Как растянуть картинку в Photoshop
Автор Admin На чтение 4 мин Просмотров 33 Опубликовано Обновлено
Если вы часто работаете с фотографиями, то наверняка у вас были ситуации, когда размеры картинки или фотографии в высоту превышали ее размеры в ширину. Но такие размеры не всегда являются удобными. Поэтому многие пользователи предпочитают немного поработать в Photoshop, чтобы подкорректировать картинку и придать ей стандартный вид. И в сегодняшней статье мы расскажем вам, как и для чего это нужно делать.
Зачем нужно растягивать картинку в PhotoshopДело в том, что большинство мониторов, да и телевизоров тоже (с лучшими моделями которых вы, кстати, можете познакомиться здесь) обладают соотношением сторон 16:9. Время показало, что это действительно самое удобное и приемлемое соотношение сторон. И вот, допустим вы хотите, чтобы ваши фотографии были на весь экран на мониторе или телевизоре. Для этого вам и понадобится данный урок.
Время показало, что это действительно самое удобное и приемлемое соотношение сторон. И вот, допустим вы хотите, чтобы ваши фотографии были на весь экран на мониторе или телевизоре. Для этого вам и понадобится данный урок.
Для примера мы взяли вот такую простую картинку, которую и попытаемся растянуть. Первое, что мы делаем – это разблокируем фоновый слой. Для этого просто кликаем на значок замка, рядом с фотографией на панели слоев.
Загруженная картинка в Photoshop изначально создает холст под свои размеры. Соответственно, прежде чем нам растягивать ее, понадобится место, куда это делать, а для этого нам придется растянуть холст. На панели инструментов слева выбираем инструмент «рамка», зажимаем Alt, чтобы холст равномерно растягивался с 2 сторон, «хватаем» картинку за край и просто растягиваем до нужных размеров.
Когда холст появится, сверху нажимаем на галочку, чтобы принять изменения. После этого выбираем инструмент «перемещение», который также находится на панели инструментов слева. Далее заходим во вкладку «редактирование» сверху и выбираем пункт «масштаб с учетом содержимого».
Далее заходим во вкладку «редактирование» сверху и выбираем пункт «масштаб с учетом содержимого».
После этого вы увидите, что вокруг картинки появился контур трансформирования. Зажимаем Alt, чтобы «растягивание» происходило относительно центра, и просто растягиваем нашу картинку до нужных размеров. Но тут есть одно но.
Обратите внимание на скрин выше. Мы специально выбрали такую картинку, чтобы показать вам все особенности растягивания картинки. На нашем примере на картинке нарисована девушка, которая тоже растянулась, из-за чего рисунок стал выглядеть некрасиво и неестественно. Делаем вывод, данный способ подойдет только в том случае, если на вашей картинке нет объектов, которые отобразят растяжение. Однако картинку можно растянуть даже в нашем случае.
Для этого, на этапе, когда мы расширили холст, нужно выбрать инструмент «лассо» и выделить объект, который выдает растяжение. В нашем примере мы выделяем девушку. Над панелью слоев переходим во вкладку «каналы» и создаем здесь еще один канал из нашего выделения. Для этого кликаем на иконку черного круга в белом квадрате в самом низу, под панелью слоев и видим, что программа создает еще один канал, который называется Альфа -1.
Для этого кликаем на иконку черного круга в белом квадрате в самом низу, под панелью слоев и видим, что программа создает еще один канал, который называется Альфа -1.
Возвращаемся на панель слоев и отменяем выделение, нажав Ctrl+D. Теперь, аналогичным образом, переходим в «редактирование» и выбираем пункт «масштаб с учетом содержимого». Аналогичным образом растягиваем картинку до нужных размеров. При этом, сверху появится панель с настройками масштабирования и там будет пункт «защищать». Выбираем наш канал «альфа-1». Теперь растягивается только фон, а наша девушка (выделенная область) остается неименной. И вот, что получается в итоге.
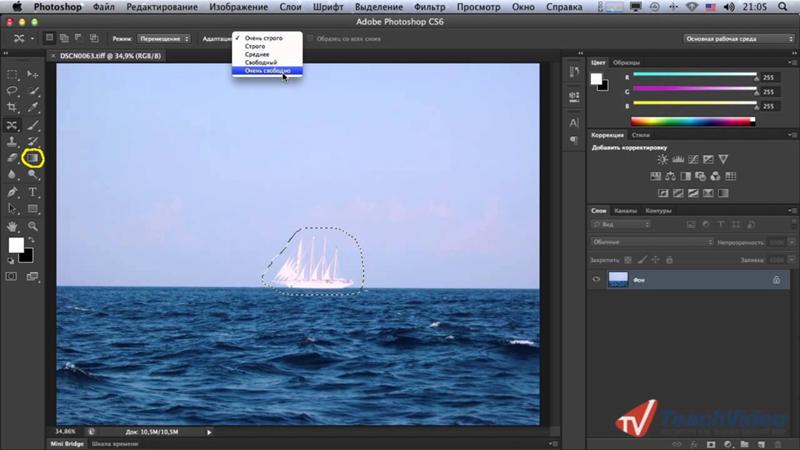
Способ № 2Данный способ подойдет вам, если у вас слишком «тонкая» картинка на которой сразу несколько объектов могут выдать то, что картинка обработана. Для примера мы возьмем вот такое изображение острова и океана.
Для этого, при помощи инструмента «кадрирование», растягиваем холст. В нашем примере у нас есть большой участок моря и маленький участок суши, поэтому слева нам нужно большее расстояние холста.
Итак, растягиваем холст, после чего выбираем редактирование и нажимаем «выполнить заливку». В открывшейся табличке выбираем «выполнить заливку с учетом содержимого». У нас получается следующий результат:
В целом, Photoshop отлично справился с правой частью, но есть небольшие «косяки» слева. Однако исправить их можно, используя инструмент «штамп». Данный способ не всегда идеально подходит, однако он всегда создаст вам базу, которую можно восстановить штампом, восстанавливающей кистью, заплатками и т.д.
На этом наша статья подходит к концу. Надеемся, что урок оказался для вас полезным и познавательным. Мы же прощаемся с вами. Не забывайте поделиться статьей с друзьями и знакомыми в социальных сетях, обязательно ставьте оценку и пишите в комментариях, если мы что-то упустили. Всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Как увеличить фото в «Фотошопе» без потери качества
- Сайтостроение
- Статьи
- Веб-дизайн
- Photoshop
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
- 1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
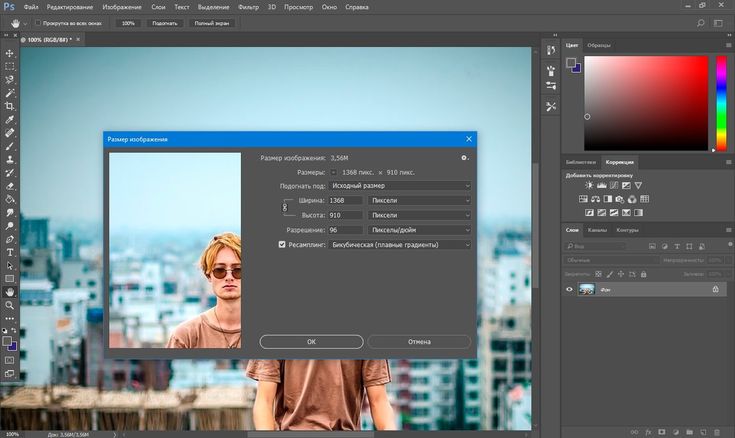
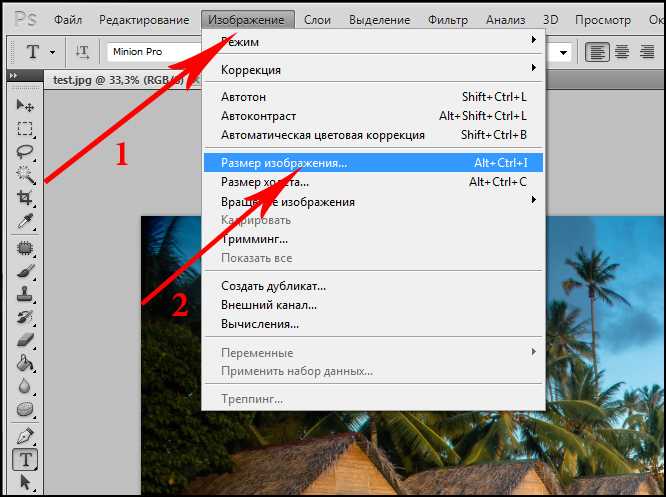
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
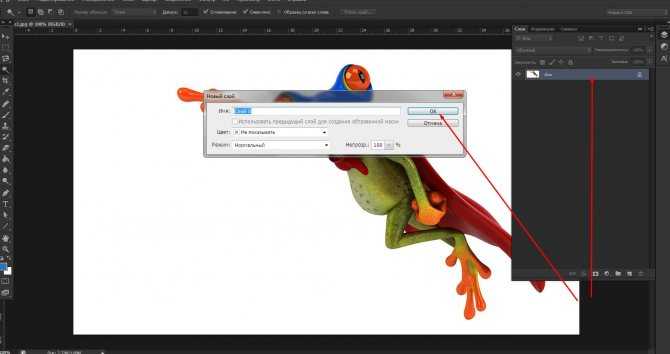
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование
.
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
2 голоса
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества
.
Когда мы увеличиваем картинку
, у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки
проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты
. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как масштабировать, преобразовывать и изменять размер объекта в Photoshop
Существует множество способов изменить размер объекта в Photoshop, но вам не нужно быть профессионалом, чтобы получить желаемый эффект. В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фоновый слой, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и подогнать по размеру к белому слою. Третий слой — это цветок гибискуса, который я хочу поместить в центр круга солнца.
Мы будем использовать разные варианты изменения размера, чтобы понять, как работает каждый из них.
- 1 Изменение размера объекта с помощью функции масштабирования
- 2 Изменение размера объекта с помощью свободного преобразования
- 3 Изменение размера объекта с помощью дополнительных параметров преобразования
- 4 Горячие клавиши
- 5 Заключение
Изменение размера объекта с помощью функции масштабирования
Сначала я выберу слой с белым квадратом в правом нижнем углу экрана. Выбранный слой имеет светло-серый фон.
Выбранный слой имеет светло-серый фон.
Преобразование изображения 1
Выделив слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразование» >
Преобразование изображения 2
Вокруг белого прямоугольника появится ограничительная рамка с угловыми и боковыми маркерами.
Преобразование изображения 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально. Это означает, что высота и ширина изменятся в том же соотношении, что и исходное.
Преобразование изображения 4
Когда я это сделаю, вы увидите, что коробка не совсем подходит к холсту. Мне нужно настроить размер так, чтобы он подходил.
Для этого я могу посмотреть на панель параметров в верхней части экрана и нажать кнопку
Преобразование изображения 5
Сняв этот флажок, я могу взять боковой маркер и перетащить его, не меняя других сторон.
Преобразование изображения 6
Теперь белый прямоугольник заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы воспользуемся функцией Transform, которая работает точно так же, как масштабирование.
Для этого примера я выбрал слой с изображением солнца в правом нижнем углу.
Преобразование изображения 7
В меню
Преобразование изображения 8
У солнца теперь есть ограничительная рамка с ручками, которые я могу использовать для изменения размера так же, как я сделал это для белого квадрата.
Преобразование изображения 9
Я хочу сохранить пропорции для начала, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, а затем с помощью манипуляторов изменю размер солнца, чтобы оно заполнило белый квадрат.
Преобразование изображения 10
Здесь есть еще один вариант размера. Независимо от того, выберете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничительной рамке, как описано выше, или вы можете установить проценты высоты (H) и ширины (W) вручную в
Преобразование изображения 11
На этот раз я выбрал слой с цветком. Я убедился, что выбран значок «Сохранить соотношение сторон», и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, поскольку ссылка была активирована.
Преобразование изображения 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразование» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразование изображения 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал параметр перспективы, чтобы солнце и цветок выглядели так, как будто они удаляются в пространстве. Это делается путем регулировки маркеров ограничивающей рамки до тех пор, пока вы не получите желаемый эффект. Я также использовал Free Transform для цветка, чтобы уменьшить его размер.
В приведенном ниже примере я использовал параметр перспективы, чтобы солнце и цветок выглядели так, как будто они удаляются в пространстве. Это делается путем регулировки маркеров ограничивающей рамки до тех пор, пока вы не получите желаемый эффект. Я также использовал Free Transform для цветка, чтобы уменьшить его размер.
Преобразование изображения 14
Вот краткое описание того, что будет делать каждая из подфункций. Для более подробного обсуждения просмотрите эту статью.
- Повернуть повернет изображение вокруг фиксированной опорной точки. Если вы переместите указатель за пределы ограничивающей границы, он превратится в изогнутую двустороннюю стрелку. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15°.
- Наклон будет наклонять ваш объект вертикально и горизонтально. Просто перетащите боковой маркер, чтобы наклонить ограничительную рамку.

- Distort позволяет растягивать объект во всех направлениях. Используйте угловые маркеры, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмите угловой маркер и перетащите его, чтобы применить нужную перспективу.
- Деформация позволяет детально манипулировать формой объекта. При активации над изображением появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта изменится.
Сочетания клавиш
Поскольку эффективнее держать руки на клавиатуре, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command+T для Mac, чтобы активировать Free Transform. Это поместит ограничивающую рамку вокруг выбранного слоя/объекта.
- Удерживая нажатой клавишу Alt

- При перетаскивании маркера ограничивающей рамки в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая будет ограничивать соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживание Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера изменит размер объекта пропорционально его центру, если вы щелкнете угловой маркер, или изменит противоположные стороны одинаково, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничивающая рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. д. Если вы выберете любой из эти подопции, вы можете удерживать Alt (Windows) или Option (Mac) при щелчке и перетаскивании для выполнения функции.

- Кроме того, при активной функции «Свободное преобразование» вы можете временно переключаться в режимы «Перекос», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню.
- Для режима «Перекос» или «Искажение» просто удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) при перетаскивании бокового или углового маркера.
- Для режима перспективы удерживайте Shift+Ctrl+Alt (Windows) или Shift+Command+Option (Mac) и перетащите угловой маркер.
- Отпускание клавиш возвращает вас в стандартный режим Free Transform.
- Нажатие на ввод приводит к выходу из функции Free Transform.
Заключение
Transform и Free Transform — самые простые способы изменения размера объектов в Photoshop, которые я нашел. После того, как вы использовали их пару раз, они действительно становятся второй натурой. Вы также можете использовать несколько преобразований, чтобы получить нужный эффект для вашего объекта.
Это хорошее место для начала, если вы только учитесь трансформировать объекты. Если вы готовы двигаться дальше или вам нужны более подробные и исчерпывающие инструкции, ознакомьтесь с этой статьей на странице справки Adobe.
Если вы попробуете эти или другие методы, оставьте нам комментарий и расскажите, как все прошло!
Избранное изображение через Ивана Лукьяншука / Shutterstock.com
Как сделать растяжку пикселей в Photoshop
Как фотографы, мы слишком хорошо осведомлены об изобилии способов редактирования фотографии в постобработке. И по мере развития технологий будет расти и потенциал для создания изображений. Растяжение пикселей — это один из способов исследования конструкции цифрового изображения с помощью творческих средств.
По сравнению с другими методами редактирования в стиле сбоев, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и их растягивание по изображению для создания искаженного сюрреалистического визуального эффекта. Результаты подчеркивают нюансы цифрового изображения и исследуют процесс изменения фотографий с помощью нетрадиционных средств.
Результаты подчеркивают нюансы цифрового изображения и исследуют процесс изменения фотографий с помощью нетрадиционных средств.
Начало работы
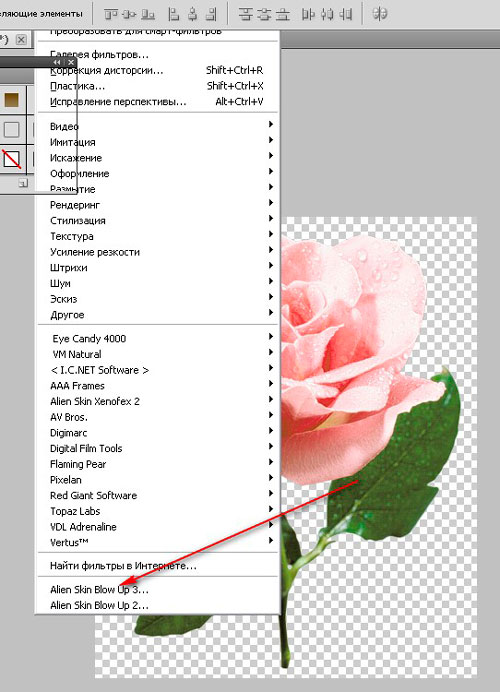
Сначала откройте изображение в Photoshop. Это не должно быть чем-то особенным, просто изображение с несколькими различными тонами или цветами. Я использую эту фотографию цветов, потому что она красочная, и я рада, что наконец-то здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои». Щелкните правой кнопкой мыши фоновый слой и выберите Дублировать слой. Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению на случай, если вам понадобится вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы применять корректировки к изображению, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является разрушительным методом. Процесс применяет эффект непосредственно к выбранному слою. Это означает, что если ваша история настолько растянута, что вы не можете вернуться к определенному месту во время редактирования, пути назад нет.
Процесс применяет эффект непосредственно к выбранному слою. Это означает, что если ваша история настолько растянута, что вы не можете вернуться к определенному месту во время редактирования, пути назад нет.
Процесс
В палитре инструментов Photoshop выберите инструмент Single Marquee Tool. Возможно, вам придется щелкнуть и удерживать мышь над инструментом Rectangular или Elliptical Marquee Tool, пока не появится небольшое меню.
На панели инструментов выделения появится выбор между инструментом выделения одной строки и инструментом выделения одного столбца. Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и поэкспериментировать дальше, как только освоите эту технику.
Выбрав инструмент «Выделение одной строки», щелкните область изображения, которая, по вашему мнению, представляет интерес. Появится пунктирная линия, проходящая через ваше изображение. Это обрисовывает в общих чертах ряд выбранных пикселей, которые совпадают с точкой, на которую вы нажали.
После того, как вы выбрали пиксели, нажмите «Редактировать» в строке меню и выберите «Свободное преобразование». Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Выделение».
После того, как вы нажмете на опцию Free Transform, курсор будет выглядеть как две противоположные стрелки, когда вы наведете курсор на линию Marquee Tool. Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей будет растягиваться до тех пор, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите Enter, и все готово. Выглядит аккуратно, правда?
Формирование области пикселей для растяжения
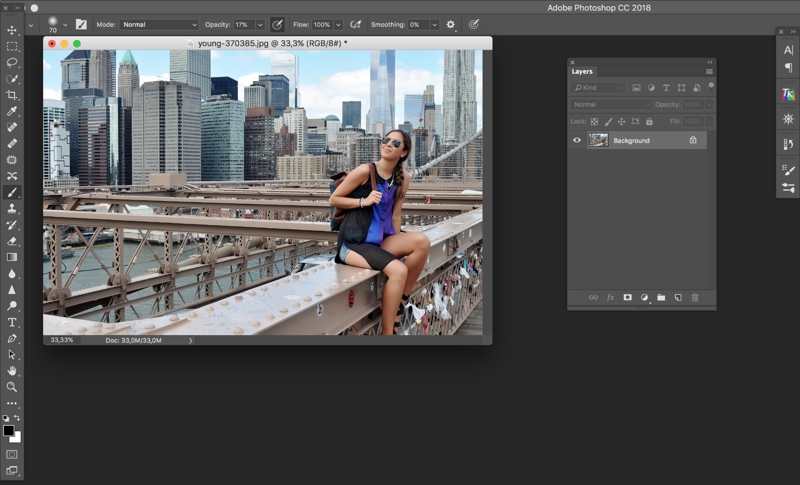
Следующий шаг — вписать растянутые пиксели в ландшафт изображения. На этот раз откройте фотографию с прямыми четкими линиями. Мосты и улицы — хорошие объекты для начала.
Выберите инструмент «Выделение одной колонки» или «Выделение одной строки» и выровняйте инструмент «Выделение одной строки» по жесткой линии на изображении. Опять же, я использую инструмент «Выделение одной строки», но вместо этого вы можете поэкспериментировать с инструментом «Выделение одной колонки».
После того, как вы настроите инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет нажать курсор на значок Marquee Tool, чтобы открыть Rectangular Marquee Tool.
Выбрав инструмент Rectangular Marquee Tool, щелкните параметр Subtract чуть ниже строки меню (большая красная стрелка внизу). Режим Subtract инструмента Rectangle Marquee Tool означает, что любая часть выбранной строки пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите кнопку мыши.
Прямоугольное выделение в режиме вычитания слева от изображения.
Вы заметите, что часть строки Single Marquee Tool будет удалена. Это означает, что только оставшаяся строка Single Marquee Tool будет доступна для растягивания пикселей позже. Для изображения ниже я удалил линии, выходящие за пределы периметра лестницы. Это плохо видно, но оставшаяся пунктирная линия по-прежнему совпадает с вершиной зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выбранную линию пикселей вверх или вниз по изображению, будут растягиваться только оставшиеся пиксели, выбранные линией Single Marquee Tool.
пикселей растянуты вверх, но только в пределах лестничной клетки.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пришло время поэкспериментировать. Этот простой процесс имеет некоторые отличительные особенности живописи, которые изменяют перспективу изображения.