jQuery | полная загрузка страницы
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>New Страница</title>
<!-- подключаем библиотеку онлайн через Google CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
/*в JavaScript это событие onload*/
window.onload = function() {
var a = document.getElementById('p1');
a.style.color = '#F00';
a.style.fontSize = '22px';
}
/*в jQuery это метод ready()*/
$(document).ready(function () {
$('#p2').css({ 'color': '#0F0', 'font-size': '22px' });
});
/*в jQuery это сокращенный метод*/
$(function () {
$('#p3').css({ 'color': '#00F', 'font-size': '22px' });
});
</script>
</head>
<body>
<div>
<p>Hello World!</p>
<p>Hello World!</p>
<p>Hello World!</p>
<p>Hello World!</p>
</div>
<script>
/*скрипт находится в конце файла*/
$('#p4').
css({ 'color': '#FF6600', 'font-size': '22px' });
</script>
</body>
</html><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>New Страница</title> <!-- подключаем библиотеку онлайн через Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script> /*в JavaScript это событие onload*/ window.onload = function() { var a = document.getElementById('p1'); a.style.color = '#F00'; a.style.fontSize = '22px'; } /*в jQuery это метод ready()*/ $(document).ready(function () { $('#p2').css({ 'color': '#0F0', 'font-size': '22px' }); }); /*в jQuery это сокращенный метод*/ $(function () { $('#p3').css({ 'color': '#00F', 'font-size': '22px' }); }); </script> </head> <body> <div> <p>Hello World!</p> <p>Hello World!</p> <p>Hello World!</p> <p>Hello World!</p> </div> <script> /*скрипт находится в конце файла*/ $('#p4').css({ 'color': '#FF6600', 'font-size': '22px' }); </script> </body> </html>
Ещё четыре нестандартных способа ускорить загрузку страниц сайта — SEO на vc.ru
Том Энтони из DistilledODN специально для MOZ поделился не самыми очевидными способами ускорить загрузку контента.
{«id»:101151,»url»:»https:\/\/vc.ru\/seo\/101151-eshche-chetyre-nestandartnyh-sposoba-uskorit-zagruzku-stranic-sayta»,»title»:»\u0415\u0449\u0451 \u0447\u0435\u0442\u044b\u0440\u0435 \u043d\u0435\u0441\u0442\u0430\u043d\u0434\u0430\u0440\u0442\u043d\u044b\u0445 \u0441\u043f\u043e\u0441\u043e\u0431\u0430 \u0443\u0441\u043a\u043e\u0440\u0438\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0443 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.


15 003 просмотров
Изменения, которые рассмотрим, редко встречаются в качестве анализируемых параметров в аудитах, но могут существенно повлиять на скорость сайта. Это важно для поведенческих факторов и ранжирования.
Содержание
«Пиксель Тулс» перевели и дополнили эти советы. Давайте изучать!
Давайте изучать!
Inline-изображения и SVG вместо PNG
Это SVG на сайте с продажей билетов. Если смоделировать, например, 3G-соединение и проверить скорость загрузки страницы, увидим следующее:
Сайт не использует HTTP/2, поэтому даже загрузка с сервера изображения размером всего 1,2 кб потребует почти 600 мс (параметр Waiting TTFB) и будет блокировать другие запросы.
Inline-SVG
Вообще способов размещения векторных изображений как минимум четыре:
- Через тег <img>.
- В качестве фоновой картинки в CSS.
- Через тег <object>.
- Непосредственное встраивание (Inline) с помощью тега <svg>.
С точки зрения скорости именно последний вариант — самый эффективный и не требует сетевых запросов для каждой картинки (но и не поддерживает кэширования напрямую).
То есть векторное изображение размещается прямо в HTML-коде страницы. Это возможно благодаря тому, что в файле SVG хранится не само изображение, а инструкции к его построению, то есть он может быть отредактирован в текстовом виде и размещён в таком виде:
<svg viewBox=»0 0 24 24″ xmlns=»http://www.w3.org/2000/svg»>
<path d=»M11.5,22C11.64,22 11.77,22 11.9,21.96C12.55,21.82 13.09,21.38 13.34,20.78C13.44,20.54 13.5,20.27 13.5,20H9.5A2,2 0 0,0 11.5,22M18,10.5C18,7.43 15.86,4.86 13,4.18V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V4.18C7.13,4.86 5,7.43 5,10.5V16L3,18V19h30V18L18,16M19.97,10h31.97C21.82,6.79 20.24,3.97 17.85,2.15L16.42,3.58C18.46,5 19.82,7.35 19.97,10M6.58,3.58L5.15,2.15C2.76,3.97 1.18,6.79 1,10h4C3.18,7. 35 4.54,5 6.58,3.58Z»></path>
</svg>
35 4.54,5 6.58,3.58Z»></path>
</svg>
Можно заморочиться ещё больше и кодировать маленькие изображения (даже JPG или PNG) в base64 и размещать прямо в HTML-разметке или CSS.
.back { background:url(«data:image/GIF;base64,R0lGODlhAQAGAIAAANXV1QAAACH5BAAAAAAALAAAAAABAAYAAAIChF8AOw==») 298px 0 repeat-y }
В сети есть несколько доступных конвертеров, выбирайте любой.
В сторонку JavaScript, HTML тоже может
JS-библиотеки безусловно удобны, но если говорить о скорости — чем меньше скриптов, тем выше производительность сайта. Более того, HTML5 способен справиться со многими задачами, которые традиционно решаются с помощью JavaScript.
Более того, HTML5 способен справиться со многими задачами, которые традиционно решаются с помощью JavaScript.
Выпадающий список с поиском
Распространенный элемент в интерфейсе.
Одна из самых популярных библиотек, позволяющих реализовать такой блок, — Select2, она основана на JQuery и использует CSS, то есть для довольно простого элемента в интерфейсе нужно подгрузить:
- JQuery — 101 Кб.
- Select2 JavaScript – 24 Кб.
- Select2 CSS — 3 Кб.

Но эта функциональность есть в HTML из коробки, и она пригодна для небольших списков. Добавляется с помощью тега <datalist>:
<input type=»text» list=»животное» placeholder=»Введите название животного» /> <datalist> <option>Аллигатор</option> <option>Альботрос</option> </datalist>
Выглядеть может так:
Рабочий шаблон можете посмотреть и скопировать с CodePen.
Кнопка «Подробнее»
Типичный пример реализации с помощью JS — кнопка «Read more», скрывающая часть текста:
В HTML также есть альтернатива, позволяющая сэкономить время загрузки страницы: теги <details> и <summary>. В разметке будет выглядеть так (для стрелочки на кнопке используется Inline-SVG иконка):
В разметке будет выглядеть так (для стрелочки на кнопке используется Inline-SVG иконка):
<p>Видимая часть текста</p> <details><p>Скрытая часть текста.</p> <summary>Далее <svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 32 32″> <path d=»M28.8 6.2l-12.8 12.8-12.8-12.8-3.2 3.2 16 16.4 16-16.4z»></path> </svg> </summary> </details>
Рабочий шаблон на CodePen.
Если хотите углубиться и попробовать сократить количество JS-кода на своих сайтах, вот целый ресурс с альтернативами на чистом HTML и CSS (слайдеры, модальные окна, формы и прочее): http://youmightnotneedjs.com/.
Помните, что проблема чрезмерного использования JS не только в размере файлов, но в количестве сетевых запросов и скорости рендеринга ваших сайтов краулерами поисковых систем (ожидание загрузки скрипта, разбор и выполнение), что замедляет индексацию.
Сетевые настройки
Ниже рассмотрим несколько технических особенностей, которые могут сократить количество сетевых запросов между браузером пользователя и сервером.
TLS 1.3
TLS (и его предшественник SSL) — протокол, отвечающий за защищённую передачу данных с помощью шифрования.
Исторически сложилось так, что обмен данными между браузером и сервером проходит как бы в несколько заходов. Грубо говоря, если пользователь находится на «расстоянии» в 50 мс от сервера, то соединение занимает 200 мс. Помните, что Google рекомендует именно 200 мс в качестве оптимального времени соединения.
Грубо говоря, если пользователь находится на «расстоянии» в 50 мс от сервера, то соединение занимает 200 мс. Помните, что Google рекомендует именно 200 мс в качестве оптимального времени соединения.
TLS 1.3 — последняя версия протокола, которая ускоряет процесс «рукопожатия» в полтора-два раза и вообще гораздо эффективнее предыдущей.
В сети есть несколько инструментов для проверки версии протокола, используемой для домена. Гуглится как [TLS Checker].
QUIC/HTTP 3
За последние два-три года наблюдается переход большинства сайтов с HTTP/1. 1 к HTTP/2. Закулисное, казалось бы, обновление, которое существенно влияет на скорость загрузки сайта:
1 к HTTP/2. Закулисное, казалось бы, обновление, которое существенно влияет на скорость загрузки сайта:
- Несколько запросов теперь отправляются через одно TCP-соединение.
- Размер HTTP-заголовков может сжиматься.
- Приоритизация потоков, что позволяет разработчикам настраивать важность одних потоков относительно других и выстраивать порядок получения данных.
- Server Push — технология, которая может отправить клиенту данные до того, как он их запросил. Например, файлы .CSS и .JS не поочередно, а в одном ответе.
Но и это не предел. Для сокращения числа циклов, то есть мультиплексирования запросов, начинают внедрять HTTP/3, работающий через протокол QUIC, разработанный Google в 2012 году на смену устаревающему TCP.
Поддержка QUIC пока только набирает обороты, но на некоторых серверах (CloudFlare, Verizon Digital Media Services) протокол уже поддерживается. Основное преимущества использование протокола — почти мгновенное соединение и минимальное время задержки между запросом и ответом.
Пусть CSS работает больше
Несколько советов по экономному использованию CSS для сокращения количества сетевых запросов.
Многократное использование изображений
На веб-странице целое множество повторяющихся элементов: логотипы в разных местах или в нескольких цветовых решениях, кнопки навигации, пиктограммы и прочие картинки, которые загружаются отдельно.
Но большинство из них можно использовать многократно, даже если их масштаб, направление, цвет отличаются. Например, здесь используется одна и та же стрелочка, несмотря на разное направление.
Это легко реализовано с помощью CSS-свойств:
Также нет необходимости подгружать разные файлы для логотипов отличающихся цветов. Используйте один, а свойства задавайте в CSS:
Элементы взаимодействия и анимация
Большинство интерактивных или динамичных элементов в интерфейсе реализуется с помощью JavaScript, но даже подобную анимацию можно сделать на чистом CSS:
Что ещё умеет CSS без JS:
- Индикаторы выполнения (Progress bar).

- Выпадающие меню.
- Модальные окна.
- Редактирование текста на странице и прочее.
Примеров и готовых шаблонов в сети множество. Постарайтесь использовать минимально необходимое количество громоздких JS-библиотек и уменьшайте количество подгружаемых с серверов элементов с помощью реюзабельных картинок и пиктограмм.
Какие SEO-инструменты пригодятся?
10 советов о том, как увеличить скорость загрузки страницы | by Nikita | WebbDEV
Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт — это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один. Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт.
 Статическое сжатие css- и js- файлов на лету»
Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. — а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1. 1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>Header append Cache-Control "public"FileETag MTime SizeExpiresActive OnExpiresDefault "access plus 0 minutes"ExpiresByType image/ico "access plus 1 years"ExpiresByType text/css "access plus 1 years"ExpiresByType text/javascript "access plus 1 years"ExpiresByType image/gif "access plus 1 years"ExpiresByType image/jpg "access plus 1 years"ExpiresByType image/jpeg "access plus 1 years"ExpiresByType image/bmp "access plus 1 years"ExpiresByType image/png "access plus 1 years"</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN — является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF — идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG — отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG — ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле . Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
CSS и JavaScript, блокирующие загрузку страницы в WordPress
В этом посту будет подразумеваться, что вы знакомы с инструментом Google по оптимизации скорости загрузки страниц сайта — PageSpeed Insights. Слушайте, да прямо сейчас вбейте туда свой сайт нажмите кнопку «Analize».
Окей, а теперь — о чём этот пост?
Вполне возможно, что в результатах проверки вашего сайта есть пункт «Eliminate render-blocking JavaScript and CSS in above-the-fold content».
Я заметил, что этот пункт один из самых трудноразрешимых (трудоёмких) и практически на всех сайтах, даже на очень быстрых, он присутствует.
Как его исправить в теории:
- Объединяем все JavaScript файлы и размещаем то, что получилось перед закрывающим тегом
</body>сайта. - Объединяем все CSS, суём прямо перед JavaScript, которые мы уже переместили, затем выбираем из них те стили, которые необходимы для корректного отображения страницы, а в особенности её верхней части (первого экрана) и помещаем их в тег
<style>в<head>сайта.
Как же обстоит дело на практике, и в данном конкретном случае — для сайтов на WordPress?
1. Воспользуемся зависимостью других скриптов от jQuery
В корректно состряпанной теме WordPress все CSS и JS файлы подключаются через wp_head() и wp_footer() — то есть в <head> и в конце </body> соответственно.
Также у файлов есть зависимости, то есть например плагин fancybox.js должен подключаться после jquery.js, а это значит, что если библиотека jQuery находится в wp_footer(), то FancyBox ну никак не может попасть в wp_head().
Перемещаем jQuery в футер сайта
Делается это очень просто — при помощи функций wp_deregister_script(), wp_register_script(), wp_enqueue_script() и хука wp_enqueue_scripts (иногда используют хук init в связке с is_admin()). Всё, что требуется от вас, это вставить код следующего содержания в файл functions.php вашего сайта.
add_action('wp_enqueue_scripts', 'true_peremeshhaem_jquery_v_futer');
function true_peremeshhaem_jquery_v_futer() {
// снимаем стандартную регистрацию jQuery
wp_deregister_script('jquery');
// регистрируем для подключения в футере, описание параметров - в документации функции (ссылка чуть выше)
wp_register_script('jquery', includes_url('/js/jquery/jquery. js'), false, null, true);
// подключаем
wp_enqueue_script('jquery');
}
js'), false, null, true);
// подключаем
wp_enqueue_script('jquery');
}Хочу обратить ваше внимание на то, что это автоматизированное решение, и хотя оно работает практически в 100% случаев, бывает такое, что некоторые скрипты не хотят переноситься в футер сайта. Тогда уже потребуется более внимательный к каждому вашему файлу JavaScript.
На этом наша работа с JS заканчивается, конечно прирост в скорости даст ещё и объединение скриптов (то есть снимаете их все с регистрации и потом просто подключаете свою объединенную версию) — но Google сейчас это уже не требует.
2. Объединение CSS в WordPress
Если объединение всех JavaScript в один файл — не всегда хорошая идея, то CSS-ки я бы рекомендовал объединять по возможности всегда.
Помните скриншот в самом начале статьи (10 blocking CSS resources)? Откуда берется такое количество файлов стилей, ведь разработчик темы наверное понимал, что делает?
Ответ — из плагинов.
Например плагин «Contact Form 7» подключает свою собственную таблицу стилей, и хотя сама по себе она невелика, то лучше всё же избежать лишних HTTP-запросов.
Давайте пошагово разберем как.
- Копируете содержимое таблицы стилей плагина и вставляете его в конец основного файла стилей —
style.css. - Проверяете, проставлены ли в данных стилях относительные ссылки на изображения, например
url('images/load.gif'). Если да, то либо заменяете их на абсолютные, либо переносите изображения из плагина в папку с темой. - Заходите в настройки плагина и смотрите, есть ли возможность где-нибудь снять галочку и не подключать CSS плагина. В «Contact Form 7» такой возможности нет, а значит мы переходим к следующему пункту.
- Отрубаем файлы через
functions.php. Для стилей «Contact Form 7» код будет следующий:add_action( 'wp_print_styles', 'true_otkljuchaem_stili_contact_form', 100 ); // по идее вы можете использовать и хук wp_enqueue_scripts, хотя конкретно его я не тестировал function true_otkljuchaem_stili_contact_form() { wp_deregister_style( 'contact-form-7' ); // в параметрах - ID подключаемого файла }
Также иногда при помощи условных тегов файлы плагинов (как CSS, так и JS) отключают только с тех страниц, на которых они не используется.
Ок, с «Contact Form 7» разобрались, а как узнать ID файлов CSS других плагинов?
Да легко, открываем исходный код страницы и видим там подобную картину:
Также есть плагин, который позволит выполнить объединение CSS и JavaScript автоматически — JS & CSS Script Optimizer.
Если у вас остались вопросы, либо я забыл упомянуть о чем-либо в этой статье, пожалуйста, оставьте свой комментарий.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как скрипты (JavaScript) влияют на скорость загрузки страницы
Почему скрипт тормозит отрисовку страницы
Здравствуйте, уважаемые читатели сайта Uspei.com. Перед тем как браузер сможет отобразить страницу, он должен проанализировать всю разметку HTML. Во время этого процесса, когда браузер сталкивается со скриптом, он должен остановиться и выполнить его, прежде чем он сможет продолжить синтаксический анализ HTML.
В случае внешнего скрипта браузер также вынужден ждать загрузки этого внешнего скрипта, что может привести к одному или нескольким сетевым запросам и отложить время до первого отображения страницы.
Другими словами, JavaScript блокирует работу браузера по отрисовке страницы и, при всех своих достоинствах, может увеличить время загрузки страниц, создав разнообразные препятствия при их визуализации.
Нужно избегать и минимизировать блокировку загрузки страницы JavaScript, особенно если это внешние (подключаемые) скрипты, которые необходимо извлечь, прежде чем они смогут быть выполнены.
Чтобы избежать дополнительных сетевых запросов, скрипты, необходимые для отображения содержимого страницы, могут быть встроены в сам html, однако встроенный контент должен быть небольшим и должен быстро выполняться для обеспечения хорошей производительности.
Скрипты, которые не критичны для первоначальной отрисовки страницы, должны быть сделаны асинхронными или отложенными после начального рендеринга (отрисовки). Имейте в виду, что для повышения времени загрузки вы также должны оптимизировать доставку и CSS.
К оглавлению ↑Встройте JavaScript в html
Как я уже сказал, внешние блокирующие скрипты заставляют браузер ждать, пока JavaScript будет извлечен, что может добавить один или несколько сетевых опросов, прежде чем страница будет отображаться. Если внешние скрипты небольшие, вы можете встроить их содержимое непосредственно в документ HTML и избежать лишних запросов. Например, если HTML-документ выглядит следующим образом:
<html> <head> <script src = "small.js" > </script> </head> <body> <div>Привет, мир!</ div> </body> </html>
И сам скрипт small.jsвыглядит так:
document.write(new Date().getFullYear())
То вы можете встроить скрипт таким образом:
<html> <head> <script> document.write(new Date().getFullYear()) </script> </head> <body> <div>Привет, мир!</div> </body> </html>
К стати, атрибут type = «text / javascript» можно не указывать.
Вложение содержимого скрипта исключает внешний запрос к small.js и позволяет браузеру более быстрее делать отрисовку.
Однако не забудьте, что вложение также увеличивает размер самого HTML-документа и может потребоваться, чтобы содержимое одного и того же сценария было встроено в несколько страниц.
В результате вы должны использовать непосредственно в коде html только небольшие скрипты для обеспечения максимальной производительности.
Сделайте загрузку JavaScript асинхронной (async)
Если скрипт нет возможности встроить в тело html документа из-за его размера — сделайте загрузку скрипта асинхронной с помощью атрибута внешних скриптов async. Это позволит браузеру не дожидаться загрузки скрипта и параллельно продолжать загрузку основного HTML кода и других ресурсов. В результате увеличивается скорость загрузки всего сайта. Например:
<script async src = "my.js">К оглавлению ↑
Отложите загрузку JavaScript (defer)
Ну, а что делать, если два каких-то скрипта связаны между собой и один из них загрузится раньше чем нужно, например, скрипт my.js зависит от jQuery и он загрузится быстрее, тогда мы можем столкнуться с ошибкой.
Нам поможет атрибут script-тега — defer, он откладывает загрузку и выполнение этих файлов до тех пор, пока вся страница не будет загружена и отображена. При этом он гарантирует такой же порядок выполнения скриптов, который изначально и был установлен в html-коде:
<head>
. ..
<script defer src="my.js"></script>
<script async src="jquery.min.js"></script>
</head>
..
<script defer src="my.js"></script>
<script async src="jquery.min.js"></script>
</head>К оглавлению ↑Проведите ревизию всех скриптов
Нужны ли вам все те скрипты, которые у вас подключены? Нужна ли вам подключенная библиотека jquery? Ведь она весит немало, а, возможно, вы ее совсем и не используете. Просмотрите все, используемые вами скрипты, и проведите ревизию. Возможно, от многих из них вы вообще откажетесь.
К оглавлению ↑Объедините все скрипты в один
Также, с целью уменьшения количества сетевых запросов и ускорения загрузки страницы рекомендую объединить по возможности все оставшиеся скрипты в один, разделив их комментариями, чтобы не запутаться.
В него можно объединить код скриптов всех плагинов, jquery, внутренние скрипты темы, а также коды скриптов счетчиков. Только не забывайте про порядок загрузки скриптов (если один зависит от другого), а также то, что коды скриптов плагина и счетчиков регулярно обновляются и изменяются.
Загрузку полученного скрипта перенесите из раздела head в подвал страницы footer, если он не участвует в отрисовке страницы, а исполняет только функции элементов, необязательных при первоначальной отрисовке.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
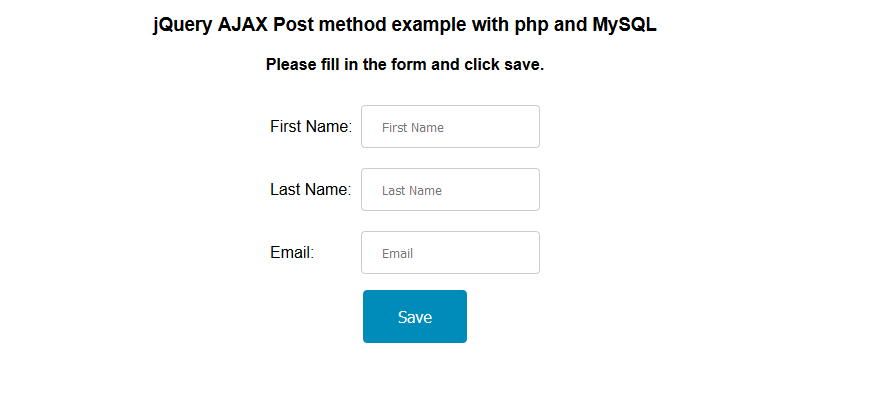
Получение данных с сервера — Изучение веб-разработки
Другой очень распространенной задачей в современных веб-сайтах и приложениях является получение отдельных элементов данных с сервера для обновления разделов веб-страницы без необходимости загрузки всей новой страницы. Эта, казалось бы, небольшая деталь оказала огромное влияние на производительность и поведение сайтов, поэтому в этой статье мы объясним концепцию и рассмотрим технологии, которые делают это возможным, например XMLHttpRequest и API Fetch.
Первоначальная загрузка страницы в Интернете была простой — вы отправляли запрос на сервер web-сайта, и если всё работает, как и должно, то вся необходимая информация о странице будет загружена и отображена на вашем компьютере.
Проблема с этой моделью заключается в том, что всякий раз, когда вы хотите обновить любую часть страницы, например, чтобы отобразить новый набор продуктов или загрузить новую страницу, вам нужно снова загрузить всю страницу. Это очень расточительно и приводит к плохому пользовательскому опыту, особенно по мере того, как страницы становятся все более сложными.
Появление Ajax
Это привело к созданию технологий, позволяющих веб-страницам запрашивать небольшие фрагменты данных (например, HTML, XML, JSON или обычный текст) и отображать их только при необходимости, помогая решать проблему, описанную выше.
Это достигается с помощью таких API, как XMLHttpRequest или — более новой — Fetch API. Эти технологии позволяют веб-страницам напрямую обрабатывать запросы HTTP для определенных ресурсов, доступных на сервере, и форматировать результирующие данные по мере необходимости перед их отображением.
Примечание: Вначале эта общая техника была известна как Асинхронный JavaScript и XML (Ajax), поскольку она, как правило, использовала XMLHttpRequest для запроса данных XML. В наши дни это обычно не так (вы, скорее всего, будете использовать
В наши дни это обычно не так (вы, скорее всего, будете использовать XMLHttpRequest или Fetch для запроса JSON), но результат все тот же, и термин «Ajax» по-прежнему часто используется для описания этой техники.
Модель Ajax предполагает использование веб-API в качестве прокси для более разумного запроса данных, а не просто для того, чтобы браузер перезагружал всю страницу. Давайте подумаем о значении этого:
- Перейдите на один из ваших любимых сайтов, богатых информацией, таких как Amazon, YouTube, CNN и т.д., и загрузите его.
- Теперь найдите что-нибудь, например, новый продукт. Основной контент изменится, но большая часть информации, подобной заголовку, нижнему колонтитулу, навигационному меню и т. д., останется неизменной.
Это действительно хорошо, потому что:
- Обновления страницы намного быстрее, и вам не нужно ждать перезагрузки страницы, а это означает, что сайт работает быстрее и воспринимается более отзывчивым.

- Меньше данных загружается при каждом обновлении, что означает меньшее потребление пропускной способности. Это не может быть такой большой проблемой на рабочем столе в широкополосном подключении, но это серьезная проблема на мобильных устройствах и в развивающихся странах, которые не имеют повсеместного быстрого интернет-сервиса.
Чтобы ускорить работу, некоторые сайты также сохраняют необходимые файлы и данные на компьютере пользователя при первом обращении к сайту, а это означает, что при последующих посещениях они используют локальные версии вместо загрузки свежих копий, как при первой загрузке страницы. Содержимое загружается с сервера только при его обновлении.
Давайте посмотрим, как обрабатывается такой запрос, используя как XMLHttpRequest, так и Fetch. В этих примерах мы будем запрашивать данные из нескольких текстовых файлов и использовать их для заполнения области содержимого.
Этот набор файлов будет действовать как наша поддельная база данных; в реальном приложении мы с большей вероятностью будем использовать серверный язык, такой как PHP, Python или Node, чтобы запрашивать наши данные из базы данных. Здесь, однако, мы хотим сохранить его простым и сосредоточиться на стороне клиента.
Здесь, однако, мы хотим сохранить его простым и сосредоточиться на стороне клиента.
XMLHttpRequest
XMLHttpRequest (который часто сокращается до XHR) является довольно старой технологией сейчас — он был изобретен Microsoft в конце 1990-х годов и уже довольно долго стандартизирован в браузерах.
Чтобы начать этот пример, создайте локальную копию ajax-start.html и четырех текстовых файлов — verse1.txt, verse2.txt, verse3.txt и verse4.txt — в новом каталоге на вашем компьютере. В этом примере мы загрузим другое стихотворение (который вы вполне можете распознать) через XHR, когда он будет выбран в выпадающем меню.
Внутри элемента
<script>добавьте следующий код. В нем хранится ссылка на элементы<select>и<pre>в переменных и определяетсяonchangeобработчика событий, так что, когда значение select изменяется, его значение передается вызываемой функцииupdateDisplay()в качестве параметра.
var verseChoose = document.querySelector('select'); var poemDisplay = document.querySelector('pre'); verseChoose.onchange = function() { var verse = verseChoose.value; updateDisplay(verse); };Давайте определим нашу функцию
updateDisplay(). Прежде всего, поставьте следующее ниже своего предыдущего блока кода — это пустая оболочка функции:function updateDisplay(verse) { };Мы начнем нашу функцию с создания относительного URL-адреса, указывающего на текстовый файл, который мы хотим загрузить и который понадобится нам позже. Значение элемента
<select>в любой момент совпадает с текстом внутри выбранного<option>(если вы не укажете другое значение в атрибуте value) — например, «Verse 1». Соответствующий текстовый файл стиха является «verse1.txt» и находится в том же каталоге, что и файл HTML, поэтому будет использоваться только имя файла.
Тем не менее, веб-серверы, как правило, чувствительны к регистру, и имя файла не имеет символа «пробела». Чтобы преобразовать «Verse 1» в «verse1.txt», нам нужно преобразовать V в нижний регистр, удалить пробел и добавить .txt в конец. Это можно сделать с помощью
replace (),toLowerCase ()и простой конкатенации строк. Добавьте следующие строки внутри функцииupdateDisplay():verse = verse.replace(" ", ""); verse = verse.toLowerCase(); var url = verse + '.txt';Чтобы начать создание запроса XHR, вам нужно создать новый объект запроса, используя конструктор
XMLHttpRequest(). Вы можете назвать этот объект так, как вам нравится, но мы будем называть егоrequest(запросом), чтобы все было просто. Добавьте следующие ниже строки:var request = new XMLHttpRequest();Затем вам нужно использовать метод
open(), чтобы указать, какой HTTP request method использовать для запроса ресурса из сети и какой его URL-адрес. Мы просто используем метод
Мы просто используем метод GETздесь и задаем URL как нашу переменнуюurl. Добавьте это ниже вашей предыдущей строки:request.open('GET', url);Затем мы зададим тип ожидаемого ответа, который определяется как свойство
responseType— какtext. Здесь это не является абсолютно необходимым — XHR возвращает текст по умолчанию — но это хорошая идея, чтобы привыкнуть к настройке этого, если вы хотите получить другие типы данных в будущем. Добавьте следующее:request.responseType = 'text';Получение ресурса из сети — это asynchronous операция, означающая, что вам нужно дождаться завершения этой операции (например, ресурс возвращается из сети), прежде чем вы сможете сделать что-либо с этим ответом, иначе будет выброшена ошибка. XHR позволяет вам обрабатывать это, используя обработчик события
onload— он запускается при возникновении событияload(когда ответ вернулся). Когда это произойдет, данные ответа будут доступны в свойстве
Когда это произойдет, данные ответа будут доступны в свойстве response(ответ) объекта запроса XHR.Добавьте следующее ниже вашего последнего дополнения. Вы увидите, что внутри обработчика события
onloadмы устанавливаем textContentpoemDisplay(элемент<pre>) в значениеrequest. response.request.onload = function() { poemDisplay.textContent = request.response; };Вышеприведенная конфигурация запроса XHR фактически не будет выполняться до тех пор, пока мы не вызовем метод
send(). Добавьте следующее ниже вашего предыдущего дополнения для вызова функции:request.send();Одна из проблем с примером заключается в том, что он не покажет ни одного стихотворения, когда он впервые загружается. Чтобы исправить это, добавьте следующие две строки внизу вашего кода (чуть выше закрывающего тега
</script>), чтобы загрузить стих 1 по умолчанию и убедитесь, что элемент<select>всегда показывает правильное значение:updateDisplay('Verse 1'); verseChoose. value = 'Verse 1';
value = 'Verse 1';
Обслуживание вашего примера с сервера
Некоторые браузеры (включая Chrome) не будут запускать запросы XHR, если вы просто запускаете пример из локального файла. Это связано с ограничениями безопасности (для получения дополнительной информации о безопасности в Интернете, ознакомьтесь с Website security).
Чтобы обойти это, нам нужно протестировать пример, запустив его через локальный веб-сервер. Чтобы узнать, как это сделать, прочитайте Как настроить локальный тестовый сервер?
Fetch
API-интерфейс Fetch — это, в основном, современная замена XHR — недавно он был представлен в браузерах для упрощения асинхронных HTTP-запросов в JavaScript, как для разработчиков, так и для других API, которые строятся поверх Fetch.
Давайте преобразуем последний пример, чтобы использовать Fetch!
Сделайте копию своего предыдущего готового каталога примеров. (Если вы не работали над предыдущим упражнением, создайте новый каталог и внутри него создайте копии xhr-basic.
 html и четырех текстовых файлов — verse1.txt, verse2.txt, verse3.txt и verse4.txt.)
html и четырех текстовых файлов — verse1.txt, verse2.txt, verse3.txt и verse4.txt.)Внутри функции
updateDisplay()найдите код XHR:var request = new XMLHttpRequest(); request.open('GET', url); request.responseType = 'text'; request.onload = function() { poemDisplay.textContent = request.response; }; request.send();Замените весь XHR-код следующим:
fetch(url).then(function(response) { response.text().then(function(text) { poemDisplay.textContent = text; }); });Загрузите пример в свой браузер (запустите его через веб-сервер), и он должен работать так же, как и версия XHR, при условии, что вы используете современный браузер.
Итак, что происходит в коде Fetch?
Прежде всего, мы вызываем метод fetch(), передавая ему URL-адрес ресурса, который мы хотим получить. Это современный эквивалент request.open() в XHR, плюс вам не нужен эквивалент .. send()
send()
После этого вы можете увидеть метод .then(), прикреплённый в конец fetch() — этот метод является частью Promises — современная функция JavaScript для выполнения асинхронных операций. fetch() возвращает обещание, которое разрешает ответ, отправленный обратно с сервера, — мы используем .then() для запуска некоторого последующего кода после того, как обещание будет разрешено, что является функцией, которую мы определили внутри нее. Это эквивалент обработчика события onload в XHR-версии.
Эта функция автоматически передает ответ от сервера в качестве параметра, когда обещает fetch(). Внутри функции мы берем ответ и запускаем его метод text(), который в основном возвращает ответ как необработанный текст. Это эквивалент request.responseType = 'text' в версии XHR.
Вы увидите, что text()также возвращает обещание, поэтому мы привязываем к нему другой ., внутри которого мы определяем функцию для получения необработанного текста, который обещает решение  then()
then()text().
Внутри функции внутреннего обещания мы делаем то же самое, что и в версии XHR, — устанавливаем текстовое содержимое <pre> в текстовое значение.
Помимо обещаний
Обещания немного запутывают первый раз, когда вы их встречаете, но не беспокойтесь об этом слишком долго. Через некоторое время вы привыкнете к ним, особенно, когда вы узнаете больше о современных JavaScript-API. Большинство из них в большей степени основаны на обещаниях.
Давайте посмотрим на структуру обещаний сверху, чтобы увидеть, можем ли мы еще немного понять это:
fetch(url).then(function(response) {
response.text().then(function(text) {
poemDisplay.textContent = text;
});
});В первой строке говорится: «Получить ресурс, расположенный по адресу url» (fetch(url)) и «затем запустить указанную функцию, когда обещание будет разрешено» (.). «Resolve» означает «завершить выполнение указанной операции в какой-то момент в будущем». Указанная операция в этом случае заключается в извлечении ресурса с указанного URL (с использованием HTTP-запроса) и возврата ответа для нас, чтобы что-то сделать. then(function() { ... })
then(function() { ... })
Фактически, функция, переданная в then(), представляет собой кусок кода, который не запускается немедленно — вместо этого он будет работать в какой-то момент в будущем, когда ответ будет возвращен. Обратите внимание, что вы также можете сохранить свое обещание в переменной и цепочку .then() вместо этого. Ниже код будет делать то же самое:
var myFetch = fetch(url);
myFetch.then(function(response) {
response.text().then(function(text) {
poemDisplay.textContent = text;
});
});Поскольку метод fetch() возвращает обещание, которое разрешает HTTP-ответ, любая функция, которую вы определяете внутри .then(), прикованная к концу, будет автоматически передаваться как параметр. Вы можете вызвать параметр, который вам нравится — приведенный ниже пример будет работать:
Вы можете вызвать параметр, который вам нравится — приведенный ниже пример будет работать:
fetch(url).then(function(dogBiscuits) {
dogBiscuits.text().then(function(text) {
poemDisplay.textContent = text;
});
});Но имеет смысл называть параметр тем, что описывает его содержимое!
Теперь давайте сосредоточимся только на функции:
function(response) {
response.text().then(function(text) {
poemDisplay.textContent = text;
});
}Объект ответа имеет метод text(), который берет необработанные данные, содержащиеся в теле ответа, и превращает его в обычный текст, который является форматом, который мы хотим в нем А также возвращает обещание (которое разрешает полученную текстовую строку), поэтому здесь мы используем другой .then(), внутри которого мы определяем другую функцию, которая диктует что мы хотим сделать с этой текстовой строкой. Мы просто устанавливаем свойство textContent элемента <pre> нашего стихотворения равным текстовой строке, так что это получается довольно просто.
Также стоит отметить, что вы можете напрямую связывать несколько блоков обещаний (.then(), но есть и другие типы) на конце друг друга, передавая результат каждого блока следующему блоку по мере продвижения по цепочке , Это делает обещания очень мощными.
Следующий блок делает то же самое, что и наш оригинальный пример, но написан в другом стиле:
fetch(url).then(function(response) {
return response.text()
}).then(function(text) {
poemDisplay.textContent = text;
});Многие разработчики любят этот стиль больше, поскольку он более плоский и, возможно, легче читать для более длинных цепочек обещаний — каждое последующее обещание приходит после предыдущего, а не внутри предыдущего (что может стать громоздким). Единственное отличие состоит в том, что мы должны были включить оператор return перед response.text(), чтобы заставить его передать результат в следующую ссылку в цепочке.
Какой механизм следует использовать?
Это действительно зависит от того, над каким проектом вы работаете. XHR существует уже давно и имеет отличную кросс-браузерную поддержку. Fetch and Promises, с другой стороны, являются более поздним дополнением к веб-платформе, хотя они хорошо поддерживаются в браузере, за исключением Internet Explorer и Safari (которые на момент написания Fetch были доступны в своем предварительный просмотр технологии).
XHR существует уже давно и имеет отличную кросс-браузерную поддержку. Fetch and Promises, с другой стороны, являются более поздним дополнением к веб-платформе, хотя они хорошо поддерживаются в браузере, за исключением Internet Explorer и Safari (которые на момент написания Fetch были доступны в своем предварительный просмотр технологии).
Если вам необходимо поддерживать старые браузеры, тогда может быть предпочтительным решение XHR. Если, однако, вы работаете над более прогрессивным проектом и не так обеспокоены старыми браузерами, то Fetch может быть хорошим выбором.
Вам действительно нужно учиться — Fetch станет более популярным, так как Internet Explorer отказывается от использования (IE больше не разрабатывается, в пользу нового браузера Microsoft Edge), но вам может понадобиться XHR еще некоторое время.
Чтобы завершить статью, мы рассмотрим несколько более сложный пример, который показывает более интересные применения Fetch. Мы создали образец сайта под названием The Can Store — это вымышленный супермаркет, который продает только консервы. Вы можете найти этот пример в прямом эфире на GitHub и посмотреть исходный код.
Вы можете найти этот пример в прямом эфире на GitHub и посмотреть исходный код.
По умолчанию на сайте отображаются все продукты, но вы можете использовать элементы управления формы в столбце слева, чтобы отфильтровать их по категориям, поисковому запросу или и тому и другому.
Существует довольно много сложного кода, который включает фильтрацию продуктов по категориям и поисковым запросам, манипулирование строками, чтобы данные отображались правильно в пользовательском интерфейсе и т.д. Мы не будем обсуждать все это в статье, но вы можете найти обширные комментарии в коде (см. can-script.js).
Однако мы объясним код Fetch.
Первый блок, который использует Fetch, можно найти в начале JavaScript:
fetch('products.json').then(function(response) {
if(response.ok) {
response.json().then(function(json) {
products = json;
initialize();
});
} else {
console.log('Network request for products.json failed with response ' + response. status + ': ' + response.statusText);
}
});
status + ': ' + response.statusText);
}
});Это похоже на то, что мы видели раньше, за исключением того, что второе обещание находится в условном выражении. В этом случае мы проверяем, был ли возвращенный ответ успешным — свойство response.ok содержит логическое значение, которое true, если ответ был в порядке (например, 200 meaning «OK») или false, если он не увенчался успехом.
Если ответ был успешным, мы выполняем второе обещание — на этот раз мы используем json(), а не text(), так как мы хотим вернуть наш ответ как структурированные данные JSON, а не обычный текст.
Если ответ не увенчался успехом, мы выводим сообщение об ошибке в консоль, в котором сообщается о сбое сетевого запроса, который сообщает о статусе сети и описательном сообщении ответа (содержащемся в response.status и response.statusText, соответственно). Конечно, полный веб-сайт будет обрабатывать эту ошибку более грациозно, отображая сообщение на экране пользователя и, возможно, предлагая варианты для исправления ситуации.
Вы можете проверить сам случай отказа:
- Создание локальной копии файлов примеров (загрузка и распаковка the can-store ZIP file)
- Запустите код через веб-сервер (как описано выше, в Serving your example from a server)
- Измените путь к извлеченному файлу, например, «product.json» (т.е. убедитесь, что он написан неправильно)
- Теперь загрузите индексный файл в свой браузер (например, через
localhost:8000) и посмотрите в консоли разработчика браузера. Вы увидите сообщение в строке «Запрос сети для продуктов.json не удалось с ответом 404: Файл не найден»
Второй блок Fetch можно найти внутри функции fetchBlob():
fetch(url).then(function(response) {
if(response.ok) {
response.blob().then(function(blob) {
objectURL = URL.createObjectURL(blob);
showProduct(objectURL, product);
});
} else {
console.log('Network request for "' + product.name + '" image failed with response ' + response. status + ': ' + response.statusText);
}
});
status + ': ' + response.statusText);
}
});Это работает во многом так же, как и предыдущий, за исключением того, что вместо использования json() мы используем blob() — в этом случае мы хотим вернуть наш ответ в виде файла изображения, а формат данных, который мы используем для этого — Blob — этот термин является аббревиатурой от« Binary Large Object »и может в основном использоваться для представляют собой большие файловые объекты, такие как изображения или видеофайлы.
После того как мы успешно получили наш blob, мы создаем URL-адрес объекта, используя createObjectURL(). Это возвращает временный внутренний URL-адрес, указывающий на объект, указанный в браузере. Они не очень читаемы, но вы можете видеть, как выглядит, открывая приложение Can Store, Ctrl-/щелкнуть правой кнопкой мыши по изображению и выбрать опцию «Просмотр изображения» (которая может немного отличаться в зависимости от того, какой браузер вы ). URL-адрес объекта будет отображаться внутри адресной строки и должен выглядеть примерно так:
blob:http://localhost:7800/9b75250e-5279-e249-884f-d03eb1fd84f4
Вызов: XHR версия the Can Store
Мы хотели бы, чтобы вы решили преобразовать версию приложения Fetch для использования XHR в качестве полезной части практики. Возьмите копию ZIP файла и попробуйте изменить JavaScript, если это необходимо.
Возьмите копию ZIP файла и попробуйте изменить JavaScript, если это необходимо.
Некоторые полезные советы:
- Вы можете найти полезный справочный материал
XMLHttpRequest. - Вам в основном нужно использовать тот же шаблон, что и раньше, в примере XHR-basic.html.
- Однако вам нужно будет добавить обработку ошибок, которые мы показали вам в версии Fetch Can Store:
- Ответ найден в
request.responseпосле того, как событиеloadзапущено, а не в обещанииthen(). - О наилучшем эквиваленте Fetch’s
response.okв XHR следует проверить, является лиrequest.statusравным 200 или еслиrequest.readyStateравно 4. - Свойства для получения статуса и сообщения состояния одинаковы, но они находятся на объекте
request(XHR), а не в объектеresponse.
- Ответ найден в
Это завершает нашу статью по извлечению данных с сервера. К этому моменту вы должны иметь представление о том, как начать работать как с XHR, так и с Fetch.
К этому моменту вы должны иметь представление о том, как начать работать как с XHR, так и с Fetch.
Однако в этой статье обсуждается много разных тем, которые только поцарапали поверхность. Для получения более подробной информации по этим темам, попробуйте следующие статьи:
Самый простой способ ускорить загрузку сайта || Блог Megaindex.com
Скорость загрузки сайта влияет на позиции в поисковой выдаче.Есть один крайне простой способ, используя который можно повысить скорость загрузки страниц.
Далее рассмотрим что делать и принцип действия.
Как ускорить загрузку сайта быстро и просто?
На большинстве сайтов используется код JavasScript. По умолчанию робот использует последовательную загрузку скриптов.
На практике наиболее распространенные сценарии применения скриптов следующие:
- Подключение систем аналитики, таких как Google Analytics и/или Yandex Метрика;
- Использование скриптов JavaScript при решении задач по user interface или user experience.

Поисковая система оценивает скорость загрузки сайта через имитацию браузера пользователя.
Браузер пользователя выполняет множество шагов, прежде чем ответ в виде кода HTML от сервера будет передан клиенту и преобразован в пиксели на экране.
Критическим путем рендеринга (Critical Rendering Path) называется последовательность шагов, необходимых для первого отображения страницы.
Если нет желания разбираться в технических деталях (все-таки уже потеплело на улице), то для ускорения загрузки страниц сайта просто прочитайте и внедрите следующие правила:
- Код JavaScript должен быть вынесен во внешний файл;
- К тегу script должен быть добавлен атрибут defer.
Далее рассмотрим технические детали, полезные для понимания того, за счет чего происходит улучшение производительности сайта.
До вывода страницы на экран проходит 6 этапов критического пути рендеринга:
- Построение DOM-дерева;
- Построение CSSOM-дерева;
- Запуск JavaScript;
- Создание Render-дерева;
- Генерация расположения;
- Визуализация.

Под термином DOM (Document Object Model) подразумевается объектная модель страницы.
Структура DOM выстраивается из узлов, так называемых нодов (от nodes).
HTML может быть исполнен по частям, но другие ресурсы, такие как CSS и JavaScript, зачастую блокируют отрисовку страницы.
Под термином CSSOM (CSS Object Model) подразумевается объектная модель стилей страницы сайта.
Не имеет значения то, как стили были заданы: объявлены явно или наследуются.
CSS является блокирующим обработку ресурсом, а значит Render-дерево не может быть построено без полного первоначального разбора CSS.
CSS не может быть выполнен по частям, так как стили могут переопределяться. Иными словами, стили будут применяться неверно, если начать использовать их до того как будет полностью обработана таблица стилей.
Render-дерево представляет собой объединение из DOM и CSSOM, и включает только видимые элементы. Например, исключаются элементы, которые были скрыты с использованием display none.
Далее робот определяет размер окна браузера, позиционирование элементов, формирует блочную модель. Все относительные единицы преобразуются в абсолютные и выводятся на экран. Данный процесс детально не рассматриваем, поскольку на таких шагах пространства для оптимизации нет.
Поисковая оптимизация критического пути рендеринга
Модели DOM и CSSOM связаны с JavaScript.
JavaScript является блокирующим ресурсом для роботов, то есть JavaScript блокирует разбор HTML-документа.
Когда робот видит тег script, то происходит остановка процесса, робот начинает выполнять JavaScript. Если скрипт размещен на внешнем ресурсе, то робот еще идет забирать код с другого ресурса. Начинаются лаги и, как следствие, страница сайта открывается не очень быстро.
Но блокировки робота можно избежать!
JavaScript можно загружать асинхронно. В отдельных случаях, загрузку скрипта и вовсе можно отложить.
Есть 2 важных директивы:
При не использовании директив код выглядит так:
<html>
<head></head>
<body>
<script src="script. js">
</body>
</html>
js">
</body>
</html>Обработка страницы роботом в данном случае происходит так:
Обработка страницы приостанавливается, пока скрипт не будет загружен и выполнен. Как результат, увеличивается время на загрузку страницы.
Что такое async
Термин async происходит от asynchronous, что означает асинхронность.
Async используется как указание на то, что скрипт может быть выполнен асинхронно.
В данном случае обработчику страницы нет необходимости останавливаться при обнаружении скрипта.
Атрибут async обычно используется для скриптов, которые не зависят от других файлов и/или не имеют никаких зависимостей.
Загрузка скрипта происходит параллельно, а выполнение скрипта происходит после того, как скрипт загружен.
Что будет, если применить атрибут async? Обработка страницы роботом в данном случае происходит так:
Что такое defer?
Defer используется как указание на то, что скрипт может быть выполнен отложено.

Термин defer происходит от deferred, что означает отсроченный.
Что будет, если применить атрибут defer? При использовании defer скрипт должен быть выполнен после полной загрузки страницы роботом.
Обработка страницы роботом в данном случае происходит так:
Скрипты с атрибутом defer выполняются после завершения парсинга страницы сайта роботом, перед событием DOMContentLoaded.
Пример
К примеру, на сайте indexoid используется система аналитики от Google.
Код подключения аналитики следует вынести в отдельный файл и загрузить с применением директивы async.
Пример кода:
<script async src="ga.js">
К примеру, на сайте smmnews.com используется код JavaScript для генерации карты кликов.
Код подключения аналитики следует вынести в отдельный файл и загрузить с применением директивы defer.
Пример кода:
<script defer src="cm.js">
Вопросы и ответы
Какие браузеры поддерживают async и defer?
Поддержка атрибутов async и defer распространяется на все современные версии браузеров Chrome, Edge, Safari, Opera и Firefox.Как строится DOM дерево?
Процесс построения DOM-дерева также состоит из этапов.Почему долго грузится сайт у пользователей из Украины?
На площадках со значимой долей трафика из Украины использовать директиву defer следует в обязательном порядке в случае, если на сайте используются такие системы как:
- Yandex.Метрика и/или любые другие сервисы от Yandex;
- Система захвата аудитории для ремаркетинга от платформы Mail.ru и прочие скрипты от Mail.ru;
- Система захвата аудитории для ремаркетинга от социальной сети VK и прочие скрипты от VK.
Все подобные системы заблокированы на территории Украины. При использовании таких скриптов загрузка сайтов у пользователей из Украины может достигать минуты и более.
 Сайт у пользователя не загрузится до момента, пока робот браузера не прервет попытки загрузить файл со скриптом.
Сайт у пользователя не загрузится до момента, пока робот браузера не прервет попытки загрузить файл со скриптом.Такие решения как Альтернативный CDN (Content Delivery Network) от Yandex проблему не решают. В Yandex занимаются решением данной проблемы.
В чем разница между async и defer?Директивы async и defer предоставляют возможность контроля над загрузкой и выполнением скриптов.
Async используется для асинхронной загрузки скриптов. Асинхронная загрузка является наиболее подходящим вариантом в случае, если не имеет значения, когда скрипт будет исполнен.
Defer используется для отсроченной загрузки скрипта.
Какая последовательность выполнения скриптов про asynс и defer?Принцип составления очереди при использовании async и defer разный.
При использовании атрибута async первым выполняется тот скрипт, который быстрее загрузится. Поэтому async нельзя использовать для скриптов, которые зависимы друг от друга.
При использовании атрибута defer первым выполняется тот скрипт, который указан выше в коде. Скрипты выполняются после того, как робот получил весь документ полностью.
Выводы
Так как в поисковой оптимизации скорость загрузки страниц стала значимым фактором, специалистам по продвижению сайтов в поисковых системах теперь следует разбираться в основах обработки страниц сайта роботами.
JavaScript является блокирующим элементом для робота. То есть JavaScript блокирует разбор страницы сайта поисковым роботом. Когда робот доходит до тега script, то останавливается, скачивает файл (если файл внешний) и выполняет инструкцию. Как результат, скорость загрузки страницы снижается.
Рекомендованный материал в блоге MegaIndex по теме оптимизации JavaScript по ссылке далее — JavaScript и SEO.
Директива async предоставляет возможность загружать, и выполнять скрипты JavaScript асинхронно.
Директива defer предоставляют возможность загружать, и выполнять скрипты JavaScript отложено.
Поисковому оптимизатору следует поставить задачи по оптимизации загрузки JavaScript перед отделом разработки и проверить выполненную работу. Нюанс является существенным, так как влияет на суммарные данные поисковой системы о поведенческих факторах на сайте.
Если поисковый оптимизатор не будет обращать внимания на нюансы, проблемы будут накапливаться. Изучая технические аспекты поисковой оптимизации можно держать сайт на уровень выше, нежели находятся остальные лидеры поиска. При прочих равных условиях у таких сайтов позиции будут выше.
Проведите анализ скорости загрузки сайта применяя расширение от Google под названием Lighthouse.
Ссылка на расширение — Google Lighthouse.
Сервис бесплатный.
Пример отчета для сайта seoheronews.com.
Найти иные проблемы со страницами сайта можно используя сервис аудита от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Используйте на сайтах:
- Минификацию;
- Компрессию;
- Кеширование.

Данные методы оптимизации могут быть применены к файлам HTML, CSS и JS. Главная цель у всех методов заключается в следующем — уменьшить объем данных, пересылаемых между клиентом и сервером. Чем меньше данных надо отправить, тем быстрее робот получит данные и начнет обработку и рендеринг страницы.
Рекомендованный материал в блоге MegaIndex по оптимизации скорости загрузки страниц сайта по ссылке далее — Как проанализировать и увеличить скорость загрузки сайта.
Подключайте скрипты на JavaScript через внешние файлы. В результате:
- Внешние файлы легко подключить/отключить;
- Браузер кеширует внешние файлы;
- Уменьшается размер страницы;
- Код страницы легко читается и, как результат, легче поддерживается;
- Снижается время загрузки страницы сайта.
Итак:
- Минимизируйте количество отправляемых данных за счет минификации, компрессии и кеширования;
- Снижайте количество ресурсов в пути критического рендеринга.
 Объединяйте файлы. Если скрипты простые, используйте inline вставку скрипта. При использовании inline скриптов дополнительных GET запросов не происходит;
Объединяйте файлы. Если скрипты простые, используйте inline вставку скрипта. При использовании inline скриптов дополнительных GET запросов не происходит; - Сократите критическую длину пути рендеринга путем уменьшения количества сообщений между роботом и сервером. Используйте defer для загрузки систем аналитики и систем захвата аудитории, используемых для ремаркетинга.
Остались ли у вас вопросы, мнения, комментарии по теме подключения скриптов на сайте?
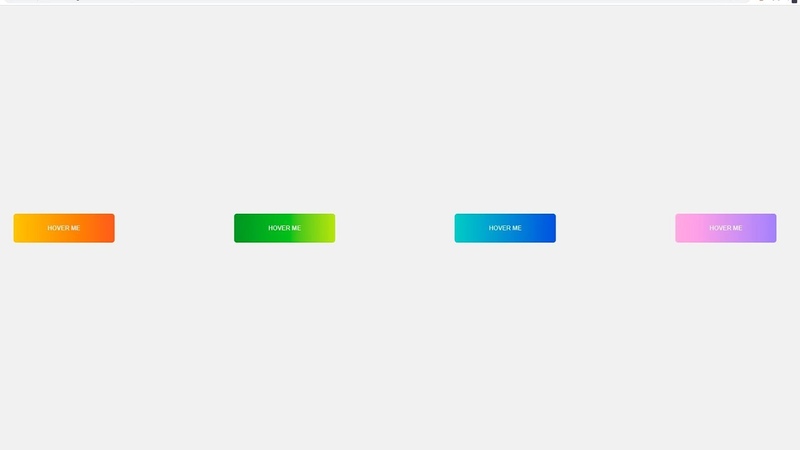
CSS3 и jQuery Анимации загрузки, примеры и плагины
Кодирование Натали Берч • 11 мая 2020 г. • 14 минут ПРОЧИТАТЬ
Время — деньги — это всем известно. Этот критический фактор влияет на процесс принятия решений. Если ваш продукт работает медленно, вы рискуете быть отвергнутыми целевой аудиторией. Люди не любят ждать. Мы живем в эпоху быстрых интернет-соединений. Таким образом, никакие оправдания низкой скорости или длительной загрузке недопустимы.Но есть один небольшой способ обойти это — анимация загрузки CSS3 и jQuery.
CSS3 и jQuery могут загружать анимацию, но не все из них работают в старых браузерах. JavaScript VML и холст поддерживаются spin.js и индикатором активности. Плагин jQuery отображает счетчик с использованием VML или SVG. Он имеет те же функции, что и spin .js, за исключением использования jQuery. Скрипт легкий, с альфа-прозрачностью, высокой конфигурацией и не зависит от разрешения. Более того, он работает в основных браузерах и имеет возможности обнаружения функций.
Что такое анимация загрузки?
Анимация загрузки обладает уникальной способностью создавать иллюзию, что все в порядке. Он обеспечивает четкую и немедленную обратную связь, что необходимо для хорошего взаимодействия с пользователем. Без него пользователи столкнутся с пустым экраном. Спросите себя, как долго они останутся? 5 секунд? 10 секунд? Бьюсь об заклад 3. Никто или ничто не может помешать им закрыть вкладку, если на этом экране нет занимательной детали. В качестве доказательства рассмотрим несколько примеров из реальной жизни. Первый — Мы ЗИЗО.
Первый — Мы ЗИЗО.
ZiZO — небольшое креативное агентство, которое ломает стереотипы традиционных интерфейсов своим интерактивным приключением. Это настоящая трехмерная история, в которой вам нужно исследовать небольшой мир. Неудивительно, что веб-сайту требуется некоторое время, прежде чем приглашать всех. Согласно PageSpeed insights, у веб-сайта все более низкие ставки. Это означает, что пользователям нужно подождать.
Анимация загрузки — это не просто прихоть; это необходимость. Команда ZIZO прекрасно это понимает.Поэтому они создали чудесную анимацию загрузки jQuery, которая не только развлекает пользователей, но и вызывает интерес, поддерживает внимание, поддерживает бренд и вызывает ожидания. Блестяще.
Анимация загрузки не должна быть такой эпичной. Посмотрите на 24 Hour Race от Gucci и их решение.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Как и ZIZO, веб-сайт наполнен интерактивными функциями и трехмерными сценами. Этот потрясающий экспериментальный микросайт изобилует цветами и современными уловками. Несмотря на то, что команда поразила звезд своей концепцией, анимация загрузки очень реалистична.
Экран загрузки должен быть быстрым и легким: вы не можете вытащить все упоры. Вы должны перестраховаться. Поэтому команда использовала серию небольших, но привлекательных иллюстрированных кроссовок, которые приоткрывают завесу от таинственного взаимодействия в проекте и заставляют аудиторию ждать в волнении.
Анимация загрузки: основы
Анимация загрузки — это простой счетчик или полоса, заполняющая пустоту, возникающую при загрузке вашего веб-сайта. Он сообщает пользователям, что все в порядке; ничего не сломалось или пошло не так. Иногда он поставляется с таймером или уведомлением о ходе, чтобы привлечь внимание аудитории. Это очень важно, поскольку дает пользователям обратную связь.
Со временем количество прелоадеров резко увеличилось. Они также используются для других целей. Например, помогают:
- Развлекать пользователей
- Информировать пользователей
- Проинструктировать пользователей
- Поддерживать интерес пользователей
- Задайте настроение и тон проекту
- Создать предвкушение для сайта
- Поддержка фирменного стиля
- Сделать первое впечатление
- Установите стандарт взаимодействия с пользователем
- Преодолеть разрыв между сайтом и аудиторией с самого начала
Это больше, чем просто зацикленная анимация.
Следует отметить несколько важных моментов.
Во-первых, анимация загрузки должна быть быстрой и легкой. Он должен работать несмотря ни на что.
Во-вторых, экстравагантные решения могут вызвать замешательство и разочарование. Это последнее, что вам нужно. Погрузчики должны быть ясны как день.
В-третьих, в идеале время загрузки должно быть меньше 2 секунд. Поэтому, если хотите сказать что-то важное, говорите в первые секунды.
Поэтому, если хотите сказать что-то важное, говорите в первые секунды.
Наконец, злоупотребление анимацией загрузки — это плохо.Если пользователи видят прелоадеры на каждой странице, это означает, что веб-сайт плохо сделан и нуждается в оптимизации. Плохое качество всегда отпугивает потенциальных клиентов.
Типы анимаций загрузки
Вообще говоря, существует три типа анимации загрузки: спиннер, полоса и пользовательская.
Хотя первые два становятся все более банальными, примитивными и утомительными, они все же эффективны. Пользователи к ним привыкли; нет недопонимания или неуверенности. К тому же их легко создать.
Пользовательские предварительные загрузчики зависят от воображения разработчика. Здесь вы можете увидеть не только абстрактные решения, но также иллюстрации, изображения и даже графику, созданную в цифровом виде. Иногда они могут сбивать с толку и вводить в заблуждение обычных пользователей; однако они невероятно креативны. Поэтому разработчики обожают их строить.
Разнообразие настраиваемых анимаций загрузки
Разнообразие пользовательских анимаций загрузки jQuery просто поражает. Основная причина этого в том, что разработчики видят в анимации загрузки гораздо больше, чем просто элемент пользовательского интерфейса, который уведомляет пользователей о том, что что-то происходит под капотом.Они считают его действительным игроком, без которого они могут проиграть игру еще до ее начала.
Современные технологии позволяют анимировать все, что угодно, и это не требует больших затрат денег, времени или ресурсов. В результате мы наблюдаем целый поток творческих решений. Их можно разбить на различные категории. Рассмотрим самые популярные.
Тематическая анимация загрузки
Тематическая анимация загрузки — это спасение, когда вам нужно поддержать идею, лежащую в основе проекта.С первых секунд они вызывают ожидание и задают нужное настроение публике. Рассмотрим загрузчик Lightsaber Fight Loader.
Эта крошечная анимация — идеальный партнер для блога, посвященного эпической саге. С другой стороны, он пригодится для проектов, связанных с чем-то технологичным, вызывающим, космическим и даже философским.
Забавные анимации загрузки CSS3
Забавная анимация загрузки CSS3 — отличный инструмент для поднятия настроения аудитории. Всем известно, что смех — один из лучших способов сломать лед и привлечь клиентов.Рассмотрим Cat Loader в качестве примера.
Эта небольшая, но веселая анимация загрузки мгновенно вызовет улыбку на вашем лице. Это так просто, но в то же время гениально. Кажется, что вы можете наслаждаться им вечно — это ощущение как раз то, что нужно большинству веб-сайтов.
Типографская анимация загрузки CSS3 и jQuery
Предварительные загрузчики на основе типографики — одно из самых старых решений. Бьюсь об заклад, вы помните пустой экран, на котором не было ничего, кроме надписи «Загрузка…».Хотя это старая школа, никто не мешает вам изобретать ее заново. Многие разработчики используют этот подход как прочную основу. Например, посмотрите «Загрузка» Кэтрин Като.
Вы можете увидеть то же «Загрузка». В формах букв нет ничего экстраординарного. Тем не менее, это все еще круто. Дело в том, что Кэтрин вдохнула новую жизнь в решение с помощью небольшой анимации, вдохновленной пинг-понгом. Эта маленькая уловка моментально привлекает внимание и заставляет забыть об ожидании.
Анимация загрузки CSS3 на основе градиента
Помните Джони Айва и его одержимость градиентами? Как оказалось, это отличные инструменты для привлечения внимания и добавления позитивных эмоций в сцены.Вы можете изменить все, выбрав правильно подобранный цвет или цветовую гамму. Рассмотрим погрузчики Hue от Шивама Тхалияла.
Shivam использовал серию красивых, сияющих градиентов с диагональным переходом, заставляющим весь экран работать для решения. Этот трюк поддерживает внимание, вдохновляет и просто вызывает интерес, заставляя пользователей угадывать, что будет дальше.
Решения на основе ОС
Операционные системы, такие как Android и iOS, содержат множество отличных дизайнерских решений, и предварительные загрузчики являются одним из них.Они выглядят нейтрально, но в то же время стильно. Одним из самых больших преимуществ использования решений на основе ОС является то, что пользователи к ним привыкли. Они сразу понимают, что происходит. Рассмотрим реплику Android Neon Loader.
Хотя анимация загрузки довольно проста по форме, тем не менее, благодаря красивому дизайну, она выглядит и ощущается фантастически. Он просто передает сообщение и, безусловно, привлекает поклонников Android.
Решения на основе приложений
Многие разработчики используют популярные приложения как источник вдохновения.Следовательно, есть целая область анимации загрузки, созданная с учетом некоторой премиальной программы или платформы.
Например, Роберт Бью воссоздал спиннер, который можно увидеть в Skype. Он устанавливает простой, но эффективный режим связи с пользователями, пока они ждут.
У этого подхода есть недостаток. Если вы хотите создать уникальный опыт, то, очевидно, такой прелоадер не годится. Во-первых, это будет похоже на копию. Во-вторых, вы рискуете запутать пользователей функциональностью, подобной Skype.
Модные эффекты в анимации загрузки jQuery
Еще одна область, в которой разработчики получают поддержку благодаря своим впечатляющим пользовательским предварительным загрузкам, — это модные эффекты. Они помогают добавить модный штрих, раскрыть творческий потенциал художника и просто произвести впечатление. Хотя в какой-то момент вы лишаете себя возможности быть уникальным, вы гарантируете, что ваш дизайн соответствует общепринятым тенденциям и выглядит свежим и стильным.
Gooey Eclipse — хороший тому пример. В наши дни жидкое поведение становится все более популярным.Эффект липкости — один из тех, которые вскроют его. Решение выглядит фантастически.
Свежие снимки анимации загрузки
Изначально анимация загрузки была просто вибрацией. Они были примитивными, безвкусными и даже скучными.
Сегодня эта область созрела. Разработчики постоянно расширяют границы, используя передовые технологии, иллюстративные подходы, современные решения и т. Д. Однако это еще не все. Современные анимации загрузки CSS3 и jQuery получили несколько новых воплощений.
Например, несколько лет назад мы увидели всплеск заставок. По сути, заставка и страница загрузки — это разные элементы пользовательского интерфейса, все же разработчикам удалось объединить их для получения максимального эффекта.
Рассмотрим заставку библиотеки значков Orion. С одной стороны, это анимация загрузки; с другой стороны, это преамбула, с которой начинается разговор с пользователем и эффективно представляет бренд.
Еще одна область, где анимация загрузки нашла свое новое пристанище, — это вводная анимация, которая плавно перетекает в область героя и завершает основной дизайн.Они немного отличаются от заставок. Последние представляют собой законченные блоки с сообщением, тогда как первые являются лишь частью всего выступления. Рассмотрим личное портфолио Винсента Сэссе.
Здесь на странице загрузки есть однобуквенный логотип, который медленно, но верно заполняется белой жидкостью, похожей на воду. Когда сайт будет готов, эта буква никуда не исчезнет; Напротив, он остается, занимает центр экрана приветствия и служит главной феерией области героя.Блестяще.
Анимация кнопок
Последняя область, где могут пригодиться анимации загрузки CSS3, — это кнопки, особенно те, которые отвечают за процессы загрузки или выгрузки. Именно здесь маленькие спиннеры или даже классические индикаторы выполнения имеют большое значение, предоставляя дополнительную информацию. Рассмотрим кнопку Funky Button, где обычная кнопка загрузки трансформируется в полосу, отображающую прогресс. Разве он не изящно и эффективно сообщает пользователям о том, что происходит?
Как создать анимацию загрузки
Анимации загрузки бывают всех форм и размеров.Когда дело доходит до дизайна, нет предела. Однако как насчет реализации? Что ж, создание анимации загрузки — это, конечно, не ракетостроение. У вас есть несколько вариантов:
- Анимированные GIF и SVG или APNG
- Чистый HTML / CSS
- На основе JavaScript
Обратите внимание, что вы можете использовать другие инструменты, даже самые новаторские. Однако всегда помните, что загрузчики должны быть быстрыми, легкими и без сбоев. Поэтому использование WebGL может быть не самой лучшей идеей.
Анимированные GIF и SVG, а также APNG — это один из самых простых способов создания загрузчика. На Giphy их целая коллекция. Все, что вам нужно сделать, это загрузить наиболее подходящий для вашего дизайна и добавить его на свой веб-сайт. Если вам нужно что-то уникальное, то вы можете воспользоваться фотошопом и создать его с нуля. Есть хороший учебник, как это сделать
РешенияPure HTML и CSS предназначены для тех, кто не чувствует напряжения от игры с кодом. Как правило, такие погрузчики легкие, быстрые и креативные.Они идеально подходят для многих проектов. Единственное, что может все испортить, — это использование функций CSS, которых нет в общей поддержке браузера.
Решения на базеJavaScript, пожалуй, самые популярные. Они дают вам свободу творчества и реализации. Благодаря многочисленным библиотекам и инструментам можно анимировать все, что угодно.
В зависимости от задумки можно выбрать любой из перечисленных выше подходов.
Плагины загрузки анимации CSS3 и jQueryСуществует огромное количество сценариев загрузки анимации CSS3 и jQuery.Рассмотрим самые перспективные.
Loading.io
Loading.io — это библиотека небольших, привлекательных и, несомненно, эффективных загрузочных анимаций.
В галерее представлены решения, которые идеально подходят для любого проекта. Кроме того, у него есть удобный интерфейс с целым пакетом настроек, где вы можете настроить свой счетчик, настроив такие параметры, как фон, цветовая схема, прозрачность, скорость, размер и т. Д. Результат будет доступен в четырех различных форматах: GIF. , анимированные или статические SVG, CSS и PNG или APNG.
прелоадеров от Icons8
Icons8 славится своей невероятной коллекцией иконок, маленьких иллюстраций и полезных инструментов для дизайнеров. Поэтому команда просто не могла не внести свой вклад в эту область с помощью набора анимированных значков прелоадера. Здесь каждый элемент представлен в легком и масштабируемом формате.
Платформа включает в себя небольшой генератор, в котором вы можете настроить выбранный предварительный загрузчик, установив цвет фона, цвет переднего плана, скорость анимации, размер и даже количество кадров.Также вы можете выбрать формат и загрузить результат в формате GIF, APNG или SVG.
CSS-спиннеры и SpinKit
Оба проекта были с нами целую вечность. Однако это не означает, что они неактуальны или неэффективны. Напротив, они предлагают проверенные временем решения. Поэтому им, безусловно, можно доверять.
CSS Spinners — это небольшая коллекция классических загрузчиков, созданных на чистом CSS. Его ключевая особенность в том, что каждый спиннер представляет собой отдельный элемент. Таким образом, это может быть быстрым решением вашей проблемы.
SpinKIt — это небольшая галерея, созданная Тобиасом Ахлином. Тобиас собрал под одной крышей дюжину крошечных харизматичных загрузочных анимаций CSS3. Просто скопируйте и вставьте код желаемого варианта в свой проект.
Spinner от Anime.js
Anime.js — это библиотека JavaScript для анимации. Он работает со свойствами CSS, атрибутами DOM, объектами SVG и JavaScript. Он легкий, но все более мощный. У него простой, удобный, интуитивно понятный API, с которым легко работать.Он имеет множество настроек, функций и обратных вызовов. Используйте его для создания хорошо настроенных пользовательских анимаций загрузки jQuery, подобных этому счетчику Джулиана Гарнье, который выглядит потрясающе.
Анимация загрузки CSS3
Этот фрагмент кода, созданный Avan, включает четыре красочные анимации загрузки, которые создаются только с помощью CSS и HTML в редакторе кода. Хотя в их дизайне нет ничего особенного, тем не менее, они легко и, самое главное, естественно бросаются в глаза, обеспечивая определенный фокус в темноте.
На первый взгляд кажется, что они абсолютно одинаковые. Однако дело в том, что в их поведении есть определенные отличия. Несмотря на то, что они вращаются по кругу, вы все равно можете увидеть, как последний вариант крутится, а второй сверху имеет легкий эффект затухания.
Создание загрузчика CSS
Создание загрузчика CSS — это небольшой, но информативный учебник, который не займет у вас много времени. Это несложно выполнить, даже если у вас нет навыков программирования.Он включает четыре основных шага с подробными инструкциями и фрагментами кода, которые вы можете легко скопировать и вставить в свой проект.
Кроме того, команда Web Designer Hut объясняет основы ключевых кадров CSS, которые лежат в основе различных популярных анимационных решений в наши дни. Следуйте их указаниям, чтобы получить полезную информацию о том, как создать анимацию загрузки CSS3 для вашего веб-сайта.
Эффект предварительной загрузки страницы
Здесь вы найдете коллекцию бесплатных эффектов загрузки страницы, которые приносят пользу проектам, превращая микровзаимодействия в простое удовольствие.Некоторые из этих эффектов могут быть мгновенно встроены в интерфейс, в то время как другие требуют некоторой работы с вашей стороны.
Есть эффекты предварительной загрузки страницы, анимация загрузки, эффекты загрузки полной страницы, наложения загрузки и многое другое. В список также включены полезные учебные пособия, в которых эксперты объясняют, как создавать небольшие удобные анимации.
BttrLazyLoading
BttrLazyLoading — это плагин jQuery для загрузки изображений в область просмотра. Это замечательно для повышения производительности проекта и уменьшения времени простоя для лучшего взаимодействия с пользователем.Используйте его, чтобы разделить изображения на четыре разные группы: маленькие мобильные телефоны, планшеты среднего размера, настольные компьютеры и большие мониторы.
Благодаря параметрам по умолчанию вы сможете настроить ленивую загрузку, чтобы изображения отображались одно за другим так, как вам нужно. Настройка включает настройки для функции задержки, заполнителя, триггера и уничтожения.
spin.js
Spin.js — это крошечный плагин, который позволяет создавать простые векторные монохромные счетчики. Одним из преимуществ является то, что он может работать без JavaScript и поддерживается большинством популярных браузеров, включая даже старый и проблемный IE6.Кастомизация подразумевает настройку таких характеристик как:
- Количество и длина линий
- Непрозрачность и толщина линий
- Радиус внутреннего круга
- Смещение вращения и направление
- Положение, тень и др.
Используйте интуитивно понятный интерфейс для настройки.
Цикл анимации загрузки CSS3
Анимационный цикл загрузки имеет яркий вид благодаря неоновому стилю. Алессио Атзени предлагает три типа эффектов предварительной загрузки на основе CSS3, которые особенно хорошо смотрятся на темном фоне.Компонентом можно управлять с помощью кнопок воспроизведения / остановки.
Существует руководство, в котором шаг за шагом показано, как создать его с нуля. Что касается недостатка, они работают только в Safari, Firefox и Chrome.
Анимация загрузки CSS3
Анимация загрузки CSS3 очень похожа на предыдущие спиннеры. Также есть три разных типа анимации загрузки. Первый имеет круговую атмосферу; второе — стандартное линейное решение, а третье состоит из набора блоков.
Также они имеют голубоватую окраску с приятным сопутствующим эффектом. Каждый из них может быть запущен, перезапущен или приостановлен по запросу.
Loadie
Loadie — еще один плагин jQuery. Он предоставляет разработчикам инструменты для создания приятных для глаз загрузчиков. Он имеет только один вариант дизайна — тонкий индикатор выполнения, который по умолчанию отображается в верхней части экрана, хотя вы можете разместить его где угодно.
Возможности настройки ограничены; тем не менее, если вы технически подкованный человек, вы можете легко изменить каждую деталь дизайна, внося изменения в файлы CSS.
Используйте этот гладкий индикатор выполнения для поддержки производительности на веб-сайтах с большим количеством контента или многофункциональных интерфейсах.
CanvasLoader Creator
Этот интуитивно понятный, гибкий и независимый от разрешения онлайн-инструмент, использующий обычную библиотеку пользовательского интерфейса, предоставляет вам общие настройки для создания и настройки тробберов. Можно присвоить:
- Диаметр внутреннего круга
- Скорость анимации
- Диапазон и плотность
- Цвет и цвет фона
Более того, вы также можете выбрать одну из нескольких стандартных форм, включая овал, квадрат, прямоугольник, спираль и прямоугольник с закругленными углами.
Загрузка счетчиков CSS и генератора полос для AJAX и jQuery
Здесь вы найдете огромную коллекцию динамических индикаторов состояния. Этот генератор позволяет создавать чистые компоненты CSS и HTML. Ассортимент охватывает такие версии как:
- Круглые блесны
- Турники
- 3D-погрузчики AJAX
- Компоненты на основе анимированного текста
- Некоторые другие, которым не удалось найти свое место в перечисленных каталогах
Просто выберите нужную категорию, тип компонента и скопируйте фрагмент кода.
CSS3 Загрузка спиннеров без изображений
CSS3 загрузочные счетчики без изображений — отличное решение для тех из вас, кто ищет легкие индикаторы, которые не перегружают проект ненужной графикой. Используя свойство CSS transform, которое поддерживается браузерами на базе Firefox 3.5+ и WebKit, автор построил красивые счетчики из примитивных полос и кругов.
Анимированная анимированная загрузка.
Это чистое, простое и элегантное решение, указывающее на то, что процесс работает.Это прекрасная альтернатива гифкам. Он состоит из трех относительно небольших монохромных шариков, которые плавно поднимаются и опускаются. Вы можете задать другой тон и даже управлять анимацией, если вы знакомы с CSS3 и HTML.
Sonic — Циклические загрузчики
Это суперминифицированный JS-класс, который заряжает вашу графику энергией, воссоздавая стандартный счетчик для индикации состояния. Хотя компонент выглядит примитивным, он вылетает в IE, поскольку он основан на холсте.
Что касается настройки, то она доступна для технически подкованных людей, которые понимают основы CSS и HTML. В противном случае выберите желаемый из девяти предустановленных ярких версий.
Заключение
Насколько быстро это быстро? По опыту, чем быстрее — тем лучше. Однако, нравится это или нет, но все же мы можем испытывать некоторое время загрузки. Причин может быть множество: даже самые тривиальные, такие как, например, проблемы с сервером или медленное интернет-соединение из-за погодных условий.Однако, как мы уже говорили ранее, это не оправдание.
Ваша задача — обеспечить наилучшие впечатления независимо от обстоятельств. Поэтому именно здесь следует разыграть некоторые психологические уловки, чтобы создать иллюзию, что все в порядке. Нет лучшего способа сделать это, чем использовать анимированный загрузчик. Тем более, что в нашей коллекции решений для загрузки анимаций CSS3 и jQuery есть множество их.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Пять способов отложенной загрузки изображений для повышения производительности веб-сайта
Поскольку изображения являются одними из самых популярных типов контента в Интернете, время загрузки страницы на веб-сайтах может легко стать проблемой.
Даже при правильной оптимизации изображения могут немного весить. Это может отрицательно сказаться на времени, которое посетители должны ждать, прежде чем они смогут получить доступ к контенту на вашем сайте. Скорее всего, они становятся нетерпеливыми и перемещаются в другое место, если только вы не придумаете решение для загрузки изображений, которое не влияет на восприятие скорости.
В этой статье вы узнаете о пяти подходах к отложенной загрузке изображений, которые вы можете добавить в свой инструментарий веб-оптимизации, чтобы улучшить взаимодействие с пользователем на своем веб-сайте.
Что такое отложенная загрузка?
Ленивая загрузка изображений означает загрузку изображений на веб-сайтах асинхронно, то есть после полной или даже условной загрузки содержимого верхней части страницы, только когда они появляются в области просмотра браузера. Это означает, что если пользователи не прокручивают страницу до конца, изображения, размещенные внизу страницы, даже не загружаются.
Ряд веб-сайтов используют этот подход, но это особенно заметно на сайтах с большим количеством изображений. Попробуйте поискать фотографии в высоком разрешении в своем любимом онлайн-охотничьем угодье, и вскоре вы поймете, что сайт загружает лишь ограниченное количество изображений. Прокручивая страницу вниз, вы увидите, что изображения-заполнители быстро заполняются реальными изображениями для предварительного просмотра. Например, обратите внимание на загрузчик на Unsplash.com: прокрутка этой части страницы для просмотра вызывает замену заполнителя фотографией в полном разрешении:
Почему нужно заботиться о отложенной загрузке изображений?
Есть по крайней мере несколько веских причин, по которым вам следует подумать о ленивой загрузке изображений для вашего сайта:
- Если ваш веб-сайт использует JavaScript для отображения контента или предоставления пользователям каких-либо функций, загрузка DOM быстро становится критически важной.Сценарии обычно ждут, пока DOM полностью загрузится, прежде чем начать работу. На сайте со значительным количеством изображений отложенная загрузка — или асинхронная загрузка изображений — может повлиять на то, останутся ли пользователи на вашем сайте или покинут его.
- Поскольку большинство решений для отложенной загрузки работают, загружая изображения только в том случае, если пользователь прокрутил страницу до места, где изображения будут видны внутри области просмотра, эти изображения никогда не будут загружены, если пользователи никогда не дойдут до этой точки.Это означает значительную экономию полосы пропускания, за что вас поблагодарит большинство пользователей, особенно те, которые выходят в Интернет с мобильных устройств и имеют медленное соединение.
Что ж, отложенная загрузка изображений помогает повысить производительность веб-сайта, но как лучше всего это сделать?
Нет идеального пути.
Если вы живете и дышите JavaScript, реализация вашего собственного решения для отложенной загрузки не должно стать проблемой. Ничто не дает вам большего контроля, чем кодирование самостоятельно.
Кроме того, вы можете поискать в Интернете жизнеспособные подходы и начать с ними экспериментировать. Я так и сделал и наткнулся на эти пять интересных приемов.
# 1 Собственная отложенная загрузка
Встроенная отложенная загрузка изображений и фреймов — это супер круто. Нет ничего проще, чем разметка ниже:

Как видите, без JavaScript, без динамической замены значения атрибута src , просто старый добрый HTML.
Атрибут загрузка дает нам возможность отложить изображения вне экрана и фреймы до тех пор, пока пользователи не перейдут к их местоположению на странице. загрузка может принимать любое из этих трех значений:
-
lazy: отлично работает для отложенной загрузки -
нетерпеливый: указывает браузеру немедленно загрузить указанный контент -
auto: оставляет браузеру возможность ленивой загрузки или не ленивой загрузки.
У этого метода нет конкурентов: у него нулевые накладные расходы, он чистый и простой.Однако, хотя на момент написания статьи большинство основных браузеров хорошо поддерживали атрибут , загружающий , не все браузеры еще поддерживаются.
Для получения подробной статьи об этой замечательной функции для отложенной загрузки изображений, включая обходные пути поддержки браузера, не пропустите статью Адди Османи «Нативная отложенная загрузка изображений для Интернета!».
# 2 Ленивая загрузка с использованием API-интерфейса Intersection Observer
Intersection Observer API — это современный интерфейс, который можно использовать для отложенной загрузки изображений и другого контента.
Вот как MDN представляет этот API:
API-интерфейс Intersection Observer обеспечивает способ асинхронного наблюдения изменений пересечения целевого элемента с элементом-предком или с окном просмотра документа верхнего уровня.
Другими словами, асинхронно просматривается пересечение одного элемента с другим.
У Дениса Мишунова есть отличное руководство как по Intersection Observer, так и по отложенной загрузке изображений с его помощью.Вот как выглядит его решение.
Допустим, вы хотите отложить загрузку галереи изображений. Разметка для каждого изображения будет выглядеть так:
![тестовое изображение]()
Обратите внимание, что путь к изображению содержится внутри атрибута data-src , а не атрибута src . Причина в том, что использование src означает, что изображение загрузится сразу, а это не то, что вам нужно.
В CSS вы присваиваете каждому изображению значение min-height , допустим, 100px .Это дает каждому заполнителю изображения (элемент img без атрибута src) вертикальный размер:
img {
минимальная высота: 100 пикселей;
}
Затем в документе JavaScript вы создаете объект конфигурации и регистрируете его в экземпляре correctionObserver :
const config = {
rootMargin: '0px 0px 50px 0px',
порог: 0
};
let Observer = new intersectionObserver (function (entries, self) {
entry.forEach (entry => {
если (запись.isIntersecting) {
preloadImage (entry.target);
self.unobserve (entry.target);
}
});
}, config);
Наконец, вы перебираете все свои изображения и добавляете их в этот экземпляр iterationObserver :
const imgs = document.querySelectorAll ('[data-src]');
imgs.forEach (img => {
Observer.observe (img);
});
Достоинства этого решения: его легко внедрить, оно эффективно, и в нем correctionObserver выполняет тяжелую работу с точки зрения вычислений.
С другой стороны, хотя API-интерфейс Intersection Observer поддерживается большинством браузеров в их последних версиях, он поддерживается не всеми из них. К счастью, есть полифилл.
Вы можете узнать больше об API-интерфейсе Intersection Observer и об этой реализации в статье Дениса.
# 3 Lozad.js
Быстрая и простая альтернатива реализации отложенной загрузки изображений — позволить библиотеке JS выполнять большую часть работы за вас.
Lozad — это высокопроизводительный, легкий и настраиваемый ленивый загрузчик на чистом JavaScript без зависимостей.Вы можете использовать его для отложенной загрузки изображений, видео, фреймов и многого другого, и он использует API-интерфейс Intersection Observer.
Вы можете включить Lozad с npm / Yarn и импортировать его с помощью выбранного вами сборщика модулей:
npm install --save lozad
пряжа добавить лозад
импортный лозад от «лозад»;
Кроме того, вы можете просто загрузить библиотеку с помощью CDN и добавить ее в нижнюю часть HTML-страницы в теге
Затем для базовой реализации добавьте класс lozad к активу в разметке:
![]()
Наконец, создайте экземпляр Lozad в своем JS-документе:
const наблюдатель = lozad ();
Observer.observe ();
Вы найдете все подробности о том, как использовать библиотеку, в репозитории Lozad GitHub.
Если вы не хотите углубляться в работу Intersection Observer API или просто ищете быструю реализацию, которая применима к различным типам контента, Lozad - отличный выбор.
Только, помните о поддержке браузером и в конечном итоге интегрируйте эту библиотеку с полифилом для Intersection Observer API.
# 4 Ленивая загрузка с эффектом размытого изображения
Если вы читаете Medium, то наверняка заметили, как сайт загружает основное изображение в сообщение.
Первое, что вы видите, - это размытая копия изображения с низким разрешением, в то время как его версия с высоким разрешением загружается лениво:
Размытое изображение-заполнитель на веб-сайте Medium Изображение высокого разрешения с отложенной загрузкой на веб-сайте MediumВы можете отложить загрузку изображений с этим интересным эффектом размытия несколькими способами.
Моя любимая техника Крейга Баклера. Вот и все достоинства этого решения:
- Производительность: всего 463 байта CSS и 1007 байтов минимизированного кода JavaScript
- Поддержка экранов Retina
- Без зависимостей: не требуется jQuery или других библиотек и фреймворков
- Постепенно улучшенный для противодействия устаревшим браузерам и сбоям JavaScript
Вы можете прочитать все об этом в статье «Как создать собственный прогрессивный загрузчик изображений» и загрузить код в репозиторий проекта на GitHub.
# 5 Yall.js
Yall - это многофункциональный сценарий отложенной загрузки изображений, видео и окон iframe. В частности, он использует API-интерфейс Intersection Observer и при необходимости использует традиционные методы обработки событий.
При включении Yall в документ его необходимо инициализировать следующим образом:
<сценарий>
document.addEventListener ("DOMContentLoaded", yall);
Затем, чтобы лениво загрузить простой элемент img , все, что вам нужно сделать в разметке, это:

Обратите внимание на следующее:
- вы добавляете класс lazy к элементу
- значение
srcявляется изображением-заполнителем - путь к изображению, которое вы хотите отложить, находится внутри атрибута
data-src
Среди преимуществ Yall:
- отличная производительность с Intersection Observer API
- фантастическая поддержка браузера (восходит к IE11)
- никакие другие зависимости не требуются
Чтобы узнать больше о том, что Yall может предложить, а также для более сложных реализаций, посетите страницу проекта на GitHub.
Заключение
Вот и все - пять способов отложенной загрузки изображений, с которыми вы можете начать экспериментировать и опробовать в своих проектах.
Как проверить, загружен ли jQuery на странице с помощью JavaScript | доктора Дерека Остина 🥳 | Coding at Dawn
Современные браузерные консоли имеют встроенный оператор знака доллара ( $ () ), который является псевдонимом для часто используемой функции document.getElementByID () , которая выбирает HTML-элемент на странице, используя его атрибут ID.
«Знак доллара обычно используется как ярлык для функции document.getElementById () .» - Стивен Чепмен из ThoughtCo
Конечно, большинство программистов на JavaScript знакомы с функцией $ () из jQuery, а не с псевдонимом document.getElementByID () .
Поскольку любая консоль браузера будет иметь функцию $ () , как вы можете определить, является ли эта функция встроенной версией или версией jQuery?
Функция $ () в jQuery также является псевдонимом - на этот раз для функции jQuery () , которая является функцией выбора, более похожей на документ .getElementsByTagName () , чем document.getElementByID () .
«
jQuery ()[…] также можно записать как$ ()» - jQuery Docs
Для получения информации о том, как функция Чтобы проверить, загружен ли jQuery на странице, у вас есть несколько различных вариантов, включая проверку на В следующем примере кода jQuery не загружен, а команды вводятся в консоль разработчика Firefox: Здесь нужно обратить внимание на то, что тип Один из лучших способов проверить, загружен ли jQuery, - это проверить наличие «Свойство Если jQuery был загружен, используйте В следующем разделе мы рассмотрим, что будет возвращено из приведенного выше примера кода, когда jQuery уже загружен на страницу. Этот плагин jQuery позволяет добавлять предварительную загрузку анимации или логотипа на страницы вашего веб-сайта. Предварительные загрузчики отображают анимацию загрузки во время загрузки содержимого вашей веб-страницы, и они могут быть отличным способом сделать ожидание менее утомительным для посетителя веб-сайта. Функции: Чистый текст, только CSS, независимо от шрифта, встроенные индикаторы загрузки. Создан, чтобы упростить загрузку страницы Progress. Загрузите изображение для получения проверки скорости интернет-соединения. Progress должен реализовать страницу для загрузки в зависимости от этой скорости. Простой предварительный загрузчик материалов с JavaScript, вдохновленный Google Inbox. CircletPreloader - это небольшой плагин jQuery, который, как показывают анимации циклической загрузки, отображает состояние заряда различных элементов HTML DOM в процентах. Умная предварительная загрузка будет иметь значение между обычным пользовательским интерфейсом и плавным переходом к вашему контенту.Улучшите свой проект с помощью кругового загрузчика HTML5. Он полностью визуализирован и анимирован в SVG и занимает мало места. Простая библиотека чтобы показать вашим пользователям красивую заставку во время загрузки вашего приложения. Плагин jQuery с гибкой загрузкой оверлеев. Коллекция анимаций загрузки, полностью написанных на CSS.Каждая анимация ограничена небольшим подмножеством свойств CSS, чтобы избежать дорогостоящих расчетов рисования и макета. 30 анимаций предварительной загрузки страницы CSS, которые использовали только CSS для анимации, jQuery использовался только для того, чтобы скрыть анимацию. Вы можете скрыть экран загрузки, просто щелкнув в любом месте экрана. Эти анимации лучше всего подходят для содержимого, для загрузки которого требуется некоторое время, например для галереи изображений. Изображения сегодня важны для любого веб-сайта и приложения.Будь то маркетинговые баннеры, изображения продуктов или логотипы, невозможно представить веб-сайт без изображений. К сожалению, изображения имеют большой размер, поэтому они вносят наибольший вклад в размер страницы. Согласно последним данным HTTP-архива, средний размер страницы на настольных компьютерах составляет 1511 КБ. Изображения составляют почти 650 КБ этого размера, примерно 45% от общего размера страницы. Теперь, поскольку мы не можем отказаться от изображений, нам нужно сделать так, чтобы наши веб-страницы загружались с ними быстрее. В этом руководстве мы поговорим о отложенной загрузке изображений - методе, который помогает сократить время загрузки страницы и уменьшить размер страницы, сохраняя при этом все изображения на странице. Получите это руководство в виде электронной книги. Прямо в ваш почтовый ящик! Прежде чем мы двинемся дальше, вот пример видео, демонстрирующего работу отложенной загрузки. Обратите внимание, как при прокрутке страницы серый заполнитель заменяется фактическим изображением. Ленивая загрузка изображений - это набор методов в веб-разработке и разработке приложений, которые откладывают загрузку изображений на страницу на более поздний момент времени - когда эти изображения действительно необходимы, вместо того, чтобы загружать их заранее.Эти методы помогают повысить производительность, лучше использовать ресурсы устройства и снизить связанные с этим расходы. Слово «ленивый» в английском языке часто ассоциируется с уклонением от работы как можно дольше. Аналогично, отложенная загрузка откладывает загрузку ресурсов на страницу до тех пор, пока они действительно не понадобятся. Вместо загрузки этих ресурсов сразу после загрузки страницы, что обычно происходит, загрузка этих ресурсов откладывается до того момента, когда пользователю действительно потребуется их просмотреть. Технику отложенной загрузки можно применить практически ко всем ресурсам на странице. Например, в одностраничном приложении, если файл JS понадобится позже, лучше не загружать его изначально. Если изображение не требуется заранее, загрузите его позже, когда его действительно нужно просмотреть. Ленивая загрузка немедленно откладывает загрузку изображения, которое не требуется на странице. Изображение, невидимое пользователю при загрузке страницы, загружается позже, когда пользователь прокручивает страницу и изображение фактически становится видимым.Если пользователь никогда не выполняет прокрутку, изображение, которое не видно пользователю, никогда не загружается. Он имеет два основных преимущества. 1. Повышение производительности Это самый важный шаг для вас как администратора веб-сайта - повышение производительности и времени загрузки. При отложенной загрузке вы уменьшаете количество изображений, которые необходимо сначала загрузить на страницу. Меньшие запросы ресурсов означают меньшее количество байтов для загрузки и меньшую конкуренцию за ограниченную пропускную способность сети, доступную пользователю.Это гарантирует, что устройство сможет загружать и обрабатывать оставшиеся ресурсы намного быстрее. Следовательно, страница становится пригодной для использования гораздо раньше, чем страница без отложенной загрузки. 2. Снижение затрат Второе преимущество для вас заключается в стоимости доставки. Доставка изображения или любого другого актива обычно взимается в зависимости от количества переданных байтов. Как упоминалось ранее, при отложенной загрузке, если изображение не отображается, оно никогда не загружается.Таким образом, вы уменьшаете общее количество байтов, доставленных на страницу, особенно для пользователей, которые отскакивают от страницы или взаимодействуют только с верхней частью страницы. Это сокращение байтов, передаваемых из вашей сети доставки, снижает затраты на доставку. Это станет более очевидным по мере дальнейшего изучения ленивой загрузки. Основная идея отложенной загрузки проста - отложить загрузку всего, что сейчас не нужно. Для изображений это обычно означает, что любое изображение, которое не видно пользователю, может быть загружено лениво. По мере того, как пользователь прокручивает страницу вниз, заполнители изображений начинают появляться в области просмотра (видимая часть веб-страницы). Мы запускаем загрузку этих изображений, когда они становятся видимыми. Вы можете узнать, какие изображения подходят для отложенной загрузки и сколько байтов вы можете сэкономить при начальной загрузке страницы, используя инструмент аудита Google Lighthouse. Аудит, выполняемый этим инструментом, имеет раздел, посвященный закадровым изображениям. Вы также можете использовать анализатор веб-сайтов ImageKit, чтобы определить, использует ли ваш веб-сайт отложенную загрузку или нет, а также другие важные оптимизации, связанные с изображениями на вашей странице. Ленивая загрузка важна не только для хорошей производительности, но и для удобства пользователей. Изображения на веб-странице можно загружать двумя способами - с помощью тега Ленивая загрузка изображений может быть разбита на два этапа: Шаг первый - предотвратить загрузку изображений заранее.Для изображений, загруженных с использованием тега Таким образом, чтобы отложить загрузку таких изображений, поместите URL изображения в атрибут, отличный от Теперь, когда мы остановили предварительную загрузку, нам нужно сообщить браузеру, когда загружать изображение. Для этого мы проверяем, что как только изображение (то есть его заполнитель) попадает в область просмотра, мы запускаем загрузку. Чтобы проверить, когда изображение попадает в область просмотра, есть два способа: В этом методе мы используем прослушиватели событий на Когда происходит какое-либо из этих событий, мы находим все изображения на странице, которые должны быть загружены лениво и еще не загружены.По этим изображениям мы проверяем, какие из них сейчас находятся в области просмотра. Это делается с помощью смещения верхнего края изображения, верхнего края прокрутки текущего документа и высоты окна. Если он вошел в область просмотра, мы выбираем URL-адрес из атрибута Вот рабочий пример такого подхода. Если вы заметили, первые 3 изображения в примере загружаются заранее. URL-адрес присутствует непосредственно в атрибуте Intersection Observer API - это относительно новый API в браузерах. Это позволяет очень просто определить, когда элемент входит в область просмотра, и выполнить действие, когда это произойдет. В предыдущем методе нам приходилось связывать события, учитывать производительность и реализовывать способ вычисления того, был ли элемент в области просмотра или нет. API-интерфейс Intersection Observer делает это действительно простым, помогает избежать математических вычислений и обеспечивает отличную производительность. Пример использования Intersection Observer API для отложенной загрузки изображений: Мы присоединяем наблюдателя ко всем изображениям для отложенной загрузки. Как только API обнаруживает, что элемент вошел в область просмотра, используя свойство Если вы сравните время, затраченное на загрузку изображения в обоих методах, прослушивателях событий и Intersection Observer, вы обнаружите, что при использовании Intersection Observer API загрузка изображения запускается намного быстрее, и все же сайт не выглядит вялым при прокрутке. В методе, включающем прослушиватели событий, нам пришлось добавить тайм-аут, чтобы сделать его работоспособным, что оказывает незначительное влияние на взаимодействие с пользователем, поскольку загрузка изображения запускается с небольшой задержкой. Однако поддержка Intersection Observer API доступна не во всех браузерах.Следовательно, нам нужно вернуться к методу прослушивателя событий в браузерах, где API-интерфейс Intersection Observer не поддерживается. Мы учли это в приведенном выше примере. В своем последнем обновлении Google добавил поддержку собственной отложенной загрузки в последней версии браузера Chrome - Chrome 76. Теперь, когда в игру вступает поддержка на стороне браузера, разработчикам нужно только добавить атрибут «загрузка» при встраивании изображений для реализации отложенной загрузки на их веб-сайтах. На самом деле, для этого не нужно даже быть разработчиком. Некоторых базовых знаний HTML достаточно для реализации атрибута «загрузка», что делает эту функцию доступной для многих других администраторов веб-сайтов. Итак, теперь код будет выглядеть так - Атрибут загрузки поддерживает следующие значения: Однако для браузеров, которые не поддерживают встроенную отложенную загрузку, необходимо применять вышеупомянутые методы для ее реализации. Обновление (источник: web.dev) Чтобы предотвратить переформатирование окружающего контента при загрузке лениво загруженного изображения, обязательно добавьте атрибуты Получите это руководство в виде электронной книги.Прямо в ваш почтовый ящик! После С фоновыми изображениями CSS все не так просто. Чтобы загрузить фоновые изображения CSS, браузеру необходимо построить дерево DOM (объектная модель документа), а также дерево CSSOM (объектная модель CSS), чтобы решить, применяется ли стиль CSS к узлу DOM в текущем документе. Если правило CSS, определяющее фоновое изображение, не применяется к элементу в документе, то браузер не загружает фоновое изображение. Если правило CSS применимо к элементу в текущем документе, браузер загружает изображение. Поначалу это может показаться сложным, но то же самое поведение лежит в основе техники отложенной загрузки фоновых изображений. Проще говоря, мы обманом заставляем браузер не применять свойство CSS фонового изображения к элементу, пока этот элемент не попадет в область просмотра. Вот рабочий пример ленивой загрузки фонового изображения CSS. Следует отметить, что код Javascript для отложенной загрузки все тот же. Мы используем метод API Intersection Observer с откатом к слушателям событий. Уловка заключается в CSS. Элемент с идентификатором bg-image имеет Поскольку правило, объединяющее Ленивая загрузка дает большое преимущество в производительности. Для компании, занимающейся электронной коммерцией, которая загружает сотни изображений продуктов на страницу, отложенная загрузка может обеспечить значительное сокращение времени начальной загрузки страницы при одновременном снижении потребления полосы пропускания. Тем не менее, многие компании не выбирают ленивую загрузку, потому что они считают, что она противоречит обеспечению хорошего пользовательского опыта, цитируя такие причины, как «начальный заполнитель уродлив», «время загрузки медленное» и т. Д. Как мы можем решить такие проблемы, связанные с пользовательским интерфейсом, с отложенной загрузкой изображений? Заполнитель - это то, что появляется в контейнере до загрузки фактического изображения. Обычно мы видим, что разработчики используют заполнитель сплошного цвета для изображений или одно изображение в качестве заполнителя для всех изображений. Мы использовали то же самое в нашем примере кода. Сплошной светло-серый цвет используется для всех фонов изображений. Тем не менее, мы можем сделать больше, чтобы обеспечить более приятный пользовательский интерфейс. Взгляните на некоторые примеры лучших заполнителей для наших изображений: Вместо использования фиксированного цвета для заполнителя изображения мы находим доминирующий цвет из исходного изображения и используем его. как заполнитель. Этот метод уже довольно давно используется в результатах поиска изображений Google и Pinterest. Пример изображения, взятого из Manu.ninja Это может показаться сложным для достижения, но очень простой способ добиться этого - сначала уменьшить изображение до 1x1 пикселя, а затем масштабировать его до размера заполнителя - очень грубое приближение, но простой способ без суеты получить единственный доминирующий цвет. Используя ImageKit, заполнитель доминирующего цвета можно получить с помощью последовательного преобразования в ImageKit, как показано здесь: Пример URL-адреса изображения заполнителя доминирующего цвета с использованием ImageKit Размер изображения заполнителя составляет всего 661 байт, по сравнению с исходным изображением, которое 12700 байт, что делает его 19x меньше . И это обеспечивает более приятный переход от заполнителя к фактическому изображению. Вот видео, демонстрирующее, как этот эффект работает для пользователя: Вы можете просмотреть рабочий здесь пример и код для использования заполнителя доминирующего цвета. Мы можем расширить вышеприведенную идею использования заполнителя доминирующего цвета. Вместо использования одного цвета мы используем очень низкокачественную размытую версию исходного изображения в качестве заполнителя. Это не только выглядит лучше, но и дает пользователю некоторое представление о том, чего ожидать от фактического изображения, а также дает представление о том, что загрузка изображения выполняется. Это отлично подходит для улучшения восприятия загрузки. Эту технику использовали Facebook и Medium.com для изображений на своих веб-сайтах и в приложениях. Пример URL-адреса изображения LQIP с использованием ImageKit LQIP имеет размер 1300 байт, что почти в 10 раз меньше исходного изображения и является значительным улучшением визуального восприятия по сравнению с любым другим методом заполнителя. Вот видео, демонстрирующее, как этот эффект работает для пользователя: Вы можете просмотреть рабочий пример и код для использования техники LQIP здесь. Из примеров видео, представленных двумя вышеописанными методами, очевидно, что использование заполнителей доминирующего цвета или использование заполнителей изображений низкого качества обеспечивает более плавный переход от заполнителя к фактическому изображению, давая пользователю представление о том, что будет дальше и улучшает восприятие нагрузки. Когда мы обсуждали различные методы запуска загрузки изображения выше, мы проверили момент времени, когда изображение входит в область просмотра, то есть когда верхний край заполнителя изображения совпадает с нижним краем область просмотра. Проблема Хотя использование Intersection Observers для загрузки изображения или использование заполнителей изображений низкого качества обеспечивает лучшую производительность загрузки и удобство для пользователя, есть еще один простой трюк, который вы можете использовать, чтобы гарантировать, что изображения всегда загружаются полностью, когда они входят в область просмотра - введение запас до точки срабатывания для изображений. Решение С помощью Intersection Observer API вы можете использовать параметр root вместе с параметром rootMargin (работает как стандартное правило полей CSS), чтобы увеличить эффективную ограничивающую рамку, которая, как считается, находит «пересечение». В методе прослушивателя событий вместо проверки того, что разница между краем изображения и краем области просмотра равна 0, мы можем использовать положительное число для добавления некоторого порога. В этом примере используется порог в 500 пикселей для загрузки изображений. Как видно из видео ниже (отслеживайте сетевые запросы, которые четко отображаются внизу), во время прокрутки, когда отображается третье изображение, загружается 5-е изображение. Когда в поле зрения появляется 4-е изображение, загружается 6-е изображение. Таким образом мы даем достаточно времени для полной загрузки изображений, и в большинстве случаев пользователь вообще не увидит заполнитель. Если вы еще не заметили, во всех наших примерах третье изображение (image3.jpg) всегда загружается впереди, даже если он находится вне области просмотра. Это также было сделано по тому же принципу - загружать немного заранее, а не точно на пороге для лучшего взаимодействия с пользователем. Это еще один тривиальный вопрос, который, если будет решен, может помочь сохранить хорошее взаимодействие с пользователем. Проблема Решение Это еще одна ошибка, которую часто допускают разработчики - ленивая загрузка всех изображений на странице.Это может снизить начальную загрузку страницы, но также приведет к неудовлетворительному восприятию пользователем, поскольку многие изображения, даже те, которые находятся в верхней части веб-страницы, не будут отображаться до тех пор, пока не будет запущен Javascript. Вот несколько общих принципов, которым нужно следовать, чтобы определить, какие изображения следует загружать лениво. a) Любое изображение, которое присутствует в области просмотра или в начале веб-страницы, должно загружаться с ленивой загрузкой , а не . Это относится к любому изображению заголовка, рекламному баннеру, логотипам и т. Д., поскольку пользователь должен увидеть их, как только страница загрузится. Кроме того, поскольку мобильные и настольные устройства имеют разные размеры экрана, они будут иметь разное количество изображений, которые будут отображаться на экране изначально. Таким образом, вам нужно принять во внимание тип устройства, чтобы решить, какие ресурсы загружать заранее, а какие - отложенным. b) Любое изображение, которое немного выходит за пределы области просмотра, не должно загружаться лениво. Это основано на том, что обсуждалось ранее - загрузите немного заранее.Итак, скажем, любое изображение размером 500 пикселей или одно прокрутка снизу области просмотра также может быть загружено вперед. c) Если страница не слишком длинная, это может быть всего одна или две прокрутки, или если за пределами области просмотра меньше пяти изображений, то отложенной загрузки можно вообще избежать. Это не принесет значительных преимуществ конечному пользователю с точки зрения производительности. Дополнительный JS, который вы загружаете на страницу для включения отложенной загрузки, компенсирует любую выгоду, полученную от отложенной загрузки такого небольшого количества изображений. Вся идея отложенной загрузки зависит от доступности возможностей выполнения Javascript в браузере пользователя. Хотя у большинства ваших пользователей в браузере будет разрешено выполнение Javascript, поскольку в наши дни это важно почти для всех веб-сайтов, вы можете запланировать для пользователей, которые не разрешают выполнение javascript, или используют браузер, не поддерживающий javascript. вообще. Вы можете показать им сообщение о том, почему изображения не загружаются и что им нужно переключиться на современный браузер, или включить Javascript.Или вы можете использовать тег noscript, чтобы создать удобный интерфейс для этих пользователей. Использование тега Эта ветка на Stack Overflow отлично справляется с этими проблемами, и ее рекомендуется прочитать всем, кто хочет обратиться к этой группе пользователей. Поскольку среда браузера и детали реализации могут различаться в зависимости от браузеров и устройств, для отложенной загрузки лучше всего использовать испытанную библиотеку. Вот список популярных библиотек и плагинов для конкретной платформы, которые позволят вам реализовать отложенную загрузку с минимальными усилиями yall.js (Еще один ленивый загрузчик) lazysizes jQuery Lazy WeltPixel Lazy Loading Enhanced Magento Lazy Image Loader Shopify Плагин Lazy Image WordPress A3 Lazy Load После того, как вы внедрили отложенную загрузку, вы захотите проверить, правильно ли поведение изображений на вашем веб-сайте.Самый простой способ - открыть инструменты разработчика в браузере Chrome. Перейдите на вкладку «Сеть»> «Изображения». Здесь, когда вы обновляете страницу в первый раз, должны загружаться только изображения, которые должны быть загружены заранее. Затем, когда вы начнете прокручивать страницу вниз, будут инициированы и загружены другие запросы загрузки изображений. Вы также можете заметить время загрузки изображения в столбце водопада в этом представлении. Это поможет вам определить проблемы с загрузкой изображения, если таковые имеются, или проблемы при запуске загрузки изображения. Другой способ - запустить отчет аудита Google Chrome Lighthouse на своей странице после того, как вы внедрили изменения, и поищите предложения в разделе «Неэкранные изображения». В этом руководстве мы рассмотрели почти все, что связано с отложенной загрузкой изображений. Ленивая загрузка, если она реализована правильно, значительно улучшит производительность загрузки ваших веб-страниц, уменьшит размер страницы и затраты на доставку за счет сокращения ненужных ресурсов, загружаемых заранее, при сохранении необходимого содержимого на странице.Чем быстрее загружаются страницы, тем удобнее становится пользовательский интерфейс, что понравится вашим посетителям. Итак, чего вы ждете? Начните с отложенной загрузки изображений прямо сейчас! Вы оптимизируете изображения своего веб-сайта? Нет? Начните работу с CDN изображений и инструментом оптимизации ImageKit бесплатно прямо сейчас! От нашего спонсора: Поднимите весь свой маркетинг с Mailchimp Smarts. Если вы посетили блестяще оформленные веб-сайты Николаса Зезуки и Active Theory, вы могли заметить плавную анимацию загрузки, которая происходит перед отображением нового контента. Такой стиль загрузки очень популярен в последнее время, и мы хотели вдохновить вас. Идея состоит в том, чтобы анимировать фигуру в окне просмотра и показать индикатор активности. Когда новый контент загружен, фигура снова оживет, чтобы открыть страницу.Мы будем использовать анимированные SVG с Snap.svg для эффектов, потому что это позволяет нам создавать сложные формы и интересные морфинговые переходы. Обратите внимание, что примеры служат только для вашего вдохновения. Мы не реализовали никаких резервных вариантов и «имитируем» динамическую загрузку нового контента. Также обратите внимание, что мы анимируем SVG и псевдоэлементы, которые могут не работать в некоторых браузерах. Мы показываем оверлей загрузки, определяя анимацию на пути, который мы определяем в следующем SVG: Мы определяем начальный путь, который не виден в окне просмотра внутри SVG, а также путь открытия и закрытия в атрибутах данных в разделе pageload-overlay . Как видите, мы используем небольшой viewBox, но мы растягиваем рисунок до 100% ширины и высоты окна, не сохраняя при этом соотношение сторон.Если у нас не определен замыкающий путь, мы вернемся к исходному пути. Обратите внимание, что мы также можем добавить более одного пути (разделенного точкой с запятой), что позволяет пошагово анимировать рисунок SVG, как вы можете видеть в первой демонстрации. Мы устанавливаем разделение оверлея в фиксированное положение, охватывающее всю страницу, и используем индикатор загрузки только для CSS, стилизуя псевдоэлементы раздела :: before и :: after. Мы используем здесь видимость, потому что использование этих фиксированных стилей позиционирования с указателями-событиями none в самом SVG вызывает некоторые проблемы на мобильных устройствах, поэтому вместо этого мы позиционируем родительский div и манипулируем им. Вы могли заметить, что анимация круга также выполняется путем анимации от одного пути к другому (конечно, есть и другие способы сделать это, например, масштабирование), но мы использовали следующие значения, чтобы убедиться, что круг «реагирует», но не растягивается, как другие формы: Использование среза сохранит соотношение сторон, но масштабирует чертеж так, чтобы весь видовой экран был покрыт viewBox. Мы создали лишь несколько эффектов, но, как видите, возможности безграничны. Мы очень надеемся, что они вам понравятся и вдохновят. Представленное изображение было создано с помощью этого макета PSD для iMac / Macbook от Pixeden Пару лет назад плохие манипуляции со структурой HTML могли повлиять на SEO вашей страницы, поэтому следуйте обычным правилам загрузки изображений, даже если они были огромными было необходимо.В настоящее время отложенная загрузка является обязательной для каждого веб-сайта с большим количеством графического контента, только если вы хотите, чтобы ваши посетители оставались с улыбкой на лице. Но что делать, если вашему сайту требуется хорошее SEO и в то же время оптимальная производительность для посетителей? Поскольку поисковые роботы начали отображать JavaScript, теперь они могут видеть и индексировать ваши лениво загруженные изображения. Это означает только одно: вам нужно беспокоиться только о производительности своей веб-страницы. Если на вашем веб-сайте отображается много изображений, помимо их оптимизации в фоновом режиме с помощью инструментов для уменьшения размера, например, без потери качества, ленивая загрузка - очень приятный и необходимый метод для таких веб-сайтов.Как правило, изображения загружаются только тогда, когда изображение, которое будет показано, входит в область просмотра пользователя. В этом топе мы собрали 10 самых известных и полезных плагинов отложенной загрузки для jQuery или VanillaJS, которые вы можете начать использовать в любом из своих проектов, наслаждайтесь ими! Github Этот плагин позволяет преобразовывать ссылки, указывающие либо на источник изображения, либо с атрибутом Github Этот плагин позволяет лениво загружать изображения, фреймы и виджеты с помощью автономного ленивого загрузчика JavaScript. Github Just Lazy - это легкий плагин JavaScript для отложенной загрузки адаптивных изображений. Большинство существующих плагинов javascript, использующих обширные зависимости или поддерживающих только img-tag без адаптивных частей, этот плагин является очень рекомендуемой альтернативой: Github jQuery Lazy - это легкий, быстрый, многофункциональный, мощный и легко настраиваемый плагин отложенной загрузки контента, изображений и фона для jQuery и Zepto.Он предназначен для ускорения загрузки страницы и уменьшения трафика для ваших пользователей за счет загрузки только содержимого, отображаемого в поле зрения. Вы можете использовать Lazy для всех способов вертикальной и горизонтальной прокрутки. Он поддерживает изображения в тегах Github Responsively lazy - одна из лучших реализаций в JavaScript для отложенной загрузки: Github LazyLoad - это быстрый, легкий и гибкий сценарий, позволяющий повысить производительность вашего веб-сайта, загружая изображения только тогда, когда они входят (или собираются войти) в область просмотра или прокручиваемую область, с лучшей поддержкой атрибута img srcset и прогрессивный формат изображения JPEG. Это ускоряет работу вашего веб-приложения за счет загрузки изображений только тогда, когда они попадают в область просмотра . LazyLoad написан на простом (ванильном) Javascript с использованием Intersection Observer API, поддерживает адаптивные изображения, оптимизирован для SEO и имеет некоторые другие примечательные особенности. Github Lozad - это высокопроизводительный, легкий ~ 0,7 КБ и настраиваемый ленивый загрузчик на чистом JS без зависимостей для изображений, фреймов и т. Д., Использующий IntersectionObserver API. Этот плагин: Он написан с целью отложенной загрузки изображений, окон iframe, рекламы, видео или любых других элементов с использованием недавно добавленного API Intersection Observer с огромным преимуществом в производительности. Github Unveil.js увеличивает время загрузки вашей веб-страницы, задерживая загрузку изображений на длинных веб-страницах, потому что изображения за пределами области просмотра (видимая часть веб-страницы) не будут загружаться, пока пользователь не прокрутит их до них. Lazy Load имеет несколько интересных опций, таких как настраиваемые эффекты, контейнер, события или атрибут данных. Если вы не собираетесь использовать какой-либо из них, вы можете уменьшить размер файла, оставив только необходимый код для отображения изображений. По умолчанию изображения загружаются и «открываются» только тогда, когда пользователь прокручивает их, и они становятся видимыми на экране. Github jQuery LazyLoad предотвращает загрузку изображений за пределами области просмотра до тех пор, пока пользователь не прокрутит их до них. Это современная версия оригинального плагина Lazy Load на JavaScript. Он использует API-интерфейс Intersection Observer, чтобы наблюдать, когда изображение попадает в область просмотра браузеров. Оригинальный код был вдохновлен утилитой YUI ImageLoader Мэтта Млинака. Новая версия во многом заимствована из сообщения в блоге Дина Хьюма. Github LazySizes - один из самых известных плагинов для отложенной загрузки изображений (адаптивных и обычных), фреймов и прочего, он обладает высокой производительностью, оптимизирован для SEO и обнаруживает любые изменения видимости, вызванные взаимодействием с пользователем, CSS или JavaScript без конфигурации. $ () на самом деле работает в jQuery, см. Мою недавнюю статью при выборе всех элементов undefined , использование ключевого слова typeof или перехват TypeError или ReferenceError. с нулевым значением является «объект» - поэтому вы не можете просто проверить typeof $ () , который по умолчанию возвращает null в окне консоли браузера, как вы можете видеть в приведенном выше фрагменте..jquery свойство объекта jQuery - обычно доступ к которому осуществляется как $ (). jquery - для получения текущей версии jQuery. .jquery присвоено прототипу jQuery, обычно называемому его псевдонимом $ .fn . Это строка, содержащая номер версии jQuery , например «1.5.0» или «1.4.4». - jQuery Docs $ (). Jquery очень полезен как для проверки того, загружен ли jQuery, так и для определения того, какая именно версия была загружена. 40+ Плагин предварительной загрузки изображений jQuery с примером
Цель заключалась в том, чтобы обойтись как можно меньшим количеством КБ при гибкости в отношении возможностей представления анимации загрузки. Файл minifie JavaScript занимает всего 2,74 КБ и не требует других и / или внешних библиотек JavaScript. CircletPreloader можно использовать даже без использования jQuery, поэтому он полностью независим. Используя различные параметры, анимацию загрузки можно индивидуализировать в большом масштабе. Ленивая загрузка изображений - полное руководство
Содержание
Что дает отложенная загрузка
Что такое отложенная загрузка изображений?
Зачем вообще нужна отложенная загрузка изображений?
Какие изображения можно загружать лениво?
Способы отложенной загрузки изображений
или с помощью свойства CSS `background`. Давайте сначала рассмотрим наиболее распространенный из двух тегов,
, а затем перейдем к фоновым изображениям CSS.
Общая концепция отложенной загрузки изображений в теге
, браузер использует атрибут
src тега, чтобы инициировать загрузку изображения. Независимо от того, является ли это 1-м или 1000-м изображением в вашем HTML-коде и находится вне экрана, если браузер получит атрибут src , это вызовет загрузку изображения. src . Допустим, мы указываем URL изображения в атрибуте data-src тега изображения.Теперь, когда src пуст, браузер не запускает загрузку изображения

Запускать загрузку изображения с использованием событий Javascript
scroll , resize, и Oriation браузер.Событие scroll - очевидное событие для проверки, когда пользователь прокручивает страницу. События resize и directionChange одинаково важны для отложенной загрузки. Событие изменения размера происходит при изменении размера окна браузера. Событие ориентацииChange запускается, когда устройство поворачивается из ландшафтного в портретный режим или наоборот. В таких случаях количество изображений, которые становятся видимыми на экране, изменится. Следовательно, нам нужно активировать загрузку этих изображений. data-src и помещаем его в атрибут src . Это вызывает загрузку изображения. Мы также удаляем класс lazy , который определяет изображения, которые нужно отложить для загрузки для событий, которые запускаются позже. После загрузки всех изображений мы удаляем прослушиватели событий. При прокрутке событие прокрутки срабатывает несколько раз быстро. Таким образом, для повышения производительности мы добавляем небольшой тайм-аут, который ограничивает выполнение функции отложенной загрузки.
src вместо атрибута data-src . Это важно для хорошего взаимодействия с пользователем. Поскольку эти изображения находятся вверху страницы, их следует сделать видимыми как можно скорее.Мы не должны ждать, пока событие или выполнение JS загрузит их. Использование Intersection Observer API для запуска загрузки изображений
isIntersecting , мы выбираем URL-адрес из атрибута data-src и перемещаем его в атрибут src , чтобы браузер запускал загрузку изображения. Как только это будет сделано, мы удаляем ленивый класс из изображения, а также удаляем наблюдателя из этого изображения. Собственная отложенная загрузка

height и width к элементу или укажите их значения непосредственно во встроенном стиле:
Источник: Web.dev - https://web.dev/native-lazy-loading/#load-in-distance-threshold
Ленивая загрузка фоновых изображений CSS
тегов фоновые изображения являются наиболее распространенным способом загрузки изображений на веб-страницу. Для тегов
браузер использует очень простой подход - если URL изображения доступен, давайте загрузим изображение.
фоновое изображение , указанное в CSS. Однако, когда к этому элементу добавляется класс lazy , в CSS мы переопределяем свойство background-image и устанавливаем его значение none. # bg-image с .lazy класс имеет более высокий приоритет в CSS, чем просто # bg-image , браузер изначально применяет свойство background-image: none к элементу . Когда мы прокручиваем вниз, Intersection Observer (или прослушиватели событий) обнаруживает, что изображение находится в области просмотра, и удаляет класс lazy . Это изменяет применимый CSS и применяет фактическое свойство background-image к элементу, запускающему загрузку фонового изображения. Лучшее взаимодействие с пользователем с отложенной загрузкой изображений
1. Использование правильных заполнителей изображения




2.Добавление некоторого времени буфера для загрузки изображения
Часто пользователи быстро прокручивают страницу, и изображению требуется некоторое время, чтобы загрузиться и появиться на экране. В этом сценарии, в сочетании с тем фактом, что событие загрузки изображения может быть запущено с задержкой из-за регулирования, вы часто столкнетесь со сценарием, когда заполнители попадают в область просмотра, пользователь ждет несколько миллисекунд, пока изображение загружается.Эта задержка ухудшает взаимодействие с пользователем.
Вместо загрузки изображения, когда они точно входят в область просмотра, загружайте изображения, когда они, скажем, на расстоянии 500 пикселей от входа в область просмотра.Это обеспечивает дополнительное время между триггером загрузки и фактическим входом в окно просмотра для загрузки изображений. 3. Предотвращение смещения контента при отложенной загрузке
Когда изображение отсутствует, браузер не знает размеров содержимого, которое должно отображаться во вложенном контейнере.И если мы не укажем его с помощью CSS, включающий контейнер не будет иметь размеров, то есть 0 x 0 пикселей. Итак, когда изображение загружается, браузер изменяет размер охватывающего контейнера, чтобы он соответствовал изображению.
Это внезапное изменение макета заставляет другие элементы перемещаться, и это называется смещением содержимого. Как показано в этой статье и видео о перемещении контента из журнала Smashing Magazine, это довольно неприятный опыт для пользователя, поскольку контент внезапно перемещается при загрузке изображения.
Этого можно избежать, указав высоту и / или ширину для вашего включающего контейнера, чтобы браузер мог раскрасить контейнер изображения с известной высотой и шириной. Позже, когда изображение загружается, поскольку размер контейнера уже указан и изображение идеально вписывается в него, остальное содержимое вокруг контейнера остается на месте. 4. Не ленитесь загружать все изображения
Javascript-зависимость отложенной загрузки
Популярные библиотеки Javascript для отложенной загрузки на вашем веб-сайте
Как проверить, работает ли ленивая загрузка?
Заключение
Эффекты загрузки страницы
.pageload-overlay {
положение: фиксированное;
ширина: 100%;
высота: 100%;
верх: 0;
слева: 0;
видимость: скрыта;
}
.pageload-overlay.show {
видимость: видимая;
}
.pageload-overlay svg {
позиция: абсолютная;
верх: 0;
слева: 0;
}
.pageload-overlay svg path {
заполнить: #fff;
}
width = "100%" viewBox = "0 0 80 60" preserveAspectRatio = "xMidYMid slice"
Top 10: Лучшие плагины jQuery и JavaScript Lazy Loader для изображений
10. jQuery.LazyLoader
data-img , в изображения с этим источником. 9.Ленивая загрузка от VVO
8. Просто ленивый
и фоны, поставляемые с CSS, например,
background-image , по умолчанию. Для этих элементов Lazy может установить изображение по умолчанию или заполнитель во время загрузки, а также поддерживает дисплеи Retina. Но Lazy даже может загружать любой другой контент, который вы хотите, с помощью плагинов и пользовательских загрузчиков. 5.Ленивая загрузка
2. jQuery LazyLoad





 Статическое сжатие css- и js- файлов на лету»
Статическое сжатие css- и js- файлов на лету» js'), false, null, true);
// подключаем
wp_enqueue_script('jquery');
}
js'), false, null, true);
// подключаем
wp_enqueue_script('jquery');
} js" > </script>
</head>
<body>
<div>Привет, мир!</ div>
</body>
</html>
js" > </script>
</head>
<body>
<div>Привет, мир!</ div>
</body>
</html>

 Мы просто используем метод
Мы просто используем метод  Когда это произойдет, данные ответа будут доступны в свойстве
Когда это произойдет, данные ответа будут доступны в свойстве  status + ': ' + response.statusText);
}
});
status + ': ' + response.statusText);
}
});
 js">
</body>
</html>
js">
</body>
</html> js">
js"> Объединяйте файлы. Если скрипты простые, используйте inline вставку скрипта. При использовании inline скриптов дополнительных GET запросов не происходит;
Объединяйте файлы. Если скрипты простые, используйте inline вставку скрипта. При использовании inline скриптов дополнительных GET запросов не происходит;

