Каковы основы фронтенд-разработки? Изучите полное руководство
В современном мире все больше людей хотят научиться программировать, при этом не знают с чего начать, но в то же время IT-индустрия – это то, о чем они мечтают, ведь быть веб-программистом сейчас модно. Для многих людей, таких как веб-разработчики или младшие фронтенд-разработчики, это первый шаг в этот удивительный мир. Однако вам нужно с чего-то начать, прежде чем вы сможете найти работу своей мечты. Вот книга знаний для начинающих, чтобы вы могли получить некоторые ответы: есть ли бесплатные курсы для разработчиков интерфейса? Как учиться самостоятельно онлайн, где найти учебные материалы для освоения HTML, CSS и JavaScript. Если вы знаете HTML и CSS, вы уже можете претендовать на должность веб-инженера.
Каковы основы фронтенд-разработки?
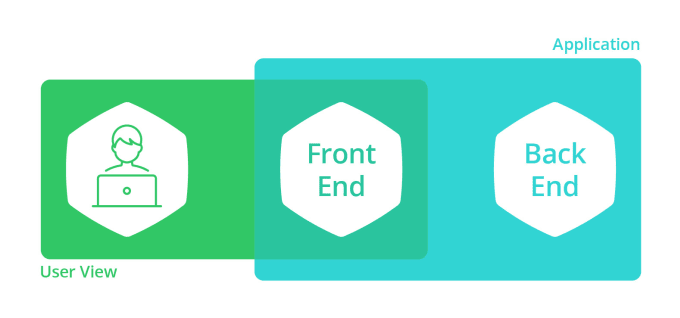
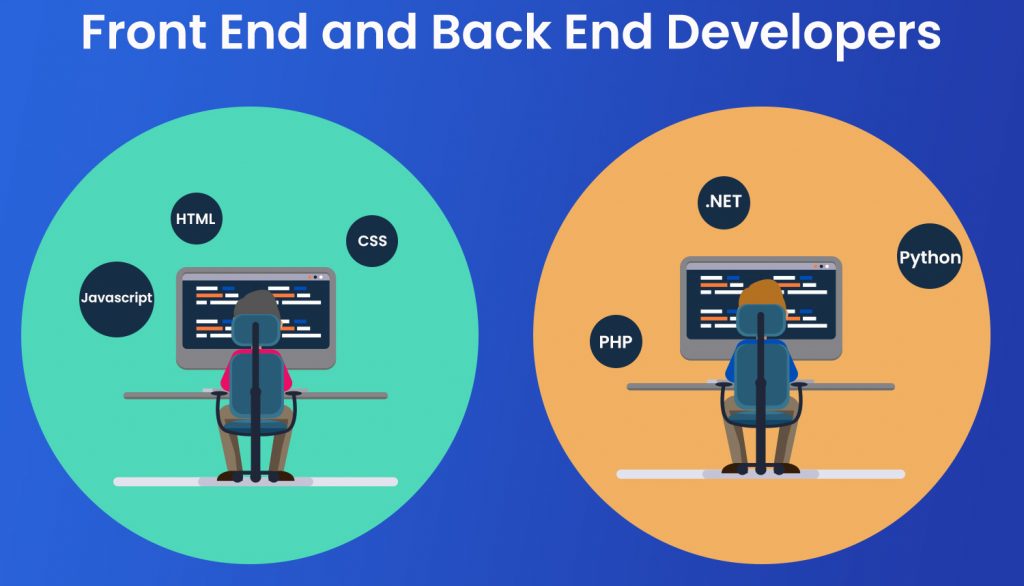
Вхождение в мир веб-программирования может быть трудным для новичков. Так много концепций звучат странно и становятся проблематичными на этапе написания. Как писать: программист или фронтенд-разработчик? Может фронтенд-разработчик, а точнее фронтенд-программист? Однако наиболее распространенным является запись через дефис. Front-end разработчик — человек, отвечающий за визуальную часть приложения (то, что мы видим, мы = пользователи сайта).
Front-end разработчик — человек, отвечающий за визуальную часть приложения (то, что мы видим, мы = пользователи сайта).
Обычно фронтенд-разработчик работает с графическим дизайнером (веб-дизайнером), который обеспечивает графический дизайн. Часто у фронтенд-разработчиков есть возможность работать с UX-дизайнером, который предлагает и создает прототип взаимодействия, которое будет происходить на веб-сайтах. Роль фронтенд-разработчиков состоит в том, чтобы собрать все это воедино. Обычно говорят, что перед разработчиком интерфейса стоит задача сократить графический дизайн — разделить дизайн на более мелкие части и программировать (HTML и CSS) веб-сайты, которые пользователи в конечном итоге используют.
Затем с помощью JavaScript были добавлены ранее упомянутые взаимодействия. В то время как HTML и CSS3 позволяют нам создавать плавные переходы и базовую анимацию, JavaScript предоставляет все расширенные возможности взаимодействия страницы с пользователем. Используя JavaScript, мы добавим выпадающее меню, ползунок на странице, проверку формы, переходы между подстраницами или расширенную анимацию, а также 3D-игры (например, с помощью Babylon-JavaScript). Данные для логики в JavaScript от бэкенда приложения, отсюда и взаимодействие фронтенд — бэкенд разработчика.
Данные для логики в JavaScript от бэкенда приложения, отсюда и взаимодействие фронтенд — бэкенд разработчика.
Позиции фронтенд-разработчика сильно различаются. Работа фронтенд-разработчика в агентстве, фронтенд-разработчика в инхаус будет выглядеть иначе, и совсем иная работа для человека, работающего над фронтенд-разработкой стартапа.
Фронтенд-разработчик из графических проектов может развиваться до разработчика JavaScript — веб-программиста, занимающегося в основном написанием логики приложения и расширенными операциями JavaScript. Кроме того, фронтенд-разработчику (как и бэкенд-разработчику) часто приходится планировать архитектуру JavaScript приложения и осознанно выбирать фреймворки и библиотеки для проекта.
Легка ли фронтенд-разработка?
- Вы можете быстро увидеть эффект; в отличие от обучения веб-разработке/бэкенд-разработке, создание фрагментов кода даже на чистом HTML сразу дает нам визуальные эффекты, которые мотивируют нас продолжать работу.
- Низкий порог входа — для начала профессиональной карьеры на стажировке или позиции младшего специалиста в самом начале требуется относительно небольшое количество фронтенд-навыков.

- Много предложений работы для юниоров, особенно когда приближаются каникулы и много летних стажировок.
- Независимость — мы можем позаботиться о создании сайтов для себя, а затем получать заказы как фрилансер. В конце концов, для начала мы должны уметь создавать простые веб-сайты.
В любом случае изучение основ для начала профессиональной карьеры на удовлетворительном уровне займет у вас от нескольких недель до нескольких месяцев. Если у вас нет, например, 5 часов каждый день, а всего несколько часов по выходным, то как минимум полгода пригодится.
Что нам нужно для front-end разработки?
Вот рецепт успеха. Для создания сайта вам необходимо:
HTML + CSS
Это основные ингредиенты для создания веб-сайта. HTML обеспечивает структуру веб-сайтов — описанные элементы, а CSS сообщает браузеру, как эти элементы должны выглядеть. Как только вы освоите HTML и CSS, вы сможете воссоздать любой (графический) дизайн и превратить его в веб-сайт.
JavaScript
Интерфейсный язык веб-программирования для создания веб-сайтов. Благодаря JavaScript вы добавляете интерактивности на свой сайт, т.е. разрабатываете сайты, которые реагируют на действия пользователя. Вы даже можете создавать игры. Мы рекомендуем освоить хотя бы базовый код JavaScript, чтобы понять, как работает язык или логика языка веб-программирования. Затем вы можете перейти к jQuery.
jQuery
Технически это не язык, а библиотека JavaScript. Как посредник, который позволяет писать JavaScript проще и быстрее. Вы вводите код jQuery; библиотека беспокоится о вас и играет с переводчиком, чтобы передать смысл слегка сложного JavaScript в браузер. Хотя сегодня jQuery «немного устарел», мы рекомендуем изучать его «по запросу», он упрощает изучение логики веб-программирования и Bootstrap (используется CSS-фреймворк) и по-прежнему появляется в предложениях о работе.
Фреймворки
Их задача — упростить процесс создания сайтов и приложений, предоставив готовые решения самых распространенных проблем. Кроме того, они предоставляют образец аккуратной разработки кода. Для начала мы предлагаем выбрать один CSS-фреймворк, например, Bootstrap (другие варианты: Foundation, Pure, YAML CSS), а затем добавить один из популярных на данный момент JavaScript-фреймворков : Angular 4, ReactJS, Vue.js, Ember.js, Метеор.js.
Кроме того, они предоставляют образец аккуратной разработки кода. Для начала мы предлагаем выбрать один CSS-фреймворк, например, Bootstrap (другие варианты: Foundation, Pure, YAML CSS), а затем добавить один из популярных на данный момент JavaScript-фреймворков : Angular 4, ReactJS, Vue.js, Ember.js, Метеор.js.
Гит
Это не имеет прямого отношения к веб-разработке, но чем раньше вы начнете использовать Git, систему контроля версий, тем лучше. Такой порядок нам видится наиболее удачным. Конечно, можно поступить совершенно по-другому: пропустить jQuery и изучать Bootstrap сразу после освоения основ HTML и CSS; однако мы советуем вам не перебарщивать с упрощением и отрезать себя от поиска решений, написанных от руки, а не используемых префабов из фреймворка или изучать JavaScript-фреймворки с едва способным получить строчку на чистом JavaScript.
С чего начать фронтенд-разработку?
Регулярно учитесь и старайтесь применять каждый новый навык на практике, даже в крошечных фрагментах кода, с единственной целью — показать, что вы только что освоили. Поделитесь этим в Интернете. Ограничьте свои мотивационные группы на Facebook. После всего лишь 3 часов чтения мотивационных историй вы не станете в 3 раза более мотивированы. Скорее у вас станет на 3 часа меньше для учебы.
Поделитесь этим в Интернете. Ограничьте свои мотивационные группы на Facebook. После всего лишь 3 часов чтения мотивационных историй вы не станете в 3 раза более мотивированы. Скорее у вас станет на 3 часа меньше для учебы.
Следите за рынком и читайте требования в предложениях о работе. Они меняются! Мы пишем этот пост сегодня, и, вероятно, нам потребуется обновить его через год по мере изменения технологий. Как только вы освоите основы: HTML CSS JavaScript, что-то новое обязательно будет в тренде — обновите свой список «для изучения». Как можно скорее ищите бесплатные семинары (чтобы учиться у наставников и заводить интересные знакомства) и отраслевую стажировку. Работа окажется лучшим учителем.
Пример фронтенд-разработки
HTML + CSS
Три, вероятно, самых известных сайта с интерактивными курсами веб-интерфейса. Бесплатные, хорошо организованные, они очень легко доносят знания до новичков. Они проводят интерактивные курсы в браузере. Нам не нужно ничего устанавливать дома, мы просто берем курс, и наш прогресс растет сразу.
Khan Academy, Codecademy и Homeschool
В Khan Academy есть бесплатные материалы, а также есть возможность использовать другие веб-языки. Это образовательная платформа не только о веб-разработке. Вы можете выполнять различные задачи, от базовых элементов, включая HTML и CSS, до более сложных сценариев JavaScript.
В Codecademy есть много бесплатных материалов и интересных готовых путей разработки интерфейса, которые доступны только профессиональным пользователям.
Code School — на наш взгляд, самый организованный курс. Они состоят из видеороликов + интерактивной части с задачами по фронтенд-разработке. Первый уровень каждого курса бесплатный, но, к сожалению, за остальные придется платить. Тем не менее, даже бесплатные части (обычно около 1 часа) заслуживают внимания.
Как выбрать курс?
См. все три веб-платформы. Темы пересекаются, но стоит пройтись по некоторым повторяющимся темам. Во-первых, повторение закрепляет знания, а во-вторых, у каждой фронтенд-платформы свой подход к обучению. Выбор за вами. Так много людей хотят платить за ежемесячный курс Bootcamp или веб-разработки, хотя у них есть все бесплатно под рукой. Ничего необычного.
Выбор за вами. Так много людей хотят платить за ежемесячный курс Bootcamp или веб-разработки, хотя у них есть все бесплатно под рукой. Ничего необычного.
Хуже всего то, что у нас много материалов, и мы хотим выучить все необходимое быстро, не проверяя и не выбирая — собрать все на подносе и сделать еще один шаг дальше базовых материалов. Поэтому мы понимаем, что если у вас нет времени на все курсы по интерфейсу и принятие решений не является вашей сильной стороной, ознакомьтесь с Khan Academy: введение в HTML CSS — веб-разработка.
JavaScript
Каким был бы наш курс по фронтенд-разработке без использования JavaScript? Интерактивные сайты выше великолепны. У них есть курсы JavaScript для нас — хорошие, простые но к сожалению хороши только для разминки их нельзя назвать исчерпывающими. Если у вас уже есть основы HTML и CSS как таковые, вам не нужно начинать с предыдущих предложений.
Чтобы начать работу с 9 коротких упражнений на разработку во введении: по JavaScript, вы можете опираться на те же темы в Udacity: JavaScript Intro, а затем (или сразу) перейти к более широкому набору задач: HTML / JavaScript: Создание интерактивной сети Страницы.
jQuery
Еще один шаг на нашем пути к фронтенд разработке, но крайне необязательный. В настоящее время курс фронтенд-разработки может обойтись без jQuery. Тем более, что сегодня есть много интересных новых возможностей для разработчиков интерфейса, мы рассмотрели предложения о работе, и это все еще стоит иметь в наличии.
Да, в Khan Academy и Codecademy есть курсы jQuery. Однако в этом случае я хотел бы порекомендовать — часовой и совершенно бесплатный пробный курс jQuery Pluralsight (ранее Code School) по фронтенд-разработке.
Структура обучения
На этом этапе вы можете самостоятельно выбрать материалы для оформления и оценить их соответствие вашим знаниям. Когда дело доходит до фреймворка Bootstrap, создание веб-сайта основано на сетке из 12 столбцов, и эти знания имеют основополагающее значение для понимания всего остального на практике. Bootstrap позволяет быстро создавать адаптивные веб-сайты (RWD), то есть адаптированные для мобильных устройств. Если вы предпочитаете обучение в форме учебника: курс начальной загрузки доступен в академии кода, а с помощью Daily Web вы создадите свой первый слайдер начальной загрузки за 30 минут.
Если вы предпочитаете обучение в форме учебника: курс начальной загрузки доступен в академии кода, а с помощью Daily Web вы создадите свой первый слайдер начальной загрузки за 30 минут.
Фреймворки JavaScript
В настоящее время достойный курс по фронтенд-разработке, безусловно, должен знакомить с используемыми в настоящее время средами JavaScript и, по крайней мере, преподавать одну из них. Вы можете найти интерактивные курсы с фреймворками на Pluralsight (ранее Code School), которые бесплатны в течение 14 дней. Вы можете найти очень богатую коллекцию бесплатных материалов на scotch.io. С другой стороны, отписаться, где вы найдете бесплатные курсы по фронтенд-разработке для каждого фреймворка, — это тема для отдельного поста.
Их много. Выбор сложен, а узнать их все невозможно. Что бы вы ни выбрали для начала, просто придерживайтесь его. Не прыгайте с цветка на цветок, потому что после недели обучения веб-разработке; кто-то скажет вам, что другой лучше. Изучите первый и напишите на нем простое веб-приложение. Обычно для начала рекомендуются такие приложения, как планировщики, списки дел и новости рейтинга. Все, что вам нужно, это имя фреймворка и имя веб-приложения, которое вы хотите создать.
Обычно для начала рекомендуются такие приложения, как планировщики, списки дел и новости рейтинга. Все, что вам нужно, это имя фреймворка и имя веб-приложения, которое вы хотите создать.
Примеры бесплатных курсов:
- AngularJS
- Angular 2+ (в настоящее время 6, но 4/5 — это просто еще одна версия для разработки интерфейса)
- РеактJS
- Vue.js
- Ember.js
Это конец? Нет! Это отличное начало и прочная основа для младшего фронтенд-разработчика.
Что будет после этих курсов?
Начните с работы над своими веб-проектами. Как мы писали в начале, документируйте свою работу с самых первых шагов фронтенд-разработки, а код выкладывайте на GitHub, даже если он далек от идеала.
Хотите испытать себя?
Лучший способ закрепить полученные знания — это практика. Пройти курс по интерфейсу — это одно, но только работа над вашими веб-проектами научит вас программировать — решать проблемы самостоятельно. Создайте форму (целевую страницу), через которую вы можете отправить электронное письмо автору страницы.
Создайте свой сайт-визитку — портфолио — подумайте об использовании JavaScript для заполнения таблицы последовательностью Фибоначчи, вашим слайдером или простой игрой с нуля. Думаете, у вас уже есть навыки программирования, но нет графических навыков, поэтому разработка, которую вы делаете, «уродлива»? Пожалуйста! Выберите готовый графический дизайн, например, из Weekly Dev Challenge, и попробуйте его создать.
Сколько времени нужно, чтобы изучить основы?
Это зависит от тебя. Дисциплина важнее всего. Большинству людей сложнее выучить язык веб-программирования, чем потратить время на посещение бесплатных курсов. Освоение основ для настройки вашего первого веб-сайта может занять около 1-3 месяцев, в зависимости от того, насколько вы амбициозны в разработке интерфейса.
Чтобы освоить JavaScript, я бы добавил еще 3 месяца упорного обучения. Я предполагаю, что вы работаете, поэтому вы будете посвящать обучению около 5-10 часов в неделю, т. е. не менее 1 часа в день. Front-end специалистом за полгода не станешь, но этого времени достаточно, чтобы создать базу для дальнейшего обучения.
Ищите помощь в Интернете
Не раз во время обучения у вас возникнут проблемы: Как центрировать элемент? Почему этот скрипт не работает? HTML и CSS в Chrome выглядят иначе, чем в Firefox. Как стать профессионалом во фронтенд-разработке?
Это нормально, но те, кто спрашивает, не ошибаются.
- Google — спросите у дяди Google, желательно на английском языке.
- Stack Overflow — вероятно, будет первым, кто выведет ответы от Stack Overflow. Это портал для веб-разработчиков, где пользователи публикуют вопросы, связанные с языком веб-программирования, а другие (обычно более опытные веб-программисты) пытаются дать вам ответ о фронтенд-разработке. Бывшие лучшие решения начисляются баллами, а автор вопроса может отметить комментарий, решивший его проблему. Иногда решений несколько или десяток, поэтому стоит прочитать их все и проверить у себя дома. Если какое-либо из решений помогло вам, проголосуйте — поставьте ему стрелку вверх.
- Facebook — группы front-end разработки в FB для начинающих могут вам очень помочь, особенно когда вы не знаете, как спросить о своей проблеме.
 Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.
Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта. - CanIUse — если ваша проблема связана с тем, что CSS не работает в одном из ваших браузеров, убедитесь, что то, что вы используете, поддерживается для проверяемой версии. Таким образом, вы избежите долгих и утомительных поисков фантомных интерфейсных проблем.
Вывод
Итак, в этой статье вы узнали больше о мире ИТ, и мы будем рады, если сможем помочь вам с направлением. Интерфейсный мир огромен, и новичку может быть легко заблудиться в нем, но мы сосредоточены на том, чтобы помочь людям встать на правильный путь. Но также обратите внимание, что в дополнение к традиционным веб-языкам существует язык веб-программирования без кода . Пока инструменты без кода не стали широко доступны, разработка веб-приложений выполнялась исключительно веб-программистами.
Пока инструменты без кода не стали широко доступны, разработка веб-приложений выполнялась исключительно веб-программистами.
К счастью, время уходит, и сейчас любой студент, разбирающийся в материале, может создать свое веб-приложение или лендинг. Изучив основы, даже на уровне знаний HTML и CSS, вы уже сможете найти работу своей мечты. Многие ученые отмечают, что язык веб-программирования улучшает способности человека и способствует развитию мягких навыков. В конце концов, это ваша финансовая независимость. Мы знаем разных ребят из мира фронтенда, которые запускали свои стартапы и делали полезные вещи на благо нашей планеты.
И, конечно, у такого подхода есть плюсы:
- Простота использования и большая мощность.
- Отличная библиотека шаблонов.
- Поддержка установки различных параметров.
Язык программирования без кода или визуального программирования — это свежий подход, при котором вам не нужно писать код с нуля. Мы рекомендуем вам использовать инструменты с графическим интерфейсом, за которыми будущее веб-разработки. Традиционные интерфейсные веб-приложения — это круто, но мы считаем, что вам нужно внедрять инновации, поэтому наш продукт может быть вам полезен. Мы искренне желаем найти правильный путь к освоению профессии программиста. Этот путь тернист, но если вы его освоите, он будет удовлетворять вас всю жизнь, которую вы провели в это время.
Традиционные интерфейсные веб-приложения — это круто, но мы считаем, что вам нужно внедрять инновации, поэтому наш продукт может быть вам полезен. Мы искренне желаем найти правильный путь к освоению профессии программиста. Этот путь тернист, но если вы его освоите, он будет удовлетворять вас всю жизнь, которую вы провели в это время.
Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
Мир веб-разработки делится на два клана: front end и back end. Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Кто такой front end разработчик?
Разница в том, что код фронтенда взаимодействует с пользователем, а код бекенда — с данными на сервере. Front-end разработчик занимается не только версткой, но и более глобальными вещами, связанными с сайтом и веб-приложением. Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Чем занимается front-end разработчик
Frontend разработчик должен уметь сверстать макет, построить веб-приложение, не бояться серверной части сайта, а также разработать пользовательский интерфейс, внедрить в него скрипты.
С чего начать?
Для того, чтобы стать фронт энд-разработчиком нужно выучить:
- HTML+CSS
Именно эти языки отвечают за то, как сайт будет выглядеть в браузере. Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
- jQuery
Библиотека JavaScript, которая отвечает за взаимодействие JavaScript и HTML, а также облегчает работу с элементами DOM.
- Верстка макетов
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
На этом этапе вы уже можете пробоваться на должность HTML-верстальщик.
- JavaScript
Что должен уметь Junior frontend разработчик
В некоторых компаниях эта должность так и называется — front end разработчик, в других вы можете увидеть ее деление на html-верстальщика и JS-разработчика.
Начинающий frontend разработчик должен знать:
- основы HTML, CSS
- знание и опыт работы с CSS-фреймворками (Twitter Bootstrap/Foundation)
- Верстка сайта
- опыт работы с jquery (установка плагинов, анимация, валидация, pop-ups)
- опыт программирования на JavaScript
- знание/понимание основных принципов ReactJS+Redux/AngularJS/Backbone или Node.
 js + MongoDB
js + MongoDB - практические навыки работы с GIT
- основы Chai/Jasmine, Enzyme, Karma/Mocha
Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка.
Как получить первую работу?
Чтобы стать front end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки. Им важно увидеть ваши теоретические знания на практике, поэтому подготовьте портфолио с вашими работами. Если вы работали в команде или на открытом проекте, добавьте и эту работу, указав вашу роль.
Узнайте с какими фреймворками и библиотеками работают в компании и изучите их — это будет отличным плюсом. Также полезно иметь опыт верстки под ключевые CMS, на которых компания делает сайты.
Советы от frontend разработчиков Artjoker
1
Копайте глубжеКаждый браузер по-разному отображает один и тот же код, но для эффективной работы нужно, чтобы ваш код был кроссбраузерным и адекватно отображался для всех пользователей. Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
2
Читайте кодЧитая код, написанный другими разработчиками, вы улучшаете свои навыки, видите, что у задач бывает не только один вид решения. Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
3
Работайте в команде
Как видите, набор навыков фронтенд-разработчика достаточно широк и требует много времени для изучения, поэтому советуем вникнуть в основы и прорабатывать умения на практике. Вам придется очень много гуглить и это нормально — гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
Успехов:)
Если вы хотите узнать больше о жизни и работе в Artjoker, читайте «50 фактов о работе в Artjoker» и смотрите видео:)
Аутсорсинг фронтенд разработки 💻| Компания «Work Solutions
Что такое аутсорсингАутсорсинг — это практика получения услуг от внешнего поставщика. Она распространена в отраслях, где существует нехватка рабочей силы или её стоимость слишком высока, например, в разработчике программного обеспечения. В России аутсорсинг становится все более популярным для развития digital направлений, так как цена содержания штатного IT подразделения становится слишком высокой.
Если поручить создание цифрового продукта аутсорс-продакшну, можно бросить все силы на бизнес, обслуживание клиентов, продажи и маркетинг. Так освободится время, чтобы подготовить все необходимое для успешного вывода продукта на рынок практически сразу после завершения разработки.
Что такое фронтендРаньше, когда интернет был медленнее, а браузеры слабее, создание сайта делили на два ключевых этапа — верстку и программирование. Сегодня процесс создания функциональных веб-сервисов стал сложнее и требует бэк- и фронт-енд разработку. Front-end — важная составляющая любого веб-проекта, которая отвечает за внешний вид сайта: графический интерфейс, кнопки, навигационное меню, тексты, изображения. Иными словами, это часть системы, которая запускается в браузере отдельного пользователя. Поэтому иногда ее называют клиентской частью. Качество frontend приложения во многом будет определять, станут ли люди пользоваться вашим продуктом.
HTML, CSS и Javascript — это три кита, на которых стоит любое frontend-приложение.
HTML — это скелет сайта, который определяет расположение основных статических элементов и содержания страницы. С помощью CSS система сообщает браузеру, как должен выглядеть сайт, какого цвета будут страницы, закруглены ли кнопки, отбрасывают ли они тени. На этих двух технологиях строится веб-верстка.
В современном мире этого недостаточно, поэтому сайты еще активно используют технологию Javascript. Этот язык программирования позволяет запускать программные скрипты на стороне клиента, то есть прямо в браузере. На базе этого языка появилось множество инструментов разработки, которые принято называть фреймворками и библиотеками. Они используют Javascript или Typescript чтобы эффективно решать конкретные задачи и повышать эффективность разработки при решении разных задач. Например, с помощью React Native можно создавать мобильные приложения для iOS и Android.
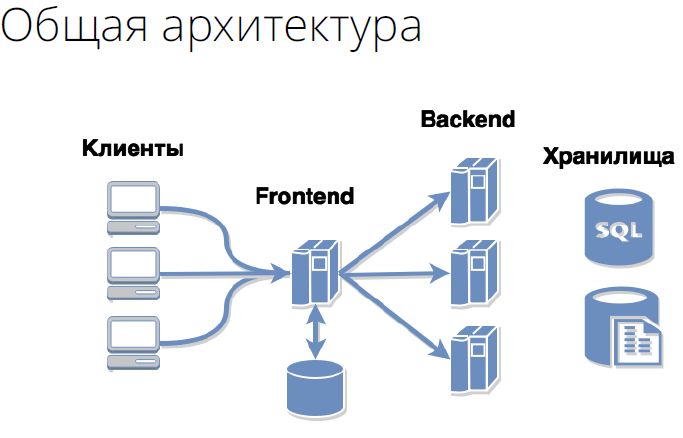
Основные отличия фронтенда от бекэндаБекэнд отвечает за серверную часть сайта: хранит и упорядочивает данные, следит, чтобы все работало нормально и клиент получал запрашиваемые данные. Эту часть веб-сайта пользователь не видит и не может напрямую с ней взаимодействовать. Функционал бекэнд приложения доступен пользователям только через интерфейсное фронтэнд приложение. Обработка бизнес-логики, реализация API, создание библиотек, работа с компонентами системы, создание алгоритмов, интеграции со сторонними сервисами также относятся к бекенду.
Эту часть веб-сайта пользователь не видит и не может напрямую с ней взаимодействовать. Функционал бекэнд приложения доступен пользователям только через интерфейсное фронтэнд приложение. Обработка бизнес-логики, реализация API, создание библиотек, работа с компонентами системы, создание алгоритмов, интеграции со сторонними сервисами также относятся к бекенду.
Передача фронтенд-разработки внешнему исполнителю является важным и ответственным решением. Давайте разберемся, какие преимущества даст аутсорсинг разработки фронтенд приложения и определим как правильно выбрать подрядчика.
Экономическая эффективностьНанимая сотрудников в штат вы берете на себя множество сопутствующих расходов. Найм сотрудника требует много времени, чтобы изучить рынок труда, провести собеседования, рассмотреть резюме. Далее специалисту нужно предоставить рабочее место, мощный компьютер, оплатить лицензии для использования ПО. Помимо этого потребуется выплачивать отпускные и больничные. Наняв внешнего исполнителя, ни о чем из этого можно не беспокоиться. Таким образом заказчик уменьшает накладные расходы на производство, тем самым увеличивая прибыль.
Помимо этого потребуется выплачивать отпускные и больничные. Наняв внешнего исполнителя, ни о чем из этого можно не беспокоиться. Таким образом заказчик уменьшает накладные расходы на производство, тем самым увеличивая прибыль.
Цикл разработки проектов обладает разной интенсивностью. В зависимости от этапа необходим разный уровень квалификации специалистов и размер команды. На старте разработки может понадобиться мощная команда, в то время как для сопровождения готовой системы, быстрого исправления ошибок и разработки новых функций может быть достаточно и одного выделенного специалиста.
Экспертиза и опытНа создание компетентной команды разработчиков, которые будут эффективно работать вместе требуется много времени. Многие аутсорсинговые компании имеют собственные системы обучения и вертикальную оргструктуру. Если вам нужен отдельный проект, то времени на столь долгие приготовления у вас не будет. Таким образом, привлечение внешнего ресурса для создания фронтенда защитит вас от ситуаций, когда квалификаций наемного сотрудника оказалось недостаточно или команду требуется быстро расширить для выполнения внезапно большого объема работ.
Таким образом, привлечение внешнего ресурса для создания фронтенда защитит вас от ситуаций, когда квалификаций наемного сотрудника оказалось недостаточно или команду требуется быстро расширить для выполнения внезапно большого объема работ.
Если у вас есть формализованное техническое задание, дизайн макеты и прототипы, то вы можете быстро отдать задачу на фронтенд. Вы можете укрепить команду штатных дизайнеров и разработчиков с помощью аутсорсинга. Это позволит эффективно выполнять комплексные задачи. Если между членами команды налажена коммуникация и есть административный ресурс для управления проектной командой, то внешние сотрудники быстро наладят взаимодействие с вашим штатным персоналом.
Наши фронтенд-программистыАутсорсинг разработки frontend — это услуга, за которой к нам часто обращаются клиенты. Все наши разработчики независимо от уровня middle или senior, владеют современными инструментами разработки и знают все лучшие практики и отраслевые стандарты работы. Они знают JavaScript и Typescript, прекрасно владеют популярными фронтенд фреймворками вроде React, Angular и Vue. Внедрение лучших практик и умение писать поддерживаемый код позволяет им создавать качественную цифровую продукцию. При работе с проектами они настраивают автоматизированное тестирование, что позволяет им работать с большой комбинацией входных параметров интерфейса.
Они знают JavaScript и Typescript, прекрасно владеют популярными фронтенд фреймворками вроде React, Angular и Vue. Внедрение лучших практик и умение писать поддерживаемый код позволяет им создавать качественную цифровую продукцию. При работе с проектами они настраивают автоматизированное тестирование, что позволяет им работать с большой комбинацией входных параметров интерфейса.
При выборе исполнителя для аутсорсинга фронтенд разработки нужно правильно представлять себе формат сотрудничества и знать какие результаты вам нужны. Надежный исполнитель будет предлагать разные форматы вознаграждения в зависимости от степени ответственности, которую он должен будет взять на проекте. Мы готовы изучить ваши требования, помочь сформировать техническое решение и собрать команду, которая реализует проект.
Что такое внешний интерфейс?
Если вы знакомы с веб-разработкой, вы, вероятно, слышали упоминание о «внешнем интерфейсе» — но что это такое? Вообще говоря, интерфейс — это часть веб-сайта, с которой сталкивается пользователь. Это то, что вы видите, когда вводите что-то вроде «codecademy.com». Но, конечно, это еще не все.
Это то, что вы видите, когда вводите что-то вроде «codecademy.com». Но, конечно, это еще не все.
Как объясняет в видео выше интерфейсный веб-разработчик Пэт ДеПуйдт, интерфейс — это часть веб-сайта, с которой взаимодействует пользователь или клиент. Многое уходит на обеспечение работы внешнего интерфейса, включая архитектуру базы данных, фреймворки, решения для масштабирования и многое другое. Включает в себя:
- Стили : Сюда входят кнопки, макеты, элементы ввода, текст, изображения и многое другое. Это общий вид сайта.
- Специальные возможности : Функции специальных возможностей, такие как преобразование текста в речь, распознавание голоса, простые пользовательские потоки и многое другое, упрощают использование веб-сайтов и улучшают взаимодействие с пользователем.

- Скорость : Большинство людей не будут ждать загрузки веб-сайта. Чем быстрее работает сайт, тем лучше.
Каковы общие интерфейсные задачи?
Передняя веб-разработка может включать в себя множество задач, в том числе:
- Обновление существующих веб-страниц или создание новых
- Создание электронных писем в формате HTML для кампаний по электронной почте
- Обеспечение хорошей работы веб-страниц на мобильных устройствах или планшетах
- Улучшение производительность веб-сайта за счет очистки и разделения кода
- Добавление и улучшение специальных возможностей
Что такое интерфейсные технологии?
Во фронтенд-разработке вы будете использовать три основные технологии.
- HTML : Пэт описывает HTML как скелет веб-страницы. Он используется для структурирования содержимого веб-страницы, а также сообщает веб-браузеру, как его отображать.
- CSS : «Обложка и одежда веб-страницы», по словам Пэта, CSS (каскадные таблицы стилей) предоставляют браузерам более конкретную информацию об отображаемом контенте, например, размер и цвет текста.

- JavaScript : Веб-сайты — это больше, чем просто текст. JavaScript позволяет создавать более сложные элементы, такие как интерактивные карты и анимированная графика. Он выполняется как в браузере, так и на сервере, что делает его универсальным.
Front-End-разработчики также используют другие инструменты, начиная от систем управления контентом (CMS), таких как WordPress и Drupal, и заканчивая библиотеками и фреймворками, такими как React, Angular и Vue. Библиотеки и фреймворки позволяют вам использовать план для создания веб-элементов, таких как кнопки, вместо того, чтобы каждый раз создавать новый.
Что такое передовые карьеры?
В разработке интерфейса есть две основные роли: разработчики интерфейса пользователя и инженеры интерфейса. Хотя они могут показаться похожими, между ними есть несколько различий.
Разработчики внешнего интерфейса
Разработчики внешнего интерфейса (или дизайнеры внешнего интерфейса) берут чертежи и другие статические изображения и переводят их в веб-страницы. Это большая задача, так как веб-страницы должны соответствовать дизайну и обеспечивать работу на экранах разных размеров.
Это большая задача, так как веб-страницы должны соответствовать дизайну и обеспечивать работу на экранах разных размеров.
Front-End Engineers
Front-End Engineers меньше сосредоточены на дизайне и больше на том, чтобы сделать веб-сайт функциональным и масштабируемым. Некоторые Front-End Engineers также занимаются проектированием, а на некоторых рабочих местах эти две должности взаимозаменяемы.
Внешний дизайн — это совместная работа, поэтому, если вам нравится работать с другими так же, как и разрабатывать, этот вариант может вам подойти.
Большинство фронтенд-разработчиков и инженеров координируют свои действия с командами взаимодействия с пользователем (UX). Эти люди определяют целевую демографию веб-сайта и то, как пользователи могут с ним взаимодействовать.
Графический дизайн — еще одна важная часть внешнего интерфейса. Он включает в себя шрифты и цвета и гарантирует, что дизайн веб-сайта соответствует компании и продукту, для которого предназначено веб-приложение. Это часто исходит от исследовательской и брендинговой команды. Например, у Amazon есть отличный логотип, одни и те же шрифты и одинаковые цвета.
Это часто исходит от исследовательской и брендинговой команды. Например, у Amazon есть отличный логотип, одни и те же шрифты и одинаковые цвета.
Front-End-разработчики координируют свои действия с различными отделами, чтобы обеспечить работу веб-приложений во всех браузерах и размерах экрана, включая телефоны и планшеты. Они также могут получать отзывы от этих отделов на протяжении всей разработки, поэтому им необходимо иметь возможность учитывать и выслушивать отзывы от разных людей с разными точками зрения и приоритетами.
Почему интерфейс важен?
В видео выше Пэт объясняет, что интерфейс важен, потому что:
«Это цифровое представление компании, отдельного лица или организации. Оно создает мост между покупателем или клиентом и брендом».
Если у веб-сайта или приложения есть проблема, это плохо отражается на бренде.
Внешний интерфейс — это то, что делает веб-сайт удобным для использования. Если веб-сайт или приложение не работают должным образом, это может оттолкнуть клиентов, и вернуть этих клиентов будет сложно.
В конечном счете, интерфейс представляет собой чью-то идею, и важно отдать ей должное.
Стать Front-End инженером
Одним из вариантов стать Front-End инженером или разработчиком является получение степени. Хотя это подходит для некоторых, получение степени практично не для всех. К счастью, вы можете стать Front-End Engineer без образования.
Для этого вам нужно начать с прохождения соответствующих курсов. Вы можете начать с языков программирования, таких как HTML, CSS и JavaScript. Или вы можете ознакомиться с нашей карьерой фронтенд-инженера. Каждая карьера предлагает серию курсов, которые помогут вам пройти путь от новичка до подготовки к собеседованию.
Карьерный путь фронтенд-инженера включает перечисленные выше языки, а также такие библиотеки, как React и Redux. Вы изучите основы веб-дизайна, включая вайрфрейминг и теорию цвета. Вы будете создавать проекты, которые сможете включить в свое портфолио. Вы также узнаете, чего ожидать на техническом интервью.
Не стесняйтесь задавать любые вопросы в разделе комментариев ниже, и если вы готовы начать, зарегистрируйтесь прямо сейчас!
Курсы и учебные пособия по веб-дизайну | Кодакадемия
Веб-дизайн имеет важное значение для воплощения веб-сайта в жизнь и создания опыта, который вы хотите для своих конечных пользователей. Курсы здесь помогут вам усовершенствовать свои навыки HTML и CSS, а также узнать о цветовом дизайне, дизайне навигации и многом другом.
Codecademy
Курсы и учебные пособия по веб-разработке | Codecademy
Веб-разработка — это практика разработки веб-сайтов и веб-приложений, размещенных в Интернете. Независимо от того, заинтересованы ли вы во внешнем, внутреннем или полном стеке, контент в нашей области веб-разработки поможет вам в этом.
Codecademy
{{#сравнить сложность «==» «Новичок»}} Подходит для начинающих {{еще}} {{~#сравнить сложность «==» «Продвинутая»~}}{{/compare}} {{сложность}} {{/сравнивать}} {{урокКоличество}} Уроки
Что такое Frontend-разработка?
Когда вы используете веб-сайт или приложение, все, что вы можете видеть и с чем взаимодействовать, сводится к разработке внешнего интерфейса. Работа фронтенд-разработчика заключается в разработке внешнего вида веб-сайта — от кнопок, шрифтов и цветов до общего макета.
Работа фронтенд-разработчика заключается в разработке внешнего вида веб-сайта — от кнопок, шрифтов и цветов до общего макета.
Им поручено сделать так, чтобы пользовательский интерфейс был максимально удобным для различных браузеров, платформ и устройств. Они делают это, используя комбинацию дизайна, технологий и инструментов программирования.
Общие задачи разработчика внешнего интерфейса
Ожидается, что разработчик внешнего интерфейса возьмет на себя любое из следующего:
- Проектирование и контроль взаимодействия с пользователем приложения или веб-сайта
- Использование языков программирования, таких как HTML, CSS и JavaScript, для создания внешнего интерфейса
- Обслуживание и обновление пользовательского интерфейса
- Разработка новых инструментов для улучшения взаимодействия с веб-сайтом или приложением
- Проведение тестирования и отладки
Какие навыки вам нужны, чтобы стать фронтенд-разработчиком?
Технические навыки
Веб-дизайн
Интерфейсный разработчик должен хорошо разбираться в элементе дизайна приложения, иметь представление о визуальном макете и функциональности, а также о технологии, лежащей в основе дизайна интерфейса. У них должен быть опыт работы с такими программами, как Photoshop и Illustrator.
У них должен быть опыт работы с такими программами, как Photoshop и Illustrator.
UX-дизайн
Помимо визуального аспекта, разработчики внешнего интерфейса также должны иметь опыт разработки пользовательского интерфейса. Ключевыми факторами являются понимание того, как пользователь будет взаимодействовать с веб-сайтом или приложением, и знание того, как оптимизировать работу. Они также должны понимать основы адаптивного дизайна, поскольку каждый современный веб-сайт или приложение теперь используется на нескольких платформах и устройствах.
Тестирование и отладка
Проверка кода на веб-сайте и обнаружение ошибок является частью разработки взаимодействия с пользователем. Frontend-разработчики должны иметь широкий спектр знаний о различных средах тестирования на разных языках программирования.
Языки программирования
Фронтенд-разработчики должны владеть тремя основными языками кодирования, которые используются в фронтенд-разработке:
- HTML — отправная точка для любого начинающего фронтенд-разработчика, HTML (язык гипертекстовой разметки) составляет основу блокирует каждый веб-сайт или приложение.
 HTML позволяет браузеру узнать, как отображать веб-сайт
HTML позволяет браузеру узнать, как отображать веб-сайт - CSS — декоративный инструмент веб-дизайна, CSS (каскадные таблицы стилей) оживляет визуальную сторону веб-сайта или приложения, реализуя все, от шрифтов и тем до цветов и значков
Навыки межличностного общения
Решение проблем
Разработка внешнего интерфейса включает в себя целый ряд сложных проблем и задач. Преодоление потенциально стрессовых ситуаций с помощью ясного творческого мышления — важная часть того, что делает фронтенд-разработчика успешным.
Коммуникативные навыки
Способность четко выражать идеи и слушать идеи других является важной частью процесса разработки внешнего интерфейса. От дебатов по дизайну до технических дискуссий, фронтенд-разработчик должен иметь возможность позитивно участвовать в разработке стратегий.
Креативность
Большая часть работы фронтенд-разработчика заключается в использовании инструментов и технологий для игры с идеями и соглашениями и создания того, что находит отклик у пользователя. Талант к графическому дизайну и воображение для создания быстрого, плавного и увлекательного интерфейса выделит вас.
Фреймворки и библиотеки для разработки интерфейса
Фреймворки и библиотеки упрощают работу разработчика интерфейса. Они действуют как шаблон, предоставляя разработчикам готовый код для работы. Это означает, что разработчики могут работать быстро и эффективно.
Bootstrap
Бесплатная CSS-инфраструктура с открытым исходным кодом, Bootstrap позволяет разработчикам интерфейсов быстро проектировать и настраивать веб-сайты и приложения, ориентированные на мобильные устройства. Он поставляется с огромным набором повторно используемых кодов, написанных на HTML, CSS и JavaScript, чтобы дать разработчикам полный набор инструментов для творчества. Чрезвычайно популярный за последние несколько лет, Bootstrap по-прежнему удерживает свои позиции наряду с самыми популярными интерфейсными фреймворками.
Чрезвычайно популярный за последние несколько лет, Bootstrap по-прежнему удерживает свои позиции наряду с самыми популярными интерфейсными фреймворками.
AngularJS
Один из наиболее часто используемых фреймворков для разработки внешнего интерфейса. AngularJS — это фреймворк с открытым исходным кодом для JavaScript, который используется для разработки одностраничных веб-приложений или одностраничных веб-приложений.
Поддерживается Google и сообществом корпораций и частных лиц, полностью расширяем и может использоваться вместе с другими библиотеками. Поскольку некоторые приложения работают с AngularJS лучше, чем другие, разработчики должны знать, когда его использовать, а когда нет.
React.js
Еще одна бесплатная библиотека с открытым исходным кодом, React.js, используется для создания высокоэффективных пользовательских интерфейсов. React.js — наиболее широко используемая внешняя библиотека JavaScript для создания уровня представления мобильных и веб-приложений. Она также позволяет разработчикам внешнего интерфейса создавать повторно используемые компоненты пользовательского интерфейса. Он быстрый, масштабируемый и простой в использовании, отсюда и его популярность.
Она также позволяет разработчикам внешнего интерфейса создавать повторно используемые компоненты пользовательского интерфейса. Он быстрый, масштабируемый и простой в использовании, отсюда и его популярность.
jQuery
jQuery берет трудоемкие задачи, для которых требуется много строк кода, и преобразует их в методы, использующие только одну строку кода. Это библиотека JavaScript с открытым исходным кодом, которая занимается всем, от манипулирования HTML/DOM, взаимодействий AJAX и кросс-браузерной разработки JavaScript, что существенно упрощает использование JavaScript на вашем веб-сайте.
Какова средняя зарплата разработчика интерфейса?
Средняя заработная плата* фронтенд-разработчиков различается по Европе — средняя заработная плата в Германии составляет 52 833 евро в год; это 40 707 евро в год во Франции и 30 529 евро в Испании..
*Источник: Glassdoor
Как стать фронтенд-разработчиком?
Начните с исследования. Ознакомьтесь с электронной книгой CodeOp «5 шагов к началу успешной карьеры в программировании », чтобы получить представление о том, как сделать шаг к разработке интерфейса. Если вы чувствуете, что готовы начать обучение тому, как стать разработчиком, вы также можете ознакомиться с нашим руководством по курсу Full Stack Development, щелкнув изображение ниже.
Если вы чувствуете, что готовы начать обучение тому, как стать разработчиком, вы также можете ознакомиться с нашим руководством по курсу Full Stack Development, щелкнув изображение ниже.
Что такое фронтенд-разработка и как она влияет на ваш сайт?
Создание доступного, функционального и хорошо продуманного веб-сайта предполагает основное внимание к веб-разработке. В мире разработки вы можете услышать определение разработчиков по-разному: от разработчика интерфейса, разработчика реагирования, разработчика полного стека и бэкэнд-разработчика. Здесь, в SiteCrafting, у нас есть большая команда разработчиков, которые могут покрыть почти все, что нам подкинут, но мир фронтенд-разработки сосредоточен на мне (Рина Хенсли) и Лии Руисенор.
Что такое фронтенд-разработка?
Фраза «внешний интерфейс» обычно относится к клиентским элементам веб-проекта. Области, которые пользователь видит при посещении веб-сайта, такие как заголовок, навигация, основная часть, изображения, кнопки и взаимодействия. Фронтенд-разработчики стоят между дизайном и логикой, мы можем воплотить идею в жизнь. С этой ответственностью мы должны понимать языки, которые браузеры используют на базовом уровне, то есть HTML , CSS и Javascript . Кроме того, мы также:
Фронтенд-разработчики стоят между дизайном и логикой, мы можем воплотить идею в жизнь. С этой ответственностью мы должны понимать языки, которые браузеры используют на базовом уровне, то есть HTML , CSS и Javascript . Кроме того, мы также:
- Расширяем дизайн, добавляя функции и/или технические элементы в зависимости от потребностей пользователя.
- Работайте с UX (пользовательский опыт) и проектируйте, чтобы наша работа была доступна.
- Решите проблемы разработки, которые могут запутать или ухудшить работу пользователей.
- Убедитесь, что веб-сайт адаптивен и работает в разных браузерах и на разных размерах экрана.
- Тест на оптимизацию веб-сайта, так как медленные веб-сайты могут оттолкнуть пользователей.
Жизнь фронтенд-разработчика
Фронтенд-разработчики здесь обычно работают с файлами дизайна и браузером. Мы используем механизмы шаблонов, такие как TWIG, и препроцессоры, такие как LESS или SCSS, для создания HTML и CSS. Мы также создаем большую часть функциональности сайта с помощью Javascript.
Мы также создаем большую часть функциональности сайта с помощью Javascript.
Часто мы больше, чем просто разработчики переднего плана, и становимся разработчиками полного стека, создающими целые сайты как на задней, так и на передней панели, используя WordPress или работая с нашими бэкэнд-разработчиками для расширения пользовательских инструментов и возможностей.
Front-end (как и любая другая разработка) требует от нас постоянного роста, обучения и расширения наших знаний. Мы должны уделять пристальное внимание деталям и должны быть готовы к расширению и/или повороту и внесению изменений в наше мышление, когда возникают проблемы. Разработчики постоянно вносят обновления и изменения на протяжении всего процесса разработки, поэтому четкое документирование и соблюдение порядка чрезвычайно важны при создании расширяемых веб-проектов.
Испытания и награды
CSS всегда был моей главной любовью, и за последний год или два появилось так много новых задач и интересных новых функций, что всегда есть что-то новое, что можно открыть, и проблемы, которые нужно преодолеть при создании и внедрении. дизайн для жизни.
дизайн для жизни.
В процессе веб-разработки часто возникают препятствия, будь то изменение потребностей и функциональности клиента или просто разработка функциональности и дизайна в соответствии с планом. Когда изменения или новые открытия возникают в любой момент проекта, разработчики должны быстро выяснить, как переработать элементы, чтобы функции вписались в дизайн доступным образом. Хотя решение проблем иногда может быть разочаровывающим, за нами стоит сильная команда, и поиск новых решений подталкивает нас к тому, чтобы быть лучше, и заставляет нас думать о новых способах сделать что-то, что может быть еще лучше или привести к созданию лучшего пользовательского опыта. . Лия принимает вызов и преуспевает в нем. Она сказала: «Я знаю, что есть способ, всегда есть способ, вам просто нужно его найти. Задача — это самое интересное».
Почему внешний интерфейс важен
Внешний интерфейс важен, поскольку он соединяет две важные области: дизайн веб-сайта (видение, внешний вид, ощущение, индивидуальность сайта) и внутреннюю разработку (рабочие части, контент, области управления и динамически управляемые данные сайта). Фронтенд-разработка находится на переднем крае создания и управления пользовательским интерфейсом. Соединяя дизайн и соединяя пути между серверными данными, мы создаем строительные блоки, которые контролируют то, как пользователь относится к контенту, который он читает, или к действиям, которые он предпринимает на сайте.
Фронтенд-разработка находится на переднем крае создания и управления пользовательским интерфейсом. Соединяя дизайн и соединяя пути между серверными данными, мы создаем строительные блоки, которые контролируют то, как пользователь относится к контенту, который он читает, или к действиям, которые он предпринимает на сайте.
Хороший внешний интерфейс с хорошим дизайном помогает сделать веб-сайты менее запутанными для пользователя, делая технологию интуитивно понятной и простой в использовании.
Как клиентская часть играет роль в нашем процессе
Команда клиентской части работает практически со всеми остальными отделами SiteCrafting и GearLab. Сотрудничество и хорошее общение являются ключевыми на протяжении всего нашего процесса.
User Experience (UX)
Front-end разработка работает с командой UX, чтобы помочь добавить новые функции на веб-сайт или улучшить текущее удобство использования дизайна. Фронтенд также предоставляет команде UX представление о возможном дизайне, построении дизайна и корректировке элементов дизайна.
Визуальный дизайн
В дополнение к UX интерфейс чаще всего сотрудничает с командой визуального дизайна, которая работает над дизайнерскими эффектами и/или анимацией и работает над осуществимостью дизайна и удобством использования в процессе разработки.
Back-end Development
Front-end и back-end разработчики постоянно общаются во время всех проектов, уделяя особое внимание таким аспектам, как интерактивность, удобство использования и обработка данных.
Стратегия контента
Внешний интерфейс сотрудничает со стратегией контента при вводе, создании и разработке стратегии контента веб-сайта. Например, наша команда по контенту помогает нашим разработчикам определить организацию и размещение контента, уделяя особое внимание поисковой оптимизации.
Служба обеспечения качества (QA)
Все наши проекты проходят процесс обеспечения качества с тщательным тестированием и поиском любых потенциальных ошибок или проблем, которые не были обнаружены на более ранних этапах. Поработав над проектом какое-то время, очень важно иметь свежий взгляд на вещи и убедиться, что все работает гладко и соответствует спецификациям, и QA помогает нам в этом процессе.
Поработав над проектом какое-то время, очень важно иметь свежий взгляд на вещи и убедиться, что все работает гладко и соответствует спецификациям, и QA помогает нам в этом процессе.
Управление проектами
На протяжении каждого проекта наши фронтенд-разработчики общаются с командой управления проектом, обсуждая бюджеты, сроки, оценки и планирование проекта.
Front-end разработка и будущее
Front-end разработка, безусловно, не так проста, как считалось раньше. Есть много проблем, которые мы должны принять, и мы всегда должны быть готовы постоянно учиться, расти и слушать. Командная работа помогает нам оставаться честными и не застревать на одном месте и говорить достаточно хорошо. Лия сказала: «Наличие хорошей команды имеет решающее значение, поэтому вам не нужно слишком много крутить колеса. Обмен идеями друг с другом действительно может заставить мозг работать». Мы всегда будем стремиться выпускать лучший продукт для наших клиентов и пользователей и продолжать принимать вызовы, обращать внимание на детали и быть готовыми двигаться вперед.


 Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.
Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.

 HTML позволяет браузеру узнать, как отображать веб-сайт
HTML позволяет браузеру узнать, как отображать веб-сайт