Эффект пикселей в фотошопе
Домой » Уроки Photoshop » Эффект пикселей в фотошопе
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Предыдущий Умное удаление лишних деталей снимка в Photoshop
Следующее Как создать эффект светящихся линий
Как сделать пиксель арт в Photoshop
Автор Алексей Волконский На чтение 3 мин Просмотров 132
В последнее время очень большой популярностью пользуются фотографии, сделанные в стиле пиксель арт. Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Как мы уже сказали выше, фотографии можно рисовать, а можно преображать готовые. Давайте по очереди разберемся с обоими видами работ.
Как нарисовать пиксель арт в PhotoshopДля примера мы возьмем вот такую вот заготовку. Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
После этого вверху заходим в раздел «просмотр» и выбираем пункт «показывать сетку». После этого возвращаемся к нашему первому рисунку, вырезаем фигурку и переносим ее на нашу клетчатую поверхность. Пользуемся комбинацией горячих клавиш Ctrl+T, чтобы трансформировать наше изображение до нужного размера.
Теперь просто прорисовываем и разукрашиваем нашего персонажа. Для удобства, каждый фрагмент нужно делать на новом слое, чтобы при необходимости его отредактировать. Получается примерно следующее:
Чтобы рисунок выглядел еще более пиксельным, можно дополнительно увеличить холст, а затем и персонажа, применяя комбинацию Ctrl+T. Остается только правильно экспортировать рисунок. Делать это лучше всего в GiF или PNG-форматах, т.к. вы можете сохранить изображение на прозрачном фоне, а главное – сохраните 16-цветовую палитру, что позволит вам сохранить пиксельную тематику.
Как преобразить обычную картинку в пиксель артТеперь, что касается перевода обычной картинки. Для примера мы возьмем картинку кота, т.к. по своей структуре она является достаточно сложной. Первое, что нужно сделать – это снять блокировку слоя, если она стоит.
После этого, на верхней панели меню, переходим в «изображения» / «коррекция» / «цветовой тон, насыщенность».
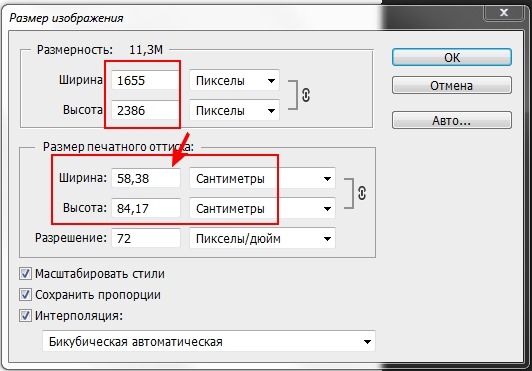
В открывшейся табличке нужно проследить, чтобы цветов было 10, а все остальное должно быть отключено. После этого выбираем «изображения», а затем «размер изображения». В разделе «подогнать под» выбираем «автоматический выбор разрешения», качество ставим «черновое». По итогу картинка уменьшится примерно до 200х200 пикселей.
Увеличиваем ее и рассматриваем. Получилось неплохо. Теперь снова переводим изображение в RGB. Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно. Но по сути – картинка готова.
На этом мы заканчиваем данную статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Как сделать пиксель-арт в Photoshop для начинающих
В этом уроке для начинающих вы узнаете, как создавать пиксель-арт для своих игр и проектов с помощью Adobe Photoshop! Мы рассмотрим все, начиная от создания пиксельного изображения и заканчивая тем, чтобы поделиться им со всем миром!
Готовы сделать свой собственный пиксель-арт? Независимо от того, хотите ли вы создать что-то, чтобы поделиться в своей учетной записи в социальной сети, или, возможно, вам нужен персонаж для вашей ретро-видеоигры, это руководство по Photoshop поможет вам быстро создать пиксельную графику с помощью Adobe Photoshop.
Начало работы
Пиксель-арт — это быстрый и простой способ создания 2D-изображений для ваших игр или творческих работ, таких как изображения, которые вы видите в популярных мобильных играх, таких как Flappy Bird! Изучение того, как создавать пиксель-арт в Photoshop, также является основой для создания отличного воксельного искусства. Существует множество инструментов для создания пиксельной графики, но в этом уроке мы будем использовать самое популярное программное обеспечение для создания 2D-изображений, доступное в Интернете. Photoshop — явный фаворит для создания пиксель-арта из-за его множества функций, направленных на создание потрясающего пиксель-арта!
Создать новый файл
Прежде чем приступить к созданию пиксельной графики в Photoshop, убедитесь, что у вас установлена последняя версия Photoshop через Creative Cloud, а затем откройте программу. Вы должны увидеть меню, похожее на приведенное ниже. Это называется экраном приветствия. Идем дальше и нажимаем Create New .
Появится экран «Новый документ». Здесь вы можете выбрать один из готовых шаблонов, чтобы помочь создавать фотопроекты, предназначенные для разных размеров экрана. В этом уроке Photoshop мы покажем вам, как сделать собаку в пиксельной графике. Для этого мы будем использовать Пользовательский вариант . В меню справа под названием Preset Details введите имя HipsterDog и введите 32 для ширины и 32 для высоты. Нажмите Создать , когда закончите.
По сути, это создает новый файл с именем HipsterDog с холстом размером 32×32 пикселя. Этот холст будет тем, что мы будем использовать для рисования нашего пиксель-арта. После того, как вы нажмете Create , вы должны увидеть экран, подобный показанному ниже. Имейте в виду, что 32×32 действительно мало. Если вы посмотрите в нижний левый угол, то заметите, что масштаб увеличен на 100%. Пиксельное искусство по своей природе — это произведение искусства, которое работает на уровне пикселей. Мы всегда можем масштабировать наши пиксельные изображения позже, но пока мы проектируем, мы должны оставаться в этом разрешении.
Мы всегда можем масштабировать наши пиксельные изображения позже, но пока мы проектируем, мы должны оставаться в этом разрешении.
Чтобы упростить дизайн, мы всегда можем просто увеличить масштаб, чтобы лучше видеть нашу пиксельную графику. Для этого нажмите CTRL + на компьютере с Windows или CMD + на Mac. Мы увеличивали масштаб, пока не достигли 3200%. Вы можете увидеть увеличение в левом нижнем углу.
Если этого недостаточно, вы можете увеличить или уменьшить масштаб. Теперь, когда у нас есть пустой холст, нам нужно настроить нашу рабочую среду, чтобы мы могли сделать отличный пиксель-арт в Photoshop.
Настройка Adobe Photoshop для Pixel Art
Теперь, когда у вас есть холст, нам нужно установить некоторые базовые настройки в Photoshop, которые помогут нам создать нашу самую первую пиксельную графику, а также чтобы она отображалась должным образом.
Включить ближайший сосед
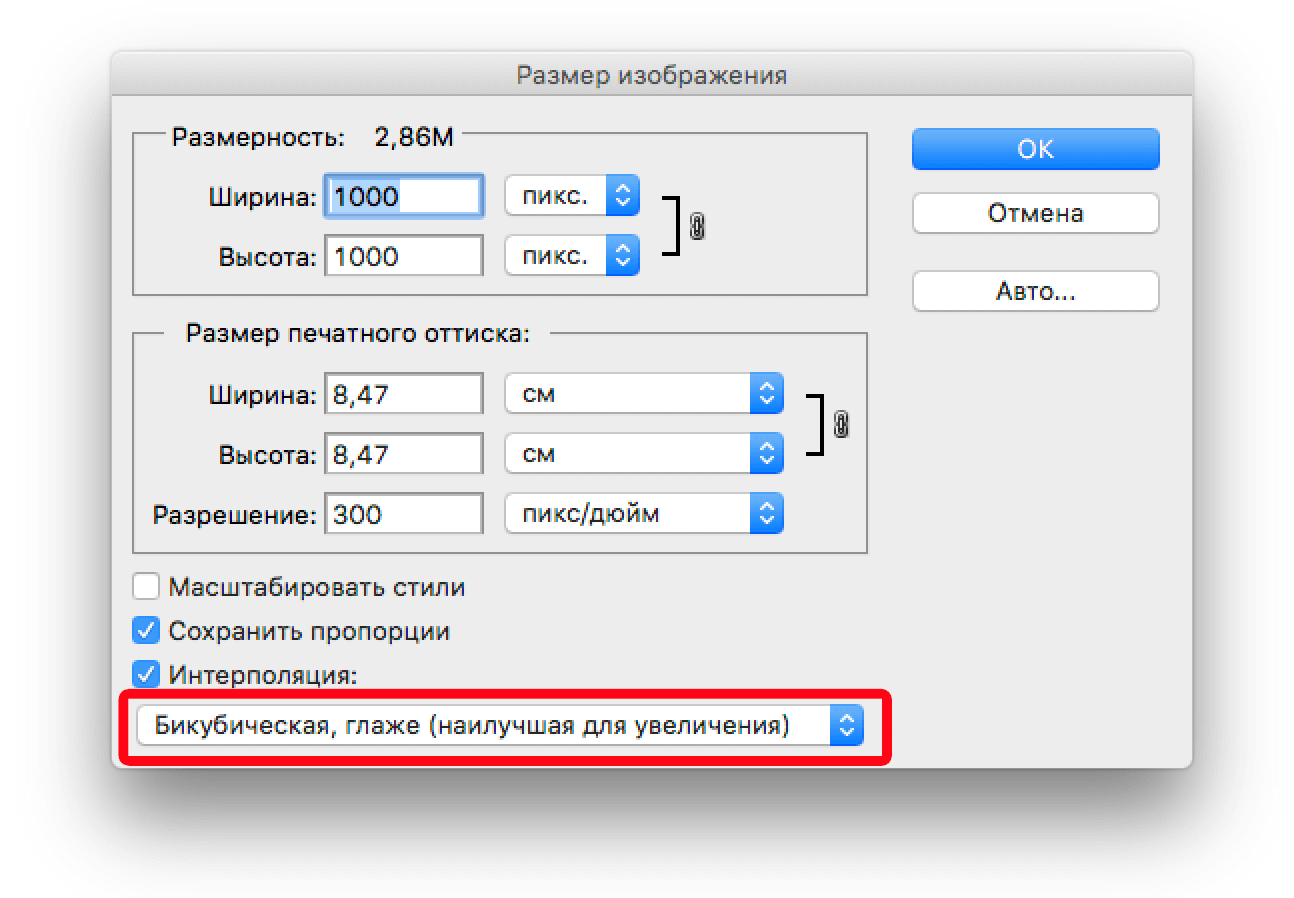
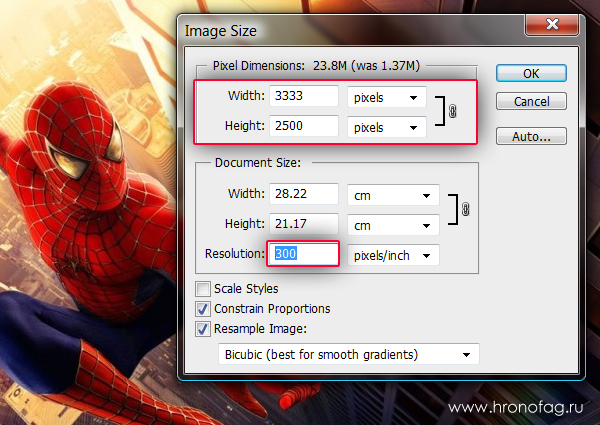
При первом открытии Photoshop все изображения создаются с использованием Bicubic Automatic для интерполяции изображений. Это отлично подходит для обычных изображений, потому что когда вы масштабируете изображение вверх или вниз, это помогает размыть пиксели, чтобы они выглядели «гладкими» и менее пикселизированными. Однако в пиксель-арте это полная противоположность. Всякий раз, когда вы делаете пиксельные изображения, они должны выглядеть четкими и четкими. Для этого нам нужно изменить этот параметр на Ближайший сосед . Изображения ниже являются примером масштабирования изображения, которое мы будем составлять 8x .
Это отлично подходит для обычных изображений, потому что когда вы масштабируете изображение вверх или вниз, это помогает размыть пиксели, чтобы они выглядели «гладкими» и менее пикселизированными. Однако в пиксель-арте это полная противоположность. Всякий раз, когда вы делаете пиксельные изображения, они должны выглядеть четкими и четкими. Для этого нам нужно изменить этот параметр на Ближайший сосед . Изображения ниже являются примером масштабирования изображения, которое мы будем составлять 8x .
Итак, без дальнейших задержек давайте изменим интерполяцию изображения. Перейдите к Настройки и выберите категорию Общие .
Когда меню настроек открыто, щелкните раскрывающийся список Интерполяция изображения и выберите Ближайший сосед (сохранить резкие края) из списка элементов.
Теперь, когда вы изменяете размер своего пиксельного рисунка, Photoshop сохраняет четкие края, придавая вашему рисунку чистый и четкий вид.
Включить сетку
Следующей важной настройкой, которую мы включим в Photoshop, является Сетка . Пиксель-арт работает на основе невидимой 2D-сетки. Включив это, будет легко увидеть, где именно мы размещаем наши пиксели. Чтобы включить нашу сетку, перейдите в View > Show > Grid .
Когда вы нажмете Сетку, вы должны увидеть что-то похожее на это на вашем холсте. Имейте в виду, что эта сетка является лишь ориентиром и не будет отображаться при экспорте пиксельного изображения.
Иногда сетка не отображается нужного размера. Это связано с тем, что линии сетки установлены неправильно. Если вам нужно изменить это или вы хотите перепроверить, снова перейдите на панель «Настройки» в Photoshop и на этот раз нажмите «Направляющие, сетка и фрагменты… » из вариантов.
Когда откроется меню, убедитесь, что свойство Gridline Every: имеет значение 1 пикселя . Также убедитесь, что Subdivisions – это 1 .
Также убедитесь, что Subdivisions – это 1 .
Это гарантирует правильный размер сетки. Поздравляем! Теперь мы готовы сделать пиксель-арт!
Нарисуйте свое пиксель-арт изображение
Теперь, когда вы настроили Photoshop для пиксель-арта, пришло время выбрать инструмент, который мы будем использовать для фактического рисования нашего пиксель-арта. Несмотря на то, что существуют десятки инструментов и сочетаний клавиш, которые можно использовать для создания пикселей на изображении, мы сосредоточимся на одном основном инструменте. Это инструмент Pencil .
Настройка инструмента «Карандаш»
Инструмент «Карандаш» в Photoshop станет одним из наиболее часто используемых инструментов, когда вы начнете создавать пиксель-арт. Чтобы максимизировать его эффективность, мы изменим некоторые настройки перед тем, как начать.
Для начала выберите инструмент «Карандаш» на панели инструментов. Вы можете найти его на правой стороне.![]() Он буквально выглядит как карандаш.
Он буквально выглядит как карандаш.
После того, как вы выбрали Карандаш, мы настроим некоторые свойства. Щелкните стрелку раскрывающегося списка в левом верхнем углу окна Photoshop. Рядом с ним должен стоять номер. Это число показывает, сколько пикселей в ширину нарисует карандаш, когда вы нажмете на холст. Поскольку мы делаем пиксельную графику, мы хотим, чтобы она была очень тонкой. Для этого установите размер на 1. Это позволит нам рисовать по 1 пикселю за раз. Затем установите жесткость на 100%. Помните, что пиксель-арт должен быть четким и резким. Это свойство предотвратит сглаживание, делая наши пиксели четкими.
Контур головы
И вот момент, которого мы все ждали! Чтобы нарисовать пиксель, просто щелкните в любом месте вашего холста. Поскольку мы проделали всю тяжелую работу по настройке Photoshop, это должно быть буквально похоже на заполнение кубов на сетке. Мы начнем с обводки головы черным цветом.
Чтобы изменить цвета, щелкните поле «Цвет», расположенное в нижней части области панели инструментов. Появится всплывающее окно, где вы можете перетащить ползунок, чтобы настроить цвет. Нажмите OK, когда закончите.
Появится всплывающее окно, где вы можете перетащить ползунок, чтобы настроить цвет. Нажмите OK, когда закончите.
Теперь, чтобы добавить пиксель, просто щелкните внутри созданной ранее сетки. С нашими текущими настройками он будет заполнять одну ячейку за раз. Попробуйте воспроизвести изображение ниже, щелкнув инструментом «Карандаш».
Очень красиво! Теперь, когда у нас есть контур нашего пиксельного персонажа, мы можем начать добавлять некоторые детали внутри головы. Продолжайте добавлять детали, используя тот же метод, который вы использовали для контура. Наметим уши и добавим нос. Повторите изображение ниже.
Теперь он начинает обретать форму! Чтобы сделать очки для нашей собаки, нам нужно изменить цвет. Нажмите на поле цвета еще раз и введите цвет ниже.
Теперь, когда мы изменили цвет, давайте начнем рисовать очки. Попробуйте воспроизвести изображение ниже, используя тот же инструмент «Карандаш».
Отличная работа! Теперь у нас есть большая часть нашей пиксельной собаки. Давайте начнем заполнять пустые области. Отличный способ раскрасить ряд пикселей — щелкнуть левой кнопкой мыши по первому пикселю в ряду. Затем, удерживая нажатой клавишу SHIFT, щелкните пиксель в конце строки, которую хотите окрасить. Это заполнит пиксели между ними, автоматически сэкономив вам время. Попробуйте завершить изображение ниже, используя методы, которые вы уже изучили.
Давайте начнем заполнять пустые области. Отличный способ раскрасить ряд пикселей — щелкнуть левой кнопкой мыши по первому пикселю в ряду. Затем, удерживая нажатой клавишу SHIFT, щелкните пиксель в конце строки, которую хотите окрасить. Это заполнит пиксели между ними, автоматически сэкономив вам время. Попробуйте завершить изображение ниже, используя методы, которые вы уже изучили.
Отличная работа! Теперь у вас есть навыки для создания собственной пиксельной графики для ваших проектов! Идите вперед и экспериментируйте с разными цветами и добавляйте все, что вам нравится, к вашему пиксельному изображению. Когда вы закончите, выключите сетку, которую мы включили ранее, чтобы увидеть готовый продукт.
Куда идти дальше
Теперь, когда вы узнали, как настроить Photoshop и научились основам создания пиксельной графики, пришло время узнать, как масштабировать ваши пиксельные изображения, чтобы вы могли использовать их в таких проектах, как видеоигры. и рекламное искусство. Мы расскажем об этом в нашем следующем уроке.
Мы расскажем об этом в нашем следующем уроке.
Чтобы узнать об этом, просмотрите наш следующий урок Как изменить размер пиксельной графики с помощью Adobe Photoshop.
Цифровой пиксельный эффект — Photoshop Tutorial
В этом уроке Photoshop Effects мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, продающей что-либо, связанное с цифровыми технологиями. Мы собираемся сначала пикселизировать все наше изображение, используя очень простой фильтр, а затем мы поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоев, чтобы создать различные вариации нашего эффекта. В конце урока мы даже увидим, как такая простая вещь, как изменение режима наложения слоя, может создать совершенно новый эффект!
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариаций эффекта.
Один из эффектов, которые мы будем создавать в этом уроке.
Вот второй:
Вариация того же эффекта.
И просто в качестве примера того, как легко мы можем создать совершенно другой эффект, просто изменив режим наложения слоя, мы закончим этим:
Финальная вариация эффекта.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Первое, что мне нужно сделать для этого эффекта, это продублировать фоновый слой. Когда мое изображение открыто в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь продублировать этот слой, используя сочетание клавиш Ctrl+J (Win) / Command+J (Mac), и теперь я вижу в своей палитре слоев, что у меня есть два слоя с копией фоновый слой над оригиналом. Photoshop назвал его «Слой 1»:
Photoshop назвал его «Слой 1»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Пикселизация дубликата слоя
Далее нам нужно пикселизировать новый слой, и мы можем сделать это, перейдя к Меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызовет диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр Размер ячейки , который увеличивает или уменьшает количество и размер пикселей, созданных из изображения. Перетаскивание вправо создает меньшее количество пикселей, но большего размера, а перетаскивание влево дает больше пикселей, но меньшего размера. Я собираюсь установить размер ячейки примерно 18:
Фильтр «Мозаика» в Photoshop. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра Mosaic:
Изображение после пикселизации с помощью Мозаичного фильтра.
Теперь, когда мы пикселизировали изображение, мы можем сделать с ним несколько разных вещей, и мы рассмотрим их далее.
Шаг 3. Добавьте маску слоя
Сейчас я собираюсь добавить маску слоя к пикселизированному слою. Для этого, выбрав «Слой 1», я нажму на Слой-маска значок внизу палитры слоев:
Щелкните значок «Слой-маска».
Это добавляет маску слоя к «Слою 1», и если мы посмотрим на палитру «Слои», мы увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра маски слоя добавлены к «Слою 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбрана по белой выделенной рамке, появляющейся вокруг миниатюры маски слоя.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся использовать нашу маску слоя, чтобы смешать вместе исходное изображение на фоновом слое и пикселизированное изображение на «Слое 1», и для этого нам понадобится Gradient Tool , так что либо выберите его на палитре инструментов, либо нажмите
Выберите инструмент «Градиент».
Шаг 5. При необходимости сбросьте цвета переднего плана и фона
Нам нужен черный цвет переднего плана и белый цвет фона. Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы сейчас и делаем. Всякий раз, когда мы выбираем маску слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный становится цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помните, что у нас выбрана маска слоя), нажмите 9.0013 D
Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6. Выберите градиент «от переднего плана к фону»
Выбрав инструмент «Градиент» и установив цвета переднего плана и фона на черный и белый, посмотрите вверх в
Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если отображается какой-либо другой градиент, щелкните маленькую стрелку, указывающую вниз, справа от области предварительного просмотра градиента. Под ним появится Gradient Picker . Выберите градиент «От переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Щелкните стрелку вниз справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу средства выбора градиента.
Шаг 7. Перетащите градиент от черного к белому на маске слоя
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его для смешивания фонового слоя и пиксельного слоя вместе, создавая нашу первую вариацию эффекта. Я хочу, чтобы переходная область моей смеси появлялась на лице парня, поэтому половина его лица (и половина изображения также) была пиксельной, а другая половина — нет. Для этого я щелкну под его правым глазом, а затем, удерживая Shift , чтобы убедиться, что я провел горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю его лица:
Перетащите градиент через область, где вы хотите, чтобы переход между двумя слоями появился.
Область между тем, где я начал и закончил свой градиент, станет областью перехода между пиксельным изображением на «Слое 1» и исходным изображением на фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
Первый эффект.
Шаг 8: Залейте слой-маску белым цветом
Давайте посмотрим на другую вариацию нашего эффекта «цифровой пиксель». Во-первых, нам нужно удалить градиент, который мы только что добавили к маске слоя. Мы могли бы просто нажать Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие, но вместо этого давайте повторно заполним маску слоя белым цветом. Для этого с миниатюрой маски слоя, выбранной в палитре слоев, и белым цветом в качестве текущего цвета фона, используйте сочетание клавиш 9.0013 Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить маску слоя фоновым цветом (белым). Миниатюра маски слоя снова станет полностью белой, а изображение снова будет полностью пикселизированным:
Во-первых, нам нужно удалить градиент, который мы только что добавили к маске слоя. Мы могли бы просто нажать Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие, но вместо этого давайте повторно заполним маску слоя белым цветом. Для этого с миниатюрой маски слоя, выбранной в палитре слоев, и белым цветом в качестве текущего цвета фона, используйте сочетание клавиш 9.0013 Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить маску слоя фоновым цветом (белым). Миниатюра маски слоя снова станет полностью белой, а изображение снова будет полностью пикселизированным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы заполнить маску слоя белым цветом и снова отобразить весь пиксельный слой в окне документа.
Шаг 9. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» из палитры инструментов или нажмите B для сочетания клавиш:
Выберите инструмент «Кисть»
Шаг 10.
 Закрасьте черным цветом, чтобы показать части изображения
Закрасьте черным цветом, чтобы показать части изображенияИспользуя кисть с мягким краем и черный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрашивая ее с помощью инструмента «Кисть». Поскольку я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным цветом, слой с пикселями будет скрыт, а фоновый слой будет под ним. Я могу изменить размер кисти на лету, используя клавиши левой и правой квадратных скобок на моей клавиатуре, и я могу настроить кисть на мягкий край, удерживая нажатой клавишу Shift и нажимая клавишу левой скобки несколько раз:
Используйте кисть с мягким краем, чтобы закрасить части пиксельного слоя, открывая исходное изображение под ним.
Вот мое изображение после того, как я показал основные области его лица, закрасив их черным, создавая впечатление, что он каким-то образом смотрит сквозь пиксели:
Основные части его лица теперь выглядят так, как они были на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11. Уменьшите непрозрачность пиксельного слоя
Я собираюсь позволить исходному изображению частично показывать сквозь пикселизированное изображение, и я могу сделать это, просто перейдя к параметру Opacity в правом верхнем углу палитры слоев и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность пиксельного слоя, чтобы исходное изображение частично просвечивало.
Вот мое изображение после снижения непрозрачности пиксельного слоя, создав вторую вариацию эффекта:
Вторая вариация эффекта «цифровой пиксель».
Шаг 12. Поэкспериментируйте с различными режимами наложения для пиксельного слоя, чтобы получить разные результаты
Чтобы создать еще больше вариаций эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры «Слои» и выбрав разные из списка. Во-первых, я собираюсь установить Непрозрачность моего пиксельного слоя вернулась к 100%. Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Во-первых, я собираюсь установить Непрозрачность моего пиксельного слоя вернулась к 100%. Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Установите непрозрачность пиксельного слоя обратно на 100%, затем измените режим наложения пиксельного слоя на «Темнее».
Вот эффект, который я получаю с пиксельным слоем, установленным на «Темнее»:
Изображение после изменения режима наложения на «Темнее».
Давайте попробуем режим наложения Lighten , снова изменив его в верхнем левом углу палитры слоев:
Измените режим наложения на «Светлее».
Вот эффект, который я получаю с режимом наложения «Осветление»:
Изображение после изменения режима наложения на «Светлее».
Просто чтобы показать вам, насколько по-разному может выглядеть эффект, просто изменив режимы наложения слоя, мы попробуем еще один. На этот раз я собираюсь изменить режим наложения на Hard Mix :
.