UIkit 3 на русском. Уроки, примеры, разметка.
Как переопределять стили UIkit и создавать собственные темы с Less.
UIkit основан на Less. После установки UIkit в вашем распоряжении будут все исходники. Вы можете компилировать их и создавать собственные темы, а затем включать их в сборки Документация по Less на английском или на русском.
Чтобы начать использовать UIkit и Less, вам нужно скомпилировать исходники Less в CSS. Есть два подхода: настроить собственный процесс сборки или использовать готовые сценарии сборки, включенные в UIkit.
Использование пользовательской сборки
Для начала работы импортируйте основные стили фреймворка (uikit.less) и тему по умолчанию (uikit.theme.less) в свой проект. Затем скомпилируйте файлы любым удобным для вас способом. Если вы не знакомы с Less, прочтите официальную документацию Less на английском или на русском.
// Импорт UIkit стандартной темы (или файла uikit.less только со стилями ядра) @import "node_modules/uikit/src/less/uikit.theme.less"; // Разместите здесь ваш пользовательский код, например, примеси и переменные. // Раздел с информацией о создании тем будет ниже на этой странице.
Использование готовых сценариев сборки
Для переопределения стилей UIkit можно использовать встроенную сборку для создания кастомизированной версии CSS. Затем все изменения вы сможете добавить в свой проект и больше к этому не возвращаться.
Для включения своей темы на Less в сборку, создайте директорию /custom и разместите в ней пользовательские файлы.
Внимание Директория /custom будет добавлена в .gitignore, чтобы не попасть в репозиторий UIkit. Но вы можете добавить свои наработки из папки /custom в собственный Git репозиторий. В этом случае ваши темы будут иметь версионность и не мешать основным файлам UIkit.
Создайте файл с именем вида /custom/my-theme. (назовите как хочется) и импортируйте файлы ядра ( less
lessuikit.less) с применением встроенной темы (uikit.theme.less) или без нее.
// Импорт UIkit стандартной темы UIkit (или только файл ядра uikit.less с базовыми стилями) @import "../src/less/uikit.theme.less"; // Разместите здесь ваш пользовательский код, например, примеси и переменные. // Раздел с информацией о создании тем будет ниже на этой странице.
Для компиляции проекта UIkit и созданной вами темы в CSS, запустите встроенный таск compile .
# Запустите один раз для установки зависимостей yarn install # Компиляция всех исходников, включая пользовательскую тему yarn compile # Привычный таск Watch следит за изменениями файлов и компилирует на лету при каждом изменении файла yarn watch
Сгенерированные файлы размещаются в папке /dist/css
Внимание Кастомная тема также доступна в тестовых файлах, просто введите в вашем браузере адрес / test и выберите свою тему в раскрывающемся меню.
Мы успешно создали, настроили и умеем компилировать пользовательский код Less. Приступаем к созданию тем. Если вам ранее не приходилось пользоваться Less, документация в помощь. Но прежде ознакомьтесь с нашими рекомендациями.
Использование переменных Less
Перезаписывайте имеющиеся переменные. Откройте переменные интересующего каждого компонента и переопределите их в своей теме.
Например, глобальная переменная цвета ссылок находится в файле
// Значение по умолчанию @global-link-color: #4091D2;
Нашли значение, а теперь перезаписываем его в своей теме по адресу /custom/my-theme.less:
// Новое значение @global-link-color: #DA7D02;
В процессе компиляции будет создан файл, использующий ваше новое значение. Изменяя глобальные переменные, следует понимать, что они могут использоваться где-то еще.
Например, переопределив цвет ссылок глобально, мы увидим новые значения во всех компонентах, использующих ссылки.
Использование хуков
Чтобы избежать оверхеда, мы используем примеси(миксины) из Less, которые подключаем к предопределенным селекторам из исходников UIkit и применяем дополнительные свойства. Селекторы не должны дублироваться во всех файлах. К тому же, глобальные изменения можно сделать проще.
Найдите правило, которое вы хотите дополнить, например, ознакомьтесь с Less файлом какого-либо компонента, например /src/less/components/card.less изменим стили компонента Card:
// CSS правила
.uk-card {
position: relative;
box-sizing: border-box;
// разрешаем добавление новых свойств
.hook-card;
}
Теперь перейдите в свою тему по адресу /custom/my-theme.less и добавьте новые стили:
// добавляем новый стиль
.hook-card() { color: #000; }
Расширенные хуки
Если не нашлось нужной переменной или хука, вы также можете создать свой собственный селектор. Для этого используйте .hook-card-misc hook и создайте свой собственный селектор. Это позволит вам сортировать ваши новые селекторы в нужных местах скомпилированного файла CSS. Просто добавьте новые строки в файл своей темы в
Для этого используйте .hook-card-misc hook и создайте свой собственный селектор. Это позволит вам сортировать ваши новые селекторы в нужных местах скомпилированного файла CSS. Просто добавьте новые строки в файл своей темы в /custom/my-theme.less:
// Дополнительная примесь
.hook-card-misc() {
// новое правило
.uk-card a { color: #f00; }
}
Выключить компонент Inverse
Компонент Inverse добавляет стили для инверсии стилей. Если вы не планируете использовать инверсию стилей в своем проекте, просто отключите ее в Less. Для отключение найдите переменную Less color-mode (например, @card-primary-color-mode), и задайте ей значение none.
Пример отключения инверсии:
@inverse-global-color-mode: none;
Еще можно отключить режим инверсии для отдельных компонентов:
// Card @card-primary-color-mode: none; @card-secondary-color-mode: none; // Navbar @navbar-color-mode: none; // Off-canvas @offcanvas-bar-color-mode: none; // Overlay @overlay-primary-color-mode: none; // Section @section-primary-color-mode: none; @section-secondary-color-mode: none; // Tile @tile-primary-color-mode: none; @tile-secondary-color-mode: none;
В приведенных выше примерах мы добавляли все пользовательские стили в файл /custom/my-theme.. Такой подход имеет место быть лишь в случае небольших изменений. Если стилей много, рекомендуем использовать этот файл в качестве точки входа (entry) для компилятора Less. Создайте отдельные файлы и папки для каждого компонента и переопределите стили там. Если у вас нет опыта проектирования архитектуры, используйте в качестве примера структуру проекта UIkit здесь  less
less
Внимание В примере мы предполагаем, что вы создаете тему в каталоге /custom, но это может быть не так. Вы можете использовать собственные пути и настроить кастомный процесс сборки проекта.
custom/
<!-- вставляем входной файл для компилятора Less -->
my-theme.less
<!-- директория для хранения файлов Less -->
my-theme/
<!-- Файл импорта всех компонентов директории -->
_import.less
<!-- отдельный файл кастомизированного компонента -->
accordion.
less
alert.less
...
Точки входа для компилятора Less, /custom/my-theme.less:
// Ядро фреймворка @import "../../src/less/uikit.less"; // Тема @import "my-theme/_import.less";
В папке вашей темы лежит один файл, который импортирует элементы дочерних папок custom/my-theme/_import.less:
@import "accordion.less"; @import "alert.less"; // ...
Внимание С помощью этой настройки вы можете удалить операторы импорта компонентов, которые вы использовать не планируете. Это уменьшит выходной CSS файл. Убедитесь в правильности порядка импорта, как указано в src/less/components/_import.less.
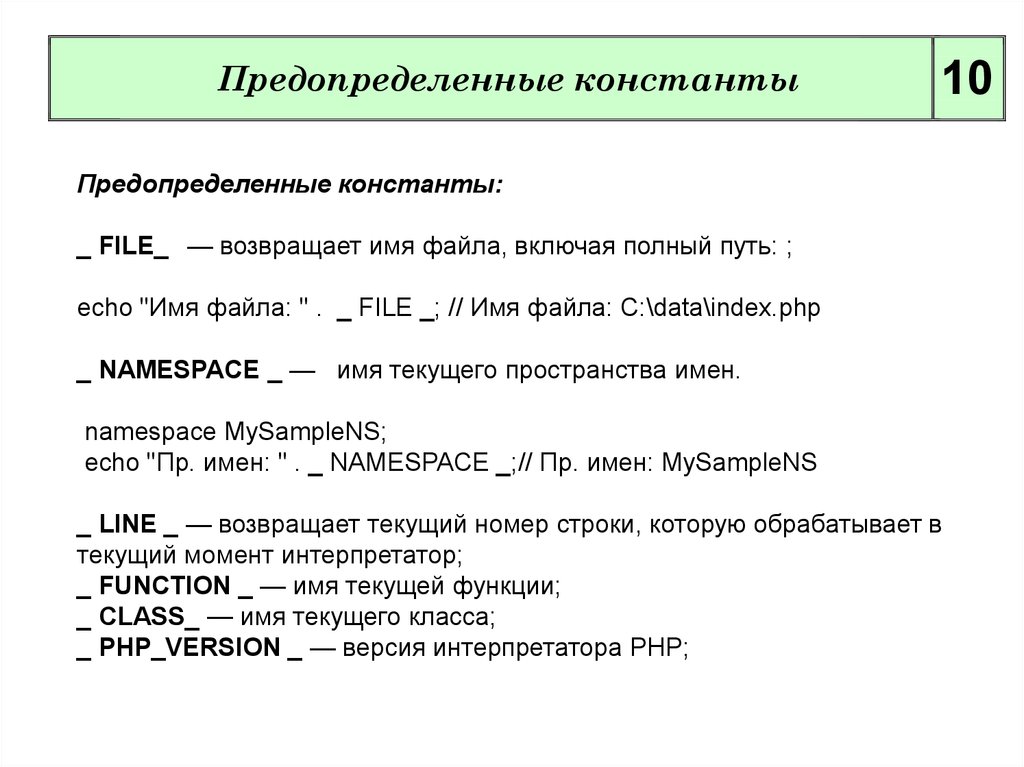
Переменные среды
- Переменные среды
- Переменные среды
- Что это такое?
- Важные примеры
- Глобальное определение переменных
- Каталог /etc/env.d
- Сценарий env-update
- Локальное определение переменных
- Пользовательские переменные
- Сеансовые переменные
Переменные среды¶
Что это такое?¶
Переменная среды — это именованный объект, который содержит информацию, используемую одним или несколькими приложениями. Многие пользователи (особенно новички в Linux) находят этот подход несколько странным или неуправляемым. Но это впечатление ошибочно: используя переменные среды, можно очень легко изменить настройку разнообразных программ.
Многие пользователи (особенно новички в Linux) находят этот подход несколько странным или неуправляемым. Но это впечатление ошибочно: используя переменные среды, можно очень легко изменить настройку разнообразных программ.
Важные примеры¶
В следующей таблице описывается ряд переменных, используемых в системе Linux. Примеры их значений приведены далее.
| Переменная | Описание |
| PATH | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых система ищет исполняемые файлы. Если вы вводите имя исполняемого файла например ls, rc-update или emerge), который не находится ни в одной из перечисленных здесь каталогов, этот файл не запустится (если, конечно, вы не указали полный путь, например /bin/ls). |
| ROOTPATH | У этой переменной такое же значение, что и у PATH, но в ней перечисляются только те каталоги, которые нужно просматривать при вводе команды пользователем с правами root. |
| LDPATH | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых динамический компоновщик ищет библиотеки. |
| MANPATH | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых команда man ищет страницы справки. |
| INFODIR | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых команда info ищет info-страницы. |
| PAGER | В этой переменной содержится путь к программе, позволяющей постранично просматривать содержимое файлов, например less или more. |
| EDITOR | В этой переменной содержится путь к программе, используемой для изменения файлов, например vi или nano. |
| KDEDIRS | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых находятся ресурсы KDE. |
| CLASSPATH | В этой переменной содержится список каталогов, разделенных двоеточиями, в которых находятся классы Java. |
| CONFIG_PROTECT | В этой переменной содержится список каталогов, защищаемых Portage при обновлении, разделенных пробелами. |
| CONFIG_PROTECT_MASK | В этой переменной содержится список каталогов, исключаемых из защиты Portage при обновлении, разделенных пробелами. |
Ниже представлен пример определения всех этих переменных:
PATH="/bin:/usr/bin:/usr/local/bin:/opt/bin:/usr/games/bin"
ROOTPATH="/sbin:/bin:/usr/sbin:/usr/bin:/usr/local/sbin:/usr/local/bin"
LDPATH="/lib:/usr/lib:/usr/local/lib:/usr/lib/gcc-lib/i686-pc-linux-gnu/3.2.3"
MANPATH="/usr/share/man:/usr/local/share/man"
INFODIR="/usr/share/info:/usr/local/share/info"
PAGER="/usr/bin/less"
EDITOR="/usr/bin/vim"
KDEDIRS="/usr"
CLASSPATH="/opt/blackdown-jre-1.4.1/lib/rt.jar:."
CONFIG_PROTECT="/usr/X11R6/lib/X11/xkb /opt/tomcat/conf \
/usr/kde/3.1/share/config /usr/share/texmf/tex/generic/config/ \
/usr/share/texmf/tex/platex/config/ /usr/share/config"
CONFIG_PROTECT_MASK="/etc/gconf"
Глобальное определение переменных¶
Каталог /etc/env.
 d¶
d¶Для того, чтобы определить эти переменные централизованно, в Calculate существует каталог /etc/env.d. В нём находится ряд файлов, например, 00basic, 05gcc и так далее, в которых определяются переменные, необходимые программам, указанным в названии файлов.
Например, при установке gcc ebuild создает файл /etc/env.d/05gcc, содержащий следующие определения переменных:
PATH="/usr/i686-pc-linux-gnu/gcc-bin/3.2" ROOTPATH="/usr/i686-pc-linux-gnu/gcc-bin/3.2" MANPATH="/usr/share/gcc-data/i686-pc-linux-gnu/3.2/man" INFOPATH="/usr/share/gcc-data/i686-pc-linux-gnu/3.2/info" CC="gcc" CXX="g++" LDPATH="/usr/lib/gcc-lib/i686-pc-linux-gnu/3.2.3"
В других дистрибутивах вам предлагается изменять или добавлять определения переменных среды в /etc/profile или где-нибудь еще. Calculate, с другой стороны, облегчает вам поддержку и управление переменными среды, избавляя от необходимости уделять внимание многочисленным файлам, содержащим определения переменных.
Например, когда обновляется gcc, также без малейшего участия пользователя обновляется и /etc/env.d/05gcc.
От этого выигрывает не только Portage, но и вы, пользователь. Иногда от вас может потребоваться глобальная установка какой-нибудь переменной. Возьмем, к примеру, переменную http_proxy. Вместо того, чтобы возиться с /etc/profile, теперь можно просто создать файл (/etc/env.d/99local) и добавить нужные определения туда:
http_proxy="proxy.server.com:8080"
Используя один и тот же файл для всех своих переменных, вы можете быстро увидеть все определенные вами переменные вместе.
Сценарий env-update¶
Переменная PATH определяется в нескольких файлах в /etc/env.d. Нет, нет это не ошибка: при запуске env-update различные определения объединяются перед обновлением переменных среды, позволяя пакетам (или пользователям) добавлять собственные значения переменных, не влияя на уже существующие.
Сценарий env-update объединяет значения переменных из файлов, находящихся в /etc/env., в алфавитном порядке. Имена файлов должны начинаться с двух десятичных цифр. Порядок обновления, используемый env-update: d
d
00basic 99kde-env 99local
+-------------+----------------+-------------+
PATH="/bin:/usr/bin:/usr/kde/3.2/bin:/usr/local/bin"
Объединение выполняется не всегда, а только для следующих переменных: KDEDIRS, PATH, CLASSPATH, LDPATH, MANPATH, INFODIR, INFOPATH, ROOTPATH, CONFIG_PROTECT, CONFIG_PROTECT_MASK, PRELINK_PATH и PRELINK_PATH_MASK. Для всех остальных переменных используется значение, определенное в последнем из файлов (по алфавиту в каталоге /etc/env.d).
При запуске сценария env-update создаются все переменные среды, и помещаются в /etc/profile.env (используемый файлом /etc/profile). Кроме того, на основе значения LDPATH создается /etc/ld.so.conf. После этого запускается ldconfig, чтобы вновь создать файла /etc/ld.so.cache, используемый динамическим компоновщиком.
Если вы хотите, чтобы результаты работы env-update вступили в силу немедленно, для обновления среды выполните следующую команду:
env-update && source /etc/profile
Примечание: Эта команда обновляет переменные только в текущем терминале, в новых консолях и их потомках. То есть, если вы работаете в X11, потребуется или набирать source /etc/profile в каждом открываемом терминале, или перезапустить X, чтобы все новые терминалы обращались к новым переменным. Если вы используете диспетчер входа в систему, станьте пользователем с правами root и наберите /etc/init.d/xdm restart. Если нет, вам придется выйти и снова войти в систему, чтобы X порождала потомков, использующих новые значения переменных.
Локальное определение переменных¶
Пользовательские переменные¶
Далеко не всегда нужно определять переменные глобально. Например, вам может понадобиться добавить /home/my_user/bin и текущий рабочий каталог (где вы находитесь) к переменной PATH, но при этом не нужно, чтобы это добавление появилось и в переменной PATH у всех остальных пользователей. Если вы хотите определить переменную среды локально, используйте
Если вы хотите определить переменную среды локально, используйте ~/.bashrc или ~/.bash_profile. Пример расширения PATH в ~/.bashrc для локальных нужд:
#(двоеточие без последующего указания каталога означает текущий рабочий каталог)
PATH="${PATH}:/home/my_user/bin:"
Обновление вашей переменной PATH произойдет, когда вы выйдете и снова войдете в систему.
Сеансовые переменные¶
Иногда нужны еще более жесткие ограничения. Вам может потребоваться возможность запуска исполняемых файлов из специально созданного временного каталога без указания полного пути к ним, и без изменения файла ~/.bashrc ради нескольких минут.
В этом случае можно просто определить переменную PATH для текущего сеанса командой export. Переменной будет присвоено временное значение до тех пор, пока вы не завершите сеанс. Пример определения сеансовой переменной среды:
export PATH="${PATH}:/home/my_user/tmp/usr/bin"Работа с CSS | Vue CLI
Проекты Vue CLI предоставляют поддержку для PostCSS, CSS-модулей, а также пре-процессоров, включая Sass, Less и Stylus.
Указание ссылок на ресурсы
Весь скомпилированный CSS обрабатывается css-loader, который будет парсить url() и разрешать их как зависимостями модуля. Это означает, что вы можете ссылаться на ресурсы, используя относительные пути на основе локальной файловой структуры. Обратите внимание, что если вы хотите ссылаться на файл внутри npm-зависимости или через псевдоним webpack, путь должен начинаться с префикса ~ для избежания двусмысленности. Подробнее в разделе Обработка статических ресурсов.
Пре-процессоры
Вы можете выбрать пре-процессоры (Sass/Less/Stylus) при создании проекта. Если вы этого не сделали, то внутренняя конфигурация webpack всё равно настроена для их использования. Вам лишь требуется вручную доустановить соответствующие загрузчики для webpack:
# Sass npm install -D sass-loader sass # Less npm install -D less-loader less # Stylus npm install -D stylus-loader stylus
Примечание при использовании webpack 4
При использовании webpack версии 4, по умолчанию во Vue CLI 4, следует убедиться в совместимости используемых загрузчиков. 10 sass
10 sass
Теперь вы можете импортировать соответствующие типы файлов, или использовать их синтаксис внутри файлов *.vue с помощью:
<style lang="scss"> $color: red; </style>
Совет по производительности Sass
Обратите внимание, при использовании Dart Sass синхронная компиляция вдвое быстрее асинхронной по умолчанию, из-за накладных расходов на асинхронные коллбэки. Чтобы избежать их можно воспользоваться пакетом fibers для вызова асинхронных импортёров по пути синхронного кода. Для этого просто установите fibers в качестве зависимости проекта:
npm install -D fibers
Также имейте в виду, поскольку это нативный модуль, то могут возникнуть различные проблемы совместимости, в зависимости от ОС и окружения сборки. В таких случаях выполните npm uninstall -D fibers для устранения проблемы.
Автоматические импорты
Если вы хотите автоматически импортировать файлы (для цветов, переменных, примесей. ..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует
..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует ./src/styles/imports.styl в каждый однофайловый компонент и в каждый файл stylus:
// vue.config.js
const path = require('path')
module.exports = {
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('stylus').oneOf(type)))
},
}
function addStyleResource (rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/styles/imports.styl'),
],
})
}
Вы также можете использовать vue-cli-plugin-style-resources-loader.
PostCSS
Vue CLI использует PostCSS внутри себя.
Вы можете настроить PostCSS через .postcssrc или любую другую конфигурацию, которая поддерживается postcss-load-config, а также настраивать postcss-loader через опцию css. в файле  loaderOptions.postcss
loaderOptions.postcssvue.config.js.
Плагин autoprefixer включён по умолчанию. Чтобы определить целевые браузеры используйте поле browserslist в файле package.json.
Примечание о префиксных CSS правилах
В сборке для production Vue CLI оптимизирует ваш CSS и удаляет ненужные префиксные правила CSS, основываясь на целевых браузерах. С autoprefixer включённым по умолчанию, вы должны всегда использовать только CSS-правила без префиксов.
CSS-модули
CSS-модули в файлах *.vue доступны из коробки с помощью <style module>.
Для импорта CSS или других файлов пре-процессоров в качестве CSS-модулей в JavaScript, необходимо чтобы имя файла заканчивалось на .module.(css|less|sass|scss|styl):
import styles from './foo.module.css' // работает для всех поддерживаемых пре-процессоров import sassStyles from './foo.module.scss'
Если вы не хотите указывать . в именах файлов, установите  module
modulecss.requireModuleExtension в false внутри файла vue.config.js:
// vue.config.js
module.exports = {
css: {
requireModuleExtension: false
}
}
Если вы хотите настроить генерируемые имена классов для CSS-модулей, вы можете сделать это с помощью опции css.loaderOptions.css в vue.config.js. Все настройки css-loader поддерживаются, например localIdentName и camelCase:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
css: {
// Примечание: формат конфигурации отличается между Vue CLI v4 и v3
// Для пользователей Vue CLI v3, обратитесь к документации css-loader v1
// https://github.com/webpack-contrib/css-loader/tree/v1.0.1
modules: {
localIdentName: '[name]-[hash]'
},
localsConvention: 'camelCaseOnly'
}
}
}
}
Передача настроек в загрузчики пре-процессоров
Иногда может возникнуть необходимость передать настройки в загрузчик пре-процессора для webpack. Вы можете сделать это с помощью опции
Вы можете сделать это с помощью опции css.loaderOptions в vue.config.js. Например, для передачи глобальных переменных во все стили Sass/Less:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
// передача настроек в sass-loader
// @/ это псевдоним к каталогу src/ поэтому предполагается,
// что у вас в проекте есть файл `src/variables.scss`
// Примечание: эта опция называется "prependData" в sass-loader v8
sass: {
additionalData: `@import "~@/variables.sass"`
},
// по умолчанию опция `sass` будет применяться к обоим синтаксисам
// потому что синтаксис `scss` по сути также обрабатывается sass-loader
// но при настройке опции `prependData` синтаксис `scss` требует точку с запятой
// в конце оператора, в то время как для `sass` точки с запятой не требуется
// в этом случае синтаксис `scss` можно настроить отдельно с помощью опции `scss`
scss: {
additionalData: `@import "~@/variables. scss";`
},
// передача настроек Less.js в less-loader
less:{
// http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// `primary` — имя поля глобальных переменных
globalVars: {
primary: '#fff'
}
}
}
}
}
scss";`
},
// передача настроек Less.js в less-loader
less:{
// http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// `primary` — имя поля глобальных переменных
globalVars: {
primary: '#fff'
}
}
}
}
}
Загрузчики которые можно настраивать с помощью опции loaderOptions:
- css-loader
- postcss-loader
- sass-loader
- less-loader
- stylus-loader
Совет
Это предпочтительнее, чем вручную обращаться к конкретным загрузчикам, используя chainWebpack, потому что настройки необходимо применять в нескольких местах, где используется соответствующий загрузчик.
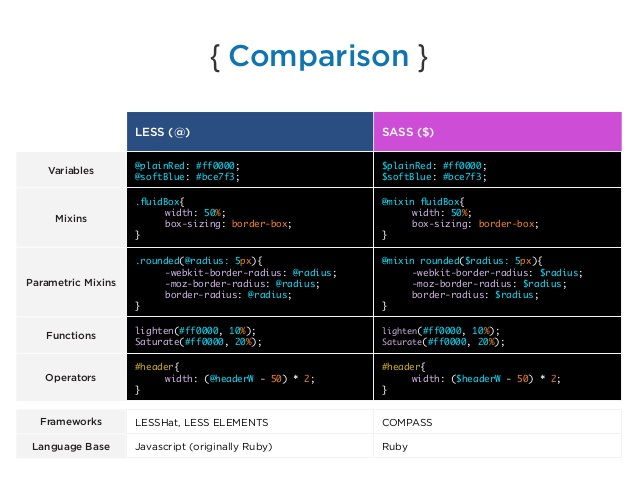
Разница между переменными SASS/LESS и пользовательскими свойствами CSS | автор: Sandra
Я начал работать фронтенд-разработчиком еще в то время, когда люди впервые столкнулись с CSS как способом настройки дизайна своих учетных записей на Hi5 и MySpace (не могу поверить, что они все еще существуют).
Как бы я ни считал CSS языком программирования, в начале ему не хватало базовых возможностей использования переменных и функций/примесей, которые мы получили, внедрив препроцессоры LESS и SASS/SCSS, и вдруг наша работа стала намного проще — вместо использования поиска/замены для изменения шестнадцатеричного цвета или значения интервала во всем файле CSS (или нескольких файлах) мы могли внезапно использовать переменную, чтобы изменить его только в одном месте в одном файле, и это сработало как шарм . Эй!
Итак, в чем разница между этими переменными и новой спецификацией CSS — Пользовательскими свойствами (также известными как переменные CSS) и в чем преимущество их использования?
Короткий ответ — , потому что они динамические! Далее следует длинный ответ. Затем вы назначаете эту переменную свойству CSS (например, цвету, отступу, полю и т. д.):
Объявление переменной LESS и SCSS В пользовательских свойствах CSS вы используете двойное тире --variable-name , но вы должны определить область действия переменной, аналогично тому, как это делается в JavaScript — по умолчанию, если мы хотим глобальную нам нужно использовать селектор :root . Затем мы присваиваем значение свойству CSS, используя
Затем мы присваиваем значение свойству CSS, используя var(--variable-name) — функцию, которая использует значение переменной — писать ее все время немного хлопотно, но к этому привыкаешь.
Преимущество использования var() заключается в том, что он может принимать резервные значения, если пользовательские свойства CSS не поддерживаются при использовании другого значения в качестве аргумента функции: (--variable-name, fallbackValue) .
Aaи вы можете вложить их, например, var(--variable-name, var(--another-variable-name, fallbackValue) , если вы действительно хотите убедиться, что вы определили значение 🙂
Вы можете объявлять всевозможные значения, такие как числа, числа с единицей измерения (px, s, rem, vh), десятичные числа, шестнадцатеричные числа, rgb(), текстовые строки, операции calc() и даже простой код javascript. которые вы действительно можете использовать в коде javascript. Единственное, на что нужно обратить внимание, это добавить единицу измерения в переменную, потому что вы не сможете добавить ее позже (но вы можете, например, умножить ее на *1px ;))
которые вы действительно можете использовать в коде javascript. Единственное, на что нужно обратить внимание, это добавить единицу измерения в переменную, потому что вы не сможете добавить ее позже (но вы можете, например, умножить ее на *1px ;))
Я возьму пример с переменной SCSS и покажу, как она компилируется, слева вы можете увидеть код SCSS, а справа вы можете увидеть скомпилированный CSS, который фактически отправляется в браузер — отображается именно так, как вы увидит это в инструментах разработчика браузера.
Как компилируется SCSSЕсли мы переопределим значение в каскаде, мы получим два значения в скомпилированном файле CSS, которые переопределяют друг друга.
Как SCSS компилируется с переопределениямиОсновные недостатки переменных SCSS:
- они статичны — вы не можете изменить их динамически.
- они не знают о структуре DOM.
- их нельзя прочитать или изменить из JavaScript.
И пользовательские свойства CSS покрывают эти недостатки 🙂 Они не компилируются, как переменные препроцессора, поэтому давайте посмотрим, как они транслируются в браузер:
Пользовательские свойства CSS, переведенные в инструменты разработки браузера Основное отличие пример статической переменной заключается в том, что мы на самом деле не переопределяем значение переменной *и* свойства снова и снова (как переменная, так и ее использование), но мы переопределяем только значение пользовательского свойства, в этом случае в том же самом объем : корень .
Если мы переопределим значение в другой области, более конкретная примет значение пользовательской переменной, точно так же, как работают каскадные переопределения (и аналогично области видимости переменных javascript).
Переопределение пользовательского свойства CSS в определенной областиЧтобы не переопределять значения, когда мы этого не хотим, для более конкретной области (в другом контексте) мы должны явно переопределить правило:
Переопределение пользовательского свойства CSS и правило CSS в определенной области В этом примере диапазон всегда получает цвет от своего родителя, пока мы явно не определим/не переопределим цвет для него — обычное поведение каскада. Если мы просто переопределим значение пользовательского свойства внутри диапазона, мы не сможем фактически изменить значение цвета для его родителя — следовательно, мы должны переопределить его специально для его области.
В этом же случае, если мы хотим удалить наследование значения родительского цвета, нам нужно установить значение пользовательских свойств CSS равным начальный , чтобы не передаваться по наследству. И мы на самом деле хотим наследовать его в определенной области, мы переопределяем его с помощью
И мы на самом деле хотим наследовать его в определенной области, мы переопределяем его с помощью , наследуем в той области, в которой мы хотим.
Одна из моих любимых особенностей настраиваемых свойств CSS заключается в том, что они экономят *тонну* строк кода при переопределениях в определенных контекстах, например, при использовании запросов @media для таргетинга на разные размеры экрана. В следующем примере мы видим пользовательское свойство CSS, примененное к :root область, которая переопределяется только для экранов меньшего размера:
Обратите внимание, что обе строки не отображаются в инструментах разработчика браузера одновременно, и мы не фактически переопределяет правило, но использует другое значение для этого правила для другого размера экрана.
Самый важный урок, который следует запомнить:
Если вы хотите переопределить правило CSS, использующее настраиваемые свойства, просто измените значение настраиваемого свойства на 9.
0010
Я не буду вдаваться в подробности, но одна из самых интересных особенностей пользовательских переменных CSS — это возможность использовать их в коде JavaScript и манипулировать ими на месте — в DOM.
Вы можете передать его в качестве аргумента, задать динамические стили, получить текущее значение, ввести другое значение или как-то его изменить.
Использование пользовательских свойств CSS с кодом JavaScriptОдно из лучших применений, которое я видел, — это презентация Confrere об их пользовательском продукте с цветовой схемой, где они использовали их вместе с кодом js для динамического создания цветовых палитр на основе одного цвета по порядку. для достижения цветовой доступности.
Последние несколько лет были самыми захватывающими в мире CSS, поскольку стили для Интернета появились благодаря внедрению пользовательских свойств CSS, Flexbox и Grid!
Все современные браузеры (включая Edge, который обычно опаздывает) поддерживают пользовательские свойства CSS с апреля 2017 года. Для сравнения — если вы можете использовать CSS Grid, вы действительно можете без вины использовать пользовательские свойства CSS, и я покажу очень аккуратный пример их комбинации в следующем посте.
Для сравнения — если вы можете использовать CSS Grid, вы действительно можете без вины использовать пользовательские свойства CSS, и я покажу очень аккуратный пример их комбинации в следующем посте.
Если вам по-прежнему нужна поддержка старых браузеров, вот запросы функций! Подобно тому, как запросы @media нацелены на разные экраны, запрос функции может проверять, поддерживается ли какое-либо свойство CSS.
На самом деле вы можете использовать CSS старой школы и улучшить его в блоке запроса функции для современных браузеров, и он будет проигнорирован в более старых браузерах.
Использование @supports для таргетинга на браузеры, поддерживающие определенную функцию CSS (в данном случае настраиваемые свойства CSS)Вывод: вы действительно можете использовать *крутой* CSS даже сегодня! Даже если вам нужны старые резервные версии браузера — но определенно стоит проверить, действительно ли у вас есть пользователи, которые вообще используют старые браузеры — вы можете быть удивлены! 🙂
Мне нужно было написать это введение, чтобы иметь продолжение с конкретным примером, который последует как пост, который, вероятно, будет интереснее читать.
Все фрагменты кода можно найти в этой презентации, которая была проведена на встрече по интерфейсу в Скопье https://slides.com/alexhris/css-custom-properties
Или вы можете поиграть со следующей демонстрацией (включая некоторый код js):
Отправляйтесь на CSS Tricks для подробного обзора и дополнительных ссылок: https://css-tricks.com/difference-between-types-of-css-variables/
Спасибо за внимание!
Понимание области действия переменных и внедрения переменных в Less CSS
Препроцессор Less CSS позволяет вам определять переменные, которые можно использовать во всей вашей структуре CSS; однако, по мере того, как я больше копался в Less CSS, я обнаружил, что правила, касающиеся назначения переменных и видимости переменных, немного сбивают с толку. Иногда переменные могут быть переопределены; иногда не могут. Иногда они могут пузыриться; иногда не могут. Таким образом, я подумал, что это будет ценным исследованием.
vimeo.com/video/97821274?color=ff0179″ webkitallowfullscreen=»webkitallowfullscreen»>Когда вы определяете переменную в Less CSS, видимость этой переменной сильно зависит от контекста, в котором она была определена.
Если вы определяете переменную внутри блока набора правил CSS или защитного блока CSS, эта переменная является локальной для этого блока. Это означает, что он скрыт от родительского блока; но что его можно увидеть по текущему блоку и вложенным блокам внутри него (компилятор будет искать во вложенных областях в поисках определения переменной).
Если вы определяете переменную внутри миксина Less CSS, то эта переменная внедряется в вызывающий контекст после того, как миксин завершит выполнение. Это верно не только для контекста непосредственного вызова, но и для всего стека контекстов. Это, конечно, до тех пор, пока в стеке не появится набор правил CSS или защита CSS, которые остановят «бульканье». Или, пока родительский контекст не определит переменную с тем же именем, переменные не могут быть переопределены миксинами.
Чтобы увидеть это в действии, я создал демонстрацию, в которой представлен ряд вложенных миксинов. Когда компилятор проходит путь выполнения, он выводит значения переменных по пути, показывая, где переменные могут и не могут быть переопределены:
// Когда переменная определена в миксине, она становится доступной в контексте вызова.
// Сюда входят определения вложенных миксинов, а также вызовы вложенных миксинов.
.test-mixin-scope () {
#вложенный.внешний() ;
test-mixin-scope-test: @inner ;
}
// Здесь у нас есть несколько примесей с локальной областью видимости. Каждый миксин доступен только
// область, в которой она была определена. Каждый миксин вызывается после его определения.
# вложенный {
// Эта переменная видна только пространству имен #nested. Тем не менее, это не будет
// мешать вложенным миксинам поднимать свои переменные
// в контекст вызова.
@inner: "Пространство имен по умолчанию" ;
.внешний () {
.середина() {
// Здесь мы определяем значение по умолчанию на основе переменной @inner, которая
// ограничивается пространством имен. Обратите внимание, что это не противоречит
// примешиваем переменную @inner, которая определяется локально и внедряется в
// различные контексты вызова.
.inner( @input: @inner ) {
// Это значение будет доступно для всех вызывающих контекстов.
@inner: "Прошел внутренний миксин" ;
// Проверяем преобразование внутреннего пространства имен #nested во входное.
проверка пространства имен: @input ;
}
.внутренний() ;
средний тест: @inner ;
}
.середина() ;
внешний тест: @inner ;
}
}
// Когда мы вызываем миксин .test-mixin-scope(), мы запускаем вызов
// нескольких вложенных вызовов миксина; в конечном итоге это вызовет миксин .inner(), который
// создаст переменную, которая станет доступной в стеке вплоть до body{}.
тело {
// Мы собирались дать контексту тела собственную переменную @inner. Поскольку переменные
// действуют как "константы", это предотвратит примесь .inner() от
// переопределение значения @inner в родительских областях.
@inner: "Запустить демонстрацию" ;
// Конечно, переменные не совсем константы.
Обратите внимание, что это не противоречит
// примешиваем переменную @inner, которая определяется локально и внедряется в
// различные контексты вызова.
.inner( @input: @inner ) {
// Это значение будет доступно для всех вызывающих контекстов.
@inner: "Прошел внутренний миксин" ;
// Проверяем преобразование внутреннего пространства имен #nested во входное.
проверка пространства имен: @input ;
}
.внутренний() ;
средний тест: @inner ;
}
.середина() ;
внешний тест: @inner ;
}
}
// Когда мы вызываем миксин .test-mixin-scope(), мы запускаем вызов
// нескольких вложенных вызовов миксина; в конечном итоге это вызовет миксин .inner(), который
// создаст переменную, которая станет доступной в стеке вплоть до body{}.
тело {
// Мы собирались дать контексту тела собственную переменную @inner. Поскольку переменные
// действуют как "константы", это предотвратит примесь .inner() от
// переопределение значения @inner в родительских областях.
@inner: "Запустить демонстрацию" ;
// Конечно, переменные не совсем константы. Таким образом, вы можете переопределить
// текущее значение внутри контекста отдельного блока и/или миксина.
@inner: "Раскачайте тело" ;
// В отличие от миксина, защита CSS (и любой другой набор правил) создает свой собственный
// сфера. Таким образом, установленное здесь значение @inner не будет переопределять текущее значение.
// переменной @inner.
и когда (правда) {
@inner: "В защите CSS" ;
}
.test-mixin-scope();
// Проверяем, какое значение @inner видимо.
тест тела: @inner ;
}
Таким образом, вы можете переопределить
// текущее значение внутри контекста отдельного блока и/или миксина.
@inner: "Раскачайте тело" ;
// В отличие от миксина, защита CSS (и любой другой набор правил) создает свой собственный
// сфера. Таким образом, установленное здесь значение @inner не будет переопределять текущее значение.
// переменной @inner.
и когда (правда) {
@inner: "В защите CSS" ;
}
.test-mixin-scope();
// Проверяем, какое значение @inner видимо.
тест тела: @inner ;
}
Когда мы компилируем этот Less CSS, мы получаем следующий вывод CSS:
корпус {
namespace-test: "Пространство имен по умолчанию";
средний тест: «Прошел внутренний миксин»;
внешний тест: "Прошел внутренний миксин";
test-mixin-scope-test: "Прошел внутренний миксин";
боди-тест: «Раскачай тело»;
}
В этом выводе есть несколько интересных моментов. Во-первых, внедрению переменных не мешал тот факт, что пространство имен #nested имело локальное определение переменной @inner. Это связано с тем, что на внедрение переменных влияет вызывающий контекст, а не определяющий контекст. И, во-вторых, значение @inner, установленное миксином .inner(), стало доступным для вызывающего контекста. Но вы можете видеть, что значение @inner не было введено в основной блок, поскольку в нем уже была переменная с именем @inner.
И, во-вторых, значение @inner, установленное миксином .inner(), стало доступным для вызывающего контекста. Но вы можете видеть, что значение @inner не было введено в основной блок, поскольку в нем уже была переменная с именем @inner.
Переменные в Less CSS — это мощные конструкции; но они немного сбивают с толку. По крайней мере, они были для меня. Даже чтобы эта демонстрация работала «как и ожидалось», мне потребовалось некоторое время, чтобы собрать ее воедино. Надеюсь, это может прояснить любую путаницу для других.
Хотите использовать код из этого поста? Проверьте лицензию.
Твитнуть это Отличная статья @BenNadel — Понимание области видимости переменных и внедрения переменных в Less CSS https://www.bennadel.com/go/2642 Флаг прямого союзникаVariables — Документация YOOtheme Pro Joomla
Погрузитесь глубже в настройщик стилей и узнайте больше о расширенных возможностях стилей.
Поскольку YOOtheme Pro построен с интерфейсной инфраструктурой UIkit, Style Customizer фактически является настройщиком стиля для UIkit. Он использует переменные из препроцессора CSS Less для стилизации своих компонентов. Каждый раз при изменении параметра исходные коды UIkit Less перекомпилируются в CSS с использованием новых значений измененных переменных Less. Это делает настройщик стилей мощным инструментом, который может изменить весь стиль, изменив несколько глобальных переменных Less.
Он использует переменные из препроцессора CSS Less для стилизации своих компонентов. Каждый раз при изменении параметра исходные коды UIkit Less перекомпилируются в CSS с использованием новых значений измененных переменных Less. Это делает настройщик стилей мощным инструментом, который может изменить весь стиль, изменив несколько глобальных переменных Less.
В следующей документации объясняется, как использовать расширенные возможности, предоставляемые UIkit и Less. Существует также исчерпывающая документация по UIkit, которая также является отличным ресурсом для изучения.
UIkit предлагает более 70 компонентов пользовательского интерфейса, таких как кнопки и карточки, на которых построен YOOtheme Pro. Вот краткий обзор терминологии.
| Тип | Пример | Описание |
|---|---|---|
| Компонент | .uk-карта | Сам компонент абстрагирует повторяющиеся части веб-сайта в повторно используемый модуль HTML/CSS. |
| Подобъект | .uk-card-title | Подобъект — это отдельная часть компонента, которая помогает сформировать компонент в целом. |
| Модификатор | .uk-card-primary | Модификатор изменяет стиль компонента и его подобъектов. Часто используется для изменения цвета или размера. |
Многие настройки в YOOtheme Pro происходят от названий компонентов UIkit и их подобъектов и модификаторов. Например, в конструкторе страниц YOOtheme Pro вы можете выбрать, будет ли элемент панели выглядеть как карточка по умолчанию или как основная карточка. Это означает, что используется компонент UIkit Card. Когда вы проверяете разметку страницы с помощью инструментов веб-разработчика браузера, вы найдете такие классы, как .uk-card и .uk-card-primary .
HTML-классы компонентов UIkit следуют определенному соглашению об именах:
.{пространство имен}-{компонент}-{подобъект}-{модификатор}@{точка останова} // Примеры .uk-card-title // .{namespace}-{component}-{sub-object} .uk-card-primary // .{namespace}-{component}-{modifier} .uk-margin-xlarge // .{namespace}-{component}-{modifier} .uk-align-left@m // .{namespace}-{component}-{modifier}@{breakpoint}
Примечание. Все компоненты, перечисленные в меню Components , являются компонентами UIkit. Все их HTML-классы имеют префикс пространства имен uk-. Классы начиная с tm- являются дополнительными классами по теме и могут быть настроены на панели General → Theme .
Именование переменных
Имена переменных в UIkit очень похожи на соглашение об именовании классов HTML:
@{компонент}-{подобъект}-{модификатор}-{состояние}-{свойство}-{точка останова}
// Примеры
@card-default-color // @{компонент}-{модификатор}-{свойство}
@card-title-font-size // @{компонент}-{подобъект}-{свойство}
@button-primary-hover-color // @{компонент}-{модификатор}-{состояние}-{свойство}
@align-margin-horizontal-l // @{компонент}-{свойство}-{точка останова} Это соглашение об именах очень важно для Настройщика стилей, поскольку все подпанели автоматически генерируются путем анализа всех переменных Less. Каждый компонент создает подпанель. Сначала внутри панели отображаются свойства самого компонента; свойства подобъектов группируются и маркируются; свойства предварительно сортируются по их состояниям (нет состояния, наведение, активно, фокус, отключено), затем по алфавиту и, наконец, по точке останова. Вот краткий пример: карта
Каждый компонент создает подпанель. Сначала внутри панели отображаются свойства самого компонента; свойства подобъектов группируются и маркируются; свойства предварительно сортируются по их состояниям (нет состояния, наведение, активно, фокус, отключено), затем по алфавиту и, наконец, по точке останова. Вот краткий пример: карта
:
дефолт:
Фон
Цвет
кнопка:
Высота линии
Размер шрифта
Начальный:
Фон
Цвет
Цвет при наведении
Фон при наведении
выровнять:
Поле по горизонтали
@L Поле по горизонтали Важно. При наведении курсора на любое свойство в настройщике стилей отображается всплывающая подсказка с полным именем переменной Less. Это очень полезно для разработчиков, которые модифицируют Less и имеют свой собственный стиль.
В UIkit переменные компонента часто сопоставляются с глобальными переменными или вычисляются в зависимости от другого свойства компонента. Например, цвет фона основной кнопки сопоставляется с глобальным основным цветом фона. В Less это выглядит так:
В Less это выглядит так:
@button-primary-background: @global-primary-background;
В настройщике стилей это Автоматически рассчитанные значения представлены маленьким A , который появляется при наведении курсора на свойство. Это просто полезное замечание, но вы можете отменить сопоставление, изменив значение свойства.
Глобальные переменные отображаются и используются во многих отдельных компонентах. Доступны глобальные переменные для типографики, цвета текста и фона, границ, теней, интервалов и точек останова. Сначала настройте эти глобальные переменные, и вам, возможно, не понадобится переходить к отдельным компонентам.
Например, изменение ширины глобальной границы изменит ширину границы во всех отдельных компонентах, имеющих ширину границы.
Некоторые свойства имеют разные значения в зависимости от точки останова для разных размеров устройств.
| Точка останова | Короткий | Описание |
|---|---|---|
| Маленький | @s | Влияет на ширину устройства 640px и больше. |

 less только со стилями ядра)
@import "node_modules/uikit/src/less/uikit.theme.less";
// Разместите здесь ваш пользовательский код, например, примеси и переменные.
// Раздел с информацией о создании тем будет ниже на этой странице.
less только со стилями ядра)
@import "node_modules/uikit/src/less/uikit.theme.less";
// Разместите здесь ваш пользовательский код, например, примеси и переменные.
// Раздел с информацией о создании тем будет ниже на этой странице.

 scss";`
},
// передача настроек Less.js в less-loader
less:{
// http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// `primary` — имя поля глобальных переменных
globalVars: {
primary: '#fff'
}
}
}
}
}
scss";`
},
// передача настроек Less.js в less-loader
less:{
// http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// `primary` — имя поля глобальных переменных
globalVars: {
primary: '#fff'
}
}
}
}
}
 0010
0010 Обратите внимание, что это не противоречит
// примешиваем переменную @inner, которая определяется локально и внедряется в
// различные контексты вызова.
.inner( @input: @inner ) {
// Это значение будет доступно для всех вызывающих контекстов.
@inner: "Прошел внутренний миксин" ;
// Проверяем преобразование внутреннего пространства имен #nested во входное.
проверка пространства имен: @input ;
}
.внутренний() ;
средний тест: @inner ;
}
.середина() ;
внешний тест: @inner ;
}
}
// Когда мы вызываем миксин .test-mixin-scope(), мы запускаем вызов
// нескольких вложенных вызовов миксина; в конечном итоге это вызовет миксин .inner(), который
// создаст переменную, которая станет доступной в стеке вплоть до body{}.
тело {
// Мы собирались дать контексту тела собственную переменную @inner. Поскольку переменные
// действуют как "константы", это предотвратит примесь .inner() от
// переопределение значения @inner в родительских областях.
@inner: "Запустить демонстрацию" ;
// Конечно, переменные не совсем константы.
Обратите внимание, что это не противоречит
// примешиваем переменную @inner, которая определяется локально и внедряется в
// различные контексты вызова.
.inner( @input: @inner ) {
// Это значение будет доступно для всех вызывающих контекстов.
@inner: "Прошел внутренний миксин" ;
// Проверяем преобразование внутреннего пространства имен #nested во входное.
проверка пространства имен: @input ;
}
.внутренний() ;
средний тест: @inner ;
}
.середина() ;
внешний тест: @inner ;
}
}
// Когда мы вызываем миксин .test-mixin-scope(), мы запускаем вызов
// нескольких вложенных вызовов миксина; в конечном итоге это вызовет миксин .inner(), который
// создаст переменную, которая станет доступной в стеке вплоть до body{}.
тело {
// Мы собирались дать контексту тела собственную переменную @inner. Поскольку переменные
// действуют как "константы", это предотвратит примесь .inner() от
// переопределение значения @inner в родительских областях.
@inner: "Запустить демонстрацию" ;
// Конечно, переменные не совсем константы. Таким образом, вы можете переопределить
// текущее значение внутри контекста отдельного блока и/или миксина.
@inner: "Раскачайте тело" ;
// В отличие от миксина, защита CSS (и любой другой набор правил) создает свой собственный
// сфера. Таким образом, установленное здесь значение @inner не будет переопределять текущее значение.
// переменной @inner.
и когда (правда) {
@inner: "В защите CSS" ;
}
.test-mixin-scope();
// Проверяем, какое значение @inner видимо.
тест тела: @inner ;
}
Таким образом, вы можете переопределить
// текущее значение внутри контекста отдельного блока и/или миксина.
@inner: "Раскачайте тело" ;
// В отличие от миксина, защита CSS (и любой другой набор правил) создает свой собственный
// сфера. Таким образом, установленное здесь значение @inner не будет переопределять текущее значение.
// переменной @inner.
и когда (правда) {
@inner: "В защите CSS" ;
}
.test-mixin-scope();
// Проверяем, какое значение @inner видимо.
тест тела: @inner ;
}
 {пространство имен}-{компонент}-{подобъект}-{модификатор}@{точка останова}
// Примеры
.uk-card-title // .{namespace}-{component}-{sub-object}
.uk-card-primary // .{namespace}-{component}-{modifier}
.uk-margin-xlarge // .{namespace}-{component}-{modifier}
.uk-align-left@m // .{namespace}-{component}-{modifier}@{breakpoint}
{пространство имен}-{компонент}-{подобъект}-{модификатор}@{точка останова}
// Примеры
.uk-card-title // .{namespace}-{component}-{sub-object}
.uk-card-primary // .{namespace}-{component}-{modifier}
.uk-margin-xlarge // .{namespace}-{component}-{modifier}
.uk-align-left@m // .{namespace}-{component}-{modifier}@{breakpoint}