что это такое в HTML, как сделать, примеры
Фрейм (от англ. Frame) — это самостоятельный документ, который отображается в отдельном окне браузера и представляет собой полностью законченную HTML-страницу. Простыми словами, фрейм — разделитель браузерных окон на отдельные области.
Каждый фрейм может обладать собственным URL. Например: https://www.cook.com/book/tryit.asp?filename=tryhtml_iframe
В 2022 году фрейм как отдельный элемент HTML практически не используется на публичных сайтах и технологию можно назвать устаревшей. Этот тег даже не поддерживается в HTML5. Одна из главных причин — неудобство для поисковых систем, которые формируют выдачу на основе множества фреймов одного сайта, а не единичного.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.

Как выглядит фрейм: в браузере и на странице
Схематично фрейм можно представить следующим образом:
Пример двух самостоятельных фреймовВ коде страницы фрейм представляет из себя простой тег. Выглядит он следующим образом:
<frameset rows=»80,*» cols=»*»>
<frame src=»top.html» name=»topFrame» scrolling=»no» noresize>
<frameset cols=»80,*»>
<frame src=»left.html» name=»leftFrame» scrolling=»no» noresize>
<frame src=»main.html» name=»mainFrame»>
</frameset>
</frameset>
Обратите внимание на то, что закрывающий тег не является обязательным. Как видим, синтаксис не вызывает никаких сложностей:
<frameset> <frame> </frameset>
Вот несколько важных атрибутов фрейма:
- name= — название фрейма.
- noresize= — запретить изменение размера рамки.

- src= — укажите путь к файлу, который должен открываться внутри фрейма.
- scrolling= — настройка полосы прокрутки.
Если вы хотите поменять цвет линий, то используйте атрибут bordercolor=
Frameв качестве тега находится внутри контейнера frameset. Следовательно, главный тег задает все свойства для самостоятельного фрейма.
Читайте также:
7 нетривиальных SEO-приемов для продвижения сайта
Еще один пример фрейма в коде страницы:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
</head>
<frameset rows = «20%, 60%, 20%»>
<frame name = «top» src =
 png» />
png» /><frame name = «main» src =
«C:/Users/dharam/Desktop/gradient3.png» />
<frame name = «bottom» src =
«C:/Users/dharam/Desktop/col_last.png» />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html>
Достоинства фреймов
Фреймы могут использоваться лишь в исключительных случаях, и достоинств у этой технологии совсем немного:
- Статические данные можно отправлять в отдельный блок. Хороший пример — оглавления в большом документе.
- Фрейм позволяет формировать параллельные окна вида запрос / результат.
- Фрейм позволяет создавать ответные формы.
Недостатки фреймов
Главный недостаток заключается в том, что фреймы устарели и теперь их не рекомендуется использовать для публичных сайтов. Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Вот еще несколько минусов фрейма как технологии:
- Проблемы с индексированием. Поисковые системы сегодня считают, что на одной странице должен находиться один документ. Если по одному URL документа два, то это вызовет проблемы.
- Вывод фрейма нужно настраивать отдельно для мобильных устройств. Иначе — рамки будут отображаться некорректно на смартфонах.
- Фрейм имеет один URL для нескольких структурных элементов. Что неудобно для пользователя, например — он не сможет сохранить такую страницу в закладки.
- Сайт становится недружелюбным к людям со специальными потребностями. Например: пользователи с нарушением зрения не смогут воспользоваться ридерами для страниц с фреймами.

Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Как использовать фрейм для SEO
Лучше никак. Задействовать фреймы для поисковой оптимизации страницы не получится, так как все поисковые системы идентифицируют эту технологию как нежелательную.
Задействуя фреймы, вы только навредите SEO. Если же вам обязательно нужно использовать их на публичном сайте — убедитесь в том, что вместо body указан контейнер frameset
Читайте также:
Отличия SEO под Яндекс и Google
Как создать фрейм для HTML
Правило первое: тег <frameset> везде заменяет тег <body>. Для разделения экрана на области используется <frameset>. Внутри указанного тега содержатся несколько тегов <frame>, ссылающиеся на документ, который и будет выводиться в настраиваемой области.
Правило второе: потребуется минимум три документа:
- 1-й (index.html) задает структуру рамки.
- 2-й (menu.html) загружается в окно слева.
- 3-й (content.html) — в окно справа.
Код при этом может выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN»
«http://www.w3.org/TR/html4/frameset.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Варианты рамок</title>
</head>
<frameset rows=»25%,75%»>
<frame src=»top.html» name=»TOP» scrolling=»no» noresize>
<frame src=»menu.html» name=»MENU»>
<frame src=»content.html» name=»CONTENT»>
</frameset>
</frameset>
</html>
Примеры фреймов
Найти сайты, использующие frame в 2022 году, очень сложно. Вот пара примеров:
Вот пара примеров:
На HTML-странице фрейм может выглядеть и таким образом:
Фрейм на страницеТакже фреймы можно было встретить в справочных ресурсах предыдущих версий Windows:
Еще один пример фрейма на сайте:
Страница состоит из нескольких документовРезюме
С точки зрения HTML, фреймы — это самостоятельные и независимые друг от друга миниатюры, которые выводятся в браузере. Технология полностью устарела, использовать ее на публичных сайтах не рекомендуется.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Обновлено 10 января 2021 Просмотров: 149 897 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
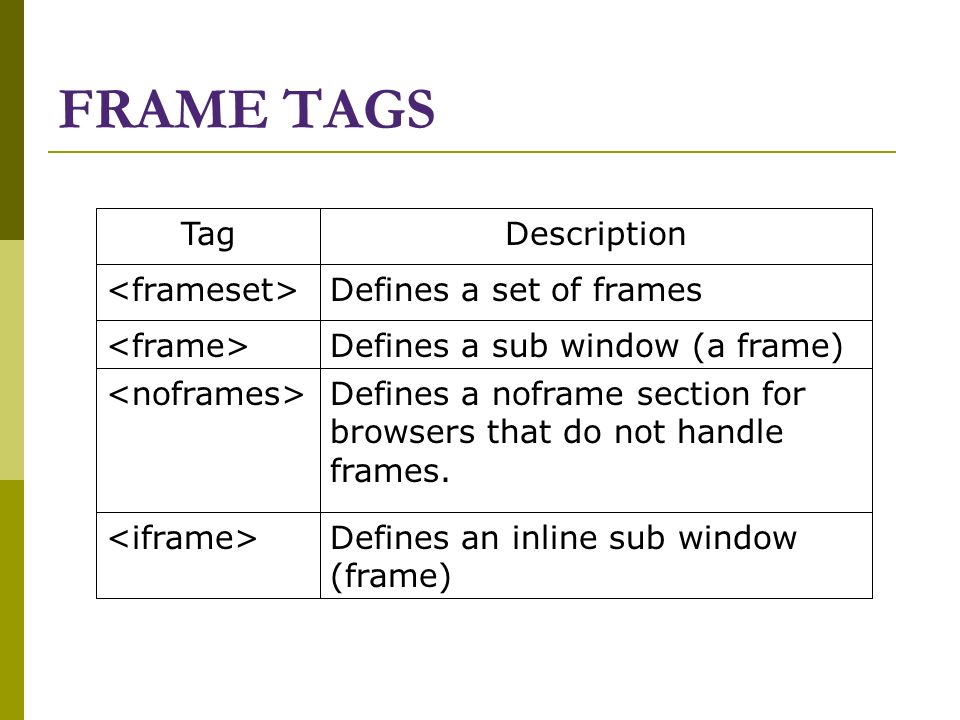
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4. 01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т. к. в качестве ее размера использовалась «*».
к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Вот так вот все просто и наглядно.
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index. html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Frame Класс (System.Windows.Controls) | Microsoft Docs
Twitter LinkedIn Facebook Адрес электронной почты
- Ссылка
Определение
- Пространство имен:
- System.
 Windows.Controls
Windows.Controls
- Сборка:
- PresentationFramework.dll
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Кадр представляет собой элемент управления содержимым с поддержкой навигации.
public ref class Frame : System::Windows::Controls::ContentControl, System::Windows::Markup::IAddChild, System::Windows::Markup::IUriContext
[System.Windows.Localizability(System.Windows.LocalizationCategory.Ignore)] [System.Windows.Markup.ContentProperty] [System.Windows.TemplatePart(Name="PART_FrameCP", Type=typeof(System.Windows.Controls.ContentPresenter))] public class Frame : System.Windows.Controls.ContentControl, System.Windows.Markup.IAddChild, System.Windows.Markup.IUriContext
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Ignore)>]
[<System.Windows.Markup.ContentProperty>]
[<System.Windows.TemplatePart(Name="PART_FrameCP", Type=typeof(System.Windows.Controls.ContentPresenter))>]
type Frame = class
inherit ContentControl
interface IAddChild
interface IUriContextPublic Class Frame Inherits ContentControl Implements IAddChild, IUriContext
- Наследование
Object
DispatcherObject
DependencyObject
Visual
UIElement
FrameworkElement
Control
ContentControl
Frame
- Атрибуты
LocalizabilityAttribute ContentPropertyAttribute TemplatePartAttribute
- Реализации
IAddChild IUriContext
Примеры
В следующем примере показано, как создать простой Frame элемент управления и указать исходное содержимое для загрузки из URI с помощью Source свойства.
<Window
x:Class="XAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="XAML">
<Frame Name="islandFrame" Source="IslandFrameContent.xaml" />
</Window>
Frame — это элемент управления содержимым, который позволяет переходить к содержимому и отображать его. Frame может размещаться в другом содержимом, как и в случае с другими элементами управления и элементами.
Внимание!
Frame Когда элемент управления переходит к содержимому HTML, Frame элемент управления внутренне создает экземпляр собственного элемента управления WebBrowser ActiveX. WPF обеспечивает функции безопасности, применяя элементы управления функциями к элементу управления WebBrowser ActiveX. Элементы управления функциями, применяемые для XBAP и автономных приложений. Некоторые приложения должны применять дополнительные элементы управления функциями, чтобы предотвратить запуск вредоносного содержимого. Дополнительные сведения см. в разделе «Элементы управления webBrowser и элементы управления компонентами» в разделах «Безопасность» (WPF) и WebBrowser Control Overviews and Tutorials.
Дополнительные сведения см. в разделе «Элементы управления webBrowser и элементы управления компонентами» в разделах «Безопасность» (WPF) и WebBrowser Control Overviews and Tutorials.
Содержимое может быть любым типом платформа .NET Framework объектов и HTML-файлов. Однако в целом страницы являются предпочтительным способом упаковки содержимого для навигации (см. раздел Page).
Содержимое можно перейти, задав Source свойство с универсальным кодом ресурса (URI) для нужного содержимого. Кроме того, с помощью одной из следующих перегрузок метода можно перейти к содержимому Navigate :
Navigate(Uri)
Navigate(Uri, Object)
При переходе к содержимому по URI возвращает объект, Frame содержащий содержимое. Кроме того, можно перейти к содержимому с помощью одной из Navigate перегрузок метода, принимающей объект:
Navigate(Object)
Navigate(Object, Object)
Время существования навигации можно отслеживать с помощью следующих событий:
Navigating
Navigated
NavigationProgress
NavigationFailed
NavigationStopped
LoadCompleted
FragmentNavigation
Не все события вызываются при каждом возникновении навигации; Набор событий, создаваемых, определяется типом навигации (содержимым или фрагментом содержимого) и способом завершения навигации (отмена, остановка или сбой).
На следующем рисунке показана последовательность, в которой будут запускаться следующие события:
Во время или после навигации предоставляет сведения о содержимом, к которому осуществляется переход, Frame включая URI перемещаемого содержимого (Source), URI текущего содержимого (CurrentSource) и объект, содержащий содержимое, к которому был выполнен переход (Content).
При переходе Frame к содержимому записывает навигацию как запись в журнал навигации. Запись добавляется в журнал обратной навигации при возникновении новой навигации путем вызова Navigate метода или путем перехода к записи в журнале навигации вперед путем вызова GoForward. Запись добавляется для переадресации журнала навигации путем перехода к записи в журнале обратной навигации путем вызова GoBack. CanGoBack и CanGoForward сообщите о наличии записей в журнале навигации назад и вперед соответственно.
При первом переходе к одному элементу содержимого из другого элемента содержимого автоматически отображается пользовательский интерфейс навигации, Frame позволяющий пользователям перемещаться назад и вперед через журнал навигации. Вы можете настроить, когда отображается пользовательский интерфейс навигации, задав NavigationUIVisibility свойство.
Вы можете настроить, когда отображается пользовательский интерфейс навигации, задав NavigationUIVisibility свойство.
По умолчанию будет использоваться собственный журнал навигации только в том случае, Frame если родительский навигатор (NavigationWindow, Frame) с собственной историей навигации не найден. Это означает, что записи журнала навигации для кадра перемешиваются с записями журнала навигации для родительского навигатора. Чтобы указать, что управляет собственным журналом Frame навигации, задайте JournalOwnership для свойства значение OwnsJournal.
Последняя запись в журнале обратной навигации может быть удалена путем вызова RemoveBackEntry.
Frame не сохраняет экземпляр объекта содержимого в журнале навигации. Вместо этого Frame создается новый экземпляр объекта содержимого при каждом переходе с помощью журнала навигации. Это поведение позволяет избежать чрезмерного потребления памяти при переходе к большим числам и большим фрагментам содержимого. Следовательно, состояние содержимого не запоминается из одной навигации к следующему. Однако WPF предоставляет несколько методов, с помощью которых можно хранить состояние для части содержимого в журнале навигации.
Однако WPF предоставляет несколько методов, с помощью которых можно хранить состояние для части содержимого в журнале навигации.
С помощью AddBackEntryможно также запомнить несколько наборов состояний для одного экземпляра страницы.
Настройка элемента управления фреймом
Чтобы применить одни и те же параметры свойств к нескольким Frame элементам управления, используйте Style это свойство. Вы можете изменить значение по умолчанию ControlTemplate , чтобы предоставить элементу управления уникальный внешний вид. Дополнительные сведения о создании ControlTemplateэлемента управления см. в разделе «Настройка внешнего вида существующего элемента управления путем создания элемента управления ControlTemplate». Сведения о частях и состояниях, относящихся к Frameшаблонам кадров, см. в разделе «Стили кадров» и «Шаблоны».
Свойства зависимостей для этого элемента управления могут быть заданы стилем по умолчанию элемента управления. Если свойство задается по умолчанию, свойство может измениться со значения по умолчанию, когда элемент управления появится в приложении. Стиль по умолчанию определяется темой рабочего стола, используемой при запуске приложения.
Стиль по умолчанию определяется темой рабочего стола, используемой при запуске приложения.
Примечание
Визуальное свойство будет действовать, только если оно одновременно присутствует в шаблоне элемента управления по умолчанию и задано с использованием TemplateBinding. Список визуальных свойств доступен в разделе Настройка визуальной структуры элемента управления статьи Настройка внешнего вида существующего элемента управления путем создания объекта ControlTemplate.
Конструкторы
| Frame() | Инициализирует новый экземпляр класса Frame. |
Поля
| BackStackProperty | Идентифицирует свойство зависимостей BackStack. |
| CanGoBackProperty | Идентифицирует свойство зависимостей CanGoBack. |
| CanGoForwardProperty | Идентифицирует свойство зависимостей CanGoForward. |
| ForwardStackProperty | Идентифицирует свойство зависимостей ForwardStack. |
| JournalOwnershipProperty | Идентифицирует свойство зависимостей JournalOwnership. |
| NavigationUIVisibilityProperty | Идентифицирует свойство зависимостей NavigationUIVisibility. |
| SandboxExternalContentProperty | Идентифицирует свойство зависимостей SandboxExternalContent. |
| SourceProperty | Идентифицирует свойство зависимостей Source. |
Свойства
| ActualHeight | Возвращает визуализированную высоту данного элемента. (Унаследовано от FrameworkElement) |
| ActualWidth | Возвращает визуализированную ширину данного элемента. |
| AllowDrop | Получение или установка значения, определяющего возможность использования элемента в качестве целевого объекта для операции перетаскивания. Это свойство зависимостей. (Унаследовано от UIElement) |
| AreAnyTouchesCaptured | Получает значение, которое указывает, была ли хотя бы одна операция сенсорного ввода передана в данный элемент. (Унаследовано от UIElement) |
| AreAnyTouchesCapturedWithin | Получает значение, указывающее, была ли хотя бы одна операция сенсорного ввода передана в данный элемент или в какой-либо из его дочерних элементов в визуальном дереве. (Унаследовано от UIElement) |
| AreAnyTouchesDirectlyOver | Получает значение, которое указывает, произошло ли хотя бы одно сенсорное нажатие данного элемента. |
| AreAnyTouchesOver | Получает значение, указывающее, произошло ли хотя бы одно сенсорное нажатие данного элемента или какого-либо из его дочерних элементов в визуальном дереве. (Унаследовано от UIElement) |
| Background | Возвращает или задает кисть, которая описывает фон элемента управления. (Унаследовано от Control) |
| BackStack | Возвращает объект IEnumerable, который используется для перечисления записей в журнале переходов назад для Frame. |
| BaseUri | Получает или задает универсальный код ресурса (URI) для Frame. |
| BindingGroup | Возвращает или задает группу BindingGroup, которая используется для элемента. (Унаследовано от FrameworkElement) |
| BitmapEffect | Является устаревшей. Является устаревшей. Получение или установка эффекта для точечных рисунков, который применяется непосредственно к отображаемому содержимому этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| BitmapEffectInput | Является устаревшей. Является устаревшей. Получение или установка источника входных данных эффекта для точечных рисунков, который применяется непосредственно к отображаемому содержимому этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| BorderBrush | Возвращает или задает кисть, которая описывает фоновый цвет границы элемента управления. (Унаследовано от Control) |
| BorderThickness | Возвращает или задает толщину границы элемента управления. (Унаследовано от Control) |
| CacheMode | Получает или задает кэшированное представление объекта UIElement. |
| CanGoBack | Возвращает значение, указывающее, имеются ли записи в журнале переходов назад. |
| CanGoForward | Возвращает значение, указывающее, имеются ли записи в журнале переходов вперед. |
| Clip | Получает или задает геометрию, используемую для определения контура содержимого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| ClipToBounds | Получение или установка значения, определяющего усечение содержимого этого элемента (или содержимого, поступающего из его дочерних элементов) в соответствии с размерами содержащего его элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| CommandBindings | Получает коллекцию объектов CommandBinding, сопоставленных с этим элементом. |
| Content | Получает или задает содержимое объекта ContentControl. (Унаследовано от ContentControl) |
| ContentStringFormat | Возвращает или задает составную строку, которая определяет форматирование свойства Content, если оно отображается как строка. (Унаследовано от ContentControl) |
| ContentTemplate | Возвращает или задает данные шаблона, используемого для отображения содержимого ContentControl. (Унаследовано от ContentControl) |
| ContentTemplateSelector | Возвращает или задает элемент выбора шаблона, позволяющий разработчику приложения представить настраиваемую логику выбора шаблона. |
| ContextMenu | Возвращает или задает элемент контекстного меню, который должен отображаться при каждом запросе контекстного меню через пользовательский интерфейс из этого элемента. (Унаследовано от FrameworkElement) |
| CurrentSource | Возвращает универсальный код ресурса (URI) содержимого, к которому был осуществлен последний переход. |
| Cursor | Получение или установка курсора, который отображается при наведении указателя мыши на этот элемент. (Унаследовано от FrameworkElement) |
| DataContext | Получает или задает контекст данных для элемента, участвующего в привязке данных. (Унаследовано от FrameworkElement) |
| DefaultStyleKey | Возвращает или задает ключ, используемый для ссылки на стиль этого элемента управления, при использовании или определении тематических стилей. |
| DependencyObjectType | Возвращает объект DependencyObjectType , который заключает в оболочку тип среды CLR данного экземпляра. (Унаследовано от DependencyObject) |
| DesiredSize | Возвращает размер, вычисленный этим элементом на этапе измерения процесса компоновки. (Унаследовано от UIElement) |
| Dispatcher | Возвращает объект Dispatcher, с которым связан этот объект DispatcherObject. (Унаследовано от DispatcherObject) |
| Effect | Получает или задает эффект растрового изображения, который применяется к объекту UIElement. Это свойство зависимостей. (Унаследовано от UIElement) |
| FlowDirection | Получает или задает направление, в котором поток текстовых и других элементов пользовательского интерфейса в любом родительском элементе, который управляет их макетом. |
| Focusable | Получение или установка значения, определяющего возможность получения фокуса элементом. Это свойство зависимостей. (Унаследовано от UIElement) |
| FocusVisualStyle | Получает или задает свойство, позволяющее настройку внешнего вида, эффектов или других характеристик стиля, применяемых к данному элементу, когда он получает фокус клавиатуры. (Унаследовано от FrameworkElement) |
| FontFamily | Возвращает или задает семейство шрифтов элемента управления. (Унаследовано от Control) |
| FontSize | Получение или установка размера шрифта. (Унаследовано от Control) |
| FontStretch | Получение или установка межсимвольного интервала. (Унаследовано от Control) |
| FontStyle | Возвращает или задает стиль шрифта. |
| FontWeight | Получение или установка насыщенности или толщины указанного шрифта. (Унаследовано от Control) |
| ForceCursor | Возвращает или задает значение, указывающее, следует ли FrameworkElement принудительно отображать курсор в пользовательском интерфейсе, объявленный свойством Cursor . (Унаследовано от FrameworkElement) |
| Foreground | Возвращает или задает кисть, которая описывает основной цвет. (Унаследовано от Control) |
| ForwardStack | Возвращает объект IEnumerable, который используется для перечисления записей в журнале переходов вперед для Frame. |
| HandlesScrolling | Возвращает значение, указывающее, поддерживает ли элемент управления прокрутку. |
| HasAnimatedProperties | Возвращает значение, указывающее, имеет ли данный элемент какие-либо анимированные свойства. (Унаследовано от UIElement) |
| HasContent | Получает значение, которое указывает, существует ли у ContentControl содержимое. (Унаследовано от ContentControl) |
| HasEffectiveKeyboardFocus | Возвращает значение, информирующее о фокусе UIElement. (Унаследовано от UIElement) |
| Height | Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement) |
| HorizontalAlignment | Получение или установка характеристик выравнивания по горизонтали, применяемых к этому элементу при его размещении в родительском элементе управления, например в панели или элементе управления элементами. |
| HorizontalContentAlignment | Возвращает или задает способ горизонтального выравнивания содержимого элемента управления. (Унаследовано от Control) |
| InheritanceBehavior | Получает или задает пределы области видимости для наследования значений свойств, поиска ключей ресурсов и поиска RelativeSource FindAncestor. (Унаследовано от FrameworkElement) |
| InputBindings | Получение коллекции привязок ввода, связанных с этим элементом. (Унаследовано от UIElement) |
| InputScope | Получает или задает контекст для входных данных, используемых этим элементом FrameworkElement. (Унаследовано от FrameworkElement) |
| IsArrangeValid | Возвращает значение, указывающее, являются ли действительными вычисленные размер и позиция дочерних элементов в структуре данного элемента. |
| IsEnabled | Возвращает или задает значение, указывающее, включен ли этот элемент в пользовательском интерфейсе. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsEnabledCore | Возвращает значение, которое становится возвращаемым значением свойства IsEnabled в производных классах. (Унаследовано от UIElement) |
| IsFocused | Получает значение, определяющее, имеет ли элемент логический фокус. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsHitTestVisible | Получение или установка значения, определяющего возможность возврата этого элемента в качестве результата проверки нажатия в какой-либо части его отображаемого содержимого. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsInitialized | Возвращает значение, указывающее, был ли этот элемент инициализирован либо во время обработки обработчиком XAML, либо путем явного вызова метода EndInit() . |
| IsInputMethodEnabled | Возвращает значение, указывающее, включена ли система метода ввода, например редактор метода ввода (IME), для обработки входных данных для этого элемента. (Унаследовано от UIElement) |
| IsKeyboardFocused | Получает значение, указывающее, имеет ли данный элемент фокус ввода с клавиатуры. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsKeyboardFocusWithin | Получает значение, указывающее, находится ли фокус клавиатуры где-либо в элементе или в его дочерних элементах визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsLoaded | Возвращает значение, указывающее, загружен ли данный элемент для презентации. (Унаследовано от FrameworkElement) |
| IsManipulationEnabled | Получает или задает значение, которое определяет, включены ли события манипулирования для данного элемента UIElement. |
| IsMeasureValid | Возвращает значение, указывающее, действителен ли текущий размер, возвращенный измерением структуры. (Унаследовано от UIElement) |
| IsMouseCaptured | Получает или задает значение, указывающее, была ли мышь захвачена элементом управления. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsMouseCaptureWithin | Возвращает значение, определяющее, удерживается ли захват мыши данным элементом или дочерними элементами его визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsMouseDirectlyOver | Возвращает значение, указывающее, соответствует ли позиция указателя мыши результатам проверки нажатия, при которой учитывается компоновка элемента. Это свойство зависимостей. |
| IsMouseOver | Получает значение, указывающее, находится ли указатель мыши над данным элементом (включая дочерние элементы в визуальном дереве). Это свойство зависимостей. (Унаследовано от UIElement) |
| IsSealed | Получает значение, указывающее, является ли этот экземпляр в данный момент запечатанным (доступным только для чтения). (Унаследовано от DependencyObject) |
| IsStylusCaptured | Получает значение, указывающее, захвачено ли перо эти элементом. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsStylusCaptureWithin | Возвращает значение, определяющее, удерживается ли захват пера данным элементом или элементом в пределах его границ и визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsStylusDirectlyOver | Возвращает значение, указывающее, соответствует ли позиция пера результатам проверки нажатия, при которой учитывается компоновка элемента. |
| IsStylusOver | Возвращает значение, указывающее, наведен ли курсор пера на этот элемент (включая визуальные дочерние элементы). Это свойство зависимостей. (Унаследовано от UIElement) |
| IsTabStop | Возвращает или задает значение, показывающее, включается ли элемент управления в переходы по ТАВ. (Унаследовано от Control) |
| IsVisible | Возвращает значение, указывающее, отображается ли этот элемент в пользовательском интерфейсе. Это свойство зависимостей. (Унаследовано от UIElement) |
| JournalOwnership | Возвращает или задает, отвечает ли Frame за управление собственным журналом переходов или уступает управление журналом переходов родительскому элементу управления переходами (NavigationWindow, Frame). |
| Language | Возвращает или задает сведения о языке локализации и глобализации, который применяется к элементу. (Унаследовано от FrameworkElement) |
| LayoutTransform | Получает или задает графическое преобразование, которое применяется к элементу при изменении параметров размещения. (Унаследовано от FrameworkElement) |
| LogicalChildren | Получает перечислитель для дочерних логических элементов управления содержимым. (Унаследовано от ContentControl) |
| Margin | Получает или задает значение внешнего поля элемента. (Унаследовано от FrameworkElement) |
| MaxHeight | Получение или установка максимально допустимой высоты элемента. (Унаследовано от FrameworkElement) |
| MaxWidth | Получение или установка максимально допустимой ширины элемента. |
| MinHeight | Получение или установка минимально допустимой высоты элемента. (Унаследовано от FrameworkElement) |
| MinWidth | Получение или установка минимально допустимой ширины элемента. (Унаследовано от FrameworkElement) |
| Name | Возвращает или задает имя, обозначающее элемент. Имя предоставляет ссылку, чтобы код программной части, например код обработчика событий, может ссылаться на элемент разметки после его создания во время обработки обработчиком XAML. (Унаследовано от FrameworkElement) |
| NavigationService | Получает NavigationService, используемую объектом Frame для предоставления служб переходов. |
| NavigationUIVisibility | Возвращает или задает, когда объект Frame может отображать свой пользовательский интерфейс перехода. |
| Opacity | Возвращает или задает коэффициент непрозрачности, применяемый ко всему UIElement при отрисовке в пользовательском интерфейсе. Это свойство зависимостей. (Унаследовано от UIElement) |
| OpacityMask | Возвращает или задает маску непрозрачности в виде реализации элемента Brush, которая применяется при маскировании отображаемого содержимого элемента с помощью любого альфа-канала. Это свойство зависимостей. (Унаследовано от UIElement) |
| OverridesDefaultStyle | Получение или установка значения, определяющего использование в элементе свойств стиля, заданных в стилях темы. (Унаследовано от FrameworkElement) |
| Padding | Получение или установка отбивки внутри элемента управления. (Унаследовано от Control) |
| Parent | Получает логический родительский элемент этого элемента. |
| PersistId | Является устаревшей. Возвращает значение, уникальным образом идентифицирующее данный элемент. (Унаследовано от UIElement) |
| RenderSize | Возвращает (или задает) окончательный размер отрисовки этого элемента. (Унаследовано от UIElement) |
| RenderTransform | Получает или задает информацию о преобразовании, которая влияет на позицию отрисовки данного элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| RenderTransformOrigin | Получает или задает центральную точку любого возможного преобразования при прорисовке, объявленного RenderTransform относительно границ элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| Resources | Получает или задает локально определенный словарь ресурсов. |
| SandboxExternalContent | Возвращает или задает значение, указывающее, изолирует ли Frame внешнее содержимое языка разметки приложений (XAML) в песочнице безопасности с частичным доверием (с набором разрешений по умолчанию |
| SnapsToDevicePixels | Получает или задает значение, определяющее, должны ли использоваться параметры пикселей для определенного устройства при отрисовке. Это свойство зависимостей. (Унаследовано от UIElement) |
| Source | Возвращает или задает универсальный код ресурса (URI) текущего содержимого или URI нового содержимого, к которому осуществляется переход. |
| Style | Получает или задает стиль, который должен использоваться этим элементом при его отрисовке. |
| StylusPlugIns | Возвращает коллекцию всех подключаемых (настраиваемых) объектов пера, связанных с данным элементом. (Унаследовано от UIElement) |
| TabIndex | Возвращает или задает значение, определяющее порядок, в котором элементы получают фокус, когда пользователь переходит между элементами управления с помощью клавиши ТАВ. (Унаследовано от Control) |
| Tag | Получение или установка произвольного значения объекта, которое может использоваться для хранения особых сведений об этом элементе. (Унаследовано от FrameworkElement) |
| Template | Получает или задает шаблон элемента управления. (Унаследовано от Control) |
| TemplatedParent | Получает ссылку на родительский объект шаблона данного элемента. |
| ToolTip | Возвращает или задает объект подсказки, отображаемый для этого элемента в пользовательском интерфейсе. (Унаследовано от FrameworkElement) |
| TouchesCaptured | Получает все сенсорные устройства, переданные в данный элемент. (Унаследовано от UIElement) |
| TouchesCapturedWithin | Получает все сенсорные устройства, переданные в этот элемент или какой-либо из его дочерних элементов в визуальном дереве. (Унаследовано от UIElement) |
| TouchesDirectlyOver | Получает все сенсорные устройства, находящиеся над данным элементом. (Унаследовано от UIElement) |
| TouchesOver | Получает все сенсорные устройства, находящиеся над этим элементом или каким-либо из его дочерних элементов в визуальном дереве. |
| Triggers | Получает коллекцию триггеров, установленных непосредственно в этом элементе или в его дочерних элементах. (Унаследовано от FrameworkElement) |
| Uid | Возвращает или задает уникальный идентификатор (в целях локализации) для этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| UseLayoutRounding | Получает или задает значение, указывающее, должно ли применяться округление макета для размера и позиции данного элемента во время структурирования. (Унаследовано от FrameworkElement) |
| VerticalAlignment | Получает или задает характеристики выравнивания по вертикали, применяемые к этому элементу при его размещении в родительском элементе, например в панели или элементе управления элементами. |
| VerticalContentAlignment | Возвращает или задает способ вертикального выравнивания содержимого элемента управления. (Унаследовано от Control) |
| Visibility | Возвращает или задает видимость этого элемента пользовательского интерфейса. Это свойство зависимостей. (Унаследовано от UIElement) |
| VisualBitmapEffect | Является устаревшей. Является устаревшей. Получает или задает значение BitmapEffect для объекта Visual. (Унаследовано от Visual) |
| VisualBitmapEffectInput | Является устаревшей. Является устаревшей. Получает или задает значение BitmapEffectInput для объекта Visual. (Унаследовано от Visual) |
| VisualBitmapScalingMode | Возвращает или задает BitmapScalingMode для объекта Visual. |
| VisualCacheMode | Получает или задает кэшированное представление объекта Visual. (Унаследовано от Visual) |
| VisualChildrenCount | Получает количество визуальных дочерних элементов внутри этого элемента. (Унаследовано от FrameworkElement) |
| VisualClearTypeHint | Получает или задает объект ClearTypeHint, который определяет способ отображения ClearType в Visual. (Унаследовано от Visual) |
| VisualClip | Возвращает или задает отсеченную область объекта Visual в виде значения Geometry. (Унаследовано от Visual) |
| VisualEdgeMode | Возвращает или задает края объекта Visual в виде значения EdgeMode. (Унаследовано от Visual) |
| VisualEffect | Получает или задает эффект растрового изображения, который применяется к объекту Visual. |
| VisualOffset | Возвращает или задает значение смещения визуального объекта. (Унаследовано от Visual) |
| VisualOpacity | Получает или задает значение прозрачности для объекта Visual. (Унаследовано от Visual) |
| VisualOpacityMask | Возвращает или задает значение Brush, которое представляет маску непрозрачности объекта Visual. (Унаследовано от Visual) |
| VisualParent | Получает для визуального объекта родительский объект визуального дерева. (Унаследовано от Visual) |
| VisualScrollableAreaClip | Получает или задает обрезанную прокручиваемую область для объекта Visual. (Унаследовано от Visual) |
| VisualTextHintingMode | Получает или задает TextHintingMode объекта Visual. |
| VisualTextRenderingMode | Получает или задает TextRenderingMode объекта Visual. (Унаследовано от Visual) |
| VisualTransform | Получает или задает значение Transform для объекта Visual. (Унаследовано от Visual) |
| VisualXSnappingGuidelines | Получает или задает коллекцию направляющих по оси X (по вертикали). (Унаследовано от Visual) |
| VisualYSnappingGuidelines | Получает или задает коллекцию горизонтальных направляющих (по оси Y). (Унаследовано от Visual) |
| Width | Получение или установка ширины элемента. (Унаследовано от FrameworkElement) |
Методы
| AddBackEntry(CustomContentState) | Добавляет запись в журнал переходов назад, содержащий объект CustomContentState. |
| AddChild(Object) | Добавляет дочерний объект. |
| AddHandler(RoutedEvent, Delegate) | Добавляет обработчик перенаправленного события для указанного перенаправленного события, помещая этот обработчик в коллекцию обработчиков текущего элемента. (Унаследовано от UIElement) |
| AddHandler(RoutedEvent, Delegate, Boolean) | Добавляет обработчик перенаправленного события для указанного перенаправленного события, помещая этот обработчик в коллекцию обработчиков текущего элемента. Укажите |
| AddLogicalChild(Object) | Добавляет указанный объект в логическое дерево данного элемента. |
| AddText(String) | Добавляет к объекту текстовое содержимое узла. |
| AddToEventRoute(EventRoute, RoutedEventArgs) | Добавляет обработчики в указанный EventRoute для настоящего коллекции обработчиков событий UIElement. (Унаследовано от UIElement) |
| AddVisualChild(Visual) | Определяет связь «родитель-потомок» между двумя визуальными объектами. (Унаследовано от Visual) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) | Применяет анимацию к указанному свойству зависимостей в этом элементе. Все существующие анимации останавливаются и заменяются новой анимацией. (Унаследовано от UIElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) | Применяет анимацию к заданному свойству зависимостей этого элемента с возможностью указать, что должно происходить, если у свойства уже имеется запущенная анимация. |
| ApplyTemplate() | При необходимости строит визуальное дерево текущего шаблона и возвращает значение, указывающее, было ли это визуальное дерево перестроено в результате этого вызова. (Унаследовано от FrameworkElement) |
| Arrange(Rect) | Размещает дочерние элементы и определяет размер для UIElement. Родительские элементы вызывают этот метод из своей реализации ArrangeCore(Rect) (или эквивалента уровня инфраструктуры WPF) для формирования рекурсивного обновления макета. Этот метод образует второй проход обновления макета. (Унаследовано от UIElement) |
| ArrangeCore(Rect) | Реализует метод ArrangeCore(Rect) (определенный как виртуальный в классе UIElement) и запечатывает реализацию. (Унаследовано от FrameworkElement) |
| ArrangeOverride(Size) | Вызывается для упорядочения и задания размера содержимого объекта Control. |
| BeginAnimation(DependencyProperty, AnimationTimeline) | Запускает анимацию для указанного свойства данного элемента, имеющего анимацию. (Унаследовано от UIElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) | Запускает указанную анимацию для указанного анимированного свойства зависимостей этого элемента, с возможностью указания действий, которые следует предпринять при уже существующей анимации для данного свойства. (Унаследовано от UIElement) |
| BeginInit() | Запускает процесс инициализации данного элемента. (Унаследовано от FrameworkElement) |
| BeginStoryboard(Storyboard) | Начинает последовательность действий, содержащихся в предоставленной раскадровке. (Унаследовано от FrameworkElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) | Начинает последовательность действий, содержащихся в предоставленной раскадровке, с параметрами, указывающими на реакцию в случае уже анимированного свойства. |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) | Начинает последовательность действий, содержащихся в предоставленной раскадровке, с указанным состоянием элемента управления анимацией после ее запуска. (Унаследовано от FrameworkElement) |
| BringIntoView() | Пытается отобразить данный элемент вместе с содержащимися в нем прокручиваемыми областями. (Унаследовано от FrameworkElement) |
| BringIntoView(Rect) | Пытается отобразить указанный размер области данного элемента вместе с содержащимися в нем прокручиваемыми областями. (Унаследовано от FrameworkElement) |
| CaptureMouse() | Пытается принудительно захватить мышь данным элементом. (Унаследовано от UIElement) |
| CaptureStylus() | Пытается принудительно захватить перо данным элементом. |
| CaptureTouch(TouchDevice) | Предпринимает попытку принудительного получения операции сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| CheckAccess() | Определяет, имеет ли вызывающий поток доступ к этому DispatcherObject. (Унаследовано от DispatcherObject) |
| ClearValue(DependencyProperty) | Очищает локальное значение свойства. Очищаемое свойство задается идентификатором DependencyProperty. (Унаследовано от DependencyObject) |
| ClearValue(DependencyPropertyKey) | Очищает локальное значение доступного только для чтения свойства. Очищаемое свойство задается ключом DependencyPropertyKey. (Унаследовано от DependencyObject) |
| CoerceValue(DependencyProperty) | Приводит значение указанного свойства зависимостей. |
| EndInit() | Указывает на завершение процесса инициализации элемента. (Унаследовано от FrameworkElement) |
| Equals(Object) | Определяет, является ли указанный DependencyObject эквивалентом текущего DependencyObject. (Унаследовано от DependencyObject) |
| FindCommonVisualAncestor(DependencyObject) | Возвращает общего предка двух визуальных объектов. (Унаследовано от Visual) |
| FindName(String) | Находит элемент по указанному имени идентификатора. (Унаследовано от FrameworkElement) |
| FindResource(Object) | Осуществляет поиск ресурса с указанным ключом и вызывает исключение, если запрошенный ресурс не найден. |
| Focus() | Попытка задать фокус для данного элемента. (Унаследовано от UIElement) |
| GetAnimationBaseValue(DependencyProperty) | Возвращает значение базового свойства для указанного свойства данного элемента без учета возможного анимированного значения из запущенной или остановленной анимации. (Унаследовано от UIElement) |
| GetBindingExpression(DependencyProperty) | Возвращает BindingExpression, представляющий привязку к заданному свойству. (Унаследовано от FrameworkElement) |
| GetHashCode() | Возвращает хэш-код для данного объекта DependencyObject. (Унаследовано от DependencyObject) |
| GetLayoutClip(Size) | Возвращает геометрию маски отсечения. |
| GetLocalValueEnumerator() | Создает специализированный перечислитель для определения свойств зависимостей, которые локально установили значения для данного DependencyObject. (Унаследовано от DependencyObject) |
| GetTemplateChild(String) | Возвращает именованный элемент в визуальном дереве объекта ControlTemplate, для которого создан экземпляр. (Унаследовано от FrameworkElement) |
| GetType() | Возвращает объект Type для текущего экземпляра. (Унаследовано от Object) |
| GetUIParentCore() | Возвращает альтернативный логический родительский объект для этого элемента при отсутствии визуального родительского объекта. |
| GetValue(DependencyProperty) | Возвращает текущее действующее значение свойства зависимостей в этом экземпляре DependencyObject. (Унаследовано от DependencyObject) |
| GetVisualChild(Int32) | Переопределяет GetVisualChild(Int32) и возвращает дочерний элемент по указанному индексу из коллекции дочерних элементов. (Унаследовано от FrameworkElement) |
| GoBack() | Переходит к самому последнему элементу в журнале переходов назад, если объект Frame управляет своим собственным журналом переходов. |
| GoForward() | Переходит к самому последнему элементу в журнале переходов вперед, если объект Frame управляет своим собственным журналом переходов. |
| HitTestCore(GeometryHitTestParameters) | Реализует метод HitTestCore(GeometryHitTestParameters) для обеспечения поведения проверки нажатия для базового элемента (возвращая GeometryHitTestResult). |
| HitTestCore(PointHitTestParameters) | Реализует метод HitTestCore(PointHitTestParameters) для обеспечения поведения проверки нажатия для базового элемента (возвращая HitTestResult). (Унаследовано от UIElement) |
| InputHitTest(Point) | Возвращает элемент ввода, расположенный внутри текущего элемента по указанным координатам относительно начала координат текущего элемента. (Унаследовано от UIElement) |
| InvalidateArrange() | Делает недействительным состояние компоновки (структуру) элемента. После того как структура элемента станет недействительной, она будет обновлена, что произойдет асинхронно, если только не будет сделано принудительно с помощью метода UpdateLayout(). (Унаследовано от UIElement) |
| InvalidateMeasure() | Делает недействительным состояние измерения (структуру) элемента. |
| InvalidateProperty(DependencyProperty) | Повторно вычисляет действующее значение для указанного свойства зависимостей. (Унаследовано от DependencyObject) |
| InvalidateVisual() | Делает недействительной отрисовку элемента и принудительно вызывает новый полный этап разметки. OnRender(DrawingContext) вызывается после завершения цикла разметки. (Унаследовано от UIElement) |
| IsAncestorOf(DependencyObject) | Определяет, является ли визуальный объект предком потомка визуального объекта. (Унаследовано от Visual) |
| IsDescendantOf(DependencyObject) | Определяет, является ли визуальный объект потомком для предка визуального объекта. (Унаследовано от Visual) |
| Measure(Size) | Обновляет DesiredSize элемента UIElement. |
| MeasureCore(Size) | Реализует базовое поведение системы макета на этапе измерения для FrameworkElement. (Унаследовано от FrameworkElement) |
| MeasureOverride(Size) | Вызывается для повторного измерения элемента управления. (Унаследовано от Control) |
| MemberwiseClone() | Создает неполную копию текущего объекта Object. (Унаследовано от Object) |
| MoveFocus(TraversalRequest) | Перемещает клавиатурный фокус от данного элемента на другой элемент в указанном направлении обхода. (Унаследовано от FrameworkElement) |
| Navigate(Object) | Выполняет асинхронный переход к содержимому, которое находится в объекте. |
| Navigate(Object, Object) | Выполняет асинхронный переход к содержимому, которое находится в объекте, и передает объект с данными, предназначенными для использования в процессе перехода. |
| Navigate(Uri) | Выполняет асинхронный переход к содержимому, указанному универсальным кодом ресурса (URI). |
| Navigate(Uri, Object) | Переходит асинхронно к исходному содержимому, расположенному по универсальному коду ресурса (URI), и передает объект, содержащий данные для использования при обработке во время перехода. |
| OnAccessKey(AccessKeyEventArgs) | Предоставляет обработку класса при вызове клавиши доступа, имеющей значение для данного элемента. (Унаследовано от UIElement) |
| OnApplyTemplate() | Вызывается при создании шаблона для визуального дерева. |
| OnChildDesiredSizeChanged(UIElement) | Поддерживает поведение структуры при изменении размеров дочернего элемента. (Унаследовано от UIElement) |
| OnContentChanged(Object, Object) | Вызывается при изменении свойства Content. (Унаследовано от ContentControl) |
| OnContentRendered(EventArgs) | Вызывает событие ContentRendered. |
| OnContentStringFormatChanged(String, String) | Происходит при изменении свойства ContentStringFormat. (Унаследовано от ContentControl) |
| OnContentTemplateChanged(DataTemplate, DataTemplate) | Вызывается при изменении свойства ContentTemplate. (Унаследовано от ContentControl) |
| OnContentTemplateSelectorChanged(DataTemplateSelector, DataTemplateSelector) | Вызывается при изменении свойства ContentTemplateSelector. |
| OnContextMenuClosing(ContextMenuEventArgs) | Вызывается, когда необработанное перенаправленное событие ContextMenuClosing достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnContextMenuOpening(ContextMenuEventArgs) | Вызывается, когда необработанное перенаправленное событие ContextMenuOpening достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnCreateAutomationPeer() | Создает и возвращает объект NavigationWindowAutomationPeer для этого объекта Frame. |
| OnDpiChanged(DpiScale, DpiScale) | Вызывается, когда изменяется параметр «точек на дюйм», по которому определяется разрешение представления. |
| OnDragEnter(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragEnter встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnDragLeave(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragLeave встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnDragOver(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragOver встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnDrop(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragEnter встречает на своем маршруте элемент, производный от этого класса. |
| OnGiveFeedback(GiveFeedbackEventArgs) | Вызывается, когда необработанное вложенное событие GiveFeedback встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGotFocus(RoutedEventArgs) | Вызывается, когда необработанное событие GotFocus достигает этого элемента на своем пути. (Унаследовано от FrameworkElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие GotKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGotMouseCapture(MouseEventArgs) | Вызывается, когда необработанное вложенное событие GotMouseCapture встречает на своем маршруте элемент, производный от этого класса. |
| OnGotStylusCapture(StylusEventArgs) | Вызывается, когда необработанное вложенное событие GotStylusCapture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGotTouchCapture(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события GotTouchCapture, которое происходит при захвате сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| OnInitialized(EventArgs) | Вызывает событие Initialized. Этот метод вызывается всякий раз, когда IsInitialized имеет внутреннее значение |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsKeyboardFocusedChanged возникает для этого элемента. |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается непосредственно перед вызовом события IsKeyboardFocusWithinChanged данным элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseCapturedChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseCaptureWithinChanged возникает для этого элемента. |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseDirectlyOverChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusCapturedChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusCaptureWithinChanged возникает для этого элемента. |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusDirectlyOverChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnKeyDown(KeyEventArgs) | Вызывается, когда необработанное вложенное событие KeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnKeyUp(KeyEventArgs) | Вызывается, когда необработанное вложенное событие KeyUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnLostFocus(RoutedEventArgs) | Вызывает перенаправленное событие LostFocus с помощью предоставленных данных о событии. (Унаследовано от UIElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие LostKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnLostMouseCapture(MouseEventArgs) | Вызывается, когда необработанное вложенное событие LostMouseCapture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnLostStylusCapture(StylusEventArgs) | Вызывается, когда необработанное вложенное событие LostStylusCapture встречает на своем маршруте элемент, производный от этого класса. |
| OnLostTouchCapture(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события LostTouchCapture, которое происходит при потере захвата сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| OnManipulationBoundaryFeedback(ManipulationBoundaryFeedbackEventArgs) | Вызывается, когда происходит событие ManipulationBoundaryFeedback. (Унаследовано от UIElement) |
| OnManipulationCompleted(ManipulationCompletedEventArgs) | Вызывается, когда происходит событие ManipulationCompleted. (Унаследовано от UIElement) |
| OnManipulationDelta(ManipulationDeltaEventArgs) | Вызывается, когда происходит событие ManipulationDelta. |
| OnManipulationInertiaStarting(ManipulationInertiaStartingEventArgs) | Вызывается, когда происходит событие ManipulationInertiaStarting. (Унаследовано от UIElement) |
| OnManipulationStarted(ManipulationStartedEventArgs) | Вызывается, когда происходит событие ManipulationStarted. (Унаследовано от UIElement) |
| OnManipulationStarting(ManipulationStartingEventArgs) | Обеспечивает обработку класса для перенаправленного события ManipulationStarting, происходящего при первоначальном создании процессора манипулирования. (Унаследовано от UIElement) |
| OnMouseDoubleClick(MouseButtonEventArgs) | Вызывает перенаправленное событие MouseDoubleClick. (Унаследовано от Control) |
| OnMouseDown(MouseButtonEventArgs) | Вызывается, когда необработанное вложенное событие MouseDown встречает на своем маршруте элемент, производный от этого класса. |
| OnMouseEnter(MouseEventArgs) | Вызывается, когда необработанное присоединенное событие MouseEnter возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseLeave(MouseEventArgs) | Вызывается, когда необработанное присоединенное событие MouseLeave возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseLeftButtonDown возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnMouseLeftButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseLeftButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseMove(MouseEventArgs) | Вызывается, когда необработанное вложенное событие MouseMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseRightButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseRightButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnMouseRightButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseRightButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseWheel(MouseWheelEventArgs) | Вызывается, когда необработанное вложенное событие MouseWheel встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnPreviewDragEnter(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragEnter встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewDragLeave(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragLeave встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewDragOver(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragOver встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnPreviewDrop(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDrop встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) | Вызывается, когда необработанное вложенное событие PreviewGiveFeedback встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие PreviewGotKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnPreviewKeyDown(KeyEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewKeyUp(KeyEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnPreviewMouseDoubleClick(MouseButtonEventArgs) | Вызывает перенаправленное событие PreviewMouseDoubleClick. (Унаследовано от Control) |
| OnPreviewMouseDown(MouseButtonEventArgs) | Вызывается, когда необработанное присоединенное перенаправленное событие PreviewMouseDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseLeftButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseLeftButtonUp встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewMouseMove(MouseEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseRightButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseRightButtonUp встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewMouseUp(MouseButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseWheel встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewQueryContinueDrag встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusDown(StylusDownEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusDown встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusInAirMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusInAirMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusInRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusInRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusMove встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusOutOfRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusOutOfRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusSystemGesture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusUp(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusUp встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewTextInput(TextCompositionEventArgs) | Вызывается, когда необработанное вложенное событие PreviewTextInput встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewTouchDown(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события PreviewTouchDown, которое происходит при сенсорном нажатии данного элемента. (Унаследовано от UIElement) |
| OnPreviewTouchMove(TouchEventArgs) | Предоставляет обработку класса для маршрутизируемого события PreviewTouchMove, которое происходит при перемещении касания внутри этого элемента. (Унаследовано от UIElement) |
| OnPreviewTouchUp(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события PreviewTouchUp, которое происходит при прекращении сенсорного нажатия внутри элемента. |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) | Вызывается каждый раз, когда обновляется действительное значение любого свойства зависимостей для данного FrameworkElement. Конкретное измененное свойство зависимостей сообщается в параметре аргументов. Переопределяет OnPropertyChanged(DependencyPropertyChangedEventArgs). (Унаследовано от FrameworkElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) | Вызывается, когда необработанное вложенное событие QueryContinueDrag встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnQueryCursor(QueryCursorEventArgs) | Вызывается, когда необработанное вложенное событие QueryCursor встречает на своем маршруте элемент, производный от этого класса. |
| OnRender(DrawingContext) | При переопределении в производном классе участвует в операциях отрисовки, направляемых системой макета. Инструкции отрисовки для данного элемента не используются непосредственно при вызове данного метода, а вместо этого сохраняются для последующего асинхронного использования при структурировании и рисовании. (Унаследовано от UIElement) |
| OnRenderSizeChanged(SizeChangedInfo) | Вызывает событие SizeChanged, используя заданную информацию как часть итоговых данных события. (Унаследовано от FrameworkElement) |
| OnStyleChanged(Style, Style) | Вызывается при изменении текущего стиля данного элемента, что ведет к недействительности структуры. (Унаследовано от FrameworkElement) |
| OnStylusButtonDown(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие StylusButtonDown встречает на своем маршруте элемент, производный от этого класса. |
| OnStylusButtonUp(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие StylusButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusDown(StylusDownEventArgs) | Вызывается, когда необработанное вложенное событие StylusDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusEnter(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusEnter вызывается этим элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnStylusInAirMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusInAirMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusInRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusInRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusLeave(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusLeave вызывается этим элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusMove встречает на своем маршруте элемент, производный от этого класса. |
| OnStylusOutOfRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusOutOfRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) | Вызывается, когда необработанное вложенное событие StylusSystemGesture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusUp(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusUp встречает на своем маршруте элемент, производный от этого класса. |
| OnTemplateChanged(ControlTemplate, ControlTemplate) | Вызывается при изменении шаблона элемента управления. (Унаследовано от Control) |
| OnTextInput(TextCompositionEventArgs) | Вызывается, когда необработанное вложенное событие TextInput встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnToolTipClosing(ToolTipEventArgs) | Вызывается, когда необработанное перенаправленное событие ToolTipClosing достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnToolTipOpening(ToolTipEventArgs) | Вызывается, когда перенаправленное событие ToolTipOpening достигает этого класса на своем пути. |
| OnTouchDown(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchDown, которое происходит при сенсорном нажатии внутри данного элемента. (Унаследовано от UIElement) |
| OnTouchEnter(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchEnter, которое происходит при сенсорном перемещении внутрь данного элемента. (Унаследовано от UIElement) |
| OnTouchLeave(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchLeave, которое происходит при сенсорном перемещении из данного элемента UIElement за его пределы. (Унаследовано от UIElement) |
| OnTouchMove(TouchEventArgs) | Предоставляет обработку класса для маршрутизируемого события TouchMove, которое происходит при перемещении касания внутри этого элемента. |
| OnTouchUp(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchUp, которое происходит при прекращении сенсорного нажатия внутри элемента. (Унаследовано от UIElement) |
| OnVisualChildrenChanged(DependencyObject, DependencyObject) | Вызывается при изменении коллекции VisualCollection визуального объекта. (Унаследовано от Visual) |
| OnVisualParentChanged(DependencyObject) | Вызывается при изменении родителя данного элемента в визуальном дереве. Переопределяет OnVisualParentChanged(DependencyObject). (Унаследовано от FrameworkElement) |
| ParentLayoutInvalidated(UIElement) | Поддерживает реализации инкрементного макета в специализированных подклассах FrameworkElement. МетодParentLayoutInvalidated(UIElement) вызывается, когда дочерний элемент делает недействительным свойство, помеченное в метаданных как влияющее на проходы измерения или компоновки родительского элемента во время структурирования. |
| PointFromScreen(Point) | Преобразовывает объект Point в экранных координатах в объект Point, представляющий текущую систему координат Visual. (Унаследовано от Visual) |
| PointToScreen(Point) | Преобразовывает объект Point, представляющий текущую систему координат объекта Visual, в объект Point в экранных координатах. (Унаследовано от Visual) |
| PredictFocus(FocusNavigationDirection) | Определяет следующий элемент, который получит фокус, относительно данного элемента для указанного направления движения фокуса, но реально фокус не перемещает. (Унаследовано от FrameworkElement) |
| RaiseEvent(RoutedEventArgs) | Инициирует определенное перенаправленное событие. Инициируемое событие RoutedEvent указывается в предоставленном экземпляре RoutedEventArgs (как свойство RoutedEvent данных этого события). |
| ReadLocalValue(DependencyProperty) | Возвращает локальное значение свойства зависимостей, если таковое существует. (Унаследовано от DependencyObject) |
| Refresh() | Заново загружает текущее содержимое. |
| RegisterName(String, Object) | Предоставляет метод доступа, упрощающий доступ к методу регистрации NameScope. (Унаследовано от FrameworkElement) |
| ReleaseAllTouchCaptures() | Освобождает все полученные сенсорные устройства для данного элемента. (Унаследовано от UIElement) |
| ReleaseMouseCapture() | Освобождает мышь, если элемент произвел ее захват. (Унаследовано от UIElement) |
| ReleaseStylusCapture() | Освобождает перо, если элемент произвел его захват. |
| ReleaseTouchCapture(TouchDevice) | Предпринимает попытку освободить заданное сенсорное устройство из этого элемента. (Унаследовано от UIElement) |
| RemoveBackEntry() | Удаляет последнюю запись из журнала переходов назад. |
| RemoveHandler(RoutedEvent, Delegate) | Удаляет указанный обработчик маршрутизируемого события из этого элемента. (Унаследовано от UIElement) |
| RemoveLogicalChild(Object) | Удаляет предоставленный объект из логического дерева этого элемента. FrameworkElement обновляет затронутые указатели в логическом дереве для синхронизации с данным удалением. (Унаследовано от FrameworkElement) |
| RemoveVisualChild(Visual) | Удаляет связь «родитель-потомок» между двумя визуальными объектами. |
| SetBinding(DependencyProperty, BindingBase) | Прикрепляет привязку к данному элементу на основе предоставленной привязки объекта. (Унаследовано от FrameworkElement) |
| SetBinding(DependencyProperty, String) | Прикрепляет привязку к данному элементу на основе указанного имени исходного свойства в виде классификационного пути к источнику данных. (Унаследовано от FrameworkElement) |
| SetCurrentValue(DependencyProperty, Object) | Задает значение свойства зависимостей, не меняя источник значения. (Унаследовано от DependencyObject) |
| SetResourceReference(DependencyProperty, Object) | Выполняет поиск ресурса по указанному имени и устанавливает ссылку на этот ресурс для указанного свойства. (Унаследовано от FrameworkElement) |
| SetValue(DependencyProperty, Object) | Задает локальное значение свойства зависимостей, указанного идентификатором этого свойства. |
| SetValue(DependencyPropertyKey, Object) | Задает локальное значение свойства зависимости только для чтения, определяемое идентификатором DependencyPropertyKey свойства зависимостей. (Унаследовано от DependencyObject) |
| ShouldSerializeCommandBindings() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства CommandBindings в экземплярах данного класса. (Унаследовано от UIElement) |
| ShouldSerializeContent() | Позволяет производным классам определять поведение сериализации свойства Content. |
| ShouldSerializeInputBindings() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства InputBindings в экземплярах данного класса. |
| ShouldSerializeProperty(DependencyProperty) | Возвращает значение, которое указывает, следует ли процессам сериализации выполнять сериализацию значения для предоставленного свойства зависимостей. (Унаследовано от DependencyObject) |
| ShouldSerializeResources() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Resources. (Унаследовано от FrameworkElement) |
| ShouldSerializeStyle() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Style. (Унаследовано от FrameworkElement) |
| ShouldSerializeTriggers() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Triggers. |
| StopLoading() | Останавливает дальнейшую загрузку содержимого для текущего запроса перехода. |
| ToString() | Возвращает строковое представление объекта Control. (Унаследовано от Control) |
| TransformToAncestor(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного предка визуального объекта Visual. (Унаследовано от Visual) |
| TransformToAncestor(Visual3D) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного предка визуального объекта Visual3D. (Унаследовано от Visual) |
| TransformToDescendant(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного потомка визуального объекта. |
| TransformToVisual(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного визуального объекта. (Унаследовано от Visual) |
| TranslatePoint(Point, UIElement) | Преобразует точку относительно данного элемента в координаты относительно указанного элемента. (Унаследовано от UIElement) |
| TryFindResource(Object) | Ищет ресурс с указанным ключом и возвращает его, если он найден. (Унаследовано от FrameworkElement) |
| UnregisterName(String) | Упрощает доступ к методу отмены регистрации NameScope. (Унаследовано от FrameworkElement) |
| UpdateDefaultStyle() | Повторно применяет стиль по умолчанию к текущему объекту FrameworkElement. |
| UpdateLayout() | Обеспечивает правильное обновление всех визуальных дочерних элементов данного элемента для структуры. (Унаследовано от UIElement) |
| VerifyAccess() | Обеспечивает наличие у вызывающего потока доступ к этому DispatcherObject. (Унаследовано от DispatcherObject) |
События
| ContentRendered | Происходит после того, как содержимое Frame воспроизведено. |
| ContextMenuClosing | Происходит непосредственно перед закрытием какого-либо контекстного меню в элементе. (Унаследовано от FrameworkElement) |
| ContextMenuOpening | Происходит при открытии какого-либо контекстного меню в элементе. (Унаследовано от FrameworkElement) |
| DataContextChanged | Происходит при изменении контекста данных для элемента. |
| DragEnter | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| DragLeave | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| DragOver | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве потенциальной цели данный элемент. (Унаследовано от UIElement) |
| Drop | Происходит, когда система ввода сообщает о базовом событии удаления с этим элементом в качестве цели удаления. (Унаследовано от UIElement) |
| FocusableChanged | Происходит при изменении значения свойства Focusable. |
| FragmentNavigation | Происходит при начале перехода к фрагменту содержимого, который происходит немедленно, если нужный фрагмент находится в текущем содержимом или после загрузки исходного содержимого XAML, если нужный фрагмент находится в другом содержимом. |
| GiveFeedback | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, в котором участвует данный элемент. (Унаследовано от UIElement) |
| GotFocus | Происходит при получении данным элементом логического фокуса. (Унаследовано от UIElement) |
| GotKeyboardFocus | Происходит при получении данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| GotMouseCapture | Происходит при захвате мыши данным элементом. |
| GotStylusCapture | Происходит при захвате пера данным элементом. (Унаследовано от UIElement) |
| GotTouchCapture | Происходит при получении данным элементом операции сенсорного ввода. (Унаследовано от UIElement) |
| Initialized | Происходит во время инициализации данного FrameworkElement. Данное событие совпадает со случаями, когда значение свойства IsInitialized изменяется с |
| IsEnabledChanged | Происходит при изменении значения свойства IsEnabled данного элемента. (Унаследовано от UIElement) |
| IsHitTestVisibleChanged | Происходит при изменении значения свойства зависимостей IsHitTestVisible данного элемента. |
| IsKeyboardFocusedChanged | Происходит при изменении значения свойства IsKeyboardFocused данного элемента. (Унаследовано от UIElement) |
| IsKeyboardFocusWithinChanged | Происходит при изменении значения свойства IsKeyboardFocusWithin данного элемента. (Унаследовано от UIElement) |
| IsMouseCapturedChanged | Происходит при изменении значения свойства IsMouseCaptured данного элемента. (Унаследовано от UIElement) |
| IsMouseCaptureWithinChanged | Происходит при изменении значения поля IsMouseCaptureWithinProperty данного элемента. (Унаследовано от UIElement) |
| IsMouseDirectlyOverChanged | Происходит при изменении значения свойства IsMouseDirectlyOver данного элемента. |
| IsStylusCapturedChanged | Происходит при изменении значения свойства IsStylusCaptured данного элемента. (Унаследовано от UIElement) |
| IsStylusCaptureWithinChanged | Происходит при изменении значения свойства IsStylusCaptureWithin данного элемента. (Унаследовано от UIElement) |
| IsStylusDirectlyOverChanged | Происходит при изменении значения свойства IsStylusDirectlyOver данного элемента. (Унаследовано от UIElement) |
| IsVisibleChanged | Происходит при изменении значения свойства IsVisible данного элемента. (Унаследовано от UIElement) |
| KeyDown | Возникает при нажатии клавиши, если фокус установлен на данном элементе. (Унаследовано от UIElement) |
| KeyUp | Происходит при отпускании клавиши, если фокус находится на этом элементе. |
| LayoutUpdated | Происходит при изменении структуры различных визуальных элементов, связанных с текущим Dispatcher. (Унаследовано от UIElement) |
| LoadCompleted | Генерируется, когда содержимое, к которому осуществлен переход, загружено, проанализировано и начинается его отрисовка. |
| Loaded | Происходит, если элемент размещен, отрисован и готов к взаимодействию. (Унаследовано от FrameworkElement) |
| LostFocus | Происходит при потере данным элементом логического фокуса. (Унаследовано от UIElement) |
| LostKeyboardFocus | Происходит при потере данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| LostMouseCapture | Происходит при потере элементом захвата мыши. |
| LostStylusCapture | Происходит при потере элементом захвата пера. (Унаследовано от UIElement) |
| LostTouchCapture | Происходит, когда элемент теряет касание. (Унаследовано от UIElement) |
| ManipulationBoundaryFeedback | Происходит, когда манипуляция сталкивается с границей. (Унаследовано от UIElement) |
| ManipulationCompleted | Происходит, когда манипуляция над объектом UIElement и инерция завершены. (Унаследовано от UIElement) |
| ManipulationDelta | Происходит, когда устройство ввода меняет положение в процессе манипуляции. (Унаследовано от UIElement) |
| ManipulationInertiaStarting | Происходит, когда устройство ввода теряет контакт с объектом UIElement в процессе манипуляции и начинается инерция. |
| ManipulationStarted | Происходит, когда устройство ввода начинает совершать манипуляцию над объектом UIElement. (Унаследовано от UIElement) |
| ManipulationStarting | Происходит при первоначальном создании процессора манипулирования. (Унаследовано от UIElement) |
| MouseDoubleClick | Вызывается при нажатии кнопки мыши два или более раз. (Унаследовано от Control) |
| MouseDown | Происходит при нажатии любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseEnter | Происходит, когда указатель мыши попадает внутрь границ данного элемента. (Унаследовано от UIElement) |
| MouseLeave | Происходит, когда указатель мыши покидает границы данного элемента. |
| MouseLeftButtonDown | Происходит при нажатии левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseLeftButtonUp | Происходит при отпускании левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseMove | Происходит при перемещении указателя мыши над данным элементом. (Унаследовано от UIElement) |
| MouseRightButtonDown | Происходит при нажатии правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseRightButtonUp | Происходит при отпускании правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. |
| MouseUp | Происходит при отпускании любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseWheel | Происходит при вращении колесика мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| Navigated | Возникает, когда содержимое, к которому осуществляется переход, найдено и доступно через свойство Content, хотя его загрузка, возможно, еще не завершена. |
| Navigating | Появляется, когда запрошен новый переход. |
| NavigationFailed | Появляется при возникновении ошибки во время перехода к запрошенному содержимому. |
| NavigationProgress | Происходит периодически во время загрузки, тем самым предоставляя информацию о ходе процесса навигации. |
| NavigationStopped | Генерируется, когда вызван метод StopLoading() или во время выполнения текущего перехода запрошен новый переход. |
| PreviewDragEnter | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| PreviewDragLeave | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| PreviewDragOver | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве потенциальной цели данный элемент. (Унаследовано от UIElement) |
| PreviewDrop | Происходит, когда система ввода сообщает о базовом событии удаления с этим элементом в качестве цели удаления. |
| PreviewGiveFeedback | Происходит при начале операции перетаскивания. (Унаследовано от UIElement) |
| PreviewGotKeyboardFocus | Происходит при получении данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| PreviewKeyDown | Возникает при нажатии клавиши, если фокус установлен на данном элементе. (Унаследовано от UIElement) |
| PreviewKeyUp | Происходит при отпускании клавиши, если фокус находится на этом элементе. (Унаследовано от UIElement) |
| PreviewLostKeyboardFocus | Происходит при потере данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| PreviewMouseDoubleClick | Происходит при нажатии кнопки мыши два или более раза. |
| PreviewMouseDown | Происходит при нажатии любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseLeftButtonDown | Происходит при нажатии левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseLeftButtonUp | Происходит при отпускании левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseMove | Происходит при перемещении указателя мыши, когда он находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseRightButtonDown | Происходит при нажатии правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. |
| PreviewMouseRightButtonUp | Происходит при отпускании правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseUp | Происходит при отпускании любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseWheel | Происходит при вращении колесика мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewQueryContinueDrag | Происходит, когда состояние клавиши или кнопки мыши изменяется в ходе операции перетаскивания. (Унаследовано от UIElement) |
| PreviewStylusButtonDown | Происходит при нажатии кнопки пера в тот момент, когда указатель находится над данным элементом. |
| PreviewStylusButtonUp | Происходит при отпускании кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| PreviewStylusDown | Происходит при касании дигитайзера пером в тот момент, когда оно находится над данным элементом. (Унаследовано от UIElement) |
| PreviewStylusInAirMove | Происходит при движении пера над элементом без касания дигитайзера. (Унаследовано от UIElement) |
| PreviewStylusInRange | Происходит при нахождении пера над данным элементом достаточно близко для того, чтобы перо было обнаружено дигитайзером. (Унаследовано от UIElement) |
| PreviewStylusMove | Происходит при перемещении пера над элементом. |
| PreviewStylusOutOfRange | Происходит, когда перо находится слишком далеко от дигитайзера, чтобы быть обнаруженным. (Унаследовано от UIElement) |
| PreviewStylusSystemGesture | Происходит при использовании пользователем одного из жестов пером. (Унаследовано от UIElement) |
| PreviewStylusUp | Происходит, когда пользователь отрывает перо от поверхности дигитайзера в тот момент, когда оно находится над этим элементом. (Унаследовано от UIElement) |
| PreviewTextInput | Происходит при получении этим элементом текста аппаратно-независимым способом. (Унаследовано от UIElement) |
| PreviewTouchDown | Происходит при касании пальцем экрана, когда палец находится над данным элементом. |
| PreviewTouchMove | Возникает при перемещении пальца по экрану при условии, если палец находится над данным элементом. (Унаследовано от UIElement) |
| PreviewTouchUp | Возникает, когда палец отрывается от экрана при условии, что палец находится над этим элементом. (Унаследовано от UIElement) |
| QueryContinueDrag | Происходит, когда состояние клавиши или кнопки мыши изменяется в ходе операции перетаскивания. (Унаследовано от UIElement) |
| QueryCursor | Происходит при запросе отображения курсора. Это событие возникает для элемента каждый раз, когда указатель мыши перемещается в новое положение, что может послужить причиной изменения его внешнего вида. (Унаследовано от UIElement) |
| RequestBringIntoView | Происходит при вызове метода BringIntoView(Rect) в данном элементе. |
| SizeChanged | Происходит при изменении значения любого из свойств ActualHeight или ActualWidth данного элемента. (Унаследовано от FrameworkElement) |
| SourceUpdated | Происходит при изменении исходного значения любого существующего свойства, привязанного к данному элементу. (Унаследовано от FrameworkElement) |
| StylusButtonDown | Происходит при нажатии кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| StylusButtonUp | Происходит при отпускании кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| StylusDown | Происходит при касании дигитайзера пером в тот момент, когда оно находится над данным элементом. |
| StylusEnter | Происходит, когда перо попадает внутрь границ данного элемента. (Унаследовано от UIElement) |
| StylusInAirMove | Происходит при движении пера над элементом без касания дигитайзера. (Унаследовано от UIElement) |
| StylusInRange | Происходит при нахождении пера над данным элементом достаточно близко для того, чтобы перо было обнаружено дигитайзером. (Унаследовано от UIElement) |
| StylusLeave | Происходит, когда перо покидает границы элемента. (Унаследовано от UIElement) |
| StylusMove | Происходит при движении пера над данным элементом. Для вызова этого события перо должно перемещаться по дигитайзеру. В противном случае вызывается событие StylusInAirMove. |
| StylusOutOfRange | Возникает, когда расстояние между пером и дигитайзером слишком велико для обнаружения пера при условии, что перо находится над этим элементом. (Унаследовано от UIElement) |
| StylusSystemGesture | Происходит при использовании пользователем одного из жестов пером. (Унаследовано от UIElement) |
| StylusUp | Происходит, когда пользователь отрывает перо от поверхности дигитайзера в тот момент, когда оно находится над этим элементом. (Унаследовано от UIElement) |
| TargetUpdated | Происходит при изменении целевого значения для любого свойства, привязанного к этому элементу. (Унаследовано от FrameworkElement) |
| TextInput | Происходит при получении этим элементом текста аппаратно-независимым способом. |
| ToolTipClosing | Происходит непосредственно перед закрытием какой-либо подсказки в элементе. (Унаследовано от FrameworkElement) |
| ToolTipOpening | Происходит при открытии любой всплывающей подсказки к элементу. (Унаследовано от FrameworkElement) |
| TouchDown | Происходит при касании пальцем экрана, когда палец находится над данным элементом. (Унаследовано от UIElement) |
| TouchEnter | Происходит при перемещении касания внутрь данного элемента. (Унаследовано от UIElement) |
| TouchLeave | Происходит при перемещении касания за границы элемента. (Унаследовано от UIElement) |
| TouchMove | Возникает при перемещении пальца по экрану при условии, если палец находится над данным элементом. |
| TouchUp | Возникает, когда палец отрывается от экрана при условии, что палец находится над этим элементом. (Унаследовано от UIElement) |
| Unloaded | Происходит при удалении элемента из дерева с загруженными элементами. (Унаследовано от FrameworkElement) |
Явные реализации интерфейса
| IAddChild.AddChild(Object) | Этот тип или член поддерживает инфраструктуру Windows Presentation Foundation (WPF) и не предназначен для непосредственного использования из кода. (Унаследовано от ContentControl) |
| IAddChild.AddText(String) | Этот тип или член поддерживает инфраструктуру Windows Presentation Foundation (WPF) и не предназначен для непосредственного использования из кода. (Унаследовано от ContentControl) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) | Описание этого элемента содержится в методе IsAmbientPropertyAvailable(String). (Унаследовано от FrameworkElement) |
| IUriContext.BaseUri | Описание этого члена см. в разделе BaseUri. |
Применяется к
Xamarin.Forms Рамки — Xamarin | Microsoft Docs
- Статья
- Чтение занимает 3 мин
Скачать пример
Класс Xamarin. Forms
FormsFrame — это макет, используемый для обтекание представления границой, которую можно настроить с помощью цвета, тени и других параметров. Фреймы обычно используются для создания границ вокруг элементов управления, но их можно использовать для создания более сложного пользовательского интерфейса. Дополнительные сведения см. в разделе «Расширенное использование кадра».
На следующем снимку экрана показаны Frame элементы управления в iOS и Android:
Класс Frame определяет следующие свойства:
BorderColorColor— это значение, определяющее цветFrameграницы.CornerRadiusfloat— значение, определяющее округленный радиус угла.HasShadow— значение, определяющееbool, имеет ли фрейм тень.
Эти свойства поддерживаются объектами BindableProperty , то есть Frame могут быть целевыми объектами привязок данных.
Примечание
Поведение HasShadow свойства зависит от платформы. Значение по умолчанию используется true на всех платформах. Однако при удалении тени UWP не отображаются. Тени отрисовываются как в Android, так и в iOS, но тени в iOS темнее и занимают больше места.
Создание фрейма
Экземпляр может Frame быть создан в XAML. Объект по умолчанию Frame имеет белый фон, тень перетаскивания и без границы. Объект Frame обычно заключает в оболочку другой элемент управления. В следующем примере показана оболочка объекта Label по умолчаниюFrame:
<Frame> <Label Text="Example" /> </Frame>
Можно также создать в Frame коде:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame объекты можно настроить скругленными углами, цветными границами и тени, задав свойства в XAML. В следующем примере показан настраиваемый Frame объект:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Эти свойства экземпляра также можно задать в коде:
Frame frame = new Frame
{
BorderColor = Color. Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Расширенное использование кадров
Класс Frame наследуется от ContentViewкласса, что означает, что он может содержать любой View тип объекта, включая Layout объекты. Эта возможность позволяет Frame использовать для создания сложных объектов пользовательского интерфейса, таких как карточки.
Создание карточки с рамкой
Объединение Frame объекта с Layout объектом, таким как StackLayout объект, позволяет создавать более сложный пользовательский интерфейс. На следующем снимку экрана показан пример карточки, созданной Frame с помощью объекта:
В следующем коде XAML показано, как создать карточку с классом Frame :
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Карточку также можно создать в коде:
Frame cardFrame = new Frame
{
BorderColor = Color. Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Круглые элементы
Свойство CornerRadiusFrame элемента управления можно использовать для создания кругового изображения. На следующем снимку экрана показан пример круглого изображения, созданного Frame с помощью объекта:
В следующем коде XAML показано, как создать изображение круга в XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors. jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Изображение круга также можно создать в коде:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
Образ outdoors.jpg необходимо добавить в каждый проект платформы и способ его достижения зависит от платформы. Дополнительные сведения см. в разделе «Изображения» в Xamarin.Formsразделе .
Примечание
Скругленные углы ведут себя немного иначе на разных платформах. Объект ImageMargin должен иметь половину разницы между шириной изображения и шириной родительского кадра и должен быть отрицательным, чтобы центрировать изображение равномерно внутри Frame объекта. Однако запрошенная ширина и высота не гарантируется, поэтому
Однако запрошенная ширина и высота не гарантируется, поэтому MarginHeightRequestWidthRequest свойства могут быть изменены в зависимости от размера изображения и других вариантов макета.
- Демонстрации кадров
- Изображения в Xamarin.Forms
Фреймы
Фреймы- Основные понятия
- Страница набора фреймов
- Атрибуты фрейма
- Пример «невидимой» страницы кода HTML
- Использование атрибута target для загрузки страницы в определенный фрейм
- Почему следует использовать фреймы
- Почему не следует использовать фреймы
Фрейм — это неподвижная часть (неподвижное окно) web-страницы, которая
является элементом окна броузера. В каждом фрейме отображается свой
документ HTML.
Пример использования фреймов — область элементов перемещения, которая
обычно располагается слева или справа, а иногда снизу или вверху.
Создание стандартной страницы с фреймами требует по крайней мере трех
oтдельных страниц HTML.
Во-первых, нужен файл набор фреймов
(frameset),
невидимая страница кода HTML, который управляет расположением и работой
фреймов (назовем ее установочной, иногда ее называют страница-контейнер).
Во-вторых, нужны отдельные страницы кода для каждого фрейма.
Итак, если самая простая страница с фреймами содержит две видимые
страницы, то всего получается три страницы HTML; если в странице есть три
фрейма, всего получается четыре страницы и т. д.
В любом случае будет создаваться невидимая страница набора фреймов —
установочная страница.
Возврат в начало страницы
В файле набор фреймов прежде всего определяется тем, какие строки и/или столбцы будут создаваться и какими страницами HTML будут заполняться эти строки или столбцы. Эти задачи выполняются с помощью двух основных тегов:
- <frameset>.
 Этот тег обозначает набор фреймов, и его
основные аргументы определяют строки и столбцы. Информация о наборе
закрывается соответствующим тегом </frameset>.
Этот тег обозначает набор фреймов, и его
основные аргументы определяют строки и столбцы. Информация о наборе
закрывается соответствующим тегом </frameset>. - <frame>. Этот тег определяет отдельные фреймы внутри набора фреймов. Здесь определяется, каким документом HTML будет заполнен фрейм. Для этого используется атрибут src=x (где х- относительный или абсолютный URL страницы HTML).
Примечание
У тега <frame> нет соответствующего закрывающего тега </frame>. Вся информация для отдельных фреймов располагается внутри тега и считается законченной, когда введена правая угловая скобка (>).
Как и таблицы, фреймы состоят из сетки столбцов и строк. Таблицы могут
быть сложными, с ячейками, занимающими несколько столбцов или строк.
В таблицах выбор горизонтальных и вертикальных точек отсчета лежит на
программисте. Фреймы более просты. Столбец несомненно вертикален, строка
— горизонтальна.
Фреймы более просты. Столбец несомненно вертикален, строка
— горизонтальна.
Синтаксис также понятен. Строки (rows) обозначаются атрибутом
rows, столбцы (columns) — атрибутом cols. Размер столбцов и
строк может быть задан как в пикселях, так и в процентах. Например,
cols=»220, *» создает столбец слева шириной 220 пикселей и
столбец справа (обозначенный звездочкой), занимающий оставшееся
пространство.
Чтобы добавить дополнительные столбцы, просто определите
их по очереди. Например, если надо создать четыре столбца равной ширины,
можно применить такой синтаксис: соls5=»25%,25%,25%,25%».
Если вы хотите создать строки, просто измените синтаксис на
rows=»220, *», и в результате получится строка в верхней части
экрана высотой 220 пикселей. Чтобы создать четыре отдельных строки равной
высоты, понадобится код rows= «25%,25%,25%,25%».
Для создания комбинаций столбцов и строк надо просто расставить значения
в соответствующие теги.
Простой файл набора фреймов выглядит следующим образом:
<html> <frameset cols="220,*"> <frame src="leftmenu.htm"> <frame src=="welcome.htm"> </frameset> </html>
Конечно, чтобы страницу можно было просмотреть, файлы leftmenu.htm и welcome.htm должны быть доступны.
Аналогично организована и наша установочная страница. Результат вы видете в окне своего броузера.
Возврат в начало страницы
Для тегов <frameset> и <frame> существует несколько мощных атрибутов:
Атрибуты тега <frameset>
- cols=x. Создает столбцы. X- переменная, которая заменяется на значение либо в пикселях, либо в процентах, либо на комбнацию одного из них и звездочки (*). В последнем случае создается динамический фрейм или фрейм относительного размера, занимающий остаток доступного пространства
- rows=x.
 Создает строки так же, как атрибут cols — столбцы.
Создает строки так же, как атрибут cols — столбцы. - border=x. Используется броузером Netscape Navigator версии 3.0 и выше для указания ширимы рамки. Значение переменной задается в пикселях.
- frameborder=x. Используется Internet Explorer для задания ширины рамки в пикселях. Netscape Navigator 3.0 и выше использует этот атрибут со значениям и уеs или no.
- framespacing=x. Используется Internet Explorer для управления шириной рамки.
Для управления отдельными фреймами используются следующие атрибуты тега <frame>:
- frameborder=x. Управляет рамками вокруг отдельных фреймов. Netscape Navigator требует значения yes или no, a Internet Explorer будет искать числовое значение ширины в пикселях.
- marginheight=x. Контролирует высоту поля фрейма; значение
указывается в пикселях.

- marginwidth=x. Контролирует ширину поля фрейма: значение указывается в пикселях
- name==x. Присваивает имя отдельному фрейму. Имена фреймов позволяют создавать ссылки па них из других страниц HTML. Имена должны начинаться со стандартного символа или цифры.
- noresize. Поместите этот полезный атрибут в вашу строку, если не хотите, чтобы пользователи вручную изменяли высоту или ширину фрейма.
- scrolling=x. Управляет отображением полос прокрутки; этому атрибуту присваиваются значения yes, no или auto. Значение yes автоматически помещает полосу прокрутки во фрейм, значение no означает, что полоса прокрутки не появится. Параметр auto отдает управление броузеру, который автоматически помещает полосу прокрутки во фрейм в случае необходимости.
- src=x. Надо заменить переменную «x» на относптельный или
абсолютный URL страницы HTML, которую вы желаете поместить внутрь фрейма.

- border=x.Определяет ширину разделительной полосы между фреймами в пикселях.
- bordercolor=x.Определяет цвет разделительной полосы. Цвет задается либо шестнадцатиричным кодом, либо именем. Указание цвета подробно описано на странице Форматирование страницы
Совет
Все фреймы обязательно должны иметь имена, если вы хотите, чтобы в них могли грузиться другие страницы.
Возврат в начало страницы
Посмотрим в качестве примера первую страницу этого сайта, в котрой определяется набор фреймов.
<html>
<head>
<title>Изучаем HTML!</title>
</head>
<frameset cols="120,*" frameborder="0" framespacing="0">
<frame src="leftmenu.htm" name="Menu" scrolling="auto">
<frameset rows="44,*" frameborder="1" framespacing="0">
<frame src="navbar. htm" name="Navbar"
scrolling="no" noresize>
<frame src="welcome.htm" name="RIGHT">
</frameset>
<noframes>
<body>
Для просмотра необходим броузер, поддерживающий фреймы.
</body>
</noframes>
</frameset>
</html>
htm" name="Navbar"
scrolling="no" noresize>
<frame src="welcome.htm" name="RIGHT">
</frameset>
<noframes>
<body>
Для просмотра необходим броузер, поддерживающий фреймы.
</body>
</noframes>
</frameset>
</html>
Вы заметили незнакомые теги <noframes> и </noframes>?
Поскольку теги поддерживаются не всеми броузерами, то необходимо использовать тег <noframes> перед тегом тела <body>, а в теле программы, т.е. между тегами <body> и </body>, можно вставить сообщение, которое будет появляться в окне, если броузер не поддерживает фреймы.
В нашем примере, как легко видеть в окне вашего броузера, организовано
три фрейма: «Menu»,»Navbar» и «RIGHT». Это имена фреймов.
Фрейм «Menu» — вертикальный — располагается в левой стороне окна
броузера, занимая постоянную ширину в 120 пикселей. Он не очерчен границей и не
имеет пустого пространства вокруг него. Исходным HTML-файлом для этого
фрейма является файл «leftmenu.htm» — меню (карта сайта).
Если этот файл не помещается на одной
странице вашего броузера (это зависит от вида броузера и его настроек),
то разрешена прокрутка информации в окне фрейма (атрибут scrolling=»auto»).
Он не очерчен границей и не
имеет пустого пространства вокруг него. Исходным HTML-файлом для этого
фрейма является файл «leftmenu.htm» — меню (карта сайта).
Если этот файл не помещается на одной
странице вашего броузера (это зависит от вида броузера и его настроек),
то разрешена прокрутка информации в окне фрейма (атрибут scrolling=»auto»).
Фрейм «Navbar» — горизонтальный — расположен в верхней части окна
броузера, занимает в высоту 44 пикселя, очерчен границей. Запрещено менять
размеры этого фрейма (noresize),запрещена прокрутка (scrolling=»no»).
Исходным HTML-файлом для этого
фрейма является файл «navbar.htm». В нем описаны 3 навигационные «кнопки»,
которые вы сейчас видете на экране: «Добро пожаловать!», «Содержание»,
«Гостевая кника». Не конструктивно, не правда ли? Увы! Это были мои
первые шаги!
И наконец, самый информационно наполненный фрейм — «RIGHT». В момент
загрузки сайта в нем показывается файл «welcome. htm» (Добро пожаловать),
а потом…
htm» (Добро пожаловать),
а потом…
Потом в эту область
окна броузера будет загружаться HTML-файл, который «закажет» пользователь,
щелкнув по пункту меню (ссылке) во фрейме «Menu».
Таким образом реализуется механизм управления навигации по сайту.
Причем при каждом щелчке по пункту меню, содержимое выводится в область
фрейм «RIGHT». В коде HTML файла «leftmenu.htm» это организовано так:
... <A href="content.htm#метка_0" target ="RIGHT" >Основы HTML</A><BR> <A href="content.htm#метка_2" target ="RIGHT">Приемы создания макетов</A><BR> <A href="content.htm#метка_3" target ="RIGHT">Работа с HTML</A><BR> <A href="content.htm#метка_4" target ="RIGHT">Каскадные таблицы стилей</A><BR> <A href="content.htm#метка_5" target ="RIGHT">Динамический HTML</A><BR> <A href="content.htm#метка_6" target ="RIGHT">Дизайн Web-страницы</A><BR> ...
Заметили — добавился ещё один атрибут в теге ссылки target ?
Именно атрибут target= «RIGHT» отвечает за то, в какой фрейме (окно) будет загружаться файл по ссылке.
Возврат в начало страницы
Ссылки на фрейм имеют формат:
<a href="адрес_файла" target="имя_фрейма">ссылка</a>
В качестве значения атрибута target указывается то самое имя, которое
мы
присвоили нашему фрейму. Таким образом, мы можем открыть любую ссылку из
любого окна и в любом окне (фрейме). Достаточно лишь знать его имя.
Кроме имён, определяемых непосредственно нами, есть часть уже определённых, стандартных имен:
- _blank — открывает ссылку в новом
окне(загружает содержимое страницы, заданной ссылкой,
в новом пустом окне)
- _top — открывает ссылку на всё окно, если она
находилась во фрейме.
 Другими словами, она разрушает структуру
фрейма и загружает файл во всё окно.
Другими словами, она разрушает структуру
фрейма и загружает файл во всё окно. - _parent — открывает ссылку в родительском окне (загружает содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку).
- _self — загружает содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
При создании этого сайта в качестве имени фрейма было использовано общее имя названия окна на странице Интернет-страницы (файл ref_internet.htm), а именно:
... <a href="http://w3.org/Style/CSS" target="_blank">http://w3.org/Style/CSS </a> ...
Таким образом обеспечивается загрузка спецификации многоуровневых
таблиц на сайте Консорциума W3C в новое окно.
Убедитесь сами!
Возврат в начало страницы
- Используя фрэймы, можно разбить Web-страницы на несколько окон с
использованием полос прокрутки.
 Таким образом можно улучшить внешний вид и
функциональность вашего сайта.
Таким образом можно улучшить внешний вид и
функциональность вашего сайта. - Каждый фрэйм имеет свой URI-адрес, что позволяет загружать его независимо от других фрэймов.
- Каждый фрэйм имеет собственое имя (атрибут name), позволяющее переходить к нему из другого фрэйма.
- Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального атрибута noresize).
- Можно разместить статическую информацию, которую необходимо постоянно показывать пользователю (логотип фирмы, набор управляющих кнопок, copyright), в одном статическом фрэйме.
- Можно поместить в статическом фрэйме оглавление (меню, карту сайта) всех WEB-документов, содержащихся сайте, что облегчает пользователю поиск интересующей его информации.
- Можно создавать
окна результатов запросов, когда в одном фрэйме находится собственно
запрос, а в другом результаты запроса.

Возврат в начало страницы
- Страницы сайта не индексируются обычными поисковыми системами, исключая первую страницу. Это происходит из-за того, что страница описания фреймов не содержит в себе ссылок вида <a href=»»> …</a> и поисковые роботы, естественно, не могут попасть на внутренние страницы.
- Если пользователь попадает не на первую страницу сайта, не существует «официального» способа перейти на первую страницу сайта — приходится вручную редактировать путь в адресной строке броузера.
- Невозможно поставить закладку на внутреннюю страницу сайта,
определить ее адрес — фреймы скрывают истинный адрес страницы.

Правда, в этом случае существует выход — откройте ссылку в новом окне. - При неточностях в логике взаимодействия фреймов усложняется навигация по сайту.
- При нажатии пользователям кнопки «обновить» во фрейм загружается HTML-файл, указанный в установочном файле источником HTML-кода. А если вы уже давно бродите по сайту, и вас совсем не интересует страница «Добро пожаловать»?
- Существуют проблемы отображения страницы в разных версиях броузеров.
Совет
Рекомендуется использовать теги <noframes> и </noframes> в установочной странице, а между ними помещать ссылки на другие страницы сайта. По этим ссылкам может пройтись поисковый робот и проиндексировать ваш сайт.
Совет
Для создания механизма навигации по сайту попробуйте использовать технологию SSI.Продолжение следует!
Возврат в начало страницы Возврат на главную страницу сайта
Хостинг от uCoz
Вопросы и ответы по C2C: передача данных с камеры в облако Frame.io
Это общие вопросы, касающиеся передачи с камеры в облако Frame. io и соответствующих рабочих процессов.
io и соответствующих рабочих процессов.
Frame.io Camera to Cloud (или C2C) — это экосистема устройств, подключенных к C2C, которые соединяют Frame.io с производственным набором.
Кто может использовать Frame.io C2C? Сколько это стоит?Frame.io C2C входит во все платные тарифные планы. Бесплатные тарифные планы не позволят видеть устройства, подключенные к C2C.
Кто может управлять устройствами, подключенными к C2C, в моей учетной записи?В планах Pro и Team участники группы могут соединять или отключать устройства, подключенные к C2C, в учетной записи. В планах Enterprise администраторы могут выбрать, какие роли могут иметь доступ к C2C в разделе «Настройки учетной записи». Бесплатные тарифные планы не предоставляют доступ к устройствам, подключенным к C2C.
Вам нужна учетная запись Frame.io и поддерживаемое устройство, подключенное к C2C. Нажмите здесь, чтобы узнать, как авторизовать устройство в своей учетной записи.
Что такое подключения C2C?Подключения C2C — это аппаратные устройства и приложения, которые подключаются непосредственно к экосистеме Frame.io C2C.
В чем разница между приложением, подключенным к C2C, и другими программными интеграциями Frame.io?Приложение, подключенное к C2C, выполняет загрузки в структуру фиксированных папок C2C для простой и автоматической организации во время производства.
Как подключить приложение, подключенное к C2C, к проекту Frame.io?Каждое приложение, подключенное к C2C, позволит вам войти в свою учетную запись Frame.io. Войдя в систему, вы сможете выбрать проект для совместного использования или загрузки. Дополнительную информацию см. в документации по поддержке приложения.
Дополнительную информацию см. в документации по поддержке приложения.
Список всех подключений C2C можно посмотреть здесь.
Поддерживает ли Frame.io C2C формат 4K?Воспроизведение 4K доступно в планах Pro, Team и Enterprise, но все планы могут загружать 4K-файлы. Некоторые облачные устройства C2C поддерживают создание прокси 4K.
Дополнительные сведения см. в списке поддерживаемых подключений C2C.
Поддерживает ли Frame.io C2C HDR?Воспроизведение HDR доступно в планах Enterprise, но все планы могут загружать HDR-файлы. Некоторые облачные устройства C2C поддерживают создание прокси HDR.
Дополнительные сведения см. в списке поддерживаемых подключений C2C. Подробнее о HDR на Frame.io здесь.
Сколько устройств поддерживается одновременно?Количество устройств, которые можно подключить к учетной записи, не ограничено.
Устройства, подключенные к C2C, выгружают файлы в фиксированную структуру папок вашего проекта Frame.io. Когда начнется загрузка, найдите папку под названием Cloud_Devices.
Нажмите здесь для получения дополнительной информации о структуре папок устройств, подключенных к C2C.
Можно ли переименовать устройство, подключенное к C2C?Да! На вкладке Подключения C2C в веб-приложении, мобильном приложении и приложении для iOS Frame.io коснитесь контекстного меню устройства и выберите Переименовать. Это отобразится в фиксированной структуре папок.
Кто может просматривать мои файлы устройств, подключенных к C2C?Все члены проекта могут видеть папку Cloud_Devices. Доступ к файлам C2C можно ограничить, создав определенный проект C2C или сделав папку Cloud_Devices личной, если это необходимо.
На вкладке «Подключения C2C» перейдите на вкладку «Устройства, подключенные к C2C», найдите устройство, которое нужно отключить, коснитесь контекстного меню для настроек устройства и выберите Забыть устройство.
💡 Примечание. Если забыть устройство, то его аутентификационные данные на Frame.io будут удалены. Для повторного подключения необходимо повторить процедуру настройки.
Нажмите здесь для получения дополнительной информации о сопряжении, приостановке и забывании устройств.
Как временно отключить устройство, подключенное к C2C?На вкладке «Подключения C2C» перейдите на вкладку «Устройства, подключенные к C2C», найдите устройство, которое нужно отключить, нажмите контекстное меню для отображения настроек устройства и выберите Приостановить устройство. Приостановка работы устройства не позволит ему загружать данные до тех пор, пока работа не будет возобновлена. Файлы, записанные во время приостановки работы устройства, не будут загружаться на Frame.io. На данный момент загрузка файлов завершится.
Файлы, записанные во время приостановки работы устройства, не будут загружаться на Frame.io. На данный момент загрузка файлов завершится.
Нажмите здесь для получения дополнительной информации о сопряжении, приостановке и забывании об устройствах, подключенных к C2C.
Можно ли приостановить либо забыть все устройства, подключенные к C2C, в моем проекте?На вкладке «Подключения C2C» выберите «Параметры проекта» для своего проекта, а затем – либо Приостановить все подключения устройств, либо Забыть все устройства.
Нажмите здесь для получения дополнительной информации о сопряжении, приостановке и забывании устройств, подключенных к C2C.
К какой информации в моей учетной записи может получить доступ устройство, подключенное к C2C?Никакой. Устройство, подключенное к C2C, полностью не осведомлено о данных из вашей учетной записи. Посредством процесса авторизации Frame.io известно об устройстве, которое загружает данные, и направляет входящие данные на подключенный проект.
Никакой. Когда устройство, подключенное к C2C, загружает файл, Frame.io помещает его в фиксированную структуру папок связанного проекта.
Как заставить устройство, подключенное к C2C, «забыть» мою учетную запись?Устройство, подключенное к C2C, можно удалить из учетной записи, забыв его в приложении iOS. Кроме того, можно установить срок действия (дату и время), по истечении которого подключенное устройство будет автоматически удалено из проекта. Информация из учетной записи никогда не хранится на подключенном устройстве. Для каждого устройства, подключенного к C2C, также имеется команда «Отменить разрешения» для удаления его из проекта.
Нажмите здесь для получения дополнительной информации о сопряжении, приостановке и забывании устройств, подключенных к C2C.
Что означают различные значки на вкладке «Устройства, подключенные к C2C»?Значок Онлайн означает, что устройство, подключенное к C2C, подключено к Интернету и может загружать данные на Frame. io. Значок Автономно указывает на то, что устройство, подключенное к C2C, не подключено к Интернету. Значок Приостановлено указывает, что устройство «приостановлено» участником вашей команды. В состоянии «Приостановлено» устройство не будет загружать данные на Frame.io до возобновления его работы.
io. Значок Автономно указывает на то, что устройство, подключенное к C2C, не подключено к Интернету. Значок Приостановлено указывает, что устройство «приостановлено» участником вашей команды. В состоянии «Приостановлено» устройство не будет загружать данные на Frame.io до возобновления его работы.
Для Frame.io C2C требуется наличие интернета для загрузки файлов на Frame.io и авторизации устройства. Если во время записи пропадает доступ в Интернет, загрузка файла выполняется после восстановления подключения к Интернету. Однако, поскольку все файлы записываются локально на устройство, подключенное к C2C, при необходимости их можно загрузить и вручную.
Что произойдет, если во время записи или загрузки пропадет Интернет-соединение?В устройствах, подключенных к C2C, сохранится очередь файлов для загрузки, которые будут загружены после восстановления подключения к Интернету. «Незавершенные» или «поставленные в очередь» файлы отображаются в проекте Frame.io до тех пор, пока они не будут загружены.
«Незавершенные» или «поставленные в очередь» файлы отображаются в проекте Frame.io до тех пор, пока они не будут загружены.
💡 Примечание. Срок действия очереди устройства, подключенного к C2C, истекает через 24 часа.
Как получить файлы C2C на Frame.io, если не удается восстановить интернет-соединение на устройстве, подключенном к C2C?У каждого устройства, подключенного к C2C, имеется локальное хранилище, к которому можно получить доступ для ручной загрузки данных.
Как видеоустройства Frame.io, подключенные к C2C, влияют на установленные роли воспроизведения?Frame.io C2C разработан для того, чтобы ключевые заинтересованные стороны могли просматривать воспроизведение, когда их нет на съемочной площадке. Это не обязательно приведет к изменению каких-либо традиционных подходов к видеоассистированию на съемочной площадке. Файлы Frame.io C2C (h364 и аудиофайлы .WAV) также могут быть почти мгновенно загружены в редакцию, чтобы редакторы могли видеть, что происходит, пока съемка еще продолжается.
ВидеоустройстваКакие видеоустройства поддерживаются?
Несколько видеоустройств поддерживаются Frame.io C2C, включая устройства Teradek и Atomos.
Дополнительные сведения см. в списке поддерживаемых подключений C2C.
Какие камеры поддерживаются?Благодаря видеоустройствам Frame.io C2C более 150 систем камер могут воспользоваться преимуществами технологического процесса C2C.
Нажмите здесь для получения дополнительной информации о совместимости камер.
Можно ли использовать устройство, подключенное к C2C, для одновременного кодирования и загрузки прокси и ведения потоковой трансляции в прямом эфире?Несколько видеоустройств поддерживают создание прокси в C2C и трансляцию в прямом эфире одновременно. Дополнительную информацию см. в списке поддерживаемых подключений C2C.
Нажмите здесь для получения дополнительной информации о настройке трансляции в прямом эфире на Teradek Cube 655.
Требуется совместимая камера, поддерживаемое устройство, подключенное к C2C, учетная запись Frame.io и подключение к Интернету.
Щелкните здесь для получения дополнительной информации о поддерживаемых устройствах C2C.
Как настроить камеру для работы с видеоустройством, подключенным к C2C?Камера должна быть настроена на отправку флагов записи и тайм-кода по ее видеовыходу (SDI или HDMI). Дополнительные сведения см. в документации по поддержке камеры.
Нажмите здесь для получения дополнительной информации о совместимости камер.
Можно ли использовать беспроводной передатчик с C2C?Да, если беспроводной передатчик поддерживает передачу триггеров записи, временного кода и имени клипа. В настоящее время линейки Teradek Bolt XT и Teradek Bolt 4K (Bolt 4K LT, Bolt 4K и Bolt 4K MAX) поддерживают все три варианта.
На данный момент не существует камер, поддерживающих загрузку исходных клипов непосредственно на Frame.io с помощью C2C.
Камера, которой я снимаю, имеет только HDMI-разъем. Есть ли решение для камер с HDMI?Благодаря видеоустройствам, поддерживаемым Frame.io C2C, более 150 систем камер могут использовать технологические процессы C2C, включая камеры с SDI и камеры с HDMI.
АудиоустройстваКакие аудиоустройства поддерживаются?
Frame.io C2C поддерживает записывающие устройства Sound Devices 888, Sound Devices Scorpio, Aaton Cantar X3 и Aaton Cantar X3 Mini.
Загружают ли аудиоустройства, подключенные к C2C, прокси или исходные WAV-файлы трансляции на Frame.io?Каждое аудиоустройство C2C может загружать WAV или прокси в Frame. io. Это настраивается на устройстве.
io. Это настраивается на устройстве.
Поддерживаемый Frame.io C2C Viviana Cloud Box может помочь вам загружать с аудиоустройств, которые не имеют встроенных интеграций Frame.io C2C.
Дополнительные сведения см. в списке поддерживаемых подключений C2C.
ПостпроизводствоКакие файлы создаются и загружаются с устройства, подключенного к C2C, в технологических процессах Frame.io C2C?
На данный момент видеоустройства, подключенные к C2C, генерируют и загружают прокси на Frame.io. Аудиоустройства, подключенные к C2C, могут быть настроены на загрузку файлов «hero» BWF или AAC.
Где находятся мои загруженные файлы?Устройства, подключенные к C2C, выгружают файлы в фиксированную структуру папок вашего проекта Frame.io. После запуска загрузки найдите папку с именем Cloud_Devices.
Нажмите здесь для получения дополнительной информации о структуре папок устройств, подключенных к C2C.
Как включить файлы устройств, подключенных к C2C, в технологический процесс?Как только файлы с устройств, подключенных к C2C, оказываются на Frame.io, они доступны так же, как и любые другие ресурсы на Frame.io. Их можно получить и загрузить (при наличии соответствующих разрешений) через веб-приложение, Frame.io Transfer или любую из интеграций Frame.io.
Можно ли повторно связать прокси-файлы устройства, подключенного к C2C, с исходными файлами камеры или отснятого материала, созданных в традиционной лаборатории?Да! Файлы прокси, создаваемые устройствами, подключенными к Frame.io C2C, могут повторно связываться или возвращаться к соответствующим медиаданным «hero», используя тайм-код и название клипа.
Нажмите здесь для получения дополнительной информации о совместимости камер.
Большинство камер могут быть настроены на вывод ступенчатого или гамма-корректированного сигнала со своего видеовыхода. Однако, если ваша камера этого не делает или это не вписывается в ваш технологический процесс, некоторые видеоустройства, подключенные к C2C, поддерживают дополнительную встроенную цветокоррекцию. Кроме того, видеоустройства, подключенные к C2C, могут позднее использовать блок LUT DIT. Однако в некоторых окнах могут удаляться необходимые метаданные, такие как триггеры записи и временной код.
Дополнительные сведения см. в списке поддерживаемых подключений C2C.
Для технологического процесса требуется геометрия, рефрейминг, вытяжка, матирование или выжигание. Как вписать Frame.io C2C в рабочий процесс?Frame.io C2C можно использовать в тандеме с традиционным технологическим процессом обработки отснятого материала. Прокси, созданные и загруженные на Frame.io с помощью видеоустройств, подключенных к C2C, являются отличным решением для немедленного просмотра ежедневных материалов производственной командой, если она, например, находится не на площадке.
Прокси, созданные и загруженные на Frame.io с помощью видеоустройств, подключенных к C2C, являются отличным решением для немедленного просмотра ежедневных материалов производственной командой, если она, например, находится не на площадке.
Кроме того, поскольку прокси, созданные видеоустройствами, подключенными к C2C, используют тайм-код и названия клипов, общие с соответствующим файлом источника камеры, их можно использовать до прибытия OCF в лабораторию. Существует много способов улучшения технологического процесса с помощью C2C.
Как использовать Frame.io C2C с AVID?Так как AVID лучше всего работает с файлами в одном из своих нативных кодеков (DNxHD или DNxHR), прокси, генерируемые устройствами, подключенными к C2C, можно перекодировать с помощью инструмента для ежедневных материалов или AVID. Затем перекодированные материалы можно использовать онлайн или согласовать с исходными медиаданными камеры или медиаданными «hero».
Поскольку форматы прокси C2C обладают значительно лучшей производительностью, чем оригиналы камеры, эти перекодированные материалы можно создавать во время съемки, а не за ночь. Кроме того, прокси-файлы C2C можно использовать с AMA для быстрой нарезки эпизода, что хорошо подходит для подхватов и вставок.
Кроме того, прокси-файлы C2C можно использовать с AMA для быстрой нарезки эпизода, что хорошо подходит для подхватов и вставок.
Frame.io C2C можно использовать в тандеме с традиционным технологическим процессом обработки отснятого материала. Прокси, созданные и загруженные на Frame.io с помощью видеоустройств, подключенных к C2C, являются отличным решением для немедленного просмотра ежедневных материалов производственной командой, если она, например, находится не на площадке.
Кроме того, поскольку прокси, созданные видеоустройствами, подключенными к C2C, используют тайм-код и названия клипов, общие с соответствующим файлом источника камеры, их можно использовать до прибытия OCF в лабораторию. Существует много способов улучшения технологического процесса с помощью C2C.
Frame.io настойчиво работает над расширением возможностей в будущем. В связи с ограничениями нисходящей записи SDI, любые перегруженные/замедленные/отстающие по скорости записи будут записываться в «реальном времени» и воспроизводиться как таковые на Frame.io.
Как определять тех, кто может просматривать отснятый материал, загружаемый на Frame.io C2C?Файлы Frame.io C2C помещаются в папку Cloud_Devices вашего проекта, которую могут видеть все участники проекта. Если нужно ограничить такой порядок доступа, можно сделать эту папку личной или создать проект, предназначенный только для Frame.io C2C, и ограничить доступ коллегам, которые к нему присоединяются. Файлами Frame.io C2C также можно обмениваться в виде ссылок на презентации или обзоры.
Можно ли загрузить материалы со всех камер в одну фиксированную структуру папок, а не разделять их по устройствам?
Данные устройств, подключенных к C2C, загружаются в фиксированную структуру папок, чтобы обеспечить упорядочивание и уменьшить сложность настройки. Однако после загрузки ресурсов в Frame.io C2C они могут использоваться так же, как и любые другие ресурсы. Это означает, что их можно перемещать, копировать или совместно использовать, как обычно.
Однако после загрузки ресурсов в Frame.io C2C они могут использоваться так же, как и любые другие ресурсы. Это означает, что их можно перемещать, копировать или совместно использовать, как обычно.
Краткое руководство пользователя Teradek Cube 600
Добавление и удаление подключенного устройства C2C
Список соединений C2C
Установите устройства подключения C2C в режим сопряжения
Просмотр файлов Frame.io C2C
Совместимость с камерой Frame.io C2C
Как настроить прямую трансляцию на Cube
Устранение неполадок Frame.io C2C
The FRAME: расширенная система отчетности об адаптации и модификации вмешательств, основанных на фактических данных | Наука о реализации
- Дебаты
- Открытый доступ
- Опубликовано:
- Шеннон Уилтси Стирман ORCID: orcid.org/0000-0001-9917-5078 1 ,
- Ана А. Бауманн 2 и
- Кристофер Дж. Миллер 3,4
Наука внедрения том 14 , Номер статьи: 58 (2019) Процитировать эту статью
32 тыс. обращений
238 цитат
71 Альтметрический
Сведения о показателях
Abstract
Исходная информация
В этом документе описываются процесс и результаты уточнения структуры для характеристики модификаций вмешательств. Первоначальная версия не полностью охватывала некоторые аспекты модификации и адаптации, которые могут быть важны для документирования и отчетности. Кроме того, более ранняя структура не включала способ отличить культурную адаптацию от адаптации, сделанной по другим причинам. Сообщение о дополнительных элементах позволит более точно понять модификации, процесс модификации или адаптации, а также взаимосвязь между различными формами модификации и последующими результатами в отношении здоровья и внедрения.
Первоначальная версия не полностью охватывала некоторые аспекты модификации и адаптации, которые могут быть важны для документирования и отчетности. Кроме того, более ранняя структура не включала способ отличить культурную адаптацию от адаптации, сделанной по другим причинам. Сообщение о дополнительных элементах позволит более точно понять модификации, процесс модификации или адаптации, а также взаимосвязь между различными формами модификации и последующими результатами в отношении здоровья и внедрения.
Обсуждение
Мы использовали многогранный подход к разработке обновленного FRAME, включая кодирование документов, выявленных в результате обзора литературы, быстрое кодирование качественных интервью и процесс уточнения, информированный многочисленными заинтересованными сторонами. Обновленный FRAME расширяет первоначальную структуру Стирмана и др., добавляя в отчет компоненты модификации: (1) когда и как в процессе внедрения была сделана модификация, (2) была ли модификация запланированной/упреждающей (т. е. адаптация) или незапланированная/реактивная, (3) кто определил, что модификация должна быть сделана, (4) что модифицируется, (5) на каком уровне доставки делается модификация, (6) тип или характер контекста или содержания- модификации уровня, (7) степень, в которой модификация соответствует точности, и (8) причины модификации, включая (а) намерение или цель модификации (например, для снижения затрат) и (б) контекстуальные факторы, повлиявшие на решение. Описаны методы использования структуры для оценки модификаций, а также их сильные и слабые стороны, а также соображения относительно исследований для проверки этих стратегий измерения.
е. адаптация) или незапланированная/реактивная, (3) кто определил, что модификация должна быть сделана, (4) что модифицируется, (5) на каком уровне доставки делается модификация, (6) тип или характер контекста или содержания- модификации уровня, (7) степень, в которой модификация соответствует точности, и (8) причины модификации, включая (а) намерение или цель модификации (например, для снижения затрат) и (б) контекстуальные факторы, повлиявшие на решение. Описаны методы использования структуры для оценки модификаций, а также их сильные и слабые стороны, а также соображения относительно исследований для проверки этих стратегий измерения.
Заключение
Обновленный FRAME включает рассмотрение того, когда и как произошли изменения, были ли они запланированными или незапланированными, отношение к точности, а также причины и цели модификации. Этот инструмент можно использовать для поддержки исследований сроков, характера, целей и причин, а также влияния модификаций научно обоснованных вмешательств.
Отчеты экспертной оценки
Исходная информация
Адаптация, ключевое понятие в реализации, определяется как процесс продуманного и преднамеренного изменения дизайна или осуществления вмешательства с целью улучшения его соответствия или эффективности в данном контексте [1, 2] . Это форма модификации, которая представляет собой более широкое понятие, охватывающее любые изменения, вносимые в вмешательства, будь то преднамеренно и активно (адаптация) или в ответ на непредвиденные проблемы, возникающие в данном сеансе или контексте [3, 4]. Процесс, характер и результаты модификаций доказательных программ/практик (EBP) часто плохо документированы, несмотря на значительный недавний интерес к области науки о внедрении [5, 6]. Следовательно, модификация исторически не была полностью оценена или понята.
Понимание того, что, как и когда происходят модификации, является жизненно важным аспектом науки о внедрении, поскольку процесс реализации EBP является динамичным [7]. Модификации могут происходить для различных целей и с различными последствиями. Некоторые из них могут улучшить результаты, особенно если они более точно увязывают вмешательство с потребностями конкретной группы населения в конкретной системе или контексте. На самом деле, модификации, направленные на повышение соответствия EBP целевой популяции, могут привести к улучшению вовлеченности, приемлемости и клиническим результатам, особенно при работе с меньшинствами [8,9].,10]. Однако модификации, которые удаляют ключевые элементы вмешательства или не соответствуют потребностям населения, могут быть менее эффективными [7, 11, 12, 13, 14]. Непоследовательная отчетность привела к неопределенности в отношении влияния модификации на здоровье и типов модификаций, которые могут максимизировать успех реализации [15, 16].
Модификации могут происходить для различных целей и с различными последствиями. Некоторые из них могут улучшить результаты, особенно если они более точно увязывают вмешательство с потребностями конкретной группы населения в конкретной системе или контексте. На самом деле, модификации, направленные на повышение соответствия EBP целевой популяции, могут привести к улучшению вовлеченности, приемлемости и клиническим результатам, особенно при работе с меньшинствами [8,9].,10]. Однако модификации, которые удаляют ключевые элементы вмешательства или не соответствуют потребностям населения, могут быть менее эффективными [7, 11, 12, 13, 14]. Непоследовательная отчетность привела к неопределенности в отношении влияния модификации на здоровье и типов модификаций, которые могут максимизировать успех реализации [15, 16].
Без понимания форм происходящих модификаций систематическая оценка процессов и стратегий, ведущих к более или менее успешной реализации, может быть затруднена [2, 17,18,19]. Чтобы облегчить более детальное рассмотрение модификаций и работать над определением форм модификаций, которые могут повысить эффективность конкретных вмешательств по сравнению с теми, которые могут снизить эффективность [16], Стирман и его коллеги ранее разработали основу для модификации и адаптации [16]. Эта структура характеризовала различные формы модификаций вмешательств, а более поздние работы различали модификацию, совместимую с верностью, и модификацию, несовместимую с верностью [1, 2, 16]. Совсем недавно другие исследовательские группы использовали эту структуру для характеристики модификаций различных медицинских вмешательств и профилактических программ [20,21,22,23]. Было показано, что некоторые ключевые аспекты структуры 2013 года имеют высокую ясность (оценочное согласие) и приемлемый для высокого охвата (процент выявленных адаптаций, которые можно классифицировать с использованием таксономии; [24]).
Чтобы облегчить более детальное рассмотрение модификаций и работать над определением форм модификаций, которые могут повысить эффективность конкретных вмешательств по сравнению с теми, которые могут снизить эффективность [16], Стирман и его коллеги ранее разработали основу для модификации и адаптации [16]. Эта структура характеризовала различные формы модификаций вмешательств, а более поздние работы различали модификацию, совместимую с верностью, и модификацию, несовместимую с верностью [1, 2, 16]. Совсем недавно другие исследовательские группы использовали эту структуру для характеристики модификаций различных медицинских вмешательств и профилактических программ [20,21,22,23]. Было показано, что некоторые ключевые аспекты структуры 2013 года имеют высокую ясность (оценочное согласие) и приемлемый для высокого охвата (процент выявленных адаптаций, которые можно классифицировать с использованием таксономии; [24]).
Несмотря на свою ценность для различения и категоризации различных форм модификаций, исходная структура не учитывала других соображений, которые могут быть важны для документирования. Поскольку изначально он был разработан в основном для определения форм модификации, а не для полного документирования самого процесса, он не включал потенциальные причины для модификаций, которые могут варьироваться от улучшения индивидуального или контекстуального соответствия (например, [20, 21, 25, 26] ) для устранения системных ограничений. В 2017 году Бауманн и соавт. проконсультировались с литературой по внедрению и литературой по социальным детерминантам здоровья и участвовали в процессе достижения консенсуса, чтобы расширить структуру, включив в нее возможные причины для адаптации [15], процесс, который отличался от первоначального процесса разработки структуры. Они рекомендовали дополнительную работу по уточнению полученной структуры.
Поскольку изначально он был разработан в основном для определения форм модификации, а не для полного документирования самого процесса, он не включал потенциальные причины для модификаций, которые могут варьироваться от улучшения индивидуального или контекстуального соответствия (например, [20, 21, 25, 26] ) для устранения системных ограничений. В 2017 году Бауманн и соавт. проконсультировались с литературой по внедрению и литературой по социальным детерминантам здоровья и участвовали в процессе достижения консенсуса, чтобы расширить структуру, включив в нее возможные причины для адаптации [15], процесс, который отличался от первоначального процесса разработки структуры. Они рекомендовали дополнительную работу по уточнению полученной структуры.
Поскольку мы планировали процесс дальнейшей доработки структуры, мы выявили дополнительные ограничения и возможности для расширения. Например, хотя схемы 2013 и 2017 годов [15, 16] изложили различные формы модификации, которые могут быть внесены в содержание или способ доставки, они не указывали, когда эти модификации были разработаны для устранения важных различий между исходной популяцией и заинтересованные стороны в текущих усилиях по реализации (т. е. культурная адаптация). Структуры также не указывали, были ли изменения запланированными (т. е. адаптация) или незапланированными (например, [2, 4, 27]), или позволяли исследователям рассматривать модификации в сочетании с точностью, связанным, но отличным результатом реализации [1]. Кроме того, мы признали, что другие аспекты отчетности, которые могут быть важны для улучшения понимания модификации и ее влияния, например, когда в процессе реализации была произведена модификация, также не были включены [28,29].,30,31]. Чтобы решить вышеупомянутые проблемы, наша цель состояла в том, чтобы разработать усовершенствованную структуру, которая расширила исходную структуру, чтобы облегчить документирование дополнительных аспектов процесса внедрения.
е. культурная адаптация). Структуры также не указывали, были ли изменения запланированными (т. е. адаптация) или незапланированными (например, [2, 4, 27]), или позволяли исследователям рассматривать модификации в сочетании с точностью, связанным, но отличным результатом реализации [1]. Кроме того, мы признали, что другие аспекты отчетности, которые могут быть важны для улучшения понимания модификации и ее влияния, например, когда в процессе реализации была произведена модификация, также не были включены [28,29].,30,31]. Чтобы решить вышеупомянутые проблемы, наша цель состояла в том, чтобы разработать усовершенствованную структуру, которая расширила исходную структуру, чтобы облегчить документирование дополнительных аспектов процесса внедрения.
Процесс уточнения структуры
Мы использовали прагматичный, многогранный подход, подробно описанный в Таблице 1, для разработки более комплексной стратегии для описания дизайна и процесса адаптации. Этот подход включал несколько источников данных, которые лучше соответствовали нашим целям, чем такие подходы, как обзор или систематические обзоры [32]. Мы выбрали этот прагматичный подход, потому что в последние годы было опубликовано несколько систематических обзоров адаптации, и мы признали, что такие обзоры могут не охватывать аспекты модификации и адаптации, которые не были должным образом задокументированы.
Мы выбрали этот прагматичный подход, потому что в последние годы было опубликовано несколько систематических обзоров адаптации, и мы признали, что такие обзоры могут не охватывать аспекты модификации и адаптации, которые не были должным образом задокументированы.
Полноразмерная таблица
Обзор литературы
Сначала мы провели поиск в литературе и выявили существующие схемы, систематические обзоры и обсуждения адаптированных вмешательств в области общественного здравоохранения и поведенческого здоровья, которые были опубликованы с 2013 г. [1, 6, 29, 33]. Мы также опирались на систематические обзоры модификаций и адаптаций вмешательства, существующих структур адаптации и обзоры культурной адаптации [3, 4, 5, 15, 17, 20, 21, 33, 34]. Мы использовали метод снежного кома, чтобы изучить в общей сложности 170 отдельных статей в литературе, в которых описывалась адаптация к вмешательствам. Изучив все статьи из трех систематических обзоров [1, 17, 29] мы внедрили «правило остановки», согласно которому, если после изучения 10 первоисточников из каждого дополнительного систематического обзора не было выявлено никаких новых аспектов адаптации, мы прекращали рецензирование отдельных статей. Кроме того, мы изучили две широко цитируемые схемы реализации, в которых перечислены потенциальные детерминанты [30, 35], и схему социальных детерминант здоровья [36, 37], чтобы уточнить причины адаптации. После того, как шаги 1–8 (таблица 1) были выполнены, мы опробовали полученную структуру, закодировав выборку статей и ответов на интервью, чтобы убедиться, что не были выявлены дополнительные элементы адаптации, еще раз применив «правило остановки» из 10 статей.
Кроме того, мы изучили две широко цитируемые схемы реализации, в которых перечислены потенциальные детерминанты [30, 35], и схему социальных детерминант здоровья [36, 37], чтобы уточнить причины адаптации. После того, как шаги 1–8 (таблица 1) были выполнены, мы опробовали полученную структуру, закодировав выборку статей и ответов на интервью, чтобы убедиться, что не были выявлены дополнительные элементы адаптации, еще раз применив «правило остановки» из 10 статей.
Обзор качественных данных
В дополнение к нашему обзору литературы мы провели процесс быстрого кодирования с набором ответов на вопросы об адаптации. Мы получили ответы на основе интервью с 55 поставщиками и администраторами психиатрических служб, в которых подробно описывались процессы и причины адаптации психосоциального вмешательства (см. Таблицу 1). Эти интервью были проведены в рамках исследований устойчивости и адаптации [2, 38].
Консолидация данных
Используя информацию, полученную из двух источников данных, мы классифицировали как причины адаптации, так и аспекты процесса адаптации, не отраженные в предыдущей структуре. Затем мы свернули похожие подкатегории и организовали их на основе консенсуса между тремя авторами.
Затем мы свернули похожие подкатегории и организовали их на основе консенсуса между тремя авторами.
Уточнение структуры
Наконец, чтобы повысить вероятность того, что обновленная структура будет документировать аспекты модификации и адаптации, которые важны для заинтересованных сторон, мы представили проект структуры нескольким группам заинтересованных сторон и запросили предложения относительно дополнений, уточнений и разъяснения.
Обзор полученной схемы и рекомендаций по отчетности
Наш подход позволил внести несколько дополнений и уточнений в исходную структуру, которые выделены жирным шрифтом на рис. 1. Так же, как Проктор и его коллеги [39] выступают за многогранный подход к реализации отчетности стратегии, наша структура предназначена для облегчения всестороннего документирования модификаций. Наша концепция отчетности об адаптациях и модификациях (FRAME) включает следующие восемь аспектов: (1) когда и как в процессе реализации была произведена модификация, (2) была ли модификация запланированной/упреждающей или незапланированной/реактивной, (3 ) кто определил, что модификация должна быть сделана, (4) что модифицируется, (5) на каком уровне доставки делается модификация, (6) тип или характер модификаций контекста или уровня содержания, (7) степень соответствует ли модификация точности, и (8) причины модификации, включая (а) намерение или цель модификации (например, улучшить соответствие, адаптировать к другой культуре, снизить затраты и т. д.) и (b ) контекстуальные факторы, повлиявшие на решение. Ниже мы более подробно описываем аспекты FRAME, обращая внимание на аспекты, не включенные в исходную структуру.
д.) и (b ) контекстуальные факторы, повлиявшие на решение. Ниже мы более подробно описываем аспекты FRAME, обращая внимание на аспекты, не включенные в исходную структуру.
Структура отчетности об адаптациях и модификациях — расширенная (FRAME). Новые элементы обведены черными линиями, а исходные аспекты структуры 2013 – серым. Добавления и уточнения в рамках категорий, включенных в структуру 2013 года, выделены курсивом. Рекомендуемые элементы отчетности были следующими: (1) когда и как в процессе внедрения была сделана модификация, (2) была ли модификация запланированной/упреждающей (т.е. адаптация) или незапланированной/реактивной, (3) кто определил, что модификация модификация должна быть сделана, (4) что модифицируется, (5) на каком уровне доставки делается модификация, (6) тип или характер модификаций контекста или уровня содержания, (7) степень, в которой модификация соответствие верности, и (8) причины модификации, включая (а) намерение или цель модификации (например, культурная адаптация, снижение затрат и т. д.) и (б) контекстуальные факторы, повлиявшие на решение. Адаптировано из (Бауманн А., Кабасса Л.Дж. и Стирман С.В., 2017; Стирман С.В., Миллер С.Дж., Тодер К. и Кэллоуэй А., 2013)
д.) и (б) контекстуальные факторы, повлиявшие на решение. Адаптировано из (Бауманн А., Кабасса Л.Дж. и Стирман С.В., 2017; Стирман С.В., Миллер С.Дж., Тодер К. и Кэллоуэй А., 2013)
Полноразмерное изображение
Когда и как в процессе внедрения была сделана модификация
Важно измерить время, не включенное в исходную структуру, поскольку модификация может произойти на любом этапе долгосрочного процесса внедрения: деятельность по внедрению, этап внедрения, а также расширение и поддержание [40,41,42]. На этапе планирования или перед реализацией есть возможность предвидеть изменения и обнаружить адаптации, которые необходимо внести на пилотном этапе. Несмотря на эти усилия, на этапе реализации могут выявиться новые проблемы, ограничения или потенциальные усовершенствования. Во время масштабирования или масштабирования могут потребоваться другие изменения, особенно в условиях, когда вмешательство, вероятно, охватит группы населения, которые могут отличаться от населения, получившего вмешательство во время реализации [43]. Кроме того, во время поддержания изменения в системе или населении, обслуживаемом этой системой, также могут потребовать изменений [7, 44, 45].
Кроме того, во время поддержания изменения в системе или населении, обслуживаемом этой системой, также могут потребовать изменений [7, 44, 45].
Была ли модификация запланированной/упреждающей или незапланированной/реактивной
Отчетность о том, когда и как принимаются решения об изменении вмешательств, позволит выяснить, отличаются ли запланированные адаптации по характеру или результатам от тех, которые импровизируются во время реализации. Чтобы избежать незапланированных или реактивных модификаций, которые несовместимы с целями, исследовательской базой или теорией вмешательства, исследователи выступают за процесс запланированной адаптации [46], в идеале как можно раньше в процессе реализации. Однако на практике многие модификации вносятся менее систематически [4]. Реактивные модификации были определены как те, которые «происходят в ходе реализации программы, часто из-за непредвиденных препятствий» [47]. Эти модификации часто происходят импровизированным образом, в ответ на возникающие ограничения или проблемы [3], и могут быть связаны или не связаны с элементами вмешательства, которые делают его эффективным [2, 4].
Адаптация, как правило, делается упреждающе посредством процесса планирования, который определяет способы максимизации соответствия и успеха реализации при минимизации нарушения вмешательства [10]. Однако из-за реактивного характера других модификаций мы добавили спецификатор в структуру, чтобы определить, были ли модификации запланированы до доставки (т. е. адаптация) или незапланированы и сделаны в ответ на непредвиденную проблему. Важно отметить, что итеративные изменения не обязательно являются реактивными — итерация может решить непредвиденные проблемы. Например, модификация, сделанная во время части «Действие» цикла «Планируй-делай-изучай-действуй», не будет считаться реактивной, потому что она была определена в результате систематического процесса, а не импровизации.
Кто определил модификацию
Движущая сила изменений и степень участия в принятии решения могут быть важными предикторами того, окажут ли изменения желаемое воздействие. КАДР можно использовать для перечисления всех, кто играет роль в принятии решения, но в некоторых случаях может быть важно указать, кто принимает окончательное решение, поскольку эта деталь может повлиять на то, может ли модификация произойти и насколько широко. Это также может быть тесно связано с причинами модификации. Например, решения администраторов об изменении EBP могут быть связаны с ограничениями в поиске источников или заключении контрактов, в то время как решения директивных органов могут быть ответом на политические факторы или доступность финансирования. Модификации, вносимые отдельными поставщиками, могут отвечать потребностям на уровне получателя или местным ограничениям, которые могут быть незаметны для политиков.
Это также может быть тесно связано с причинами модификации. Например, решения администраторов об изменении EBP могут быть связаны с ограничениями в поиске источников или заключении контрактов, в то время как решения директивных органов могут быть ответом на политические факторы или доступность финансирования. Модификации, вносимые отдельными поставщиками, могут отвечать потребностям на уровне получателя или местным ограничениям, которые могут быть незаметны для политиков.
Что изменено
Первоначальная концепция 2013 года [16] в основном была сосредоточена на характеристике того, какие типы изменений были внесены, чтобы облегчить понимание того, какие изменения связаны с успехом внедрения и результатами на уровне получателя. Большая часть этого компонента структуры остается неизменной, хотя мы добавили действия по внедрению и расширению, чтобы отразить, что эти процессы могут различаться в зависимости от контекста. Если мало что изменилось во вмешательстве, но стратегии реализации значительно различались в похожих контекстах, то различия в результатах могут быть связаны с различиями в том, как было реализовано вмешательство.
На каком уровне поставки производится модификация
Коды для уровня поставки также практически не изменились по сравнению с системой 2013 года. Отчетность об уровне, на котором происходят модификации, имеет значение для понимания того, связаны ли и при каких обстоятельствах успех или эффективность последствий с внесением модификаций на индивидуальном уровне, и когда может потребоваться более широкое применение модификаций. FRAME теперь разделяет всю целевую группу (например, женщин с риском развития диабета) и отдельные подгруппы (например, молодые матери с риском развития диабета), так как модификации могут быть сделаны для широких или конкретных групп в зависимости от на обстоятельства.
Тип или характер модификаций на уровне содержания
Хотя многие элементы в этом разделе не изменились по сравнению с исходной структурой, элементы были добавлены, чтобы отразить большее разнообразие модификаций, выявленных в литературе, текущей наблюдательной работе (см. , [1, 3, 20, 21, 23, 48]), а также интервью с заинтересованными сторонами. Например, может быть важно понять, происходит ли дрейф в течение относительно короткого периода времени, прежде чем вернуться к протоколу, или происходит ли он на протяжении встречи или сеанса без возврата к запланированному содержанию. Кроме того, было добавлено распространение психосоциального или образовательного контента, предназначенного для одной встречи или сеанса, на несколько сеансов, поскольку это может произойти, когда человеку требуется больше времени для понимания контента или когда необходимо решить непредвиденные или возникающие проблемы во время данного сеанса.
, [1, 3, 20, 21, 23, 48]), а также интервью с заинтересованными сторонами. Например, может быть важно понять, происходит ли дрейф в течение относительно короткого периода времени, прежде чем вернуться к протоколу, или происходит ли он на протяжении встречи или сеанса без возврата к запланированному содержанию. Кроме того, было добавлено распространение психосоциального или образовательного контента, предназначенного для одной встречи или сеанса, на несколько сеансов, поскольку это может произойти, когда человеку требуется больше времени для понимания контента или когда необходимо решить непредвиденные или возникающие проблемы во время данного сеанса.
Отношение к верности
В предыдущей работе мы провели различие между модификациями, согласующимися с верностью, и модификациями, несовместимыми с верностью. Модификации, согласующиеся с точностью, определяются как те, которые сохраняют основные элементы лечения, необходимые для того, чтобы вмешательство было эффективным [49]. Напротив, модификации, несовместимые с точностью, — это те модификации, которые изменяют вмешательство таким образом, что не удается сохранить его основные элементы. Идентификация модификаций, совместимых с точностью и несовместимых с точностью, может быть сделана на основании имеющейся литературы, информации от разработчика лечения и любых доступных данных оценки. Другие предложили, чтобы функция элементов вмешательства имела приоритет над формой, так что то, что является ядром вмешательства, концептуализировалось как одно из нескольких возможных действий или материалов, которые выполняют основную функцию вмешательства (например, образование, развитие навыков, подключение к поддержке). или ресурсов) [50].
Напротив, модификации, несовместимые с точностью, — это те модификации, которые изменяют вмешательство таким образом, что не удается сохранить его основные элементы. Идентификация модификаций, совместимых с точностью и несовместимых с точностью, может быть сделана на основании имеющейся литературы, информации от разработчика лечения и любых доступных данных оценки. Другие предложили, чтобы функция элементов вмешательства имела приоритет над формой, так что то, что является ядром вмешательства, концептуализировалось как одно из нескольких возможных действий или материалов, которые выполняют основную функцию вмешательства (например, образование, развитие навыков, подключение к поддержке). или ресурсов) [50].
При реализации вмешательства в отношении населения, которое существенно отличается от населения, в отношении которого оно было опробовано и внедрено, может появиться новое понимание того, какие элементы являются ключевыми, а какие периферийными. Например, компонент, предназначенный для повышения базовой грамотности в вопросах здоровья, может быть важен для одной группы населения, но менее необходим для группы населения, которая имеет прочную основу для конкретной медицинской информации. Более того, может быть неизвестно, повлияют ли некоторые модификации, такие как сохранение первоначального интервала между сеансами или действиями, на результаты, и в любом случае может не существовать теории, которая могла бы информировать о таких изменениях. Поэтому мы добавили «неизвестный» код, который можно использовать, когда нет теории или доказательств для принятия решения о том, является ли элемент основным или периферийным.
Более того, может быть неизвестно, повлияют ли некоторые модификации, такие как сохранение первоначального интервала между сеансами или действиями, на результаты, и в любом случае может не существовать теории, которая могла бы информировать о таких изменениях. Поэтому мы добавили «неизвестный» код, который можно использовать, когда нет теории или доказательств для принятия решения о том, является ли элемент основным или периферийным.
Обоснование внесенных изменений
Дополнения, относящиеся к обоснованию изменений, представляют собой наиболее значительные усовершенствования исходной структуры. Учет обоснования данной модификации может иметь решающее значение для определения связей с ключевыми результатами внедрения или результатами для здоровья [20]. Например, изменения, направленные на сокращение затрат, могут иметь совершенно иное влияние, чем изменения, направленные на улучшение соответствия или взаимодействия. Таким образом, уточняем цель для модификации — улучшить выполнимость или приемлемость, увеличить охват или вовлеченность, улучшить соответствие (обратите внимание, что культурные модификации, направленные на улучшение соответствия, отнесены к подкатегории этой цели), снизить затраты, улучшить клинические результаты или согласовать вмешательство с культурные ценности, нормы или приоритеты.
Чтобы определить причин для изменения EBP для FRAME, мы обратились к существующим обзорам и оригинальной литературе, в которых перечислялись причины для конкретных проектов и схем реализации, определяющих потенциальные детерминанты на разных уровнях. Мы специально добавили культурные модификации в FRAME из-за важности культурных модификаций в науке о внедрении. Внимание к культурным факторам важно при исследовании модификаций EBP из-за их потенциальных последствий с точки зрения различий в медицинском обслуживании [15]. Культурная адаптация может быть определена как систематическая модификация вмешательства для «учета языка, культуры и контекста таким образом, чтобы они были совместимы с культурными моделями, значениями и ценностями клиента» [35]. Сосредоточение внимания на культуре позволяет нам расширить характеристики модификаций контента (например, добавляется ли контент, удаляется или адаптируется) и модификаций на уровне контекста (например, изменяется ли персонал, обучение или образование) для явного обращения к культурным моделям или ценностям. на уровне клиента, поставщика или общественно-политическом уровне. Обозначение культурных или религиозных норм на организационном уровне отличает адаптацию, сделанную для того, чтобы отличить эту форму культуры от конструкции организационной культуры, используемой в литературе по внедрению и организации для обозначения «того, как все делается в организации» [51]. Иногда культурные или религиозные убеждения могут способствовать формированию организационной культуры или политики, но эти конструкции не полностью совпадают.
на уровне клиента, поставщика или общественно-политическом уровне. Обозначение культурных или религиозных норм на организационном уровне отличает адаптацию, сделанную для того, чтобы отличить эту форму культуры от конструкции организационной культуры, используемой в литературе по внедрению и организации для обозначения «того, как все делается в организации» [51]. Иногда культурные или религиозные убеждения могут способствовать формированию организационной культуры или политики, но эти конструкции не полностью совпадают.
Четко определяя культурные аспекты и детерминанты, влияющие на неравенство в оказании медицинской помощи, мы надеемся определить типы модификаций, направленных на культурные аспекты населения, включенного в наши исследования. Таким образом, мы также более широко изучаем факторы на уровне получателя, поставщика, организации и социально-политическом уровне, которые являются примерами важных компонентов, влияющих на модификации EBP.
Социально-политические факторы также могут быть важными детерминантами модификаций EBP, отраженных в FRAME. Например, социально-исторические факторы, такие как стигматизация, связанная с лечением психических заболеваний, могут потребовать модификации, чтобы вместо этого вмешательства проводились духовными лидерами или сверстниками или в условиях, более удобных для членов сообщества. Существующие законы и политика могут повлиять на то, будут ли удалены аспекты вмешательства из-за ограничений (например, регистрация по телефону может быть удалена, если она не может быть возмещена; лицензионные ограничения для телемедицины за пределами штата), а также могут привести к адаптации персонала или условий. .
Например, социально-исторические факторы, такие как стигматизация, связанная с лечением психических заболеваний, могут потребовать модификации, чтобы вместо этого вмешательства проводились духовными лидерами или сверстниками или в условиях, более удобных для членов сообщества. Существующие законы и политика могут повлиять на то, будут ли удалены аспекты вмешательства из-за ограничений (например, регистрация по телефону может быть удалена, если она не может быть возмещена; лицензионные ограничения для телемедицины за пределами штата), а также могут привести к адаптации персонала или условий. .
На организационном уровне мы обнаружили, что факторы, которые могут привести к модификациям, несколько перекрываются с теми, которые находятся в существующих детерминантных структурах (например, [41, 52]). Например, нехватка персонала может указывать на различные изменения контекста. Это может включать доставку другим персоналом (например, поставщиками из другой области) или изменение формата или времени доставки. Такая нехватка персонала может также повлиять на обучение или оценку вмешательства. Например, для внедрения может потребоваться оптимизация учебных занятий, их адаптация к предыдущему обучению поставщиков медицинских услуг или их распределение на несколько недель, чтобы приспособиться к загруженному графику клиники.
Такая нехватка персонала может также повлиять на обучение или оценку вмешательства. Например, для внедрения может потребоваться оптимизация учебных занятий, их адаптация к предыдущему обучению поставщиков медицинских услуг или их распределение на несколько недель, чтобы приспособиться к загруженному графику клиники.
Другие практические ограничения играют роль в принятии решений об адаптации или модификации вмешательств [2, 15, 19, 23]. Нехватка места может указывать на необходимость изменения контекста (например, переход от групповой доставки к индивидуальной). В условиях отсутствия легкодоступных медицинских центров, общественных, домашних или телездравоохранительных форматов может иметь место контекстуальная адаптация для удовлетворения спроса или потребности. Ограничения доступных технологий могут иметь далеко идущие последствия, а также могут потребовать удаления или адаптации аспектов первоначального вмешательства, которые могут быть реализованы в условиях ограниченных ресурсов. Ограничения по времени могут привести к удалению элементов или сокращению вмешательства.
Ограничения по времени могут привести к удалению элементов или сокращению вмешательства.
Аспекты организационной культуры/среды (включая местное сообщество, если не проводятся в медицинских учреждениях) культуры также могут влиять на то, как проводятся вмешательства. Конкурирующие требования, снижение приоритетности вмешательства или высокая текучесть кадров могут привести к изменениям в том, кто проводит вмешательство, сколько сеансов или элементов предоставляется, а также проводится ли и как проводится обучение. Проблемы с соблюдением нормативных требований или юридические проблемы могут привести к тому, что определенные аспекты вмешательства не будут реализованы (например, ограничения на типы физической активности или действия, которые могут происходить за пределами помещения). Организационная культура, которая долгое время поддерживала другую теорию или вмешательство, может заставить поставщиков опасаться новых практик и привести к интеграции элементов вмешательств в существующие практики, а не к отказу от внедрения предпочтительных практик [53]. Таким образом, организационные/установочные факторы, включая организационную культуру и доступные ресурсы, могут потребовать различных модификаций даже вмешательств с надежной доказательной базой в определенных условиях.
Таким образом, организационные/установочные факторы, включая организационную культуру и доступные ресурсы, могут потребовать различных модификаций даже вмешательств с надежной доказательной базой в определенных условиях.
На уровне поставщиков медицинских услуг обсуждались положительные или отрицательные последствия изменения вмешательств в соответствии с предпочтениями поставщиков или для улучшения взаимодействия между поставщиками услуг и их клиентами [1]. Провайдеры психосоциальных вмешательств часто модифицируют вмешательства по разным причинам, включая предполагаемые предпочтения клиента, предпочтения провайдеров или самоэффективность [54], а также усилия по поддержанию хорошего терапевтического альянса [55, 56, 57, 58]. Такие факторы, как пол поставщика медицинских услуг и культурные убеждения, также могут повлиять на решение о проведении вмешательства. Кроме того, некоторые факторы поставщика, такие как предыдущее обучение и опыт, могут привести к изменениям в обучении и оценке.
Факторы уровня получателя также указаны на рис. 1. Каждый выявленный фактор может способствовать необходимости модификации для обеспечения оптимальных уровней взаимодействия и результатов на разных уровнях. Например, ограниченный транспорт может затруднить личные встречи в клинике, что может привести к изменению формата (например, по телефону или через Интернет) или условий (на дому). С другой стороны, низкий уровень грамотности может затруднить полноценное вмешательство, основанное на письменных материалах, и потребовать адаптации для доставки контента клиентам в других форматах. Другие аспекты, такие как культурные нормы, правовой статус или физическая дееспособность, могут потребовать удаления или изменения некоторых элементов EBP.
Ограничения
Хотя наш подход к уточнению структуры уникален тем, что в нем используются несколько источников данных и вклад заинтересованных сторон, важно описать некоторые ограничения. Мы не использовали систематический обзор или традиционный тематический анализ, потому что эти подходы не полностью соответствовали текущим целям проекта. Хотя возможно, что в ходе этих процессов были бы идентифицированы дополнительные элементы, наше использование «правила остановки», отзывы заинтересованных сторон и кодирование последующих статей с использованием FRAME после объединения информации из всех наших источников данных показали, что структура была достаточно всесторонний.
Хотя возможно, что в ходе этих процессов были бы идентифицированы дополнительные элементы, наше использование «правила остановки», отзывы заинтересованных сторон и кодирование последующих статей с использованием FRAME после объединения информации из всех наших источников данных показали, что структура была достаточно всесторонний.
Кроме того, заинтересованные стороны определили необходимость сбалансировать полноту с осуществимостью и прагматизмом в документации и отчетности. Возможности использования всеобъемлющей структуры, вероятно, различаются в зависимости от исследовательской и прикладной среды. Мы также должны признать, что всесторонняя каталогизация модификаций EBP в некоторых контекстах может быть затруднена даже при наличии такой хорошо разработанной структуры, как FRAME. Например, если вмешательство не было исчерпывающе описано и протестировано, как это часто бывает в здравоохранении, может оказаться невозможным надежно обнаружить адаптацию и связанные с ней последствия. В этих случаях КАДР будет полезен только в той мере, в какой данные информируют его приложение. Оценка различных подходов к использованию FRAME для документации необходима для обоснования усилий по достижению надлежащего баланса.
В этих случаях КАДР будет полезен только в той мере, в какой данные информируют его приложение. Оценка различных подходов к использованию FRAME для документации необходима для обоснования усилий по достижению надлежащего баланса.
Рекомендации и будущие направления отчетности
Несколько стратегий отчетности об адаптации и модификации, которые могут быть применимы к FRAME, были разработаны и описаны в литературе. В этом разделе мы обсудим преимущества и недостатки этих стратегий.
Наблюдение
Для выявления модификаций, происходящих во время обычного лечения, Стирман и его коллеги разработали Контрольный список модификации и адаптации (MAC; [59]]), система наблюдательного кодирования, предназначенная для использования в сочетании с оценкой достоверности. Наблюдение, «золотой стандарт» точного кодирования, может быть полезным, когда провайдеры могут не осознавать, что они вносят изменения в контент, или когда им трудно вспомнить, идентифицировать или описать, какие изменения они внесли. Это может быть особенно полезно в условиях, когда поставщики могут неохотно сообщать об изменениях, таких как дрейф или удаление ключевых элементов вмешательства. Однако во многих случаях наблюдение невозможно, поскольку оно трудоемко и требует знакомства с FRAME и вмешательством. Прерывистое наблюдение, хотя и более осуществимо, может привести к тому, что исследователи упустят некоторые формы модификации, такие как расширение протокола или повторение материала в сеансе или столкновении, за которым не наблюдают [1]. Кроме того, без дополнительной информации от заинтересованных сторон невозможно подтвердить обоснование внесения изменений.
Это может быть особенно полезно в условиях, когда поставщики могут неохотно сообщать об изменениях, таких как дрейф или удаление ключевых элементов вмешательства. Однако во многих случаях наблюдение невозможно, поскольку оно трудоемко и требует знакомства с FRAME и вмешательством. Прерывистое наблюдение, хотя и более осуществимо, может привести к тому, что исследователи упустят некоторые формы модификации, такие как расширение протокола или повторение материала в сеансе или столкновении, за которым не наблюдают [1]. Кроме того, без дополнительной информации от заинтересованных сторон невозможно подтвердить обоснование внесения изменений.
Самостоятельный отчет поставщика услуг или ключевого информатора
Версия MAC для самостоятельного отчета включает как изменения на уровне содержания, так и краткие вопросы о формате, уровне доставки и причинах изменения. Причины модификации менее подробны, чем те, которые включены в РАМКУ. Тем не менее, место для подробностей о конкретных контекстуальных факторах, которые были рассмотрены или привели к модификации, может позволить свободные ответы, которые можно закодировать. Самостоятельный отчет может быть более осуществимым, когда требуется частая оценка, хотя это может повлечь за собой большую нагрузку на поставщиков, чем участие в одноразовом интервью или наблюдение за контактами. Провайдеры могут завышать некоторые формы модификации (см. [56]) и занижать другие. Фактически, время от времени поставщики могут не понимать, что они изменяют вмешательства или являются ли адаптации совместимыми или несовместимыми с точностью. Основные элементы и функции вмешательства могут быть не полностью установлены, что затрудняет отчет об этих аспектах. Эти проблемы могут усугубляться, если модификации не отслеживаются в режиме реального времени, а отчеты могут быть подвержены предвзятости или когда обучение не было достаточным для повышения осведомленности о достоверности. Кроме того, могут присутствовать стимулы и непредвиденные обстоятельства, которые влияют на сообщение об изменении и достоверность вмешательства.
Самостоятельный отчет может быть более осуществимым, когда требуется частая оценка, хотя это может повлечь за собой большую нагрузку на поставщиков, чем участие в одноразовом интервью или наблюдение за контактами. Провайдеры могут завышать некоторые формы модификации (см. [56]) и занижать другие. Фактически, время от времени поставщики могут не понимать, что они изменяют вмешательства или являются ли адаптации совместимыми или несовместимыми с точностью. Основные элементы и функции вмешательства могут быть не полностью установлены, что затрудняет отчет об этих аспектах. Эти проблемы могут усугубляться, если модификации не отслеживаются в режиме реального времени, а отчеты могут быть подвержены предвзятости или когда обучение не было достаточным для повышения осведомленности о достоверности. Кроме того, могут присутствовать стимулы и непредвиденные обстоятельства, которые влияют на сообщение об изменении и достоверность вмешательства.
Несмотря на эти ограничения, самостоятельные отчеты могут быть наиболее осуществимой стратегией для сообщения в режиме реального времени об изменениях, которые происходят на этапах внедрения и поддержки. Однако многие изменения контекста, о которых сообщается, могут быть подтверждены другими формами документации. Остается определить, согласуются ли самоотчеты и оценки наблюдателей, а также оптимальную частоту самоотчетов. Кроме того, неясно, являются ли самоотчеты более информативными и точными, чем глобальная самооценка (например, выяснение того, какие вмешательства осуществил поставщик в течение определенного периода времени) или для отдельного случая или момента времени (например, сосредоточение оценок на какое вмешательство поставщик использовал для одной встречи). Недавние и продолжающиеся исследования пытаются ответить на эти вопросы [22, 38].
Однако многие изменения контекста, о которых сообщается, могут быть подтверждены другими формами документации. Остается определить, согласуются ли самоотчеты и оценки наблюдателей, а также оптимальную частоту самоотчетов. Кроме того, неясно, являются ли самоотчеты более информативными и точными, чем глобальная самооценка (например, выяснение того, какие вмешательства осуществил поставщик в течение определенного периода времени) или для отдельного случая или момента времени (например, сосредоточение оценок на какое вмешательство поставщик использовал для одной встречи). Недавние и продолжающиеся исследования пытаются ответить на эти вопросы [22, 38].
Интервью
Интервью могут предоставить более подробные данные, чем контрольные списки поставщиков медицинских услуг или наблюдение за отдельными контактами, хотя они могут быть подвержены тем же предубеждениям, что и самоотчеты. Они позволяют понять, кто принял окончательное решение об изменении, уровень доставки, причины адаптации и учитываемые контекстуальные факторы. Мы разработали кодовую книгу для нашей исходной структуры [16], чтобы исследователи могли операционализировать и идентифицировать модификации, которые были внесены во вмешательства в процессе внедрения. Первоначально он использовался для кодирования статей в литературе [16] и интервью с местными клиницистами [56] и с тех пор используется в различных контекстах [20, 21, 22, 23]. Руководства по собеседованию, основанные на расширенной кодовой книге, могут использоваться для облегчения понимания восьми элементов FRAME. Например, Рабин и его коллеги недавно описали систему измерения, которая расширила систему Stirman et al. Структура 2013 года, включающая концепции RE-AIM, оформленные как Кто , Как , Когда , Что и Почему ? [20]. Потенциальным недостатком интервью является то, что их часто невозможно проводить из-за времени, необходимого для интервью и кодирования.
Мы разработали кодовую книгу для нашей исходной структуры [16], чтобы исследователи могли операционализировать и идентифицировать модификации, которые были внесены во вмешательства в процессе внедрения. Первоначально он использовался для кодирования статей в литературе [16] и интервью с местными клиницистами [56] и с тех пор используется в различных контекстах [20, 21, 22, 23]. Руководства по собеседованию, основанные на расширенной кодовой книге, могут использоваться для облегчения понимания восьми элементов FRAME. Например, Рабин и его коллеги недавно описали систему измерения, которая расширила систему Stirman et al. Структура 2013 года, включающая концепции RE-AIM, оформленные как Кто , Как , Когда , Что и Почему ? [20]. Потенциальным недостатком интервью является то, что их часто невозможно проводить из-за времени, необходимого для интервью и кодирования.
Для оценки точности и надежности необходимо будет сравнить различные формы оценки, а также учитывать такие факторы, как нагрузка на заинтересованные стороны и участников исследования, при определении наилучшей стратегии оценки для данного проекта. Для некоторых вмешательств модификации могут быть наиболее надежно определены с помощью контрольных списков самоотчетов (с достаточным количеством описаний каждой адаптации для облегчения достоверной отчетности), которые заполняются вскоре после осуществления вмешательства, в то время как другие могут быть лучше всего определены с помощью подробных интервью с заинтересованными сторонами. Триангуляция стратегий может быть необходима, когда модификации нелегко наблюдать, и для лучшей оценки причин модификации. Например, Рабин и др. [20] использовали данные наблюдений в дополнение к интервью для построения карт процесса вмешательства и выявления дополнительных контекстуальных факторов, которые могут иметь отношение к адаптации.
Для некоторых вмешательств модификации могут быть наиболее надежно определены с помощью контрольных списков самоотчетов (с достаточным количеством описаний каждой адаптации для облегчения достоверной отчетности), которые заполняются вскоре после осуществления вмешательства, в то время как другие могут быть лучше всего определены с помощью подробных интервью с заинтересованными сторонами. Триангуляция стратегий может быть необходима, когда модификации нелегко наблюдать, и для лучшей оценки причин модификации. Например, Рабин и др. [20] использовали данные наблюдений в дополнение к интервью для построения карт процесса вмешательства и выявления дополнительных контекстуальных факторов, которые могут иметь отношение к адаптации.
Будущие направления и программа исследований
Измерение и отчетность
Хотя в последнее десятилетие внимание к модификации значительно возросло, наука измерения и отчетности остается в зачаточном состоянии. Стратегии отчетности и измерения еще не сравнивались эмпирически, равно как и психометрические свойства самоотчетов не изучались. При использовании в исследовательских целях подробные версии показателей FRAME могут облегчить всестороннюю отчетность и анализ. Для наиболее точного кодирования саму цифру FRAME можно использовать для каждой отдельной модификации, которая была выявлена, при этом репортер или интервьюер обводит кружком соответствующий выбор в каждом из разделов. Однако элементы, которые не применимы в данном контексте, могут быть удалены, чтобы упростить отчетность и оценку в условиях рутинной помощи. Как и в случае с устойчивостью [44], маловероятно, что оценка модификации в один момент времени будет отражать динамический процесс реализации [7]. Оценка в несколько моментов времени обеспечит более глубокое понимание того, почему, как и с каким воздействием происходят изменения в сложных системах.
При использовании в исследовательских целях подробные версии показателей FRAME могут облегчить всестороннюю отчетность и анализ. Для наиболее точного кодирования саму цифру FRAME можно использовать для каждой отдельной модификации, которая была выявлена, при этом репортер или интервьюер обводит кружком соответствующий выбор в каждом из разделов. Однако элементы, которые не применимы в данном контексте, могут быть удалены, чтобы упростить отчетность и оценку в условиях рутинной помощи. Как и в случае с устойчивостью [44], маловероятно, что оценка модификации в один момент времени будет отражать динамический процесс реализации [7]. Оценка в несколько моментов времени обеспечит более глубокое понимание того, почему, как и с каким воздействием происходят изменения в сложных системах.
Связывание и понимание модификаций и результатов
В конечном счете, FRAME предназначен для облегчения понимания связей между процессом, типами и причинами модификации вмешательств и ключевыми результатами. Со временем такое исследование может определить, какие аспекты КАДР особенно важны при планировании и документировании адаптации. Ключевые результаты, которые следует учитывать, включают увеличенный, уменьшенный или неизменный уровень охвата, диагностические результаты, вовлеченность или приемлемость. Однако при разработке анализа для изучения того, могут ли модификации привести к различиям в результатах, важно не путать влияние потенциальных смягчающих факторов, вызвавших модификацию (например, сопутствующую патологию), с влиянием самой модификации.
Со временем такое исследование может определить, какие аспекты КАДР особенно важны при планировании и документировании адаптации. Ключевые результаты, которые следует учитывать, включают увеличенный, уменьшенный или неизменный уровень охвата, диагностические результаты, вовлеченность или приемлемость. Однако при разработке анализа для изучения того, могут ли модификации привести к различиям в результатах, важно не путать влияние потенциальных смягчающих факторов, вызвавших модификацию (например, сопутствующую патологию), с влиянием самой модификации.
Мы разработали и рассмотрели некоторые методологии исследования, обобщенные в других источниках [1, 15], которые могут облегчить перспективные исследования модификаций. Мы также рассмотрели экспериментальные, проспективные исследования адаптаций [1], но многие из адаптаций и их комбинаций, которые происходят в условиях, в которых обычно происходят вмешательства, не были представлены. Методы выявления влияния отдельных модификаций, когда они часто происходят в сочетании с множеством других, еще предстоит разработать, и для этого могут потребоваться большие выборки. Чемберс и Нортон [60] предлагают разработать базу данных, в которой можно было бы объединить данные из нескольких проектов, используя общую таксономию, чтобы способствовать более быстрому пониманию того, какие адаптации необходимы или эффективны для аналогичных вмешательств, когда они проводятся в разных группах населения или в разных странах. контексты. В рамках усилий по внедрению или расширению на нескольких сайтах такие стратегии, как качественный сравнительный анализ, могут выявить комбинации контекстуальных факторов и адаптаций, связанных с результатами.
Чемберс и Нортон [60] предлагают разработать базу данных, в которой можно было бы объединить данные из нескольких проектов, используя общую таксономию, чтобы способствовать более быстрому пониманию того, какие адаптации необходимы или эффективны для аналогичных вмешательств, когда они проводятся в разных группах населения или в разных странах. контексты. В рамках усилий по внедрению или расширению на нескольких сайтах такие стратегии, как качественный сравнительный анализ, могут выявить комбинации контекстуальных факторов и адаптаций, связанных с результатами.
Заключение
Предстоит проделать большую работу для получения общих знаний о процессе, характере и результатах модификаций, вносимых в различные типы вмешательств в самых разных контекстах. FRAME предназначен для сбора информации, отражающей сложные и динамичные условия, в которых происходит внедрение. Документирование с помощью FRAME может способствовать более тщательному исследованию, которое включает в себя усилия не только по характеристике самих адаптаций, но также по уточнению сроков, контекста и процесса модификации вмешательств для облегчения их реализации, расширения, распространения и поддержания.
Сокращения
- EBP:
Научно обоснованная программа/практика
- РАМА:
Framework for Reporting Adaptations and Modifications-Enhanced
- МАК:
Контрольный список модификации и адаптации
- Национальный институт здравоохранения:
Национальный институт здравоохранения
- КК:
Качественный сравнительный анализ
- ПОВТОРНАЯ ЦЕЛЬ:
Охват, эффективность, принятие, внедрение и обслуживание
Ссылки
Stirman SW, Gamarra JM, Bartlett BA, Calloway A, Gutner CA.
 Эмпирические исследования модификаций и адаптаций доказательной психотерапии: методологии, влияние и будущие направления. Clin Psychol Sci Pract. 2017;24(4):396–420.
Эмпирические исследования модификаций и адаптаций доказательной психотерапии: методологии, влияние и будущие направления. Clin Psychol Sci Pract. 2017;24(4):396–420.Артикул Google ученый
Стирман С.В., Гутнер С., Эдмундс Дж., Эванс А.С., Бейдас Р. Взаимосвязь между атрибутами клинического уровня и последовательными и непоследовательными модификациями доказательной психотерапии. Внедрение наук. 2015;10(1):115.
Артикул Google ученый
Баррера М., Беркель С., Кастро Ф.Г. Направления продвижения культурно адаптированных профилактических вмешательств: адаптация к местным условиям, участие и устойчивость. Предыд. науч. 2017;18(6):640–8.
ПабМед Статья ПабМед Центральный Google ученый
Купер Б.Р., Шреста Г., Хайман Л., Хилл Л.
 Адаптация в семейном вмешательстве на уровне сообщества: воспроизведение двух схем кодирования. J Первичное предотвращение. 2016;37(1):33–52.
Адаптация в семейном вмешательстве на уровне сообщества: воспроизведение двух схем кодирования. J Первичное предотвращение. 2016;37(1):33–52.Артикул Google ученый
von Thiele Schwarz U, Förberg U, Sundell K, Hasson H. Столкновение идеалов – интервью, посвященное тому, как исследователи интервенций рассматривают приверженность и адаптацию в повторных исследованиях. БМС Мед Рез Методол. 2018;18(1):36.
Артикул Google ученый
Санделл К., Бильманн А., Хассон Х., фон Тиле Шварц У. Новые программы, международное усыновление или контекстуальная адаптация? Метааналитические результаты немецких и шведских интервенционных исследований. J Clin Child Adolesc Psychol. 2016;45(6):784–96.
ПабМед Статья Google ученый
Чемберс Д.А., Глазго Р.
 Е., Штанге К.С. Структура динамической устойчивости: решение парадокса устойчивости в условиях продолжающихся изменений. Внедрение наук. 2013;8(1):117.
Е., Штанге К.С. Структура динамической устойчивости: решение парадокса устойчивости в условиях продолжающихся изменений. Внедрение наук. 2013;8(1):117.Артикул Google ученый
Стейнка-Фрай К.Т., Таннер-Смит Э.Е., Дакоф Г.А., Хендерсон С. Лечение наркозависимости молодежи из расовых/этнических меньшинств: метааналитический обзор. J Subst Злоупотребление Лечить. 2017;75:22–37.
Артикул Google ученый
Ратод С., Гега Л., Дегнан А., Пикард Дж., Хан Т., Хусейн Н. и др. Текущее состояние культурно адаптированных вмешательств в области психического здоровья: практический обзор метаанализов. Нейропсихиатр Dis Treat. 2018;14:165–78.
ПабМед ПабМед Центральный Статья Google ученый
Берналь Г.Е., Доменек Родригес М.М. Культурная адаптация: инструменты для доказательной практики с различными группами населения: Американская психологическая ассоциация; 2012.

Перес Д., Ван дер Стуйфт П., дель Кармен Забала М., Кастро М., Лефевр П. Модифицированная теоретическая основа для оценки точности реализации адаптивных вмешательств общественного здравоохранения. Внедрение наук. 2015;11(1):91.
Артикул Google ученый
Castro FG, Barrera M Jr, Martinez CR Jr. Культурная адаптация профилактических вмешательств: устранение противоречий между верностью и пригодностью. Предыд. науч. 2004;5(1):41–5.
ПабМед Статья Google ученый
Кампфер К.Л., Шайер Л.М., Браун Дж. Стратегии предотвращения сбоев репликации с помощью научно обоснованных профилактических вмешательств: примеры из программы укрепления семей. Eval Health Prof. 2018: 1–34.
Баррера М., Кастро Ф.Г. Эвристическая основа для культурной адаптации вмешательств.
 Clin Psychol: наука и практика. 2006;13(4):311–6.
Clin Psychol: наука и практика. 2006;13(4):311–6.Google ученый
Бауманн А., Кабасса Л.Дж., Стирман С.В. Адаптация в распространении и внедрении науки. В: Brownson RC, Colditz GA, Proctor EK, editors. Распространение и внедрение исследований в области здравоохранения: перевод науки на практику, том. 2. Оксфорд: издательство Оксфордского университета; 2017. с. 286–300.
Google ученый
Стирман С.В., Миллер С.Дж., Тодер К., Кэллоуэй А. Разработка структуры и системы кодирования для модификации и адаптации доказательных вмешательств. Внедрение наук. 2013;8:65.
Артикул Google ученый
Бауманн А.А., Пауэлл Б.Дж., Коль П.Л., Табак Р.Г., Пеналба В., Проктор Э.К. и др. Культурная адаптация и реализация основанного на фактических данных обучения родителей: систематический обзор и критика руководящих данных.
 Детская молодежная служба, ред. 2015; 53: 113–20.
Детская молодежная служба, ред. 2015; 53: 113–20.ПабМед ПабМед Центральный Статья Google ученый
Glasziou P, Altman DG, Bossuyt P, Boutron I, Clarke M, Julious S, et al. Сокращение отходов из-за неполных или непригодных для использования отчетов о биомедицинских исследованиях. Ланцет. 2014;383(9913):267–76.
ПабМед Статья Google ученый
Бауманн А.А., Доменек Родригес М.М., Амадор Н.Г., Форгач М.С., Парра-Кардона М.Р. Тренинг для родителей – модель штата Орегон (PMTO™) в Мехико: интеграция мероприятий по адаптации к культурным особенностям в модель реализации. Clin Psychol: наука и практика. 2014;21(1):32–47.
Google ученый
Рабин Б.А., МакКрейт М., Батталья С., Айеле Р., Берк Р.Э., Хесс П.Л. и др. Систематическая мультиметодическая оценка адаптации четырех различных систем здравоохранения.
 Front Health Policy Res. 2018;6:102.
Front Health Policy Res. 2018;6:102.Google ученый
Escoffery C, Lebow-Skelley E, Haardoerfer R, Boing E, Udelson H, Wood R, et al. Систематический обзор адаптации доказательных вмешательств в области общественного здравоохранения во всем мире. Реализовать науч. 2018;13(1):125.
ПабМед ПабМед Центральный Статья Google ученый
Лау А., Барнетт М., Стадник Н., Сайфан Д., Риган Дж., Уилтси Стирман С. и др. Отчет терапевта об адаптации практики, основанной на фактических данных, в рамках системной реформы финансируемых государством служб охраны психического здоровья детей. J Consult Clin Psychol. 2017;85(7):664.
ПабМед ПабМед Центральный Статья Google ученый
Кук Дж.М., Диннен С., Томпсон Р., Симиола В., Шнурр Р.П. Изменения в применении двух основанных на доказательствах психотерапий посттравматического стрессового расстройства в программах стационарного лечения по делам ветеранов: национальное исследование.
 J Травматический стресс. 2014;27(2):137–43.
J Травматический стресс. 2014;27(2):137–43.ПабМед ПабМед Центральный Статья Google ученый
Роско Дж. Н., Шапиро В. Б., Уитакер К., Ким Б. Э. Классификация изменений профилактических вмешательств: применение адаптационных таксономий. J Prim Prev. 2019: 1–21.
Парра-Кардона Р., Лопес-Зерон Г., Лейя С.Г., Маас М.К., Вилла М., Замудио Э. и др. Культурно адаптированное вмешательство для родителей подростков мексиканского происхождения: необходимость открыто решать проблемы культуры и дискриминации в научно обоснованной практике. Семейный процесс. 2018.
Родригес ММД, Бауманн А.А., Шварц А.Л. Культурная адаптация вмешательства, основанного на доказательствах: от теории к практике в латиноамериканском контексте/в контексте сообщества. Am J Community Psychol. 2011;47(1–2):170–86.
Артикул Google ученый
«>Рабин Б., МакКрейт М., Глазго Р., редакторы. Систематическое мультиметодическое документирование адаптации пяти мероприятий системы здравоохранения. Внедрение науки 2018;13.
Escoffery C, Lebow-Skelley E, Udelson H, Böing EA, Wood R, Fernandez ME, et al. Предварительное исследование рамок для адаптации вмешательств в области общественного здравоохранения, основанных на фактических данных. Трансл Бехав Мед. 2018;9(1):1–10.
Центральный пабмед Статья Google ученый
Brown CH, Curran G, Palinkas LA, Aarons GA, Wells KB, Jones L, et al. Обзор планов исследований и оценок для распространения и внедрения.
 Анну Рев Общественное здравоохранение. 2017; 38:1–22.
Анну Рев Общественное здравоохранение. 2017; 38:1–22.ПабМед ПабМед Центральный Статья Google ученый
Ramsay JE, Janevic MR, Hogan CK, Edwards DL, Connell CM. Использование модели повторяющихся эффективных программ для адаптации мероприятий по охране здоровья сердца. Практика укрепления здоровья. 2018.
Kennedy-Martin T, Bae JP, Paczkowski R, Freeman E. Бремя неалкогольного стеатогепатита, связанное со здоровьем, связанное с качеством жизни: надежный прагматичный обзор литературы. Журнал результатов, о которых сообщают пациенты. 2018;2(1):28–42.
ПабМед ПабМед Центральный Статья Google ученый
Чу Дж., Лейно А. Развитие науки о культурной адаптации доказательных вмешательств. J Consult Clin Psychol. 2017;85(1):45.
ПабМед Статья Google ученый
«>Bernal G, Bonilla J, Bellido C. Экологическая достоверность и культурная чувствительность для исследования результатов: вопросы культурной адаптации и разработки психосоциальных методов лечения латиноамериканцев. J Abnorm Child Psychol. 1995;23(1):67–82.
КАС пабмед Статья Google ученый
Всемирная организация здравоохранения. Социальные детерминанты психического здоровья: Всемирная организация здравоохранения; 2014.
Бравман П., Готлиб Л. Социальные детерминанты здоровья: пришло время рассмотреть причины причин.
 Представитель общественного здравоохранения, 2014 г.; 129(1_suppl2):19–31.
Представитель общественного здравоохранения, 2014 г.; 129(1_suppl2):19–31.ПабМед ПабМед Центральный Статья Google ученый
Стирман С.В., Финли Э., Шилдс Н., Кук Дж., Сувак М., Димефф Л., Кернер К., Хейн-Шлагель Р., Гутнер С., Берджесс Дж., Ганьон Д., Беристианос М., Маллард К., Рамирес В., Монсон, К. М. Улучшение и поддержание КПТ при посттравматическом стрессе в системах охраны психического здоровья: кластерное рандомизированное исследование. Реализовать науч. 2017;12:3260.
Проктор Э.К., Пауэлл Б.Дж., Макмиллен Дж.К. Стратегии реализации: рекомендации по определению и отчетности. Внедрение наук. 2013;8(1):139.
Артикул Google ученый
Килбурн А.М., Нойманн М.С., Пинкус Х., Бауэр М.С., Столл Р. Внедрение основанных на фактических данных вмешательств в здравоохранение: применение модели повторяющихся эффективных программ.
 Внедрение наук. 2007;2(1):42.
Внедрение наук. 2007;2(1):42.Артикул Google ученый
Ааронс Г., Херлберт М., Хорвиц С.М. Продвижение концептуальной модели внедрения доказательной практики в сфере государственных услуг. Admin Pol Ment Health. 2011;38(1):4–23.
Артикул Google ученый
Роджерс Э.М. Распространение инноваций: New York The Free Press, подразделение Simon & Schuster, Inc.; 2010.
Ааронс Г.А., Скляр М., Мустански Б., Бенбоу Н., Браун Ч. Масштабирование основанных на фактических данных вмешательств на новые группы населения или новые системы оказания медицинской помощи. Внедрение наук. 2017;12(1):111.
Артикул Google ученый
Стирман С.В., Кимберли Дж., Кук Н., Кэллоуэй А., Кастро Ф., Чарнс М. Устойчивость новых программ и инноваций: обзор эмпирической литературы и рекомендации для будущих исследований.
 Реализовать науч. 2012;7(1):17.
Реализовать науч. 2012;7(1):17.Артикул Google ученый
Груен Р.Л., Эллиот Дж.Х., Нолан М.Л., Лоутон П.Д., Паркхилл А., Макларен С.Дж. и др. Наука устойчивого развития: комплексный подход к планированию программ здравоохранения. Ланцет. 2008;372(9649): 1579–89.
ПабМед Статья Google ученый
Lee SJ, Altschul I, Mowbray CT. Использование запланированной адаптации для реализации научно обоснованных программ с новыми популяциями. Am J Community Psychol. 2008;41(3–4):290–303.
ПабМед Статья Google ученый
Мур Дж., Бамбаргер Б., Купер Б. Изучение адаптации доказательных программ в естественных условиях. J Первичное предотвращение. 2013;34(3):147–61.
Артикул Google ученый
«>Шелтон Р.С., Купер Б.Р., Стирман С.В. Устойчивость основанных на фактических данных вмешательств и практик в области общественного здравоохранения и медико-санитарной помощи. Анну Рев Общественное здравоохранение. 2018;39: 55–76.
ПабМед Статья Google ученый
Миттман Б. Оценка сложных вмешательств: противостояние и руководство (против игнорирования и подавления) неоднородности и адаптации. В: Браун Х., Смит Дж. Д., редакторы. Вебинар группы по научным методам профилактики; 2018.
Глиссон К. Оценка и изменение организационной культуры и климата для эффективных услуг.
 Res Soc Work Pract. 2007;17(6):736–47.
Res Soc Work Pract. 2007;17(6):736–47.Артикул Google ученый
Damschroder LJ, Aron DC, Keith RE, Kirsh SR, Alexander JA, Lowery JC. Содействие внедрению результатов исследований в области здравоохранения на практике: консолидированная основа для продвижения науки о внедрении. Внедрение наук. 2009;4(1):50.
Артикул Google ученый
Helfrich CD, Rose AJ, Hartmann CW, van Bodegom-Vos L, Graham ID, Wood SJ, et al. Как модель двойного процесса человеческого познания может информировать усилия по отказу от неэффективных и вредных клинических практик: предварительная модель отучения и замещения. J Eval Clin Pract. 2018;24(1):198–205.
ПабМед ПабМед Центральный Статья Google ученый
Меза Р.Д., Юнгблут Н., Седлар Г., Мартин П., Берлинер Л.
 , Уилтсей-Стирман С., Дорси С. Клиницист сообщил об изменении подхода когнитивно-поведенческой терапии к психическому здоровью детей. J Расстройство эмоционального поведения. 2019;1-10.
, Уилтсей-Стирман С., Дорси С. Клиницист сообщил об изменении подхода когнитивно-поведенческой терапии к психическому здоровью детей. J Расстройство эмоционального поведения. 2019;1-10.Ааронс Г.А., Миллер Э.А., Грин А.Е., Перротт Д.А., Бредвей Р. Адаптация происходит: качественное тематическое исследование реализации невероятной многолетней научно-обоснованной программы обучения родителей в программе лечения наркомании по месту жительства. Журнал детских услуг. 2012;7(4):233–45.
Артикул Google ученый
Stirman SW, Calloway A, Toder K, Miller CJ, DeVito AK, Meisel SN, et al. Модификации когнитивной терапии поставщика психиатрических услуг по месту жительства: последствия для устойчивости. Психиатр Серв. 2013;64(10):1056–9.
Артикул Google ученый
Кук Дж.М., Симиола В., Маккарти Э.
 , Эллис А., Стирман С.В. Использование рефлексивного ведения журнала для понимания процесса принятия решений в отношении двух научно обоснованных методов лечения посттравматического стрессового расстройства: последствия для практики. Практика Иннов. 2018;3(3):153–67.
, Эллис А., Стирман С.В. Использование рефлексивного ведения журнала для понимания процесса принятия решений в отношении двух научно обоснованных методов лечения посттравматического стрессового расстройства: последствия для практики. Практика Иннов. 2018;3(3):153–67.Артикул Google ученый
Наим Ф., Хабиб Н., Гул М., Халид М., Саид С., Фарук С. и др. Качественное исследование для изучения взглядов пациентов, лиц, осуществляющих уход, и медицинских работников на культурную адаптацию КПТ при психозах (КПТп) в Пакистане. Behav Cogn Psychother. 2016;44(1):43–55.
ПабМед Статья Google ученый
Маркес Л., Валентайн С.Е., Кайсен Д., Макинтош М.А., Де Сильва Д., Луиза Э., Ахлес Э.М., Юн С.Дж., Штасель Д.Л., Саймон Н.М., Уилтсей Стирман С. Верность поставщика и модификации терапии когнитивной обработки в различных общественная поликлиника: ассоциации с клиническими изменениями.
 J Consult Clin Psychol. 2019;87(4):357.
J Consult Clin Psychol. 2019;87(4):357.ПабМед Статья ПабМед Центральный Google ученый
Чемберс Д.А., Нортон В.Е. Адаптом: развитие науки о вмешательстве в адаптацию. J из Prev Med. 2016;51(4):S124–S31.
Артикул Google ученый
Иванич Д.Д., Муссо А.С., Уоллс М., Уитбек Л., Уайтселл Н.Р. Пути адаптации: два тематических исследования с одной научно обоснованной программой профилактики употребления психоактивных веществ, адаптированной для молодежи из числа коренных народов. Предыд. науч. 2018: 1–11.
Миллер-Дэй М., Петтигрю Дж., Хехт М.Л., Шин Й., Грэм Дж., Кригер Дж. Как преподаются учебные программы по профилактике в реальных условиях: типы и причины адаптации учебных программ для учителей. Образование здоровья. 2013;113(4):324–44.
Артикул Google ученый
Park AL, Chorpita BF, Regan J, Weisz JR. Исследовательская сеть по психическому здоровью молодежи. Целостность доказательной практики: изменяют ли поставщики содержание практики или последовательность практики? Admin Pol Ment Health. 2015;42(2):186–96.
Артикул Google ученый
Ссылки на скачивание
Благодарности
Авторы выражают благодарность Кларе Джонсон за ее помощь в подготовке рукописи.
Финансирование
Разработка новых элементов FRAME была частично основана на продолжающемся сборе данных в исследовании, финансируемом Национальным институтом психического здоровья (R01 MH 106506 PIs: Stirman and Monson). AB также финансируется U01HL133994-03S; UL1TR00234; R01HG009351; У24ХЛ136790-02. Работа КМ над этим проектом также поддерживалась VA HSR&D QUERI QUE 15-289. Авторы выражают признательность Институту внедрения исследований (IRI) Школы социальной работы Джорджа Уоррена Брауна Вашингтонского университета в Сент-Луисе наградой Национального института психического здоровья (5R25MH0809). 1607 г.).
1607 г.).
Наличие данных и материалов
Неприменимо.
Информация об авторе
Авторы и организации
Национальный центр посттравматического стресса и Стэнфордский университет, 795 Willow Road NC-PTSD, Menlo Park, CA, 94025, USA
Shannon Wiltsey Stirman University
Washington University
Louis, One Brookings Drive, Сент-Луис, Миссури, 63130, США
Ана А. Бауманн
Центр исследований организации и внедрения здравоохранения (CHOIR), VA Boston Healthcare System, Бостон, Массачусетс, 02130, США
Кристофер Дж. Миллер
Департамент психиатрии Гарвардской медицинской школы, Бостон, Массачусетс, 02115, США
Кристофер Дж. Миллер
. поищите этого автора в PubMed Google Scholar
Просмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Академия
 Miller
MillerПросмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Scholar
Contributions
Концепция была разработана SWS, AB и CM. Все авторы внесли свой вклад в написание и редактирование рукописи. Все авторы прочитали и одобрили окончательный вариант рукописи.
Автор, ответственный за переписку
Шеннон Уилтси Стирман.
Декларации этики
Одобрение этики и согласие на участие
Исследование, в ходе которого были получены данные интервью, было одобрено IRB, и лица, с которыми были проведены интервью, дали информированное согласие.
Согласие на публикацию
Неприменимо.
Конкурирующие интересы
Авторы заявляют об отсутствии конкурирующих интересов.
Примечание издателя
Springer Nature остается нейтральной в отношении юрисдикционных претензий в опубликованных картах и институциональной принадлежности.
Права и разрешения
Открытый доступ Эта статья распространяется в соответствии с условиями международной лицензии Creative Commons Attribution 4.0 (http://creativecommons.org/licenses/by/4.0/), которая разрешает неограниченное использование, распространение, и воспроизведение на любом носителе, при условии, что вы укажете автора(ов) оригинала и источник, предоставите ссылку на лицензию Creative Commons и укажете, были ли внесены изменения. Отказ от права Creative Commons на общественное достояние (http://creativecommons.org/publicdomain/zero/1.0/) применяется к данным, представленным в этой статье, если не указано иное.
Перепечатки и разрешения
Об этой статье
FRAME-IS: система документирования изменений в стратегиях реализации в здравоохранении
. 2021 7 апр; 16(1):36.
doi: 10.1186/s13012-021-01105-3.
Кристофер Дж. Миллер 1
2 , Мия Л. Барнетт 3 , Ана А Бауманн 4 , Кэссиди А. Гутнер 5
6 , Шеннон Уилтси-Стирман 7
8
Миллер 1
2 , Мия Л. Барнетт 3 , Ана А Бауманн 4 , Кэссиди А. Гутнер 5
6 , Шеннон Уилтси-Стирман 7
8
Принадлежности
- 1 VA Boston Healthcare System, Центр исследований организации и внедрения здравоохранения (CHOIR), Бостон, Массачусетс, США. Кристофер.Миллер[email protected].
- 2 Кафедра психиатрии, Гарвардская медицинская школа, Бостон, Массачусетс, США. Кристофер.Миллер[email protected].
- 3 Кафедра консультирования, клинической и школьной психологии, Калифорнийский университет, Санта-Барбара, Санта-Барбара, Калифорния, США.

- 4 Вашингтонский университет в Сент-Луисе, Сент-Луис, Миссури, США.
- 5 ViiV Healthcare, Innovation & Application Science, Research Triangle, Северная Каролина, США.
- 6 Кафедра психиатрии, Медицинская школа Бостонского университета, Бостон, Массачусетс, США.
- 7 Отдел распространения и обучения Национального центра посттравматического стрессового расстройства, Пало-Альто, Калифорния, США.
- 8 Кафедра психиатрии и поведенческих наук Стэнфордского университета, Стэнфорд, Калифорния, США.
- PMID: 33827716
- PMCID: PMC8024675
- DOI:
10.
 1186/с13012-021-01105-3
1186/с13012-021-01105-3
Бесплатная статья ЧВК
Кристофер Дж. Миллер и соавт. Реализовать науч. .
Бесплатная статья ЧВК
. 2021 7 апр; 16(1):36.
doi: 10.1186/s13012-021-01105-3.
Авторы
Кристофер Дж. Миллер 1 2 , Мия Л. Барнетт 3 , Ана А Бауманн 4 , Кэссиди А. Гутнер 5 6 , Шеннон Уилтси-Стирман 7 8
Принадлежности
- 1 VA Boston Healthcare System, Центр исследований организации и внедрения здравоохранения (CHOIR), Бостон, Массачусетс, США.
 Кристофер.Миллер[email protected].
Кристофер.Миллер[email protected]. - 2 Кафедра психиатрии, Гарвардская медицинская школа, Бостон, Массачусетс, США. Кристофер.Миллер[email protected].
- 3 Кафедра консультирования, клинической и школьной психологии, Калифорнийский университет, Санта-Барбара, Санта-Барбара, Калифорния, США.
- 4 Вашингтонский университет в Сент-Луисе, Сент-Луис, Миссури, США.
- 5 ViiV Healthcare, Innovation & Application Science, Research Triangle, Северная Каролина, США.
- 6 Кафедра психиатрии, Медицинская школа Бостонского университета, Бостон, Массачусетс, США.
- 7 Отдел распространения и обучения Национального центра посттравматического стрессового расстройства, Пало-Альто, Калифорния, США.

- 8 Кафедра психиатрии и поведенческих наук Стэнфордского университета, Стэнфорд, Калифорния, США.
- PMID: 33827716
- PMCID: PMC8024675
- DOI: 10.1186/с13012-021-01105-3
Абстрактный
Фон: Стратегии внедрения необходимы для обеспечения успешного внедрения доказательных методов в рутинную клиническую практику. Однако такие стратегии часто модифицируются, чтобы соответствовать местному населению, условиям и контексту. Хотя такие модификации могут иметь решающее значение для успеха реализации, литературы по их документированию и оценке практически не существует. Поэтому в этой статье мы описываем разработку новой основы для документирования изменений в стратегиях реализации.
Поэтому в этой статье мы описываем разработку новой основы для документирования изменений в стратегиях реализации.
Обсуждение: Мы использовали многогранный подход к разработке Основы отчетности об адаптации и модификации основанных на фактических данных стратегий реализации (FRAME-IS), учитывающих различные точки зрения заинтересованных сторон. Этапы разработки включали презентации первоначальных версий FRAME-IS для получения структурированных отзывов от отдельных ученых-исполнителей (упражнения «думай вслух») и более крупных международных групп исследователей. FRAME-IS включает в себя основные и дополнительные модули для документирования изменений в стратегиях реализации: что изменяется, характер модификации (включая отношение к основным элементам или функциям), основная цель и обоснование модификации, сроки модификации, участники процесса принятия решений о модификации, и насколько широко распространена модификация. Мы приводим пример применения FRAME-IS в проекте внедрения и даем рекомендации о том, как его можно использовать в будущей работе.
Мы приводим пример применения FRAME-IS в проекте внедрения и даем рекомендации о том, как его можно использовать в будущей работе.
Вывод: Все больше внимания уделяется модификациям основанных на фактических данных практик, но мало исследований посвящено модификациям стратегий реализации, используемых для реализации таких практик. Чтобы восполнить этот пробел, FRAME-IS призван стать гибким и практичным инструментом для документирования изменений в стратегиях внедрения. Его использование может помочь пролить свет на основные процессы и механизмы, с помощью которых реализуемые стратегии оказывают свое влияние.
Ключевые слова: Приспособление; стратегия реализации; Модификация.
Заявление о конфликте интересов
gov/pub-one»> Авторы заявляют, что у них нет конкурирующих интересов.Цифры
Рис. 1
FRAME-IS (базовые модули)
Рис. 1
FRAME-IS (базовые модули)
рисунок 1FRAME-IS (базовые модули)
Рис. 2
FRAME-IS (дополнительные модули)
Рис. 2
FRAME-IS (дополнительные модули)
Рис. 2FRAME-IS (дополнительные модули)
См. это изображение и информацию об авторских правах в PMC
Похожие статьи
Суицидальная идея.

Хармер Б., Ли С., Дуонг ТВХ, Саадабади А. Хармер Б. и др. 2022 г., 18 мая. В: StatPearls [Интернет]. Остров сокровищ (Флорида): StatPearls Publishing; 2022 янв.–. 2022 г., 18 мая. В: StatPearls [Интернет]. Остров сокровищ (Флорида): StatPearls Publishing; 2022 янв.–. PMID: 33351435 Бесплатные книги и документы.
FRAME: расширенная система отчетности об адаптации и модификации вмешательств, основанных на фактических данных.
Уилтси Штирман С., Бауманн А.А., Миллер С.Дж. Уилтси Стирман С. и др. Реализовать науч. 2019 6 июня; 14 (1): 58. doi: 10.1186/s13012-019-0898-y. Реализовать науч. 2019. PMID: 31171014 Бесплатная статья ЧВК.
Укрепление методов отслеживания адаптации и модификации стратегий реализации.

Хейли А.Д., Пауэлл Б.Дж., Уолш-Бейли С., Кранкари М., Грусс И., Ши К.М., Банс А., Марино М., Фрерихс Л., Лич К.Х., Голд Р. Хейли А.Д. и соавт. БМС Мед Рез Методол. 2021 26 июня; 21 (1): 133. doi: 10.1186/s12874-021-01326-6. БМС Мед Рез Методол. 2021. PMID: 34174834 Бесплатная статья ЧВК.
Эффективность интегрированных путей оказания помощи взрослым и детям в медицинских учреждениях: систематический обзор.
Аллен Д., Гиллен Э., Риксон Л. Аллен Д. и др. JBI Libr Syst Rev. 2009;7(3):80-129. doi: 10.11124/01938924-200
0-00001. JBI Libr Syst, ред. 2009 г. PMID: 27820426Устойчивость в здравоохранении за счет эффективного распределения ресурсов (SHARE) 2: определение возможностей сокращения инвестиций в местное здравоохранение.

Харрис С., Аллен К., Кинг Р., Рэмси В., Келли С., Тиагараджан М. Харрис С. и др. BMC Health Serv Res. 2017 5 мая; 17 (1): 328. дои: 10.1186/с12913-017-2211-6. BMC Health Serv Res. 2017. PMID: 28476159 Бесплатная статья ЧВК. Обзор.
Посмотреть все похожие статьи
Цитируется
Оптимизация вмешательства по реализации нескольких стратегий для улучшения реализации школьной политики физической активности в масштабе: результаты рандомизированного исследования не меньшей эффективности.
Лейн С, Вольфенден Л, Холл А, Сазерленд Р, Нейлор П.Дж., Олдмидоу С, Ли Л, Сапожник А, Бауман А, Маккарти Н, Натан Н. Лейн С и др. Int J Behav Nutr Phys Act. 2022 авг 20;19(1):106. doi: 10.1186/s12966-022-01345-6. Int J Behav Nutr Phys Act. 2022. PMID: 35987776 Бесплатная статья ЧВК.
 Клиническое испытание.
Клиническое испытание.Модель интегрированной помощи SMILe при аллогенной трансплантации стволовых клеток при поддержке eHealth: протокол для гибридного рандомизированного контролируемого исследования эффективности и реализации.
Де Геест С., Валента С., Рибо Дж., Герулл С., Мильке Дж., Саймон М., Бартакова Дж., Кайер К., Экштейн Дж., Леппла Л., Тейнор А.; Команда SMILE. Де Геест С. и др. BMC Health Serv Res. 2022 авг. 20;22(1):1067. дои: 10.1186/с12913-022-08293-8. BMC Health Serv Res. 2022. PMID: 35987671 Бесплатная статья ЧВК.
Картирование реализации для планирования гибридного испытания, проверяющего эффективность и реализацию поведенческого вмешательства для соблюдения режима лечения ВИЧ и продолжения лечения.
Хоскинс К.
 , Санчес А.Л., Хоффакер С., Момплезир Ф., Гросс Р., Брэди К.А., Петтит А.Р., Зентграф К., Миллс С., Коли Д., Бейдас Р.С.
Хоскинс К. и соавт.
Фронт общественного здравоохранения. 2022 2 августа; 10:872746. дои: 10.3389/fpubh.2022.872746. Электронная коллекция 2022.
Фронт общественного здравоохранения. 2022.
PMID: 35983357
Бесплатная статья ЧВК.
, Санчес А.Л., Хоффакер С., Момплезир Ф., Гросс Р., Брэди К.А., Петтит А.Р., Зентграф К., Миллс С., Коли Д., Бейдас Р.С.
Хоскинс К. и соавт.
Фронт общественного здравоохранения. 2022 2 августа; 10:872746. дои: 10.3389/fpubh.2022.872746. Электронная коллекция 2022.
Фронт общественного здравоохранения. 2022.
PMID: 35983357
Бесплатная статья ЧВК.Использование итеративной RE-AIM для улучшения внедрения УЗИ легких в госпиталях при лечении пациентов с COVID-19: пилотное исследование внедрения.
Моу А.М., Моррис М.А., Глазго Р.Е., Барнард Дж., Хо П.М., Ортис-Лопес С., Флешнер М., Крамер Х.Р., Гримм Э., Ителл К., Гарднер Т., Хюбшманн А.Г. Моу А.М. и др. Внедрить Sci Commun. 2022 авг 12;3(1):89. doi: 10.1186/s43058-022-00334-x. Внедрить Sci Commun. 2022. PMID: 35962441 Бесплатная статья ЧВК.
Методы сбора и анализа адаптаций: значение для исследования реализации.

Холтроп Дж.С., Гурфинкель Д., Недервельд А., Фимфазон-Брэйди П., Хосокава П., Рубинсон С., Ваксмонски Дж.А., Кван Б.М. Холтроп Дж.С. и др. Реализовать науч. 2022 29 июля; 17 (1): 51. doi: 10.1186/s13012-022-01218-3. Реализовать науч. 2022. PMID: 35
2 Бесплатная статья ЧВК.
Просмотреть все статьи «Цитируется по»
использованная литература
- Стирман С.В., Гутнер К.А., Криц-Кристоф П., Эдмундс Дж., Эванс А.С., Бейдас Р.С. Взаимосвязь между атрибутами на уровне клинициста и согласованными и непоследовательными модификациями доказательной психотерапии. Реализовать науч. 2015;10(1):1–10. doi: 10.1186/s13012-014-0195-8. — DOI — ЧВК — пабмед
- Уилтси Стирман С.
 , Гамарра Дж. М., Бартлетт Б. А., Кэллоуэй А., Гутнер К. А. Эмпирические исследования модификаций и адаптаций доказательной психотерапии: методологии, влияние и будущие направления. Clin Psychol Sci Pract. 2017;24(4):396–420.
—
ЧВК
—
пабмед
, Гамарра Дж. М., Бартлетт Б. А., Кэллоуэй А., Гутнер К. А. Эмпирические исследования модификаций и адаптаций доказательной психотерапии: методологии, влияние и будущие направления. Clin Psychol Sci Pract. 2017;24(4):396–420.
—
ЧВК
—
пабмед
- Уилтси Стирман С.
- Баррера М., Беркель С., Кастро Ф.Г. Направления продвижения культурно адаптированных профилактических вмешательств: адаптация к местным условиям, участие и устойчивость. Предыд. науч. 2017;18(6):640–648. doi: 10.1007/s11121-016-0705-9. — DOI — ЧВК — пабмед
- Купер Б.
 Р., Шреста Г., Хайман Л., Хилл Л. Адаптация в семейном вмешательстве на уровне сообщества: воспроизведение двух схем кодирования. J Prim Prev. 2016;37(1):33–52. doi: 10.1007/s10935-015-0413-4.
—
DOI
—
пабмед
Р., Шреста Г., Хайман Л., Хилл Л. Адаптация в семейном вмешательстве на уровне сообщества: воспроизведение двух схем кодирования. J Prim Prev. 2016;37(1):33–52. doi: 10.1007/s10935-015-0413-4.
—
DOI
—
пабмед
- Купер Б.
- Чемберс Д.А., Глазго Р.Э., Станге К.С. Структура динамической устойчивости: решение парадокса устойчивости в условиях продолжающихся изменений. Реализовать науч. 2013;8(1):117. дои: 10.1186/1748-5908-8-117. — DOI — ЧВК — пабмед
Типы публикаций
термины MeSH
Грантовая поддержка
- K01 Mh210608/MH/NIMH NIH HHS/США
- QUE 15-289/HX/HSRD VA/США
- 5R25 MH 08091607/MH/NIMH NIH HHS/США
- U24 HL136790/HL/NHLBI NIH HHS/США
- R01 MH 109506/MH/NIMH NIH HHS/США
- UL1 TR002345/TR/NCATS NIH HHS/США
Что такое кадр? — Определение из WhatIs.
 com
comПо
- Участник TechTarget
* См. фреймы для использования нескольких веб-страниц на одном экране.
1) В телекоммуникациях кадр — это данные, которые передаются между точками сети как единое целое с адресацией и необходимой информацией управления протоколом. Кадр обычно передается последовательно бит за битом и содержит поле заголовка и поле трейлера, которые «кадрируют» данные. (Некоторые кадры управления не содержат данных.)
Вот простое представление кадра, основанное на кадре, используемом в стандарте доступа Frame Relay:
| ———— Заголовок ——- | ———- Прицеп ——— |
| Флаг (01111110) | Поле адреса | Информационное поле (данные) (0-4096 байт) | Последовательность проверки кадра | Флаг (01111110) |
На приведенном выше рисунке поля флага и адреса составляют заголовок. Последовательность проверки кадра и поля второго флага составляют трейлер. Информация или данные в кадре могут содержать другой инкапсулированный кадр, который используется в более высоком уровне или в другом протоколе. На самом деле кадр ретрансляции кадров обычно содержит данные, которые были сформированы более ранней программой протокола.
Последовательность проверки кадра и поля второго флага составляют трейлер. Информация или данные в кадре могут содержать другой инкапсулированный кадр, который используется в более высоком уровне или в другом протоколе. На самом деле кадр ретрансляции кадров обычно содержит данные, которые были сформированы более ранней программой протокола.
2) При мультиплексировании с временным разделением (TDM) кадр представляет собой полный цикл событий в пределах периода временного разделения.
3) При записи и воспроизведении фильмов и видео кадр — это одно изображение в последовательности изображений, которые записываются и воспроизводятся.
4) В технологии отображения компьютерного видео кадр — это изображение, которое отправляется на устройства рендеринга изображения дисплея. Он постоянно обновляется или обновляется из буфера кадров , высокодоступной части видеопамяти.
5) В приложениях искусственного интеллекта (ИИ) кадр представляет собой набор данных с информацией о конкретном объекте, процессе или изображении. Примером может служить система визуального распознавания радужной оболочки, используемая для идентификации пользователей некоторых банковских банкоматов. Эта система сравнивает кадр данных для потенциального пользователя с кадрами в своей базе данных авторизованных пользователей.
Примером может служить система визуального распознавания радужной оболочки, используемая для идентификации пользователей некоторых банковских банкоматов. Эта система сравнивает кадр данных для потенциального пользователя с кадрами в своей базе данных авторизованных пользователей.
Последнее обновление: апрель 2005 г.
Копать глубже в сетевой инфраструктуресетевой пакет
Автор: Кинза Ясар
блок данных протокола (PDU)
Автор: Петр Лошин
Сообщение SWIFT FIN
Автор: Роберт Шелдон
Режим счетчика с протоколом кода аутентификации сообщений цепочки шифров (CCMP)
Автор: Рахул Авати
ПоискЕдиные Коммуникации
- Zoom обновляет контакт-центр, но отстает от конкурентов
Компания Zoom добавила новые инструменты контакт-центра для супервайзеров и операторов, которые позволяют руководству лучше понимать метрики и предлагают .
 ..
.. - Гибридные рабочие планы Apple вызывают сопротивление рабочих
Руководители Apple говорят, что личное сотрудничество необходимо для инновационной культуры компании. Сотрудники обратились в компанию…
- Почему организациям необходимо пересмотреть политики в отношении устройств конечных пользователей
Теперь, когда совместная работа WFH налажена во многих организациях, компаниям необходимо пересмотреть и пересмотреть свои устройства конечных пользователей…
ПоискMobileComputing
- Apple преследует растущий премиальный рынок с iPhone 14
Apple переключила свое внимание на смартфоны премиум-класса в новейшей линейке iPhone 14 с такими функциями, как режим блокировки, который IT …
- Предотвращение атак на мобильные приложения на предприятии
По мере того, как мобильные устройства становятся все более популярными в качестве корпоративных устройств, мобильные приложения становятся все большей мишенью для хакеров.
 Поймите риски …
Поймите риски … - Лучшие мобильные приложения для малого и среднего бизнеса
Хотя существует множество вариантов мобильных приложений, которые могут помочь организациям достичь бизнес-целей, некоторые …
SearchDataCenter
- План подписки IBM iSeries направлен на упрощение ИТ-бюджетов
Вслед за конкурентами, включая Dell и HPE, IBM представила комплексный план подписки на iSeries, который …
- Как реализовать классификацию файлов на файловых серверах
Классификация файлов с помощью диспетчера ресурсов файлового сервера позволяет администраторам классифицировать и упорядочивать данные. В этом руководстве показано, как …
- Полупроводниковым компаниям предстоит долгий путь к росту
Даже несмотря на то, что государственные деньги скоро закончатся, ведущим полупроводниковым компаниям все равно придется иметь дело с целым рядом .
 ..
..
SearchITChannel
- 3 основных аспекта автоматизации MSP
Такие инструменты, как роботизированная автоматизация процессов и облачные сервисы, помогают поставщикам услуг освободить сотрудников от рутинной работы, но …
- Облачные консультанты привлекают инвесторов, увеличивают выручку
Деньги продолжают поступать на рынок облачного консалтинга и профессиональных услуг, поскольку руководители отрасли отмечают устойчивый спрос на …
- Кибербезопасность как налог на бизнес
MSP, пытающиеся продать кибербезопасность, могут рассматривать такие предложения как необходимые расходы, похожие на налоги, и …
Реставрация Trefler — тонкое искусство восстановления любимых вещей
Пожалуйста, предоставьте нам следующую информацию при отправке запроса, и кто-то из команды Trefler поможет вам определить следующие шаги.

Пожалуйста, опишите ваши товары как можно подробнее. Такая информация, как размеры, материалы, из которых изготовлен предмет (например, дерево, гипс, фарфор) и текущее состояние вашего предмета, очень полезна для наших экспертов, чтобы сделать точную оценку.
Мы рекомендуем предоставлять не менее трех изображений .jpg для каждого товара. Они должны включать; одно изображение всего объекта и подробные изображения области (областей) повреждения и / или частей.
Если вы подаете заявку на реставрацию картины, пожалуйста, предоставьте дополнительную фотографию оборотной стороны холста.
Наша команда рассмотрит все запросы и оценит наилучший план действий в соответствии с вашими потребностями.
Мы с нетерпением ждем вашего ответа.
Позолоченные оправы или оправы из сусального золота сохраняли свою привлекательность и ценность на протяжении всей истории. Несмотря на изменение стиля и орнамента в соответствии с преобладающими чувствами и вкусами, позолоченная рама остается культовой благодаря своей способности передавать величие и привлекать внимание зрителя. Именно эта неослабевающая популярность на протяжении нескольких столетий привела к появлению бесчисленных примеров позолоченных рам для украшения как произведений искусства, так и зеркал.
Именно эта неослабевающая популярность на протяжении нескольких столетий привела к появлению бесчисленных примеров позолоченных рам для украшения как произведений искусства, так и зеркал.
Материал говорит сам за себя
Материал, из которого сделана рама, может помочь определить ее возраст более четко, чем стиль орнамента, которым она украшена, тем более что исторические стили могли быть повторены или воспроизведены даже после того, как их популярность пошла на убыль. Если рама сделана из гипса или композита, а не просто вырезана из дерева, то, скорее всего, она была построена не ранее XIX века. Ранее рамы полностью изготавливались из резного дерева ручной работы. Если вы не уверены, сделана ли рама из цельного дерева или из гипса, ее вес может дать вам подсказку.
Идентификация настоящего сусального золота
Золотистый оттенок позолоченных зеркал, несомненно, придает ценность. Настоящее сусальное золото наносится на рамы вручную в процессе кропотливого размещения листов 22-каратного сусального золота непосредственно на поверхности рамы. Именно неотъемлемая ценность материала делает эти предметы старины такими ценными. Однако не все оправы, которые кажутся сусальным золотом, на самом деле таковыми являются. Некоторые старинные или винтажные оправы позолочены менее драгоценным металлом, чем золото.
Именно неотъемлемая ценность материала делает эти предметы старины такими ценными. Однако не все оправы, которые кажутся сусальным золотом, на самом деле таковыми являются. Некоторые старинные или винтажные оправы позолочены менее драгоценным металлом, чем золото.
Чтобы определить, действительно ли оправа из сусального золота, посмотрите на ее блеск или оттенок. Поскольку сусальное золото не тускнеет, оно сохранит свой блеск, несмотря на возраст. Менее ценной альтернативой сусальному золоту является бронзовая окраска. Эта отделка имеет эффект золота, но более или менее наносится на раму с помощью кисти. Это также то, что обычно используется для более экономичной маскировки поврежденной позолоты во время реставрации. Чтобы определить бронзовую отделку, ищите видимые толстые мазки. Со временем бронзовая отделка также может стать обесцвеченной и иметь коричневатый оттенок.
Если отделка кажется более оранжевой, это может быть еще один недорогой самозванец: металлическая створка. Пытаясь определить настоящее сусальное золото, обратите внимание на линии позолоты. Это слабые линии, где листы сусального золота перекрываются во время нанесения и указывают на то, что ваша старинная рамка имеет ценность.
Пытаясь определить настоящее сусальное золото, обратите внимание на линии позолоты. Это слабые линии, где листы сусального золота перекрываются во время нанесения и указывают на то, что ваша старинная рамка имеет ценность.
Осмотр задней части
Определение возраста рамы, чтобы определить, является ли она антикварной или винтажной, может быть сложной задачей. Если раме более 100 лет, она обычно считается антикварной, и неудивительно, что такой статус придает изделию более высокую ценность.
Вверху: роскошная рама из сусального золота, позолоты и гипса в стиле французского Людовика XV XIX века. Изображение предоставлено 1 st DibsИменно из-за этого репродукции часто намеренно искажают и делают более зрелыми, чем они есть на самом деле. Один из простых способов определить возраст рамы — изучить ее оборотную сторону или оборотную сторону.
Здесь явные признаки антиквариата включают проблемы, связанные с возрастом, такие как червоточины, деформация или даже старое оборудование. Поскольку их сложно имитировать, проблемная репродуктивная структура с гораздо меньшей вероятностью будет иметь эти признаки возраста.
Поскольку их сложно имитировать, проблемная репродуктивная структура с гораздо меньшей вероятностью будет иметь эти признаки возраста.
Исторические стили
Хотя стили орнамента могут указывать на то, что старинная рама была создана в определенный исторический период, важно помнить, что стили были популярны в течение длительного периода времени и что репродукции были чрезвычайно распространены. Из-за этого стиль сам по себе не привязывает кадр к определенному происхождению.
Короче говоря, если вы изучаете оправу, которую собираетесь купить или недавно приобрели, помните о следующих вопросах:
Кажется, ему больше 100 лет?
Вырезан из цельного дерева?
Видишь линии позолоты?
Обладает ли он золотым блеском, а не коричневатым тусклым или желтым оттенком?
Если вы ответили утвердительно, то ваша рама действительно может быть ценным антиквариатом. С помощью дополнительных исследований или помощи опытного оценщика вы сможете узнать больше об истории, возрасте и стоимости вашего позолоченного зеркала.
Независимо от того, зеркало ли это ручной работы в стиле Людовика XV или классическая винтажная репродукция 19 века.50-х, он, несомненно, добавит, по крайней мере, много визуальной ценности вашему пространству.
У вас есть антикварное или старинное позолоченное зеркало, которое вы хотите отреставрировать?
Наши специалисты могут отремонтировать поврежденное сусальное золото или даже впервые позолотить зеркало в раме или произведение искусства. Свяжитесь с членом нашей команды, чтобы узнать больше.
[email protected]
Как узнать, погнута ли рама автомобиля?
К проверьте, не погнулась ли рама автомобиля обратите внимание на то, не требуется ли дополнительное усилие для закрывания дверей автомобиля или есть ли неровности в дверных проемах.
Автомобильные столкновения пугают как во время, так и после беспокойства о ремонте автомобиля. Погнутая рама автомобиля возможна при столкновениях.
Хорошей новостью является то, что изогнутая рама автомобиля может быть отремонтирована квалифицированными специалистами с помощью соответствующих инструментов.
В этом посте мы покажем вам как проверить раму автомобиля на искривление , симптомы и стоимость ремонта .
Как проверить наличие повреждений рамы
Если вы только что попали в аварию, важно сначала позаботиться о себе, а уже потом беспокоиться о состоянии автомобиля. Лучший способ проверить изогнутую раму автомобиля — это проверить ее с помощью профессионального выпрямления рамы в местной автомастерской.
Для самостоятельной проверки повреждений необходимо визуально осмотреть автомобиль как снаружи, так и под автомобилем. Обратите внимание на необычные звуки, плохой развал, неравномерный износ шин, подвески и амортизаторов. Подробнее о признаках искривления рамы автомобиля читайте ниже.
Признаки погнутой рамы автомобиля
Если в результате столкновения рама вашего автомобиля погнулась, обратите внимание на следующие симптомы.
Рама явно погнута или повреждена
Проще всего проверить, что это также признак серьезного повреждения вашей рамы. Прогуляйтесь вокруг своего автомобиля и обратите внимание на признаки ржавчины, трещин или складок на раме или снаружи. Затем безопасно заберитесь под автомобиль и найдите признаки повреждения на нижней части рамы.
Выравнивание автомобиля отключено
Если ваш автомобиль тянет в одном направлении после столкновения, это признак того, что ваша рама, вероятно, погнута. Если вы сделали выравнивание, но оно по-прежнему не идет по прямой, проверьте свою раму.
Необычные звуки автомобиля
Когда рама автомобиля изгибается, это может вызвать скрип, скрип или другие необычные звуки. Звуки могут исходить с любой стороны, спереди и сзади. Если вы слышали какой-либо из этих необычных звуков, вам следует проверить раму в автомастерской.
Неравномерный износ амортизаторов и подвески
Если рама погнута, амортизаторы и подвеска будут изнашиваться неравномерно. Стороны, где дополнительный вес распределяется изогнутой рамой, будут изнашиваться быстрее. Вы можете проверить амортизаторы и компоненты подвески на предмет неравномерного износа. Если вы видите признаки этого, проверьте свою раму.
Неравномерный износ шин
Если ваша рама погнута, это может повлиять на подвеску и развал-схождение, что приведет к неравномерному износу шин. Если вы следите за вращением шин и по-прежнему испытываете неравномерный износ шин, это может быть признаком того, что рама погнута.
Детали не подходят друг другу
Двери, окна, болты и крепления — это места, где нужно проверить, не погнута ли рама. Рама – это основа всего, что есть в автомобиле. Если он согнут, эти другие части и компоненты будут иметь слишком мало или слишком много места и будут иметь признаки нагрузки или повреждения.
Колеса плохо колеблются
Если вы едете прямо, но ваш автомобиль идет по диагонали, у вас погнута рама. Некоторые называют это выгулом краба или выгулом собаки, когда транспортное средство делает это. Транспортные средства всегда должны стоять прямо при движении по прямой линии, не наклоняться ни в одну из сторон и двигаться вперед.
Некоторые называют это выгулом краба или выгулом собаки, когда транспортное средство делает это. Транспортные средства всегда должны стоять прямо при движении по прямой линии, не наклоняться ни в одну из сторон и двигаться вперед.
Можно ли водить машину с погнутой рамой?
Вы можете управлять автомобилем с погнутой рамой, если автомобиль все еще правильно выровнен и будет двигаться по прямой, но на свой страх и риск. Если вы снова столкнетесь с погнутой рамой, большая часть прочности автомобиля может быть скомпрометирована. Это может привести к гораздо более серьезным повреждениям и потенциальным травмам пассажиров.
Можно ли починить погнутую раму автомобиля?
Да, погнутые рамы можно исправить. Их ремонтируют квалифицированные специалисты по кузовному ремонту с помощью высокоточных инструментов и гидравлических машин. Эти машины используют огромную силу, чтобы вернуть вашу раму в истинное состояние, как это было задумано производителем вашего автомобиля. Бывают ситуации, когда повреждения настолько серьезны, что стоимость ремонта вынуждает вашу страховую компанию засчитывать стоимость автомобиля. Это особенно актуально, если после ремонта безопасность транспортного средства поставлена под угрозу.
Бывают ситуации, когда повреждения настолько серьезны, что стоимость ремонта вынуждает вашу страховую компанию засчитывать стоимость автомобиля. Это особенно актуально, если после ремонта безопасность транспортного средства поставлена под угрозу.
Типы автомобильных рам
Существует две основные категории автомобильных рам: цельные рамы и лестничные рамы. В старых автомобилях и гусеничных автомобилях используется лестничная рама, в то время как в большинстве современных автомобилей используется цельная рама. Оба могут испытать изогнутые кадры. Рамы Unibody имеют зоны деформации, поглощающие удары, что спасает жизни. Хотя спасение жизней является приоритетом, это означает, что даже более низкая скорость может привести к повреждению рамы автомобиля.
Стоимость ремонта погнутой рамы
Стоимость ремонта рамы автомобиля зависит от серьезности повреждения. Простой сгибатель крыльев в торговом центре обойдется вам всего в 700 долларов без страховки и краски. Если повреждение более серьезное и требует правки основной рамы и более капитального ремонта, это будет стоить дороже.
Если повреждение более серьезное и требует правки основной рамы и более капитального ремонта, это будет стоить дороже.
График выпрямления погнутой рамы в Месе
Если вы живете в районе Месы и считаете, что ваша рама была повреждена в результате автомобильного столкновения, мы здесь, чтобы помочь! Impact Auto Body в Месе — это надежный, доступный и профессиональный инструмент для правки рамы . Мы ремонтируем цельные рамы и лестничные рамы в нашем магазине.
Фрейм — .NET MAUI | Документы Майкрософт
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Пользовательский интерфейс многоплатформенного приложения . NET (.NET MAUI)
NET (.NET MAUI) Фрейм используется для обрамления представления или макета границей, для которой можно настроить цвет, тень и другие параметры. Фреймы можно использовать для создания границ вокруг элементов управления, а также для создания более сложного пользовательского интерфейса.
Класс Frame определяет следующие свойства:
-
BorderColor, типаColor, определяет цвет границыFrame. -
CornerRadius, типаfloat, определяет радиус закругления угла. -
HasShadowтипаboolопределяет, есть ли у кадра тень.
Эти свойства поддерживаются BindableProperty объектов, что означает, что они могут быть целями привязок данных и стилей.
Класс Frame наследуется от ContentView , который предоставляет привязываемое свойство Content . Свойство Content — это ContentProperty класса Frame , поэтому его не нужно задавать явно из XAML.
Примечание
Класс Frame существует в Xamarin.Forms и присутствует в .NET MAUI для пользователей, которые переносят свои приложения из Xamarin.Forms в .NET MAUI. Если вы создаете новое приложение .NET MAUI, рекомендуется использовать Border вместо этого и для установки теней с помощью привязываемого свойства Shadow на VisualElement . Дополнительные сведения см. в разделе Граница и тень.
Создать фрейм
Объект Frame обычно заключает в себе другой элемент управления, например Label :
Внешний вид объектов Frame можно настроить, установив свойства:
Эквивалентный код C#:
Frame frame = new Frame
{
BorderColor = Цвета.Серый
Угловой радиус = 10,
Content = new Label { Text = "Рамка вокруг метки" }
};
На следующем снимке экрана показан пример Кадр :
Создать открытку с рамкой
Комбинация 9Объект 1414 Frame с таким макетом, как StackLayout , позволяет создавать более сложный пользовательский интерфейс.
В следующем коде XAML показано, как создать карточку с кадром :
<макет стека>
На следующем снимке экрана показан пример карты:
Круглые элементы
Свойство CornerRadius элемента управления Frame — это один из подходов к созданию кругового изображения. В следующем XAML показано, как создать изображение круга с кадром :
<Источник изображения="на открытом воздухе.



 Windows.Controls
Windows.Controls Windows.LocalizationCategory.Ignore)]
[System.Windows.Markup.ContentProperty]
[System.Windows.TemplatePart(Name="PART_FrameCP", Type=typeof(System.Windows.Controls.ContentPresenter))]
public class Frame : System.Windows.Controls.ContentControl, System.Windows.Markup.IAddChild, System.Windows.Markup.IUriContext
Windows.LocalizationCategory.Ignore)]
[System.Windows.Markup.ContentProperty]
[System.Windows.TemplatePart(Name="PART_FrameCP", Type=typeof(System.Windows.Controls.ContentPresenter))]
public class Frame : System.Windows.Controls.ContentControl, System.Windows.Markup.IAddChild, System.Windows.Markup.IUriContext




 Привязка CommandBinding включает обработку команды для данного элемента и объявляет связь между командой, ее событиями и обработчиками, присоединенные данным элементом.
Привязка CommandBinding включает обработку команды для данного элемента и объявляет связь между командой, ее событиями и обработчиками, присоединенные данным элементом.









 Это свойство зависимостей.
Это свойство зависимостей.




 Это свойство не актуально, если элемент не был создан с помощью шаблона.
Это свойство не актуально, если элемент не был создан с помощью шаблона.










 Это осуществляется путем вызова какой-либо функции CoerceValueCallback, указанной в метаданных свойства зависимостей, которое существует в вызывающем объекте DependencyObject.
Это осуществляется путем вызова какой-либо функции CoerceValueCallback, указанной в метаданных свойства зависимостей, которое существует в вызывающем объекте DependencyObject.
 Маска применяется при попытке системы структуры скомпоновать элемент, размер которого превышает доступное экранное пространство.
Маска применяется при попытке системы структуры скомпоновать элемент, размер которого превышает доступное экранное пространство.


 Родительские элементы вызывают этот метод из своей собственной реализации MeasureCore(Size) для формирования рекурсивного обновление макета. Вызов этого метода составляет первый проход (проход «Мера») обновления макета.
Родительские элементы вызывают этот метод из своей собственной реализации MeasureCore(Size) для формирования рекурсивного обновление макета. Вызов этого метода составляет первый проход (проход «Мера») обновления макета.



 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.