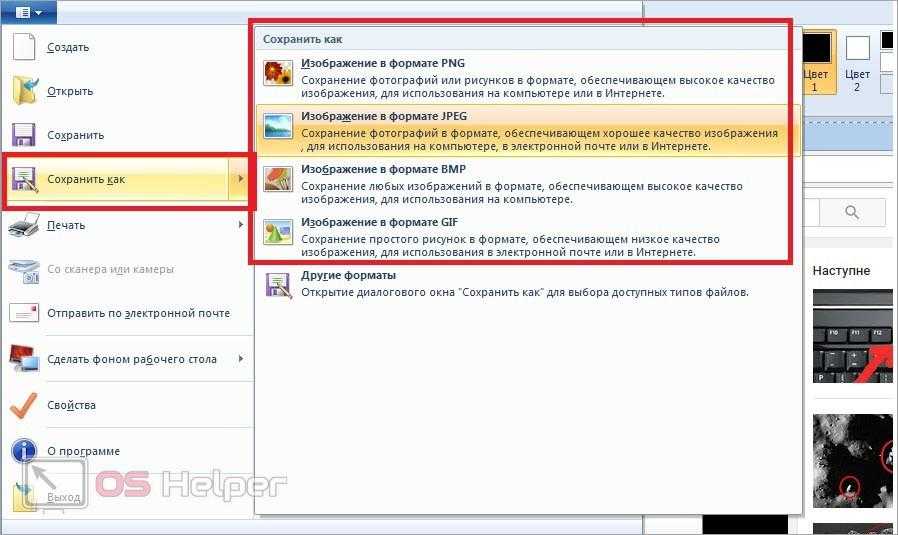
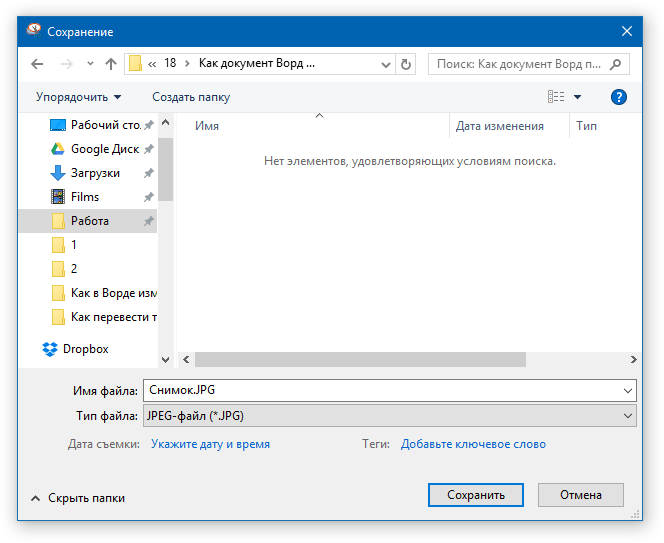
Конвертировать же форматы изображений очень просто. Кликните правой кнопкой мыши по картинке, выберите «открыть с помощью — Paint». Открывается рисунок, и в меню «файл» есть опция «сохранить как», где вы можете выбрать формат изображения.
Если же вы хотите работать с рисунками на более продвинутом уровне, то вам понадобится хорошая программа для работы с изображениями. Лично я рекомендую gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за обновлениями!
Please enable JavaScript to view the comments powered by Disqus.comments powered by Disqus
Форматы файлов изображений – Служба инженерных технологий
Обзор
Сжатие — это ключ к созданию небольших изображений для использования в Интернете. Из-за этого два основных формата файлов изображений стали популярными из-за их впечатляющей реализации сжатия. Эти форматы: JPEG и GIF.
JPEG (произносится как «jay-peg») — лучший формат для использования, когда вы хотите создать «фотографическое» изображение, иллюстрацию с непрерывным тоном или отсканированные картины. Этот формат позволяет уменьшить изображение до очень маленького файла, отбросив лишние данные. Однако при высоком сжатии вы заметите потерю качества изображения. С другой стороны, GIF-файлы следует использовать для более иллюстративных изображений, таких как текст, графика, мультфильмы, штриховые рисунки и плоские иллюстрации.
Как правило, GIF-файлы меньше, чем JPEG-файлы. Но у GIF очень ограниченная цветовая палитра. GIF-изображение может отображать только 256 цветов или меньше. Итак, если у вас есть отсканированное изображение вашей кошки и вы сохраните его в формате GIF, результат, вероятно, будет выглядеть довольно плохо. Кроме того, чем более «загружено» изображение (как на фотографии), тем больше будет размер файла GIF. Вот пример:
JPEG (размер 16,2K)GIF (размер 26K) Обратите внимание, как GIF изменил изображение.
Как видите, GIF создал цветные полосы вместо градации от зеленого до светло-зеленого, как в изображении JPEG. Но JPEG не так четко передает детали линий и границ, как GIF. Изображение в формате JPEG выглядит «размытым».
Вот увеличенные изображения:
JPEGGIF Итак, суть такова: используйте файлы JPEG для фотографических изображений и файлы GIF для штриховых рисунков или изображений с текстом или плоских цветных иллюстраций. GIF также очень полезны для создания прозрачных изображений и анимации.
GIF также очень полезны для создания прозрачных изображений и анимации.
Как насчет PNG?
PNG — это относительно новый формат файла для использования в Интернете. Он предназначен для замены GIF в качестве формата файла для использования с нефотографическими изображениями. Это на самом деле лучше, чем GIF во многих отношениях. К сожалению, основным недостатком PNG является то, что он не поддерживается в старых браузерах. Поэтому, если вы не уверены, какой браузер будет использовать ваш посетитель, GIF по-прежнему остается форматом для использования.
Если выше вы видите слова «Ваш браузер может просматривать изображения PNG», значит, браузер, который вы используете для просмотра этой веб-страницы, может поддерживать файлы PNG. Если нет, то мы настоятельно рекомендуем вам обновить браузер.
Как выбрать лучший формат файла изображения для вашего веб-сайта › Возможности дизайна
JPG, PNG и GIF, о боже!
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителей.
Мы визуалы по своей природе и руководствуемся визуальным . Мы воспринимаем картинки быстрее, чем слова, поэтому сначала сканируются изображения, а не текст.
Фотографии, скриншоты и анимация часто используются для улучшения текстового содержимого веб-страницы, поскольку визуальные эффекты очень информативны, эмоционально привлекательны и подсознательно передают сообщения, бренд и эстетику.
Мы любим потреблять изображения!
Неудивительно, что только 7,3% веб-сайтов вообще не используют визуальный контент. Веб-сайтам нужны хорошие изображения, если они хотят информировать, убеждать, общаться и продавать своим посетителям.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета. Ой!
Ваш выбор форматов изображений жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, основные различия, типы файлов и когда использовать каждый формат, чтобы обеспечить максимальное удобство для посетителей вашего сайта.
Почему важны форматы файлов изображений
Вся графика в Интернете является файлами изображений. Эти файлы бывают разных форматов, и хотя вы часто можете преобразовать исходный формат файла в другой тип, это не всегда хорошо. Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
Внешний вид: Некоторые форматы изображения содержат больше деталей и имеют более высокое качество, чем другие.

Производительность: Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
Масштабируемость: Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.
Файлы на вашем сайте должны иметь небольшой размер, быструю загрузку изображения (производительность) без потери качества (внешнего вида/масштабируемости).
Какие существуют форматы файлов изображений?
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
Однако векторы — не лучший формат файлов для сохранения фотографий.
Векторные форматы файлов:
SVG
PDF
EPS
AI
RECTER GRAPE GRAPER ARGEL ARALER ANGELER ANGELER ANGELER. Они лучше всего подходят для сложных изображений, таких как фотографии.
В отличие от векторов, файлы этих типов зависят от разрешения и размера, а это означает, что их нельзя масштабировать без потери качества и пикселизации. Большинство изображений в Интернете представлены в растровом формате.
Raster file formats:
JPEG
PNG
GIF
TIFF
PSD
Image Color Modes: CMYK and RGB
Images can be saved в одном из двух основных цветовых режимов: CMKY и RGB.
Какая разница? Один режим всегда лучше другого — это зависит от того, где и как отображается изображение.
CMYK (голубой, пурпурный, желтый и ключевой/черный) — это цветовое пространство для печати. Эти цвета представляют собой четыре краски, которые будут сочетаться в процессе печати. Файлы изображений, сохраненные в этом режиме, оптимизированы для печати.
RGB (красный, зеленый и синий) — цветовое пространство, идеально подходящее для Интернета. Эти цвета света объединяются, чтобы произвести другие цвета. Файлы изображений, сохраненные в этом режиме, оптимизированы для Интернета.
При необходимости вы можете конвертировать между RGB и CMYK. Знайте свои цветовые режимы, чтобы получить больший контроль над цветом окончательных изображений на вашем веб-сайте.
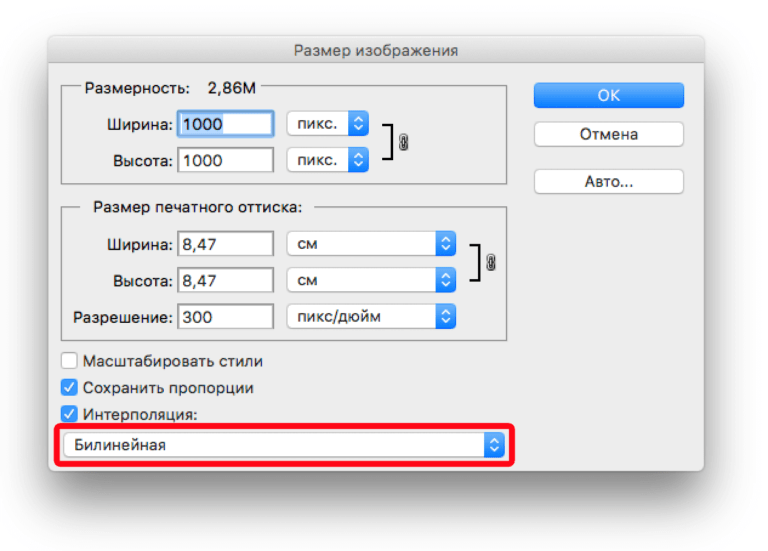
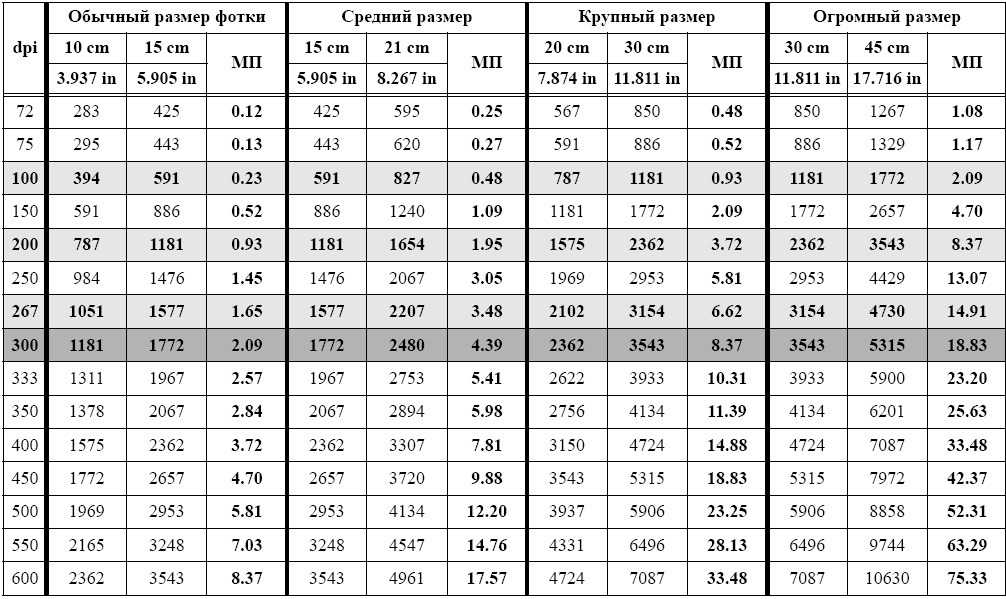
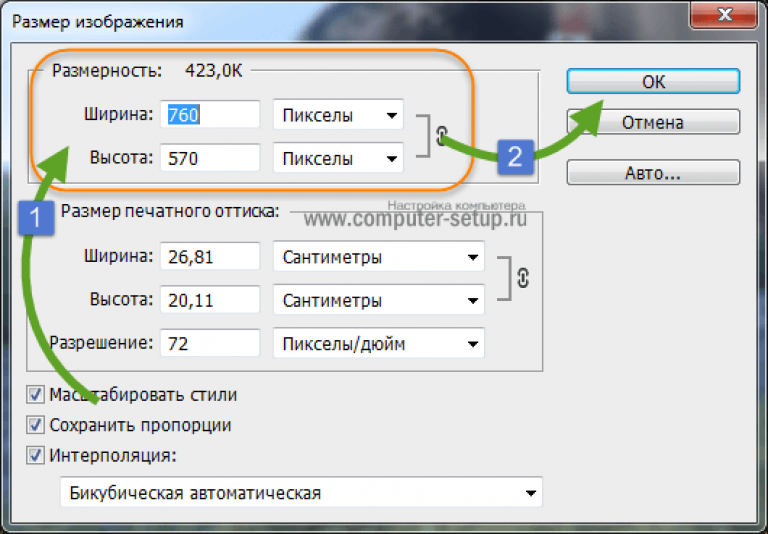
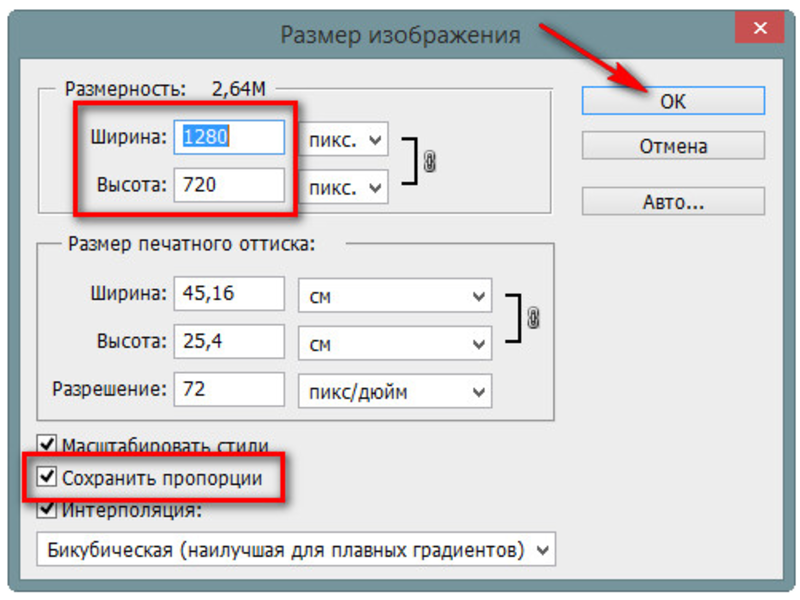
Разрешение и размеры изображения
Разрешение — это детали изображения. Разрешение изображения описывается в PPI (пикселях на дюйм) для разрешения экрана и DPI (точек на дюйм) для разрешения принтера.
Более высокое разрешение означает, что на дюйм приходится больше пикселей/точек, что дает больше информации о пикселях и создает высококачественное четкое изображение.
На самом деле экранные изображения работают иначе, чем печатные. Почему? Потому что мы должны думать о размерах мониторов в пикселях, а не о размере печатаемого объекта.
Каждый монитор имеет разное разрешение экрана, а качество изображения постоянно улучшается благодаря новым технологиям (дисплею Retina от Apple), что может затруднить разработку веб-сайта с изображениями, которые идеально отображаются на всех устройствах.
Для печатных изображений необходимо иметь разрешение не менее 300 точек на дюйм для получения изображения хорошего качества и удобного размера. DPI и PPI существенно влияют на качество печати изображения, но не на качество его отображения в Интернете.
Распространенное заблуждение состоит в том, что изображения должны быть оптимизированы для отображения на экране с разрешением 72 PPI и что значение PPI является решающим фактором качества изображения для веб-изображений, где на самом деле речь идет о размерах в пикселях.
Физический размер изображения относится к размерам, которые оно будет печатать (например, 5 x 7 дюймов), или размерам в пикселях, отображаемым в Интернете (например, 500 пикселей x 700 пикселей).
Разрешение и размеры в пикселях влияют на размер памяти: сколько места файл изображения занимает на жестком диске или в вашем веб-браузере.
При фотосъемке или сканировании делайте снимки с большим разрешением и размером, потому что легче уменьшить размер изображения (отбросить информацию о пикселях), чем увеличить его (создать информацию о пикселях).
Оптимизируйте свои изображения с постоянными размерами в пикселях, чтобы они лучше работали и отображались в Интернете. Загрузите свои изображения в размере, аналогичном тому, который вы хотели бы отобразить.
У Squarespace есть руководство по форматированию изображений для Интернета, и я рекомендую прочитать его (и другие их справочные руководства), если вы используете эту платформу CMS для своего веб-сайта.
С потерями и без потерь
Все растровые файлы либо с потерями, либо без потерь.
Оптимизация изображения выполняется с помощью сжатия без потерь. Форматы изображений с потерями сжимаются до меньших размеров путем удаления данных при сохранении изображения. Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Форматы изображений без потерь захватывают все данные исходного файла — ничего не теряется, поэтому разрешение не уменьшается. Всегда начинайте с оригинальной фотографии в формате без потерь и сохраняйте ее копию в дополнение к оптимизированным фотографиям на веб-сайте.
Данные EXIF, также известные как метаданные изображения
Каждое изображение хранит информацию о себе в файле, такую как тип файла, размер, размеры, модель устройства, настройки камеры, координаты GPS, дату и время, миниатюру изображения, описания и авторские права. Информация.
Это формат EXIF (формат файла изображения с возможностью обмена).
Просмотр данных EXIF в вашей операционной системе:
Для Mac: выделите свое изображение в Finder, затем нажмите команду I ИЛИ нажмите Control и щелкните, затем выберите Quick Look
Для ПК: выделите изображение, щелкните правой кнопкой мыши, выберите свойства, затем выберите детали
Вот пример данных EXIF из фотографии, которую я сделал на свой iPhone. Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Эти данные могут быть полезны фотографам, которые хотят знать, какие инструменты и настройки использовались для создания этого изображения или точное место, где они сделали эту фотографию, но чем больше данных, тем больше размер файла.
Данные EXIF часто редактируются или удаляются из изображений, чтобы оптимизировать их для Интернета. Помимо уменьшения размера файла, существуют также проблемы с конфиденциальностью такой информации, как данные о местоположении.
Если вы заметили в моем примере данных EXIF, там нет координат широты и долготы, потому что у меня отключены службы определения местоположения для моей камеры.
Но геотеги имеют некоторые преимущества для местного SEO и могут помочь улучшить рейтинг в поисковых системах. Теги местоположения могут помочь искателям найти результаты поиска на основе местоположения и повысить вероятность того, что ваши изображения будут замечены при поиске изображений. Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
В Squarespace вы можете импортировать метаданные для загруженных изображений в галереи, но сначала вы должны включить параметр импорта метаданных. Прежде чем загружать оптимизированное изображение, убедитесь, что в нем есть все метаданные, которые вы хотите или не хотите включать.
Когда использовать каждый формат файла
Выбор наилучшего формата файла изображения зависит от типа изображения и конечной цели. Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
В целом, форматы изображений с низким (более высоким) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта. Результат? Сверхлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я не говорю о своем опыте или чем-то еще 😉), и, вероятно, потребуются некоторые эксперименты и испытания. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно оптимизировать лучше. Хорошей новостью является то, что вы всегда можете внести улучшения и обновить свой веб-сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузеров, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, обычно поддерживаемых веб-браузерами. Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG – Объединенная группа экспертов по фотографии
Файл JPG представляет собой растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете, благодаря его сжатию и универсальной поддержке.
Эти файлы лучше всего использовать для сохранения фотографий с небольшим размером файла и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения того, чтобы фотография была видна полностью.
Плюсы:
Universal Browser Support
Небольшой размер вложения для файлов и электронной почты, быстрая загрузка
Поддерживает отображение миллионов цветов
Sharp, фото изображения
. не поддерживает прозрачный фон
Сжатие изображений с потерями приводит к низкому качеству или плохой читаемости текста
Не использовать для компьютерной графики
PNG — переносимая сетевая графика
Файл PNG является стандартным для использования в Интернете. Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, как логотипов, иконок и простых иллюстраций .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Pros:
Universal browser support
Supports transparency
Best used for graphical elements
Lossless compression
Small file size with limited colors
Cons :
WebP
WebP — это формат изображений, разработанный Google в 2010 году специально для улучшения сжатия веб-изображений без потерь и с потерями.
Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее веб-сжатие, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файлов.
Pros:
Меньший размер файла для того же качества изображения
Использование сжатия как с потерями, так и без потерь
. браузеры, особенно Safari и Internet Explorer
Не поддерживается всеми платформами CMS, включая Squarespace
SVG – масштабируемая векторная графика
SVG — это векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, что позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Pros:
Universal browser support
Small file size
Loss-free scaling for basic shapes and text
Supported by illustration software
Cons:
Не идеальный формат для изображений или сложных рисунков
Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми графическими редакторами по умолчанию
GIF — формат обмена графикой
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов. GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется мало цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают: APNG (анимированная переносимая сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображения без потерь). Но они не получили широкой поддержки.
Для создания GIF-файлов можно использовать такие программы редактирования изображений, как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения.

