#js-show-iframe-wrapper{position:relative;display:flex;align-items:center;justify-content:center;width:100%;min-width:293px;max-width:100%;background:linear-gradient(138.4deg,#38bafe 26.49%,#2d73bc 79.45%);color:#fff;cursor:pointer}#js-show-iframe-wrapper .pos-banner-fluid *{box-sizing:border-box}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2{display:block;width:240px;min-height:56px;font-size:18px;line-height:24px;cursor:pointer;background:#0d4cd3;color:#fff;border:none;border-radius:8px;outline:0}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:hover{background:#1d5deb}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:focus{background:#2a63ad}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:active{background:#2a63ad}@-webkit-keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@font-face{font-family:LatoWebLight;src:url(https://pos.
 gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWeb;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}#js-show-iframe-wrapper .bf-2{position:relative;display:grid;grid-template-columns:var(—pos-banner-fluid-2__grid-template-columns);grid-template-rows:var(—pos-banner-fluid-2__grid-template-rows);width:100%;max-width:1060px;font-family:LatoWeb,sans-serif;box-sizing:border-box}#js-show-iframe-wrapper .
gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWeb;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}#js-show-iframe-wrapper .bf-2{position:relative;display:grid;grid-template-columns:var(—pos-banner-fluid-2__grid-template-columns);grid-template-rows:var(—pos-banner-fluid-2__grid-template-rows);width:100%;max-width:1060px;font-family:LatoWeb,sans-serif;box-sizing:border-box}#js-show-iframe-wrapper . bf-2__decor{grid-column:var(—pos-banner-fluid-2__decor-grid-column);grid-row:var(—pos-banner-fluid-2__decor-grid-row);padding:var(—pos-banner-fluid-2__decor-padding);background:var(—pos-banner-fluid-2__bg-url) var(—pos-banner-fluid-2__bg-position) no-repeat;background-size:var(—pos-banner-fluid-2__bg-size)}#js-show-iframe-wrapper .bf-2__logo-wrap{position:absolute;top:var(—pos-banner-fluid-2__logo-wrap-top);bottom:var(—pos-banner-fluid-2__logo-wrap-bottom);right:0;display:flex;flex-direction:column;align-items:flex-end;padding:var(—pos-banner-fluid-2__logo-wrap-padding);background:#2d73bc;border-radius:var(—pos-banner-fluid-2__logo-wrap-border-radius)}#js-show-iframe-wrapper .bf-2__logo{width:128px}#js-show-iframe-wrapper .bf-2__slogan{font-family:LatoWebBold,sans-serif;font-size:var(—pos-banner-fluid-2__slogan-font-size);line-height:var(—pos-banner-fluid-2__slogan-line-height);color:#fff}#js-show-iframe-wrapper .bf-2__content{padding:var(—pos-banner-fluid-2__content-padding)}#js-show-iframe-wrapper .
bf-2__decor{grid-column:var(—pos-banner-fluid-2__decor-grid-column);grid-row:var(—pos-banner-fluid-2__decor-grid-row);padding:var(—pos-banner-fluid-2__decor-padding);background:var(—pos-banner-fluid-2__bg-url) var(—pos-banner-fluid-2__bg-position) no-repeat;background-size:var(—pos-banner-fluid-2__bg-size)}#js-show-iframe-wrapper .bf-2__logo-wrap{position:absolute;top:var(—pos-banner-fluid-2__logo-wrap-top);bottom:var(—pos-banner-fluid-2__logo-wrap-bottom);right:0;display:flex;flex-direction:column;align-items:flex-end;padding:var(—pos-banner-fluid-2__logo-wrap-padding);background:#2d73bc;border-radius:var(—pos-banner-fluid-2__logo-wrap-border-radius)}#js-show-iframe-wrapper .bf-2__logo{width:128px}#js-show-iframe-wrapper .bf-2__slogan{font-family:LatoWebBold,sans-serif;font-size:var(—pos-banner-fluid-2__slogan-font-size);line-height:var(—pos-banner-fluid-2__slogan-line-height);color:#fff}#js-show-iframe-wrapper .bf-2__content{padding:var(—pos-banner-fluid-2__content-padding)}#js-show-iframe-wrapper . bf-2__description{display:flex;flex-direction:column;margin-bottom:24px}#js-show-iframe-wrapper .bf-2__text{margin-bottom:12px;font-size:24px;line-height:32px;font-family:LatoWebBold,sans-serif;color:#fff}#js-show-iframe-wrapper .bf-2__text_small{margin-bottom:0;font-size:16px;line-height:24px;font-family:LatoWeb,sans-serif}#js-show-iframe-wrapper .bf-2__btn-wrap{display:flex;align-items:center;justify-content:center} Решаем вместе Не убран мусор, яма на дороге, не горит фонарь? Столкнулись с проблемой — сообщите о ней! Сообщить о проблеме (function(){«use strict»;function ownKeys(e,t){var o=Object.keys(e);if(Object.getOwnPropertySymbols){var n=Object.getOwnPropertySymbols(e);if(t)n=n.filter(function(t){return Object.getOwnPropertyDescriptor(e,t).enumerable});o.push.apply(o,n)}return o}function _objectSpread(e){for(var t=1;t405)t[«slogan-font-size»]=»24px»,t[«logo-wrap-padding»]=»30px 50px 30px 70px»;if(n>500)t[«grid-template-columns»]=»min-content 1fr»,t[«grid-template-rows»]=»100%»,t[«decor-grid-column»]=»2″,t[«decor-grid-row»]=»1″,t[«decor-padding»]=»30px 30px 30px 0″,t[«content-padding»]=»30px»,t[«bg-position»]=»0% calc(100% — 70px)»,t[«logo-wrap-padding»]=»30px 30px 24px 40px»,t[«logo-wrap-top»]=»initial»,t[«logo-wrap-bottom»]=»0″,t[«logo-wrap-border-radius»]=»80px 0 0 0″;if(n>585)t[«bg-position»]=»0% calc(100%
bf-2__description{display:flex;flex-direction:column;margin-bottom:24px}#js-show-iframe-wrapper .bf-2__text{margin-bottom:12px;font-size:24px;line-height:32px;font-family:LatoWebBold,sans-serif;color:#fff}#js-show-iframe-wrapper .bf-2__text_small{margin-bottom:0;font-size:16px;line-height:24px;font-family:LatoWeb,sans-serif}#js-show-iframe-wrapper .bf-2__btn-wrap{display:flex;align-items:center;justify-content:center} Решаем вместе Не убран мусор, яма на дороге, не горит фонарь? Столкнулись с проблемой — сообщите о ней! Сообщить о проблеме (function(){«use strict»;function ownKeys(e,t){var o=Object.keys(e);if(Object.getOwnPropertySymbols){var n=Object.getOwnPropertySymbols(e);if(t)n=n.filter(function(t){return Object.getOwnPropertyDescriptor(e,t).enumerable});o.push.apply(o,n)}return o}function _objectSpread(e){for(var t=1;t405)t[«slogan-font-size»]=»24px»,t[«logo-wrap-padding»]=»30px 50px 30px 70px»;if(n>500)t[«grid-template-columns»]=»min-content 1fr»,t[«grid-template-rows»]=»100%»,t[«decor-grid-column»]=»2″,t[«decor-grid-row»]=»1″,t[«decor-padding»]=»30px 30px 30px 0″,t[«content-padding»]=»30px»,t[«bg-position»]=»0% calc(100% — 70px)»,t[«logo-wrap-padding»]=»30px 30px 24px 40px»,t[«logo-wrap-top»]=»initial»,t[«logo-wrap-bottom»]=»0″,t[«logo-wrap-border-radius»]=»80px 0 0 0″;if(n>585)t[«bg-position»]=»0% calc(100%Ваше имя*
Ваш E-mail*
Сообщение*
Защита от автоматических сообщений
Введите слово на картинке*
Нажимая кнопку «Отправить», я даю свое согласие на обработку моих персональных данных, в соответствии с Федеральным законом от 27. 07.2006 года №152-ФЗ «О персональных данных», на условиях и для целей, определенных в Согласии на обработку персональных данных
07.2006 года №152-ФЗ «О персональных данных», на условиях и для целей, определенных в Согласии на обработку персональных данных Процедура установки чата Webim на сайт в iframe
Для встраивания на сайт чат-окна сервиса Webim в iframe необходимо:
Настроить nginx. Подробнее об этом можно прочитать в этой статье.
Добавить на сайт элементы интерфейса:
Контейнер, содержащий iframe, в котором будет размещён виджет чата
<iframe>, элемент должен иметь idwebim-chat-iframeи не заданный атрибутsrcКнопку старта чата, на момент загрузки страницы она также должна быть скрыта, по клику на кнопку должен происходить вызов
webim.api.chat.start().Кнопку закрытия чата, предполагается, что она скрывается и показывается вместе с виджетом чата, по клику на кнопку должен происходить вызов
webim.. api.chat.close()
api.chat.close()
Добавить на страницу конфигурационный JavaScript-объект:
webim = { accountName: "название_аккаунта", domain: "название_аккаунта.webim.ru", location: "название_размещения", };accountName— имя клиента в Webim:у облачных клиентов
accountNameвходит в домен вида<accountname>.webim.ru, по которому клиент авторизуется. Например, в доменеmycompany.webim.ruдоменом аккаунта будетmycompany.у hosted-клиентов в качестве
accountNameвыступает значение соответствующего параметра в файлеmain.ini. Примером указываемого по умолчаниюaccountNameможет служитьmybank123.
domain— домен аккаунта клиента в Webimlocation— размещение аккаунта клиента в Webim. Не является обязательным.
При необходимости добавить объект
webim_visitorв соответствии с документацией.Имплементировать обработчики событий:
webimHandlers = { onInit: function (event) { // получает на входе объект {online: true/false, onlineStatus: 'online'/'busy_online'/'offline'/'busy_offline'} // здесь следует инициализировать внешний вид кнопки старта чата в зависимости от статуса и сделать ее видимой }, onChatShownStateChanged: function (event) { // получает на входе объект {shown: } // вызывается, когда необходимо скрыть/показать виджет чата, это может происходить как в ответ на действия пользователя, // так и на поступающую информацию от сервера (например, когда оператор переоткрыл закрытый посетителем чат) // здесь следует показать/скрыть контейнер с iframe }, onChatReadChanged: function (event) { // получает на входе объект {read: } // вызывается, когда меняется статус прочитанности чата посетителем // здесь следует включать/выключать визуальную сигнализацию о непрочитанности, например "мигание" заголовком страницы }, onTeleport: function (event) { // получает на входе объект {url: 'https://.
Необходимо добавить вызов
webim.api.init()после полной загрузки страницы.Подключить копию скрипта
https://<account_name>.webim.ru/webim/js/v/iframe-helper.js. Использование Iframe Helper не является обязательным. Вы можете осуществлять необходимые преобразования в Вашем коде. Для поддержки авторизации и выхода пользователя из системы без перезагрузки страницы сайта необходимо обновлять объект
Для поддержки авторизации и выхода пользователя из системы без перезагрузки страницы сайта необходимо обновлять объект webim_visitor(присваиватьnullпри выходе) и делать вызовwebim.api.onProvidedVisitorChanged()https://<account_name>.webim.ru/webim/iframe-sample.php, где<account_name>— имя Вашего аккаунта Webim. Такую страницу можно открыть для любого аккаунта, указав в URL нужное имя домена.При необходимости можно активировать параметр
passthrough_last_visitor_activity_from_iframeвaccount-config— это позволит пробрасывать события о действиях, совершаемых клиентом (таких как авторизация пользователя), из iframe чата в основное окно сайта клиента.
Iframes в HTML — разделы Scaler
Обзор
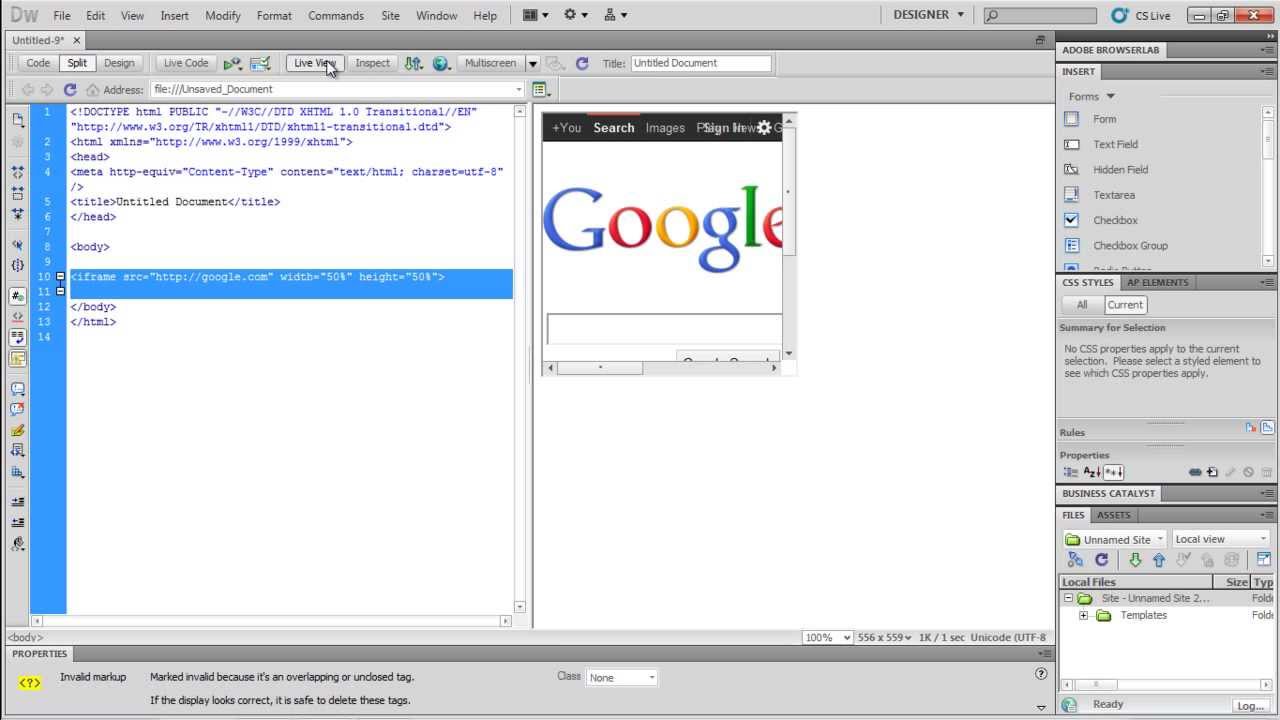
HTML-элементы, содержащие другие HTML-документы, известны как встроенные фреймы или iframes. Тег iframe определяет элемент iframe. Его можно разместить в любом месте HTML-документа и, следовательно, в любом месте веб-страницы. Наиболее распространенное использование фреймов Iframe — это встраивание определенного содержимого с одной веб-страницы, например видео, формы или документа, на другую веб-страницу.
Тег iframe определяет элемент iframe. Его можно разместить в любом месте HTML-документа и, следовательно, в любом месте веб-страницы. Наиболее распространенное использование фреймов Iframe — это встраивание определенного содержимого с одной веб-страницы, например видео, формы или документа, на другую веб-страницу.
Scope
- В этой статье кратко объясняется использование HTML-тега iframes и его атрибутов с синтаксисом и примерами.
- Эта статья поможет вам понять, как использовать iframe в различных сценариях, таких как установка высоты и ширины, удаление границы, стиль границы, ссылки и формы Google.
Введение
Встроенные фреймы — это компоненты HTML, которые позволяют встраивать документы, видео и интерактивные медиафайлы в веб-страницу. Это позволяет отображать дополнительный веб-сайт на главной странице.
Используя элемент .
Атрибуты фреймов в HTML
Атрибуты, поддерживаемые

 api.chat.close()
api.chat.close()

 Для поддержки авторизации и выхода пользователя из системы без перезагрузки страницы сайта необходимо обновлять объект
Для поддержки авторизации и выхода пользователя из системы без перезагрузки страницы сайта необходимо обновлять объект