Прижимаем футер к низу страницы
Часто требуется прижать футер к нижней границе окна браузера независимо от наполнения страницы. Сегодня расскажу о наиболее простом, кроссбраузерном и валидном способе реализации этой задачи, которым пользуюсь сам.
Чтобы не загромождать пример ненужными сущностями, для лучшего понимания, представим минимальный HTML-код будущей страницы.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Прижимаем футер к низу страницы</title> </head> <body> <div> <div>Контент страницы</div> </div> <div>Нижняя часть</div> </body> </html>
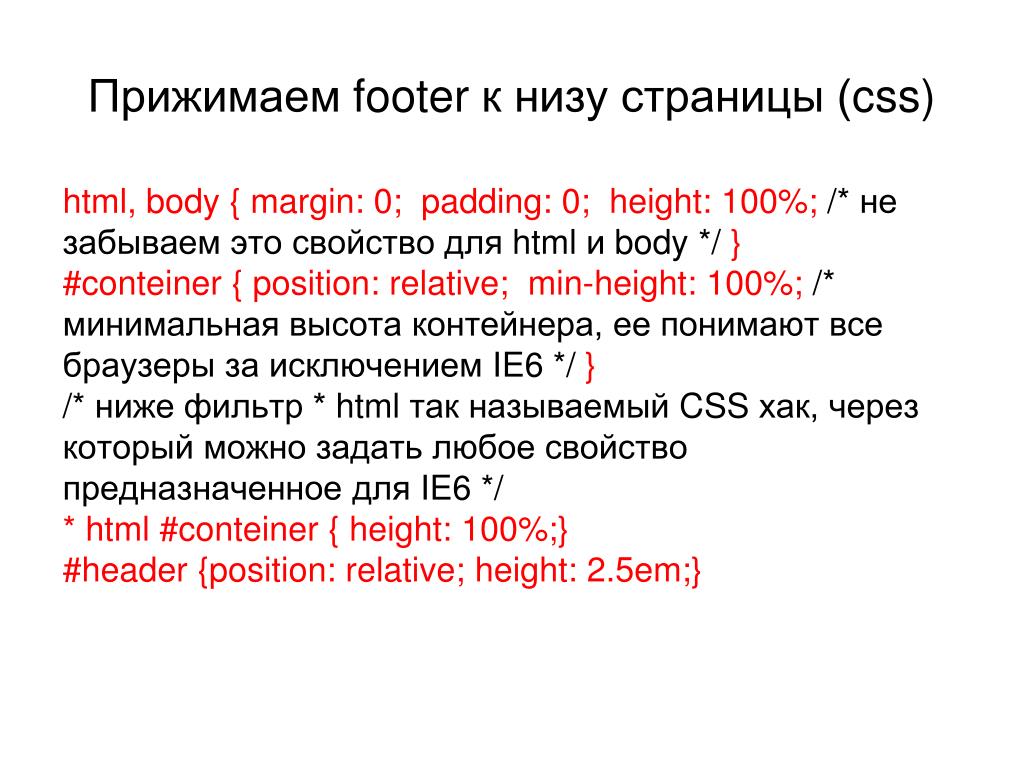
Перейдем к созданию CSS и начнём со стилей для элементов html и body:
html, body {
margin: 0; padding: 0;
height: 100%;
}Строкой margin:0; padding:0;
 Родителем нашего контейнера .page является элемент body, а у того в свою очередь html. Свойство height равно по высоте родительскому элементу и установлено по умолчанию в auto, меняем его на 100% и идем дальше:
Родителем нашего контейнера .page является элемент body, а у того в свою очередь html. Свойство height равно по высоте родительскому элементу и установлено по умолчанию в auto, меняем его на 100% и идем дальше:.page {
min-height: 100%;
height: 100%; height: auto !important;
background: #777;
}С помощью min-height: 100% мы указываем нормальным браузерам, что минимальная высота контейнера должна быть равна высоте окна браузера. Если мне не изменяет память, IE начал понимать данное свойство только с 8 версии. При этом свойство height он трактовал неправильно, прописав
Исли вы не намерены поддерживать старые браузеры, смело удаляйте эту строку.
Внутрь контейнера . page мы поместили блок .wrapper. Он защищает содержимое контента от заползания под футер, благодаря нижнему отступу:
page мы поместили блок .wrapper. Он защищает содержимое контента от заползания под футер, благодаря нижнему отступу:
.wrapper {padding-bottom: 100px;}Ну и собственно, сам футер.
.footer {
height: 100px;
margin-top: -100px;
background: #f00;
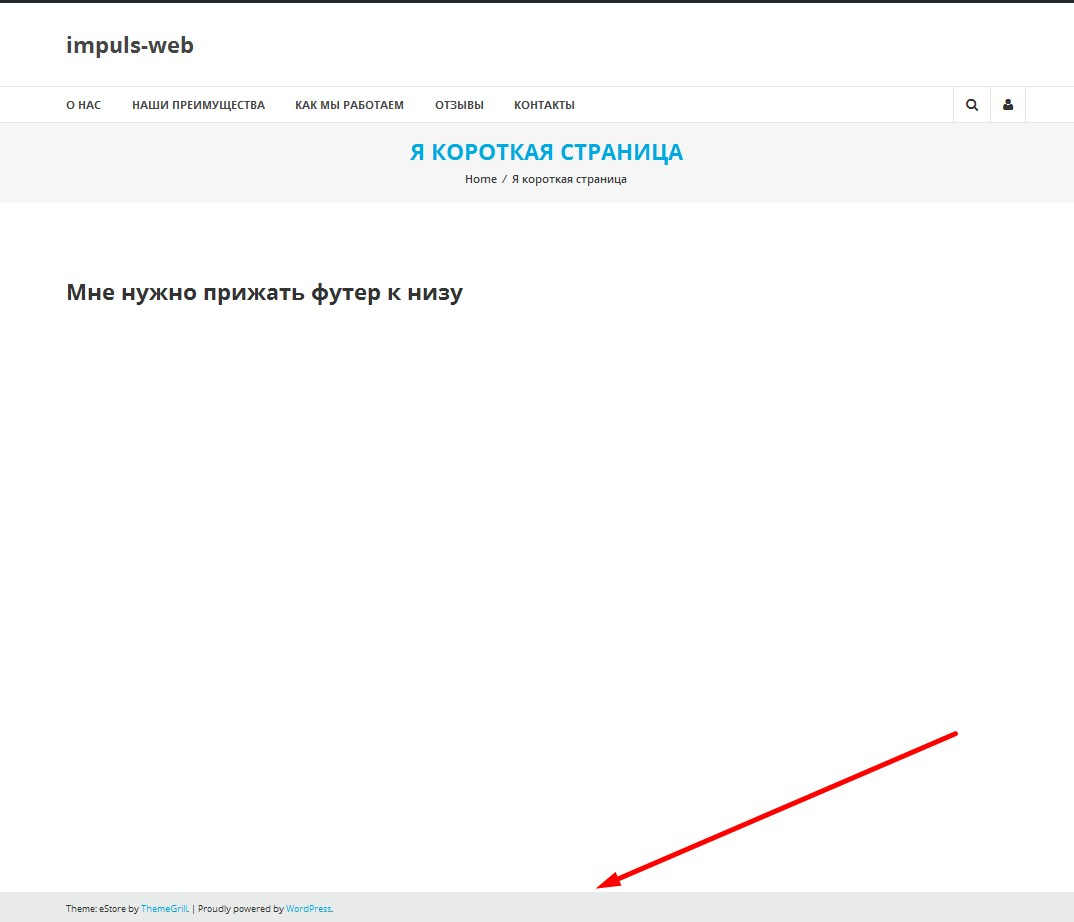
}Как видите, есть некоторое ограничение данного метода — высота футера строго фиксирована. Отрицательный верхний отступ равен высоте футера. Вот что у нас получилось в итоге:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Прижимаем футер к низу страницы</title>
<style type="text/css">
html, body {
margin: 0; padding: 0;
height: 100%;
}
.page {
min-height: 100%;
height: 100%; height: auto !important;
background: #777;
}
.wrapper { padding-bottom: 100px; }
.
footer {
height: 100px;
margin-top: -100px;
background: #f00;
}
</style>
</head>
<body>
<div>
<div>Контент cтраницы</div>
</div>
<div>Нижняя часть</div>
</body>
</html>Подписывайтесь на каналЯндекс.Дзен и узнавайте первыми о новых материалах, опубликованных на сайте.Узнаем как прижать футер к низу страницы?
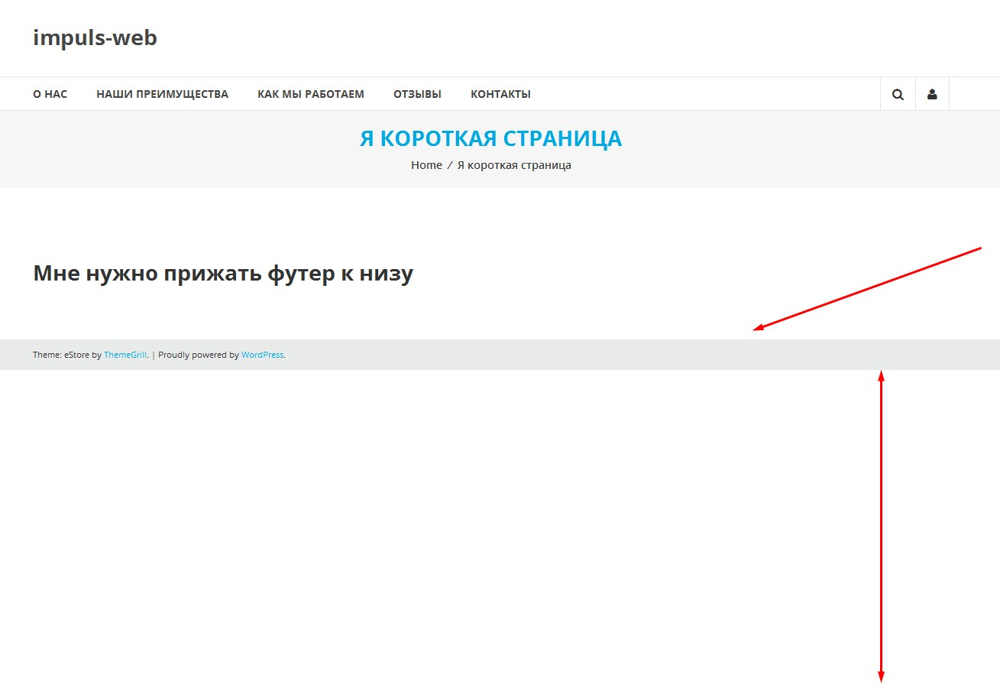
Устройств и размеров экранов, определяющих размеры окна браузера так много, что написать код, удовлетворяющий всем применениям, проблематично. Просто прижать футер к низу страницы допустимо в идеальном варианте использования, но есть, как минимум, две ситуации, когда это сделать практически невозможно.
Во-первых, не только экраны планшетов и смартфонов допускают перемещение физического экрана по виртуальному. Физическое окно видимости — меньше виртуального окна экрана, по которому можно перемещать физическое. Во-вторых, если, как прижать футер к низу страницы (CSS правила) более-менее понятно, то как быть с изменениями размера окна самого браузера?
Абсолютное и относительное позиционирование
Решение контролировать все координаты и размеры не всегда является лучшим, особенно при отображении непрерывного контента. Решение поставить всё на поток (вариант строчных элементов, а не абсолютных блоков), когда каждый следующий элемент размещается вслед за предыдущим и потому нет ни разрывов, ни проблем с отображением футера: он всегда в конце документа, но не всегда «прилеплен» к нижней границе окна браузера.
Решение поставить всё на поток (вариант строчных элементов, а не абсолютных блоков), когда каждый следующий элемент размещается вслед за предыдущим и потому нет ни разрывов, ни проблем с отображением футера: он всегда в конце документа, но не всегда «прилеплен» к нижней границе окна браузера.
Конец потока — это не подвал страницы. Футер может быть внизу, но прижать его к нижней границе окна браузера, CSS «не позволит». При этом всегда есть два варианта движения нижней границы окна браузера: вверх и вниз — после того, как страница загрузилась в браузер. Именно это является проблемой.
В большинстве случаев футер с CSS правилом «bottom» при следующих остальных правилах размещения страницы, шапки, контента и футера может обеспечить желаемое решение.
Но это решение будет простым. Оно не будет учитывать множество ситуаций.
Традиционная позиция интернет-стиля программирования «НЕ понял, НЕ сделал» требует от разработчика четкой структуры страницы, никаких расчетов в процессе работы и решение прижать футер к низу страницы можно оставить таким.
Горизонтальное выпадающее меню CSS: специфические…
Как сверстать выпадающее меню на CSS? Инструкция по созданию HTML разметки, базового файла CSS….
Классическое решение проблемы футера
Самый простой вариант решения проблемы с футером, да и вообще с «сайтопроизводством», — использование CMS (систем управления сайтами). Нет проблем, как прижать футер к низу страницы, wordpress, drupal, magenta, 1c-bitrix и другие CMS «знают» и «делают» сами.
В большинстве случаев разработчик так и делает. Используя какую-либо систему управления, программист превращается в контент-менеджера и просто заполняет шаблоны, управляет размещением информации, настраивает связи.
В мире современных популярных CMS есть только одна кардинальная проблема: область конкретного применения, интересы заказчика и квалификация исполнителя в очень редких случаях соответствуют менталитету группы разработчиков любой, самой совершенной, CMS. Всегда обнаруживаются баги, дырки и проблемные места.
Интернет-решение проблемы футера
Все узкие места в программировании современных интересных сайтов в обязательном порядке становятся предметом дискуссий и вариантов решения в интернет-среде. В контексте законченного решения по странице, как прижать футер к низу страницы, 4 способа можно найти гарантированно и, только (!) по одним только правилам CSS.
Ошибка Не определена закладка: возможные причины появления…
Иногда при попытке распечатать документ, созданный с помощью редактора «Майкрософт Ворд»,…
Верстальщики по какой-то необоснованной и необъяснимой причине решили, что проблема футера и общая композиция страницы — исключительно их прерогатива.
Динамика стандартов HTML5 и CSS3 свидетельствует, что синтаксис и семантика гипертекста развивается. Появляются новые идеи и обновляются старые. Это хорошо, но сайт — это не HTML5/CSS3 и даже не разработчик вкупе с заказчиком. Это решение реальной задачи в реальном интернет-пространстве и области применения (услуги, товары, идеи).
Окно браузера как классика жанра
Переход от текста к графике за тридцать лет сделал фундаментальным понятие окна для любой операционной системы. И Windows, и Apple, и дружное семейство юниксоидов все апеллируют к оконному интерфейсу.
Оконные идеи программирования и разделение элементов HTML на блочные с абсолютным и относительным позиционированиями делают проблему прижать футер к низу страницы предельно простой: нужно не футер прижимать, а нижнюю границу окна браузера изменять.
Чего проще, ведь браузер понимает, когда в его нижнюю строку (строка состояния) помещается информация:
Это не решение прижать футер к низу страницы и это не футер, но на этом примере понятно, что суть футера — уточнить окно браузера желаемым оформлением.
Однако данное обстоятельство не имеет отношения к подвалу страницы, а всего лишь особенность работы браузера. Строка состояния — это не футер.
Динамичное решение при помощи JavaScript
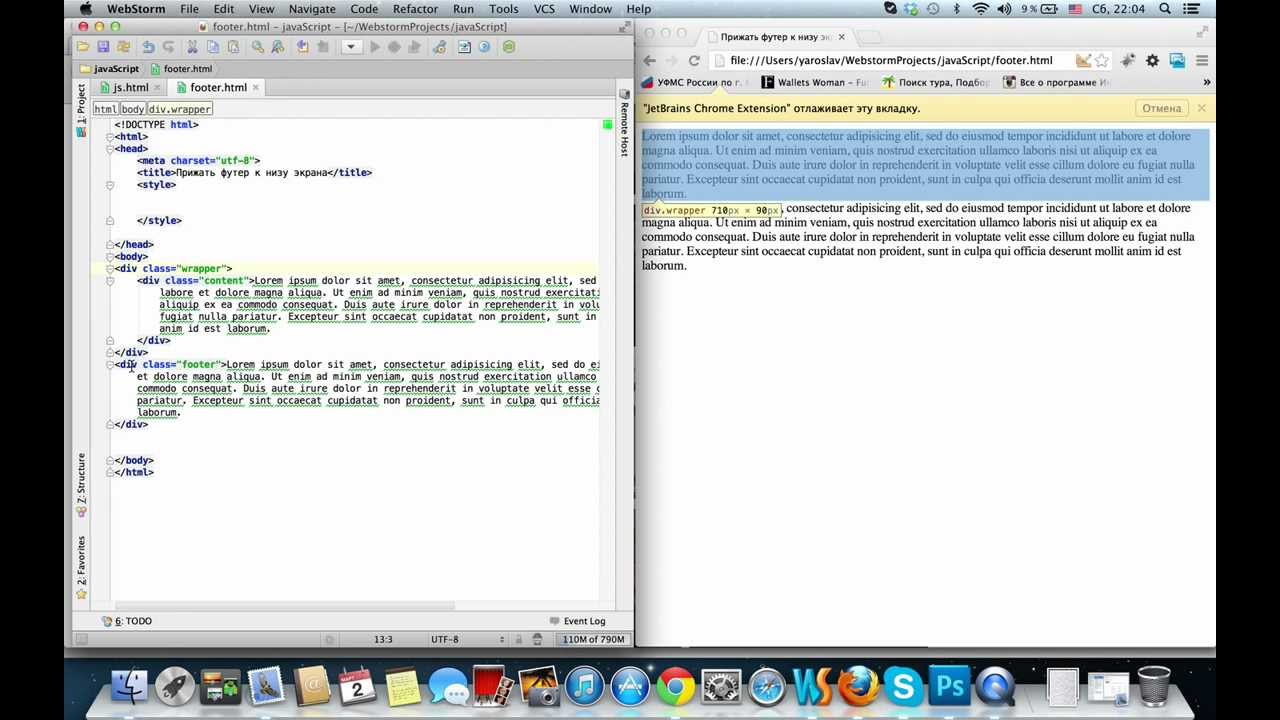
После загрузки страницы браузер может отработать запуск скрипта JavaScript, который уточнит положение элементов страницы в соответствии с текущим размером окна браузера. Естественно, это решение абсолютно точно разместит футер в нужном месте.
Естественно, это решение абсолютно точно разместит футер в нужном месте.
В данном примере устанавливается реакция на событие onload функцией GoPage(), которая определяет текущие координаты дива scLogo и позиционирует его в нужном месте. На событие изменения размера окна браузера устанавливается реакция функцией scfChange.
Здесь выполняется перерасчет координат нужного элемента в соответствии с изменением размера окна браузера. Проблема, как прижать футер к низу страницы, решается однозначно.
Можно выполнить привязку нужного элемента по отношению к любой границе окна. JavaScript работает быстро, и посетитель не будет замечать, как именно было выполнено позиционирование элементов: правилами CSS или алгоритмом на JavaScript.
Результат данного кода при изменении размеров окна браузера:
Здесь элемент с надписью Google будет точно помещен в нужном месте при любом изменении окна браузера, а вот элемент с надписью isV будет правильно отображен только при увеличении окна браузера вниз и правильном положении правого ползунка.
Оптимальное решение по позиционированию элементов
Эпоха статичных страниц уже давно ушла в историю. Применение технологии AJAX, когда элементы страницы наполняются нужной информацией в зависимости от действий посетителя, — это настоящее. Идея, когда страница формируется на лету, — будущее.
Оптимальный вариант размещения информации на странице состоит не в том, чтобы показывать то, что планировал разработчик или владелец сайта. Если посмотреть на сайт глазами посетителя, который пришёл с конкретной целью, то вполне разумно предлагать ему каждый раз именно то, что он ожидает.
Это не такая странная идея, как может показаться. Но если посетитель работал на сайте и сеанс закончился в определенном положении страницы, разумно было бы начинать следующий сеанс именно с этого положения.
Не так сложно запомнить результат работы и состояние посетителя (страницы) на момент завершения сеанса в куках или в базе данных на сервере. Когда этот же посетитель возвращается, можно вернуться в сохраненное состояние, а не создавать начальную страницу сайта.
CSS. Как обеспечить, чтобы нижний колонтитул всегда находился внизу страницы?
Начало основного содержанияCSS, Макет · 30 октября 2022 г.
Предотвратить появление нижнего колонтитула вверх по странице важно при создании качественного веб-сайта. Страницы с
<тело>
Использование флексбокса
Вы можете использовать flexbox, чтобы нижний колонтитул всегда находился внизу страницы. Это делается путем установки min-height: 100vh , display: flex и flex-direction: column . Затем дайте нижний колонтитул
Затем дайте нижний колонтитул элемент a margin-top: auto , чтобы его поле заполнило оставшееся пространство между ним и его предыдущим братом. Обратите внимание, что этот метод не будет растягивать предыдущий одноуровневый элемент, а скорее подтолкнет нижний колонтитул к нижней части страницы .
корпус {
мин-высота: 100вх;
дисплей: гибкий;
flex-направление: столбец;
}
нижний колонтитул {
верхняя граница: авто;
} Использование сетки
Вы также можете использовать сетку очень похожим образом. Просто поменять местами display: flex для display: grid и flex-direction: column для grid-template-rows: 1fr auto в элементе body . Никаких дополнительных атрибутов для элемента нижнего колонтитула не требуется.
fr используется для растягивания основного элемента до заполнения оставшегося пространства . корпус {
мин-высота: 100вх;
отображение: сетка;
строки шаблона сетки: 1fr авто;
} Примечания
Как видите, оба метода просты в реализации. В зависимости от ваших потребностей один может быть более подходящим, чем другой. Вообще говоря, сетка в большинстве случаев более гибкая и может помочь, если у вас есть более сложные макеты, которые могут включать заголовок или боковую панель.
Написано Ангелосом Чаларисом
Я Ангелос Чаларис, инженер-программист JavaScript, живу в Афинах, Греция. Лучшие фрагменты из моих приключений в программировании публикуются здесь, чтобы помочь другим научиться программировать.
Если вы хотите оставаться на связи, подписывайтесь на меня Гитхаб.
4 способа центрирования контента с помощью CSS
Центрирование контента с помощью CSS часто может показаться сложным.
 Вот 4 простых приема, которые вы можете использовать в своем коде уже сегодня.
Вот 4 простых приема, которые вы можете использовать в своем коде уже сегодня.CSS, Макет · 28 сентября 2021 г.
В чем разница между :root и html в CSS?
Селекторы CSS, используемые для выбора корневого элемента HTML, имеют некоторые сходства, но также имеют и некоторые различия.
CSS, Layout · 22 мая 2022 г.
Clearfix
Обеспечивает самоочищение дочерних элементов элемента.
CSS, Layout · 30 декабря 2020 г.
Как сделать так, чтобы нижний колонтитул оставался внизу страницы с помощью Tailwind CSS
Поскольку мой пост о том, как сделать так, чтобы нижний колонтитул оставался внизу страницы с помощью Bootstrap, был полезен многим, решил написать аналогичный туториал, но для Tailwind CSS.
Закрепление нижнего колонтитула внизу страницы с помощью Tailwind CSS аналогично Boostrap. Единственная разница заключается в названии классов.
Давайте проверим.
Сделайте нижний колонтитул внизу страницы с помощью Tailwind CSS
Обратите внимание, что я не говорю о том, чтобы сделать нижний колонтитул фиксированным или липким . Это что-то другое.
Это что-то другое.
Шаг 1
Добавьте эти классы CSS Tailwind в тег или любую другую оболочку, которую вы можете использовать.
flex flex-col min-h-экран
Это должно выглядеть так:
<тело>
Шаг 2
Добавьте этот CSS-класс Tailwind в тег или любую другую оболочку, которую вы можете использовать.
мт-авто
Это должно выглядеть так:
<нижний колонтитул>
Альтернатива
Вы можете добавить justify-between к тегу body вместо из mt-auto в нижний колонтитул .
С добавлением по ширине между вы можете заметить небольшой сдвиг в содержании. Его нелегко обнаружить, если вы:
- Используйте одинаковый макет для своих страниц;
- Используйте это решение только для определенных страниц;
- Переключение между страницей с классами и страницей без них.

Например, для моего блога Hugo я добавил эти классы CSS Tailwind только для страниц с небольшим объемом содержимого.
Я сделал так:
Я сделал показ классов только в 9Тег 0113 body страниц контактов и тегов.
Но когда я переключился на страницу, на которой не было классов, я заметил небольшой сдвиг содержимого из-за класса по выравниванию между .
Итак, я удалил этот класс и выбрал mt-auto в нижнем колонтитуле .
Резюме
Это классы, которые я использую, чтобы нижний колонтитул оставался внизу страницы с помощью Tailwind CSS, когда содержимое мало.
<тело> <нижний колонтитул>
Вы можете проверить это, просмотрев исходный код моих страниц контактов и тегов.
Если дизайн ломается
Это решение работает. У меня никогда не было с этим проблем — ни в Bootstrap, ни в Tailwind CSS.


 Вот 4 простых приема, которые вы можете использовать в своем коде уже сегодня.
Вот 4 простых приема, которые вы можете использовать в своем коде уже сегодня.