Стилизуем фото в рисунок карандашом в Adobe Photoshop / Creativo.one
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой  Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию 
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
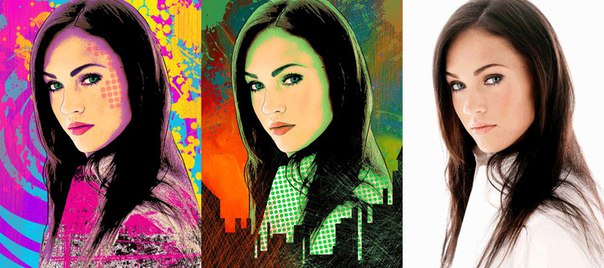
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J).
Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».
В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».
Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.
В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «1» на Умножение.
Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».
Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.
Используем значения ниже, чем в прошлый раз.
В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «2» на Умножение.
Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».
Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.
В панели слоев меняем режим наложения слоя «3» на Умножение.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.
Или Экран.
Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
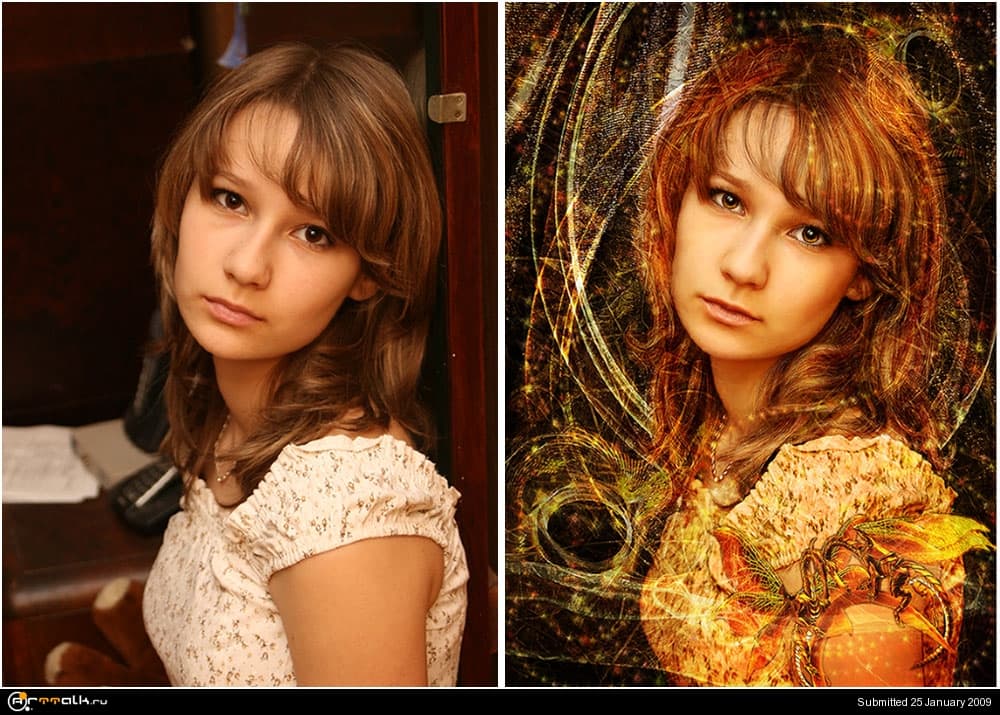
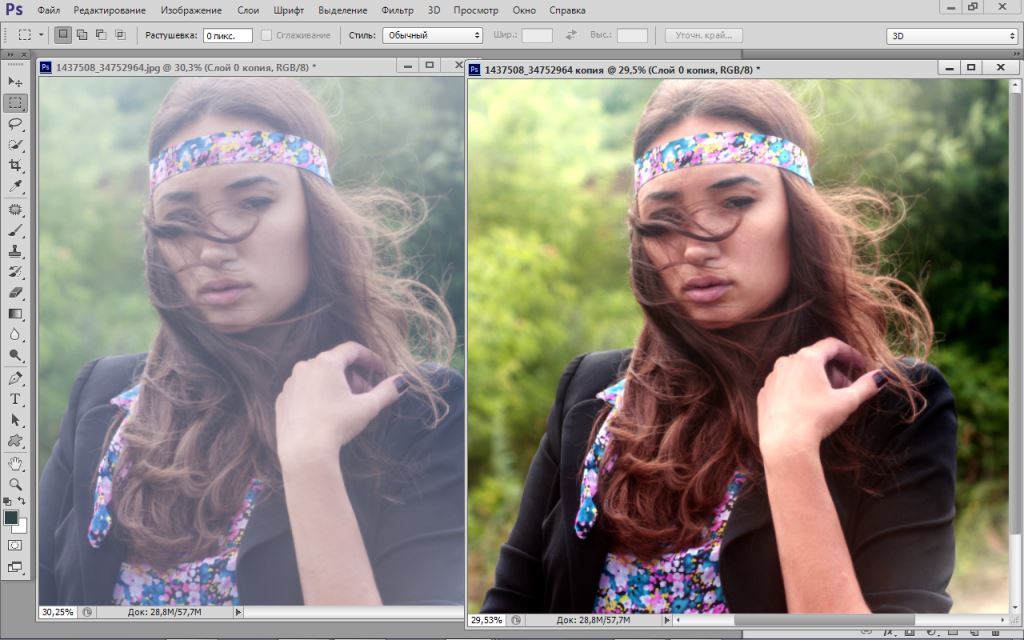
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.
И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.
Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать из фотографии рисунок: Лучшие способы [2019]
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Содержание:
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Рис. 1- главная страница сайта Photo Phunia
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse».
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).
- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.

- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
к содержанию ↑Сервис Croper
Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.
- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.

- Кликните по очереди на «Операции»—«Эффекты»— «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
- Сверху странички выберите настройки длины штриха и уровень наклона.
- Затем нажмите на клавишу «Применить», чтобы запустить процесс преобразования картинки.
- Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
к содержанию ↑Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно. Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Рис. 5 — первоначальная картинка
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Рис. 6 — создание дубликата слоя в Фотошоп
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Процедура обесцвечивания
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Рис. 8 — выбор режима отображения слоя
Шаг 4. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 9 — регулировка параметра размытости по Гауссу
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
Шаг 6.Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Рис. 10 — окно отображения слоёв после объединения
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Шаг 8. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 11 — изменение режима отображения слоя
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Рис. 12 — дубликат слоя
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
к содержанию ↑Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов.
Программа создана русскими разработчиками из компании Prisma Labs.
Главная особенность редактора – поддержка огромного количества бесплатных фильтров и эффектов для фото и коротких видео.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину.
Программа самообучаемая – она использует принцип нейросети, то есть чем больше юзеров используют определённый эффект или фильтр, тем эффективнее программа преобразовывает изображения.
Такой подход обеспечивает наилучшее качество редактируемых картинок. Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах.
Также приложение входит в топ лучших утилит для редактирования фото в App Store. В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство. Откройте программу;
- в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов.
 Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль; - дождитесь окончания обработки изображения. Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
- выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл. Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Чтобы убрать его, после открытия программы дождитесь появления окна камеры и кликните на значок настроек. В новом окне найдите пункт «Добавление водяного знака» и отключите его.
Обработка фотографии под картину
Создать из фотографии настоящий рисунок вовсе не сложно. Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.
Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.
Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».
Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.
Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.
Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения – Коррекции.
В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
На основе материалов с сайта: http://photar.ru/
Учимся делать реалистичные рисунки из фотографии в Photoshop
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Данная публикация является переводом статьи «How To Create a Realistic Painted Effect in Photoshop» , подготовленная редакцией проекта.
Сделать из фото рисунок карандашом в фотошопе
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J. Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. сделать изображение черно-белым. Самый простой способ — идите в меню «Изображение» — «Коррекция» — «Обесцветить» . Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение» — «Коррекция» — «Инверсия» или просто нажмите CTRL+I. Не пугайтесь, что картинка стала негативом. Так надо).
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы» . Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу» . Если вы не помните где он находится, то заходите в меню «Фильтр» — «Размытие» — «Размытие по Гауссу» . Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
- Теперь вам нужно объединить все слои. Если кто не знает, то можно нажать правой кнопкой мыши на любом слое и выбрать там «Выполнить сведение» или «Объединить видимые» . Все слои сольются в один.
- Теперь дублируйте этот слой и в параметрах наложения выберите «Умножение» . Тогда ваш рисунок станет четче.
- Кроме этого вы можете менять непрозрачность, чтобы делать слой более или менее ярко выраженным. Мне больше всего понравилось непрозрачность 39-40, а вы уже смотрите сами.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
Ну а я с вами прощаюсь. Не забудьте подписаться на мой блог и поделиться статьей с друзьями в социальных сетях. Кроме того рекомендую пошляться по блогу в поисках ценной информации. Уверен, что для вас найдется много всего. Удачи вам, еще раз с Днем Победы! Пока-пока!
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Похожие записи
Обязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Использование размытия по Гауссу для обработки фона на фото
Создание зимнего эффекта в фотошопе
Эффект гравюры в фотошопе
Из лета в зиму в фотошопе – создание зимнего пейзажа
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
четыре способа превращения фотографии в картину / Программное обеспечение
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
ЭффектPhoto To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии.Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сделать наш карандашный набросок гибким и редактируемым, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
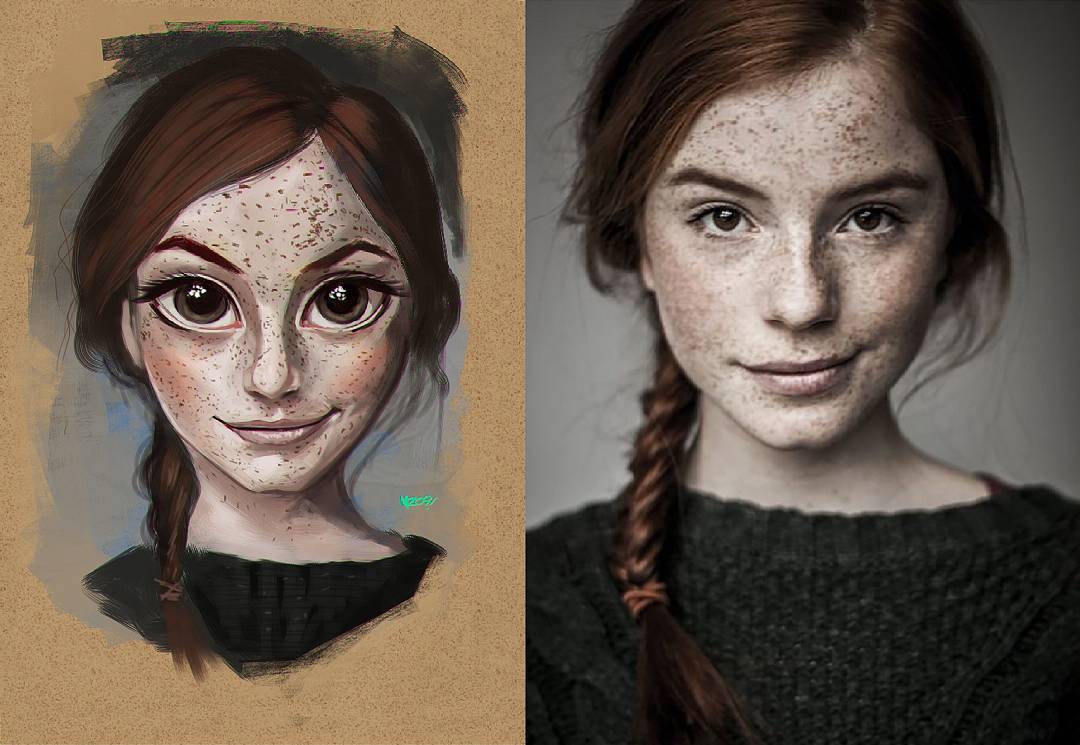
Вот изображение, которое я буду использовать (стильное красивое портретное фото от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в виде начального черно-белого наброска:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы это делали с исходным фоновым слоем, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Затем нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что что-то не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, больше похожий на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства» Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным , вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы уменьшите значение непрозрачности ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свое значение примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое лучше всего работает:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop делает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12: Переместите слой «Цвет» в верхнюю часть стопки слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо в верхнюю часть стопки слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую скобку (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
.Изменение режима наложения слоя на Цвет.
Режим наложения цветов указывает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Понижу свой до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет палитру Color Picker с просьбой выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
.Щелкните стрелку справа от образца цвета градиента.
Откроется палитра Gradient Picker , показывающая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Спектра:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как вернуться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя градиентной заливки на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как превратить изображение в рисунок в Photoshop
Бекки Килимник
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продуктов.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контура изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить картинку в рисунок в Photoshop
- Отрегулируйте контрастность вашей фотографии
- Настройте слои
- Преобразование изображения в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект штриховки
- Внесите последние изменения
Шаг 1. Отрегулируйте контрастность вашей фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сведенным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Image> Adjustments> Curves из раскрывающегося меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните по середине линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы потянете вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите ОК .
Шаг 2. Настройте слои
На панели Layers трижды продублируйте слой, содержащий ваше изображение, так что у вас будет четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразование изображения в оттенки серого с помощью корректирующего слоя
Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer внизу панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель «Свойства », вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
На панели Properties вы увидите три ползунка: Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить из изображения все цвета во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Image> Mode> Grayscale из раскрывающегося меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значок глаза рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Image> Adjustments> Invert из раскрывающегося меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр> Размытие> Размытие по Гауссу из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Gaussian Blur перемещайте ползунок до тех пор, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что Preview отмечен в диалоговом окне, чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисунке более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … из раскрывающегося меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Установите цвета фона и переднего плана
На панели инструментов установите цвет фона на белый, дважды щелкнув значок Цвет фона .В диалоговом окне «Палитра цветов (Цвет фона) » щелкните в верхнем левом углу большого цветового поля.
Затем установите цвет переднего плана на средний серый. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (Цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6. Добавьте штриховку карандашом к изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы слой снова стал видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … из раскрывающегося меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Толщина угля , Детали и Баланс света / темноты до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать штриховку на этом этапе.
Щелкните ОК .
На панели «Слои» щелкните раскрывающееся меню рядом с Нормальный и настройте Layer Blend Mode для угольного слоя на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки.
На панели Layers щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите Фильтр> Галерея фильтров… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите опцию Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижнюю опцию.
В окне Фильтр нажмите на опцию с пометкой Эскиз и выберите Разорванные края . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в правом нижнем углу окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, точно так же, как значок New Layer на панели Layers .)
Вы увидите, что Torn Edges дважды появляются в правой части окна Filter . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы создаете только тени.
Щелкните ОК .
Измените режим наложения слоя с Нормальный на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из раскрывающегося меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8: Внесите последние настройки
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует изменять прозрачность двух нижних слоев, поскольку это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете следовать своему собственному изображению, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок «Маска слоя», чтобы создать маску из выделения.Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание эффекта рисования основной линии
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для оригинального руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как превратить фотографию в карандашный рисунок в Photoshop (8 шагов)
Многие из вас, вероятно, уже спрашивали Google, необходимо ли знание того, как рисовать, для того, чтобы стать графическим дизайнером.Ответ — нет! Что, если однажды вам нужно будет создать дизайн в стиле от руки? Ответ по-прежнему НЕТ!
Верно, рисовать не надо! Вы можете превратить фотографию в рисунок в Photoshop и поверьте мне, это выглядит реально!
Я работаю графическим дизайнером девять лет, и у меня есть клиенты, которые просили рисовать на доске или простые рисунки в стиле иллюстраций. И мое решение было — Photoshop! Честно говоря, рисовать умел, но Photoshop «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет?
Из этой статьи вы узнаете, как легко превратить фотографию в реалистичный карандашный рисунок, а также получите несколько полезных советов.
Продолжайте читать!
8 шагов, чтобы превратить фотографию в карандашный рисунок в Photoshop
Создаете ли вы рисунок на классной доске или простой набросок с фотографии, следуя приведенным ниже инструкциям, вы превратите вашу фотографию в реалистичный эскиз.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows и другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в рисунок в Photoshop. Файл > Открыть . Например, я собираюсь сделать это изображение Coca-Cola карандашным наброском.
Шаг 2: Щелкните правой кнопкой мыши слой изображения на панели «Слои» и выберите «Дублировать слой», чтобы сделать копию изображения. Или используйте выделение слоя и используйте сочетание клавиш Command ( Ctrl для Windows) + J , чтобы продублировать слой.
Шаг 3: Выбрав новый слой, перейдите в верхнее меню Изображение > Корректировки > Обесцветить или используйте сочетания клавиш Shift + Команда ( Ctrl для Windows) + U , чтобы обесцветить фотографию (слой 1).
Шаг 4: Сделайте копию ненасыщенного изображения. Используйте любые методы, которые вы предпочитаете для дублирования слоя.
Шаг 5: Выберите верхний дублированный слой и перейдите в верхнее меню Image > Adjustments > Invert или нажмите Command / Ctrl + I , чтобы инвертировать изображение.
Шаг 6: На том же слое (инвертированный слой) выберите режим наложения Color Dodge из выпадающего меню панели «Слои».Вы увидите, что большая часть изображения станет белой.
Шаг 7: Выбрав верхний слой, перейдите в верхнее меню Фильтр > Размытие > Размытие по Гауссу .
Вы увидите всплывающее окно.
Шаг 8: Переместите ползунок Радиус, чтобы найти эффект карандаша, который вы хотите создать, и нажмите ОК .
Советы. Установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть эффект при настройке.
Дополнительные советы
Что-то не хватает? Или слишком много шума на заднем плане? Вы можете очистить изображение с помощью инструментов Dodge и Burn. Инструмент Dodge осветляет карандашные отметки, а инструмент затемнения затемняет их.
Вы также можете добавить корректирующий слой, чтобы создать более сложный и реалистичный эффект карандаша. Например, вы можете настроить уровни. Щелкните значок Create new fill or Adjustment Layer и выберите Levels .
Теперь вы можете перемещать ползунок, чтобы получить результат, соответствующий вашей фотографии (рисунок карандашом).
Выберите режим наложения Multiply . Вы можете видеть, что карандашный след тяжелее, чем раньше.
Если вы хотите выполнить другие настройки, просто найдите панель Adjustments и внесите необходимые изменения.
Например, вы хотите, чтобы карандашный рисунок больше походил на стиль эскиза, вы можете настроить кривые для достижения этого результата.
Заключение
Хорошая новость в том, что вам не обязательно уметь рисовать, чтобы сделать набросок! Вы можете просто манипулировать изображением, чтобы создать реалистичный карандашный рисунок в Photoshop, выполнив восемь шагов, описанных выше. Надеюсь, вы найдете мои советы полезными 🙂
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт работы с Photoshop и использует его ежедневно с 2005 года.
| Создание рисования линий из фотографии | |
| В этом уроке вы будете работать с некоторыми интересными фильтрами и техниками для создания рисования линий из фотографии.Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. По мере того, как вы будете работать с этим руководством, вы получите некоторую практику использования некоторых изящных фильтров и техник, некоторые из которых могут быть для вас новыми. К ним относятся повышение резкости с помощью фильтра маски нерезкости, работа с фильтром высоких частот и использование настроек оттенка / насыщенности, пороговых значений и уровней. Если вам нравятся такие вещи, вам понравятся мои фотографии в классе художественного творчества! Проверьте это! Если вы хотите использовать фотографию знаменитой картины Гранта Вуда «Американская готика», вы можете щелкнуть по картинке справа, затем щелкнуть напротив нее и выбрать «Сохранить как».«Поместите его туда, где вы действительно можете его найти, и назовите что-нибудь умное и запоминающееся, например,« Американская готика ». | «Но для чего это нужно?» Я слышу, как вы спрашиваете. Ну, некоторым просто нравится эффект. Но это также хорошо в коммерческих / деловых целях для создания монохромной векторной графики. Это руководство работает с PS 5+ И с PS Elements! |
| В следующей части используется фильтр, который, держу пари, вы не использовали.Это «фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где имеют место отчетливые цветовые переходы, при этом остальная часть изображения окрашивается в серый цвет. Давай попробуем. A2. Сначала продублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Это на тот случай, если вы действительно облажались и захотите начать все сначала. 🙂 Затем нажмите Filter -> Other -> High Pass. Справа находится диалоговое окно, как оно появляется. Если вы хотите ТОЛЬКО края, вы можете выбрать очень маленькое число радиуса, вплоть до 0.1 пиксель. Я выбрал здесь 4.4. Убедитесь, что установлен флажок «Предварительный просмотр», а затем сдвиньте ползунок вверх и вниз, чтобы увидеть, что он делает. Ниже мой результат после этого шага. | |
| Теперь нам нужно отрегулировать серый цвет. Вы можете сделать это с помощью Adjust -> Contrast, но я хочу, чтобы вы вместо этого использовали Threshold.Это дает вам лучший контроль над своим результатом. A3. Итак, нажмите Изображение -> Настроить -> Порог и потяните ползунок до тех пор, пока ваш результат не станет просто контурами, как в моем результате ниже. Вариант: если вы хотите рисунок цветным карандашом, используйте уровни из шага A3 вместо порогового значения. | |
| Как я уже упоминал, есть много способов добиться аналогичного результата.Ниже приводится метод, который вы можете попробовать. Это метод, изобретенный моим другом Дэйвом. Я сделал этот снимок из-за его прозвища «OneRum». В1. Дублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Изображение -> Настроить -> Инвертировать. Это дает несколько жуткий вид ниже. | |
B2.Следующая часть кажется уловкой, но продолжайте. Выбрав инвертированный слой в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкая стрелку вверху палитры справа от того места, где теперь написано «Normal». Эй .. зачем быть нормальным? Color Dodge увеличивает контраст изображения внизу за счет осветления и усиления цвета. (Я никогда точно не помню, что делает каждый режим наложения; мне всегда приходится возиться с ними, пока я не найду тот, который подходит для работы. | |
B3. Ладно, теперь этот последний шаг нас просто запутал. Теперь пришло волшебство. Выделив верхний слой на палитре слоев, нажмите «Фильтр» -> «Размытие» -> «Размытие по Гауссу». Для себя я использовал настройки в диалоговом окне справа. | |
Я не знаю, почему это работает, но это так, так что не спорьте со мной по этому поводу.Некоторые вещи нужно просто принять на веру. Так что просто сделай это. : Þ Ваш результат должен напоминать мой справа. | |
| Затем вы создадите слой, похожий на снимок всего, что вы видите. Я называю это «Слой слияния видимых объектов». Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Перетащите это в начало стопки. Ctrl-Alt-Shift-E. | |
| На этом этапе у вас есть довольно красивый цветной рисунок карандашом.Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение> Коррекция> Порог. | |
| И вот результат! | |
В качестве еще одного способа получить рисунок линии из фотографии вы можете использовать интеллектуальное размытие с установленным флажком «только края».Чтобы увидеть это на практике, см. Мой урок «Перо и тушь акварель». Вот несколько примеров, которые мне прислали студенты: | |
| * Это было написано Мохамедом Аль-Даббагом, старшим графическим дизайнером. Он великодушно разрешил мне включить это в свой учебник. (Я немного отредактировал.) Чтобы воспользоваться преимуществами этого урока, я хотел бы напомнить вам, что это первый шаг к преобразованию растровых изображений в монохромные векторные изображения . Чтобы векторизовать изображения (это часто практикуется в реальном бизнесе), можно продолжить так: Преобразовав фотографию в штриховой рисунок с помощью приведенного выше урока: 1. Преобразуйте режим изображения в режим оттенков серого. 2. Увеличьте размер изображения, изменив разрешение изображения до 1500 точек на дюйм! (Почему такое большое разрешение? Ответ — достаточно точек привязки для следующего шага.) 3. Используя инструмент Magic Wand, выберите любой ЧЕРНЫЙ пиксель. (Увеличьте масштаб, если необходимо, чтобы отличить черный пиксель от белого.) | 4. В меню «Выбрать» выберите «Подобный». 5. В палитре «Контуры» и пока муравьи выделения живы, создайте рабочий контур, щелкнув значок касательных и круга внизу. 6. Из меню «Файл» Экспорт -> Пути к Illustrator.Экспортированный файл будет содержать то же имя файла PS с расширением .ai. 7. В Adobe Illustrator откройте файл обложки, затем выберите «Выбрать» -> «Все». 8. В фильтрах поиска пути выберите фильтр Исключить. 9. Залейте любой краской, и готово к векторной версии исходной фотографии. 10. Вы можете сохранить иллюстрацию в EPS. Интересно открыть тот же EPS в Photoshop и посмотреть, насколько он плавный! — Мохамед аль-Даббаг, старший графический дизайнер |
| Надеюсь, вам понравился этот взгляд на способы создания штриховых рисунков из фотографий.Жду ваших отзывов! Прокомментируйте, пожалуйста, либо на доске сообщений myJanee.com, либо вы можете написать мне по электронной почте. Всегда я, | |
Рисование на фотоэффекте Photoshop CC Учебное пособие — tutvid.com
СОЗДАЙТЕ ЭТОТ ЭФФЕКТ БЫСТРО И ЭФФЕКТИВНО В PHOTOSHOP CC! | Мы расскажем, как настроить инструмент «Кисть» в Photoshop, чтобы быстро и легко создать этот настраиваемый эффект!
В этом уроке Photoshop CC мы научимся использовать инструмент «Кисть» на красочной фотографии, чтобы создать действительно крутой эффект, который можно очень легко настроить и изменить так, как вы хотите.Этот эффект был вдохновлен очень крутой кампанией, которую я видел на Behance: https://www.behance.net/gallery/50172833/Encore-Campaign-2016
Теги: Adobe Photoshop CC 2018, фотошоп, учебник, эффект каракулей в фотошопе, эффект рисования на фото, фотошоп CC, фотошоп CC 2018, учебные пособия по фотошопу, как сделать, эффект каракуля фотошоп, специальный эффект фотошопа, фотография фотошоп, графический дизайн фотошоп , учебник по графическому дизайну, Тутвид, Натаниэль Додсон, FEATОбучающая запись Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Открыть изображение
- Создайте выделение вокруг модели и сохраните это выделение
- Возьмите кисть и установите белый цвет переднего плана
- Откройте панель «Параметры кисти», установите флажок «Динамика формы» и установите для параметра «Управление дрожанием размера» значение «Давление пера».
- Перейдите к форме кончика кисти и установите размер кисти на 30 пикселей, убедитесь, что кисть имеет жесткие края, и уменьшите интервал до 0%
- Теперь используйте планшет с нажимом пера, чтобы создать белые полосы рисунков и крутые узоры, кружащиеся вокруг фотографии, которую мы используем.
- Если у вас нет планшета для рисования, установите в раскрывающемся меню «Управление» значение «Затухание» и установите значение от 350 до 1500, в зависимости от того, какой длины вы хотите, чтобы линия была, так как она заканчивается ни к чему.
- Перейдите к полезным горячим клавишам, таким как размер кисти и ластик
- С помощью планшета или мыши нарисуйте линии и элементы искусства вокруг этой модели. Дудл на изображении
- При необходимости используйте функцию затемнения и наращивайте фрагменты изображения, а затем переносите их в изображение.Не все должно быть идеальным одноразовым рисунком.
- Замаскируйте эти рисунки в модель, используя выделение, которое мы создали ранее.
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой два раза.
Чтобы дублировать слой, щелкните слой правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
Шаг 3: Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр выреза, сначала выберите Фильтр> Галерея фильтров … Затем выберите «Вырез». Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите.Щелкните «ОК».
Шаг 4. Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката». Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … Установите пороговый уровень на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше.Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите Фильтр> Стилизация> Масляная краска … Установите Стилизация на 5.0, Чистота на 7.0, Масштаб на 8.0 и Детализация щетины на 1.0. Выберите «ОК».
Шаг 7: Снова настройте порог на верхнем слое.
Выберите Image> Adjustments> Threshold … На этот раз установите для параметра Threshold Level значение 150.



 Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;