Проверка скорости сайта через API Google PageSpeed Insights
Просмотров: 415
Как массово проверить скорость загрузки страниц сайта с помощью бесплатного API Google PageSpeed Insights? Как вы знаете Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера. Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Проверка скорости загрузки страницИнструмент от Google хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта. А вручную проверять скорость загрузки для 100 и более URL по одной странице не очень хорошая идея, так как может занять немало драгоценного времени.
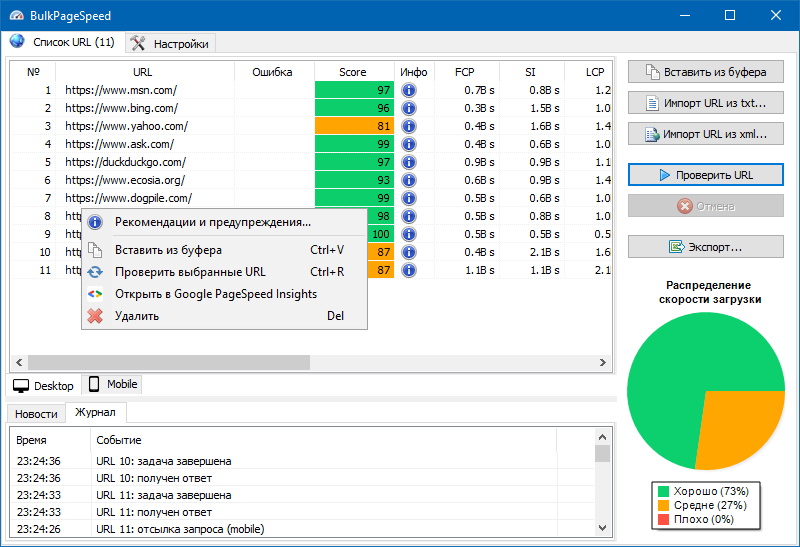
Поэтому, была создана бесплатная программа BulkPageSpeed, позволяющая создавать групповые проверки скорости загрузки страниц сайта / блога через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
BulkPageSpeed – программа поможет массово проверить скорость загрузки страниц вашего сайта с помощью бесплатного API инструмента Google PageSpeed Insights.
Пакетная проверка скорости загрузки страниц сайта через Google API
Программа BulkPageSpeed предназначена для массовой проверки скорости загрузки страниц сайта по Google PageSpeed Insights.
Бесплатная программа BulkPageSpeedБлагодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив (https://site-analyzer.ru/soft/bulk-google-page-speed/) и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Настройки и ключ Google APIСписок страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap.xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Расширенные сведения об ошибкахОсновные возможности программы:
- Проверка групп URL без ограничений по количеству;
- Отображение основных показателей скорости страниц: FCP, SI, LCP, TTI, TBT, CLS;
- Отображение общей оценки скорости загрузки страниц для мобильной и десктопной версии;
- Возможность проверки скорости загрузки URL произвольным списком либо через Sitemap.
 xml;
xml; - Отображение расширенных сведений об ошибках оптимизации сайта;
- Экспорт отчетов в Excel (CSV-формат).
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Получение Google API Key для программы BulkPageSpeed
- Для получения API ключа перейдите в раздел Учетные данные сервиса Google API.
- Нажмите кнопку Создать учетные данные.

- В выпадающем списке выберите Ключ API.
- Вставьте его в поле Ключ API на вкладке Настройки.
Ключ создан
Ключ API созданВот и всё. Можете начинать массово проверять скорость загрузки страниц вашего сайта с помощью бесплатного API Google PageSpeed Insights и следовать рекомендациям.
Напомню вам, для WordPress есть плагин Site Kit by Google где есть функция PageSpeed Insights. Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Удачи, друзья и до новых встреч.
Пакетная проверка скорости загрузки страниц сайта через Google API
Комментарии: 4
596905.10.2020 | Время чтения: 2 минут
Автор: Симагин Андрей
Если вы заботитесь о скорости загрузки страниц своих сайтов, то вы, наверное, не раз пользовались инструментом Google для проверки скорости загрузки страниц – PageSpeed Insights, ну или как минимум, имеете представление о его работе.
Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера.
Инструмент от поискового гиганта Google всем хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта: согласитесь, что вручную проверять скорость загрузки для 100 и более URL по одной странице муторно и может занять немало времени.
Поэтому, нами был создан бесплатный инструмент BulkPageSpeed, позволяющий создавать групповые проверки скорости загрузки страниц через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
Список страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap. xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Благодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Скачать BulkPageSpeed (4 Мб) ↓
Получение Google API Key:
- Для получения API ключа перейдите в раздел «Учетные данные» сервиса Google API.
- Нажмите кнопку «Создать учетные данные».
- В выпадающем списке выберите «Ключ API».
- Вставьте его в поле «Ключ API» на вкладке «Настройки».
Желаем приятной работы!
Оцените статью4.5/5
13Другие статьи:
- Перелинковка сайта: лучшие методы оптимизации внутренних ссылок
- Полное руководство по Robots.
 txt
txt - Краулинговый бюджет сайта: экономим ресурсы роботов
4 комментария
User_5b7744e
11.11.2022 16:24:38
К сожалению, инструкция по API устарела
Ответить
Admin
11.11.2022 17:42:52
Возможно, но думаю, что общий смысл остался + можно загуглить, если прям сильно чтото поменялось.
Ответить
User_1b1851d6
04.01.2023 20:06:55
Не работает созданный по статье API
На любой линк выдает ошибку 400
Ответить
Admin
05.01.2023 18:15:45
Попробуйте тоже самое в SiteAnalyzer, т.к. BulkPageSpeed давно не обновлялась.
Ответить
Чтобы оставить комментарий необходимо авторизоваться.
<< Назад
Как набрать 100% баллов в Google Page Speed Test: WordPress Edition
Вам интересно, как сделать так, чтобы ваши веб-страницы загружались как можно быстрее?
Что ж, в этом посте я покажу вам точные шаги, предпринятые Tribe SEO, чтобы перейти от 37% Google PageSpeed для мобильных устройств к идеальным 100%.
Итак, если вы хотите занять более высокое место в Google, предложить своим посетителям отличный пользовательский интерфейс и пройти тест Google PageSpeed Insights, вы попали по адресу.
Я разделю все препятствия, которые были преодолены, на пять ключевых вех, благодаря которым мы набрали 100% баллов Google Page Speed для мобильных устройств:
- Обеспечить чистый код.
- Установите плагин Page Speed.
- Обновление веб-хостинга.
- Улучшить самую большую содержательную краску.
- Увеличьте время до интерактивности.
Теперь, прежде чем мы начнём, небольшое заявление об отказе от ответственности. На момент публикации этого поста домашняя страница Tribe SEO примерно в половине случаев получает 100% оценку Google PageSpeed для мобильных устройств. Это довольно типично, так как вы часто будете видеть некоторые различия при выполнении тестов скорости страницы.
Итак, приступим.
Веха № 1: Обеспечьте чистоту кода
Осознаете вы это или нет, но ваши веб-страницы состоят из серии сценариев, которые влияют на скорость страницы вашего сайта.
Для простейших сайтов WordPress сценарии PHP и MySQL запускаются всякий раз, когда пользователь запрашивает веб-страницу с сервера.
Однако типичный сайт WordPress использует тему, множество плагинов и иногда конструктор страниц. Это приводит к тому, что обрабатывается гораздо больше сценариев — как на стороне сервера, например PHP и MySQL, так и на стороне браузера, например JavaScript и CSS.
Но вот в чем дело. Многие из этих дополнительных сценариев не нужны для того, чтобы ваши страницы выглядели и функционировали. Это приводит к раздуванию кода и снижению скорости страницы.
Чтобы проиллюстрировать это, вот некоторые статистические данные, предоставленные Oxygen4fun.
Если мы посмотрим на установки по умолчанию для трех популярных компоновщиков страниц, мы увидим, что общий размер файлов JavaScript и CSS для Brizy Pro, Divi Builder и Elementor Pro составляет 1624 КБ, 1243 КБ и 966 КБ соответственно.
Итак, из трех Elementor Pro имеет наименьший размер файла, поэтому самый компактный код.
Но это ни в коем случае не самый компактный из всех компоновщиков страниц, потому что WP Bakery, Beaver Builder и Oxygen Builder имеют меньшие размеры файлов — 494 КБ, 59 КБ и 34 КБ соответственно.
Очевидно, что в Oxygen Builder самый компактный код CSS и JavaScript. Это около 4% от общего размера по сравнению с Elementor Pro и 2% по сравнению с Brizy Pro.
Это потому, что Oxygen Builder построен на предпосылке загрузки только того, что необходимо и когда это необходимо.
Oxygen Builder также создает очень чистый HTML-код. Другие конструкторы создают большое количество вложенных элементов div для простых элементов контента, таких как заголовки h2, что увеличивает объем кода.
В отличие от этого, Oxygen не создает ненужных элементов div.
Вдобавок ко всему, Oxygen Builder действует как тема и конструктор страниц, поэтому он выводит очень компактный код, и его можно более точно описать как конструктор сайтов.
Из-за простого кода и поддержки сообщества Facebook Tribe SEO выбрала Oxygen Builder для помощи в разработке нашего нового сайта.
Мы также тщательно подошли к выбору плагинов, избавляющих от наворотов. Например, WP Fluent Forms имеет очень маленький размер файла.
Веха № 2: установка плагина скорости страницы
Попробовав несколько плагинов скорости страницы WordPress, я остановил свой выбор на WP Rocket, потому что он не только генерировал лучшие показатели скорости страницы, но и был прост в использовании и имел отличную совместимость с нашим веб-сайтом. настраивать.
По умолчанию он предлагает замечательные функции, такие как кэширование страниц и браузера, а также сжатие GZIP и многие другие.
Однако наибольшее влияние оказали функции WP Rocket «Оптимизация файлов».
Но сначала давайте посмотрим, как работает домашняя страница Tribe SEO без установленного WP Rocket.
Показатель Google Page Speed для мобильных устройств был заниженным — 37%. Google выделил «красные треугольники» для параметра «Максимальная содержательная отрисовка», «Время до интерактивности» и «Общее время блокировки». Итак, я знал, что эти области нуждаются в улучшении.
Итак, я знал, что эти области нуждаются в улучшении.
Google также пометил три возможности красными треугольниками, что указывает на то, что они имеют наивысший приоритет для исправления. К ним относятся:
- Отложить закадровые изображения
- Устранение блокирующих ресурсов рендеринга (о которых позаботится WP Rocket)
- Удалить неиспользуемый JavaScript.
Интересно, что исправление для откладывания закадровых изображений и удаления неиспользуемого JavaScript было одинаковым.
Когда я щелкнул, чтобы узнать больше об удалении неиспользуемого JavaScript, Google выделил три файла JavaScript, на которые следует обратить внимание.
Удалить неиспользуемый JavaScript – PageSpeed Insights
Первый был для Chatra, нашего виджета живого чата. Второй для Convertbox, который мы используем для захвата электронных писем.
Spotlight использовался для девяти видеороликов, все из которых содержали закадровые изображения в виде эскизов видео.
Итак, что было исправлено?
Исправление заключалось в том, чтобы отложить JavaScript трех файлов.
Это легко сделать в WP Rocket, но от меня требуется небольшое усилие.
Итак, вот что я сделал:
В WP Rocket я перешел на вкладку «Оптимизация файлов», а затем прокрутил вниз до раздела JavaScript. У меня была включена функция «Отложенная загрузка JavaScript», но
WP Rocket добавляет некоторые файлы JavaScript по умолчанию, а также позволяет добавлять собственные сценарии. Как видите, я добавил в список, среди прочего, Chatra, Convertbox и Spotlight.
Функция задержки выполнения JavaScript — WP Rocket
( Обновление : Функция отложенного выполнения JavaScript изменилась с момента написания поста, и теперь она стала проще, чем когда-либо.
Но насколько помог WP Rocket?
Ну, это намного больше, чем просто отложенный JavaScript. Это повысило рейтинг домашней страницы Tribe SEO с 37% Google PageSpeed для мобильных устройств до 97%. Что еще лучше, конфигурация WP Rocket заняла всего около пяти минут.
WP Rocket — результаты до и после
Я хочу подчеркнуть, насколько важным было откладывание или задержка JavaScript в нашем случае. Если я отключу функцию задержки JavaScript, наша оценка скорости страницы Google упадет до 50%.
Веха № 3: Обновление веб-хоста
В декабре 2020 года мы запустили наш новый веб-сайт, созданный Oxygen, на веб-сервере Kinsta. Kinsta известна тем, что является одним из самых популярных выделенных решений для хостинга WordPress, и в целом я нашел поддержку и опыт очень хорошими.
Однако пару месяцев спустя Cloudways, еще одна уважаемая веб-хостинговая компания, предложила мне провести вебинар по Page Experience.
Мы договорились о вебинаре, а также договорились, что я проверю скорость загрузки нашего сайта на их серверах.
Сначала казалось, что производительность ниже, чем у Kinsta. Наш показатель Google PageSpeed для мобильных устройств упал с 97% до 94%.
Но что-то пошло не так. Максимальное отрисовка контента и время до интерактивности улучшились, но кумулятивный сдвиг макета увеличился с 0 до 0,781. Это было странно, потому что ни CSS, ни HTML не изменились.
Итак, после некоторых колебаний, я вернулся в раздел WP Rocket «Оптимизация файлов» и поэкспериментировал, отключив «Оптимизировать доставку CSS».
Быстрая очистка кеша позже, проблема с CLS была устранена, и наш показатель скорости страницы Google для мобильных устройств подскочил с 97% с Kinsta до удовлетворительных 99% с Cloudways.
Я был удивлен, увидев, что переключение веб-хоста также улучшило наш показатель «Самая большая отрисовка содержимого» с 2,4 до 2,1 секунды.
Если вам интересно, какой пакет мы выбрали с Cloudways, это был Vultr High Frequency 2 ГБ оперативной памяти, который стоил 26 долларов в месяц, что было немного дешевле, чем то, что мы платили с Kinsta.
Теперь, чтобы понять, как повысить мобильную оценку с 99% до 100%, я перешел на страницу калькулятора подсчета очков Lighthouse и поиграл с их шкалами подсчета очков.
Было ясно, что метрики «Максимальная отрисовка контента» и «Время до интерактивности» были слабыми звеньями, поэтому я сосредоточился на них в последнем рывке.
Веха № 4: Улучшение самого большого содержания контента
Самое большое содержание контента (LCP) — это показатель скорости страницы Google, который измеряет, сколько времени требуется для полной загрузки самого большого элемента контента веб-страницы.
Итак, мы уже видели хороший прогресс LCP за счет задержки JavaScript и обновления нашего веб-хостинга, но что еще мы могли сделать?
Итак, элемент LCP для нашей домашней страницы — это изображение. Это SVG-изображение для нашей «SEO-горы».
Если вашим элементом LCP является изображение, вот некоторые вещи, которые нам помогли:
1. Предварительная загрузка изображения LCP
Предварительная загрузка ресурсов позволяет загружать шрифты, изображения, JavaScript и CSS выше в исходном коде веб-страницу, поэтому они видны сразу и с минимальной задержкой.
WP Rocket предоставляет функции для предварительной загрузки шрифтов, но, насколько я понял, не для изображений.
У меня уже был установлен бесплатный плагин Code Snippets на нашем сайте, и это позволило мне создать пользовательское правило домашней страницы для предварительной загрузки изображения горы SEO, используя атрибут ‘link rel=»preload»:
Это сделало заметное влияние на улучшение показателя «Самая большая содержательная отрисовка», но это было похоже на взлом, и его нельзя масштабировать для каждой страницы вашего сайта.
2. Обеспечьте сжатие на стороне сервера
Для домашней страницы Tribe SEO формат изображения нашего элемента LCP уже подходит, поскольку файлы SVG обычно имеют очень маленький размер для векторной графики. Размер его файла составляет 13 КБ.
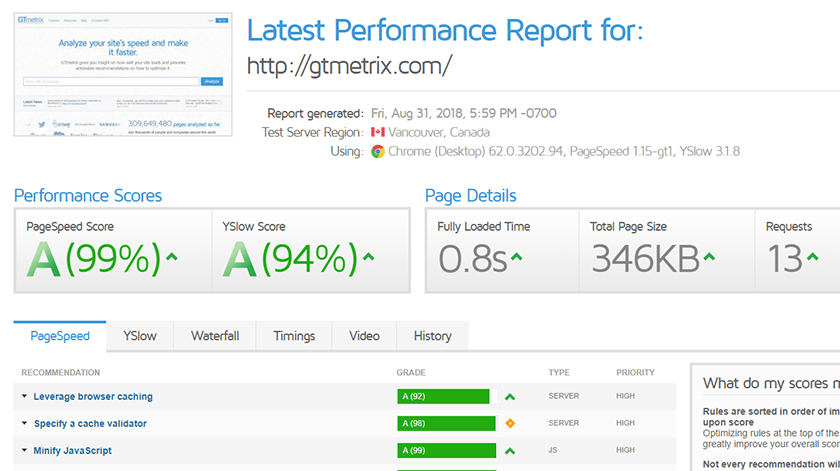
Когда я запустил нашу домашнюю страницу через GTMetrix и посмотрел на каскадную диаграмму, я был рад видеть, что изображение горы SEO было первым загруженным файлом. Это говорит о том, что предзагрузка изображения работает корректно.
Это говорит о том, что предзагрузка изображения работает корректно.
Однако размер файла изображения, загруженного с сервера, по-прежнему составляет 13 КБ, что указывает на то, что веб-сервер не сжимал его.
Это было странно, потому что серверное сжатие WP Rocket работало для обычных изображений и текста на нашем сайте.
Я отправил запрос в службу поддержки веб-хостинга компании Cloudways, которая подтвердила, что сжатие SVG не включено на их серверах по умолчанию, но с тех пор они включили его для меня.
Конечным результатом стало то, что файл размером 13 КБ был уменьшен до 3,9КБ.
Это также помогло сжать все другие изображения SVG на нашем сайте. Например, наше изображение Learn SEO Fast весит 205 КБ без сжатия на стороне сервера и 42,7 КБ с ним.
3. Отключить отложенную загрузку для элемента LCP
Отложенная загрузка, безусловно, полезна для включения по умолчанию в WP Rocket, поскольку она помогает со многими показателями скорости страницы.
Но замедляет ли отложенная загрузка ваш рейтинг «Самая большая содержательная отрисовка» для изображений?
Я не могу сказать наверняка, но есть достаточно теории по этому вопросу, чтобы предположить, что это возможно. Итак, на всякий случай я отключил ленивую загрузку SEO Mountain SVG в WP Rocket.
Функция отложенной загрузки — WP Rocket
Опять же, я не уверен, что отключение отложенной загрузки для вашего изображения LCP целесообразно для каждой страницы вашего сайта. Возможно, это функция, которую WP Rocket может рассмотреть в будущем.
Итак, помогла ли предварительная загрузка нашего образа LCP, сжатие на стороне сервера и отключение отложенной загрузки для образа LCP улучшить наш показатель «Самая большая отрисовка содержимого»?
Да, получилось!
Мы улучшили LCP с 2,1 секунды до 1,8 секунды. И после тестирования выяснилось, что предварительная загрузка нашего LCP-изображения оказала наибольшее влияние на наш показатель «Самое большое содержание отрисовки».
Этого было недостаточно, чтобы поднять наш показатель Google Page Speed для мобильных устройств до 100 %, но я был уверен, что приближаюсь к тому, что нам нужно.
Веха № 5: Сокращение времени до интерактивности
Время до интерактивности (TTI) не является важным фактором для Интернета, но влияет на ваш общий балл Google Page Speed Insights. Он измеряет, сколько времени требуется странице, чтобы стать полностью интерактивной.
Не следует путать с задержкой первого ввода (FID), которая является ключевым элементом Web Vital. FID также измеряет интерактивность, но он фокусируется на первом взаимодействии пользователя со страницей, в то время как TTI фокусируется на том, когда вся веб-страница становится полностью интерактивной.
Теперь я проделал небольшую детективную работу, используя калькулятор оценки Lighthouse, и понял, что мне нужно улучшить наш показатель TTI с 2,5 до менее 2 секунд, чтобы иметь шанс получить 100-процентную оценку скорости мобильной страницы.
Но как я мог это сделать?
Что ж, с моей стороны было много проб и ошибок.
Ключевым тестом, который принес дивиденды, было временное отключение верхнего и нижнего колонтитула на нашем веб-сайте.
100% Мобильный рейтинг PageSpeed Insights
Это привело к неуловимому показателю 100% Google Page Speed для мобильных устройств! TTI также улучшилось с 2,5 до 1,7 секунды.
Но был ли причиной проблемы верхний или нижний колонтитул?
Восстановил шапку, а 100% оценка осталась.
Когда я снова посмотрел на нижний колонтитул, я обнаружил большое SVG-изображение горного хребта, и, что интересно, это было единственное фоновое изображение на домашней странице Tribe SEO.
Итак, я восстановил нижний колонтитул, но без изображения, и страница сохранила неуловимую 100%-ю оценку Google Page Speed для мобильных устройств.
Покопавшись в документации по поддержке WP Rocket, я обнаружил, что фоновые изображения должны быть в определенном формате для отложенной загрузки.
Я не веб-разработчик, и я изо всех сил пытался получить правильный формат фонового изображения. Итак, чтобы облегчить жизнь, я просто добавил его обратно в качестве стандартного изображения, и вуаля, WP Rocket смог проделать свою магию ленивой загрузки, и показатель скорости мобильной страницы Tribe SEO 100% сохранился.
Если вам интересно, вот видео, показывающее все шаги, упомянутые выше:
Обновление WP Rocket версии 3.9
С тех пор, как я в последний раз писал этот пост в блоге, Google перешел с Lighthouse v7 на v8 для расчета ваших оценок Google PageSpeed Insights. Google ужесточил весовые коэффициенты, чтобы набрать 100 %.
На самом деле, если я вручную добавлю свои предыдущие оценки в текущий Калькулятор подсчета очков Lighthouse, мой 100-процентный результат будет понижен до 99%.
Но не бойтесь, без внесения изменений самостоятельно, простое обновление до WP Rocket v 3.9 восстановило мой идеальный 100% мобильный счет И без каких-либо действий с моей стороны. Улучшения были просто невероятными. На приведенной ниже диаграмме видно, что LCP улучшился на 22%, а TTI — на 29% .
WP Rocket v3.8 по сравнению с v3.9: Удивительные улучшения производительности
Я не могу понять, в чем разница. Независимо от того, включаю ли я новую функцию «Удалить неиспользуемый CSS» или нет, я все равно получаю одни и те же баллы, поэтому за кулисами должно происходить какое-то другое волшебство.
Подводя итоги
Я очень благодарен за то, как Oxygen Builder, WP Rocket и Cloudways помогли Tribe SEO добиться 100% скорости страницы.
Но, чтобы закончить, вот два моих самых важных совета по увеличению скорости страницы:
1) Обратите особое внимание на оптимизацию как серверных, так и браузерных скриптов . WP Rocket — отличный плагин кэширования WordPress для оптимизации JavaScript.
WP Rocket — отличный плагин кэширования WordPress для оптимизации JavaScript.
2) Оставайтесь любопытными и экспериментируйте с множеством различных тестов , чтобы узнать, какие настройки больше всего повлияют на улучшение показателей скорости страницы.
И поскольку все веб-сайты разные, мне любопытно узнать.
Какой ваш самый большой совет по скорости страницы?
Пожалуйста, дайте мне знать в комментариях ниже.
SEO: Google Page Speed Test
В любой разумной стратегии SEO есть несколько движущихся частей, требующих глубоких знаний, одна из которых — скорость загрузки страницы веб-сайта. Скорость загрузки страницы чрезвычайно важна для видимости веб-сайта в Интернете, поскольку она играет непосредственную роль в рейтинге результатов поиска и пользовательском опыте. Чтобы увидеть, как ваш сайт загружается в поисковых системах, вы можете использовать тест скорости страницы Google. Выполнение такого теста также является хорошей практикой, особенно когда речь идет о ранжировании в Google, поскольку скорость сайта является одним из многих факторов ранжирования.
Как фактор ранжирования, скорость сайта может иметь прямое влияние на ваш рейтинг в поисковых системах. Например, когда пользователь посещает ваш сайт и считает, что он слишком медленный для их использования, он уйдет, прежде чем перейти на другую страницу, что увеличит показатель отказов вашего сайта. Высокий показатель отказов сигнализирует поисковым системам о том, что ваш сайт или конкретная веб-страница не соответствуют ключевому слову, используемому для поиска вашего веб-сайта, и тогда ваш рейтинг по ним снизится.
Essential Definition
Показатель отказов — это процент веб-пользователей, которые посещают ваш сайт и покидают его после просмотра всего одной страницы. Высокий показатель отказов часто является признаком непривлекательности страницы для веб-пользователей.
Теперь давайте рассмотрим важность быстро загружаемого веб-сайта и то, как тест Google Page Speed Test может помочь вам определить, как увеличить скорость вашего сайта.
Рекомендуемая литература
- Лучший совет по обучению SEO
- На что обращать внимание при найме консультанта по SEO
- Наиболее востребованные услуги SEO
Важность быстрой загрузки веб-сайта
9000 2 Скорость загрузки страницы является важной частью техническое SEO. Веб-сайты, которые загружаются быстро, предпочитают пользователи поисковых систем по очевидным причинам, а медленно загружаемый веб-сайт может иметь серьезные последствия как для объема получаемого вами трафика, так и для рейтинга ваших ключевых слов.
Веб-сайты, которые загружаются быстро, предпочитают пользователи поисковых систем по очевидным причинам, а медленно загружаемый веб-сайт может иметь серьезные последствия как для объема получаемого вами трафика, так и для рейтинга ваших ключевых слов.Например, чем дольше загружается ваш веб-сайт, тем меньше вероятность того, что посетители задержатся более чем на одной странице. Если посетитель уходит после просмотра первой страницы, это считается отказом, а высокий показатель отказов может привести к падению рейтинга ваших ключевых слов, как упоминалось ранее. Это связано с тем, что пользовательский опыт является ключевой частью алгоритмов поисковых систем.
Поисковые системы серьезно относятся к пользовательскому опыту, и показ точных и функционирующих веб-сайтов в результатах поиска — лишь часть этого. Если поисковые пользователи посещают веб-сайт, который загружается медленно, но занимает первое место по их поисковому запросу, этот пользователь может не так доверять этой конкретной поисковой системе и переключиться на другую. Если это произойдет с тысячами пользователей, эта поисковая система, вероятно, потеряет долю рынка поисковых систем, что затруднит конкуренцию.
Если это произойдет с тысячами пользователей, эта поисковая система, вероятно, потеряет долю рынка поисковых систем, что затруднит конкуренцию.
Поскольку все эти аспекты SEO тесно связаны со скоростью загрузки страницы, крайне важно запустить тест Google Page Speed, чтобы убедиться, что ваш сайт загружается быстро.
Вопросы скорости страницы
Существует ряд факторов, которые могут вызывать медленную загрузку вашего веб-сайта. Когда вы запустите Google Page Speed Test для своего веб-сайта, вам будет предоставлен список предлагаемых исправлений, которые помогут вашей странице загружаться быстрее. Они будут отличаться для каждого веб-сайта, но некоторые аспекты, которые вы должны учитывать, представлены ниже:
- Кодирование: Низкая скорость загрузки страницы может быть связана с проблемами кодирования. Сократите код JavaScript, CSS и HTML, чтобы повысить скорость загрузки страниц вашего сайта. Кроме того, рассмотрите возможность внедрения ускоренных мобильных страниц.

- Оптимизация изображений: Еще одна распространенная проблема — слишком большие изображения на вашем сайте. Убедитесь, что ваши изображения правильно отформатированы, и сожмите их, чтобы ускорить загрузку страницы.
- Видимый контент: Контент в верхней части страницы чрезвычайно важен для скорости вашего сайта. Убедитесь, что важный контент размещен в верхней части вашего веб-сайта, чтобы ускорить время загрузки.
- Избегайте перенаправлений: Хотя перенаправления страниц, такие как перенаправления 301, иногда необходимы, они могут вызывать проблемы со скоростью загрузки страниц. Это связано с тем, как по своей сути работают перенаправления: когда вы открываете веб-сайт, который перенаправляется на новую страницу, серверу требуется больше времени для загрузки страницы.
- Время отклика сервера: Есть несколько факторов, влияющих на время отклика сервера. Трафик веб-сайта, использование ресурсов, программное обеспечение и ваша хостинговая компания могут играть важную роль в том, сколько времени требуется вашему серверу для ответа на запрос страницы.

Эти проблемы являются одними из наиболее распространенных причин низкой скорости загрузки страниц на веб-сайте, однако они могут не относиться к проблемам, характерным для вашего сайта. Вы можете запустить тест Google Page Speed, чтобы определить конкретные проблемы для вашего веб-сайта и способы их правильного устранения.
Как выполнить тест скорости страницы Google
Хотя выполнить тест скорости страницы Google довольно просто, мы проведем вас через шаги, чтобы убедиться, что вы можете найти проблему со скоростью загрузки вашего сайта, если таковая имеется. Посмотрите ниже, чтобы начать.
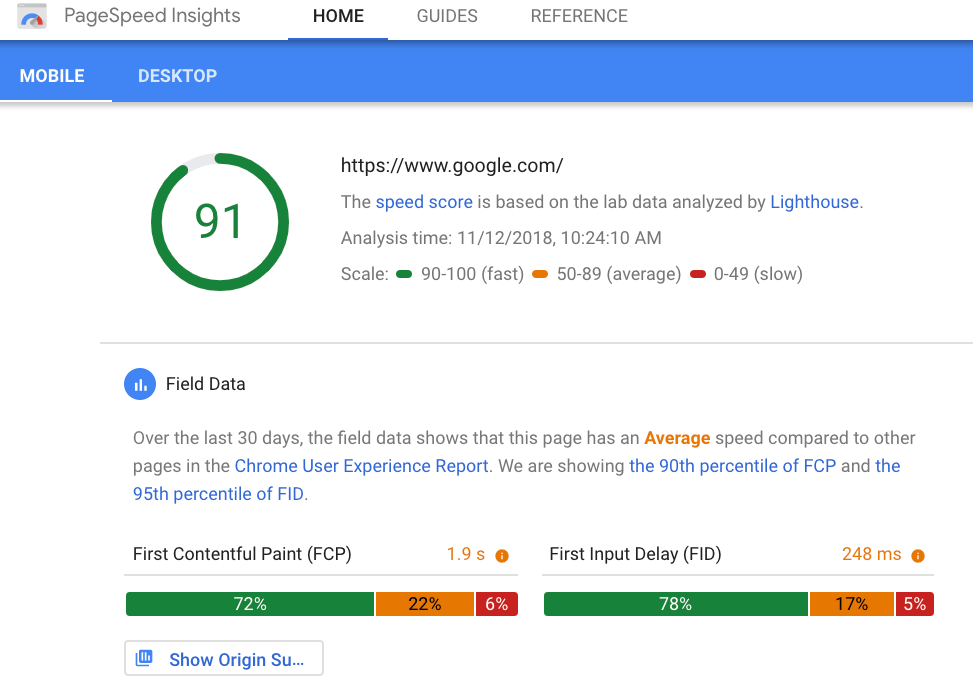
- Во-первых, введите в Google «статистика скорости страницы». Нажмите на первый результат, который будет выглядеть так: «PageSpeed Insights — Google Developers».
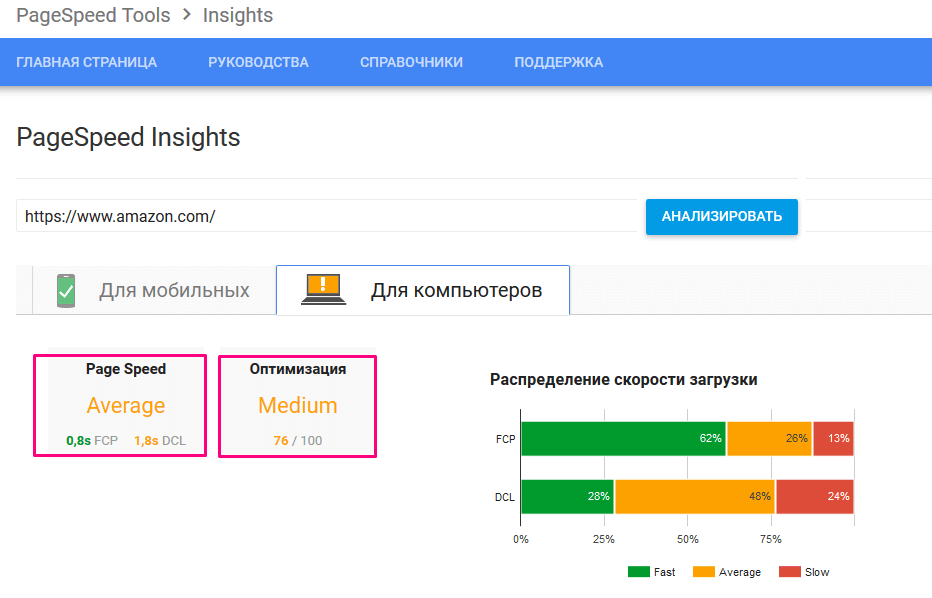
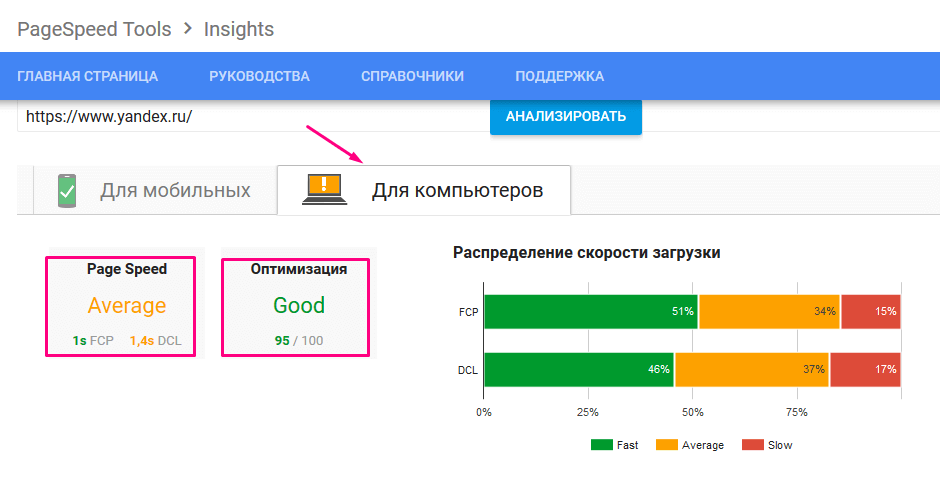
- Отсюда вы увидите экран и панель, запрашивающую URL-адрес веб-страницы. Вы можете войти на домашнюю страницу своего сайта или на определенную страницу, которая загружается медленно. Введите URL-адрес и нажмите «анализировать».

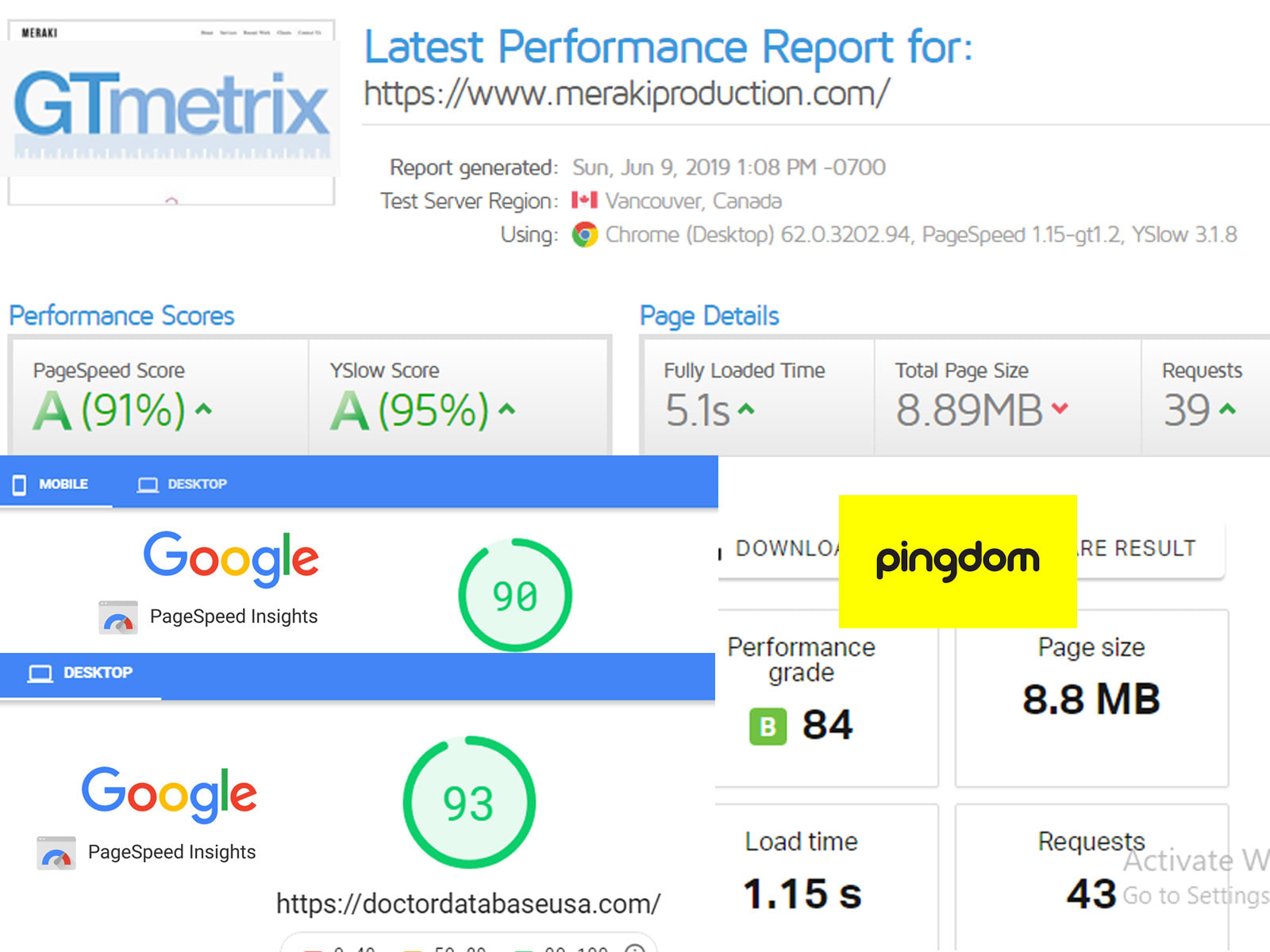
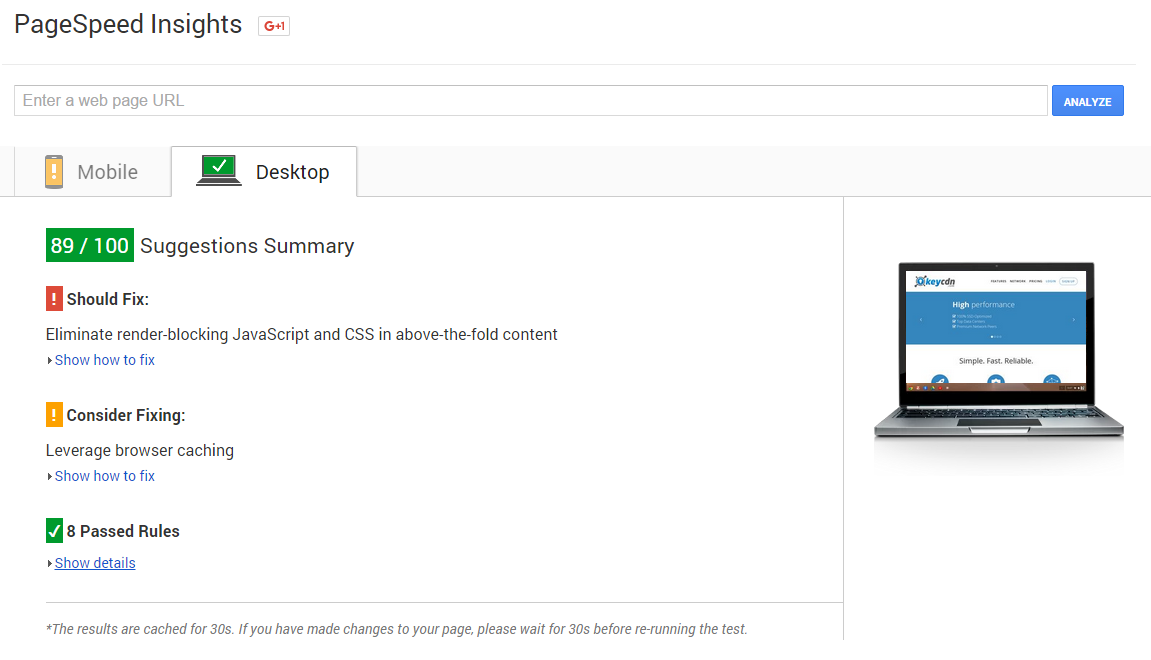
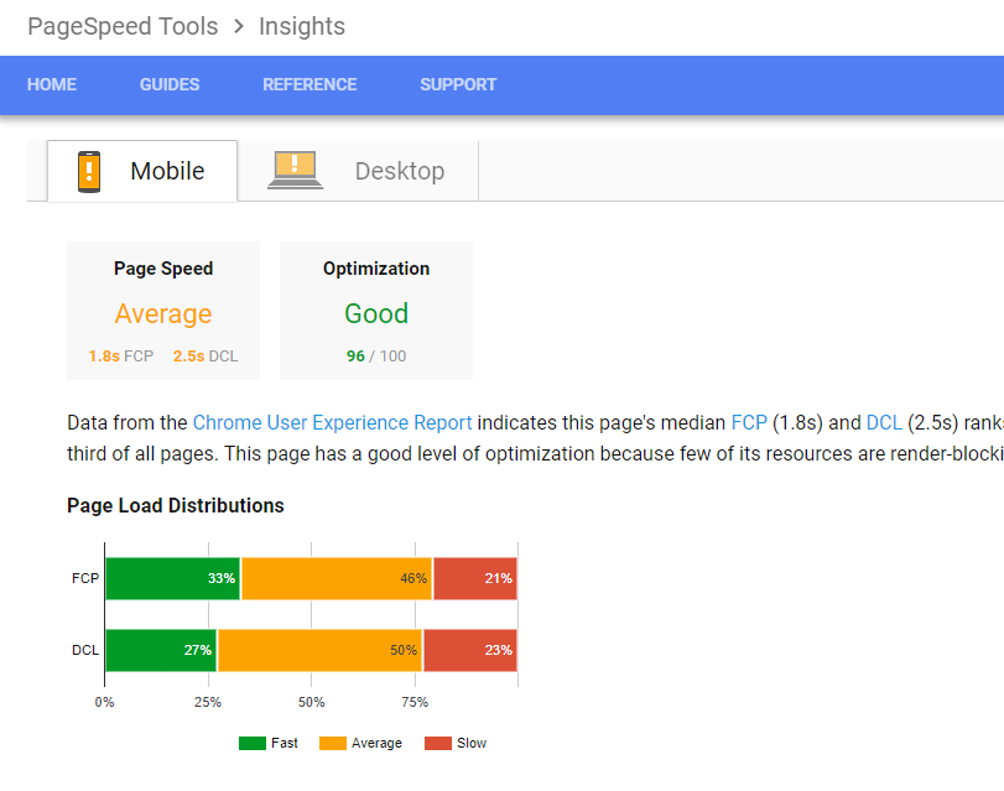
- 3. Затем Google быстро проанализирует страницу, прежде чем предоставить результаты, которые организованы в порядке того, что они считают наиболее приоритетными. Кроме того, Google перечисляет исправления для проблем со скоростью как мобильных, так и настольных компьютеров, а также общую оценку скорости.
- 4. Внесите соответствующие исправления. Конечно, для многих из этих исправлений может потребоваться разработчик, поэтому вам может понадобиться найти кого-то, кто поможет вам внести необходимые изменения. Чтобы получить представление о том, как отображаются предложения, см. изображение ниже:
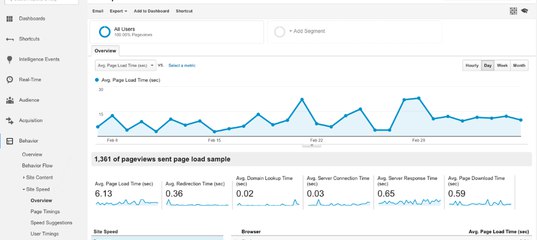
Отслеживайте трафик своего веб-сайта с помощью StatCounter
Хотя вам может понадобиться разработчик или кто-то с опытом программирования, чтобы исправить многие проблемы, которые предлагает тест скорости Google, мы настоятельно рекомендуем вам это сделать. Как мы упоминали ранее, скорость вашего сайта играет ключевую роль в том, как он занимает место в результатах поиска.


 xml;
xml;
 txt
txt