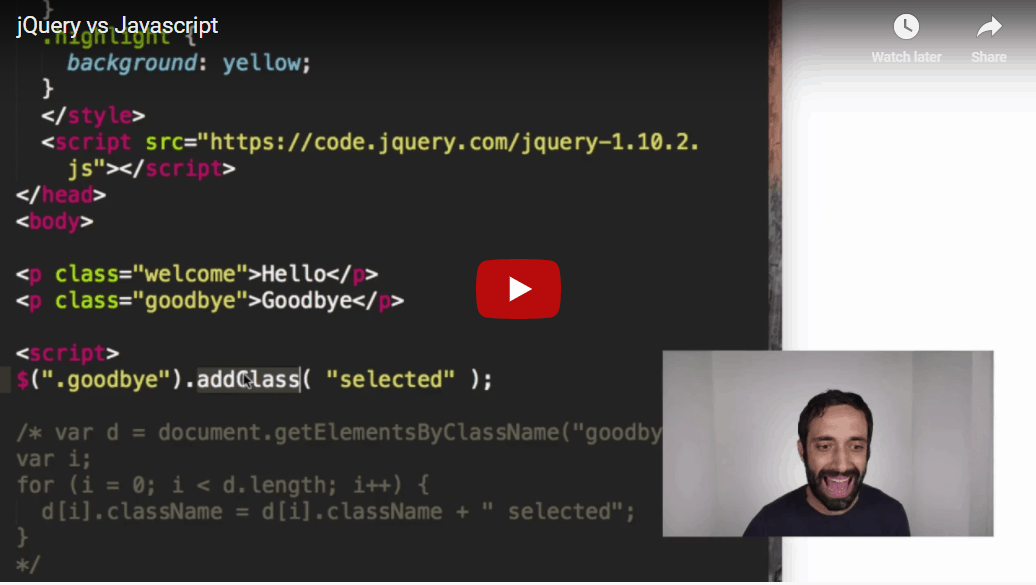
Window.sessionStorage — Интерфейсы веб API
Свойство sessionStorage позволяет получить доступ к объекту Storage текущей сессии. Свойство sessionStorage очень похоже на свойство Window.localStorage, единственное различие заключается в том, что все данные, сохраненные в localStorage не имеют определенного времени жизни, а данные в sessionStorage очищаются в момент окончания сессии текущий страницы. Сессия страницы остается активной все время пока окно браузера открыто и сохраняется между перезагрузками страниц. Открытие той же страницы в новом окне браузера или новой вкладке приводит к созданию новой сессии страницы, что отличается от поведения session cookies.
sessionStorage.setItem('key', 'value');
var data = sessionStorage.getItem('key');Значение
Следующий код получает доступ к объекту Storage текущией сессии домена и добавляет данные в него используя Storage..
sessionStorage.setItem('myCat', 'Tom');Следующий пример автоматически сохраняет содержимое текстового поля. Если страница случайно будет обновлена значение текстового поля будет восстановлено. Таким образом ничего из введенного пользователем не потеряется даже в этом случае.
var field = document.getElementById("field");
if (sessionStorage.getItem("autosave")) {
field.value = sessionStorage.getItem("autosave");
}
field.addEventListener("change", function() {
sessionStorage.setItem("autosave", field.value);
});
Замечание: Обратитесь к статье Using the Web Storage API, чтобы изучить полный пример.
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| localStorage | 4 | 3.5 | 8 | 10.50 | 4 |
| sessionStorage | 5 | 2 | 8 | 10. 50 50 | 4 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 2.1 | ? | 8 | 11 | iOS 3.2 |
Все браузеры имеют разный уровень поддержки как localStorage так и sessionStorage. Здесь вы можете посмотреть detailed rundown of all the storage capacities for various browsers.
Замечание: начиная с iOS 5.1, Safari Mobile сохраняет данные из localStorage в специальную папку, которая может быть случайно очищена по просьбе системы, обычно это происходит, когда заканчивается место.
js Переключение вида карточки товара в разделе каталога · GitHub
js Переключение вида карточки товара в разделе каталога · GitHub Instantly share code, notes, and snippets.
js Переключение вида карточки товара в разделе каталога
| / ==================================================== | |
| // Запись выбранного вида каталога (плитка или ряд) | |
| Нужен jquery.session.js https://github.com/AlexChittock/JQuery-Session-Plugin | |
| // ==================================================== | |
| $(‘.setting-view a’).click(function() { // клик по кнопке выбора | |
| view = $(this).attr(‘href’); // запоминаем ссылку выбранного пункта | |
view = view. | |
| $.session.set(‘cat-view’, view); // передаем полученное значение в сессию | |
| }); | |
| view = $.session.get(‘cat-view’); // отлавливаем значение из сессии | |
| if (view != ‘lineMode’) { // если выбран не вид «в ряд» | |
| $(‘.view-grid’).addClass(‘active’); // добавляем активный класс кнопке с плиткой | |
| $(‘.tab-content #gridMode’).addClass(‘active’).addClass(‘show’); // показываем каталог плиткой | |
| } else { // если выбран вид «в ряд» | |
| $(‘.view-line’).addClass(‘active’); // добавляем активный класс кнопке с рядами | |
$(‘. tab-content #lineMode’).addClass(‘active’).addClass(‘show’); // показываем каталог рядами tab-content #lineMode’).addClass(‘active’).addClass(‘show’); // показываем каталог рядами | |
| }; // END Запись выбранного вида каталога =========== |
Страница не найдена | ОФИЦЕРЫ РОССИИ
Александр Книвель: В России необходимо восстановить летные училища для летчиков малой авиации
В последнее время в России обсуждают вопросы развития отечественной авиационной промышленности, в особенности сферу малой авиации. Именно эта отрасль всегда служила основой для…
Владимир Попов: Россия приблизилась к созданию истребителей шестого поколения, разработав беспилотник «Охотник»
 Беспилотник будет вооружен несколькими видами ракет «воздух – воздух…
Беспилотник будет вооружен несколькими видами ракет «воздух – воздух…Андрей Головатюк: Действия правоохранителей на несогласованной акции в Москве были правомерными
Несогласованные акции прошли 2 февраля в Москве во время и после заседания Мосгорсуда по делу Алексея Навального. Вечером в центре столицы, в том числе в Дмитровском переулке, на…
Михаил Макарук: Продление СНВ-3 – первый шаг к нормализации отношений между Россией и США
Президенты России и США Владимир Путин и Джо Байден приняли решение о продлении действия Договора о сокращении и ограничении стратегических наступательных вооружений (СНВ-3), срок…
Александр Головашкин: Опыт работы военных на строительстве водозабора в Крыму может быть применен и на остальном Юге России
Специалисты Минобороны уже на 80 процентов завершили строительство сооружений, при помощи которых вода реки Бельбек, ранее впадавшая в Черное море, теперь будет использоваться для. ..
..
Александр Михайлов: Задержание готовивших нападение на школу подростков в Подмосковье – это успех оперативников
В Люберецком районе Подмосковья сотрудники ФСБ и полиции задержали двух подростков, которых подозревают в подготовке вооруженного нападения на школу. Один из задержанных –…
Николай Оржиховский: Военные инженеры выполняют множество задач не только в военное, но и мирное время
Инженерные войска России 21 января отметили 320-летие со дня образования. Указ об учреждении Дня Инженерных войск был подписан 18 сентября 1996 года. Согласно его тексту, праздник…
Window.sessionStorage — веб-API | MDN
Только для чтения sessionStorage свойство обращается к объекту сеанса Storage для текущего
источник. sessionStorage похож на localStorage ; разница в том, что пока данные
в localStorage не истекает, данные в sessionStorage являются
сбрасывается, когда заканчивается сеанс страниц .
- Каждый раз, когда документ загружается на определенной вкладке в браузере, уникальная страница сеанс создается и назначается этой конкретной вкладке.Этот сеанс страницы действителен только для этой конкретной вкладки.
- Сеанс страницы длится, пока открыта вкладка или браузер, и сохраняется в течение страница перезагружается и восстанавливается.
- Открытие страницы в новой вкладке или окне создает новый сеанс со значением контекста просмотра верхнего уровня, который отличается от того, как файлы cookie сеанса работай.
- Открытие нескольких вкладок / окон с одним и тем же URL-адресом создает
sessionStorageдля каждой вкладки / окна. - Закрытие вкладки / окна завершает сеанс и очищает объекты в
Данные, хранящиеся в sessionStorage , зависят от протокола
стр. . В частности, данные, хранящиеся скриптом на сайте, доступ к которому осуществляется через HTTP. (например, http://example.com) — это
поместить в другой объект
(например, http://example.com) — это
поместить в другой объект sessionStorage с того же сайта, доступ к которому осуществляется с помощью
HTTPS (например, https://example.com).
Ключи и значения: всегда в UTF-16 DOMString формат, который использует два байта на символ.Как и в случае с объектами, целочисленные ключи
автоматически конвертируется в строки.
myStorage = window.sessionStorage;
Значение
Объект Storage , который может использоваться для доступа к текущему источнику
пространство для хранения сеанса.
Исключения
-
SecurityError - Запрос нарушает решение политики, или источник не является допустимым.
схема / хост / порт кортеж (это может произойти, если источник использует
файл:илиданные:схема, например).Например, пользователь браузер может быть настроен на отказ в разрешении на сохранение данных для указанного источник.
Базовое использование
sessionStorage.setItem ('ключ', 'значение');
let data = sessionStorage.getItem ('ключ');
sessionStorage.removeItem ('ключ');
sessionStorage.clear (); Сохранение текста между обновлениями
В следующем примере автоматически сохраняется содержимое текстового поля, и если браузер обновлено, восстанавливает содержимое текстового поля так, чтобы запись не терялась.
let field = document.getElementById («поле»);
if (sessionStorage.getItem ("автосохранение")) {
field.value = sessionStorage.getItem («автосохранение»);
}
field.addEventListener ("изменение", function () {
sessionStorage.setItem («автосохранение», field.value);
}); Таблицы BCD загружаются только в браузере
Как создать предупреждение о тайм-ауте сеанса для вашего веб-приложения с помощью jQuery
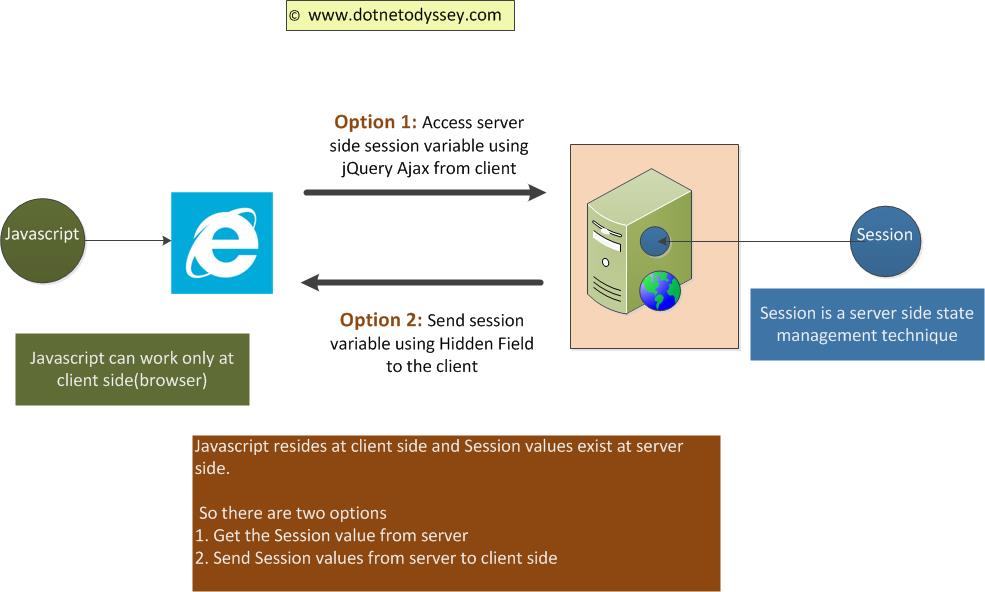
Если у вас есть веб-приложение или проект SaaS, для которого требуется, чтобы пользователь вошел в систему, скорее всего, их логин истечет в какой-то момент. Использование сеансов — один из самых популярных методов аутентификации пользователей, будь то аутентификация с помощью форм в ASP.NET и Java или $ _SESSION на основе PHP. Если пользователь оставляет свой браузер в вашем приложении в течение длительного периода времени, а затем возвращается для выполнения дополнительных действий, он может в конечном итоге потерять внесенные изменения при отправке обратно на сервер из-за истекшего сеанса. Это особенно распространено в медицинском программном обеспечении, поскольку правила HIPAA требуют максимум 20 минут для окончания сеанса.Излишне говорить, что пользователи могут очень расстроиться, когда это происходит без предупреждения.
Использование сеансов — один из самых популярных методов аутентификации пользователей, будь то аутентификация с помощью форм в ASP.NET и Java или $ _SESSION на основе PHP. Если пользователь оставляет свой браузер в вашем приложении в течение длительного периода времени, а затем возвращается для выполнения дополнительных действий, он может в конечном итоге потерять внесенные изменения при отправке обратно на сервер из-за истекшего сеанса. Это особенно распространено в медицинском программном обеспечении, поскольку правила HIPAA требуют максимум 20 минут для окончания сеанса.Излишне говорить, что пользователи могут очень расстроиться, когда это происходит без предупреждения.
[«Мошеннические облака», доставляющие ИТ-персоналу кошмары и 7 необходимых навыков управления проектами для ИТ-специалистов]
Большинство веб-приложений, использующих аутентификацию на основе сеанса, обеспечивают скользящее истечение срока действия сеанса, то есть каждый раз, когда пользователь выполняет действие , таймер истечения срока действия сбрасывается. Если вам известна продолжительность окончания сеанса, например 20 минут, вы можете использовать этот сценарий jQuery, чтобы предоставить своим пользователям предупреждающее сообщение, когда их сеанс скоро истечет.
Если вам известна продолжительность окончания сеанса, например 20 минут, вы можете использовать этот сценарий jQuery, чтобы предоставить своим пользователям предупреждающее сообщение, когда их сеанс скоро истечет.
Чтобы настроить сценарий для вашего собственного приложения, отредактируйте 3 переменные в верхней части сценария в соответствии с вашими потребностями. Затем обновите вызовы функций в методах sessPingServer () и sessLogOut () для вызова реальных функций в вашем приложении. Затем вызовите метод initSessionMonitor () из вашего метода jQuery onLoad.
Результатом этого сценария является то, что окно подтверждения javascript появится на экране пользователя, когда ваша переменная минут предупреждения будет превышена. Если пользователь нажимает OK до того, как истечет срок действия сеанса, сервер получит эхо-запрос, чтобы обновить истечение срока сеанса.Если пользователь нажимает кнопку «Отмена» или не нажимает кнопку «ОК» в течение срока действия, пользователь выйдет из системы.
Этот сценарий основан на jQuery, поэтому убедитесь, что он загружен перед этим сценарием. Исходный код можно скачать здесь: session.warning.zip
Этот рассказ «Как создать предупреждение о тайм-ауте сеанса для вашего веб-приложения с помощью jQuery» был первоначально опубликован ITworld.
Авторские права © IDG Communications, Inc., 2013.
Использование jQuery для создания взаимодействия с перетаскиванием и отображением
Цели сеанса:
- Чтобы добавить сценарий, чтобы сделать объект перетаскиваемым в файл JavaScript
- Чтобы добавить сценарий, чтобы объекты принимали перетаскиваемый объект в файле JavaScript
- Чтобы добавить сценарии для отображения объектов после получения перетаскиваемый объект
Описание:
По мере того, как адаптивный дизайн становится все более распространенным, а Flash начинает исчезать, разработчики электронного обучения должны придумать инновационные способы привлечения учащихся с помощью HTML5, JavaScript и jQuery. По мере того, как мы постепенно отказываемся от взаимодействия с Flash, мы должны быстро научиться заменять его эквивалентами HTML5, JavaScript и jQuery. Учащиеся по-прежнему могут взаимодействовать с экраном с помощью щелчков мыши или событий наведения указателя мыши, и все мы создали взаимодействия с открытием и щелчком, но давайте сделаем еще один шаг вперед.
По мере того, как мы постепенно отказываемся от взаимодействия с Flash, мы должны быстро научиться заменять его эквивалентами HTML5, JavaScript и jQuery. Учащиеся по-прежнему могут взаимодействовать с экраном с помощью щелчков мыши или событий наведения указателя мыши, и все мы создали взаимодействия с открытием и щелчком, но давайте сделаем еще один шаг вперед.
Во время этого занятия вы узнаете, как использовать jQuery для создания интерактивного взаимодействия с Lectora 12. Lectora — это инструмент для быстрой разработки электронного обучения, который генерирует файлы HTML, CSS и JavaScript при публикации.Это означает, что вы можете использовать сценарии для управления многими аспектами вашей программы (одна из самых мощных функций Lectora). В таких программах, как Adobe Edge Animate или Adobe Animate CC, можно создавать взаимодействия с перетаскиванием и отображением и импортировать их непосредственно в Lectora. Однако это занятие будет сосредоточено на том, чтобы научить вас создавать этот тип взаимодействия без использования анимационной программы.
Предварительные требования: Участники должны иметь базовые знания CSS, HTML, JavaScript и jQuery.Учитывая обсуждение, файл Lectora 12 (.awt), файл HTML (.html), файл JavaScript (.js), файл библиотеки jQuery (.js), файл библиотеки jQueryUI (.js) и практические занятия , Я покажу участникам сеанса, как создать взаимодействие с перетаскиванием.
Биография докладчика:
Ренота Деннард обладает более чем десятилетним опытом разработки учебных программ и увлечена созданием увлекательных программ обучения. Она является сертифицированным экспертом по Adobe Captivate и проводит обучение по нескольким программам быстрого электронного обучения.У нее есть степень бакалавра наук в области информационных технологий (мультимедиа и веб-технологии), степень магистра наук в области информационных технологий (обеспечение информации) и сертификат выпускника в области разработки учебных систем.
Основы JavaScript и JQuery
JavaScript всегда был доступен разработчикам Salesforce. После компонентов Lightning и веб-компонентов Lightning это важный язык для разработчиков Salesforce. Это означает, что каждому разработчику Salesforce пора изучить JavaScript.
После компонентов Lightning и веб-компонентов Lightning это важный язык для разработчиков Salesforce. Это означает, что каждому разработчику Salesforce пора изучить JavaScript.
В этом тренинге мы изучим основы JavaScript, JQuery и Bootstrap.
Учебный план
Приведенные ниже темы — это то, что будет рассмотрено в течение 3+ занятий в рамках данной учебной программы. Не стесняйтесь предлагать другие темы или оставлять отзывы в разделе комментариев!
- Начиная с JavaScript : — 6 ноября 2019 г. (18:00 IST | 7:30 AM EST)
- jQuery — Упрощение разработки JS с помощью jQuery : — 7 ноября 2019 г. (18:00 IST | 7:30 AM EST)
- Украсить веб-приложения с помощью Bootstrap : — 8 НОЯБРЯ 2019 г. (18:00 IST | 7:30 AM EST)
Вот запись нашего сеанса « Начало с JavaScript ».
Проверьте запись сеанса « jQuery — Упрощение разработки JS с помощью jQuery «.
« Украсить веб-приложения с помощью Bootstrap » сеанс.
Обратите внимание, что у нас есть ограничение на 200 участников, которые могут присоединиться к онлайн-сессиям. Однако запись будет размещена на нашем YouTube-канале. Не забудьте подписаться на наш канал YouTube, чтобы получать уведомления о загрузке видео.
Посетите нашу страницу «Сессия в 2019 году», чтобы узнать обо всех предстоящих и старых сессиях 2019 года.
Поделиться — это забота, поэтому Поделитесь с друзьями
Спасибо
часов Salesforce Apex.
Как получить значение сеанса PHP в jQuery
Начало работы
Обратите внимание, что Bootstrap и jQuery, используемые в этом руководстве, размещены, поэтому для их работы требуется подключение к Интернету.index.php
Это наш индекс, который содержит нашу форму для настройки нашего сеанса.
?>
Как получить значение сеанса PHP в jQuery
Как получить значение сеанса PHP в jQuery
Установите значение сеанса ($ _SESSION ['value'])
php ">
<тип кнопки = "button"> Проверить сеанс в jQuery
session.php
Это наш PHP-код при настройке нашего сеанса.
$ session_value = $ _ POST ['session_value'];
$ _SESSION ['значение'] = $ session_value;
?>
не установлено.php
Это наш PHP-код для отключения нашего сеанса.
- не задано ($ _ SESSION ['value']);
?>
session.js
Это наш код jQuery для проверки текущего значения сеанса.На этом этот урок заканчивается.Удачного кодирования 🙂
$ (документ) .ready (функция () {
// проверка сеанса
$ ('# checkSession'). Click (function () {
var session = $ ( '#session').val ();
if (session == '') {
alert ('Session not set');
console.log («Сессия не установлена»);
}
else {
предупреждение («Текущее значение сеанса:» + сеанс);
console.
log (сеанс);
}
});
});
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
|
5 сайтов для творчества с Javascript и jQuery
Javascript и jQuery являются ключом к созданию веб-сайтов, которые взаимодействуют и общаются с посетителями сайта. Техники Javascript и jQuery помогают создателям веб-сайтов создавать сайты нового уровня, которые являются очень креативными, специально спроектированными для восприятия аудитории, а также очень отзывчивыми.
Техники Javascript и jQuery помогают создателям веб-сайтов создавать сайты нового уровня, которые являются очень креативными, специально спроектированными для восприятия аудитории, а также очень отзывчивыми.
Не вдаваясь в технические подробности, мы собрали несколько примеров сайтов, которые творчески используют Javascript и jQuery, чтобы вдохновить вас.
Si le Soleil
http://silesoleil.com/
Для сайта Si le Soleil jQuery используется для создания интерактивного сайта с причудливой красочной 3D-анимацией, текстовой анимацией и танцующими границами изображений.Дизайн сайта довольно нетрадиционен, с изменяющимися панелями информации, встроенными в более крупные макеты страниц, и имеет почти экспериментальный вид. Но в то же время он также имеет четко представленное визуальное повествование о морском путешествии из Франции на Канарские острова. Креативный и информативный, этот сайт показывает, как можно использовать jQuery и Javascript для добавления визуального интереса к дизайну.
Вдали от дерева
http://www.farfromthetree.com/
Чтобы продвинуть последнюю книгу Эндрю Соломона «Вдали от дерева», jQuery используется для рассказа визуальной истории, параллельной реально написанной.Интерактивная сетка фотографий используется для отображения глав, а также таких тем, как надежда, превосходство и идентичность. Таким образом, сайт очень захватывающий и предоставляет альтернативный способ познакомиться с содержанием книги.
Кора на работу
http://www.dogstudio.be/projects/bark-to-work
Для чего-то совершенно другого, взгляните на Bark to Work, эксперимент с веб-аудио, в котором используются Javascript, HTML 5, midi, электронные таблицы и образцы, которые помогут вам откладывать дела на потом во время работы.Хотя этот проект создан для развлечения, он довольно продуман и продуман. Цель игры — нажать нужную клавишу в нужное время, чтобы пройти в последний раунд. Bark to Work — отличный пример использования API Webaudio.
В гостях, мы идем
http://awaywego.carnival.com/360vacation/
Отправляйтесь в плавание на каникулах на Карибах. Away We Go от Carnival Cruise Lines демонстрирует использование jQuery и Javascript для создания интерактивного панорамного видео.Away We Go — хороший пример того, как можно использовать код для создания захватывающего и увлекательного сайта путешествий и туризма, который вы можете выбрать для своего собственного приключенческого сайта с высококачественным кристально чистым звуком и видео.
Phive
http://phive.pt/
Для фитнес-сайта Phive используются Javascript и jQuery для создания динамического интерактивного сайта с быстро меняющимися видео большого формата и ускоренным звуком, управляемым ритмом. Phive — отличный пример опыта работы с сайтом, который действительно вызывает у вас желание двигаться. Он также предоставляет много полезной информации.Вы можете изучить ряд занятий фитнесом, чтобы увидеть, что подходит именно вам. Информация разбита на ключевые типы, такие как мощность, поток и движения, а также такие характеристики, как интенсивность и производительность, плавность и спокойствие, движения и энергия.
Информация разбита на ключевые типы, такие как мощность, поток и движения, а также такие характеристики, как интенсивность и производительность, плавность и спокойствие, движения и энергия.
Маргарет Пенни — главный редактор журнала Notes on Design. Маргарет — учитель, дизайнер, писатель и художник новых медиа, основатель Hello Creative Co.
.Думаете научиться кодировать с помощью JavaScript и JQuery? Sessions College предлагает отличный онлайн-курс JavaScript и широкий выбор курсов и программ по веб-дизайну для творческих профессионалов.
.


 log (сеанс);
log (сеанс);