Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
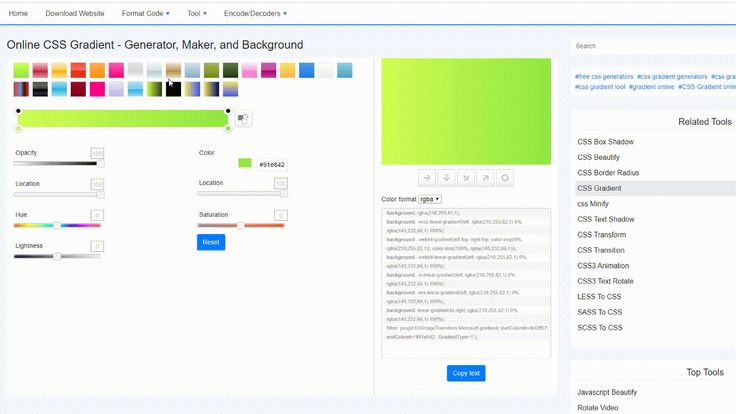
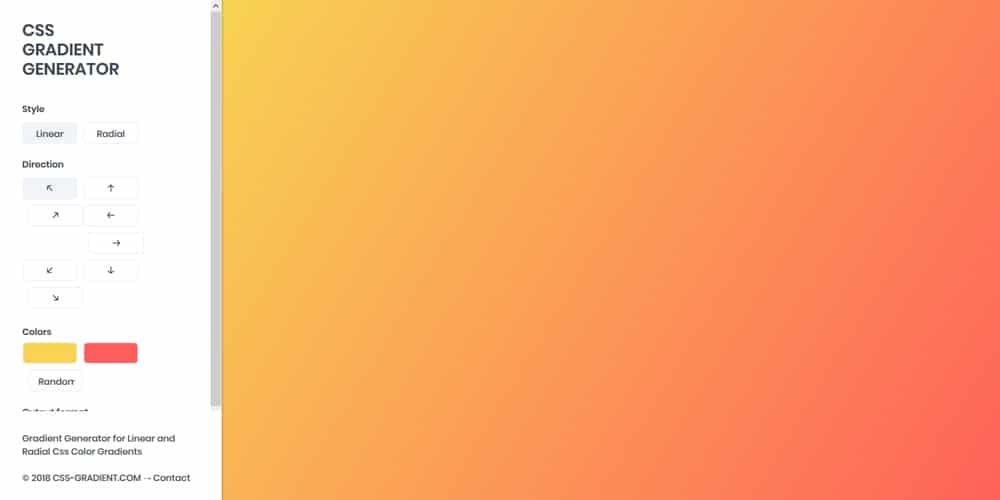
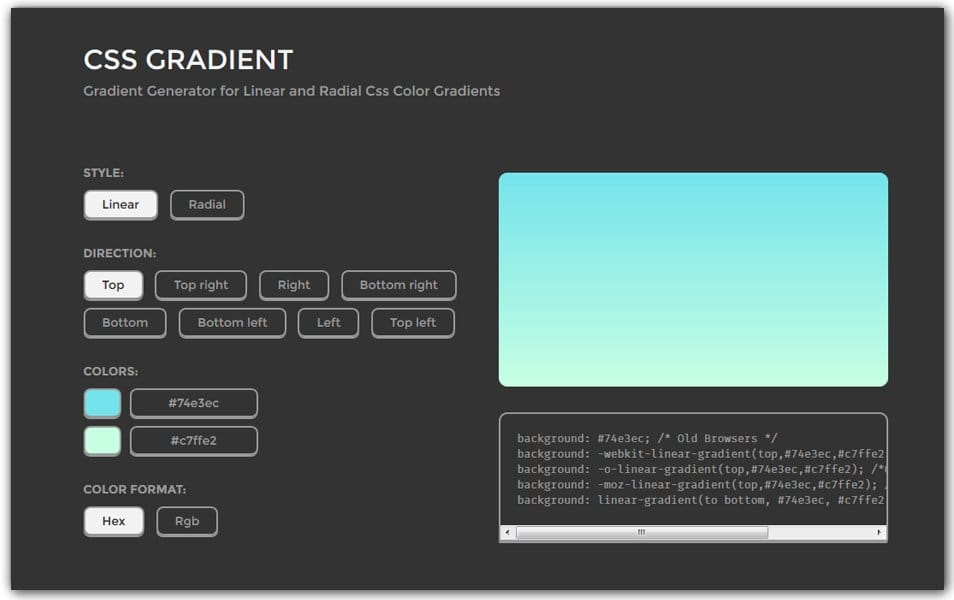
CSS Gradient
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
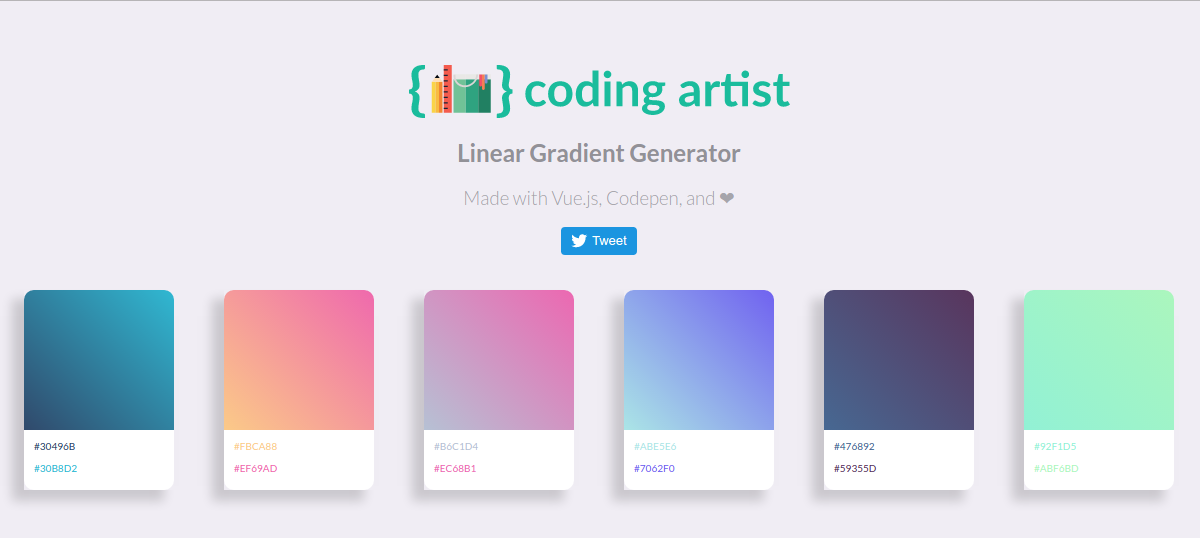
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
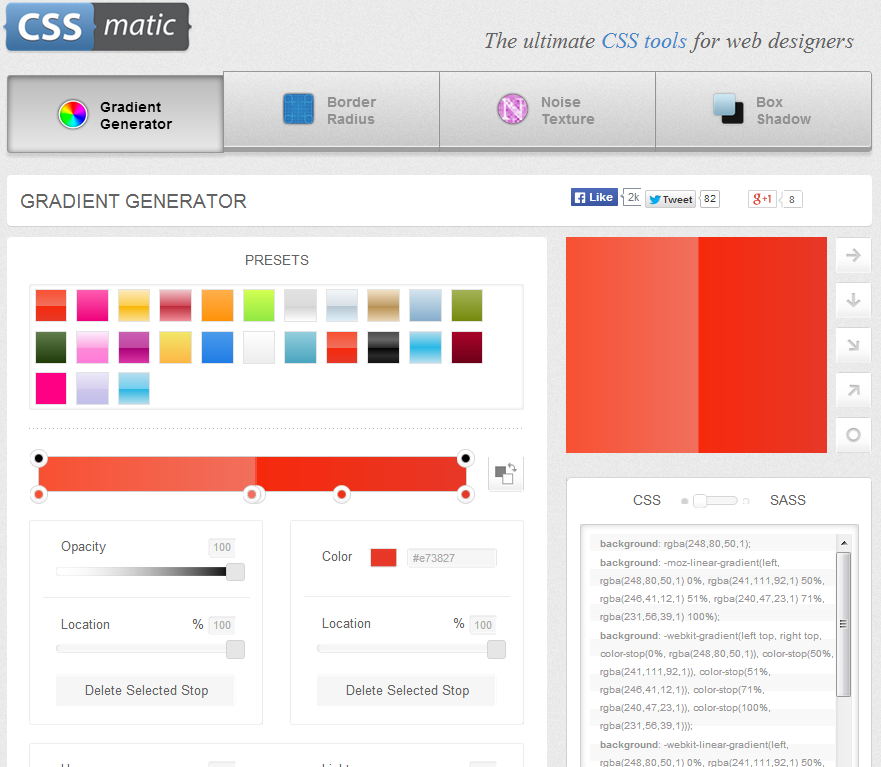
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
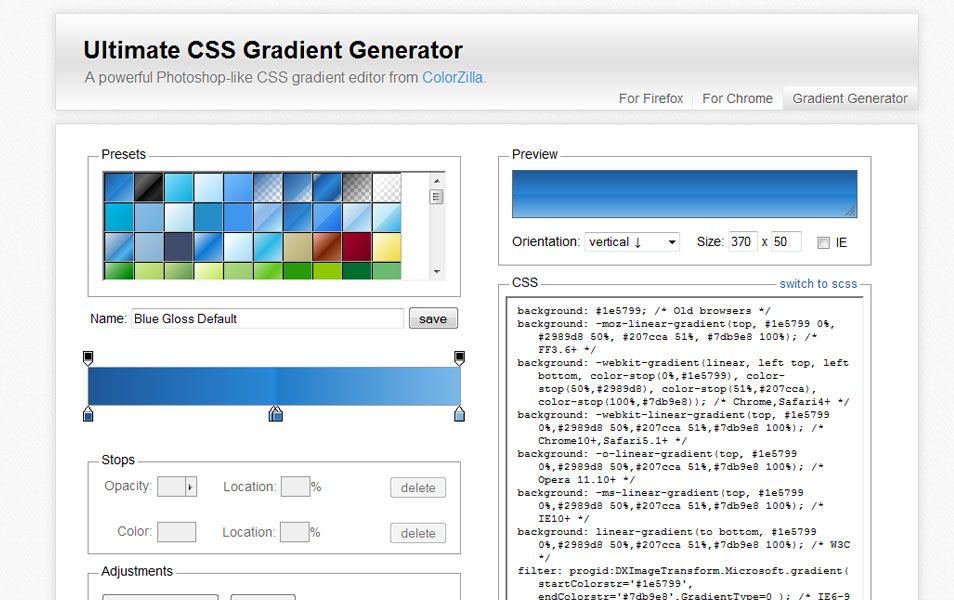
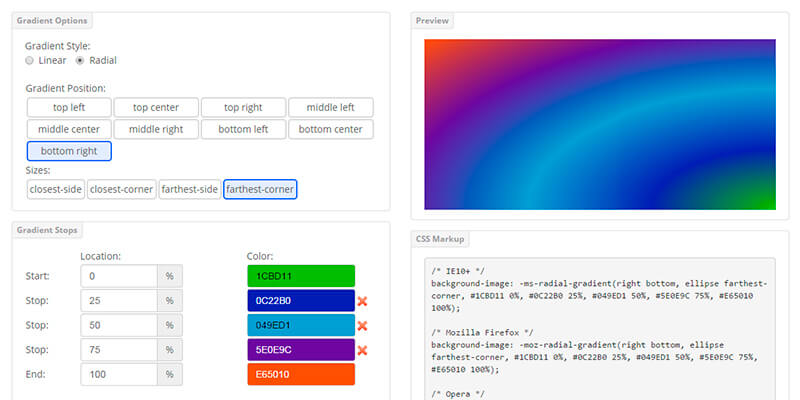
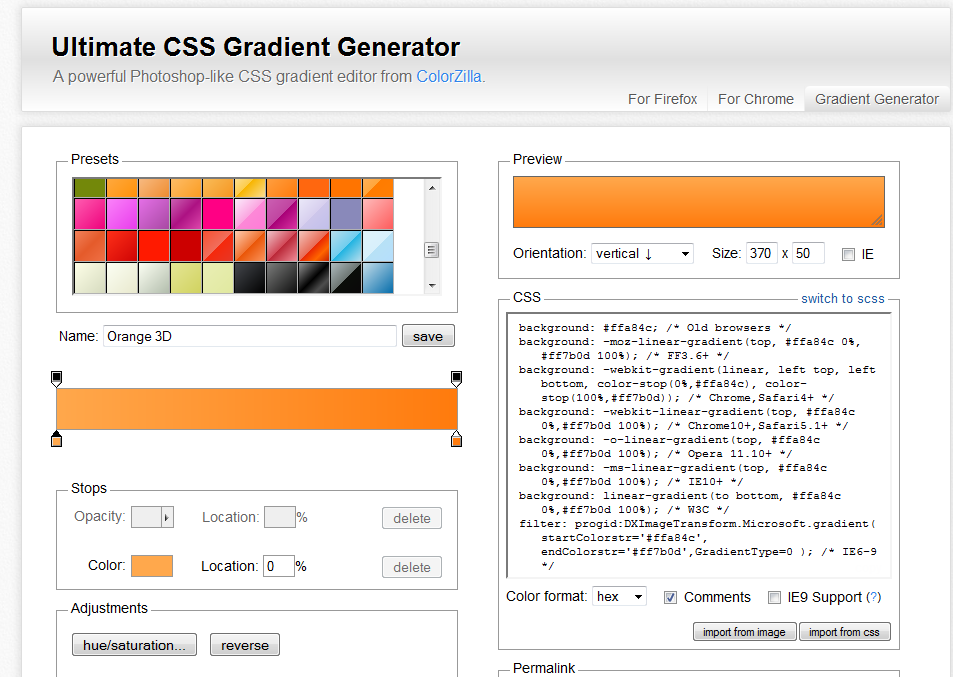
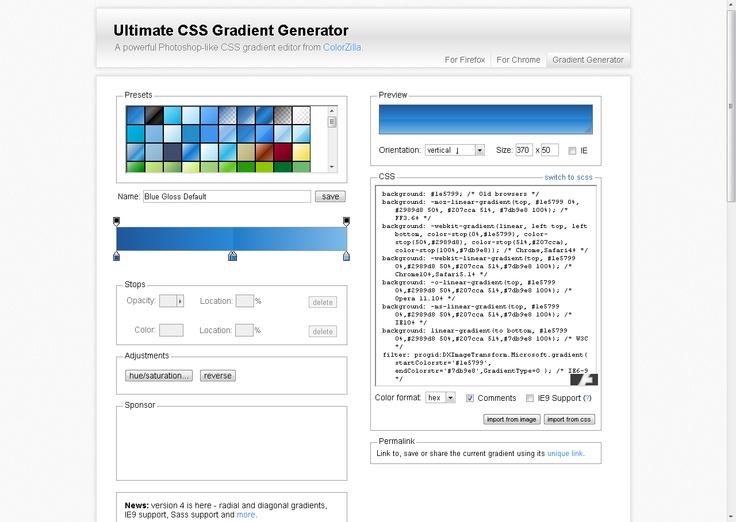
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
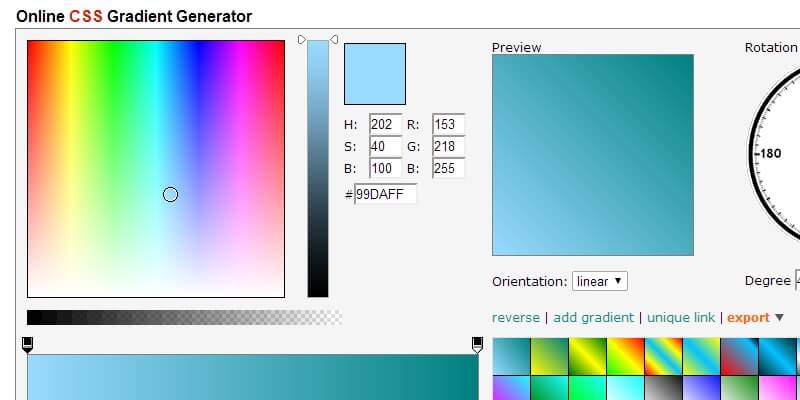
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
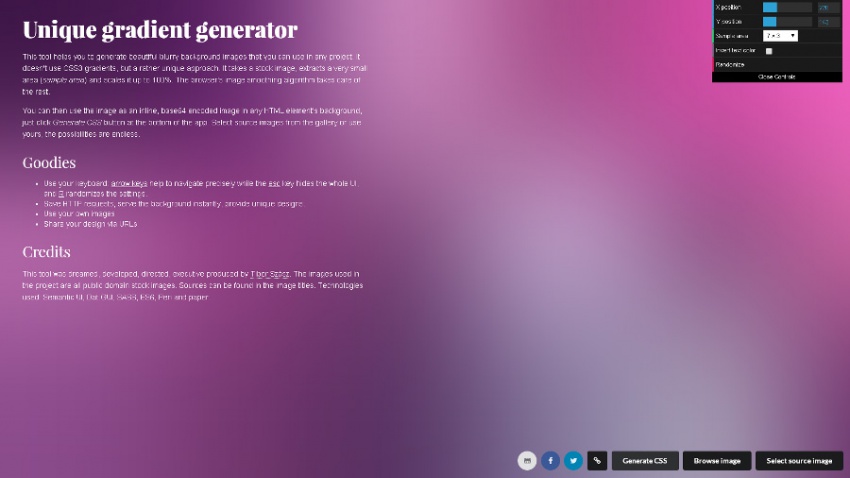
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Посетить
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
Посетить
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
Посетить
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
Посетить
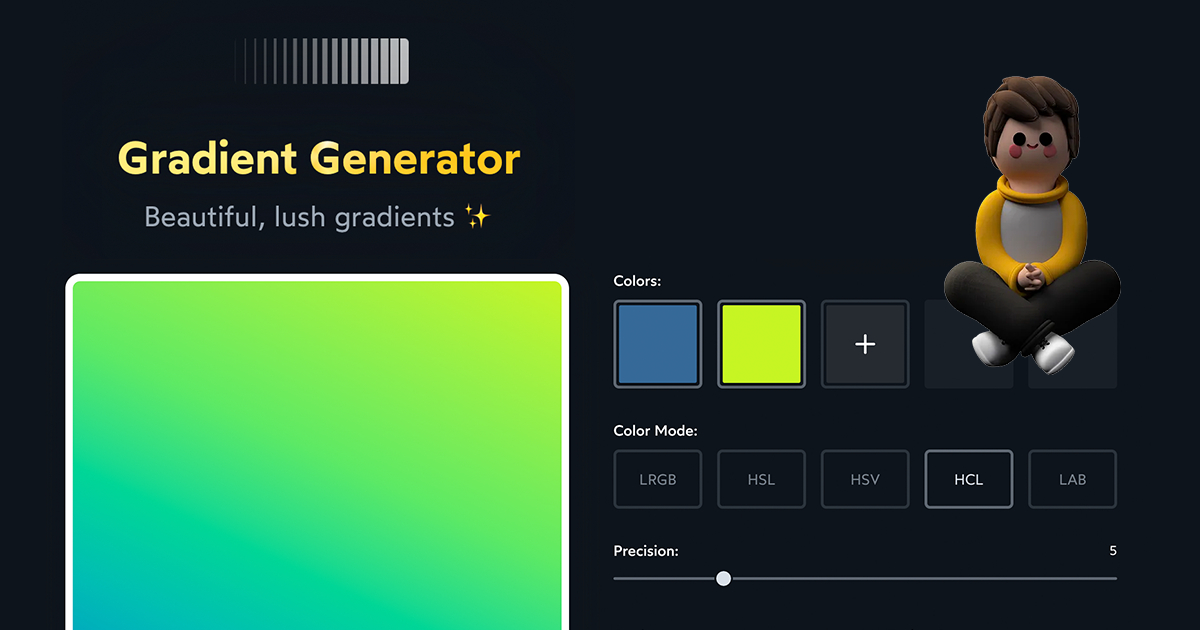
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
Посетить
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
Посетить
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
Посетить
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
Посетить
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Посетить
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
Посетить
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
Посетить
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
Посетить
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
Посетить
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
Посетить
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
Посетить
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
Посетить
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
Посетить
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
Посетить
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах . и  png
png.jpg.
Посетить
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Посетить
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Онлайн генератор mesh-градиентов MESH-Y
Онлайн генератор mesh-градиентов MESH-YФильтры
ЛентаОнлайн генератор mesh-градиентов MESH-Y
Mesh-y — это инструмент для создания смешанных градиентов с заданной цветовой палитрой.
Градиенты созданные в этом генераторе будут полезны в коллажах для подбора фона, как оверлеи, для тонирования фото в фотообработке, а так же в рисовании заднего плана в рисунках, в веб-дизайне и графическом дизайне.
Каждый сгенерированный градиент уникален и имеет свой идентификатора для воссоздания полученных однажды градиентов.
Палитра для генерации градиента состоит из четырех цветов, которые можно изменять в различных цветовых моделях (RGB, HSL, HEX).
В столбце справа есть несколько предустановок специально подобранных градиентов.
👉 Mesh-y
Краткая инструкция:
- Нажмите на ячейку с цветом, чтобы изменить выбранную цветовую палитру
- Нажимайте кнопку Generate/Randomize, чтобы сгенерировать случайный вариант, до тех пор пока вы не подберёте идеальный градиент для вас.
- Нажмите кнопку Save, настройте ширину и высоту изображения с градиентом и сохраните в формате PNG.
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Инструменты и ресурсы для работы с цветом в 2021 году
Ищете вдохновение? В этом посте перечислены несколько инструментов и ресурсов для работы с цветом, от палитр и генераторов цвета до градиентов и проверки контрастности.. Используя их, вы сможете в полной мере раскрыть свой творческий потенциал.
Надеемся, что эта подборка окажется вам полезной и сделает вашу повседневную работу более продуктивной и эффективной.
Содержание статьи
Переменные CSS И HSLA
Сверхбыстрый генератор цветовых схем
Образные цветовые палитры
Монохромные цветовые палитры
Цветовые шкалы для визуализации информации
Реальные цветовые палитры для вдохновения
Генератор цветовых оттенков
Просто о цветах
Google для цветов
Вдохновение из прошлого
Создание доступных цветовых палитр
Создание цветовых схем, удобных для восприятия
Генератор градиентов CSS
Простое создание CSS-градиентов
Простые в использовании CSS-градиенты
Градиенты с более плавными переходами
Дополнительные возможности CSS-градиентов
Радужные градиенты
Генератор красочных фонов
Рекомендации по использованию режима высокой контрастности
Проверка контрастности кнопок
Пособие по использованию темного режима
Заключение
Переменные CSS И HSLA
Как вы обычно определяете цвета в CSS — с помощью HEX? RGBA? Или вы используете HSLA? Максим Хекель (Maxime Heckel), ведущий frontend-разработчик в NYC, использовал смесь HEX и RGBA, пока не натолкнулся на интересный паттерн, который помог ему навести порядок и облегчить код. Основа: переменные HSLA и CSS.
Основа: переменные HSLA и CSS.
HSLA расшифровывается как Hue (оттенок) Saturation (насыщенность) Lightness (яркость) Alpha (альфа). Это четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные вариации синего, — вы можете заметить, что они имеют одинаковый оттенок и насыщенность. Используя подход Максима, вы можете определить часть оттенка и насыщенности через переменную CSS и повторно использовать ее для определения других параметров цвета: например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько функциональным может быть CSS.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
Сверхбыстрый генератор цветовых схем
Вам нужно создать цветовую палитру? Удобный инструмент Coolors поможет вам сделать это и многое другое. В основе Coolors лежит генератор цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, добавив новые цвета.
Coolors также позволяет создавать палитру из фотографии и конструировать коллажи, градиенты и целые палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности текста и цветов фона, чтобы вы могли убедиться, что ваши цветовые комбинации хорошо сочетаются друг с другом. И если вам просто нужно немного вдохновения, есть тысячи трендовых тем, которые можно просматривать и использовать. Просто нажмите на цвета, которые вам нравятся, и их кодировки будут скопированы в ваш буфер обмена.
Образные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый с оттенком красного дерева и добавить цвет спелого арбуза? Сначала может показаться немного странным, но именно эта концепция лежит в основе colors.lol — сайта для вдохновения. Его создатель, Адам Фюрер, называет их «образными цветовыми палитрами».
Палитры, созданные для ознакомления с интересными цветовыми комбинациями, вручную выбираются ботом Twitter @colorschemez. Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Читайте также: 16 отличных цветовых решений сайтов
Монохромные цветовые палитры
Если вы когда-либо пытались создать согласованную монохромную цветовую палитру, вы знаете, что это может быть скучной задачей. После того, как дизайнер и UI-разработчик из Греции Димитрис Раптис (Dimitris Raptis) в который раз нажимал на клавиатуре «Копировать-Вставить», чтобы создать красивую палитру, он решил, что пора что-то менять. Его решение — инструмент под названием CopyPalette.
CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент сгенерирует идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить. Настоящая экономия времени.
Цветовые шкалы для визуализации информации
Когда дело доходит до цвета, у разных видов визуализации данных разные потребности. Например, когда вы разрабатываете круговые диаграммы, гистограммы или карты, отличной идеей будет использовать оттенки, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить друг с другом. Есть специальный инструмент Data Color Picker, созданный Learn UI Design, который помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов.
Например, когда вы разрабатываете круговые диаграммы, гистограммы или карты, отличной идеей будет использовать оттенки, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить друг с другом. Есть специальный инструмент Data Color Picker, созданный Learn UI Design, который помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов.
Для тех случаев, когда вы хотите показать значение одной переменной в своей визуализации и, таким образом, вам нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, а нейтральным цветом — значением, близким к нулю), используйте вкладку Single Hue:
И последнее, но не менее важное: дивергентные цвета наиболее полезны для визуализаций, в которых вы показываете переход от одной крайности через нейтральную середину к противоположной крайности. Вкладка Divergent позволяет позволяет подобрать оптимальное сочетание, которое сможет решить эту задачу. Все это выведет вашу визуализацию данных на новый уровень.
Все это выведет вашу визуализацию данных на новый уровень.
Реальные цветовые палитры для вдохновения
Есть много замечательных сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако после того, как вы определились с понравившейся палитрой, главный вопрос все еще остается без ответа: как применить выбранные цвета к вашему дизайну? Инструмент под названием Happy Hues может вам в этом помочь.
Happy Hues вдохновляет вас на создание цветовой палитры, одновременно являясь реальным примером того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит на примере реального дизайна.
Читайте также: Как создать брендбук за 5 простых шагов
Генератор цветовых оттенков
Еще один полезный инструмент для работы с цветом — генератор цветовых оттенков, который создали Виталий Ртищев и Влад Шилов. Вы можете ввести какое либо значение, и инструмент покажет вам серию более светлых и темных оттенков.
Чтобы настроить комбинацию оттенков, просто отрегулируйте процент, на который вы хотите осветлить или затемнить исходный цвет, а также измените параметр насыщенности. Если вы довольны результатом, вы можете скопировать получившиеся цвета или всю палитру одним щелчком мыши.
Просто о цветах
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть лиловым. Но какой цвет они на самом деле имеют в виду? Во избежание недоразумений команда дизайнеров Lyft разработала собственную цветовую систему ColorBox, которую легко освоить как дизайнерам, так и разработчикам, но при этом доступ к этому инструменту есть у всей команды. Его исходный код открыт, поэтому ваши коллеги легко могут им воспользоваться.
Google для цветов
Когда вы вводите поисковый запрос в Гугл, вам предоставляется список ссылок. Так обычно работают все поисковые системы. Инструмент Picular работает примерно так же. Но вместо поиска релевантных сайтов Picular представляет вам цвета, соответствующие вашему запросу. Например, в ответ на запрос «summer» («лето», лучше вводить на английском — прим.ред) вы получите разные оттенки синего, а также немного песочно-желтого и коричневого. Каждый цвет помечен своей кодировкой, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он скопируется в буфер обмена.
Например, в ответ на запрос «summer» («лето», лучше вводить на английском — прим.ред) вы получите разные оттенки синего, а также немного песочно-желтого и коричневого. Каждый цвет помечен своей кодировкой, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он скопируется в буфер обмена.
Читайте также: Яркие цветовые решения для приложений и сайтов
Вдохновение из прошлого
Как насчет сочетаний оттенков, которые уже вышли из моды? Созданный Брэндоном Шепардом (Brandon Shepherd) инструмент Color Leap перенесет вас в путешествие по 4000-летней истории цвета. Здесь вы найдете 180 цветовых палитр из 12 различных эпох, начиная с 2000 г. до н.э. до 1960-х годов.
Создание доступных цветовых палитр
Подобрать идеальный оттенок — дело не только вкуса, но и восприятия. Ведь при отсутствии цветового контраста продукт в худшем случае может даже стать непригодным для использования людьми с нарушениями зрения. Очень подробный инструмент для проверки контраста, который поможет вам заранее обнаружить потенциальные подводные камни, принадлежит Gianluca Gini. Он называется Geenes:
Он называется Geenes:
Этот инструмент позволяет работать с диапазонами оттенков и насыщенностью, а также применять цветовые палитры к одному из трех выбранных макетов пользовательского интерфейса. После этого вы сможете проанализировать, как вашу цветовую палитру будут воспринимать люди с нарушениями зрения. Чтобы сразу использовать выбранные цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
Создание цветовых схем, удобных для восприятия
Правильно подобранный цветовой контраст важен не только для людей с нарушениями зрения. Всем остальным тоже будет легче использоваться ваше приложение, когда они будут находиться в условиях плохой освещенности или пользоваться смартфоном с неисправным экраном. Однако если вы когда-либо пытались создать такую цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.
Команда Stripe смогла решить эту проблему и переработала существующую цветовую систему. Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Читайте также: ТОП-5 ошибок UX-дизайна, которые кочуют из года в год
Генератор градиентов CSS
CSS-градиенты — это быстрый способ придать вашему дизайну свежий и привлекательный вид. CSS Gradient — это замечательный инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в реальном времени, и его можно скопировать в буфер обмена одним щелчком мыши.
Но этот инструмент включает в себя не только генератор градиентов. На сайте также есть полезный контент по этой теме: статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, образцы и многое другое.
Простое создание CSS-градиентов
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания законов цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы торопитесь), генератор цветовых градиентов, созданный специалистами из My Brand New Logo, поможет вам.
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от едва различимого до глубокого и насыщенного. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Читайте также: Градиенты в веб-дизайне: как использовать?
Простые в использовании CSS-градиенты
Еще один удобный инструмент, который превращает создание градиентов в простой процесс копирования и вставки — это Gradient Magic. Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Градиенты с более плавными переходами
Градиенты часто выглядят не такими плавными, как вам хотелось бы. Проблема заключается в резких переходах, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более привлекательных результатов, Андреас Ларсен (Andreas Larsen) создал небольшой плагин для Sketch — Easing Gradient.
Плагин делает ваши градиенты максимально плавными, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
Дополнительные возможности CSS-градиентов
За милым названием Shapy скрывается эффективный инструмент: редактор градиентных форм, созданный Викторией Бергквист (Victoria Bergquist). Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Радужные градиенты
Инди-разработчик Джош Комо (Josh Comeau) любит творческие эксперименты. Он создал серию замечательных руководств по созданию всевозможных необычных эффектов с помощью React.
Например, Джош поделился тем, как он создавал необычные радужные градиенты с помощью CSS Houdini и React Hooks. Это отличное небольшое пособие, которое поможет вам преобразить ваш сайт или приложение.
Читайте также: 6 цветов, которые способны повысить ваши продажи
Генератор красочных фонов
Эффектный фоновый рисунок может привлечь внимание к посту в блоге, сделать ваш профиль в социальных сетях более привлекательным или просто освежить экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Рекомендации по использованию режима высокой контрастности
Дизайн для разных режимов отображения может преподнести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы операционной системы, и полностью заменяет созданные цвета оттенками, заданными пользователем. К счастью, есть простые решения для большинства проблем, связанных с использованием режима высокой контрастности.
В своей статье «Быстрые советы по режиму высокой контрастности» («Quick Tips for High Contrast Mode») Сара Хигли (Sarah Higley) делится пятью советами по устранению ошибок, связанных с его использованием. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование -ms-high-contrast медиа-запросов для соблюдения выбора цвета пользователем, а также то, что вы должны учитывать при тестировании. Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Проверка контрастности кнопок
Ваши кнопки достаточно контрастируют с фоном сайта? Убедиться в этом вам поможет программа проверки контрастности кнопок Button Contrast Checker, созданная специалистами из Aditus. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?
Пособие по использованию темного режима
Возможность выбрать между темным и светлым режимом — приятная особенность любого приложения. Но как это реализовать? Себастьяно Герриеро (Sebastiano Guerriero) расскажет вам обо всех шагах, которые вам нужно будет предпринять. Его туториал научит вас, как создать темную тему для вашего проекта, а затем использовать настраиваемые свойства CSS, чтобы переключиться на нее со светлой темы по умолчанию, когда к элементу кода добавляется определенный атрибут данных или класс.
Заключение
Цвета, используемые дизайнерами на лендингах и сайтах, влияют на показатели конверсии. Существуют буквально сотни ресурсов, связанных с цветом. Выше перечислены некоторые из них, которые окажутся полезными в вашей повседневной работе и, самое главное, помогут вам облегчить выполнение некоторых трудоемких рутинных задач. А сплит-тестирования и знание основных значений цветов поможет создать вам такой дизайн, который убедит обычных посетителей стать вашими клиентами или даже фанатами бренда.
Высоких вам конверсий!
По материалам: smashingmagazine.com, Изображение: freepik.com
30-09-2021
Естественные градиенты в Adobe Illustrator | by Сергей Осокин | Дизайн-кабак
Есть русскоязычные и зарубежные статьи о проблемах восприятия и технических аспектах компьютерной генерации цвета. Вкратце, для создания градиентов в графических редакторах используется линейная интерполяция цветов в текущей цветовой модели. Программа вычисляет промежуточные цвета между парами точек градиента по каждому каналу, как некие координаты точки на прямой линии от А до Б в пространстве.
К примеру модель RGB не точно отражает человеческое восприятие цвета и его физические параметры. При линейном методе в RGB-градиенте иногда появляются переходные серые оттенки и градиент нам кажется «грязным».
Грязные переходы в градиентах при линейной интерполяцииОсобенно наглядно это происходит между взаимодополнительными или инвертированными цветами: красным и зелёным, синим и жёлтым, оранжевым и голубым… Пятидесятипроцентная смесь таких пар — как раз нейтральный серый, по определению. Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Градиенты с естественным переходом цветовСитуация в софте Adobe
Adobe используют у себя такую же интерполяцию в градиентах, со всеми присущими ей проблемами. Но в новом Adobe Photoshop CC 2022 наконец-то появилось два улучшенных метода градиентной интерполяции: линейный (спорное название) и перцепционный, которые дают визуально плавные или естественные для человека цветные градиенты. Для совместимости остался и старый метод, который назвали «классический».
Для совместимости остался и старый метод, который назвали «классический».
Проблема в том, что пользователям предыдущих версий Photoshop это недоступно, и другие редакторы, в том числе Adobe Illustrator, не получили такого обновления.
Ручное исправление градиентов в Illustrator
Если у вас намётанный глаз, вы можете вручную добавить стопы в «грязный» градиент и с ходу интуитивно подобрать промежуточный цвет. Но это не точно.
Ручное добавление стопов в градиент и подбор цветовДля подбора больше подойдет модель HSB, где регулируется оттенок по цветовому кругу, его насыщенность и яркость, как в примере выше. Обратите внимание, что значения каналов RGB добавленного стопа были почти равны (126, 129, 129). Три равных или близких значения каналов RGB всегда дают оттенок серого.
Допустим, мы быстро исправили один градиент в макете, но легко ли будет таким способом править много градиентов? Посмотрим, как ещё можно исправить градиенты в Иллюстраторе.
Онлайн-инструменты
Может кто-то подберёт оптимальные переходные цвета за нас? Проблема цветов актуальна не только для дизайнеров, но веб-разработчиков. Поэтому, например, появились генераторы аккуратных градиентов в CSS:
- Lch and Lab colour and gradient picker (David Johnstone)
- Gradient Generator (Learn Ui Design)
- Gradient Generator (Josh Comeau)
- Polychroma (Jeff @stormwarning)
Мы можем открыть один из сайтов и там вбить значения крайних цветов градиента, чтобы получить промежуточные. Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Генератор Дэвида ДжонстонаДалее придётся сгенерированные значения вручную копировать в Иллюстратор, что общее время нам не сэкономит, хотя и не придётся самим подбирать цвета. Лишь генератор от Learn Ui Design может экспортировать градиент в файл SVG. Тогда его можно открыть в Иллюстраторе и пипеткой перенести на объект в макете.
Ещё исправить градиент можно в Фигме с помощью плагинов:
- Chromatic Figma,
- Vivid Gradient
После обработки скопировать объект с градиентом, как SVG код, для вставки в Иллюстратор. Плагины для Фигмы работают с одним градиентом за раз.
Автоматизация в Adobe Illustrator
В августе 2021 я задумался об автоматическом «сглаживании» градиентов в Иллюстраторе и начал писать скрипт GradientBlender. В октябре Adobe презентовали подобное, но только в новом Фотошопе, поэтому я доделал свой скрипт. Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Скрипт работает в Illustrator в версиях CC 2014–2022 на Windows и Mac OS. В старом CS6 скрипт сработает с ограничением: без предпросмотра изменений при переключении опций в окне.
Опции
- Precision — количество промежуточных цветов, которые скрипт добавляет равномерно между крайними стопами.
 Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной. - Interpolation mode — режимы интерполяции, определяют в каком цветовом пространстве будут пересчитываться исходные цвета для получения промежуточных.
- Source — позволяет выбрать, где менять найденные градиенты: в заливках (Fill) и/или обводках (Stroke) выбранных объектов.
- Remove old stops —если включить опцию, то скрипт в выбранных объектах удалит промежуточные цвета между левым и правым стопами. Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Режимы интерполяции
Как писал ранее, у интерполяции в разных цветовых моделях есть особенности:
- LAB — обеспечивает естественный переход цветов через пространство Lab, который не обязательно будет сочным. Но в финальном скрипте я заменил этот режим на OKLAB.
- OKLAB — новая модификация Lab. Одно из улучшений — чистый переход синего цвета там, где Lab выдаёт пурпурный оттенок.
 Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson. - HCL — вычисляет промежуточный цвет на основе оттенка, цветности и яркости. Так как это радиальная модель, то иногда при переходе между оттенками в градиенте появляется новый оттенок между стопами — потому что переход идёт по цветовому кругу. В целом делает более насыщенные градиенты, чем OKLAB.
- HSL — определяет оттенок, насыщенность и светлоту. Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Стоимость скрипта на Gumroad 5$ или пишите мне в Телеграм или на почту.
Коллекция моих скриптов для Adobe Illustrator на ais.sergosokin.ru
Генератор градиентов в движении — Служба поддержки Apple
Искать в этом руководстве
- Добро пожаловать
- Что нового в движении 5.
 6.1
6.1 - Что нового в Motion 5.6
- Что нового в Motion 5.5
- Что нового в 5.4.6
- Что нового в 5.4.4
- Что нового в движении 5.
- Что такое движение?
- Рабочий процесс движения
- Интерфейс движения
- Основные компоненты движения
- Использование устройств ввода
- Введение в создание проектов
- Создать новый проект
- Откройте существующий проект
- Поиск проектов из Finder
- Обход браузера проекта
- Создание и изменение пресетов проекта
- Сохранение, автосохранение и восстановление проектов
- Введение в использование шаблонов
- Создание проектов из шаблонов
- Создание стикеров для сообщений
- Введение в зоны сброса
- Создание зон сброса
- Изменить изображения зоны перетаскивания
- Элементы управления зоной сброса
- Контролируйте и открывайте зоны сброса
- Рекомендации по шаблонам
- Организация шаблонов в Диспетчере проектов
- Введение в свойства проекта
- Изменить свойства проекта
- Элементы управления инспектора свойств
- Размер кадра проекта
- Введение в добавление контента и управление им
- Если это ваш первый импорт
- Об импорте мультимедиа
- Импорт медиа
- Импорт многослойных файлов Photoshop
- Поддерживаемые форматы мультимедиа
- Файлы неподвижных изображений с высоким разрешением
- Установите размер импорта больших изображений
- Последовательности изображений
- Анимированные GIF-файлы
- PDF-файлы
- Альфа-каналы
- Аудио файлы
- Текстовые файлы
- Показать библиотеку
- Категории содержимого библиотеки
- Добавить содержимое библиотеки в проект
- Добавляйте музыку и фото файлы
- Сортировка и поиск в библиотеке
- Управление папками и файлами библиотеки
- Когда носитель из библиотеки недоступен
- Работа с темами библиотеки
- Сохранение пользовательских объектов в библиотеке
- Введение в исходные медиа
- Список СМИ
- Отображение, сортировка и поиск в списке мультимедиа
- Показать исходный носитель
- Отображение инспектора мультимедиа
- Элементы управления исходным медиа
- Дублирование и удаление медиафайлов
- Обмен медиа в проекте
- Повторное подключение автономных медиафайлов
- Сетевые устройства и съемные носители
- Введение в воспроизведение проекта
- Воспроизвести проект
- Оптимизируйте воспроизведение с помощью предварительного просмотра RAM
- Использовать полноэкранный режим плеера
- Используйте второй дисплей
- Знакомство с дисплеем времени
- Просмотр информации о сроках проекта
- Переместите точку воспроизведения
- Изменить продолжительность проекта
- Определить диапазон воспроизведения
- Производительность воспроизведения проекта
- Введение в базовый композитинг
- Введение в список слоев
- Выбрать слои и группы
- Показать и скрыть список слоев
- Отображение слоев на холсте
- Добавление и удаление слоев и групп
- Реорганизация слоев и групп
- Показать, скрыть, соло или заблокировать слои
- Общие сведения о вложенных слоях и группах
- Свернуть и развернуть группы
- Группировать, разгруппировать и вкладывать слои
- Ограничить размер группы
- Элементы управления списком слоев
- Контекстное меню списка слоев
- Настроить список слоев
- Введение в преобразование слоев
- Введение в преобразование слоев на холсте
- Преобразование свойств слоя на холсте
- Инструменты преобразования
- Изменение положения, масштаба или поворота слоя
- Перемещение точки привязки слоя
- Добавьте тень к слою
- Искажение или сдвиг слоя
- Обрезать слой
- Изменение формы или маскирование точек
- Преобразование текстовых глифов и других атрибутов объекта
- Выравнивание слоев на холсте
- Преобразование слоев в инспекторе свойств
- Элементы управления инспектора свойств
- Преобразование слоев в HUD
- Преобразование 2D-слоев в 3D-пространство
- Изменить непрозрачность слоя
- Введение в смешивание слоев
- Изменение режима наложения слоя
- Как работают режимы наложения?
- Как режимы наложения влияют на группы?
- Типы режимов наложения
- Режимы наложения альфа-канала
- Масштабирование или панорамирование холста
- Просмотр отзывов о динамическом холсте
- Пользовательские параметры просмотра холста
- Расширенные настройки качества
- Используйте линейки и направляющие
- Введение в 3D-композитинг
- Введение в 3D-координаты
- Относительные координаты
- Преобразование слоев в 3D-пространстве
- Создать 3D-перекресток
- 2D и 3D групповые свойства
- Знакомство с 3D-камерами
- Добавить камеру
- Камеры и виды
- Просмотр 3D-наложений
- Всплывающее меню камеры
- Используйте инструменты 3D-просмотра
- Используйте 3D-компас
- Установите 3D-врезку
- Отображение 3D-сетки
- Отображение значков 3D-сцен
- Макеты 3D видового экрана
- Работа с несколькими камерами
- Масштабирование, положение и анимация камер
- Изолировать объект на холсте
- Управление камерой
- Введение в глубину резкости
- Включить или выключить глубину резкости
- Управление глубиной резкости
- Добавить поведение камеры
- Долли поведение
- Поведение фокуса
- Фрейминг поведения
- Используйте экранные элементы управления кадрированием
- Поведение развертки
- Увеличение/уменьшение поведения
- Поведение масштабируемого слоя
- Введение в 3D-освещение
- Добавить свет
- Управление 3D-освещением
- Дополнительные элементы управления освещением
- Введение в 3D-тени
- Создание 3D-тени
- 3D-управление тенями
- Как тени взаимодействуют с 3D-слоями
- Тени без света
- Бросьте отражение
- Элементы управления отражением
- Как группы влияют на размышления
- Ограничение рекурсивных отражений
- Введение в временную шкалу
- Отображение или изменение размера области синхронизации
- Перетаскивание объектов на временную шкалу
- Перетащите в список слоев временной шкалы
- Перетащите в область трека временной шкалы
- Установить параметры перетаскивания временной шкалы
- Введение в управление слоями и дорожками временной шкалы
- Выберите и организуйте слои временной шкалы
- Разъединить видео и аудио
- Настроить временную шкалу
- Изменить на временной шкале
- Перемещение объектов на временной шкале
- Обрезка объектов на временной шкале
- Перемещайте слои видео на временной шкале
- Разделить объекты на временной шкале
- Удалить объекты на временной шкале
- Скопируйте и вставьте объекты на временной шкале
- Группировать треки на временной шкале
- Редактировать групповой трек на временной шкале
- Навигация по временной шкале
- Отображение и изменение ключевых кадров на временной шкале
- Введение в линейку временной шкалы
- Редактировать диапазон кадров на временной шкале
- Введение в маркеры временной шкалы
- Добавляйте, перемещайте и удаляйте маркеры временной шкалы
- Изменить информацию о маркере временной шкалы
- Навигация с помощью маркеров временной шкалы
- Изменить в мини-хронологии
- Введение в повторную синхронизацию мультимедиа на временной шкале
- Восстановить время мультимедиа на временной шкале
- Контроль времени
- Управление анализом восстановления синхронизации
- Введение в поведение
- Поведение по сравнению с ключевыми кадрами
- Поиск поведения
- Введение в применение поведения
- Добавление, удаление и отключение поведения
- Где появляются прикладные поведения
- Добавить или удалить поведение параметра
- Переназначить поведение параметра
- Где отображаются поведения параметров
- Отключить, заблокировать или переименовать поведение
- Скопируйте, вставьте или переместите поведение
- Введение в тайминг поведения
- Остановить поведение
- Обрезка поведения
- Управление поведением симуляции
- Изменить время поведения
- Время поведения параметра смещения
- Порядок действий
- Сочетание поведения с ключевыми кадрами
- Поведение и ключевые кадры в редакторе ключевых кадров
- Параметры ключевых кадров в поведении
- Преобразование поведения в ключевые кадры
- Введение в корректировку поведения
- Настройте поведение
- Введение в типы поведения
- Введение в основные поведения движения
- Выровнять по поведению
- Поведение Fade In/Fade Out
- Увеличение/уменьшение поведения
- Поведение пути движения
- Работа с поведением пути движения
- Переместить поведение
- Укажите на поведение
- Привязать выравнивание к движению
- Поведение спина
- Поведение броска
- Введение в поведение параметров
- Звуковое поведение
- Среднее поведение
- Поведение зажима
- Пользовательское поведение
- Добавить пользовательское поведение
- Экспоненциальное поведение
- Поведение ссылок
- Логарифмическое поведение
- MIDI-поведение
- Добавить поведение MIDI
- Отменить поведение
- Осциллирующее поведение
- Создайте затухающие колебания
- Поведение с превышением
- Квантование поведения
- Поведение рампы
- Рандомизировать поведение
- Оцените поведение
- Обратное поведение
- Остановить поведение
- Отслеживание поведения
- Извиваться поведение
- Введение в поведение Retiming
- Поведение Flash Frame
- Поведение удержания кадра
- Поведение цикла
- Поведение в пинг-понге
- Повтор поведения
- Обратное поведение
- Поведение обратного цикла
- Скраб поведение
- Установить поведение скорости
- Поведение стробоскопа
- Заикание
- Введение в модели поведения
- Выровнять по движению
- Привлекательное поведение
- Поведение аттрактора
- Поведение перетаскивания
- Дрейф привлекает поведение
- Поведение дрейф-аттрактора
- Поведение при столкновении краев
- Гравитационное поведение
- Орбита вокруг поведения
- Случайное движение
- Отталкивающее поведение
- Отталкиваться от поведения
- Поведение вращательного перетаскивания
- Весеннее поведение
- Поведение вихря
- Поведение ветра
- Дополнительные варианты поведения
- Сохранить настраиваемое поведение
- Удалить настраиваемое поведение
- Перенос поведения на другой компьютер
- Введение в ключевые кадры
- Добавить ключевые кадры
- Добавьте путь анимации на холст
- Изменить пути анимации
- Анимация от инспектора
- Управление меню анимации
- Используйте меню анимации
- Элементы управления ключевыми кадрами в Инспекторе
- Анимация из HUD
- Применение ключевых кадров к поведению
- Объединение ключевых кадров и поведения
- Просмотр ключевых кадров на временной шкале
- Изменить ключевые кадры на временной шкале
- Длительность эффекта и синхронизация ключевого кадра
- Отобразить редактор ключевых кадров
- Элементы управления редактора ключевых кадров
- Добавляйте или удаляйте ключевые кадры в редакторе ключевых кадров.

- Изменение ключевых кадров в редакторе ключевых кадров
- Отменить, заблокировать или отключить ключевые кадры
- Скопируйте и вставьте ключевые кадры и кривые
- Нарисуйте кривую анимации
- Преобразование сегментов кривой
- Применение поведения параметров к кривым
- Сравните снимки кривых
- Добавляйте или удаляйте ключевые кадры в редакторе ключевых кадров.
- Установить интерполяцию кривой
- Методы интерполяции кривой
- Преобразование в интерполяцию Безье
- Установить экстраполяцию кривой
- Методы экстраполяции кривой
- Преобразование экстраполированных кривых в ключевые кадры
- Выберите вид кривой
- Создание пользовательского вида кривой
- Сохранение кривой анимации
- Используйте редактор мини-кривых
- Анимация на лету
- Упростить кривую ключевого кадра
- Введение в шаблоны Final Cut Pro
- Рабочий процесс шаблона
- Заполнители и зоны перетаскивания
- Создать шаблон эффекта
- Изменение эффекта Final Cut Pro
- Пример: изменение эффекта Final Cut Pro
- Создайте шаблон перехода
- Пример: создание размытого перехода
- Создание фона перехода
- Изменение перехода Final Cut Pro
- Создайте шаблон заголовка
- Создайте фон заголовка
- Изменить заголовок Final Cut Pro
- Создайте шаблон генератора
- Изменение генератора Final Cut Pro
- Преобразование проекта Motion в Final Cut Pro
- Преобразование шаблона в другой тип
- Используйте изображения-заполнители в шаблонах
- Добавление элементов управления в шаблоны
- Публикация элементов управления в Final Cut Pro
- Управление элементами управления шаблонами в Motion
- Публикация элементов управления текстом шаблона
- Элементы шаблона, которые нельзя опубликовать
- Введение в шаблонные маркеры
- Добавьте маркеры шаблона
- Руководство по анимации для шаблонов
- Рекомендации по выбору времени для шаблонов
- Установить разрешение шаблона
- Добавляйте в шаблоны несколько соотношений сторон
- Переопределить цветовое пространство Final Cut Pro
- Где сохраняются шаблоны?
- Использование масок в шаблонах
- Рекомендации по улучшению шаблонов
- Введение в такелаж
- Как работает такелаж?
- Соберите простую установку
- Работа с виджетами
- Виджет слайдера
- Виджет всплывающего меню
- Виджет флажка
- Введение в снимки
- Как сохраняются снимки
- Создание снимков и управление ими
- Управляйте ригами из меню анимации
- Как использовать один риг
- Как использовать несколько ригов
- Анимация виджета
- Публикация ригов в Final Cut Pro
- Введение в частицы
- Добавить систему частиц
- Анатомия излучателя частиц
- Изменить системы частиц
- Отрегулируйте частицы из HUD
- Элементы управления HUD излучателя
- Настройка частиц из Инспектора
- Одноклеточные и многоклеточные элементы управления
- Элементы управления эмиттером
- Элементы управления частицами
- Настройка основных свойств эмиттера
- Анимация эмиттеров и ячеек
- Применение поведения к частицам
- Масштабирование в течение жизни
- Управление Spin Over Life
- Просмотр ключевых кадров эмиттера или ячейки
- Создание 3D-частиц
- Время системы частиц
- Использование графики в системах частиц
- Использование фильтров и масок с частицами
- Сохранение пользовательских эффектов частиц
- Введение в репликаторы
- Репликаторы против систем частиц
- Добавить репликатор
- Анатомия репликатора
- Изменить основные атрибуты репликатора
- Удаление репликатора или клетки
- Настройте репликатор из HUD
- Настройка репликатора из Инспектора
- Элементы управления репликатором
- Создайте собственную форму репликатора
- Элементы управления клетками-репликаторами
- Настройка дополнительных свойств репликатора
- Анимация репликаторов
- Применение поведения к репликаторам
- Особенности поведения репликатора
- Применение поведения Sequence Replicator
- Элементы управления Sequence Replicator
- Управление синхронизацией последовательности с ключевыми кадрами
- Использование поведения параметров с Sequence Replicator
- Показать кривые анимации репликатора
- Работа с 3D репликаторами
- Время репликатора
- Использование фильтров и масок с репликаторами
- Сохранить пользовательские репликаторы
- Введение в основной текст
- Задайте настройки перед добавлением текста
- Добавить текст
- Использование файлов TXT и RTF
- Выбор и изменение текста на холсте
- Предварительный просмотр и применение шрифтов
- Используйте предустановленные стили текста
- Введение в редактирование текста
- Отображение инспектора текста или HUD
- Отображение панели форматирования текста
- Форматировать текст
- Элементы управления форматом текста
- Отображение панели «Оформление текста»
- Изменить цвет текста
- Изменить прозрачность текста
- Изменить мягкость текста
- Применение текстуры изображения к тексту
- Добавьте контур текста, свечение или тень
- Элементы управления 3D-текстом
- Элементы управления текстом Face
- Элементы управления контуром текста
- Элементы управления свечением текста
- Элементы управления тенью текста
- Сохранение пользовательского стиля текста
- Отображение панели макета текста
- Создание текста на пути
- Изменение пути текста в 3D-пространстве
- Использование геометрической формы в качестве контура текста
- Анимация текста на пути
- Создание и настройка полей текста
- Добавляйте, удаляйте и изменяйте текстовые вкладки
- Элементы управления макетом текста
- Элементы управления визуализацией текста
- Элементы управления поведением текста
- Тип текста на элементах управления
- Элементы управления параметрами пути к тексту
- Элементы управления текстовыми полями
- Элементы управления текстовыми вкладками
- Введение в текстовые глифы
- Выделите символы с помощью инструмента Transform Glyph
- Изменить текстовый глиф
- Искажение глифа на холсте
- Сбросить глифы
- Элементы управления глифами в текстовом HUD
- Преобразование стандартного текста в 3D-текст
- Проверять орфографию
- Найти и заменить текст
- Использование фильтров с текстом
- Введение в 3D-текст
- Рабочий процесс с 3D-текстом
- Добавить 3D-текст
- Преобразование 2D-текста в 3D-текст
- Применение предустановленного стиля 3D-текста
- Перемещение и вращение 3D-текста
- Изменение формата и макета 3D-текста
- Изменение глубины и веса 3D-текста
- Элементы управления 3D-текстом
- Введение в материалы для 3D-текстовой поверхности
- Применение предустановленного материала к 3D-тексту
- Применение пользовательского материала к 3D-тексту
- Изменение 3D-текстовых материалов
- Добавление или удаление слоев 3D-текстового материала
- Создавайте светящийся 3D-текст
- Применение материалов к граням 3D-текста
- Сохраните измененный текстовый 3D-материал
- Введение в элементы управления 3D-текстовым материалом
- 3D-текст Элементы управления веществом
- Элементы управления 3D-текстом Paint
- Элементы управления отделкой 3D-текста
- Трехмерный текст
- Элементы управления излучением 3D-текста
- Элементы управления размещением 3D-текста
- Пример.
 Настройка металлического градиента
Настройка металлического градиента
- Введение в освещение 3D-текста
- Настройка подсветки 3D-текста
- Изменение освещения среды 3D-текста
- 3D-текст Управление освещением и средой
- Добавьте свечение или тень к 3D-тексту
- Пересечение трехмерного текста
- Введение в анимированный текст
- Применение текстового поведения
- Предустановленное поведение текста
- Настройка предустановленного поведения текста
- Пример: изменение поведения Flare In
- Применение поведения «Текст последовательности»
- Тонкая настройка поведения текста последовательности
- Добавление ключевых кадров в поведение текста последовательности
- Последовательность искажения 2D-текста
- Элементы управления поведением текста последовательности
- Используйте поведение прокрутки текста
- Элементы управления прокруткой текста
- Используйте поведение отслеживания текста
- Элементы управления текстовым отслеживанием
- Используйте поведение Type On
- Тип На элементах управления
- Анимация отдельных текстовых глифов
- Анимация 2D-текста в 3D-пространстве
- Когда использовать ключевые кадры для анимации текста
- Добавление нетекстового поведения к тексту
- Сохранить измененное поведение текста
- Знакомство с фигурами, масками и мазками
- Введение в простые формы и маски
- Рисовать простые фигуры
- Добавить фигуры из библиотеки
- Рисовать простые маски
- Преобразование фигуры или маски в контрольные точки
- Введение в сложные формы и маски
- Рисовать сложные формы и маски
- Знакомство с мазками
- Создайте обводку кистью
- Преобразование контуров в мазки кистью
- Отрегулируйте ширину обводки на холсте
- Элементы управления обводкой в HUD
- Введение в редактирование контрольных точек
- Показать контрольные точки
- Выберите или заблокируйте контрольные точки
- Добавить или удалить контрольные точки
- Переместите контрольные точки, чтобы настроить фигуры
- Редактировать контрольные точки Безье
- Редактировать контрольные точки B-сплайна
- Используйте динамические направляющие и привязку
- Редактировать заливку, контур и растушевку
- Введение в элементы управления формой
- Элементы управления панели стилей
- Элементы управления фильмом на панели стилей
- Элементы управления панелью штрихов
- Расширенные элементы управления панелью
- Элементы управления панели геометрии
- Введение в модели поведения
- Добавить поведение фигуры
- Применение поведения «Нажим пера»
- Настройка поведения скорости пера
- Применить поведение наклона пера
- Осциллировать поведение формы
- Случайное поведение формы
- Последовательность действий при отрисовке
- Отслеживание поведения точек
- Поведение фигуры изгиба
- Напишите о поведении
- Контрольные точки формы ключевого кадра
- Введение в маски и прозрачность
- Маска слоя
- Объединение нескольких масок
- Применение фильтров или поведения к маскам
- Ротоскоп формы маски
- Советы по ротоскопированию
- Элементы управления маской в Инспекторе
- Введение в маски изображений
- Применение маски изображения к слою
- Элементы управления маской изображения
- Преобразование между формами и масками
- Использование фильтров и масок с фигурами
- Копировать стили фигур
- Сохранение пользовательских фигур и стилей фигур
- Введение в использование генераторов
- Добавить генератор
- Изменение или анимация генератора
- Органы управления общие для всех генераторов
- Введение в генераторы изображений
- Генератор каустики
- Сотовый генератор
- Генератор шахматной доски
- Генератор облаков
- Генератор сплошных цветов
- Генератор концентрических горошек
- Генератор концентрических форм
- Генератор градиента
- Генератор сетки
- Генератор японских узоров
- Генератор бликов
- Генератор строк манги
- Мембранный генератор
- Генератор шума
- Один генератор цветовых лучей
- Генератор Op Art 1
- Генератор Op Art 2
- Генератор Op Art 3
- Генератор перекрывающихся кругов
- Генератор радиальных стержней
- Генератор мягкого градиента
- Генератор спиралей
- Генератор спирального рисунка
- Используйте экранные элементы управления Spiral Drawing
- Звездный генератор
- Генератор полос
- Генератор солнечных лучей
- Генератор плиток Трюше
- Генератор двухцветных лучей
- Введение в текстовые генераторы
- Генератор файлов
- Генератор чисел
- Генератор даты времени
- Генератор тайм-кода
- Сохраните измененный генератор
- Введение в фильтры
- Просмотр и предварительный просмотр фильтров
- Применение или удаление фильтров
- Введение в настройку фильтров
- Настройте фильтры в Инспекторе или HUD
- Настройка фильтров на холсте
- Типы элементов управления экранными фильтрами
- Введение в типы фильтров
- Введение в фильтры размытия
- Фильтр размытия канала
- Фильтр размытия по кругу
- Составной фильтр размытия
- Фильтр расфокусировки
- Фильтр направленного размытия
- Фильтр размытия по Гауссу
- Фильтр градиентного размытия
- Призменный фильтр
- Фильтр радиального размытия
- Фильтр мягкого фокуса
- Переменный фильтр размытия
- Масштаб Размытие фильтр
- Введение в пограничные фильтры
- Конический фильтр
- Простой фильтр границы
- Фильтр обводки
- Широкоэкранный фильтр
- Введение в цветовые фильтры
- Фильтр яркости
- Фильтр микшера каналов
- Фильтр цветового баланса
- Пример: Цветовой баланс двух слоев
- Цветовые кривые фильтр
- Используйте фильтр «Цветовые кривые».

- Фильтр уменьшения цвета
- Фильтр цветовых кругов
- Используйте фильтр «Цветовые круги»
- Цветной фильтр
- Контрастный фильтр
- Пользовательский фильтр LUT
- Используйте пользовательский фильтр LUT
- Гамма-фильтр
- Фильтр «Градиентное окрашивание»
- Фильтр HDR-инструментов
- Фильтр цветового тона/насыщенности
- Фильтр Кривые оттенка/насыщенности
- Используйте фильтр Кривые оттенка/насыщенности
- Фильтр уровней
- Отрицательный фильтр
- Фильтр карты тонов OpenEXR
- Сепия фильтр
- Пороговый фильтр
- Оттеночный фильтр
- Введение в фильтры искажения
- Фильтр черной дыры
- Выпуклый фильтр
- Фильтр рельефной карты
- Фильтр деформации диска
- Капельный фильтр
- Фильтр землетрясений
- Фильтр «рыбий глаз»
- Флоп-фильтр
- Веселый дом фильтр
- Фильтр из стеклянных блоков
- Искажение стекла
- Фильтр глаз насекомых
- Зеркальный фильтр
- Фильтр скручивания страницы
- Тыкать фильтр
- Полярный фильтр
- Преломляющий фильтр
- Кольцо Фильтр объектива
- Фильтр пульсаций
- Скребковый фильтр
- Масштабный фильтр
- Используйте фильтр Sliced Scale
- Сферический фильтр
- Звездообразный фильтр
- Полосы фильтр
- Целевой фильтр
- Фильтр «Маленькая планета»
- Вращающийся фильтр
- Подводный фильтр
- Волновой фильтр
- Введение в светящиеся фильтры
- Фильтр ауры
- Фильтр Блума
- Ослепляющий фильтр
- Блестящий фильтр
- Мрачный фильтр
- Светящийся фильтр
- Фильтр «Световые лучи»
- Неоновый фильтр
- Фильтр внешнего свечения
- Фильтр овердрайва
- Введение в фильтры Looks
- Отбеливающий фильтр
- Калифорнийский фильтр
- Хром фильтр
- Крутой фильтр
- Затухающий фильтр
- Мгновенный фильтр
- Моно фильтр
- Невадский фильтр
- Нью-йоркский фильтр
- Нуар фильтр
- Технологический фильтр
- Фильтр шестидесятых
- Тональный фильтр
- Фильтр переноса
- Введение в фильтры резкости
- Фильтр резкости
- Фильтр нерезкой маски
- Введение в фильтры стилизации
- Добавить шумовой фильтр
- Плохой пленочный фильтр
- Плохой телевизионный фильтр
- Круговой экранный фильтр
- Фильтр кругов
- Фильтр цветного тиснения
- Комический фильтр
- Кристаллизационный фильтр
- Фильтр краев
- Выдавить фильтр
- Заполнить фильтр
- Полутоновый фильтр
- Заштрихованный сетчатый фильтр
- Фильтр верхних частот
- Фильтр отступов
- Фильтр «Штриховой рисунок»
- Линейный экранный фильтр
- Минмакс фильтр
- Фильтр растворения шума
- Пиксельный фильтр
- Постеризовать фильтр
- Рельефный фильтр
- Щелевой сканирующий фильтр
- Щелевой туннельный фильтр
- Текстурный экранный фильтр
- Фильтр виньетки
- Волнистый сетчатый фильтр
- Введение в мозаичные фильтры
- Калейдоскоп фильтр
- Калейдотильный фильтр
- Смещенный фильтр
- Параллелограмм Мозаика фильтр
- Фильтр «Перспектива»
- Случайный фильтр плитки
- Фильтр плитки
- Фильтр треугольной плитки
- Введение в фильтры времени
- Эхо-фильтр
- Скраб-фильтр
- Строб фильтр
- Фильтр маршрутов
- Фильтр WideTime
- Введение в видео фильтры
- Фильтр безопасного вещания
- Фильтр деинтерлейса
- Анимация параметров фильтра с ключевыми кадрами
- Анимация фильтров с использованием поведения
- Публикация параметров фильтра в Final Cut Pro
- Использование фильтров на альфа-каналах
- Производительность фильтра
- Сохранить пользовательские фильтры
- Введение в цветовую манипуляцию
- Введение в фильтр Кейера
- Используйте фильтр Кейера
- Элементы управления фильтром Кейера
- Анимация ключевых параметров цвета
- Введение в фильтр Luma Keyer
- Элементы управления фильтром Luma Keyer
- Введение в очистку матов
- Обрезать фон с маской мусора
- Восстановить передний план с помощью удерживающей маски
- Матовый волшебный фильтр
- Фильтр подавления разливов
- Применить несколько ключей
- Введение в 3D-объекты
- Добавьте 3D-объект
- Перемещение и вращение 3D-объекта
- Изменение положения точки привязки 3D-объекта
- Введение в изменение 3D-объектов
- Изменение свойств 3D-объекта
- Изменение собственного размера и ориентации 3D-объекта
- Обмен файлом 3D-объекта
- Пересечение 3D-объектов и порядок слоев
- Введение в синхронизацию 3D-объектов
- Изменение синхронизации 3D-объектов в движении
- Использование камер и источников света с 3D-объектами
- Сохранение пользовательских 3D-объектов
- Рекомендации по работе с 3D-объектами
- Работа с импортированными 3D-объектами
- Введение в 360-градусное видео
- 360-градусные проекты
- Создавайте 360-градусные проекты
- Добавьте 360-градусное видео в проект
- Просмотр 360-градусных проектов
- Просмотр 360-градусного видео в гарнитуре VR
- Введение в графику в 360-градусных проектах
- Используйте графику в 360-градусных проектах
- Создайте эффект крошечной планеты
- Переориентация 360-градусных медиа
- Создание 360-градусных шаблонов для Final Cut Pro
- 360-градусные фильтры и генераторы
- Экспортируйте и делитесь 360-градусными проектами
- Руководство по улучшению проектов 360 градусов
- Введение в отслеживание
- Как работает отслеживание движения?
- Анализ и запись движения в клипе
- Введение, чтобы соответствовать переезду
- Соответствие перемещению объекта
- Двухточечное отслеживание
- Угловое закрепление объекта
- Объединение анимации и данных отслеживания
- Стабилизация дрожащего клипа
- Удаление границ из стабилизированных клипов
- Дестабилизация клипа
- Отслеживание фигур, масок и мазков рисованием
- Отслеживание положения фильтра или объекта
- Настройка экранных трекеров
- Загрузить существующие данные отслеживания
- Используйте диапазон кадров для анализа
- Общие сведения о правилах отслеживания
- Основные стратегии отслеживания
- Расширенные стратегии отслеживания
- Отслеживание перспективы, масштаба или поворотных сдвигов
- Отслеживание скрытых или выходящих за рамки точек
- Отслеживание отснятого материала
- Используйте маски с отслеживанием поведения
- Анализ элементов управления движением
- Соответствие элементам управления перемещением
- Стабилизируйте элементы управления
- Нестабилизировать элементы управления
- Элементы управления точками отслеживания
- Элементы управления треком
- Сохраняйте треки в библиотеку
- Введение в аудио
- Просмотр аудиофайлов
- Добавить аудиофайлы
- Воспроизведение аудиофайлов
- Введение в редактирование аудио
- Настроить звук
- Вырезать, копировать, вставлять и удалять аудио
- Скольжение, скольжение и обрезка звука
- Используйте аудио с маркерами
- Работа с выходной звуковой дорожкой
- Выберите каналы вывода звука
- Анимировать уровень звука и панорамирование
- Синхронизируйте аудио и видео
- Переназначить аудио
- Введение в звуковое поведение
- Поведение аудио при автопанорамировании
- Поведение звука нарастания/исчезновения
- Поведение аудиопараметров
- Примените поведение параметра Audio
- Введение в экспорт проектов
- Экспорт фильма QuickTime
- Экспортировать только аудио
- Экспорт неподвижного изображения
- Экспорт последовательности изображений
- Экспорт на устройства Apple
- Экспорт в электронную почту
- Экспорт с использованием компрессора
- Создание пунктов назначения общего доступа
- Настройки рендеринга
- Просмотр состояния общих элементов
- Поделиться уведомлениями
- Знакомство с широкой цветовой гаммой и HDR
- Используйте обработку цветов HDR с широкой гаммой
- Просмотр HDR-медиа
- Настройка HDR-медиа
- Выбирайте с широким цветовым охватом HDR
- Отображение значений яркости HDR в движении
- Советы по широкому цветовому диапазону HDR
- Введение в кинематографический режим видео
- Переместите кинематографические клипы на свой Mac
- Включить настройки видео в кинематографическом режиме
- Настройка точек фокусировки в видеоклипах в кинематографическом режиме в движении
- Отрегулируйте глубину резкости видеоклипов в кинематографическом режиме.

- Введение в настройки и ярлыки
- Изменить настройки предпочтений
- Общие настройки
- Настройки внешнего вида
- Настройки проекта
- Настройки времени
- Настройки кэша
- Настройки холста
- 3D настройки
- Предустановки настроек
- Знакомство с настройками направлений
- Адрес электронной почты в движении
- Сохранить текущий кадр назначения
- Назначение экспорта последовательности изображений в движении
- Место назначения экспорта файла в движении
- Назначение настроек компрессора в движении
- Групповое направление в движении
- Редактор пресетов проекта
- Введение в меню
- Меню приложения (Движение)
- Меню «Файл»
- меню редактирования
- Отметить меню
- Меню объекта
- Меню Избранное
- Меню просмотра
- Окно меню
- Меню справки
- Знакомство с сочетаниями клавиш
- Используйте функциональные клавиши
- Общие сочетания клавиш
- Сочетания клавиш в строке меню
- Сочетания клавиш для меню движения
- Сочетания клавиш для меню «Файл»
- Сочетания клавиш меню редактирования
- Сочетания клавиш меню «Отметить»
- Сочетания клавиш в меню объекта
- Просмотреть сочетания клавиш меню
- Сочетания клавиш для меню «Поделиться»
- Горячие клавиши меню окна
- Горячие клавиши для меню справки
- Сочетания клавиш для списка аудио
- Сочетания клавиш инструментов
- Сочетания клавиш инструмента преобразования
- Сочетания клавиш инструмента «Выделение/преобразование»
- Сочетания клавиш инструмента кадрирования
- Сочетания клавиш инструмента «Редактировать точки»
- Сочетания клавиш для инструментов редактирования фигур
- Сочетания клавиш для инструментов панорамирования и масштабирования
- Сочетания клавиш инструментов формы
- Сочетания клавиш инструмента Безье
- Сочетания клавиш для инструмента B-Spline
- Сочетания клавиш для инструмента «Обводка краской»
- Сочетания клавиш для текстового инструмента
- Сочетания клавиш для инструментов маски формы
- Сочетания клавиш для инструмента «Маска Безье»
- Сочетания клавиш для инструмента Маска B-сплайна
- Сочетания клавиш для управления транспортом
- Просмотр опций сочетания клавиш
- Горячие клавиши HUD
- Горячие клавиши инспектора
- Сочетания клавиш в редакторе ключевых кадров
- Горячие клавиши для слоев
- Сочетания клавиш библиотеки
- Сочетания клавиш для списка мультимедиа
- Сочетания клавиш на временной шкале
- Сочетания клавиш для ключевых кадров
- Сочетания клавиш «Форма» и «Маска»
- 3D сочетания клавиш
- Разные сочетания клавиш
- Введение в редактор команд
- Интерфейс редактора команд
- Поиск сочетаний клавиш
- Создание пользовательских сочетаний клавиш
- Импорт и экспорт сочетаний клавиш
- Ярлыки сенсорной панели
- Переместить активы на другой компьютер
- Общие сведения об элементах управления цветом и градиентом
- Используйте основные элементы управления цветом
- Используйте всплывающую цветовую палитру
- Используйте окно «Цвета»
- Используйте цветную пипетку
- Используйте расширенные элементы управления цветом
- Введение в использование редактора градиентов
- Используйте предустановку градиента
- Изменить цвет и прозрачность градиента
- Изменить направление градиента и распространение
- Изменить теги градиента
- Сохранить градиенты
- Используйте элементы управления градиентом на экране
- Основные элементы управления градиентом
- Элементы управления редактором градиентов
- Введение в растеризацию
- Примеры растеризации
- Как растеризация влияет на текст
- Как растеризация влияет на 3D-текст и 3D-объекты
- Как растеризация влияет на фигуры
- Как растеризация влияет на частицы и репликаторы
- Как растеризация влияет на тени
- Как растеризация влияет на фильтры
- Работа с графическими процессорами
- Глоссарий
- Авторские права
Генератор градиента изначально создает линейный градиент. Вы можете изменить тип градиента с линейного на радиальный, добавить и удалить цвета в градиенте, а также изменить начальную и конечную точки градиента. Вы можете сохранить измененный градиент в категории «Градиент» в библиотеке и применить его к фигурам, текстовым объектам или ячейкам частиц. Кроме того, элементы управления градиентом можно использовать по ключевым кадрам для создания движущегося градиента с изменением цвета.
Вы можете изменить тип градиента с линейного на радиальный, добавить и удалить цвета в градиенте, а также изменить начальную и конечную точки градиента. Вы можете сохранить измененный градиент в категории «Градиент» в библиотеке и применить его к фигурам, текстовым объектам или ячейкам частиц. Кроме того, элементы управления градиентом можно использовать по ключевым кадрам для создания движущегося градиента с изменением цвета.
Генератор градиента совместим с проектами 360°.
Настройте этот генератор с помощью элементов управления в Инспекторе генераторов:
Градиент: Элементы управления, устанавливающие цветовой градиент. Сведения об использовании градиентов см. в разделе Элементы управления редактора градиентов в Motion.
Примечание: Чтобы настроить градиент на холсте, щелкните выбранный генератор, удерживая клавишу Control, и выберите «Редактировать положение» в контекстном меню (или выберите инструмент «Настроить элемент» во всплывающем меню инструментов преобразования на панели инструментов холста).

Условие окончания: Всплывающее меню (доступно, когда во всплывающем меню «Тип» в редакторе градиента выбрано значение «Радиальный»), определяющее конечное условие. (Дополнительную информацию о всплывающем меню «Тип» см. в разделе «Основные элементы управления градиентом в движении».) Во всплывающем меню «Конечное условие» есть два варианта:
Удерживать последний тег: Продлевает последний цвет, определенный в редакторе градиента. за пределы градиента (определяемого параметрами Start и End) до края холста.
Прозрачный тег: Завершает градиент в месте, определенном параметрами Start и End. Поскольку создается прозрачность, объекты, расположенные ниже градиента в проекте, отображаются за пределами конца градиента.
360° Aware: Устраняет швы, возникающие при добавлении генератора в среду 360°.
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
CSS Gradient Generator — Создавайте и генерируйте красивые градиенты
⇣ Прокрутите, чтобы узнать больше ⇣
О CSS-градиентах
Инструмент онлайн-генератора CSS Gradient — это удобная и простая в использовании утилита для быстрого создания линейных и радиальных цветовых градиентов. Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Продолжайте читать ниже, чтобы узнать больше о линейных градиентах, радиальных градиентах, повторяющихся градиентах, конических градиентах или текстовых градиентах.
Или вдохновитесь и откройте для себя больше градиентных фонов по цвету: красные градиентные фоны, оранжевые градиентные фоны, желтые градиентные фоны, зеленые градиентные фоны, лазурные градиентные фоны, синие градиентные фоны, фиолетовые градиентные фоны, розовые градиентные фоны или монохромные градиентные фоны.
CSS-градиенты Совместимость с браузером
| ИЭ | Край | Фаерфокс | Хром | Сафари | Опера | Сафари для iOS | Опера Мини | Андроид Браузер | Хром Андроид |
|---|---|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 16+ | 26+ | 6.1+ | 12 | 7.1+ | х | 4.4+ | 46+ |
Что такое градиент CSS?
Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
Раньше для этих эффектов приходилось использовать изображения. Однако, используя градиенты CSS3, вы можете сократить время загрузки и использование полосы пропускания. Кроме того, элементы с градиентами лучше выглядят при увеличении, потому что градиент генерируется браузером.
CSS определяет три типа градиентов:
— Линейные градиенты (направление вниз/вверх/влево/вправо/по диагонали)
— Радиальные градиенты (определяются их центром)
— Конические градиенты (поворот вокруг центральной точки)
Определение из W3Школы
Тип данных CSS <градиент> обозначает CSS <изображение>, состоящее из прогрессивного перехода между двумя или более цветами. CSS-градиент — это не CSS
Существует четыре вида цветовых градиентов:
— линейные градиенты, генерируемые функцией linear-gradient(), где цвет плавно сливается по воображаемой линии.
— радиальные градиенты, генерируемые функциейradial-gradient(). Чем дальше точка от начала координат, тем дальше она от исходного цвета.
— повторяющиеся градиенты, созданные с помощью функций Repeating-Linear-Gradient() и Repeating-Radial-Gradient(), которые представляют собой линейные или радиальные градиенты фиксированного размера, повторяющиеся столько раз, сколько необходимо для заполнения всего блока.
— конические градиенты, сгенерированные с помощью функции conic-gradient(), которые постепенно переходят цвета по кругу.
Определение от MDN — Сеть разработчиков Mozilla
Линейные градиенты CSS
Что такое линейный градиент CSS?
Линейный градиент создается путем указания прямой линии градиента, а затем нескольких цветов, размещенных вдоль этой линии. Изображение строится путем создания бесконечного холста и его рисования линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Определение от W3C
Подробнее о том, как работают линейные градиенты и как их генерировать, читайте здесь.
Радиальные градиенты CSS
Что такое радиальный градиент CSS?
В радиальном градиенте цвета не плавно переходят от одной стороны поля градиента к другой, как в случае с линейными градиентами, а возникают из одной точки и плавно распространяются наружу в форме круга или эллипса.
Радиальный градиент задается путем указания центра градиента (где будет эллипс 0 %), а также размера и формы конечной фигуры (эллипса 100 %). Остановки цвета задаются в виде списка, как и для linear-gradient(). Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными цветовыми точками.
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Повторяющиеся градиенты CSS
Что такое повторяющийся градиент CSS?
Помимо линейного градиента() и радиального градиента(), эта спецификация определяет значения повторяющегося линейного градиента() и повторяющегося радиального градиента(). Эти обозначения принимают те же значения и интерпретируются так же, как и их соответствующие неповторяющиеся братья и сестры, определенные ранее.
: Однако при рендеринге метки цвета бесконечно повторяются в обоих направлениях, а их положения смещаются на величину, кратную разнице между позицией последней указанной метки цвета и позицией первой указанной метки цвета.
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Конические градиенты CSS
Что такое конический градиент CSS?
Конический градиент начинается с указания центра круга, аналогично радиальным градиентам, за исключением того, что цветовые точки конического градиента размещаются по окружности круга, а не на линии, выходящей из центра, что приводит к плавному переходу цвета вы вращаетесь вокруг центра, а не продвигаетесь наружу от центра.
: Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются с помощью
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Градиенты текста CSS
Что такое градиент текста CSS?
Использование градиента для текста работает так же, как и линейный градиент, только в этом случае градиент применяется к тексту, а не к фону.
Вам понравится. Просто попробуйте навести курсор мыши на логотип сайта слева, и вы все увидите сами.
Подробнее о том, как работают линейные градиенты и как их создавать, читайте здесь.
Где я могу найти дополнительную информацию о градиентах CSS?
Дополнительную информацию о градиенте CSS можно найти в W3Schools, Mozilla Developer Network, W3C, QuirksMode. Данные о совместимости из Can I Use. Дополнительные сведения о совместимости на рабочем столе и в сети.Генератор линейного градиента концентрации на основе многослойной центробежной микрофлюидики и его применение в тестировании чувствительности к противомикробным препаратам
Генератор линейного градиента концентрации на основе многослойной центробежной микрофлюидики и его применение в тестировании чувствительности к противомикробным препаратам†
Минхуэй Тан, или Синьюй Хуанг, б Цянь Чу, б Синхай Нин, б Юе Ван, и Сиу-Кай Конг, в Сюпин Чжан, б Гуанхуэй Ван * б а также Хо-Пуи Хо* и
Принадлежности автора
* Соответствующие авторы
и Кафедра биомедицинской инженерии, Китайский университет Гонконга, Шатин, Гонконг, Китай
Электронная почта: aaron. [email protected]
[email protected]
б Колледж инженерии и прикладных наук, Нанкинский университет, Цзянсу 210093, Китай
Электронная почта: [email protected]
с Школа наук о жизни Китайского университета Гонконга, Шатин, Гонконг, Китай
Аннотация
Почти в любой области химии или наук о жизни часто необходимо изучать взаимодействие между различными компонентами в системе путем систематического изменения их соответствующих концентраций. В настоящее время многие процедуры для создания серии образцов с различными уровнями концентрации растворенных веществ по-прежнему выполняются вручную путем разбавления. Чтобы решить эту проблему, мы представляем здесь высокоавтоматизированный генератор линейного градиента концентрации на основе центробежной микрофлюидики. Работа этого устройства основана на использовании многослойной микрофлюидики, в которой отдельные жидкие образцы, подлежащие смешиванию, хранятся и измеряются в соответствующих слоях, прежде чем окончательно переместиться в смесительную камеру. Чтобы продемонстрировать работу этой схемы, мы использовали устройство для проведения теста на чувствительность к противомикробным препаратам (АЧТ). Во-первых, деионизированная вода, раствор ампициллина и суспензий E. coli загружали в камеры разными слоями. По мере того, как устройство проходило несколько циклов вращения с разными скоростями, в смесительную камеру вводили серию отмеренных доз ампициллина вдоль линейного градиента концентрации и автоматически смешивали с E.
В настоящее время многие процедуры для создания серии образцов с различными уровнями концентрации растворенных веществ по-прежнему выполняются вручную путем разбавления. Чтобы решить эту проблему, мы представляем здесь высокоавтоматизированный генератор линейного градиента концентрации на основе центробежной микрофлюидики. Работа этого устройства основана на использовании многослойной микрофлюидики, в которой отдельные жидкие образцы, подлежащие смешиванию, хранятся и измеряются в соответствующих слоях, прежде чем окончательно переместиться в смесительную камеру. Чтобы продемонстрировать работу этой схемы, мы использовали устройство для проведения теста на чувствительность к противомикробным препаратам (АЧТ). Во-первых, деионизированная вода, раствор ампициллина и суспензий E. coli загружали в камеры разными слоями. По мере того, как устройство проходило несколько циклов вращения с разными скоростями, в смесительную камеру вводили серию отмеренных доз ампициллина вдоль линейного градиента концентрации и автоматически смешивали с E. coli . Контролируя спектральное поглощение суспензий, мы смогли установить значение минимальной ингибирующей концентрации (МИК) ампициллина в отношении E. coli . Процесс занял около 3 часов, и экспериментальные результаты показали сильную корреляцию с результатами, полученными при использовании стандартного метода разбавления бульона CLSI. Очевидно, что платформа полезна для широкого круга приложений, таких как поиск лекарств и персонализированная медицина, где важны градиенты концентрации.
coli . Контролируя спектральное поглощение суспензий, мы смогли установить значение минимальной ингибирующей концентрации (МИК) ампициллина в отношении E. coli . Процесс занял около 3 часов, и экспериментальные результаты показали сильную корреляцию с результатами, полученными при использовании стандартного метода разбавления бульона CLSI. Очевидно, что платформа полезна для широкого круга приложений, таких как поиск лекарств и персонализированная медицина, где важны градиенты концентрации.
дизайнов, тем, шаблонов и графических элементов Gradient Generator, загружаемых на Dribbble
View Palette Generator ◆Темный ◇ Светлый режим
Генератор палитр ◆Темный ◇ Светлый режим
View Gift Home — Современный креативный дизайн логотипа
Подарочный дом — современный креативный дизайн логотипа
Просмотреть Генератор цвета градиента — Цветной логотип T — Буква T
Генератор градиентных цветов — цветной логотип T — буква T
Посмотреть HolaHolo — целевую страницу генератора голографических изображений
HolaHolo — целевая страница генератора голографических изображений
Просмотр ColorA :: Проект генератора цвета
ColorA :: Проект Color Generator
Просмотр веб-генератора цвета
Лента генератора цвета
Посмотреть генератор цветовой палитры
Генератор цветовой палитры
View yatco — Концепция дизайна логотипа
yatco — Концепция дизайна логотипа
Посмотреть выпуск генератора RITM (0.
 52)
52)Релиз генератора RITM (0,52)
Посмотреть предложение логотипа Electric Ui
Предложение логотипа Electric Ui
- Посмотреть с логотипом
с логотипом
Посмотреть Приложение для цифровой безопасности: мобильный дизайн
Приложение цифровой безопасности: мобильный дизайн
Посмотреть простые мокапы 2.
 0
0Простые мокапы 2.0
Посмотреть Генератор цветовой палитры для диаграмм
Генератор цветовой палитры для графиков
Просмотр случайных волнистых линий
Случайные волнистые линии
Посмотреть Врум! Конструктор иллюстраций
Вррум! Конструктор иллюстраций
Посмотреть Класка! Набор иллюстраций
Класк! Комплект иллюстраций
Посмотреть Конструктор иллюстраций
Ураууум! Конструктор иллюстраций
Посмотреть генератор цветовой палитры
Генератор цветовой палитры
Просмотр случайных волнистых линий
Случайные волнистые линии
Посмотреть Avaisor | Приложение для создания 3D аватара
Авайзор | Приложение для создания 3D-аватара
Просмотреть иллюстрации Поф-Поф
Pof-Pof Иллюстрации
Просмотреть Генератор цветовой шкалы [бета-версия]
Генератор цветовой шкалы [бета]
Посмотреть WPRCH
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
5 лучших веб-сайтов с генераторами градиентов
Эта статья расскажет вам о 5 лучших веб-сайтах с генераторами градиентов . В настоящее время люди склонны использовать генераторы градиентов в это цифровое время.
В настоящее время люди склонны использовать генераторы градиентов в это цифровое время.
Если вы хотите создать привлекательный веб-дизайн или графику, Gradient Generator может стать лучшим вариантом. Вы можете создавать простые дизайны и использовать градиенты на многих электронных гаджетах (таких как столы, кнопки и столешницы) в вашем доме.
Тем не менее, градиент используется во многих крупных компаниях для создания тем и значков для привлечения пользователей. Таким образом, градиенты используются потому, что они привлекательны.
Читайте также : 10 лучших программ просмотра Gerber для Windows
Если вы также хотите создать превосходный веб-дизайн или графику, ознакомьтесь с некоторыми из лучших сайтов онлайн-генераторов градиентов ниже.
СОДЕРЖАНИЕ СОДЕРЖАНИЕ
- 5 Лучшие веб -сайты генератора градиентов онлайн
- 1. Gradienta
- Особенности:
- 2. inixia Gradient Generator
- Особенности:
- 3.
 ui Gradentients
ui Gradentients- . Фамия:
- 3. ui Gradentients
- .
- 4. My Brand New Logo
- Особенности:
- 5. Гуру градиентов
- Особенности:
- Завершение
5 Лучших онлайн-генераторов градиентов Ниже приведены некоторые из лучших онлайн-генераторов градиентов
1 9000 веб-сайтов. Они подобраны лично и работают безупречно, не забудьте проверить их все.
1. Gradienta
Gradienta — один из лучших генераторов градиентов с функциями CSS, который называется Gradienta. Следующий инструмент — один из самых отличных генераторов градиентов, с которыми мне приходилось сталкиваться.
В этом вы можете выбрать свой любимый цвет из различных списков цветов, после чего он представит перед вами отличные градиентные цвета. На этом веб-сайте представлены различные стили редактирования цветов градиента. С его помощью можно очень быстро научиться генерировать сложные градиенты.
Gradienta могут использовать как дизайнеры, так и разработчики. Хорошо, что Gradienta предназначена для решения как личных, так и профессиональных задач. Этот бесплатный веб-сайт разработан для сверхлегкого, красочного и адаптивного фона.
Читайте также : Как отобразить календарь в Python
Gradienta предоставляет код CSS в виде изображений SVG и JPG. Благодаря этому его популярность еще больше возросла. Вы можете бесплатно использовать CSS, SVG или JPG на своем веб-сайте, в приложениях или проектах.
Особенности:
- Бесплатный веб-сайт
- Несколько вариантов цветов
- Предоставляет код CSS, JPG, форму SPG
- Его могут использовать как разработчики, так и дизайнеры.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как отсортировать список кортежей в Python
2. Генератор градиентов Inixia
Многие разработчики и дизайнеры используют генератор градиентов Inixia. Он дает вам множество градиентов, которые вы хотите, и позволяет редактировать их по своему усмотрению. Inixia Gradient — это единственный в своем роде генератор градиентов CSS, который позволяет вам выбрать нужный градиент.
Он дает вам множество градиентов, которые вы хотите, и позволяет редактировать их по своему усмотрению. Inixia Gradient — это единственный в своем роде генератор градиентов CSS, который позволяет вам выбрать нужный градиент.
С Inixia любой разработчик или дизайнер может выбрать градиент из более чем 30 вариантов и использовать его для проекта, веб-сайта или приложения. Также есть возможность экспортировать градиенты в CSS или SVG, что сделает вашу работу еще более доступной.
Читайте также : 10 лучших бесплатных веб-сайтов для рисования диаграмм активности в Интернете
Если говорить о его цветовом сочетании и дизайне, вы также увидите несколько выбранных цветовых сочетаний. Вы также можете смешивать цветовые пары в своих проектах, используя эти цвета. Inixia дает вам градиенты от космического фиолетового до цветов неба, красного, синего и т. Д. Он прост в использовании и подходит для небольших проектов или дизайнов.
Благодаря этому вы можете использовать его для выполнения небольших проектов.
Inixia также может использовать генератор кнопок градиента, который отлично смотрится на веб-сайтах с темной тематикой.
Особенности:
- Возможность создания различных цветовых комбинаций для градиентов
- Выберите гармоничную смесь градиентов
- Вы можете использовать его для CSS или SVG.
- Также для создания градиентных кнопок.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Арифметические операторы в Python [с примерами]
3. Градиенты пользовательского интерфейса
Градиент пользовательского интерфейса — это отличный вариант для выбора градиента, который может быть жизненно важен при создании градиентов для ваших проектов, веб-сайтов или приложений. .
Он прост в использовании, но также позволяет в значительной степени разнообразить различные комбинации градиентов. UI Gradient предоставляет различные цвета, которые помогут вам создавать более качественные градиенты. Помимо этого, вы также можете использовать в нем цветовые комбинации.
Помимо этого, вы также можете использовать в нем цветовые комбинации.
Градиент пользовательского интерфейса предоставляет комбинации градиентов CSS, чтобы сделать проект вашего веб-сайта более привлекательным. Вы можете быстро и легко найти известные и совместимые градиенты веб-сайтов с широким набором градиентов пользовательского интерфейса.
Читайте также : Как создать пустой набор Python
На этом веб-сайте можно создавать градиенты CSS. Поскольку его могут использовать как разработчики, так и дизайнеры, по этой причине он широко используется. Тем не менее, UI Gradient Generator популярен благодаря наличию хороших инструментов, разнообразию цветов и простоте использования.
Градиент пользовательского интерфейса прост в использовании и поставляется с различными функциями, которые можно использовать для создания множества новых и сложных градиентов.
Особенности:
- Огромное разнообразие цветовых комбинаций
- Легко найти лучший градиент
- Простота использования
- Отлично подходит для подбора сложных цветовых комбинаций
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Матрица Python с использованием Numpy [с примерами]
4. My Brand New Logo
My Brand New Logo также известен как генератор цветовых градиентов. Этот отличный и простой вариант может быстро создавать градиенты для вашего веб-сайта или любого другого проекта. Генератор градиента цвета очень прост в использовании. Вы получаете множество цветов, которые помогут вам создавать градиенты для вашего веб-сайта или проекта.
Вы можете создавать светлые или темные градиенты; кроме того, вы также можете увидеть множество типов темных и светлых цветов, например, более сложные цвета или цвета с радужными градиентами. В генераторе цветовых градиентов доступно множество темных и светлых цветов.
Вы можете менять цвета в зависимости от того, сколько комбинаций цветов должно быть или сколько цветов нужно смешать. Вы можете смешать два цвета, чтобы получить более яркие цвета, которые вы можете использовать в своем проекте.
Читайте также : Как справиться с ошибкой строкового индекса вне диапазона в Python
В этом вы даже можете создавать радиальные и линейные градиенты и переключаться между ними. Также полезно выбирать между радиальным и градиентным, создавая один линейный градиент. Вы можете создавать градиенты, выбирая предпочитаемые ресурсы.
Генератор цветовых градиентов очень прост в использовании, поэтому вы также можете скачать CSS. Его может использовать как дизайнер, так и разработчик.
Особенности:
- Большое количество цветовых комбинаций
- Легко найти градиент и просто использовать
- Легко создавать новые градиенты.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как инвертировать массив в Python [Flip Array]
5. Gradients Guru
Gradients Guru очень прост в использовании и может предоставить более 100 красивых градиентов. Это бесплатный веб-сайт, который могут использовать как разработчики, так и дизайнеры. При этом вы получаете множество цветов, с помощью которых вы можете создавать новые типы градиентов и использовать их на своем веб-сайте, в проекте или приложении.
Это бесплатный веб-сайт, который могут использовать как разработчики, так и дизайнеры. При этом вы получаете множество цветов, с помощью которых вы можете создавать новые типы градиентов и использовать их на своем веб-сайте, в проекте или приложении.
Поскольку он прост в использовании, его предпочитают все разработчики и дизайнеры. Вы также можете создавать новые цвета, используя цветовые комбинации и получать светлые и темные цвета.
Gradients Guru может создавать градиенты с более мягкими и светлыми цветами, а также с интенсивными (очень глубоко насыщенными) цветами. Наряду с этим, он также предоставляет вам множество типов функций.
Читайте также : 10 лучших веб-сайтов для рисования диаграмм классов UML в Интернете [бесплатно]
В Gradients Guru вы также можете настроить угол каждого градиента, чтобы упростить создание лучшего градиента. Эта полезная функция называется «Режим наложения». Вы применяете градиент к изображению. Вы также можете увидеть в нем опцию загрузки CSS.
Особенности:
- Возможность создания различных цветовых комбинаций.
- Для создания градиентных кнопок также
- Вы можете использовать его для CSS или SVG.
- Выберите гармоничный градиент.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : 15 лучших веб-сайтов для изучения разработки приложений для Android
Подведение итогов
Если вы хотите создать превосходный веб-дизайн или графику, лучшие онлайн-генераторы градиентов, упомянутые выше, будут вам полезны. С помощью этих генераторов градиентов вы можете создать привлекательный веб-дизайн или графику, и эти различные генераторы градиентов могут стать для вас гораздо лучшим применением. Вы можете выбрать идеальный вариант для своего случая использования, взвесив все за и против.
Вам также может понравиться :
- 70 лучших онлайн-курсов с сертификатом об окончании
- Изучайте Python онлайн с помощью этих 12 лучших бесплатных веб-сайтов
- 10 лучших курсов Udemy Python для начинающих
- 5 лучших бесплатных онлайн-сайтов с шестнадцатеричным редактором
- 5 лучших программ для просмотра XML для Windows
Генератор цветовых градиентов | Dopely Colors
Еще один мощный инструмент из набора инструментов для работы с цветом Dopely, помогающий выбрать правильный цветовой градиент. Настраивая оттенок, насыщенность и яркость, вы можете редактировать и добавлять до 15 цветов к цветовому переходу, выбирая линейный или круговой тип. В генераторе цветовых градиентов Dopely линейного типа можно выбрать любой угол от 0 до 360 градусов. Используя кнопку рандомизации, вы увидите случайные цветовые градиенты и сможете редактировать, сохранять или экспортировать любой из них. Также ознакомьтесь с градиентом Dopely в полном режиме!
Настраивая оттенок, насыщенность и яркость, вы можете редактировать и добавлять до 15 цветов к цветовому переходу, выбирая линейный или круговой тип. В генераторе цветовых градиентов Dopely линейного типа можно выбрать любой угол от 0 до 360 градусов. Используя кнопку рандомизации, вы увидите случайные цветовые градиенты и сможете редактировать, сохранять или экспортировать любой из них. Также ознакомьтесь с градиентом Dopely в полном режиме!
Наверняка все мы хоть раз видели радугу. Цвета радуги — это своего рода градиент, потому что по своей природе это медленный и постепенный переход от фиолетового к красному за семь шагов.
Градиент — это постепенное сочетание цветов, не имеющих четкой границы между собой, поэтому его еще называют цветовыми переходами (вспомним радугу). В результате в дизайне или изображении, состоящем из одного или нескольких цветов, не имеющих определенной границы, мы говорим, что существует градиент.
Вы можете использовать Градиент, чтобы добавить глубину и объем вашему изображению и дизайну, который вы хотите иметь более естественным изменением цвета, и цветовая разница одинакова во всех частях изображения. Даже постепенное смешивание белого или черного с разными цветами попадает в категорию градиентов и может дать нам его близость и удаленность от источника света. И именно существование градиентов в природе и нашей среде привело к его использованию в изображениях. И сделать эти изображения естественными и реальными.
Даже постепенное смешивание белого или черного с разными цветами попадает в категорию градиентов и может дать нам его близость и удаленность от источника света. И именно существование градиентов в природе и нашей среде привело к его использованию в изображениях. И сделать эти изображения естественными и реальными.
Потому что в реальных условиях человеческий глаз редко сталкивается с плоскими цветами, потому что естественный/искусственный свет падает на поверхности в разных направлениях в зависимости от угла. Градиенты добавляют оригинальности, яркости, характера и реализма формам на изображении и всегда делают изображение ярче.
Каждый цвет вызывает у нас разные эмоции. Таким образом, если вы выбираете неподходящие цвета, вы вызываете у аудитории неприятное чувство, а если вы выбираете правильные цвета, вы можете вызвать у них положительные эмоции. Эти цвета могут быть похожими цветами, такими как коричневый, светло-оранжевый и темно-красный, или контрастными цветами, такими как красный и зеленый. И именно поэтому мир градиентов стал бесконечным миром. Мир, который стал очень популярным в последние несколько лет.
И именно поэтому мир градиентов стал бесконечным миром. Мир, который стал очень популярным в последние несколько лет.
Градиент в графике и Photoshop позволяет вам использовать возможности для предоставления вашей аудитории новых дизайнов. Эта постепенная передача градиентных цветов создает двухмерные и трехмерные визуальные эффекты. Кроме того, он используется для добавления глубины изображениям, и вы можете создавать привлекательные ткани для фона. И так прекрасны ваши скучные дизайны!
Существует 9 видов цветовых градиентов. Линейный, радиальный, алмазный, угловой, отраженный, размытый, произвольная форма, сетка и конический градиент, чтобы назвать их все. Давайте углубимся в каждый из них и посмотрим на их примеры.
Линейный градиент
Это наиболее распространенный тип градиента, также известный как осевой градиент. В линейном градиенте цвета располагаются один за другим вдоль линии, по горизонтали, вертикали, диагонали или под любым углом от 0 до 360 градусов.
 Линейный градиент определяется осью — линией градиента — и двумя или более точками остановки цвета. Цвета градиента определяются двумя или более точками: начальной точкой, конечной точкой и, между ними, дополнительными точками остановки цвета.
Линейный градиент определяется осью — линией градиента — и двумя или более точками остановки цвета. Цвета градиента определяются двумя или более точками: начальной точкой, конечной точкой и, между ними, дополнительными точками остановки цвета.Радиальный градиент
Радиальный градиент определяется центральной точкой, конечной фигурой и двумя или более точками остановки цвета, а цвета рисуются в концентрических кругах один за другим. Для создания плавного градиента эта функция типа рисует ряд концентрических фигур, расходящихся от центра к конечной фигуре. Этот градиент создает тень и свет в дизайне, поэтому он используется для отображения глубины. Кроме того, есть возможность поиграть с центральной точкой, размером и скоростью перехода в радиальном цветовом градиенте.
Ромбовидный градиент
Этот градиент очень похож на Радиальный градиент. Единственная разница в том, что, как следует из названия, он создает ромбовидную форму (или даже правильнее сказать прямоугольную форму) из начальной точки.
 Конечная точка – это угол ромба.
Конечная точка – это угол ромба.Угловой градиент
В угловых градиентах цвет начинается с точки в виде прямоугольной стороны, а в противоположном направлении часов цвета исчезают один за другим и возвращаются к начальная точка после поворота на 360 градусов. Как экран радара.
Отраженные градиенты
В отраженных градиентах цвета с одинаковым спектром покрывают обе стороны изображения, создавая состояние отражения.
Градиент размытия
С помощью этого градиента вы можете увеличить размытие вокруг объекта, чтобы его нельзя было распознать. Этот тип обычно используется в фоновом режиме для сайтов и программного обеспечения.
Градиент произвольной формы
Градиент произвольной формы — лучший тип. В этом типе вы можете использовать разные цвета на близком расстоянии в регулярном или произвольном порядке и размещать цвет в любом месте, где вам нужно, чтобы сочетание выглядело плавным и естественным.

Градиентная сетка
Сетка градиента — это способ добавления определенных областей цвета к произведению искусства. Это делается с помощью ряда точек сетки, которые присутствуют в некоторых генераторах.
Градиент CSS
Как веб-дизайнер, вы должны идти в ногу с новейшими технологиями и оставаться творческими! Теперь, когда вы знакомы с градиентами, вы знаете, что в большинстве случаев градиенты используются в качестве фона, например, иллюстраций и меню сайтов. В прошлом Photoshop использовался для реализации градиентов в дизайне сайта. Но поскольку сайты отображались и на мобильных телефонах, использовать градиенты Photoshop уже было нельзя. Поскольку они замедляли работу сайта, они увеличивали содержание сайта и нарушали внешний вид сайта на мобильных устройствах. В настоящее время, с появлением кода CSS, эти проблемы в значительной степени решены. Кроме того, с помощью этих кодов CSS вы можете создавать привлекательные градиенты.
 Эти градиенты увеличивают скорость сайта, уменьшают объем сайта, делают фон привлекательным и придают сайту особый эффект.
Эти градиенты увеличивают скорость сайта, уменьшают объем сайта, делают фон привлекательным и придают сайту особый эффект.- Линейный градиент CSS
- Радиальный градиент CSS
Существует два типа градиентов CSS:
1. Градиенты в логотипах
Градиенты могут передать ощущение уникальности, их использование в логотипе может сделать логотип более заметным и упростить передачу основного сообщения логотипа. Таким образом, вы можете создавать новые инновационные проекты и пользоваться преимуществами. Нравится новый логотип Instagram, который является самым известным
2. Градиенты в упаковке товаров
Цвета играют важную роль в выборе и привлечении покупателей. Выбрав правильный цвет для своей продукции, вы можете сделать желаемый продукт популярным среди людей. Например, косметический бренд Tria Beauty использовал упаковку с разными градиентами.

3. Градиенты в дизайне веб-сайтов
Использование градиентов в дизайне веб-сайтов очень популярно. Умелое использование градиентов в дизайне придает красивый и неповторимый вид сайту и позволяет эффектно привлечь внимание пользователя. Использование градиентов в качестве фона и размещение на нем элементов страницы также очень популярно. В данном случае этот фоновый градиент, как направляющая, перемещает взгляд пользователя в нужную точку и улучшает внешний вид изображений и текста.
1. Выберите правильный цвет для вашего бренда
Каждый цвет является особым символом различных эмоций и вызывает у аудитории разные чувства. Например, красный – символ энтузиазма. Поэтому вам нужно знать, какой цвет нужен вашему бренду в зависимости от типа продуктов и сообщения, которое он хочет донести до других. Так что вам нужно освоить цветовой круг!
2. Сделайте правильный выбор
Выбирайте цвета настолько близкие и похожие, чтобы не было градиента, и не настолько далекие и неуместные, чтобы они выглядели раздражающими.
 Вы должны быть осторожны, чтобы не провести четкую линию между цветами вашего градиента. И используйте более мягкую цветовую гамму. Если ваш градиент содержит два цвета, он может содержать тусклый цвет посередине, поэтому лучше использовать в градиенте три цвета. Использование более 3-х цветов может быть неинтересным и лучше отказаться. Вы можете добиться лучших результатов, увеличив или уменьшив непрозрачность.
Вы должны быть осторожны, чтобы не провести четкую линию между цветами вашего градиента. И используйте более мягкую цветовую гамму. Если ваш градиент содержит два цвета, он может содержать тусклый цвет посередине, поэтому лучше использовать в градиенте три цвета. Использование более 3-х цветов может быть неинтересным и лучше отказаться. Вы можете добиться лучших результатов, увеличив или уменьшив непрозрачность.3. Познакомьтесь со своей аудиторией
Помимо внимания к своему бренду, вы также должны уделять внимание своей аудитории. Например, если ваша аудитория — художник, их привлекут более яркие цвета. А если они торговцы, то их завораживает желтый и золотой цвета.
4. Вдохновляйтесь природой
Природа полна градиентов, которые вы можете использовать и предложить своей аудитории более естественные работы.
Особенности
Генератор цветового градиента горизонтали. , RGBA, HSL, HSLA цветовые форматы
Настройка градиента по оттенку, насыщенности, яркости
Более 135 предустановок градиента
Сохранение пользовательских предустановок градиента
Постоянные градиентные ссылки для отправки и обмена
Скоро еще!
Справка
Измените угол линейного градиента, переместив треугольник в середине раздела «Градиент»:
Переместите точки остановки, удерживая и перемещая их, и добавьте новую точку остановки с помощью кнопки «плюс» по линии градиента.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной. Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson. 6.1
6.1
 Настройка металлического градиента
Настройка металлического градиента


 52)
52) 0
0 ui Gradentients
ui Gradentients Линейный градиент определяется осью — линией градиента — и двумя или более точками остановки цвета. Цвета градиента определяются двумя или более точками: начальной точкой, конечной точкой и, между ними, дополнительными точками остановки цвета.
Линейный градиент определяется осью — линией градиента — и двумя или более точками остановки цвета. Цвета градиента определяются двумя или более точками: начальной точкой, конечной точкой и, между ними, дополнительными точками остановки цвета. Конечная точка – это угол ромба.
Конечная точка – это угол ромба.